数据可视化设计必修课(一):图表篇

扫一扫 
扫一扫 
扫一扫 
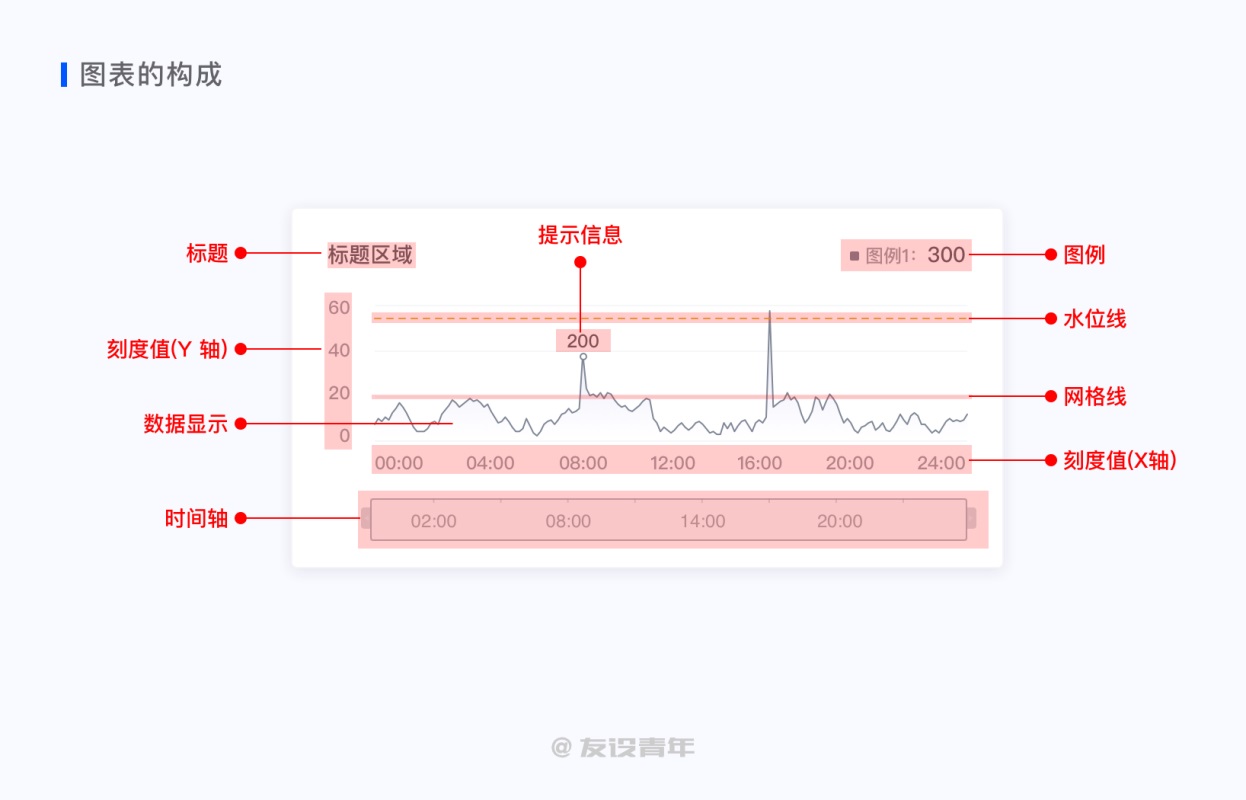
扫一扫 图表是数据可视化中最常用的一种表现形式,一定要吃透它。 随着互联网数字化越来越完善,数据可视化这个词的使用频率也越来越高,而图表是数据可视化中最常用的一种表现形式。无论是工作汇报还是后台设计,都离不开图表的使用。然而关于图表类相关的资料太零碎了,不成体系,对于初学者非常不友好,本篇文章我从图表的祖辈开始,把它都给挖了出来,希望对你有帮助。 什么是图表图表的定义:可直观展示统计信息的属性,对知识挖掘和信息直观生动感受起关键作用的图形结构,是一种很好的将对象属性数据直观、形象地可视化的手段。 英文叫法:Chart。 用户对图形的敏感程度远远大于文字,所以产品就需要把数据信息可视化,用简单的图形表示出更多的信息量,而图表是数据可视化中最常用的表现形式。 接下来我们来介绍图表的具体构成及元素解析。 