从这4个方面,帮新手快速入门VR界面设计

扫一扫 
扫一扫 
扫一扫 
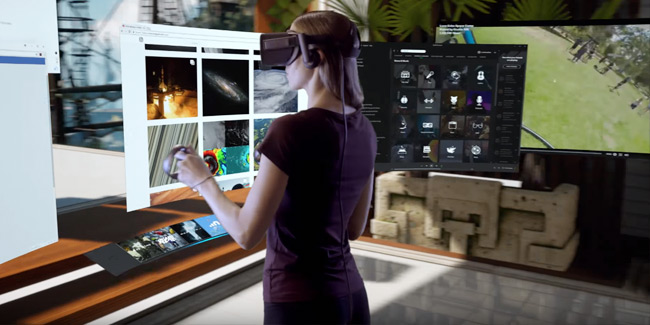
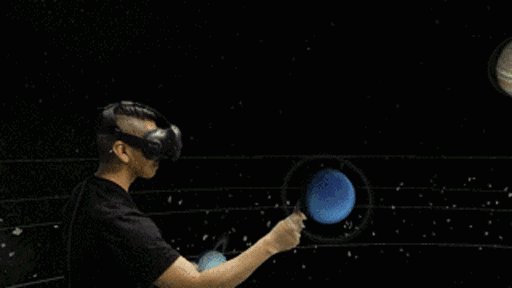
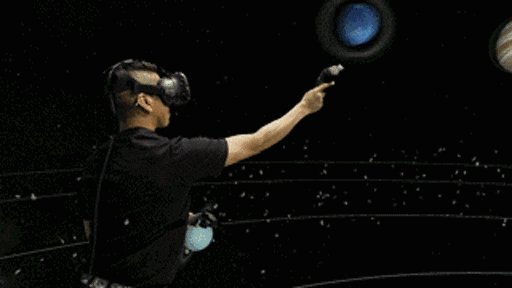
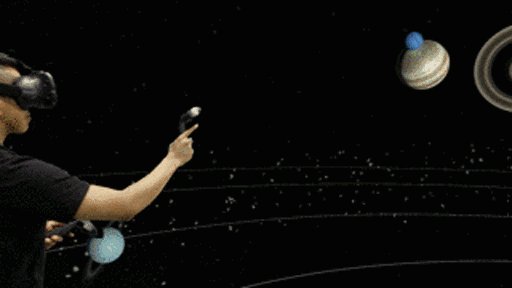
扫一扫 在过去的十年中,我们已经针对从手机到二十英尺交互式显示器的各种屏幕尺寸和输入类型设计了数字产品。尽管不同的屏幕尺寸都有其优点和缺点,但它们都遵循相似的设计原理:二维表面,受约束的边框和基于单击的输入方法。几年前,虚拟现实设计应用程序开拓出新的设计领域,这一设计将与我们之前使用的任何类型的屏幕都大不相同。
经过一段时间的积累,国内外很多团队都有了相应的一些概念和设计想法,今天就来和大家理一理VR设计的基本原理。 基础原则1. 优化性能 保持帧速率高于60fps是至关重要的,确保帧速率保持稳定也同样关键。没有这个,您就有可能会晕车。人类的前庭系统是一个善变的野兽,这意味着您要与开发团队定下VR产品的性能天花板是怎样的。低保真度和高稳定性优于高保真度和低稳定性,VR分辨率较低,但以120fps的速度运行,在硬件级别是一个很好的例子。 2. 优先考虑舒适度 菲特定律在虚拟现实中完全有效,可以确保用户节省运动轨迹:将关联使用的动作(即下一个/上一个)集群在一起,使布局具有规则性等。事先规划您的应用程序是更适合坐着还是站着,或是需要完整360°旋转。
3. 优先考虑易于学习 由于VR的相关应用普及的还很少,因此UI速记的空间很小。这意味着你得确保所有内容都能提供清晰的反馈,通过操作而不是文本说明来解释交互,并及时引入关键概念。
4. 避免过于刻板 过去十年的大部分时间里,我们都在从极致的拟物走向简约。VR设计中许多人的第一本能是使一切表现得和现实世界无限接近。但事实是我们不需要重现日常存在的所有细节,在有用的情况下使用来自现实世界的提示,但要充分利用VR环境的物理特性和灵活性这一特点。 5. 声音是至关重要的细节 不要低估它,这是VR软件与日常软件极其差异化的一点。人们尚且不会在VR中进行多任务处理,同样也不会同时在现实世界中做任何其他事情。