万字干货!「iOS 振动」设计与落地全方位解析

扫一扫 
扫一扫 
扫一扫 
扫一扫 写文章也像做一款产品一样,随着技术的进步、知识的迭代要进行合理的优化与更新。过去的 2 年里,移动设备的更新迭代让振动反馈有了更多的想象空间,因此本文在旧版文章的基础上做了以下修订。
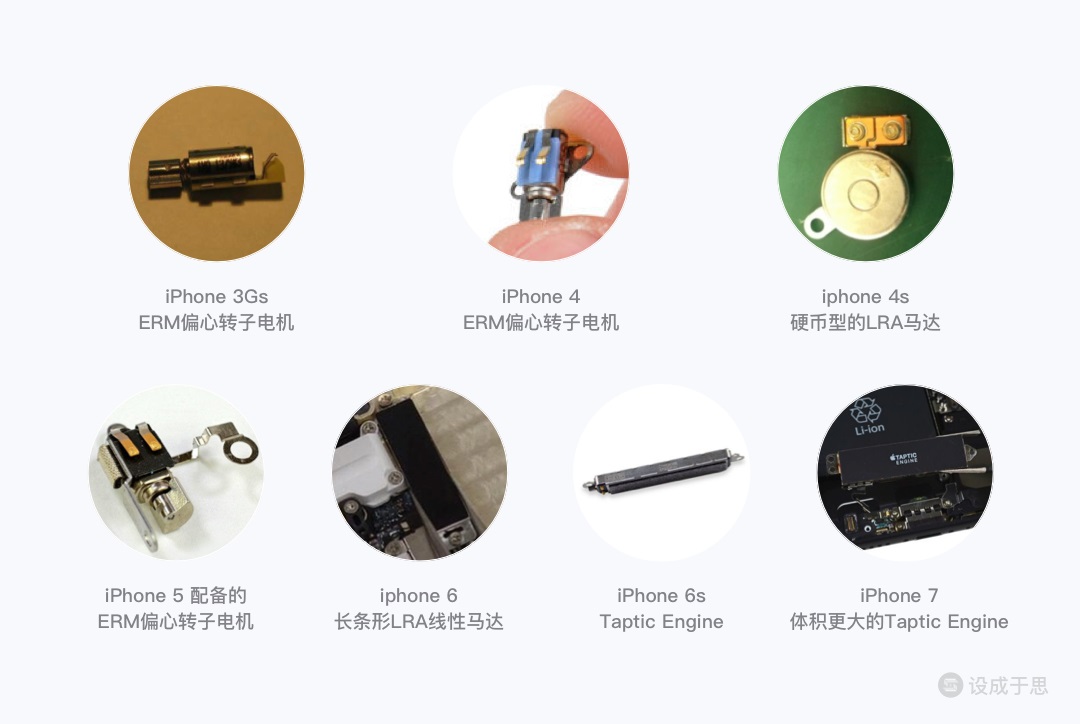
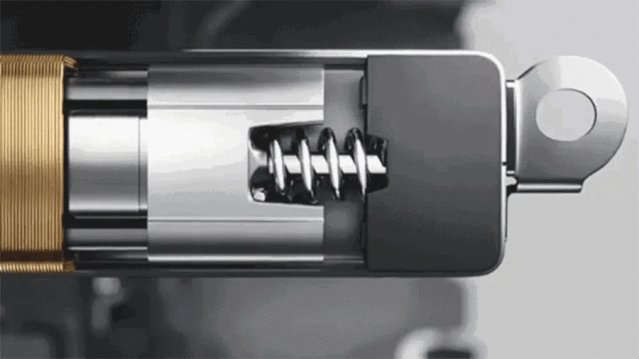
旧版文章: 用一篇超全面的干货,帮你掌握产品的「触觉设计」我们的触觉「她滑滑的,明亮着,像涂了‘明油’一般,有鸡蛋清那样软,那样嫩」,这是朱自清的散文《绿》中对梅雨潭的一段描写。 阅读文章 >我们的触觉“她滑滑的,明亮着,像涂了‘明油’一般,有鸡蛋清那样软,那样嫩”,这是朱自清的散文《绿》中对梅雨潭的一段描写。“滑”、“软”、“嫩”是对触觉赋予意蕴的独特表达,这些我们一旦听到就会在脑海里浮现画面的描述是来自于生活中无数次触觉带给我们的独特体验。 在人体的五种感觉中,触觉与其他感觉相比与我们身体的接触面更广,人体全身上下都是触觉信号的接收器。尽管如此,人类的触觉能够传递的信息是有限的,通常只有视觉信息的 1 %。不过,触觉给人类带来的情感体验又是不可或缺的,如果没有它的存在,我们在日常生活中与现实物体互动的过程将变得索然无味。科技产品也是如此,无论是 VR 体感游戏机还是日常使用的手机,通过振动带来的触觉反馈起到了画龙点睛的作用。 iPhone 的振动模块软件的体验升级需要依赖硬件的不断迭代。iPhone 的振动体验一直被用户赞叹不已,这源自于与苹果对用户体验的极致追求,即使在大多数用户看来无关痛痒的振动功能,苹果也一直进行不断升级迭代,提高振动模块的性能,带来更舒适的体验。 在 iPhone 振动模块的升级过程,苹果不断增大振动模块体积,从转子马达到线性马达的更新换代让震感越来越细腻,如下图所示。
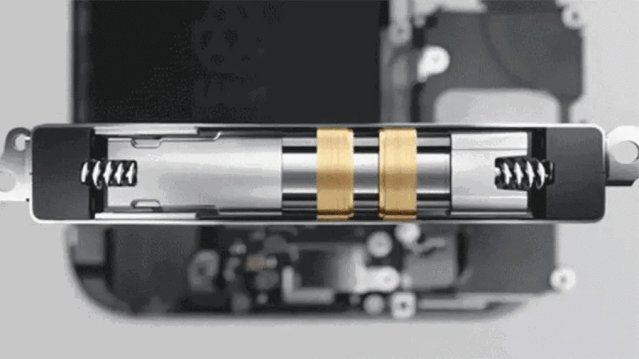
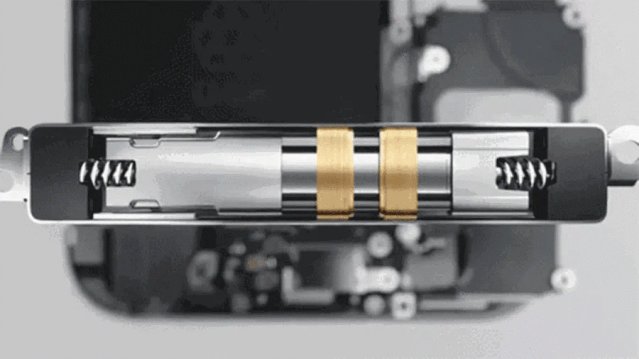
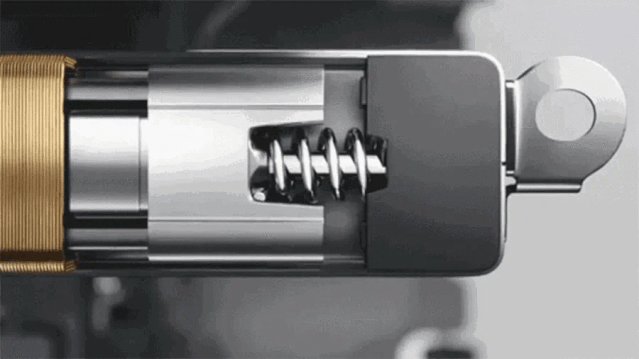
△ 上图内硬件图片来自知乎用户「云子可信」 直到后来,iPhone 7 / 7 plus 上全新线性马达 Tapitic Engine 问世,iOS 10 的振动接口向开发者开放,如此高配置的线性马达提供的细腻反馈不但使 iOS 系统更具科技与艺术的融合之美,而且赋能了大量第三方应用使用振动反馈来提高产品体验。 可能有些读者会疑惑,全新的 Tapitic Engine 振动模式和以往有什么不同之处呢?我们先回忆一下在以往各种手机的振动给我们带来的体验,基本都是嘈杂的声音加上酸麻的手感,体验非常拙劣,而 Tapitic Engine 实现了在不发出声音的情况下提供更细腻舒适的振动体验,如下图。
另外振动给我们另一个负面影响就是其干扰性太强,大多数其他手机提供的振动并没有进行时间和强度的分级,这带来的问题是无论在何种场景下,手机都会给我们同样的振动反馈,没有进行任何场景的细分。比如对于危险操作可能需要时长久强度大的反馈,而一些轻量化的提示只需要轻微的振动即可,但是由于硬件的限制,大部分安卓手机都是一视同仁,而拥有 Tapitic Engine 的 iPhone 则可以定义多种不同的强度,还可以穿插强度使用模拟更多场景,后文会详细介绍相关应用。 安卓手机的振动模块刚才提到,绝大多数的安卓机型不可以对振动的强度进行自定义,因此不管在系统软件还是第三方软件中,如果场景需要振动辅助,基本都是振动到手麻的一声“嗡”就不了了之了。