Figma进阶干货!从零开始构建自适应组件指南

扫一扫 
扫一扫 
扫一扫 
扫一扫 2020 年 11 月份,Figma 发布了全新的自动布局功能,这个超级棒的功能大大提升了设计效率,特别是对于一些重复性的组件,尤其有用。团队最近正好在着手 AI Design 的更新,本文主要分享我们平时在项目中使用自动布局的一些经验和方法,从 0-1 结合案例,详细讲解我们是如何使用 Figma 自动布局搭建自适应组件,希望这篇文章能够在实际工作中帮助到大家。 以下分五个章节来叙述:
自动布局是什么
1. 关于自动布局讲解之前我们先回顾下,自动布局是一种可以添加到框架和组件的属性,通过自动布局,你可以创建响应其内容的动态框架。以前搭建或修改一个组件需要不断的调整尺寸,现在通过自动布局即可完成操作。 2. 创建自动布局我们可以将自动版式添加到框架或对象中。包括:新框架或空框架、已有内容的框架、组件和组件集、图层/或组 我们拿按钮举个例子。
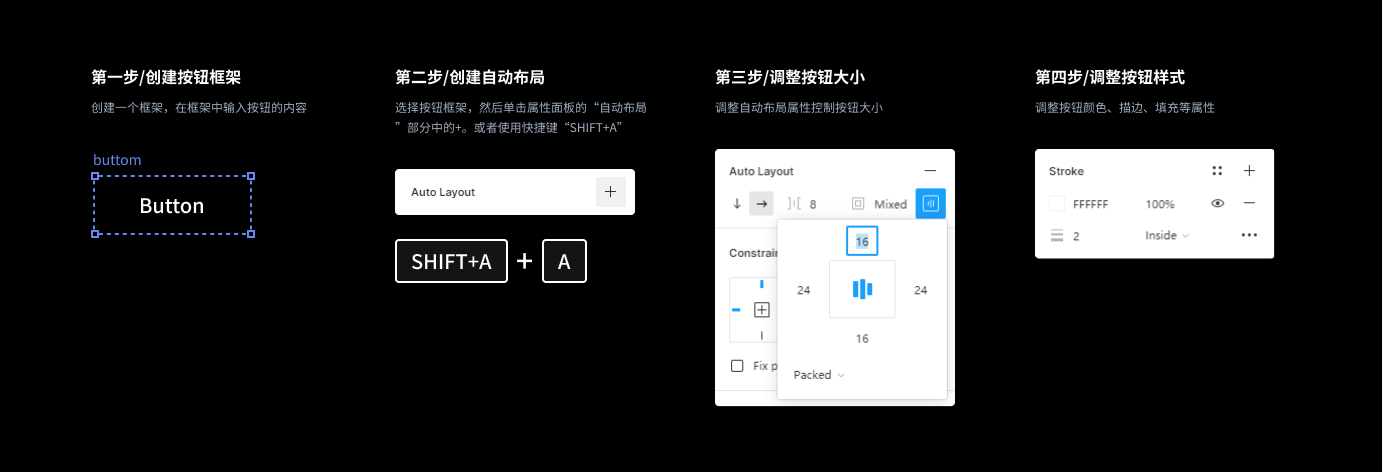
第一步:创建按钮框架 创建一个按钮框架,在框架中输入按钮的内容 第二步:创建自动布局 选择按钮框架,单击属性面板的“自动布局”部分中的“+”。或者使用键盘快捷键“SHIFT+A” 第三步:调整按钮大小 调整自动布局属性控制按钮大小 第四步:调整按钮样式 调整按钮颜色、描边、填充等属性 3. 自动布局的属性具有自动布局的框架具有与常规框架不同的属性。应用自动布局时,我们可以在右侧栏中看到一些可以更改的属性,接下来我们看看这些属性具体代表什么。 注:可新标签页打开后查看大图。
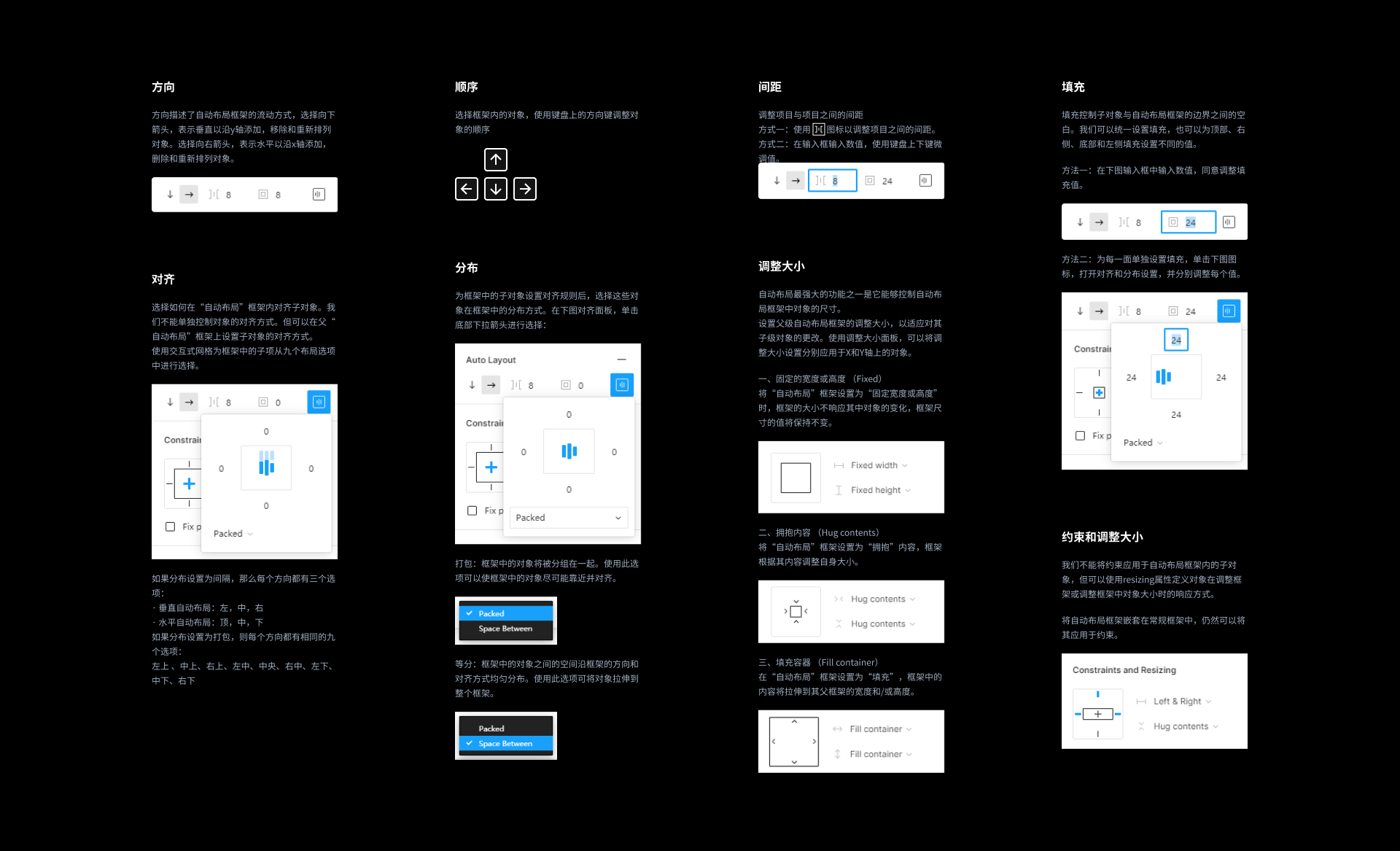
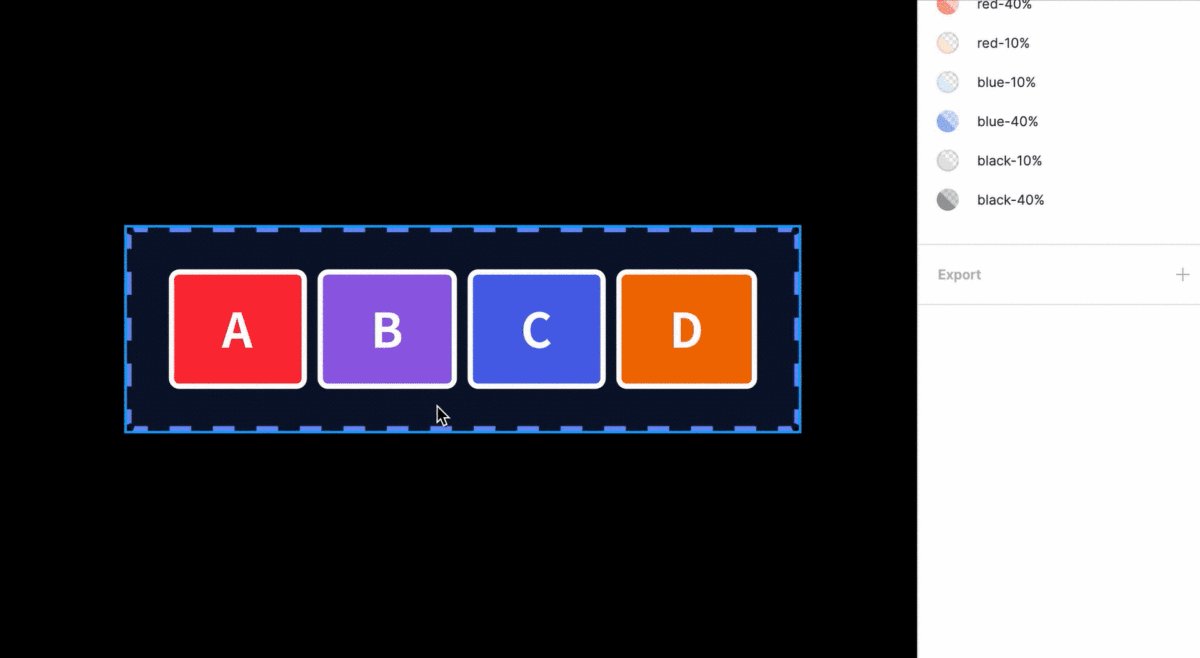
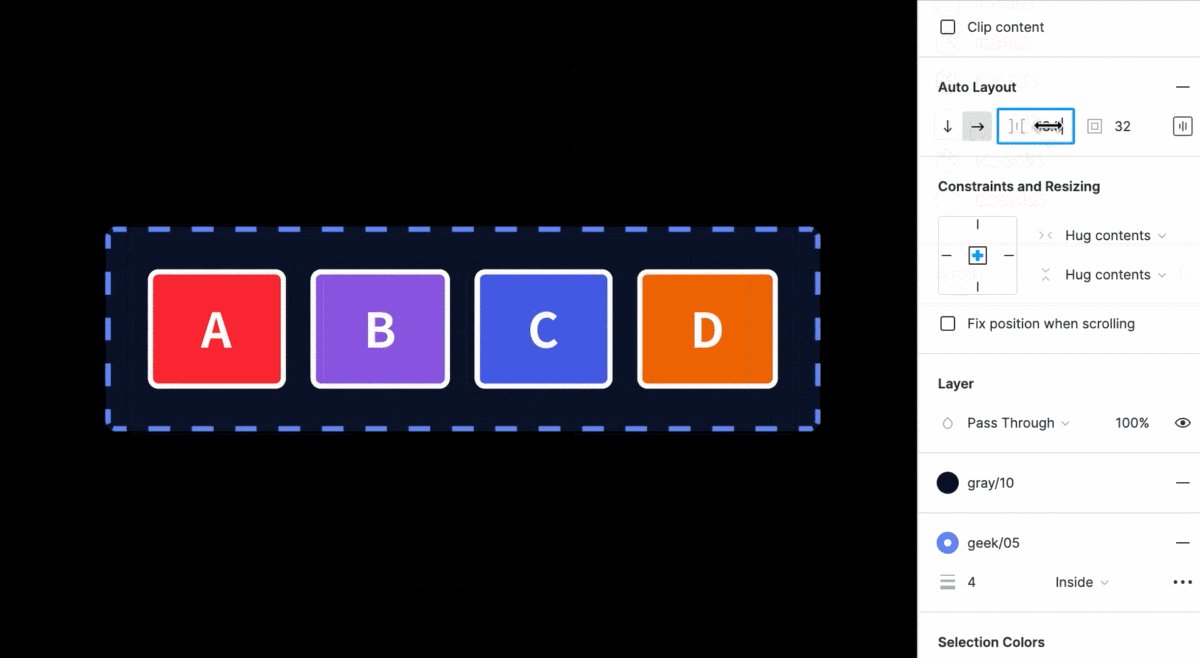
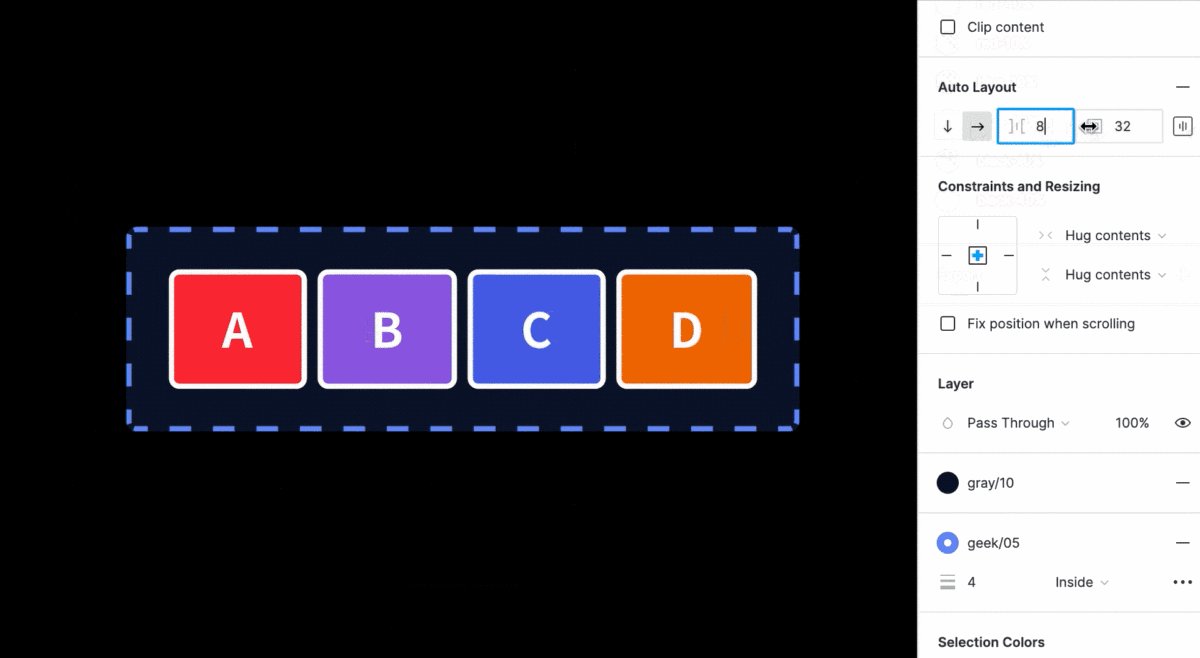
