2021 年,UI设计师最值得跟进的新趋势「极光风」

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:如果你有关注设计趋势,那么你一定会知道新拟物化和玻璃拟物化这两种近年被提出的设计风格,而最初提出它们的,就是著名的设计师 Michal Malewicz,他如今俨然已经是设计圈内的趋势观察家。最近他又观察到新趋势了,一起来看看吧:
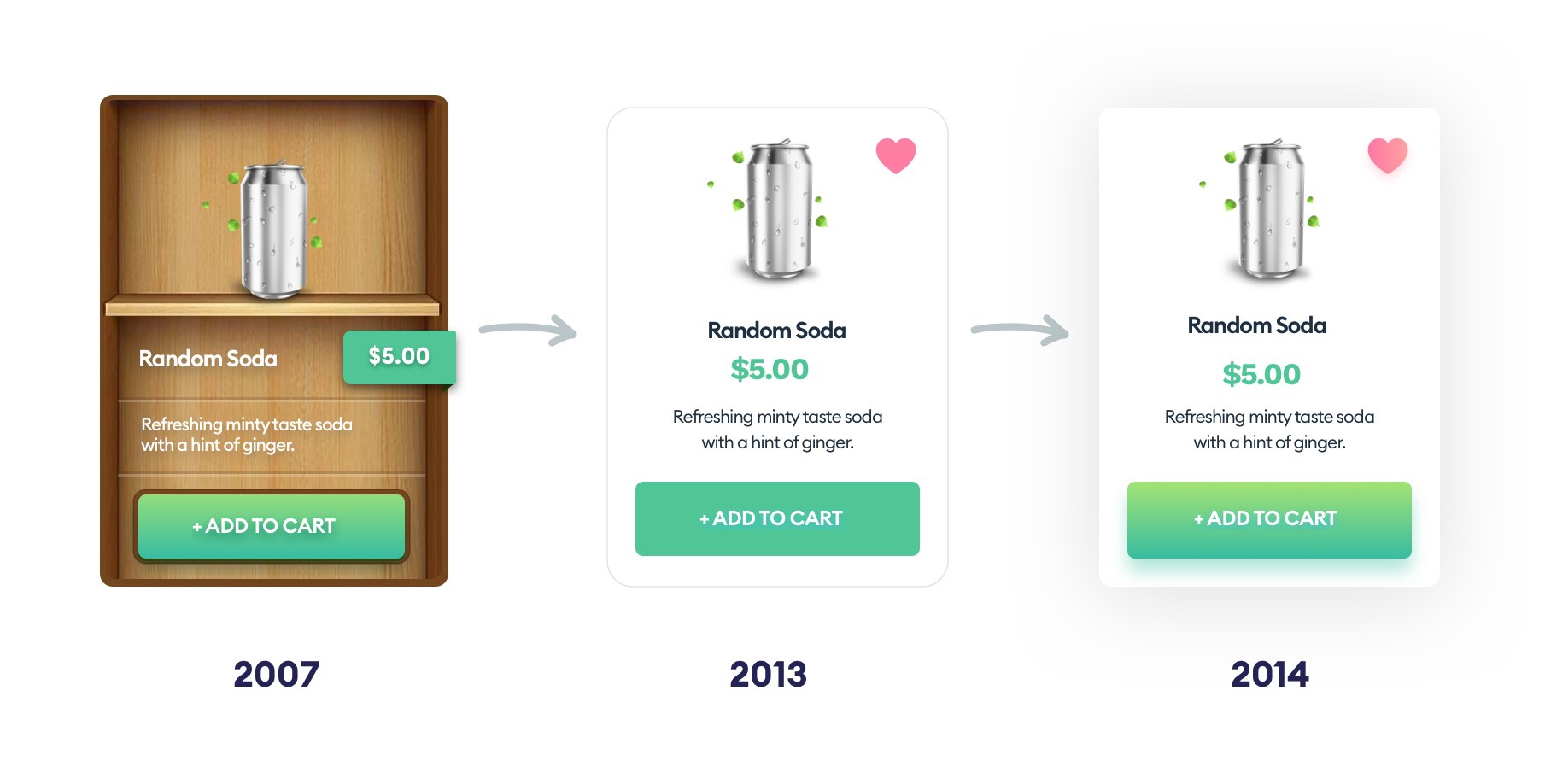
UI 是如今数字产品和用户进行沟通的门户,对于 UI 视觉风格的追求,则很大程度源自于激烈的竞争,以及用户对于越发模式化界面的麻木。 