全球最大的音乐服务商Spotify,如何做设计原则升级?

扫一扫 
扫一扫 
扫一扫 
扫一扫 Hi,大家好,我是彩云。Spotify,也叫“声田”,是一个在国外非常火的正版音乐平台,也是目前全球最大的流音乐服务商之一,在去年用户规模就已经达到了2.48亿。那这么大量用户的产品如何定义自己的设计原则,又是如何做升级的,值得我们学习。 我希望大家通过本篇文章的学习,可以将其思路与自己的产品相结合,思考自己产品的设计原则,并用到作品集里,相信会非常具有说服力。 译文:
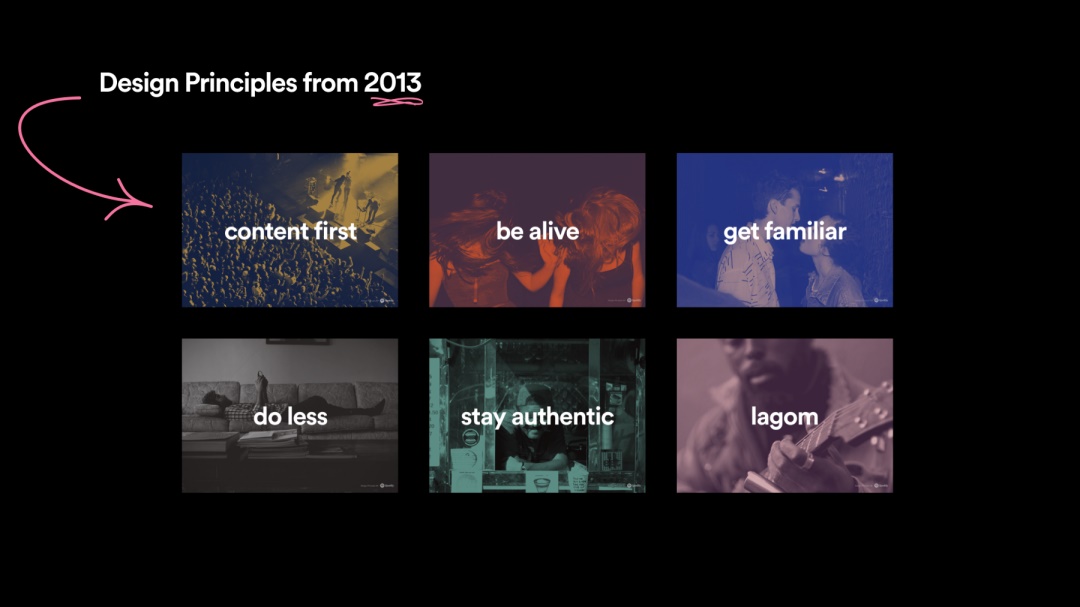
在本文中,我会介绍我们是如何提炼出新的设计原则,并在团队中推广实施的。 去年,我们团队一起深入研究了一个棘手的问题:随着 Spotify 的不断发展,我们如何在我们产品不断迭代中保持高水平的设计质量? 经过一些研究,我们确定了一个关键突破口: 为了提高设计质量,我们需要清晰、实用的设计原则。为什么是设计原则?首先,我们在没有定义设计原则的基础上无法评估团队的设计是否符合Spotify的设计标准。其次,我们也想设计师在讨论设计目标和提供意见时使用同样的设计语言。一套不断更新的设计原则可以保证我们设计的一致性。 设计原则的诞生Spotify 最早的设计原则诞生于2013年的,当时团队做了很多工作来确定大家认可的原则。Spotify 是一家以瑞典文化为基础的公司,我们之前的Lagom原则反映了这一点。( lagom 是瑞典特有的文化特征,注重平衡和谐,尽善尽美)
