顶级团队出品:复杂UI界面的8个核心设计法则

扫一扫 
扫一扫 
扫一扫 
扫一扫 复杂应用大多情况下是偏专业和B端的一些UI界面,它们大多出现在桌面端使用环境,并且终端用户类型多样,涉及流程、链条、业务也大多呈现出多变复杂的特征。这篇文章,来自UX设计领域的顶级存在NNGroup,作者为凯特·卡普兰。 到底什么是复杂应用?我们之前将「复杂应用」界定为特定专业领域当中,需要经过广泛培训之后使用的,有着非结构化目标、非线性工作流程的任何应用程序。这个概念可能听起来有点抽象,不过这么说你可能会 更容易理解:从科学研究到专业人员,诸如金融分析师,它们常用的那些专业软件应用。这类应用通常有着这些特点:
尽管不同的复杂应用之间差异很大,但是他们的共同点是,专业的从业人员对于这类工具有着极强的依赖性。 考虑到设计师和开发者在面对这类工具的时候的挑战,我梳理总结了 8 个复杂应用的设计原则和指南。 1、采用边做边学的用户流程很多研究表明,对于复杂的应用和工具,用户更加青睐可以立刻上手开始使用而不受它复杂度影响的那类工具。 与大量的教程、文档、帮助和设置说明相比,能够立刻开始的任务和项目,对于用户有着莫大的吸引力。这种现象被称为「活跃用户悖论」。 虽然在专业领域当中,倚靠摸索和试错学习是不恰当也不安全的,但是一定程度的边做边学是必须的,因为不可能在培训和手册当中涵盖所有的使用场景。 所以,在设计的时候应该提供「跳过教程」的直接上手的偏好设置,同时进行相应的安全性设置,避免新手的莽撞操作导致损失。比如可以限制这个阶段的用户执行长流程多任务的操作,让控制面板实时显示操作结果或者预览结果,这样用户无需执行全部操作就可以知道大概的结果。
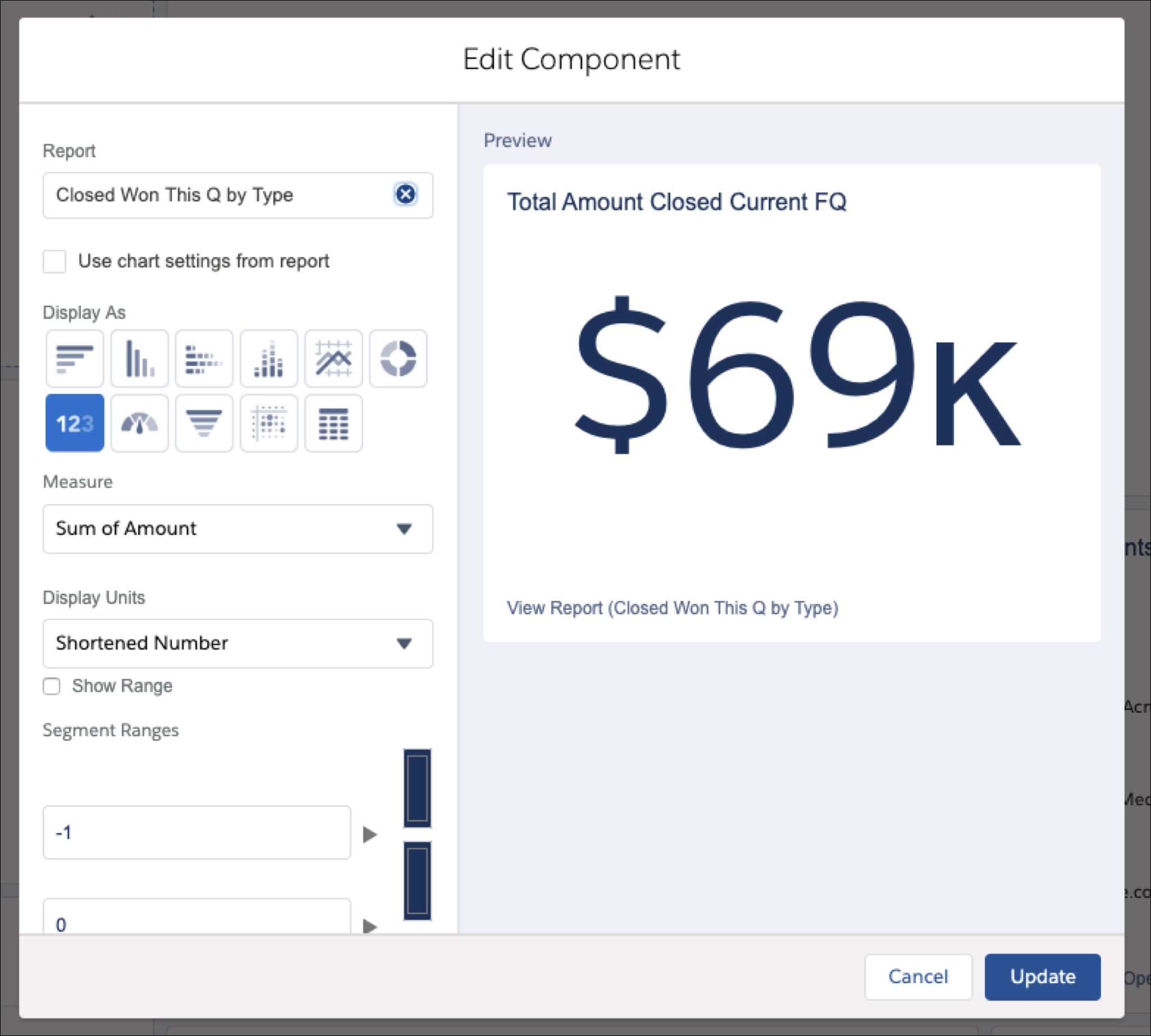