高度材质化的拟物化设计风格在目前来看,不仅在视觉上显得过重,而且相应的设计和开发成本过高。最近几年,从原本的扁平化2.0当中,在前年演化出了新拟物化的风格,又在去年探索出了玻璃拟物化的新趋势,这可以称得上是从功能极简主义逐步向现代设计过渡的几个里程碑式的变化。 「新拟物化」过时了!此刻你最应该拥抱的是「玻璃拟物化」!还记得今年年初大家追捧的 新拟物化(Neumorphism)风格嘛? 阅读文章 >这种演变方式,既是补足纯粹功能主义设计在视觉上的缺憾,又是克制地吸收拟物元素对于 UI 的正面影响,探索出相对新颖又具有持久价值的视觉风格。
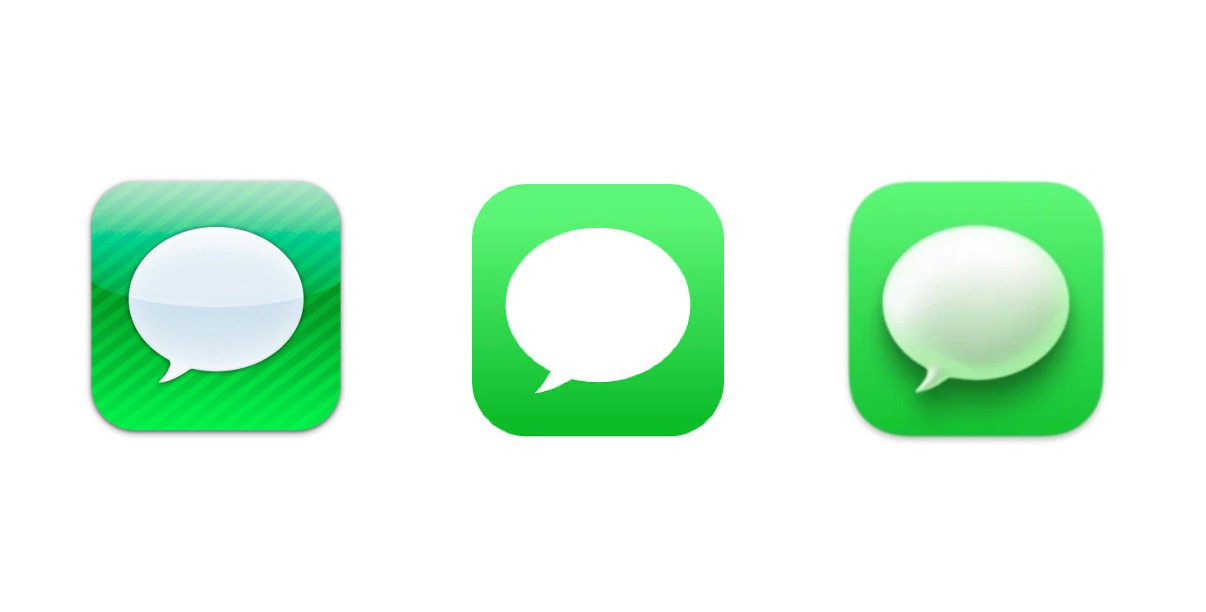
