如何临摹界面进步最快?我总结了这个超好用的方法!

扫一扫 
扫一扫 
扫一扫 
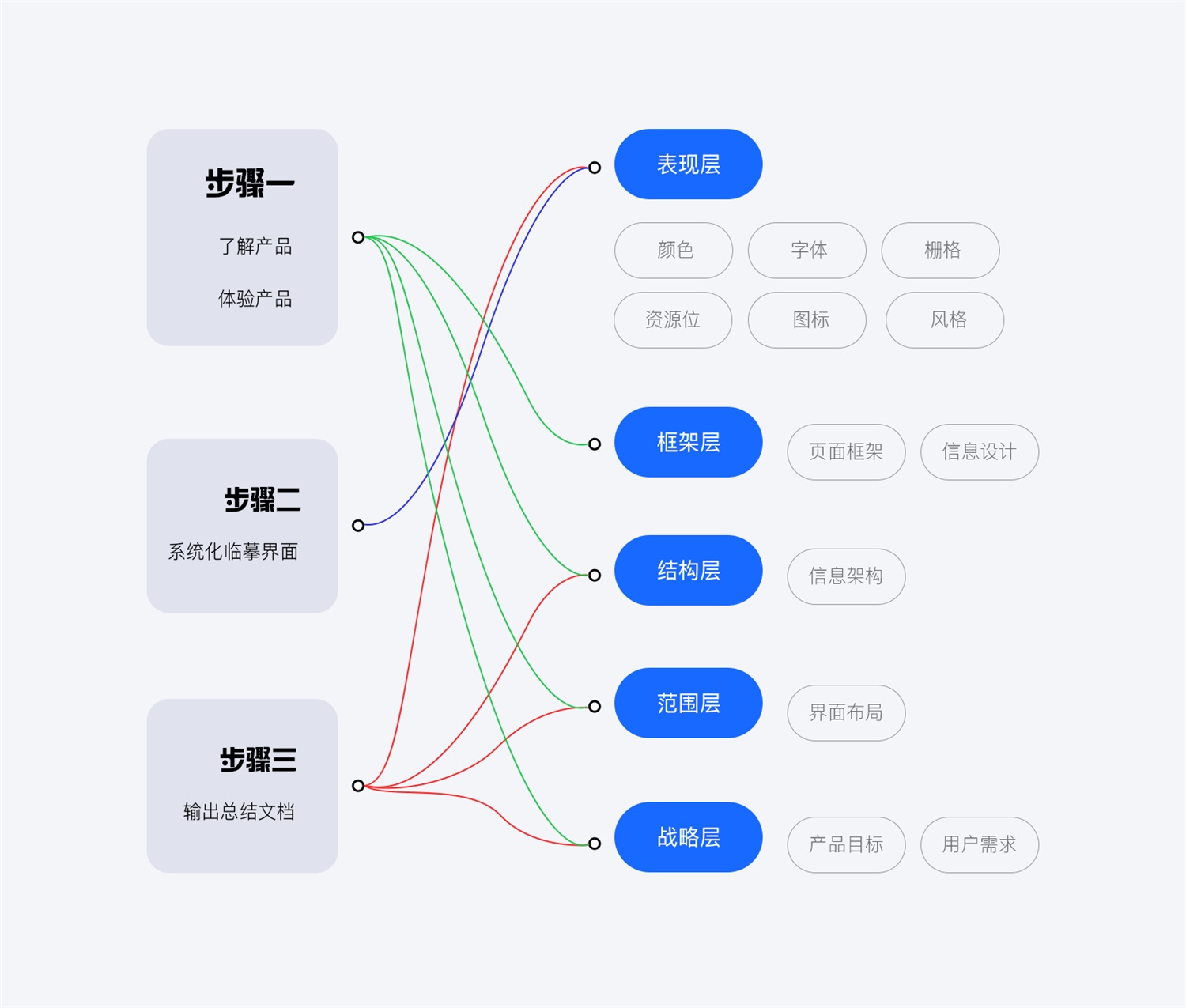
扫一扫 我刚入行时临摹了不少界面,不过因为那时候 UI 发展还不够成熟(2013 年),也很难从外界了解更多的 UI 相关学习信息,所以我只是单一的去临摹界面,目的也只是纯粹提升设计效率以及主流审美,尽早的找到第一份工作(当时市场要求很低,我又是设计出生,所以对于当时情况来讲工作相对好找),除此没有想那么多。 不过时至今日,各大公司对 UI 的要求越来越高,因此门槛也不断提升,对于一个初级设计师而言,走的每一步都很关键,如何快速正确的成长是设计师的一个难题。临摹界面是提升设计基础能力的一个关键,在临摹时不要把自己当作一个复制粘贴的工具,而是要学会分析与思考,学会输出自己的临摹结果。