想做好车载设计?先掌握这份 Carplay 设计规范(下)

扫一扫 
扫一扫 
扫一扫 
扫一扫 在上一篇文章当中,我介绍了一些关于 Carplay 的基本原则和前一半设计规范。Carplay 总体上是在 iOS 的交互设计和视觉设计的原则上,针对汽车驾驶这一场景进行了深入的优化和约束。下半部分的将会涉及到视觉设计和具体 UI 控件的设计规范。 想做好车载设计?先掌握这份 Carplay 设计规范(上)传统的汽车中控系统,大多是相对固定的硬件组合到一起,共同构成中心的控制台,控制着包括导航、收音机、播放器、空调等在内的各种功能。 阅读文章 >3.5、触摸屏交互用户可以通过内置的触摸屏来与 Carplay 直接进行交互。高保真屏幕可能会比低保真屏幕,在交互效率上更高,更低延迟,支持更多手势。Carplay 的交互基本采用的都是单指交互,具体可以参考下方列表:
在设计交互的时候,尽可能少地使用触摸交互,避免用户在驾驶过程中分心。 3.6、SiriSiri 是 Carplay 的基本功能,无干扰的语音让用户和程序之间的交互更加自然和安全 即使看不到 Carplay 的屏幕,依然可以使用方向盘上的语音命令按钮来激活 Siri。激活后,Siri 会针对语言进行处理和分析,并且转换为可用的指令。
具体可以参与 SiriKit 编程指南。 4.1、动画动画可以让屏幕上的元素,拥有一层附加的视觉效果。如果方法得当,动画还能呈现状态,提供反馈,增加用户直接操控时候的感觉,并且告知用户可视化操作的结果。
4.2、品牌设计成功的品牌设计并不只是把 logo 塞到 APP 当中,出色的 APP 能够巧妙地使用字体、配色和图像来构建独特的品牌形象。 关于这方面的设计,可以详细参考 iOS 设计规范中的 配色、版式以及 图标和图像 这三个章节。 在品牌设计上,Carplay 要求设计师:
