微信8.0改版!聊聊那些润物细无声的细节体验设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 这几天朋友圈被微信的 8.0 彻底霸屏了。 我也赶紧更新了微信,看看到底有哪些惊喜的功能,一开始是冲着炸弹、烟花去看的,但是由于这种形式之前微信里就已经有这个雏形了:发送“生日快乐”会有蛋糕飘下,而且现在游戏、直播App 中这种形式也已经非常常见,只不过多了一个震动的体验,所以并没有让我特别的惊喜… 但是!趁着休息日,我又认真的体验了新版本,真的让我惊艳到了!所有的感受聚集在一起就是:润物细无声! 根据改版中的变化,我总结了几个重要特点:
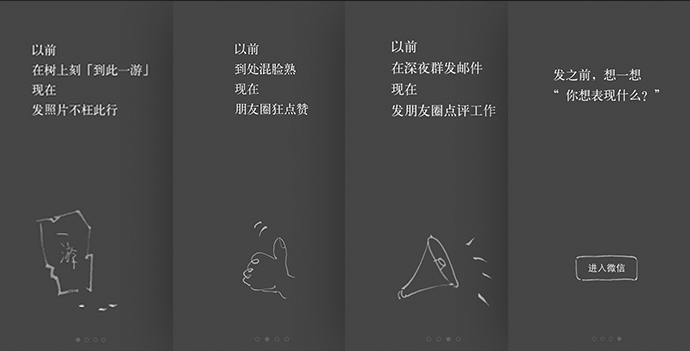
设计越来越温暖人心1. 引导页首先来说说引导页,微信作为全民应用,一直有自己的调调,看似简单却引人深思,比如微信 6.3.5 的引导页:
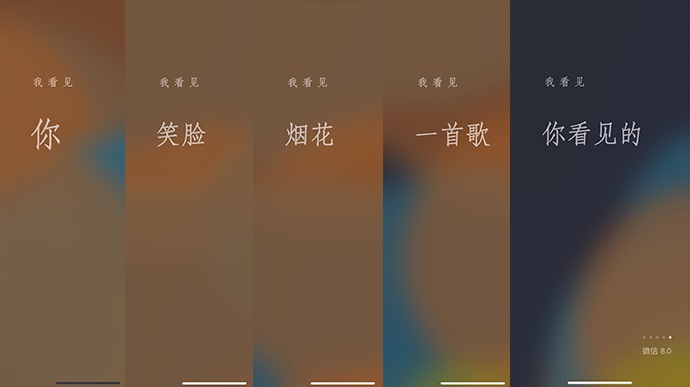
微信 8.0:
而这次除了整体保持以往的调调之外,还增加了「随机」动态效果。在这里我特意标注了「随机」俩字,因为除了刚下载后打开可以看到这几页之外,微信在「设置-关于微信-欢迎页」中仍保留了查看的入口。而我无意中点了两次居然发现了其中的惊喜:每一次点进去颜色居然都不一样,因为这个我还特意尝试了十几次,前几次的颜色跟我看到的环境的颜色都非常接近,我当时脑海中就闪现出一个想法:我看见 你看见的!难道是根据用户看到的环境色而变换颜色的么?不过最后几次并没有验证我这个想法,虽然有点小失望,但是随机变化颜色,已经说明团队非常用心了,大家也可以去尝试玩一下,真的是把颜色运用到了极致。
有没有被美到呢!我们再来看下文案:
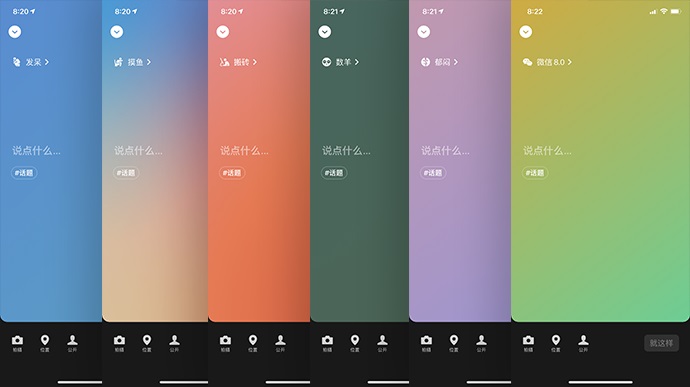
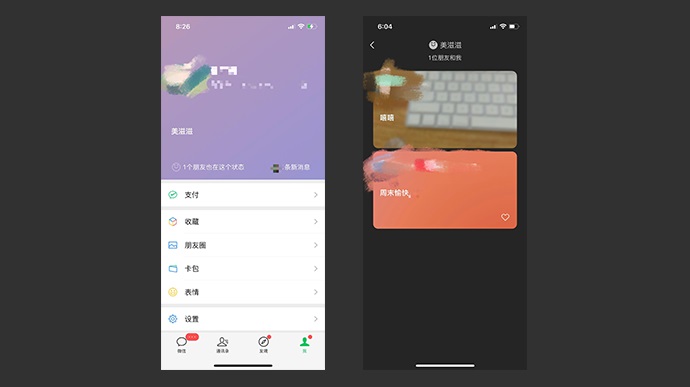