图表的构成图表是由:标题、图例、刻度轴、数据展示、网格线、提示信息、水位线、时间轴组成,每一个元素都有它存在的意义。在实际使用中不一定非得把元素全部展示出来,精简化显示想要展示的内容即可。
图表元素解析1. 标题顾名思义,标题就是图表的名字,标题是必不可少的元素。标题的内容一定要言简意赅,不要太长,能两个字写清楚绝对不用三个字。 标题的常用位置有 3 个:左上角、顶部居中、底部居中。
一般情况下,标题字号 / 色值要突出一些,用户第一眼看到 chart 的时候,要清晰的看到这个图表是做什么的。 特殊情况下,如果需要对标题有额外解释的话,两种展现形式:
2. 图例图例的组成 颜色、名称、数值、单位。
图例的展现形式 圆形、开关、矩形、鼓包线、实线、虚线。
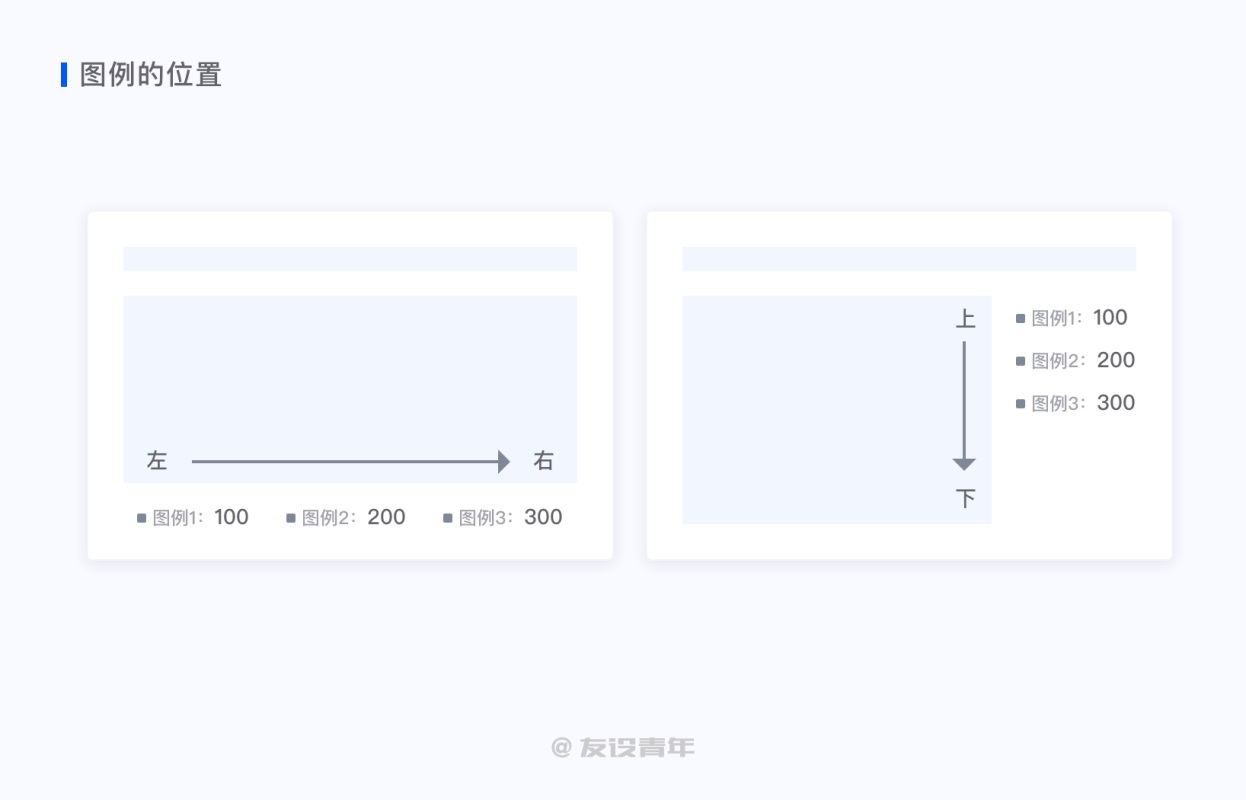
图例的位置 从左至右、从上至下。
图例的作用
图例的颜色选择 同一组图例中,不要出现相近的颜色,否则在图表显示中分不清彼此。
