超详细!总监出品的B端设计规范指南(二):字体

扫一扫 
扫一扫 
扫一扫 
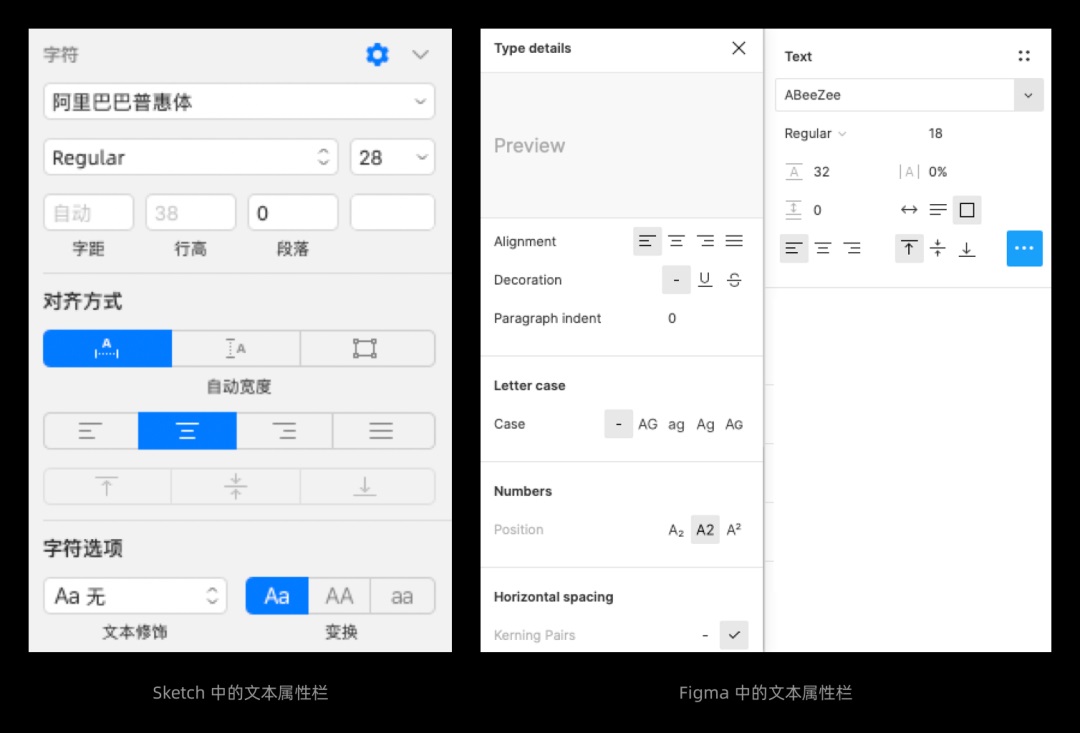
扫一扫 超详细!总监出品的B端设计规范指南(一):布局在 C 端设计中,不管是给车载客户端、手机客户端、电脑客户端设计界面,都有比较具体的规范需要我们学习和遵守。 阅读文章 >第二篇,我们就要回到 UI 整个类目里最麻烦,也是最重要的规范类型——字体。 文字的基本属性字体属性包含的内容很多,我们可以根据 Sketch 或 Figma 的文字属性栏为例,分别进行解释。
1. 字体选择 Font-family 字体就是文字的不同风格。 在 UI 的字体应用中,字体正常显示的条件,是你的设备加载过对应的字体文件。比如我们在 Windows Font 文件夹中添加的字体,就是为了在设计过程可以调用它们。
