研究了上百套图标,总监却告诉我图标要这样画!

扫一扫 
扫一扫 
扫一扫 
扫一扫 今天还是一篇非常干货的原创文章。 内容分为两点:
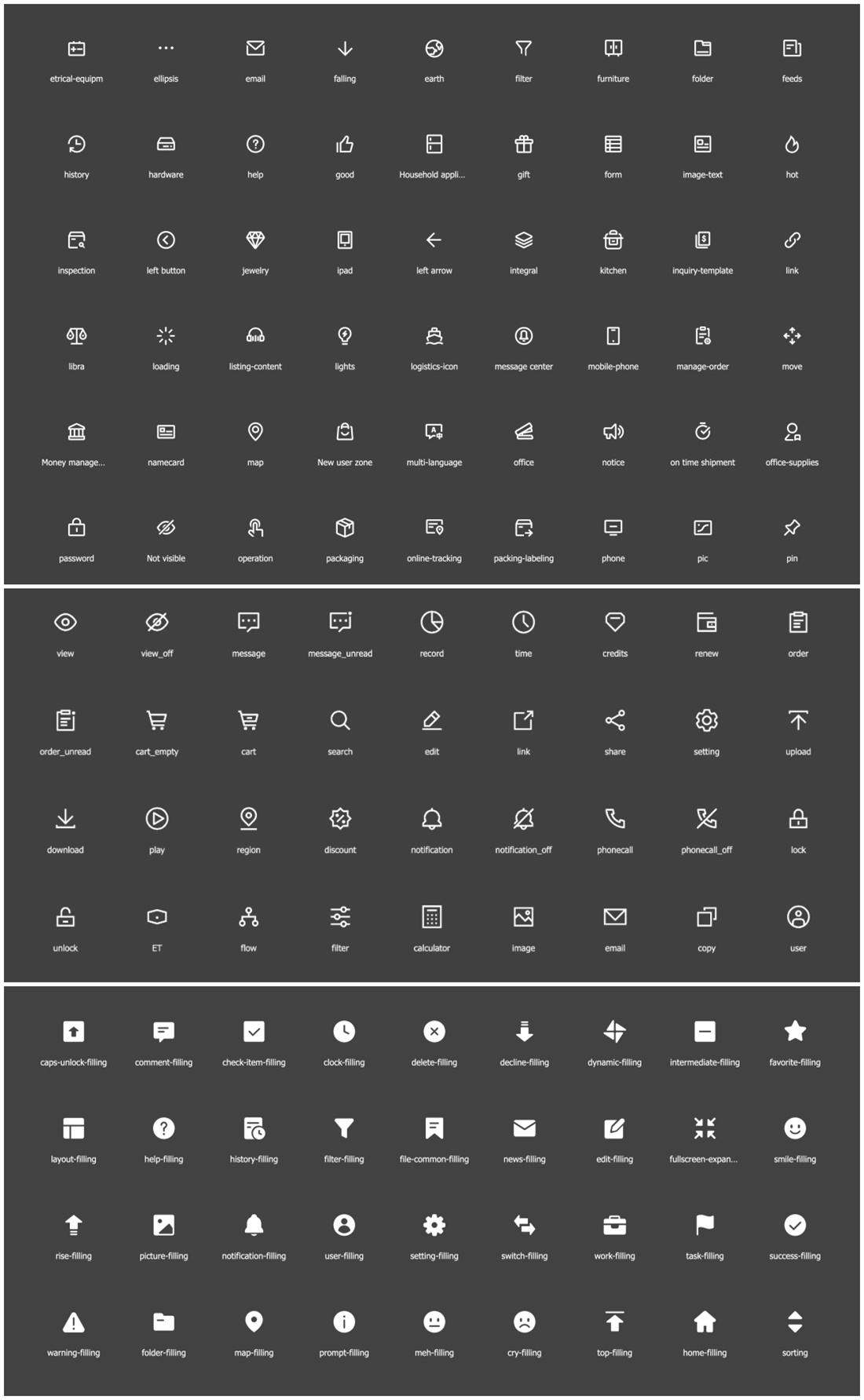
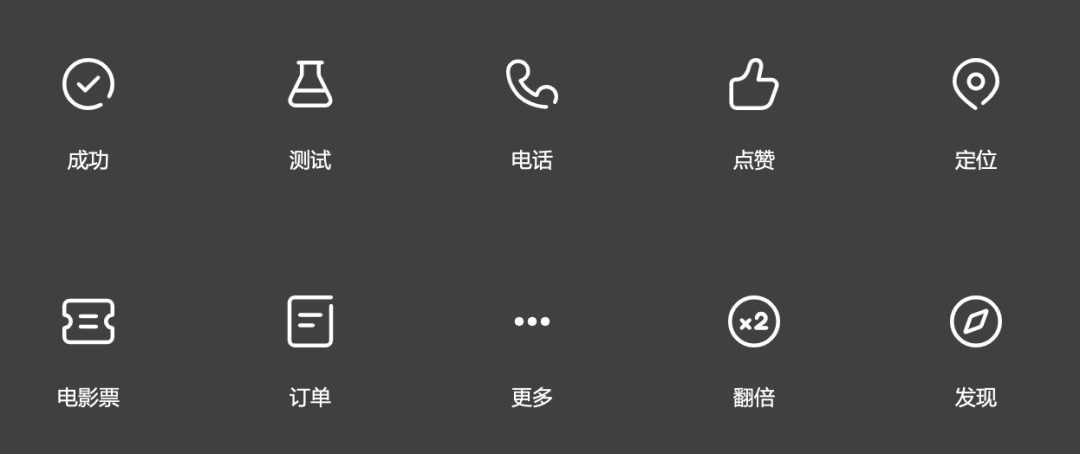
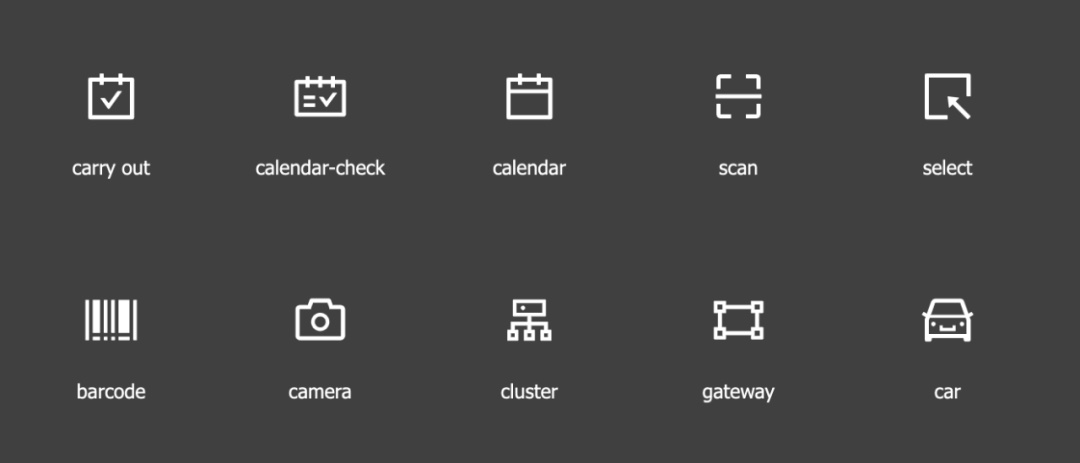
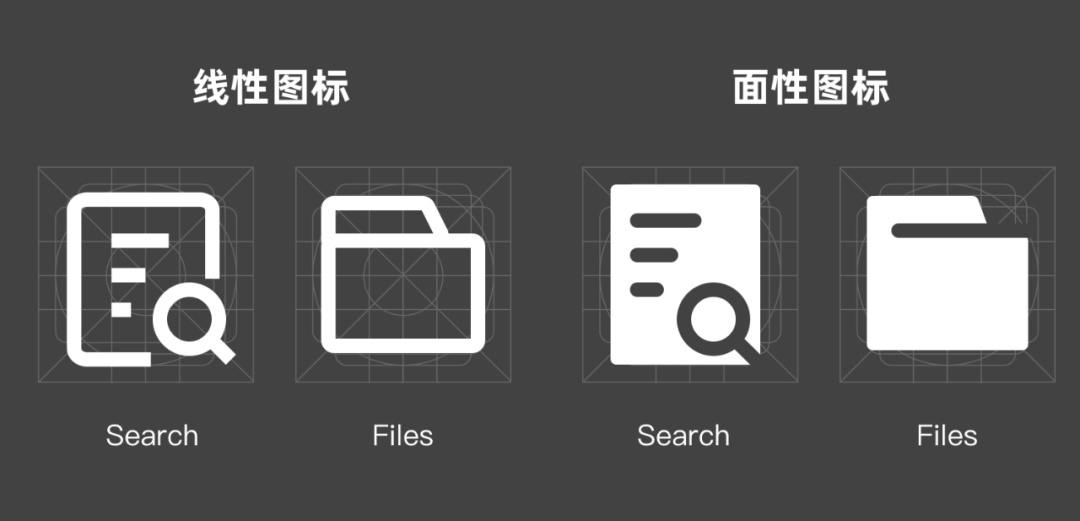
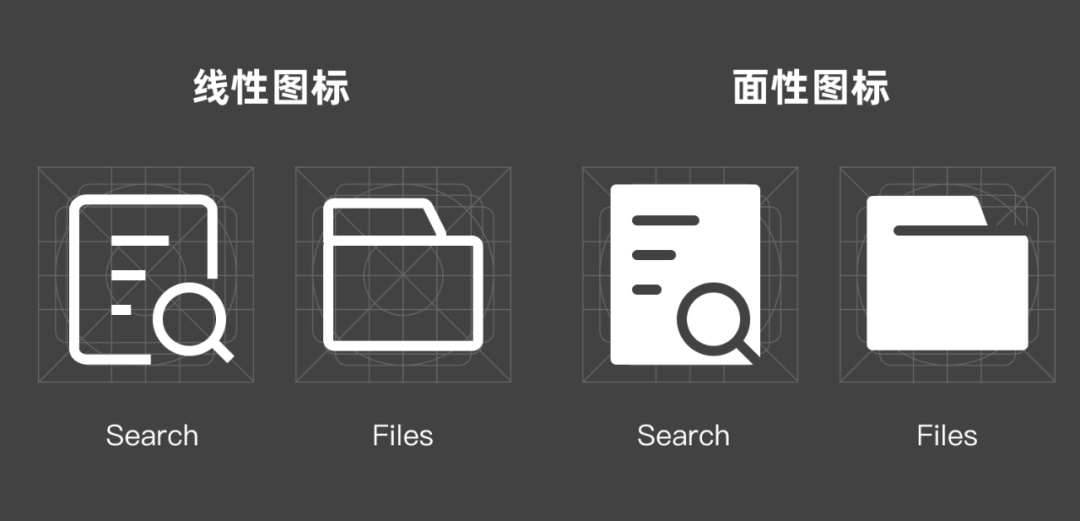
归纳图标设计原则图标的基础特征 动手设计之前,咱们先对完整的图标集进行分析。 弄明白在画整体的系统图标集合时,各个图标得具备哪些特征,有哪些切入点,可以作为我们在实际绘制时候的依据。 先来看几组 iconfont 的案例,看不太清的同学可以戳图片放大。
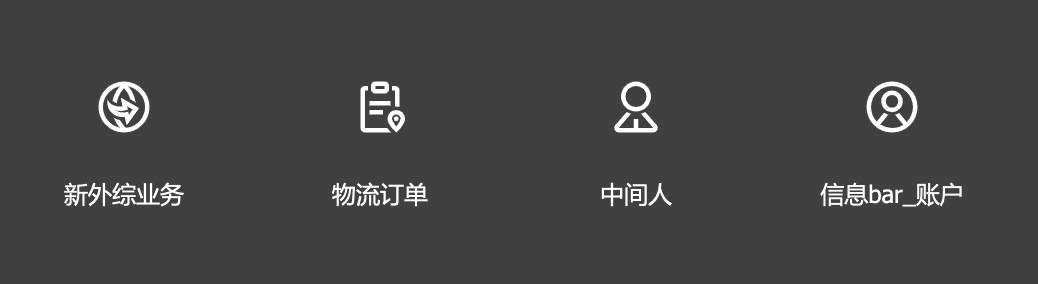
