「新拟物化」过时了!此刻你最应该拥抱的是「玻璃拟物化」! ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 还记得今年年初大家追捧的 新拟物化(Neumorphism)风格嘛?这种风格最初在社交媒体上风靡,很大程度上,来源于资深设计师 Michal Malewicz 的文章《Neumorphism in user interfaces》,这篇文章透过 Medium 平台,开始在各个设计师社区当中发酵,随后被不少平台预测为 2020 年会逐渐流行的一种视觉设计风格。
事实上,也确实有很多产品和 UI 界面跟进了这种设计风格。包括三星在内的很多品牌甚至会使用这种风格来制作宣传视频,油管主播 MKBHD 也在自己的视频中使用到了这种风格:
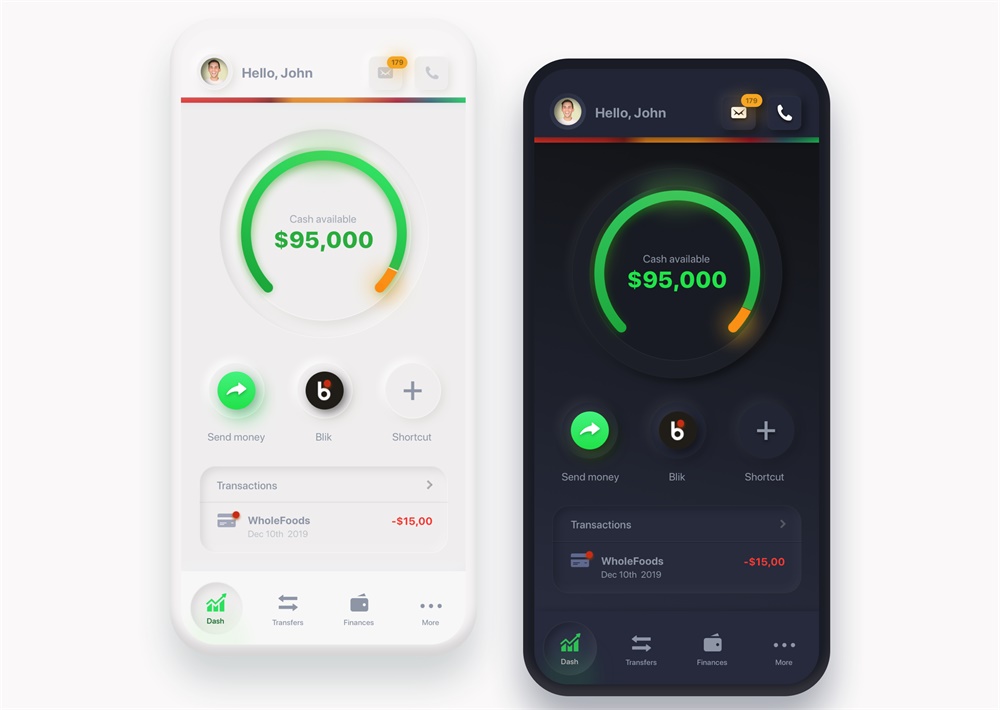
从美学价值上来说,新拟物化足够现代,看起来也颇为时尚,科技感也很足,不过在在实际的应用上,新拟物化本身确实不算是一种系统全面的设计风格,因为在很多具体的 UI 元素上,是难以保证可用性和易用性的。 在需要体现出视觉纵深(Z轴方向的高程、高度)的地方,新拟物化的 UI 元素很难做到显著,而这也使得用户很难立刻马上意识到「这是一个可交互的元素」:
关于这一点,在彩云的这篇文章中有详细的描述: 新拟物化会是2020年的UI设计趋势吗?