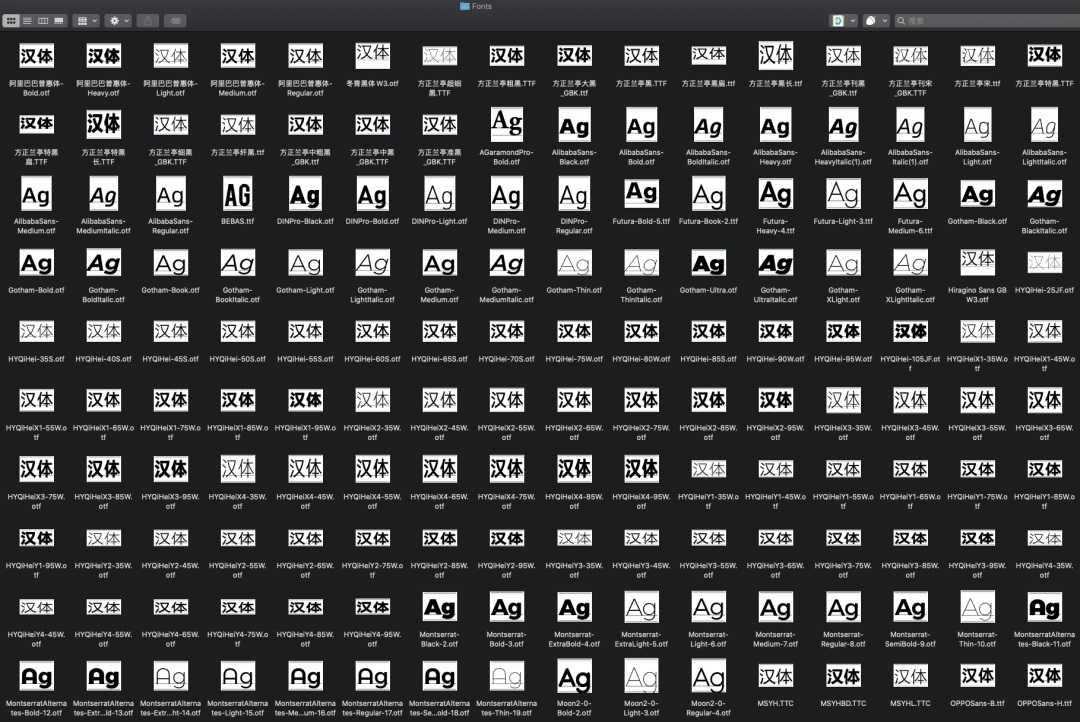
同理,我们想要设计一套 B 端界面,使用的字体不仅仅是要你自己电脑装过,还需要用户的电脑也装过。所以,B 端的设计中,我们对字体的使用范围是很小的,中英文常用字体如下所示:
针对中文项目的设计,除非对部分数字想进行凸显可以选择其它英文字体,不然建议统一使用微软雅黑或者思源黑展开设计即可(即使中间出现英文)。不用太担心这两字体用户没有,这样的问题,比较标准的黑体样式差异不会太大,网页的基础 CSS 样式表调用字体都会做多手准备,比如下面这段代码: Font-family:PingFang SC, "SF Pro SC", "SF Pro Text", "Helvetica Neue", Helvetica, Roboto,'arial', 'microsoft yahei ui', "Microsoft YaHei", SimSun, sans-serif 