只有少数有极客精神的安卓厂商会在振动体验上不遗余力,向苹果看齐,但由于大部分第三方应用开发者难以针对各个安卓机型不同的硬件振动模块进行适配,所以大部分安卓机型上的第三方 App 如果需要振动都是调用单一强度,仍然未对振动强度做场景细分,体验依然不尽人意。 触觉设计的用途尽管触觉传递的信息远远少于视觉和听觉,但我们通常也不会将触觉作为传递信息的主要手段,我们只将其作为视觉反馈和听觉反馈的一种补充和配合。电子设备的振动模块产生的触觉反馈,可以有效提高交互的易感知性,并赋予产品生命力,增强用户的情感化体验。一般来说,信息传达和模拟现实是它主要的用途,接下来将一一介绍。 1. 信息传达振动反馈所能够提供的信息是非常少量的,但是在一些特殊场景中,它又存在着不可或缺的作用。在信息传达的用途中,振动反馈通常有两种功能:提示操作的结果是否发生;隐喻操作结果的性质。 提示操作的结果是否发生 在一些特殊的场景中,通过视觉和听觉产生的信息可能不足够或者无法及时传递给使用者,此时就需要通过振动反馈来传递信息,告知操作者操作的结果是否发生。 例如在车载软件的设计中,需要考虑到:1.操作者无法将视觉注意力集中于界面上;2.道路环境中存在各种嘈杂的噪音干扰。基于以上两点,驾驶者无法及时通过获取视觉和听觉信息去了解操作的结果是否发生,比如按钮是否被触发。此时通过振动产生的触觉信息就可以弥补视觉和听觉信息的不足。
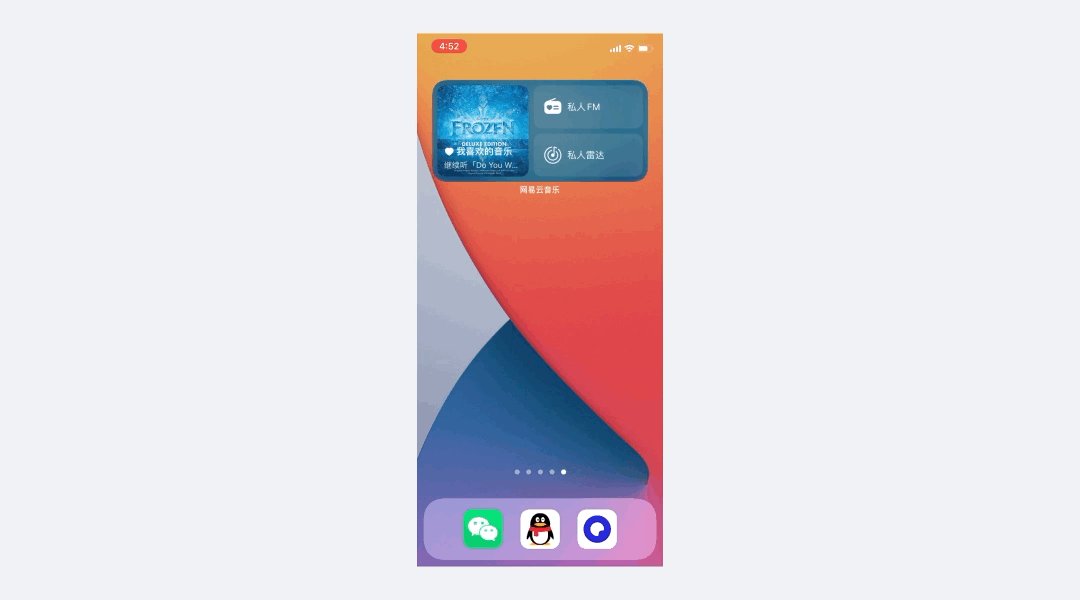
当然,振动反馈的接受者不一定是操作者,比如手机来电和微信新消息的振动反馈可以在静音或过于嘈杂的环境中保证接收者能够获取来电提示。 再比如 iPhone 从底部上滑后不松开手指一定时间后调出后台 App 进程,界面左边会出现后台 App 移入的视觉反馈,同时会产生振动反馈一同告知用户进程页面已经触发,可以在此时松开手指了。
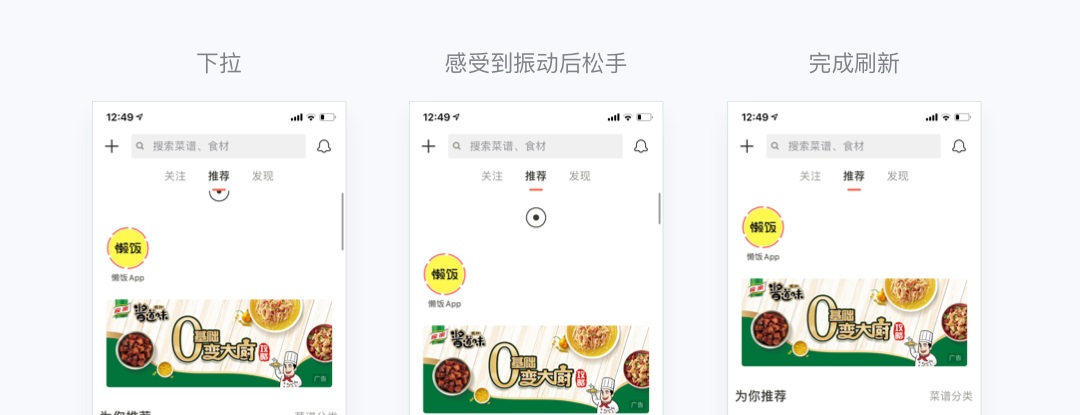
再比如很多产品的下拉刷新都从之前的文字提示改为了振动提示。当用户下拉的距离到达临界值并触发振动后,用户感受到振动后松手就刷新了,而不用再使用“继续下拉刷新、释放刷新”等冗余的文案来提示用户,如下图的下厨房应用。
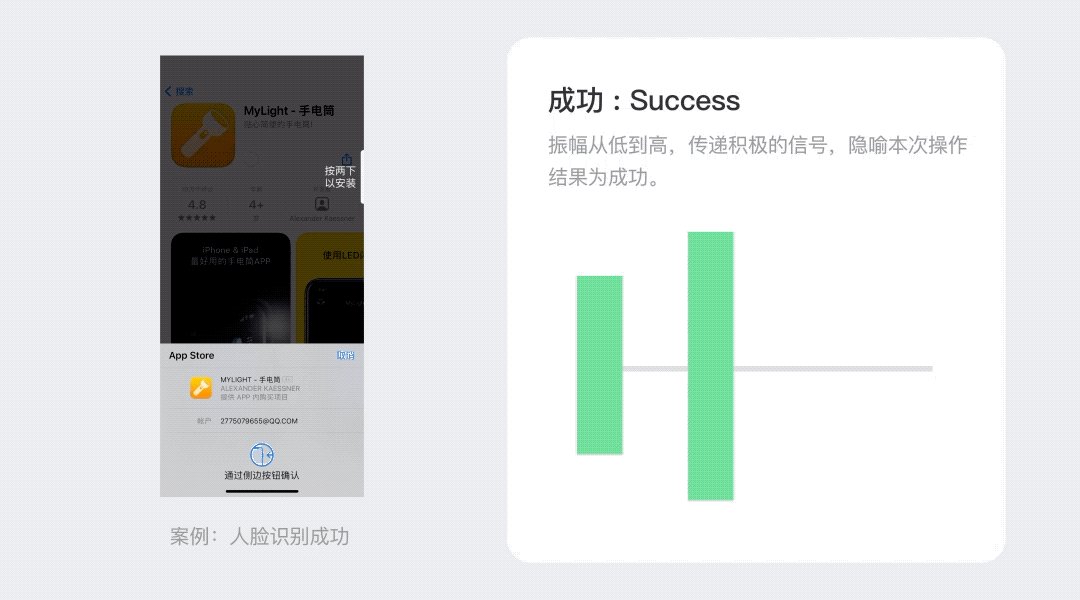
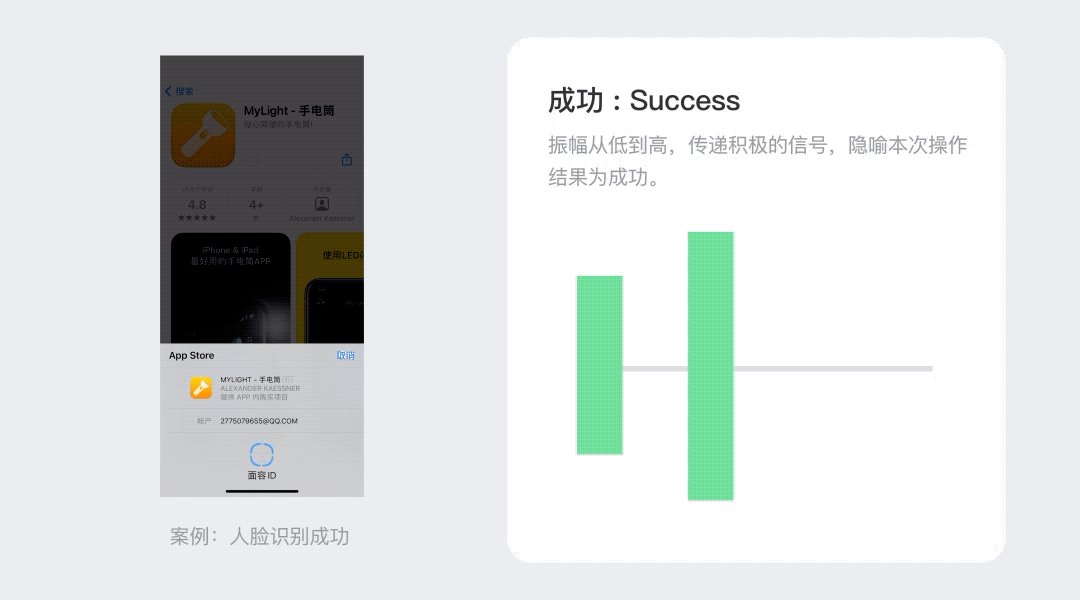
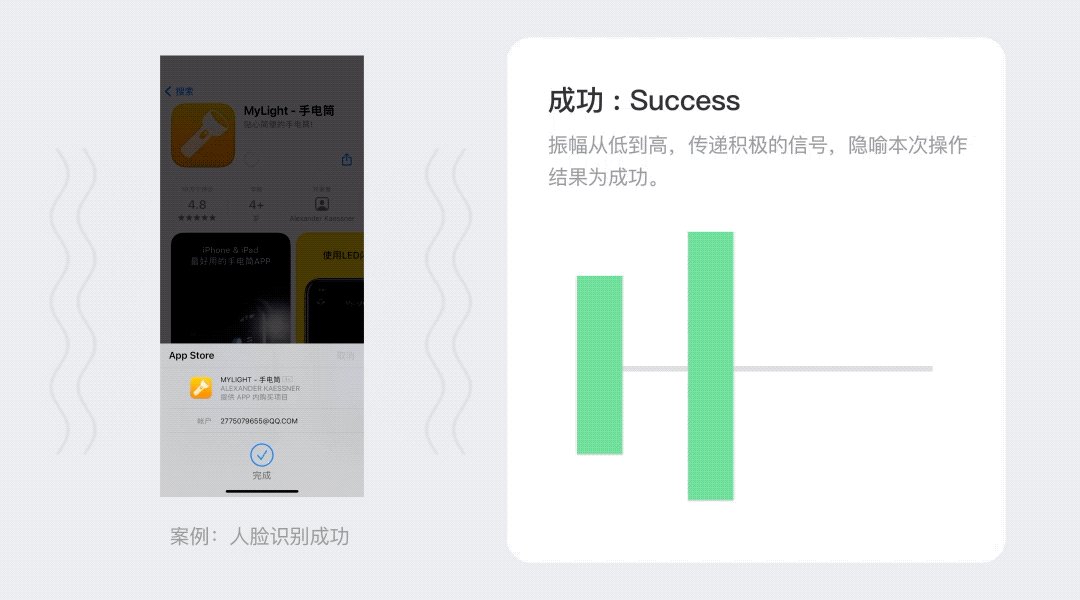
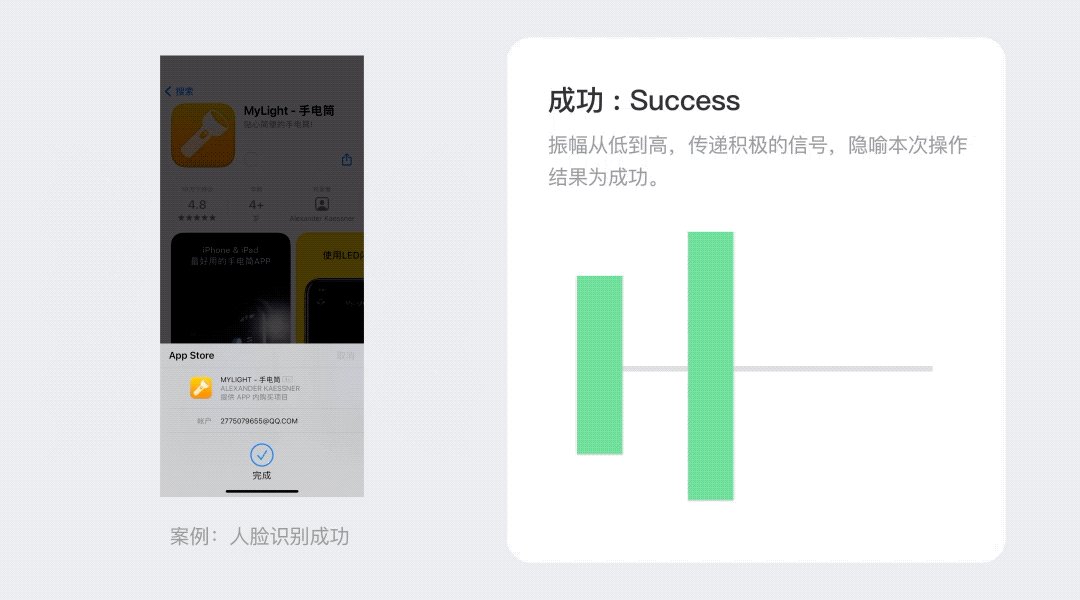
隐喻操作结果的性质 在一次振动反馈中,振幅和频率不同的变化会建立不同的物理隐喻,从而给操作者不同的感受。比如 iOS 中内置一个默认的 API 预设了 成功、失败、警告 三种振动反馈,分别对应结果的性质。 成功:Success。振幅从低到高,传递积极的信号,隐喻本次操作结果为成功。案例:人脸识别成功。
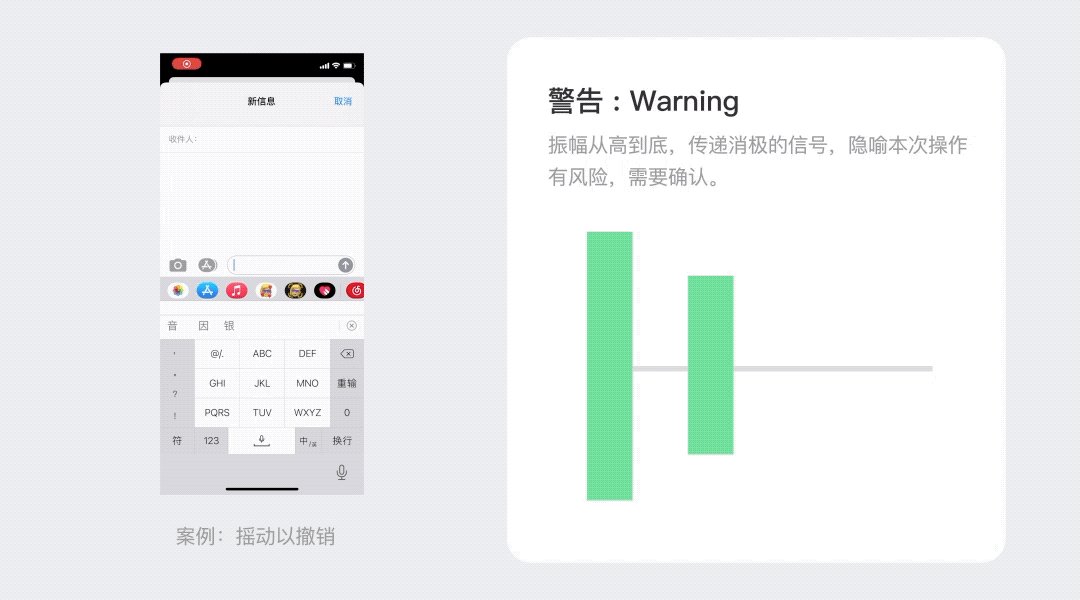
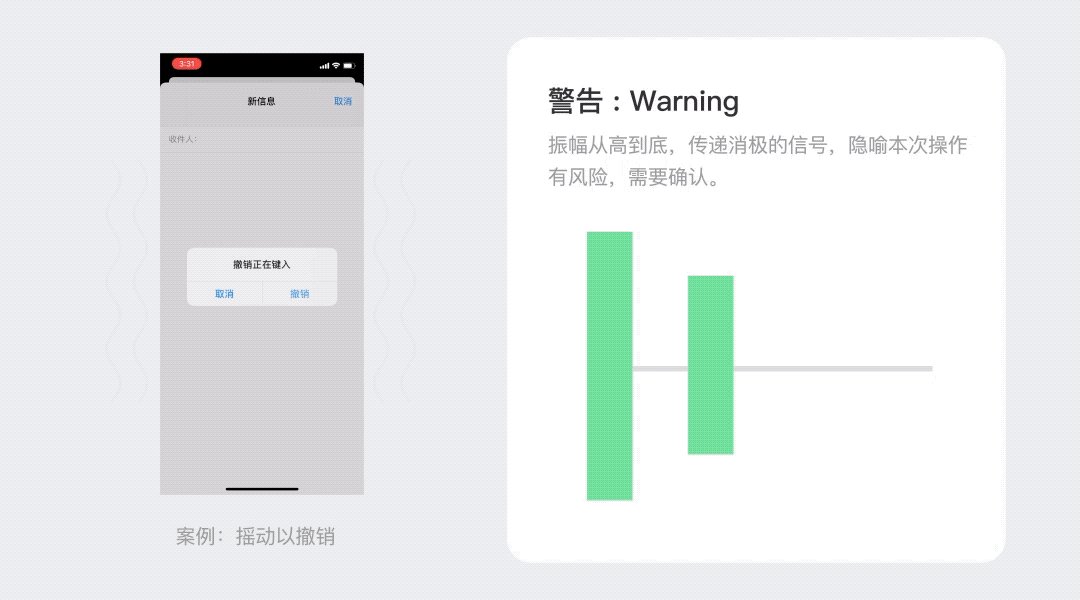
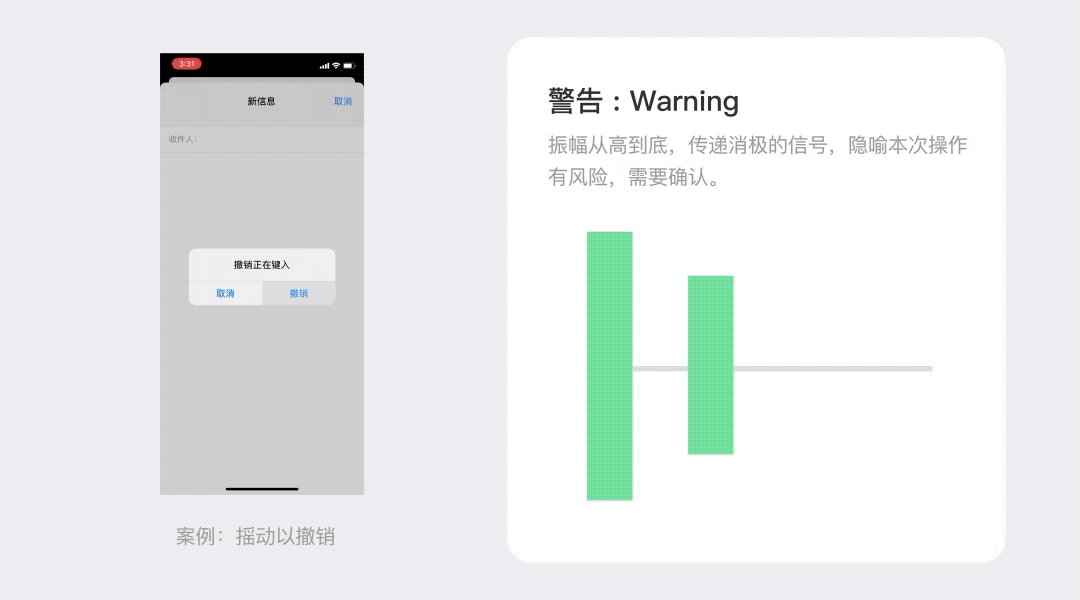
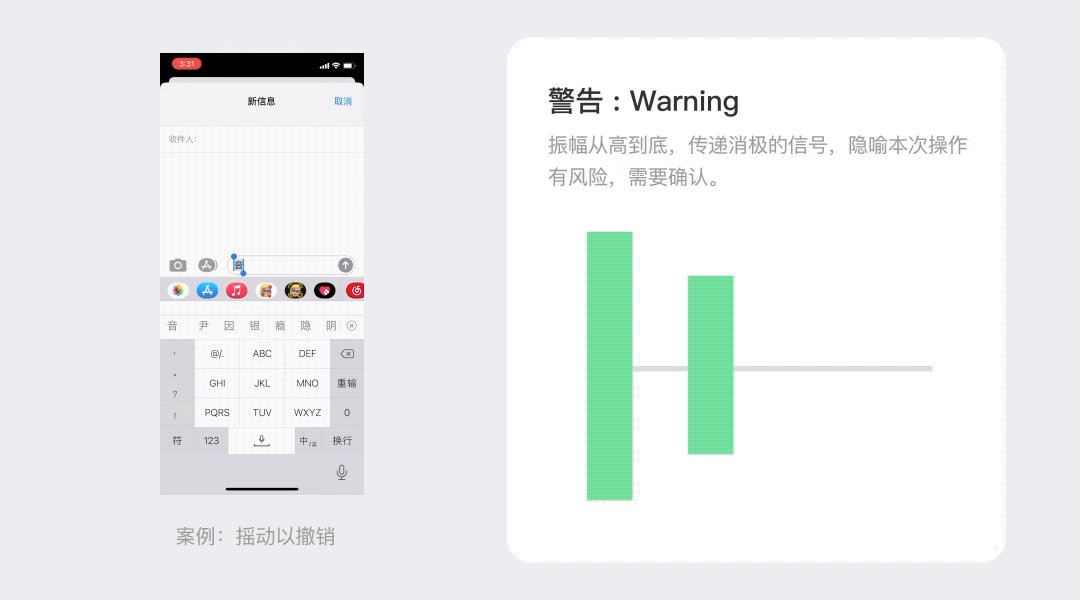
警告:Warning。振幅从高到底,传递消极的信号,隐喻本次操作有风险,需要确认。案例:摇动以撤销。
