10个产品细节剖析,让你看看大厂是如何做设计的

扫一扫 
扫一扫 
扫一扫 
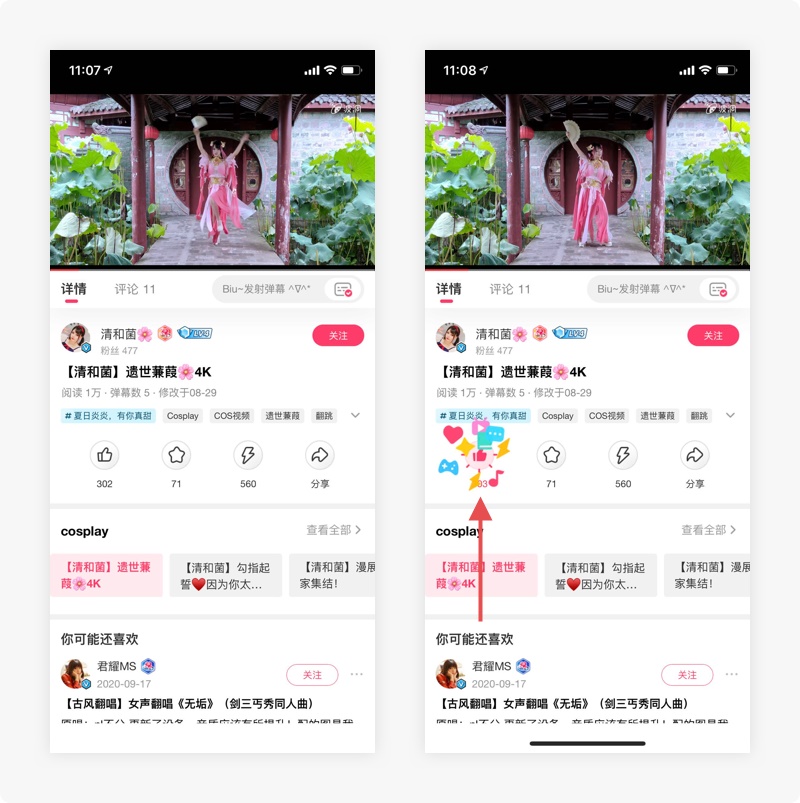
扫一扫 很多产品里的小细节,如果用户发现的话,就很容易给用户带来惊喜的感受。 一个产品的好坏与否,都不能站在自己的主观意见上去做判断,即使只有20%的用户喜欢,如果在产品设计策略上跟公司的战略相匹配,刚好满足于这20% 的主要用户群,无疑这个产品是成功的。 「波洞」趣味的视频点赞效果1. 产品体验: 在波洞APP观看视频,给自己喜欢的视频点赞时,会以点赞图标为中心,通过动画效果向四周发散出五颜六色的二次元图标,看起来非常炫酷有趣。
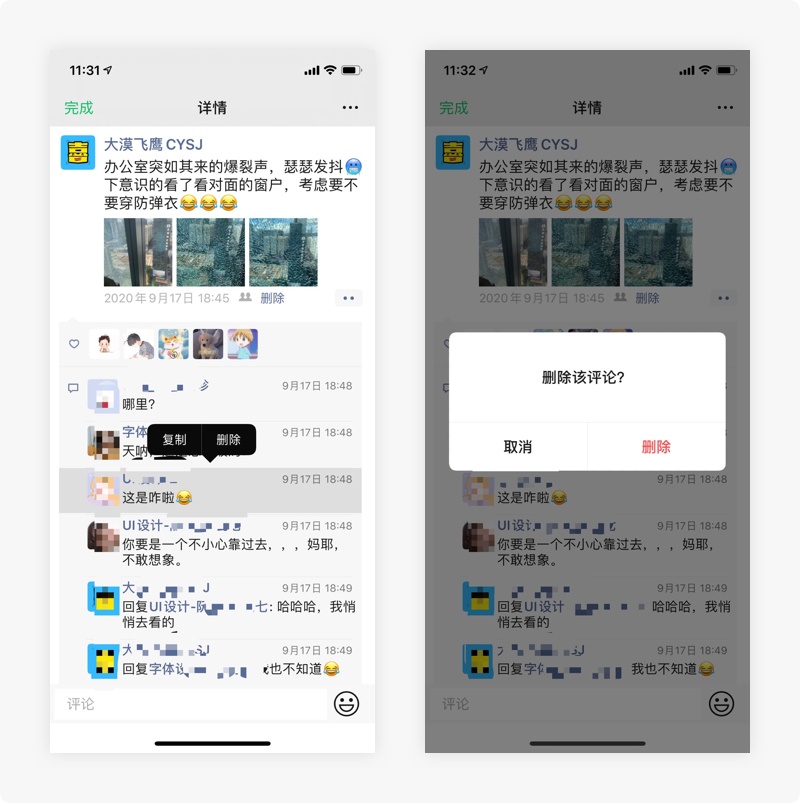
2. 设计思考: 点赞,这个词语我们并不陌生,不管哪个应用,我们操作了点赞就是对创作者的观点的一种认可,点赞多了,就会得到推广,使更多的用户去发现创作者,同时也能得到更多的关注,给与创作者更多的鼓励和动力,以作出更多的优质作品,而成为良性循环。当用户的攀比心和排名出现的时候,创作者就会更加努力来吸引更多的用户,后面就有了不受控制的发展,以“蚂蚁吞象”的原理,最终受益更大的一定是企业(平台)。所以很多大的产品团队都会在点赞这一小小的图标及效果上花很大的功夫。 波洞APP的视频点赞功能,用很炫酷的动画效果在点赞过程中为用户设计了独特的交互体验。点赞的行为不光是对创作者的认可,还能起到协助平台以推荐更多优质内容的作用。