感觉B端设计没什么发挥空间,现在要转做B端吗?

扫一扫 
扫一扫 
扫一扫 
扫一扫 最近好多朋友加我微信,向我“咨询”一二(咨询真是不敢当,充其量就是一起探讨),基本上集中在 B 端的产品设计上,略加整理,大概如下几个问题出现的频率比较高:
前两个问题百度一下就可以知道,我就不多说了,重点说说最后一个:B 端如今还有什么机会留给设计师们发挥的空间么? 当我在思考这个问题而不得结果的时候,偶然间发现今日头条上线了“我和我的家乡”,可以免费观看,我就利用坐马桶的时间断断续续看完了。说来也挺有意思,感觉恰巧因为这部电影找到了答案:主旋律电影想要被大众接受顺势而为是必然;
从当年火爆到的“建国大业”到去年的“我和我的家乡”都是典型的主旋律电影娱乐化;这个事情让我明白,歌颂祖国未必要手撕鬼子,葛优大爷和沈腾叔叔的段子也可以让我明事理… 所以说不要一味的固守,破局或者顺势有可能是未来的路。 我用这个思路套了下刚刚的问题,嗯~也许 B 端 C 化是未来 toB 产品的新方向;
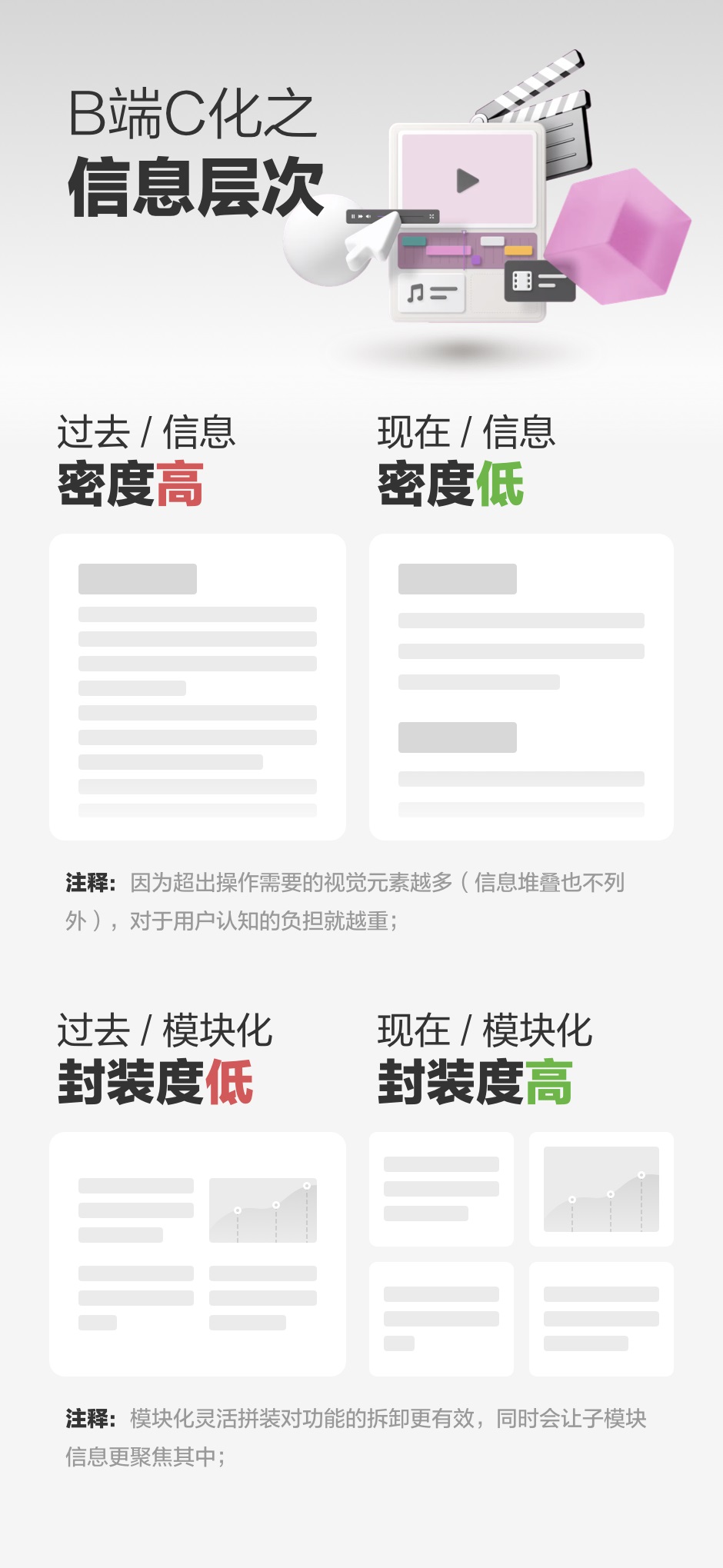