用户的注意力完全由VR掌控,而声音可以帮助用户摆正自己的位置并专注于该任务。这也是设计师可以向用户提供反馈的基本方法之一。 相机1. 请勿在相机上放置物品 如果无法移开视线,这会很不舒服,想想当您的眼镜上有污迹时是什么样的感受。 2. 请勿使相机加速或减速 保持相机以恒定的速度移动,加速和减速将使用户感到不舒服。请遵循以下规则:向前>向后,向上/向下>向左/向右扫射,快速相机剪切>相机缓慢旋转。 3. 尝试匹配用户眼睛的高度 用户矮还是高?想想幼儿与姚明之间的视角差异。对于位置跟踪的系统,这要容易得多,但是当位置跟踪不可用时,可以预先考虑它。
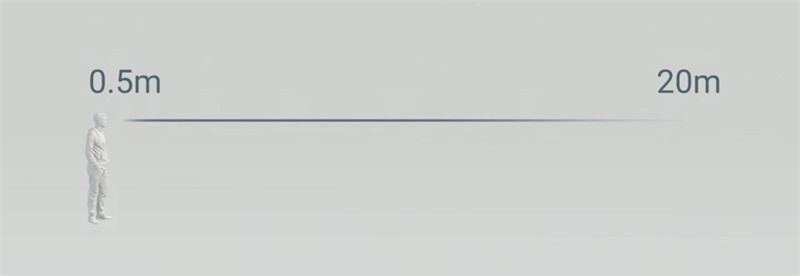
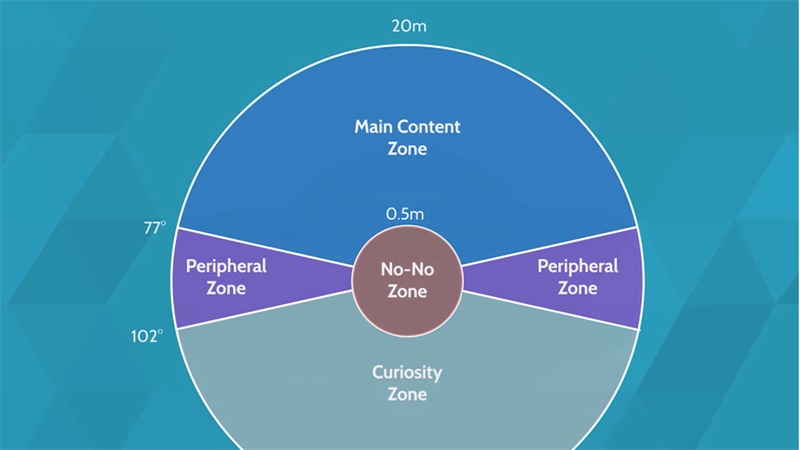
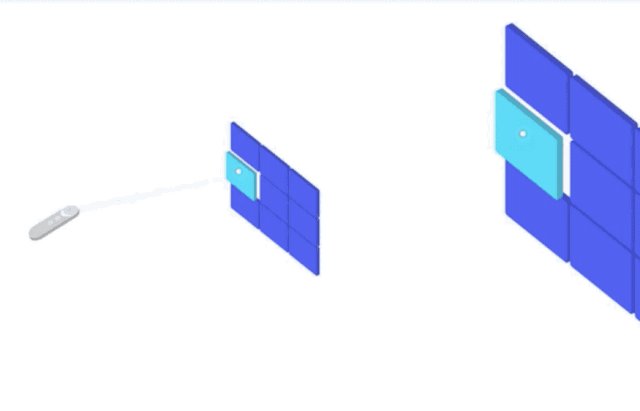
UI元素1. 定位 距眼睛小于0.5m的物体很难聚焦,超过20m的物体又会难以分辨。我们现有的基于屏幕的VR显示器和光学元件,眼睛会聚焦在2m的距离处。在距用户2m-10m的范围内,是物体摆放的舒适区。
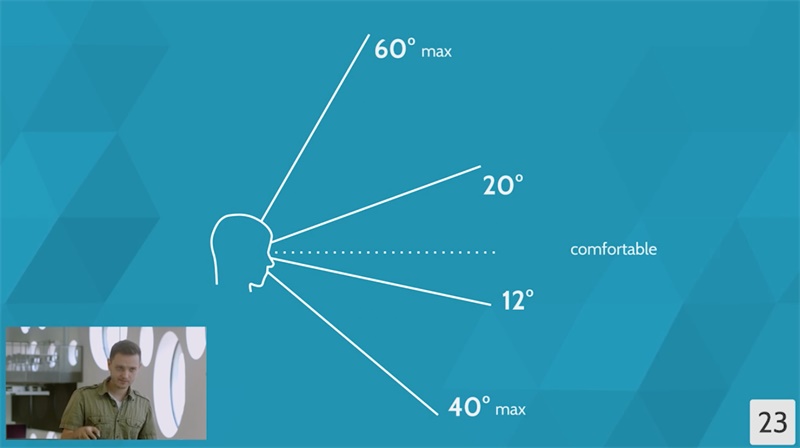
△ 图片:Mike Alger 2. 头部运动范围 三星互动设计师亚历克斯·朱(Alex Chu)对舒适的运动范围进行了研究:
谷歌的迈克·阿尔杰(Mike Alger)将这一理论进行了图形化:
3. 相互作用焦点和激活反馈十分必要 VR中没有东西是明显可操作的,因此在聚焦时,对象需要表明其是否可操作。声音对此是有所帮助的,尤其是在激活反馈这一场景下。 4. 运动避免在靠近大型物体的时候高速横向运动 试着短距离慢步向前或向后移动能有效改善眩晕感。 避免把物体向用户快速移动 当物快速移向你的脸时,第一反应绝对是低头躲避,这绝不会是你想触发的用户本能。 小心移动用户视角 如果需要让用户有所走动,请不要使用加速度。最好的选择是立即将它们从一个位置移动到另一位置,即“传送”。可以试着遵循这个使用优先规则:向前>向后,向上/向下>向左/向右扫射,快速相机剪切>相机缓慢旋转。
5. 十字线 应该以与用户关注的内容相同的距离呈现。具有悬停状态和活动状态。在大多数情况下,仅应在可交互实体附近或上方显示它们。