对于点赞的用户本身也更需要鼓励或认可,通过发散出五颜六色的二次元图标作为点赞特效,大大提高了用户点赞的趣味性,带给用户的感情共鸣更深刻。甚至还有种打游戏的使用体验,达到让用户用得爽、用得好玩的目的。 「微信」朋友圈:评论删除1. 产品体验: 微信新增功能,在朋友圈不想看到的评论再也不扎眼了,长按想删除的评论,会弹出小气泡,点击删除,根据弹窗提示操作完成。
2. 设计思考: 前两天,“微信新功能”冲上热搜,当有人在你朋友圈下面评论时,主动权终于掌握到了你的手中——你可以选择保留这条评论,也可以选择删除这条评论。因为在很多人心里,“删除评论”的意思就是:对不起,我不想你出现在我的朋友圈里。最让人伤感的地方在于,当你正期待着别人热情回应你时,你发过去的消息,对方可能早已悄悄处理掉。这段话结合微信新增的删除功能,似乎有些煽情,让人心情低落,但通过抬杠党告诉我们需要面对现实,尤其是微信这样的专业社交应用。前段时间看到一篇文章,里面提到了几个案例:
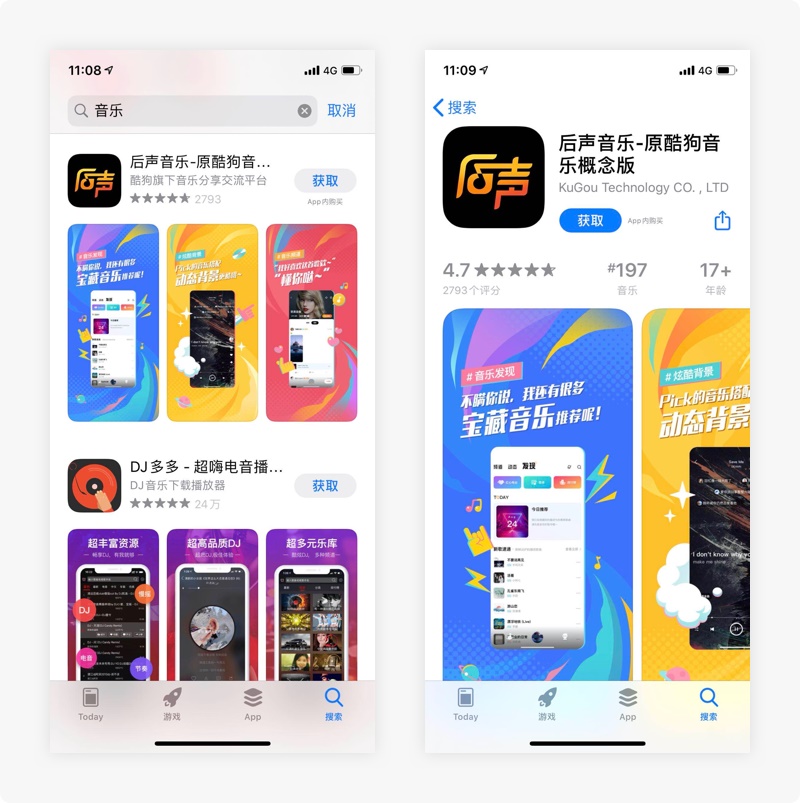
其实这种例子何其之多,总有这样一些人,明明能祝福,却非得抬杠;明明能说高兴话,却偏得说丧气话。把肆意伤害当作坦率,把不分轻重当作耿直。有句话是这样说的:发自己的光就好,不要吹灭别人的灯。 微信一直都在致力于做最好的社交而努力前行,虽然不能同时满足所有人的胃口,但不可否认的是,很多的功能都照顾到了大部分用户的心理。通过上面的案例,这时你的心理应该不是伤感和低落,可能还会有一个想法:这个删除功能真的太香了,为什么就没有早点上线呢?朋友圈“删除评论”的确给了我们更多坦荡做人的权利,它昭示的是,我的朋友圈,只留给用心待我的人。 