超详细!手把手教你用Sketch搭建组件库(上)

扫一扫 
扫一扫 
扫一扫 
扫一扫 今天,让我们从理论走向实践,来看看如何使用Sketch搭建组件库。整个讲解过程我秉承着知行合一的精神亲自实践,但愿这种深入浅出的表达能为你带来即时收获~任何疑问建议欢迎留言呀。 大量gif预警,弱网环境下谨慎阅读~ 为啥用Sketch创建?还记得被我diss的“一次性设计”吗?对,就是我今天产出的这个东西只用一次,下一次碰到新的类似的场景用不上它。就好像一次性碗筷,用完即仍,不仅仅没有办法复用,而且无体系、非模块的处理方式也十分摧残我们的精力。 原子设计解决的就是这个问题,基于原子产出的设计可以大大提升设计本身的复用率,只需要花费很少的时间,就可以用组件迅速的搭建出一个页面。 而Sketch的核心大招——symbol功能,恰恰对应了原子设计的理念,基于symbol创建的组件可以多个页面复用,并且复用后的样式可以基于定义的样式库自由改动,而不影响symbol本身。(后续所有翻译都统称symbol为组件) 定义样式在创建组件之前,我们需要先定义styling(样式)。 新版本的Sketch中除了以往我们熟知的字符样式和图层样式外,还新增了颜色变量这个新的功能。这个我们放后面着重说。