产品使用中,要规范图例颜色使用,一般分为两种:
图例过多时如何展示
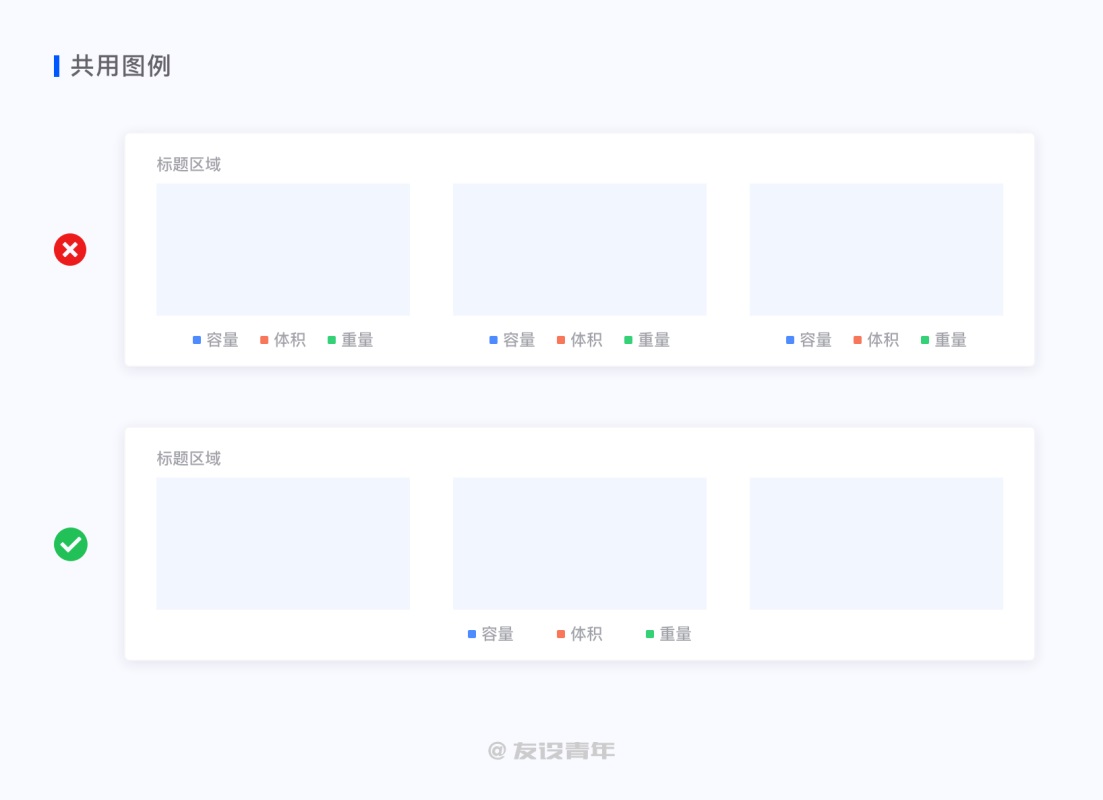
共用图例 如果多个 chart 的图例一样,可进行合并,减少冗余图例。
图例省略 如果 chart 中只有一个图例的话,可省略。
图例名称限制 根据不同使用场景,为了更好的展示效果,要给图例名称设置一个最大值,超过最大值后省略展示。
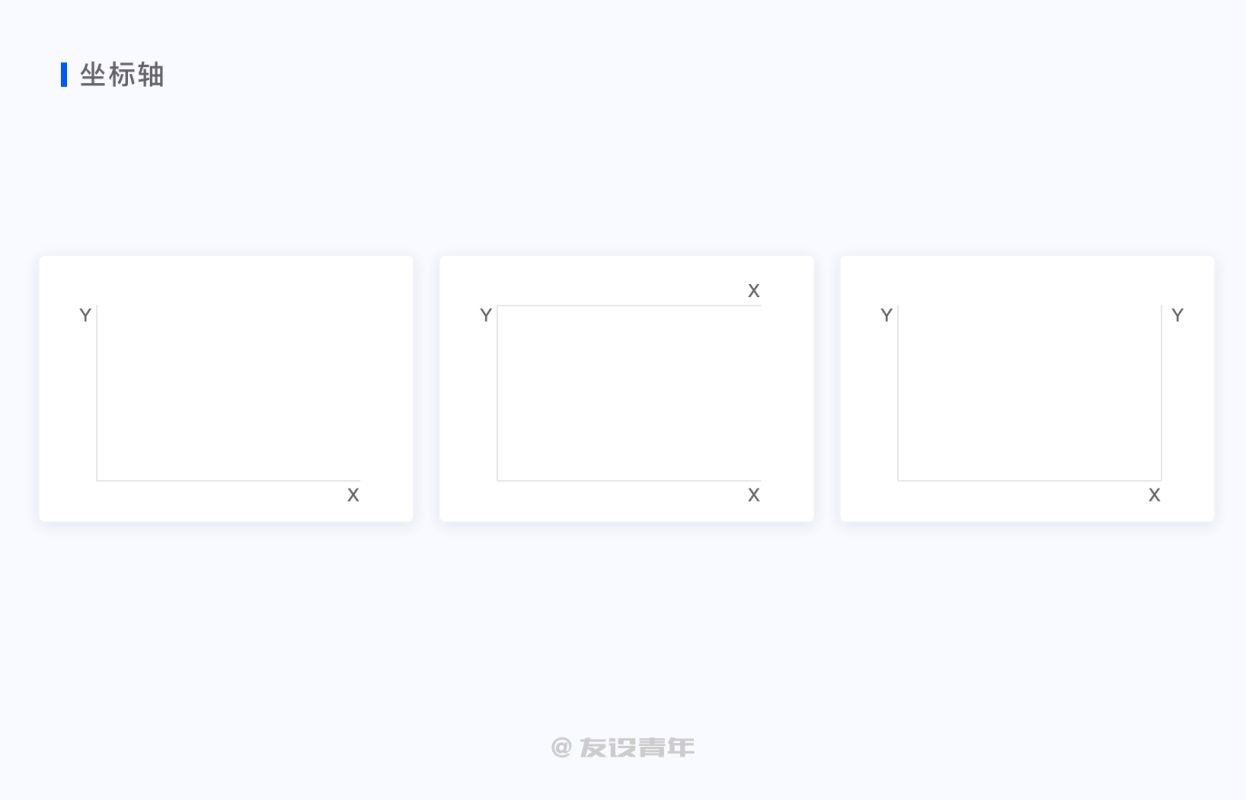
3. 坐标轴坐标轴分为 X 轴和 Y 轴,常规情况下为 1 个 X 轴+1 个 Y 轴。不过特殊情况下也会用到 2X+Y 或 X+2Y。
刻度值代表的意义
坐标轴使用规则 是否带单位:
对齐方式(常用,但非必须):
刻度值过多时如何显示:
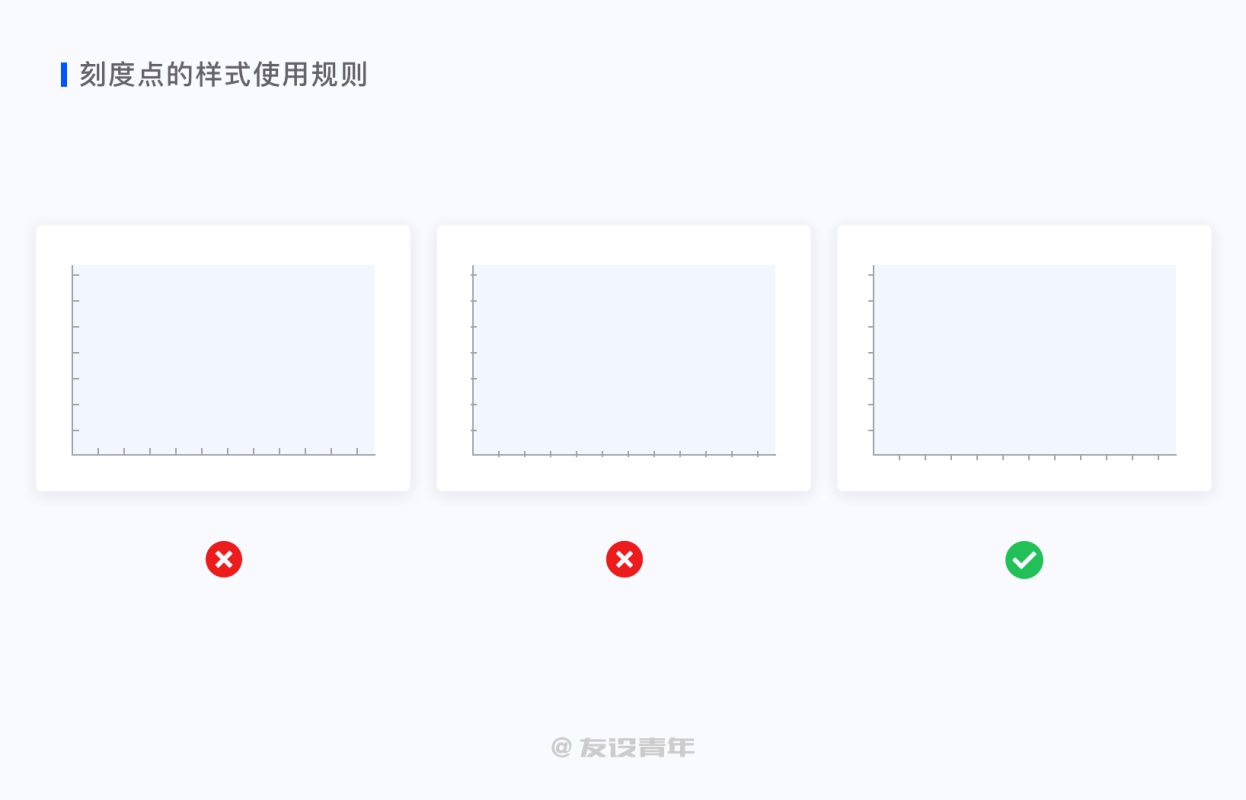
刻度值的选用一定要是同一个规律,禁止同距离的刻度值代表不同数据。 刻度点的样式使用规则: 刻度的线朝外。