在 Salesforce 控制面板当中,就可以实时预览面板编辑的效果。 2、为用户提供有效的方法和建议绝大多数用户都不是进阶的专家级用户,他们在绝大多数时候会使用基础但是效率没那么高的操作和执行方案。很多用户形成习惯之后,通常不会主动做出改变,而这在日积月累之后导致大量的时间浪费,效率低下。 值得一提的是,这个时候依赖冗长的文档和教程其实很难达成效果,更合理的方式是结合用户所处的上下文环境,通过界面工具提示的方式,适时地告知用户「有更高效方便的方法」。 通常,可以使用悬停提示,或者是弹出式工具提示来实现这一功能。
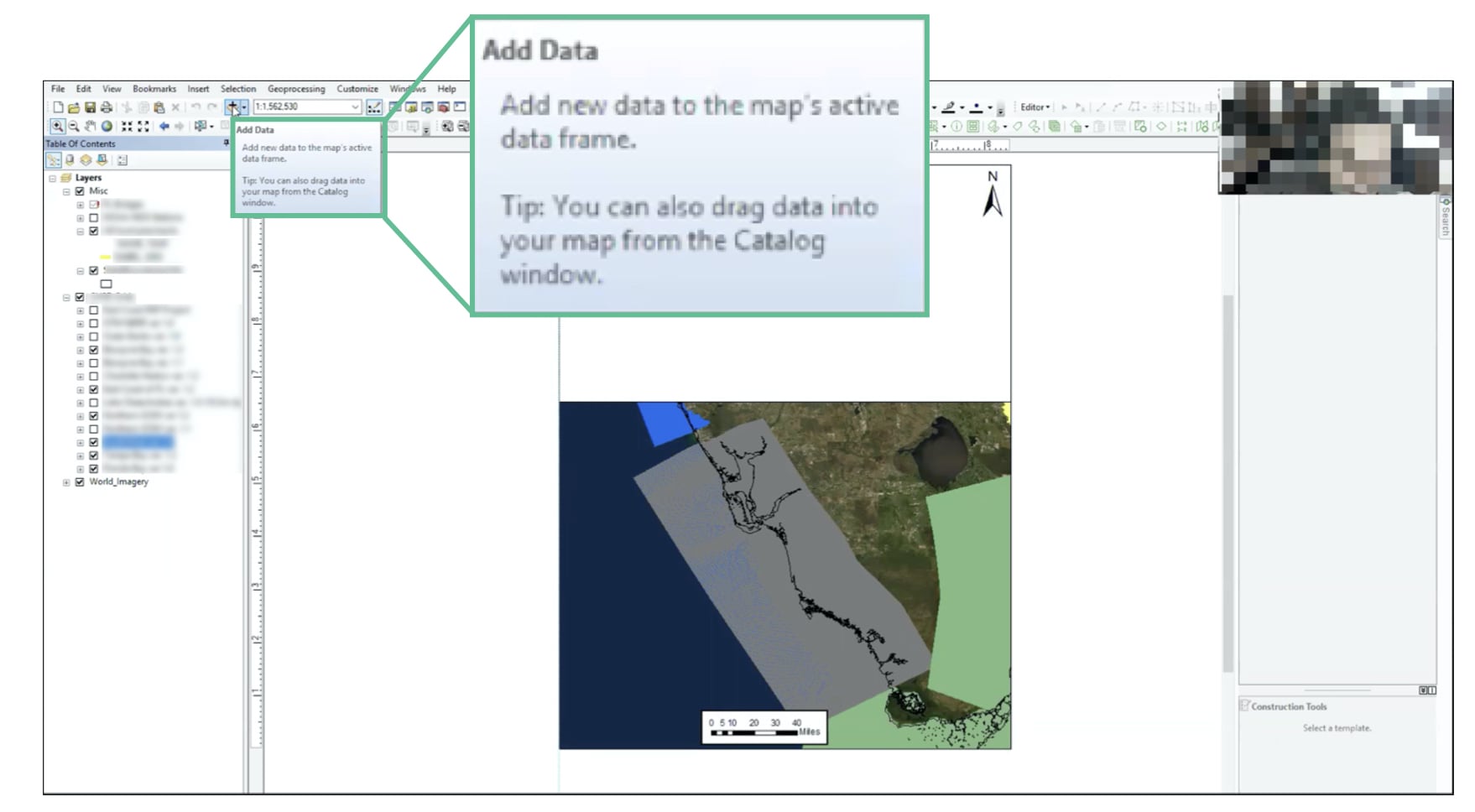
ArcMap 是一款地理信息系统类工具,它通常会通过上下文环境下的信息引导,来帮助用户了解技巧。 3、提供灵活而流畅的功能路径复杂的应用程序,通常会有很多功能是分散的而非线性的,不同的功能组合起来可以实现特定的功能。在这类工具当中,用户日常可能也不是很确切知道最终的目标是什么,而需要通过数据分析来逐步推进,同时,在知道确切目标的情况下,也应该可以遵循不同的路径灵活地达成目标。 