2013年 Spotify 的设计原则: 内容第一,活力,熟悉,少即是多,保持真实,和谐。到了2020年,Spotify 已经发生了很大的变化。我们成长为一个音频优先的公司,并且在播客上加倍发力;我们为听众、艺术家和广告商设计产品;设计师团队也从几个人发展到了将近200人。 回顾之前的原则,我们问自己: 我们的设计和我们的产品目标是真实一致的吗?Spotify 的设计师们是否有这方面的意识?答案都是否定的。 在之前的设计原则中,我们确定了三个方面的问题: 1. 只专注于消费者的音乐体验 Spotify 已经成长起来,而且这些原则似乎并不适用于我们设计的所有东西 2. 设计概念重叠 像“ lagom”和“ do less”这样的原则可能有部分重叠,这使得它们难以明确区分和用于评估我们的工作 3. 记忆困难 从我们的调查和设计师的反馈中,我们了解到有太多的原则需要跟踪。数量较少的原则更容易在实践中运用 简而言之,旧的原则需要更新。 构建新的设计原则去年,我们工作小组的成员,大约十几个产品设计师和用户体验作家聚在一起,在一个合作研讨会上讨论解决这个问题。这样做的目的是让每个人都参与进来,而不是只有一个人清楚“ Spotify 的设计应该是什么样子”。 我们使用了三个指导性问题来集中注意力:
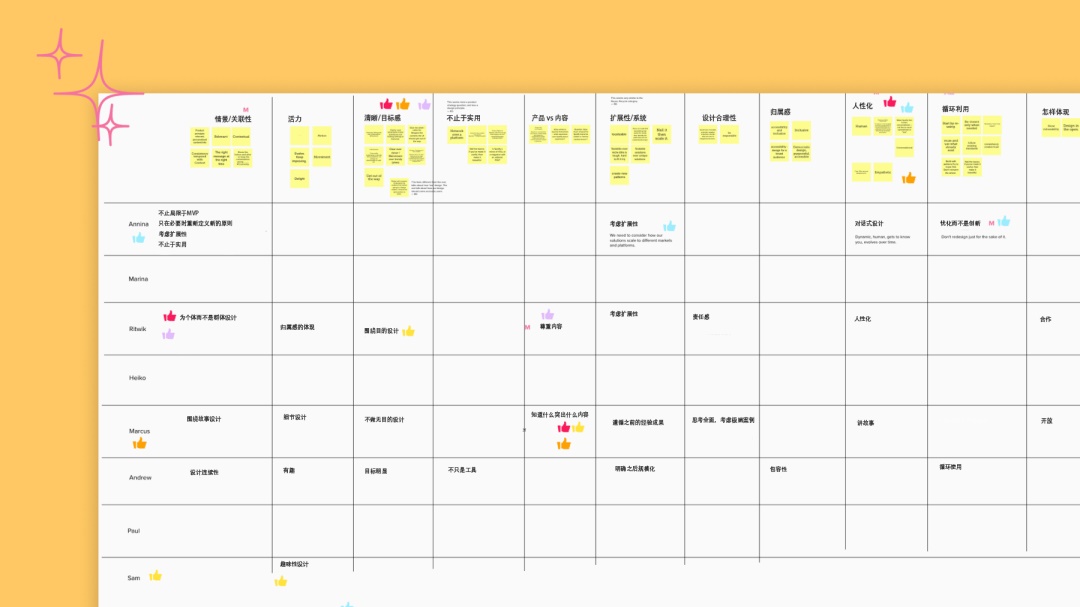