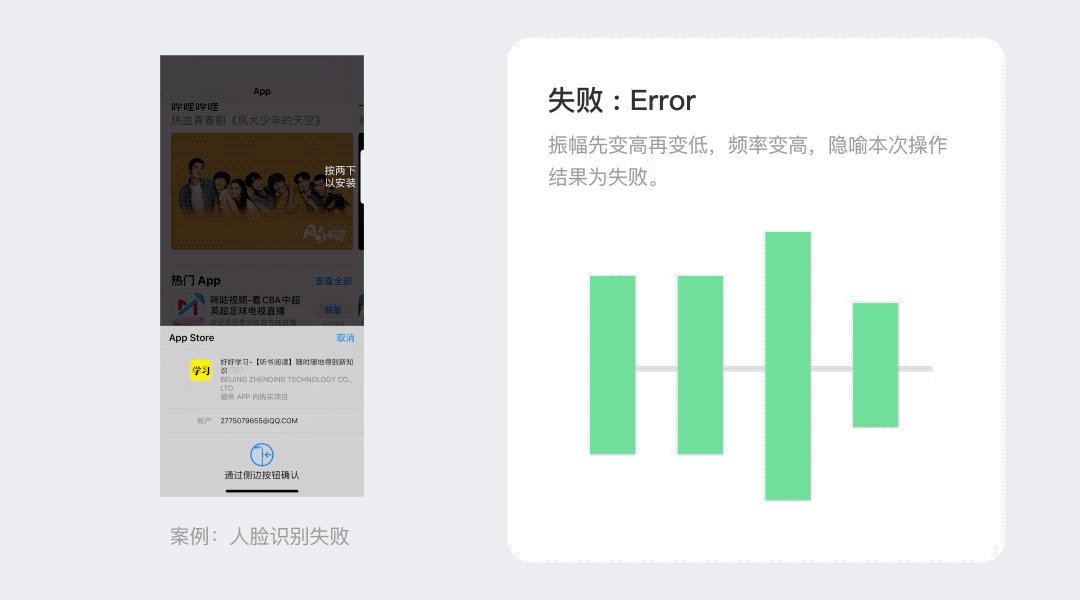
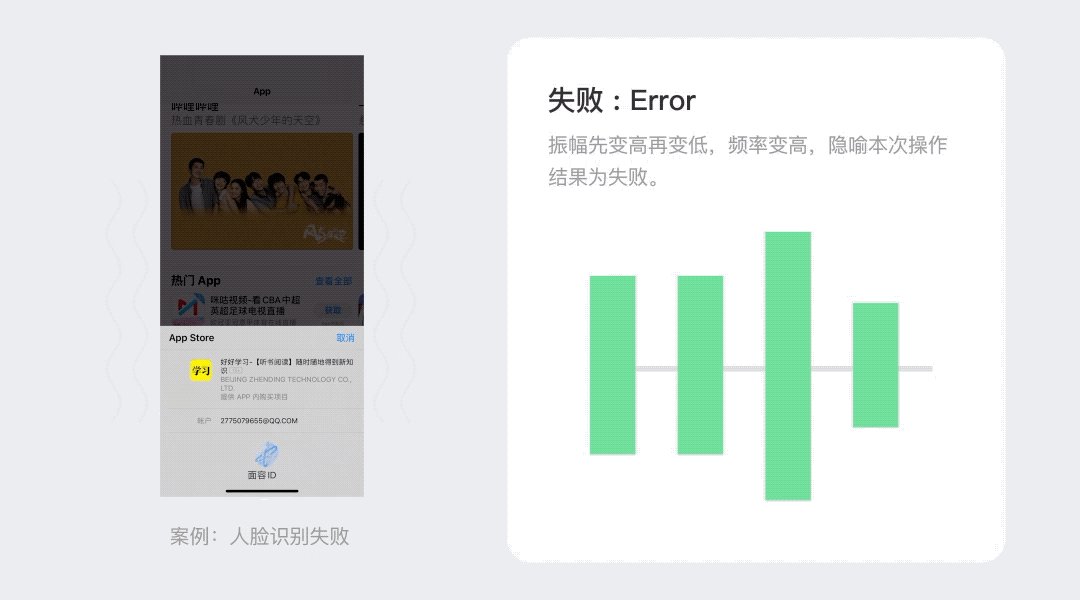
失败:Error。振幅先变高再变低,隐喻本次操作结果为失败。案例:人脸识别失败。
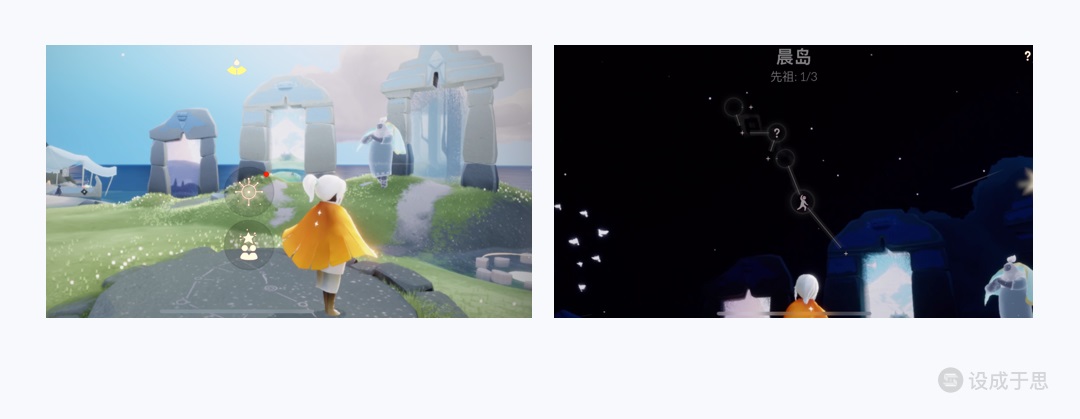
由于在 iOS 中这个 API 的广泛应用已经让用户将操作结果性质与振动类型建立了联系,因此很多 iOS 端的游戏中会直接调用这个 API 去表现操作结果的性质。以我近期在玩儿的《光遇》为例,成功触发查看关卡按钮后会有「成功:Success」的振动反馈,
当翅膀的能量耗尽后继续点击飞行按钮会有「失败:Error」 的振动反馈。
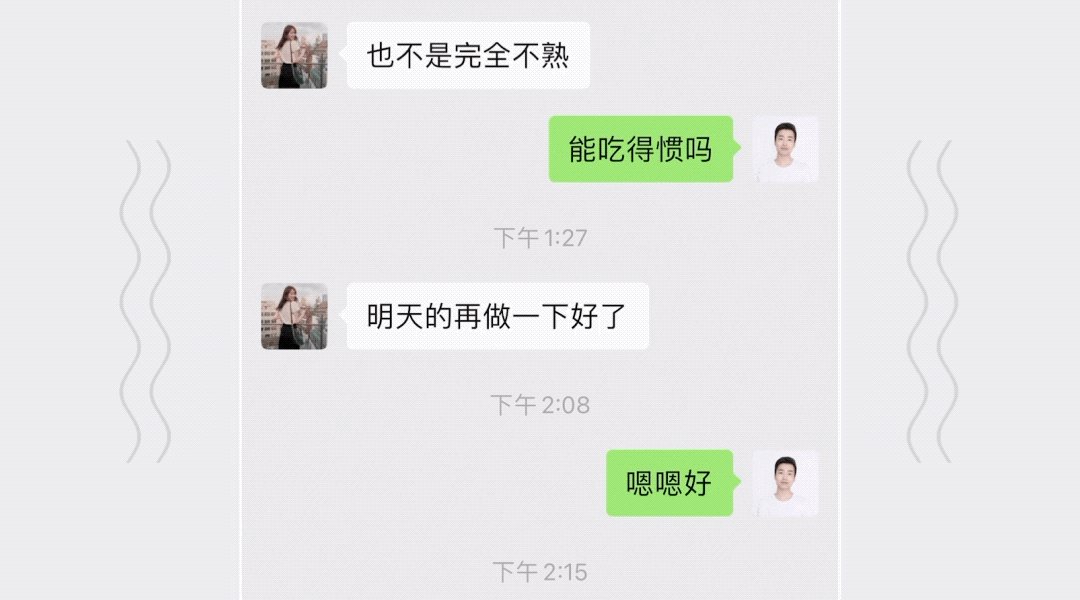
2. 模拟现实人们容易对自己熟悉的事物产生好感。在产品设计中,我们经常使用现实生活中常见的视觉形象和声音进行隐喻关联,与用户建立情感连接。触觉也不例外,日常生活中各种各样的现实物体都会给我们带来不同的触觉感受。电器按钮的阻尼感、节日烟花爆炸传递的震感、拨动齿轮带来的摩擦感等等都是我们与现实世界之间的触觉交互。振动反馈可以充分地模拟并给我们带来逼真的触觉体验。 在微信聊天页中,双击头像触发拍一拍功能后,伴随着头像左右抖动会产生相应的振动,视觉和触觉的配合让整个交互流程更加生动。
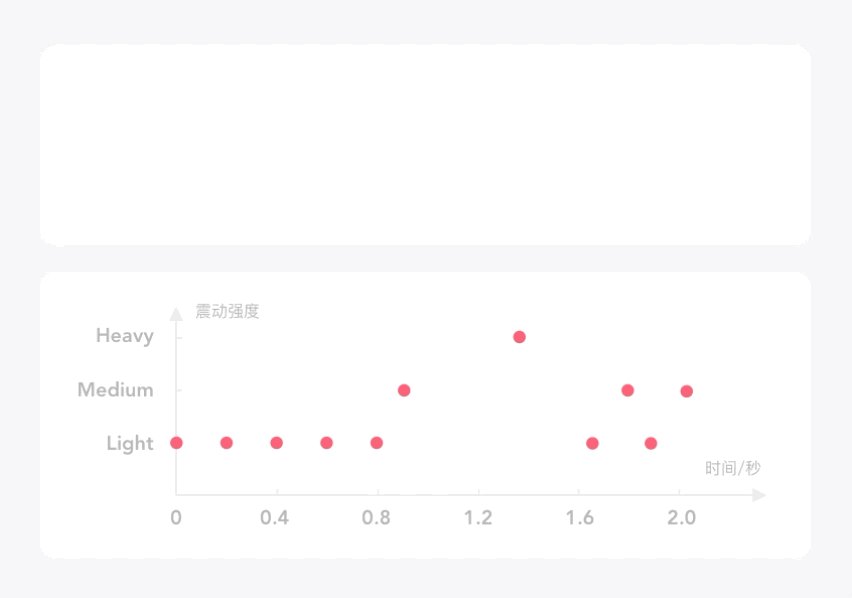
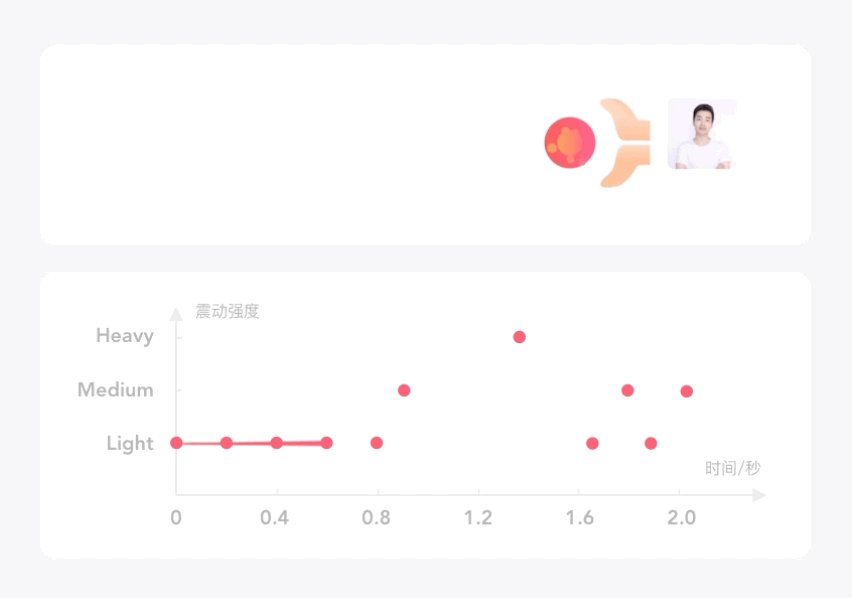
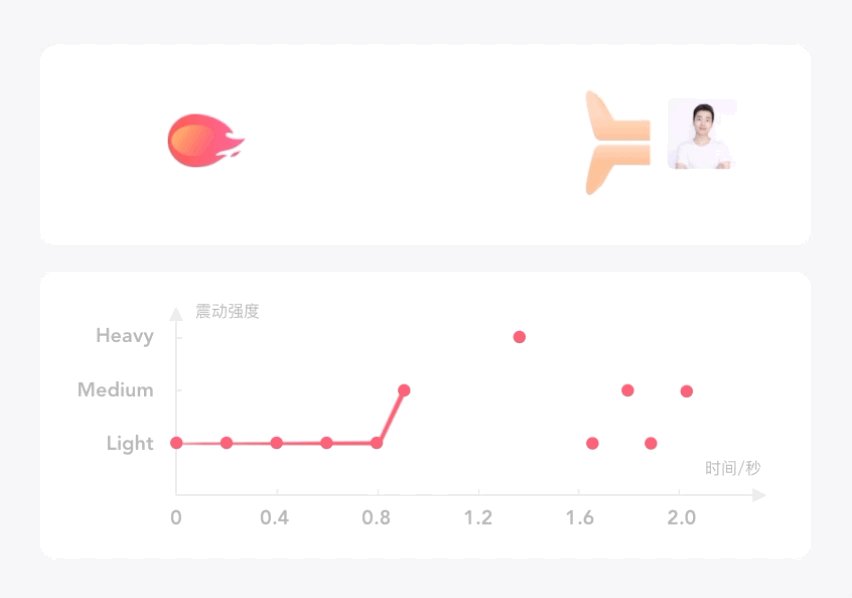
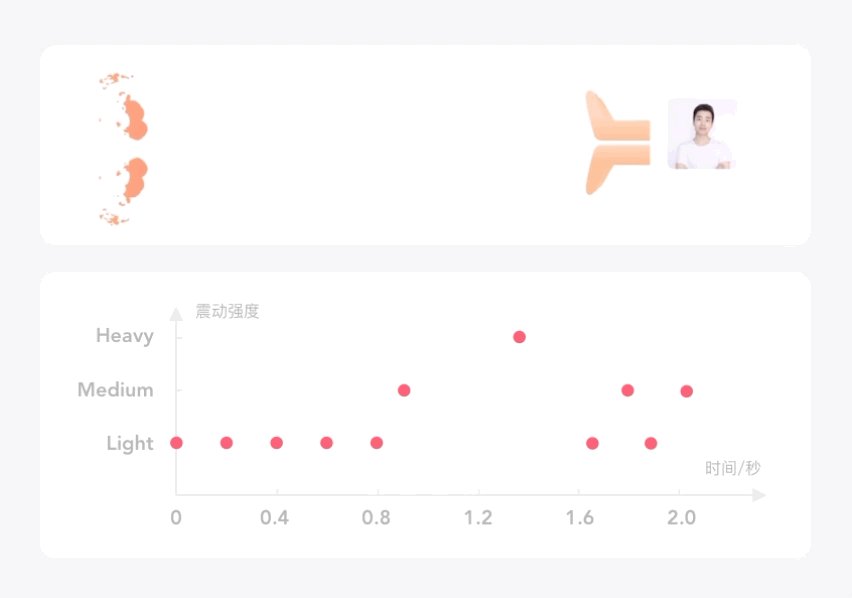
为了研究不同产品上振动带来的反馈感受,我体验了很多产品,但论将振动反馈运用到极致的,不得不提 QQ 的戳一戳功能,它振动的时间节点、强度与每一帧的动画效果是匹配的,其设计团队的匠心独具可见一斑。为了直观地让大家感受振动变化,以戳一戳中的「放大招」为例制作了效果图给大家展示大概的振动强度随时间变化过程。下图中,动画的过程可以拆解为大招的能量收集、大招发射、大招撞墙、屏幕摇晃,分别对应不同的振动强度,使得体验极为真实和令人惊喜。
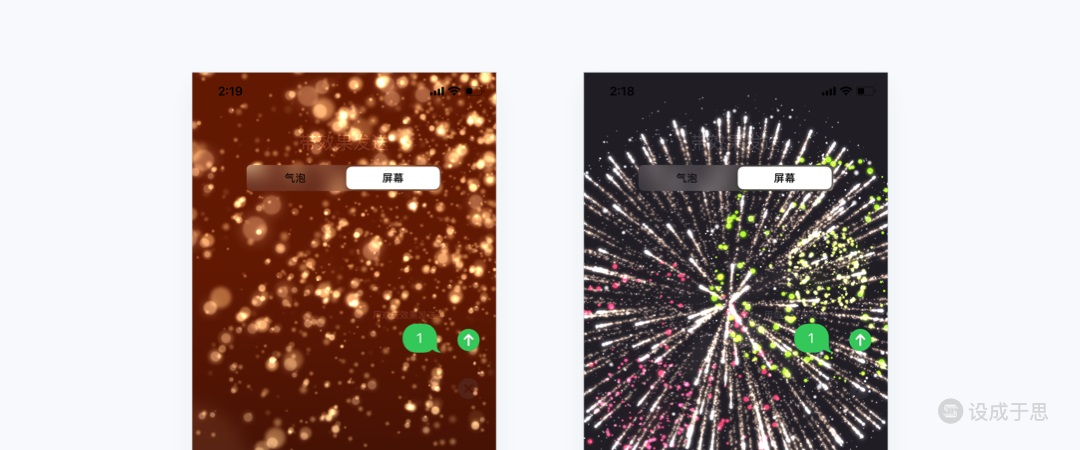
当我们使用 iMessage 发送短信时,如果选择了烟花特效,在短信发出的一瞬间,全屏幕就会布满骤然绽放的烟花。更令人惊喜的是,线性马达在此时进行大大小小的振动模拟出烟花的爆裂感,仿佛烟花就是在我们手里绽放一般。
不仅仅是上述案例,通过振动带来的触觉反馈在应用设计层面给我们带来了巨大的想象空间。枪击,抛硬币,鼓点,齿轮,等等等等,再加上视觉和听觉的配合,更是带给了用户身临其境的体验。 设计与落地看完了上文介绍的振动反馈的应用,大家一定觉得十分有趣,但是对于我们设计师来说,如何设计和落地才是最重要的。那么接下来就让我们看看我们有哪些已知工具可以帮助我们吧! iOS 提供了许多拥有特定默认值的振动反馈 API,每个 API 之间的区别在于振幅、频率或间隔时间,每个 API 中又有不同的类型,每个类型在振幅、频率或间隔时间上又有着微妙的差别,我们可以通过调用合适的 API 选择恰当的类型从而满足不同的场景需要。在 2019 年 6 月的苹果开发者大会上,iOS 新推出了新的 API:Core Haptics,它支持开发者自己定义振幅和频率,从而为用户带来更加多样化的触觉体验。(后文将以默认值 API 和自定义 API 区分两者。) 