这一漫长的「文艺复兴」经历了大概7年时间,iOS 7 的扁平化设计就是全面扁平化的分水岭,而 2020 新拟物化的成熟和玻璃拟物化出现,以及 iOS、macOS 多平台的统一,则更像是真实质感对纯功能性扁平化设计的一次胜利。
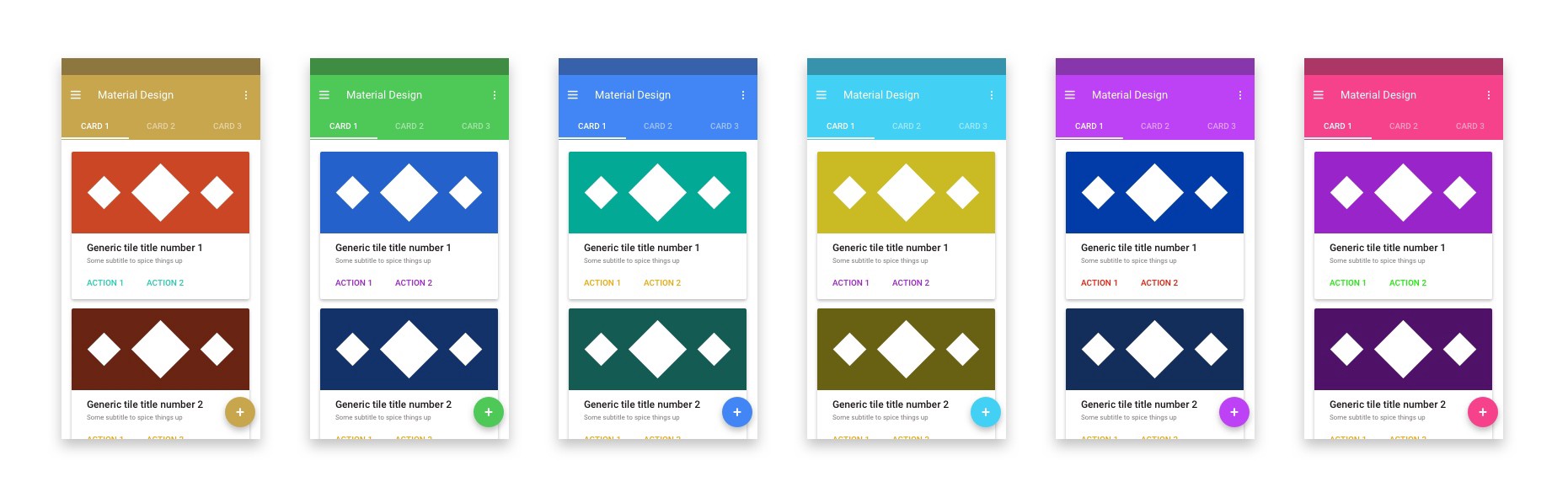
从根源上来说,无论是作为设计师还是用户,我们都希望数字产品是被「制作」出来,而不是没有灵魂和温度的纯粹的机械数字化和功能化的产物,从这个角度上来说,Material Design 作为数字系统的属性,是远远强于它作为一种设计语言本身的质感。 极简主义在很大程度上并没有什么错,只是相对而言,整体的设计多样性,正在逐渐降低,用户对于新鲜感有所期待的。
