第三波!提升 UI 界面排版的 7 个实用小技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:这篇来自 Mark Andrew 的文章梳理了 7 个实用性很强的 UI 效果提升小技巧,这篇文章最早发布于 marcandrew.me,快来看看吧。 创建漂亮且足够实用的 UI 需要花费很多时间,并且在这个过程中,需要进行多次修改,这都是正常的。但是我注意到一件事情,就是有很多常见的问题,只需要进行适当的修改,就可以达到相当不错的效果。 在之前的系列文章当中,我已经梳理出一些技巧: 第一波!快速提升 UI 设计效果的 9 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >第二波!快速提升 UI 设计效果的 14 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >接下来,我们详细看看这次增加的 7 个实用技巧~ 1、为了更好的字体组合,选择「超大字体家族」吧!
在成千上万的字体当中寻找合适的组合是一件非常艰难的事情。如果你也为之苦恼,那么试试「超大字体家族」吧! 通常所说的「超大字体家族」(SuperFamily)其实指的是一组被打包到一起可以互相搭配的衬线和非衬线体,它们风格和细节不一样,但是互相搭配效果是颇为不错的。 我个人强力推荐的是 Merriweather 和 Merriweather Sans、Roboto 以及 Roboto Slab 这样的搭配。 「超大字体家族」最大的优势在于,它是已经被验证过的优质组合,用的时候不用担心~ 2、减小标题文本字间距,视觉平衡更好
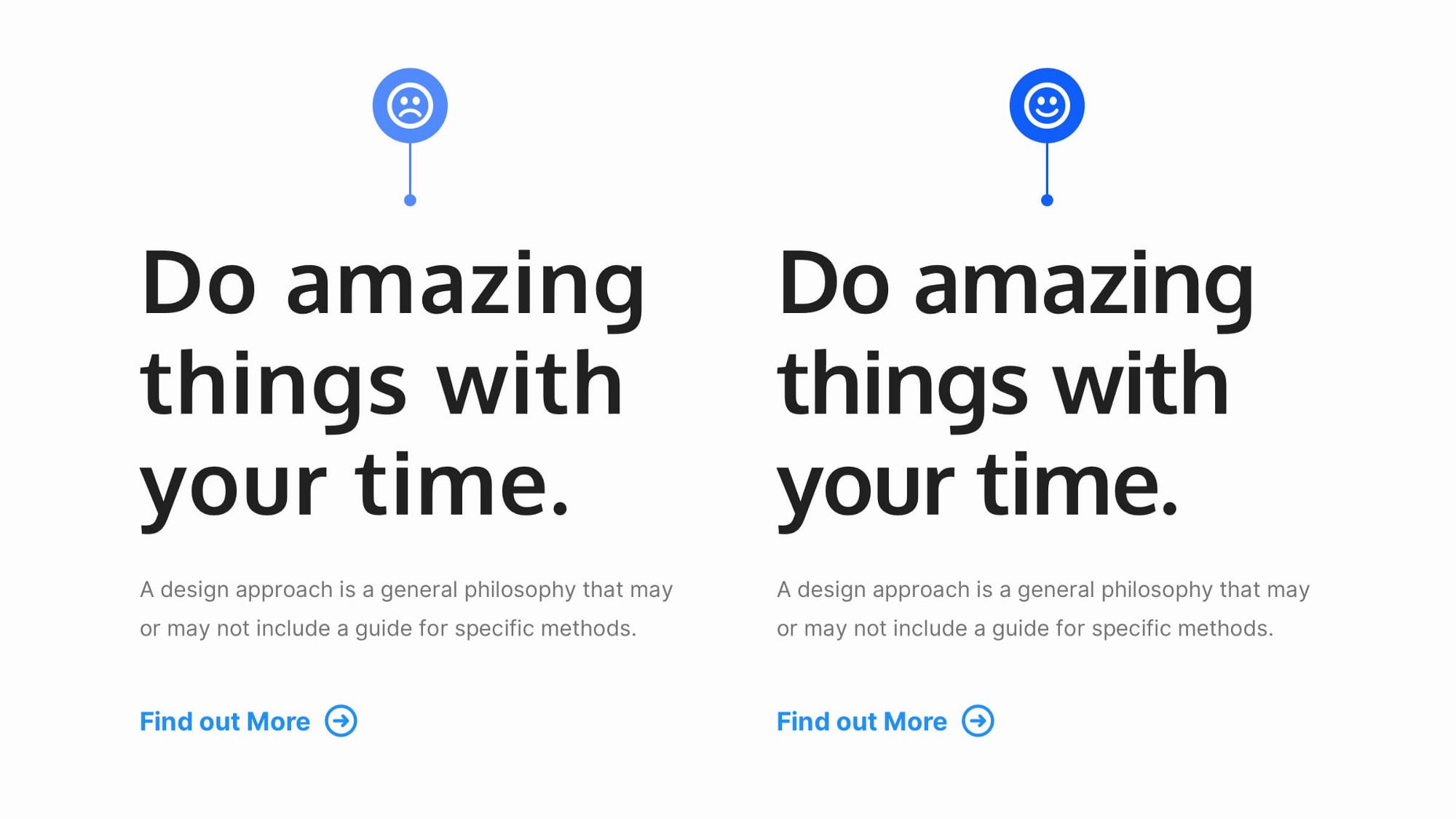
