B 端响应式界面应该怎么做?这篇教程超详细!

扫一扫 
扫一扫 
扫一扫 
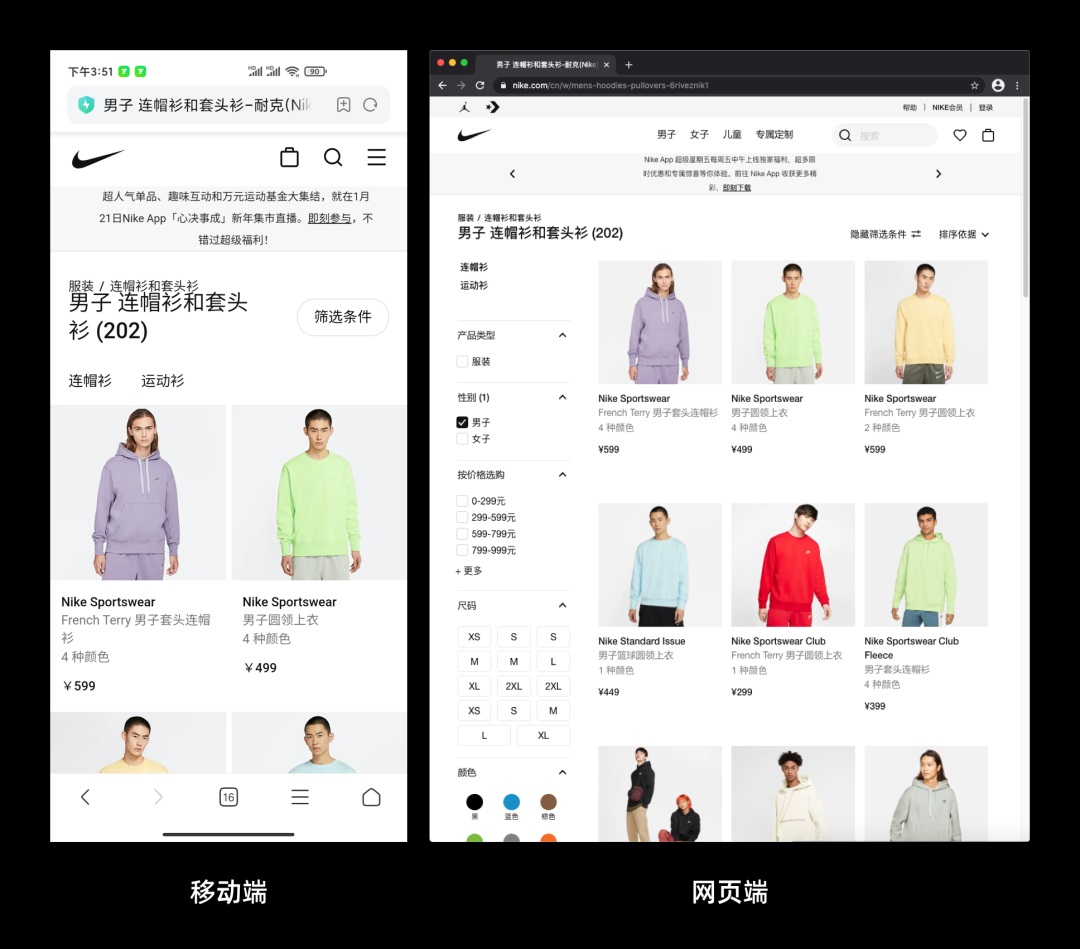
扫一扫 继上一次关于 B 端界面宽度设置的内容以后,现在我们就要谈一谈另一个 B 端设计师都很关心的话题,B 端的响应式应用。 很多新人在这个问题上深感苦恼,严重影响工作的进展,所以下面我们好好展开聊一聊。如果对响应式本身概念不太理解的同学,可以优先看看之前这篇分享: 用一篇文章,帮你看懂网页响应式布局原理今天分享一个很多设计师头疼已久的问题,关于网页响应式布局原理和设计方法。 阅读文章 >B端的响应式概念第一步,我们简单讨论一下 B 端响应式是什么的问题。 虽然前面有写过网页响应式的分析,但是 B 端产品的作为一个比较特殊的分类,和一般展示型网站的响应式在应用上还是有很多不同点的。 响应式是网站为了让内容适配浏览器画布尺寸而使用的技术,即内容的区域会随着浏览器窗口的变更而变更,从而提升不同用户、不同场景的使用需求和体验。