因此在考虑为某个功能的交互添加哪种类型的振动反馈时,我们可以选用默认值 API 或自定义 API。下面将介绍这两类 API 并展示如何设计和落地。 1. 默认值 API默认值 API 穷举 默认值 API 为我们提供了许多不需要我们自己去调整振幅和频率的振动选项。随着系统的更新,iOS 提供的默认值 API 一直在增加,但是每个 API 的适配机型、适配系统都不是完全一样的。我们要根据覆盖的系统和机型的需求选用最合适的那一款 API,然后再根据场景去选用 API 中合适的类型。下面我将穷举出 iOS 现有的所有提供默认值振动的 API。如果仅仅是将 API 展示出来,并不能帮助大家感受其中不同振动类型的具体感觉,因此我也将该 API 的特定振动等级在哪个主流 App 中的哪个功能中应用过也会罗列出来,如果大家想要感受某个 API 中某个类型的振动等级,打开相应的 App 体验一下即可。选择合适的 API 和类型后将相应的 API 名称和类型的代号告诉开发就可以实现无缝落地了,再也不会出现让开发加个振动,结果开发做出的效果和我们设计师自己想要的完全不一样的情况。
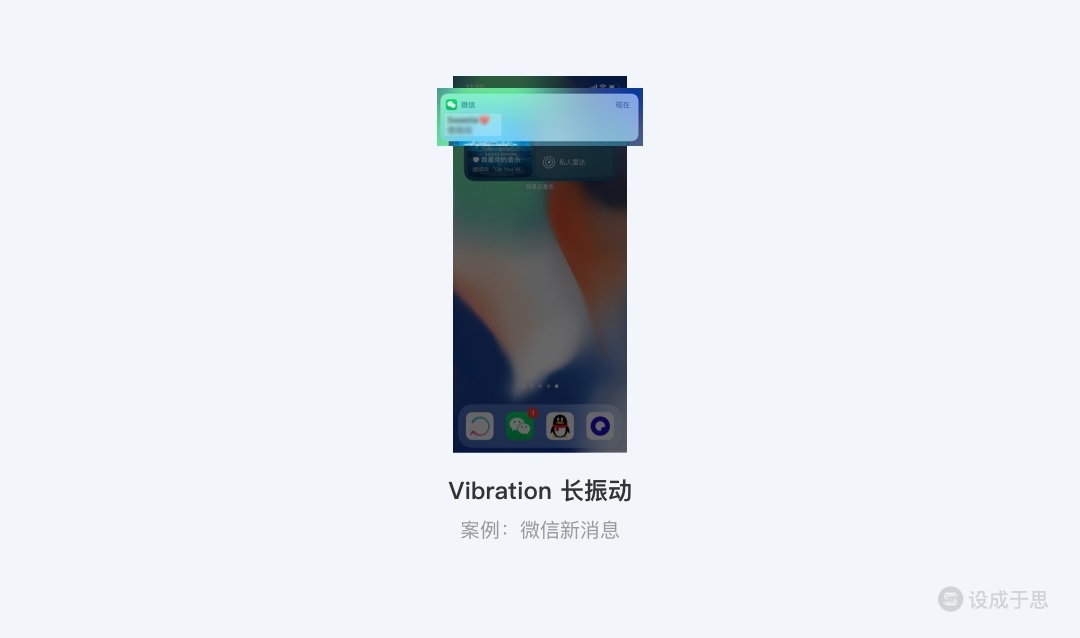
AudioServicesPlaySystemSound(kSystemSoundID_Vibrate); 简介:历史最悠久的 API,高频率持续 1s 的振动,常用于消息通知; 适配:全部苹果手机机型和全部系统版本; 案例:微信新消息通知。
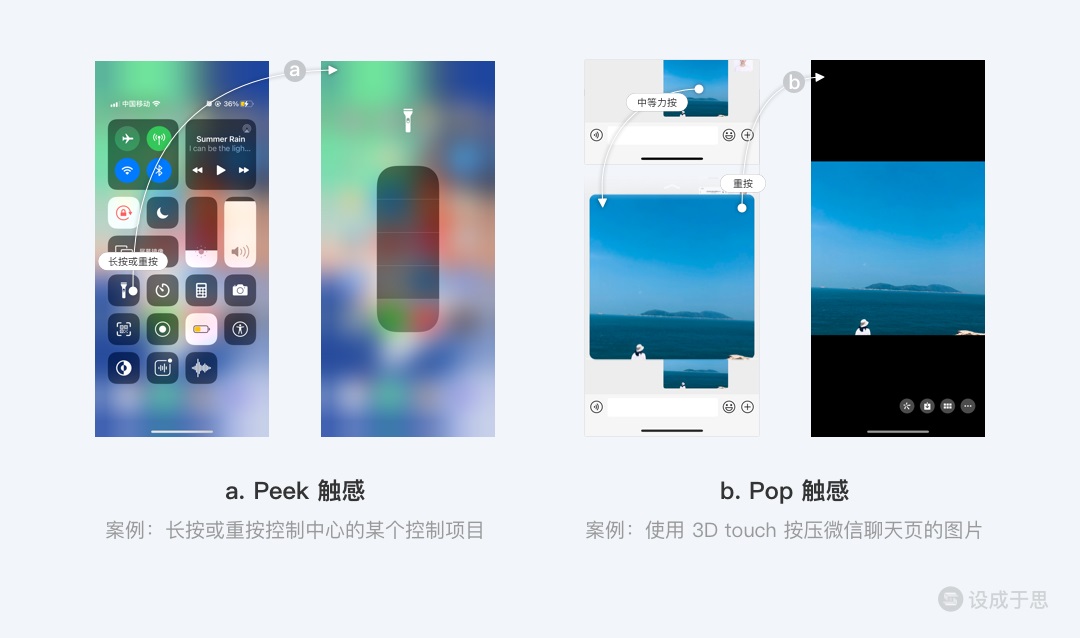
Peek 触感:AudioServicesPlaySystemSound(1519); Pop 触感:AudioServicesPlaySystemSound(1520); 三次连续短振(三次 Peek 触感连续振动):AudioServicesPlaySystemSound(1521); 特点:常用于 3D touch 中,Pop 的震感略强于 Peek; 适配:只支持 iPhone 6s 及以上机型,如果机型不支持将不振动; 案例:长按或重按控制中心的某个控制项目;微信的情景菜单放大为页面;暂无案例。
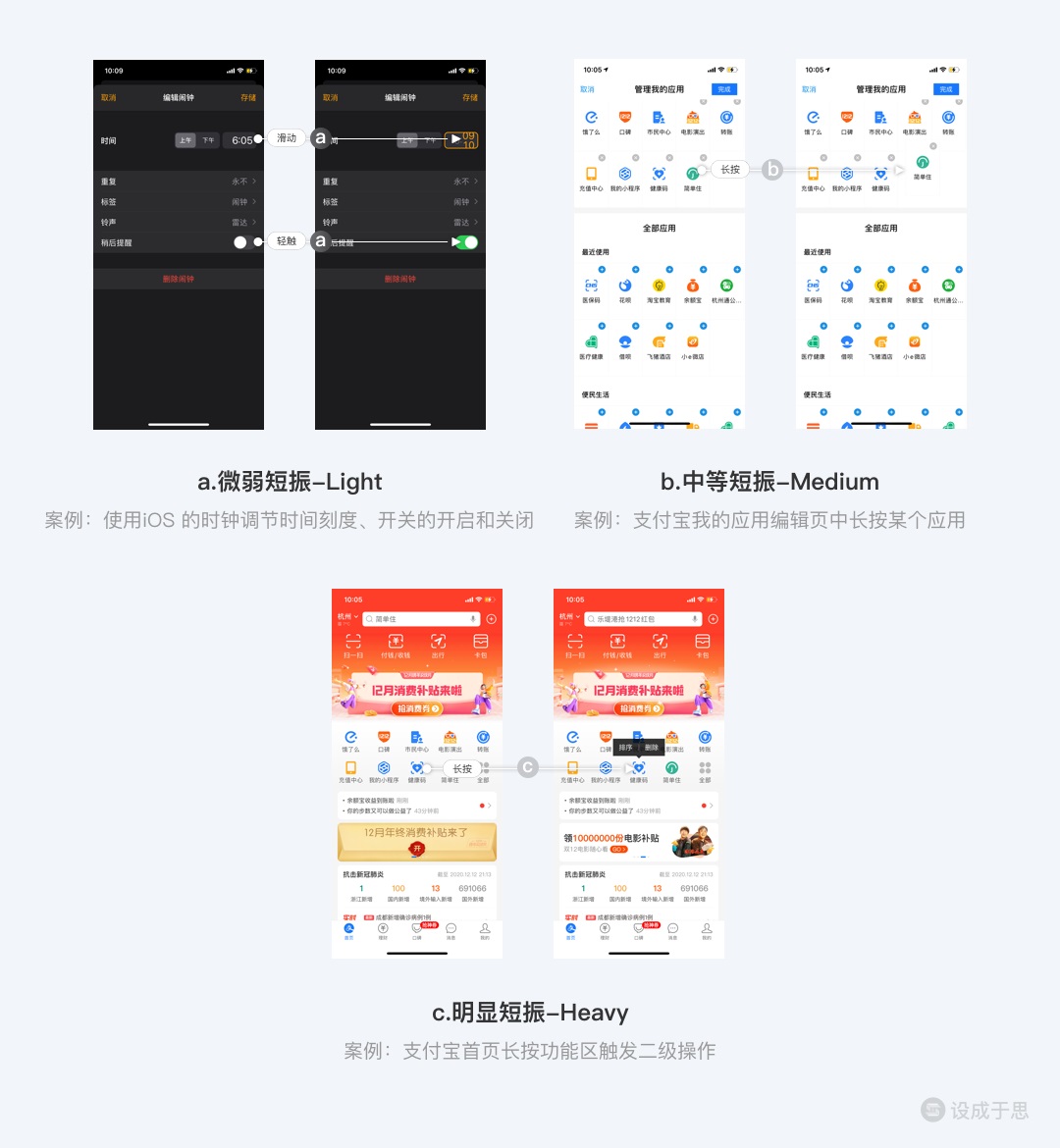
微弱短振-Light(表示较小的界面元素的物理碰撞或互动时) UIImpactFeedbackGenerator *generator = [[UIImpactFeedbackGenerator alloc] initWithStyle: UIImpactFeedbackStyleLight]; [generator prepare]; [generator impactOccurred]; 中等短振-Medium(表示中等大小的界面元素的物理碰撞或互动时) UIImpactFeedbackGenerator *generator = [[UIImpactFeedbackGenerator alloc] initWithStyle: UIImpactFeedbackStyleMedium]; [generator prepare]; [generator impactOccurred]; 明显短振-Heavy(表示较大的界面元素的物理碰撞或互动时) UIImpactFeedbackGenerator *generator = [[UIImpactFeedbackGenerator alloc] initWithStyle: UIImpactFeedbackStyleHeavy]; [generator prepare]; [generator impactOccurred]; 特点:常用于下拉刷新和手势反馈; 适配:只支持 iPhone 7 及以上机型且系统需 iOS 10 及以上,如果机型或系统不支持将不振动; 案例:使用 iOS 的时钟调节时间刻度、iOS 开关控件的开启和关闭;支付宝我的应用编辑页中长按某个应用;支付宝首页长按功能区触发二级操作。