如何用一条咸鱼做5张不同风格的海报?实战案例来了!

扫一扫 
扫一扫 
扫一扫 
扫一扫
大家好,我是鱼先生。 又到了设计学习时间…… 在设计学习中,能够举一反三是非常重要的,对于设计师来讲,底层逻辑中的基础知识和设计法则是不变的,变的是思路运用和视觉表现。 今天就以一条咸鱼为例,来带大家学习一些排版知识,以及在其中所运用的实战设计技巧。 倒油下锅...放鱼,搞错了.....是开讲了 PART 1先来一张看着简单的版式设计,有点文艺范
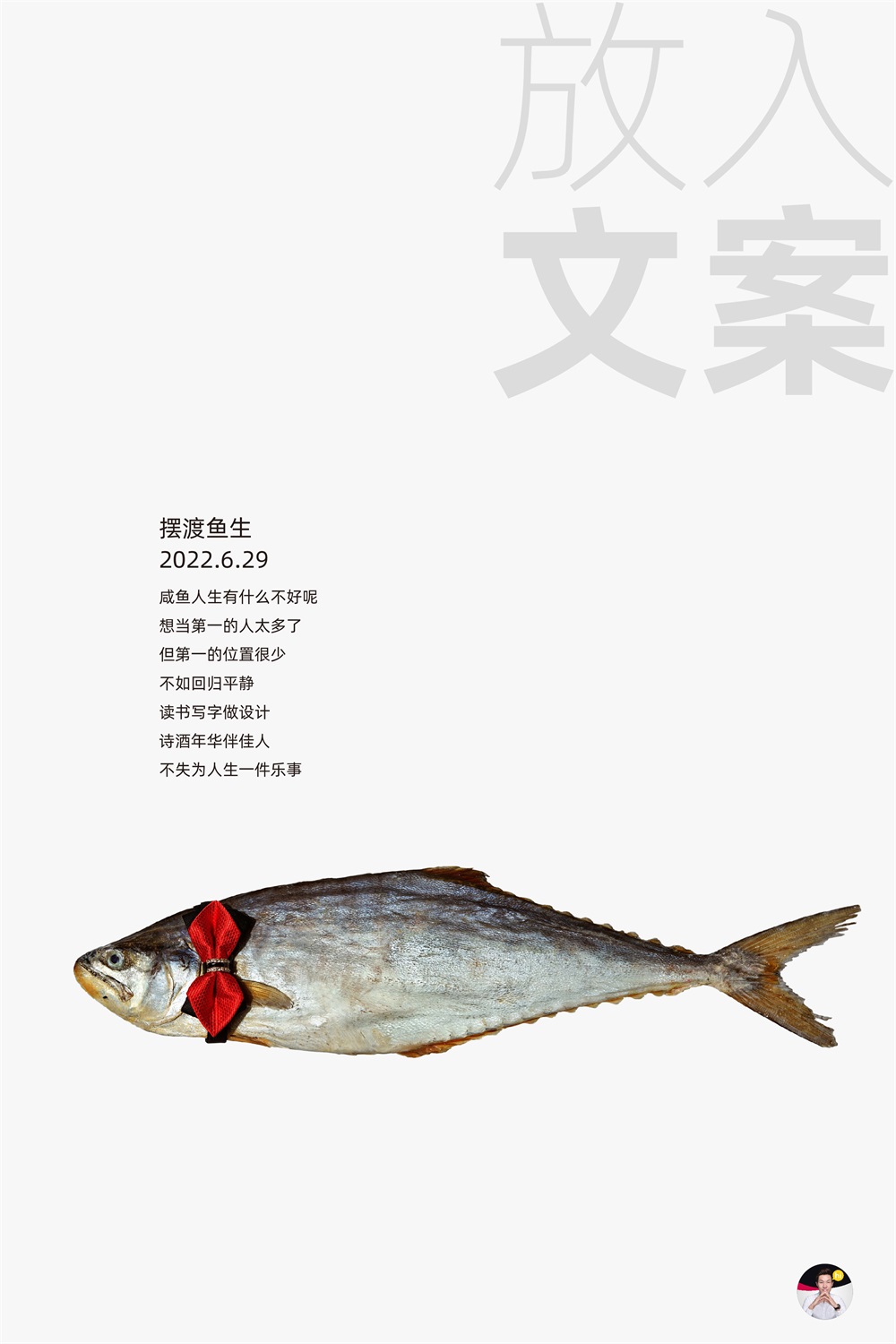
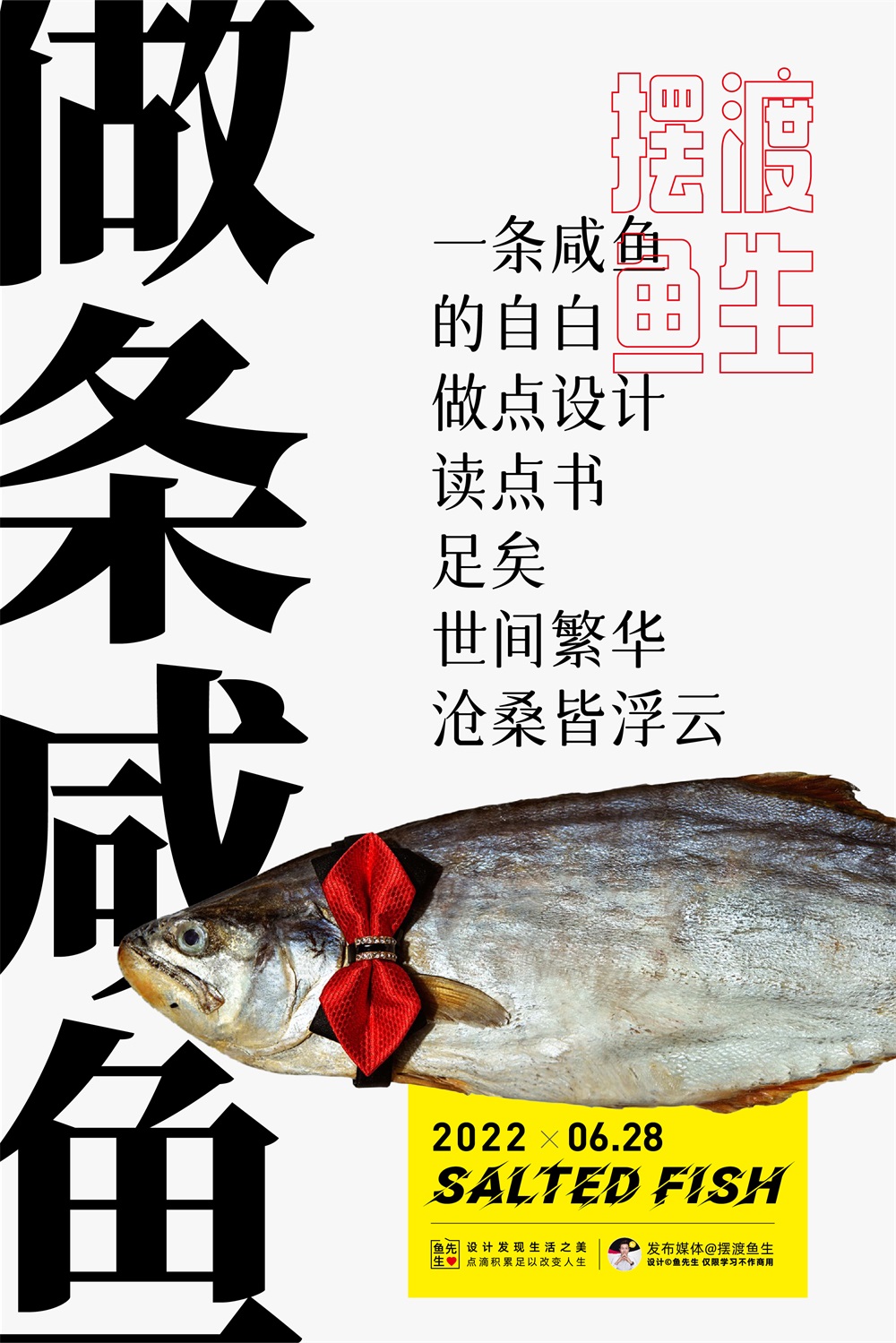