围绕上面这些案例,咱们可以归纳出图标的几点设计原则。比如: 1. 设计图标需要考虑延续性,图标之间互相牵连影响 图标几乎不会以单个的形式出现,大多数都是以组归类。符号整体性与统一性,都是依靠单个 icon 的共性特征建立起来的。 比如 iconfont 中的这组icon,图标圆形的外轮廓,就保持了一致。其次用户头像的代表符号,也很好保持了延续性。
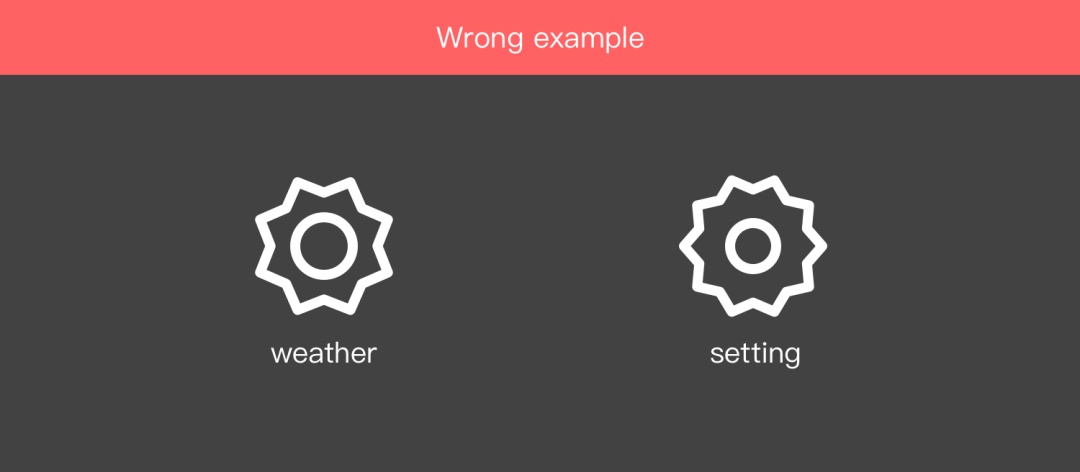
正是这种小特征,共同组成了图标库的整体特征。 2. 设计手法趋同、图形内容差异 第二点好理解,设计风格、手法要素需要统一,但是内容传达的差异必须要拉开,避免图形趋同导致功能混淆。 比如下面两个案例,由于过于相近,导致用户很难理解图标含义,是天气,还是设置按钮,这种情况我们在设计时需要极力避免。
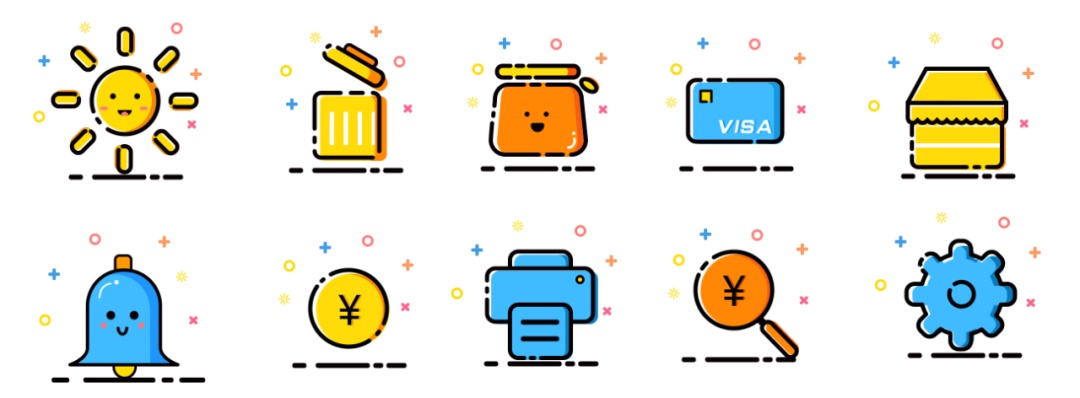