「iPhone」APP Store:规范不是束缚1. 产品体验: iPhone的应用市场,在遵循统一设计规范的同时也在打破统一,根据用户的使用场景在APP列表页「获取」使用浅灰色弱提示按钮,进入APP介绍页则变成了深色,强化了信息的聚焦。
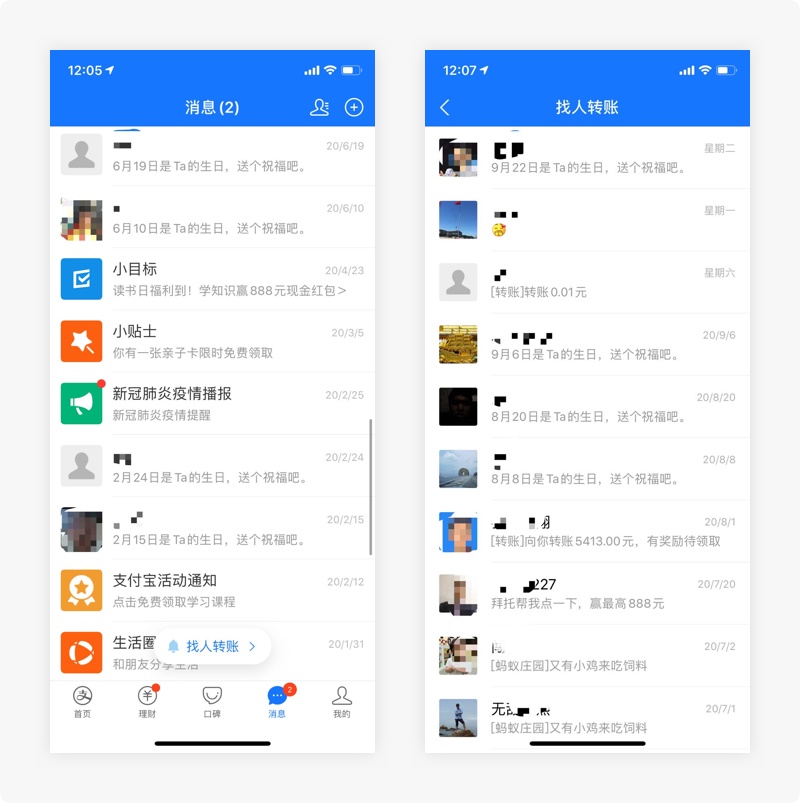
2. 设计思考: 为什么说iPhone的设计是魔鬼,并不是危言耸听。站在设计层面,从扁平化设计、卡片式、线性转面性设计变革的演变,每一次都很彻底,无一不引起设计圈的轰动。iPhone的界面设计都是在严格遵循统一的设计规范,但从未被规范束缚,在遵循统一的同时也在根据用户的使用场景变化,站在用户的角度思考而去打破统一。 以APP Store应用市场为例,新APP的「获取」按钮在列表页以浅灰色面衬托文字,就是为了让用户沉浸在列表内容中,避免深色样式对浏览造成干扰而影响列表各APP信息的传达效率。进入APP介绍页后,按钮变为深色,是由于用户通过列表对某个APP产生了一定的兴趣,有了想了解更多的动机,固通过深色按钮强化信息的聚焦,强制用户注意并引导进行下一步操作行为。 「支付宝」:滑动消息列表的温馨提示1. 产品体验: 在支付宝的消息会话列表,向上滑动会出现“找人转账”的轻提示,点击后,自动过滤掉除个人之外的其他会话消息,便于更好的浏览,方便查询。
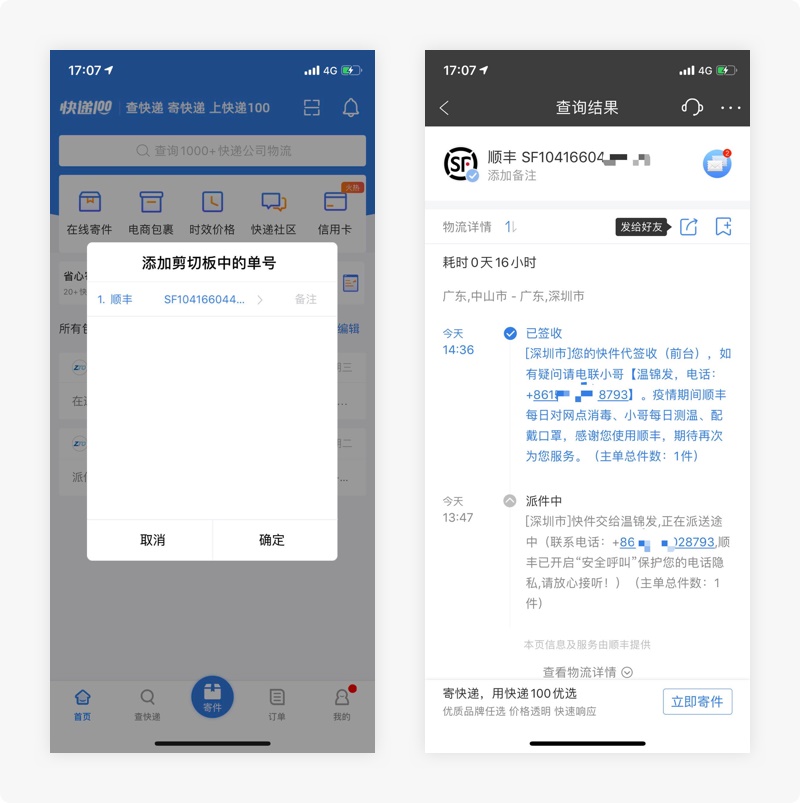
