15个产品细节剖析,让你看看大厂是如何做设计的!

扫一扫 
扫一扫 
扫一扫 
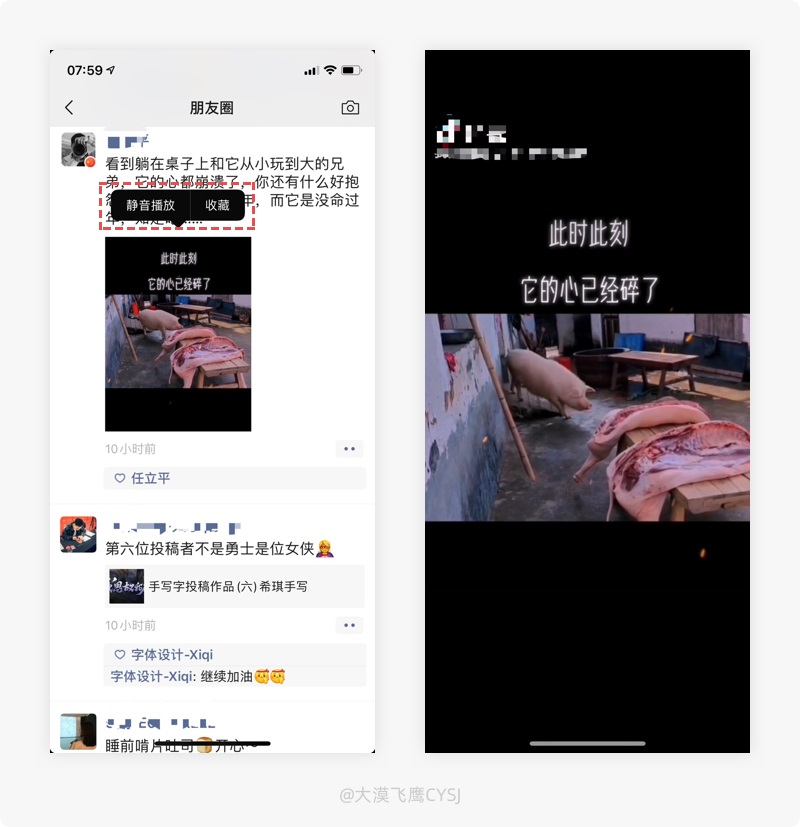
扫一扫 前言作为设计师,在拿到产品需求的时候,所要做的不仅仅是完成产品的设计工作,更重要的是要思考如何通过设计的的手段去推动产品背后的商业价值达到最大化,提升视觉体验、增强用户的粘性以达到用户转化的目的。不需要我们设计的有多么复杂,可能是一个步骤的简化、一句打动人心的文案、贴心的提示、趣味的动效... 「微信」朋友圈视频静音播放:减少噪音污染1. 产品体验: 在微信朋友圈,长按选中视频,然后从弹出的选项中选择“静音播放”,跳转到视频播放页面后是没有声音的。
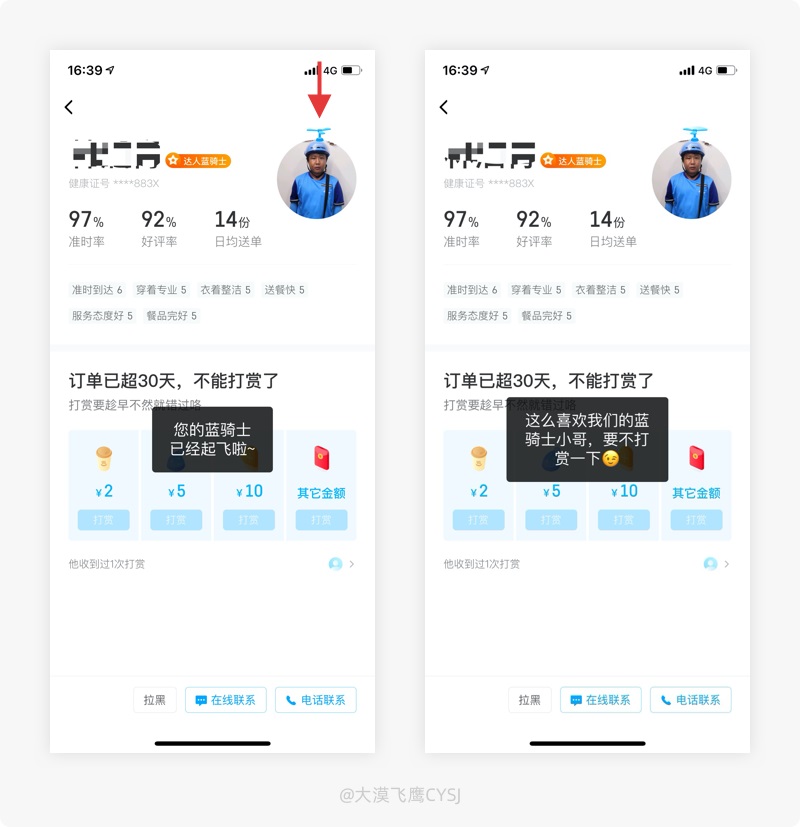
2. 设计思考: 朋友圈作为现在获取好友信息的主要场所之一,很多的用户都会在朋友圈发布图文、短语、视频等类型信息。我们通常习惯性的每隔一段时间就想去朋友看看,当看到非常感兴趣的视频时,就激动的忍不住点了进入,没想到突然来了一段劲爆的音乐,此时地铁上的人都诡异的看着你、正在午休中的同事在仇视你、上班中的领导皱着眉头看向你,就问你,尴不尴尬? 其实在微信朋友圈看视频,很早就设计了这样一个细节,长按该视频,选择“静音播放”跳转到视频播放页面,此时播放视频时没有声音的,如果担心视频里的声音影响到自己或他人,可以使用静音播放,虽然事前把手机音量减到最低也可以解决这个问题,但可能导致忘记将音量调回来而造成来电或其他声音通知的信息遗漏。静音播放还能方便“摸鱼党”在上班时间给自己来一个小小的放松,避免众目睽睽之下太过张扬给自己带来不必要的麻烦。 「饿了么」趣味/情感化:有温度的交流1. 产品体验: 在饿了么骑手信息页面,点击蓝骑士头像,头顶的蓝色竹蜻蜓会旋转 2 秒,且配有玩味性质的 toast 文案,趣味性十足,时而引发会心一笑。
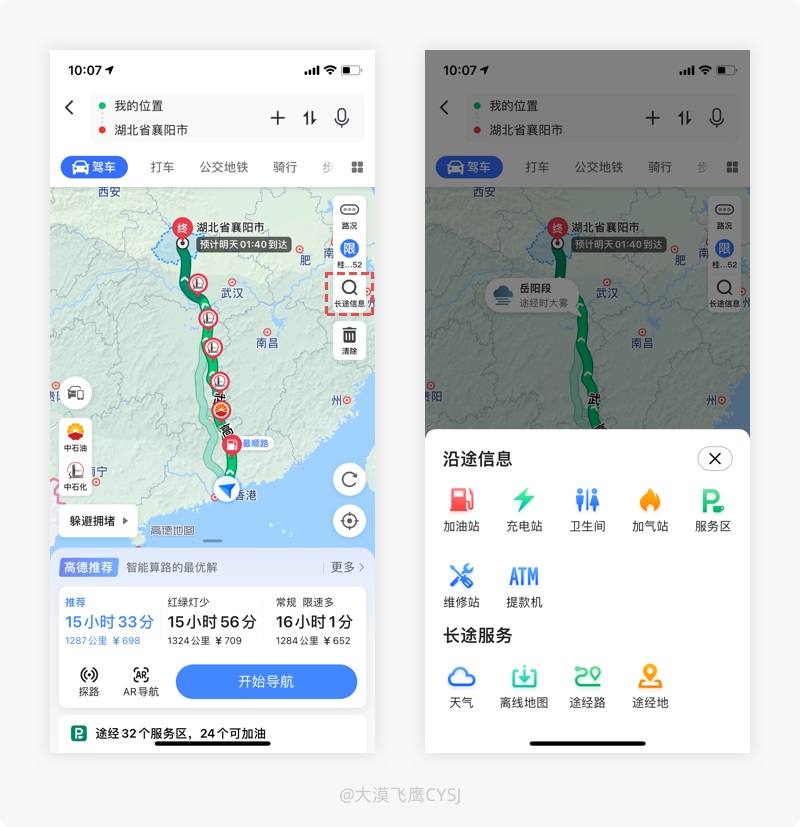