① 放入主角和文案。
② 根据文案层级排版文字,文案层级最简单的理解就是,按照文字重要性来区分,越重要的文字在画面中越需要突出。 文字排版中,不仅要注意整体的层级关系,在整体的局部中,每一个细节部分也需要做一些对比和点缀,从而增加版式设计的美感和丰富性。
上面提到的细节部分也有对比,在 logo 这一块大家可以明确看到,运用了粗细对比,大小对比,看上去才会显得精致。 如果文字一致,那么看起来就比较呆板了,大家可以在软件里面自己做一下对比,加深印象。
④ 最后进行细节处理,这个版式比较方正,我就用英文(红色英文)进行破局处理,给画面加入点灵动性。 鱼先生说: 我曾经看到一位老先生的设计稿,他是手绘,比如设计一个奖杯,人家绘制出来的弧度、度数都是准确的,让助理在电脑绘制的时候,完全是按照他的手绘稿来的。 像现在我们借助于电脑和软件,能够一步到位的设计基本没有,都是需要修修改改。 所以当我们拿到一个项目之后,你需要根据主题构思、借鉴、绘制草稿,然后选择合适的草稿进行执行,然后优化修改,最终完稿。
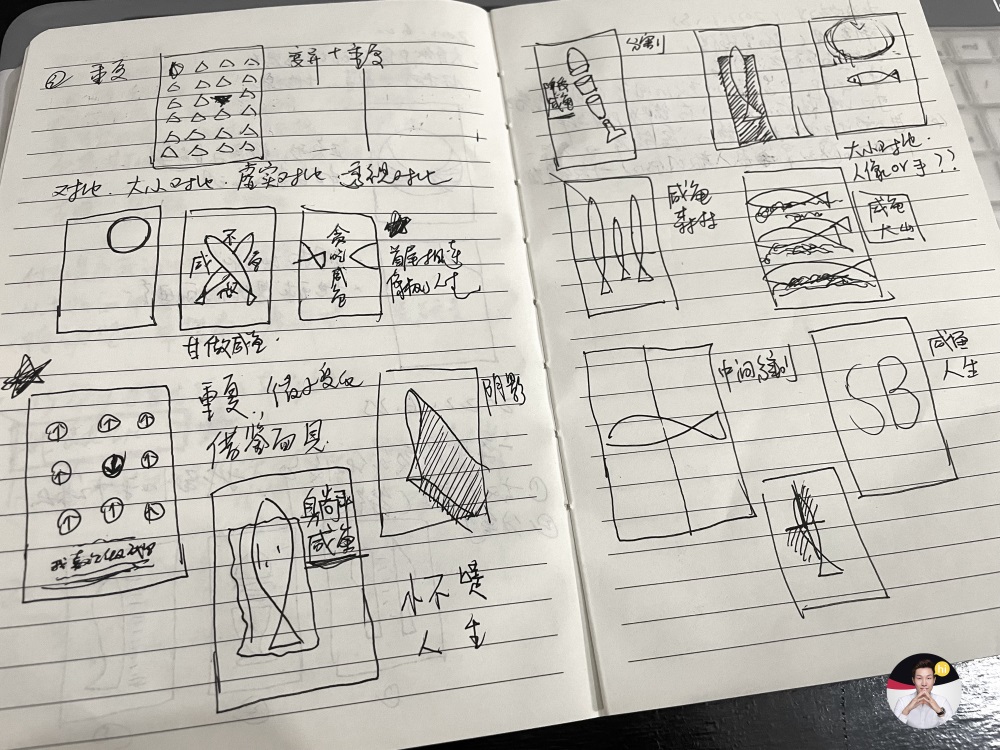
部分草稿呈现 本文案例在用文字给大家讲解的时候,简化了,所以大家不要误以为设计的过程就是这么简单,如果你有这种错觉,你就很难把握到设计的基础规则以及细节处理。 OK,继续! PART 2文字符号化形式表现