2. 设计思考: 我们在平时有资金支出的需求时,都会在微信/支付宝二选其一。作为金融理财的专业级应用,支付宝会更胜一筹,就像用户常说的“小额用微信,大额用支付宝”,在体验方面很好的抓住了用户心理,即使有很小几率可能出现的想法也被支付宝挖掘出来,力求提供给用户最好的体验。 支付宝APP消息页面,在界面操作上滑时,出现的“找人转账”提示,是为了更好的迎合有转账需求的用户,提供快捷入口,点击后,会自动过滤掉除个人之外的其他会话消息,去掉了其他信息的噪音,只显示好友,便于更好的浏览以及转账操作。“找人转账”存在5秒后自动消失,对于没有转账需求的用户不会产生影响。支付宝正是通过这种在合适的时间、合适的地点对有需求的用户合适的出现,以提供便捷的操作,提升体验、深得人心。 「快递100」查询:剪切板自动带入运单号1. 产品体验: 进入快递100首页时,系统会优先访问剪切板,如果复制过与运单号相似的信息,会通过弹窗提示,点击即可跳转至该运单号的物流轨迹详情页面。
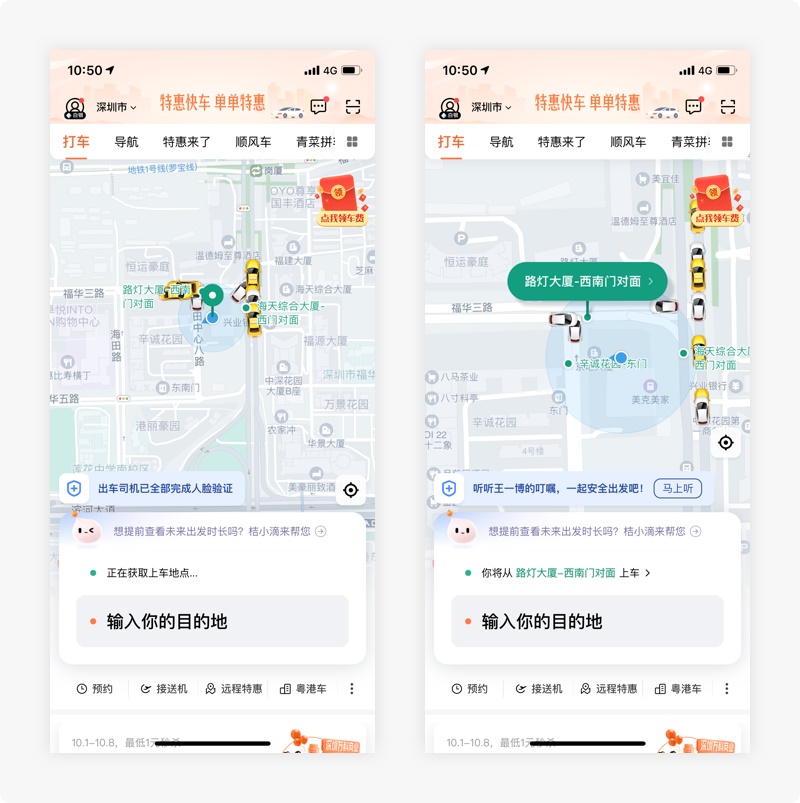
2. 设计思考: 我们每次在购物之后,最关心的应该就是快递信息了。在不同的应用里,要频繁切换应用才能查到对应的快递信息,非常不便。快递100接入了国内98%以上快递公司的寄/查快递功能,给用户带来的很大的便利,特别是快递查询,从其他应用将已有的运单号录入,就可以单独从快递100查询到所有的快递运行轨迹,实现综合式运单管理。随着时间的推移,用户所需要的是能够节约时间成本的简便操作,各大应用的快递单号也都可以进行一键复制,让快递查询变的更方便快捷。 