设计师这些应用的时候,设计师应该避免使用固定、唯一、 僵化的实现路径,迫使用户必循严格按照某一固定路径来做事情。一方面,允许用户跳过某个步骤,或者回滚到更早的路径,另一方面,允许用户遵循不同的方式和路径来达成目标。
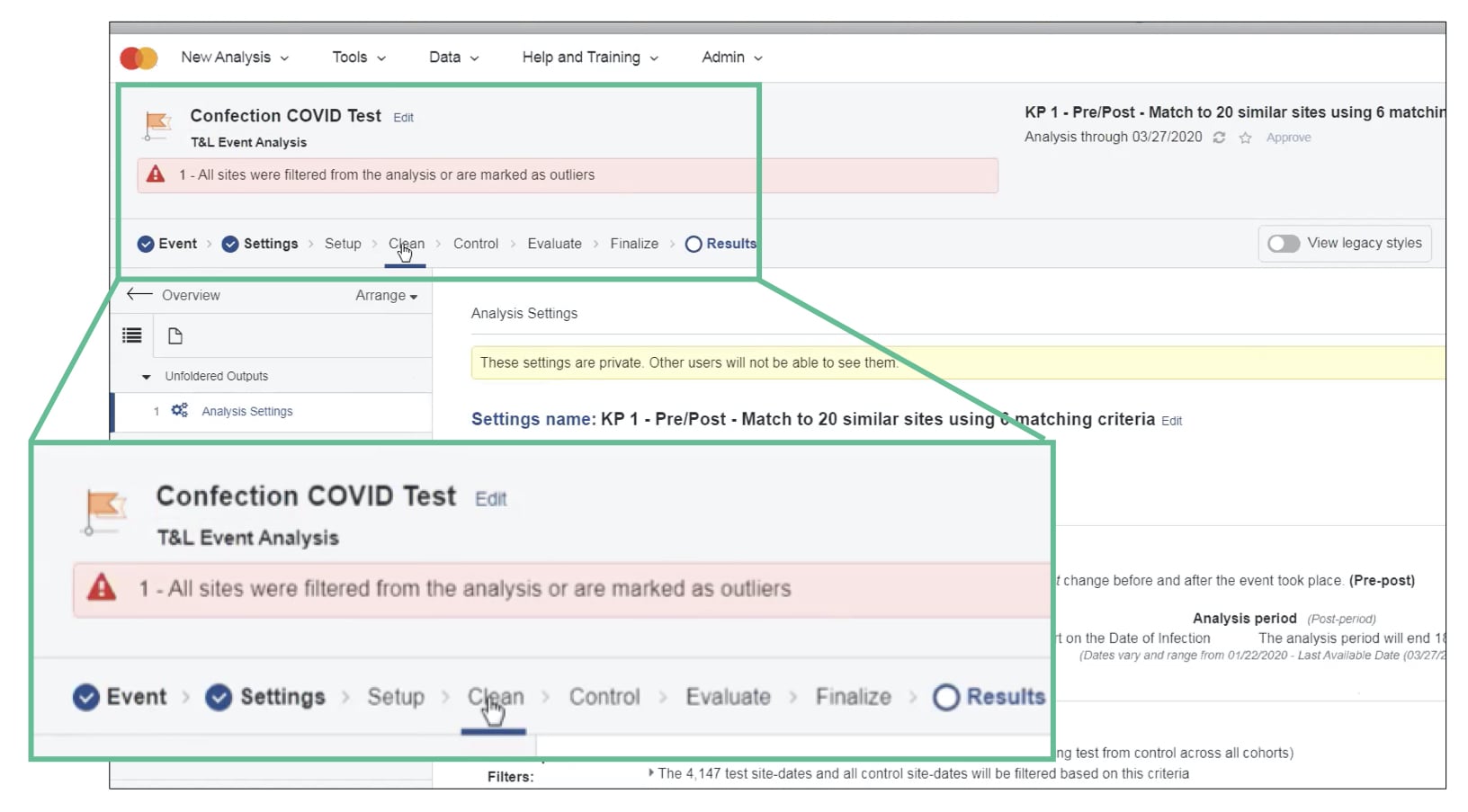
比如万事达卡的自助服务就可以通过交互式的图表来引导用户完成不同的任务。 4、 帮助用户跟踪行为和思考过程复杂的任务,通常意味着它需要很多步骤,不同的环节,而在实际的应用场景中,某个分析步骤耗费几个小时甚至几天,都是有可能的。在高度复杂的现实生活中,某个步骤可能会换人接手,可能会因为硬件、 网络等问题而暂停甚至丢失,这也意味着「可追溯性」是很重要的。 所以,在这样的复杂应用当中,应该允许用户在使用过程中,可以便捷清晰地记录、保存、 导出内容和记录,允许用户中断,中断后可以恢复特定的任务。在任务进行过程中可以进行注释、保存相关的说明。