在标题文本中使用较大的字间距,是排版设计中最常见的禁忌之一! 在放大文本的时候,常规比例下的字间距会显得更加明显,视觉上会显得有点「稀疏」,减小字间距能够让标题文本更加紧凑,在视觉上更加平衡,通常会让人更加愉悦。 3、注意纵向行间距和段落间距的节奏感
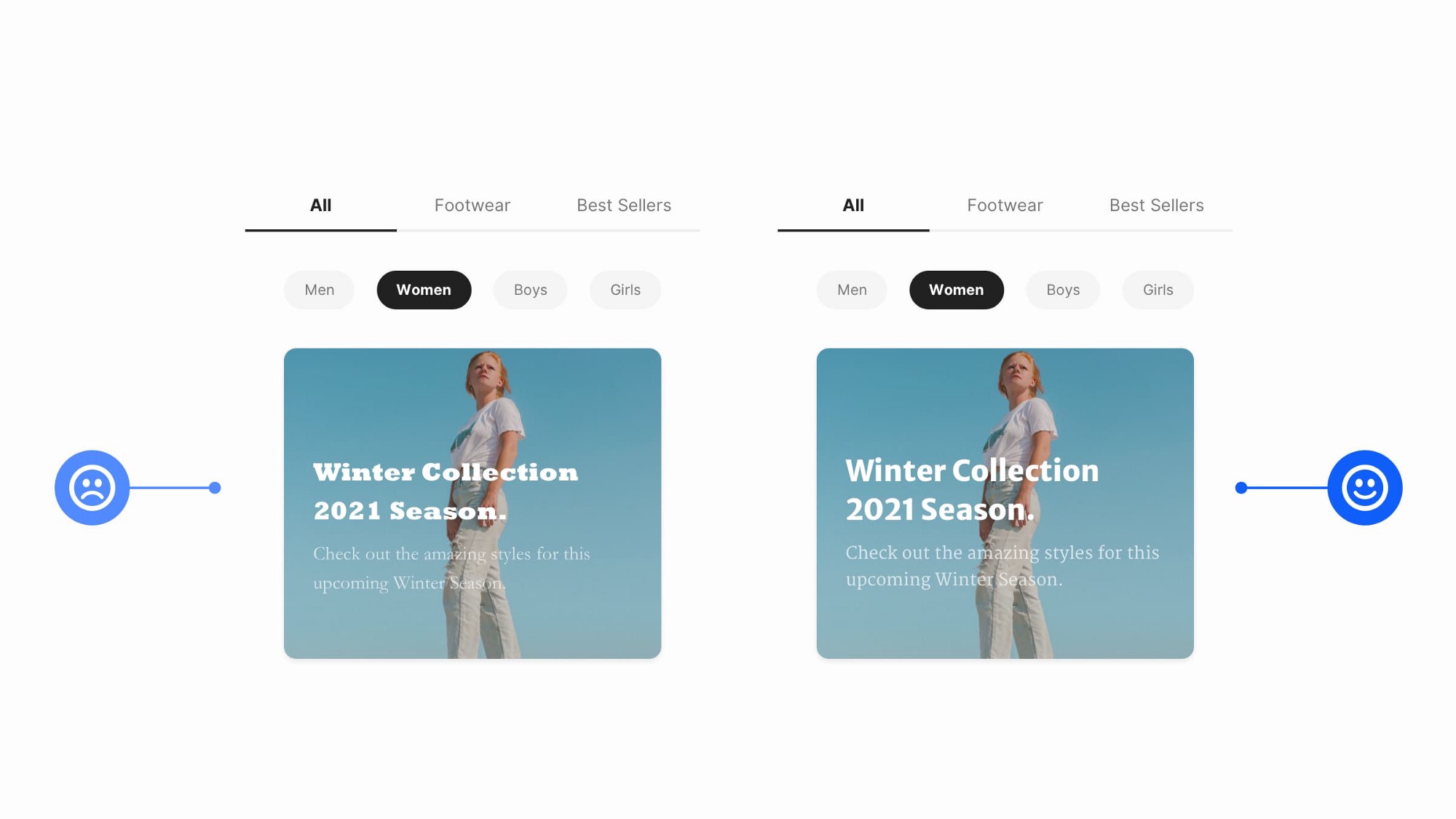
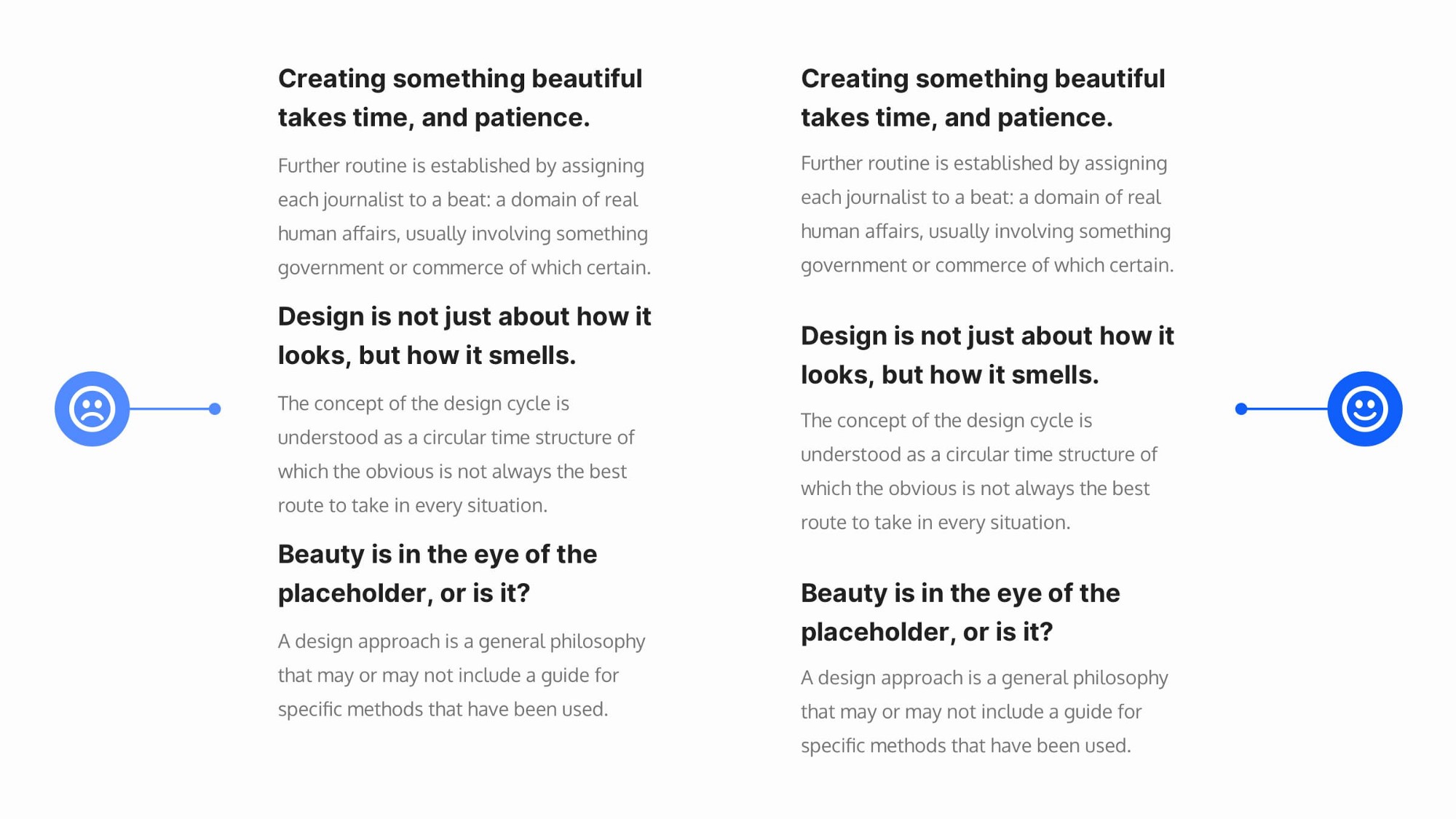
当你想让整体排版的节奏感足够好的时候,有必要针对性地重新调整行间距和段间距。 你需要根据靠近原则,让相互关联的标题和正文之间的段间距更加靠近一点,让不相关的内容块互相之间分开,间距拉远,从而自然而然地进行区分。 