4.3、配色通常,配色可以提供交互性,提供视觉连贯性,并且对界面赋予生命力。
4.4、布局Carplay 支持不同像素密度不同纵横比的显示,但是这也意味着在实际布局设计的时候,要格外小心,尽量让你的设计在不同的屏幕分辨率和长宽比之下,都显得足够正常。
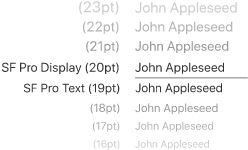
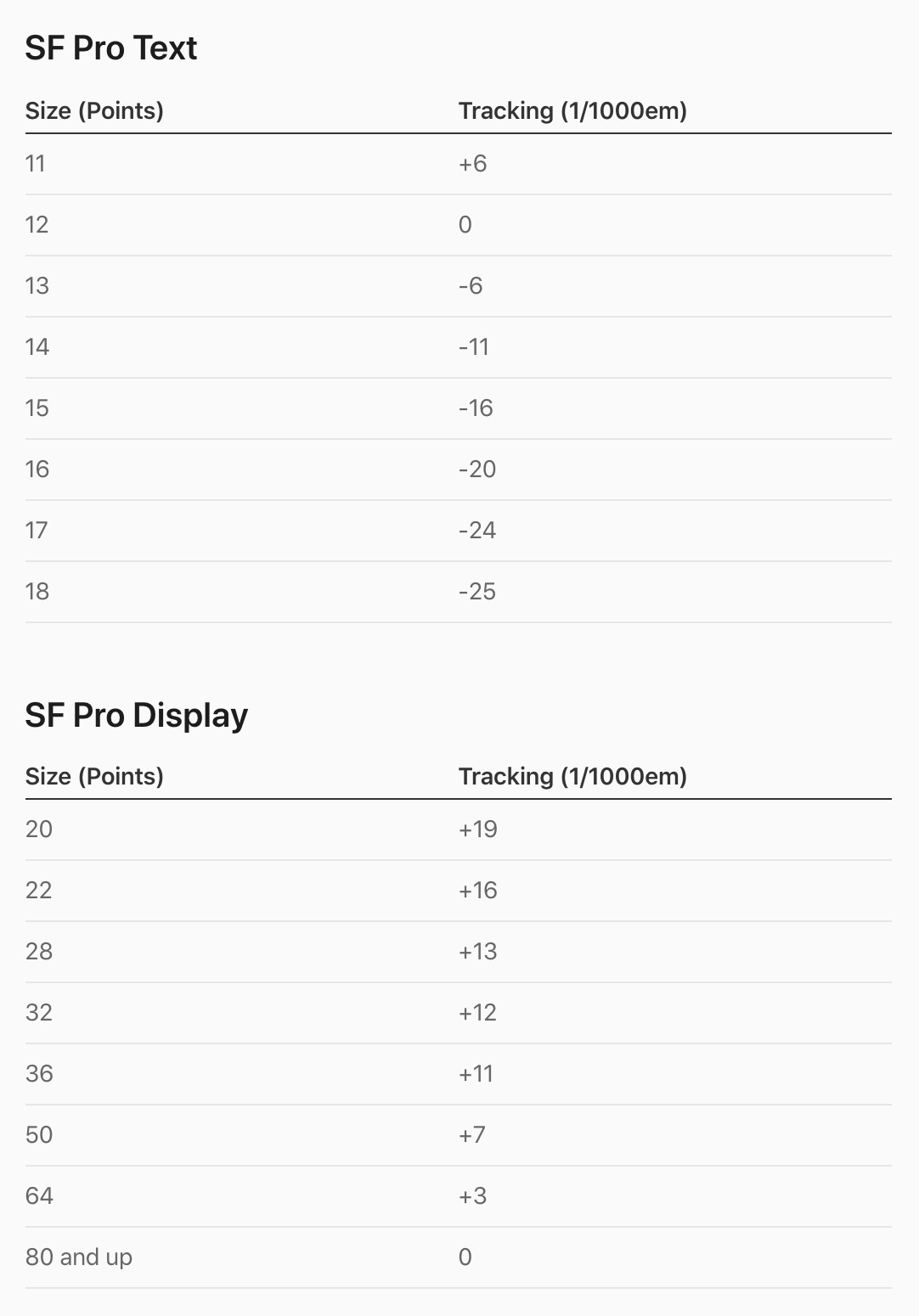
4.5、字体版式Carplay 采用的字体是苹果的 SF 字体。你可以在这里下载到字体:
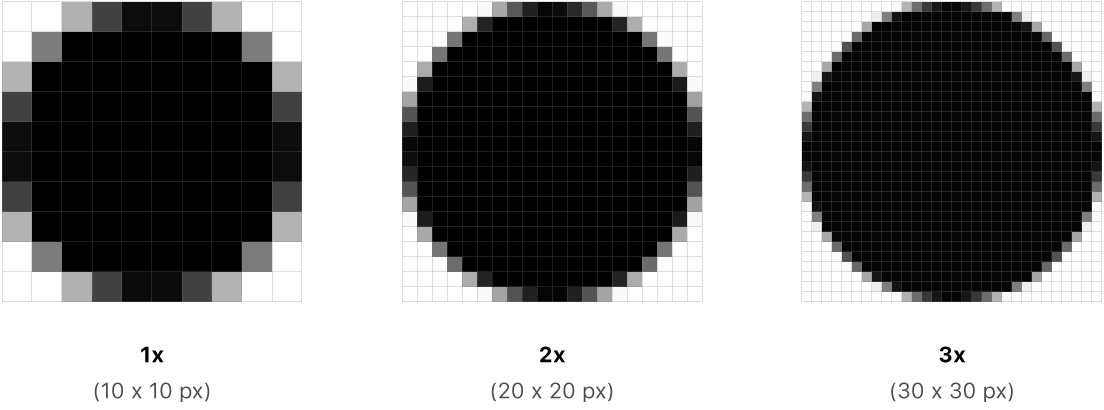
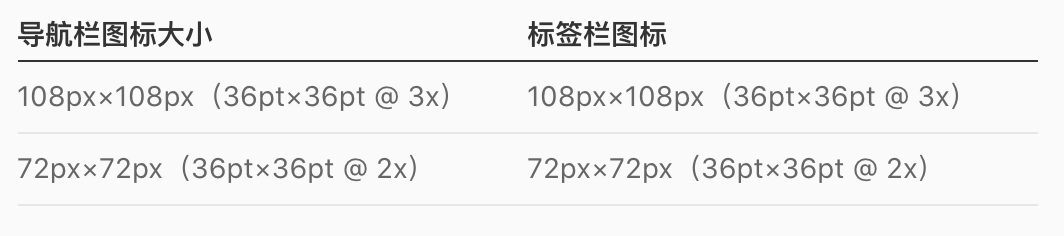
5.1、图片尺寸和分辨率和 iOS 类似,在 Carplay 当中,屏幕分辨率也分为 1x 2x 和 3x。
