滴滴出品!如何从零开始设计一款地图?

扫一扫 
扫一扫 
扫一扫 
扫一扫 通过阅读“地图基础知识及通用设计原则”,相信大家已经对地图及其设计有了一定认知,本篇我们来了解下如何实践。 滴滴出品!地图基础知识及通用设计原则Part 1. 地图的发展地图作为记录地形传递路线信息的载体,在人类文明中一直扮演着重要的角色。 阅读文章 >Part 1. 上篇要点回顾1. 核心设计原则
2. 元素分类
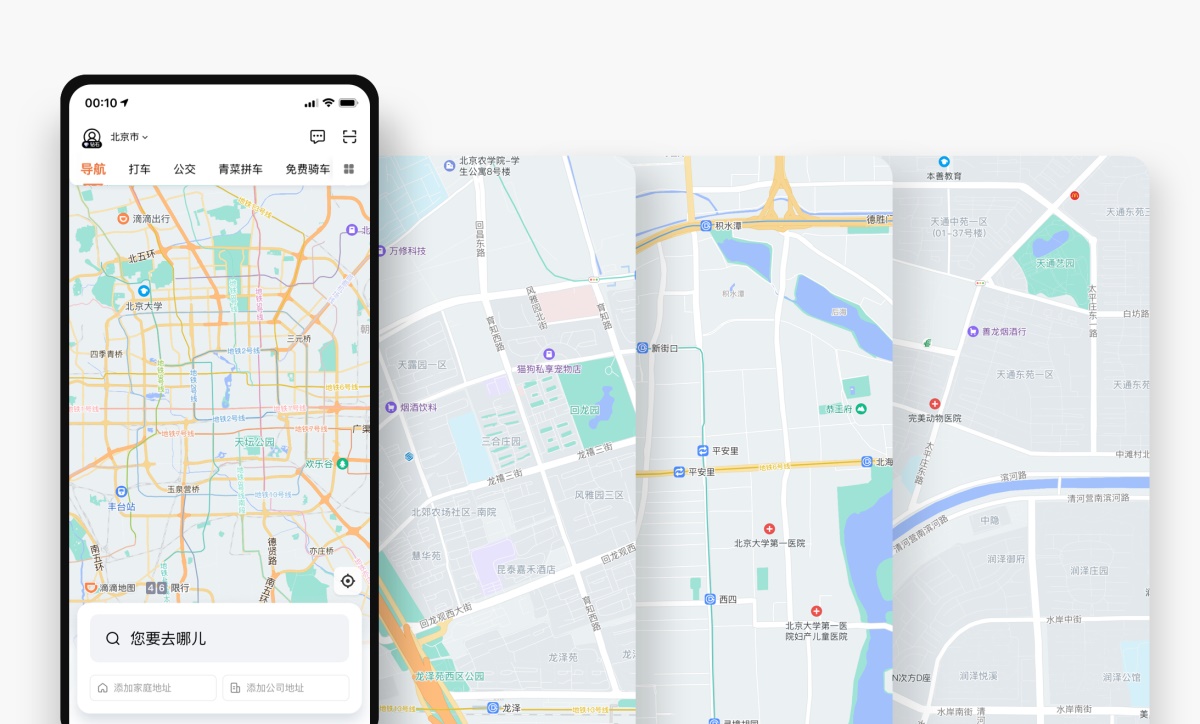
*名词解释:POI, Point of Information的缩写,即“信息点”。一个POI可以是一栋房子、一个商铺 *名词解释:AOI, Area of Interest的缩写,即“信息面”。指的是区域状的地理实体,如医院、小区等 Part 2. 设计背景为了实现“让出行更美好”的使命,今年乘客端新增了自驾导航。地图贯穿了该产品的全流程,且首页、路线规划页、导航中等场景用户需求都不相同。然而已有的模式,从配色到信息展现,都不符合首页地图的场景需求,于是需要重新设计。 以下详解设计过程。 Part 3. 设计落地1. 设计关键词推导根据自驾导航的目标,拆解出了首页地图的设计目标:
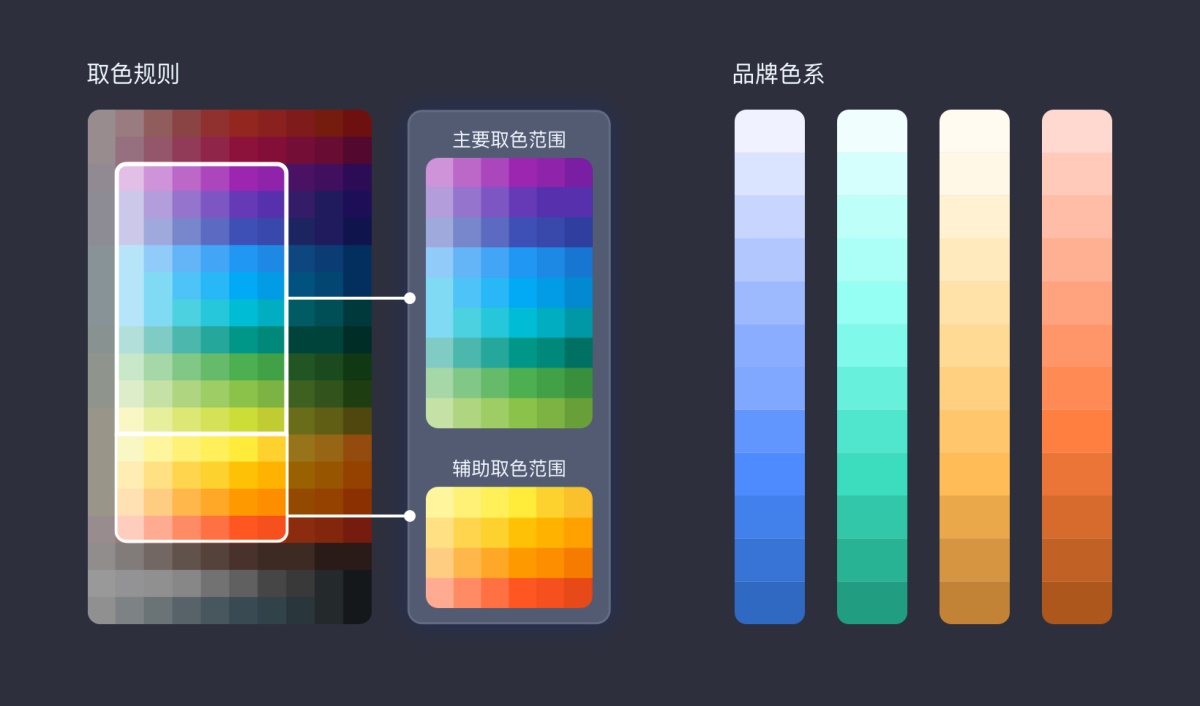
用户需求及习惯表明:在首页主要是明确自身定位、查看其他位置信息,且视距基本是手持距离。那么“构建适合自驾场景的浏览地图”关键点就在于识别度,更好的展示重点信息,保证用户读图效率。 “提升地图体验与设计品质,打造具有滴滴品牌调性的地图”的目标,可以通过视觉手段实现。在浏览场景,用户使用地图的时间不固定,为避免长时间浏览产生疲惫感,地图配色需要更舒适,对比度也要适中。这点也与自驾导航整体的设计关键词“轻量”不谋而合,于是推导出了关键词轻量化、品牌感。 2. 设计地图方案明确设计关键词后,开始着手设计。关键词中的轻量化、品牌感基本上决定了这款地图的调性,识别度则重点影响信息展现。上篇提到,设计时可以把地图元素拆分成点、线、面三类,按照由大到小的顺序设计,即先确定配色,再设计文字图标等信息,以免元素过多互相干扰。 