经过一番激烈的辩论,我们一致认为,原则是创造和评估作品的框架——它们可以帮助产品设计师做出设计决策,并为我们的设计评论提供一种相同的设计语言。真正的挑战是定义新原则是什么。在设计时,我们应该追求什么样的价值观和设计属性?产品应该传递给用户什么感觉? 我们将所有的想法汇集成一个巨大的列表矩阵,通过投票来帮助我们缩小范围。在此基础上,我们提出了新原则的草案,与我们的设计领导团队分享,并进行了一些微调。
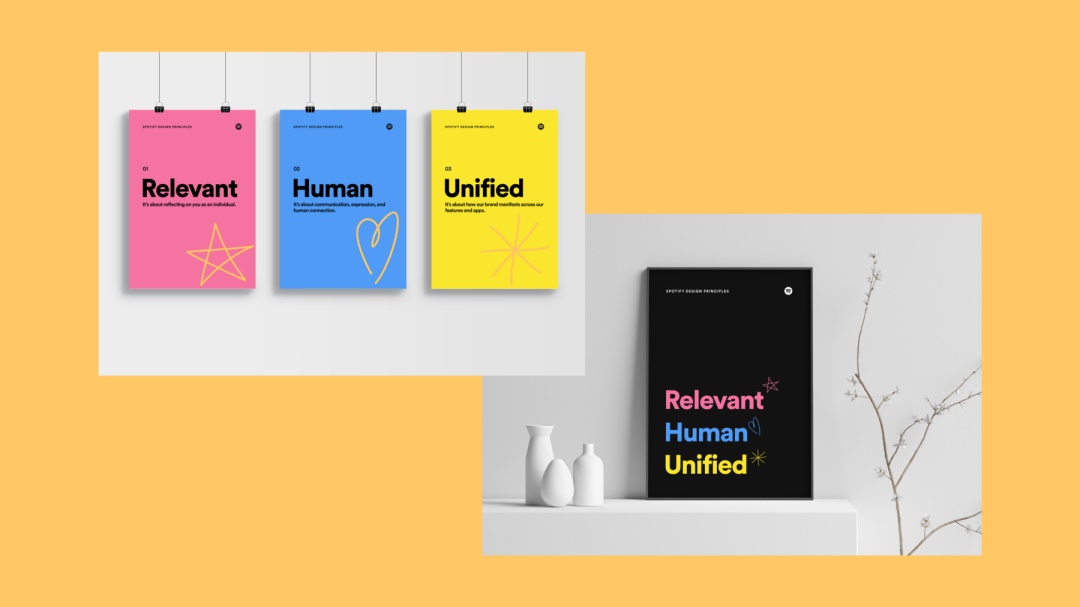
就这样,我们新的 Spotify 设计原则诞生了。
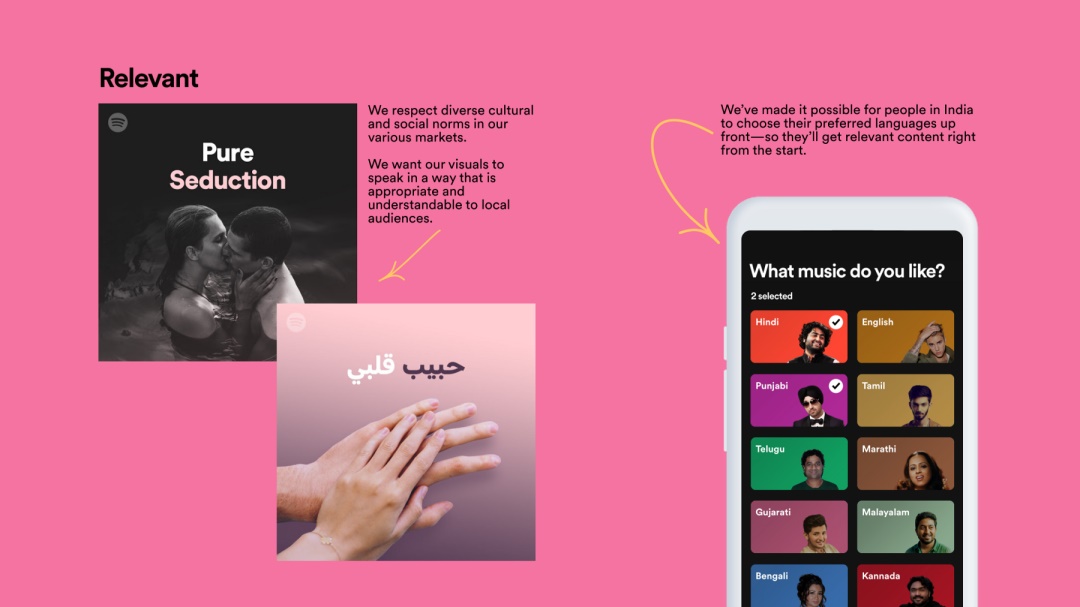
△ 相关性,人性化,统一性 1. 相关性把你作为一个个体来对待 Spotify 是为你量身定做的,希望它是个性化的。为了实现相关性的目标,我们需要考虑我们要呈现什么,呈现给谁,以及在什么背景下呈现。简而言之,只有当我们在正确的时间呈现正确的信息时,它才是相关的。相反,我们不想要“一刀切”的体验。
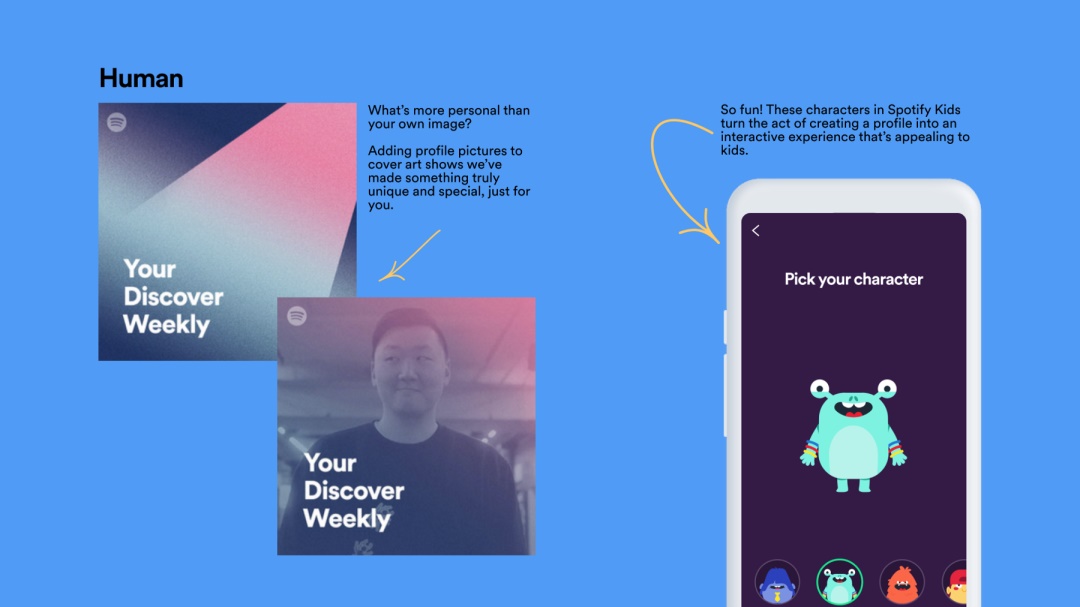
△ Spotify 的播放列表和注册页面 2. 人性化它是关于交流、表达和人际关系的 Spotify是依赖于推荐算法的产品,但其实都是基于人。有时候我们很情绪化,有时候坚持理性逻辑,像人一样。Spotify应该像文化本身一样充满活力,比如人的体验是直觉性的和对话式的。当产品过于聪明、技术化或功能化时,它就失去了人性化。