4. 数据展示数据的展示是 chart 中最为明显的地方,可以说如果只显示一个元素的话,就是他了。 数据展示的使用规则:
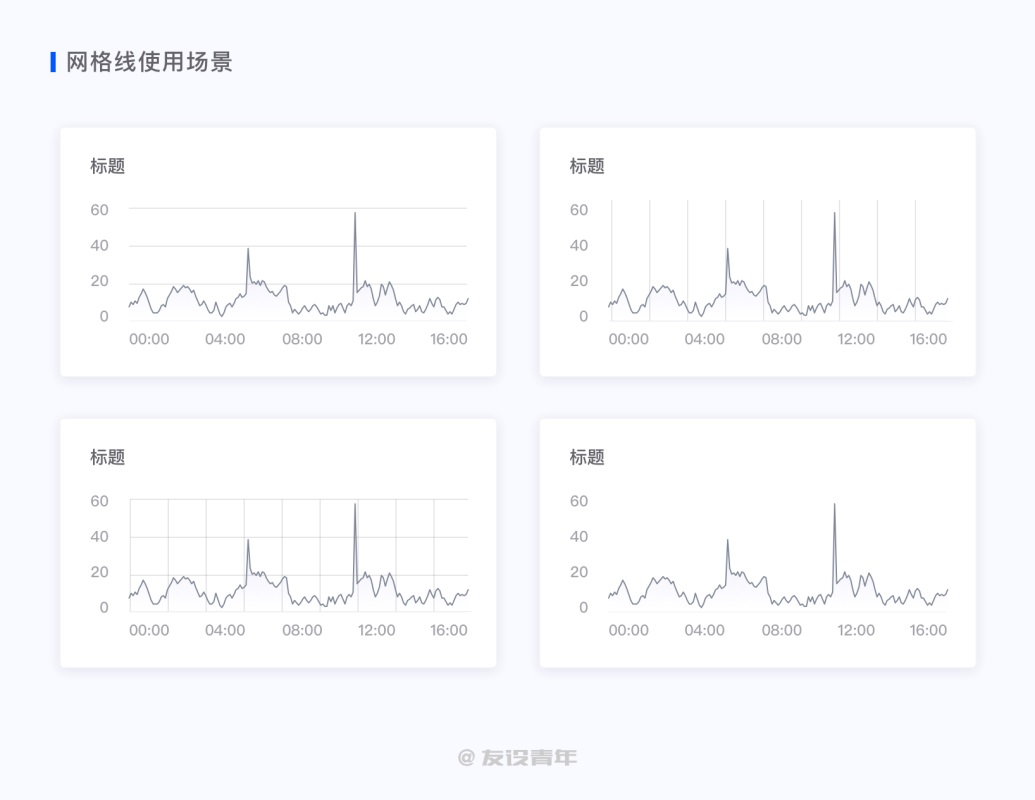
5. 网格线网格线的作用 呼应坐标轴,美观度。 网格线的使用规则
网格线使用实线居多,尽量不用虚线。 使用场景 横、纵、横纵结合、无网格线。
6. 提示信息通常情况下,提示信息用来标识出 chart 中重要点的数据信息,需要注意的是:重要信息尽量简化,信息量不要太大,言简意赅就好。
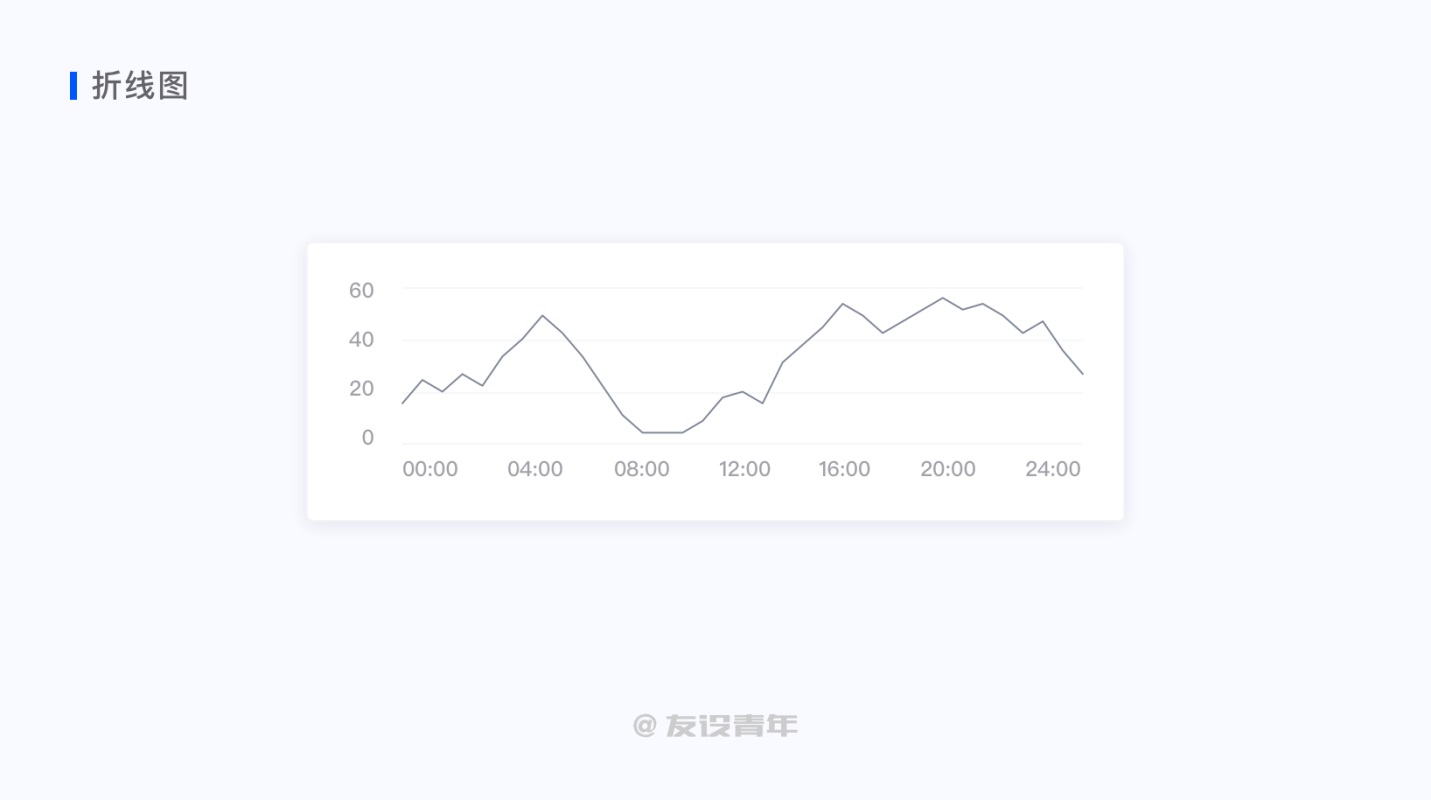
7. 水位线根据不同产品的使用场景,有的时候会用到阈值,当达到某个阈值后,就会触发某种联动。这个时候就需要有个水位线了,它起到警示的作用。 形式有两种,实线和虚线,颜色的选取则取决于产品的警告级别。 水位线可以是一个,也可以是多个,视情况而定。 8. 