满满的都是生活中的细节感受,尤其是在生活节奏越来越快的今天,这种文案更能触动人心,引起心中的温暖向往,而通过最后一句我们可以看出微信今后的战略方向——视频号,也算是为视频号的大力发展做了一个铺垫。 2. 个人状态功能个人页面增加了「状态」的功能,越来越贴近现实生活的场景,而右上角的拍摄小视频则被收在了「状态」里边。 其中有两个细节惊喜: 状态的颜色是随机的,设计的理念跟引导页一样,点击「状态」按钮进去后,颜色都不一样,不同的渐变颜色总会给到不一样的惊喜感觉,让用户眼前一亮
另一个细节不知道大家有没有注意到,那就是「状态」按钮的颜色,一开始我点击了几次,发现按钮颜色不一样,但是非常微妙,不仔细去看很难发现,后来才找到了规律,原来,按钮的颜色是跟里边页面颜色是一致的,如果点击之前按钮是蓝红渐变,点进去就会是蓝色跟红色的渐变色!从这个细节可以看出,微信研发人员的感情是多么的细腻呀,佩服!
不过在这里我想提几个优化意见: 编辑状态中必须要写完文字才可以发布,这样就增加了用户发布状态的负担,一开始我点击「美滋滋」,以为就会直接发布这个状态,但是没想到还得写文字,就产生了一点抵触心理;如果还是想要让用户填写文字,那么是否可以在「话题」下方给到一些文案提示呢,比如“我很开心、美滋滋”等一些有代表性的文案,这样也减轻了用户思考的负担,而「话题」这个也比较鸡肋,还不如直接在下方罗列出热门话题,这样给用户直接的选择更好。 加入动态效果会更好:比如我选择了「美滋滋」后,朋友到我主页去看时,这个笑脸会动态的笑一下,是不是会更加形象有趣呢。 状态可见功能中,只有「公开」或者「不给谁看」,我觉得是否可以增加一个「给谁看」,当然这是我个人的需求,因为现在微信好友其实并不是真正的好友了,有些所谓的「好友」都不知道名字,像是文字状态无所谓,但是拍的生活视频,就会只想给最亲的人看到,那么「不给谁看」的人数实在太多了,还得一个个去选择,有点麻烦。 状态发布成功后是否可以有编辑状态的功能;使用场景:我拍了视频发布成功后,想起刚刚忘记加模糊效果了,想着编辑一下,但是一点击状态出现的弹窗中只有「设个新状态」和「结束状态」,所以只好重新又拍了一个,增加了使用负担。
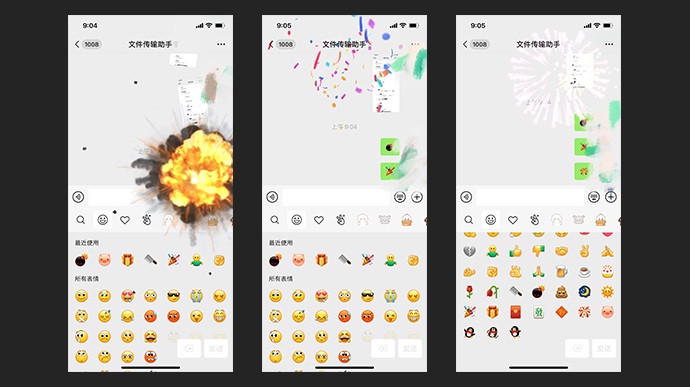