2. 设计思考: 眼尖的细心网友可能已发现,之前我们在饿了么点外卖,待骑手送到去取餐时,骑手头盔上有个蓝色的竹蜻蜓,这个不仅仅是装饰作用,更是对优秀骑手的一种激励政策。竹蜻蜓不仅是骑手身份的象征,还因“皮肤”的创意让外卖骑士职业在社交平台攒了一波人气,随后美团也在头盔上增加了袋鼠耳朵、美猴王的“凤翅紫金冠”等。 如果你在线下没有看到,没关系,饿了么已经把竹蜻蜓搬到了线上,俨然已成了饿了么的品牌形象。在骑手的个人信息页面,点击头像,竹蜻蜓会转动,利用 toast 弹窗配合文案提示,趣味性十足。用户在常规的 APP 页面交互过程中本来只为满足一个需求而经过的必要流程,用趣味化的方式体现,虽然没有实质上的帮助,但会给用户带来惊喜,让整个操作过程感到放松、愉悦,也是情感化设计的体现,用户偶尔暖心一笑,让冷冰冰的页面变成了有温度的交流,极大的提升了用户体验。 「高德地图」长途信息:途中所需一览无余1. 产品体验: 在高德地图路线预览时,点击长途/沿途信息,即可查看路线所经过的加油站、卫生间及服务区等沿途信息。
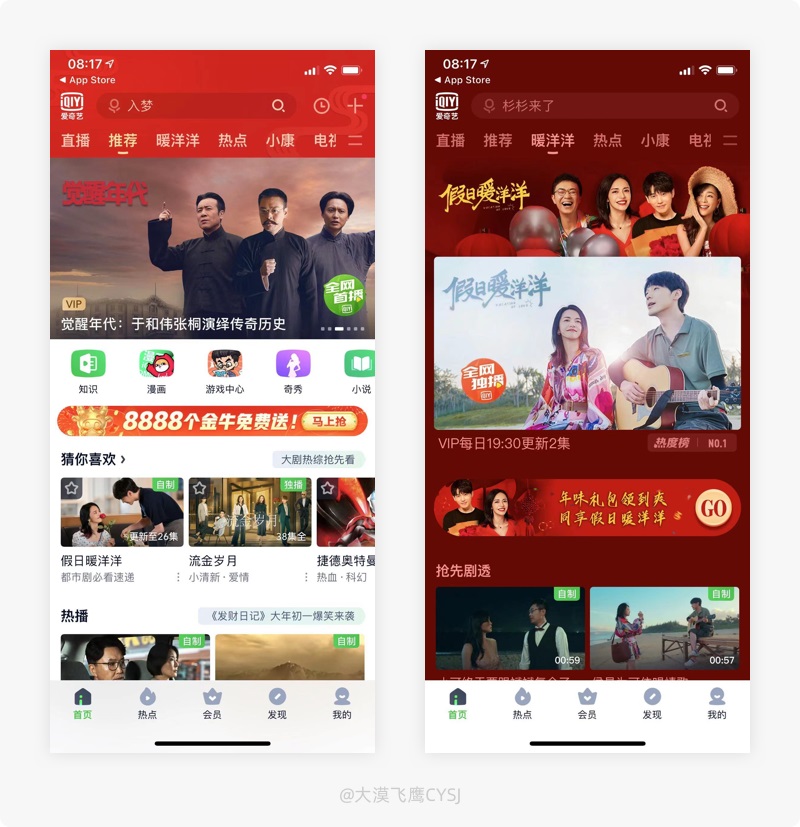
2. 设计思考: 有网友说,好多次想在开车的过程中去加油,又不想绕路,又特别的想找中石化而不是中石油,每次遇到这种情况都觉得导航软件不够人性化。其实不仅如此,在开车途中,有时候也有餐厅、汽车维修、取款等方面的需求。 高德地图的沿途/长途信息,可让用户在出行之前把需要了解的信息一览无余,提前会有心理预期,当我们行驶在高速路上,需要知道接下来距离加油站、餐厅或汽修还有多远时,高德地图的沿途搜索功能恰好能够处理用户的当务之急,考虑周全且人性化。 「爱奇艺」导航标题字:贴心的界面环境适配1. 产品体验: 爱奇艺首页顶部导航切换时,主题背景跟随切换后,标签文字也使用跟主题背景相近的色值,让视觉更柔和。
2. 设计思考: 在我们用过大多数的 APP 中,常见的大标题都是主题色、深色或白色,所以在不同的背景色环境中显示,视觉的舒适度总是没有那么高,也验证了一句话“合格的设计千篇一律,优秀的设计百里挑一”。 爱奇艺首页顶部导航切换时,其标签文字的色值会跟随主题色一起切换,让文本逐步接近背景色,视觉上更加柔和,相比常规性的“千篇一律”舒适度更高,提升了视觉体验,还能起到降低视觉疲劳、保护眼睛的作用。这是一个很容易被设计师忽视的好功能,可以看出来,爱奇艺的团队对界面环境体验的考量是很贴心的。 「虾米音乐」横屏磁带效果:满满的回忆杀1. 产品体验: 使用虾米音乐听歌,在播放页面横屏时,界面会变成早起的音乐播放工具“磁带”样式,颇为复古,上滑弹出多种场景音效选择,并用不同颜色的“磁带”外观区分,点击“磁带”的两个孔可切换上/下一曲。