5.2、APP 图标
每个 Carplay APP 都应该有一个显著突出的图标,确保在驾驶的时候可以轻松点击到。
5.3、自定义图标如果你设计的 APP 当中,需要的图标并不存在于系统图标当中,或者系统图标与你的 APP 并不匹配,可以自定义图标设计。
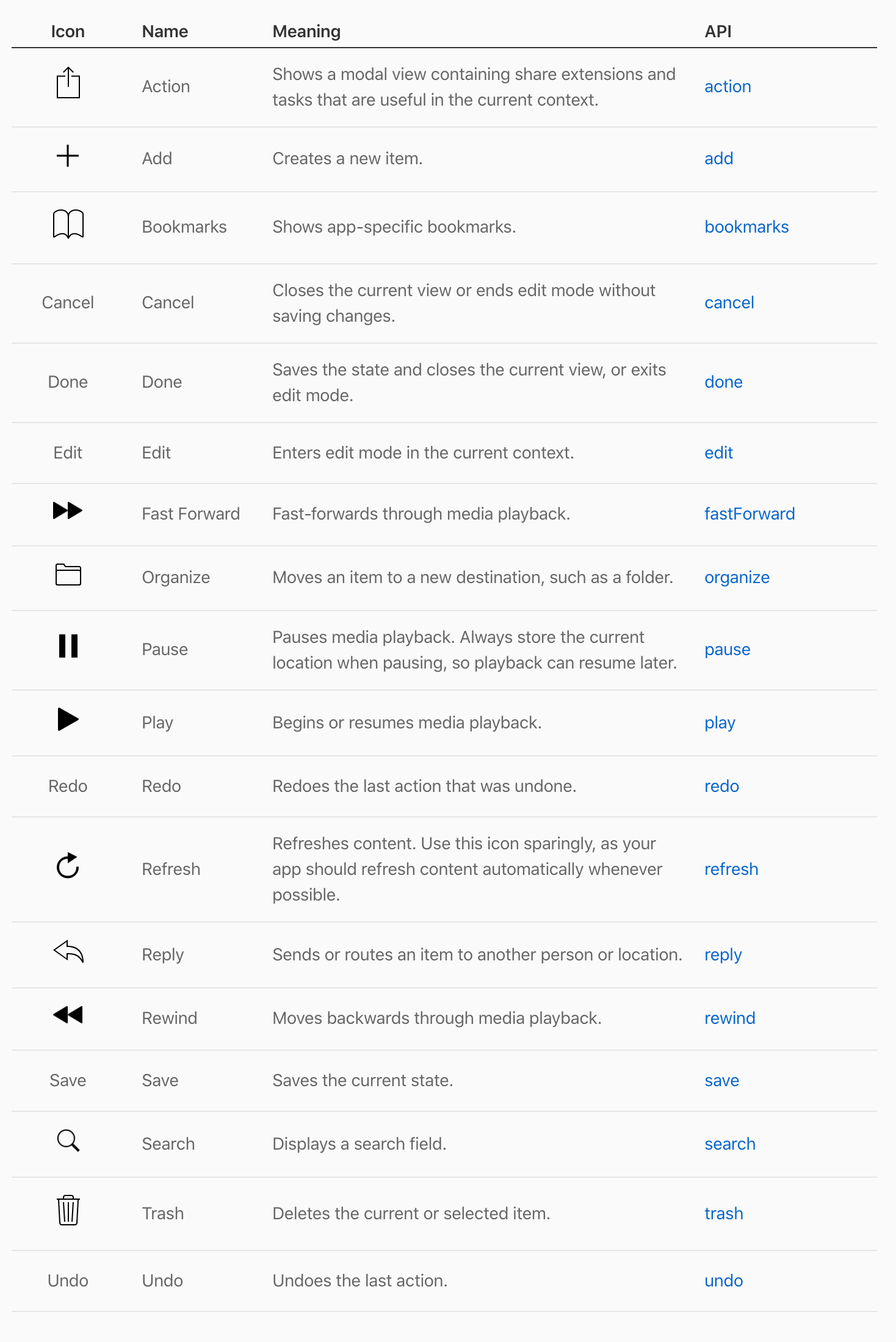
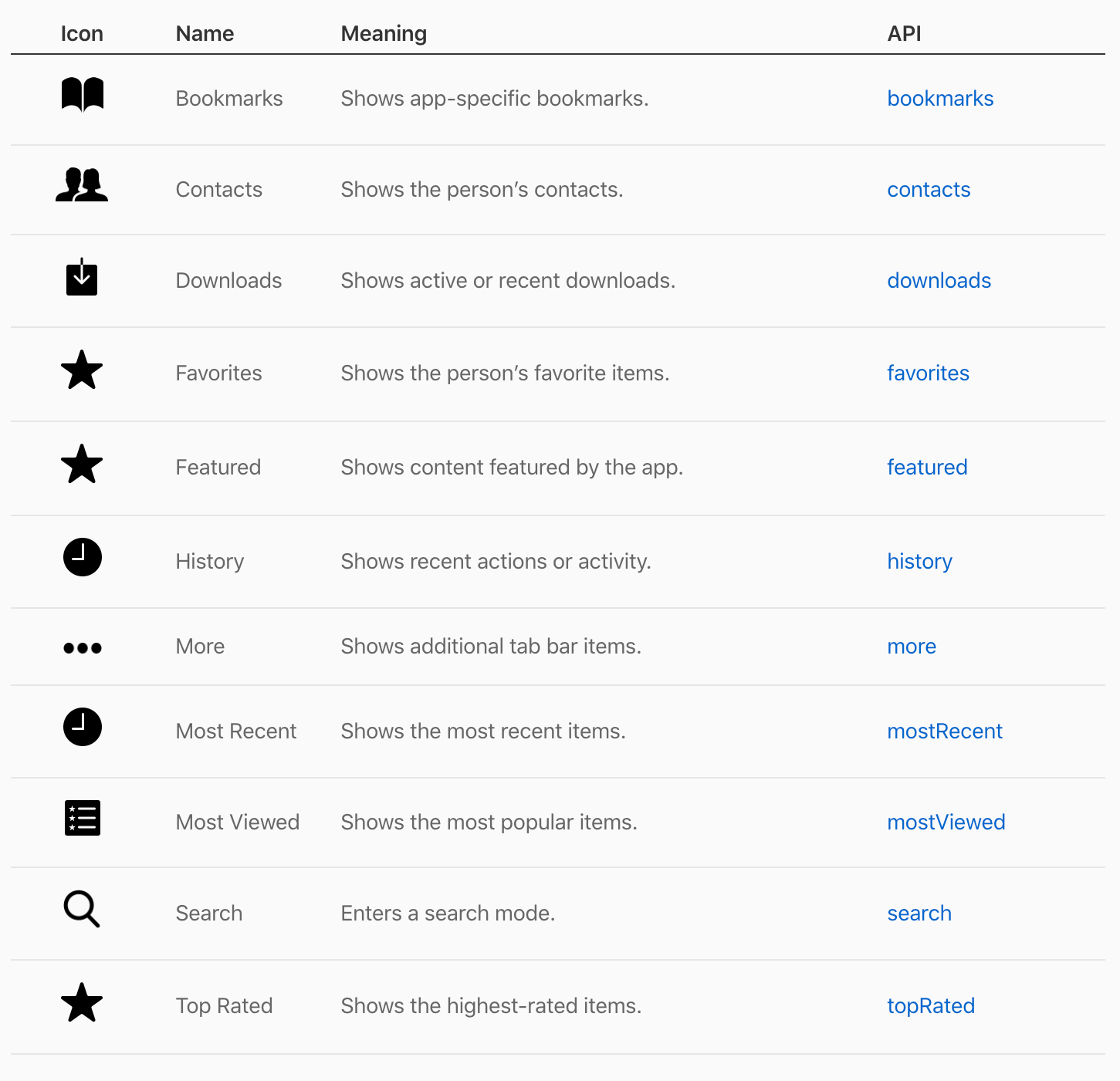
5.4、系统图标系统本身内置了许多小图标,服务于日常各种不同的任务,通常这些小图标会使用在导航栏和标签栏当中,尽可能使用这些内置的图标。
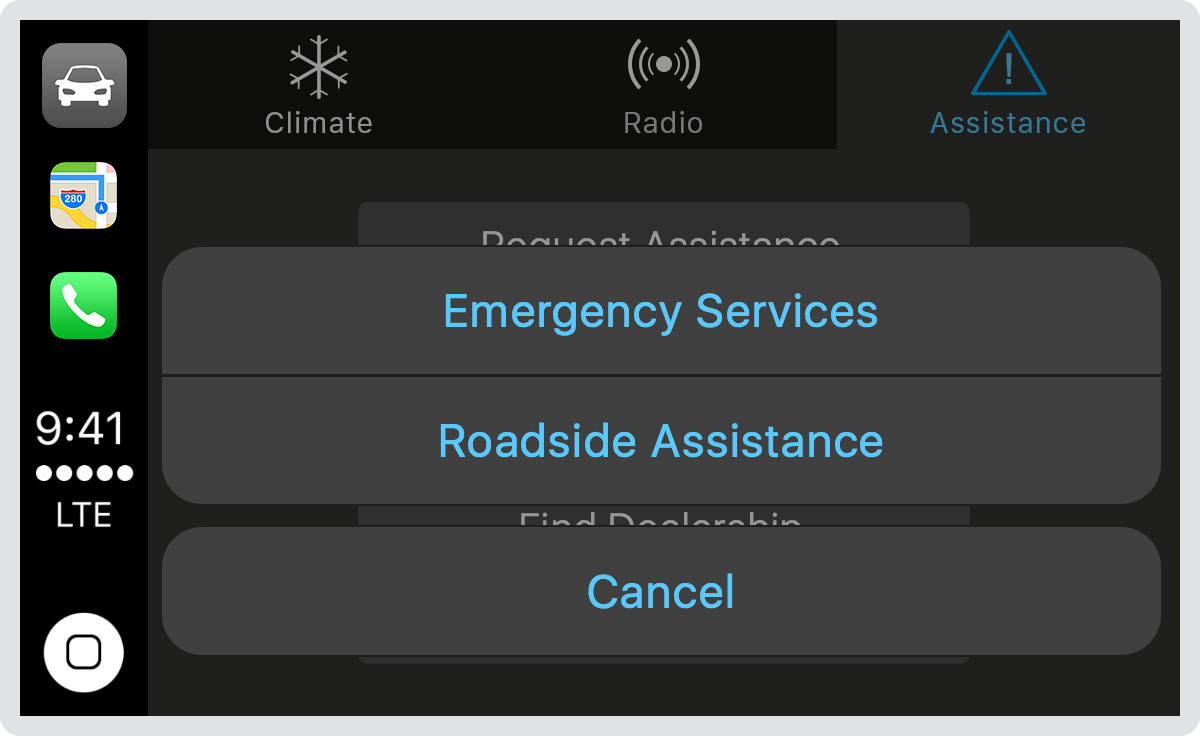
6.1、上拉菜单(Action Sheets)上拉菜单是一种特定的弹出菜单,通常从屏幕底部弹出,并且包含2个以上的选项。不过在 Carplay 当中应该尽量避免使用上拉菜单,在 iPhone 上倒是可以使用它,但是不要在 Carplay 中显示。