通常而言,你可以让标题上方的留白更大一些,标题下方的留白更小一些,这样就可以了。 4、如果标题很短,可以试着使用全部大写
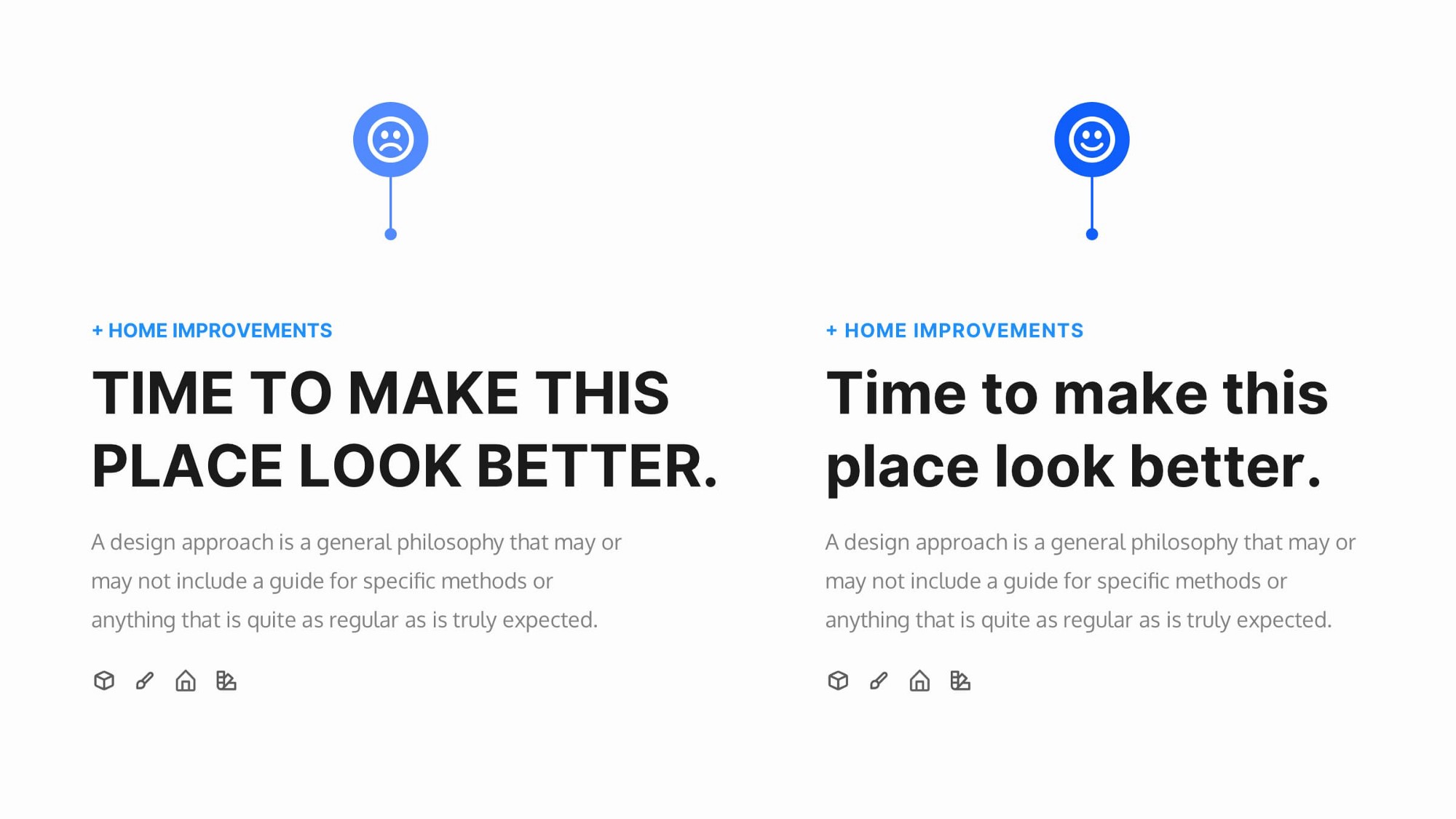
在英文为主的页面当中,全大写的文本辨识度其实相对更低的一些,较长的标题文本使用大写字母更是难于辨认。不过对于仅有一两个单词的短标题而言,就容易识别多了。 另一方面,短标题使用小写字母会显得不够饱满,这个时候使用大写字母能够让它在视觉上更加突出。 相应的,在使用全大写的短标题当中,适当地拉开字间距,能够增加呼吸感,降低压迫感。 5、如果能让你的标题更加简短明了……那么就这么做吧!