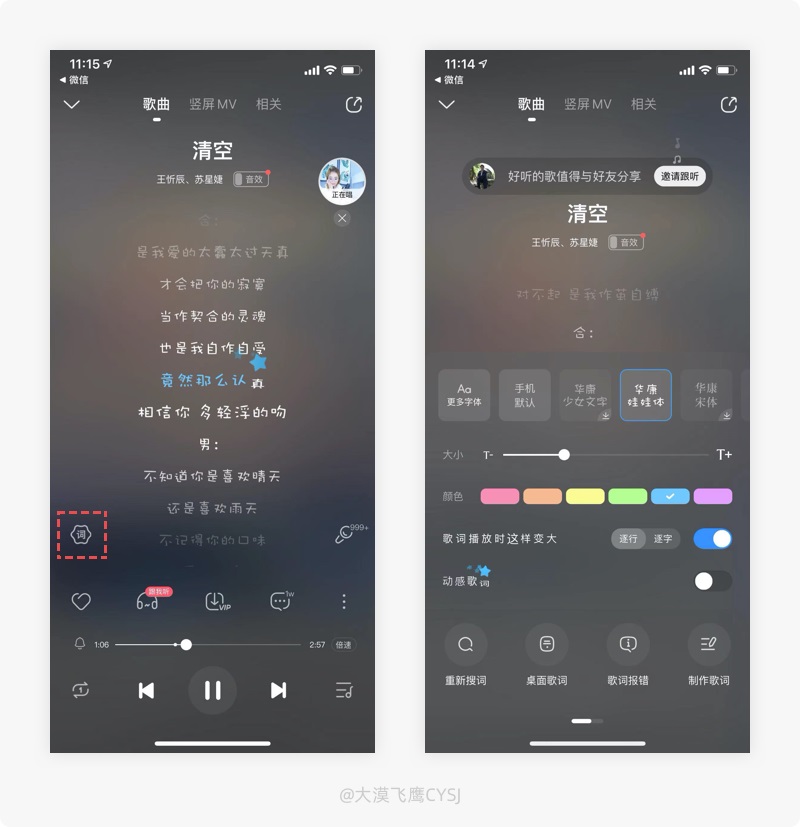
2. 设计思考: 《荆轲传奇》电视剧中最让我记忆最深刻的一句话是“这个故事虽然已经过去了 2200 多年,但依然会留在我们的心中,代代相传”,而今天的虾米音乐也将成为历史。相信所有虾米粉都收到一则即将停止运营的线上通知,且启动页也变成了告别画面,让用户一阵心酸,启动页的那一声告别,最后的希望也将破灭。 2021 年 1 月 5 日 10 点:停止账号注册、会员充值、虾币充值、专辑购买等服务; 2021 年 2 月 5 日 0 点:停止所有歌曲试听、下载、评论等所有音乐内容消费场景,停止个人资料导出或下载; 2021 年 3 月 5 日 0 点:运营停止,关闭服务器,届时及以后将无法登录...... 当看到这则消息时,虾米粉们有些泪目了,颇有壮士一去不复返的悲壮之感,虾米音乐从上线到至今都没有让用户失望过,尤其是音乐实验室一直都是音乐界里的黑科技。虽然即将成为历史,但有的设计细节仍值得我们记住。 使用虾米音乐听歌,将播放页面横屏,画面变成转动的磁带效果,其中还隐藏了几个交互手势,点击磁带的左右两个孔可切换上/下一曲,上滑选择场景音效,颇为经典的复古效果给用户来了一波满满的回忆杀,通过突出的视觉样式,给用户带来美好的回忆,达到增强用户记忆的目的。让用户用一款产品很容易,记住一款产品却很难,虾米音乐的磁带效果真正起到了画龙点睛的作用。 「酷狗音乐」个性化的歌词设置1. 产品体验: 在酷狗的歌词页面,点击左下角的“词”入口,即可对歌词进行字体、字号、颜色、动感等一系列的个性化设置。
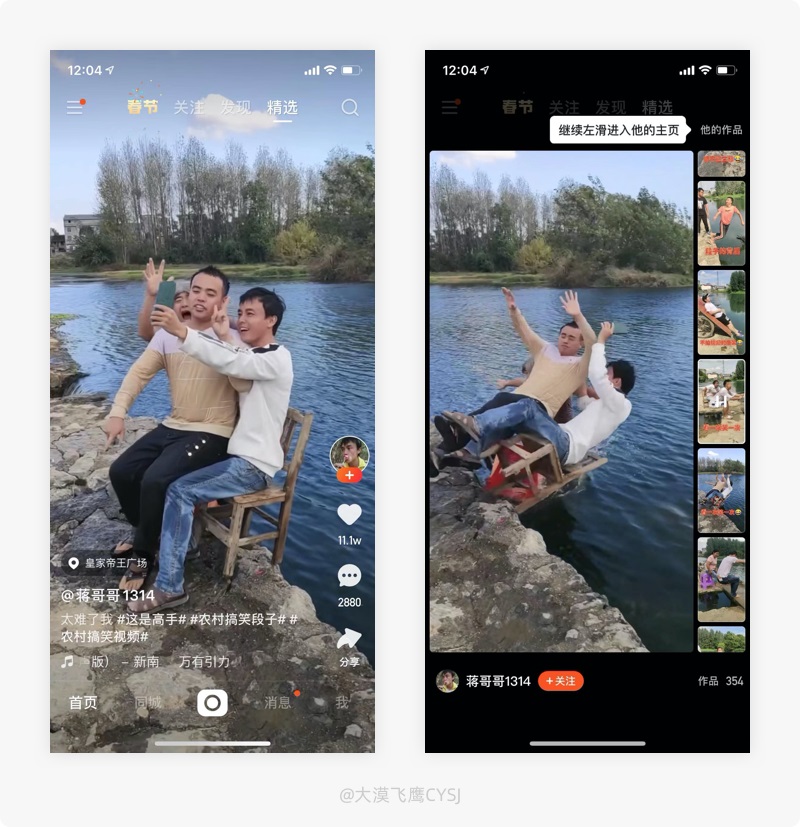