从设计风格上来讲 B 端产品走 C 端老路的趋势已经越来越明显;从我的角度来看原因主要是(都是在下的猜测),身份模糊(公民和员工之间来回切换)但承载设备不变(都是手机或电脑)的情况下打开的 app 也顺势越来越趋同,依据场景变来变去的诉求大幅降低; 再聚焦回来,C 端产品从最开始的提倡“花里胡哨”到如今的“高级感”演变过程走了很长,接下来 B 端也跟随着从“克制/简约”进化到了“高级感”,具体体现在 2 个点上:信息层次和色彩体系; 1. 信息层次:封装度高,密度低 不知道大家有没有察觉,在过往使用 toB 的经验里,会有特别累的感觉?我一直坚持一个观点,不管是 UI 还是交互做设计的本质同样是对信息的重新编排和处理;通过设计用的舒服才是王道;
C 化最核心的一点就是对信息的处理,以往 toB 产品的信息密度高和模块化封装度低的特质,随着新方向的到来也势必会退出历史的舞台;(PS.这些短语都是知识点哈,赶紧记下来,省的汇报的时候只知道说大白话,不知道怎么用理论支持)。 另外随着 MacOS 和 windows 的设计语言升级(一定意义上操作系统也是 B 端工具),越来越多的产品跟随着走上了“材质区分层级”的路线,这也不失是一种好的做法,阿里云就是个典型:
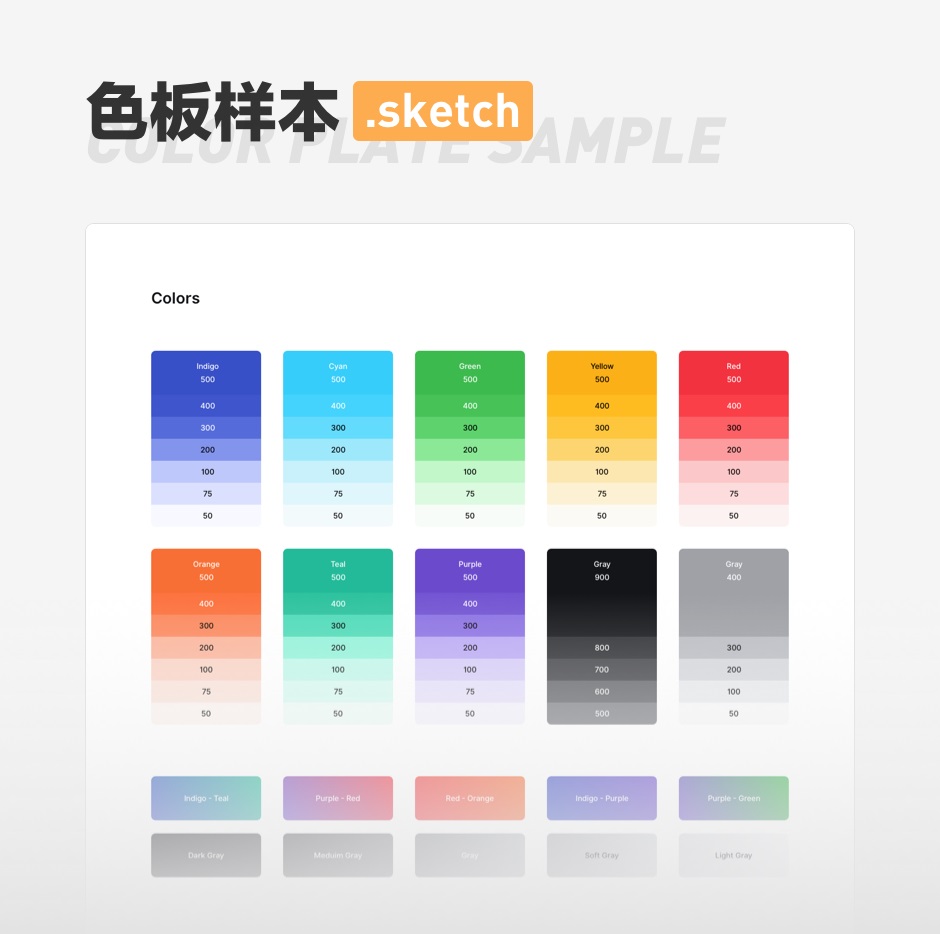
2. 色彩体系: 如果你是我的老读者,应该还记得我之前写过的一篇跟颜色相关的文章,里面有相对还算全面的定义色彩体系的理论和实操,感兴趣的话可以翻看一下: 如何抛弃惯性思维,重新定义一款产品的主色?不知道大家有没有听过这么一个故事:某家餐厅销量一直不太好,老板究其原因也没有查明白到底是为啥,明明选址在闹市区,价格也很实惠,就是卖不出去;后来老板请了个 “大师” 帮忙一探究竟,大师说你家盘子颜色不行,换成橙色保准牛X;老板立马认购了一批橙色盘子,从那以后这家餐厅火爆了,王境泽都觉着他 阅读文章 >另外给大家准备了色彩样板,有需要的铁子可以试试(文末/开头有领取方式)。
这里再啰嗦一句,作为 B 端来说,万绿丛中一点红是形成“高级感”的最好办法,其他的就先不展开。 之前坊间传言 B 端不需要视觉设计?我是真真的不认同啊,不好看也是烂体验的一种,毕竟颜值即正义,好看并不可耻,中看不中用才是忌讳,别给 B 端产品瞎定义,做一个既好看又好用的产品 ta 不香么...
从我的认知上讲,用户体验不再区分 B/C 两端很多年了,但截止到目前为止 B 端产品的体验远不如 C 端产品做得极致;其中的原因无非这 2 点:
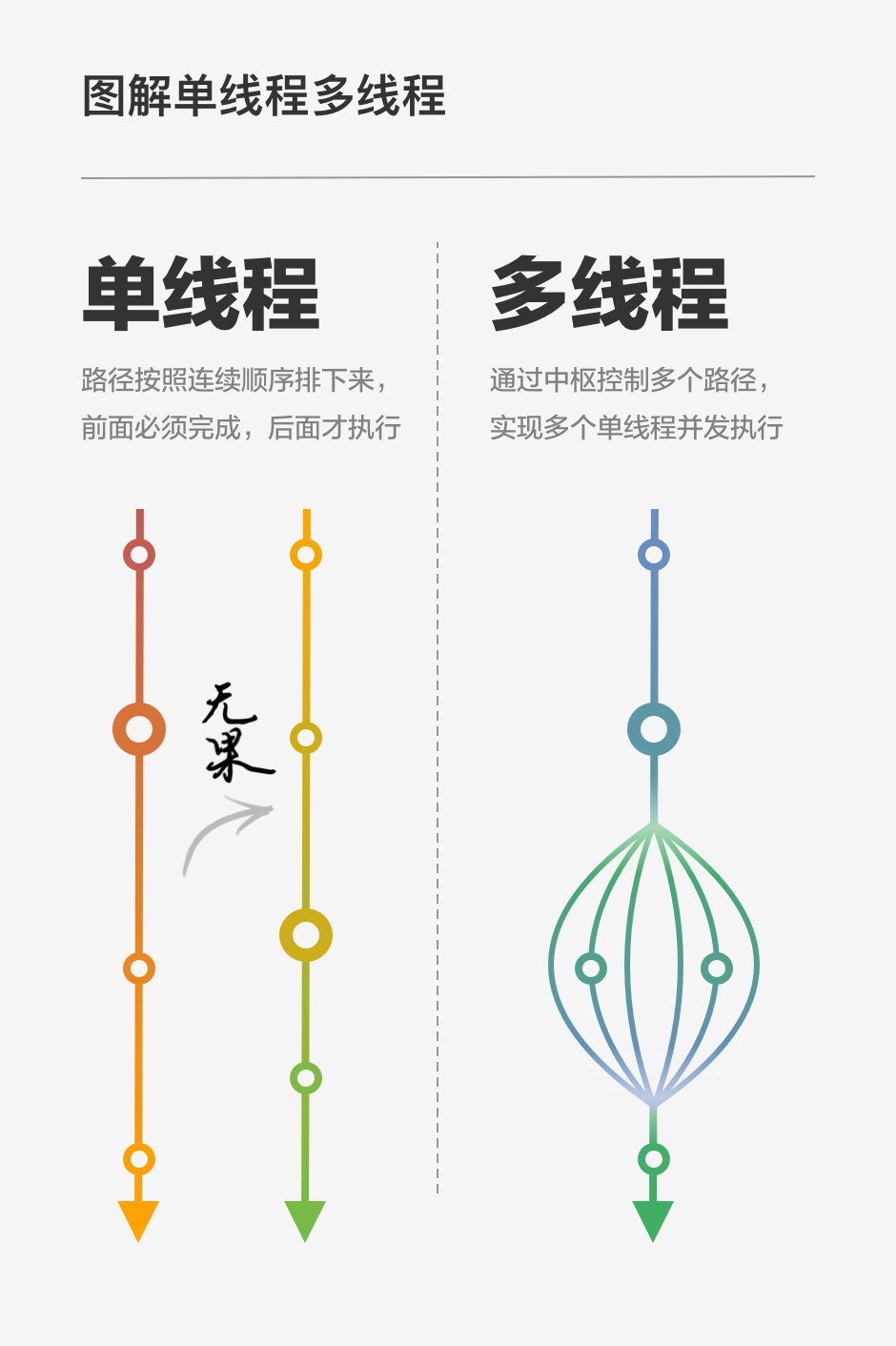
专业性上好理解,就是用户基本会被冠以「专业」之名,所以会出现很多「我以为你懂的」的设计理念;对于信息量的庞大与否,坦诚的讲,造成的原因很有可能是交互上对信息的处理不到位,反反复复进行单一流程的多次复用,导致看起来很庞大的假象,就这个问题我们展开来说说: 1. “单线程”变“多线程” B 端产品永远的主旋律都是“效率”,简化复杂流程,专注当前任务,是体验的“标准方法”;对于效率的追求我从不否认,但对方法的执行我还是持怀疑态度,打个比方 QQ 作为 C 端巨无霸级的产品一早就出现拖拽 tab 上的红点消除所有信息:
背后的故事!手机QQ的一键消除红点功能是怎么诞生的?腾讯社交用户体验设计部 YU:人类似乎天生对不对称、不和谐的事物有厌烦心理,并且想要去纠正这些“错误”,简而言之就是大家平时所说的“强迫症”。 阅读文章 >如上图所示,这个交互设计解决了把单线程的操作整合成了单个行为控制多线程操作,减少了很多劳动力的重复浪费;这么说有点绕不好理解,用图来表示估计会好理解一些:
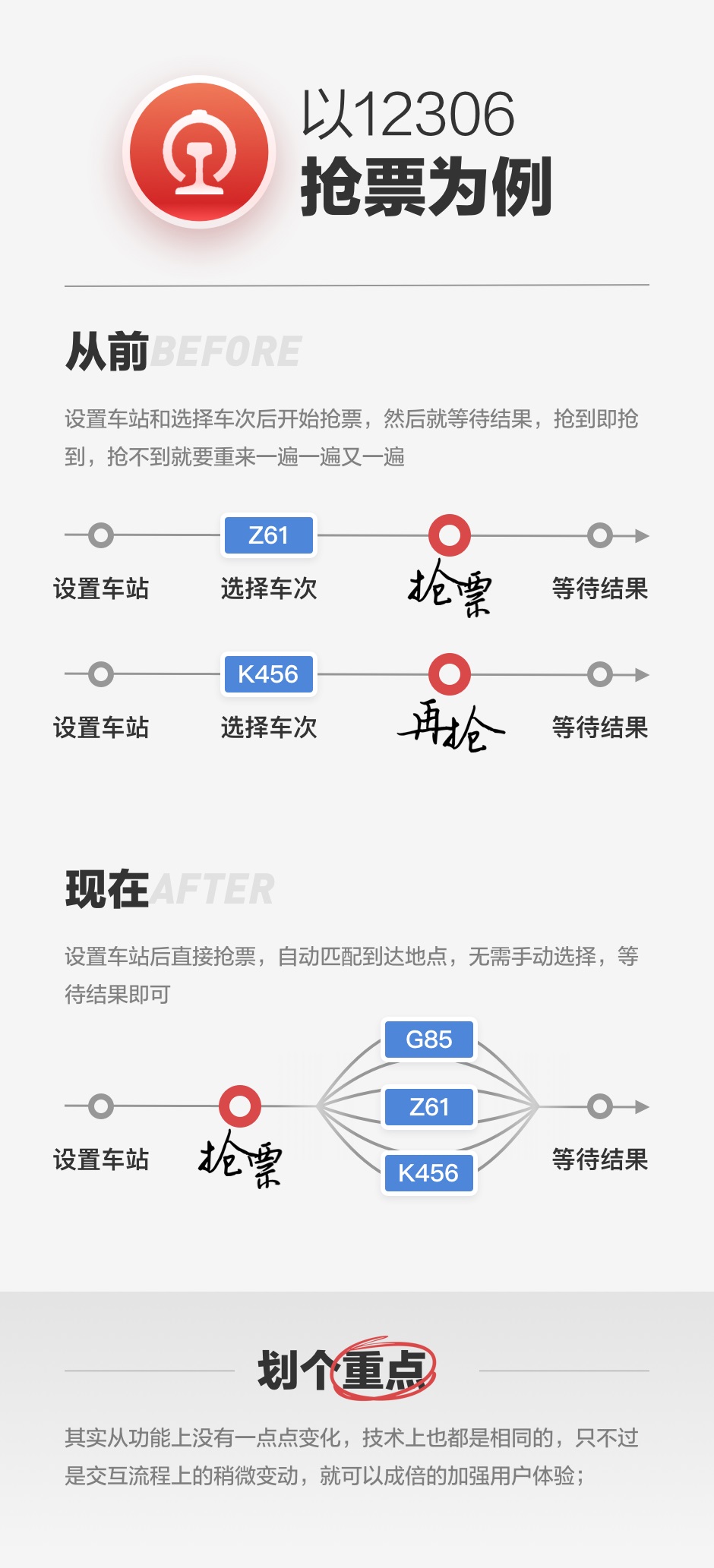
类似的产品还有 12306 的抢票,思路也大致相同,假如你是过年回家需要购票,当你盘算出车次和时间之后,是不得逐条线路抢票?抢票是帮助你规划线路,你只需要设置终点,ta 自动分流,匹配到合适的车次,这就是单操作变多线程的处理办法;
距离 QQ 的那个交互 6 年过去了,依旧没有 B 端产品可以借鉴这个思路(企业 im 的一键已读不能算哈,这个借鉴不高级),其实很多工作场景下对多线程自动化的工作需求比比皆是,比如很多企业内部上传文件的时候,上传一个等一会,且不说有多么低效,更重要的是工作的节奏遭到了破坏... 概括起来说,在某些场景下(可能是大部分)并不需要专注过程,关注结果的意义也许更大;
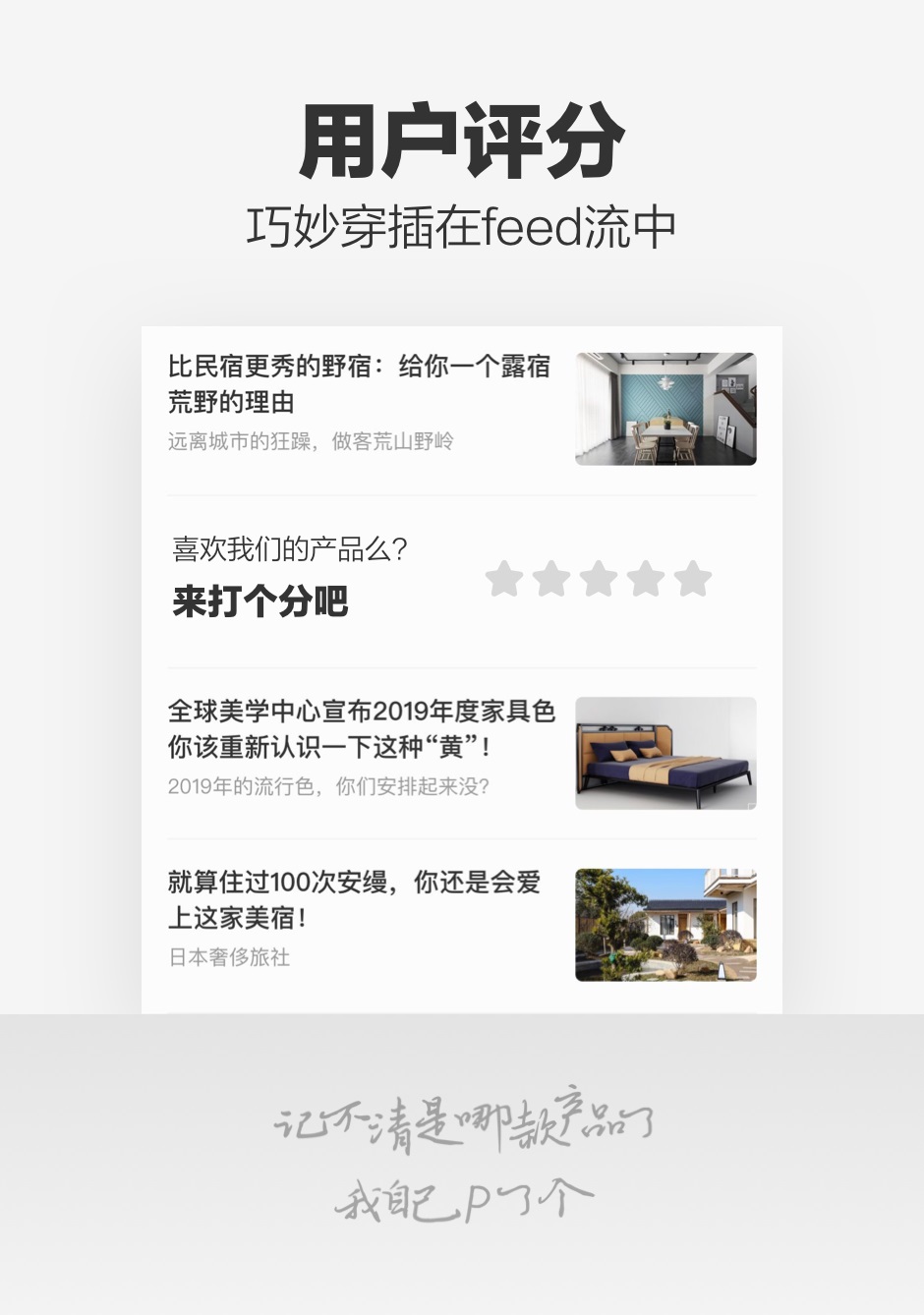
虽说打工人天下无敌,但也扛不住面面俱到,设置好工作起点和终点,分配好精力也是 B 端产品设计义不容辞的责任,其他无关紧要的过程,只要不出大的差错,就随 ta 去吧~ 2. 新手引导和用户反馈要做巧 不管是 B 还是 C 在新手引导的主流方法,基本上是上来一股脑的/倾其所有的给我展示所有功能,每次都是无奈的狂点下一步下一步;但当用了一段时间,发现功能没认全的时候...我再也找不回来新手引导了,哈,没法复现了,这尼玛应该是最糟糕的体验了吧!基于此我建议新手引导要与内容场景相结合,通过场景牵引的方式达到学习操作的目的;举个用户评分的例子:
总之减少用户试错,也必定可以极大优化用户体验。 尽管我一直坚持输出设计观点,但我发现好多朋友练就了 “一看就会,一用就废” 的日常技能,所以还是准备了一些经过我严选的模版和素材送给铁子们,希望铁子们在学会理论的同时也能手活跟上,眼高手低不可取,眼手双高真牛 B!
说明一下这个图里的文件是组件库,需要添加到 sketch 里使用~ 总结一下特殊情况影响让今年是企业产品高速发展的一年,各种各样的企业赛道号角都已经吹响,拼功能的年代已经过去,体验有可能是决定购买决策的关键点;所以在不改变功能和底层技术的情况下找到体验突破口是对业务最大的贡献;另外希望别过度迷恋所谓的行业标准方法,试着打破壁垒,站在“产品体验架构师”的角度上才能一览众山小,加油~ 欢迎关注作者微信公众号:「负能量补给站」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论