总结来说,就是图标的共性往往体现在设计手法上,比如颜色、形状粗细、细节的一致性,这些都是设计风格的统一。 而图标的特性,往往体现在形状内容差异,形状会决定图标的信息传递含义。所以共性要趋同,特性要拉开,这个是设计图标集的基本原则。 3. 功能大于形式,图形能理解的情况下样式越简洁越好 不知道大家是否关注,曾经在设计圈风靡一时的MEB图标风格,产品圈却非常冷门,几乎没有产品在继续用这种风格作为功能性质图标。
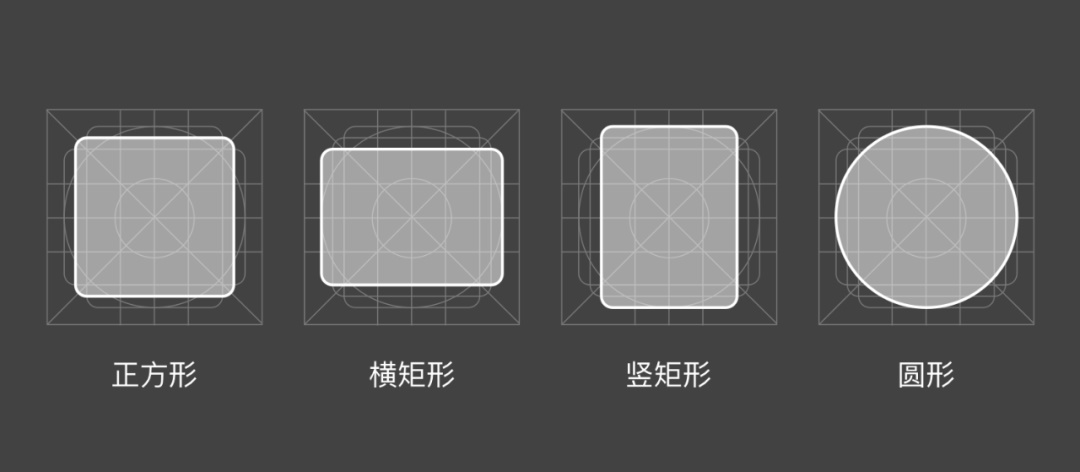
△ 该作品来自于网络图片,仅作交流使用 因为虽然图标增加了小装饰后,显得有趣精致,但其实也增加了图标的识别难度以及识别效率,反而背离了图标的设计初衷。 所以对于系统功能图标而言,必要的简洁性,高效的识别率,才是关键。 如何制定图标设计规范图标的设计约束性 聊完了设计主张及基本的特征。接下来咱们开始剖析图标的设计细节,包括分析制定图标的系统设计规范,应该从哪些方面入手。 规范一:基本尺寸比例规范的第一点,就是图标的基础形状比例。这个比例,主要是约束长与宽,共包含了四个关系,分别为「正方形 : 横矩形 :竖矩形 :圆形」