设计整体配色 轻量化:传达轻量化的感受需要控制取色范围,于是我们制定了颜色使用规则(下图)。 色相:以冷色为主,医院(红色系)等具有公众认知的颜色可除外;颜色从品牌色系中选取 明度:限定颜色的明度范围,选取中间-略高的部分,平衡颜色对比度 饱和度:避免使用高饱和度的颜色,保证配色的舒适感 通过分析颜色,我们对传达轻量化的感受有了大致的把握。那么品牌感如何体现呢? 品牌感:具有品牌调性的地图能更好的融入产品设计风格,也能够区别于竞品,这在滴滴全流程的设计中都十分重要。在地图上我们主要用颜色及图标绘制表达品牌调性。 颜色:结合轻量化的用色规则,从品牌色系中选取,使地图配色与其他组件更加融合 图标绘制:沿用滴滴设计规范中的图标绘制语言,如圆角、简单形状等,拉齐视觉感受
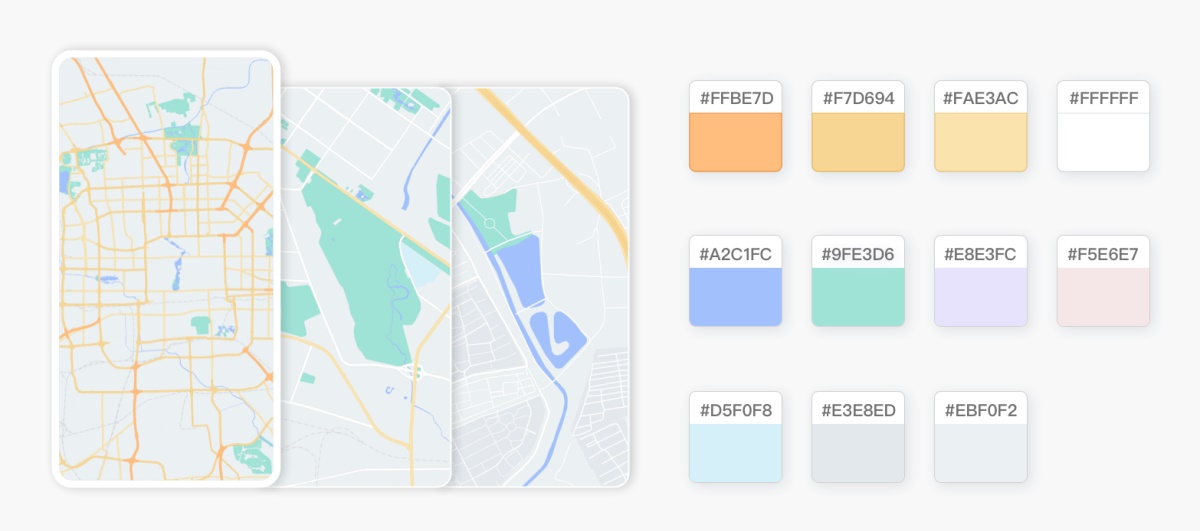
最终根据“轻量化”和“品牌感”这两个关键词,设计出了地图配色的效果图。
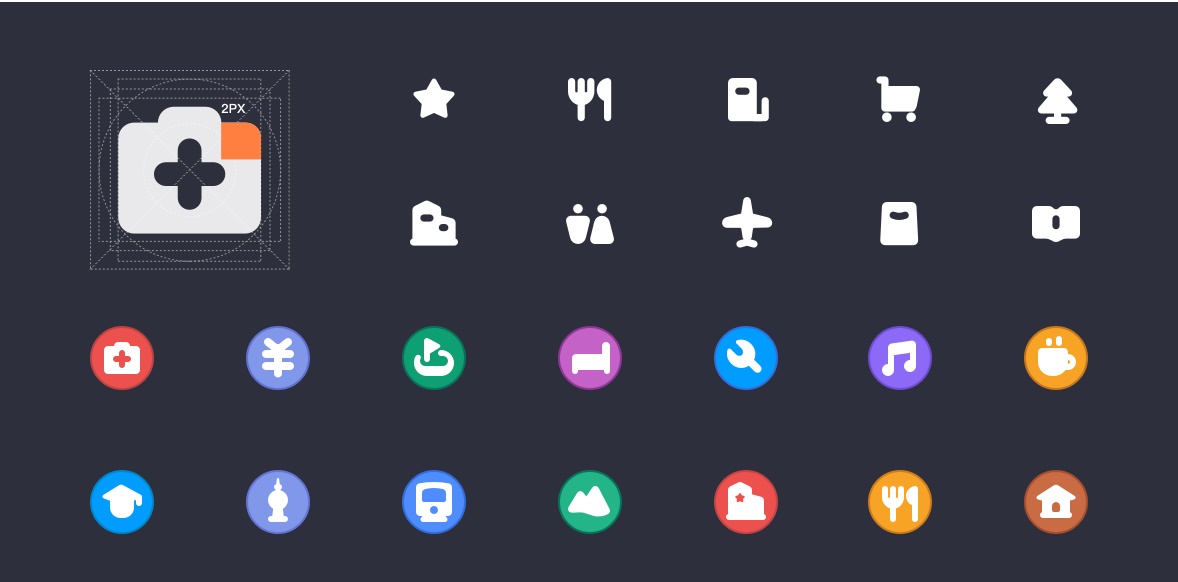
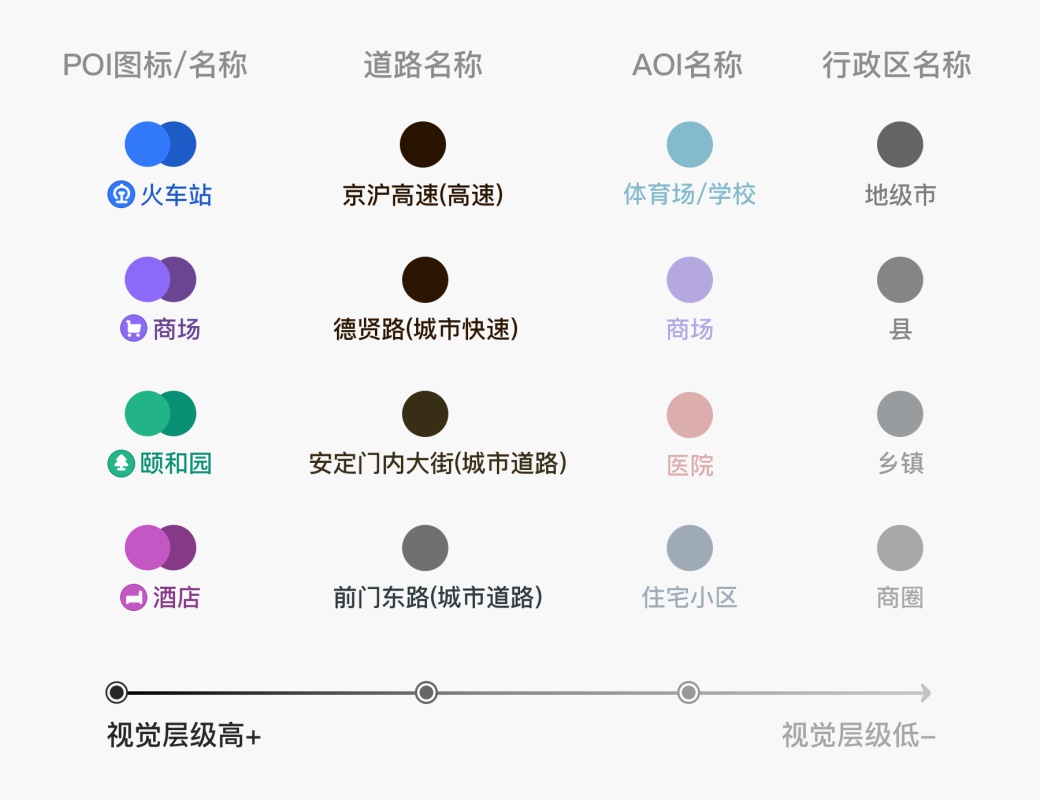