我承认,为「这个激动人心的新趋势」共同命名(注:Neumorphism 新拟物化,即 New 和 Skeumorphism 的结合词,最初由作者 Michal Malewicz 另一篇文章《Neumorphism in user interface》的一位读者提出)是件很有趣的事。 阅读文章 >此外,彩云还梳理了新拟物化可以应用的范畴和场景,可以说非常贴心了。不过,这不是今天要说的重点。
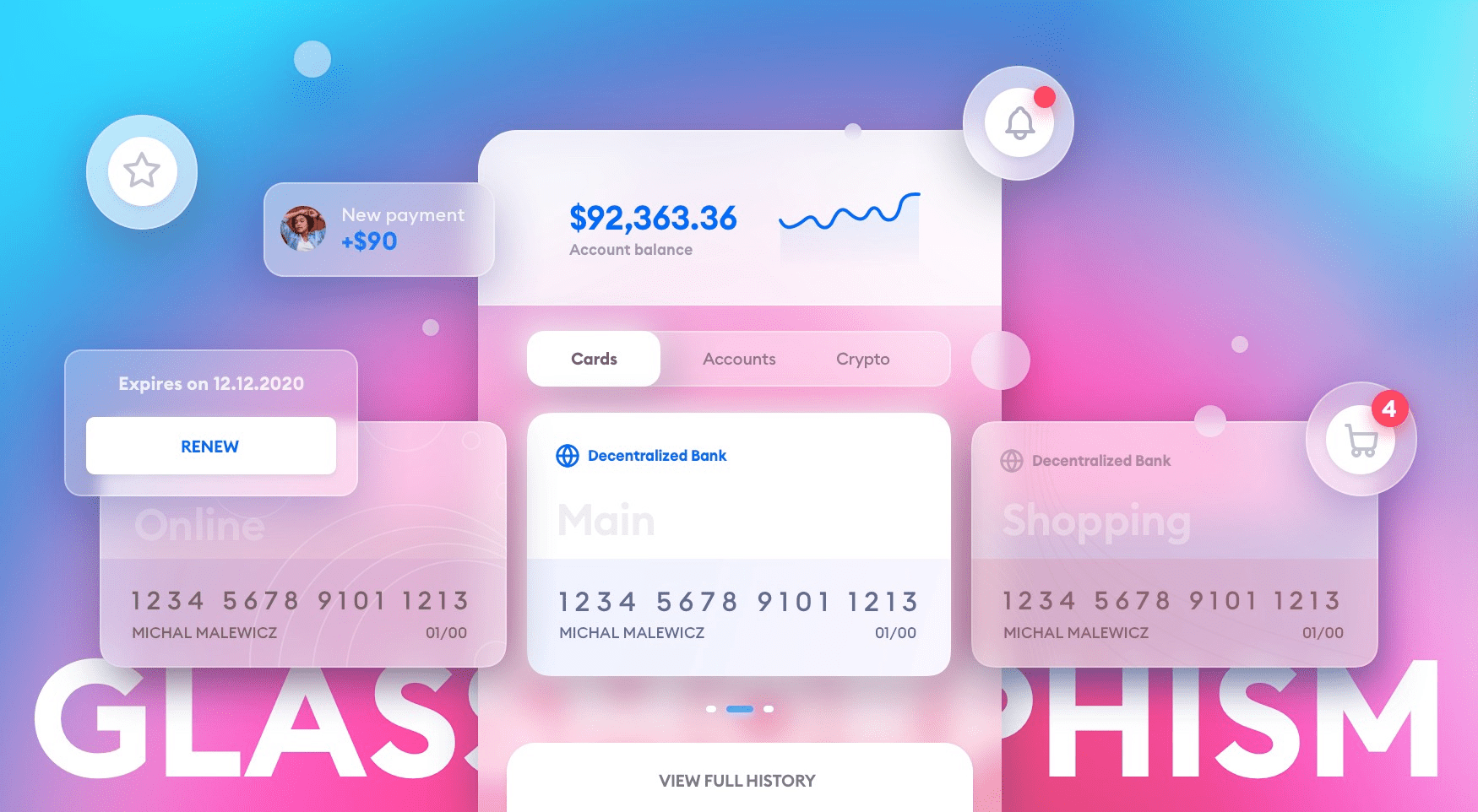
Michal Malewicz,对,就是去年年底让我们注意到新拟物化风格的这个小哥,他又搞事情了:他在油管和 Medium 上又预测了可能会流行的新设计风格:Glassmorphism。 Glassmorphism 是什么?
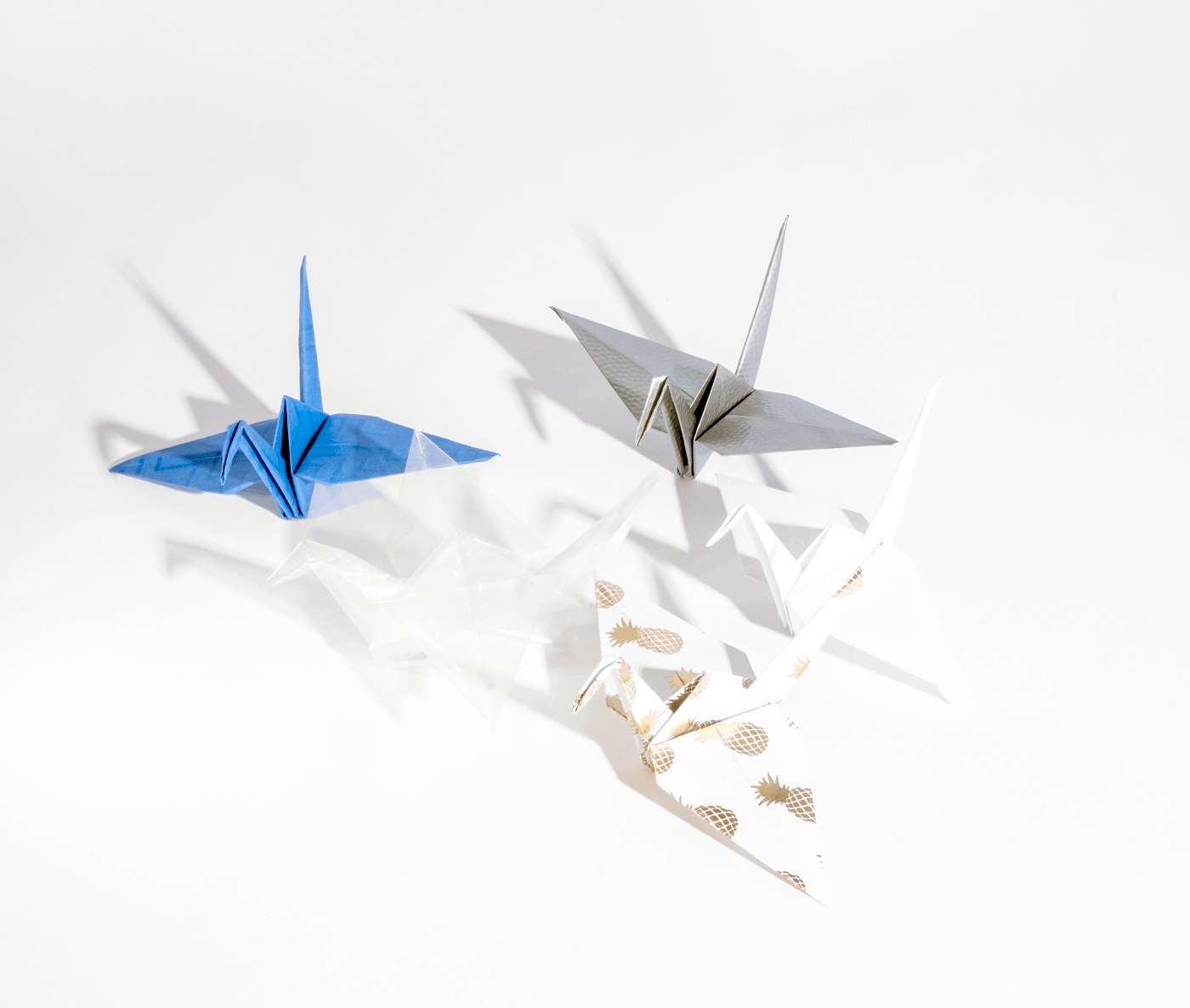
显而易见,Glassmorphism 这个词是 Glass(玻璃)和 Skeumorphism(拟物化)的结合,我们姑且将其称之为「玻璃拟物化设计」。 Malewicz 小哥对于这种风格特征归结为4点:
简单的来说,「玻璃拟物化」在某些方面和「新拟物化」是一脉相承的,但是它有着相对更加具体的视觉隐喻,也就是我们日常接触的「玻璃」。 如果你和经常翻看 Dribbble 或者 Behance ,你会注意到有很多设计师在有意识地采用「玻璃拟物化」美学的设计。
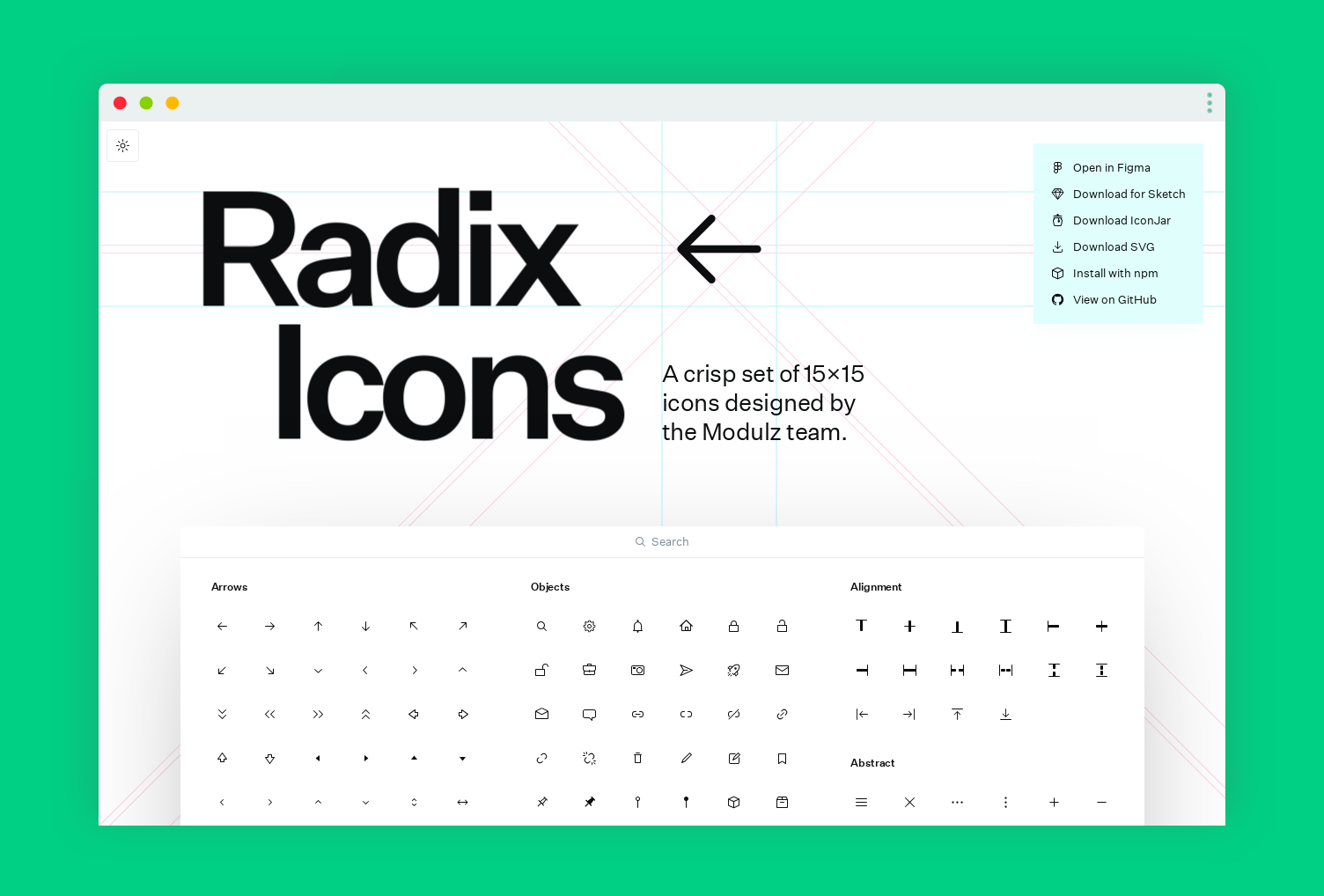
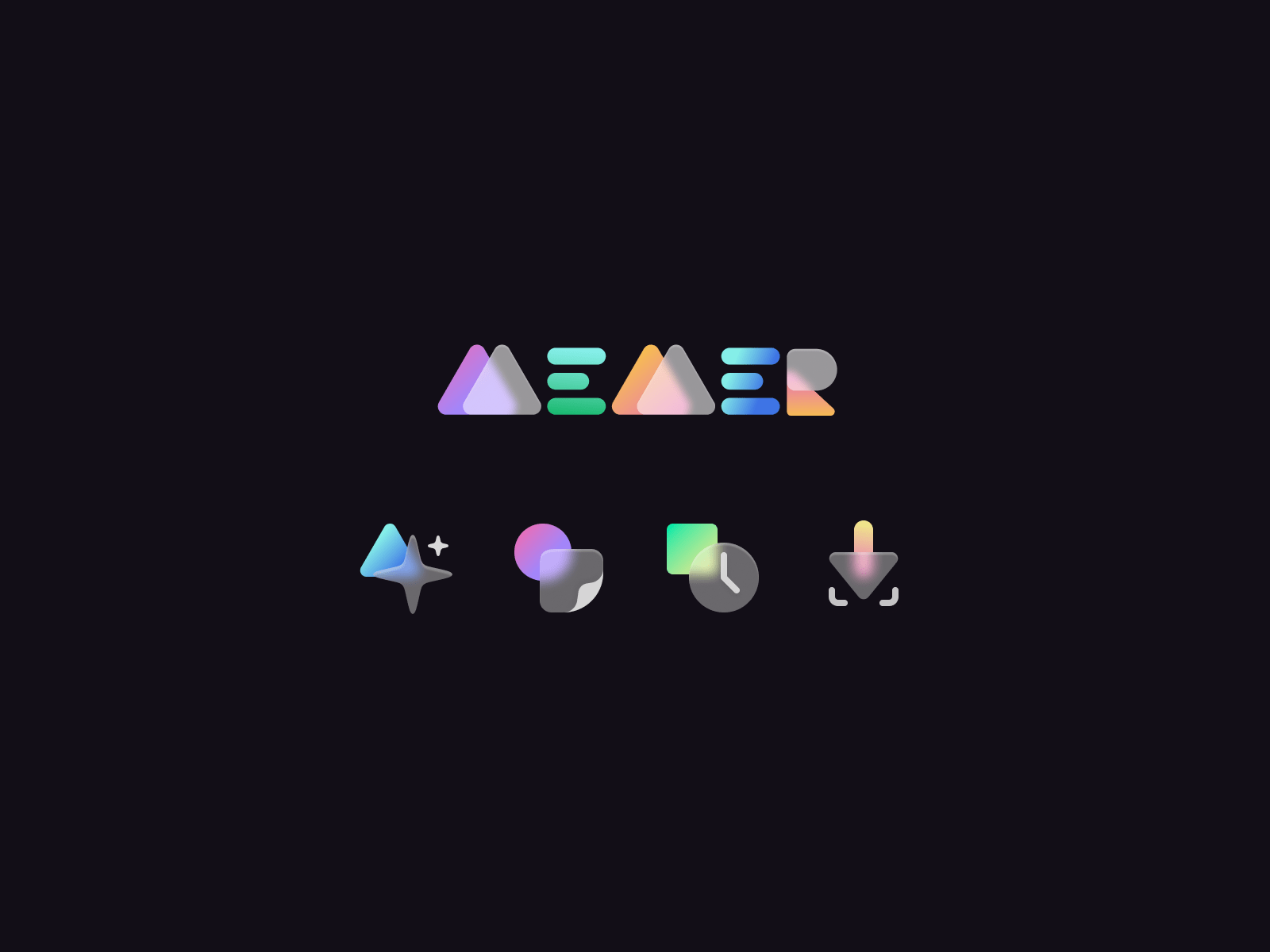