在快递100APP中查询快递信息时,只需要在其他应用复制运单号,进入快递100会通过系统访问剪切板已复制的运单号,并根据单号规则自动匹配对应的快递公司,利用弹窗让用户进行信息确认,点击确定之后即可查询详细的快递运行轨迹信息。省去了之前从找到搜索框>粘贴运单号>查询>跳转页面的繁琐操作,快递100的这一功能大幅度的提升了操作效率,节约时间成本,同时页面之间的多次切换流程也得到简化,让操作路径变得更加合理简单,方便用户快速查询,提升了产品的易用性。 「滴滴打车」地图:便捷的车辆位置提示1. 产品体验: 进入滴滴首页定位后,系统会提示多个合适的上车点,并将最近的上车点利用标签强化提醒;地图以自身为中心,提示附近的滴滴车辆信息,并用颜色区分不同的服务车型。
2. 设计思考: 滴滴出行App改变了传统打车方式,建立培养出大移动互联网时代下引领的用户现代化出行方式,相比传统电话叫车或路边拦车来说,滴滴打车的诞生更是改变了传统打车市场格局,颠覆了路边拦车概念,从打车初始阶段到下车使用线上支付车费,画出一个乘客与司机紧密相连的o2o闭环。虽然存在一些弊端,但比线下出问题的概率确实低了很多。就好比一个不知名的打车应用出了多次问题,无人问津,而知名应用出了一次问题却被批判到顶点。从原则上讲,我们不可否认的是,知名应用的付出与带给我们的便利确实得到了大部分用户的认可,如果没点实力,纯粹纸上谈兵,不可能达到量的级别。滴滴打车一直到在致力于为提升APP的用户体验、打车舒适度等努力前行。
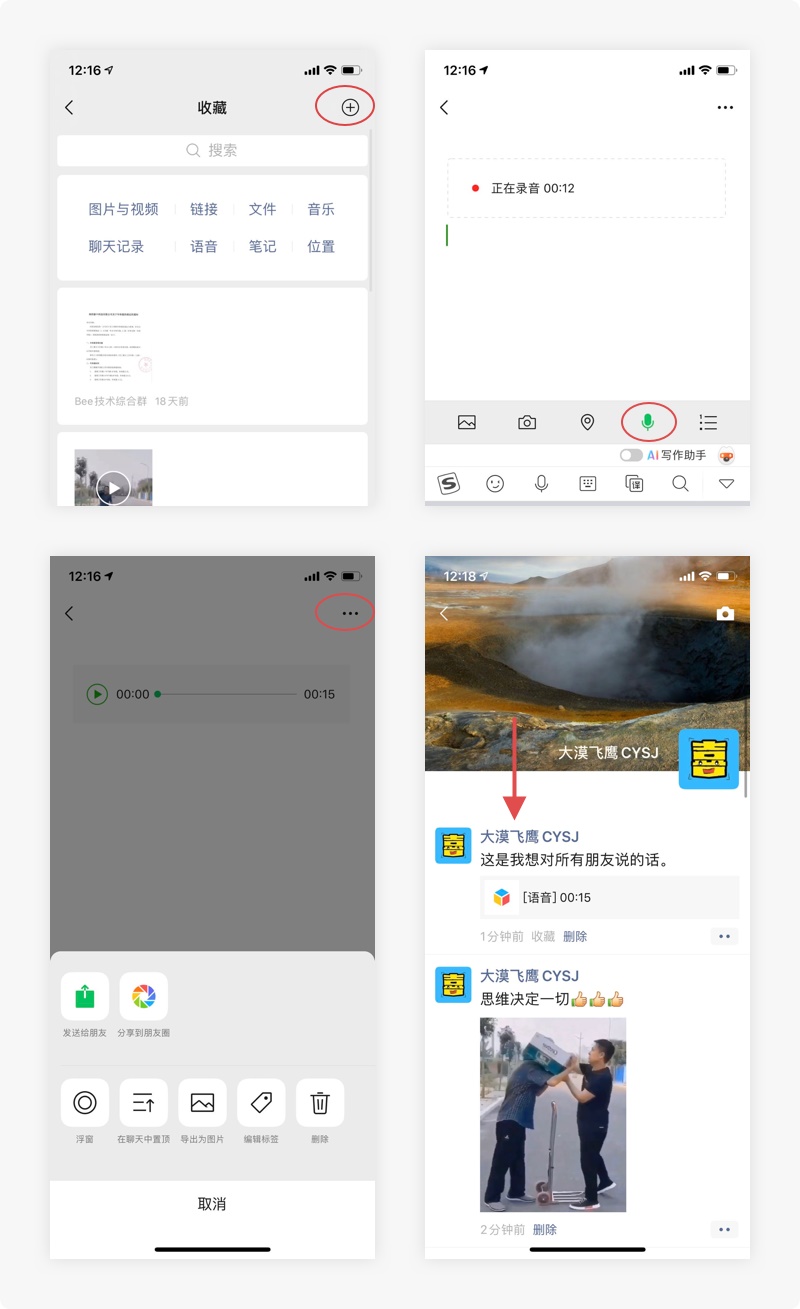
