超有趣!高级设计师必知的6个视觉设计基础技巧

扫一扫 
扫一扫 
扫一扫 
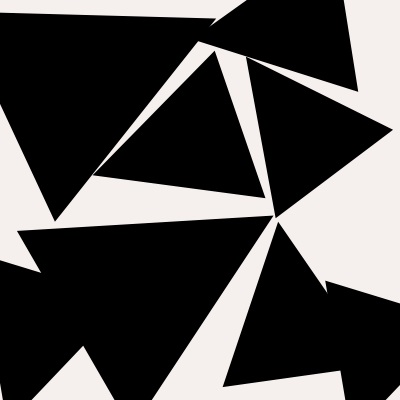
扫一扫 同样一个三角形,位置不同,差别极大。本文总结了6个有趣的视觉设计基础技巧,高级设计师都在学,一起来看看! 重力重力适用于物体和形状,同样也应用在视觉传达中。这里说的重力并不像生活中理解的那样将平面物体向下拉。 但是,引力的概念深深地扎根于我们对现实的感知中,以至于它甚至可以转换为页面上的二维物体。
⇧ 顶部的物体好像随时会坠落一样,应该会感到有点不舒服
⇧ 这张图视觉重力与上图相反 这种构图形式,看上去不像是要掉落的物体,而更像一个物体停留在页面底部。 通过这个例子能说明什么呢?当你在规划页面时,顶部的视觉压力可能会造成不安,可以有意识地尝试其他版式 (除非你就是要传达这种感觉)。 阅读方向通常情况下,我们的阅读顺序是从左到右,从上到下。这种习惯应用到界面上,很自然的理解成左侧的对象为进入,而右侧的对象为离开。
△ 左边的物体像是刚进入了画面。在下方,圆圈感觉像是在退出
△ 右侧边的物体像是要离开画面 你也可以使用它来传达某些情绪。例如,想让一个物体看起来像在偷窥吗?
△ 看,我在左下角偷窥你 或者要传达要逃跑的物体。当画面元素丰富时,还可以建立更直观的场景。
△ 有内鬼,开遛~ 阅读优先因为我们从左到右从上到下阅读,所以我们自然会先看到左上角的对象,然后我们的眼睛自然会移到右下角,然后再看那里的东西。这一点很重要,因为如果你尝试创建视觉层次结构(比如你希望用户先看到标题,然后再看到内容),即使它们的形状、颜色、大小相同,也可以使它们放置在此处有所不同。
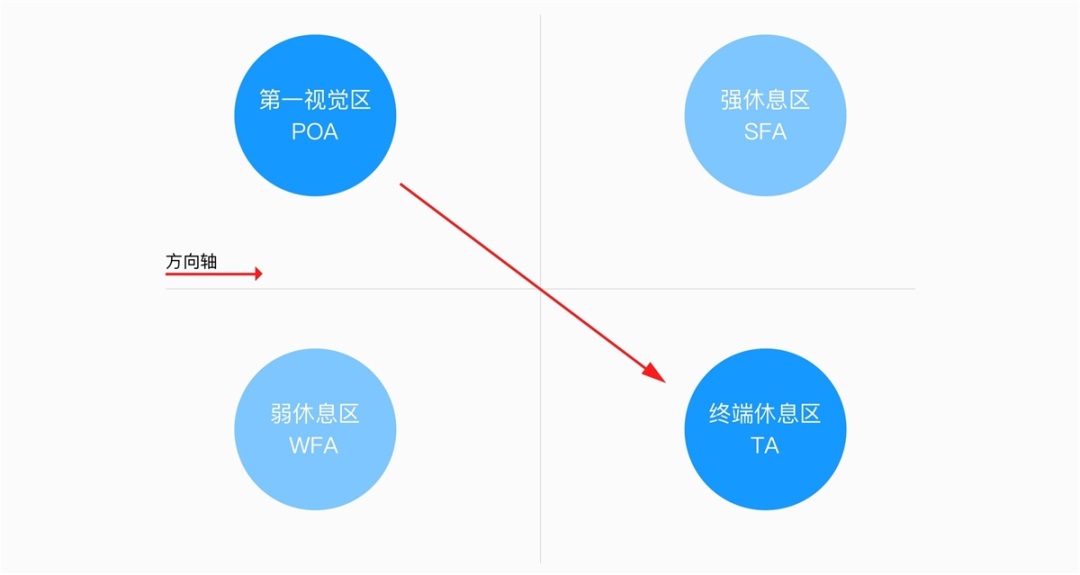
这里扩展一下,有一个著名的法则,古腾堡图。 古腾堡图,又叫对角线平衡法则。由 14 世纪西方活字印刷术的发明人约翰·古腾堡提出。它揭示了一个实用的视觉轨迹规律:阅读引力是从上到下,从左到右。
用超多案例,帮你掌握交互设计心理学的古腾堡原则写在前面在平时的设计过程当中,你是否有这样的疑惑? 阅读文章 >从图中可以看出,用户视线很自然的会从第一视觉区开始,逐渐移动到终端休息区。整个阅读过程视线都会沿着一条方向轴开始从左到右浏览。用户会更容易关注到页面的开始与结束区域,除非有特别的视觉强调,否则中间的段落则很少被关注到。 遵循古腾堡原则把关键信息放在左上角、中间和右下角,能够更好的体现元素的重要性。