超多案例!APP弹窗设计规范大全

扫一扫 
扫一扫 
扫一扫 
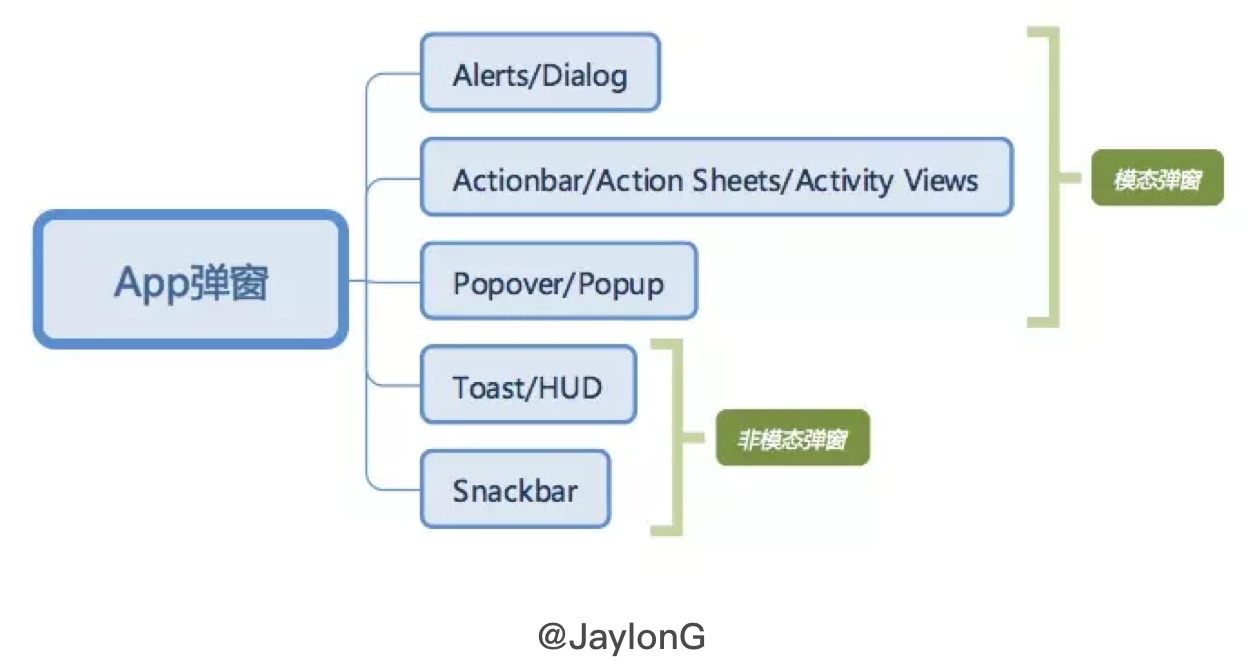
扫一扫 编辑导语:我们平常在使用各类APP时,经常会遇到弹窗,弹窗的设计好与坏很大的影响了用户的体验,让用户感到不舒服的弹窗只会让你的后续收到更多的麻烦和反馈,本文作者分享这份「弹窗设计规范」大全,教你怎么提升用户体验,我们一起来看一下。 今天来聊一聊弹窗,在17年的时候就对弹窗做过类别的解释说明,感兴趣的可以去了解模态与非模态弹窗的区别: App 设计系列之模态弹窗与非模态弹窗在手机app应用中各种格式的弹窗效果相信大家都看过,也可能反感过某些弹窗,本文就来谈谈关于app弹窗设计以及弹窗的适用情景。 阅读文章 >那么弹窗的规范化设计是什么呢? 最近有来自小伙伴的求解,针对产品的弹窗该如何优化?所以来剖析下弹窗设计的规范,让你避开那些坑做出更好的弹窗。 弹窗是什么?弹窗是为了让用户回应,需要用户与之交互的窗口。 存在于应用的多种场景中,需要用到不同的弹窗类型,满足跟用户交流的信息传达与操作。 弹窗在产品中的地位相当于一个小助手,在用户迷茫的时候,告诉用户如何做(引导);在用户与产品进行交互操作时,告诉用户接下来会发生什么(提示);甚至在用户沉浸在体验中的时候,轻微告知用户需要知道的信息(传达)。 1. 弹窗类型 感兴趣去了解下那篇文章,这里就简单说下有几种常用弹窗类型:
优秀的弹窗具备什么条件1. 视觉设计
简洁 弹窗其实是一种干扰的信息提示,这时候考虑用户可能正沉浸在产品体验中,如果被强行打断,那么也要告诉用户WHY? 就像此前iOS 13系统,低电量提醒弹窗的出现,可能用户正在手机游戏过程中,这时候能够快速了解发生了什么,才能做出操作。 易懂 正如可用性原则中说的一样,当用户看到一个页面,应该一目了然知道它是什么意思的。 