这四个关系的约束,会让图标集里的所有图标大小,看起来是一致的、统一的。横矩形、竖矩形这两个比例,会决定整套图标的饱满程度,横竖比例越一致,图标整体越饱满。
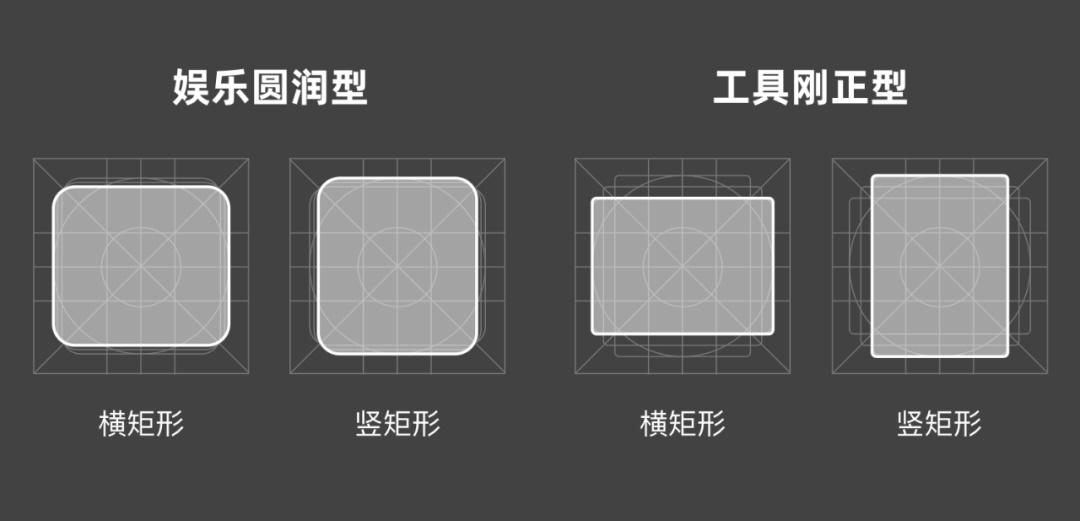
这点大家可以自己斟酌,如果是泛娱乐型的产品,icon可以更饱满一些。如果是偏工具化产品,那么还是可以优先保障图标的识别度,饱满程度倒是其次。 圆润饱满型:
刚正工具型:
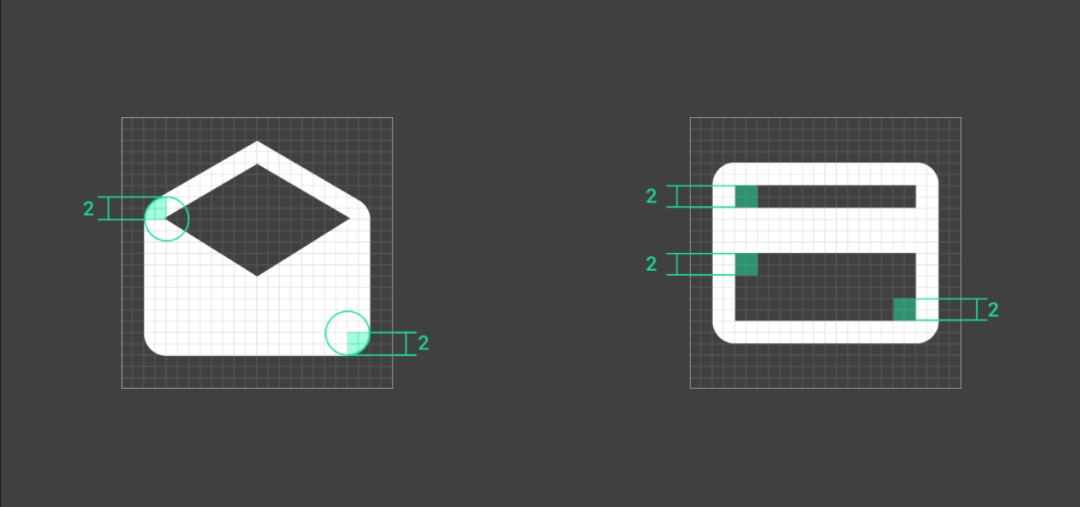
规范二:线条粗细、正负形间距定了比例后,接下里就是对图标的细节刻画。对于线性图标而言,最重要的细节就是线条粗细;对于面性图标而言,最重要的就是正负形之间的间距。
所以这些核心元素,在图标的核心线条、核心区域部分,间距样式都应当保持统一。
通常在移动端@2x内,主流icon的粗细为3px,而4px大多数都是为功能性导航icon,细一点的图标通常看起来会更精致一些。