每一个逗号前是一个字体,浏览器会根据这个排序依次读取你本地相关的字体文件,来显示网页中的文字,如果第一个没有,就换第二个,以此类推。如果全部指定字体没有的话,就会根据你当前系统默认的字体来显示。 最后,还有一点就是很多设计师关心的字体商用版权问题,在网页可用的这几个字体范围内,不需要考虑任何版权问题,放心使用即可。更复杂的细节我就不在这里展开了。 2. 字号选择 - Font-size 文字字号就是文字使用的大小号数,在网页中,字体大小根据 px 单位来制定。通常,网页设计中的中文字体最小字号控制在 12px,到 11px 已经会有很多文字不能正常显示了。而纯英文或数字文本最小字号则在 9px 左右。 下表是不同类型文本中使用的字号区间:
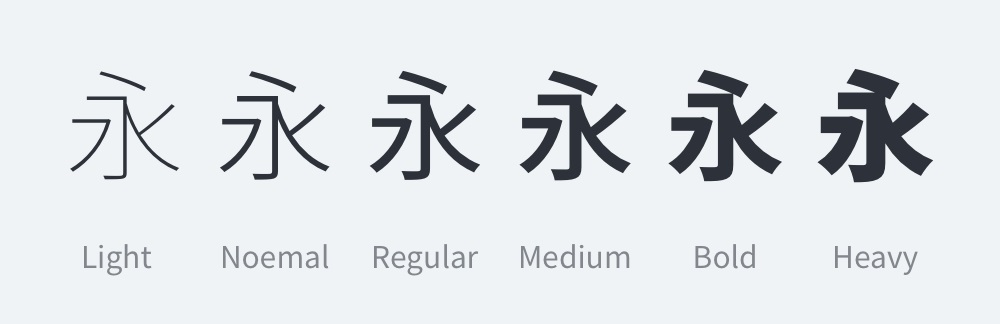