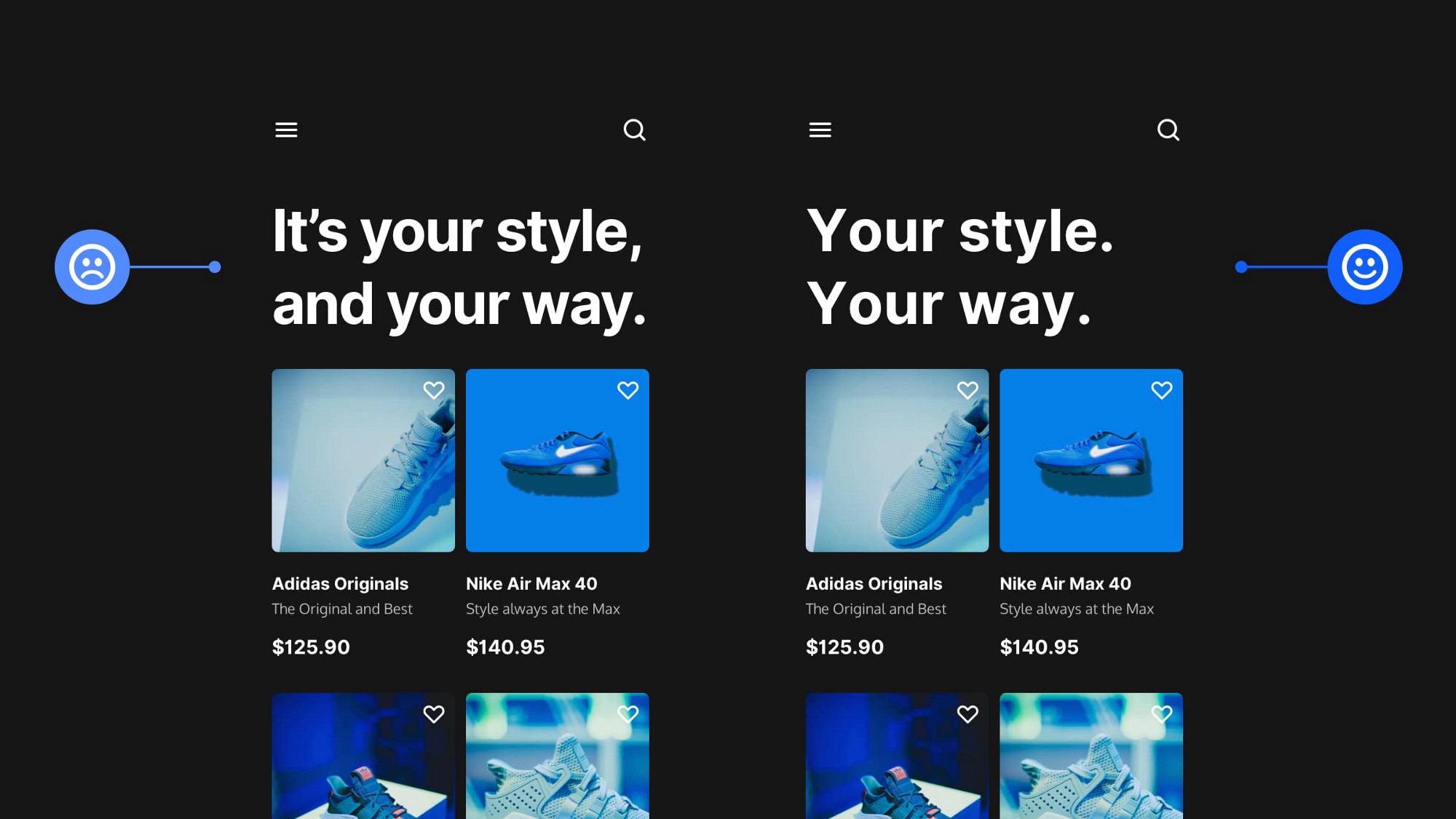
如果可以的话,标题尽量简短有力一些。 比如「It’s your style, and your way」这样的标题可以直接浓缩为「Your style. Your way.」。 这样的标题更容易阅读,也更加有力,更容易被消化和感知到。 当然,这样的文案设计技巧是需要根据行业和领域进行优化的,这个方法并不适用于全部领域。 6、选字体的时候,尽量选择有很多不同字重的
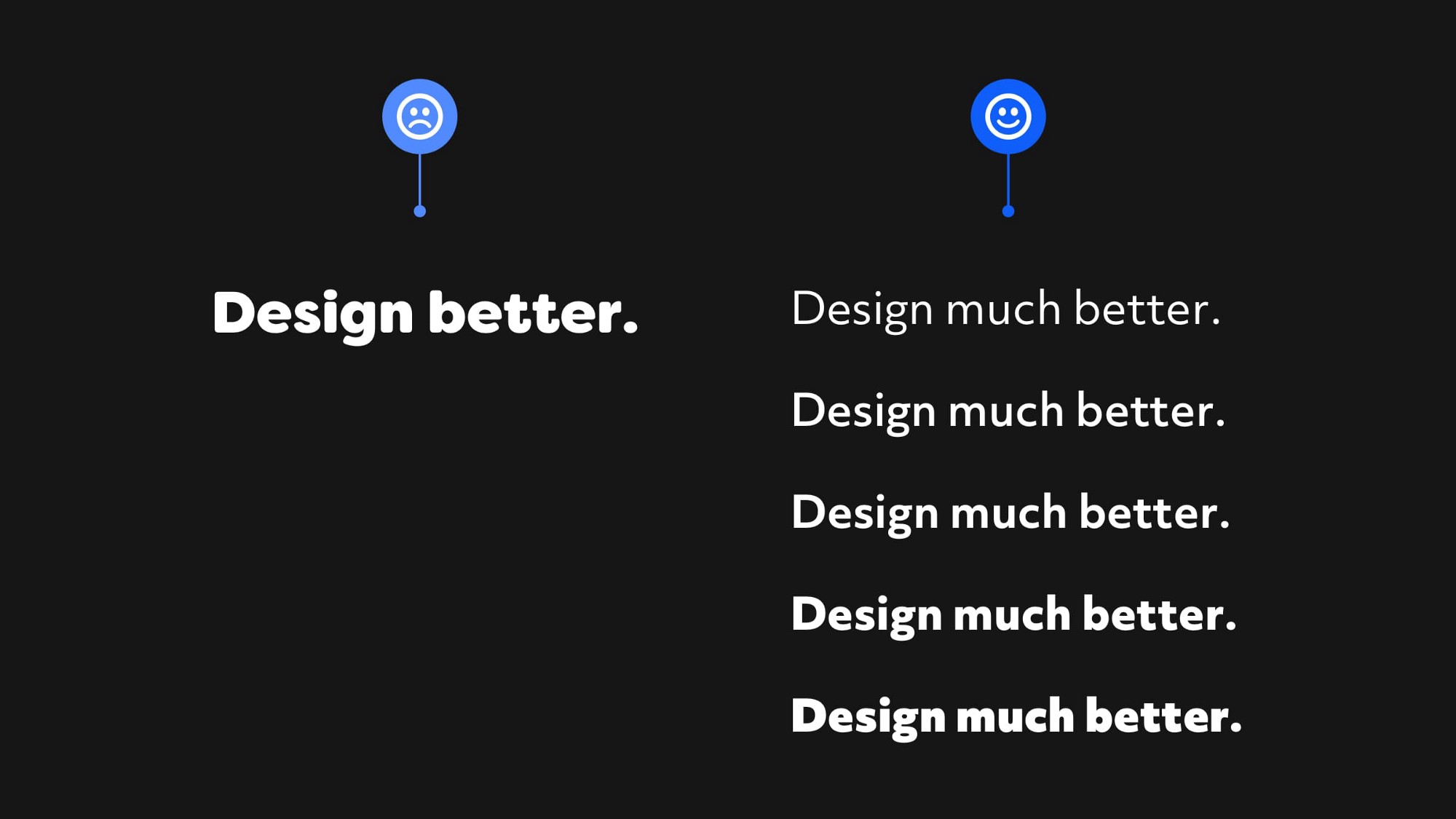