「微信」你用语音发过朋友圈吗?1. 产品体验: 在微信的收藏页面,可以通过右上角的“ + ”入口新建语音消息,完成后点击右上角菜单,选择发送朋友圈。
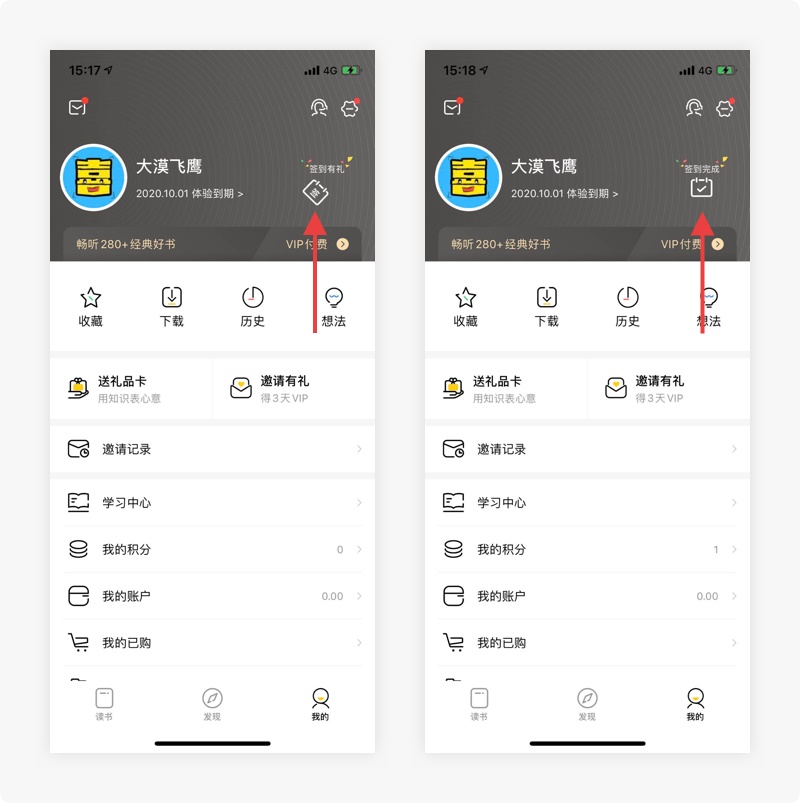
2. 设计思考: 有很多用户平时都很喜欢发朋友圈,吃饭时,拍照发朋友圈,让朋友圈先吃;旅游时,遇到好看的风景,要让朋友圈先看;甚至办了张健身卡,专门去健身房拍照发朋友圈;当然还有心灵鸡汤肯定不能少……昨天,我在贴吧看到一个网友问“为什么微信不能在朋友圈发语音呢”?大家都知道,微信官方是没有明确提供朋友圈发语音功能的,但还有个隐藏的高级玩法,你可能还不知道。 在微信的收藏页面,点击右上角的“+”按钮,选择下方的话筒图标,就可以进行语音录入了,录入完成后点击右上角菜单,选择发送朋友圈即可。平时可以把我们想发出去的祝福+配图发送,或者自己唱的歌曲也可以用这种的方式发布朋友圈,语音也是记录生活的一种方式,有没有感觉与众不同,更好玩了呢。 「樊登读书」签到:动态的视觉引导1. 产品体验: 在樊登读书APP我的页面,签到提示图标不受手机旋转影响,始终以悬挂样式正视用户的视觉,签到完成后图标变为静态,并用“对勾”的样式提醒已签到完成。
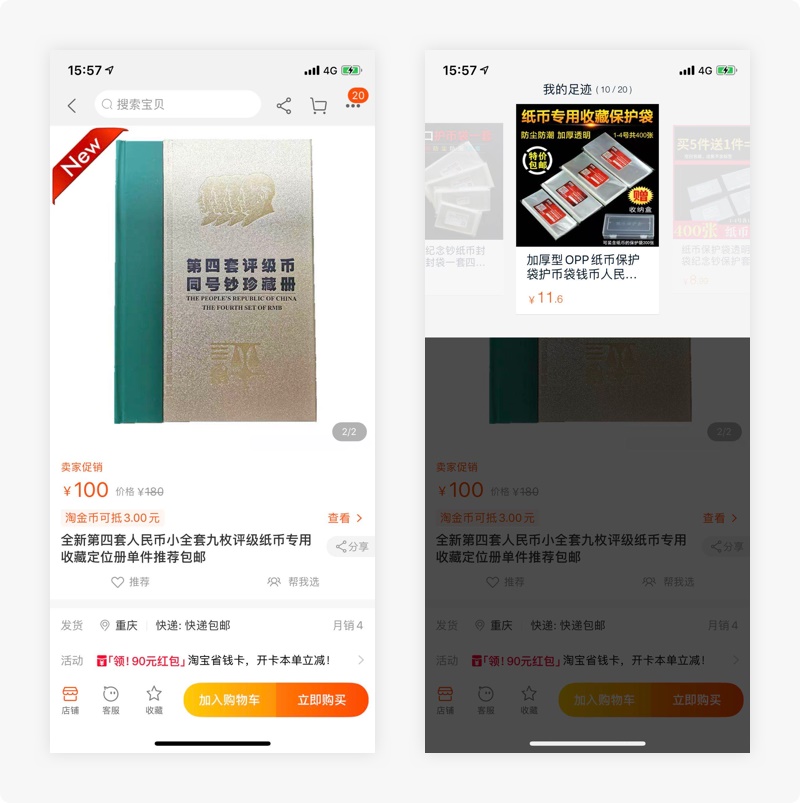
2. 设计思考: 在众多APP应用中,签到功能对用户来说并不陌生,几乎也成了营销及用户留存的一个重要手段,五花八门的签到样式及效果也是存出不穷,有静态、动态、炫酷、强行弹窗等,但真正达到预期并能提升用户体验和转化的并不多见,有的甚至让用户产生反感。 在体验樊登读书APP时,签到功能则是众多应用中较为优秀但并不张扬的一种了。