建议新手做设计直接背下这个表,定义字号的时候根据文本的类型来设置,不要把 B 端界面设计当成平面画册的设计,会导致字体大小非常失衡。 3. 字重的选择 Font-weight 字重是字体笔画的粗细,在 UI 设计的过程中,我们对字体字重的控制,是根据字体自带的字重进行调整的。一套成熟的字体会包含多个级别的字重。
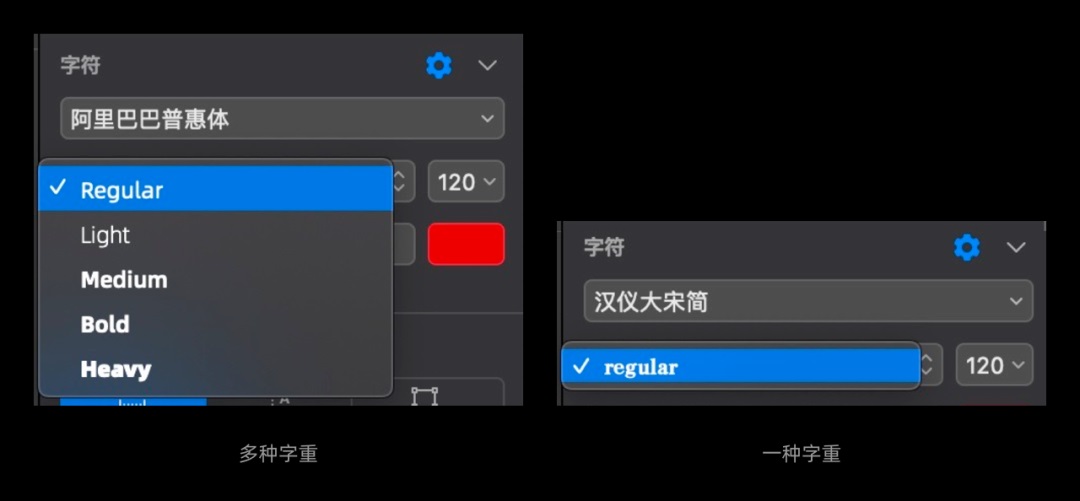
当我们点开字重选项菜单的时候,里面显示的字重是字体文件本身携带的,如果没有包含其它字重,则字重选项就只会有一个默认的值。
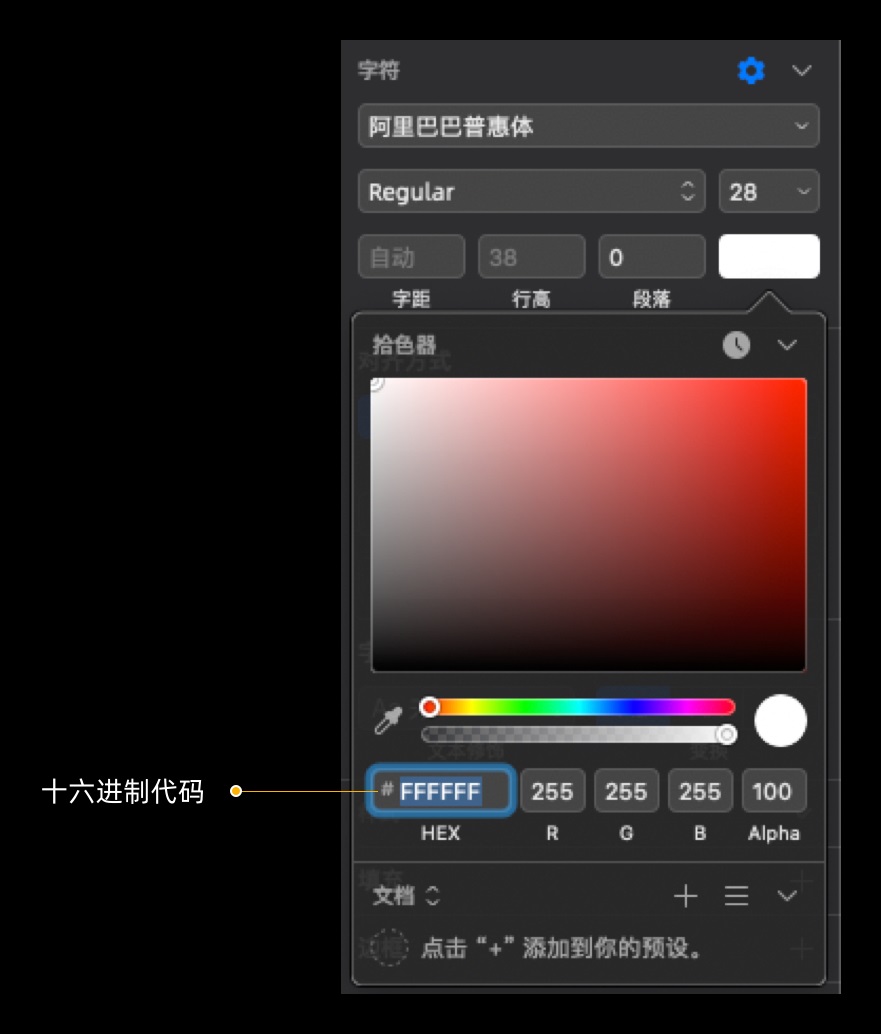
所以,在设计过程中无论中英文,只使用细体(Light)、常规(Regular)、粗体(Bold)三种字重即可。 4. 字色的认识 Color 字色,自然就是文字的色彩了。我们对字色的应用会放在下一篇色彩规范里具体说明,在这边先分享一些网页中字色的基本常识。 