2. 设计思考: 面对“百年”一成不变的歌词页面,用户早已产生视觉疲劳。对于视觉效果样式较为单一的设计形式,早已无法揽住用于的心了,用户喜欢的是要让更多的选择由自己来控制,其内心会产生一种成就感,也会间接对产品产生信任。 酷狗音乐的歌词设置算是有心了,通过一系列个性化设置歌词样式,让用户随心所欲,满满的成就感。比如女生喜欢可爱萌萌的样式,可以通过选择较为卡通的字体、粉粉的歌词颜色来满足少女心;男生可以选择刚硬有力的字体、开启动感歌词来满足力量和节奏感。个性化设置可以根据用户的不同偏好及浏览行为进行自行调整,让界面看起来和同类产品截然不同,有特色的产品更容易让用户记住,提升使用粘性。 「快手」交互手势:两个需求“一箭双雕”1. 产品体验: 在快手的精选视频栏目,页面左滑后,以单列的卡片样式把该创作者的所有作品显示在设备右侧,方便用户上下滑动选择,且不会打断当前播放的视频。
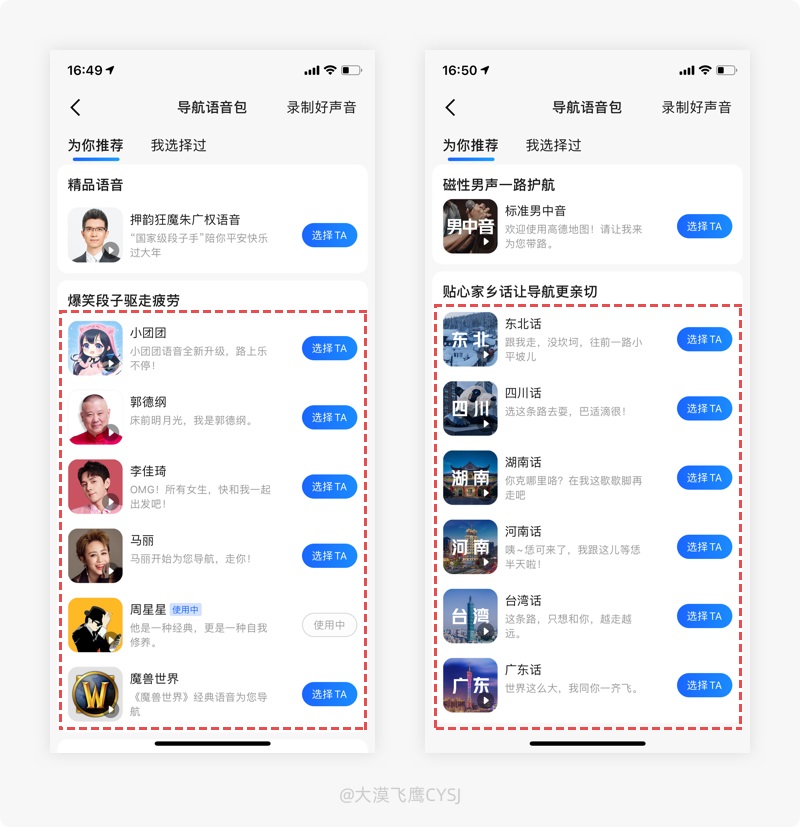
2. 设计思考: 短视频类型的 APP 我们用过很多,因为其互动性很强,所有隐藏了很多交互手势,较有代表性的莫过于抖音和快手。左滑是比较常见的手势类型,在视频播放页面,用户都知道通过左滑可以查看该创作者更多的作品,但页面的跳转会中断当前正在播放的视频,要么看完左滑,要么再次回来重新观看,别无选择。 快手 APP 将当前视频创作者的作品选择换了一种方式展示。页面左滑后,所有作品都会显示在设备右侧,用户可上下滑动进行选择,且不打断当前视频的播放,可谓是“一箭双雕”。在同时满足用户多种需求的情况下,节约用户大量的时间成本,提升产品易用性,以便用户在最短的时间内、用最简单的操作满足自己所需。 「高德地图」导航语音包:拉近“距离”一键完成1. 产品体验: 在高德地图的导航设置中,可选择各种语音包,比如明星、网红、地区方言等,设置成功后,在接下来的导航行程中,所选择声音将一路伴随用户进行语音播报。
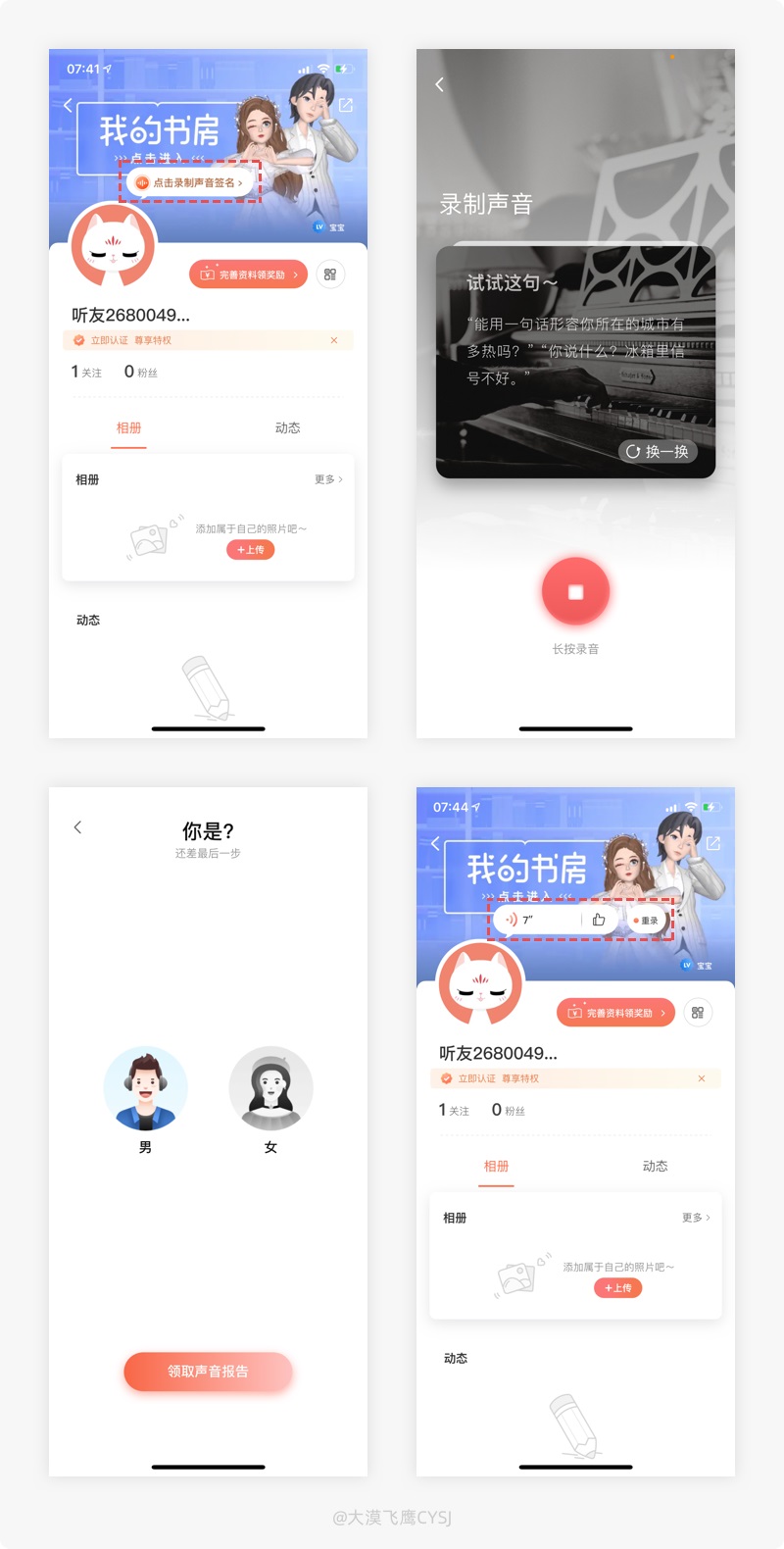
2. 设计思考: 从目前的网红、明星直播带货中就可以看出,追星族对明星的追捧到底有多么疯狂,近似失去理智的将每个月收入都尽数投入到明星产品中,甚至入不敷出,所买的可能是一堆连自己都不知道为什么要买的东西,TA 们不会放过任何一个能与明星虚拟接触的机会,这也让很多互联网的线上产品找到了营销机会点。 高德地图在导航过程中的语音播报,就很好的利用了这个机会点。