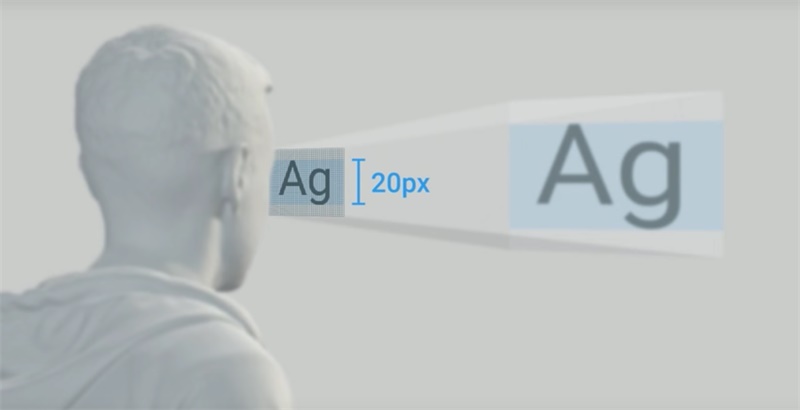
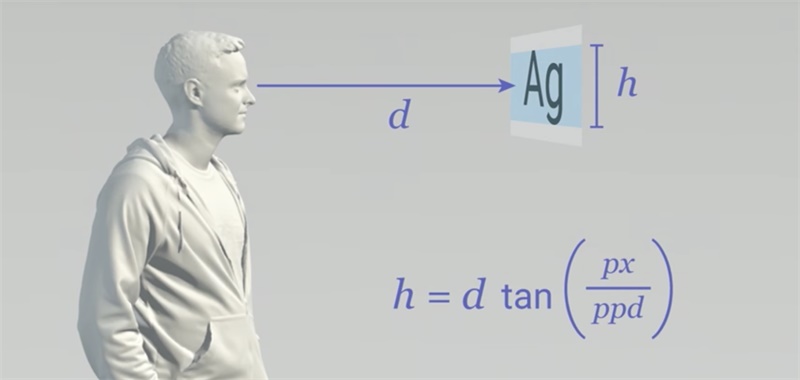
6. 文本 由于当前的HMD约为13 PPD(Pixel-per-Degree),因此文本应高约1.5°度。计算得知在大多数显示器上大约20像素高。
这一结论来自于迈克·阿尔格(Mike Alger)所沉淀出的经验,可以尝试使用以下公式计算文本大小。
环境打造1. 站在地面上 保证用户是双脚挨地的 创建一个地面,以确认人物不会悬空 构架重要内容 环境的设计要把用户视线引导至重要内容 2. 路径探索 设定好用户的默认方向 您通常会发现需要将用户从一个场景转换到另一个场景。确保在执行此操作时,新场景永远与用户的视线对齐。 使用声音,动作,光线和颜色来引导用户的注意力 对比度和色彩是引导人们注意力的最佳视觉方式。但是在VR中,我们面临一个独特的问题,即人物可能会背对重要元素。理想情况下,您极力减少了这一情况出现,但是一旦发生,声音便是诱使用户转过头来面向它的最佳方法。 天空/背景 您的3D环境将需要一片天空,这相当于背景。通常是球体(使用等矩形或其他类型投影的全景纹理)或具有6个部分“折叠”到盒子内部的纹理的立方体。
总结一下以上几点如果你已经有所了解并应用,那么,恭喜!这只是 VR的基本概念以及我认为有用的方法论的简短摘要。这个行业有点让人不知所措的地方,也是它令人兴奋之处——它的发展非常迅速,总是有新的理论和方法呈现出来。这是一段独特的旅程,技能差距往往会令人沮丧,但请记住,从小处着手,终有一天会在学习中找到属于你的玩法。 想着手设计 VR 应用?给你这份实操性极强设计指南!编者按:虚拟现实类的APP 要怎么设计? 阅读文章 >欢迎关注「JellyDesign」的小程序:
内容参考:Ryan Betts - Practical VR: A Design Cheat SheetAndy Stone - Designing User-Interfaces for Virtual RealityJake Blakeley - Transitioning to a Career in AR/VR Design。配图源于网络,侵删 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论