在网页中,字体的用色只能用纯色,避免在 B 端使用渐变性字色。同时,网页的色彩只使用 RGB 模式,并且用 16 进制代码来指向具体的色彩,也就是色彩面板中常见的那一串符号。
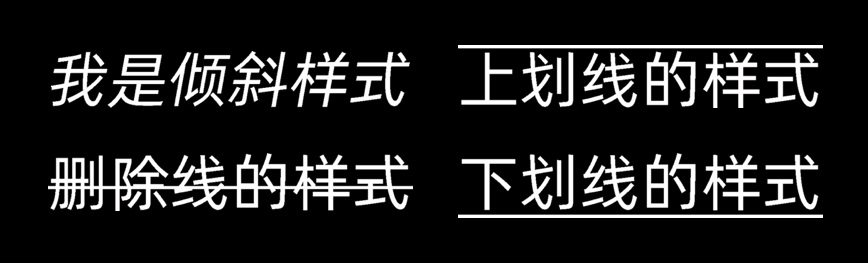
5. 文本样式 Font-style、Text-Description 除了这些选项外,最后再说一个,就是文本的样式内容。在网页设计中,除了以上的文字属性设置外,CSS 还可以为文本添加下面的效果:
文本的排版属性除了对文字本身的样式属性做设置外,我们还需要考虑文字置入到画布中的排版问题。为了让文本可以更好的实现页面的布局、浏览的效果,就要来了解下面这些设置。 1. 文本区域 Display 首先讲文本区域,我们说过任何 B 端设计中的元素,都包含一个矩形的视图。对于一整段文字来说,它的视图区域即接下来要说的文本区域。