下面给大家详细讲一下临摹前需要做什么准备工作?到底应该如何从临摹中做总结? 我提供的方法主要是从用户体验五要素中进行拆解,简化了大量内容,着重点在于分析与思考能力,新手设计师也能轻松完成。(此方法不讲软件基础知识)下面是步骤与所牵涉的五要素连接图:
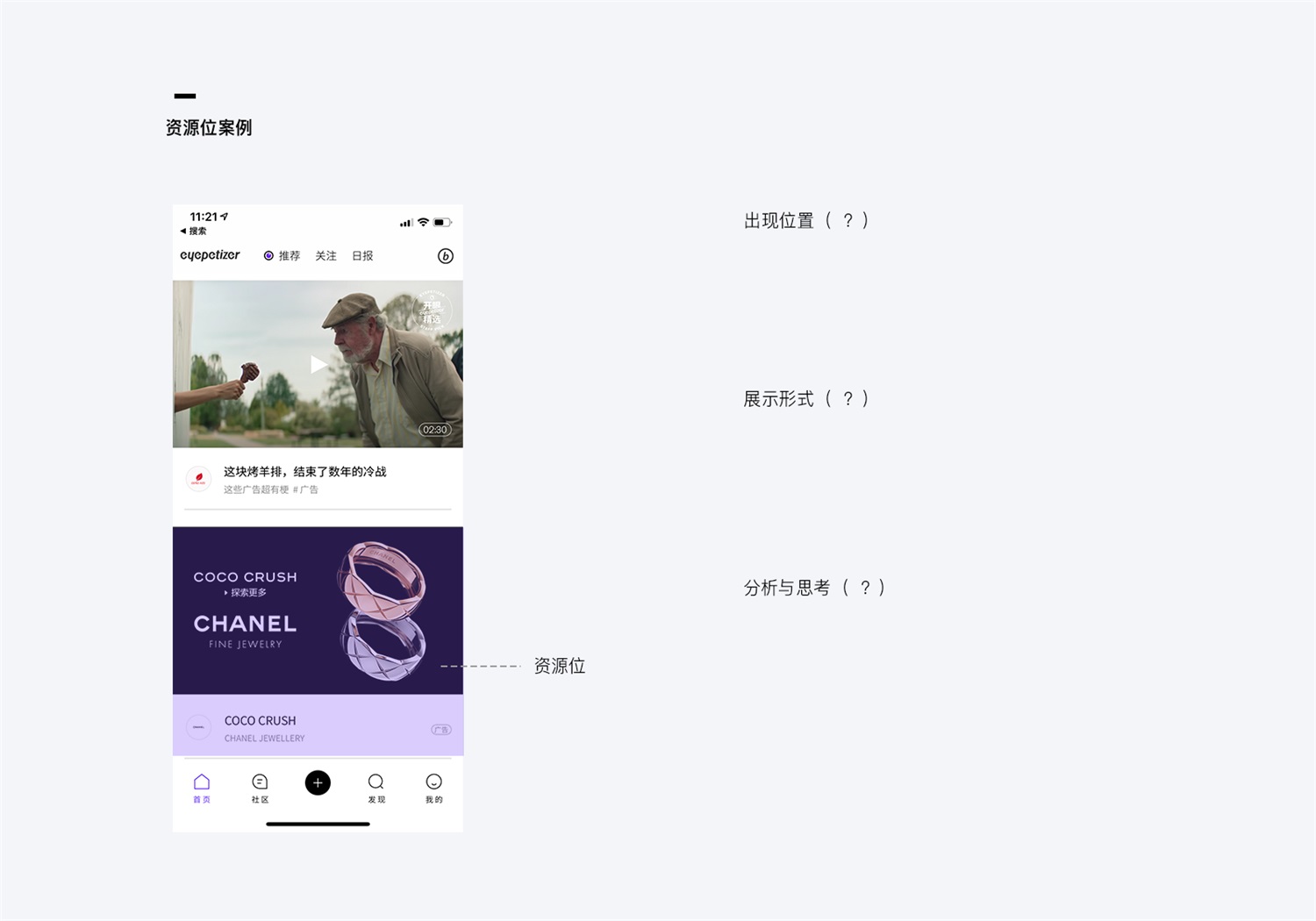
了解并体验产品这是一个非常重要的过程,也是你在临摹前所必须要准备的事情,当你都不了解所临摹的产品,那你临摹又有何意义? 1. 了解产品了解产品就如了解人一样,如果只是表面的觉得她长的好看就想去追求,那也未必太肤浅了。我们想要真正了解一个人肯定需要知道她的兴趣、爱好、工作等等,结合了这些才能了解内在美。 对于产品而言,又该如何去了解呢?其实有一个非常直接并简单的方法,那就是查看产品报告。