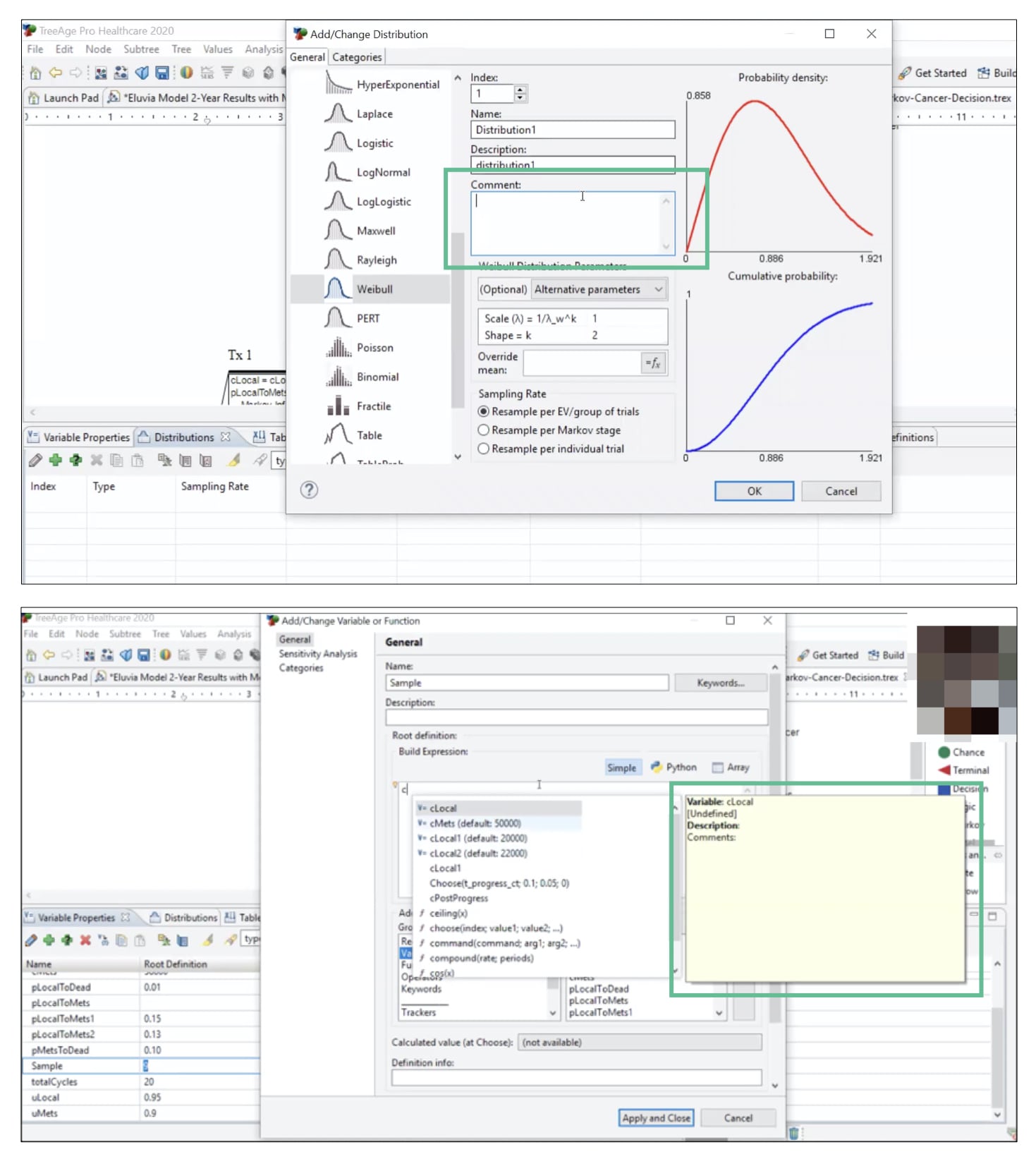
在决策建模软件TreeAge 当中,用户可以在分析和建模过程中进行开放式的注释,可以后续在底部快速访问这些笔记。 5、可以协调多工具并且在工作空间之间转换复杂的应用通常还会面临一个状况,就是工具本身的不足,用户需要在多个工作空间上使用工具和内容的时候,它需要具备切换的功能。对于不具备的功能,应用程序应该允许使用第三方的应用来作为补充。 比如当软件不支持某个操作的时候,应该允许用户从线上的其他数据库中获取并导出数据来使用,可以依托外部文档作为支持,允许用户在应用中做注释和评论。 减轻工作负担的一个要点,是尽量使用通用的API、接口和标准,尽量兼容行业标准软件,比如 Excel、Powerpoint ,尽量使用标准格式,等等。