Heavy 与 3D touch 振感中的 Peek 极为接近,使用 Peek 的案例换用 Heavy 也是可行的;
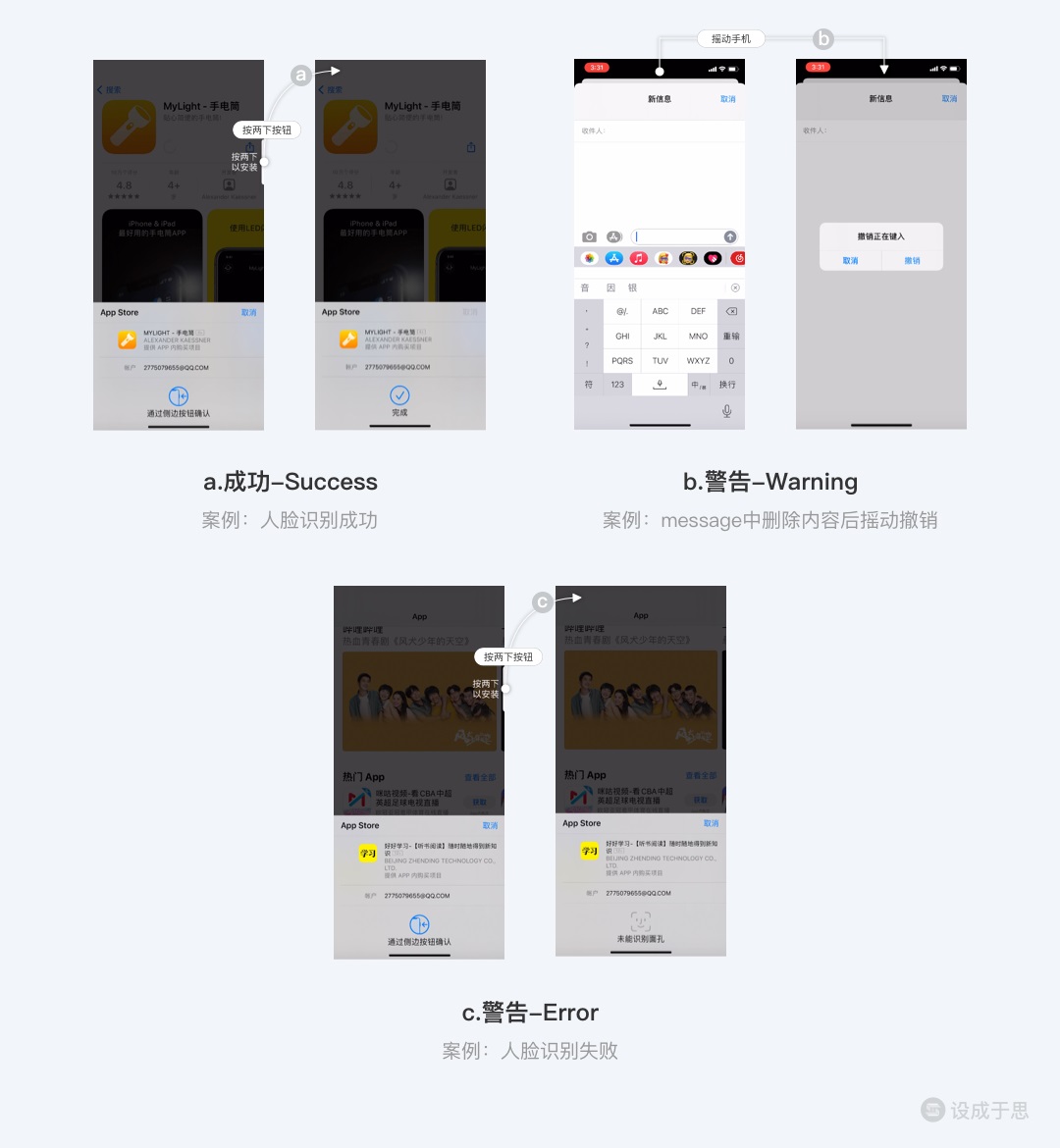
成功-Success(表示一个任务或行为的完成) UINotificationFeedbackGenerator *notificationFeedbackGenerator = [[UINotificationFeedbackGenerator alloc] init]; [notificationFeedbackGenerator notificationOccurred:UINotificationFeedbackTypeSuccess]; 警告-Warning(表示进行一个任务或行为时产生了警告) UINotificationFeedbackGenerator *notificationFeedbackGenerator = [[UINotificationFeedbackGenerator alloc] init]; [notificationFeedbackGenerator notificationOccurred:UINotificationFeedbackTypeWarning]; 失败:Error(表示一个任务或行为的失败) UINotificationFeedbackGenerator *notificationFeedbackGenerator = [[UINotificationFeedbackGenerator alloc] init]; [notificationFeedbackGenerator notificationOccurred:UINotificationFeedbackTypeError]; 特点:此 API 的三个类型都是连续振动多次,常应用于成功、警告、失败的场景; 适配:只支持 iPhone 7 或更新款机型且系统需 iOS 10 或以上,如果机型或系统不支持将不振动; 案例:人脸识别成功;摇动撤销;人脸识别失败、锁屏后输入密码错误。
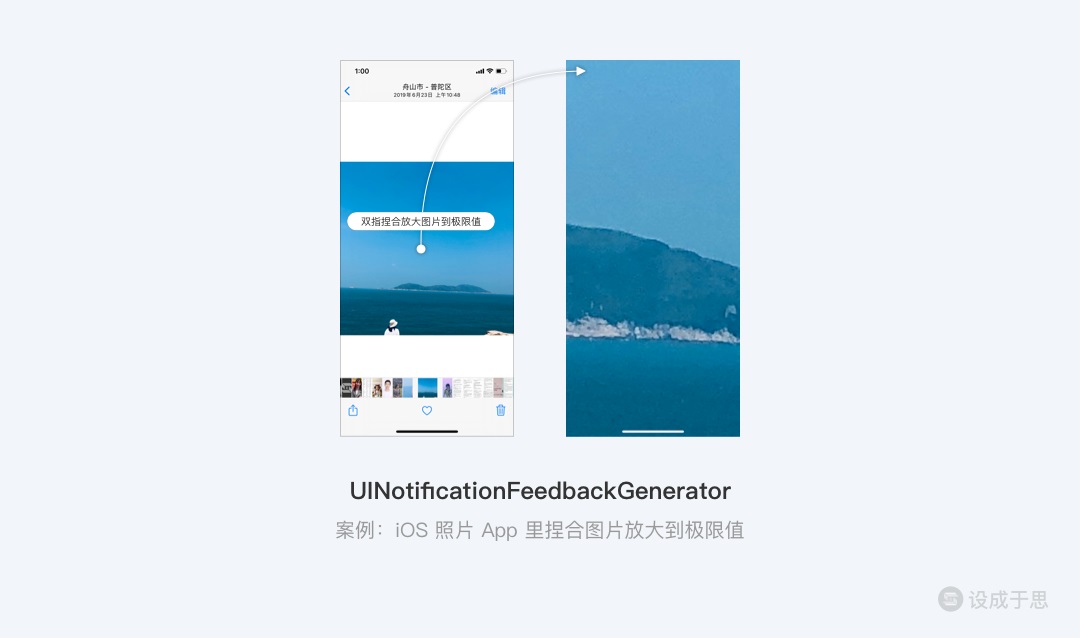
UISelectionFeedbackGenerator *selectionFeedbackGenerator = [[UISelectionFeedbackGenerator alloc] init]; [selectionFeedbackGenerator selectionChanged]; 特点:常应用于选择的场景; 适配:只支持 iPhone 7 及以上机型且系统需 iOS 10 或以上,如果机型不支持将不振动; 案例:Chrome 浏览器下拉后左右滑动选择选项、iOS 照片 App 或微信里看图片放大到极限值继续放大后回弹时;
去掉连续振动的类型,全部 API 中单次振动的振感从小到大的排序为:
大家在使用时并不要被它们各自的特点局限,特别是当使用这些默认值振动模拟现实时,通过开脑洞巧妙地组合使用会产生意想不到的效果,比如刚才在用途部分提到的 QQ 戳一戳的设计就非常别出心裁。 落地案例