我就拿我非常喜欢的一个 APP 开眼举例,当我想要去了解它更多信息时,必定会搜索它的各种产品相关信息来看,这些产品信息你可以从知乎、简书等网站中搜到,虽然查到的产品报告不是最新的,但是信息却是最直接。
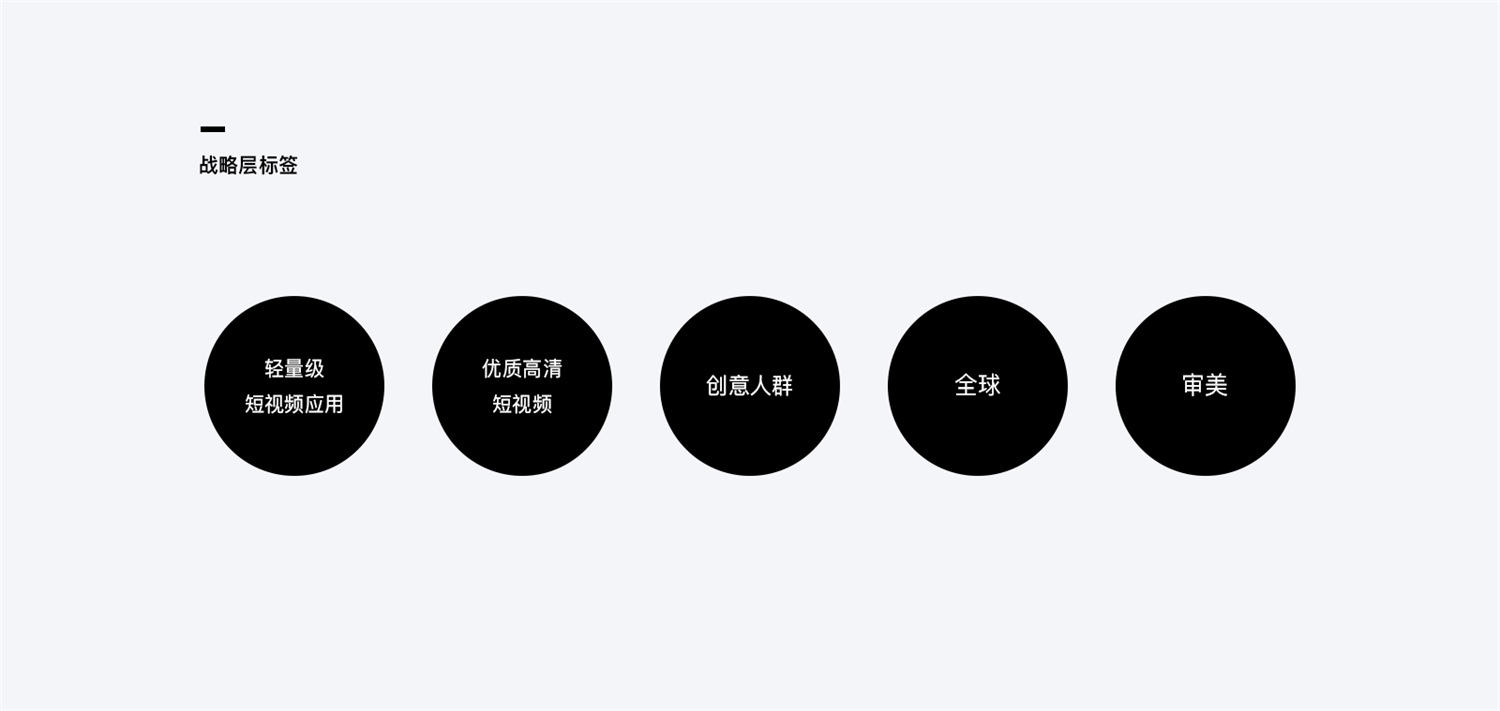
战略层 在产品报告中我们可以看到很多关于产品的分析,比如产品数据、商业目标、市场分析、用户分析、功能分析等等,让你更了解你所要临摹的对象。当然最重要的还是看了产品分析报告后,要对它的战略层面有较为清晰的理解,并且按照自己的理解对其打标签(总结输出)。例如可以给开眼打标签为:轻量级短视频应用、优质高清短视频、创意人群、全球、审美。
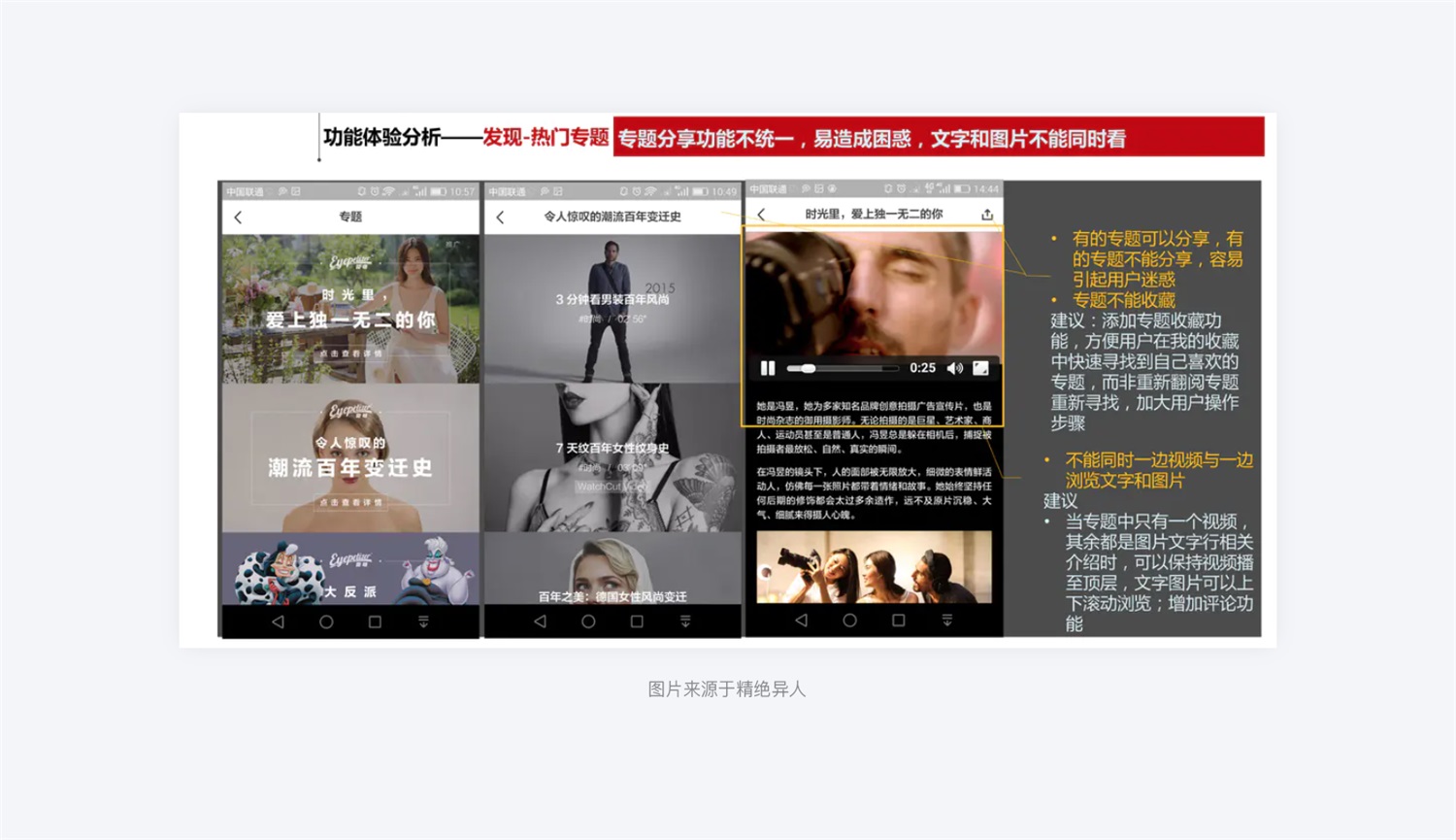
框架层 在产品报告中我们所要了解的与战略层同为重要的是框架层,我们可以多看看产品报告中的界面框架解析,了解每个板块的放置原理、优势、缺点以及修改建议等,这样能够很好的拓展自己的思维能力。