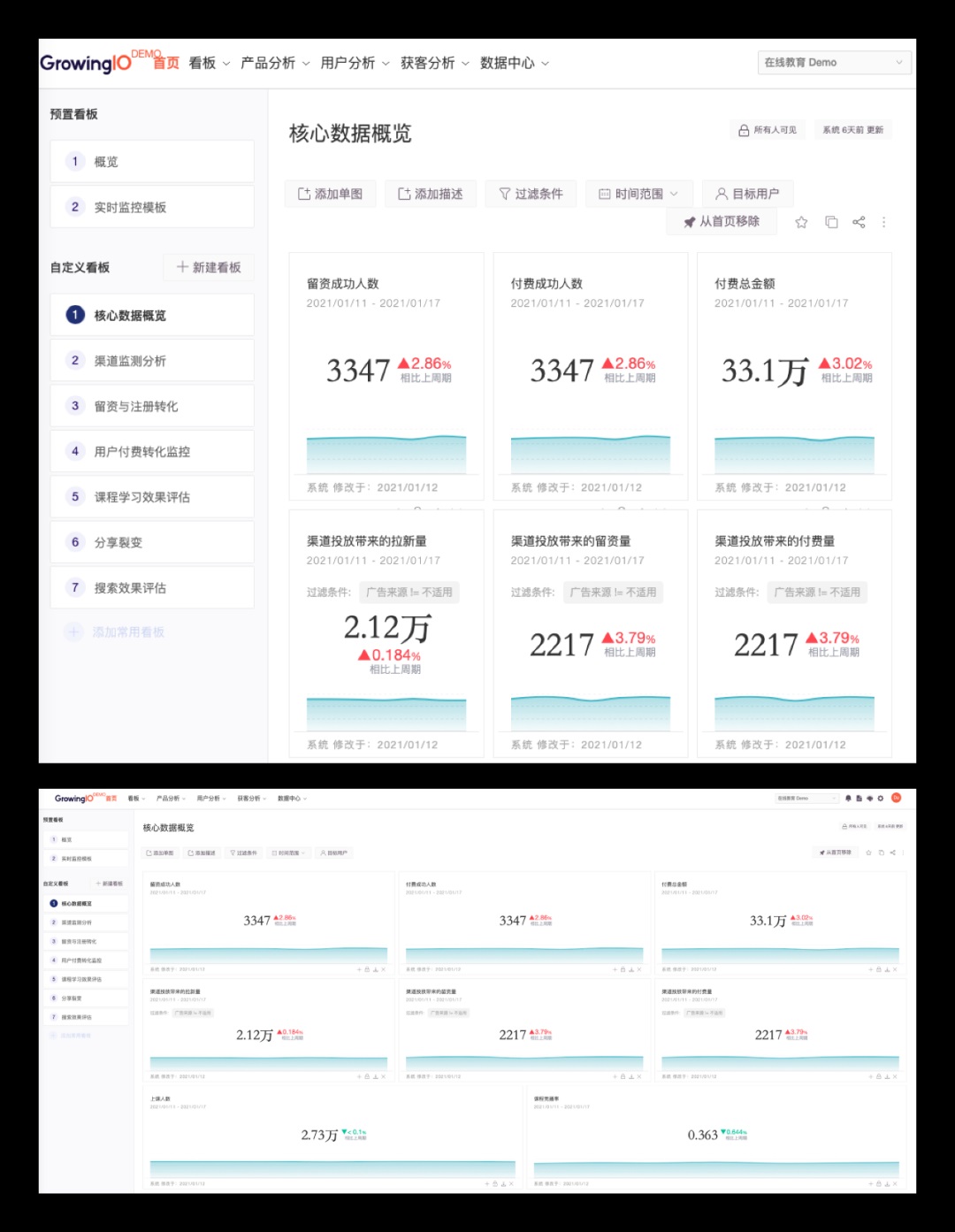
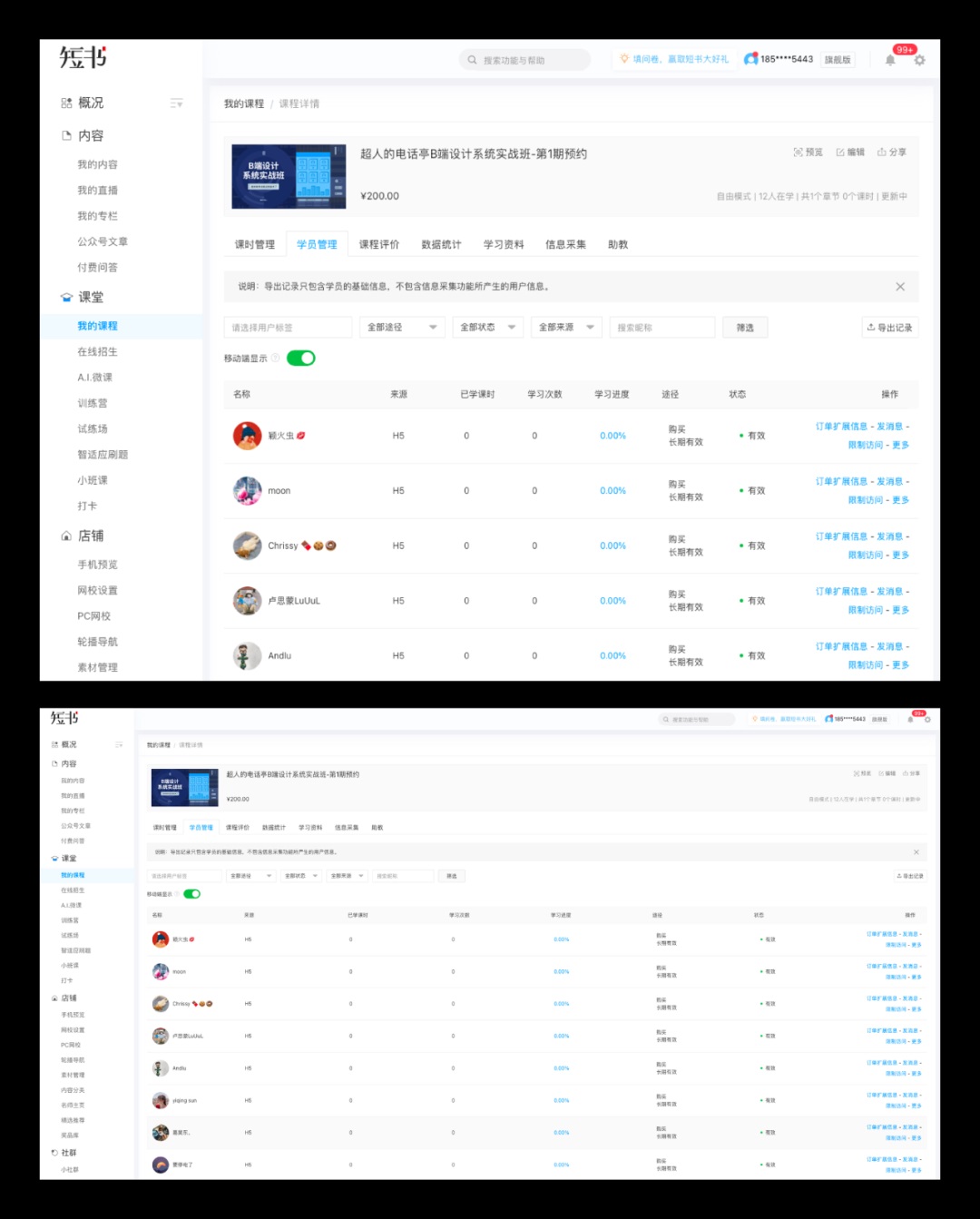
普通展示性站点,主要是对信息要素进行响应式的呈现,包括图片、文字、背景等内容。而 B 端不仅展示的内容形式更复杂,还包含大量复杂的图表、表单、按钮、组件等元素。 B 端的响应式设计不仅仅是让内容能自动匹配显示而已,还要兼顾操作合理性和用户体验,并且这些复杂的设计内容在开发上也有比较多的技术难点。
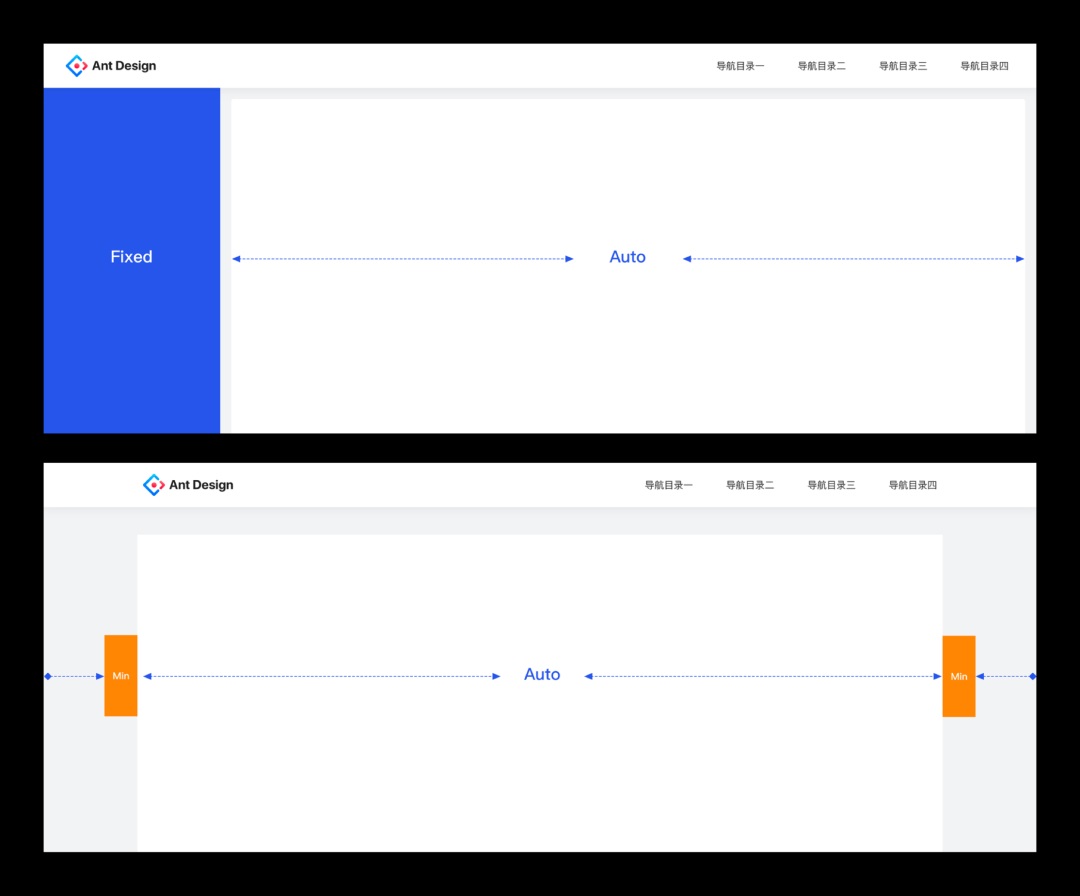
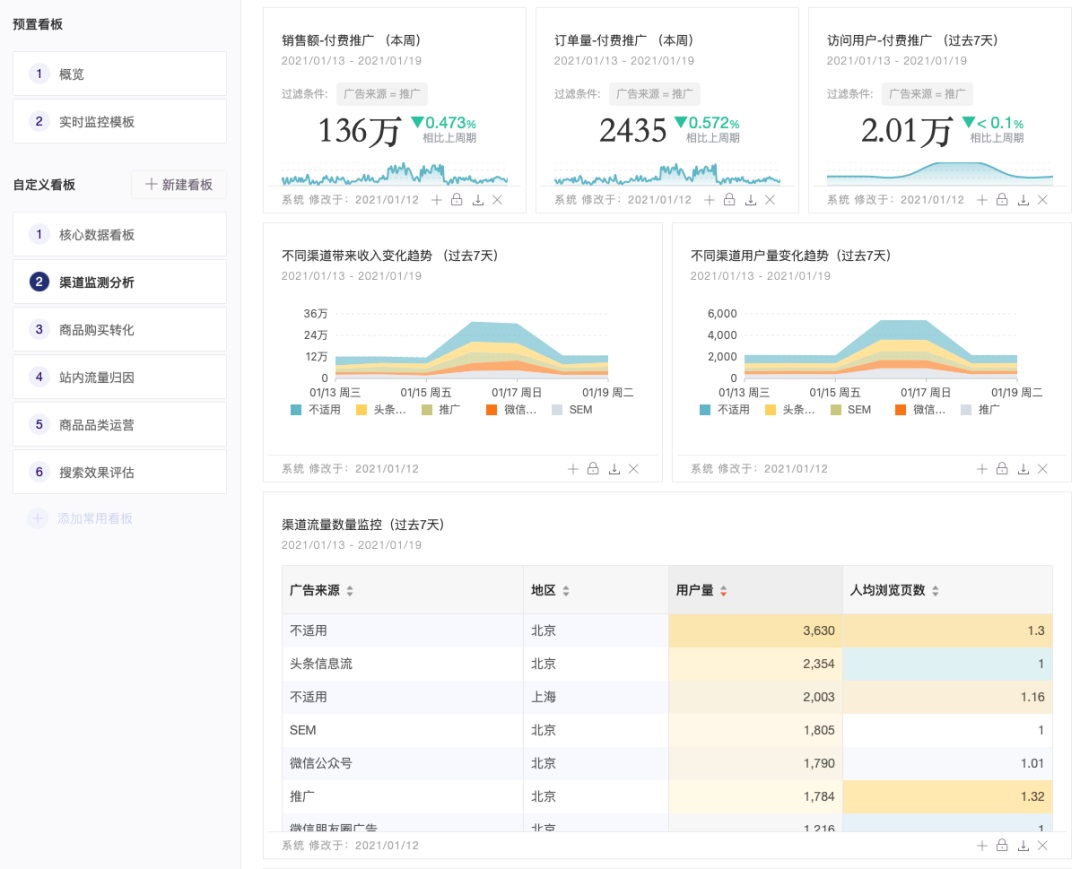
所以,作为 B 端设计师,如果不能对该领域知识有基本认识,那么在对应项目中就很难做出让用户满意的设计,以及降低项目的推进效率。 响应式规则解析解读响应式设计,最好的参考对象,就是蚂蚁 AntDesign 的布局相关规范了。 