细节交互体验越来越精细1. 在丰富视觉效果的同时,加入了触觉振动反馈视觉上 比如刷爆微信群的炸弹、烟花、庆祝等的视觉效果,而且其他自带表情在优化了样式的同时也都添加了动效效果,视觉上更加震撼,也迎合了现在人们沟通的表现方式;另外还有我上面讲的状态页面的视觉设计,表现形式越来越细腻,在这里我就不复述了。
触觉反馈 其实随着在 iOS 13 Haptic touch 的出现,个别 APP 也加上了一些触觉反馈效果,比如网易新闻的底部标签栏图标与点赞——点击图标会有触觉振动反馈,另外还有腾讯新闻的底部标签栏等等。 在我们五官感受中,跟互联网产品连接最紧密的就是视觉、听觉、触觉,而触觉能够传递的信息是最受限的,通常只有视觉信息的 1 %。但是,触觉对人类的情感体验来说又是不可或缺的,更贴近生活中最真实的互动。所以丰富视、听效果之外、触感的体验也越来越重要。这次微信的触觉反馈的添加,也引导了产品体验今后发展的方向; 下面我们看看微信触觉反馈的具体应用: 表情互动中的炸弹,发送一个,随着爆炸效果手机就会产生振动,互动感知更强。不过我好奇的是为什么只有发一个会有爆炸效果,而发多个数量就没有呢,来个一连串的轰炸体验岂不是更好?不知道大家有没有常发这个表情,像我一般就会发连续好几个或者连续好几个菜刀,感觉这样更能表达我当时的心情。 常规页面的运用:首页下拉刷新页面、扫完二维码会有触觉感知、浮窗页面拉出同时会有震动的触觉、点赞朋友的状态也有感知 2. 同状态朋友之间的互动加强例如我的状态是「美滋滋」,朋友中相同状态的就会显示在笑脸的右侧,点击就会进入「美滋滋」的列表页面,可以点赞朋友的动态,强化了朋友间的互动关系,而且这种同状态下的互动,会更加感同身受,更具有意义。
3. 聚焦重要信息不知道大家有没有注意到状态发布成功后,个人信息与状态之间有一条浅浅的分割线,从这个分割线也可以看出微信团队的细节体验非常到位,分割线以上点击任何地方可以编辑信息、分割线以下点击任何地方则可以编辑状态,通过交互来减少不必要的元素,不但保持页面美观的同时,也让用户更聚焦在重要元素,而并不是在页面罗列出一个常规的「编辑状态」按钮。
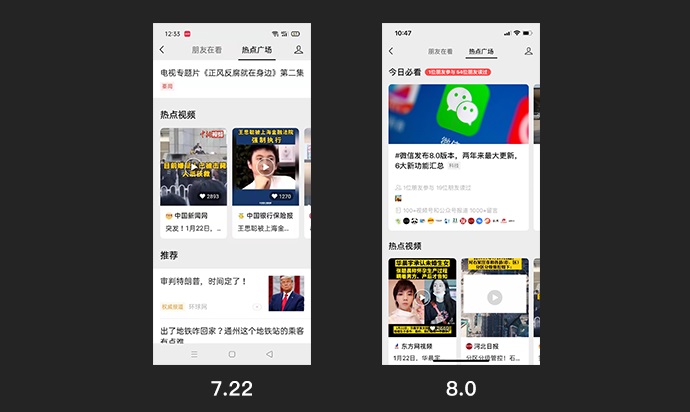
简化用户的思考,帮用户明确目标「看一看」中热点广场去掉了要闻,而是以大卡片方式增加了「今日必看」