方向 方向描述了自动布局框架的流动方式,选择向下箭头,表示垂直沿 y 轴添加,移除和重新排列对象。选择向右箭头,表示水平沿 x 轴添加,删除和重新排列对象。 顺序 选择框架内的对象,使用键盘上的方向键调整对象的顺序。 间距 调整项目与项目之间的间距 方式一:拖动属性图标以调整项目之间的间距。 方式二:在输入框输入数值,使用键盘上下键微调值。 填充 填充控制子对象与自动布局框架的边界之间的空白。我们可以统一设置填充,也可以为顶部、右侧、底部和左侧填充设置不同的值。 方法一:在输入框中输入数值,调整填充值。 方法二:为每一面单独设置填充,打开对齐和分布设置,并分别调整每个值。
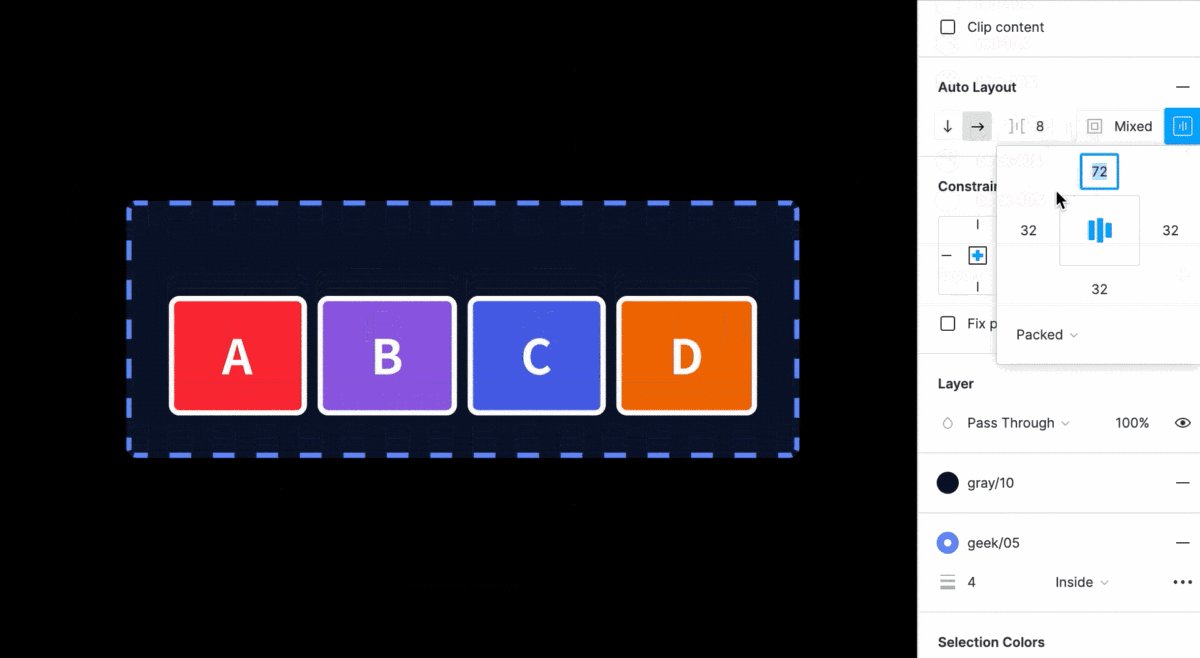
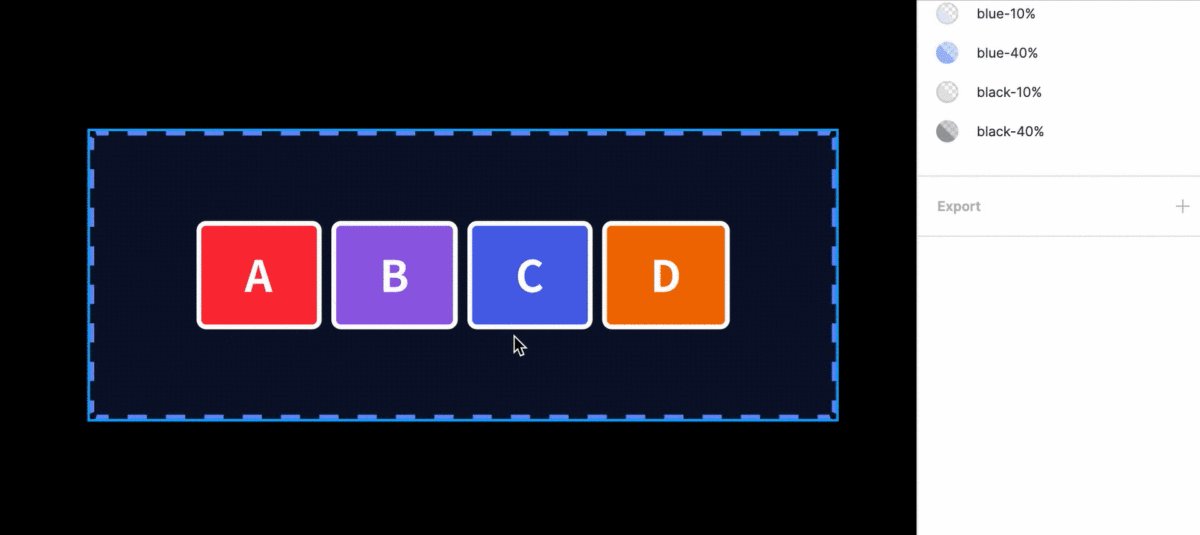
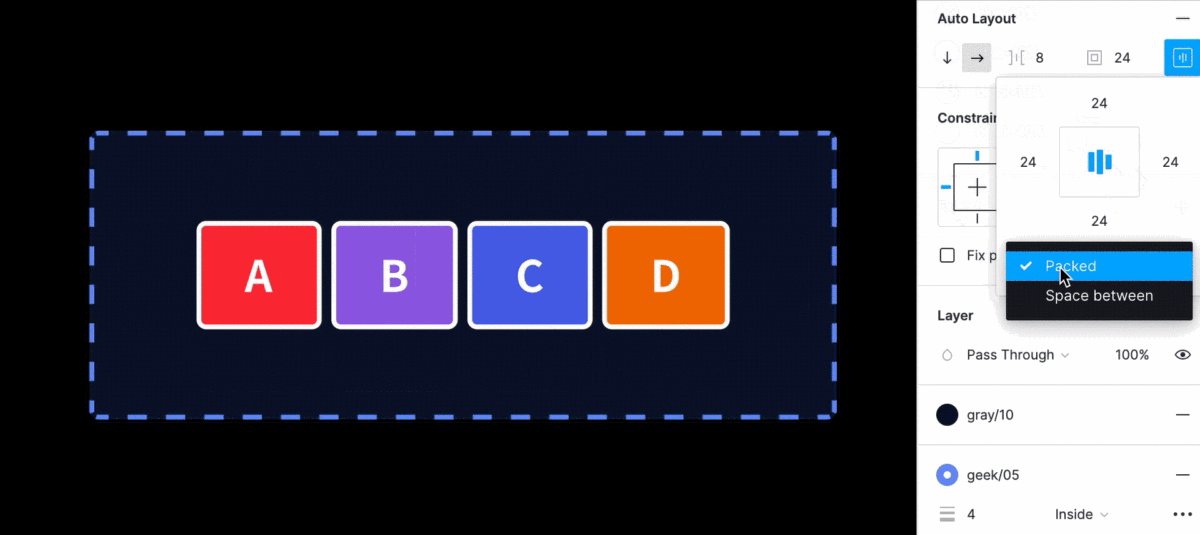
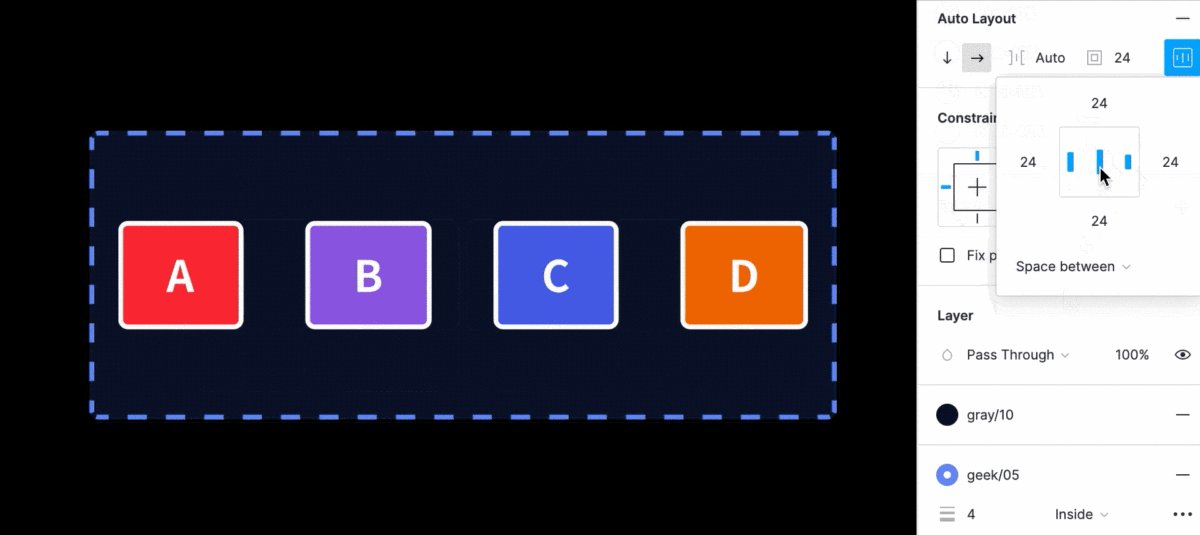
对齐 选择如何在“自动布局”框架内对齐子对象。我们不能单独控制对象的对齐方式。但可以在父“自动布局”框架上设置子对象的对齐方式。 使用交互式网格为框架中的子项从九个布局选项中进行选择。 如果分布设置为间隔,那么每个方向都有三个选项:
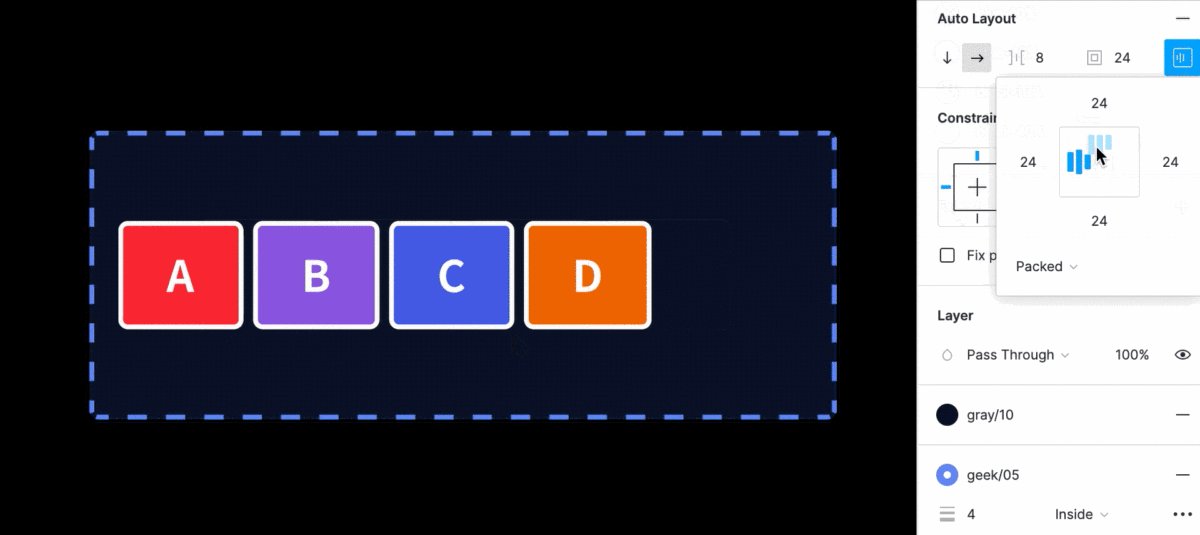
如果分布设置为打包,则每个方向都有相同的九个选项:
分布 为框架中的子对象设置对齐规则后,选择这些对象在框架中的分布方式。在下图对齐面板,单击底部下拉箭头进行选择:
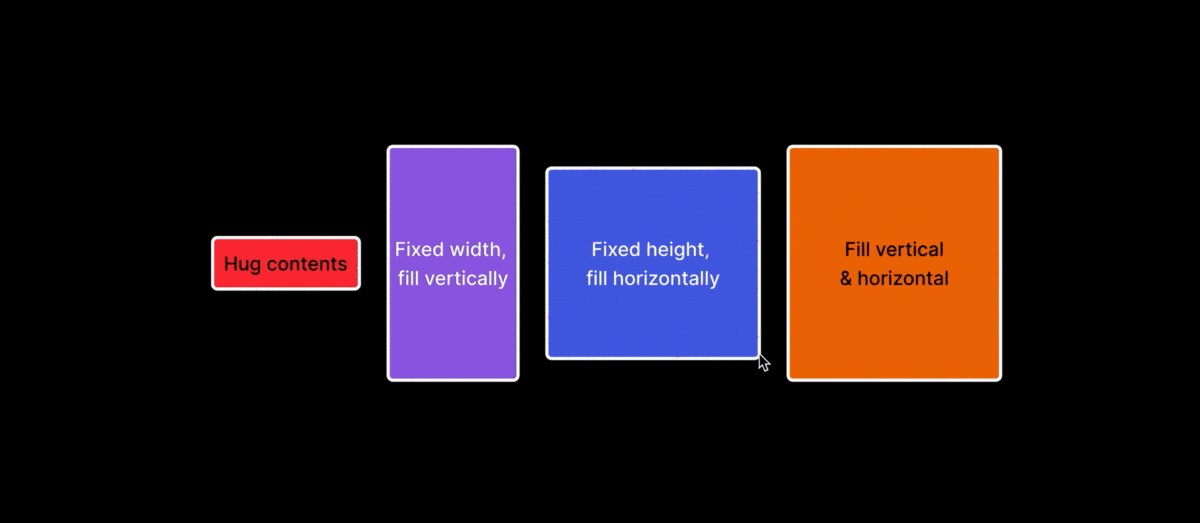
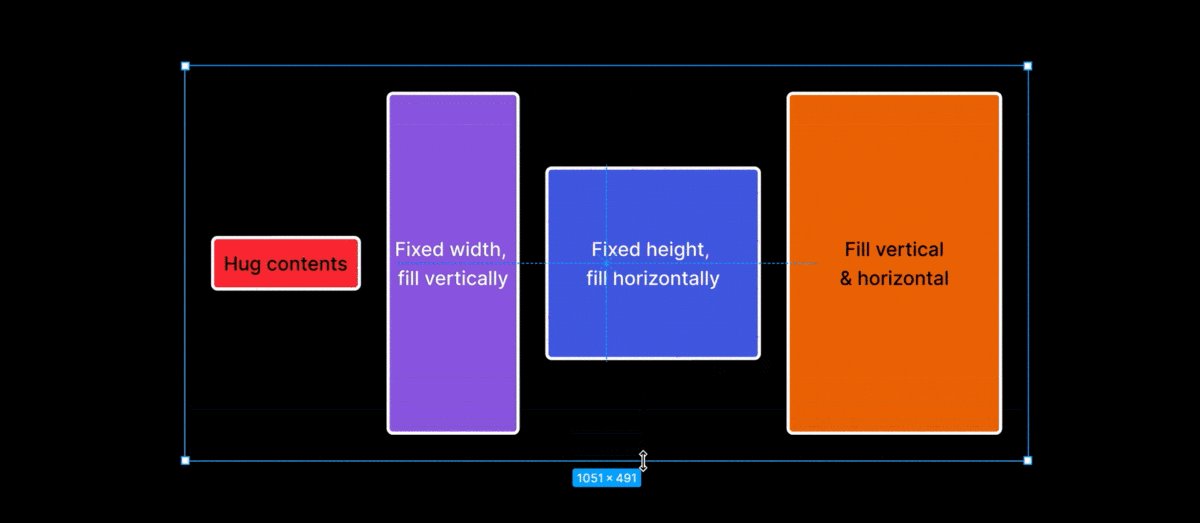
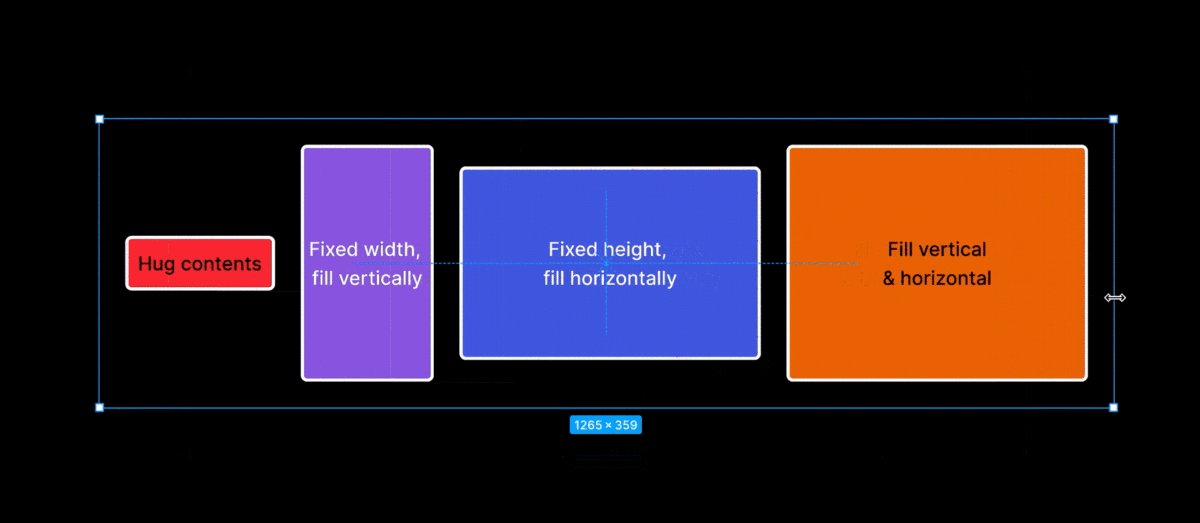
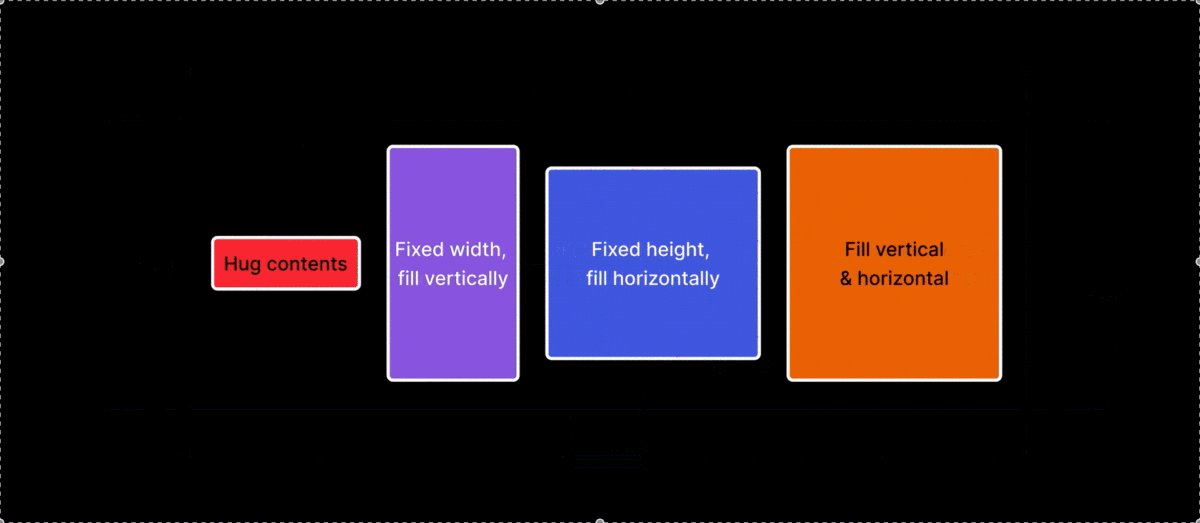
调整大小 自动布局最强大的功能之一是它能够控制自动布局框架中对象的尺寸。 设置父级自动布局框架的调整大小,以适应对其子级对象的更改。使用调整大小面板,可以将调整大小设置分别应用于 X 和 Y 轴上的对象。
将“自动布局”框架设置为“固定宽度或高度”时,框架的大小不响应其中对象的变化,框架尺寸的值将保持不变。
将“自动布局”框架设置为“拥抱”内容,框架根据其内容调整自身大小。
在“自动布局”框架设置为“填充”,框架中的内容将拉伸到其父框架的宽度和/或高度。