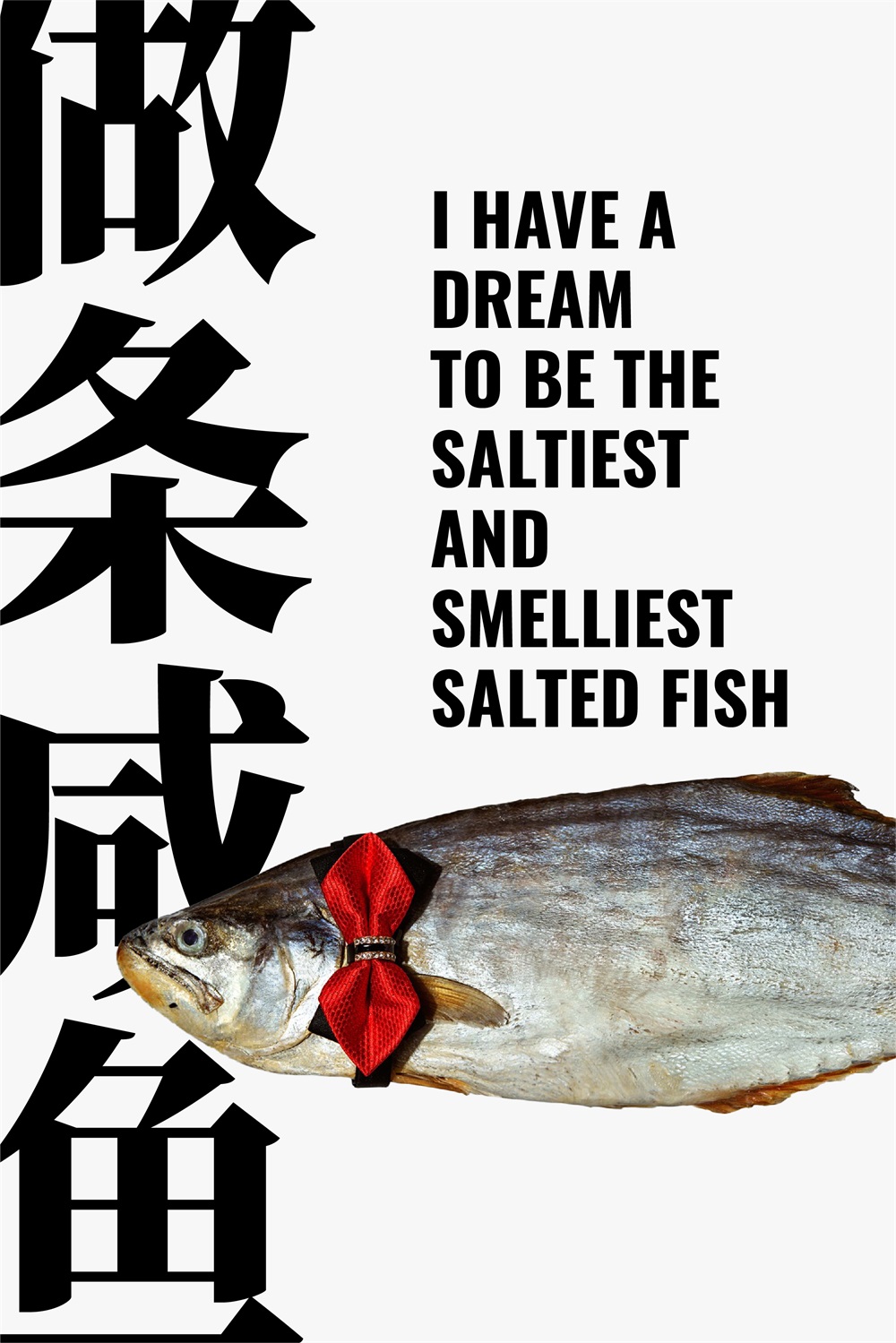
① 把主题文字放大,作为符号存在,同时要保留文字的识别性。
② 主题字体由无衬线调整为衬线字体,主角咸鱼登场,并搭配阐述文字。
③ 很多同学认为英文放上去要比中文更美观,这当然是错误的意识。只要你掌握了设计方法,无论中文英文,都可以设计的很美观。 这个地方我们换中文试试看。
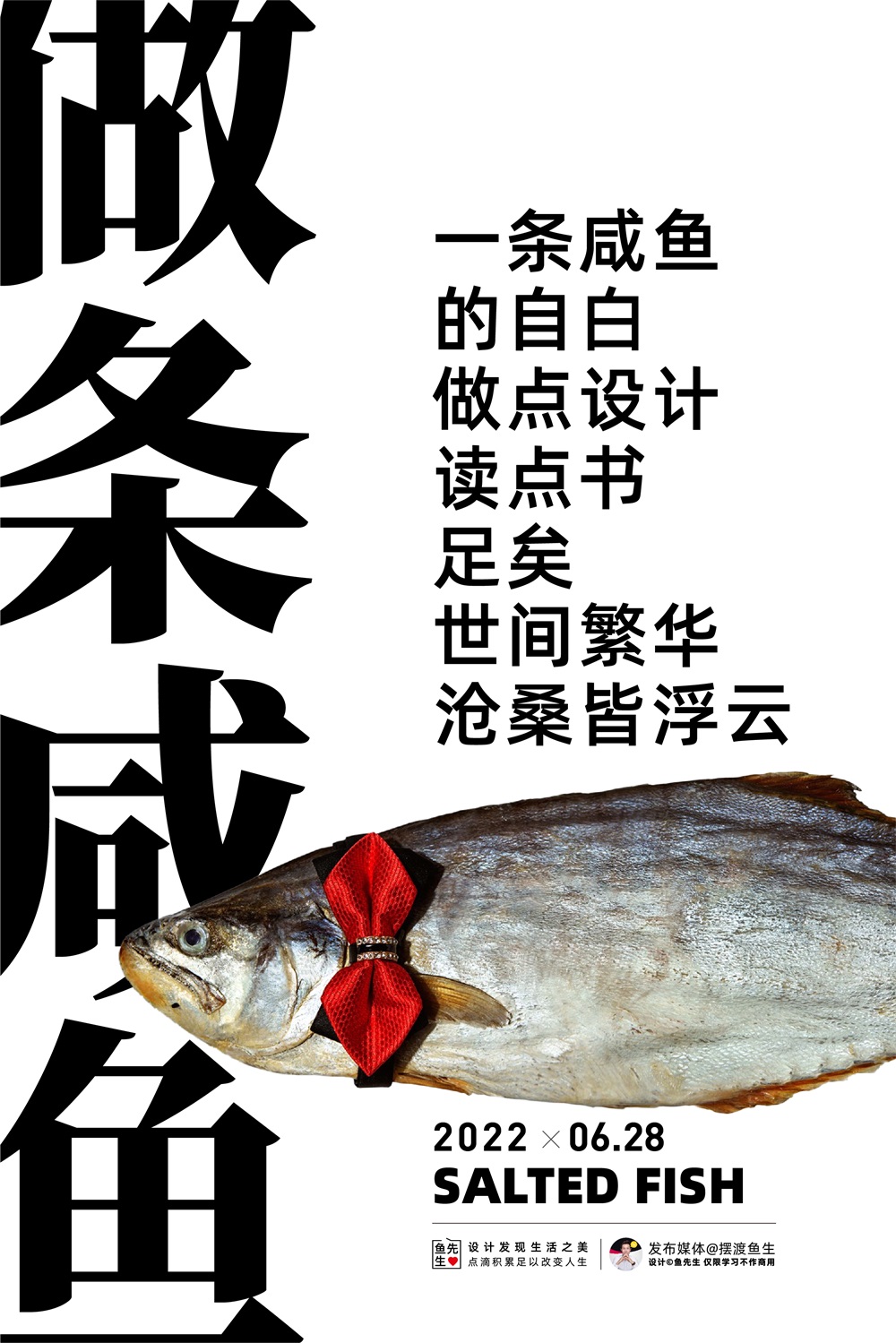
④ 把右上角的那段文字调整为衬线字体,保持和主题文字的属性一致,看上去会更协调一些。 到了这一步,我们发现这个版式视觉上还差点什么,我们再继续调整它的细节,同时把主题文字「做条咸鱼」进行字体设计处理。 如下图:
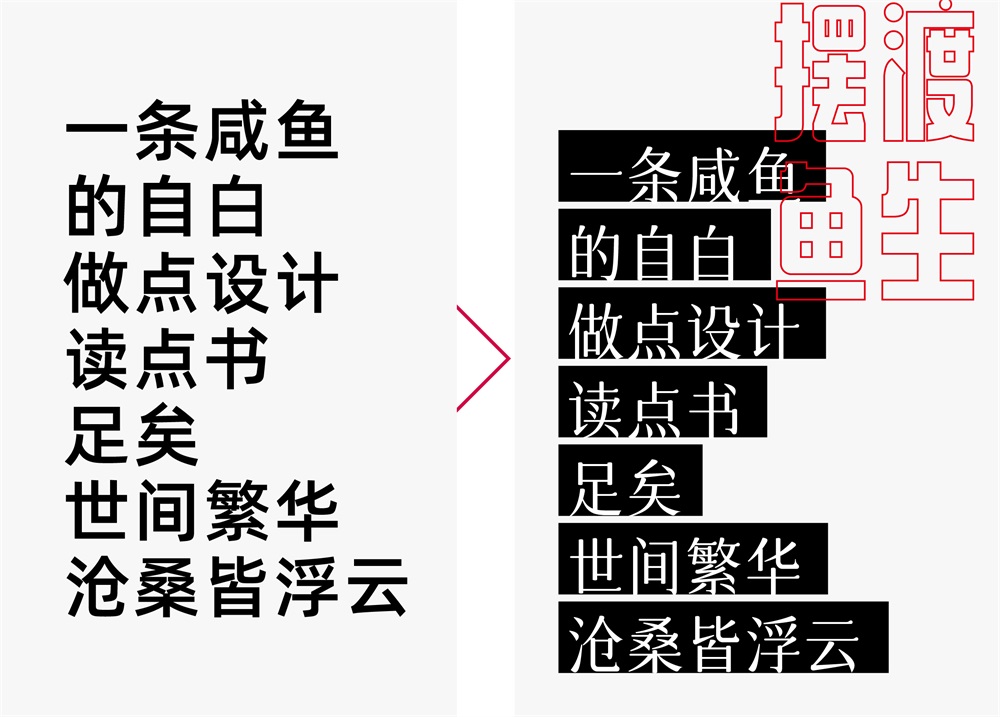
⑤ 调整主题文字字体效果,以及调整版式细节。 大家在做设计时候记得备份,以便于前后对比,特别是学习阶段,这样更容易看到你的问题和进步。 比如下图字体细节对比:
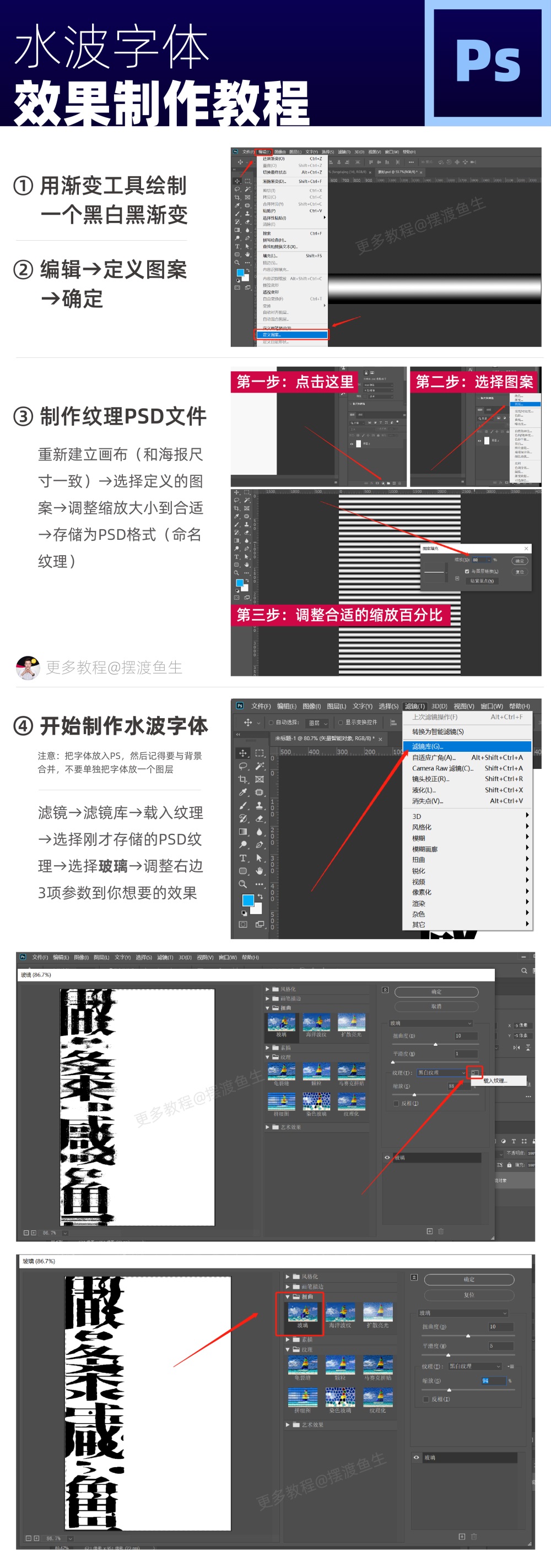
最终稿中字体效果设计步骤教程:
掌握了方法之后,要学会举一反三,我们还可以试试其他的效果。 如下图:
我们放大一点字体的细节,可以看得更清晰,它是一种塑料材质效果,PS 滤镜库自带。 放大效果如下图:
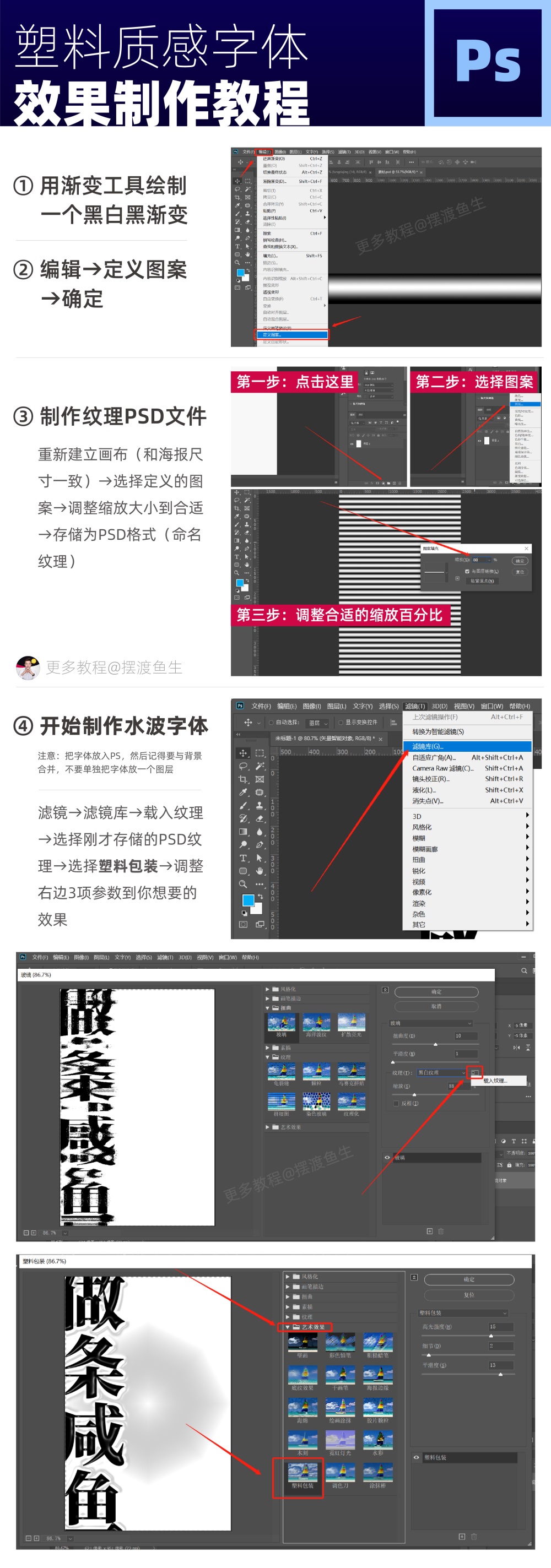