比如这是 Figma 团队的设计师 Rogie 所设计的小图标 大家着迷于这种风格到底原因何在? Glassmorphism 的优点有哪些?1、愉悦感 首先,当然是视觉愉悦感。
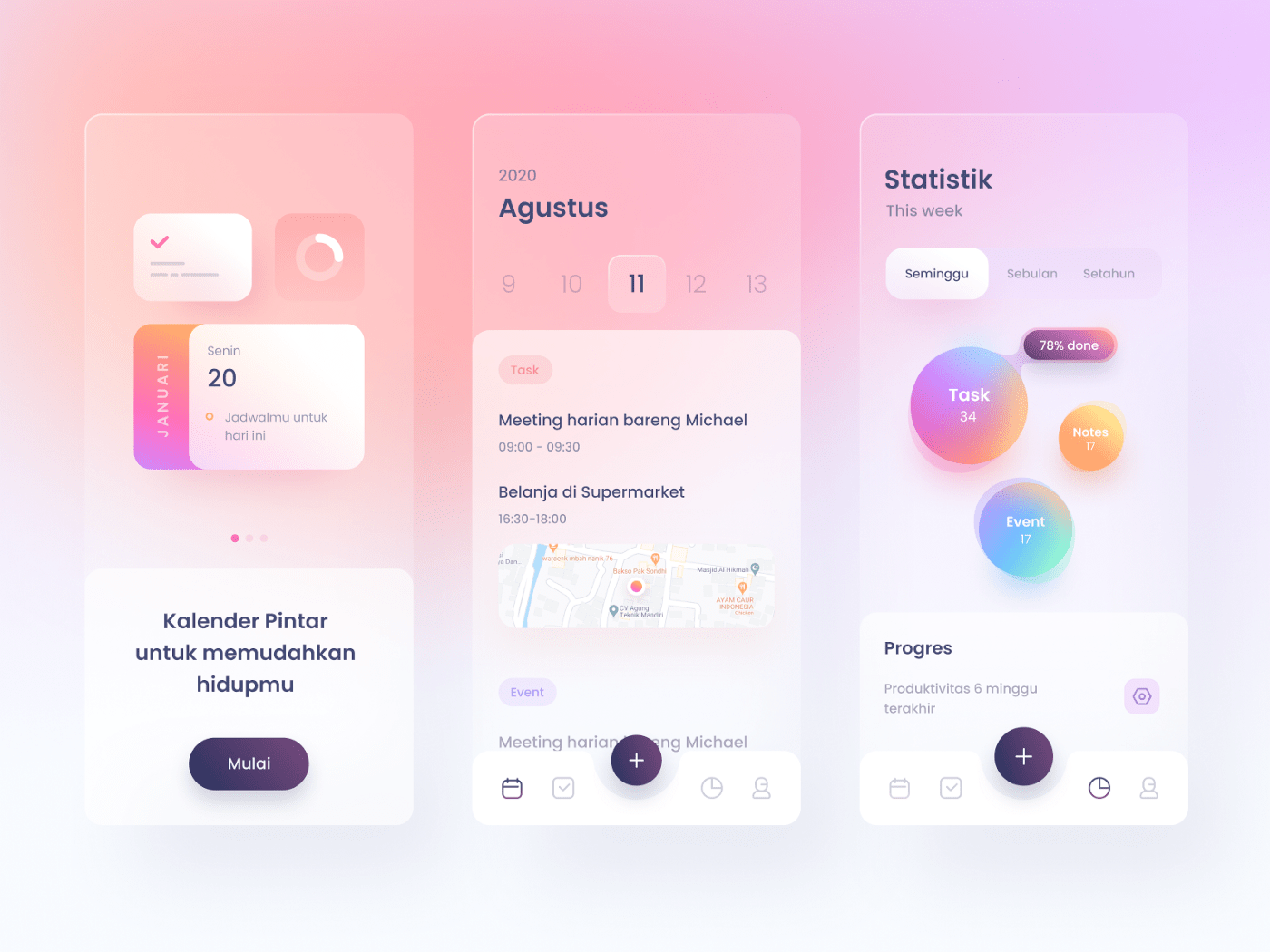
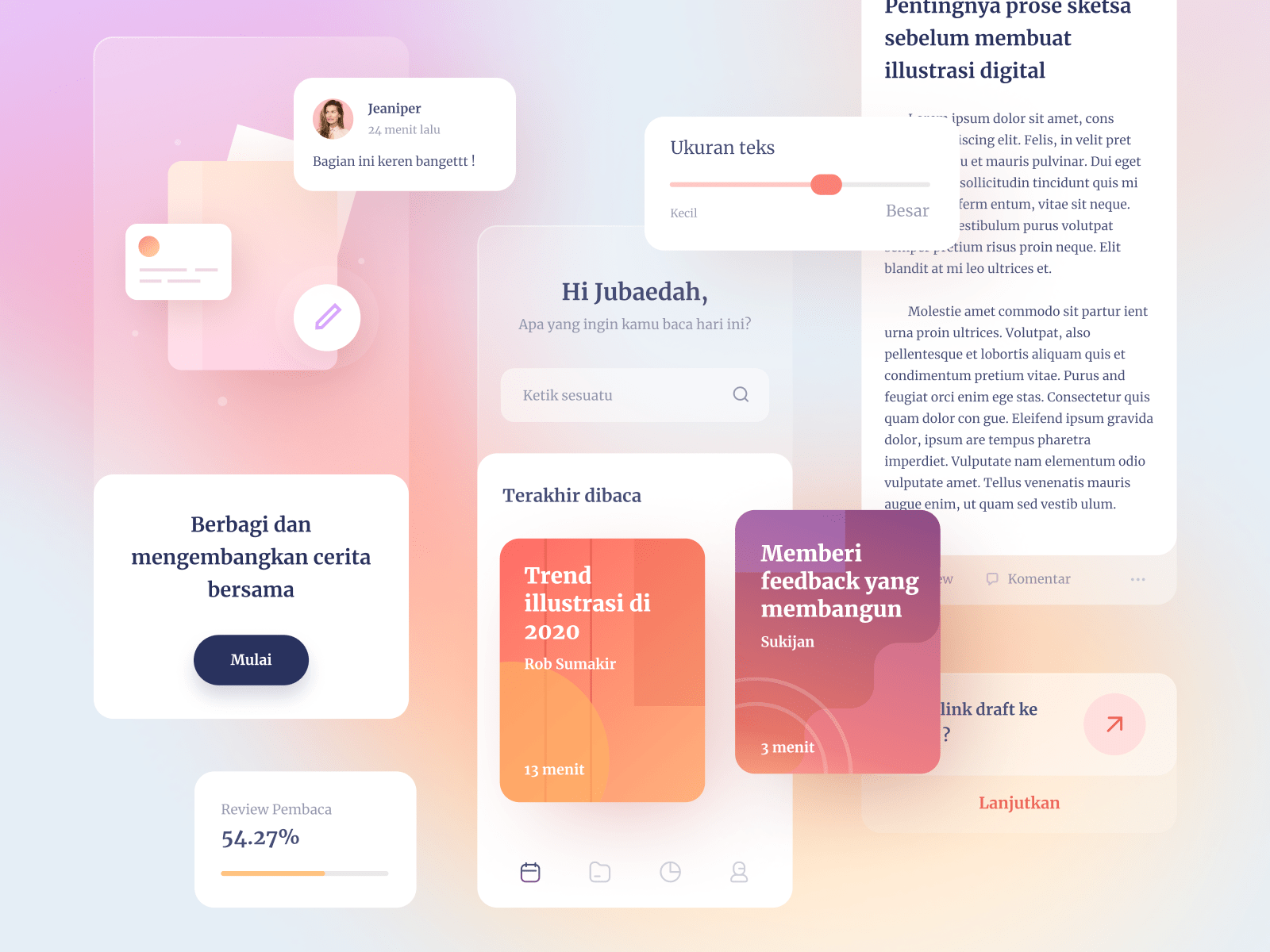
设计师 Ghani Pradita 所设计的日历应用 使用「玻璃拟物化」来设计的界面,由于毛玻璃的通透性,在有多个控件的情况下,呈现出一种独特的「虚实结合」的美感。 2、层次感
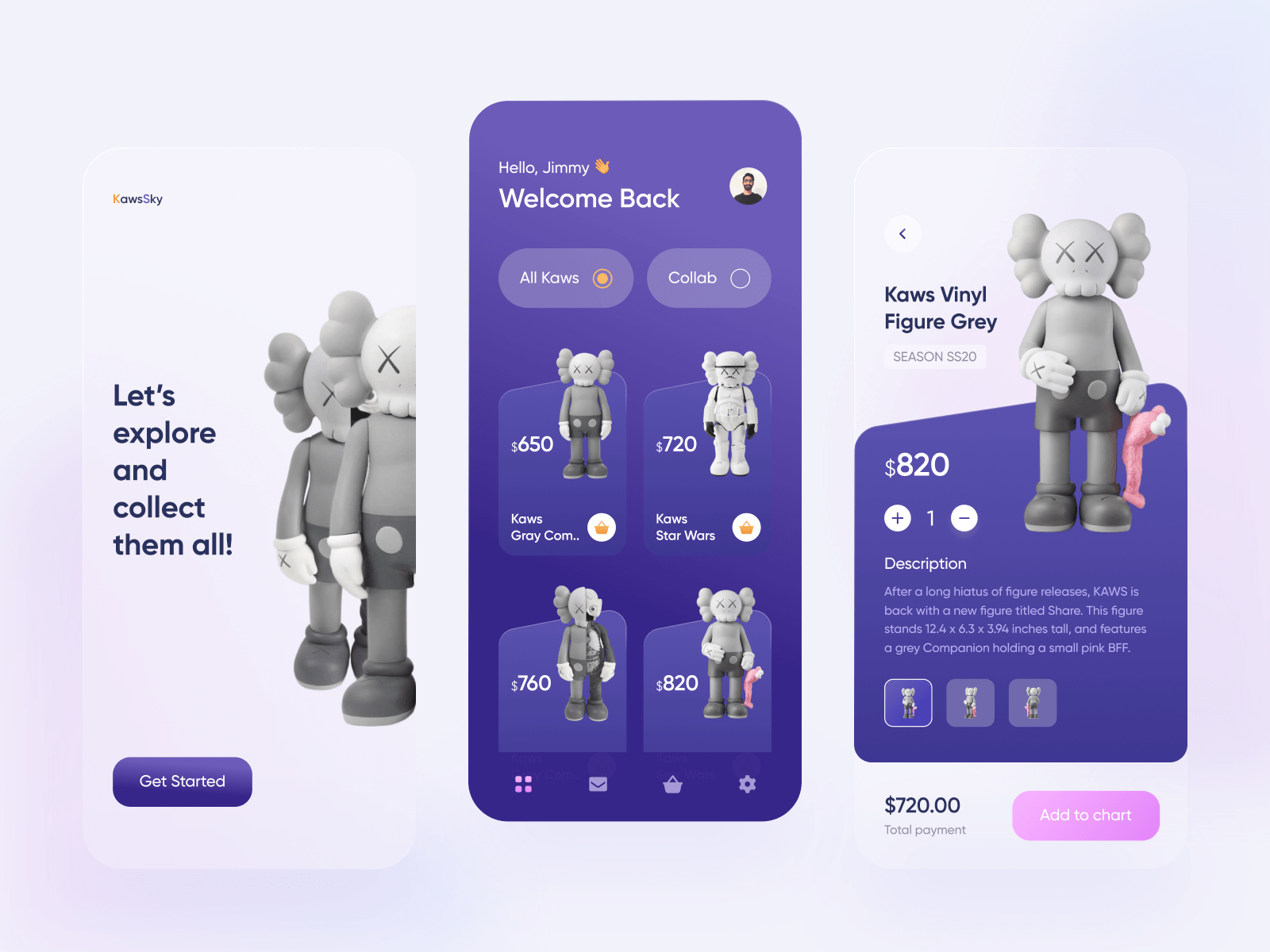
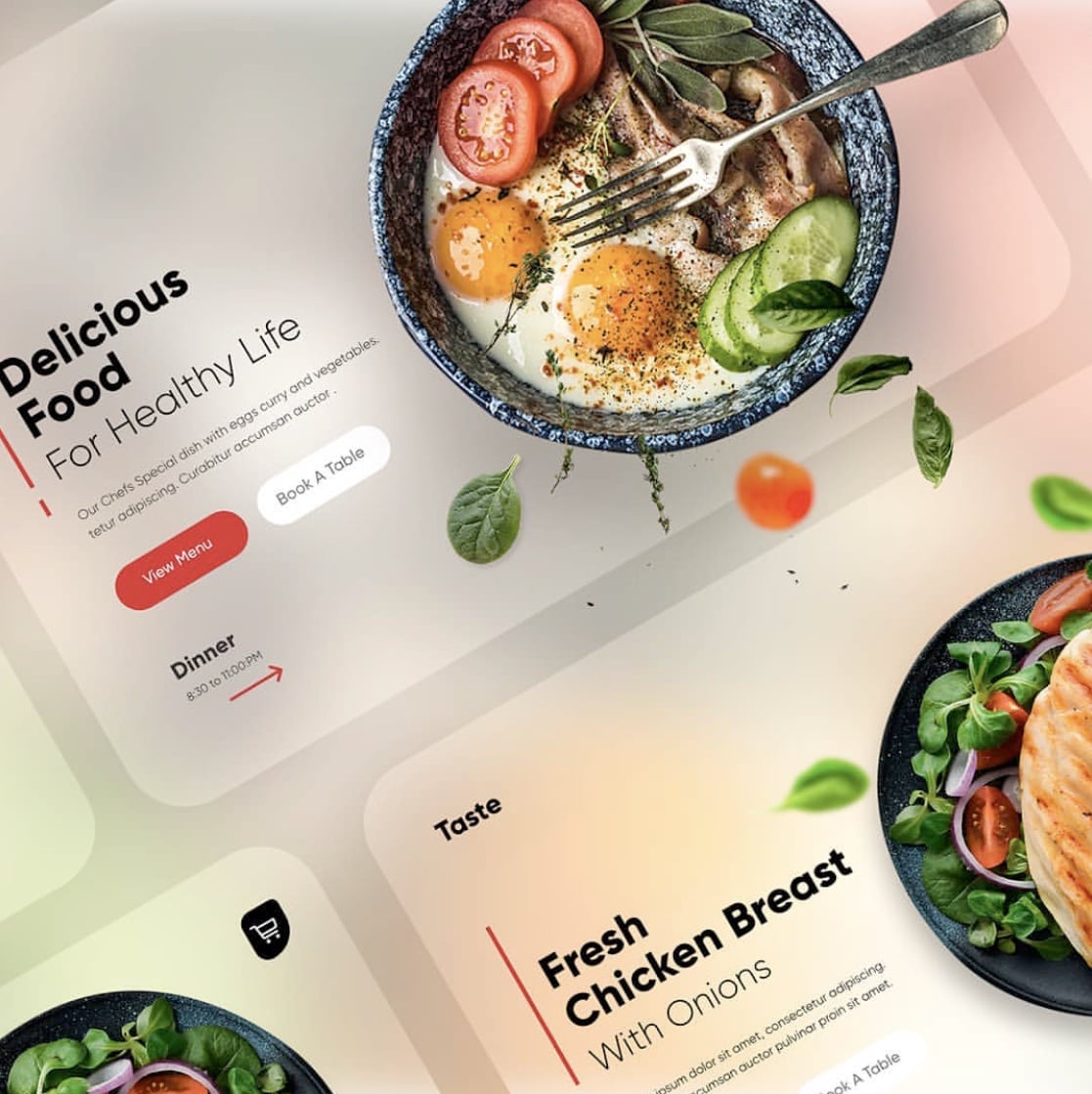
Happy Tri Milliarta 设计的展示页面
来自 Paperpillar 团队的 Ghani Pradita 设计的 UI 控件 用户可以很清晰地感知到多个不同的层次,看不清楚但是可以透过「玻璃」的「背景层」,创造朦胧效果的「玻璃层」,前景的UI控件,这已经比原有的 UI 界面多了一层,当然,实际上如果你用的巧妙,可以让层次更多但是协调地存在。 3、呈现语境
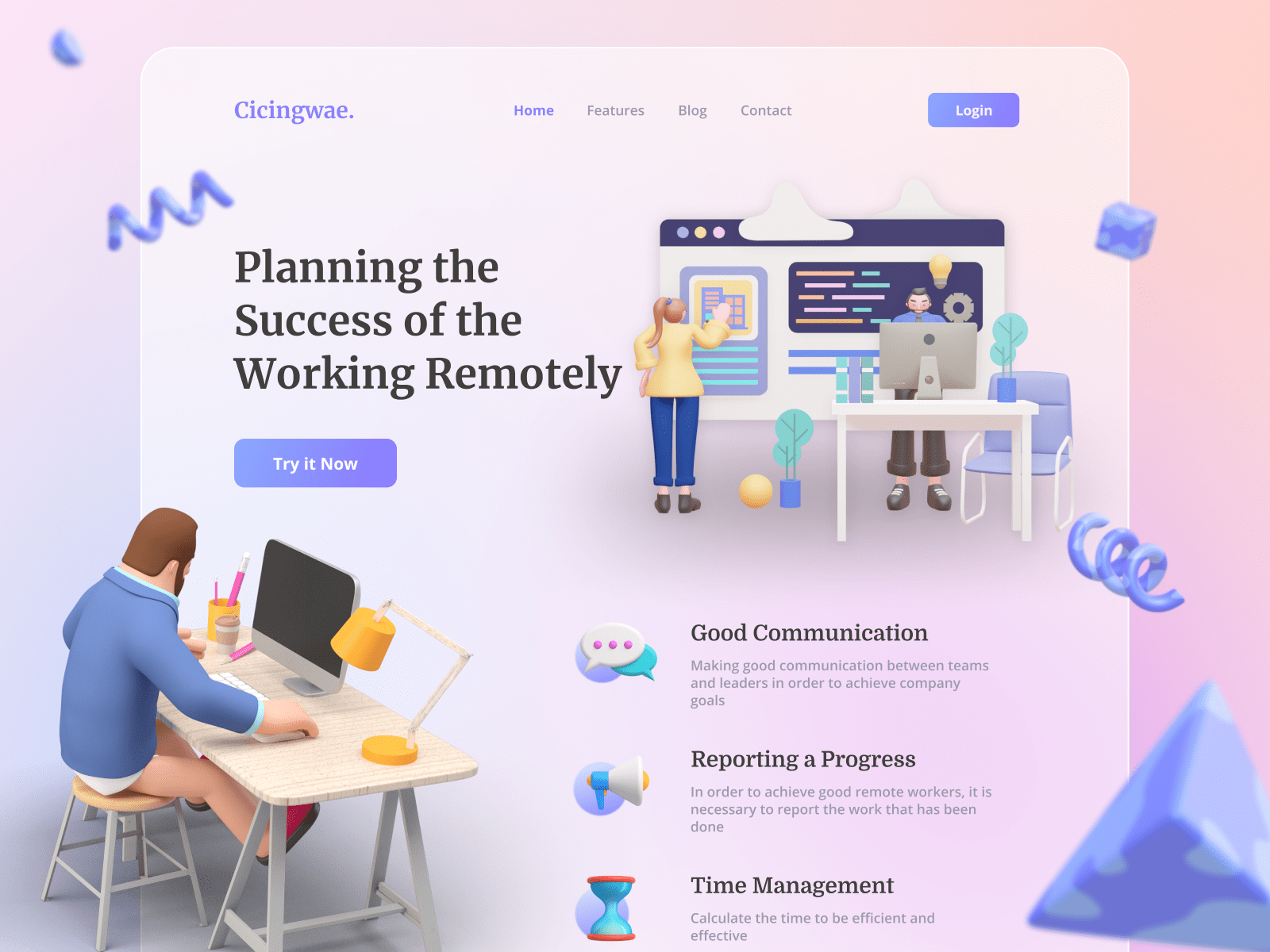
这是设计师 Ilham Maulana 为 Plainthing Studio 团队所设计的网页 有些东西应该是不言自明的。比如「我在哪」「我是从哪里来的」这种事情,可以透过「玻璃」看到的背景层就能够很好地暗示出此刻的位置。 4、微妙高级