地址: https://ant.design/docs/spec/layout-cn Ant 中,主要应用两种布局形式,左右工作区和上下工作区,响应式规则主要作用在工作区中的内容区域中。
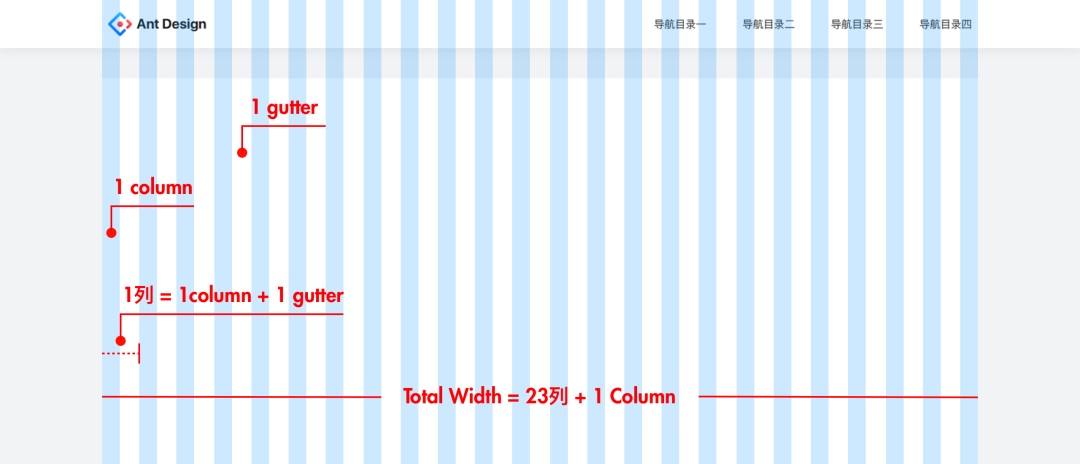
在这个区域中,Ant 采用了 24 列格线(Coloum)、23 列间隔(Gutter)的删格系统。其中间隔数值是固定的,内容区域减去 23 列间隔后,剩下的部分等分成 24 个格线。
这是一个自动计算的体系,Gutter 可以通过我们制定,系统会自动根据实际区域尺寸计算格线的宽度,大致公式如下: 列宽 = (区域宽 - 23*间距)/ 24 这个公式中,未知数只有列宽有一个,间距是我们自己定的,在浏览器中也一定有一个数值,所以最后计算出列宽也就理所应当了。 栅格系统的基础应用,就是对内容模块分配指定数值的 “列”,比如一个组件的宽包含 3 col、4 col、5 col 或者 12 col。也就是说,在同一行中,总共包含 24 col,随便设计师切割出多少模块出来,只要最后总数相加是 24 即可。