方法和上面的水波效果基本一致,只是换了个滤镜效果。 塑料质感字体效果制作教程如下:
OK,是不是很简单? 继续往下看。 PART 3利用发射构成形成,尝试着做一张有趣生动的画面。
① 同样的,主角和文字先放出来。
② 把咸鱼进行S型变形,如何变形请看上图右下角步骤(点击图片可放大)。
③ 把段子语句按照发射状排版在鱼的周围。 这里注意调节文字发射的形态,总之要看起来美观。 关于路径文字的教程,请看下图:
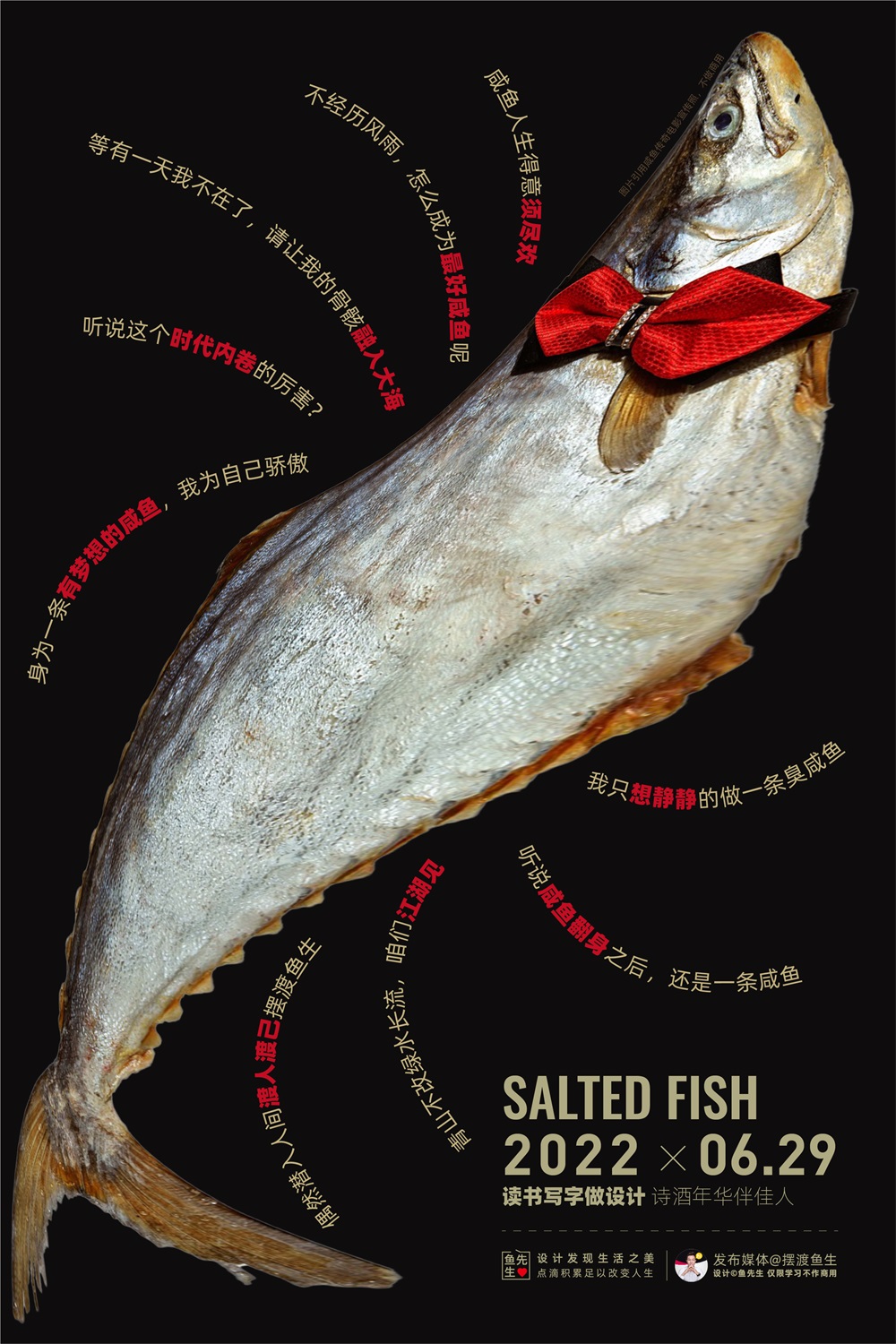
④ 色调进行调整,文字的关键词提取处理,然后对关键词进行加粗和颜色调整,从而起到醒目和强调的作用,同时也加强了文字版式的对比性。 