时间轴时间轴可以灵活地调节刻度值的上下限,从而更精确的看到自己想看的数据。 时间轴的功能及限制没有不是很复杂,所以就不过多解释了,需要用的话就用。 图表使用建议1. 折线图 line定义 折线图可以显示随时间(根据常用比例设置)而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势。折线图是通过线条的波动来表示数据的波动,主要体现的是数据随着时间的推移而变动的图表。
使用场景 常用于观察一段时间内数据波动的浮动变化,比如:一天内内存的使用情况。 使用建议 Y 轴刻度值选择要合理,当前显示的数据波动要最大化的显示;
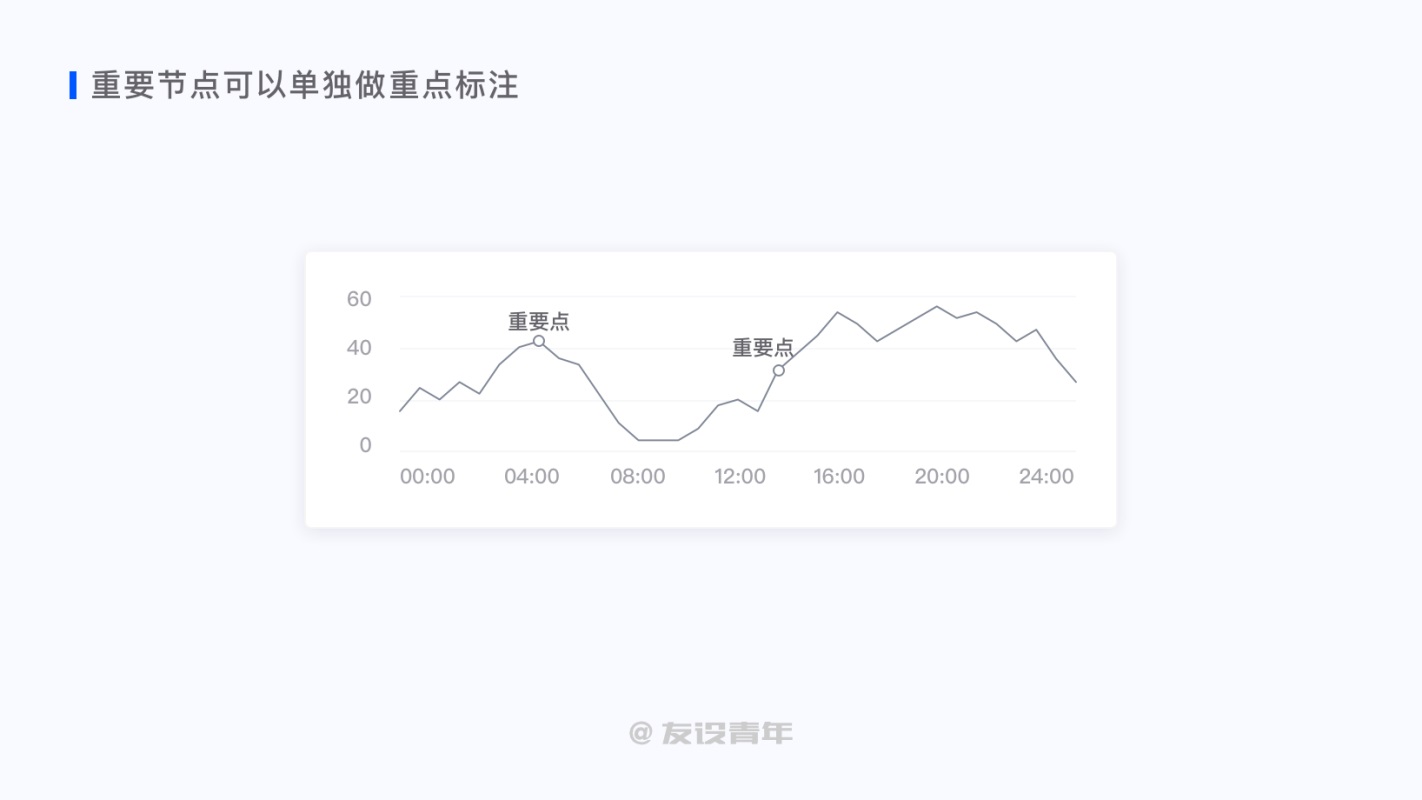
重要节点可以单独做重点标注;
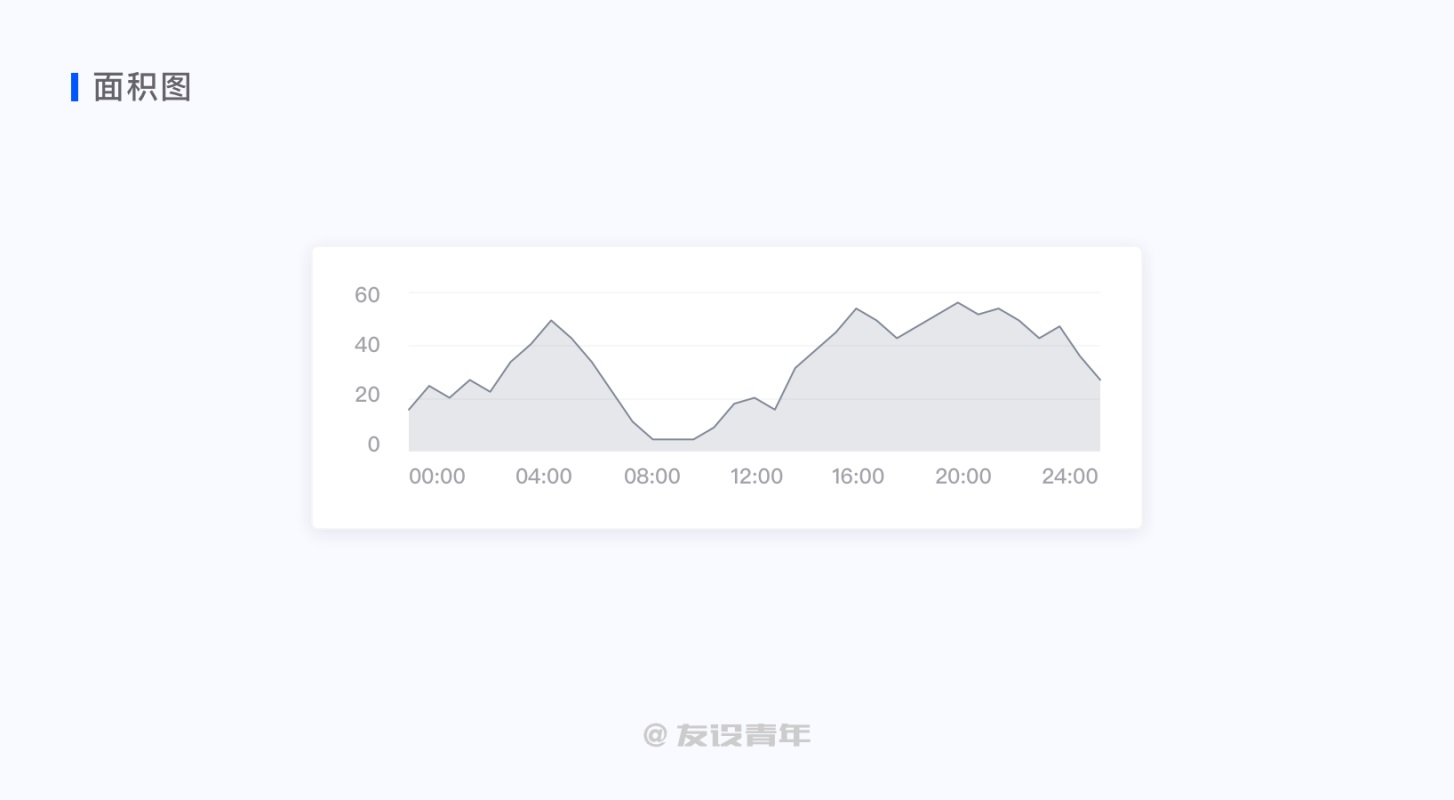
数据拐点要平滑,不要太锋利。 2. 面积图 area定义 面积图和折线图比较类似,区别在于面积图把数据区域做了个面积划分,让数据的显示更加清晰。