约束和调整大小 我们不能将约束应用于自动布局框架内的子对象,但可以使用 resizing 属性定义对象在调整框架或调整框架中对象大小时的响应方式。 将自动布局框架嵌套在常规框架中,仍然可以将其应用于约束。
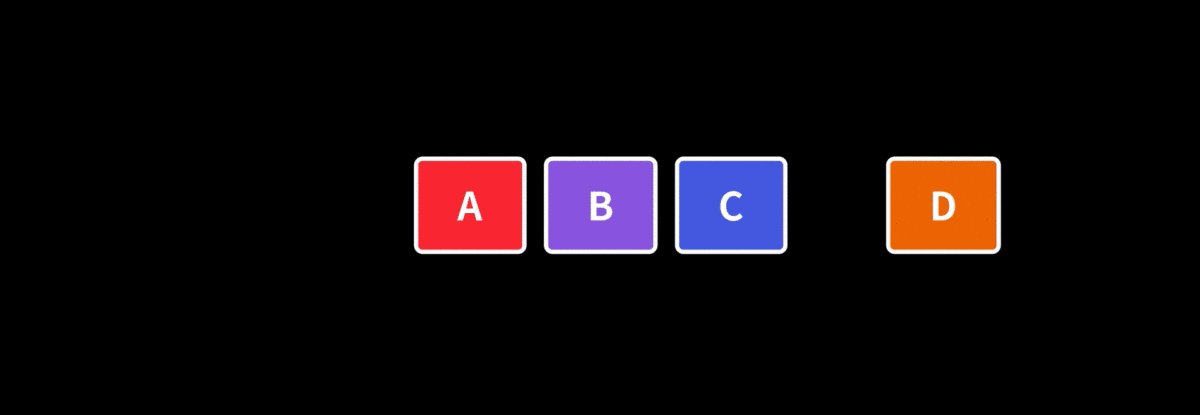
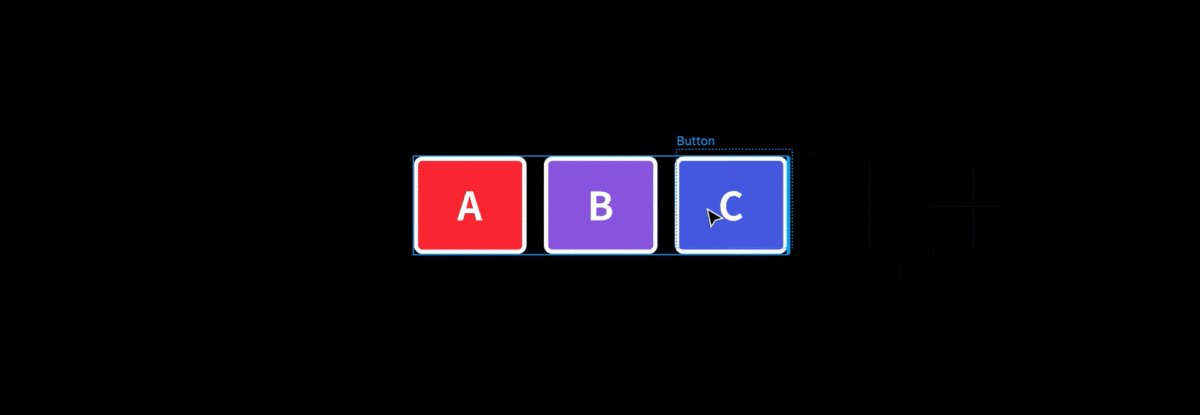
应用技巧1. 添加&删除“自动布局”支持任何图层或对象添加到框架。 添加
删除 要从主要组件或“自动布局”框架中删除对象,只需将对象拖到“自动布局”框架之外或隐藏图层或删除对象即可。
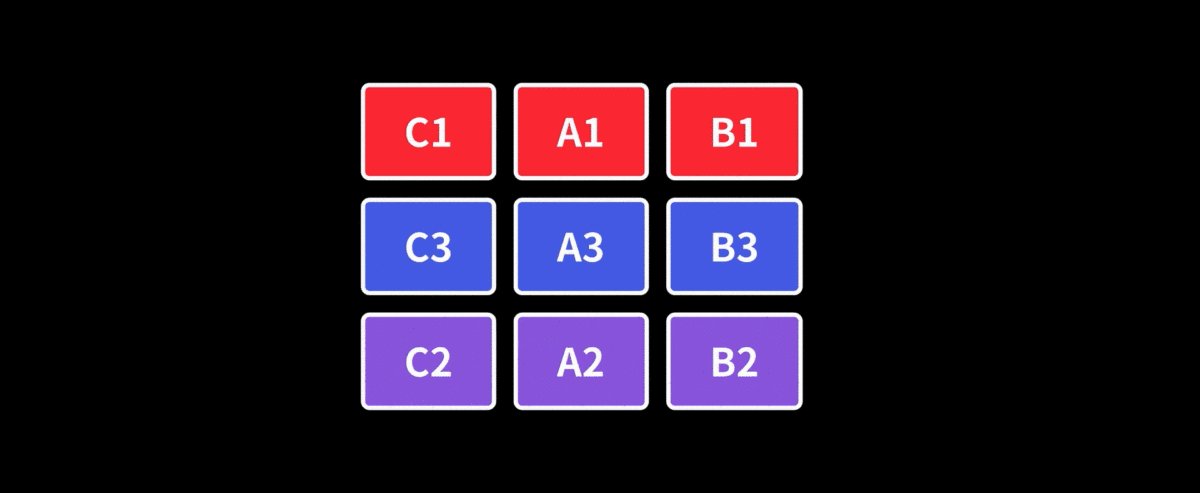
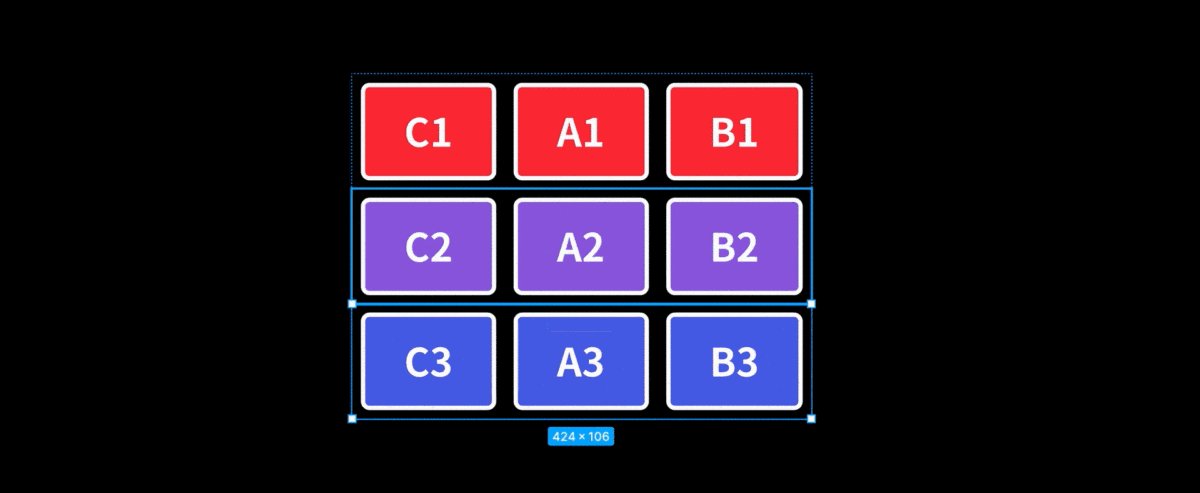
2. 嵌套&重复我们可以在另一个“自动布局”框架中嵌套一个“自动布局”框架。当嵌套自动布局框架时,嵌套的框架将同时具有父级和子级属性。 嵌套 在图例中,有三个层级的自动布局:
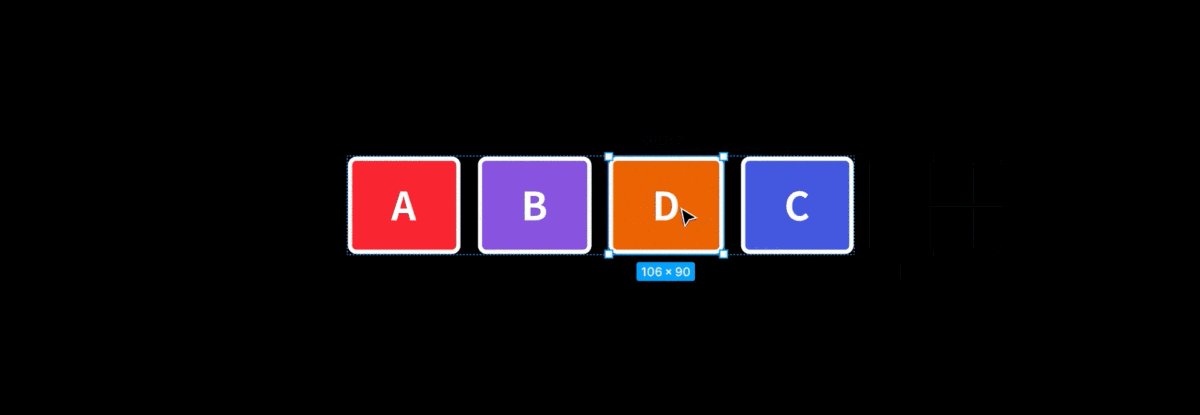
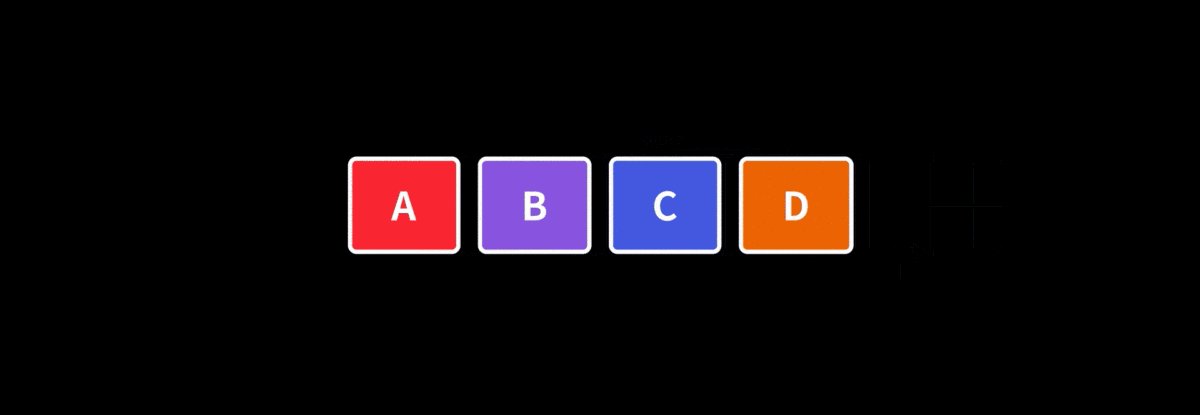
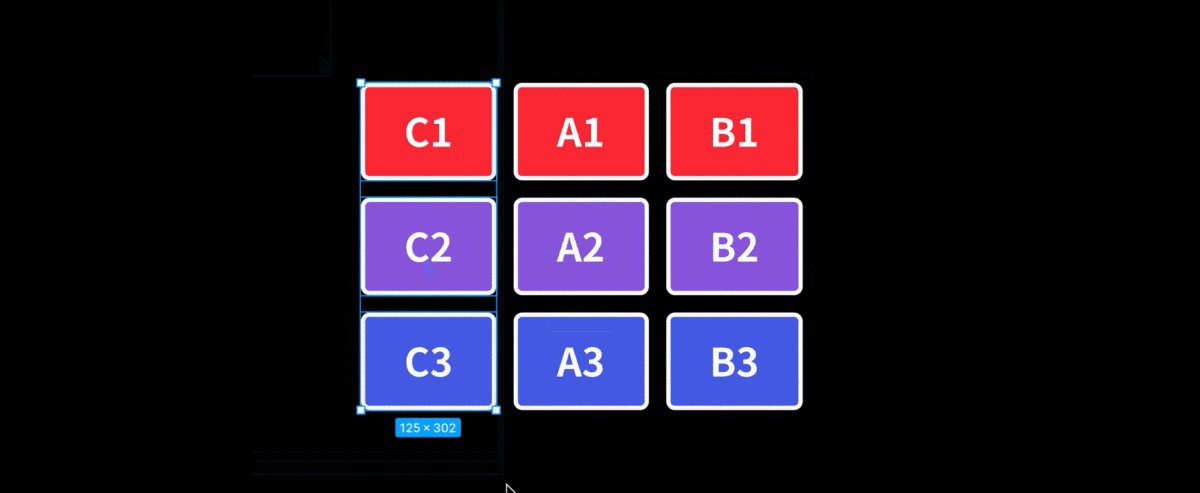
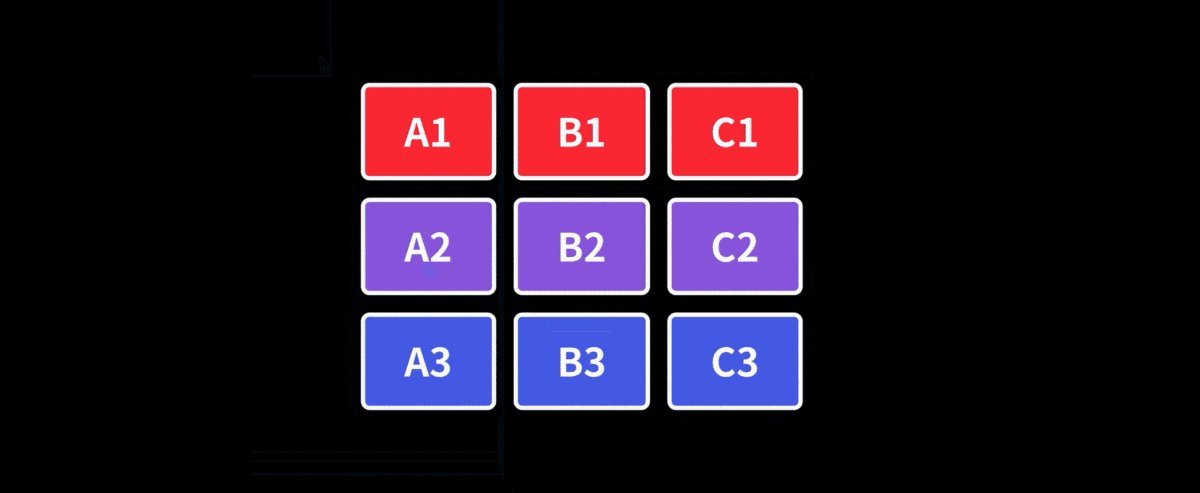
重复 在图例中,有三个层级的自动布局: 您可以复制现有对象将其添加到“自动布局”。Figma 会将副本添加到原始对象的右侧(水平)或下方(垂直)。
组件实战
1. 表格
第一步:结构分析 根据右侧表格,我们可以将表格拆分成“头部单元格”“正文单元格”“状态”三个类别,并生成原子级自动布局组件,细分有利于后期组件分类更直观,同时每一个自动布局组件可灵活组装成更复杂的嵌套组件。 第二步:生成行 使用左侧单元格组件,我们使用横向的自动布局,生成表头和表内容,同时设定好单元格自动布局的“调整大小属性”。 第三步:生成表格 框选所有行,添加纵向的自动布局,同时修改每行的“调整大小属性”(按单元格变量定义固定宽度或者适应容器宽度)。 2. 列表
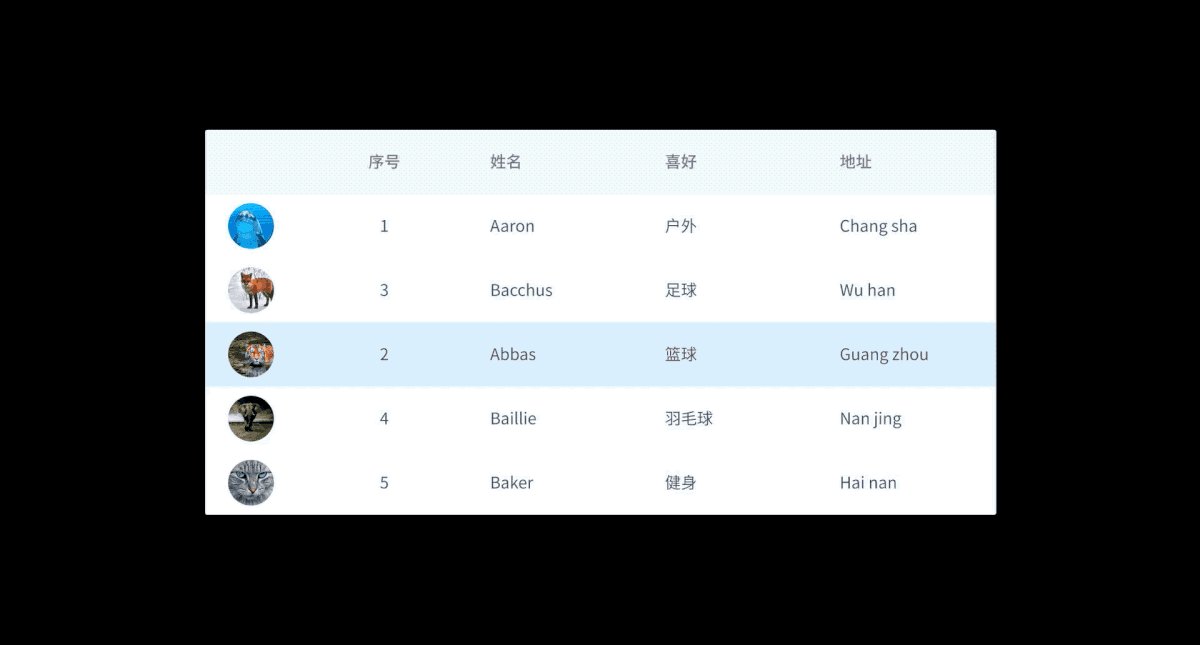
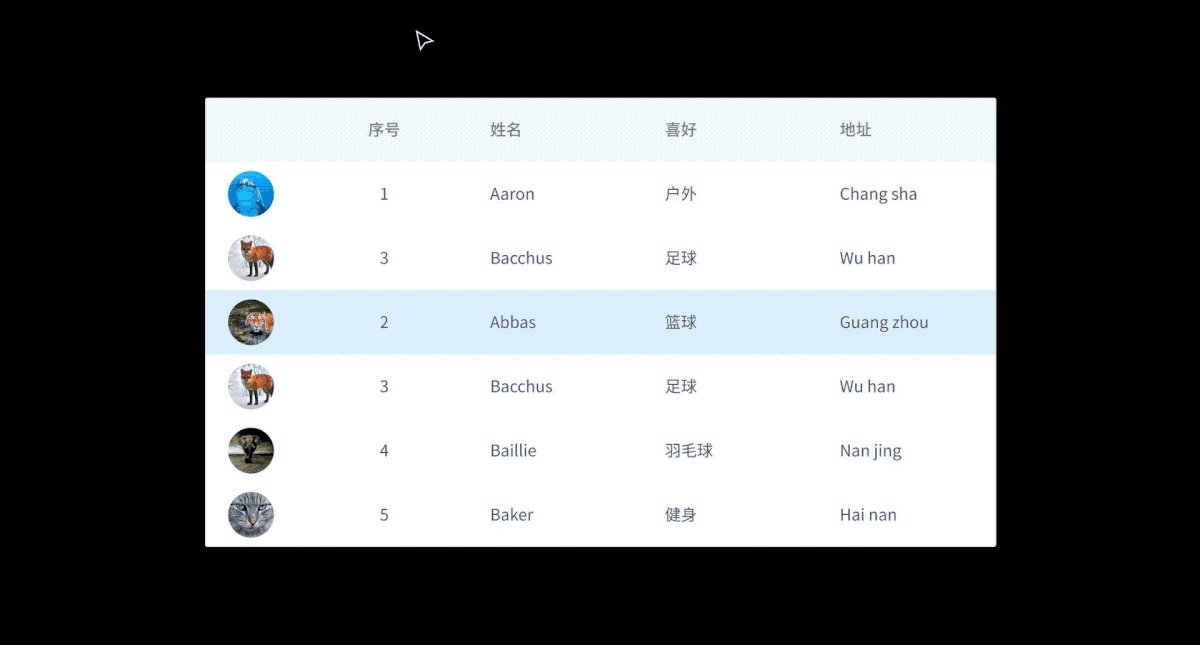