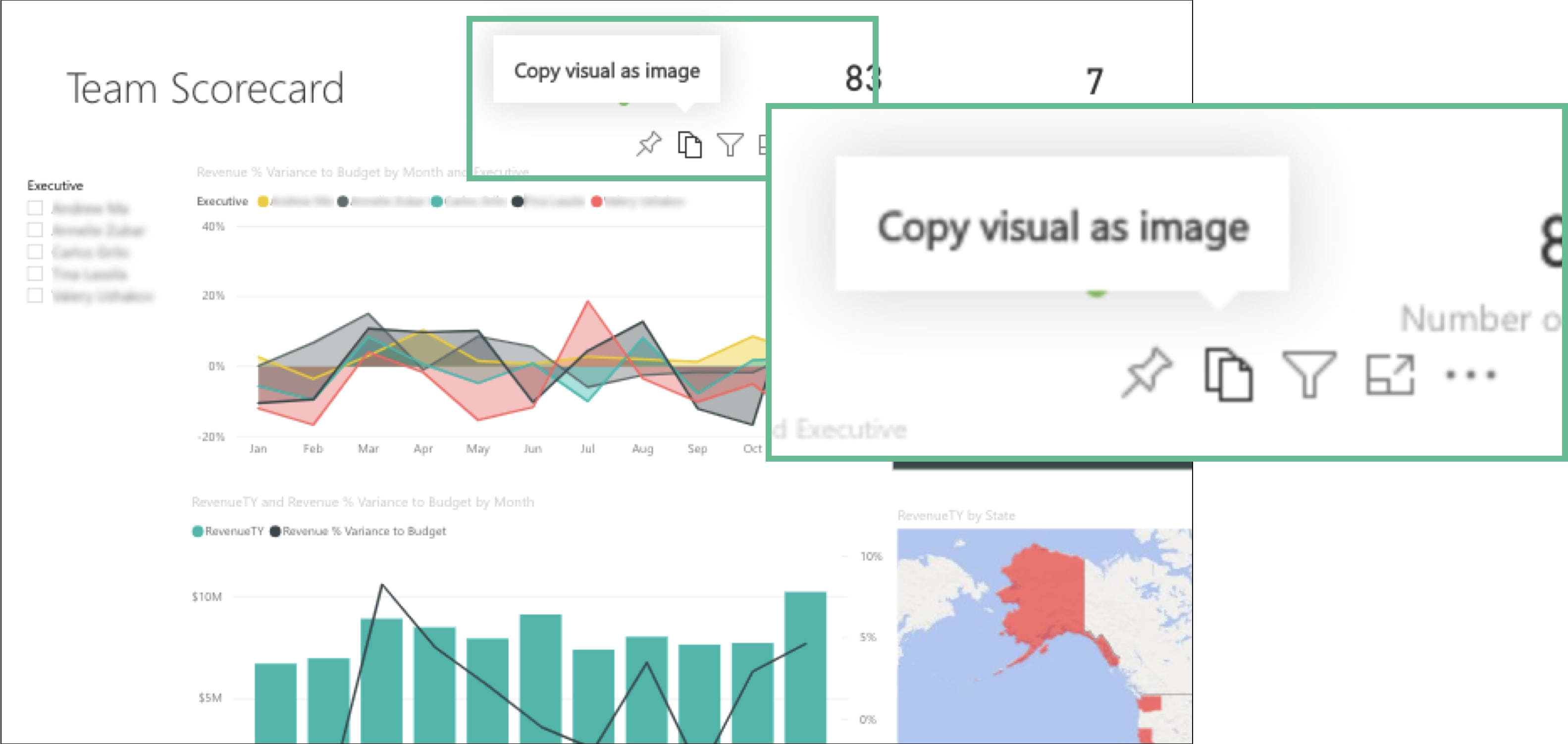
微软的商业分析软件 PowerBI 就提供了标准化的导出和复制功能,非常方便 6、减少混乱而不影响功能复杂应用通常旨在保持泛用性。使用场景多样,多种不同的功能,一家汽车生产厂家,可能会和蜜蜂养殖机构采用同样的工具和软件来监测机器故障。但是,这种泛用性的另外一面,就是混乱性。复杂的应用可能会同时兼顾到基础型的小白用户和进阶型的专家用户,而后者用到的功能很小概率会被基础用户用到。 所以,设计者需要在不降低功能性的情况下,基于应用场景、 用户需求来进行简化和优化,在保持功能完整易用的前提之下,降低复杂度和混乱度。 分阶段和层级展现就是一种降低混乱度但是不影响功能性的一种常见策略。当用户进行到特定任务、特定阶段、特等级别之后,再呈现特定功能,是有效的设计方法。
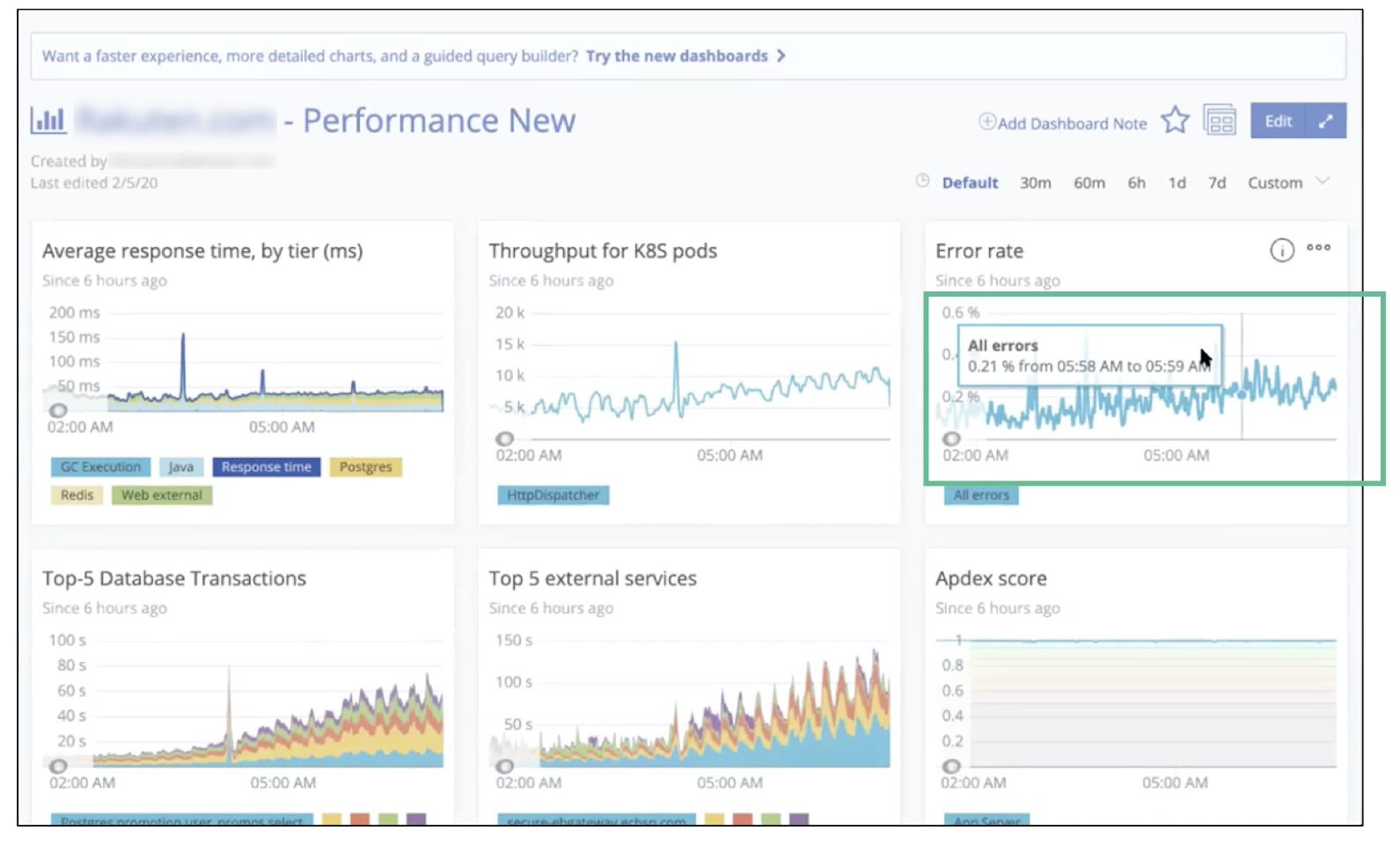