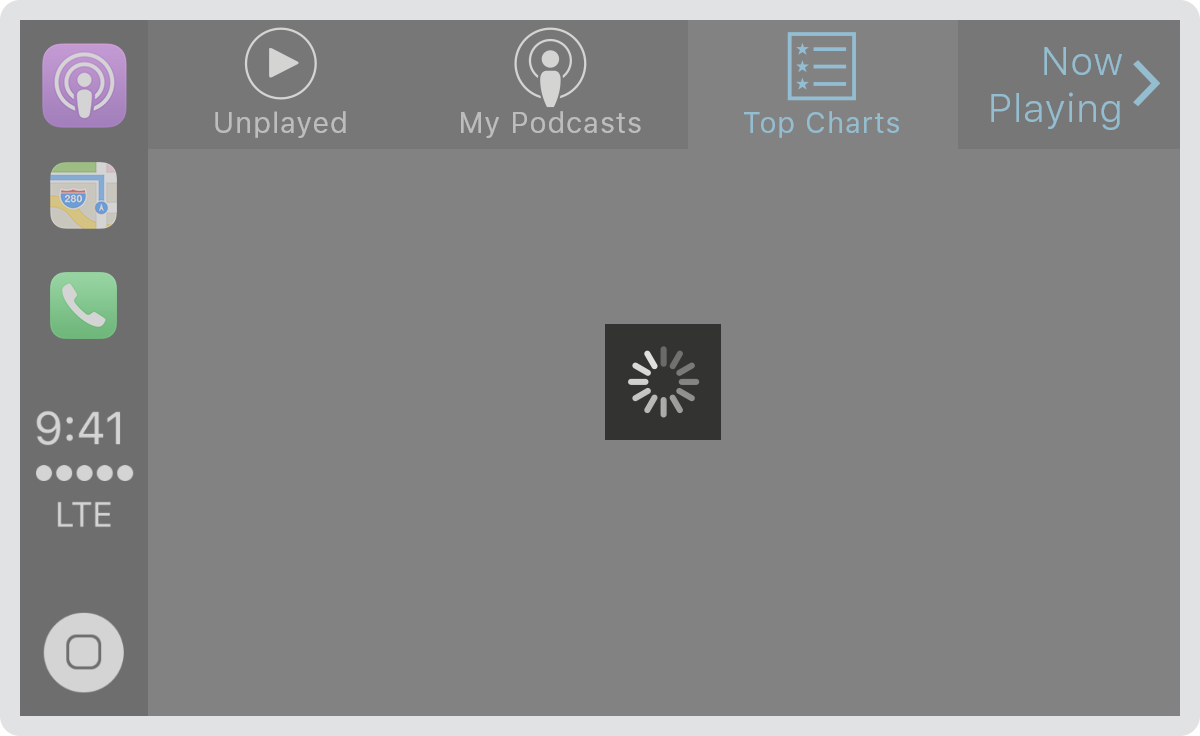
6.2、活动指示器(Activity Indicators)在内容加载的过程当中,请勿让屏幕保持静止,或者空白,使用活动指示器确保它看起来没有静止。
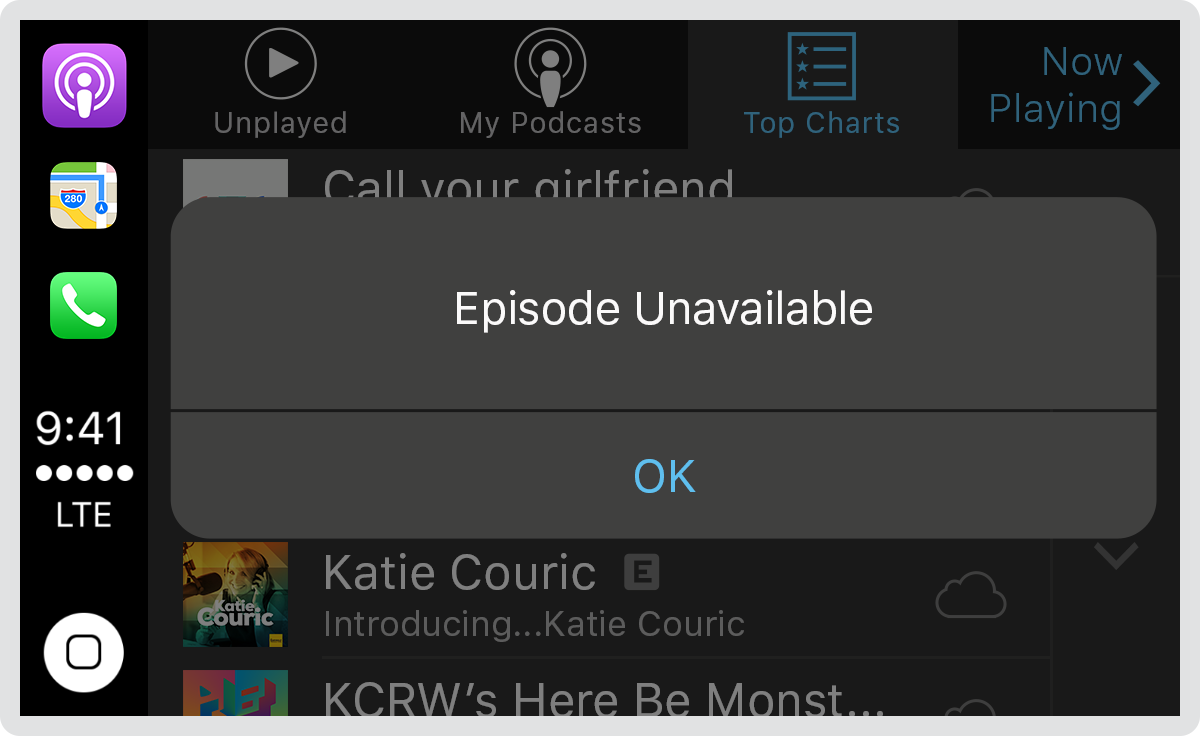
如果可以的话,可以在加载过程中提供对用户有帮助的信息。具体可以参考 UIActivityIndicatorView 6.3、警告(Alerts)警告会用来通知用户一些关键性的信息,警告通常由标题、可选信息以及一个或者多个按钮组成。除此之外,警报的视觉系统是静态的,无法自定义。
警告最小化呈现。由于警告本身会破坏用户体验,所以请在重要的情况下使用警报。