你所下载或者购买的字体,是否有很多不同的粗细/字重/样式供你选择? 如果你有的选,尽量购买或者选择那种有很多不同字重的字体族。如果这款字体只有一种字重,建议你尽量避开它。 在很多不同的设计项目当中,不同的场合可能会用到不同的字重,如果它只有一种字重,那么你要么只能选择别的字体,要么就需要额外购买,很麻烦。 即使这款字体包含两三种不同的样式或者字重,也足以应对很多不同的需求,创造出有韵律感的设计了。 7、选择贴合设计风格和气质的字体
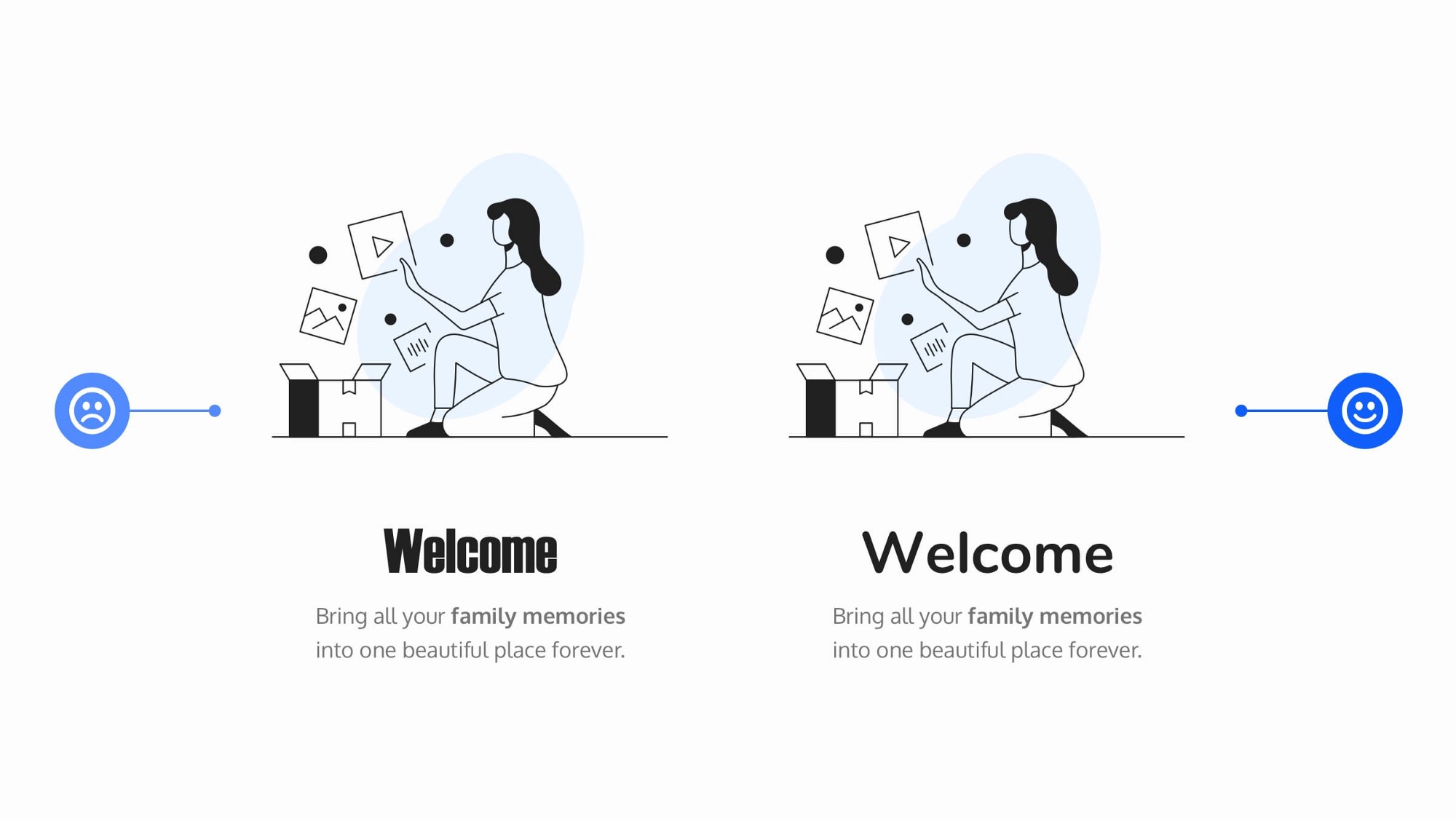
不同的字体有不同的风格。有的字体粗壮有力,有的柔和自然,有的现代而规整,有的友好而舒适,有的则有趣且俏皮,等等等等。 每种字体都有不同的气质,你需要把握字体的气质特征,有意识地总结这些属性,当你在应对不同的设计项目的时候,能够快速找到气质贴合的字体。 这似乎是一项艰巨的任务,但是从长远来看,能够帮你更快地搞定各种设计问题。 结语很多技巧都不复杂,甚至称得上是微不足道。但是如果用好这些小技巧,能够让你的设计事半功倍。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论