设计地图信息 配色确定后,即可开启POI图标+文字、AOI文字、道路文字、以及各类行政区划文字的设计。 识别度:设计地图信息时,保证基本识别度的方式,可通过文字颜色、字号大小、图标绘制等实现。但是要做到清晰有重点,就要关注信息间的层次感。 以POI信息为例。回顾下此时的用户需求:了解自身定位、查看其他位置信息。从这点可以锁定第一展示优先级应为POI——地图上定位最精准的信息种类。而已有的图标识别度较弱,无法满足需求,于是我们进行了重绘。通过用色表达图标类型、首选有公众认知的载体作为表意、增强颜色饱和度及对比度,搭配文字颜色,从视觉上把POI信息提升至第一顺位。 用同样的方法,根据重要程度,通过设计拉开了信息的视觉层级:POI>道路名称>AOI名称>行政区划信息。
整体调整 在完成了配色和信息设计后,我们需要整合所有元素统一调整。此时,通常会出现元素互相干扰的问题,我们可以回归到场景需求中解决此类问题,按照信息的重要程度调整,最终形成完整方案。
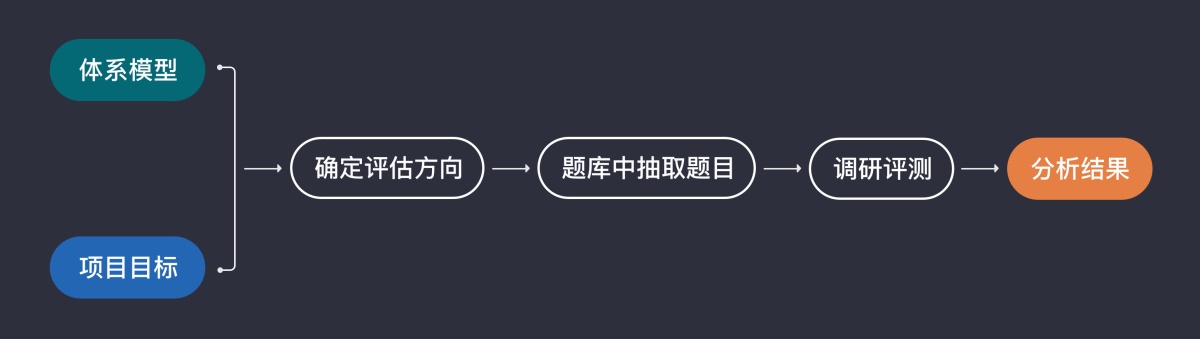
Part 4. 设计验证地图方案落地后,我们会关注设计品质的验证。由于地图的工具属性,验证其设计品质及用户满意度一直是行业内较困难的事情。地图既是一种图形语言,又承载了大量的信息,且需符合场景需求,要验证的内容非常多。因此我们建立了地图评测模型,从美观度、识别度、读图效率等多维度进行评测,量化地图设计品质。 通过对自驾导航首页地图的两轮调研,我们回收了大量有效结论,如用户对道路等级的关注程度、如何使用AOI信息等等。新版地图在美观度、识别度等方面均得到了用户的认可。 了解用户的声音,能更好的帮助我们深耕地图设计领域、全力推动地图体验优化。
Part 5. 未来形态畅想当前科技发展迅速,近些年出现的HUD、AR等导航,用现实世界的画面代替了地图,不需要转换思维、记忆地图语言,让人与世界的连接更轻松便捷。我们不妨顺着这个趋势大胆的畅想一番,在未来的某天,世界的数据会植入我们脑中,不再有陌生的地方,现有的地图形态也许会消失,因为它就在我们脚下。 欢迎关注滴滴创意设计中心:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论