使用场景 面积图展示尽量不要超过 3 个图例,否则数据多的情况下,数据的展示会特别乱,影响观看。 使用建议 面积区域要和折线的颜色用统一色系,不要换色系;
面积区域一般要比折线颜色浅一些,这样视觉上更加让人舒适;
如果多条数据情况下也用面积图的话,面积区域尽量使用透明度,否则有的数据会被遮挡看不到。
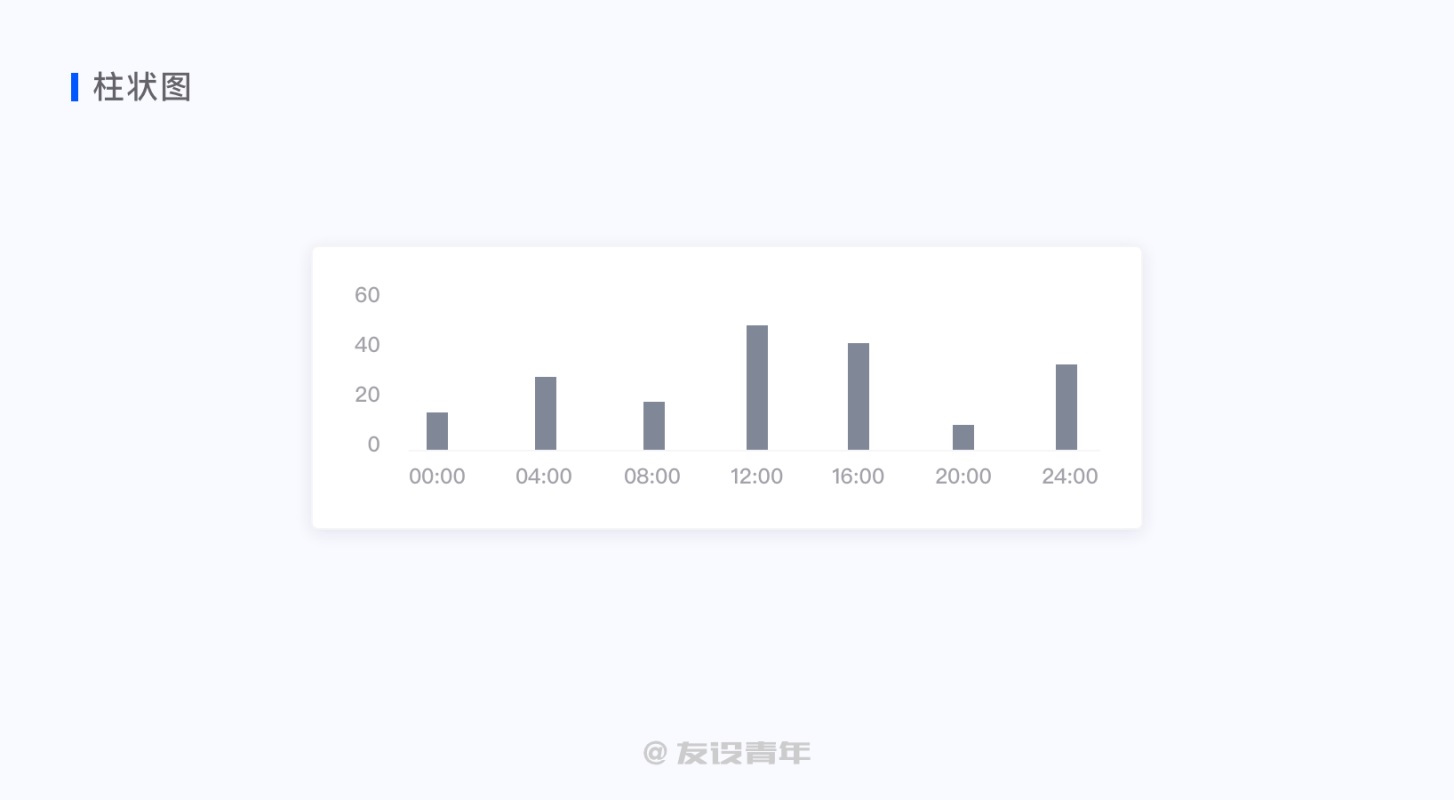
3. 柱状图 bar定义 柱形图,又称长条图、柱状统计图。用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常利用于较小的数据集分析。
使用场景
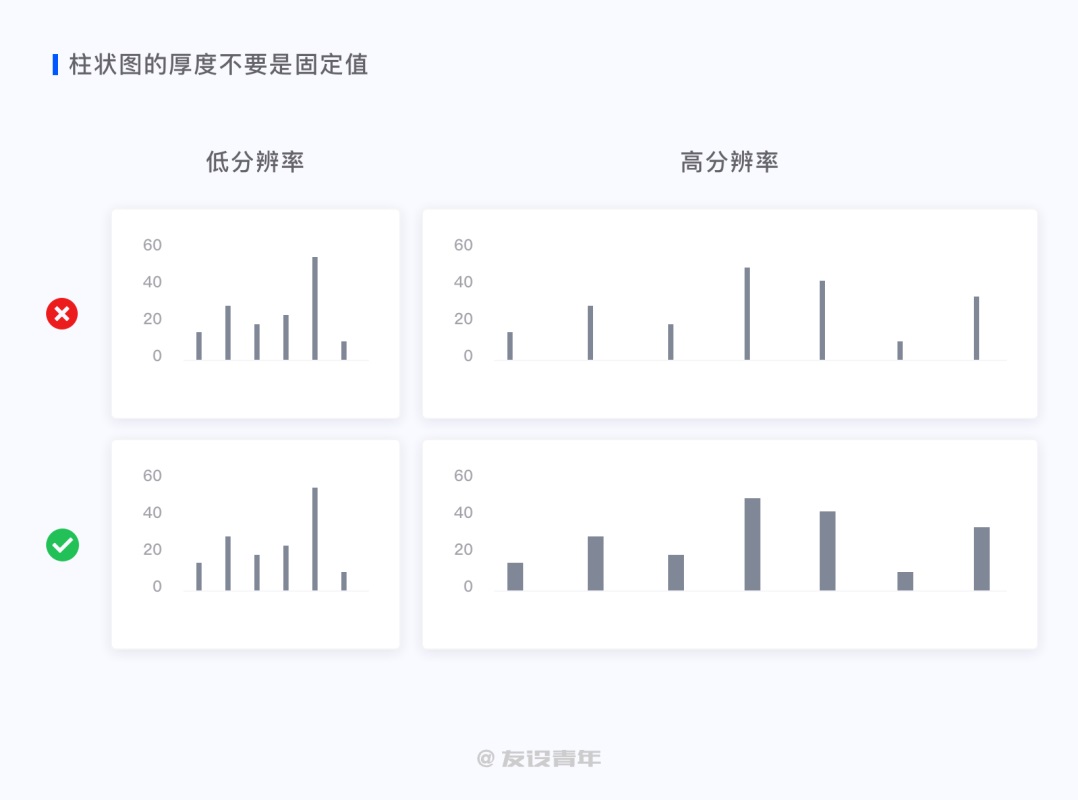
使用建议 柱状图的厚度不要是固定值,要做成自适应来应对不同尺寸的分辨率显示;
厚度与间距的对比要合理设计;
可使用小圆角,千万不要用大圆角,太丑了......