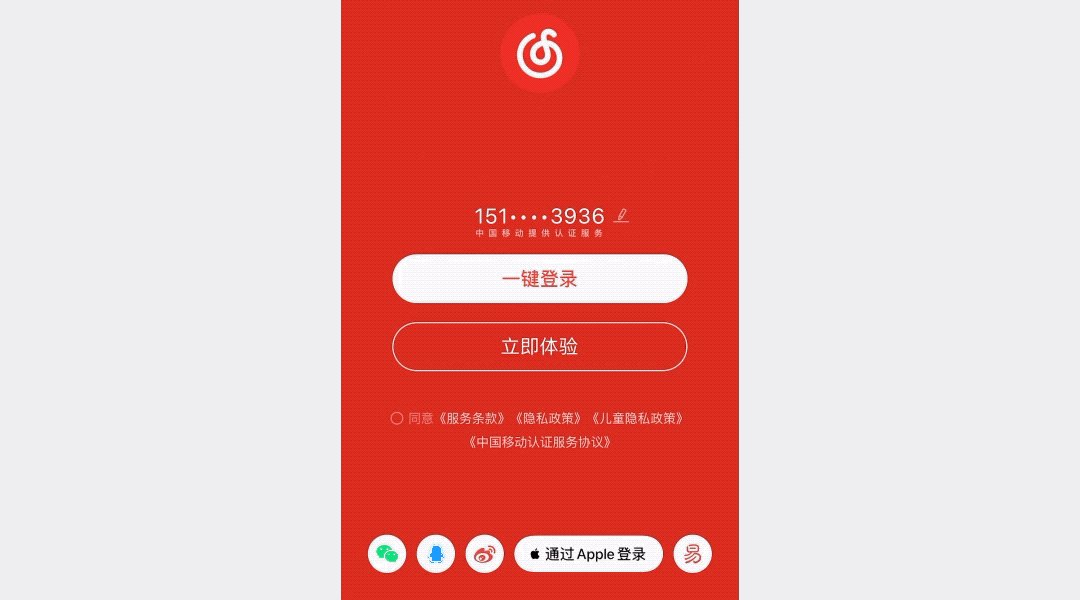
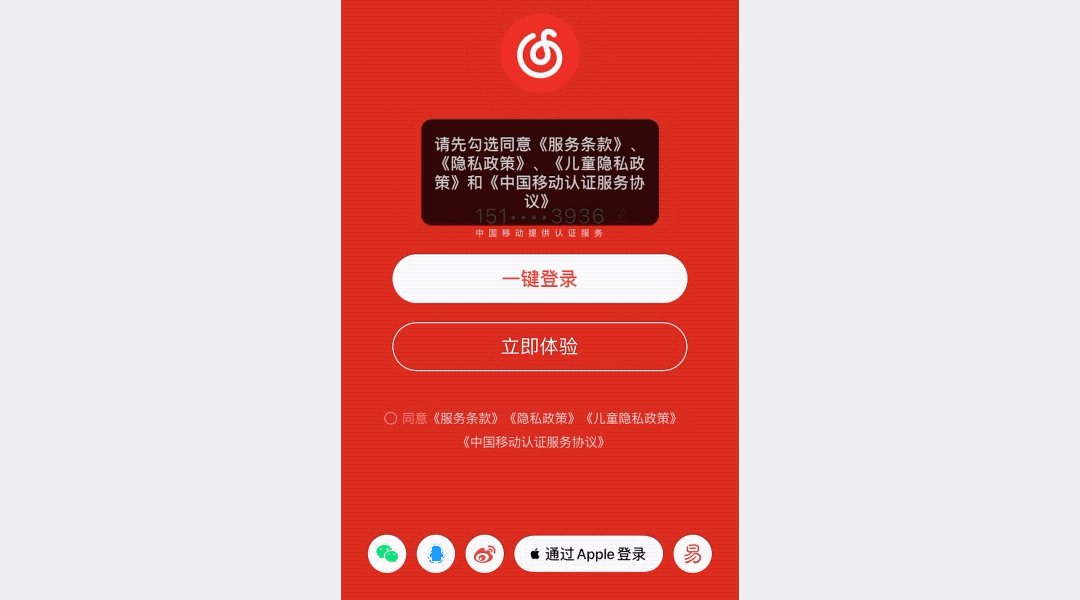
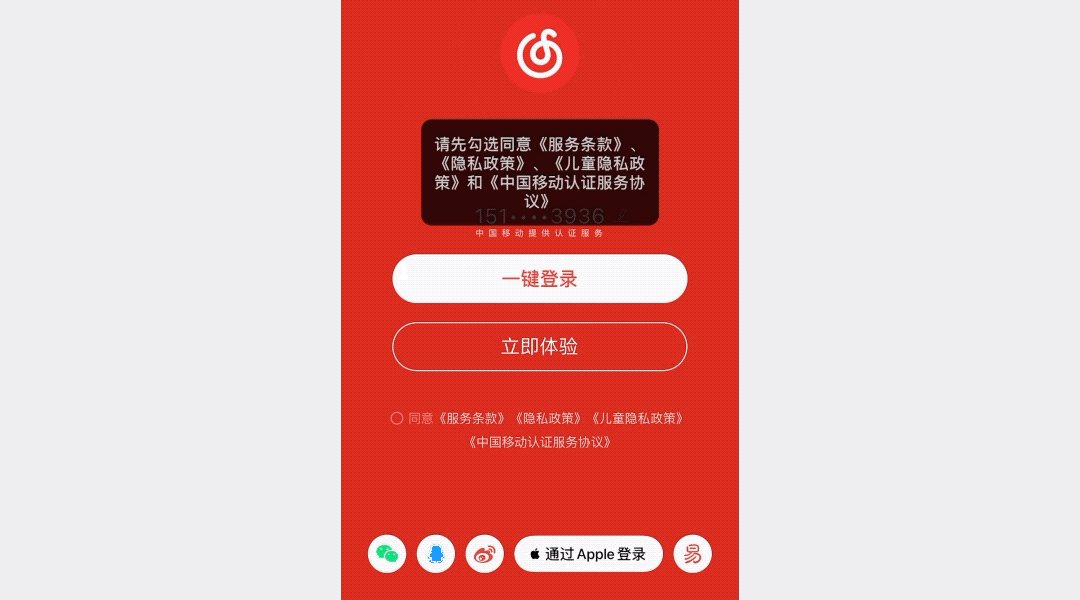
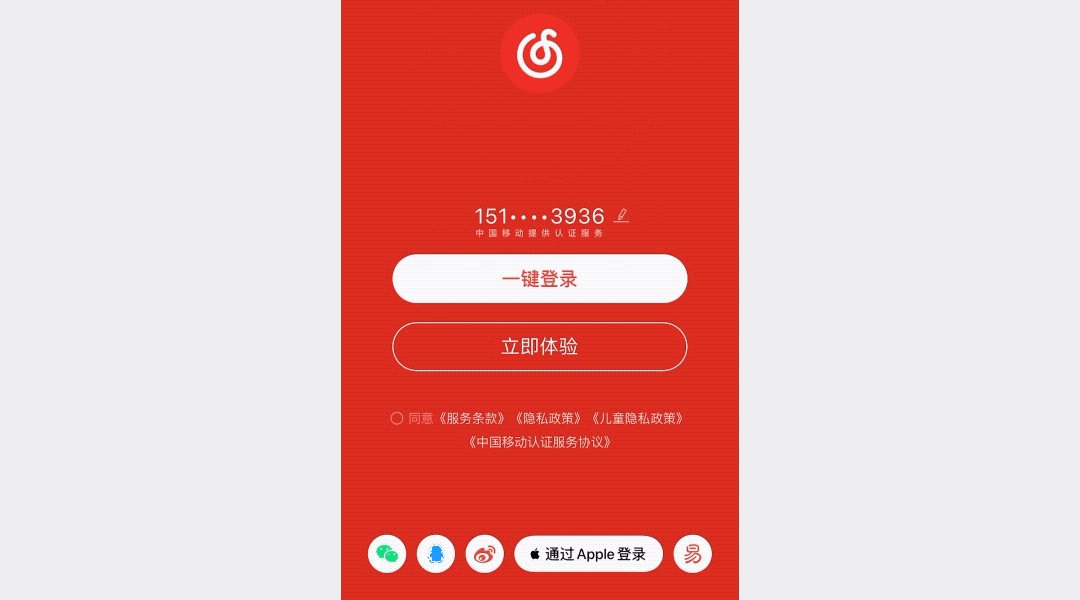
当我们体验完所有的默认振动 API 后,我们对于振动的反馈的等级选择就会开始有一定的判断力。比如如果要配合网易云音乐登录页中没有勾选协议就点击登录后的这个提醒动画,我们选择哪个 API 最合适呢?
了解了上述 API 并体验相关的振动后,大家可以直观发现「UINotificationFeedbackTypeError」最适合这个操作失败的场景。大家告知开发使用的 API 为 UINotificationFeedback,类型为 Error,开发就可以精确地调用,高效落地了。
案例 1 中只是调用了某个 API 中单一的类型,但是有时我们想要达到某些效果需要将这些不同的 API 和类型组合成一个复杂的振动反馈,此时我们就需要详细标注了,我们需要标注出调用的 API 以及类型、每个振动之间的间隔时间。下面以之前做过的一个引导动画为例向大家展示落地过程。 项目背景:鲸云音效新增了闪光振动功能,用户开启后在听歌时手机闪光灯和振动马达会跟随节奏闪烁和振动。为了在入口处吸引用户进入设置页面体验新功能,需要设计一个引导方式吸引用户点击入口。 设计表现:配合闪光振动的功能属性,为入口处的鲸云音效的图标设计跳舞的动画,并为图标的每个节拍匹配一个振动反馈,增加趣味性、真实感和感官上的丰富度。动画的效果如下图所示。
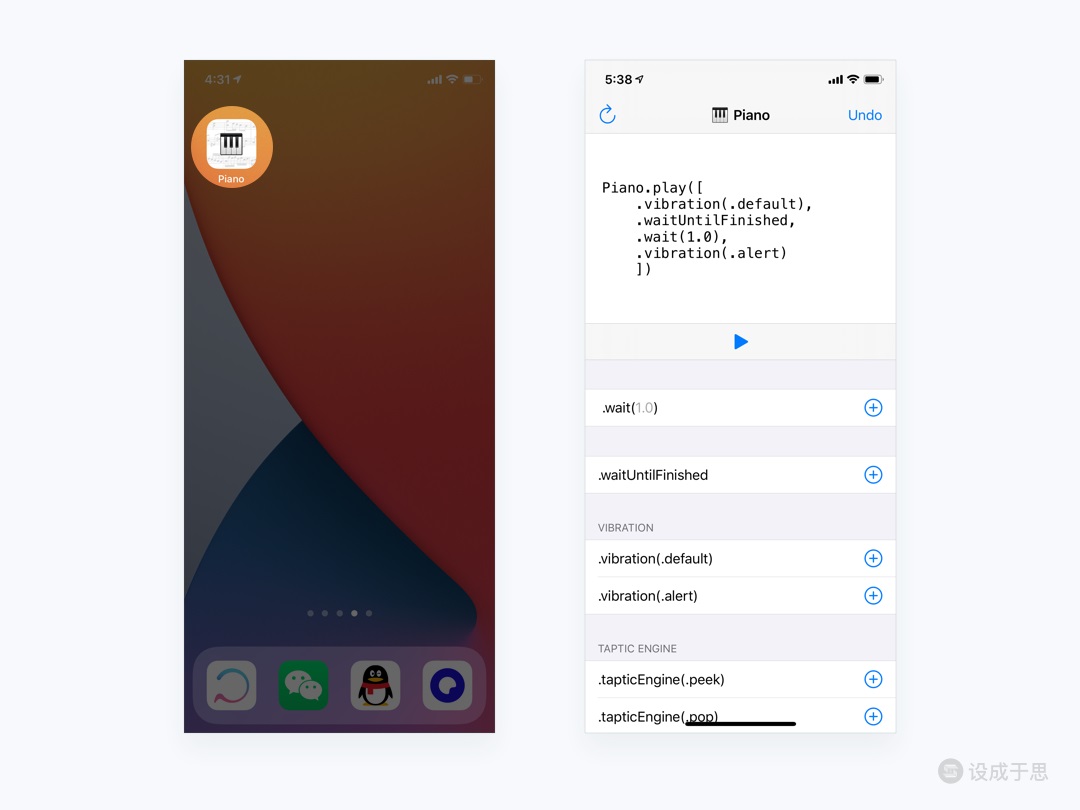
振动标注:标注需要我们确定两个参数,分别是「振动选用的 API 与类型」和「每次振动的间隔时间」。下面的[ ]内的内容是代码层面实现组合型复杂振动的逻辑。 [播放 UIImpactFeedbackGenerator-light, 等待 0.45s, 播放 UIImpactFeedbackGenerator-light, 等待 0.39, 播放 UIImpactFeedbackGenerator-light, 等待 0.35, 播放 UIImpactFeedbackGenerator-light, 等待 0.7, 播放 UISelectionFeedbackGenerator, 等待上一个播完, 播放 UIImpactFeedbackGenerator-light, 等待上一个播完, 播放 UISelectionFeedbackGenerator, 等待上一个播完, 播放 UIImpactFeedbackGenerator-light, 等待上一个播完, ......] 我们以代码实现的逻辑进行标注,可以给到开发工程师如下图的标注形式。(仅供参考,设计前多与开发工程师沟通确定标注内容)
需要注意的是:每两个振动之间必须加间隔时间,否则这两个振动就会同时振动;间隔时间包括了前一个振动运行的时间。 此时有的小伙伴可能会疑惑:设计好的振动需要如何预览呢?如果等到开发同事做出来之后再体验好不好的话,那样万一要修改的话,成本岂不是很高? 确实如此,当制作复杂的振动反馈组合时,设计师凭空想象是很难把控不同强度当振动组合后形成的结果的,如果没有一个可以实时编辑和预览的工具,使用默认值 API 去设计复杂的的振动是很难直观得去反复调试出最佳效果的。还好这个问题是有解决方案的,Github 上有一位博主通过将 iOS 振动默认值接口整合成了一个 demo App,名字叫 Piano,在 Github 上的地址是 https://github.com/saoudrizwan/Piano ,demo 的安装过程比较复杂,安装包、安装和使用教程大家可以在文章结尾处按指引领取。安装完成后,大家就可以直观地设置振动等级和间隔时间,并且可以实时预览震感了。