特别是标题与内容、按钮文案,需要统一或者需要区分的地方,一定要清晰,如果需要引导用户操作,可以在按钮设计上做文章。 快速 快速响应,是一个弹窗的基本素养。什么是快速响应呢? 特别是在网络状况不好的情况下,更应该给予用户反馈的状态。比如用户操作了一个需要付费或者消费的行为,那么这时候需要告知用户当前的状况,如果等你网络好了再告诉用户发生了什么,用户早已经被吓跑。 2. 交互要求
可识别 文案与显示图片需清晰,按钮间的字体颜色需让用户了解按钮的作用与说明,采取对比色进行区分。特别是按钮文案的配色,尽量在突出信息的情况下,也让用户清晰文字信息。 可操作 对话弹窗是需要操作的,首先一定存在可关闭操作,其次就是直接操作;对于用户来说,需要怎样的操作,取决于TA自己的选择,想不想要确定还是取消,是用户的主动行为。 可控制 在既定场景里,如果与场景有关的信息提示,那么不应该进行页面跳转或者覆盖掉用户的操作当前界面,否则容易造成视觉影响甚至产生歧义。 3. 加分/进阶:弹性运动为什么用弹性运动? 弹性运动对比常规的运动让人感知更加真实、流畅、自然,能弥补属性动画带来的机械感给人的不友好体验。 最优秀的例子就是iOS的系统动画了,除了iOS本身系统出色,也有是UI动画做得非常细腻。
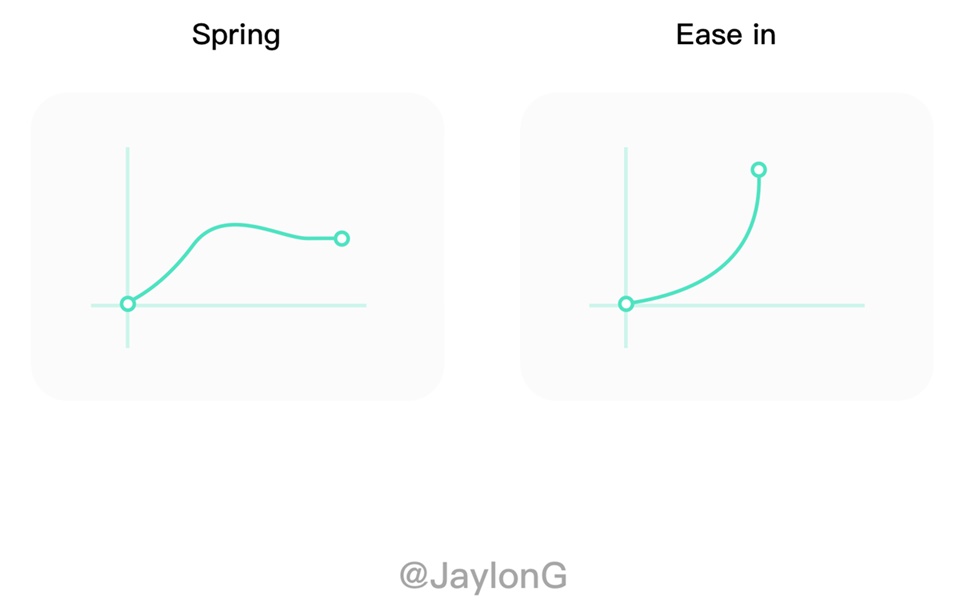
弹性动画类型 常用的有Spring、Ease in 、Ease out、Linear和Ease both,具体数值可以自行进行调整(这部分内容要按实际需求来增减,效果不可以过多,控制在适当的度,详细的说明看后续的文章)。 终极指南!超全面的UI动效基本规则总结动画效果如今已经深入到 UI界面的每个角落。 阅读文章 >弹窗的设计规范1. 模态(对话框)弹窗一个模态(对话框)弹窗基本由「四部分」组成,包含标题、内容、操作按钮、蒙层,部分类型弹窗的样式与内容会有所不同,但是所包含元素必然有「内容」。