例如:我们平时所看到的页面弹窗、各种证明文件和合同文件等等。 * 这个规律只适用于习惯文字以从左到右水平形式书写的读者,若是以古代中国人的阅读习惯可能就不适用了。 视觉张力(Visual Tension)不知道视觉张力什么意思?举个例子,尝试把手机放在桌面边缘处(例子而已,别真放),悬空的部分越多越好,是不是感觉手机要跌落出去了,但还没真的跌落。你总能感受到物体的动势,往相同(或不同)方向运动。通常情况下,视觉张力只是无意识的。设计师没有意识到他们不小心将形状彼此相邻,不知不觉中产生了张力。这可能是无意造成的。
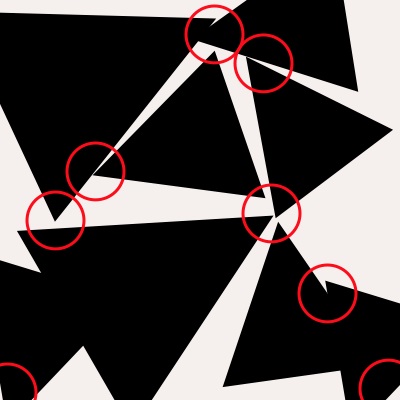
⇧ 定睛一看,这是啥?艺术???
⇧ 上图突出显示的所有张力点 其实你可以利用视觉张力,使用视觉张力吸引用户的视线并强化重点。也许你正在设计夸张形式的海报,或者你想将某人的注意力集中在某物上。
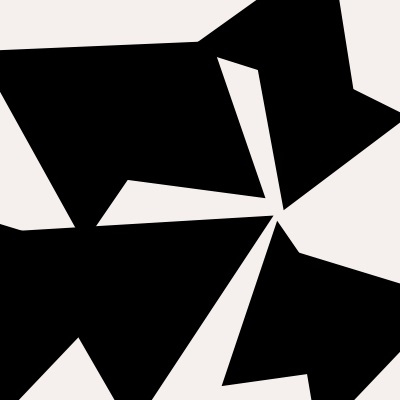
⇧ 相同的构图,其中的张力集中在特定的位置,并且有意将其放在特定的位置 动态与静态静态的构图经常会让人感到无聊、呆板。改变它的捷径只需简单地倾斜地平线。
⇧ 一张感觉平静的静态图像
⇧ 倾斜地平线后,城市景观看起来有趣了不少 为了使构图更具动感和刺激性,你可以结合画面边缘并让形状出血的形式来实现。
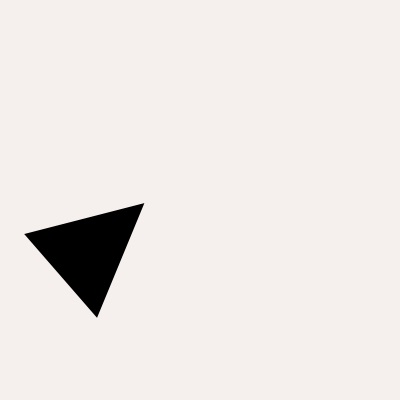
⇧ 3 点透视构图 负空间你可以使用带有指向性的形状来创造负空间,以此暗示某一画面区域。
⇧ 倾斜的三角形,可以引导你的视线向上和向右移动(形状微小时不会有这种视觉引导) 但有一个问题,当你视线到达页面右上角时,你的注意力可能会消失。你的眼睛移过对象,但是那里的空间太大,而来自三角形物体的方向不再指使着视线继续移动,你的视线会从这部分区域移开,该区域没有焦点了。
但是,通过裁剪/缩放的方式,让指向性形状再次出现视野中,指向关系得到强化。整个画面的空间,看起来既有意又很有趣。 通过这个例子,我们可以得到什么启发呢?如果你要移动某人的视线到目的处,有两个办法可以选择。第一种,在画面中增加带有负空间的指向性物体,指向目的处,这样视线就被引导着移动。第二种,从起始点到目标处,可能要经历很长一段距离,但注意别丢失引导性的指示,否则视线会分神。 欢迎关注作者微信公众号:「RaDesign」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论