上面对于 Android 的范例看起来很无聊,对于一部分人而言并不重要,但是普通人的生活从来都不是待办事项上简单的任务列表清单,大家也希望视觉设计能够给生活增添些许亮色。
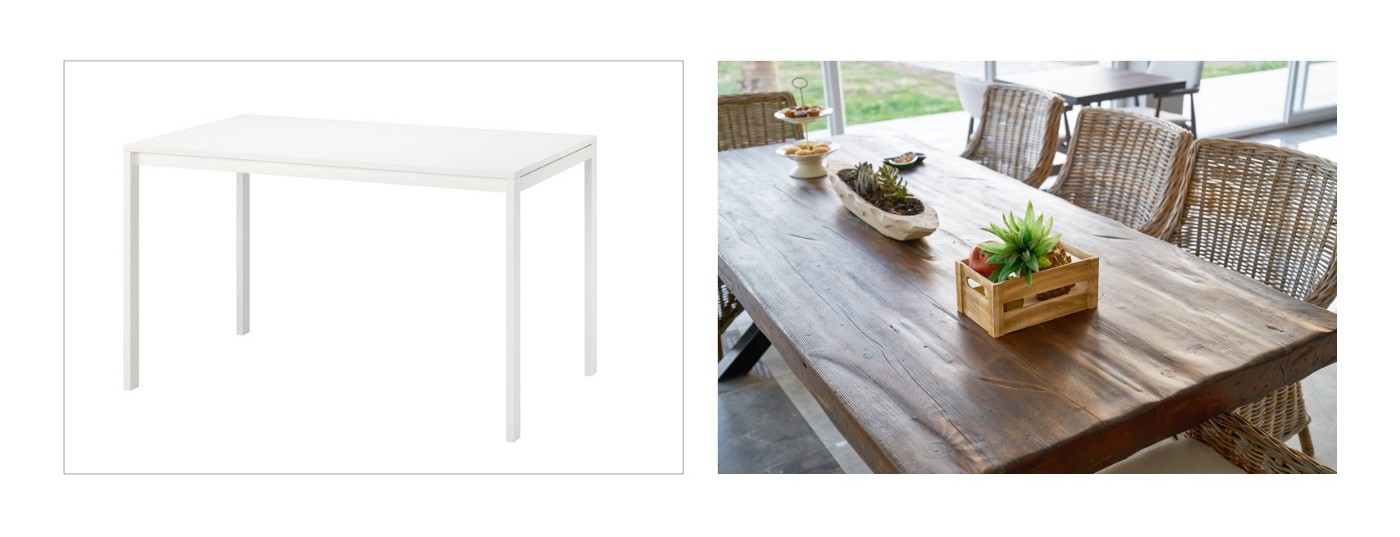
也正是这样丝丝缕缕的期待和种种微妙的感知,在驱动着新风格新趋势的诞生。相比于宜家极简纯白的家居,带着原木纹理的款式会更加令人心生亲近。皮质的钱包,背包的纹理,衣服的质感,带有手作痕迹的细节是增加价值的关键,对于 UI 视觉设计,也同样是如此。 2021年,极光风对于 UI 设计,我们总不希望它在视觉上单调,但是要如何在保持功能的灵活性的同时,在视觉上还富有有机感和质感呢? 在最近流行的视觉风格当中,我注意到类似极光的视觉影像风格,正在逐步的兴起,我称之为 Aurora UI 。