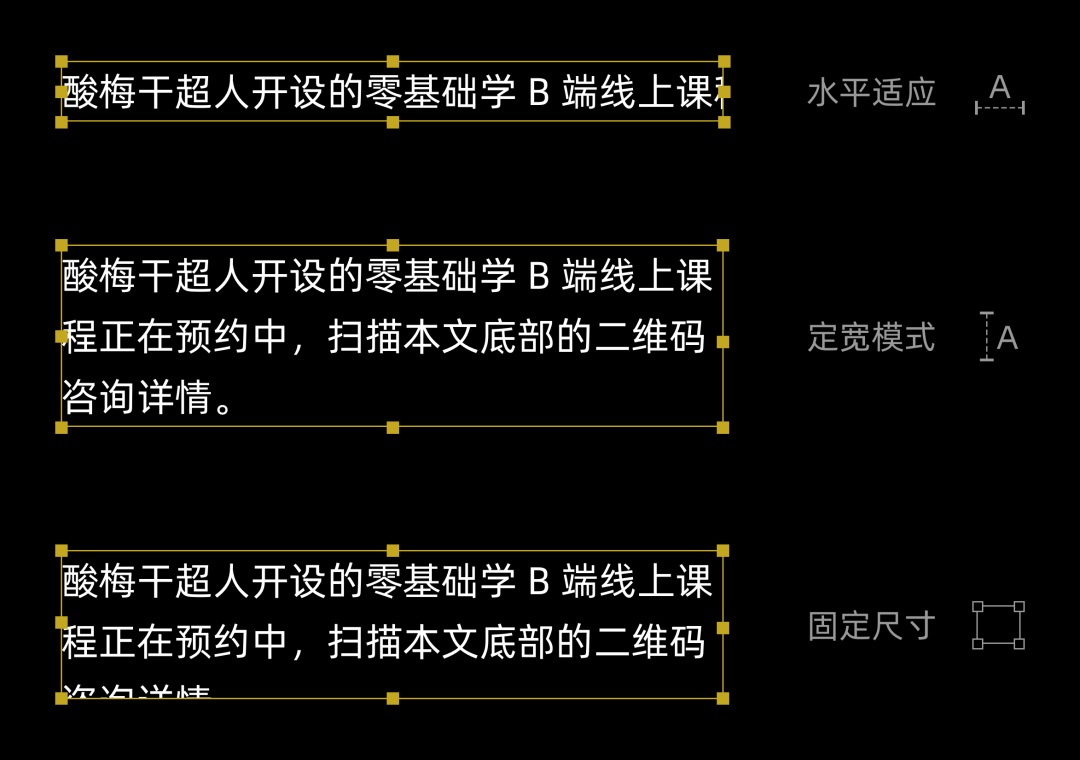
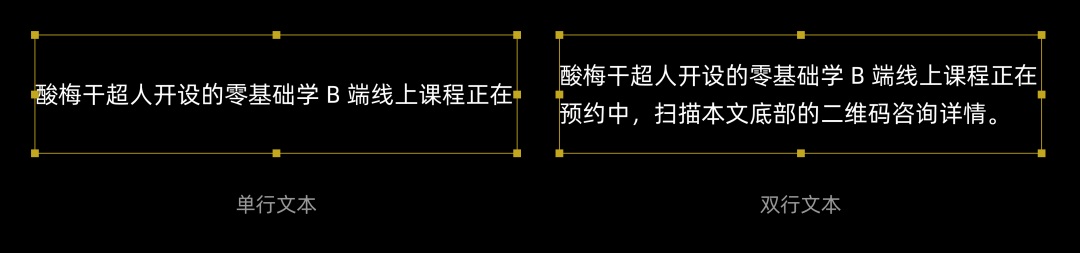
网页文本区域设置和软件中的设置是非常一致的(比手机客户端直观得多),文本区域分水平适应、定宽模式、固定尺寸三种。
在设计过中,我们要根据该段文本的类型,来决定使用哪种文本模式。 2. 对齐模式 Text-align 对齐模式,则是文字内容在文本区域中的对齐方向,最常规的左中右对齐就不多做介绍了。我们要讲讲在网页设计中,是提供水平对齐选项的。如果一个文本区域大于文字的高度,那么文字就会水平方向居中。
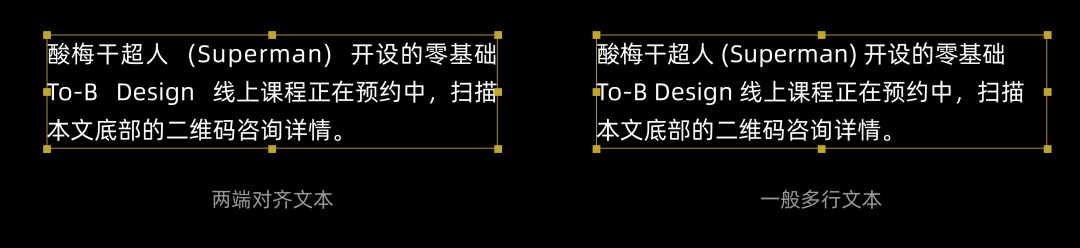
水平居中的作用类似在表格中,有的表内文本既可能只有一行,也可能有两行,于是使用这种对齐模式就可以适应不同的情况。而该设置在移动端设计中是很少用到的。还有,在网页的范畴里,文本的对齐是不会使用两端对齐的。