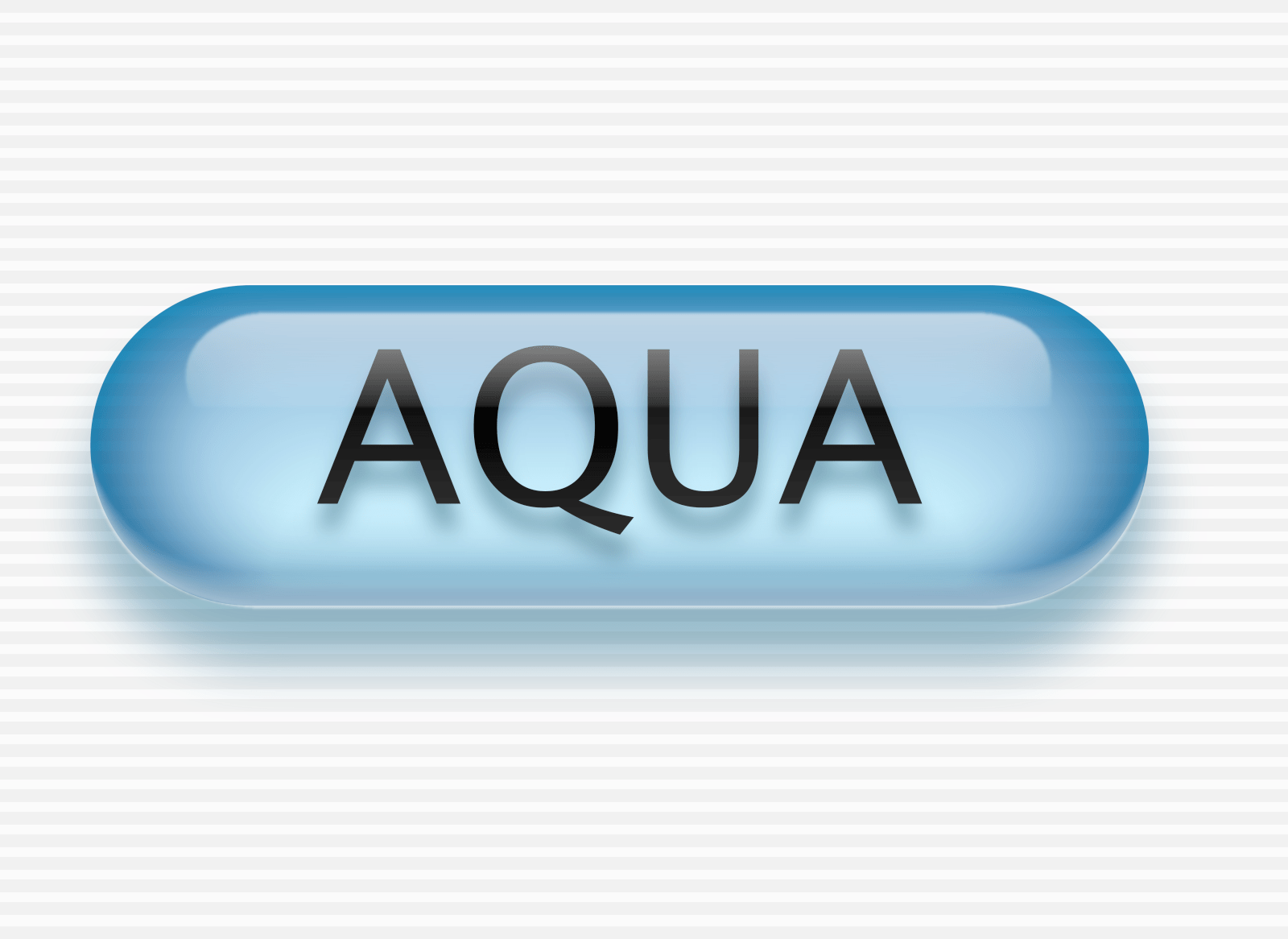
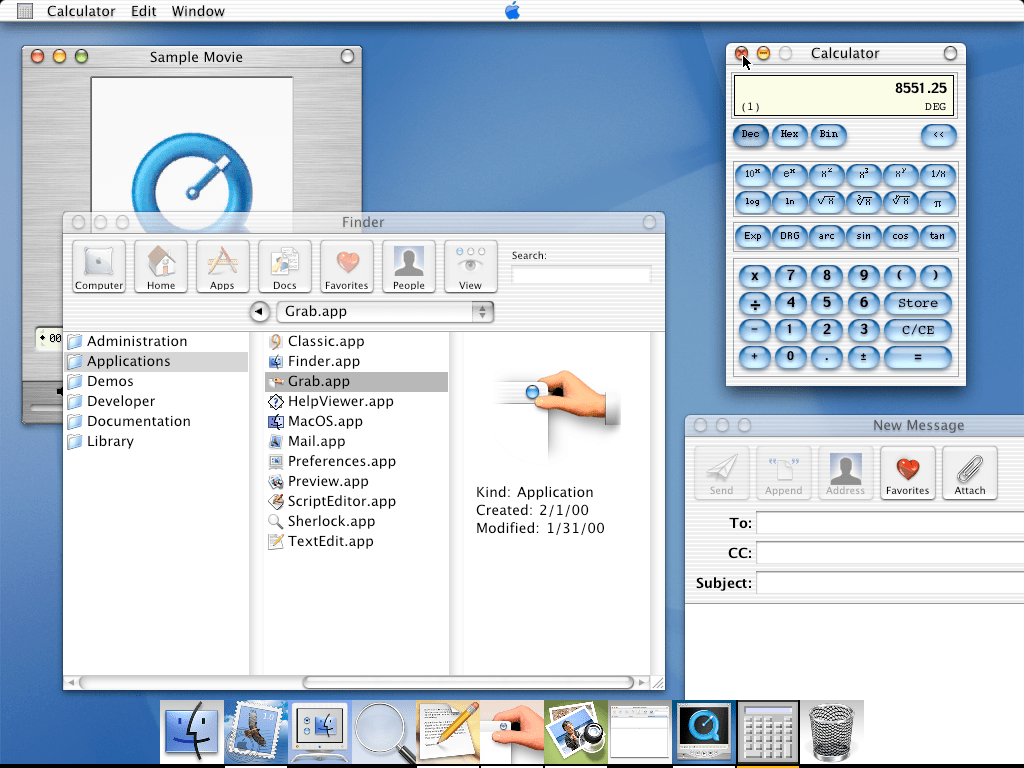
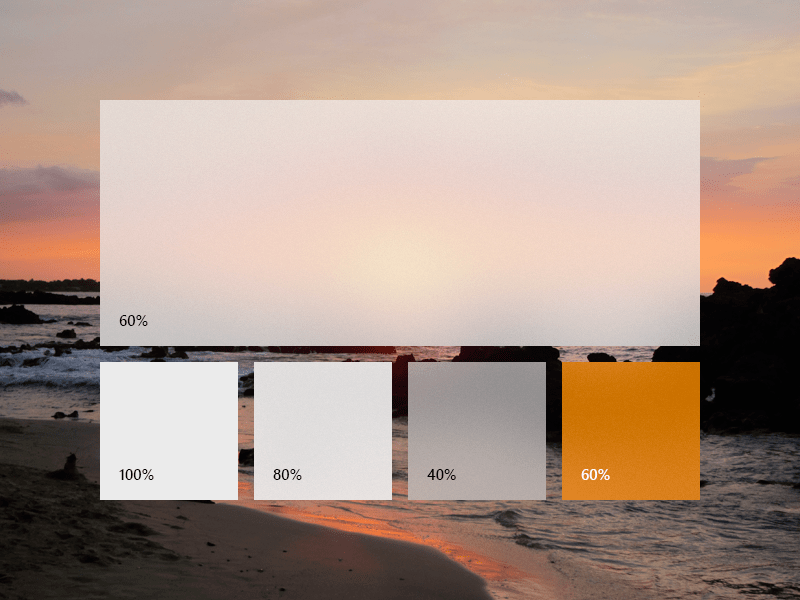
设计师 Ghulam Rasool 设计的 UI 范例 经过「玻璃层」处理之后的背景显得非常柔和,无论是动态还是静态的都不会影响前景元素的呈现。同时,位于前景的文本、色彩、UI 控件依然可以保证良好的可读性。 在设计中间的「玻璃层」的时候,可能需要你控制好这个「微妙」的程度。不过不论怎样,这种呈现方式都非常的雅致,甚至有那么一丝「诗意」存在。 那么,这种设计风格到底是如何被塑造出来的?如果要追根溯源,「玻璃拟物化」到底是从哪里来的? Glassmorphism 是从哪里来的?老实说,玻璃拟物化,Glassmorphism,追根溯源还是在苹果头上。 我之前在《Mac 视觉史 vol.3:浴「水」重生的 Mac 视觉美学》这篇文章当中,曾详细回顾了设计师 Cordell Ratzlaff 是在怎样的背景之下,发掘并延展出了苹果的整套 Aqua 视觉美学:
Mac 视觉史 vol.3:浴「水」重生的 Mac 视觉美学世间所有的相遇都是久别重逢。 阅读文章 >而被我们称之为「拟物化」的设计,则是在 Mac OS X 这套系统上经过长时间的沉淀,并且迁移到 iOS 之后,借由当时包括 Dribbble 在内设计师社区(应该还有人记得当年国内的 iconfans 吧?),逐步成为主流。