当我们考虑 UI 界面的功能性的时候,需要确保UI 元素的可用性和可访问性,视觉风格的赋予就只能尽可能借助背景和辅助性元素来赋予了。
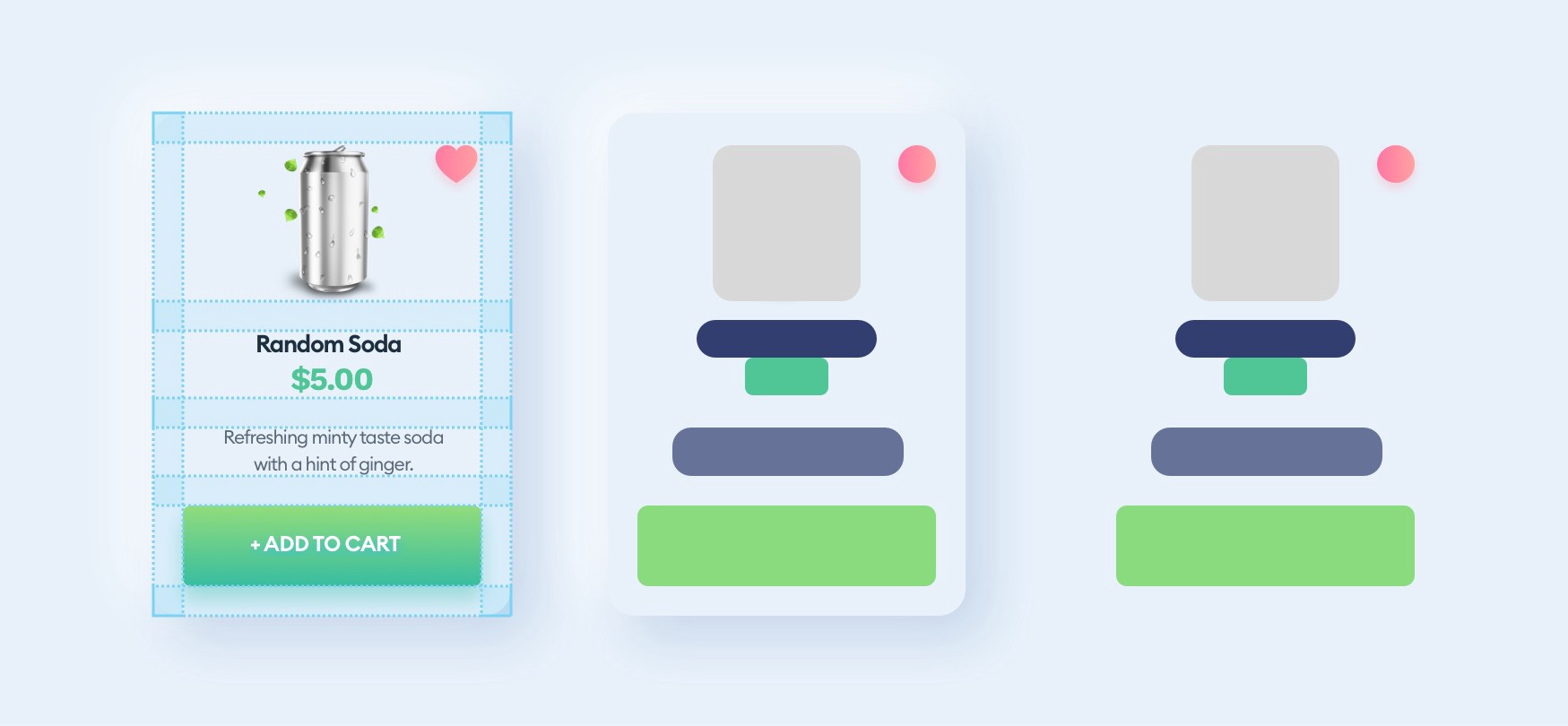
而UI的功能性的确定,很大程度上是源自于层次结构的确定,这也意味着界面本身的按钮、字段、表单、标签不能改变太多。而这也正是 Aurora UI 风格的基本原理所在。 不在核心的功能性 UI 元素上进行太多的风格化装饰,相反在背景和装饰性元素上来做文章,而这也是它和新拟物化之间的关键差异。 将富有创意的「极光风」背景和UI组件混合在一起使用,是确保功能可用性和整体可访问性的最佳折衷呈现方式。