因为两端强行对齐会导致文字间距被奇怪的修改,非常影响视觉效果和阅读体验。专业的网站对多行文本的处理都使用自然对齐,右侧不统一是正常现象。
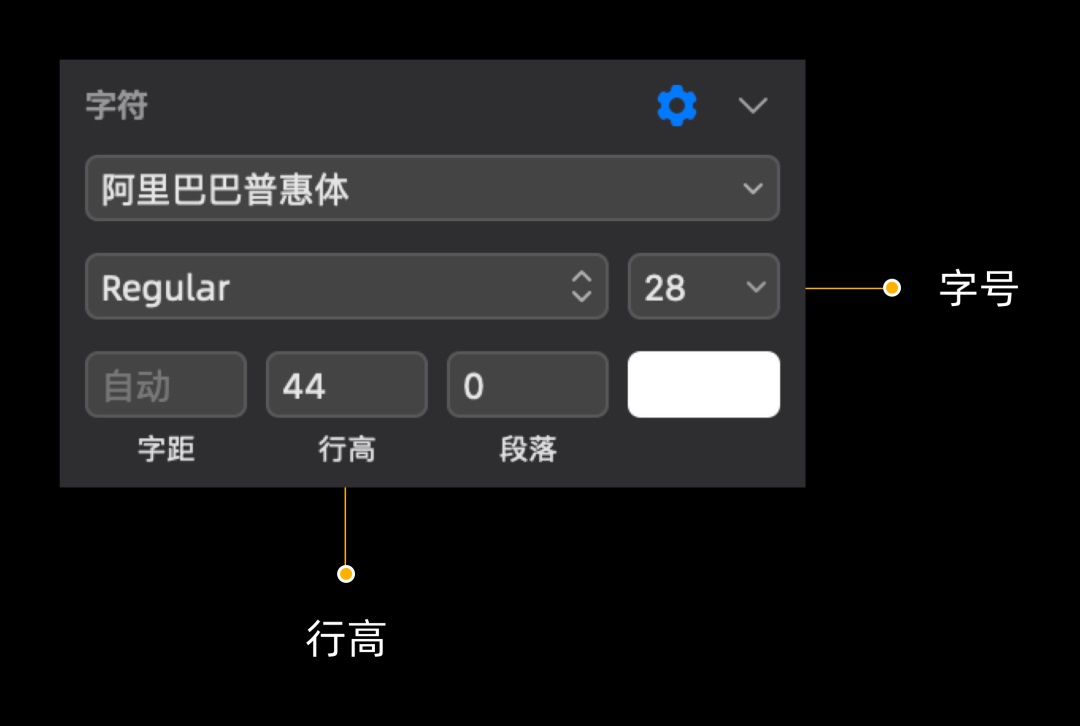
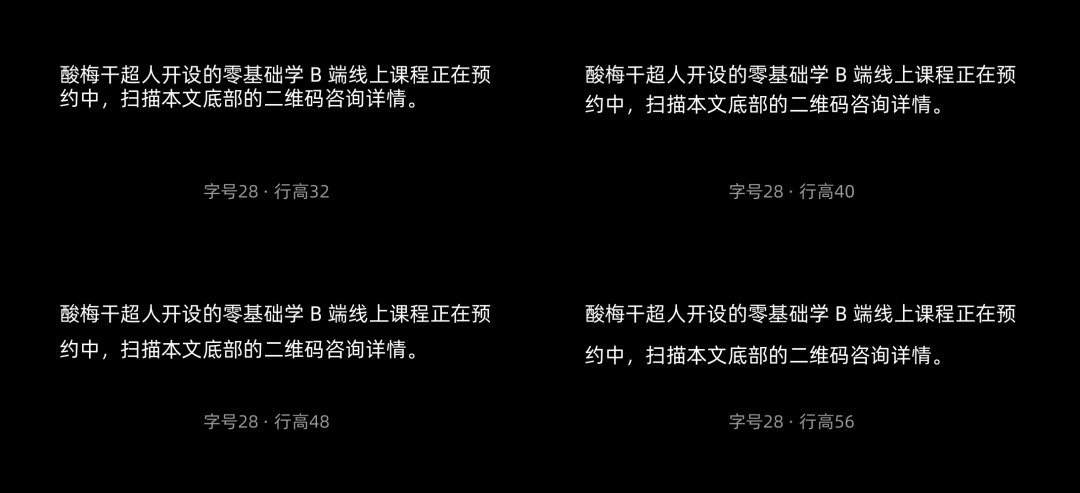
3. 行高 Line-height 行高,也是一个让所有 UI 设计师都头疼的问题。行高是文本区域内一行文字实际高度的数值,和字号不是同一个属性。
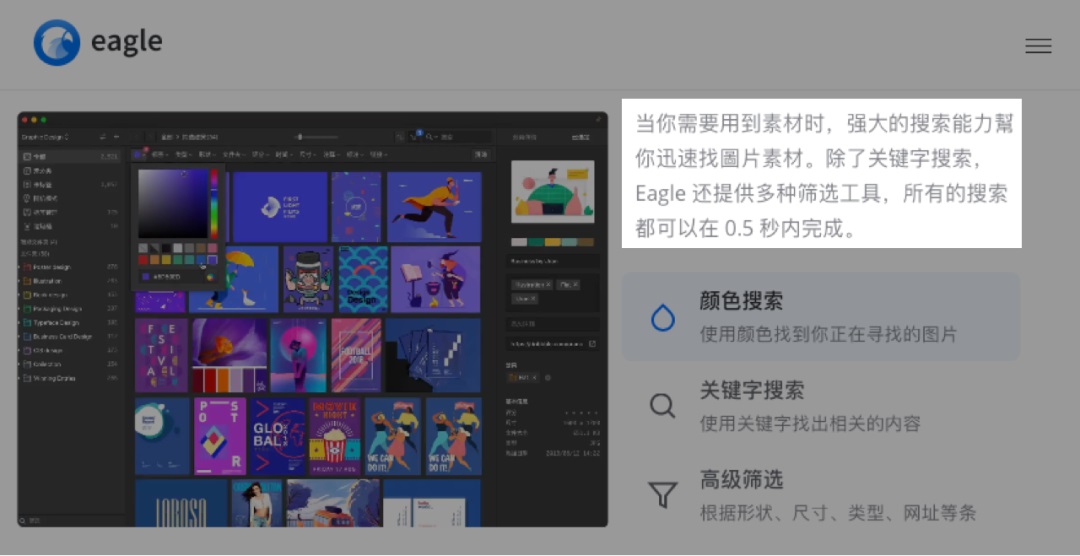
使用行高的主要目的是为了让多行文本的阅读体验能满足我们的需要,因为如果行高没有设置,在网页中两行文字等于没有间距,无法正常阅读,所以我们可以通过行高制定成宽松或紧凑的样式。
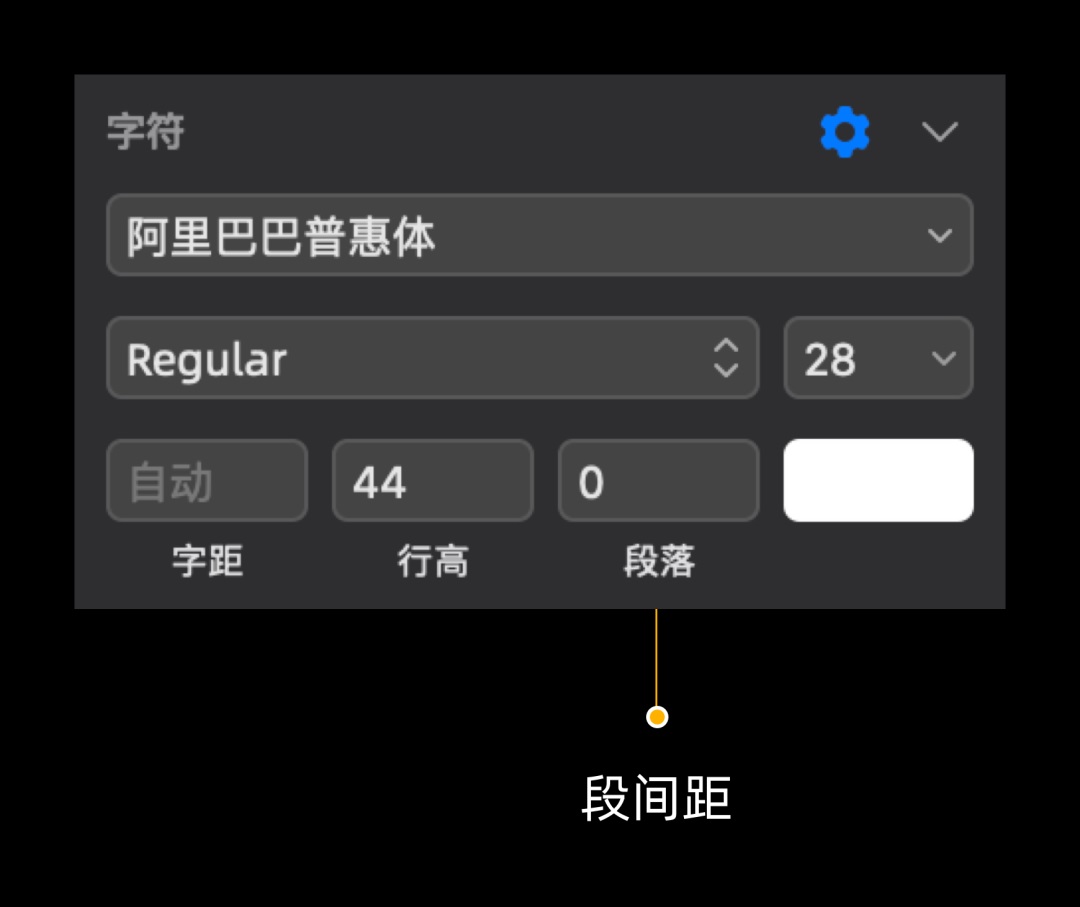