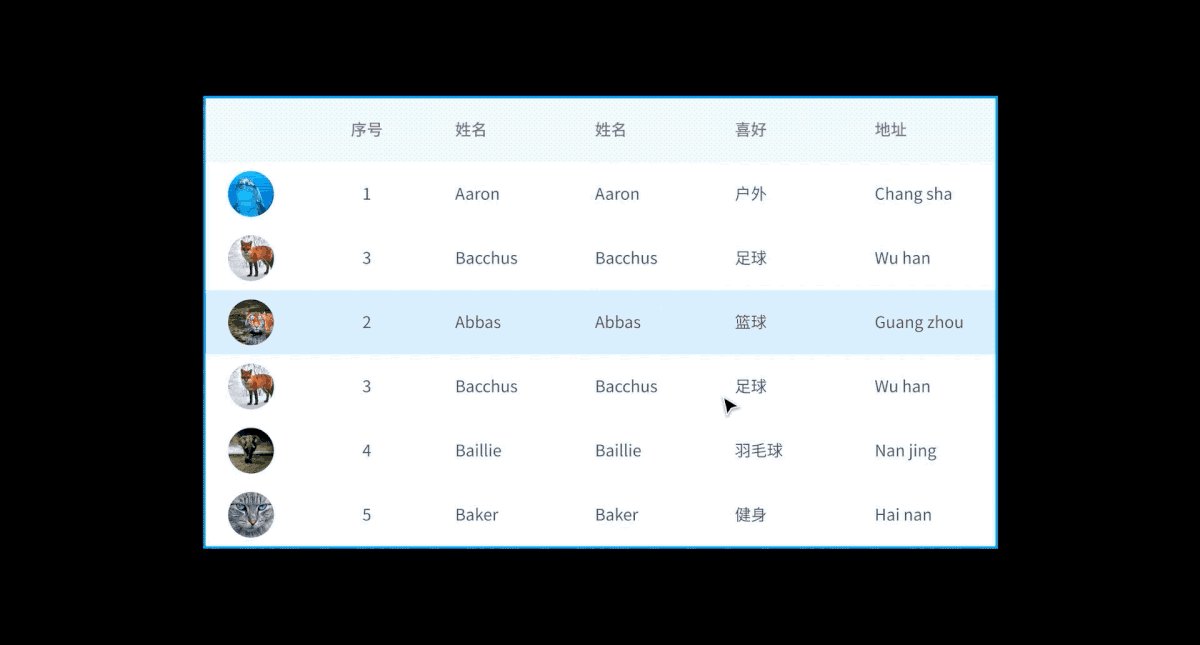
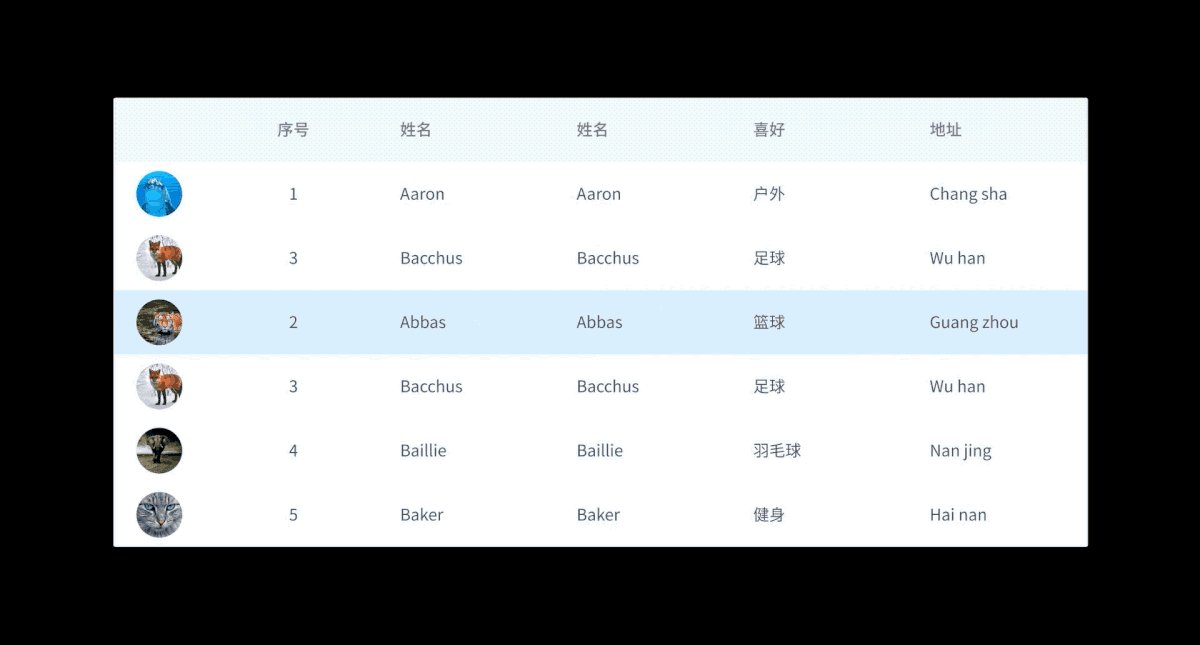
第一步:结构分析 根据列表样式,可将其看成是由成图片、文案内容、行动点构成的横向自动布局。 第二步:生成行 框选左侧原子组件,添加一个横向的自动布局,同时设定原子组件自动布局的“调整大小属性”。 第三步:生成列表 框选所有行,添加纵向的自动布局,同时修改每行的“调整大小属性”(按单元格变量定义固定宽度或者适应容器宽度)。 3. 导航
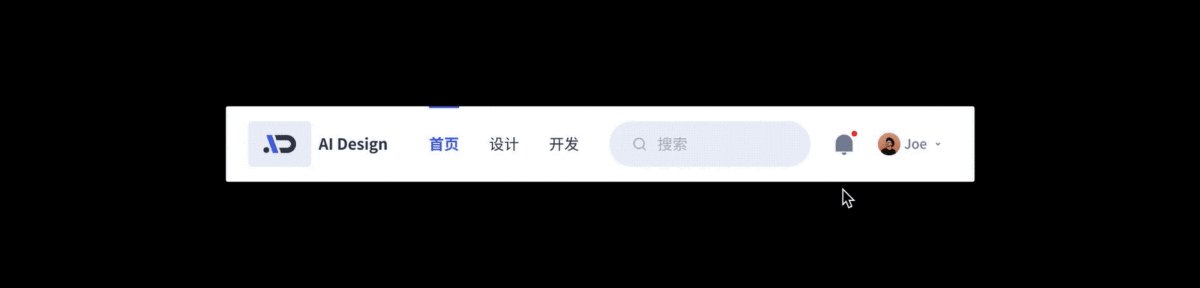
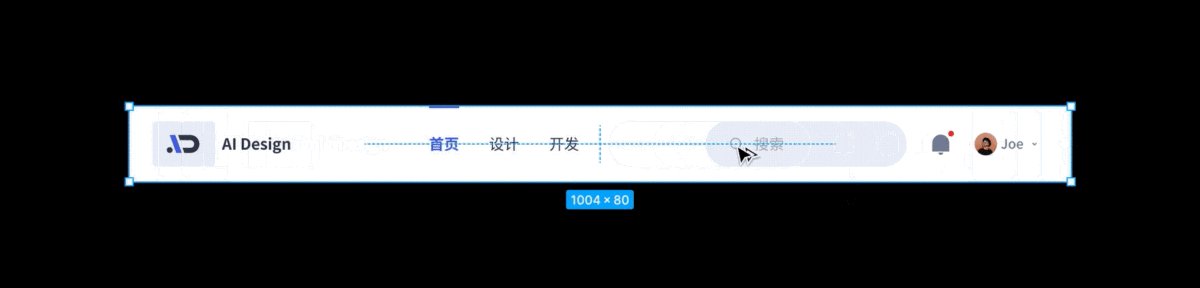
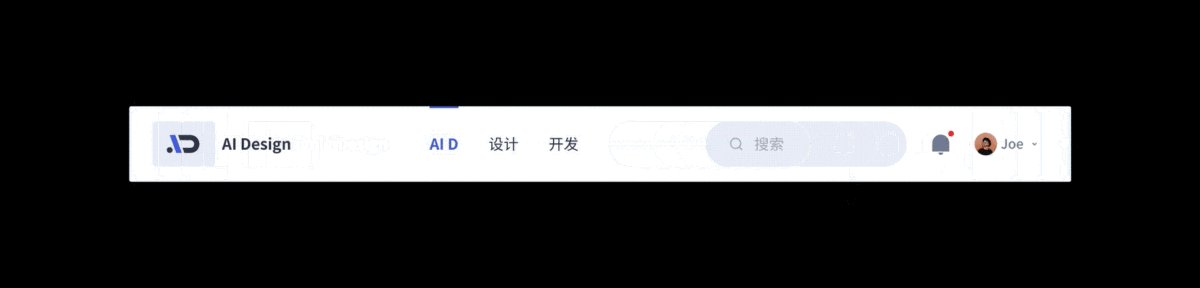
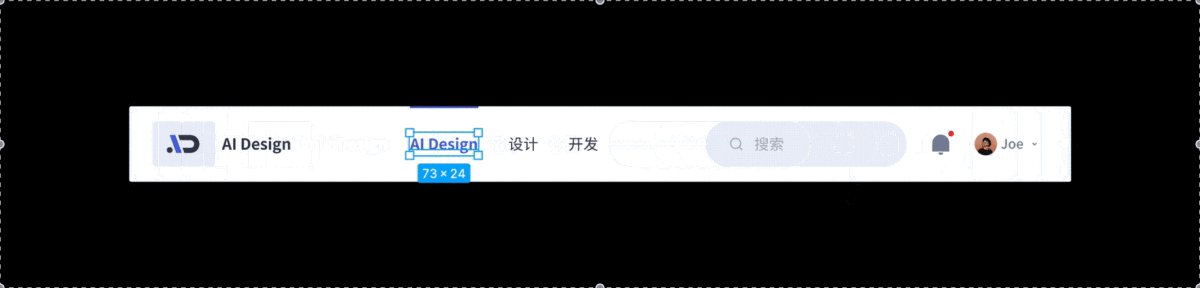
第一步:结构分析 导航可以分为左中右,logo、导航文案、右侧图标三部分。logo 和右侧图标部分分别为左对齐和右对齐,中间文案部分随宽度自适应。 第二步:设置导航文案自动布局 文案部分属于典型的 tab 样式,当前选中状态会出现下划线,这里我们希望下划线随文案宽度自适应,因此可以分以下几个步骤:
第三步:设置导航自动布局 选中 logo、导航文案、右侧图标三部分,创建一个横向自动布局,其中 logo 为“固定的宽度或高度(Fixed)”导航文案为“填充容器(Fill container)”,右侧图标为”拥抱内容(Hug contents)”。 4. 卡片一
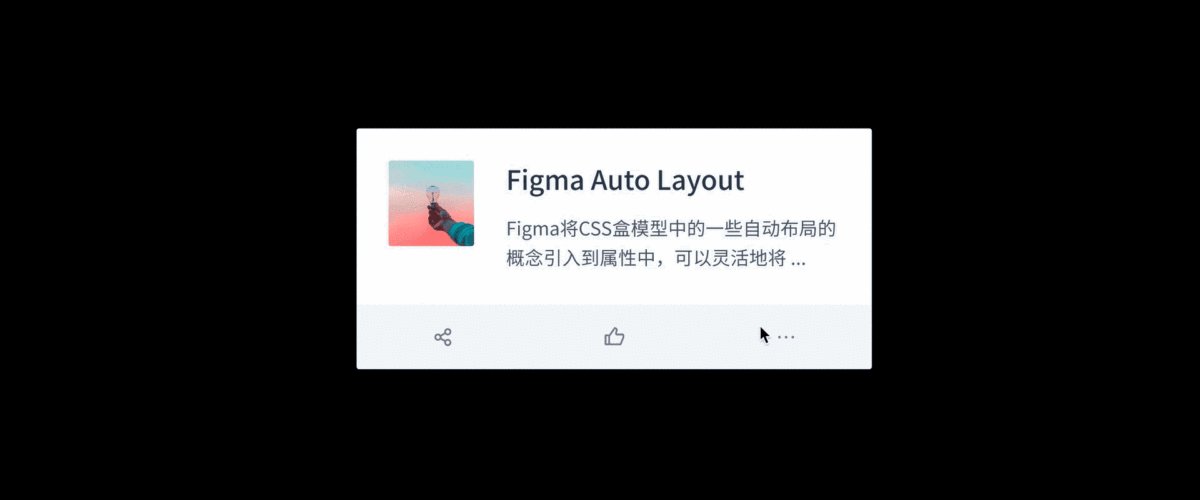
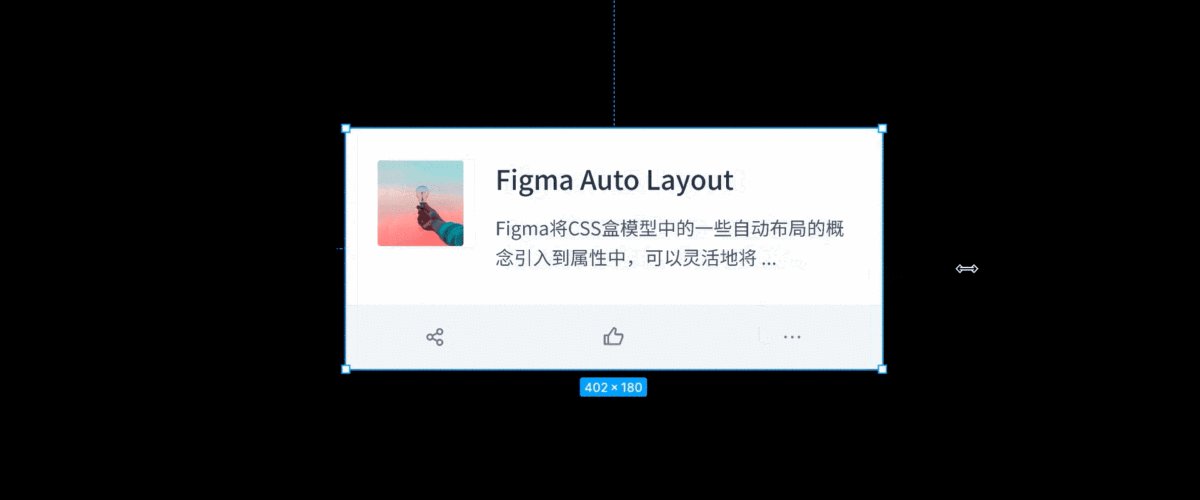
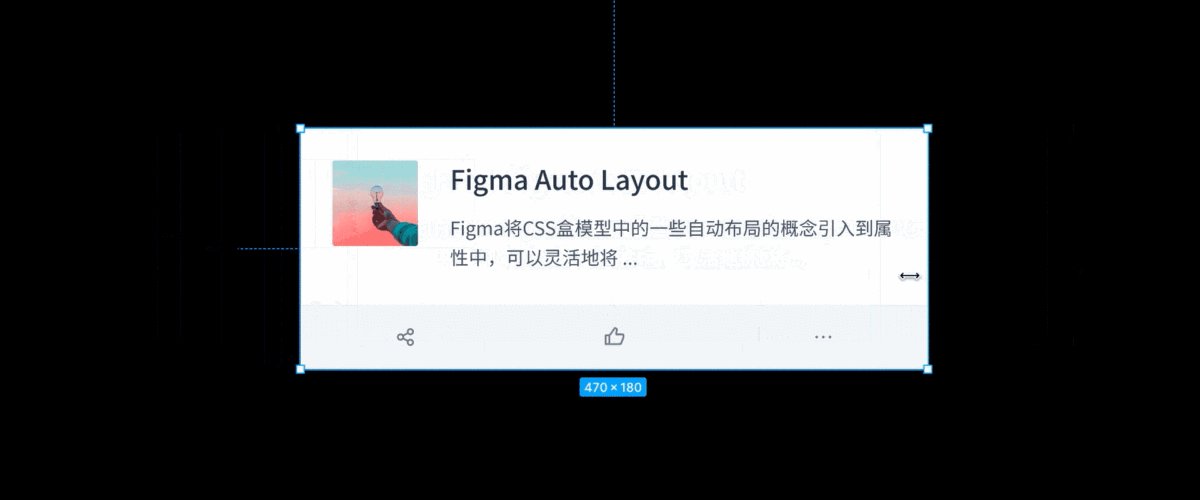
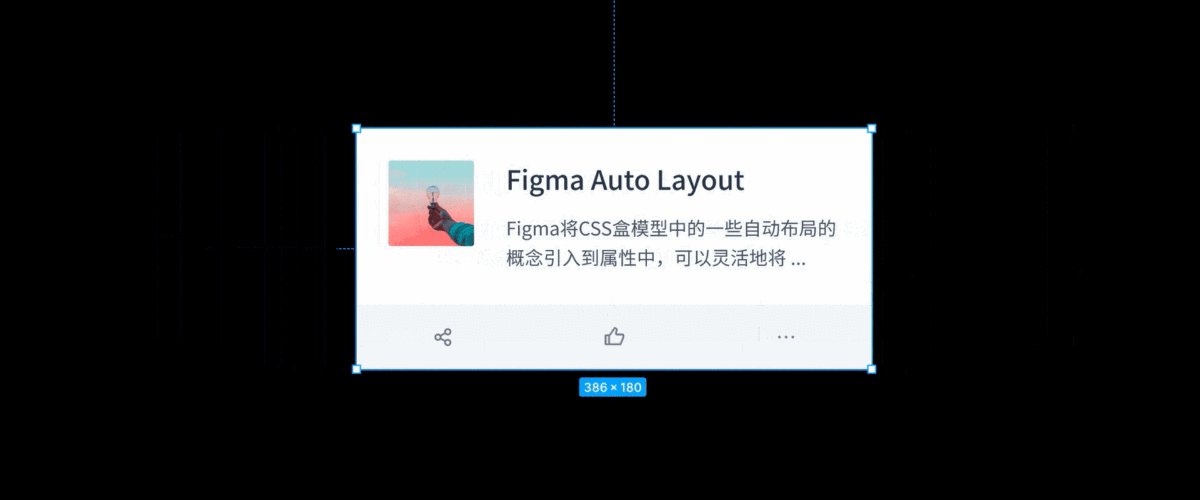
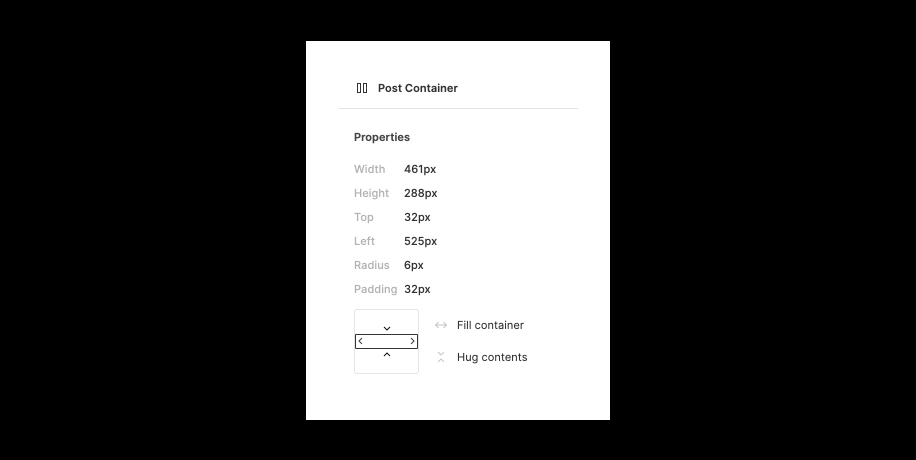