(虽然在很多产品报告中框架的分析并不是完全正确,但对于新人来讲可以很好的拓宽知识面,发散自己的思维)
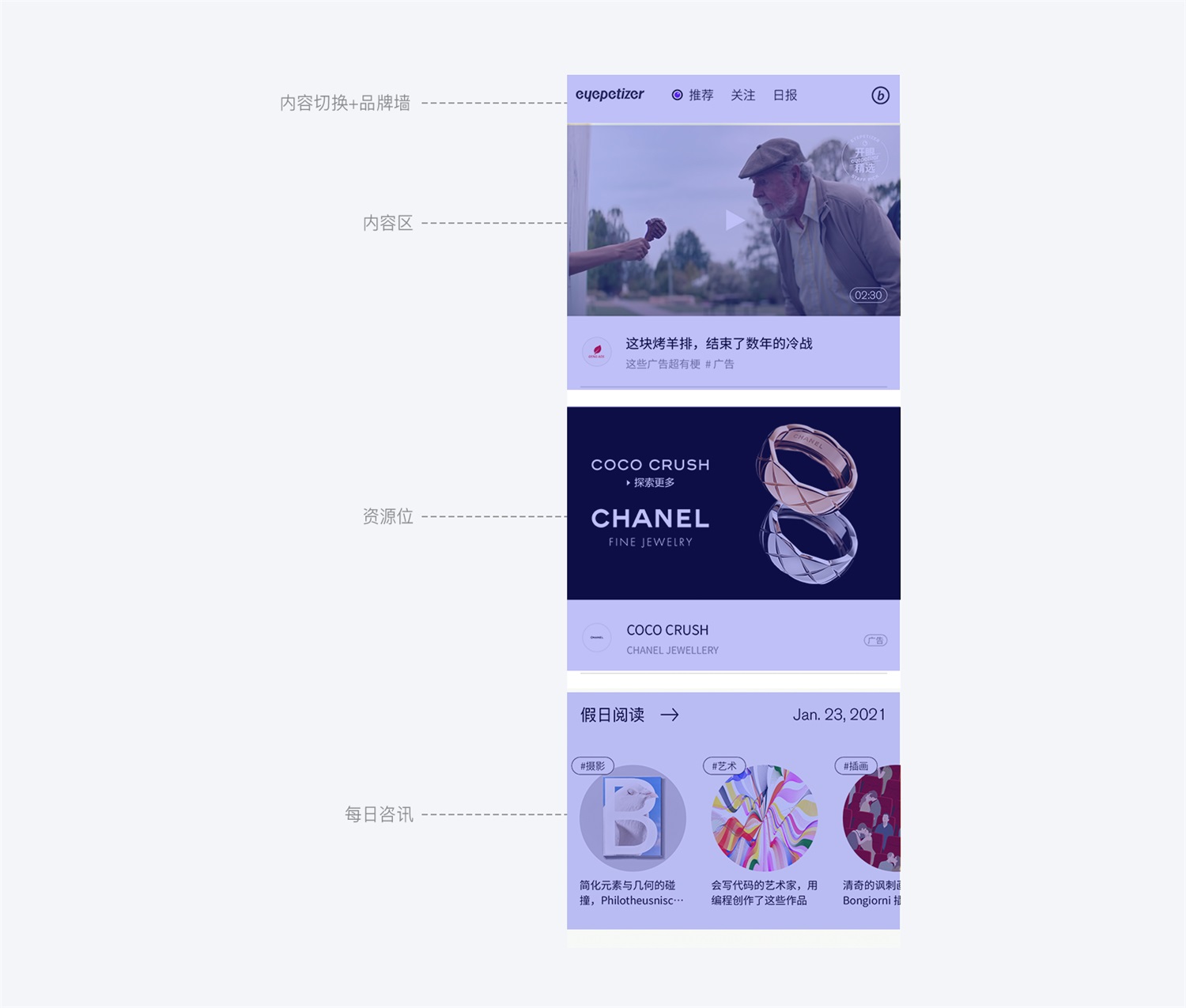
2. 体验产品这里提到的体验产品是指亲自去使用产品,并且在使用体验完产品后要对其范围层、结构层进行简单的总结输出,这样不仅能让我们更近一步的去了解产品,还能提升自己的分析、思考、总结能力,对以后的竞品分析也有很大的帮助。 范围层 这里所指的范围层主要是偏向视觉方向的界面布局,我们可以把所要临摹的界面范围布局用图文形式表现出来。
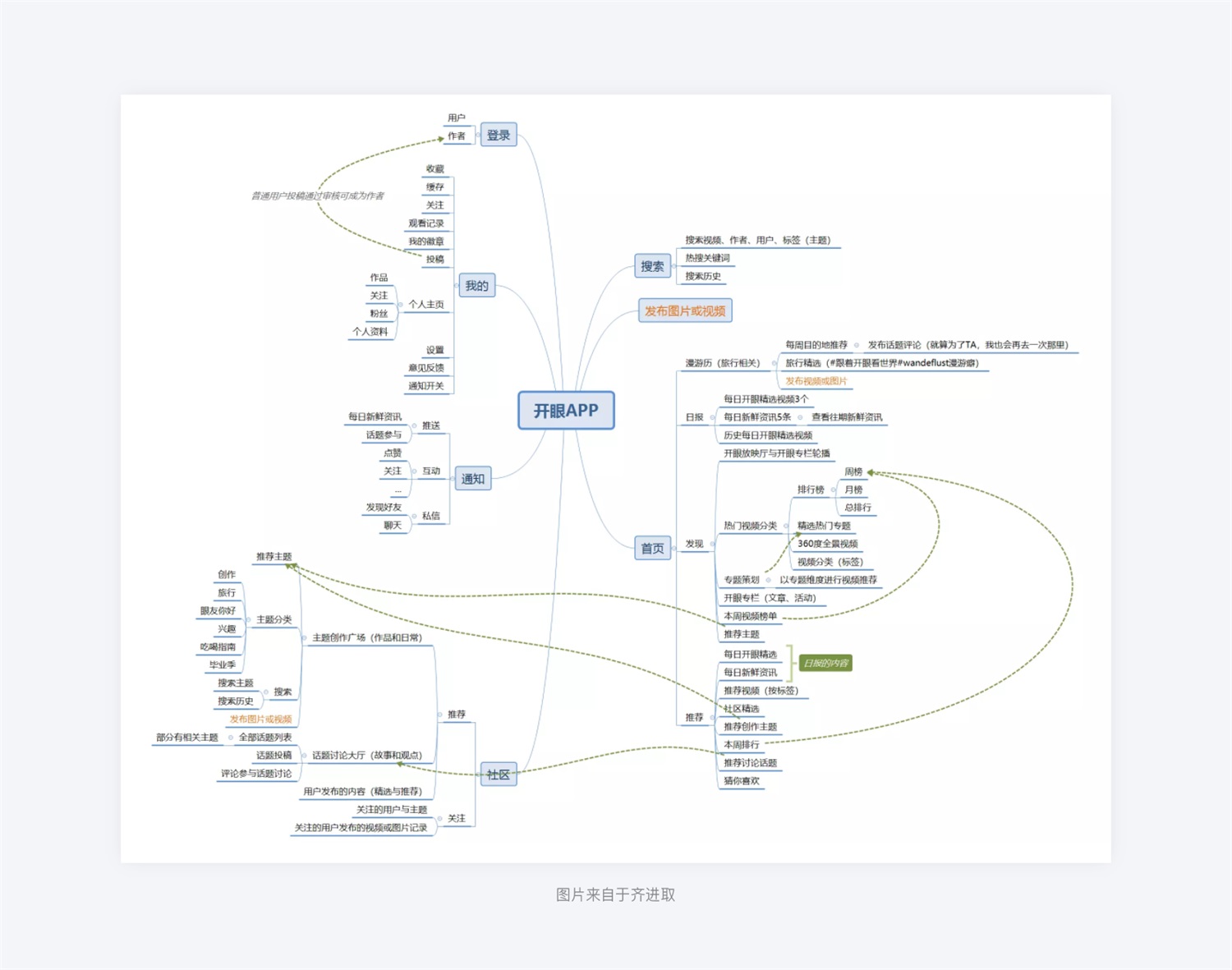
结构层 这里的结构层仅仅是指产品的信息架构,我们可以用 xmind、百度脑图等工具整理出来。