在导航设置的的语音包里选择自己的喜欢的明星进行语音播报,可以设想,在旅途中自己喜欢的明星一直在给自己引路,会有一种近距离接触的错觉,这似乎比听明星的歌曲、看电视剧更有亲近感,能间接满足自己小小的虚荣心,平台也能通过此种方式增加用户粘性。另外对于有思乡之情的用户,选择家乡的地区方言播报, 在回乡的旅途中也可以拉近与家乡的距离感。 (每个人都有自己喜欢的人或事物,追星族亦是如此,上方举例只是部分说明,至于是理性消费还是感性消费全凭自己的内心决定,勿杠) 「喜马拉雅」更具亲和力的语音签名1. 产品体验: 在喜马拉雅的个人设置页面,可以录制一段语音作为签名,系统提供了部分文案语录参考,录制完成并选择性别后,其他用户就可以在我的个人主页收听语音签名了。
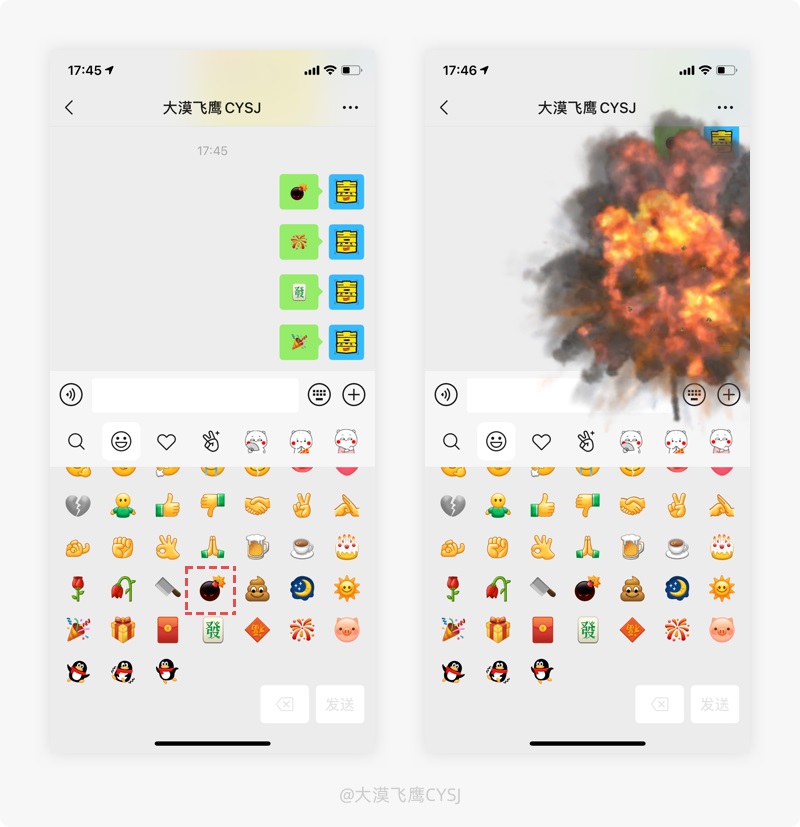
2. 设计思考: 从我们最早玩的 QQ 开始,一直到现在,在很多应用里,用户都喜欢用一句话设置个性签名。有人说,个性签名是自己对每个阶段的一种感受,其实也不仅仅如此,有些人常年用一句话,有的却频繁更新,这个功能就像一块空地,用一句简短的话语代表自己的心情、特意的人设、表面的性格或者渴望有心的人发起交流。 喜马拉雅 APP 则是一改常态,使用了区别于常规的文字个性签名,即语音签名。通过个人中心设置喜欢的名人名言或励志语录,其他用户进入自己的个人主页点击即可收听。语音签名更具有亲和力,并非仅仅是文字的理解,能拉近人与人之间交流的“距离”,更像是情感互动,这种互动体验通过情感化的方式会给用户带来惊喜,让其感受到产品的温度与团队的用心,加强用户对产品的印象,是巩固用户粘性与忠诚度十分巧妙的方式。 「微信」炸弹表情:炸坏了手机的钢化膜1. 产品体验: 微信 8.0 版本升级后,表情包版块调整的虽然很多,但最让用户惊讶的莫过于炸弹表情的“爆炸”效果了,活脱脱上演了微信版的“叙利亚战争”。
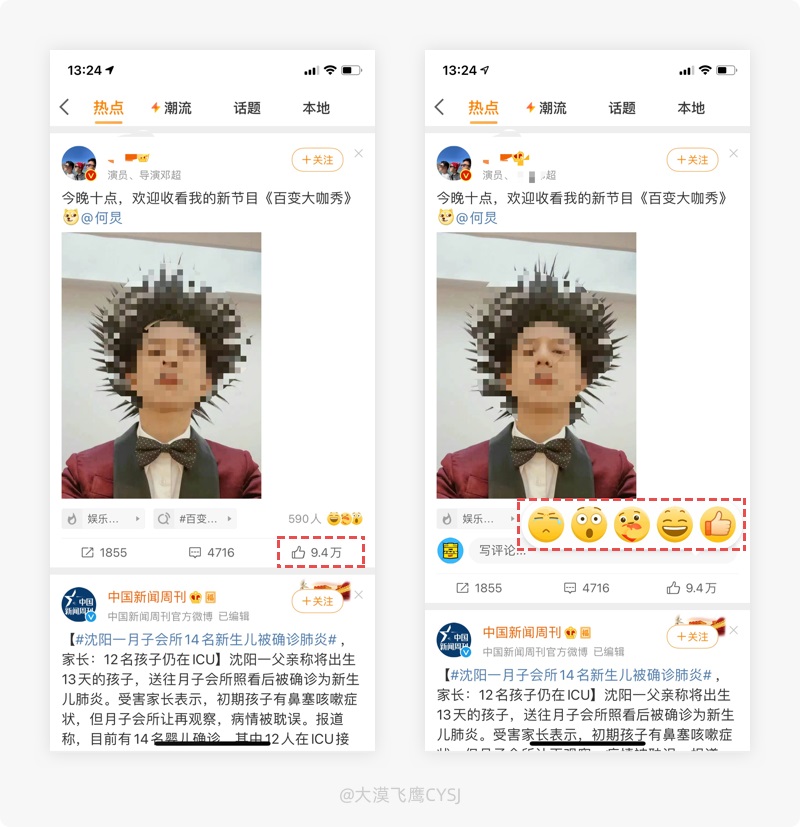