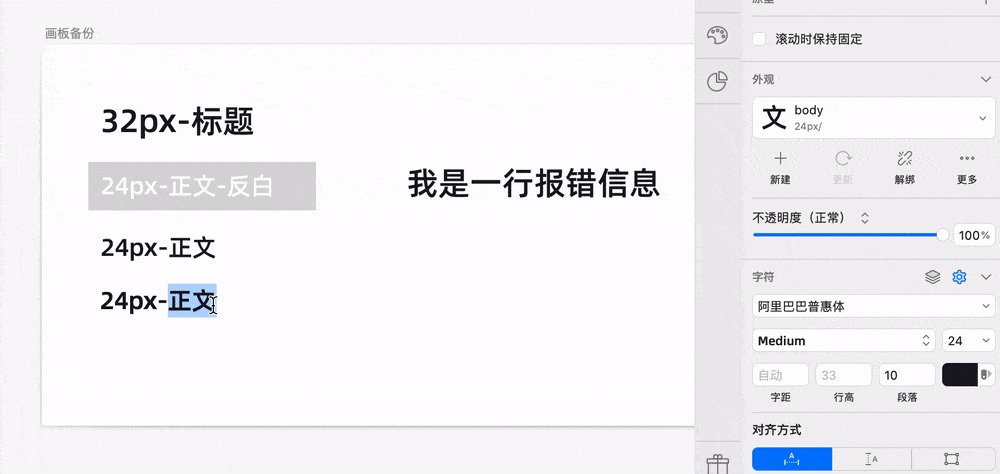
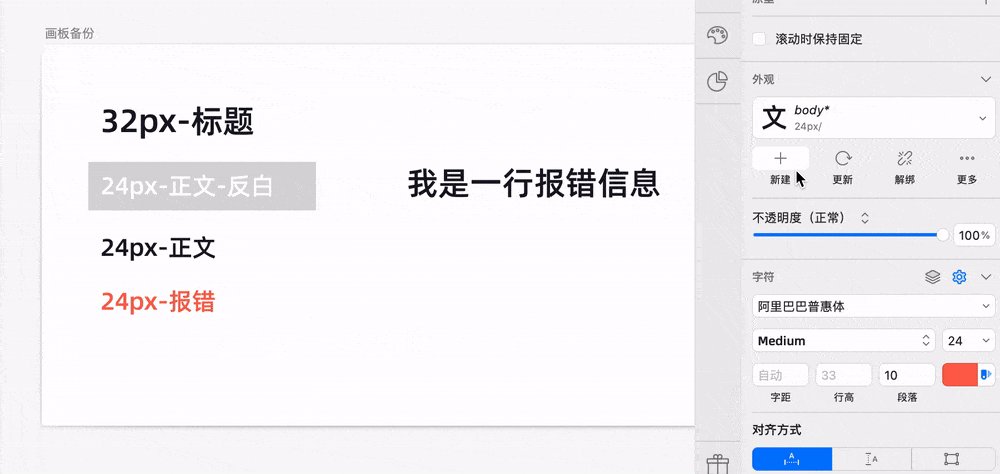
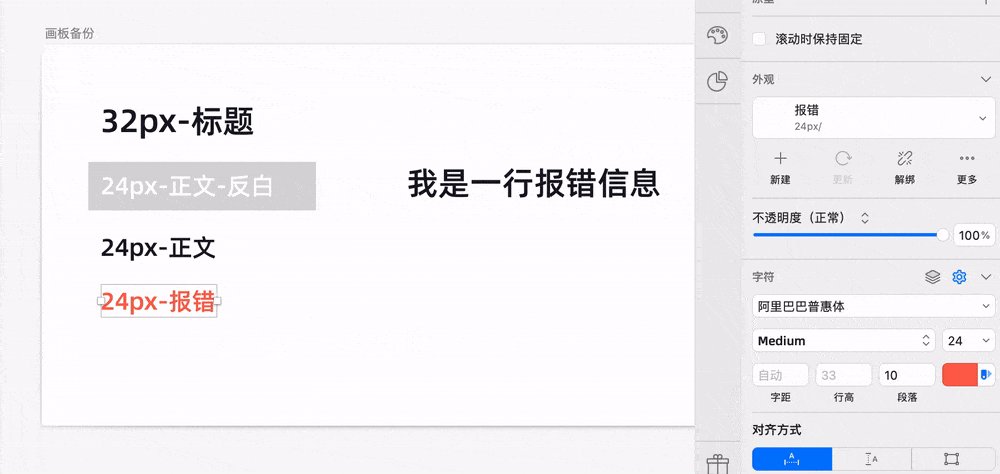
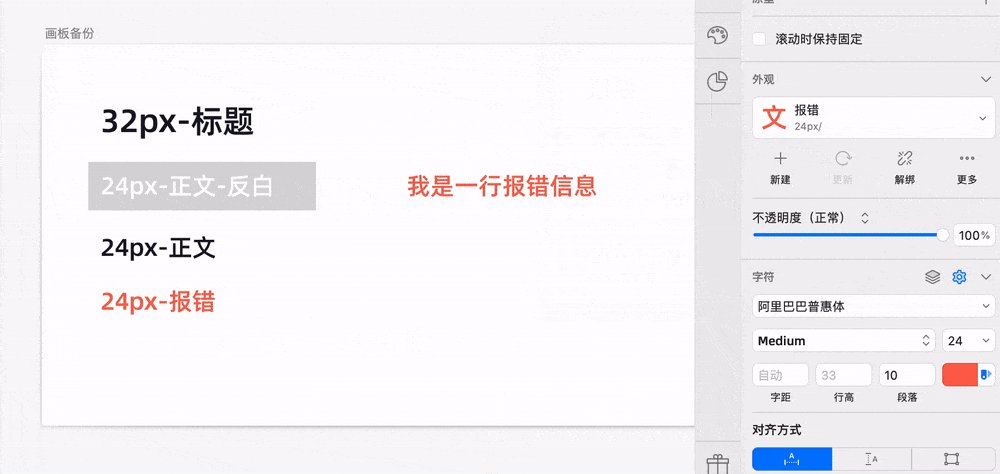
1. 创建与复用一个样式字符样式: 调整好一个字符后,通过新建即可将其定义到字符样式库,之后我们想对某些文本信息复用样式,直接在外观面板中调用(可以直接搜索对应的字号,方便快捷)
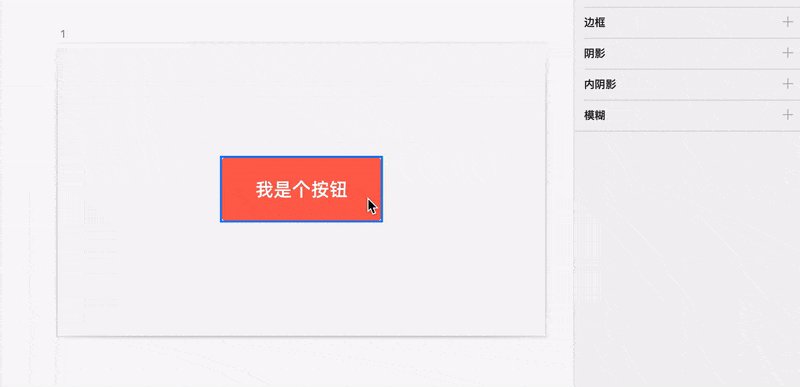
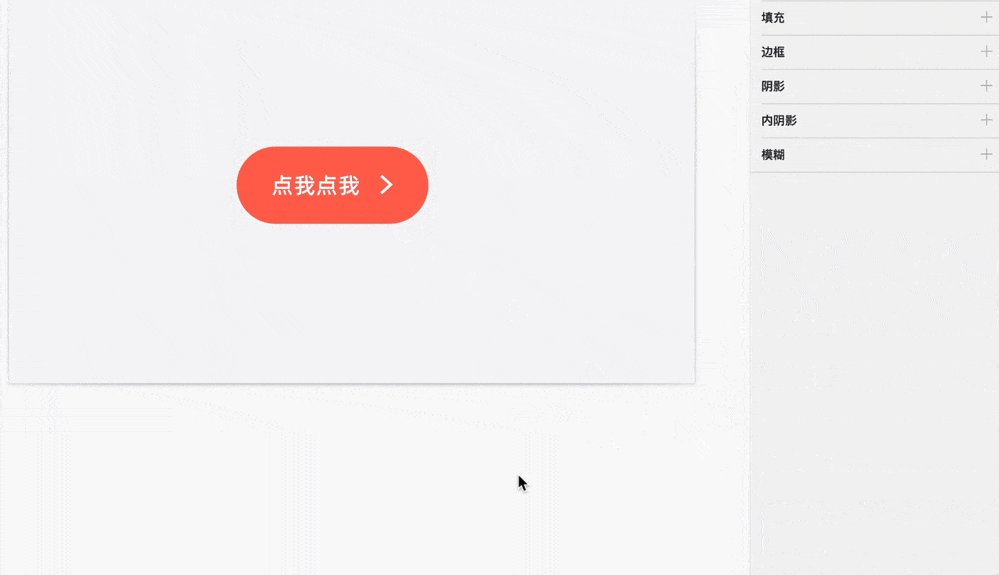
图层样式: 而我们所能定义的图层样式通常可以包含“样式”面板中所有的选项。填充、边框、阴影、内模糊及模糊这些样式都可以定义到库中。具体创建与调用方法和字符样式一致,这里不细讲。
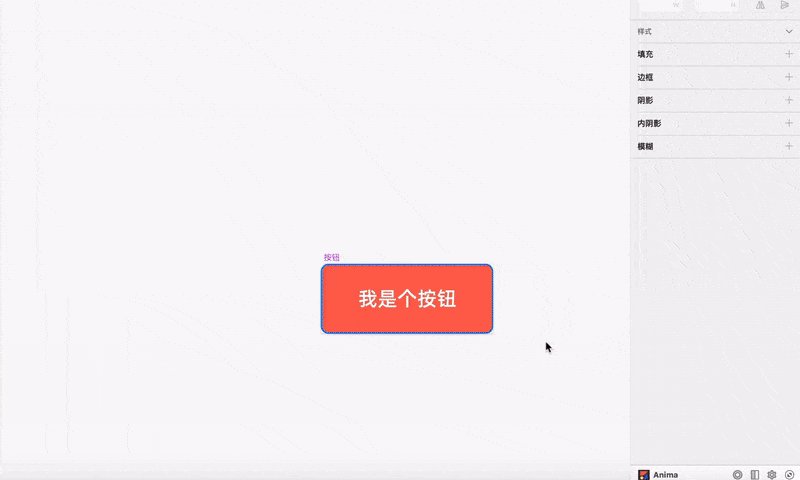