7、主次信息之间要能平稳过渡即使降低了混乱度,在复杂应用当中,信息量可能依然是过载的。通常,对于这种情况可以通过区分信息层级的主次来进行快速的区分,不过,从交互上来说,这可能依然不够。 对于诸如控制面板一样的界面,用户可能需要时刻查看面板上的信息,需要了解次级信息但是又不能离开界面,这就体现出主次信息之间的过渡呈现的重要性了。 一般而言,使用类似与悬停显示的方式,能够比较柔和地将次级信息呈现出来,允许用户查看详细的定量数据。下面这个案例当中就是,悬停显示更多次级信息。
8、在视觉上突出关键信息复杂应用通常在界面上包含由大量的信息,而这个时候关键性的数据如果不在视觉上做突出显示,会被用户错过。通过视觉区分、提示警报的方式,让用户及时注意到,才有可能规避可能存在的问题。 值得注意的是,让关键信息和元素凸显的方式,并不一定非得是使用鲜艳的色彩和较粗的字体,简单的放大呈现,使用图形化的元素辅助提示,或者是提供足够的留白都可以达到目的,就像下面的案例一样:
结论复杂的应用多种多样,支持的服务和功能也千差万别,但是无论如何呈现,此类复杂应用的设计都是非常挑战设计师的设计功底的,需要设计师了解业务,了解用户,并且能够通过设计更好地提供服务。 延伸阅读: 掌握这5大要素,你也能快速搞定极简设计风格少即是多。 阅读文章 >提升 UI 细节和体验的 10 个常用方法如果你觉得你的 UI 设计起来很无聊,想让它看起来更加有趣,其实是有很多相对通用的方法。 阅读文章 >UI设计师最常犯的10个错误,看看你有没有中招编者按:做设计难免会出错。 阅读文章 >想让交互更走心?这4种可见状态微交互技巧一定要学会在经典的尼尔森十大启发式当中,「系统状态可见性」可以说是如今交互设计领域当中,最为重要的原则之一。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论