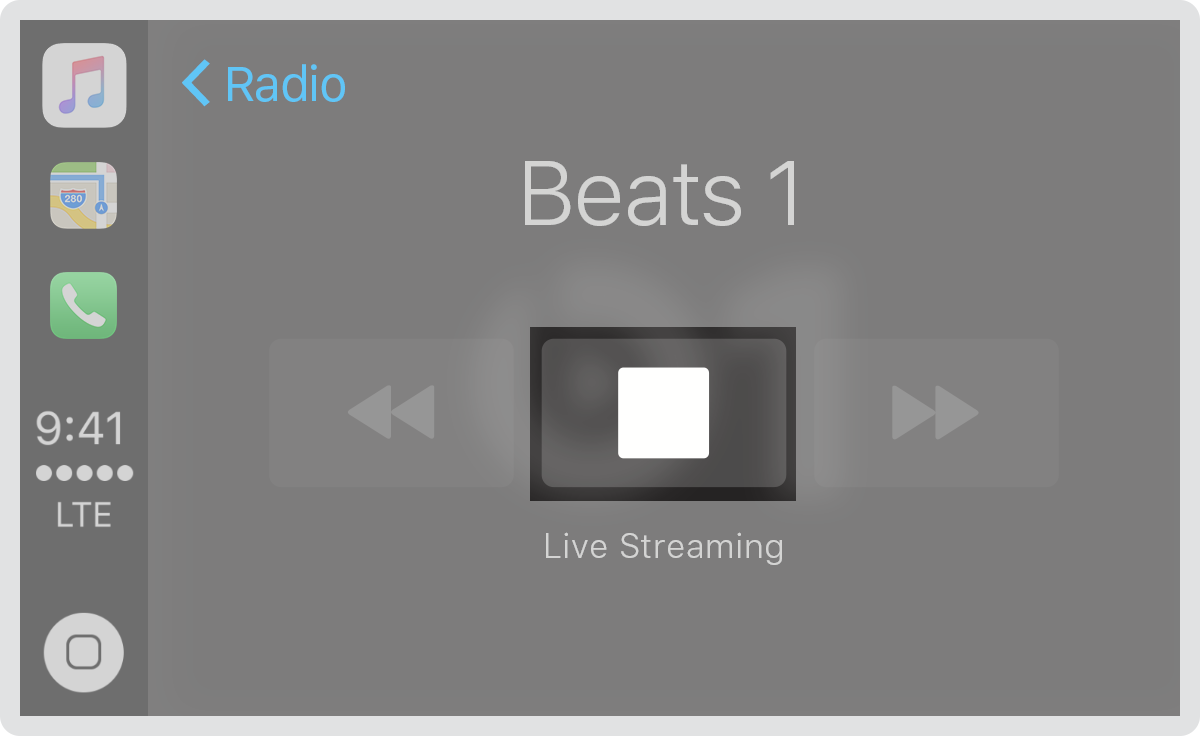
6.4、按钮(Buttons)按钮通常可以用来触发一些特定的操作,具有可自定义的背景,并且可以包含标题和图标。和 iOS 不同,Carplay支持的按钮样式非常有限。
6.5、标签(Labels)标签是推送到屏幕上的一条短消息,这个标签可以显示任意数量的静态文本。在设计标签的时候,尽量保持标签清晰易读。具体开发可参考UILabel。
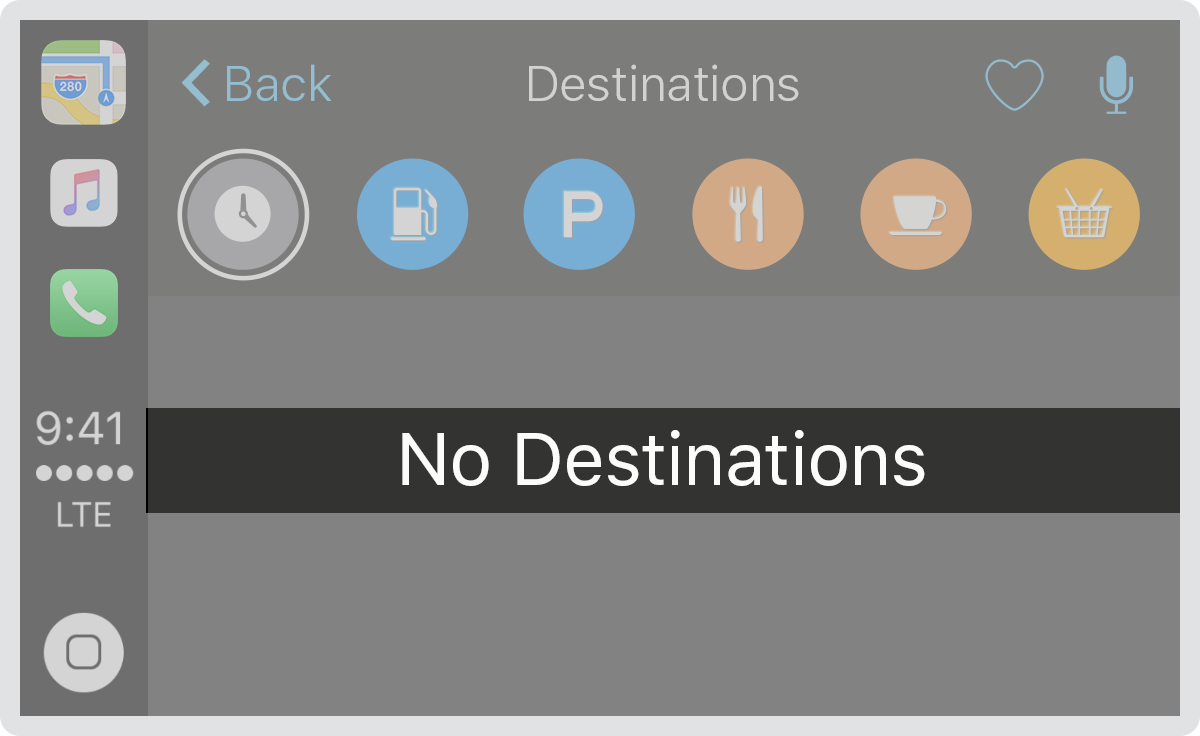
6.6、导航栏导航一般在屏幕的顶部,通常导航栏右侧会有返回按钮,中央是标题。有时右侧会有其他的可交互的控件。
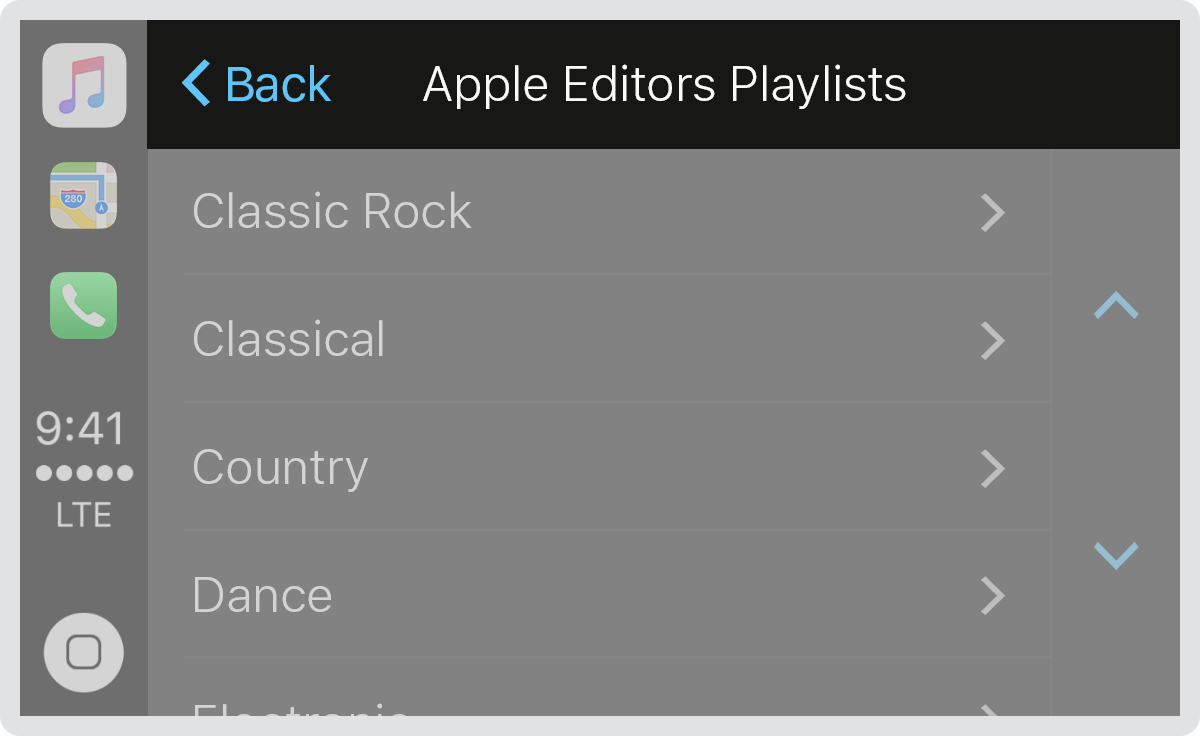
6.7、滚动视图(Scroll Views)滚动视图让用户可以浏览到更多的内容,用户可以用滑动或者轻拂来进行浏览信息。