所以通过 Ant 的框架来完成 B 端的设计,就是创建好画布以后,在内容区域创建出对应删格系统,然后在该删格体系内定义宽高、间距即可,Ant 的框架会自动帮助我们完成响应的功能。 比如,一开始设计的页面中,创建了 1440px 的画布,使用左右布局的形式,左侧使用 200px 宽的导航栏,右侧区域宽度为 1192px,间距为 8px,列宽就是 42px。 在这之后,内部层次更低的表格、输入框、标签栏等元素也会对应实现响应的效果…… 讲到这里晕了嘛? 晕就对了,再写下去我也晕(狗头)。 因为无论是 Ant 还是任何成熟的 B 端响应式框架,都有比较高的理解成本,需要栅格和前端对应技术特征有一定的了解。再解释下去,我们就要从底层的 DIV+CSS 讲起了。 感兴趣的同学可以自己在 Ant 规范中查看设计、组件中的布局部分,尝试去理解它们,如果看不明白,就不要再花多余的时间去查资料了,因为欠缺足以理解他们的基础。 同时,栅格和响应式的共同结合对于前端程序员也有非常高的要求,随着标准化组件的增加,代码会越来越难维护,产生的问题也会越来越多。
下面,我会对如何进行 B 端设计给出自己的建议。 响应式使用建议响应式的应用,是为了让业务内容可以正常的显示,交互操作可以顺利的开展,而不是为了适配 Ant 这类框架而适配。 所以,尽量坚持极简、效率至上的原则。建议新手不要将栅格系统和响应式进行混合使用。 在常规项目中,我们对响应式功能的应用只需要关注唯一一个要点 —— 视图拉伸。 “视图” 是一个专业术语,可以是手机客户端开发中的 View,也可以是网页前端中的 Div,文本编辑器中的 Block,即选中设计元素时的外部边框。
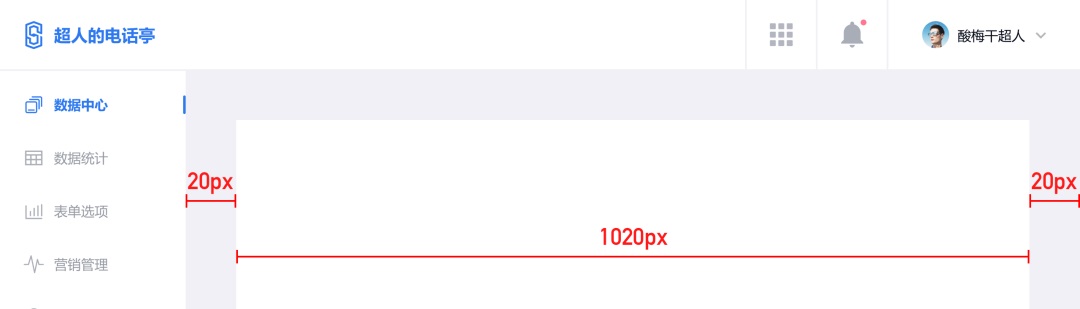
将整个响应式规则简化,在 B 端的使用环境中,就是对部分模块、组件的视图区域进行横向拉伸、延展的过程。 比如下方的图例,浏览器画布放大以后,内容区域实现延伸,从而使得内部的模块、组件、列也发生对应的宽度变化。
