200张案例!讲透平面构成的15种表现形式

扫一扫 
扫一扫 
扫一扫 
扫一扫
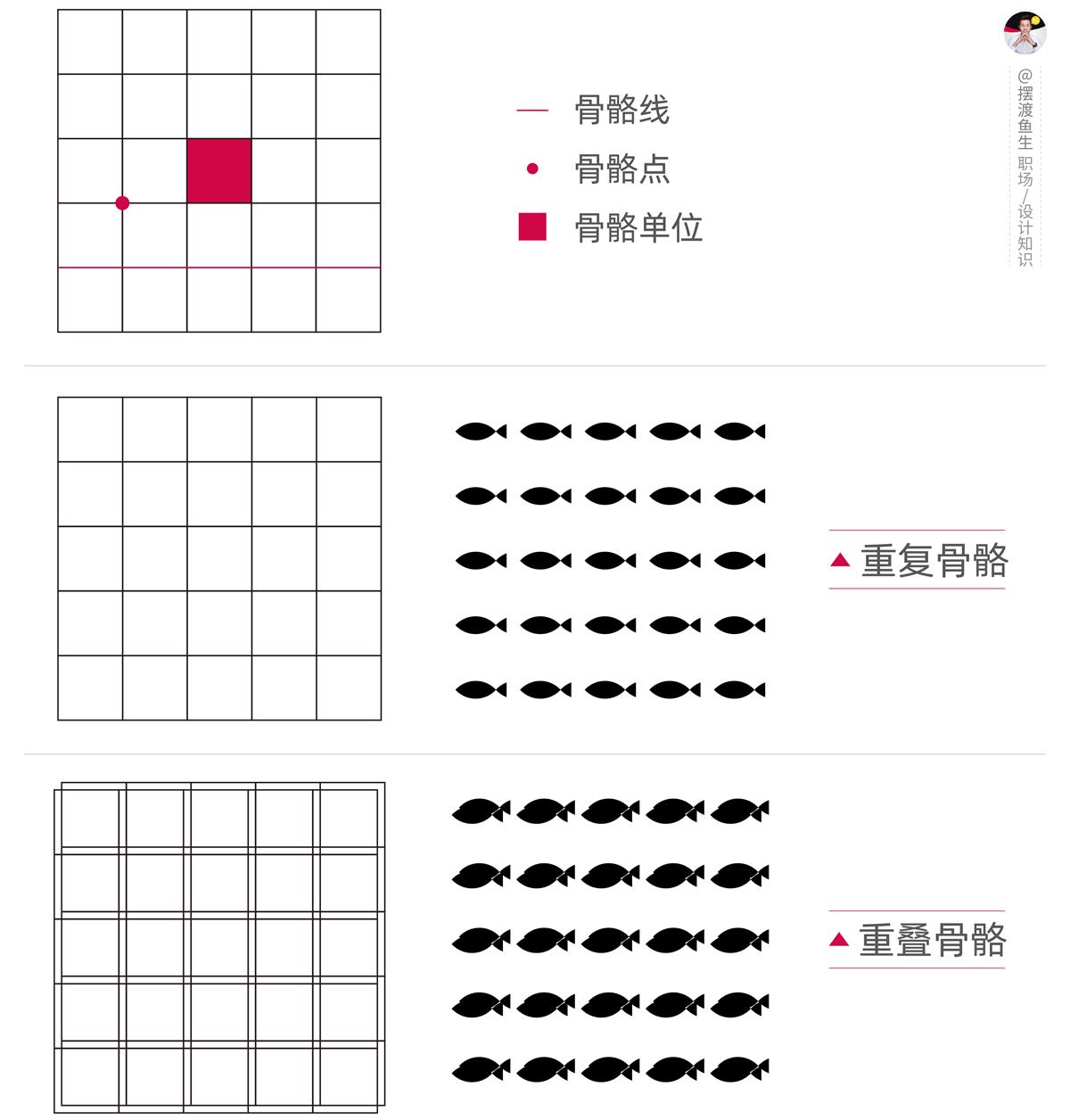
设计的实用方法都源自基础构成,今天我们就用这篇文章,带你学习平面构成的 15 种表现形式。 大家好,我是鱼先生,不止会设计的 90 后解忧大叔。 一个人有了骨架的支撑,才能活动自如,那么在设计中也是如此,需要基础作为「骨架」来支撑设计。 所以从今天起,鱼先生会陪着你一起学习和巩固设计基础,构成、版式、色彩、设计师心理学等。 今天重点讲平面构成中的 15 种形式概念以及在商业设计中的应用。 ※ 本文案例图片来自网络,仅限展示学习,不做商用。 