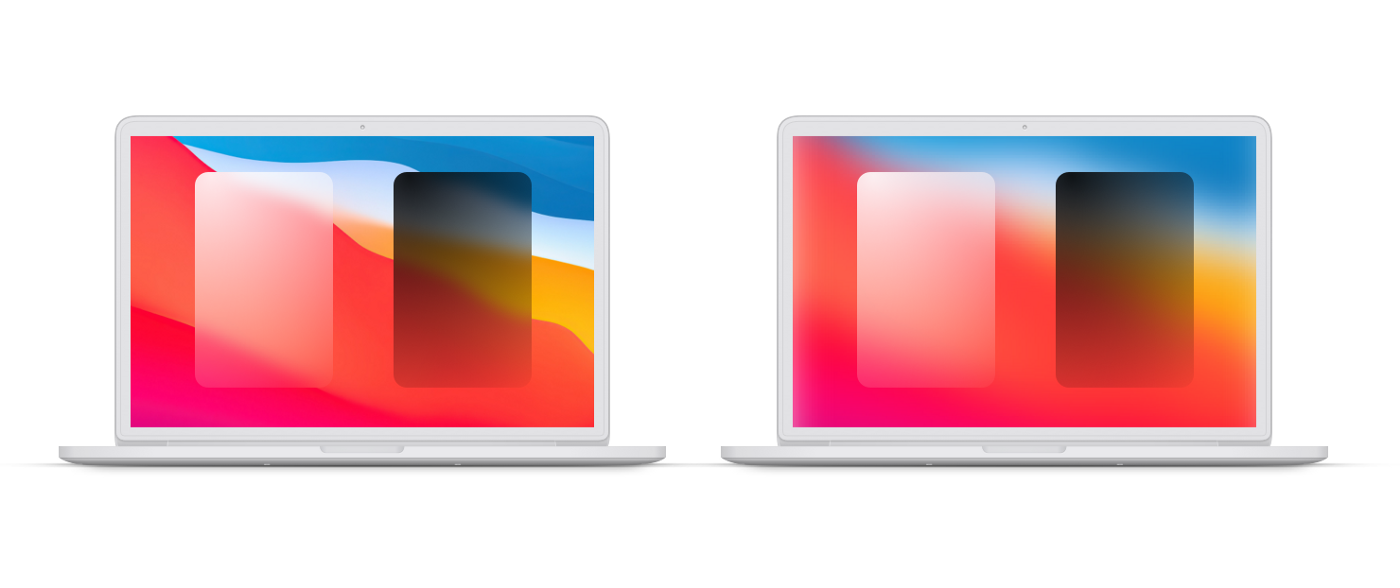
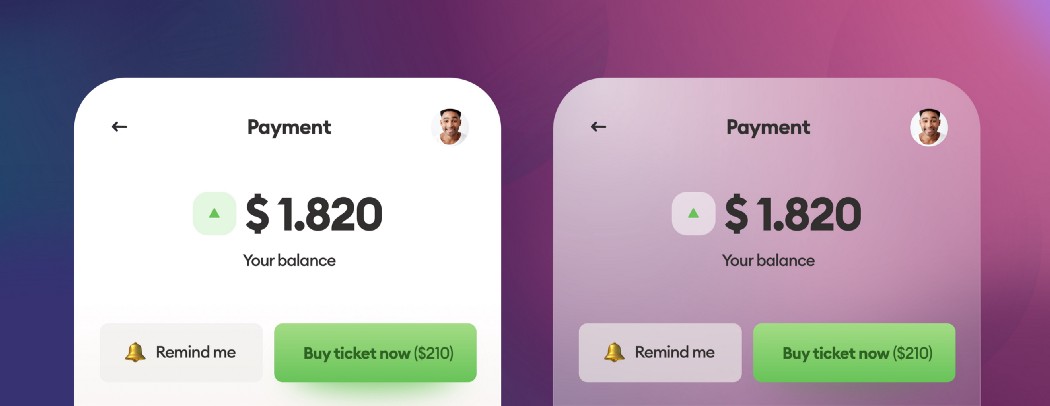
采用玻璃拟物化组件和 BigSur 背景的 UI 组合,以及采用 Aurora 式模糊背景的版本 基于「玻璃拟物化」的延伸在之前介绍「玻璃拟物化」风格的时候,就提到过这种在 macOS、Windows 上都逐渐被广泛运用的视觉风格:
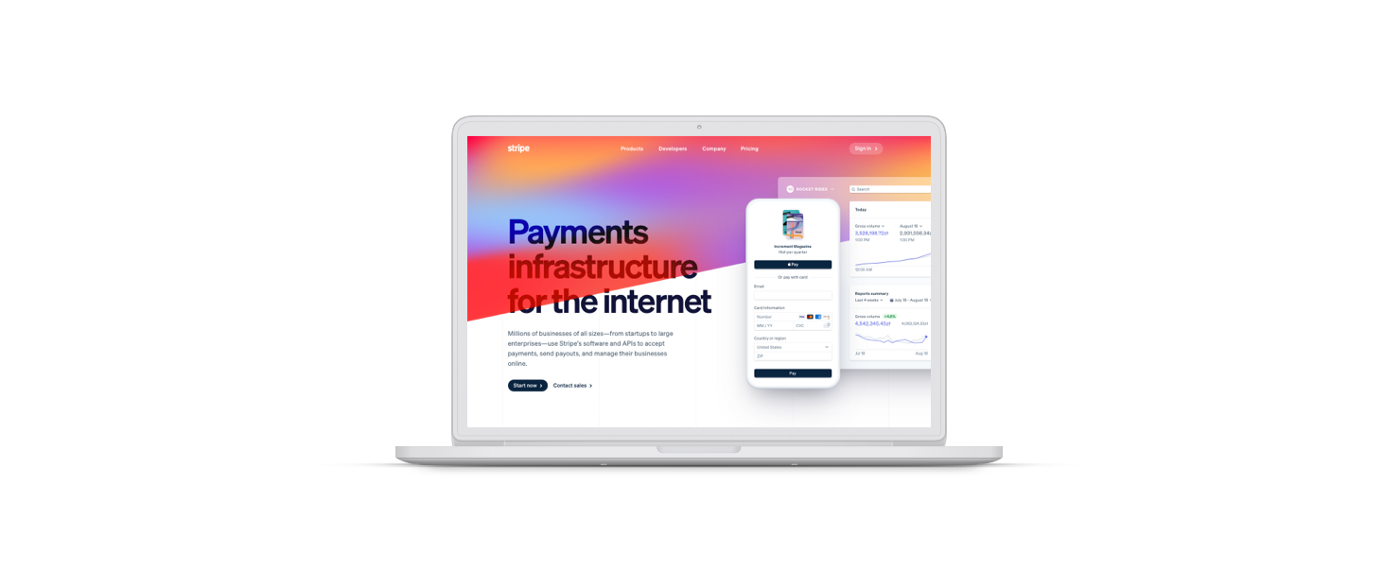
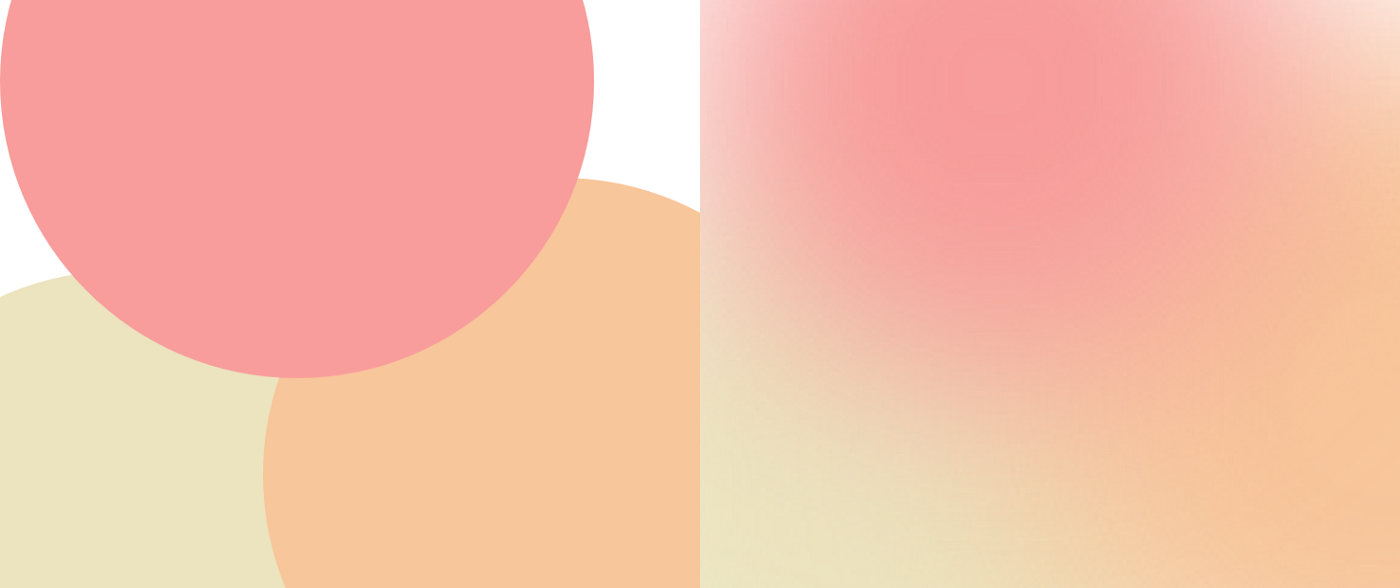
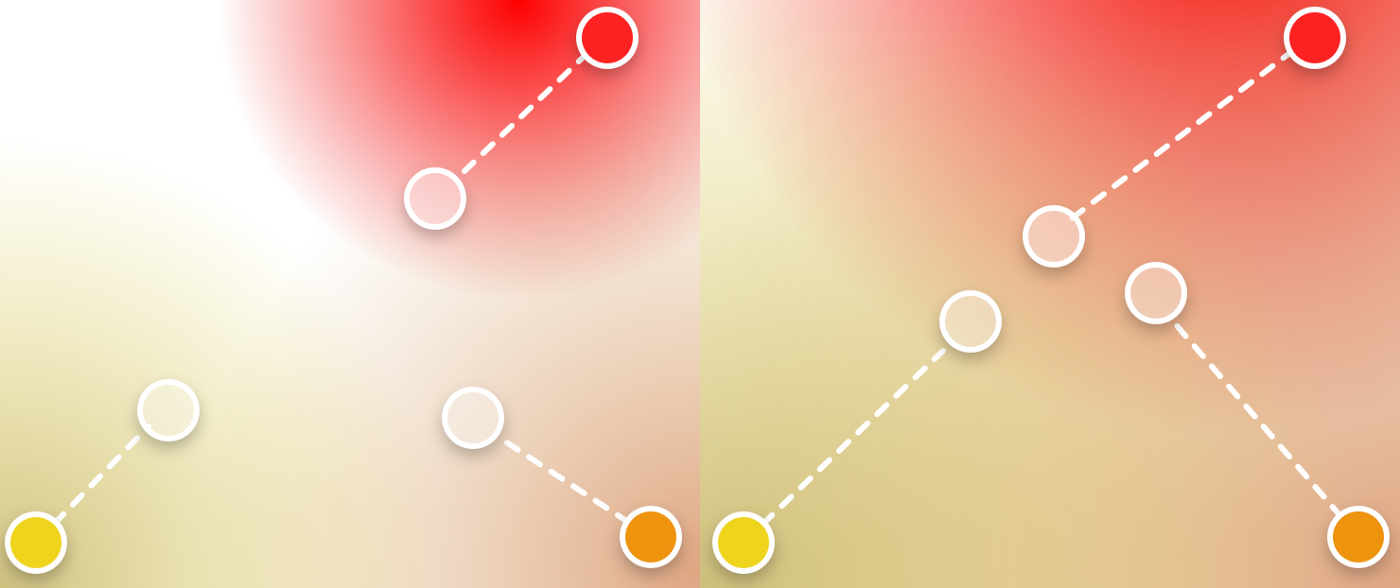