当我们确定了震感的设计后,在实现阶段有两种方式,第一是仍然使用之前文中提到的标注方式来标注,然后让开发按照标注编写代码。第二种是直接用上述的 Piano App 导出代码给开发同学使用,但是缺点是开发同学需要花点时间引入第三方框架,会让应用安装包体积大概增加 50k。两种方式大家自己选择。 2. 自定义 API上述的默认值接口调用方式可以让我们不必过多思考就可以选择出合适的振动等级,但是对于一些自定义程度要求高的模拟需求就远远不够了。这时我们需要使用 iOS13 提供的新 API -Core Haptics。Core Haptics 支持将音频文件转为振动,而且设计师可以通过第三方软件可视化绘制「振幅」和「频率」的值,导出 haptic 格式文件后直接交接给开发工程师使用。 想要绘制出体验优质的自定义振动,我们首先需要了解「振幅」和「频率」这两个物理量与声音有什么样的关系。 物体振动产生声波,声波到达我们耳朵中的鼓膜后被我们感受到,变成了可识别的声音。物体振动的范围和强度越大,振幅越大,它将影响音量的大小。每秒振动的次数越多,频率越高,它影响着音调的高低,人通常能听到频率 20-20000hz 的声音。 我们把一段声波输入一个正弦波到示波器,振幅越大,波峰和波谷偏离零位线的距离越远。频率越高,波动越密集。
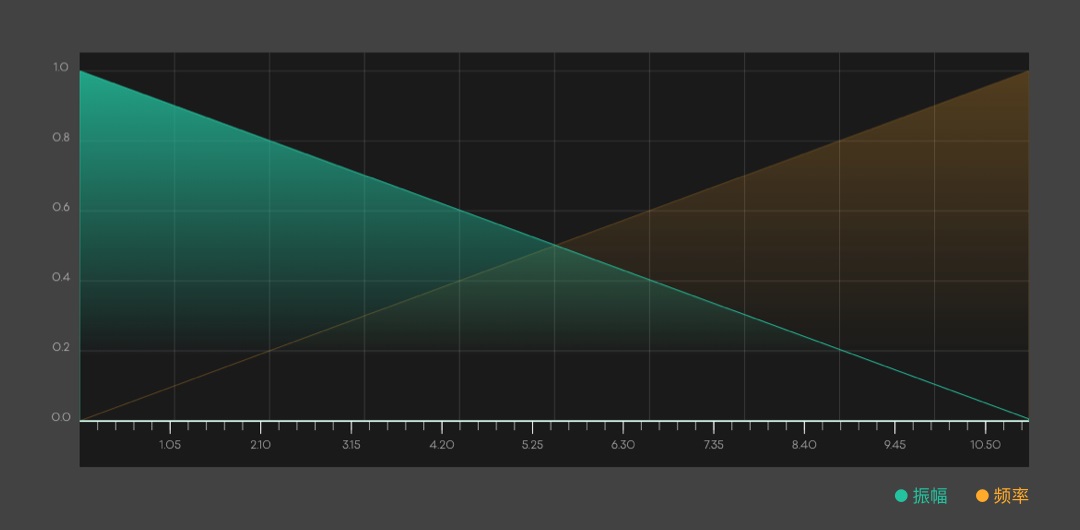
在绘制自定义的振动反馈时,我们也是主要编辑这两个参数来达到相应的效果。使用软件 Lofelt Studio 将我们绘制的振动导出为文件给到开发直接调用。 比如我如果在设计一款驾驶摩托车的游戏,有个场景是摩托车从近处启动后驶向远方,需要设计相应的振动配合画面和音效。相应的数值变化是振幅不断降低,频率不断提高,从而模拟出真实世界的效果。在 Lofelt Studio 中绘制出来的效果如下。
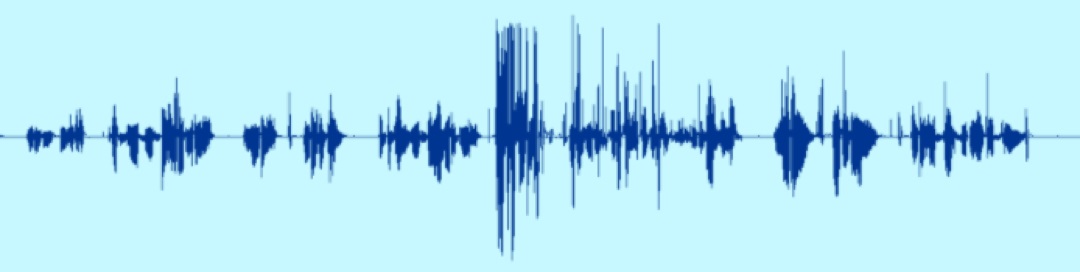
具体的软件使用方法就不在此赘述了,有学习兴趣的小伙伴可以点击在文章结尾处按照指引领取安装包和使用教程。 虽然这个自定义 API 已经发布许久,但是应用它的 iOS 端 App 或游戏还是比较少的,当我们考虑在 App 或游戏中应用时,除了根据现实模拟之外,还可以参考一些非 iOS 端平台优秀的游戏产品是如何设计的,如 NS、PlayStation 等。比如以我最近在玩儿的 NS 平台上的《马里奥赛车 8》举例,它在手柄的振动反馈上下足了心思,加速、撞击、获得道具等行为都能够触发不同的振动反馈,每个反馈都是根据现实进行映射。下面以加速带助力和起步二者为例,简单介绍下其波形特征以及在 Lofelt Studio 中的绘制效果。
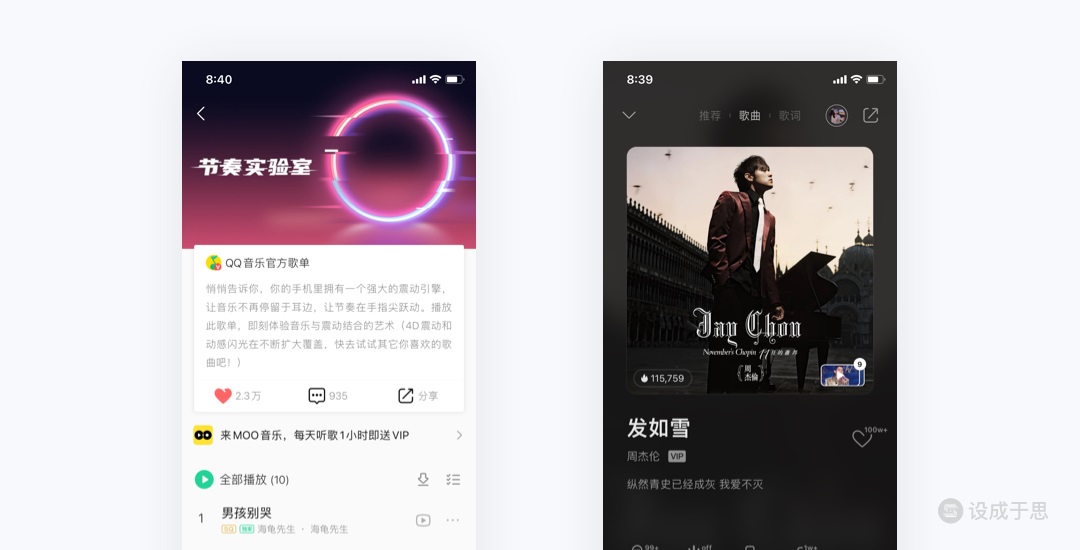
除了在游戏领域,这个自定义 API 在音视频类产品上的应用也非常广泛。试想一下,如果我们欣赏一首歌曲的过程中,不但可以通过听觉感受它的旋律,还能通过触觉感受模拟声源的振动,那么这给我们带来的多感官丰富体验一定妙不可言。 QQ 音乐挑选了节奏感比较强的几十首歌曲设置为特色歌单,再针对这几十首歌曲针对性地设计振动,体验非常细腻。特别是《发如雪》开头的雨点落到地面的振动模拟,极为细腻和逼真。