这让我想起了之前看过的《史玉柱自述》中史玉柱所讲的“用户需求的八字方针”中的“目标”需求:
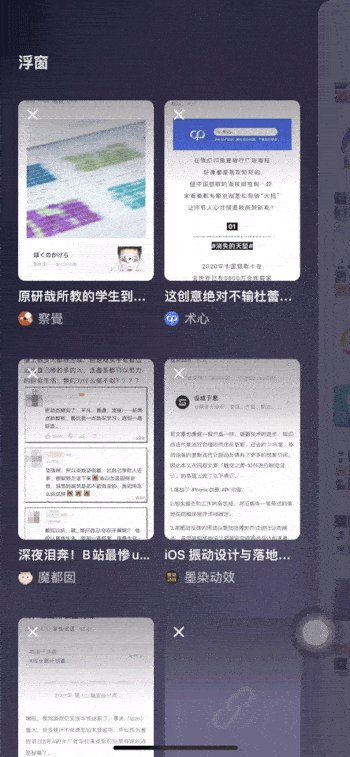
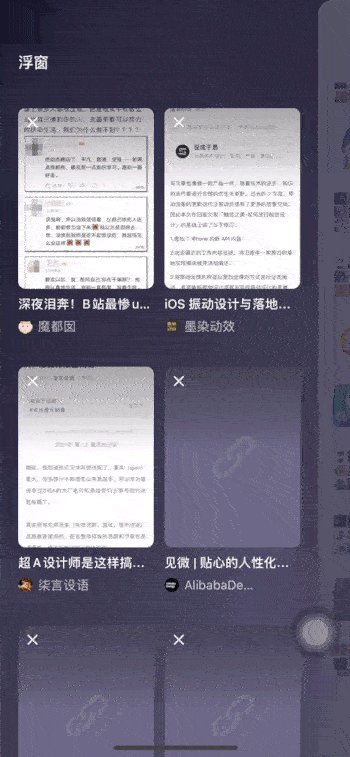
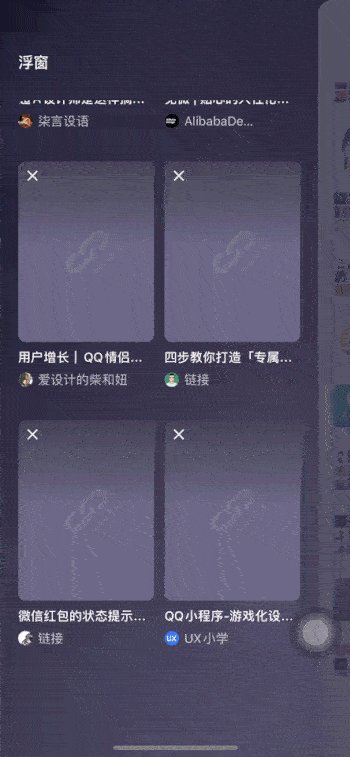
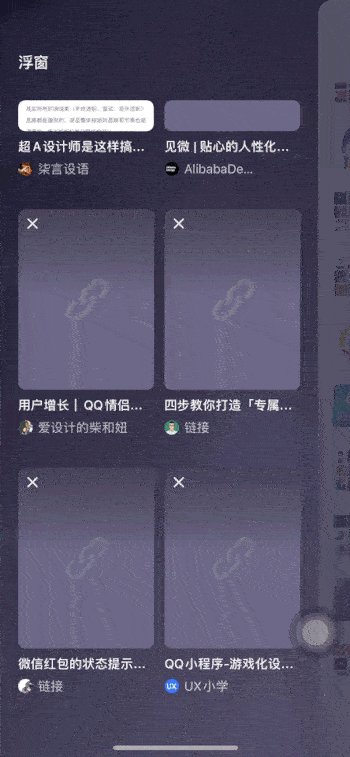
虽然这句话并不是完全适用所有产品,但是,我觉得“目标”这个需求在现在社会还是有很强的引导作用的,而「今日必看」的目标性就非常明确,会强化用户有事可做的心理,无形中增加了「看一看」这个功能在用户心中的分量感。 对获取信息的用户更加友好1. 浮窗没有数量限制了 首先跟大家说下我之前使用微信的习惯,微信对我来说其实已经不仅仅是一个保持联系的工具,它更像是一个知识收集平台;在微信上除了公众号获取信息之外,全网看到的优秀内容我都会把链接转发到微信,没有看完的会收到浮窗中,看完后觉得挺不错就会收藏。一开始用浮窗的频率还挺高,但是后来使用就很少了,主要是因为有 5 个的数量限制,每次我拖一个进来之前先关掉一个,但是我都没看完,怎么办呢,先弄到收藏再看,所以后面我干脆就不用浮窗,直接收藏,免得麻烦。但是收藏就有一个弱点:就是隐藏太深,每次要点击好几层才能点开文章阅读。 所以,浮窗取消数量限制对于我来说真的解决了一个大痛点,对于像我这样的用户简直太友好了。
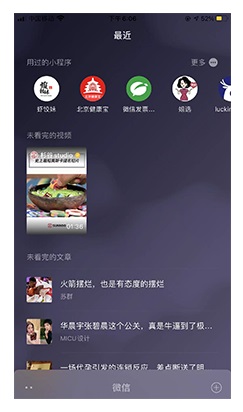
2. 下拉刷新浮窗内容升级 下拉刷新浮窗新增加了未看完的视频和文章,这一点看出对获取信息的用户更加友好、便利,不过我个人觉得是不是跟右侧的浮窗功能有些重合了,所以对我来说可能使用频率不会很高。
好啦,以上便是我体验 8.0 的一些感受,欢迎大家继续补充哈 壹周速读:在微信里学设计微信已经深入到我们生活的方方面面了。 阅读文章 >本文首发于微信公众号:胖小魚设计小栈,欢迎关注
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论