一、骨骼和基本形平面构成的形式有:近似、重复、对比、渐变、分割、对称、平衡、肌理、错视、密集、发射、变异、特异、空间与矛盾空间。 在开始讲这些构成形式之前,我们先要了解两个概念点,骨骼和基本形,因为下面会不断地提到。 基本形,是画面中的点线面,或者图形、文字等元素内容以个体或组合组成。 骨骼就是画面的规划、框架,骨骼的作用就是固定或分割基本形,从而形成不同的画面视觉。 骨骼由骨骼框、骨骼线、骨骼点和骨骼单位组成。 如下图所示:
骨骼线可以是隐形的,也可以成为画面的组成部分,骨骼的表现形式有很多,比如重复骨骼、重叠骨骼、渐变骨骼、透视骨骼等。 另外,设计中的网格线、分栏也是骨骼的一种形式,作用是用来规范画面或作为某种依据而存在。 总结一下,构成是通过点线面基本形拆分或组合成为新的形态,基本形是构成的组成部分,骨骼是类似人体骨架的存在,是构成的规则骨架或起到分割线的作用。 今天鱼先生先把平面构成的 15 种形式统一讲一遍,之后会把其中常用实用的构成形成拿出来深入讲解。 二、构成的 15 种形式1. 近似构成 近似构成,是基本形态的近似组合,比如在同一骨骼单位内放置同类属性但又具备变化的形式。 如下图:
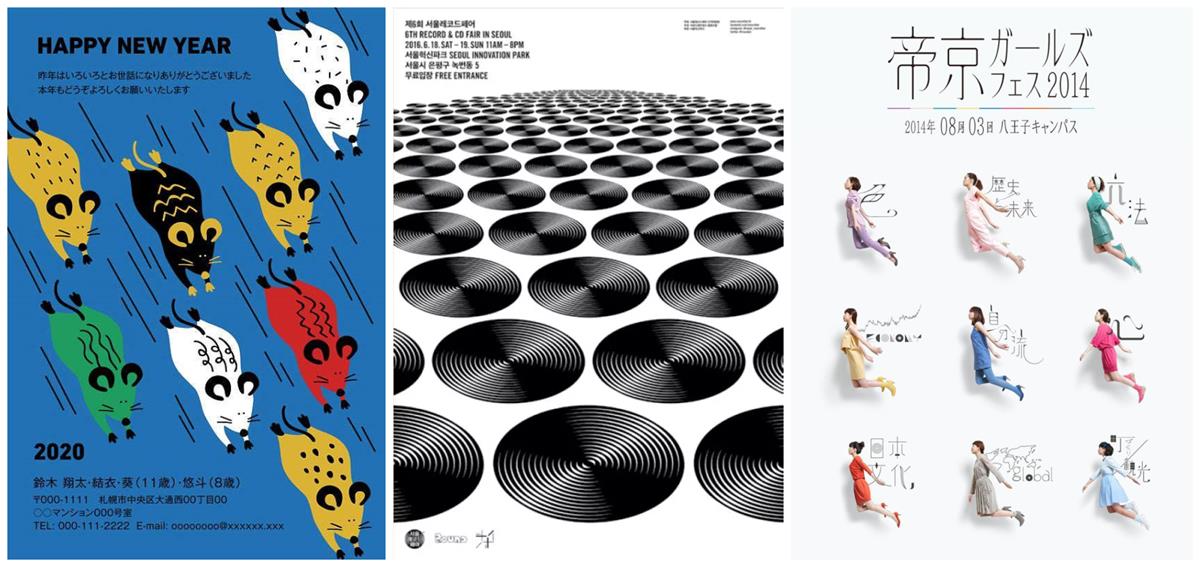
以窗户为骨骼单位,每个窗户画面又具备变化
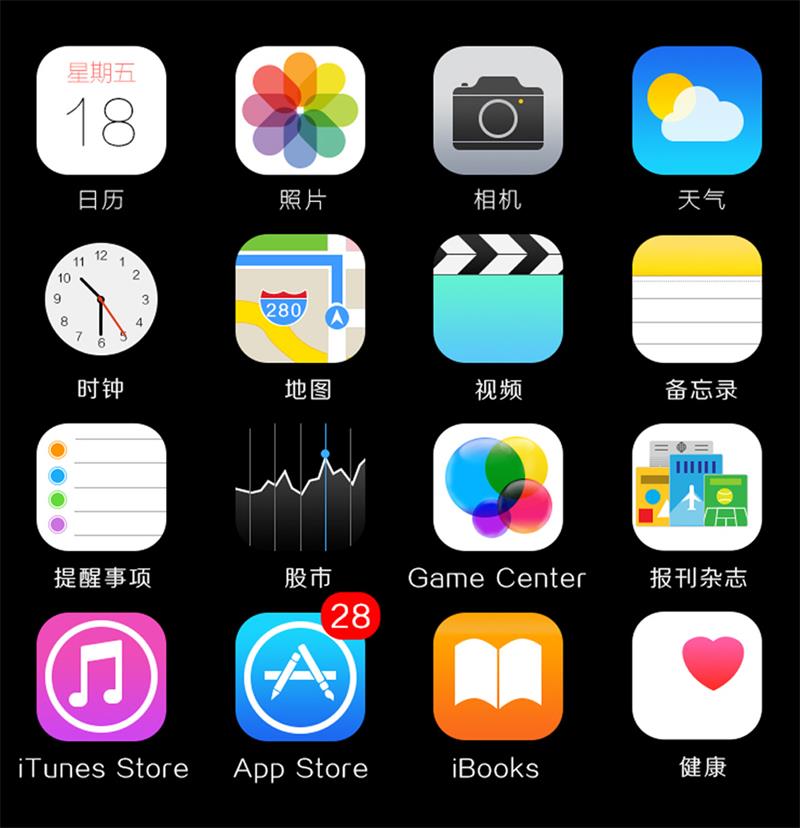