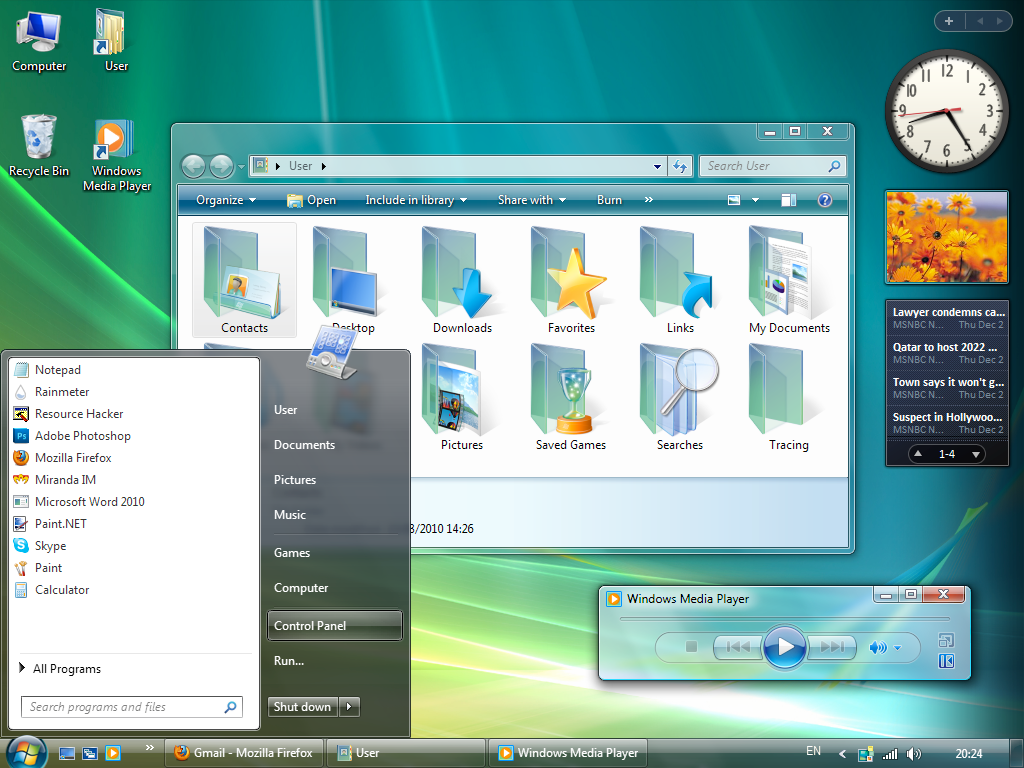
这种对于光影的极致追求也促使老竞争对手微软做出了改变,很难说几年后微软在Windows Vista 上所推行的「AEro」(光)视觉风格不是从「Aqua」上衍生出来的:
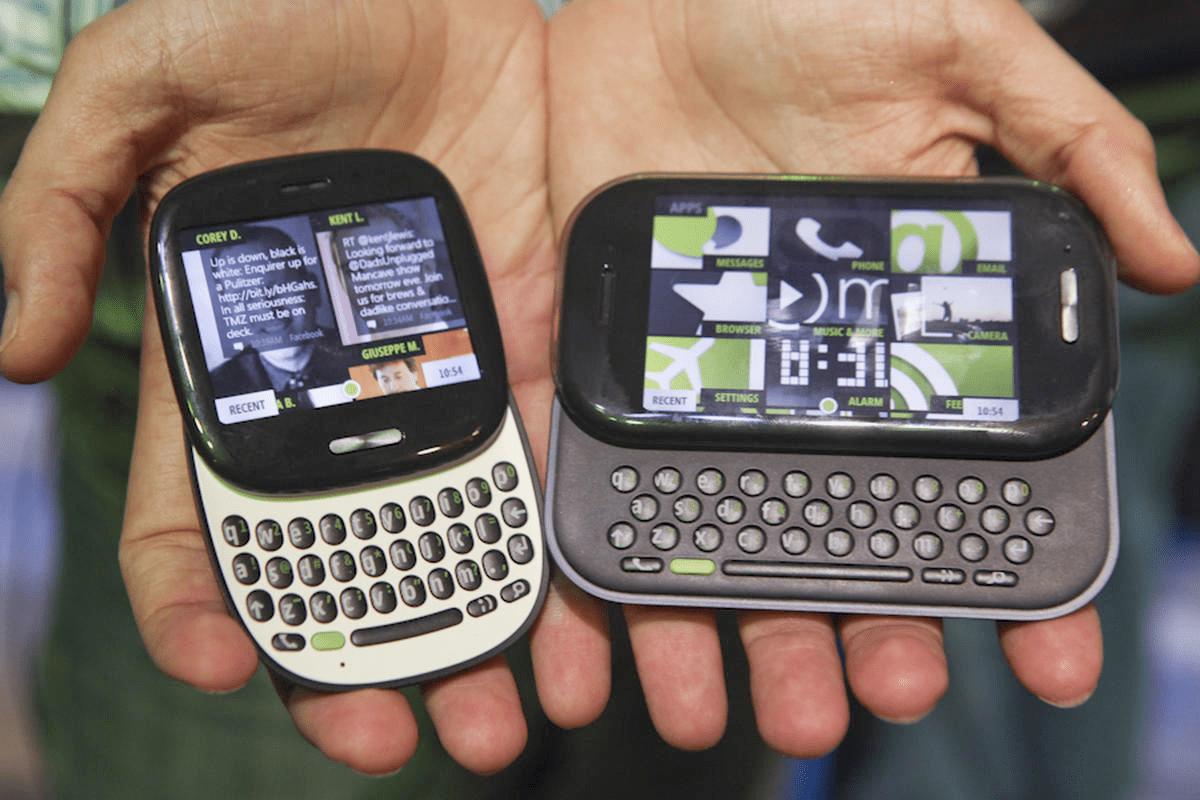
而「Aero」这种视觉风格当中,就使用了非常引人瞩目的玻璃的质感,只不过阴影的设计毫无疑问「参考学习」了同时期 Mac OS X 当中相对明显的黑色投影。 只是这种设计风格经历了 Windows 7 之后,一直在自家 MP3 播放器 Zune 上使用实验性的设计得到了青睐,并逐渐普及到整个微软系产品,甚至因此牺牲了同时期的社交手机产品 Kin:
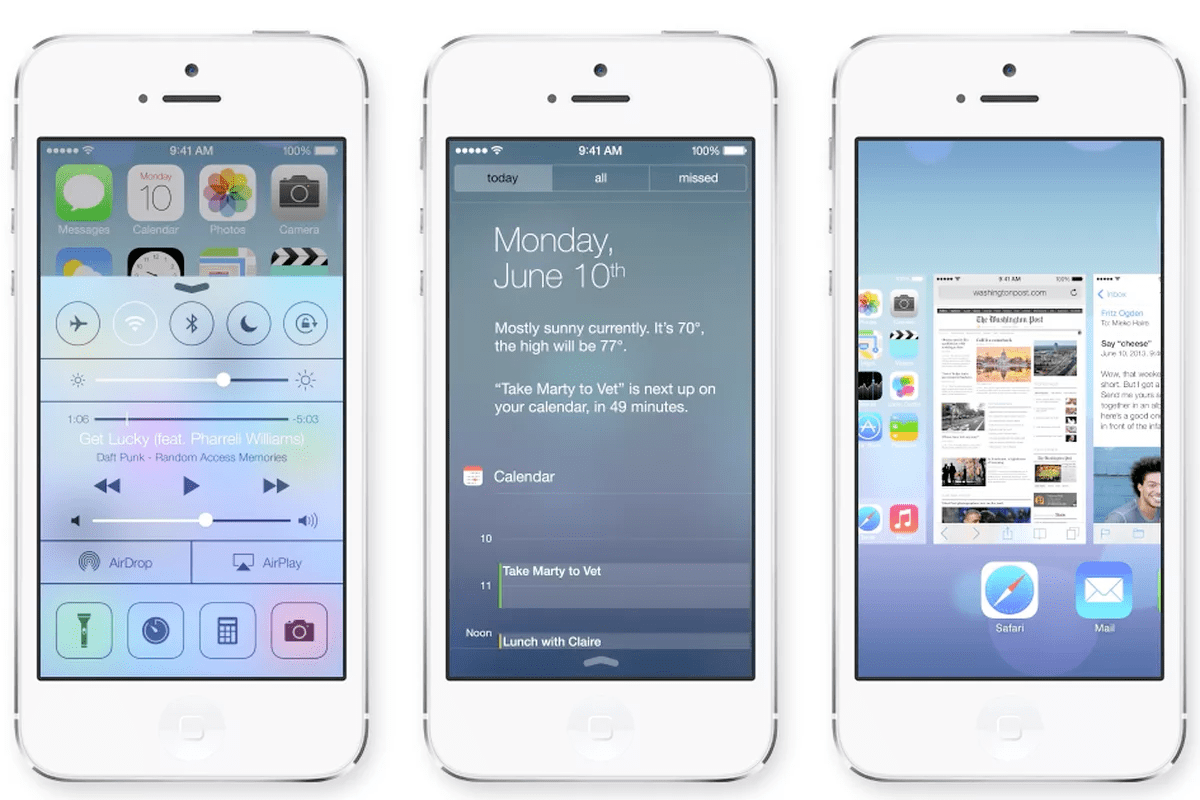
值得注意的是,在 Kin 系列的界面当中,「玻璃」式的半透明元素是存在的,并且很明显是延续自「Aero」美学,只是受限于屏幕分辨率(320x240 px,320x480 px),很难呈现出更多细节。 随后,Windows Phone 诞生,Windows 8 问世,包豪斯十足的 Metro 视觉风格成为微软的选择。 不过在此过程中,还有一些更重要的事情:Android 和 iOS 全面拥护扁平化设计。全新的 iOS 系统当中,全新的通知系统会使用半透明材质,用来暗示用户当前所处的环境:
这种对于毛玻璃材质的选择,很大程度上和时任设计高级副总裁的乔纳森艾维分不开——这是一个对于材质、场景、暗喻有着清晰认知和感知力的工业设计大师,而这一点也体现在他为 iOS 7 所制作的设计语言的介绍视频当中。至于乔纳森对于玻璃材质的迷恋我们可以回头在聊。 值得一提的是,在 移动端 UI 界面当中,成体系地使用「玻璃」的隐喻,是从 iOS 7 开始的。但是 iOS 的设计美学是一个更加庞大的东西,真正的「文艺复兴」应该是在 Windows 10。
之所以说是文艺复兴,很大程度上是因为微软设计团队在2016年的时候开始构建的 Fluent Design 这套设计美学体系,而它所使用的核心设计隐喻是「Acrylic」,也就是亚克力,是从「Aero」继承而来。
实际上,最初的 Windows 10 更多的是在设计体系和交互上花心思,「Acrylic」其实是在发布之后很久,大概2017 年的某次重要更新中加入的「新材质」。
相比于 Windows Vista/7 时代的 「Aero」,「Acrylic」更加具体,量化,功能性更强,美学上更加优雅,而在具体的实施上,微软的 Fluent Design 和如今的「玻璃拟物化」更加接近,而近年来很多接近「玻璃拟物化」的设计,也和这种设计美学架构近似。
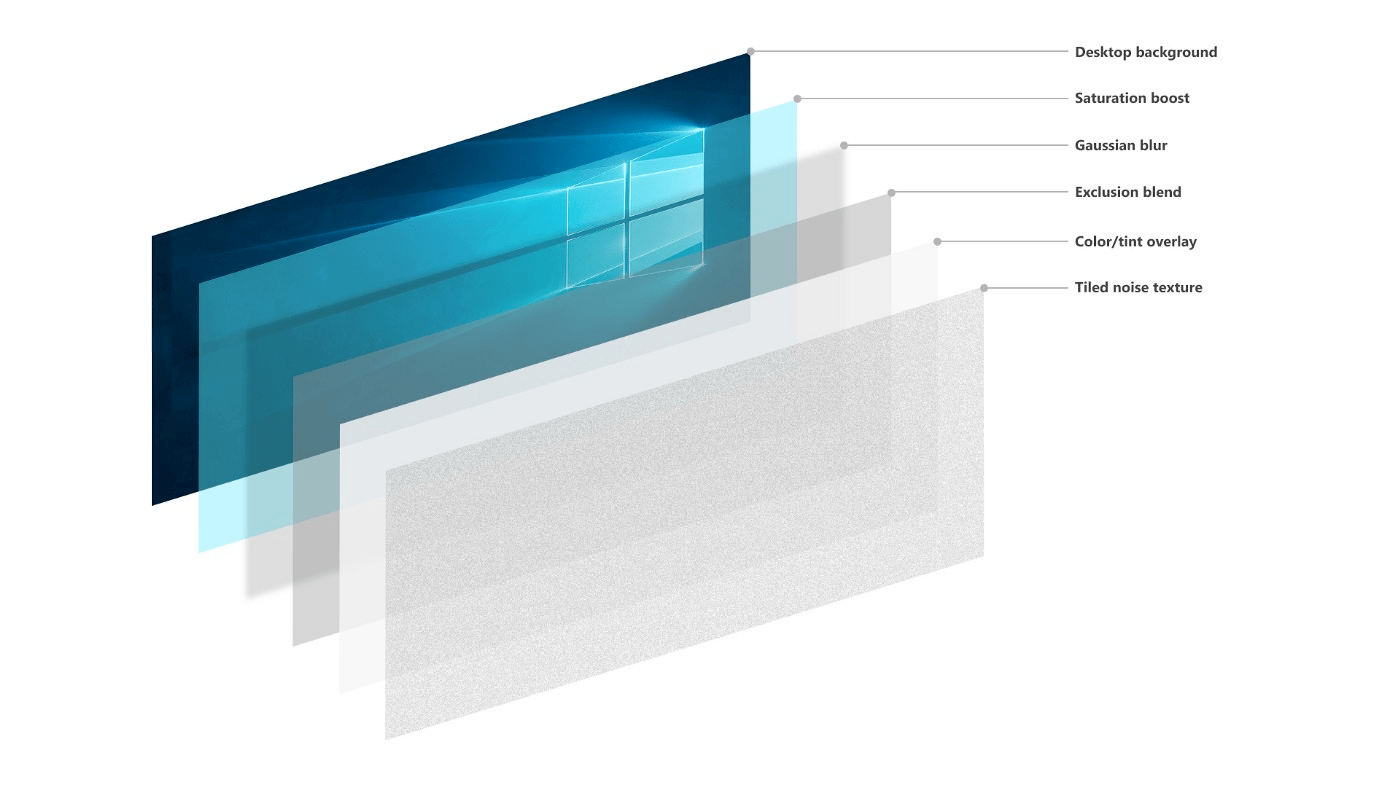
微软的 Fluent Design 当中,背景和前景之间的「Acrylic」层,其实是由5个部分构成:
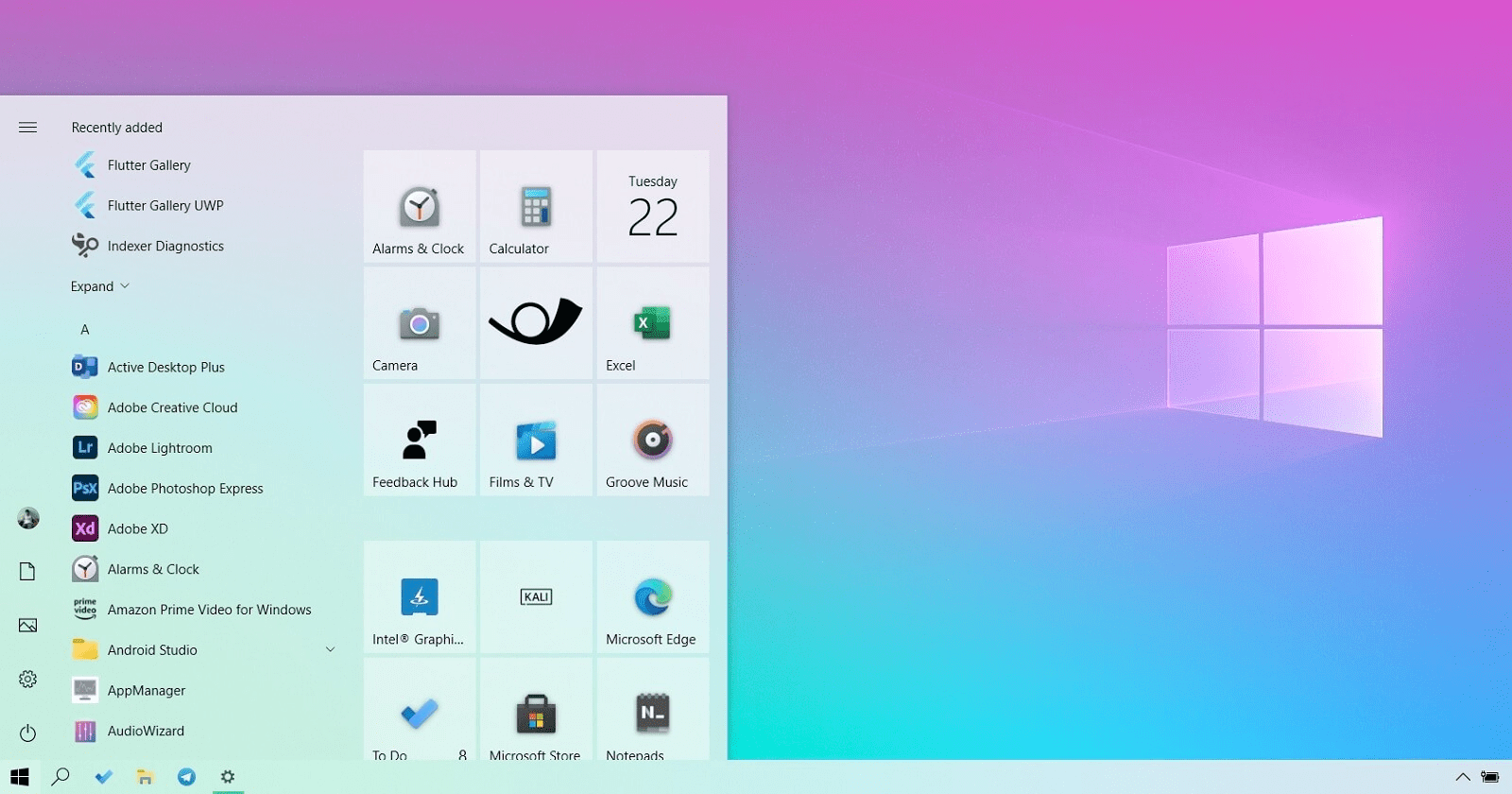