我们一层一层来解释,首先是内容区域的响应。内容区域的实际宽度,并不是我们手动直接给出的,这和 C 端设计有很大的差异。 它的宽是通过定义左右的间距实现的,即距离左侧导航的数值和右侧边缘的数值。
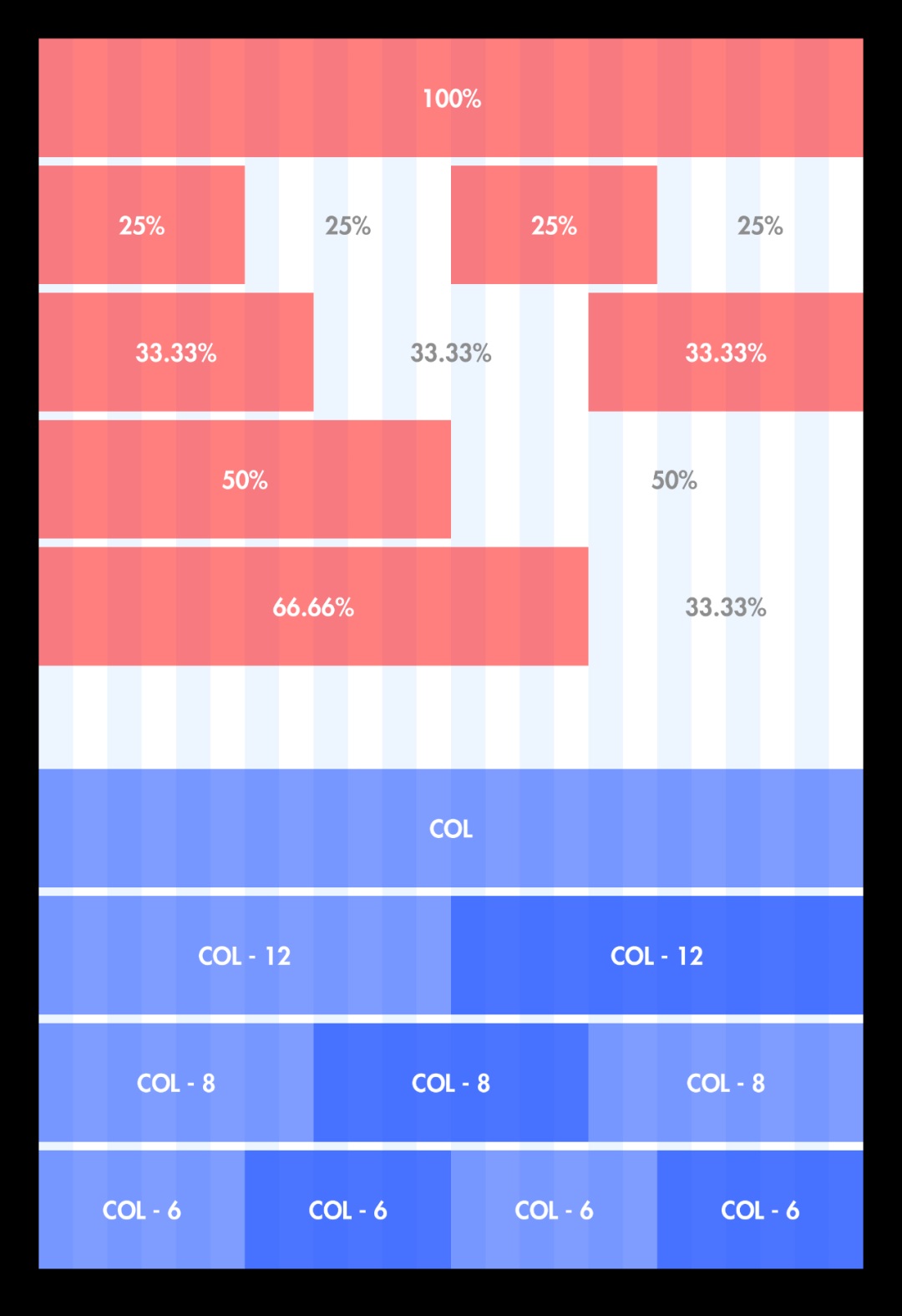
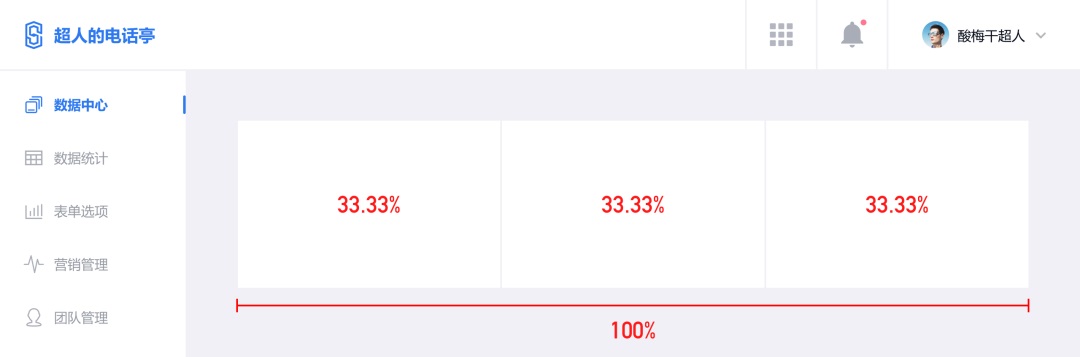
在这个基础上,如果我们定义内部的横向模块,也不需要定义它具体的宽度像素值,而是把它们用百分比的方式来定义,比如做成 3 等分,就是每个模块宽占内容区域的 33.33%。
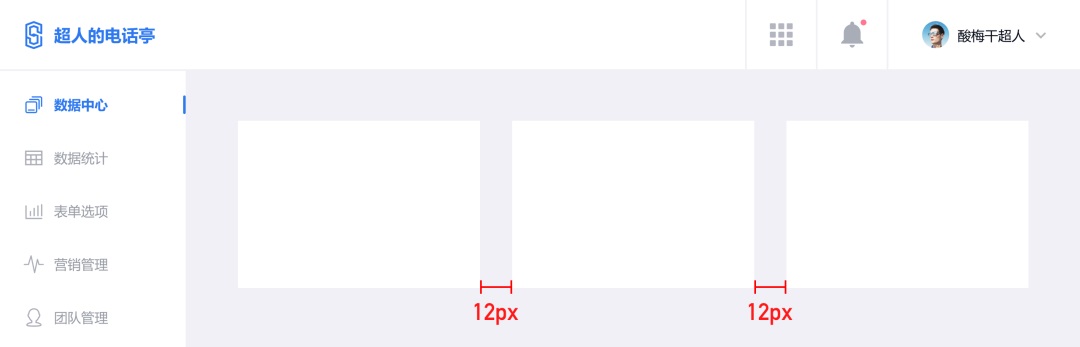
如果内容区域包含间距,那么每个模块的实际宽度 = (内容宽 - 总间距)/ 3 如下方的案例。
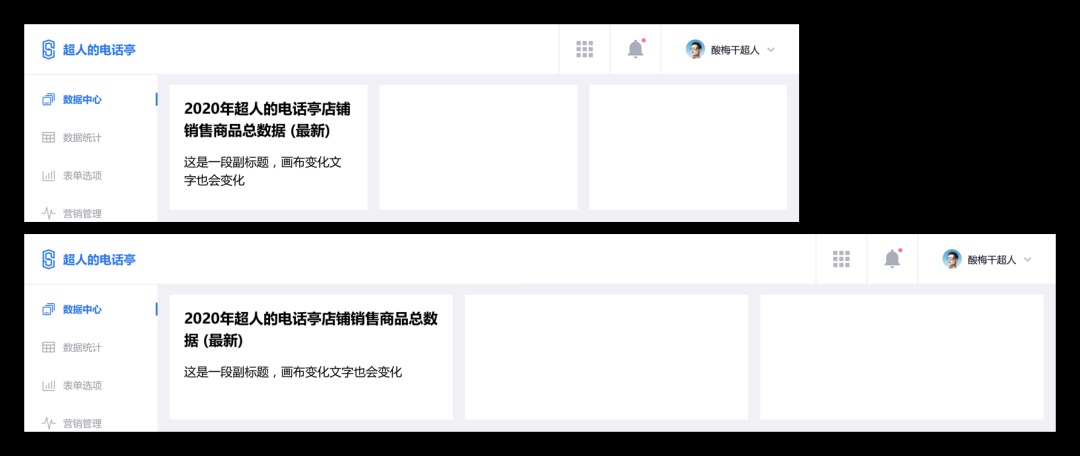