如果想要强调某个柱子的话,可以进行颜色区分,但是柱子颜色不要超过 2 个(同一维度下);
如果想要在柱子上显示数值的话,使用建议(下面的顺序为推荐顺序):
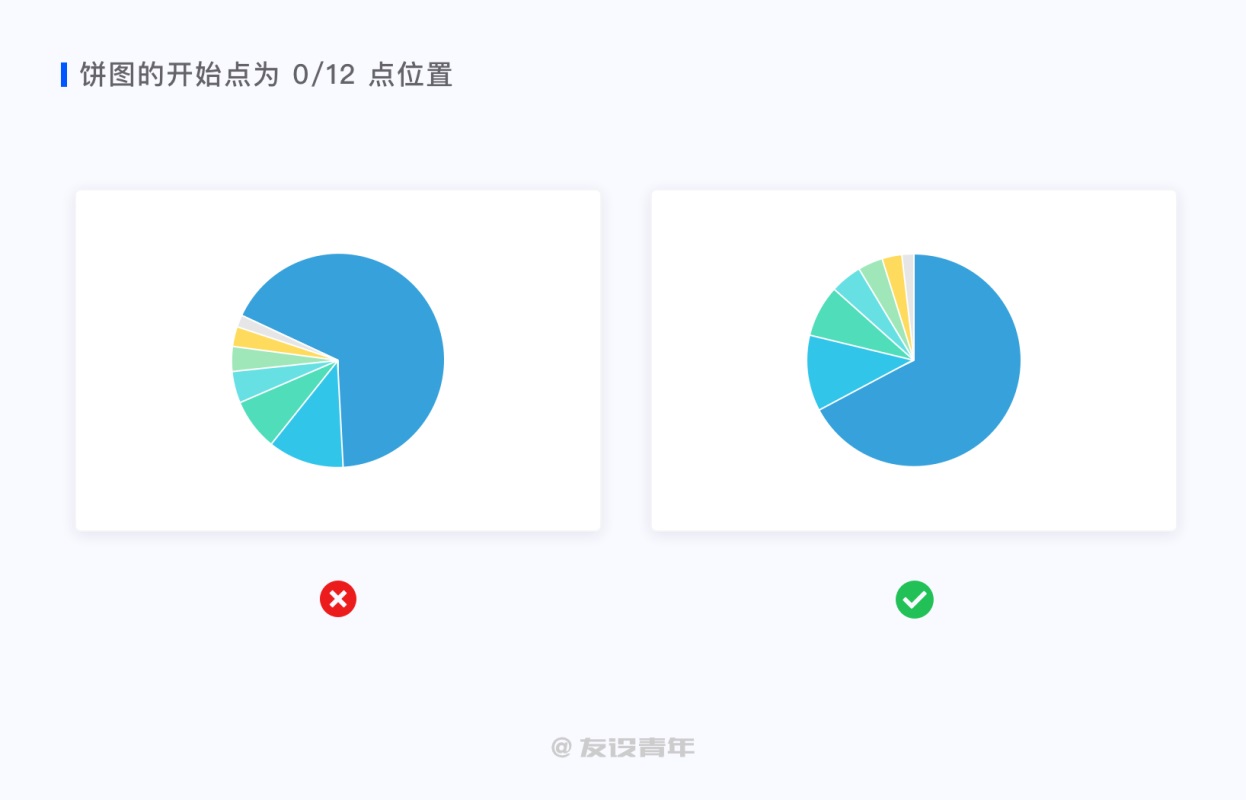
4. 饼图 pie定义 饼图仅排列在工作表的一列或一行中的数据,它是有一个总和数据,方面查看每个类别分别占总数据的百分比的一种图表。
使用场景
使用建议
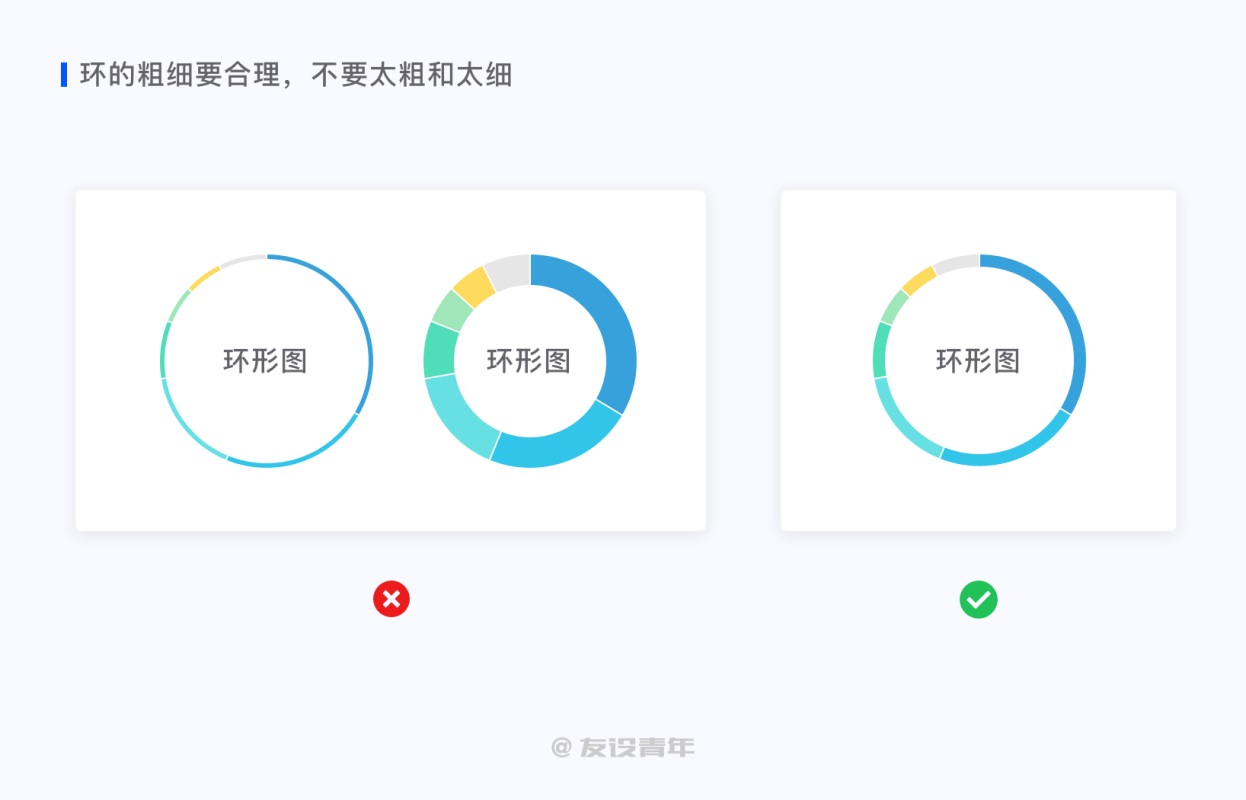
5. 环形图定义 环形图是由两个不同大小的圆叠在一起,切割中心部分得到的一种图形。
使用场景
使用建议
环形图的两个圆要从中心对齐。
6. 堆叠面积图定义 堆叠面积图是把数据面积按顺序逐步堆叠起来的一种图形。
使用场景 常用于不同资源中流量 / 容量的使用。 使用建议
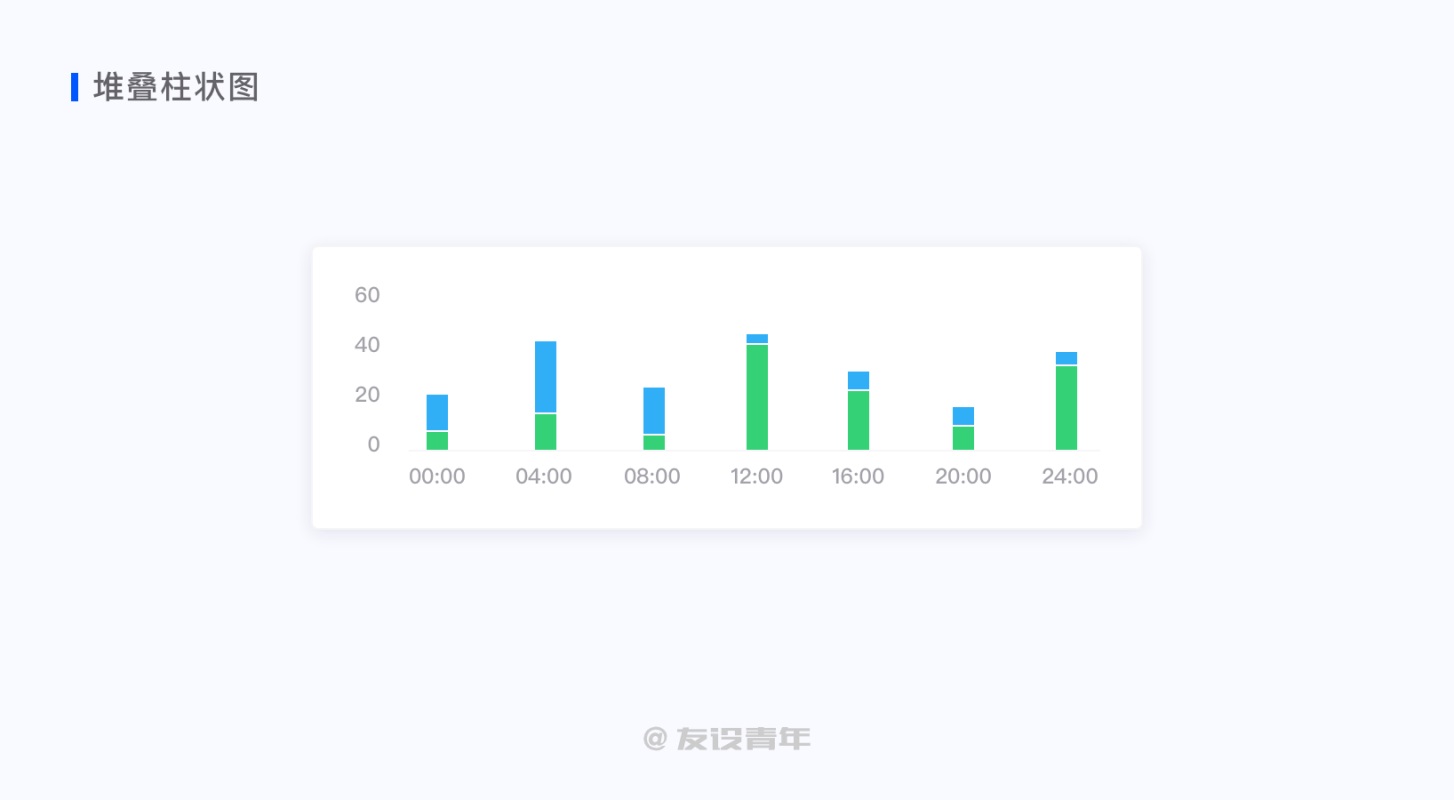
7. 堆叠柱状图定义 堆叠柱状图是把数据柱状图按顺序逐步堆叠起来的一种图形。
使用场景 常用于不同维度下相同几个指标的展示。 使用建议
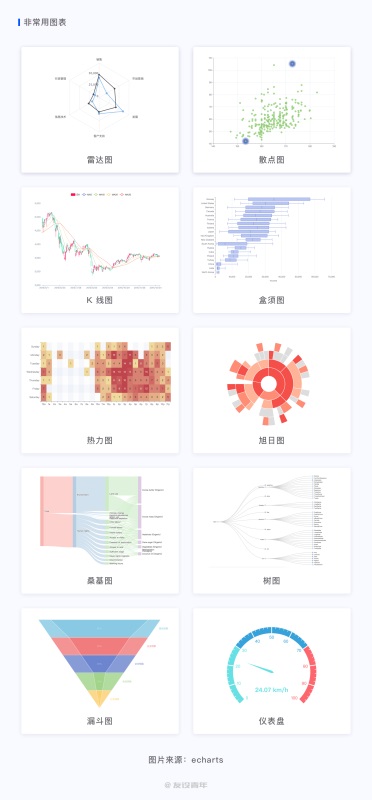
