研究了上百个产品,才发现原来个人中心头图就这6个套路!

扫一扫 
扫一扫 
扫一扫 
扫一扫 个人中心页面是每个app产品都逃不掉的页面,而这个页面的头部是一个很好的设计触点,到底可以如何来设计个人中心的头图呢?今天给大家看看我的总结。 我们按照从简到繁的顺序依次介绍吧! 大纲如下:
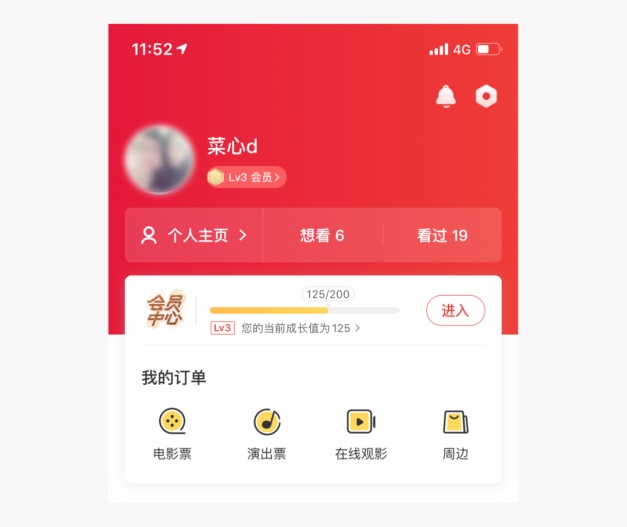
纯信息类这个类别是最简单的,因为头部只有信息,没有其他内容,直接把信息铺开即可,比如:
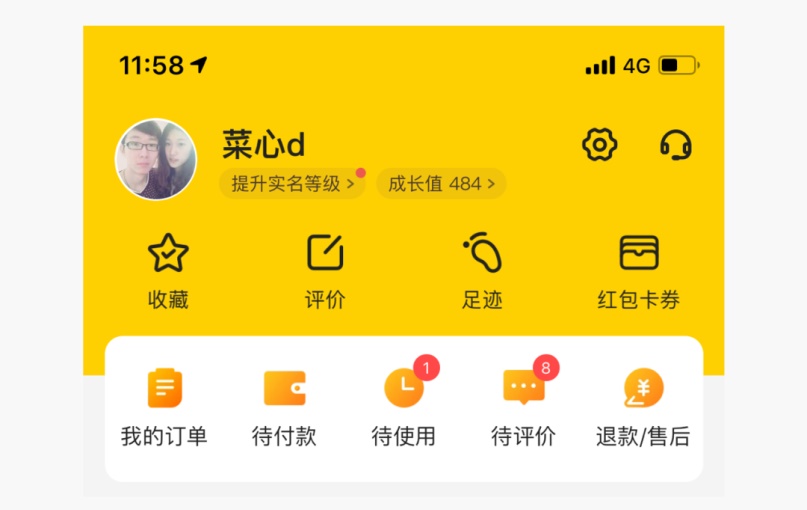
虽然是直接信息展示,但其实也是需要有节奏感的,比如信息的重量对比,大小对比等等。 填充颜色这种方式是相对来说比较简单的修饰,头部比较明显,一个大色块,比如:
再比如:
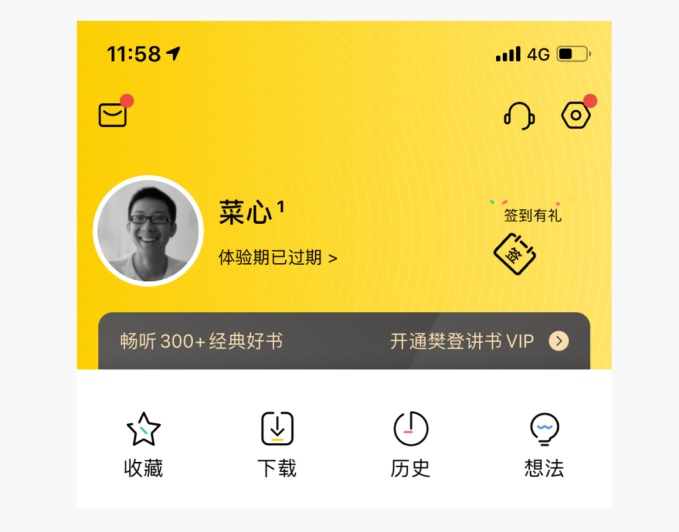
有些平台是直接填充纯色,有些是填充渐变色,这个主要看你们平台的风格。 辅助图形最初级版本的辅助图形就是用一些大众化的图形,例如圆呀、线条啊等等,就像樊登读书的个人中心:
相对来说,这种圆的图形比较普通,而且就是大圆套小圆,品牌感相对较低。 所以很多平台会根据自身的调性延展一些特有的图形,然后进行头部打造,比如腾讯动漫的个人中心:
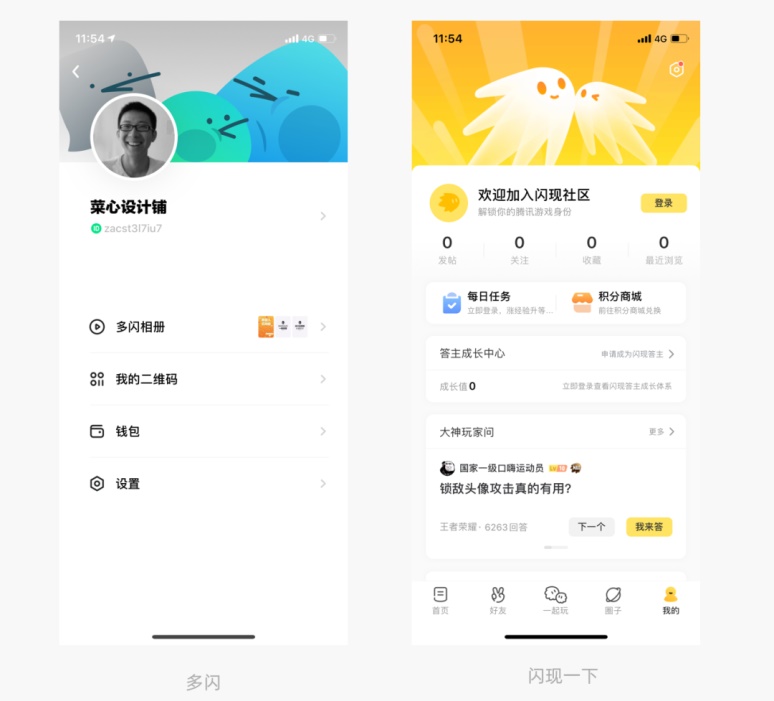
这样就会让图形更有品牌感。 卡通形象有一些平台相对来说比较年轻,所以会选择使用一些卡通想想来做个人中心的头部,比如多闪、闪耀一下等等:
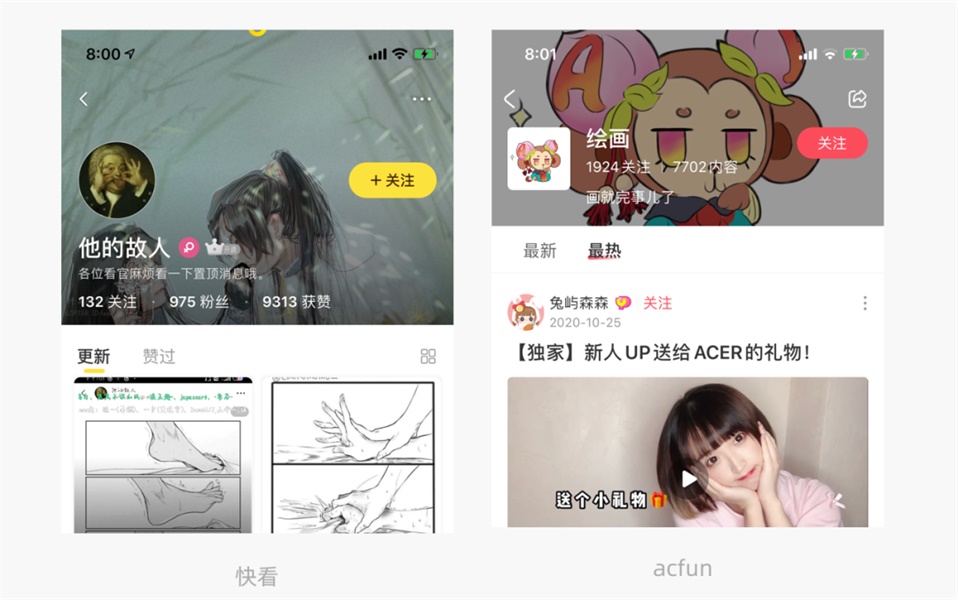
这样会让用户感觉到产品的活力、亲和度,如果你们的平台调性比较年轻可爱,这种方法完全可以尝试尝试。 图片类别这种图片类别其实经常用在个人名片页(不是个人中心哈),比如快看、acfun:
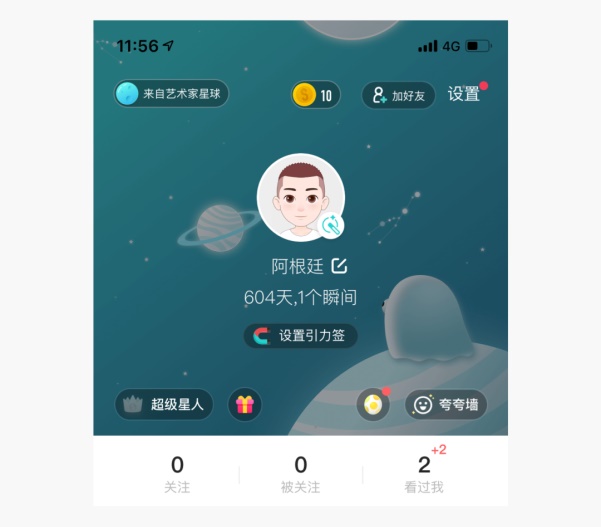
方式很简单,就是一张图上面蒙上一层黑色蒙版。 当然,有些产品的个人中心页面也采用这种方式,比如soul:
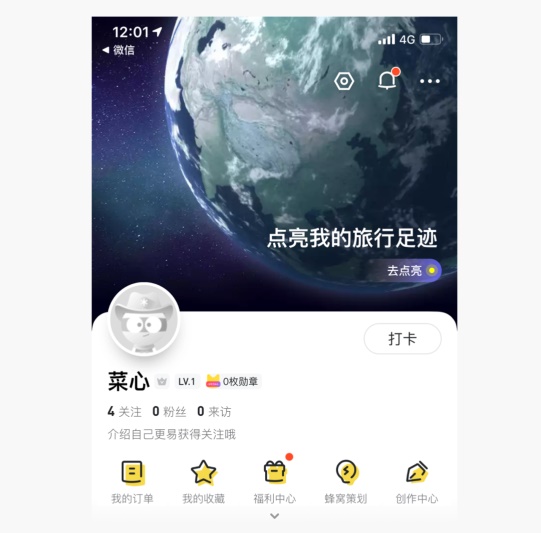
再比如马蜂窝:
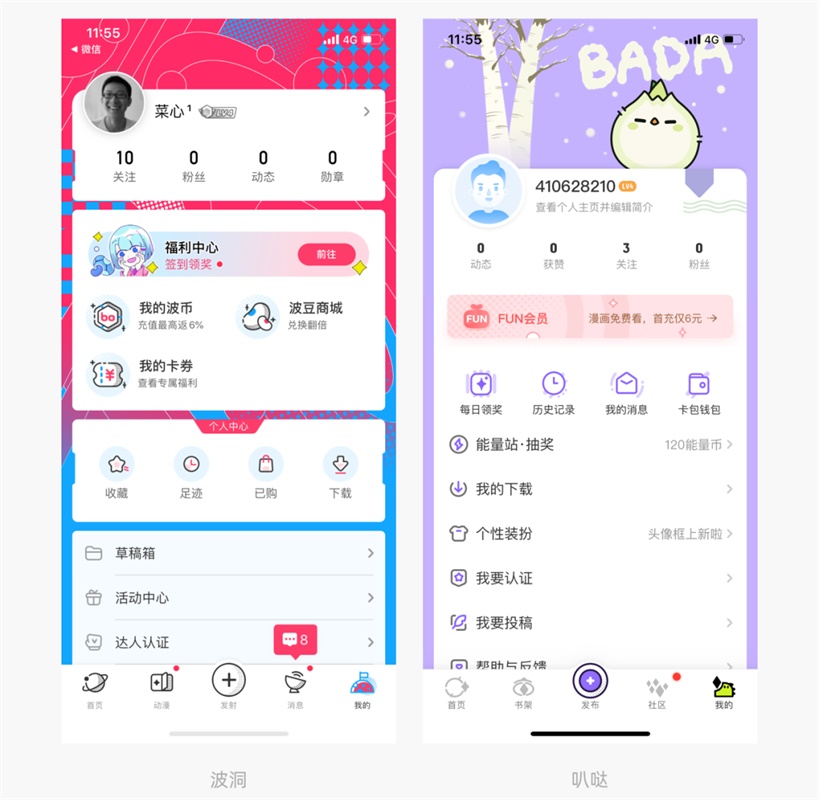
不过像马蜂窝这种方式,对于版面的利用率是很低的,需要权衡一些信息漏出的问题。 全包底图现在还有一种形式,就是底图充满整个屏幕,这个就比较复杂了,比如波洞、叭哒:
这种形式很有沉浸感,如果你的品牌图形做的很好,或者有一个可爱的吉祥物,不妨试试这种形式,可以很好的展示品牌调性。 当然,也会存在一个版面利用率的问题,毕竟信息漏出的宽度变小了一些,这个都是设计师需要去衡量的。 总结在我看来,这几种形式从简到繁的顺序依次是: 纯信息类 < 填充颜色 < 辅助图形 < 卡通形象 < 底图类别 < 全包形式。 不知道你的产品调性适合哪种形式呢? 以上就是菜心对于个人中页头部做法的归纳和总结,不全面的地方,大家可以多多讨论交流。 高级设计师出品!「个人主页」设计指南「个人主页」是一个听起来很熟悉,但又跟「个人中心」傻傻分不清楚的一个模块,一般情况下处于APP底Tab的最右边,通常喊它为「我的」。 阅读文章 >欢迎关注作者的微信公众号:「菜心设计铺」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论