而对于每个模块内的元素来说,原则也是类似的。如果我们在里面添加了标题、副标题,两个文本段落,那么这两个文本视图也可以随着父级元素的变动而变动。
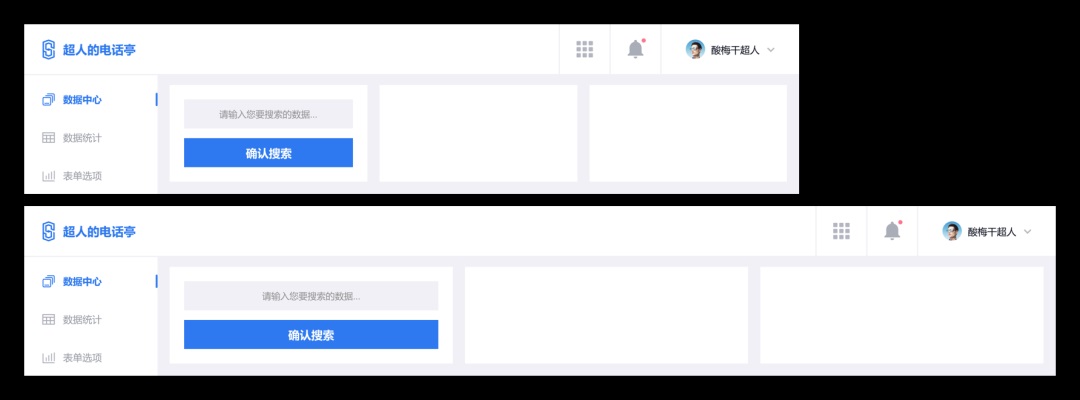
同理,除了文本以外,还包含输入框、按钮等表单元素,也一样应用这种思路进行响应。
以及,在处理表格的时候,我们也可以将每一列分配对应的宽度比例,保证总和是 100%的情况,那么无论你怎么伸缩页面都可以实现内容的合理显示。
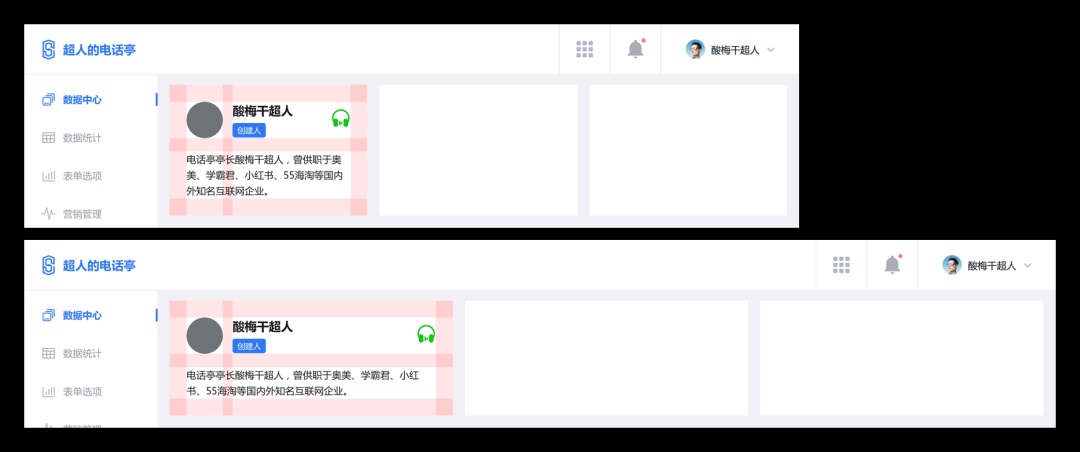
但是,并不是在响应式过程中,我们设计的每个元素都要具备响应式的特征。比如头像、图标、小按钮、定宽标签等元素,并不会随着父级元素的变更而变化自己的尺寸,这类元素即定宽元素。
响应式设计,就是用这种击鼓传花的方法将宽度一层层定义下去,每个进行响应的元素都根据父级元素的宽来进行间距、比例的换算,而不能响应的元素,我们确定好它的具体长宽值,确保整个页面的布局可以灵活的进行调整。 并且,在上一篇内容中,我们提过建议使用最小适配宽度来展开 B 端的设计,原因就是因为每一模块内容的显示都有它的最小值,所以理论上我们要在设计 B 端界面的过程中,确定该页面适配的最小宽度(min-width),当小于这个宽度以后,所有页面元素将不再缩小,使用浏览器进度条进行左右的滚动查看内容。
对于一般项目,使用这种基础的响应式方法即可,尽量避免使用 Breakpoint 概念去制作多个响应的布局内容,不仅设计工作大量增加,而且后期维护成本极高。 对于想要支持手机访问的需求来说,我只建议放弃在同一套设计中使用响应式布局适配手机,而是和你们的产品、开发沟通,提供一套独立的手机设计内容。 结尾最近两篇内容就是关于 B 端创建画布、宽度适应的基本讲解。对于 B 端响应式的说明确实需要大量的铺垫和基础说明,用图文的说明方式还是非常的吃力。 欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论