当然,使用这么多手段这也是尽可能让最终的色调尽可能地在前景的 UI 当中,显得自然不突兀。如果你想了解更多,可以看这里: Office改版背后,藏着的这套超全面的宝藏设计系统如果你是 Windows 10 系统的用户,那么最近应该会注意到 Windows 系统的图标正在逐步地被替换,升级,(在忽略广大国内全家桶软件影响的情况下)Windows 10 正在随着 Fluent Design 的注入而正在变得越来越优雅。 阅读文章 >虽然 Fluent Design 并没有如同最初大家所期待的一样,像 Material Design 或者苹果的 HIG 那样成为一种极为主流、广泛应用的设计系统,但是它随着 Windows 10 在世界范围内的普及而始终潜移默化地影响着整个设计领域。 一方面,在最新的 Windows 10 20H2 版本当中,从开始菜单到具体的 UI 界面当中,彻底将 Windows 8 时代 Metro 风格去掉了,扎眼的动态磁贴都用上了 Fluent Design 风格的毛玻璃效果:
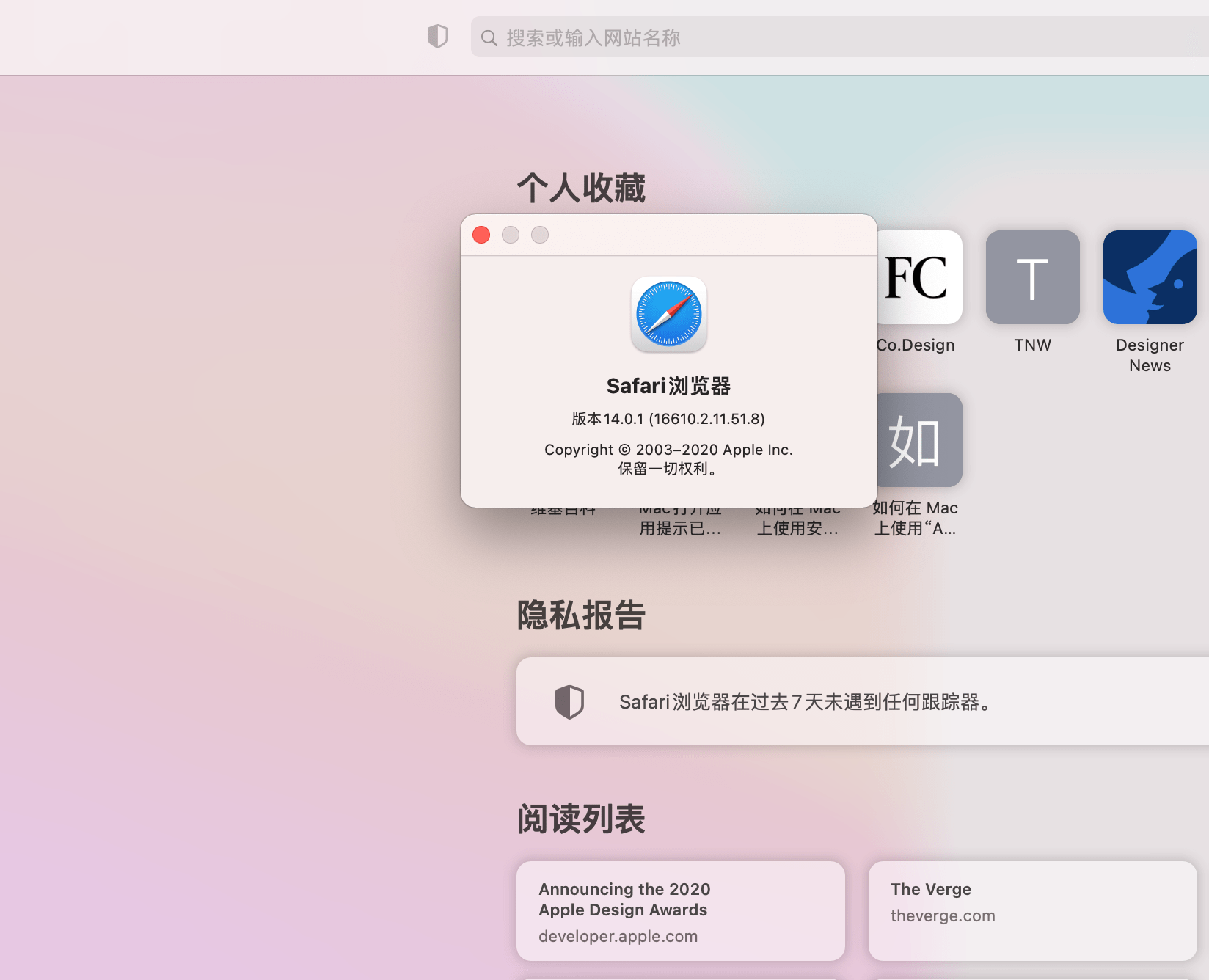
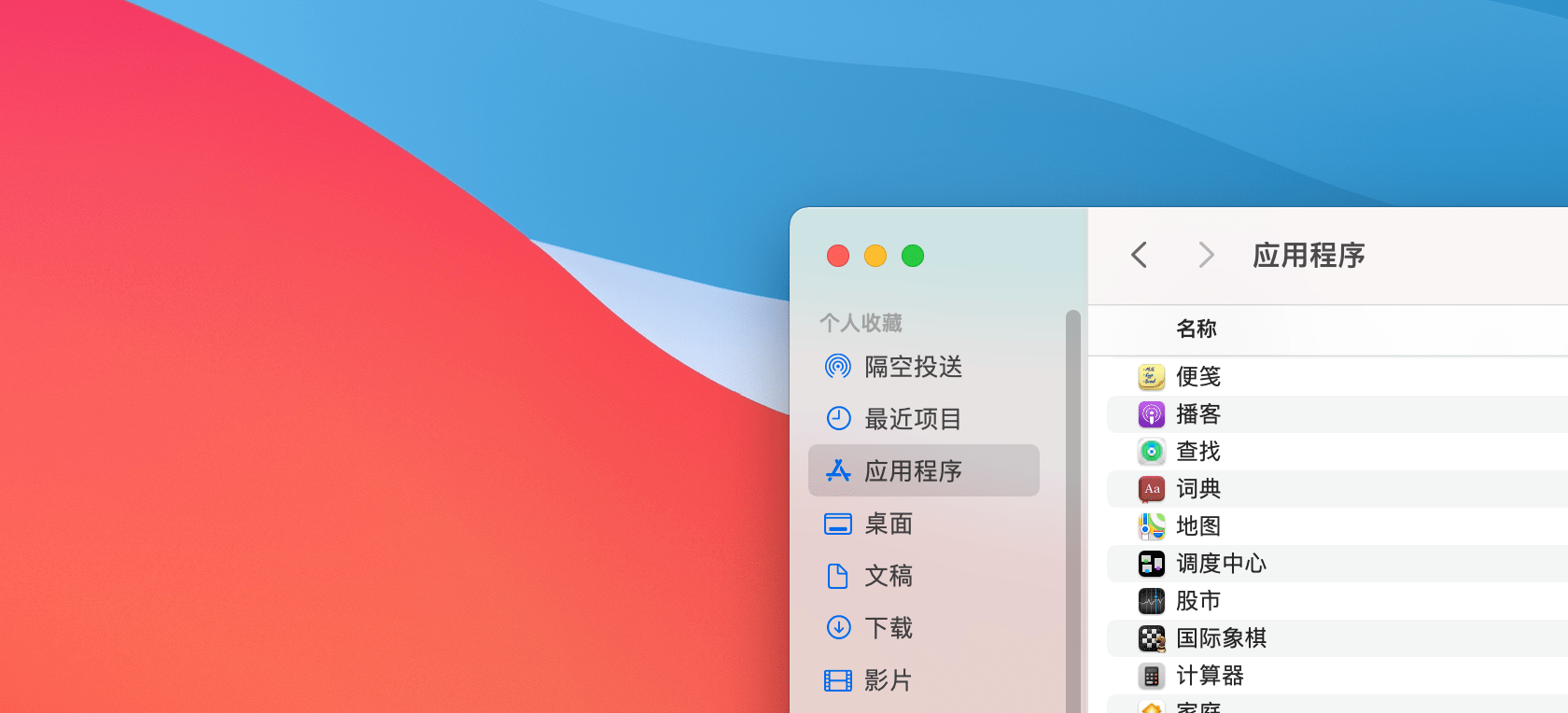
另外一边,最新的 macOS Big Sur 也在整个 UI 界面当中大规模使用了接近「玻璃拟物化」的半透明毛玻璃视觉效果,在系统自带的 APP 当中尤其显著:
而值得一提的是,macOS Big Sur 和当下的 iOS 14 在视觉美学上也保持着高度的一致,尤其是在系统的设计美学逻辑上是统一的:
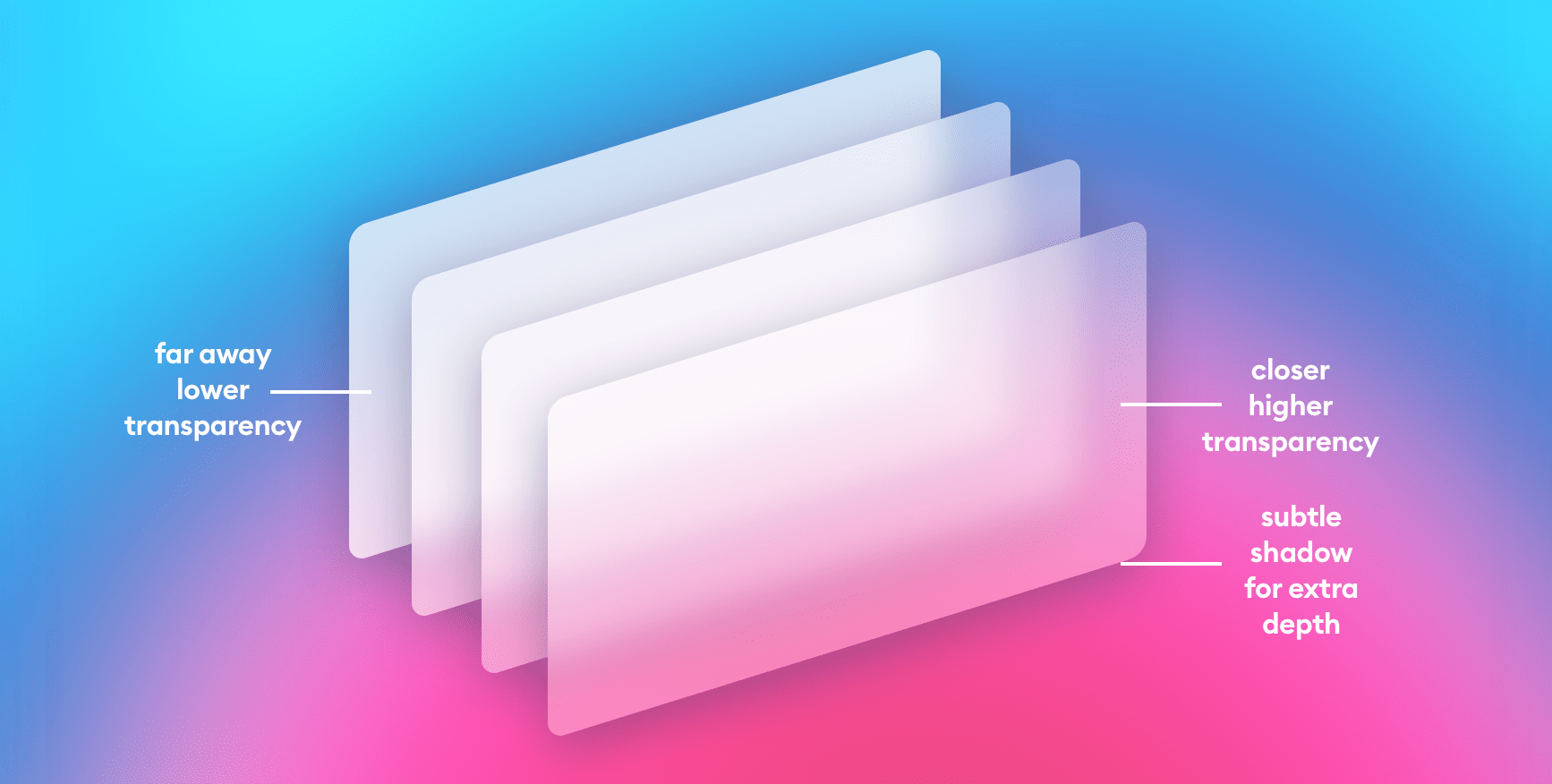
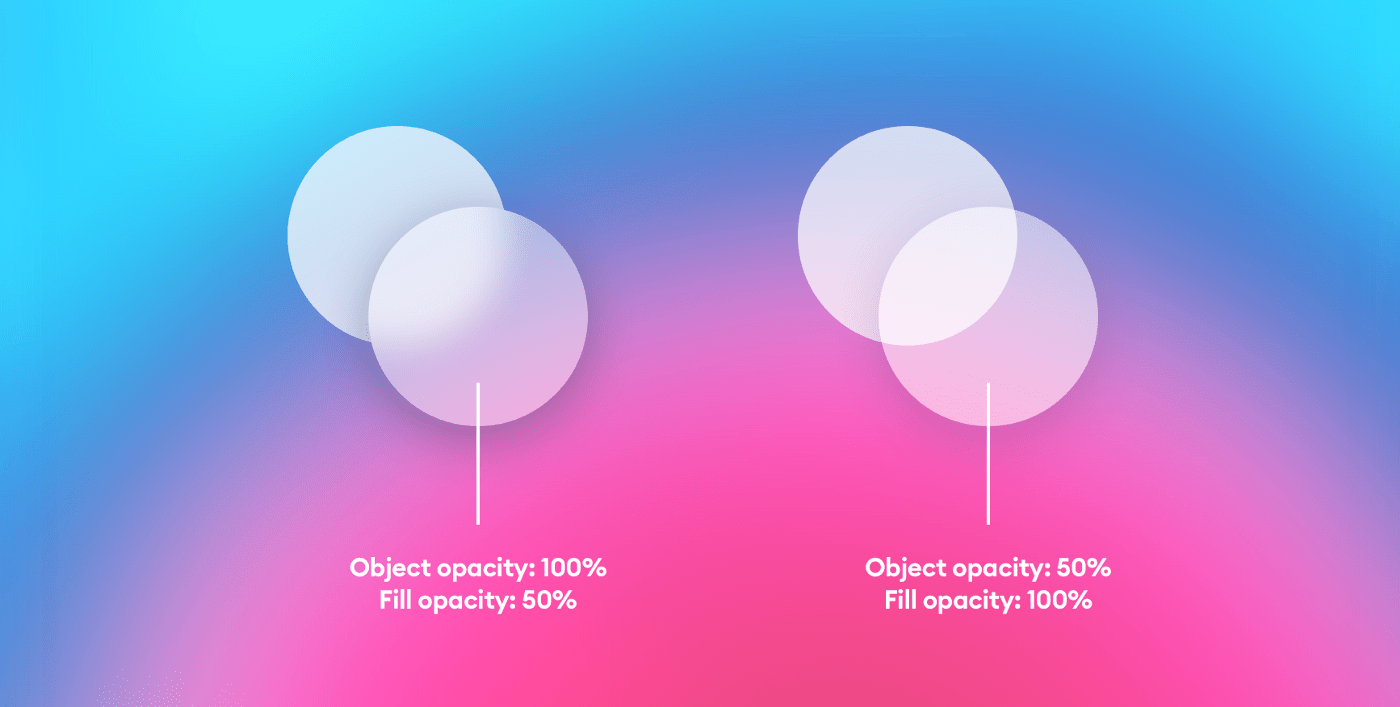
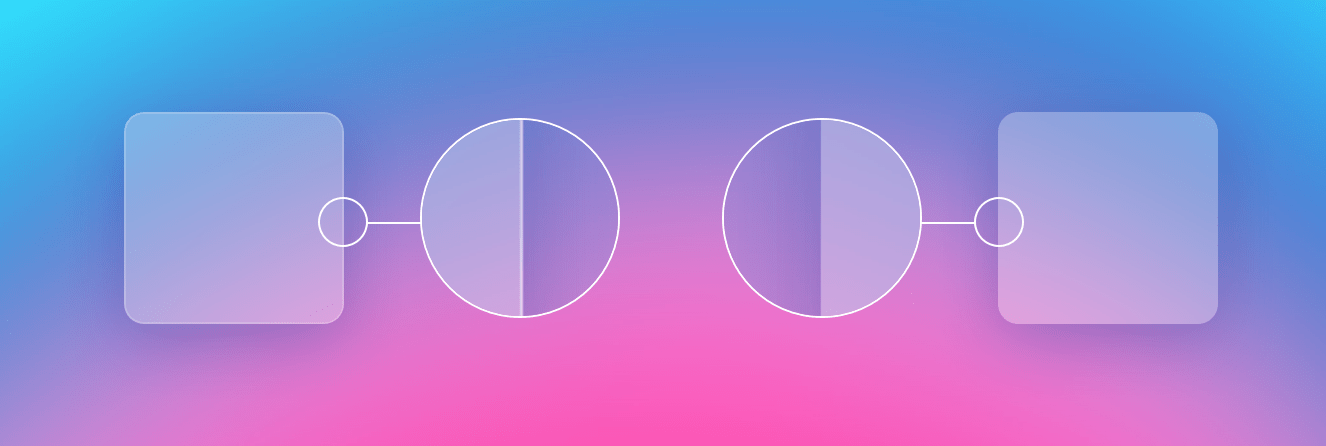
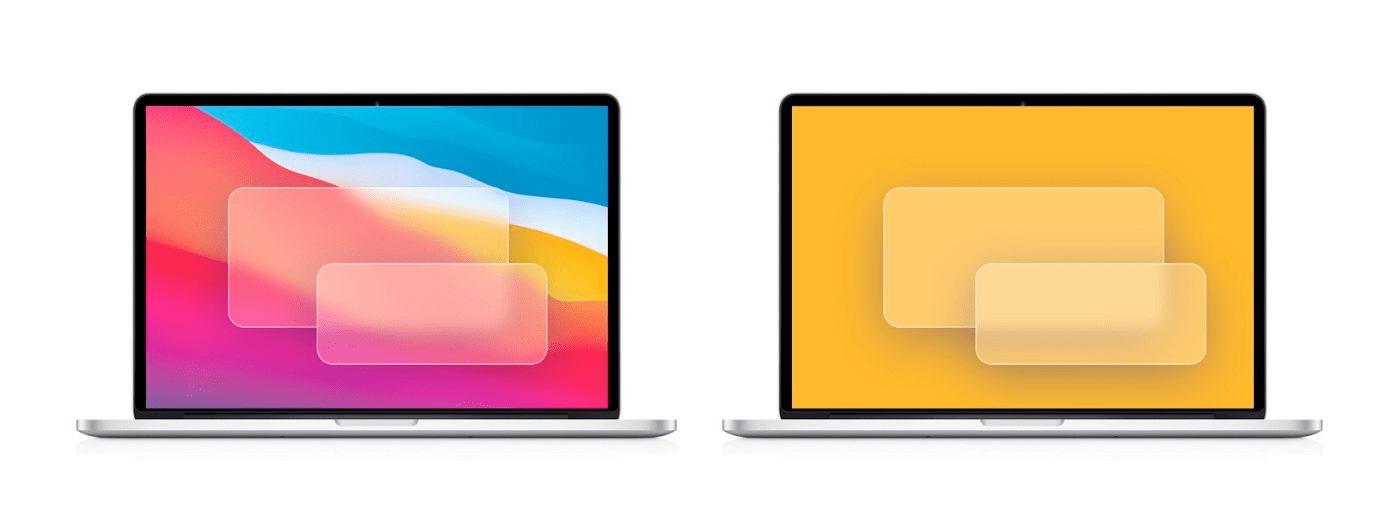
这种主流操作系统的背书,「玻璃拟物化」的进一步推行和普及,无疑有着重要的影响。相比于看起来高级但是炫技多于实用性的「新拟物化」,「玻璃拟物化」这种风格在各大操作系统的践行和验证之下,实用性更强,视觉美学上也得到目前最新的操作系统的验证。 Glassmorphism 有哪些设计要点?相比于 iOS 14,macOS Big Sur 和 Windows 10 20H2,我们此刻所讨论的「玻璃拟物化」在视觉效果上无疑是更加激进、强化的。 设计师 Malewicz 在他的文章当中对于这种设计风格有一个非常直观的总结:
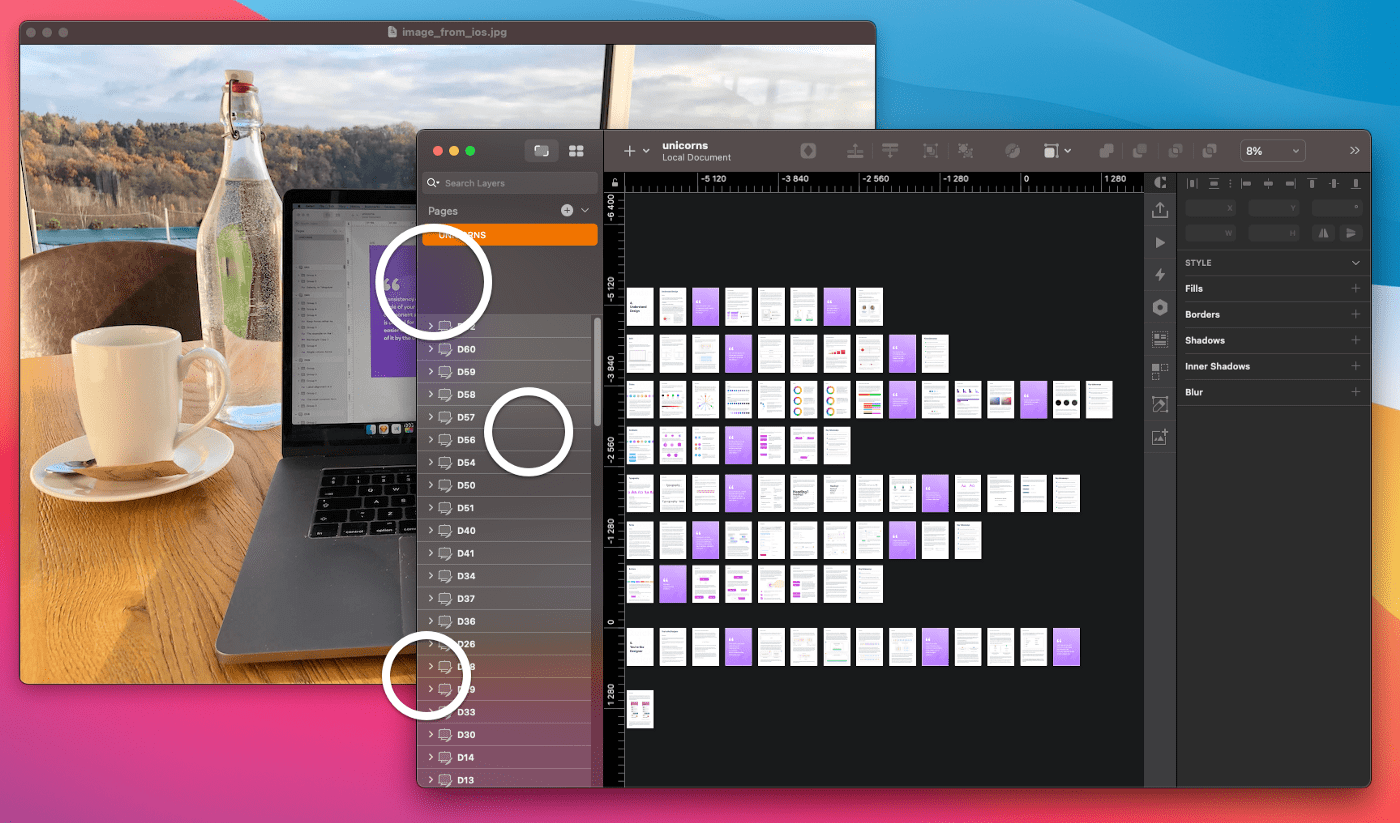
考虑到不同的软件差异,Malewizc 还专门录制了一个视频放到油管上,教你如何在 Sketch 和 Figma 当中进行正确的实现:
当视频无法加载时请刷新页面, 结语虽然「玻璃拟物化」并非是全新的事物,但是确实有越来越多的设计师正在尝试这样的设计风格,并且在这个多灾多难的2020年底能看到这样的新东西,总归会让我们对未来有那么一丝期待 。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论