玻璃拟物化在主流的操作系统上都有不同程度的运用,并且被润物细无声地融入不同的UI组件上。比如上面这个 Stripe 的网站,就采用了这种风格。但是要让 UI 中其他的元素足够的易读和识别,还需要技巧。 但是相比于玻璃拟物化,极光风就更加适宜不同的 UI 元素的可读性。 如何实现「极光风」?要实现这种视觉风格的UI背景并不难,关键但在于控制色彩的对比度。比如下面就是基于三个不同的椭圆作为基底: 方案1:形状模糊
打底的几何图形最好使用几个不同大小的椭圆型,然后对其进行模糊,并且混合在一起创建不规则的渐变。 方案2:多重渐变填充
将多个渐变填充混合到一起,并且都是从中心向边缘的方向,并且降低不透明度。只需要多尝试拖动手柄即可寻找最佳的组合方式,这种方式可以和第一种方案结合起来使用。 方案3:图片模糊
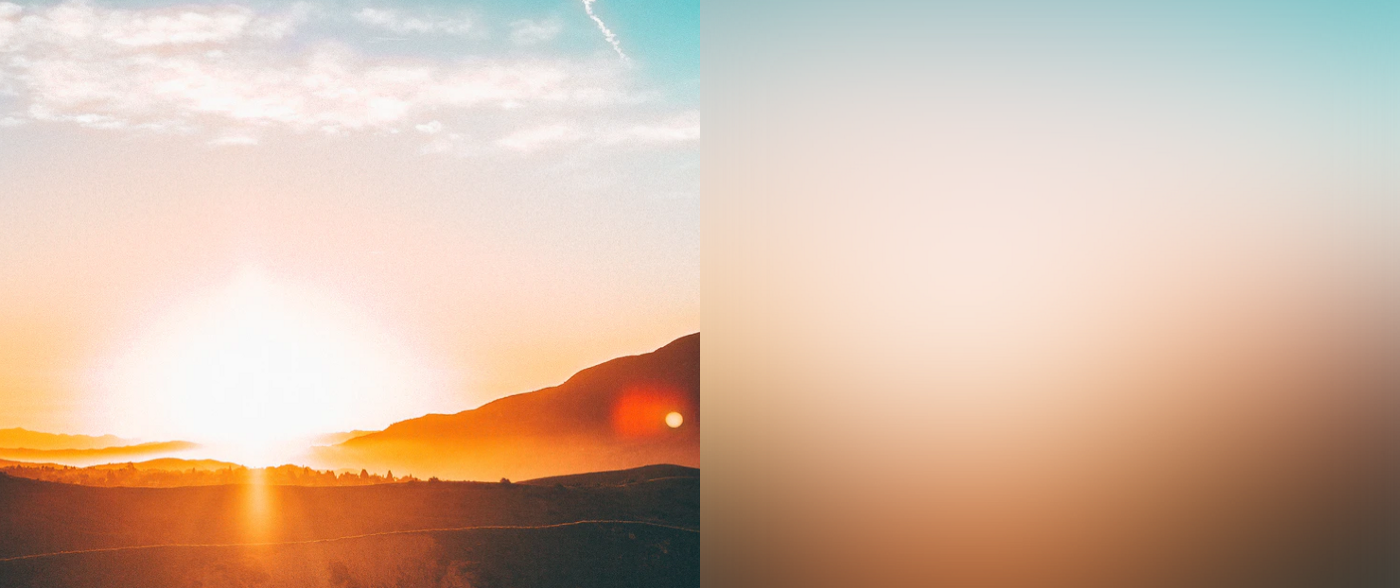
如果你有一些原本已经具备相对柔和色彩过渡的照片,那么你就可以基于照片来实现模糊效果,可以参考玻璃拟物化的效果来进行执行。在模糊的过程中,可以把模糊程度提到最大,最大程度获得自然的效果。 此外,我还制作了视频来演示如何在 Figma 和 Sketch 中实现这种效果: 下一步:要怎么用在实现了极光风背景之后,就可以挑选一些基于卡片的 UI 组件来搭建 Aurora UI,这个部分如果你能选择玻璃拟物化的 UI 组件就更好了。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论