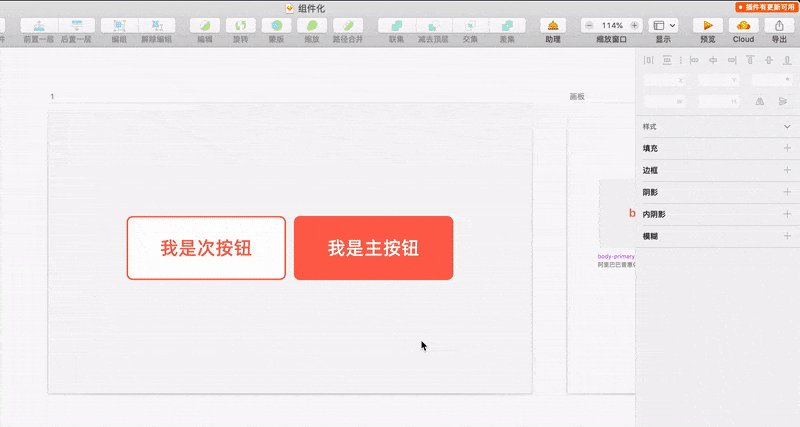
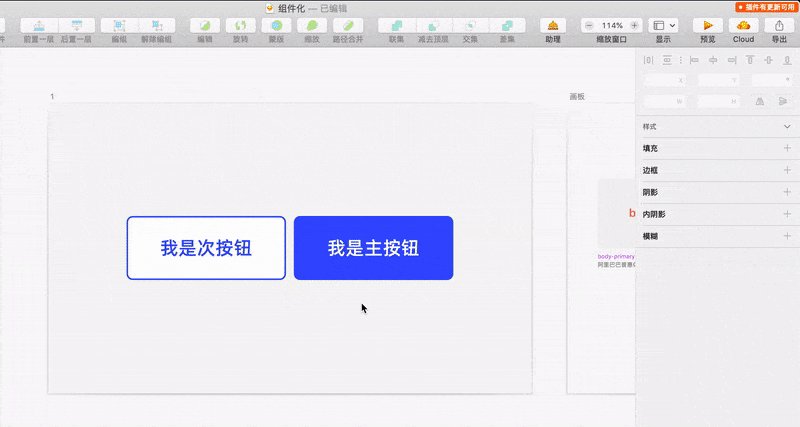
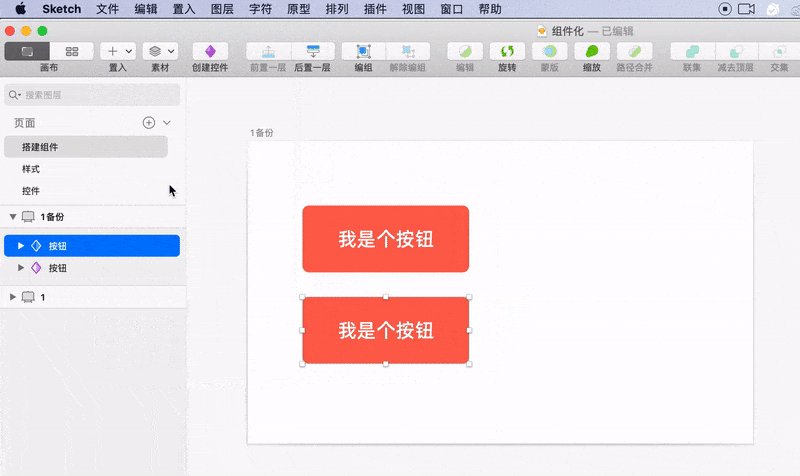
2. 神奇的颜色变量69版本新增了一个颜色变量的功能。这个颜色变量的神奇之处就在于,形状和文字图层都可以共用一个颜色,修改了颜色变量即可实现全局更新。 举个栗子 我想把这俩货换个颜色来更契合我高冷的气质。
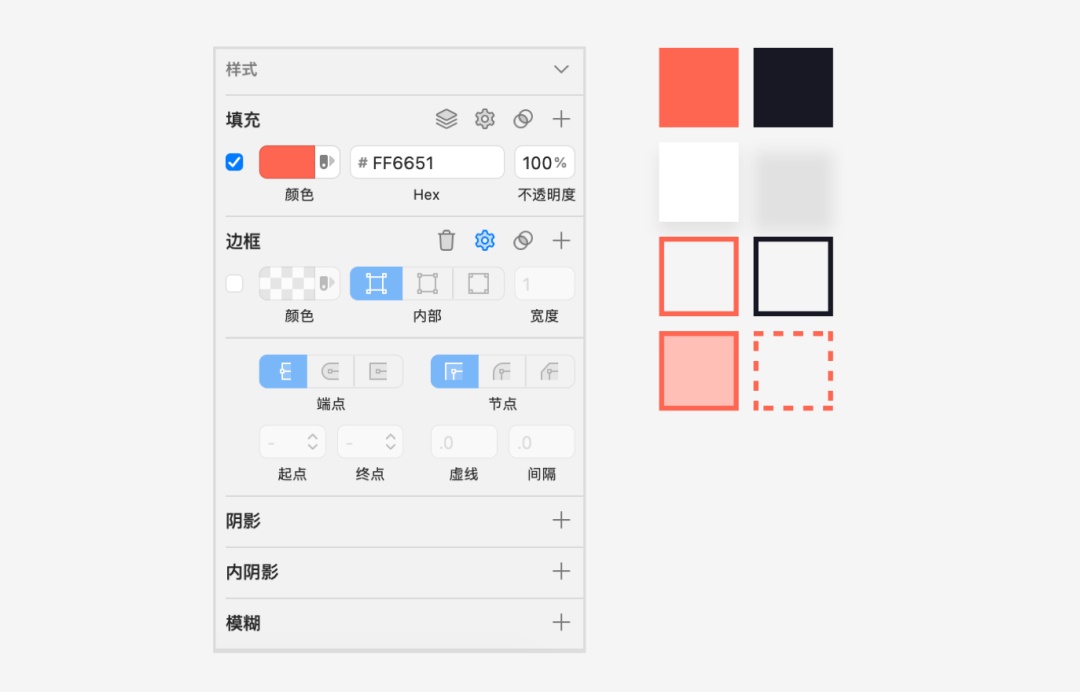
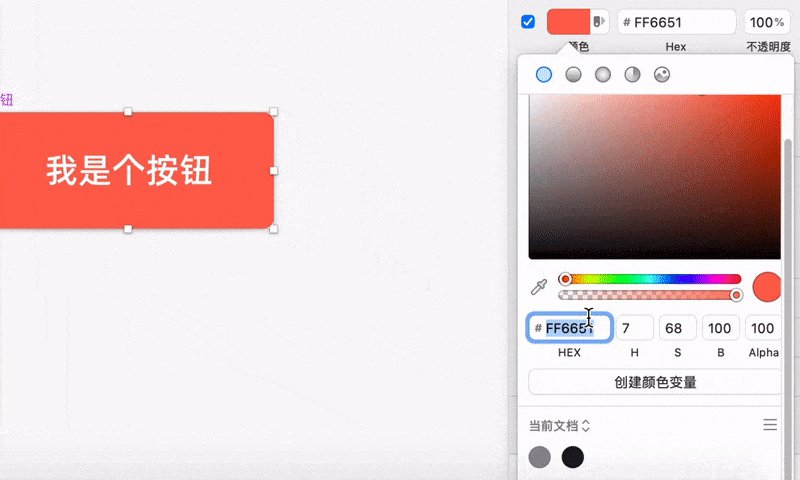
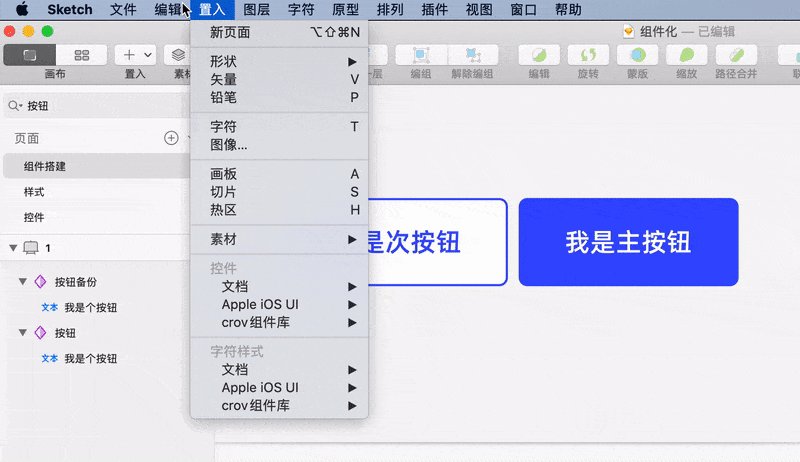
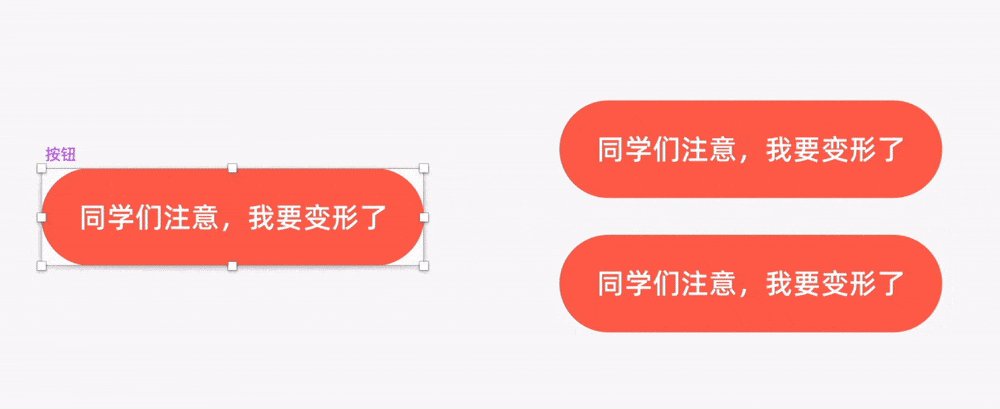
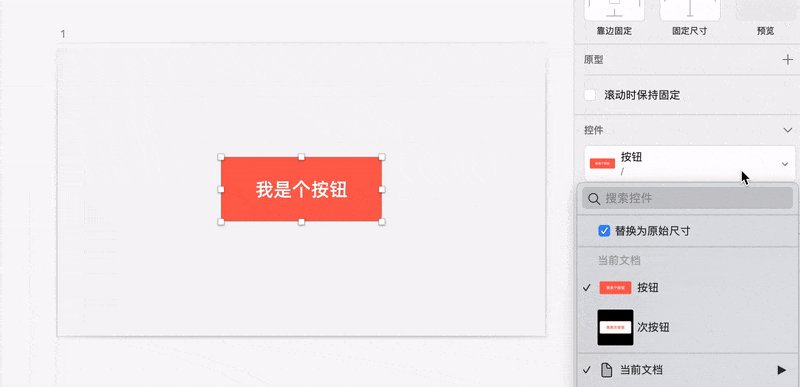
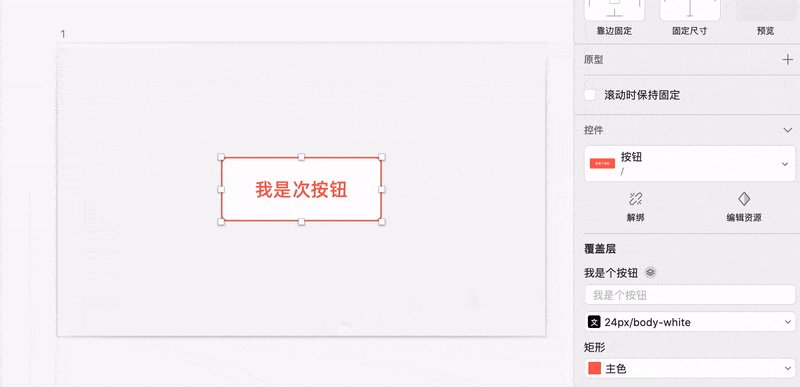
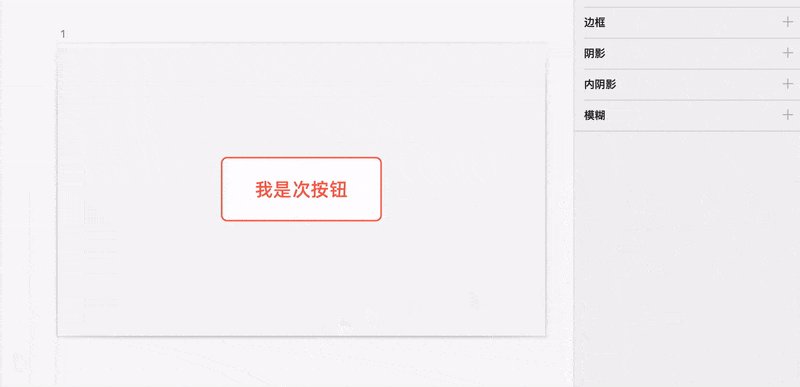