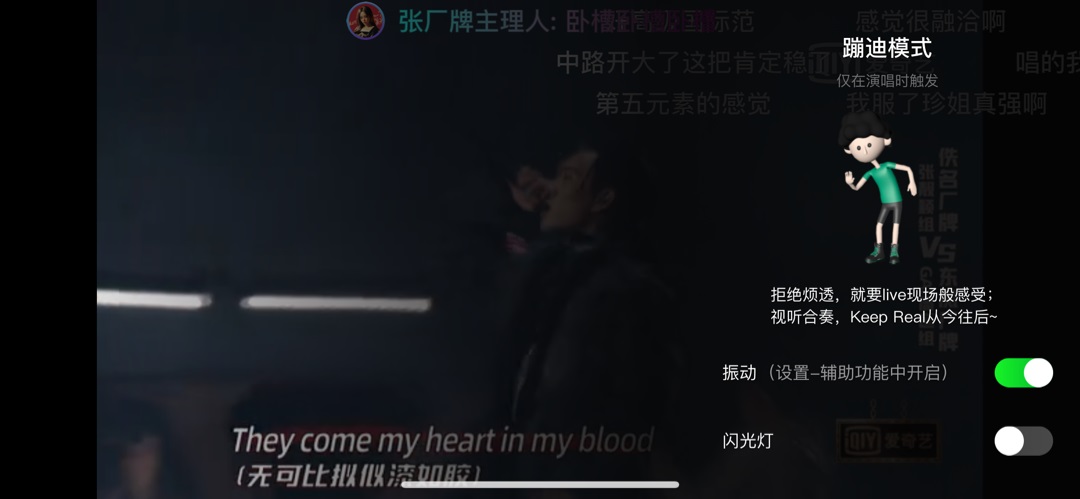
爱奇艺的蹦迪模式,会适配一些以音乐为主题的综艺,比如《中国新说唱》《乐队的夏天》,在歌手演唱时会触发振动反馈。
使用原则以下 8 条原则是以 iOS 人机交互规范为基础,结合我的实践经验总结而成。 1. 建立清晰的因果关系 振动反馈需要与用户的特定操作建立清晰的因果关系。如果操作与振动反馈之间的延迟过长,就会让用户觉得非常莫名其妙。 2. 有目的地谨慎使用 虽然振动反馈对于体验的提升有较大的价值,但是我们还应谨慎使用,从而确保它能够为我们的产品提供持续性的价值。我们可以使用它去为产品增加很多独出心裁的设计去吸引用户,也可以仅仅是添加少量去强化一些具有结果性的交互,但是将它应用到太多琐碎且不重要的交互上就可能适得其反,给用户造成不必要的负担。 3. 保持一致性 确保振动反馈的一致性体验。某个特定的振动反馈会让用户将它与特定的操作和情绪关联起来。比如,如果我们使用一个经常用于任务成功的较为正面积极的振动反馈去表达任务失败,用户就会非常疑惑和不知所措。 4. 可选择性 使振动反馈设计为可选项。允许用户关闭振动反馈,确保没有它时产品仍然能够正常使用。 5. 考虑普适性 确保在我们的产品上充分测试振动反馈。不同的人有不同的偏好和对振动不同的耐受度,所以我们需要去寻找尽可能多的人进行测试。 6. 考虑对硬件的影响 确保振动不会干扰到其他操作。比如陀螺仪、摄像头、麦克风有可能会受到振动的影响不能正常工作。 7. 可作为其他反馈的补充 振动反馈也可以作为其他反馈的补充。尤其在游戏设计中,当视觉、听觉、触觉的反馈相辅相成,高还原度地去模拟现实世界时,用户将会获得连贯自然的体验。 8. 个性化场景考虑进行定制化 在游戏中,考虑使用定制的振动反馈去强化用户的体验(使用上文提到的自定义 API 实现)。除了系统提供的那些自带振动反馈的控件外,我们应该为游戏设计一些独有的、有特色的振动反馈。比如,振动可以加强物体撞击时的真实感,还可以暗示用户通过视觉不容易察觉的内容,比如敌人逐渐逼近的脚步。 触觉体验设计步骤在一个交互流程中,如何判断是否要加入振动反馈,我们可借鉴以下几点。
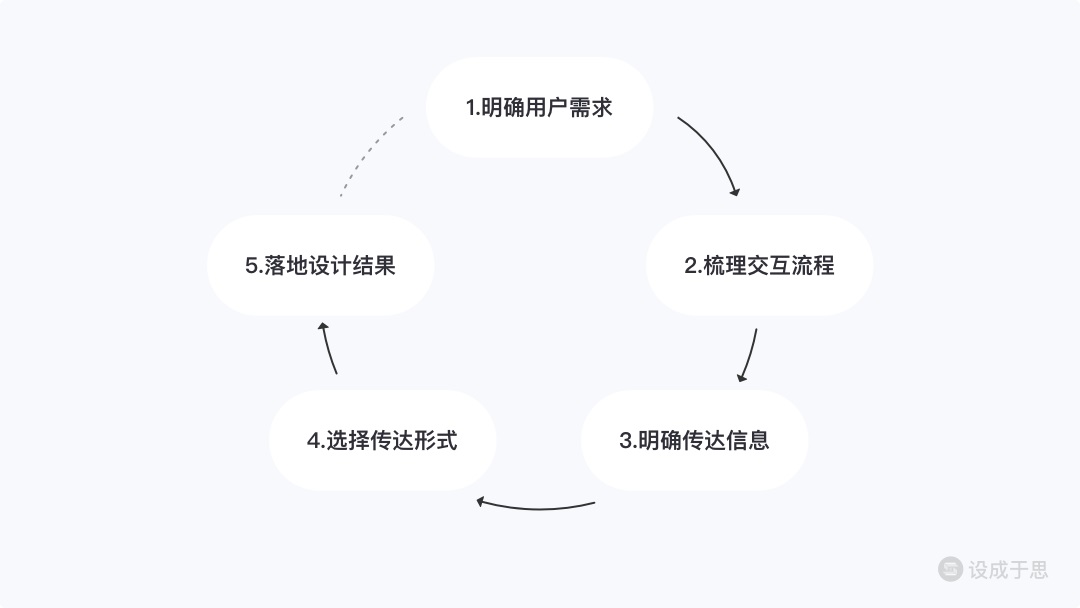
1. 明确用户需求 首先明确用户的需求,知道用户在某次任务中需要达到什么目的。 2. 梳理交互流程 将用户的某次任务流程分解为单个操作,当用户进行了一系列操作后将完成任务。 3. 明确传达信息 明确每一步操作中能够帮助用户尽快完成当前步骤的重要信息。比如用户需要获得什么样的反馈信息才能开始下一步? 4. 选择传达形式 选择合适的信息传达形式,比如是视觉、听觉或者是触觉。不同的传达形式适合的场景不同,传递的信息密度也不同。 5. 落地设计结果 确定传达形式后,确保设计结果的可用性,避免给用户造成不必要的干扰。 以每个 App 都有的下拉刷新的功能为例,使用上述步骤进行设计。
结语电子产品每一次的硬件迭代总是会给设计师带来巨大的想象空间,作为设计师,我们需要在技术日新月异的时代不断开拓视野,拓展设计的边界。同时也是由于技术的进步,可能本文的技术实现方案在未来的某个时间就被淘汰和抛弃,所以希望大家对本文持批判性态度,对文章内可能的疏漏予以指出,我将及时更新或更正。 参考资料:
欢迎关注作者微信公众号:「设成于思」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论