2. 设计思考: 可以确定的是,微信每一次大的版本更新都没有让用户失望,虽然偶尔的一个细节会让用户吐槽,但整体来说用户的满意度还是非常高的。本就没有任何一个产品能 100%满足所有用户的需求,至于部分瑕疵,只能通过不停的探索与研究逐步改善。从之前的拍一拍、青少年模式、修改微信号等,到现在的 8.0 版本,几乎都是在很短的时间内发生了巨大的变化,所以微信一直占据社交主流宝座不是没有道理的。 微信 8.0 新版本自上线以来一直都是好评不断。首先启动页风格更加精简,这本就是在预料之中;其次悬浮窗优化升级,不用说,视觉体验提升了一大截;然后新增个人状态,我们在 QQ、钉钉等应用中都已经熟悉了;再者就是表情包发送之初的动态效果,早就在其他应用玩过已不陌生了。 这次微信 8.0 一系类新功能中,最吸引眼球的莫过于动态表情,其重中之重给用户印象最深的就是炸弹表情包发送之后的爆炸效果了,有很多网友表示玩嗨了。向对方扔炸弹表情,会在屏幕区域范围内出现较大的爆炸视觉效果,设备还会跟着震动,让聊天变的更生动,增强互动的趣味性。不过炸弹表情虽然好玩,但是发送之前需要考虑是否打扰好友,避免弄巧成拙。 (我曾经试过将几个人拉倒微信小群,大家不停的发炸弹表情,痛痛快快的炸了一番,玩罢之后,甚至怀疑手机钢化膜的损伤是否为炸弹表情所致......) 「微博」点赞:不仅仅是“点赞”和“取消”1. 产品体验: 长按微博的点赞图标,会弹出微笑、哭泣、生气、惊讶、点赞五个大表情包,用户可根据自己的感受,用表情包对微博进行不同态度的点赞,且上方会显示已有的表情包点赞数量统计。
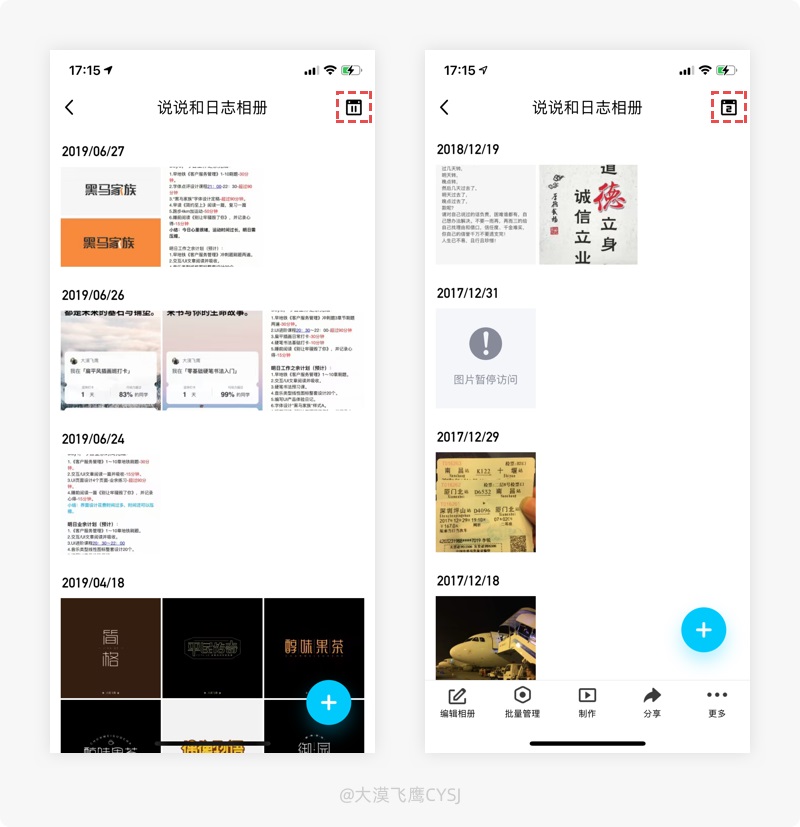
2. 设计思考: 点赞功能是很多应用不可缺少的功能了,不仅可以激励内容生产者产出更加优质的内容,还能帮助平台筛选出更符合用户偏好的内容。新浪微博的界面设计我是一直都不敢恭维,一种风格长期使用,跟自身在该行业中的垄断地位息息相关,不管好坏,大家没得选择,另一方面可能考虑到用户的庞大,涉及男女老少,其改版之后会增加用户的学习成本,一不小心就会导致用户流失。纵然如此,微博在部分细节上依然让用人出乎意料,带来惊喜之余,也提升了用户体验。 微博的点赞功能设计的算是比较有心了,除了常规的单击点赞/取消之外,还隐藏了一个彩蛋,长按点赞图标,会弹出五个表情包,用户可以选择对应的表情包对当前的点赞行为表达不同的态度,再次长按后点击该表情即可取消。动态的大表情包能在不经意间带给用户惊喜,通过趣味化的方式将点赞心态传达的既准确又生动自然,带来更好的互动体验。