△ 例如 Discover Weekly cover 和 Spotify Kids 应用程序 3. 统一性产品功能和应用如何体现品牌感 我们希望我们所有线上线下设计都具备Spotify的品牌统一性,通过这种一致性在产品中建立熟悉感和信任感,这也是我们为什么我们遵循我们的设计系统——从修改之前的设计原则开始,而不是重新创造。我们希望我们的设计原则能够被重复使用,并具备一致性
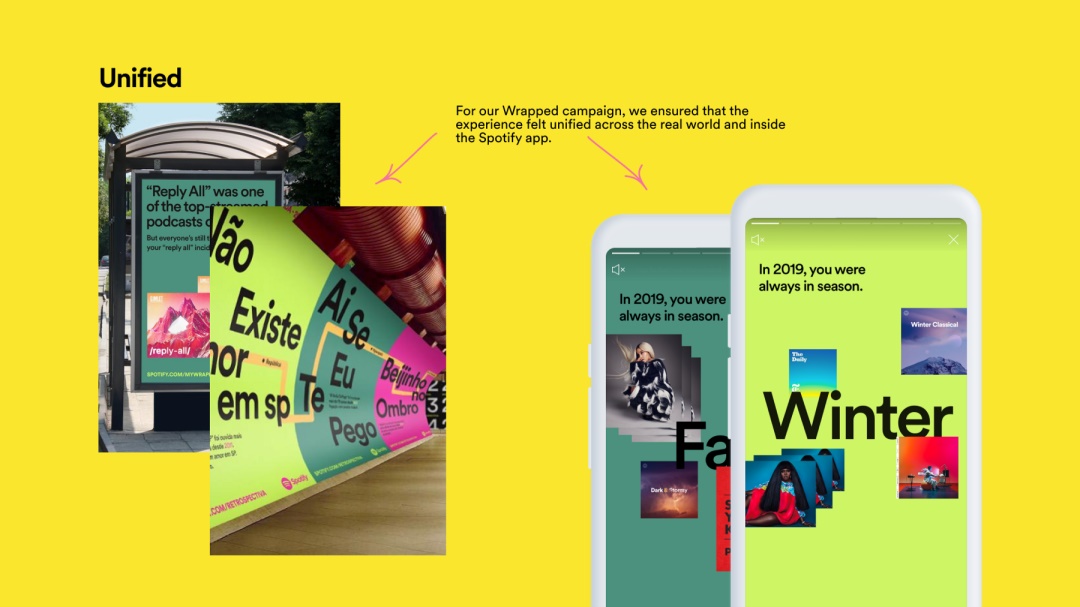
△ 营销活动实例 推出原则写原则是一回事... 让每个人都参与进来完全是另一回事。下面是我们如何让每个人参与进来,推广我们的设计原则:
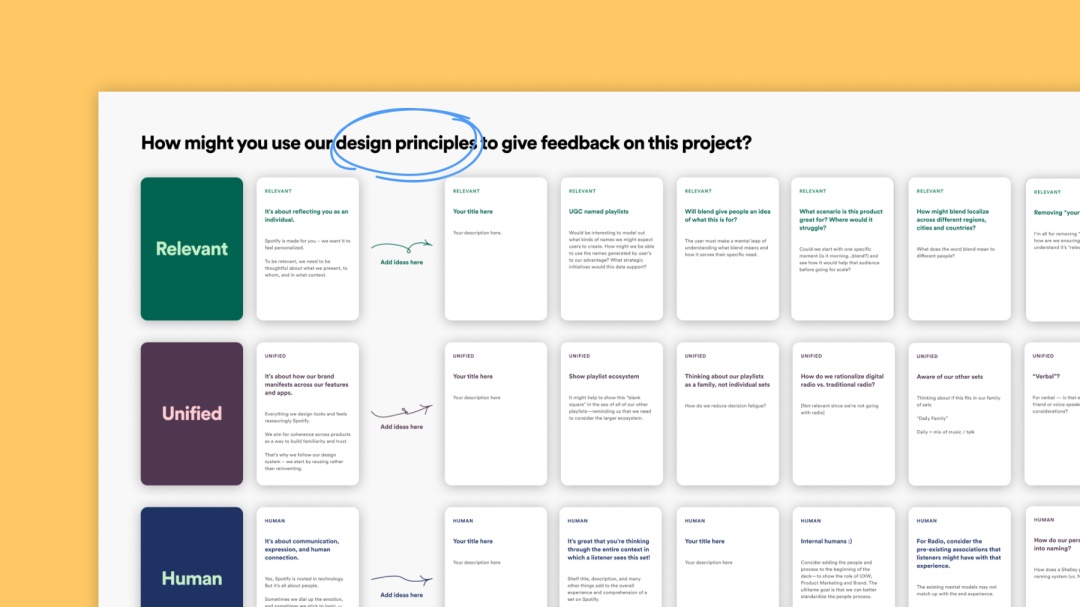
△ 展示如何使用设计原则的卡片 这些为了在团队里推行设计原则做的工作是否太多? 还是不够? 根据我们所做的工作,复盘了2点需要注意的地方: 1. 案例越多越好 口头上表达 Spotify “人性化”和“相关性”的设计原则很容易 ,但什么才是“人性化”和“相关性”的设计呢?所以案例非常重要,案例越多越有利于我们对抽象设计原则的理解。 2. 不要遗漏线下品牌设计 回顾整个过程,我们在向团队首次推广我们的设计原则时,应该多设计一些海报,贴纸或其他品牌延展设计。新的设计原则和理念需要时间去内化吸收,线下设计物品可以潜移默化的帮助团队理解。在没有“正式”的线下设计情况下,一位设计师同事把设计原则作为自己的桌面壁纸,这点也非常棒。