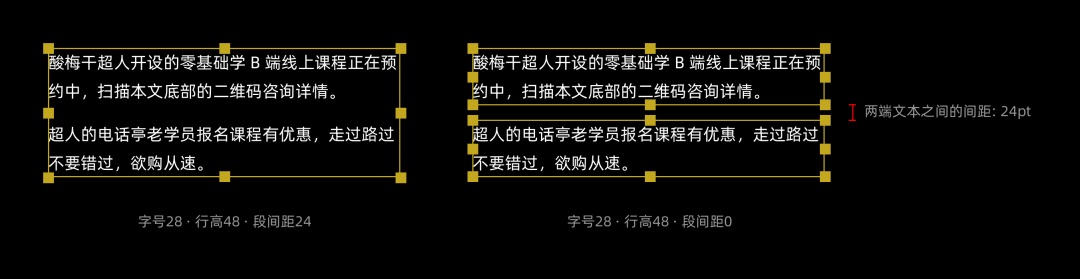
在网页设置中,最让新手困惑的就是行高应该怎么定。建议新手行高控制在字号的 1.2-2 倍之间,然后根据自己需要和实际效果做决定即可,没有万能的行高默认数值,一定要自己做测试。 4. 段间距 P padding 最后,在文字布局中软件有提供给我们一个属性,段间距,即段落之间的区域,通过增加留白来提升阅读体验。
段间距并不是一个 CSS 默认的属性,在实现它的时候往往要用其它属性代替。尽量避免在 B 端设计中多段文本使用一个文本框,将每段独立成一个文本框的设计,能最大化开发的效率。
总结文字部分的规范就先介绍到这里,关于色彩应用这个比较麻烦的部分我们就留在下篇进行统一的讲解。有什么问题可以在评论区留言。 下篇再贱~ 欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论