第一步:结构分析 制作一个如下图的卡片,从卡片排版上看,我们可以将一张卡片看做是一个由内容部分和行动点组成的纵向的自动布局。我们希望卡片高度随文案高度变化而变化,内容随横向卡片宽度自适应。 第二步:设置内容部分自动布局 内容部分属于左右结构,拆的更细一点,内容部分的文案部分还可以分成标题和正文。首先我们将标题和正文创建纵向的自动布局,然后再将图片和文案创建一个横向的自动布局,设定好自动布局的属性。 第三步:设置行动点的自动布局 行动点是由三个均分的 icon 组成,这里有两种办法实现均分,第一种方式是直接将三个 icon 创建成横向的自动布局。然后将“分布”属性设置为“等分(Space between),第二种方式是将三个 icon 分别创建自动布局框架,再创建一个总的横向自动布局,将子内容设置成“填充容器 (Fill container)” 第四步:创建卡片的自动布局 选择内容和行动点,创建一个纵向的自动布局,两者属性都为“填充容器 (Fill container)”,卡片一般为组合形式出现,同样的方法还可以创建一个卡片组合的自动布局。 5. 卡片二
第一步:结构分析 如右图所示,卡片二的样式常用于以图片为主的展示页面中,如”Behance”或”Dribbble”的首页作品展示。总体结构和卡片类似,这里不同点在于图片大小控制着卡片大小。在全局布局的页面中,图片一般随窗口的变化而变化,同时图片的比例保持不变。 第二步:图片等比例缩放 当卡片的宽度发生变化时,使用常规的垂直自动布局无法保证封面图长宽比固定。在 Figma 论坛上,@ Solo Cube 给出了解决方案。 https://medium.com/@solo_cube/figma-components-with-a-fixed-aspect-ratio-elements-c7272e2ada9 6. 步骤条
第一步:结构分析 步骤条可以引导用户按照流程完成任务,这里我们设计一个纵向的步骤条,如右图,我们希望步骤条不限制宽度,高度随内容变化。整体来看步骤条其实是由一个个选项单元组合而成,不同的状态只是样式不同而已,所以只需制作一个步骤单元,步骤条就算完成一大步了。 第二步:创建步骤选项单元 一个步骤选项单元是由“数字 icon+连接线+文案部分组成,我们希望文案高度不做限制,连接线随内容高度变化而变化。
将 icon 和连接线创建一个纵向的自动布局,icon 的“Resizing”为“固定高度(Fixed height)”,连接线的“Resizing”纵向为“填充容器(Fill container)”