记得要加入 logo。 鱼先生说: 我一直强调要放 logo,是因为 logo 是商业设计中必备的一个元素,试问哪个企业没有 logo 呢? 大部分同学学习设计都不是为了有趣,而是为了之后运用在商业设计中,所以在学习阶段一定要注意结合商业,这样才能更好的学以致用。 OK,这一张到这里结束! PART 4换条鱼,再来设计两张,看下效果。
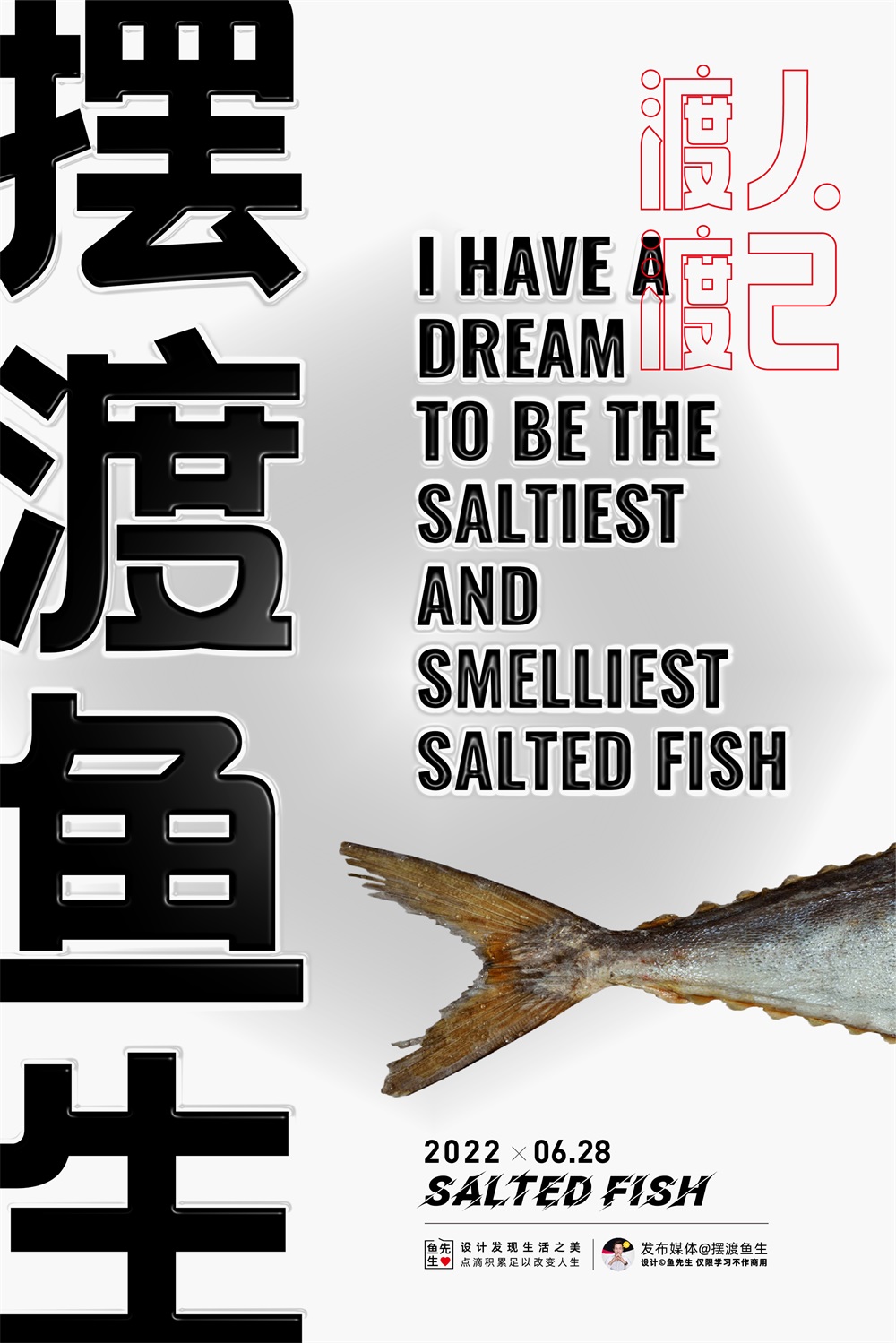
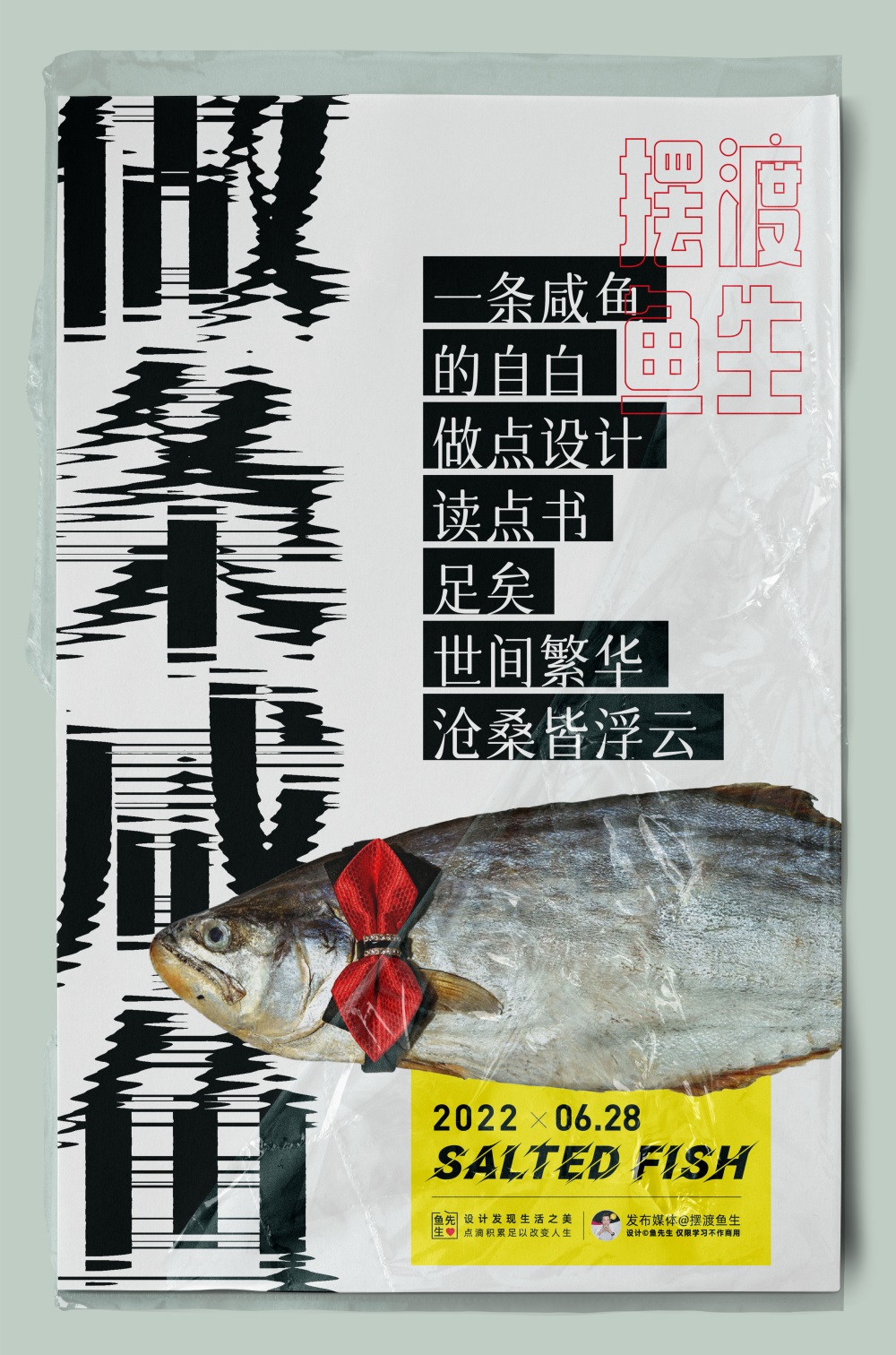
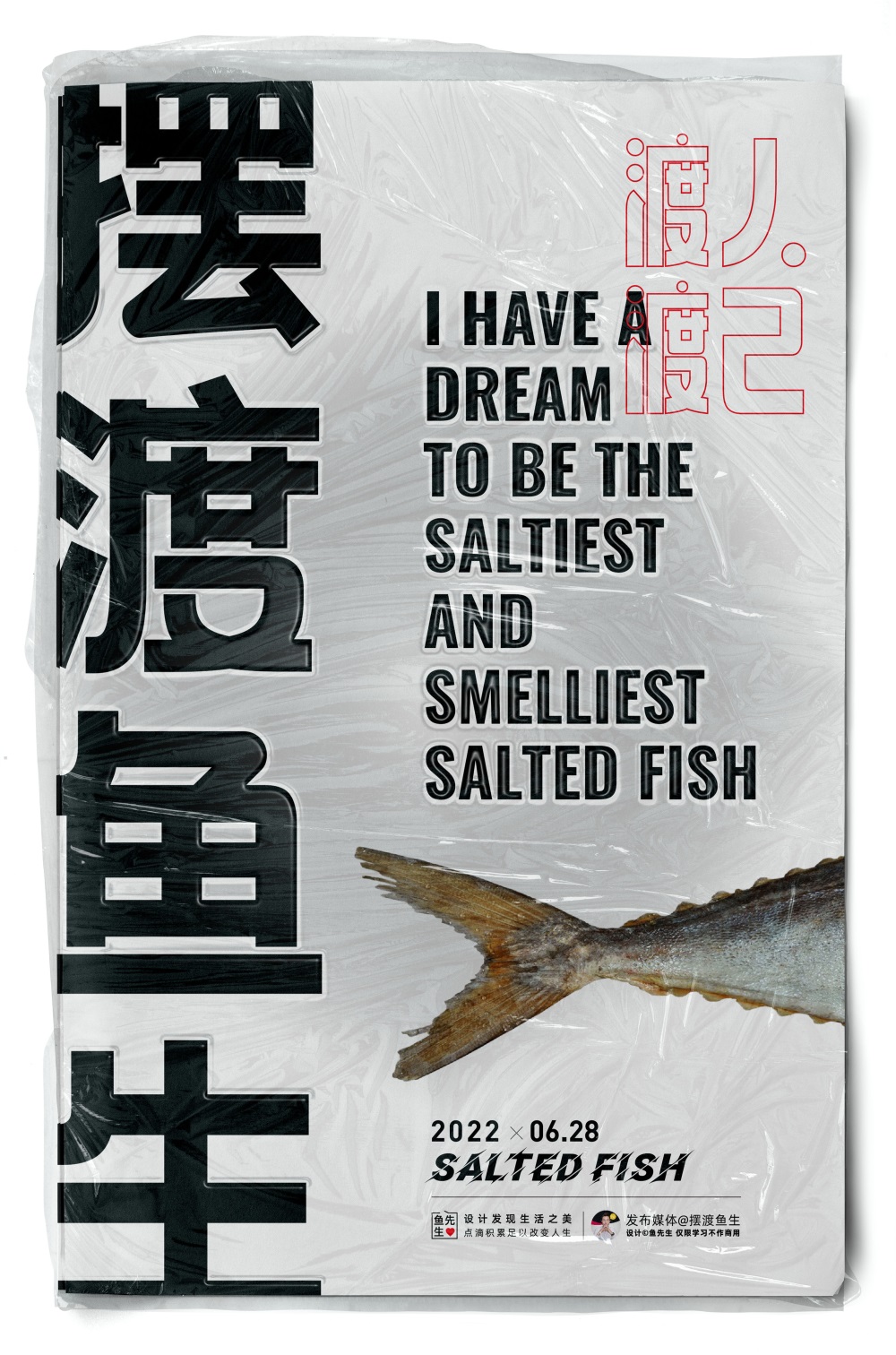
最后这两张不做拆解了,没有技术层次的难点,纯属版式设计练习。 如下图:
首先,运用了重复构成形式,同一条鱼,重复了 16 次,代表着多数派,然后打领结的鱼只有一个,而且比较大,这用到了大小对比,多数派的鱼都是向左,而领结鱼是向右,打破多数派的规则,显得与众不同,符合主题独一无二的属性。 画面没有很复杂,文字就是简单的居中排版,重点在于对平面构成的实践运用。 PART 5最后放在一起,统一看下今天做的几张海报。
终于结束了,可以吃饭了! 看美了,也吃饱了,点个赞支持下呗! 下期见! 欢迎关注作者微信公众号:「摆渡鱼生」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论