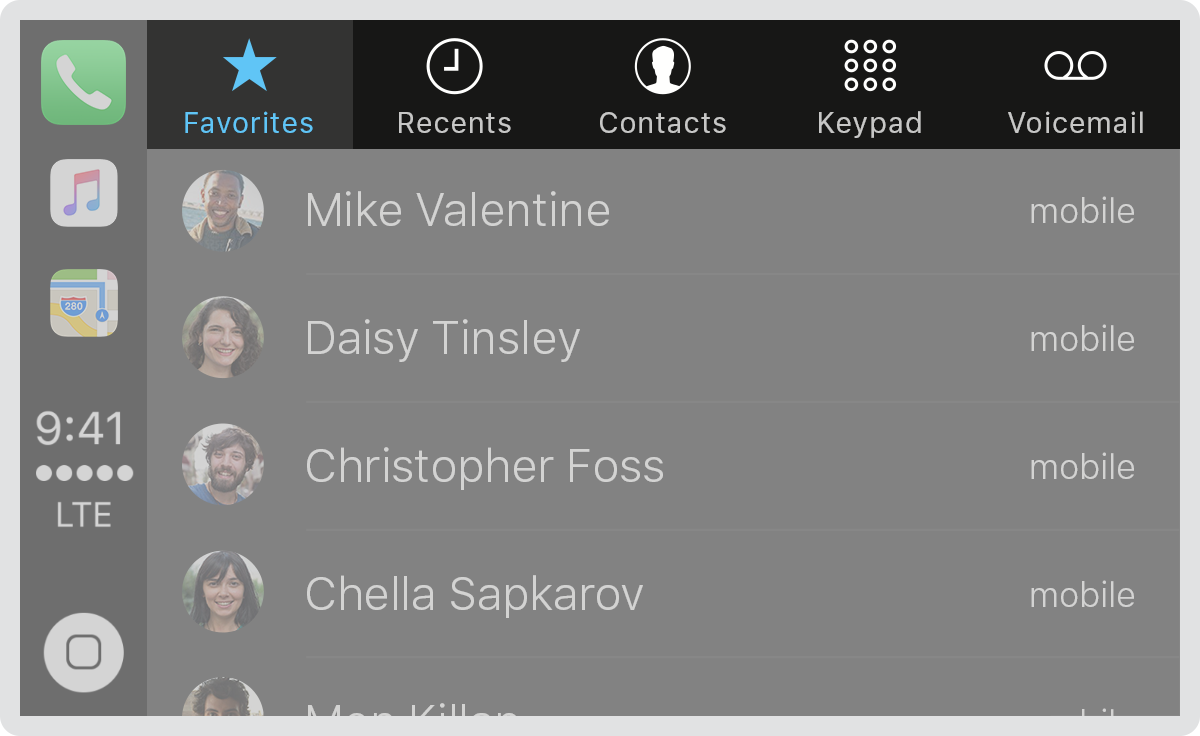
6.8、标签栏(Tab Bars)标签栏通常出现在屏幕顶端,并且用户可以借此快速切换。逻辑上标签栏可以包含无限多的 Tab,但是可见的标签数量,会根据实际显示尺寸而有所不同。
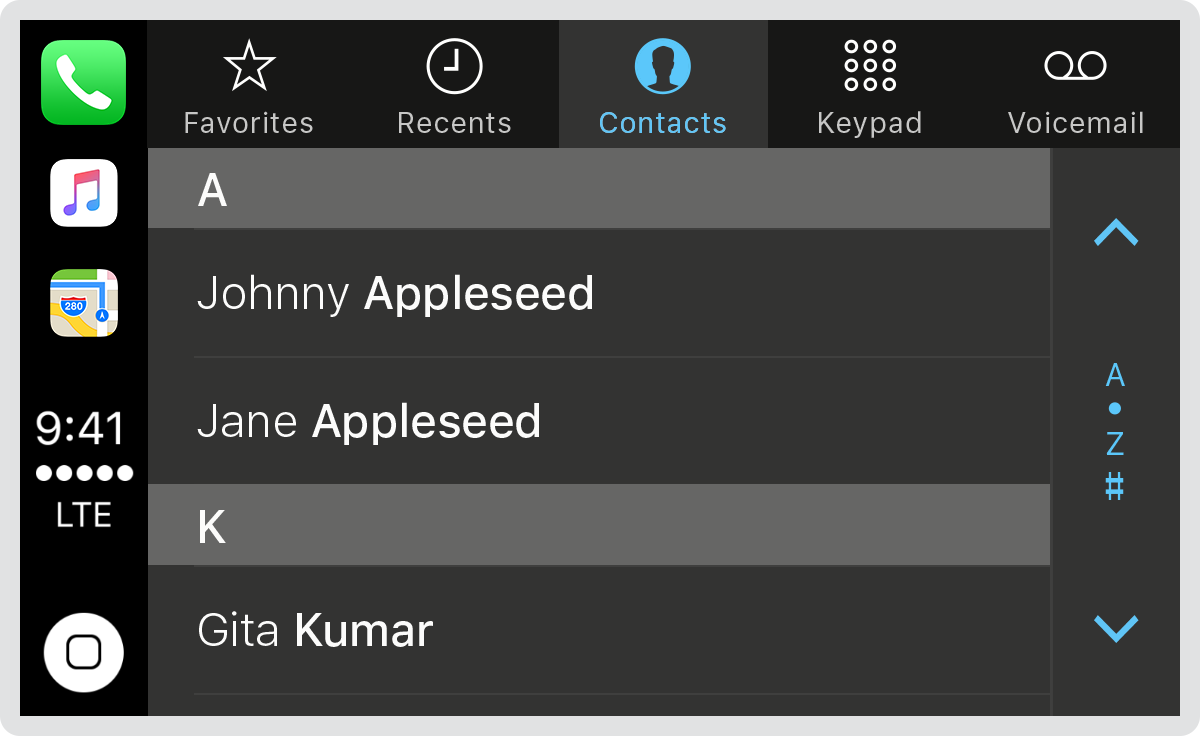
6.9、表格(Tables)表单通常会以单列的样式存在,干净有效地呈现大量信息。
在具体的表单条目的设计上,也有详细的规格要求。
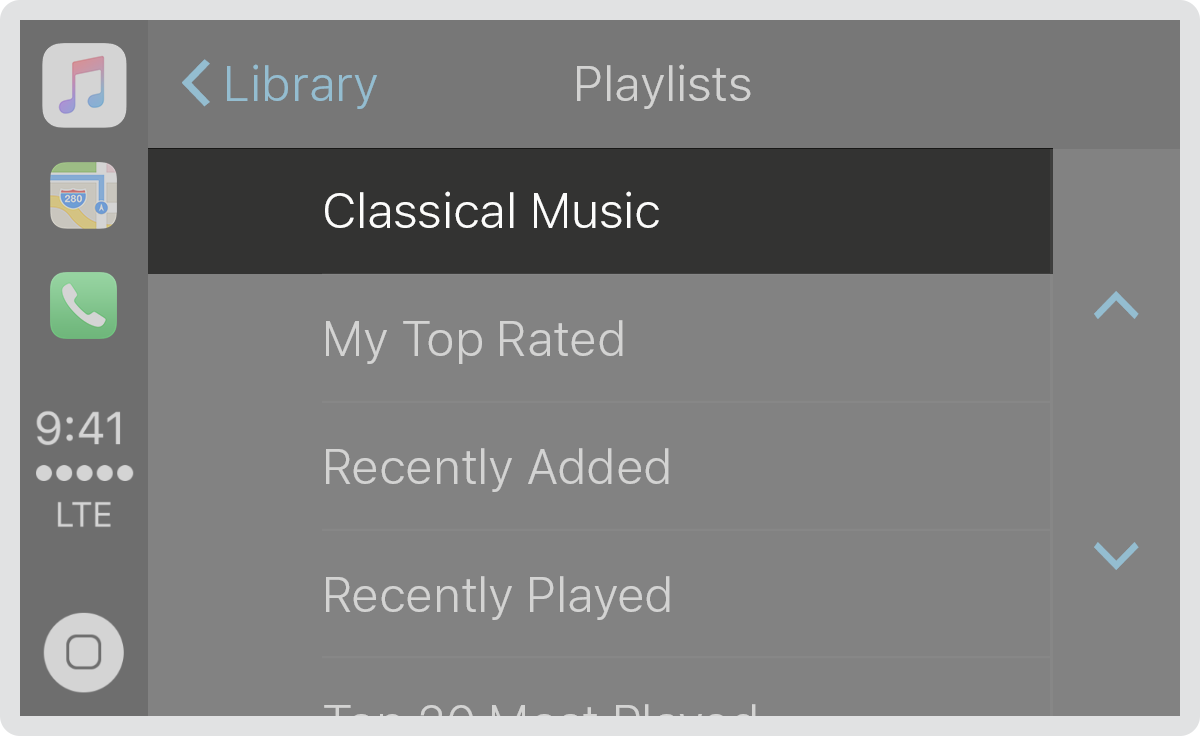
默认样式,左侧可放置图片,并且标题也是靠左对齐的。具体参考文档:UITableViewCellStyleDefault 以及 UITableViewCell
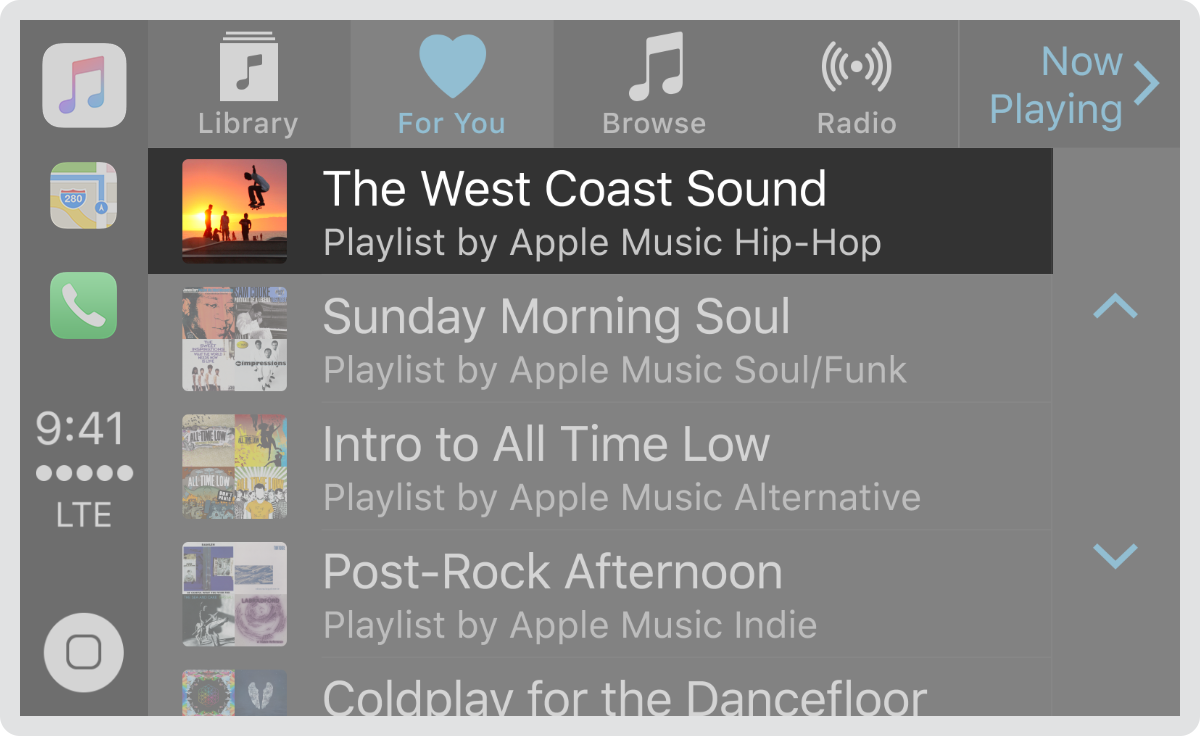
