用超简单的案例,聊聊图标设计的节奏感

扫一扫 
扫一扫 
扫一扫 
扫一扫 关于“节奏感”这个词,大家应该经常听说,不论是音乐,还是画面的设计,我们都喜欢用“要有节奏感”来形容,最近我发现图标设计也需要“节奏感”。 今天的大纲如下:
什么是节奏感其实节奏感有很多种,比如大小的节奏,粗细的节奏,长短的节奏等等 举个例子:
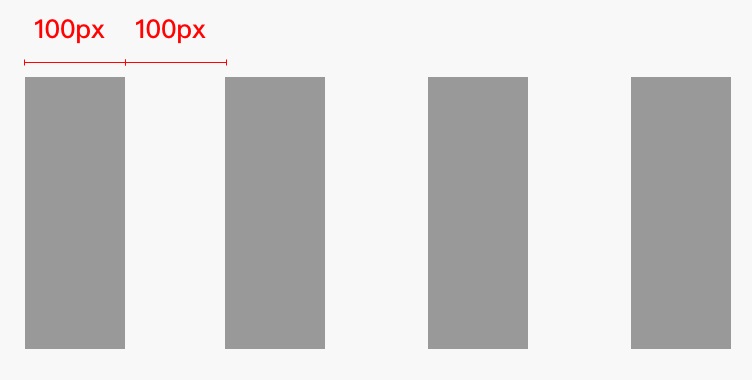
这张图片,色块的宽度是 100px,而色块之间的间距也是 100px,这就使得整个画面很平均,没有节奏感! 而下图就不一样了:
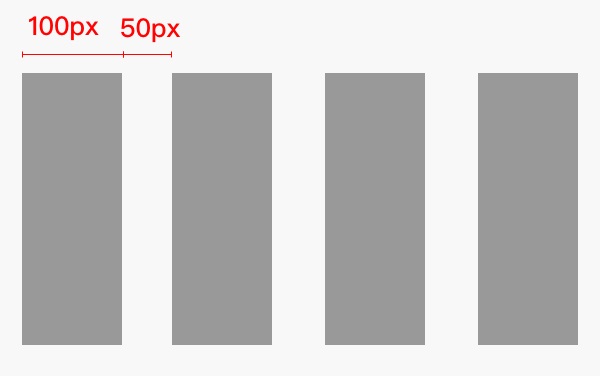
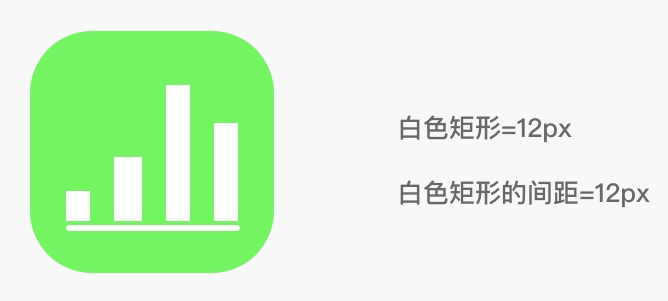
色块的宽度是 100px,但色块之间的间距变成了 50px,这就使得整个画面增加了一些节奏,变得稍微活泼一些。 其实不论人的视觉还是听觉,都一样,都需要刺激,而节奏感就能达到刺激的效果,接下来我们就用实际案例看看,图标设计是如何利用这个设计细节的! 粗细的节奏感在实际的图标设计上面,这个知识点是如何运用的呢? 我们来举个例子,如下图:
我们可以看出来,白色矩形的宽度是 19px,而白色矩形之间的间距是 3px,二者形成一定的对比、节奏感,使整个图标看着舒服很多。 那如果两个粗细一样会是什么感觉呢?看下图:
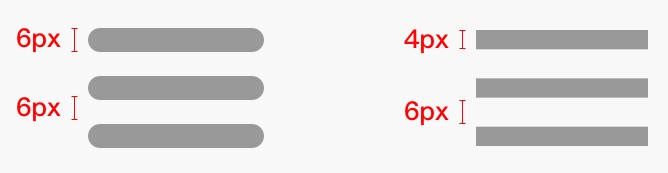
是不是平庸很多,而且图标看着很散。 再看个例子,我们看下图:
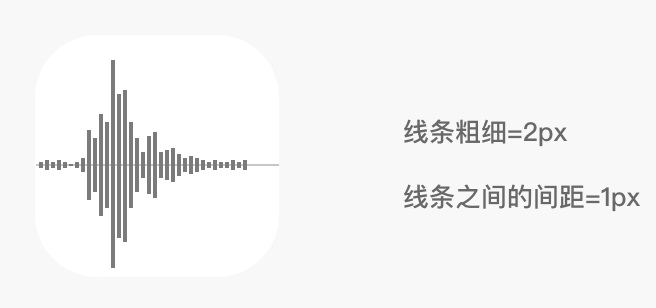
左面的是国内一个知名 app 内的“更多”图标,右面是谷歌 inbox 内的“更多”图标,也不能说谁好谁坏,我们只能说客观来讲,右边的间距符合“节奏感”的规律,如果是我来执行这个图标,我会用右边的方法来做,让线条粗细和线条间距不一样,形成对比、节奏感。 但是,我们也不能拿几个例子就覆盖所有场景,还是得具体情况具体分析哈。 长短的节奏感长短的节奏感大家应该最熟悉,我们在看听音乐的时候,前面的音乐一半都很平,频率变化的就会很缓慢,一道高潮部分,变化就会很大,很有节奏感了。 例如苹果手机中的语音备忘录图标:
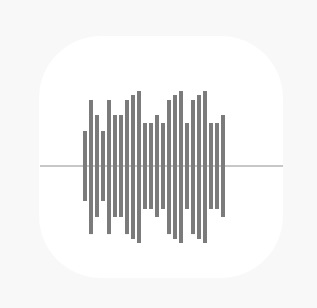
高的线条很高,短的线条又很短,形成很强节奏感,如果二者区分不明显会是什么样子呢? 对,就是下面这样:
看起来对比不够,总感觉没伸展开,没有美感与设计感,也就是没做到位! 疏密的节奏感图标疏密也一定要有节奏感,而且很重要,不然真的会很难看。 比如下面这几个从网上找到的图标,其他几个疏密的变化都还比较舒服,突然第四个中下部那里就比较拥挤,导致疏密的节奏感不够和谐统一:
疏密的节奏感是比较容易被大家忽视的,一旦忽视,就会看不清问题,总感觉整体不够舒服,但是又不知道问题出在哪里,所以这个点一定要重视。 总结当知道这种节奏、对比的原理之后,我们会发现,很多图标的设计当中有含有这个原理,随便举个最简单的例子,比如手机导航栏上面的这两个图标:
都会多少带有节奏感的知识点,大家可以多多观察,发现更多新的感悟,互相交流。 两个图标改了13版,我是如何逐步优化的?今天这个需求是直播间 pk 后,主播胜利与失败的两个状态设计,过程经历了很多次修改,现在来分享一下自己的感受。 阅读文章 >欢迎关注作者的微信公众号:「菜心设计铺」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论