进入我的页面,右上角的签到以静态的线性图标并半悬挂状态展示,当手机出现轻微旋转时,图标并不跟随手机屏幕转动,以悬挂点为中心,造成一种受到重力影响的错觉,始终正视用户,似乎在向用户招手,产生更强烈的点击欲望,相比纯静态(吸引力不强)、动态(成为焦点并影响其他信息浏览)真正做到了动静结合,吸引用户并不张扬,提高完成效率。 进入签到页面后,自动签到成功,省去了手动签到的操作步骤,节约时间,同时也符合用户的“懒惰心理”,即:两步可操作完成的,绝不点击第三下。再次回到我的页面,签到图标变成了“对勾”的样式,跟签到之前形成了差异化,避免用户因忘记而产生重复操作。 「淘宝」商品详情页:下拉“多窗口浏览”1. 产品体验: 在淘宝商品详情页,下拉后会从顶部弹出我的足迹,即展示从最近浏览过的商品按照先后时间顺序依次排列,方便用户多次浏览,进行比价。
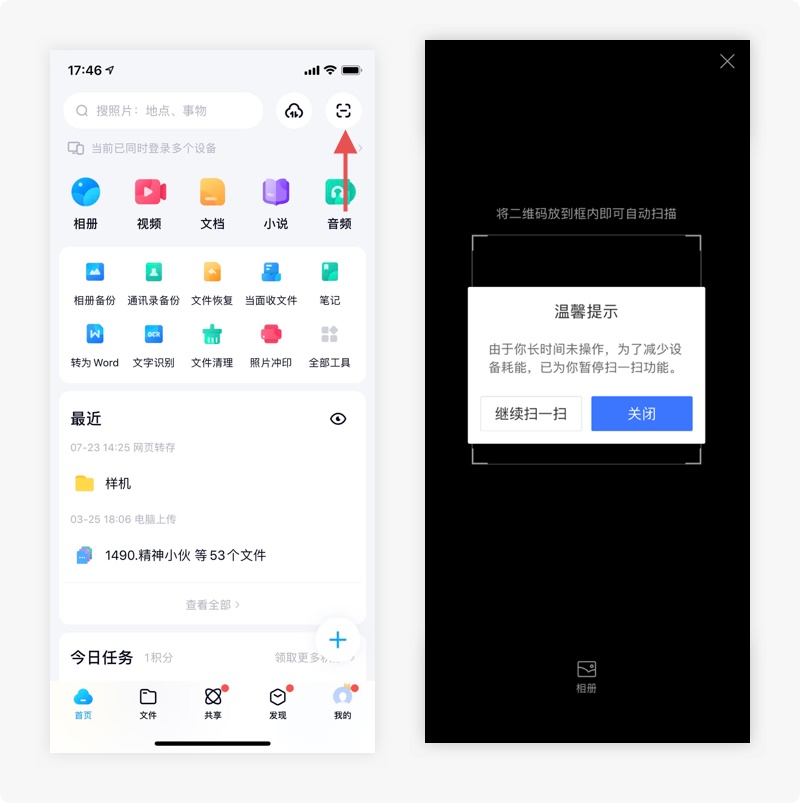
2. 设计思考: 在如今互联网大爆发的时间,用户的“懒惰心理”基本浮出水面,也从理性逐渐升级感性消费,之前的按收入消费演变成了提前消费(信用卡/花呗)。平时花大量的时间在各大电商APP里挑选着自己商品,看到满意的东西就会加入购物车进行价格、口碑、发货地及销量等综合对比,所花的时间不言而喻,可能天天后半夜,特别是各大节日前夕。所以各大应用也在节约用户时间成本上绞尽脑汁的探索、研究。 淘宝APP在商品页详情下拉后,会从顶部弹出我的足迹,最近浏览过的商品按照时间的先后顺序依次排列,方便用户多次浏览,进行各种对比。