这位同事的设计原则桌面壁纸 远程工作让线下品牌相关设计变得棘手,不过我们已经开始着手海报和其他有趣的设计。
△ 设计原则的范例 到目前为止的结果我们推出了这些原则之后,有什么改变吗? 1. 提高设计意识 好消息是,现在大多数设计师都意识到 Spotify 有设计原则。最近的一项调查(由我们的设计行动小组进行)表明,设计师知道“相关性”、“人性化”和“统一性” ,他们在设计时也会考虑这些原则。这表明,与我们之前的六条原则相比,新原则更具备实施性,也更容易被记住。 2. 共同的设计语言 设计师(有时)在设计评审时会参考这些原则,但在这方面还有进步的空间。比如在设计讨论中需要有意识的运用这些设计原则,随着时间的推移,希望它成为我们下意识的直觉反应。我们将继续研究如何改进我们的设计流程、工具和设计资源。 当我们开始这个项目时,我们希望关于设计质量有比较有益的讨论,对“ Spotify ”的设计意味着什么有相同的认知,所以我们的新原则是否影响了质量?现在下结论还为时过早。但我们希望“相关的、人性化的、统一的”设计原则可以传达出我们希望在产品中实现的目标——这些原则能够不断提醒我们要做得更好。 更多改版案例: 百万人使用的百度 Emoji ,是如何改版的?工程师法尔曼创造了第一个表情符号,使文字信息更准确的传达情绪,表情现已经成为了互联网沟通中不可或缺的元素。 阅读文章 >欢迎关注译者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论