且展示已有表情包点赞的数量统计, 利用羊群效应,让新进用户将此想法和行为在相当程度上受到周围人的影响,降低用户的思考时间,提高点赞转化效率。 「QQ」QQ 相册:帮助用户制造回忆氛围1. 产品体验: 进入 QQ 空间的相册,在图片上下翻动的同时,右上角的日历图标会跟图片列表时间的月份一致,对应变化。
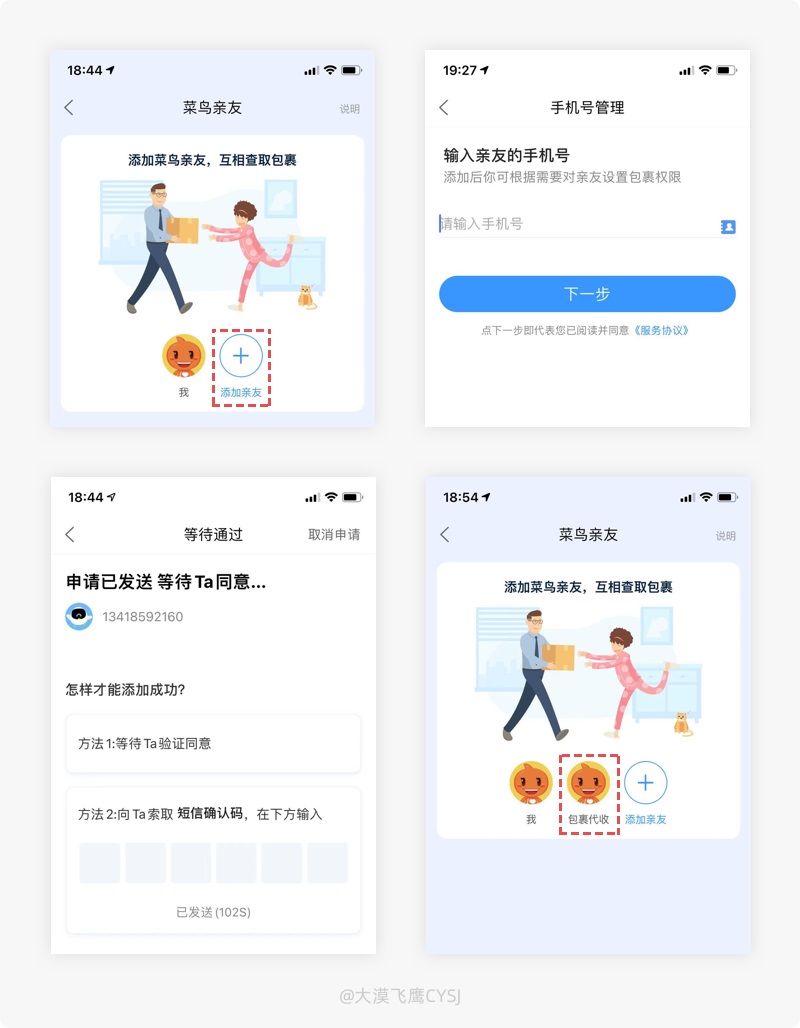
2. 设计思考: QQ 是 80、90 一代用户的回忆,即便有部分人不用了,但确实伴随了我们前后十几年,其 QQ 空间的说说和相册更是由远及近记录了我们曾经发过的闲言碎语和回忆,再次使用起来依然倍感亲切。 最近在 QQ 空间发现一个不错的小细节。进入 QQ 相册,上下翻动图片列表的同时,右上角日历图标中的数字以月份方式显示,并对应列表中的图片发布时间,通过反复强调增强用户视觉感知,图标中的月份上下衔接滚动显示,体现出时间的游轮,用更明确的视觉展示带用户更快的进入回忆中,利用回忆氛围方便用户抒发自己的情感。 「菜鸟」既贴心又实用的代取快递功能1. 产品体验: 在菜鸟裹裹的取件 Tab 页,可通过添加亲友,帮助其跟踪物流信息或代取快递,尤其是家庭之间非常实用。
2. 设计思考: 有时候因为不方便经常需要别人帮忙取快递或者帮助别人取快递,一般都是通过截图把取件凭证(取件码/开箱码)用微信发给对方,或者需要帮助家中老人跟踪物流信息,也要先索取物流单号,操作非常麻烦,一不留心可能就会忘记,给自己或亲友带来不便。 现在好了,菜鸟的“添加亲友”功能可以完美的解决这个问题。如果需要帮助亲友代取快递或跟踪物流信息,可通过添加亲友的手机号码(最多 4 个),对方确认后,就能随时查看该手机号码相关包裹的物流信息了,非常方便,解决常规的转发取件码可能存在失误的问题,减少沟通成本,还能帮助家中老人因不熟悉 APP 操作的原因,协助跟踪物流信息。另外,若不想让亲友看到自己的包裹信息,可通过权限设置屏蔽自己的包裹。不得不说,站在用户的角度,添加亲友功能考虑周全且人性化,贴心又实用,为相互代取快递的用户提供了很大的便利。 「腾讯视频」自动切换画质:降低流量超额风险1. 产品体验: 在 WiFi 环境下高画质观看腾讯视频时,若 WiFi 突然中断变成流量观看,系统会自动切换到低画质流畅观看,屏幕上方还会弹出“清晰度切换成功”提示。