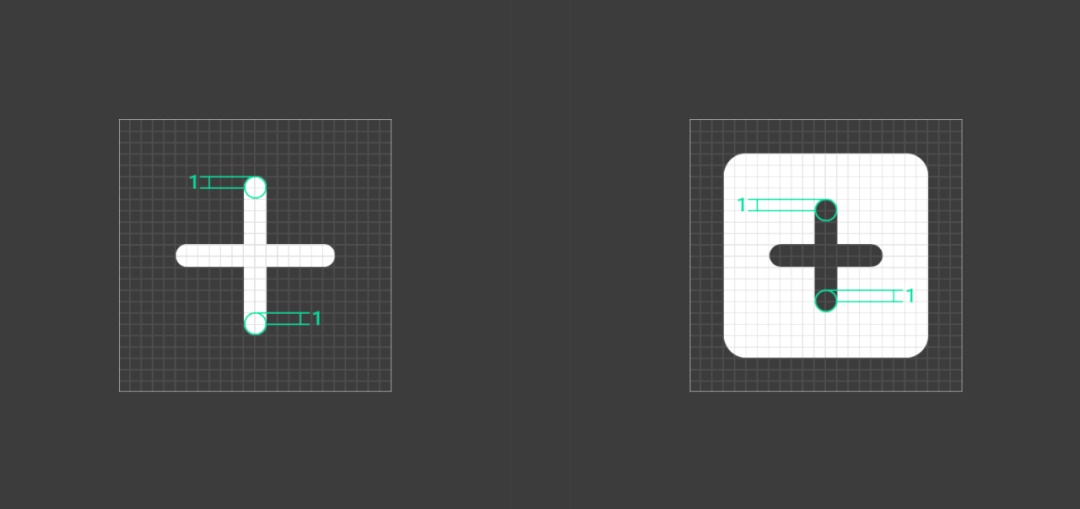
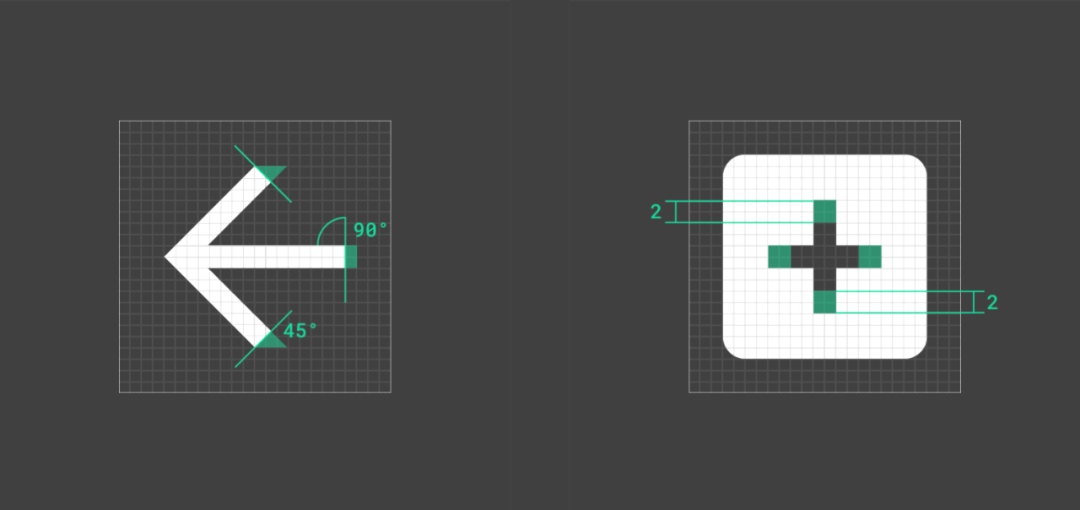
当然也有部分产品使用的是2px,比如新版的YouTube,其次还有些较为复杂的icon,单根粗细的线段不一定能满足其需求,所以还需要制定一条副线的粗细。 细节可以根据产品的调性来定,统一即可。 规范三:圆角、角度个性化元素大比例跟基本元素确定后,也可以制定一些图标的个性化元素规范,比如图标的圆角大小、角度位置,等一些特殊的样式。
像这些个性化的规范,颗粒度可以Case By Case来定义,圆润还是方正,可以根据产品的视觉风格来定义就好。
这些规范样式定好,就可以充分的让图标集内的图标,从设计上是保持一致的,且具有特色感。 图标的设计流程上面讲了关于图标的分析及规范。为了方便大家掌握,接下来咱们就来讲讲,具体动手做,流程是什么样的。这里我给个我的步骤作为参考:
第一步:绘制好图标基本网格 第一步,当然是确定好图标icon的大小,以及上面我提到的基本尺寸比例,四个关系「正方形 : 横矩形 :竖矩形 :圆形」的约束,构建好基本骨骼。
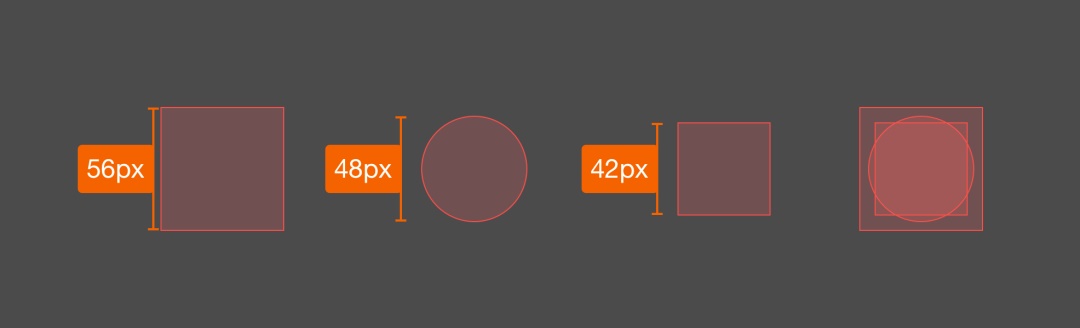
我这里以图标容器大小为 56x56,预留8px安全间距,图标最大大小为 48x48。 由于视差关系,圆形在图标里面的尺寸是最大的,所以圆形的大小为48x48。因为我想图标饱满一些,所以正方形的大小我两边各减去2,为42x42。
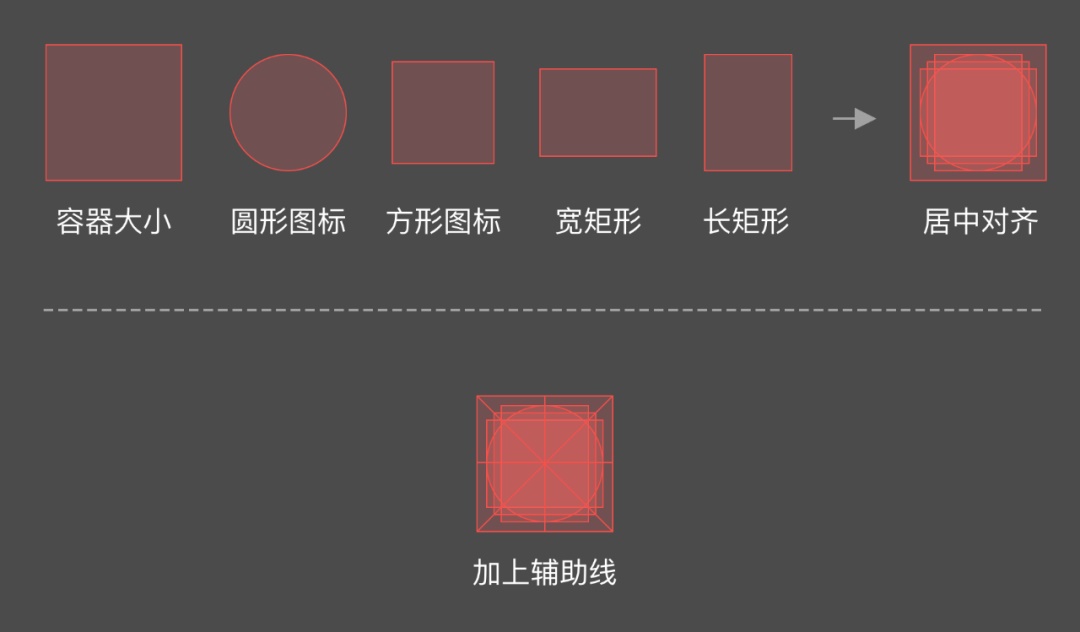
然后再绘制出横矩形(48x36)与竖矩形(36x48),各线段之间的间距保持一致。
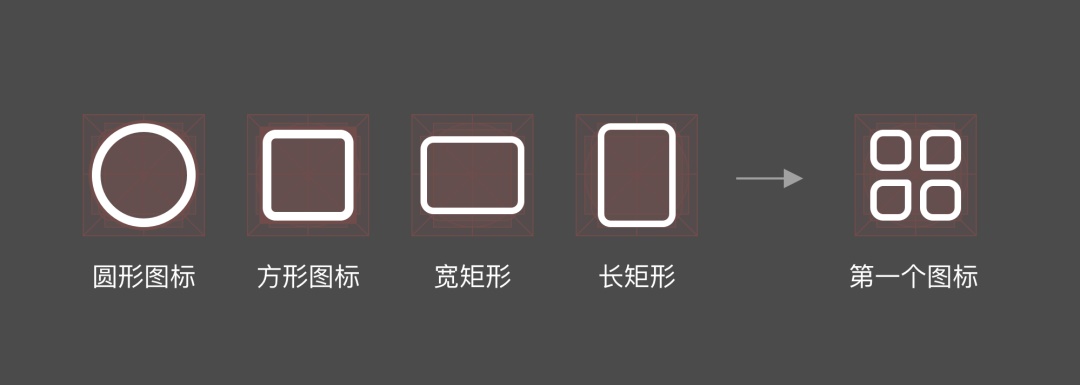
然后各个形状居中对齐,这样四个关系「正方形 : 横矩形 :竖矩形 :圆形」定好后,基本的容器就制定好啦。 第二步:设定图标基本规范 接着制定好图标的基本规范,为了方便大家看得清,我这里设定图标的线条粗细为3px,圆角为6px,干净简洁一些,让它看起来更饱满。