在以往,我们需要在fill(填充)、border(边框)和text(字符)三个地方进行修改,才可以全部更换。
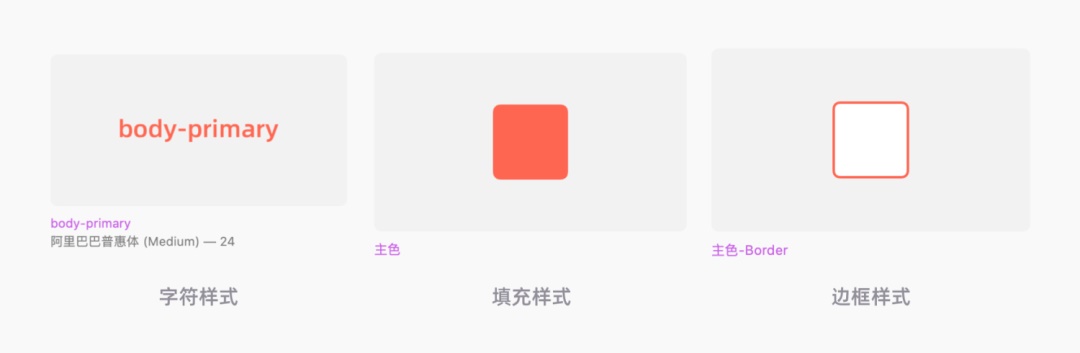
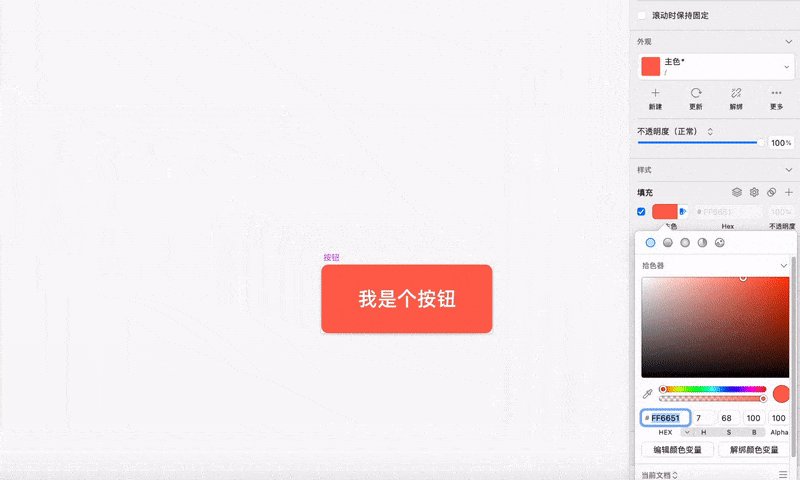
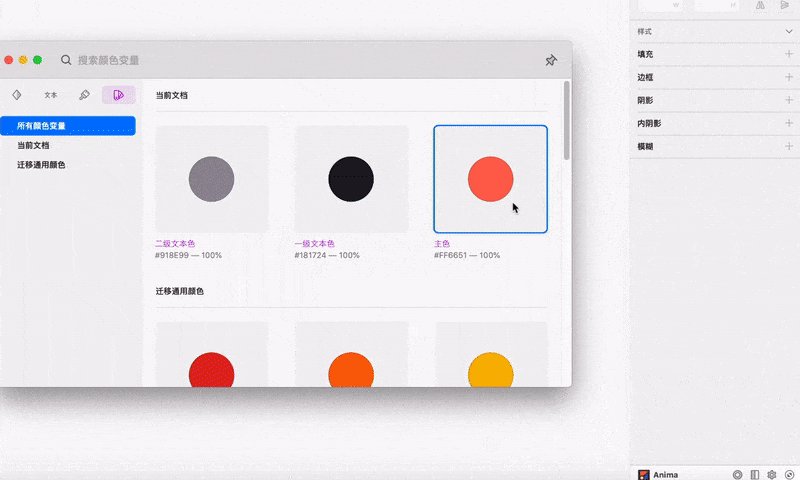
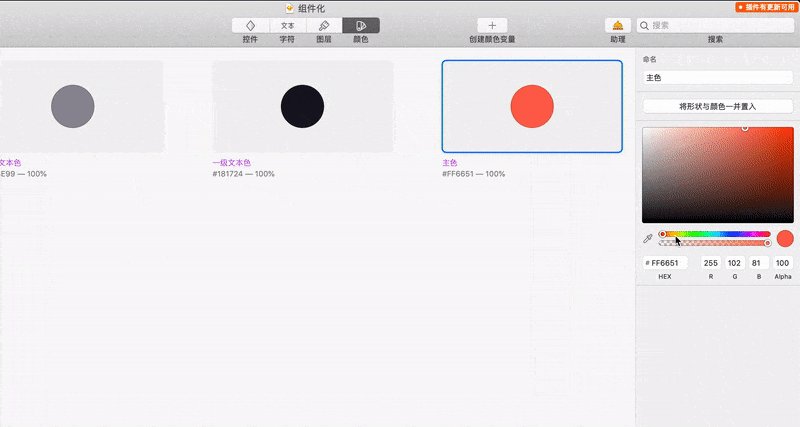
但是如果我们使用颜色变量,那就可以一键修改。 如何使用颜色变量?还是这个按钮的例子。 首先,我们给主色创建一个颜色变量。创建好会它会自动在颜色变量面板中生成。
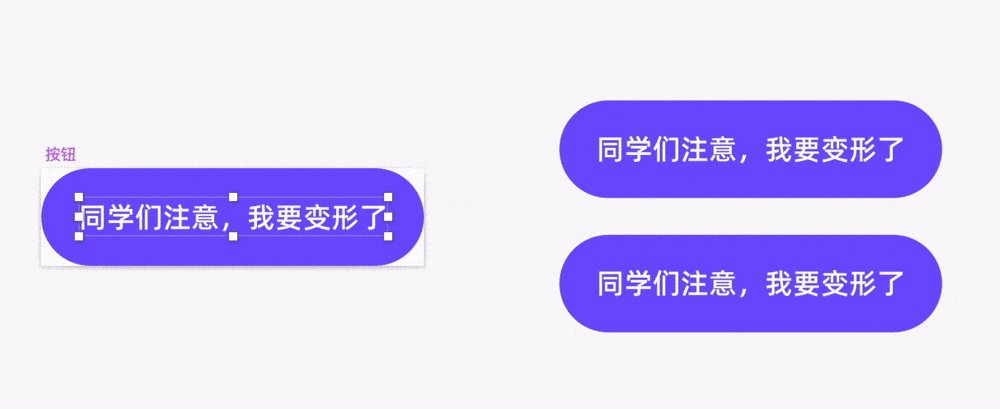
之后,确保我们的对象都使用了颜色变量(色板icon处于激活状态就是正在使用)
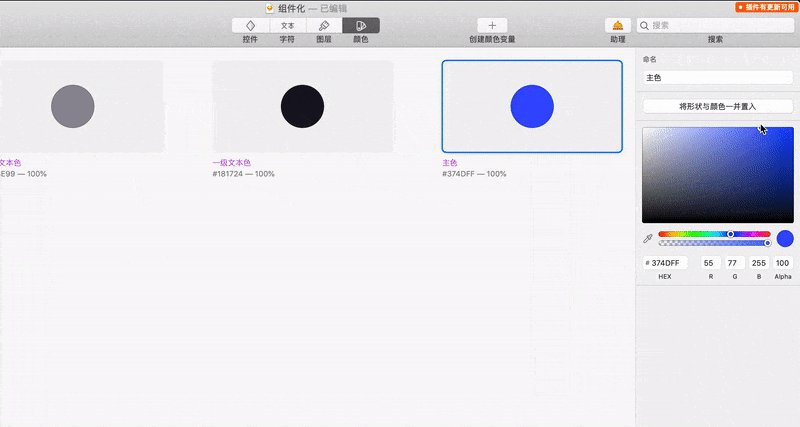
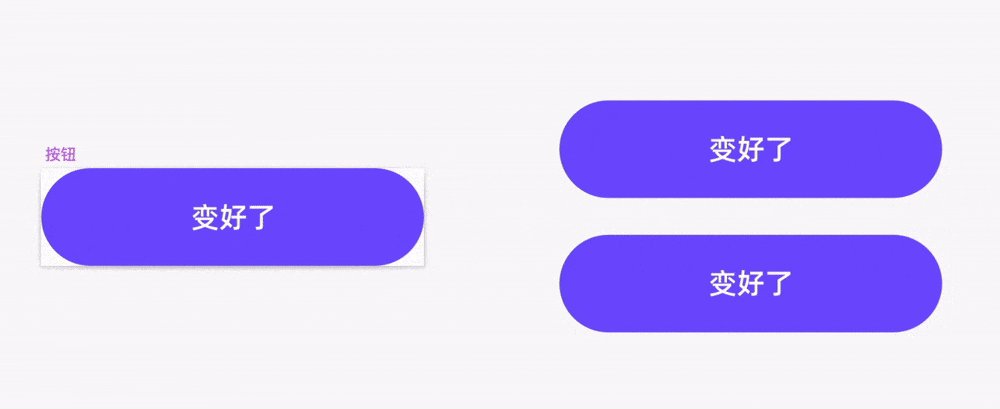
之后,我们只需要在变量中一键修改,即可迅速实现文本、填充和线框的全局迭代,非常非常的方便。(是不是有点像Ai的重新着色?)