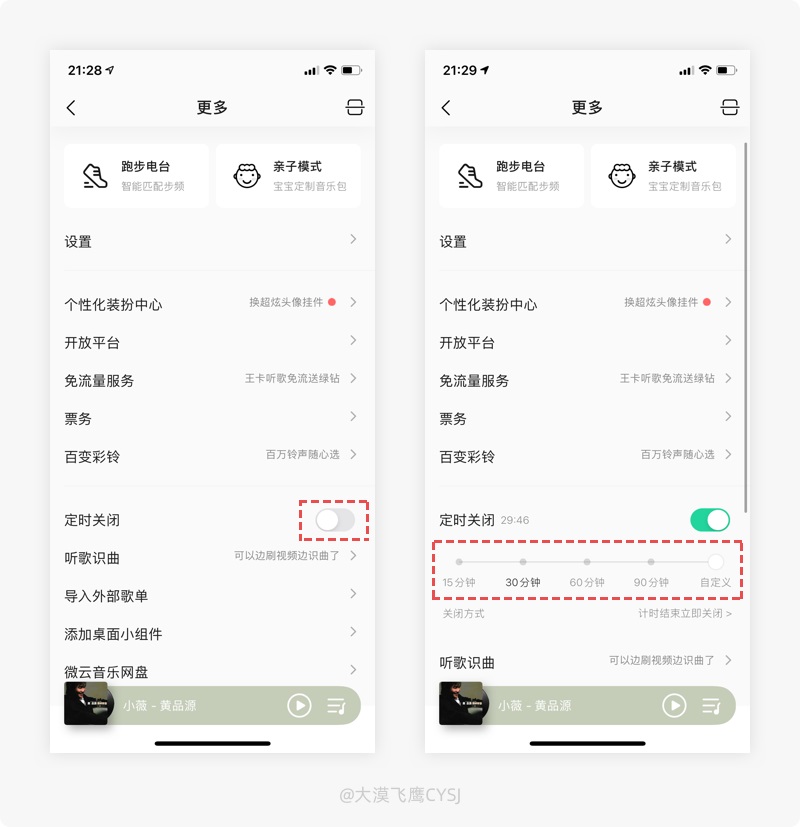
2. 设计思考: 众所周知,无论是聊天、购物,还是听音乐,其耗费流量的程度远不及视频用的快,尤其是在 5G 网络崭露头角的今天,若是点错了某部电影进入观看,可能在极短的时间内就已经使用流量缓存完毕,就算是返回都来不及了。 腾讯视频在非 WiFi 环境下,对观看视频的数据流量做了一定的控制。当用户在 WiFi 环境下观看视频时,因某些原因突然断网,系统会自动切换到低画质流畅播放,节约用户的数据流量。顶部通过弹出的清晰度切换成功提示,对用户起到警醒作用,便于用户考虑自己剩余流量的多少来决定是否需要继续观看,虽然可以设置在数据流量环境下低画质播放,但用户容易沉浸在看视频的氛围中,如果没有可视化的提示,可能会导致数据流量超额带来经济损失而受到用户的心理抵触。 「QQ 音乐」定时关闭:再也不担心手机“罢工”了1. 产品体验: 在 QQ 音乐的设置中,设置一定的时间后开启定时关闭,计时结束后,系统会立即自动关闭音乐播放,再也不担心听歌听到手机没电了。
2. 设计思考: 90%的用户手机中都安装了音乐应用,上班累了戴上蓝牙耳机听一曲、在拥挤的公共/地铁上无聊时听一曲、晚上睡不着就开着音乐边听边入睡。不过最令人尴尬的是歌曲播放了一整晚,电量用完没发现,等上班到了地铁站才发现根本用不了乘车码,连买票都没法支付,心中有一万匹马在狂奔,emmm...... QQ 音乐有定时关闭功能,不知道大家有没有用过。设置一定的时间开启定时关闭,计时结束即可自动关闭音乐播放,实现了喜欢每晚听着歌曲入睡的用户再也不担心早上起来发现电量用完的情况,对用户起到了实质性的帮助。有时候换一种思考方式做解决少数用户可能碰到的问题,对用户的留存也能起到关键性的作用。 结语设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。 本期产品设计细节分享结束,过完春节后再见。 欢迎关注作者微信公众号:「能量眼球」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论