角度、断点啥的,我这里就不定义了,因为只是示例给大家看,讲一下流程,所以尽可能简单一些。大家在做练习的时候,也可以尝试自己去定义一下。 第三步:绘制图标 好了后就可以开始绘制图标啦。我这里分别绘制十五个,作为示例
然后就是使用路径工具,根据创意去绘制完善图标了。绘制的过程中,也可以不断调整,让图标看起来更协调,更饱满,更容易识别。
花了十五分钟左右,简单的十五个图标草稿就画好了,接下来咱们开始调整细节。 更详细的绘制方法: 从零开始画图标系列:工具类图标设计规范在《从零开始画图标系列:超全面的基础知识》中我们知道了,工具图标的三种设计类型,以及对应的不同风格。 阅读文章 >从零开始画图标系列:线性图标设计实战演示!前面两篇文章我们分别讲解了图标的基础知识,和工具类图标的规范。 阅读文章 >从零开始画图标系列:面性图标设计方法详解前面用了比较长的篇幅讲了线性风格的图标要如何设计。 阅读文章 >第四步:整体性调整 所有的图标绘制好了后,咱们就可以整体性的开始打磨细节,把图标形状的一些折角处、大小样式调整一致,让图标的节奏更清晰,整体样式更统一。
这样一组精致的系统icon就绘制好啦。 接着咱们也可以加点特色风格进行尝试,比如填充一个颜色。
当然细看的话,图标部分细节还是有点糙,其实还可以再调调,但这个主要做示例用,大家自己在做练习的时候,可别像我一样偷懒嗷 图标库下载上面讲了很多方法经验,文末给大家来点实际的。 我珍藏了很多较为不错的大厂图标集合库,日常在画图标没灵感的时候,就会打开看看这些,参考一下。 文件都是矢量格式的,编辑方便,还很全面。今天拿出来送大家白嫖了
字节跳动官方出品的免费图标库,超好用还能自定义修改!现在很多企业公司或品牌都会将自己开发的设计素材开放出来,像是图标集、字体或是网页框架等等,使这些项目可以被更多人使用,或是在开源的情况下创造出更多可能性,当然一方面也能提高被看到的机会。 阅读文章 >欢迎关注作者的微信公众号:「UX小学」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论