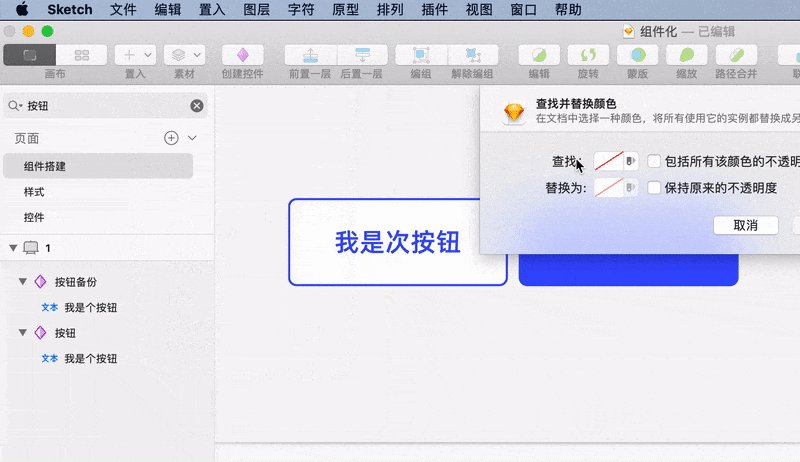
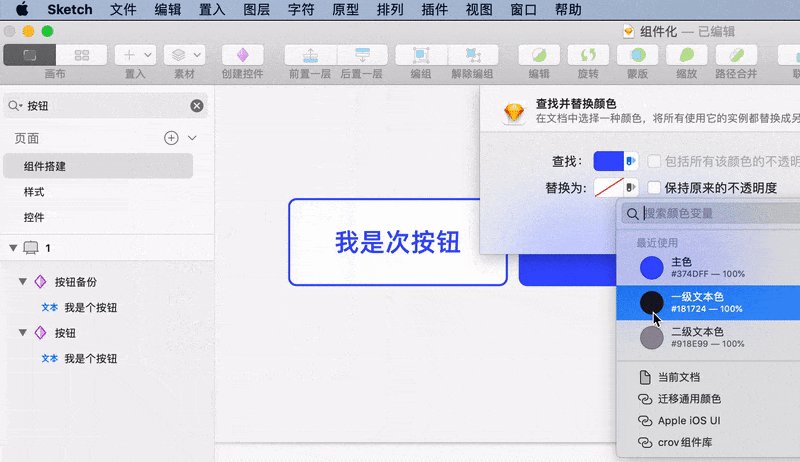
当然,如果你是想替换别的颜色,cmd+shift+F即可实现一键替换。(不限于颜色变量)
3. 颜色变量的劣势可惜的是,覆盖层目前依然仅支持图层样式和字符样式,而没有颜色变量的选项。你没有办法直接在组件中更换变量。也就是说,我想在页面中添加一个新颜色的按钮,那只能通过增加新的symbol来实现,这无疑增加了维护、迭代的难度。
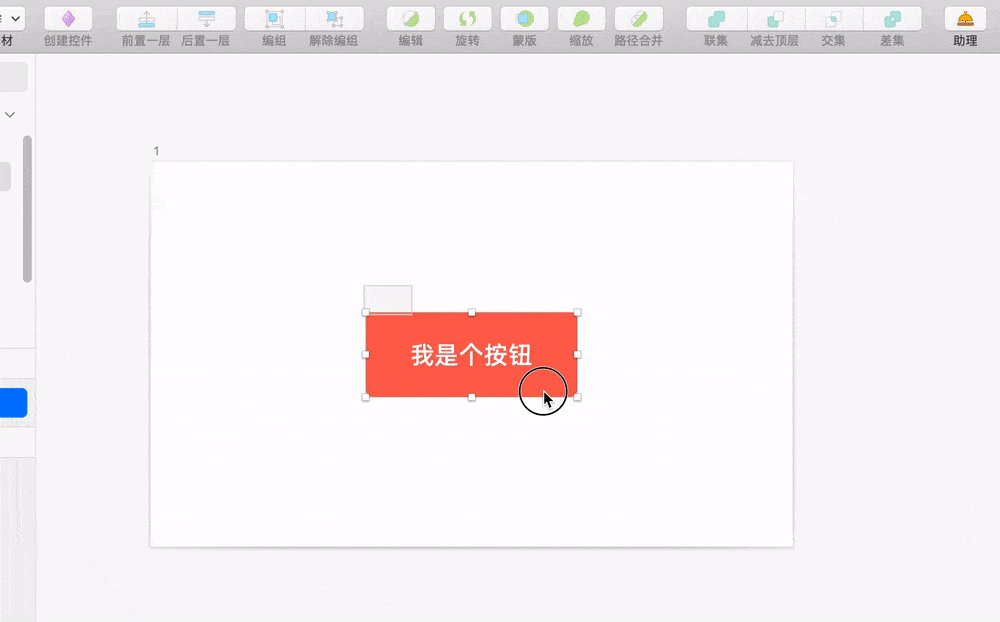
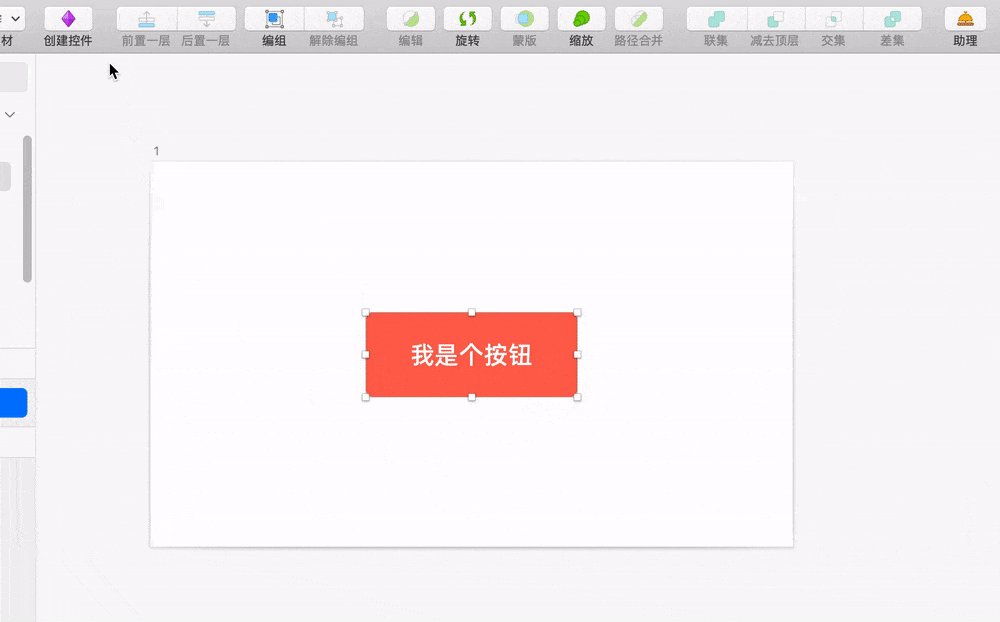
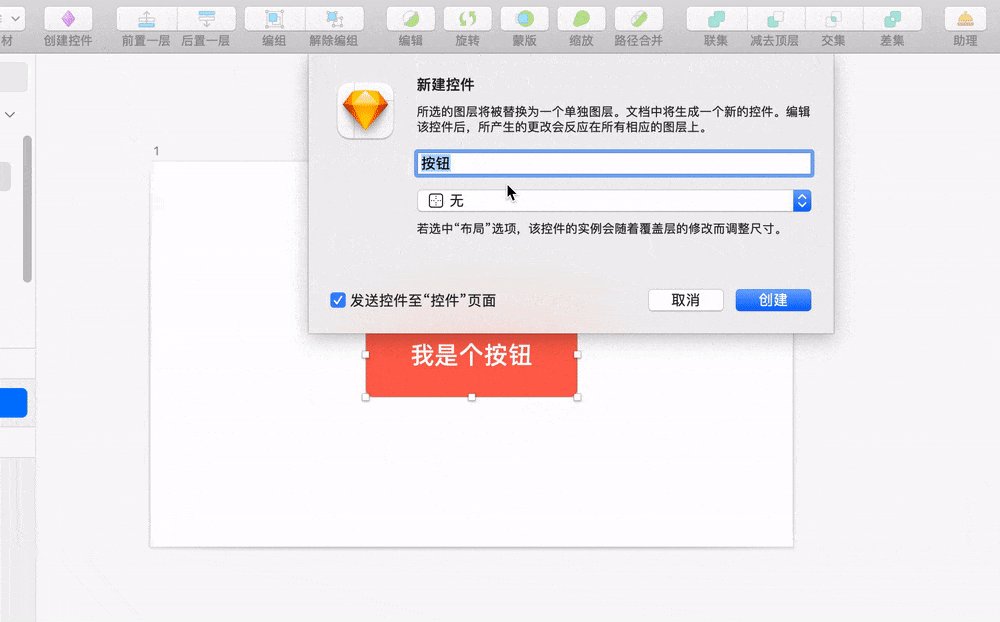
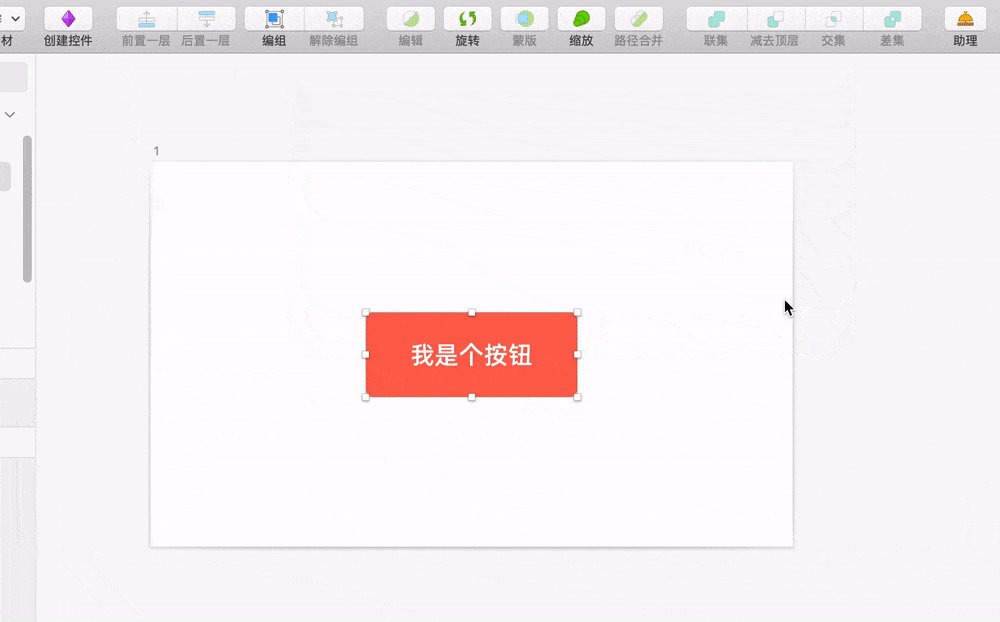
所以,在Sketch对颜色变量有所行动之前,我建议组件库依旧使用图层样式来搭建颜色库。 创建一个组件比如我们要创建一个按钮,直接在顶部工具栏点选“创建组件”这个菱形即可。
△ 旧版Sketch是个环状加载icon
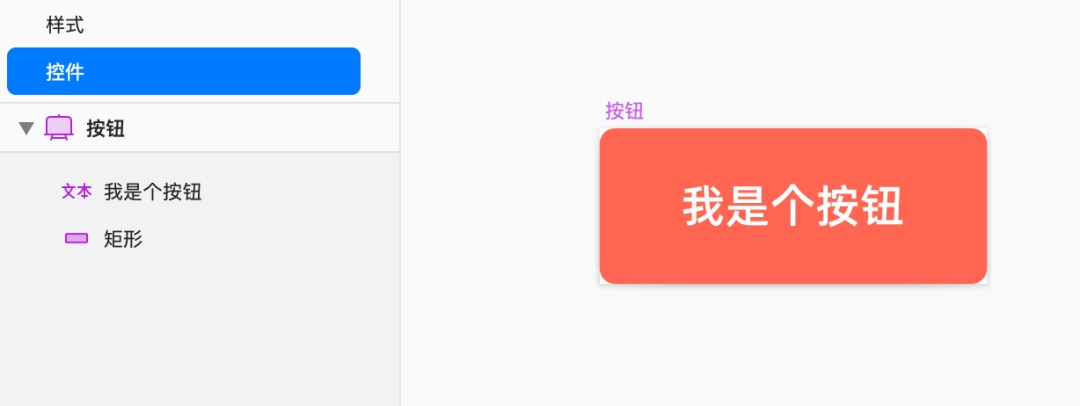
默认选择的“发送组件到组件页面”是指,你创建的这个组件不仅仅反映在当前的图层中,同时将生成一个Symbol Source(后面统一翻译为源组件)反映在组件页面中。
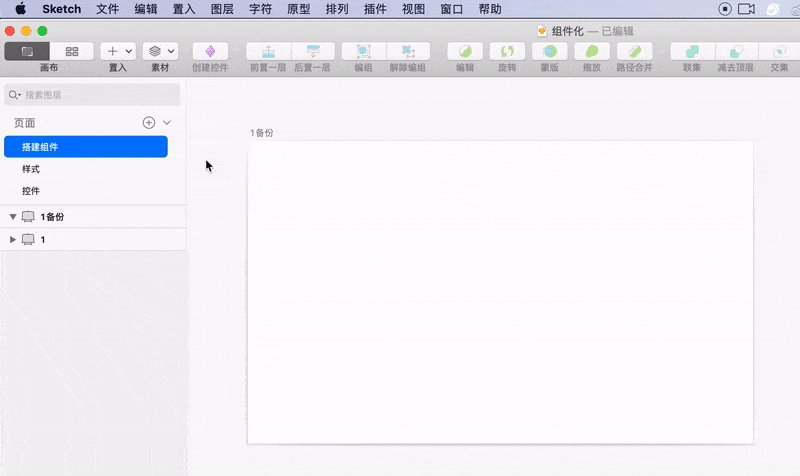
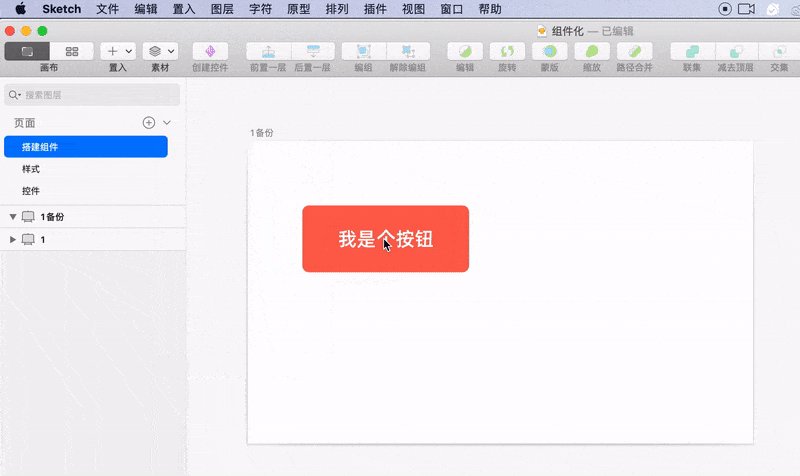
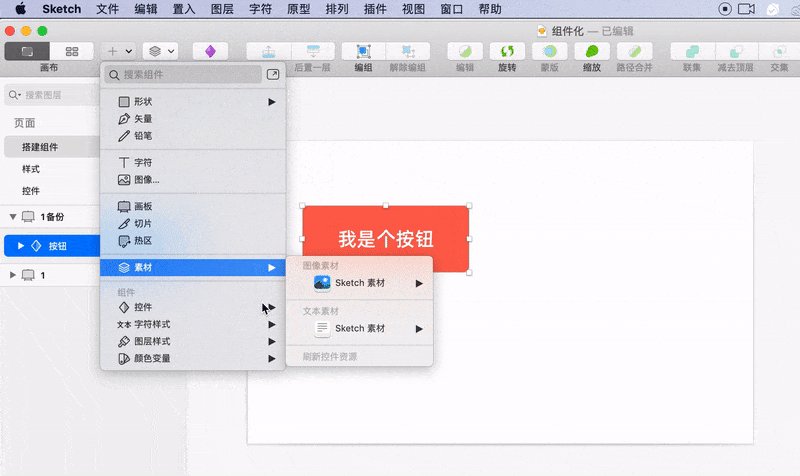