将标题和正文创建一个纵向的自动布局,两者纵向的“Resizing”均为“拥抱内容(Hug contents)”。我们希望每个步骤项之间有一定的间距,这时我们可以给文案部分设定一个下边距,以保证信息可读性。
将“icon+连接线部分”和“文案部分”创建一个横向的自动布局,纵向的“Resizing”均为“拥抱内容(Hug contents)”。 7. 树组件
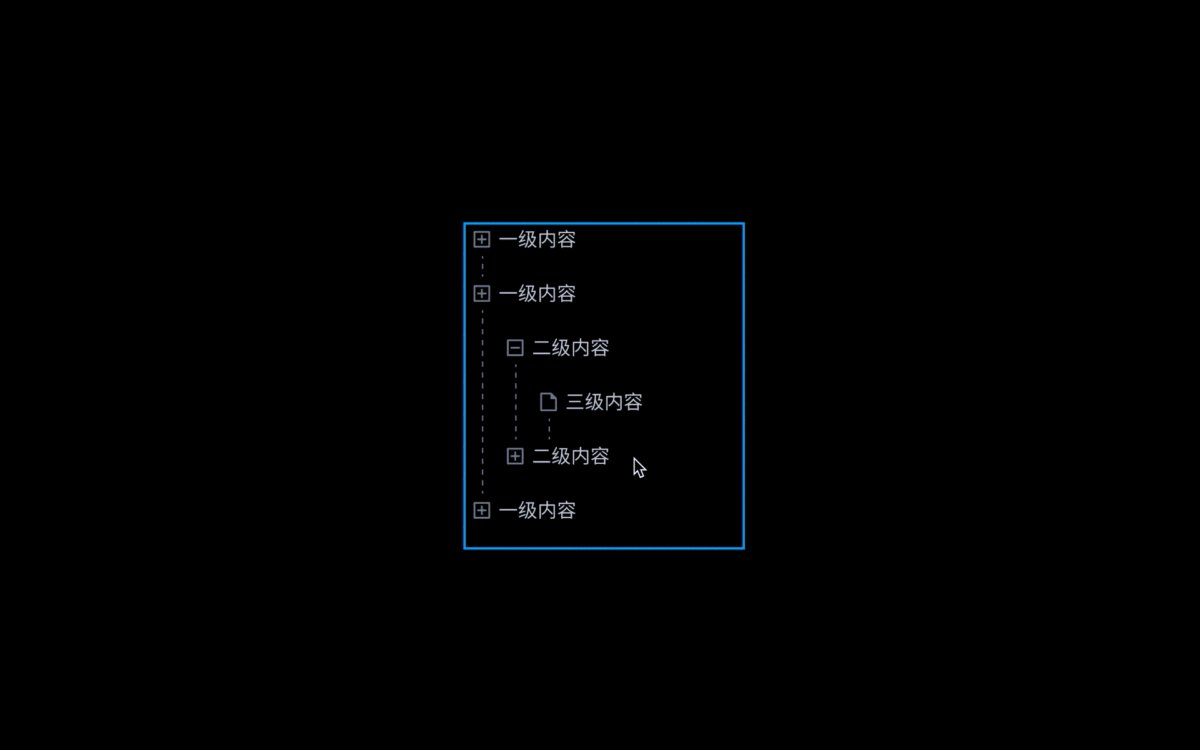
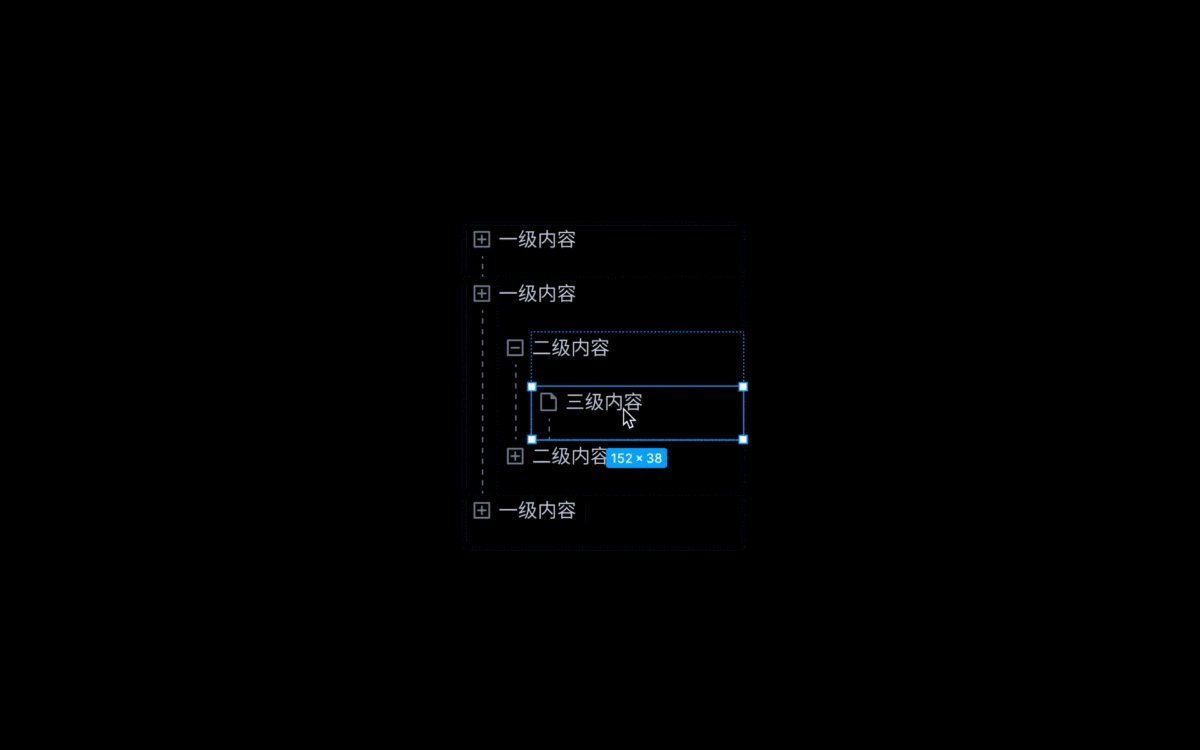
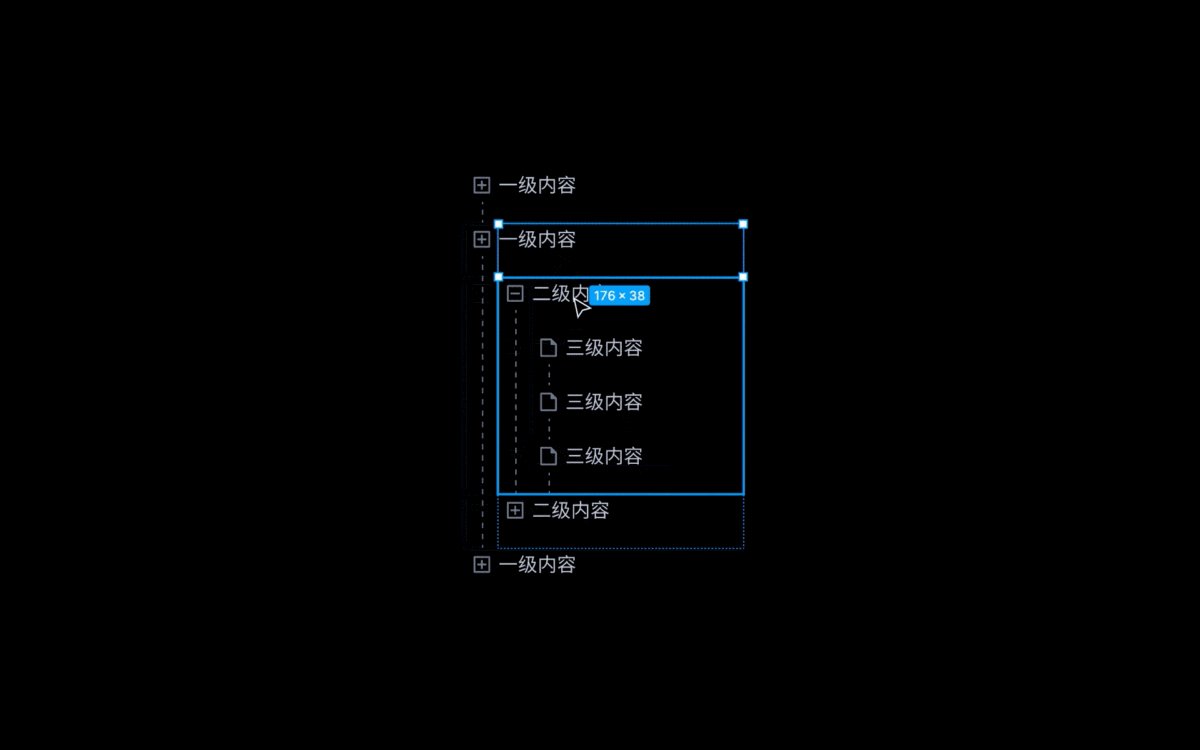
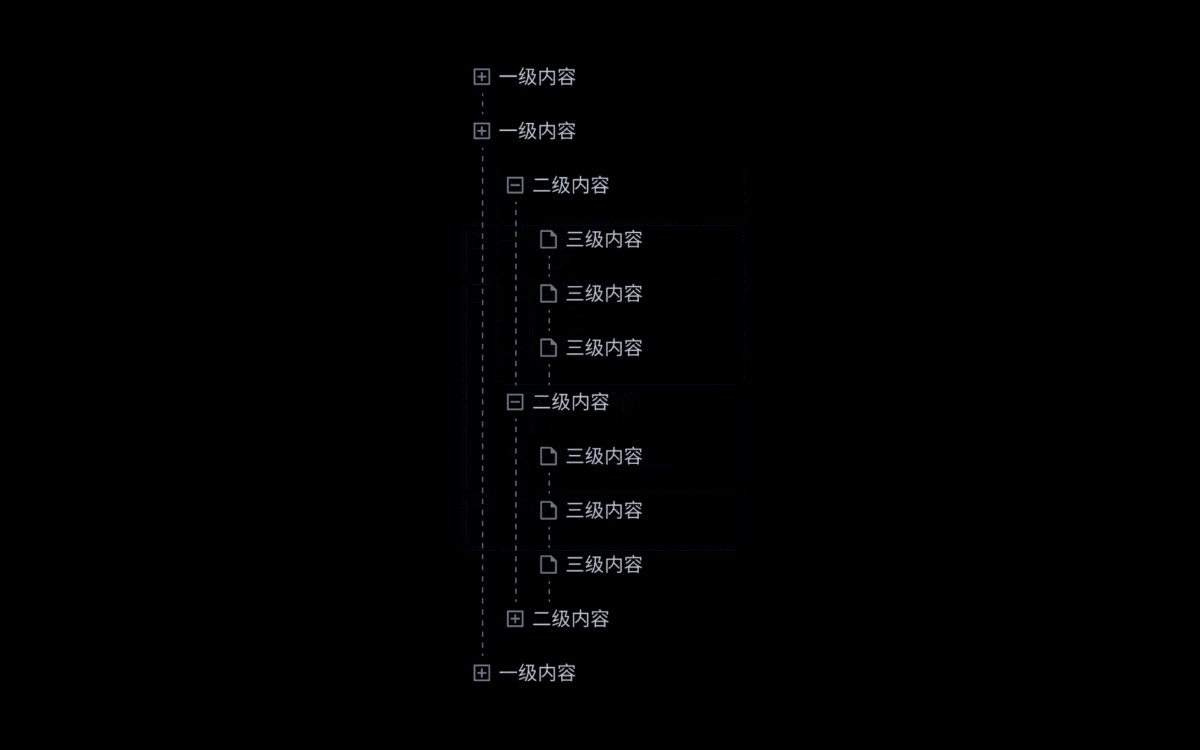
第一步:结构分析 树组件应用广泛,如文件夹、组织架构、生物分类、国家地区等等。使用树组件,可以完整展现其中的层级关系,并具有展开收起选择等交互功能。组件中的虚线可以很直观的看到当前展开项的关联关系,从结构上看,树组件中的内容项都是同一种样式,只是 icon 和文案不同而已。同时虚线会根据内容高度自适应。 第二步:创建一级内容 通过拆分结构后,我们得知,一级内容包含 icon+文案+虚线,二级内容将一级内容的结构复制到一级内容的文案部分即可,于是我们可以将一级内容看作是由「icon+虚线的纵向自动布局」和「文案+二级内容的纵向自动布局」创建而成的横向自动布局。 第三步:增删多级内容 创建完成一级内容,我们只需复制一级内容,嵌入到另一个一级内容的“文案+二级内容”的纵向自动布局中即可,多层级同理依次类推。 8. 图表
第一步:结构分析 图表的样式多种多样,我们拿曲线图表举个例子,如右图,曲线图表可以拆解为标题、图例、图表三部分。其中图标部分结构相对比较复杂,其他使用常见的自动布局嵌套即可解决。 第二步:创建图表 图表分为“指标+参考线”、“日期”、“曲线”。这里如果使用常规的自动布局,将不能满足曲线置于参考线上。这里我们需要结合普通的框架来解决这个问题。
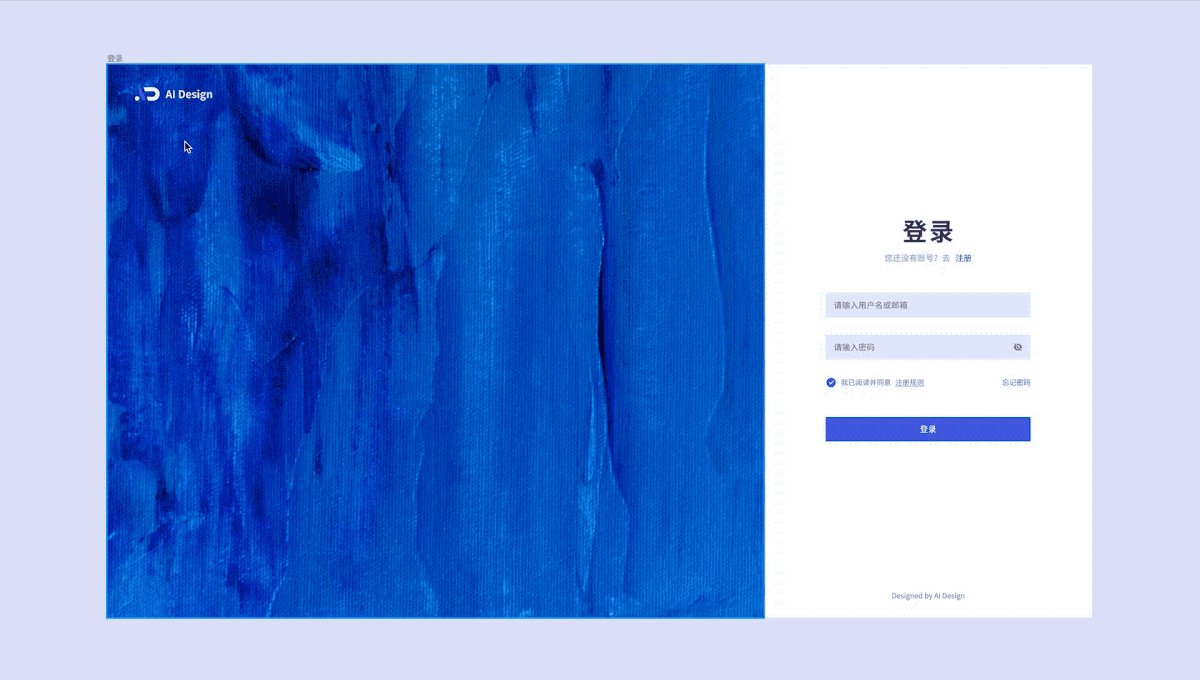
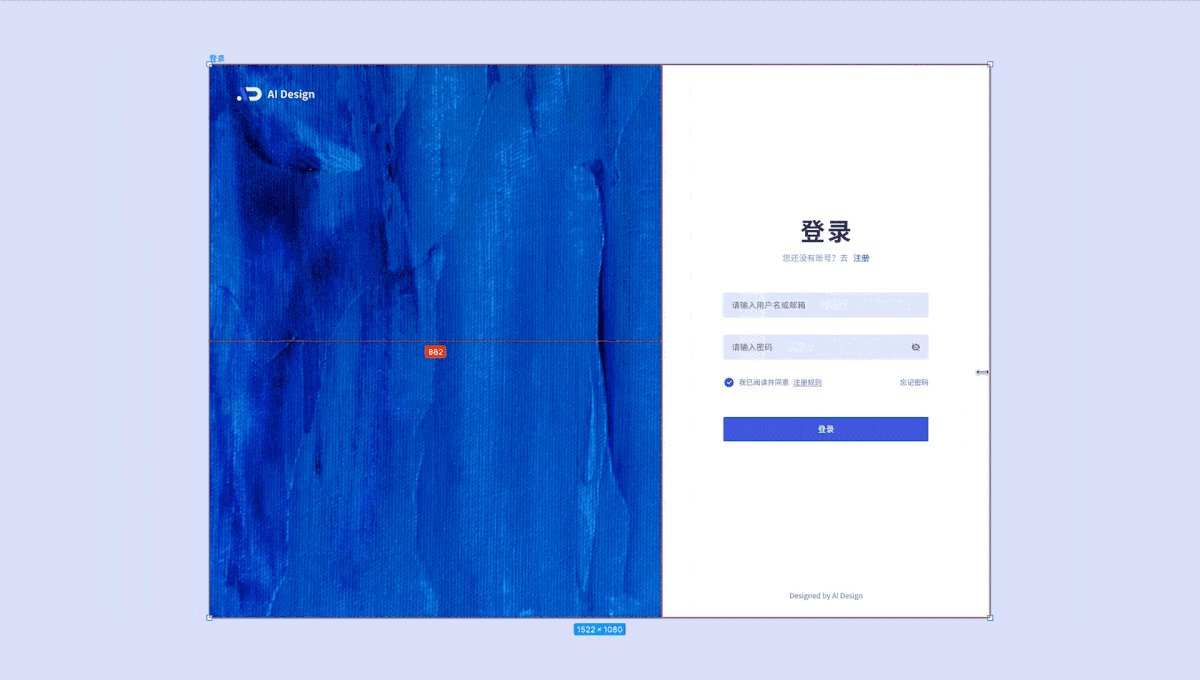
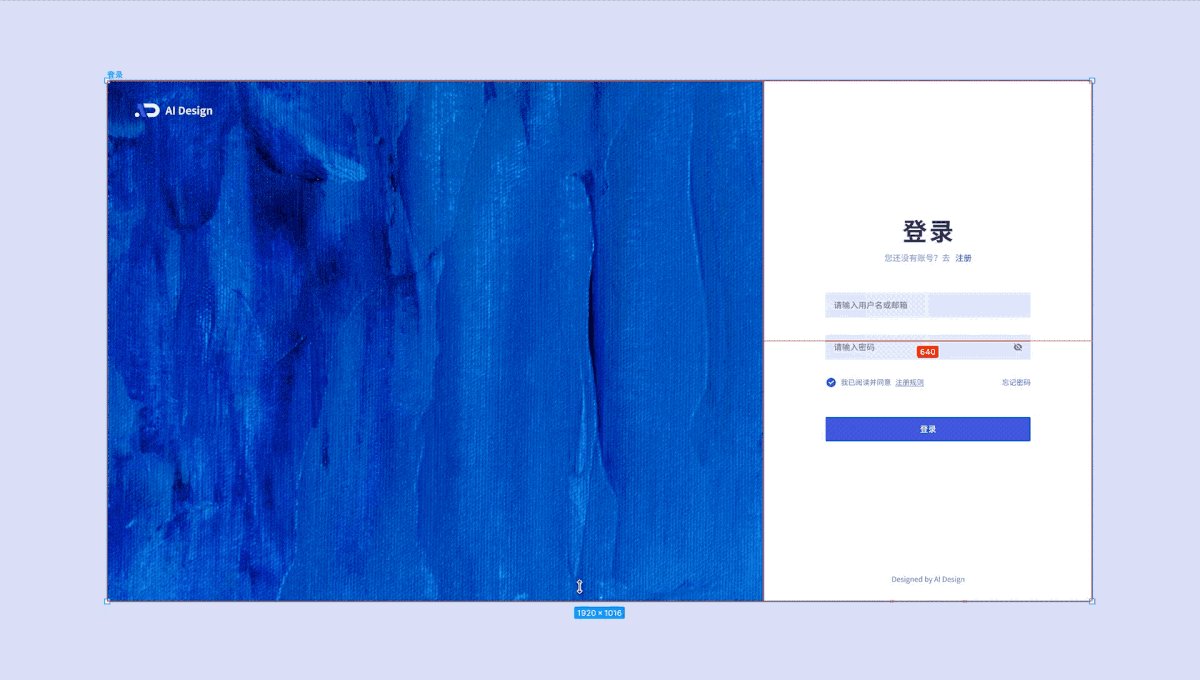