如果对弹窗使用情况不是很理解的话,接着看下去,四大部分该如何使用。 标题 标题一般在弹窗框架的顶部,用于明确提示内容的主题与中心,让用户快速了解这是怎样的信息,精简为主,切忌采用长文案。 个人建议控制在7字以内,根据「2±7法则」,过多的文字会造成短期识别与记忆压力,所以尽量控制(能用“超流量提醒”,就不要用“检测到您的流量已经超额”这样的话)。 实例解析「神奇数字7±2法则」在设计中的应用前言:交互设计之父阿兰·库珀说过这样一句话:「除非有更好的选择,否则就遵从标准。 阅读文章 >注:如果内容文案简单,只有一小段话,那么可以省略标题,避免造成重复信息的干扰。 内容 内容一般是说明性文字,用来告知用户主要信息,也是补充标题描述信息。作用既然是告知信息,引导信息,那么就不能够太过复杂,表述简洁清晰。 如果遇到长文案时,适当进行分行,适当进行页面可滑动操作(内容尽量删减,字数应在“5-30字”内最佳,长文案支持上下滑动,避免适配问题)。 注:尽量避免句号“。”和感叹号“!”,容易给用户强硬的语气压力;还有这类弹窗尽量少用,内容过多可考虑新页面。 操作 操作一般是指对对话弹窗的交互操作,一般有“确定”、“取消”、“关闭”等。 作用是让用户拥有控制权,也是可用性原则中重要的一点(按钮一般可以进行颜色区分,以侧重需要突出的信息,也有提示类弹窗,那么也存在单按钮情况)。 注:
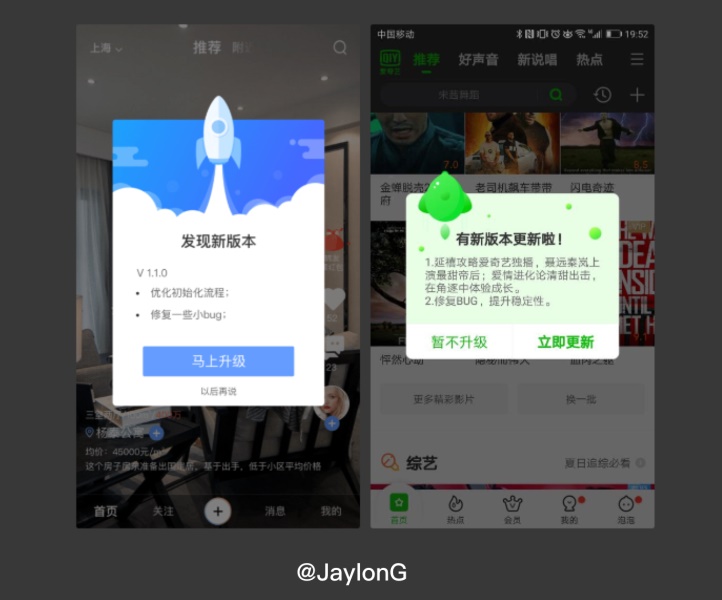
蒙层 蒙层是指对话弹窗后面的黑色的遮罩层,一般是带有透明度的,作用是为了让用户更好区分对话弹窗与原本界面(透明度可根据产品特性调整,也可以根据实际情况去除)。 2. 其他弹窗升级/警告弹窗 用于提示与警告用,常用于升级、警告、内测公告等内容。