调用一个组件如果我们在一个页面中想复用到这个按钮,可以在菜单栏或者工具栏中直接调用。
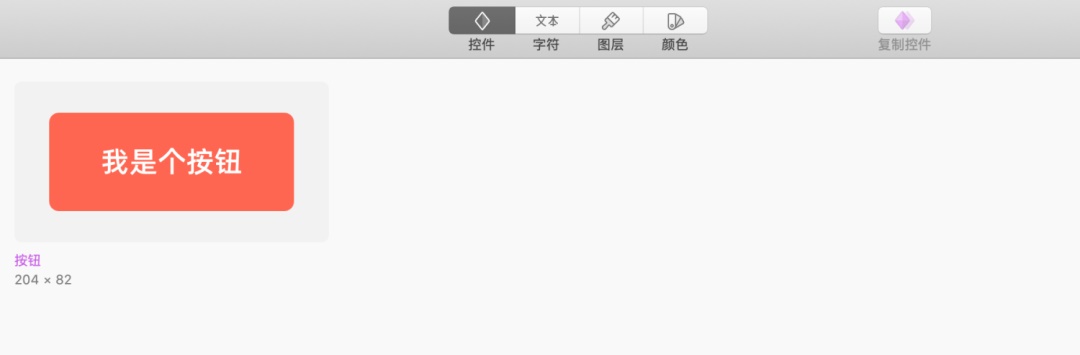
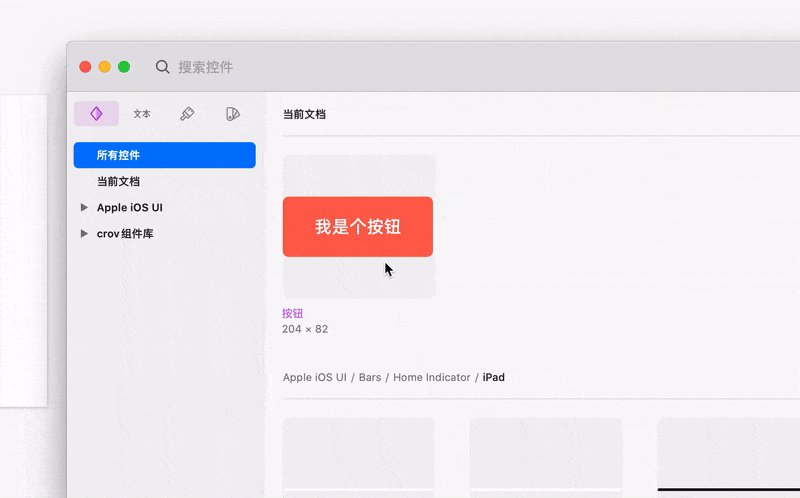
不过一旦组件过多,查找某个组件其实是相当吃力的,不过!Sketch在69版本推出了一个“组件视图”功能,在这个可视化的宫格视图下,你可以迅速找到你需要的组件。选中后右键点击置入即可实现调用。
但是,这些并非最快捷的调用方法。 还记得Mac的“spotlight(聚焦搜索)”吗?自从习惯了聚焦搜索,我很久没有再去访达的文件夹手动找东西了。可以说这是mac系统得以高效办公的一个精髓所在,你几乎不需要在“找东西”上花费任何精力。 Sketch大概是吸收到了spotlight的创意,在69版本中同时上线了“Insert Menu(插入菜单)”的功能。只需要按下快捷键C,即可呼出一个面板。 面板采用了和组件视图一致的更易辨识和区分的宫格布局。你可以通过侧边导航或者全局搜索迅速定位到你想要的组件,拖拽或者双击即可实现迅速调用!!最高效、也最推荐的调用方法,没有之一。
编辑一个组件1. 我对组件本身有意见 对组件本身有意见可以理解为想在源头修改,即修改源组件。 可以双击图层中的组件or组件视图中的组件,进入组件页面编辑。当对源组件进行编辑后,所有已经复用好的组件都会跟随变化。(敲黑板,不到万不得已一定要谨慎修改!唉说多了都是泪)
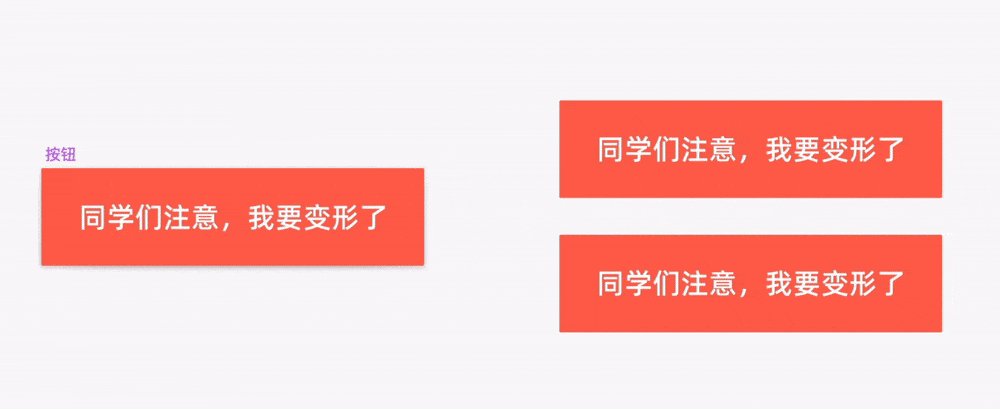