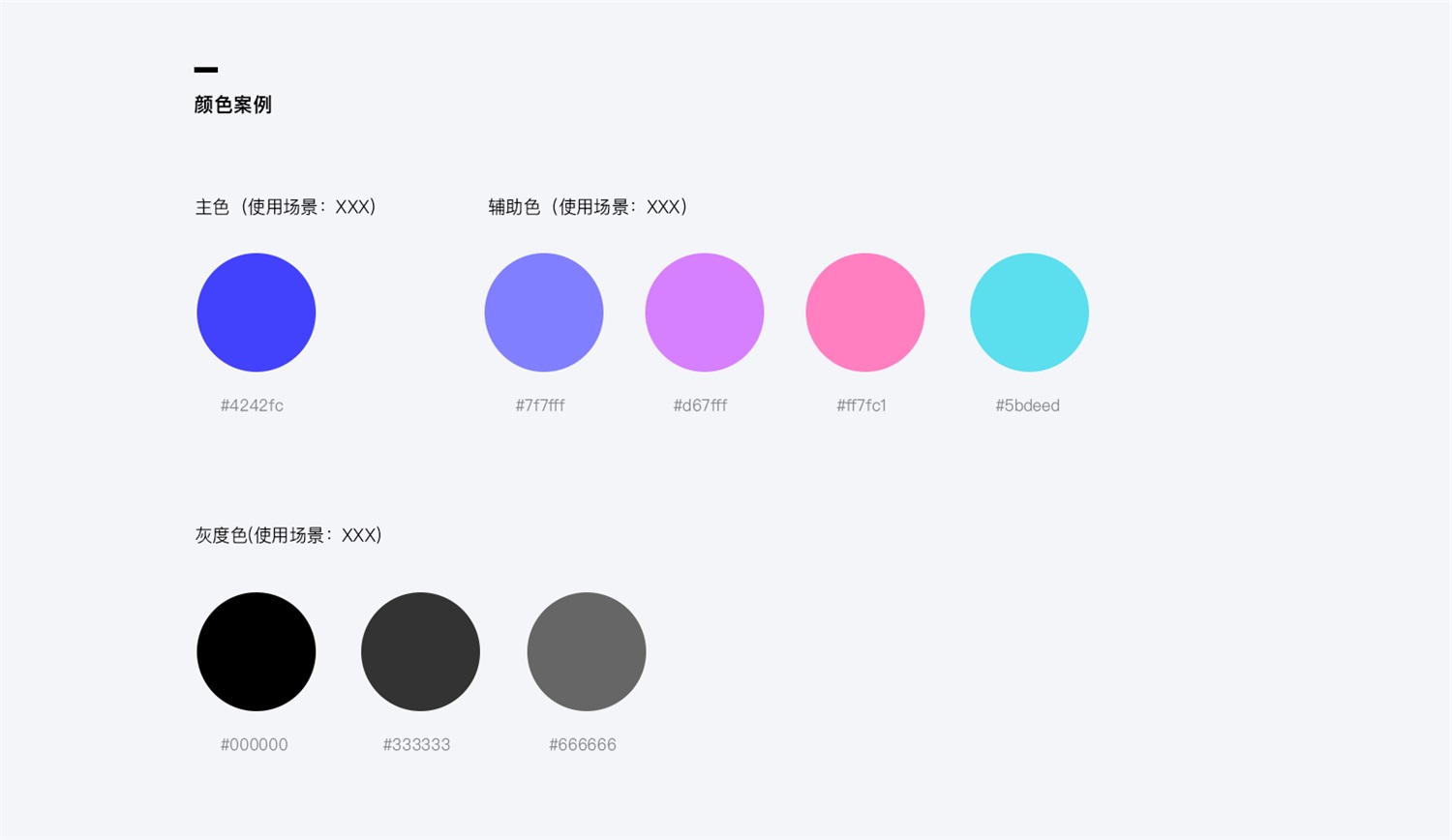
临摹界面中的总结输出当了解完产品后,我们就对产品有了很好的认知,那么就可以开始着手临摹产品。临摹产品的软件知识我这里就不讲了,因为过于基础,我这里重点是讲临摹后我们从表现层中需要输出哪些内容,分为 6 大块:颜色、字体、栅格、资源位、图标、风格。 1. 颜色 颜色的合理使用,对 APP 来说至关重要,我们在临摹过程中要学会分析与发现,要总结出 APP 的存在的色彩以及应用场景,例如 APP 的主色为 XX 色,是产品的品牌色,多用于什么场景下;辅助色为 XX 色,多用于什么场景下;灰色系又用了几种,哪些情况下用重度灰色,哪些情况为轻度灰色。这些都是你在临摹时所要思考与总结的。
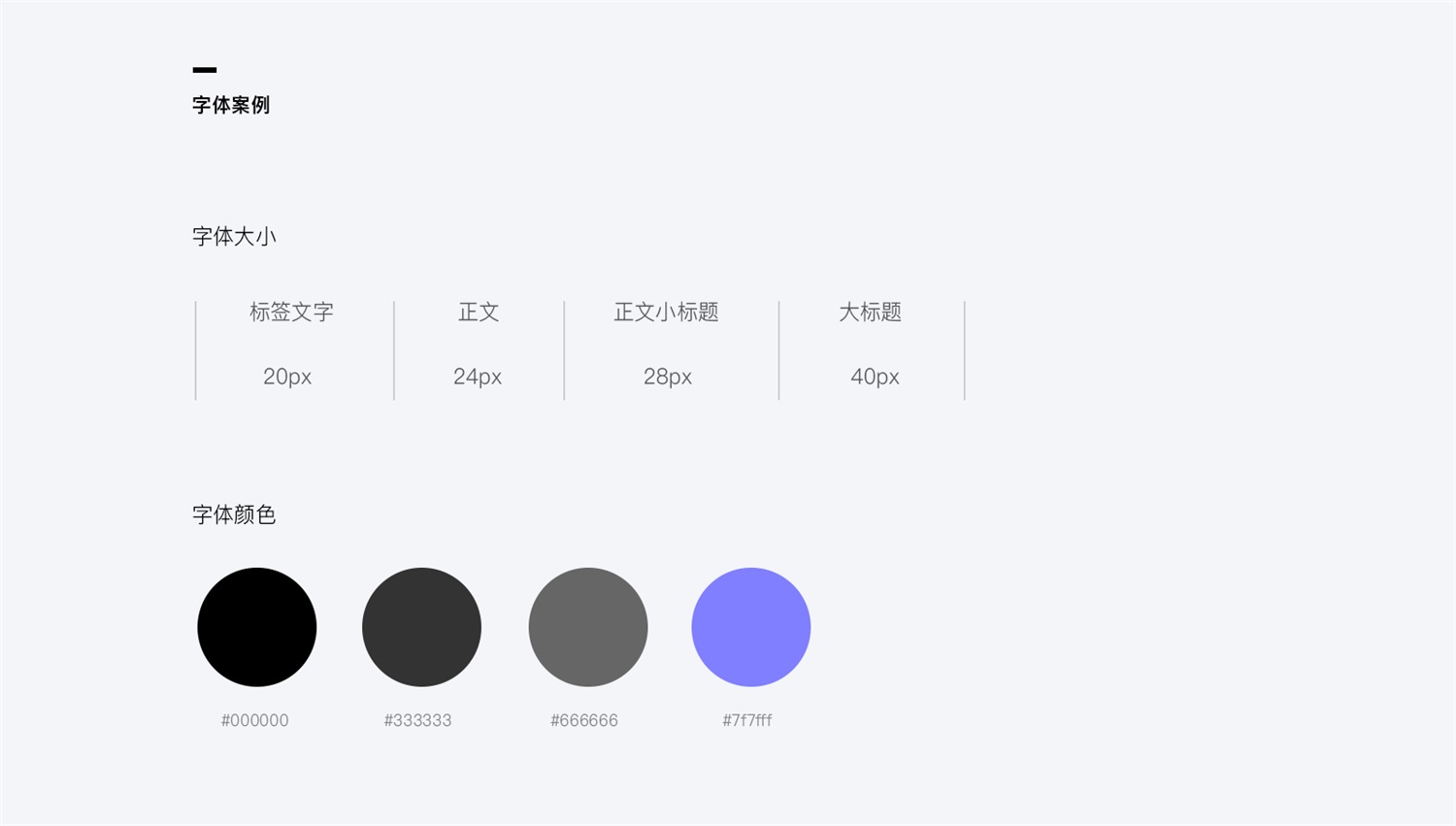