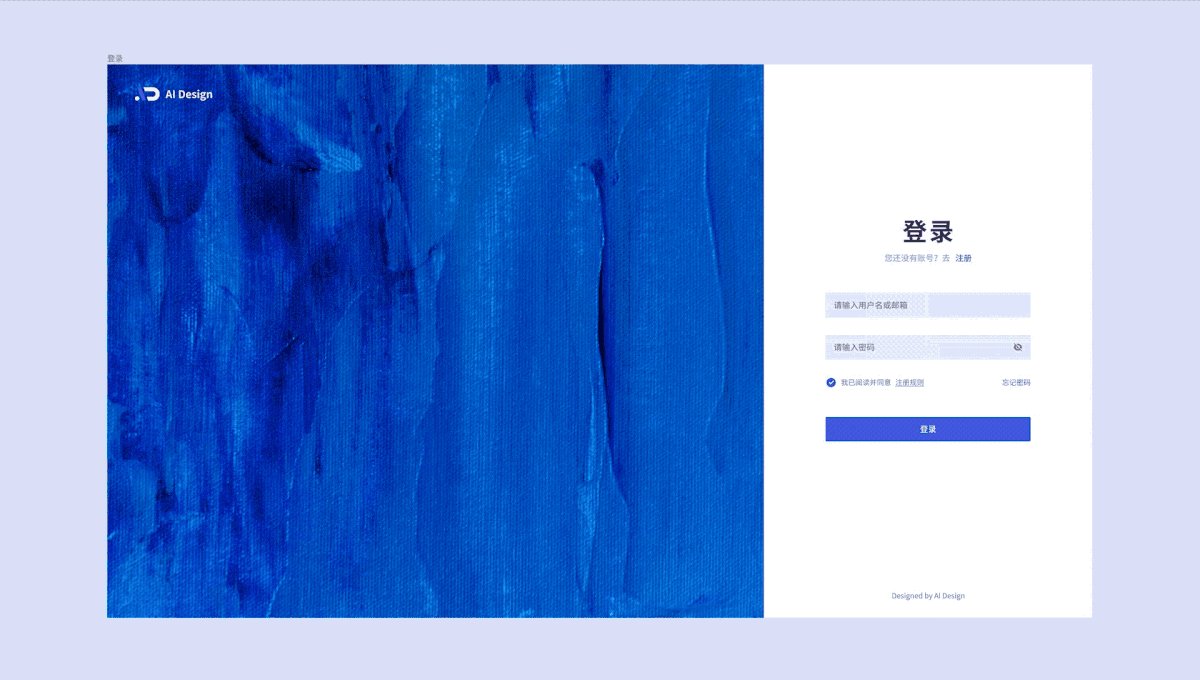
第三步:创建自动布局图表 选择标题、图例、图表三部分,创建一个纵向的自动布局,三个部分的“Resizing”横向为“填充容器(Fill container)”,标题和图例的“Resizing”纵向为“固定高度(Fixed height)”,图表的“Resizing”纵向为“填充容器(Fill container)” 页面实战登录
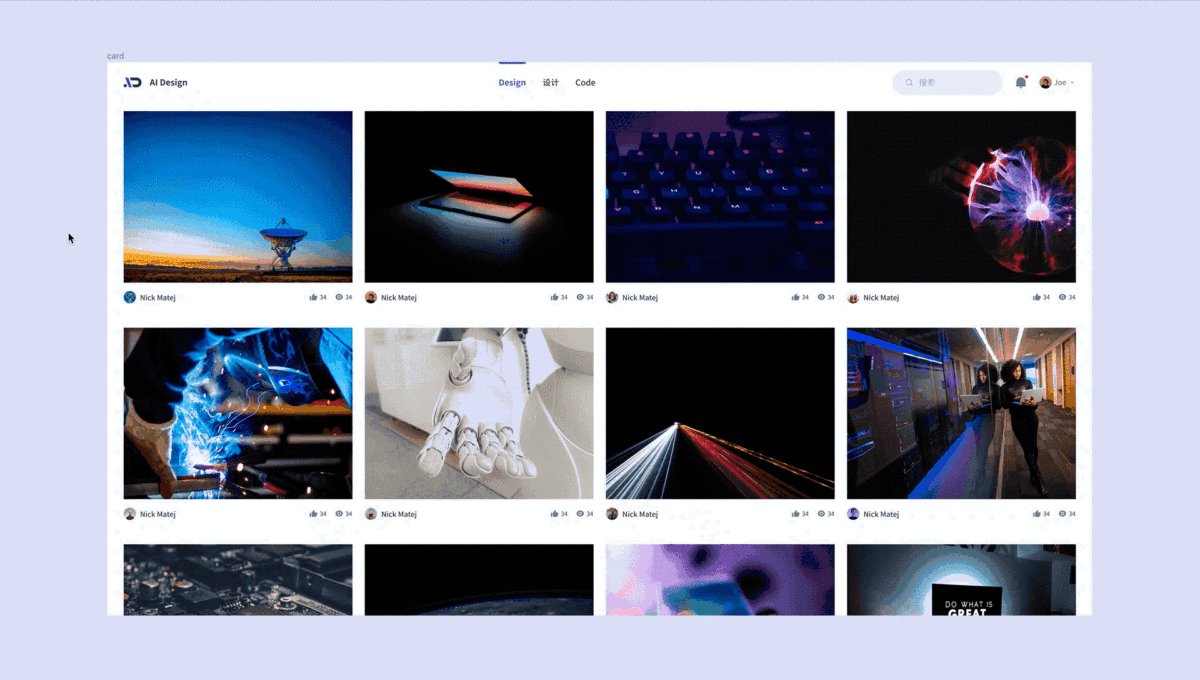
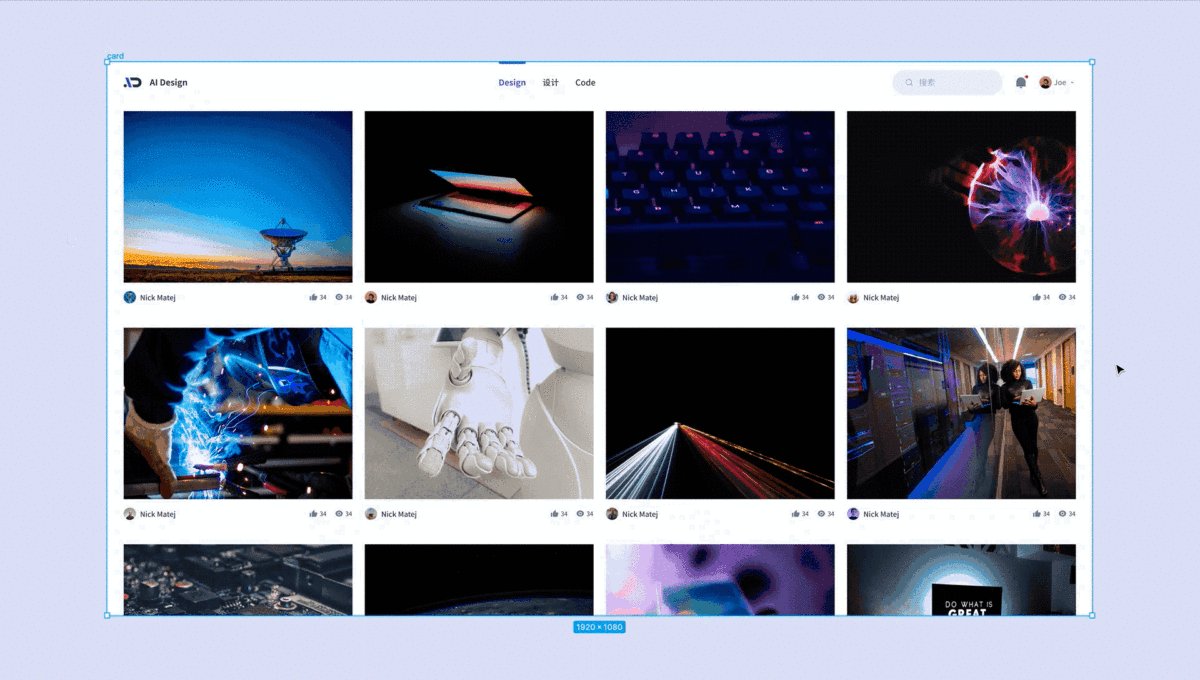
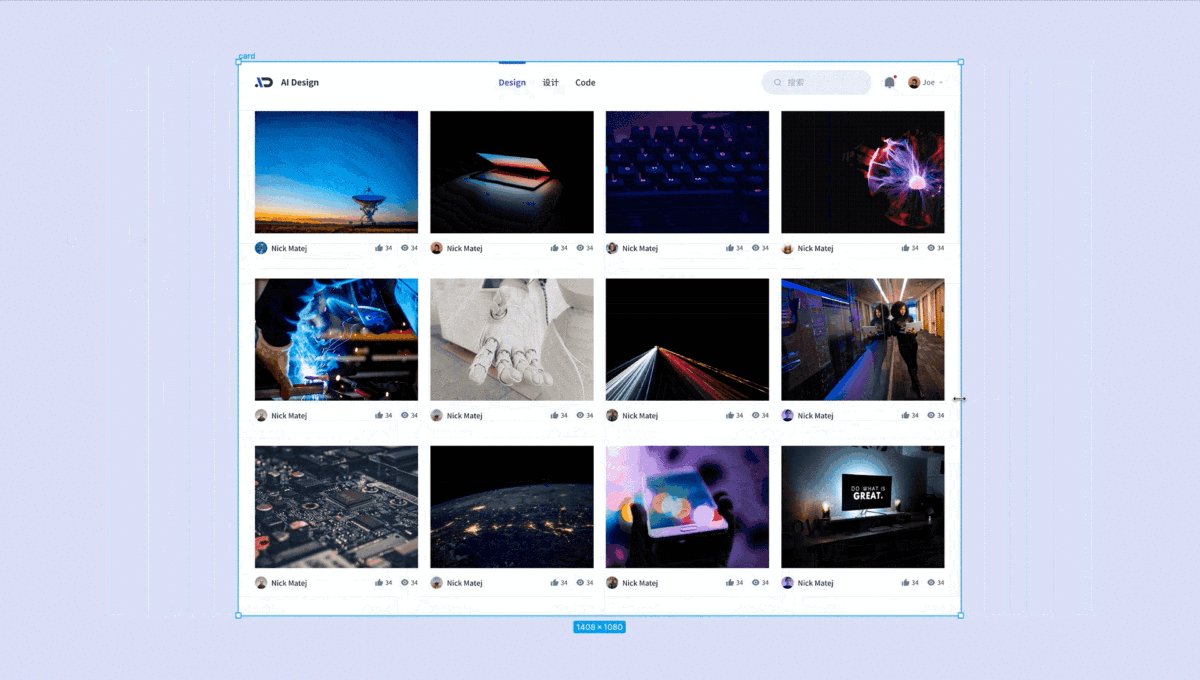
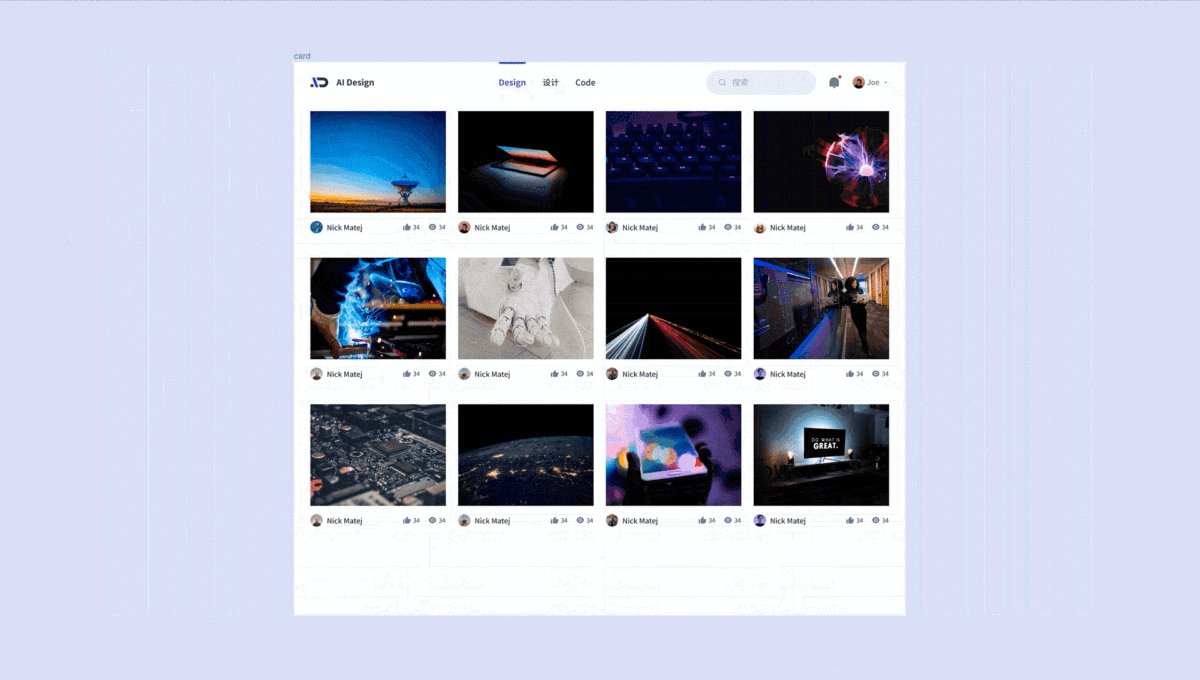
图片列表
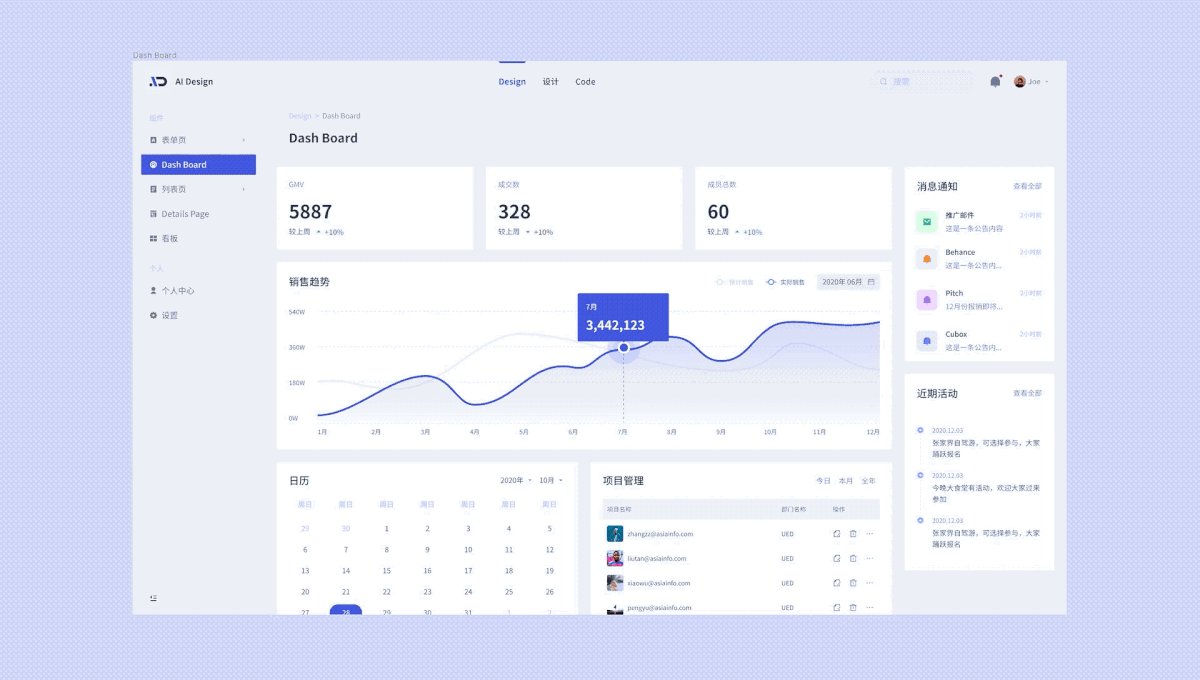
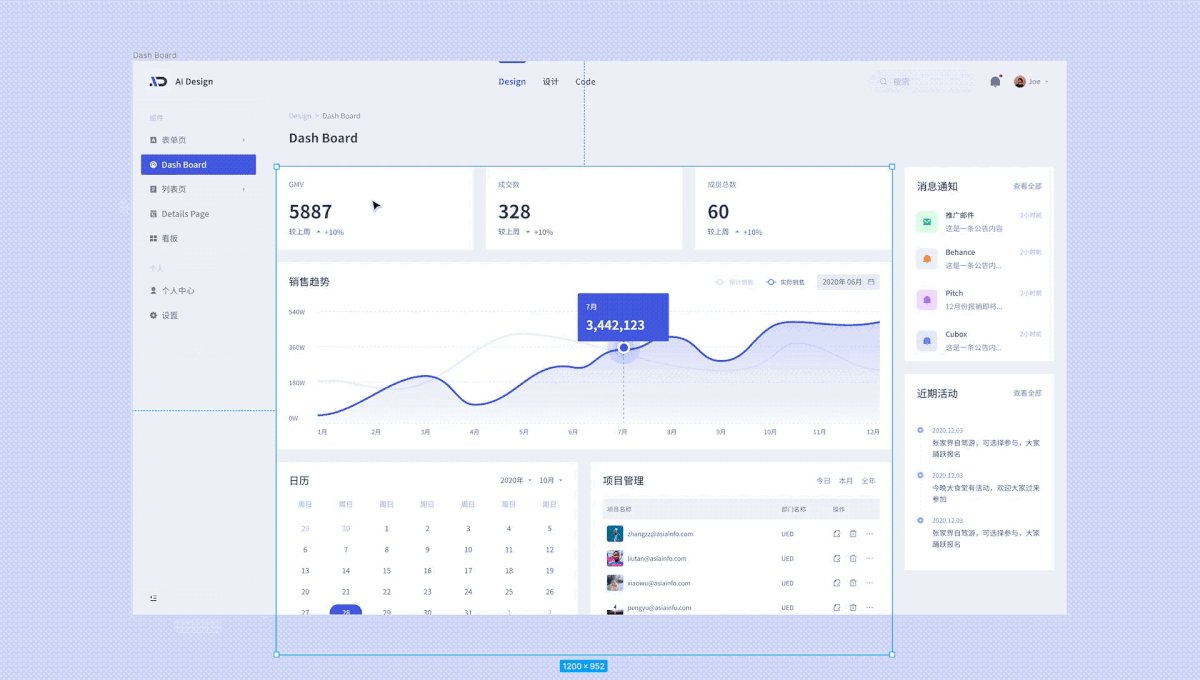
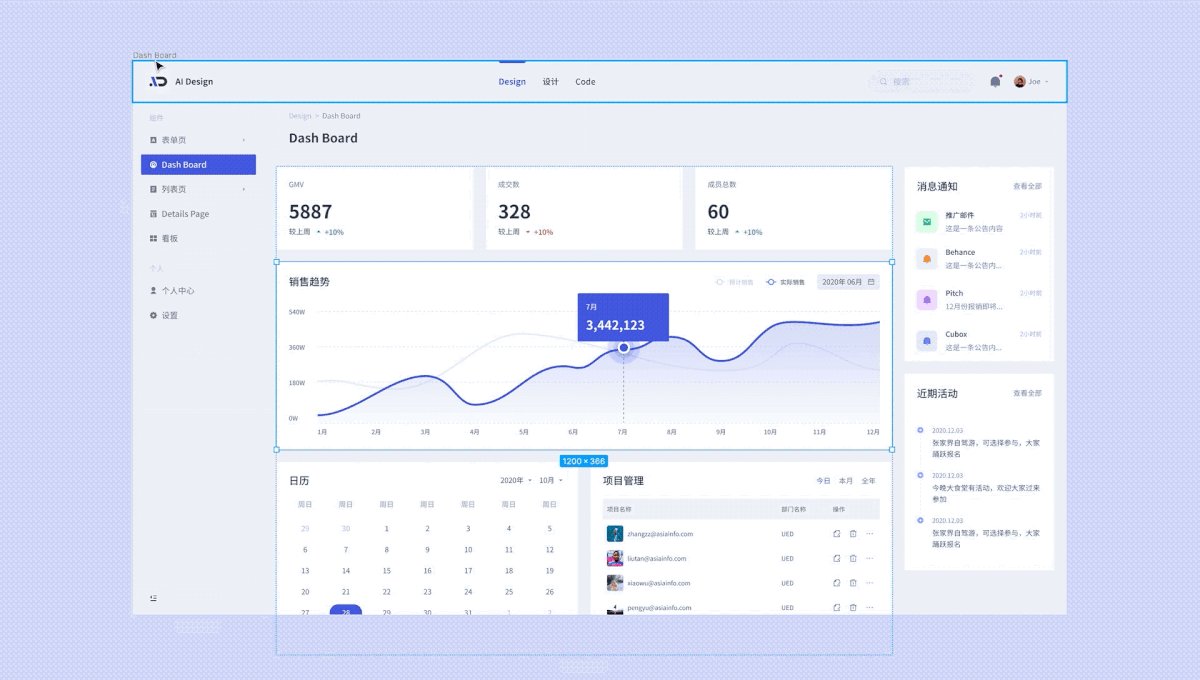
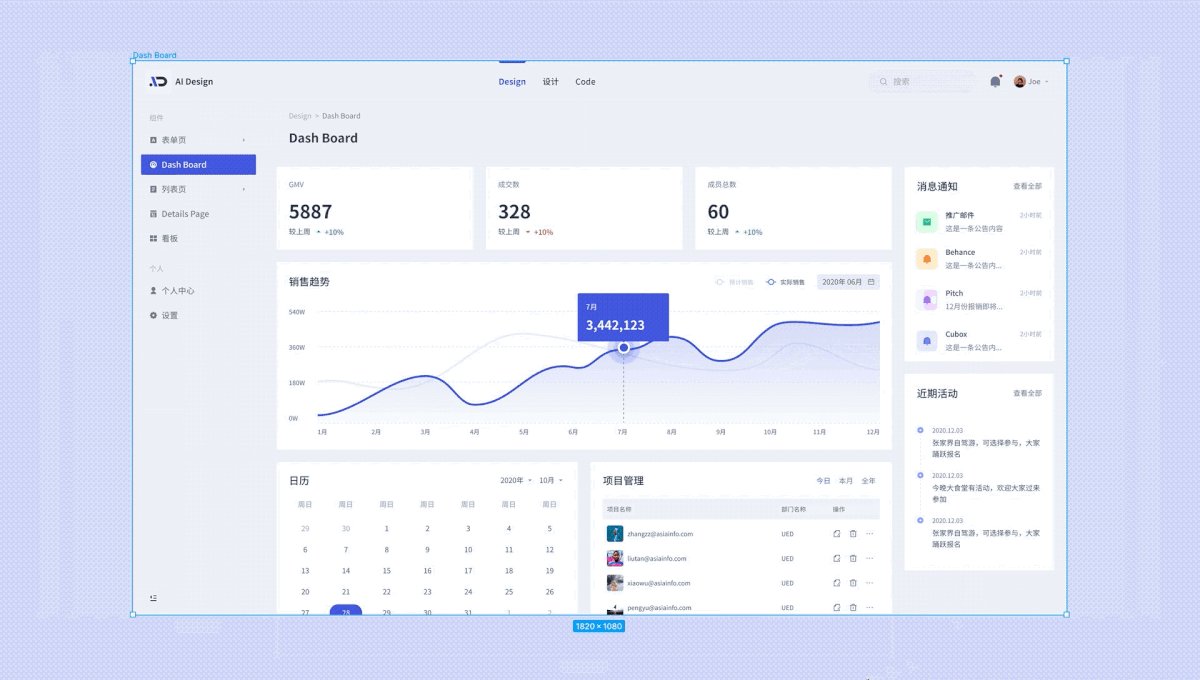
Dash Board
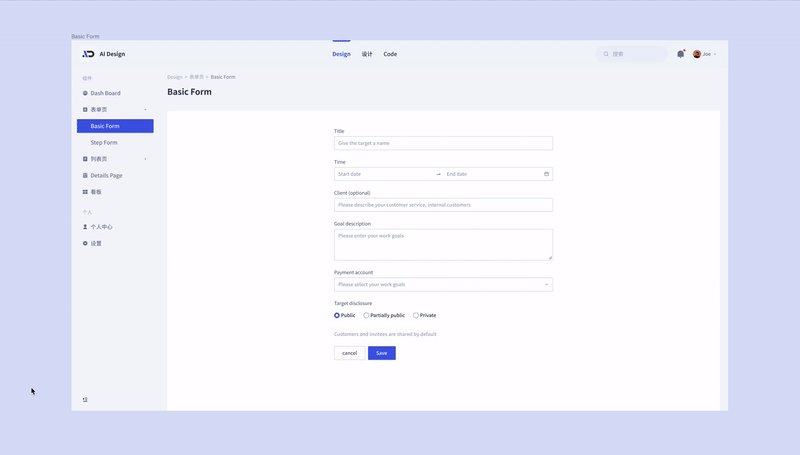
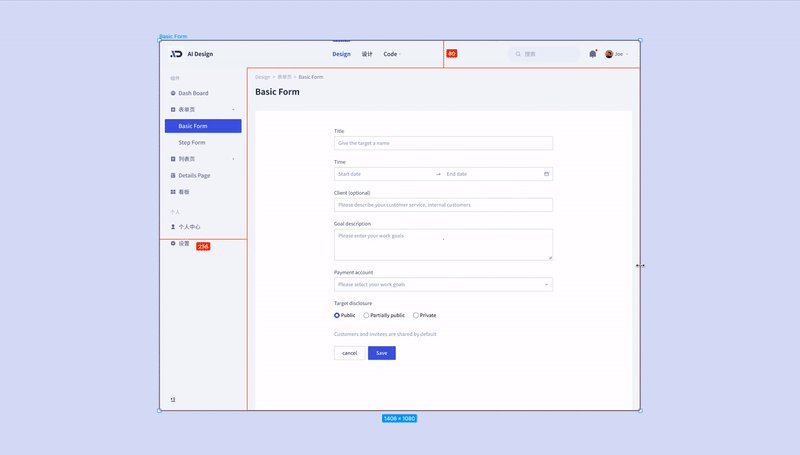
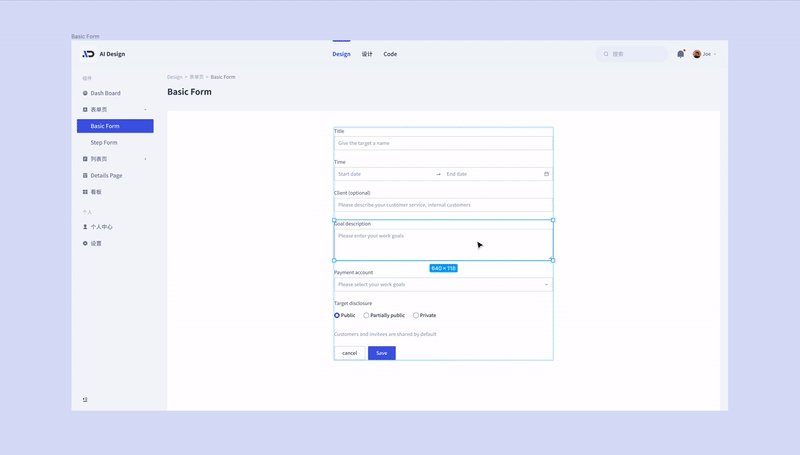
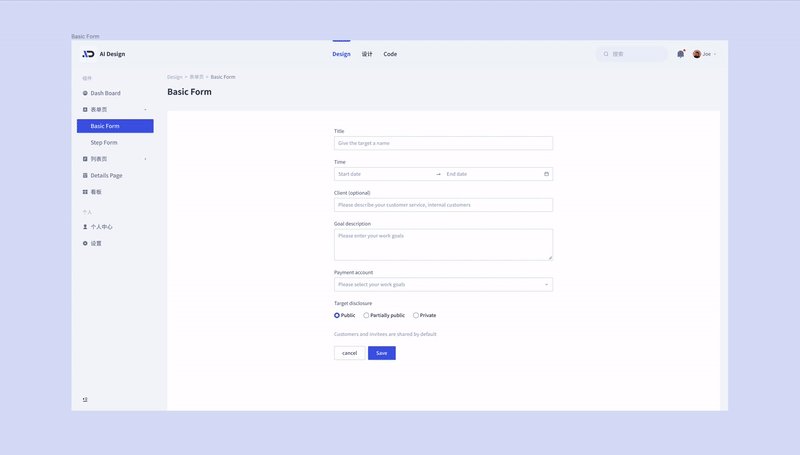
Basic Form
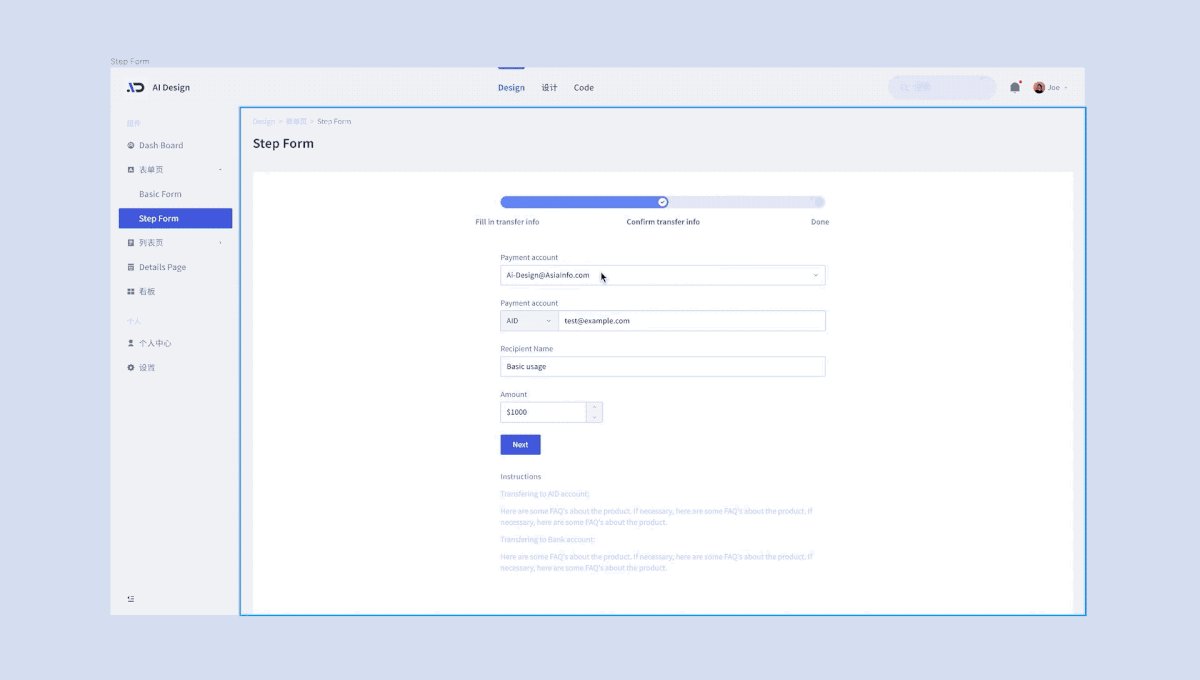
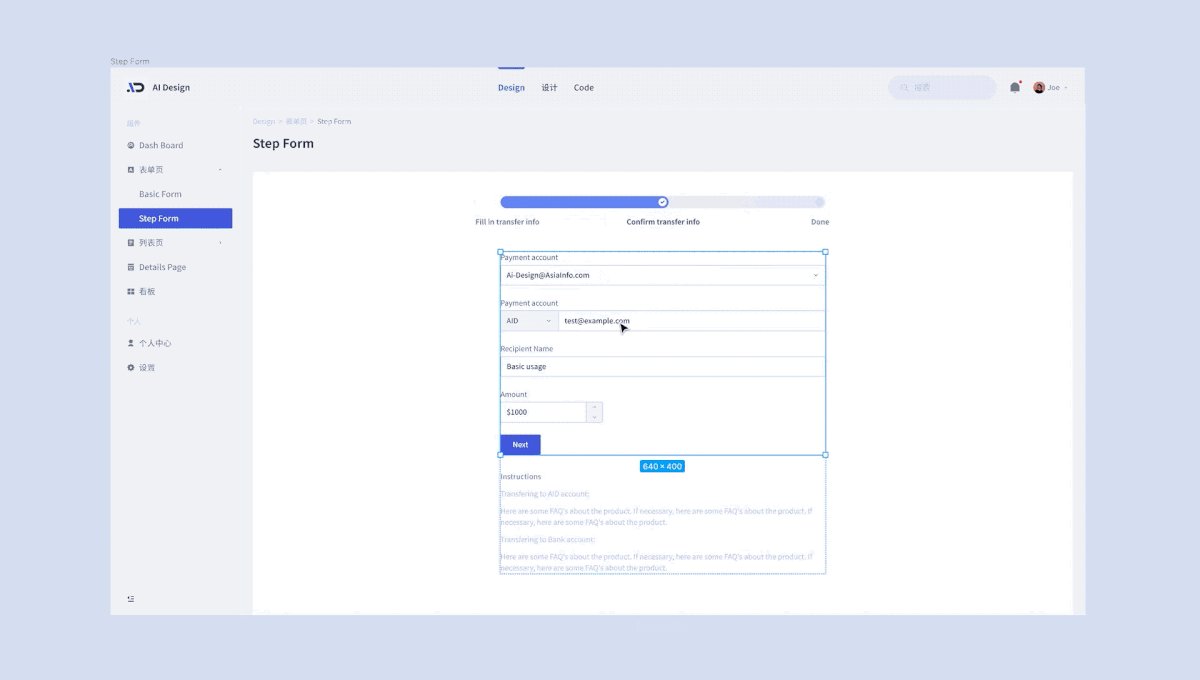
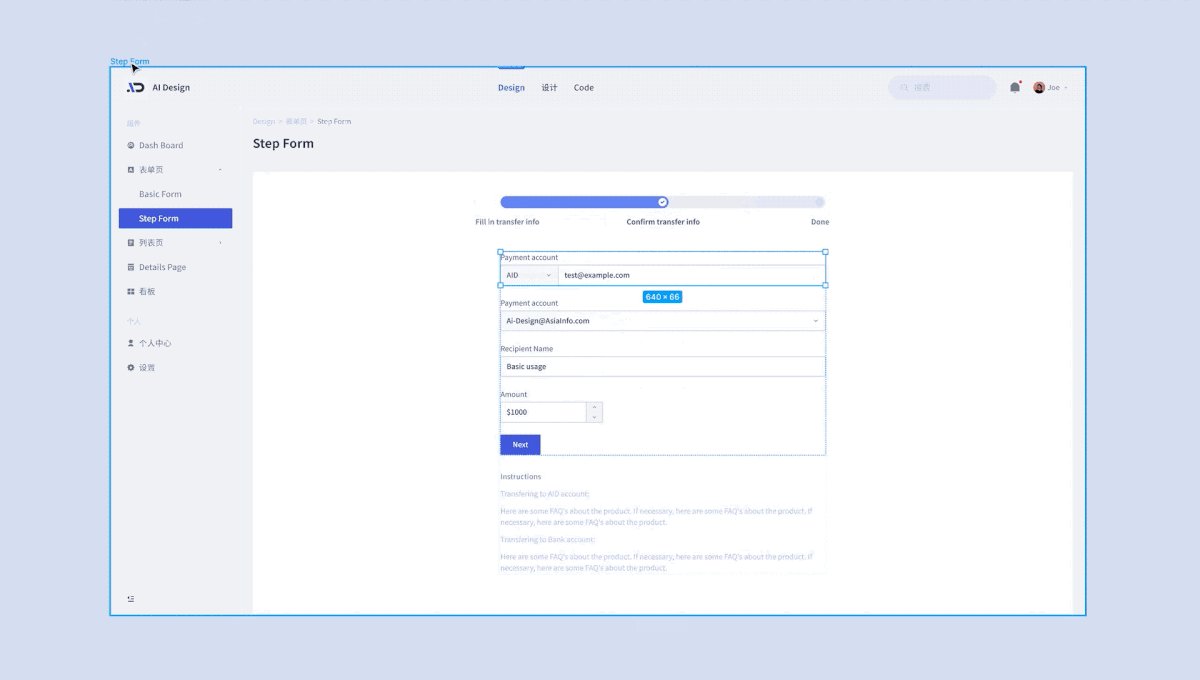
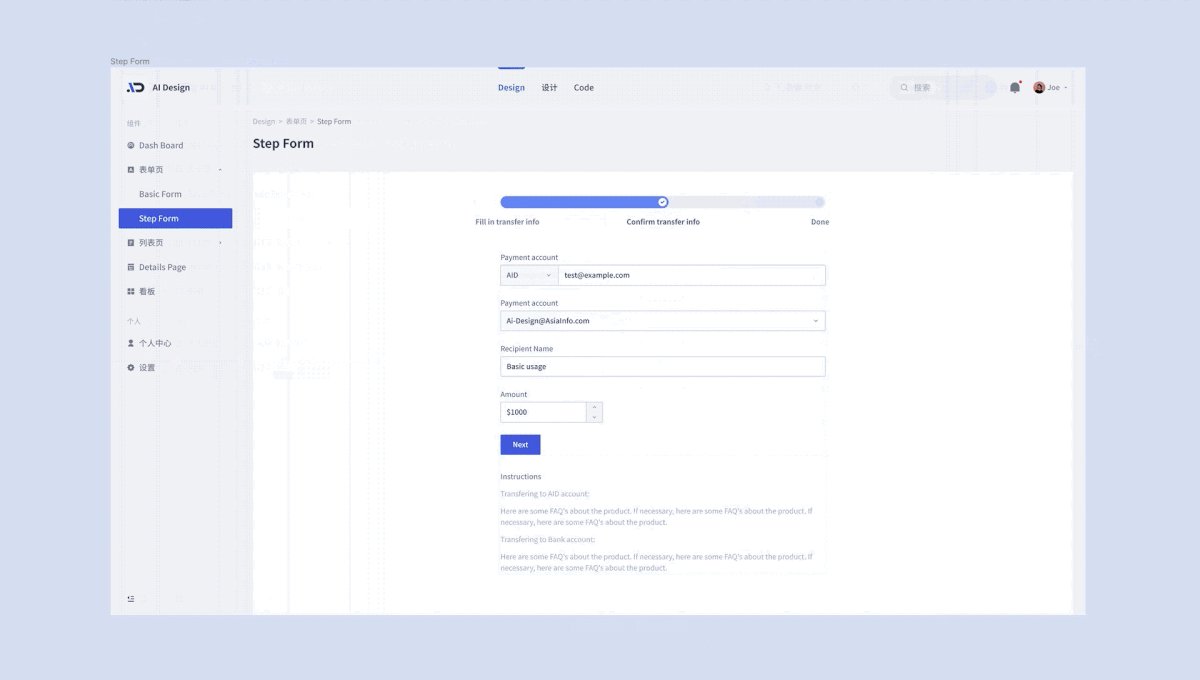
Step Form
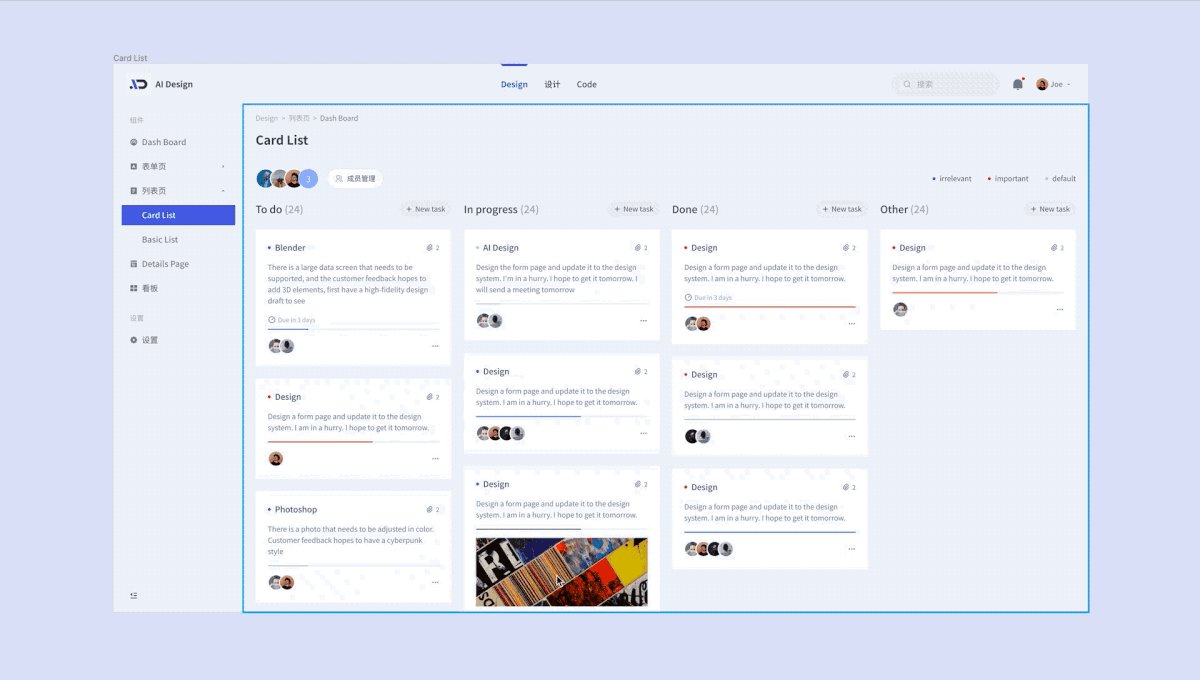
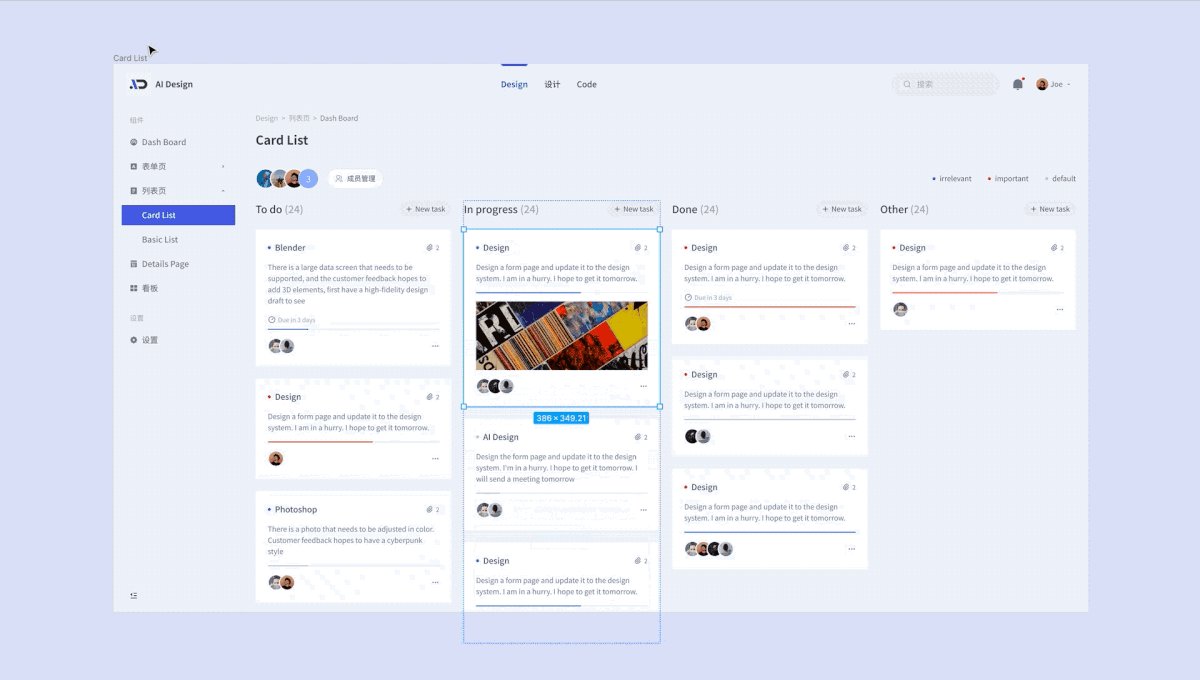