副标题样式。这是包含标题和副标题的一种样式,两者靠左对齐,上下排布。具体参考文档:UITableViewCellStyleSubtitle 和 UITableViewCell
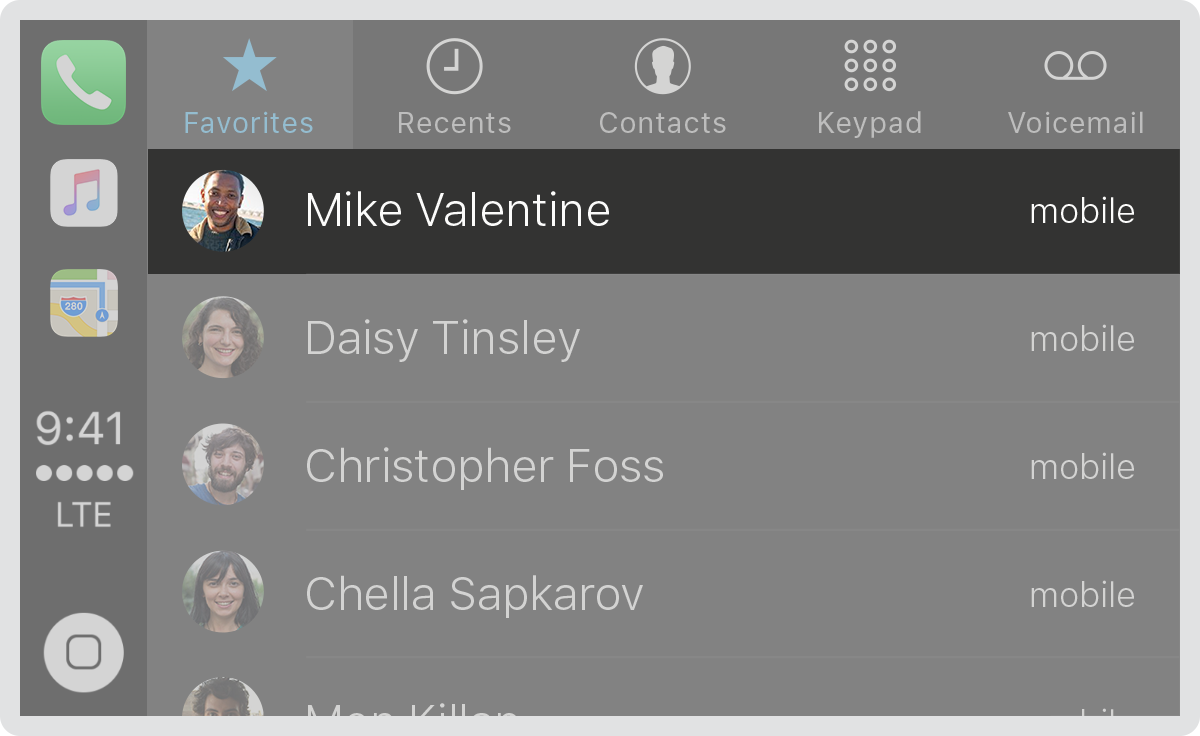
Value1 样式。标题靠左对齐,副标题靠右对齐。具体参考文档:UITableViewCellStyleValue1 和 UITableViewCell
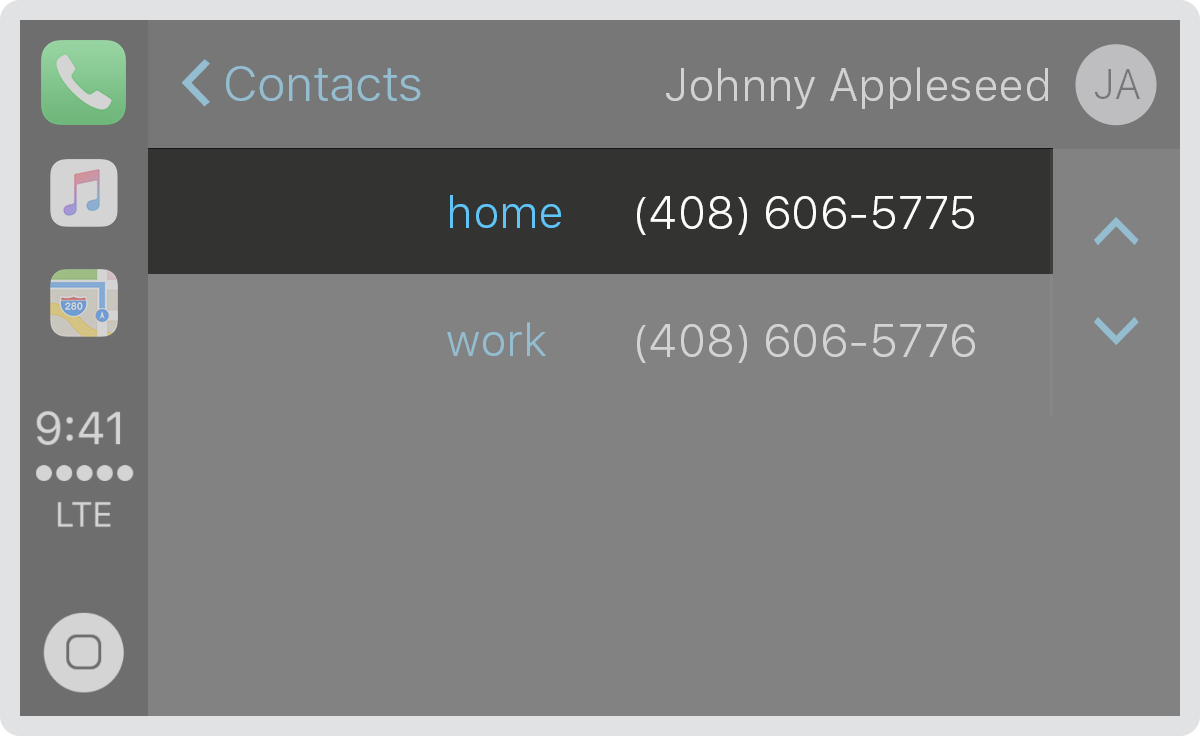
Value2 样式。标题和副标题文本都靠右对齐,具体参考文档:UITableViewCellStyleValue2 和 UITableViewCell
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论