2. 字体 字体需要总结的是它的字体大小、字体颜色、如何突出字体的层级关系。例如字号为:20-24-28-40(标签文字-正文-正文小标题-大标题),颜色 666-666-333-000。
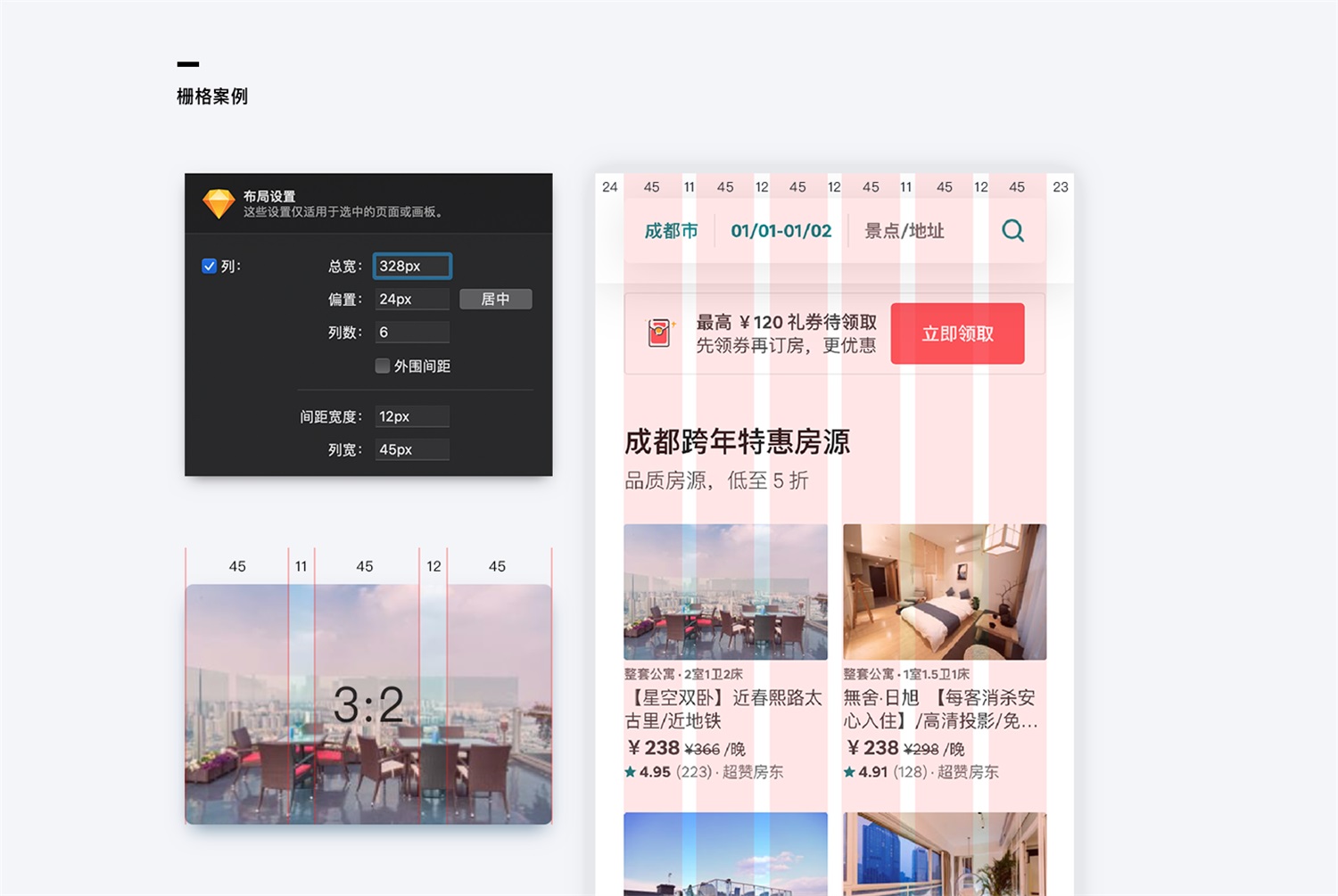
3. 栅格 栅格系统是在临摹前就必须做好的,我们可以根据产品的页面去推算出它用的几像素的栅格系统(放入 sketch 中调试),在临摹界面中我们可以观察它的栅格用法,例如如何运用到图片比例、资源位比例、卡片等等,如果有值得借鉴的可以记录下来。
4. 资源位 资源位也是我们着重要去了解的一个板块,在临摹时可以标注在哪个板块有资源位,罗列资源位的展示形式,如果是不常见的展示形式可以分析其好坏,进行总结。
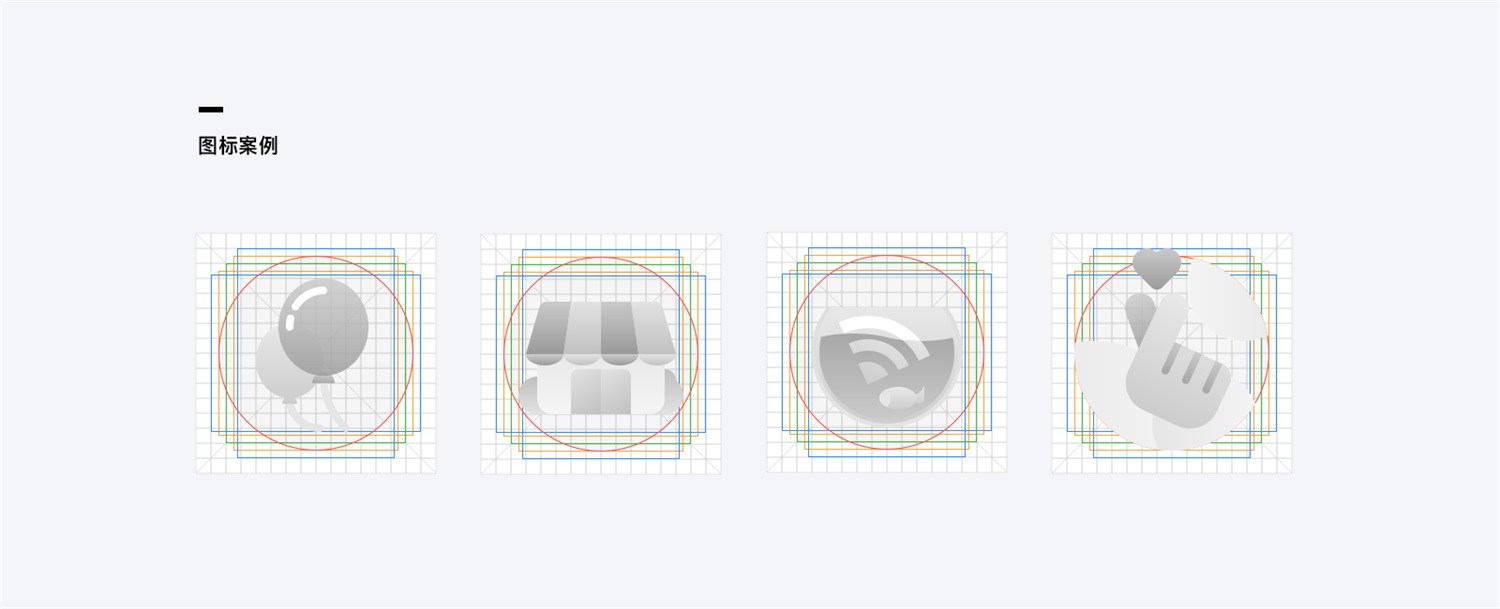