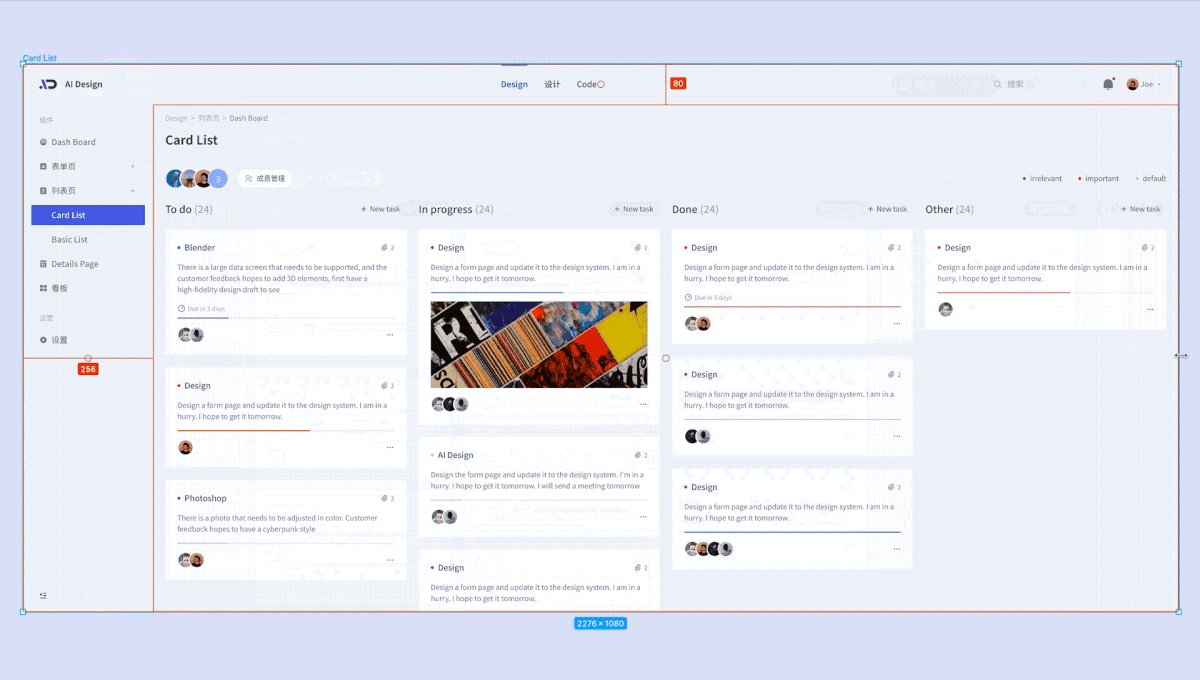
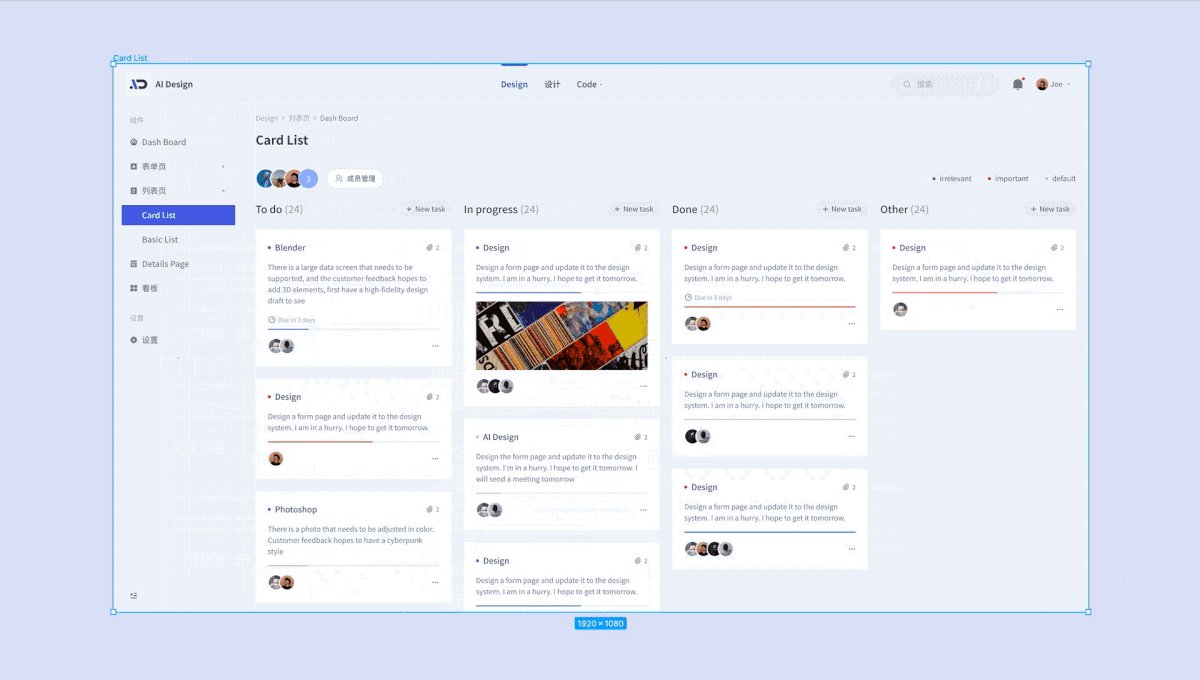
Card List
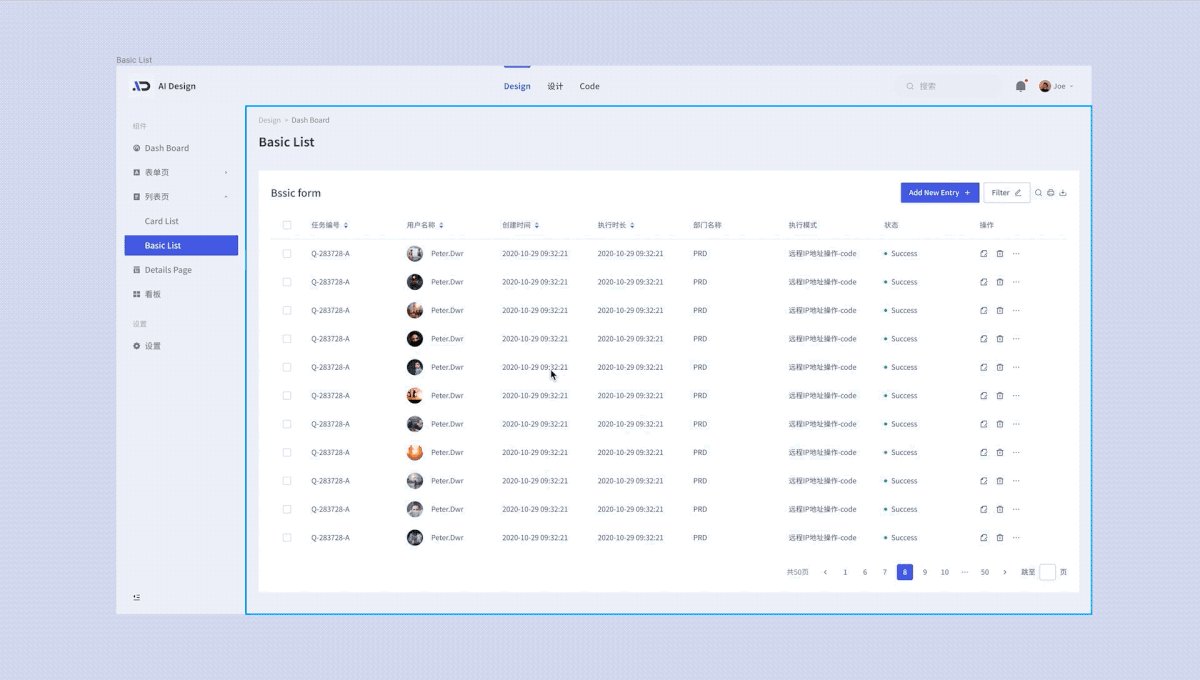
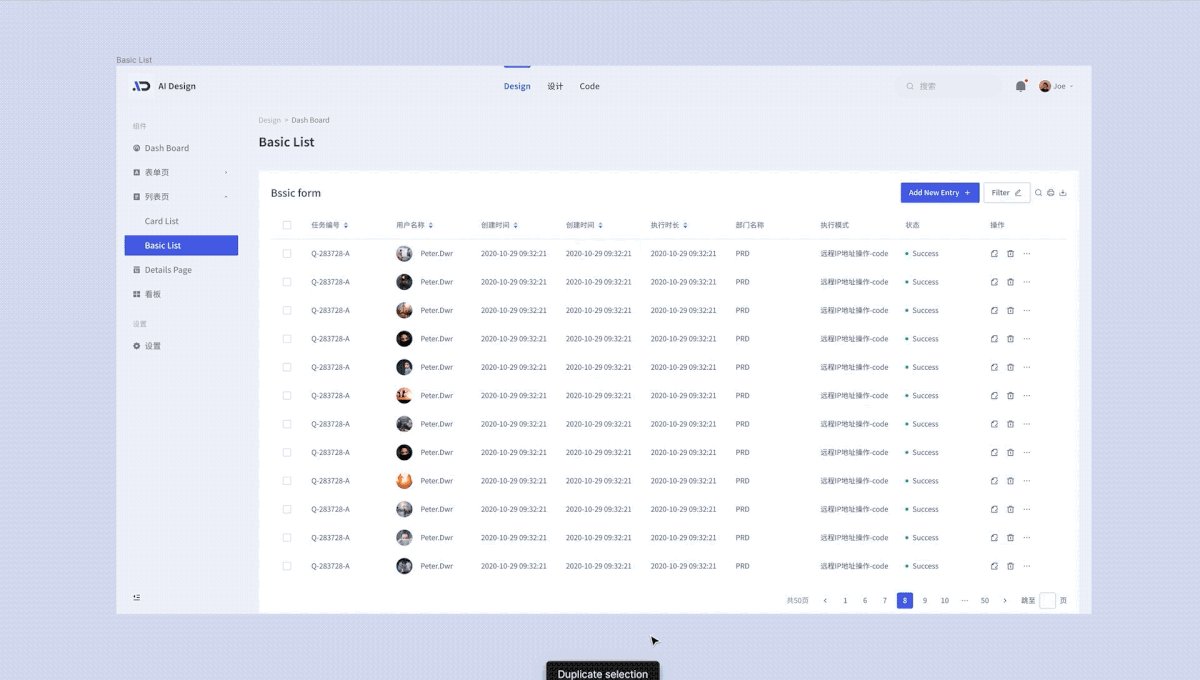
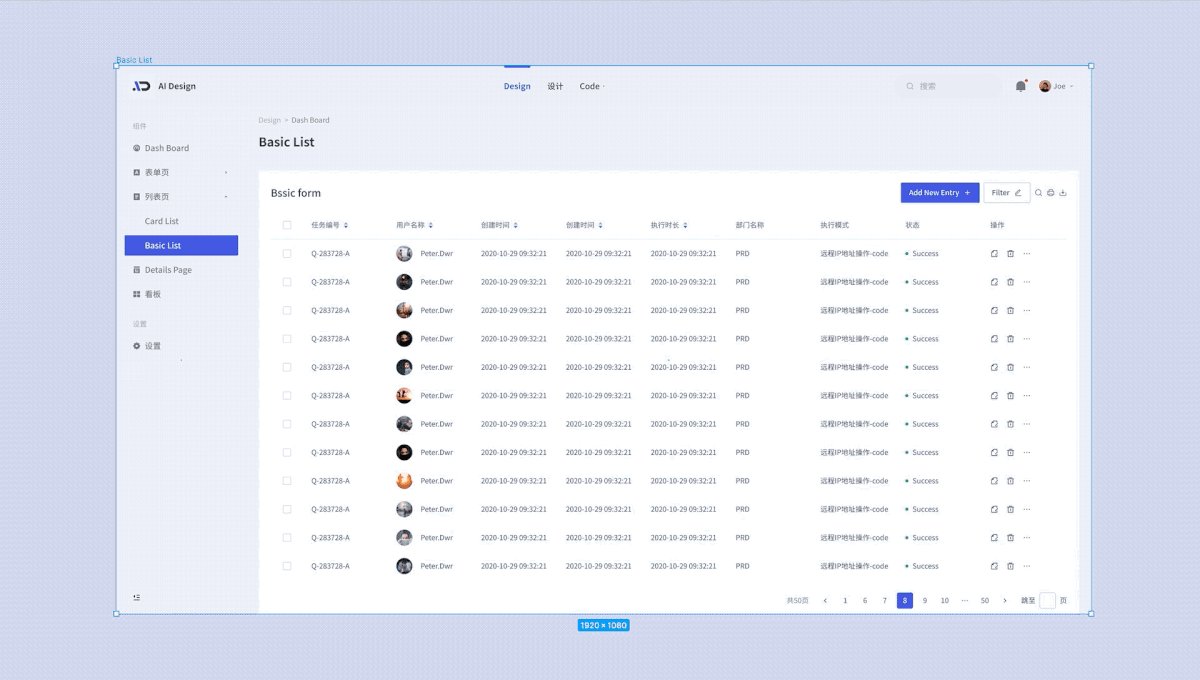
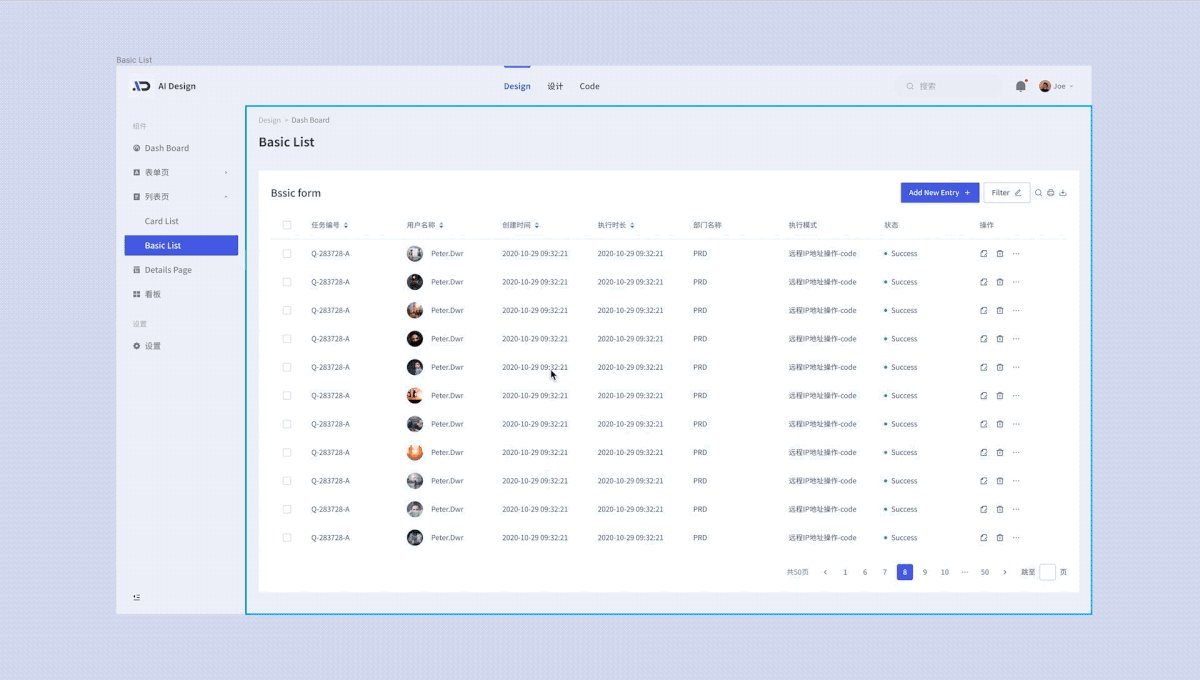
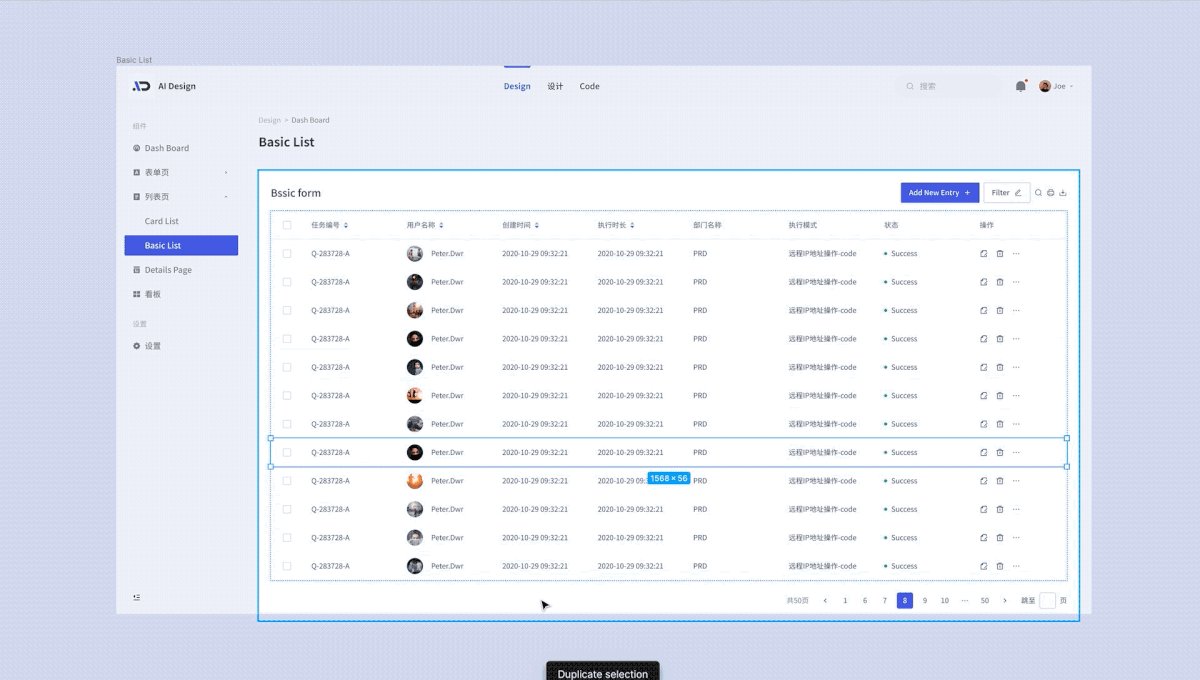
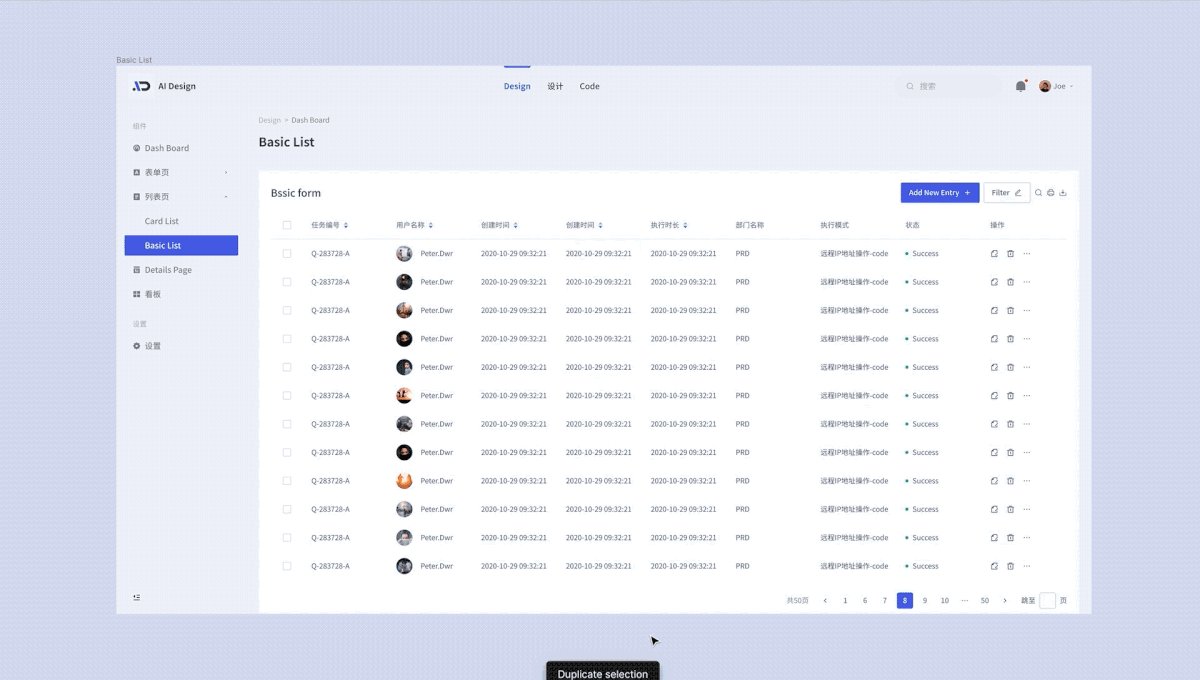
Basic List1
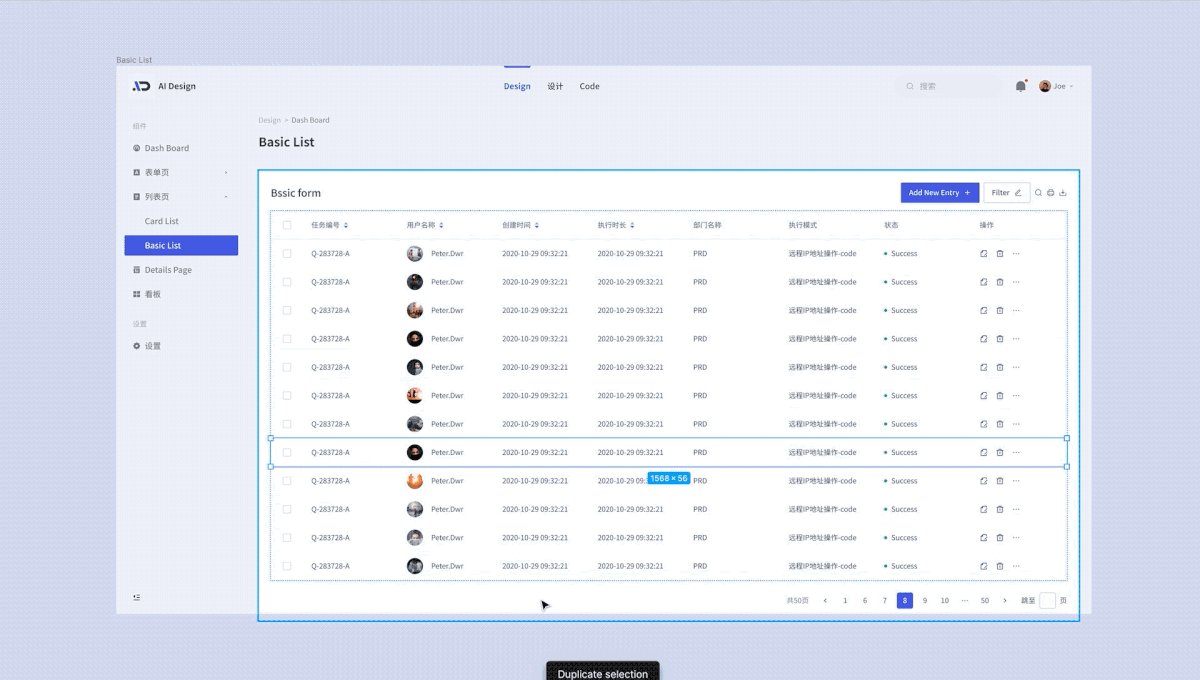
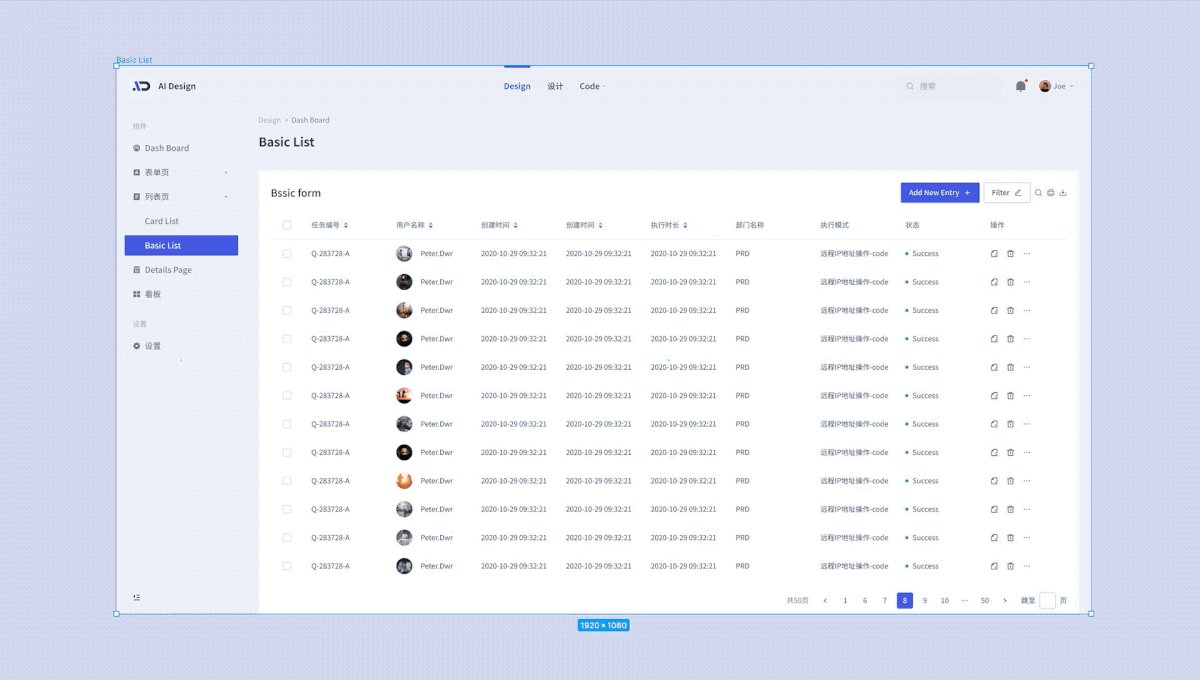
Basic List2
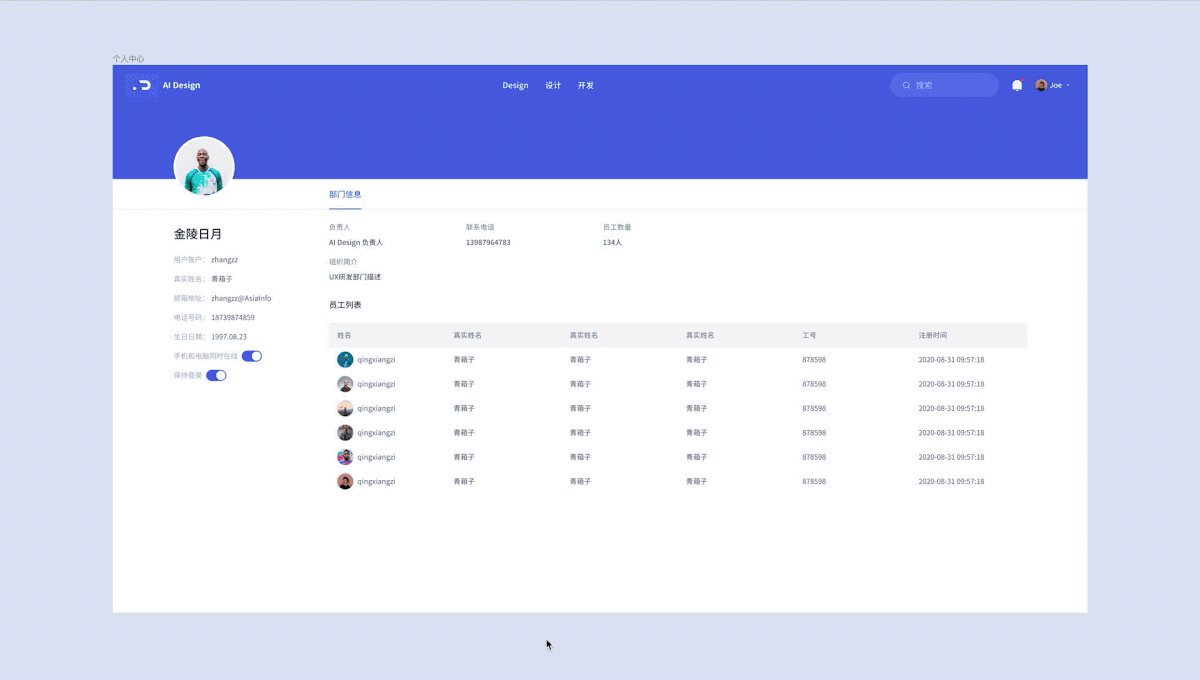
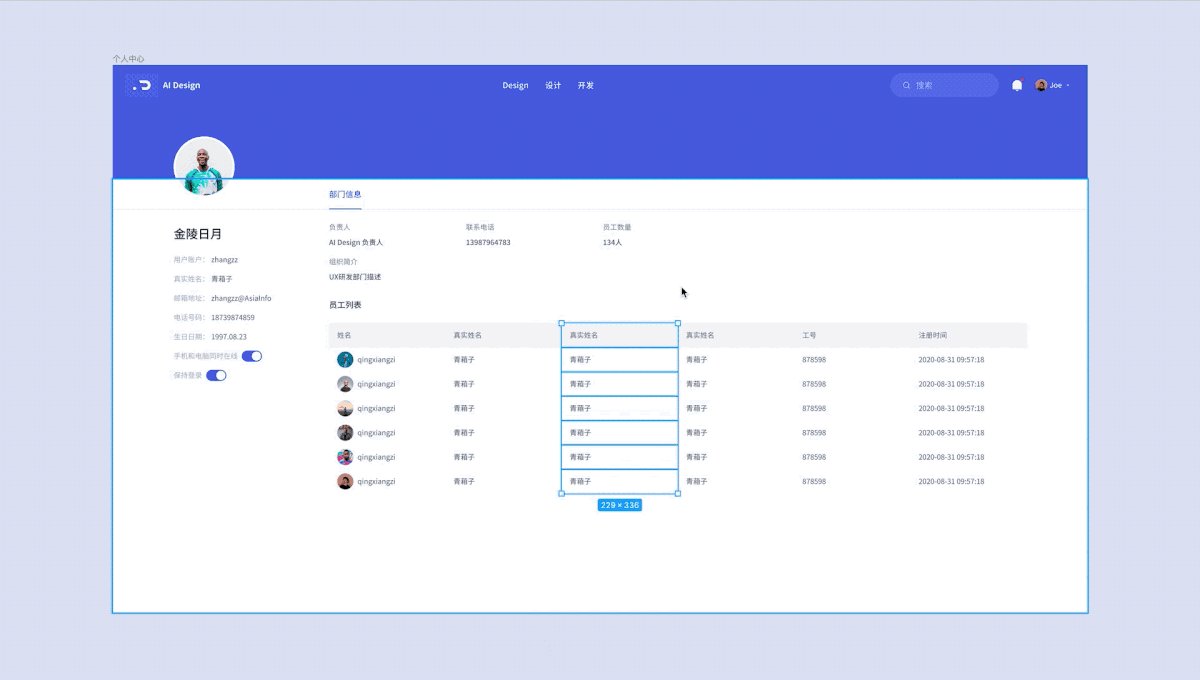
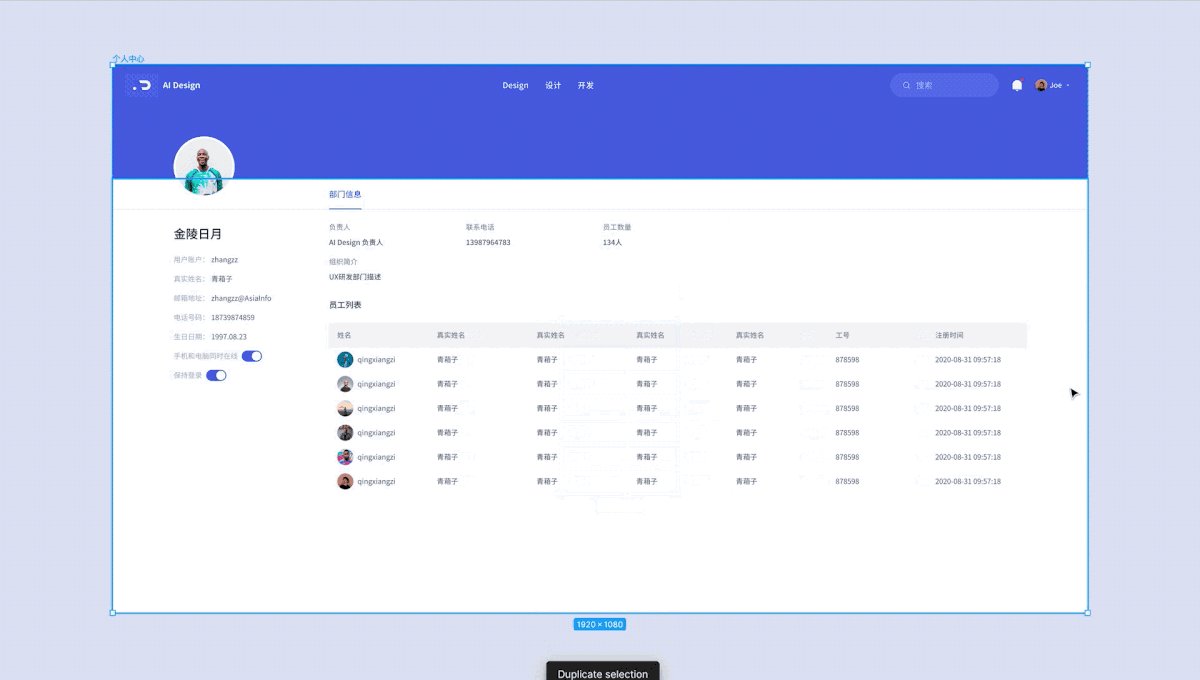
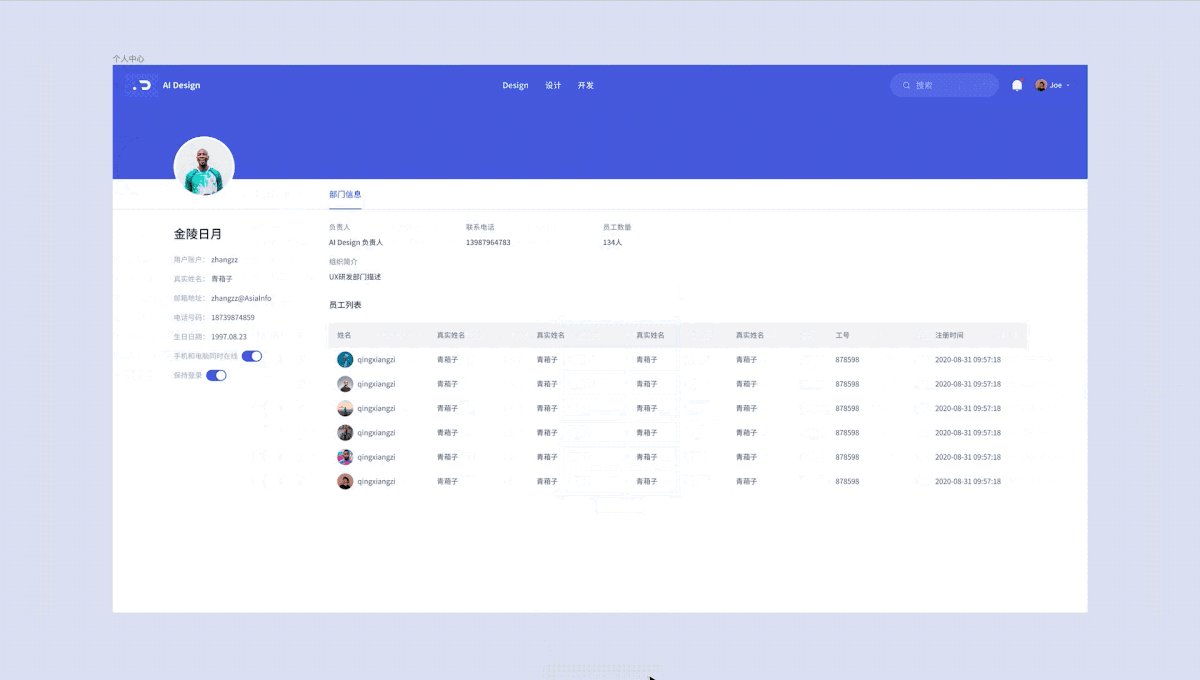
个人中心
开发协作新的 Inspect 面板取代了 Code 面板,并提供了开发人员可以抓取的更多相关属性。
最后附上演示的 Figma 文件链接(https://www.figma.com/file/QMX8IrYdFDU8wjpxPrm6e2/Figma),欢迎大家一起探讨,AI Design 在 Figma 更新自动布局功能第一时间进行了更新,Figma 更新自动布局功能对组件库资产的易用性和兼容性有了巨大的改善,同时能够有效提升界面搭建速度,对于响应式组件的落地沟通更为顺畅。整篇文章从组件到页面,详细讲解了自动布局在实际案例中的应用。自动布局组件能够从一定程度提高组件的灵活度,也能解决实际应用的效率问题。 欢迎关注作者微信公众号:「AsiaInfo Design」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论