2. 我对组件样式有意见 如果仅仅是样式的问题,那就很好办了。 我们只需要在右侧的Overrides(覆盖层)面板中替换成我们想要的样式即可,这些样式来自我们之前对颜色、文本样式的预先定义。我们只是改动原子,所以并不会影响到源组件本身。
替换一个组件组件选择器中选择即可,不用多说。(如果组件存在嵌套,则覆盖层也可以进行子组件的替换)
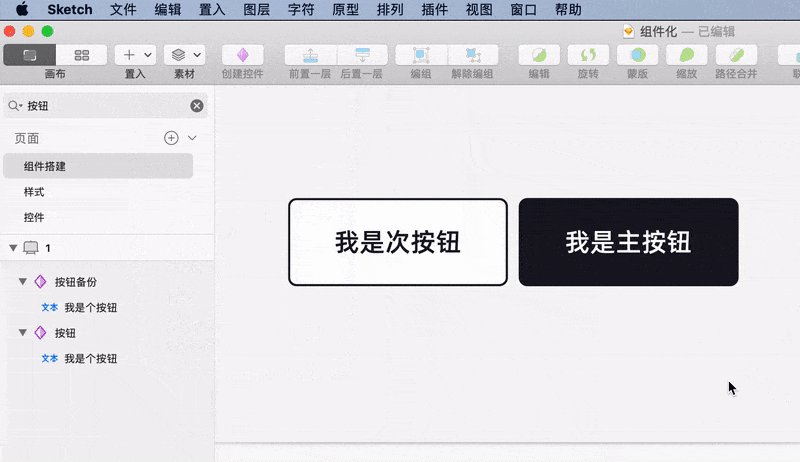
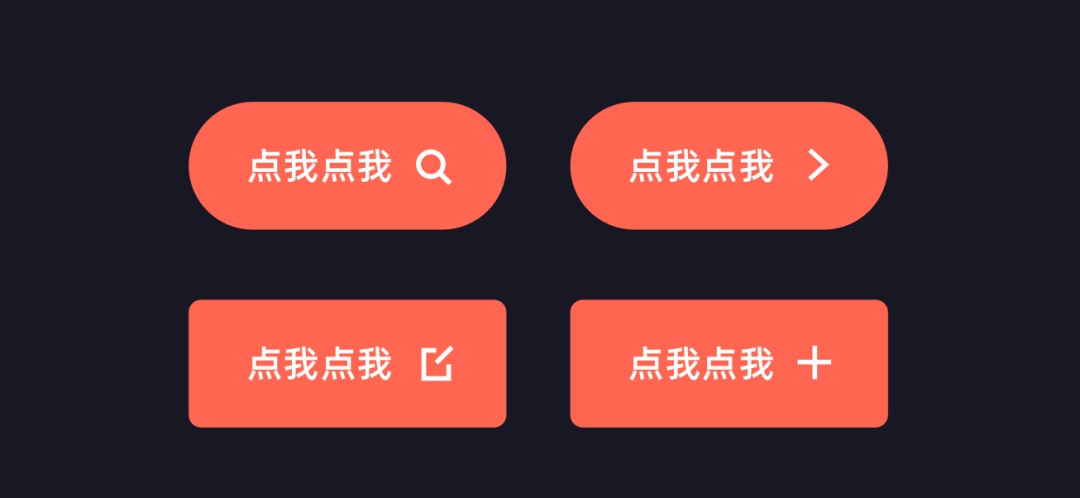
管理一群组件当你想要对一些事物进行高效管理时,分组是最关键的手段之一。 而Sketch的symbol可以通过格式化的命名来高效地编组管理。 Sketch独特的命名格式是:xxx/.../xxx “/”这个符号可以实现父子集的划分,/之前的内容是/之后内容的父级,一次“/”即可实现一次编组,可以进行嵌套。 比如这四种不同的按钮组件,就可以在各自名称前加入“按钮/”来将它们统一归纳到“按钮“组中。
但是,一旦组件多起来,一个个的命名编组是一件非常痛苦的事情。 没事,我们神奇的69版本又一次解决了这个痛点。 现在,我们不需要在把精力花费在这些没有技术含量的重复劳动力上面,只需要不断地创造它们,然后ctrl+G,Duang~Duang~,完美解决。而且也支持通过解组、拖曳来实现编组的调整。(现在我唯一后悔的就是没早点升级Sketch版本)
嵌套一个组件我在之前的原子设计文章中提到,原子设计的核心就在于它以原子、分子、组织、模板和界面这五个层级为基础,来一步步进行搭建。
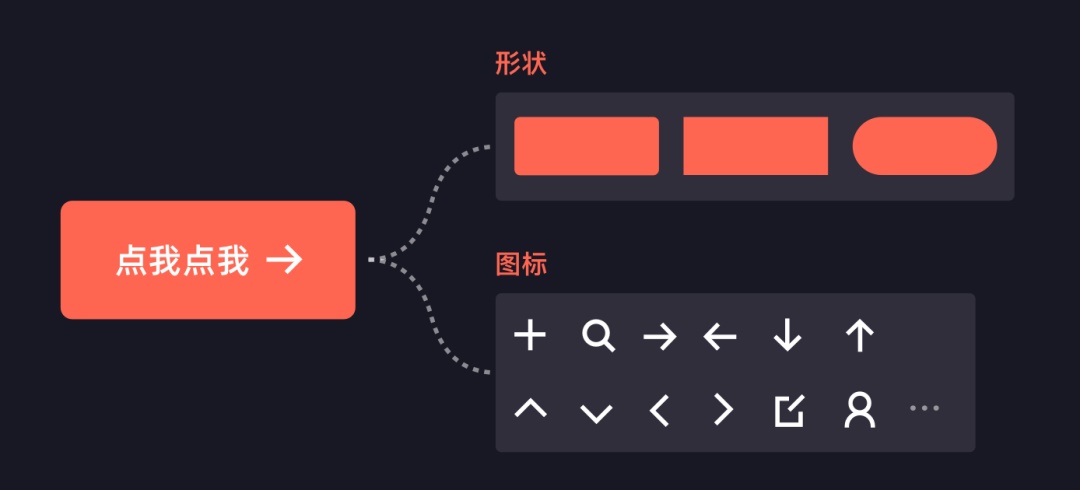