5. 图标 图标作为 UI 界面重要的组成元素之一,我们在临摹图标时需要代入图标的 keyline,这样更能清晰的看到图标的组成结构,也能够很好的规范自己的制图过程,并且建议在临摹完后对图标的风格进行打标签(图标风格类别具体可查看我之前发布的图标文章),目的是为了以后遇到同类的图标设计,有一个很好的借鉴途径。 6500字超全干货!图标设计零基础入门指南前言作为一名 UI 设计师,图标设计是我们刚入门就必须学会的必备技能之一,它是用户界面中不可或缺的元素。 阅读文章 >
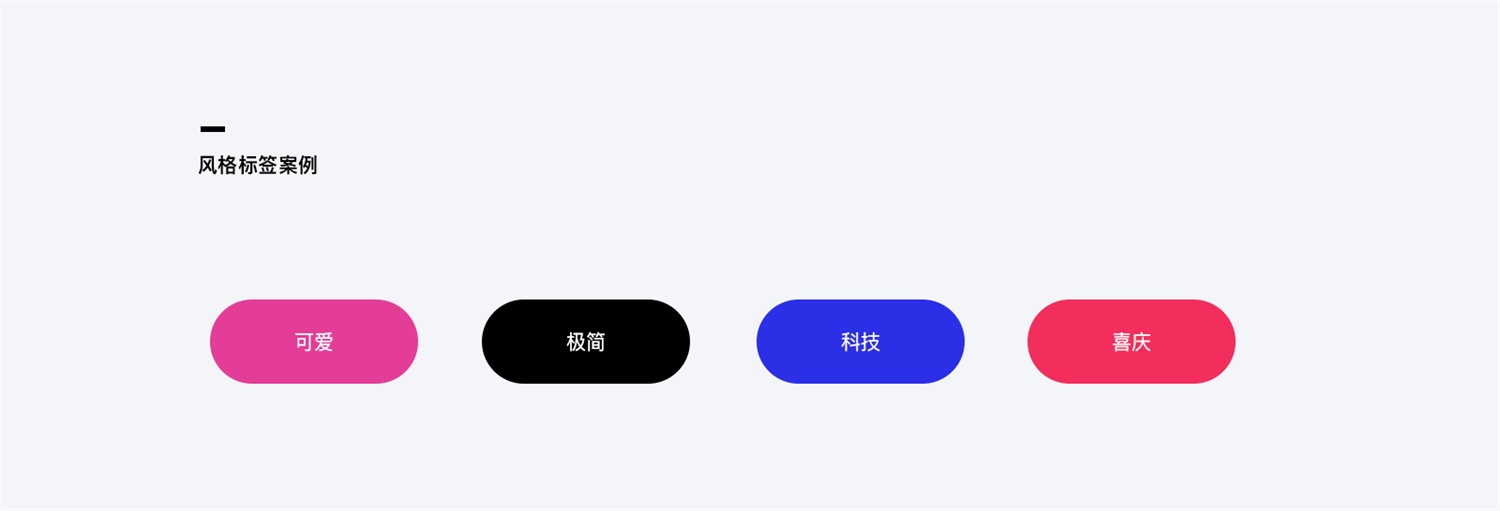
6. 风格 产品的设计风格(气质)跟产品的整体品牌形象保持一致,好的设计风格能在红海市场的同质化情况下保持差异化的,做到别具一格,增加用户对产品的识别度。你可以在临摹完后总结出产品的整体风格,并且向自己提问为什么它在此产品中运用这样的风格,风格有哪些特点,哪些 APP 与它的风格类似。
输出总结文档
(注:输出内容文章中全部带有案例,可作为参考) 作用: 以上的文档输出不仅可以让你更好的理解产品,还能为你在做设计时提供更好的借鉴思路。毕竟现在设计同质化严重,我们想要做出更多突破还是需要多去分析与思考。 总结:100%还原界面对于 UI 设计师而言再简单不过,如果想要让自己在临摹中收获更多,那么就要学会从多角度去分析与思考。可以发现虽然我提供的总结内容有一定量,不过对于新手来说执行起来还是没有任何难度,最大的难题就是需要多做思考,思考不够全面很正常,因为这些都是需要一步步积累的,多看多学,没有 0 哪来的 1。 好了,今天的基础设计分享就到这里,希望文章对大家有所帮助。 欢迎关注作者微信公众号:「黑狮力」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论