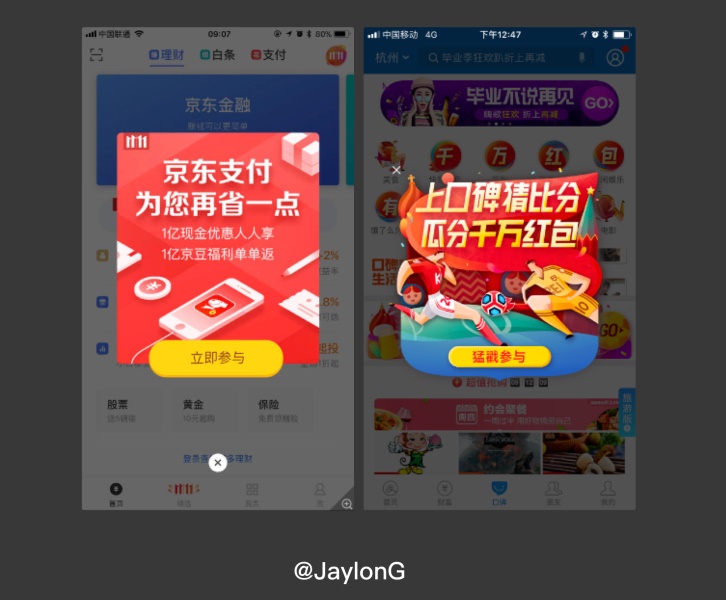
此类弹窗必备的内容也是4要素,特别注意进行操作按钮区分。 活动类弹窗 用户告诉用户特殊的信息、活动的信息,一般以好看的元素搭配吸引用户点击。
此类弹窗比较特殊,特别注意需要保留关闭按钮,不可隐藏。 3. 非模态(提示框)弹窗提示类的弹窗,一般也是Toast和Snackbar,主要是轻量信息的反馈,既不影响用户的当前操作与当前视觉,也不去要求用户需要进行交互,在呈现一定时间后消失(一般不超过5-7s),一般置于界面的最顶层。
反馈图标 反馈图标一般包括几种状态,成功、失败、异常等;图形元素更能够吸引视觉焦点,比文字更生动形象,一般2s内很难抓住用户焦点,所以图标效果更佳(非必要,根据产品特性选择是否需要图标)。 反馈文案 文案一般非常简短,在有限的时间内尽量清晰,让用户快速知道发生了什么(不可超过两行)。 框背景 一般是为了在界面上层让信息更加清晰,在复杂的界面中,如果此提示不加框的话,容易被其他元素所影响,造成了视觉干扰。 总结无论是怎样的设计,都是一个持续优化的过程,除了针对现状问题进行修复优化,还要时刻了解互联网市场的发展趋势,不断变更以适应互联网时代的产品特性。 当产品前期没有进行好好思考与打磨,那么在使用的过程中会暴露越来越多的问题,基于最基本的设计规范,进行优化更新——这是所有产品从业者、设计师,甚至开发者的共同目标。 在现在还是会听到一些互联网公司的声音“体验没关系,能用就行”。 在市场竞争日益激烈的环境下,很多产品胜利在于它优秀的体验维度,身为产品设计者还有用户的我们,更要明白体验是维持产品不断发展的调和剂。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论