之前都是从购物车查找,或者从搜索页面多次重复相同的操作,非常不便。而在详情页下拉后从顶部我的足迹左右滑动查找更加快捷,相当于开了一个“多窗口浏览”,反复切换即可,减少用户因多次进行各种商品对比花费大量时间而产生的焦虑感,带来更愉快的用户体验,提高操作效率并让用户快速的做出决策,提升消费转化。 「百度网盘」扫一扫:贴心的暂停功能1. 产品体验: 使用百度网盘扫一扫功能,如果出现长时间未扫描或返回操作,系统会暂停扫一扫功能,节约设备资源。
2. 设计思考: 我们对扫一扫功能一点也不陌生,几乎每天都在使用。特别是微信,从付款、加好友、应用下载到关注公众号,无所不能。但你有没有出现过以下情况:付款扫不出来直接换成支付宝、正在扫描时突然有事放下手机而没有关闭扫描功能,然后莫名的发现设备很卡或者发烫,接着一阵吐槽×&%¥#@№…… 使用百度网盘扫一扫时,长时间没有操作会自动暂停扫描功能,如果再有需求,点击继续扫一扫即可,这一小小的细节却隐藏着很大的学问。首先能够防止因摄像头长时间开启造成手机发烫,导致设备硬件过早老化,降低使用寿命;其次可以有效避免因扫一扫占用设备资源导致使用设备时反应慢或卡顿的问题。 本期产品细节分享结束,我们下期再见。 10个产品细节剖析,让你看看大厂是如何做设计的作为设计师,我们时时刻刻都在和各种应用打交道,在体验的过程中,其实里面有很多小揪揪需要深挖和思考,所以千万不能小瞧它。 阅读文章 >欢迎关注作者微信公众号:「能量眼球」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论