而其中原子到分子、分子到组织、组织到模板的过程就属于嵌套。落实到组件库中,主要对应着原子到分子的嵌套。 下面这个按钮就是典型的一个嵌套行为。我们希望这种文字+icon形式的按钮能够实现形状、图标的自由搭配,因此提前将各个形状和图标作为原子制定好symbol,然后再嵌套,成为一个新的分子组件。
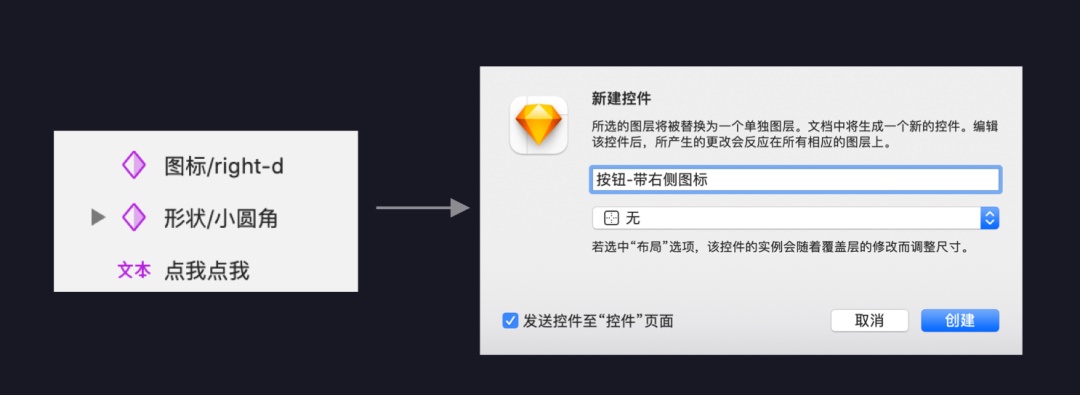
嵌套过程也很简单,我们只需要选中原子(形状组件、图标组件和文本),进行二次创建即可。
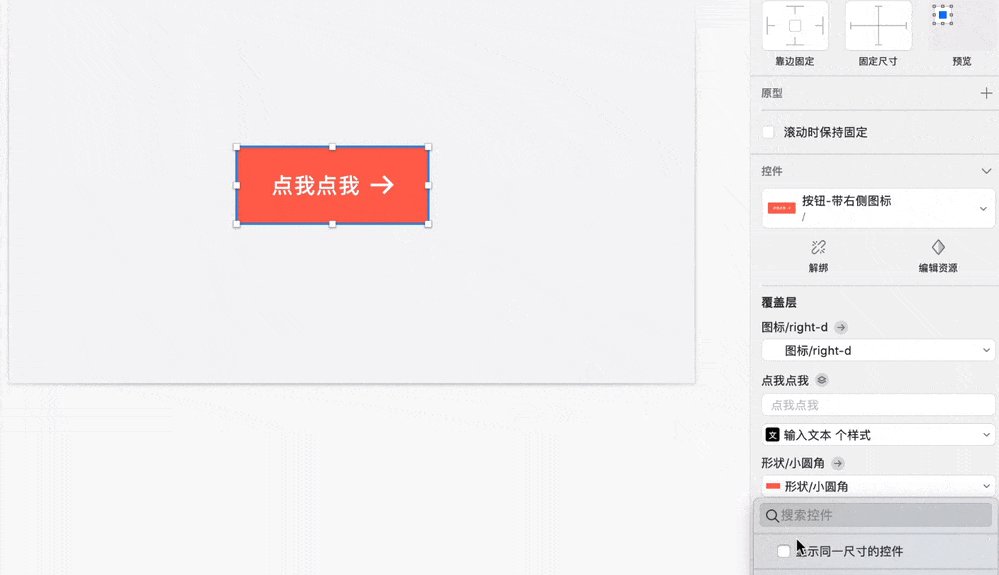
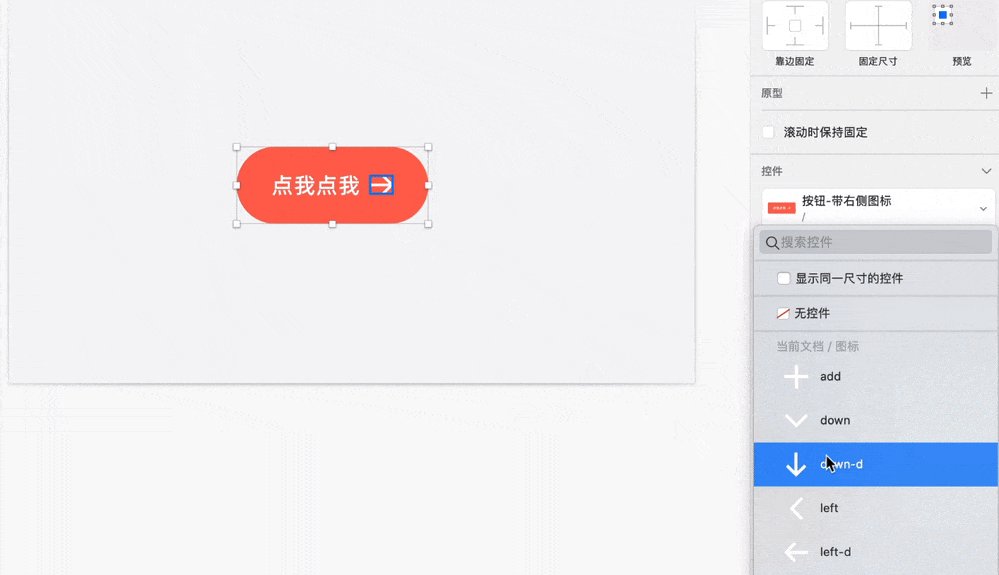
最后,我们可以在覆盖层自由地配置原子。
仅仅改动icon和形状就能适配到不同的场景。即便后面业务有新的类似的功能需求,我们只需要在组件库中增加icon、形状即可。
不过,如果我们仅仅负责建立组件,而不考虑组件内容发生变化后的动态响应是远远不够的。这部分相对比较难懂,我单独放在了下篇进行讲解~ 最后Sketch搭建组件库的上篇就此结束,很多地方会涉及到Sketch69版本上线的新功能,暂未更新的童鞋强烈建议去升级下版本,你会切实感受到不为工具所累的爽快感。 但愿这篇文章对你有所帮助。 我是AndrewChen,下期见。 如果你觉得对你有所帮助,欢迎点个赞鸭,让我知道这篇文章对你是有价值的,当然这也是我继续下一篇分享的最佳动力~! 太好用了!超详细的 Banner 组件库建立指南(附案例源文件)为什么要建立Banner组件库在互联网公司中,运营Banner往往是由不同的运营团队去完成,甚至在一些跨国企业,运营Banner是由不同国家的运营团队完成的。 阅读文章 >欢迎关注作者微信公众号:「转行人的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论