8. 非常用图表上面介绍了常用的图表的使用建议,但是图表类型远远不止于此,还有很多非常用的图表类型,这次我先给大家列出来,如果大家感兴趣的话,我后面再写一期冷门图表的使用建议: 雷达图,散点图,K 线图,盒须图,热力图,旭日图,桑基图,树图,漏斗图,仪表盘。
常用的图表开源网站1. echartsecharts 网站链接:https://echarts.apache.org/zh/index.html
2. highcharts 网站链接:https://www.highcharts.com.cn/
3. antv 网站链接:https://antv-g2.gitee.io/zh/examples/gallery
总结Chart 是数据可视化必修课中最重要的模块之一,不可忽略。只有了解每个 chart 的定义及使用场景,才能在产品中用到最合适的那一个。 数据可视化指南:那些高手才懂的坐标轴设计细节坐标系是能够使每个数组在维度空间内找到映射关系的定位系统,更偏向数学/物理概念。 阅读文章 >7000字长文干货!数据可视化设计师如何建立灵感库?与其他相对成熟的设计领域(UI、插画等)相比,数据可视化尚显小众,在一个细分、小众、不成熟的领域里做设计,「怎么去找灵感」确实是一些小伙伴经常遇到的问题。 阅读文章 >欢迎关注作者微信公众号:「友设青年」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论