同样的立体方块内水果的变化 世界上没有两片相同的叶子,但是一棵树的叶子是近似的,大街上形形色色的人也是近似的,或者你去观察超市的货架,琳琅满目的商品也有同一个类型的,这些都是近似的构成形式。 再比如我们常见的手机 app 应用,就是用无形或有形的骨骼单位分割开来,而相同的图形内是不同的 app 图标,这也是近似构成的形式。 如下图:
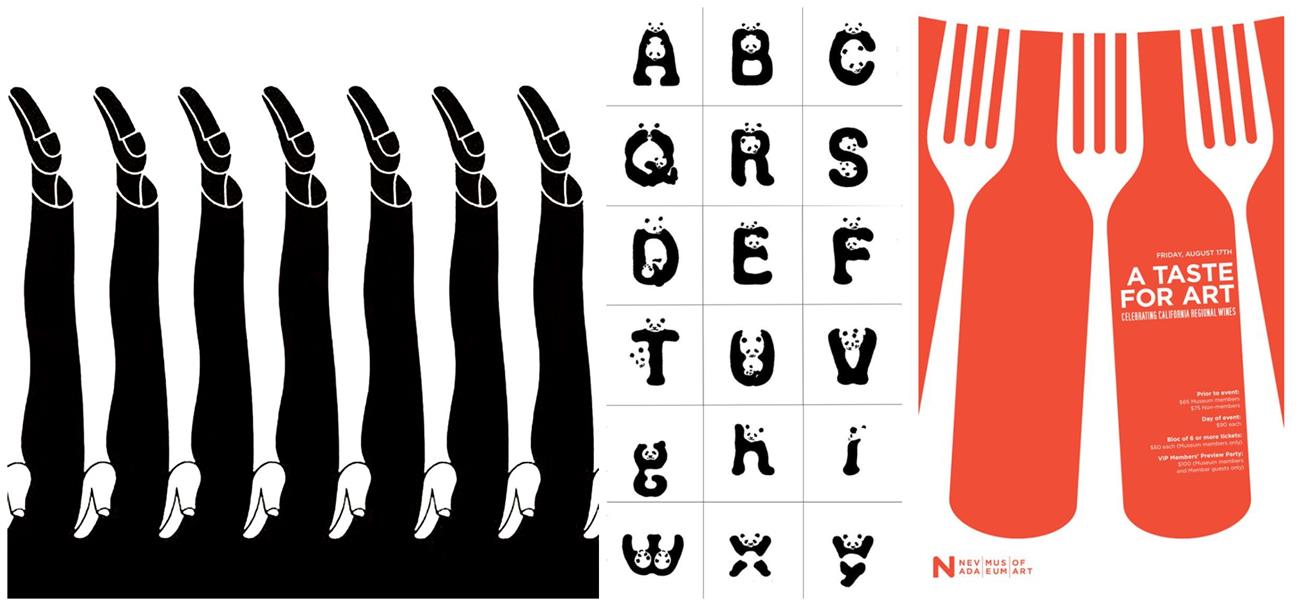
接下来跟着鱼先生一起在更多的商业案例中观察分析,加深理解和记忆:
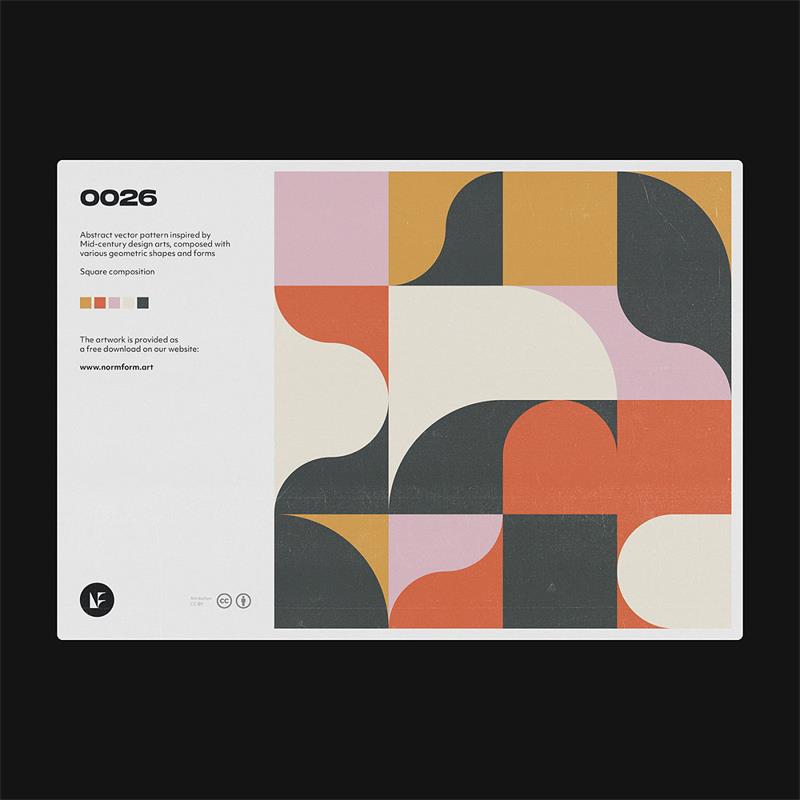
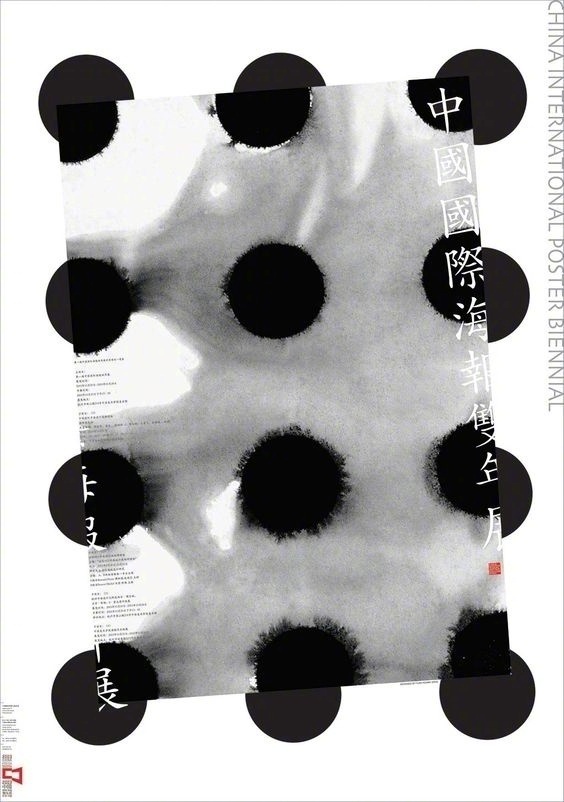
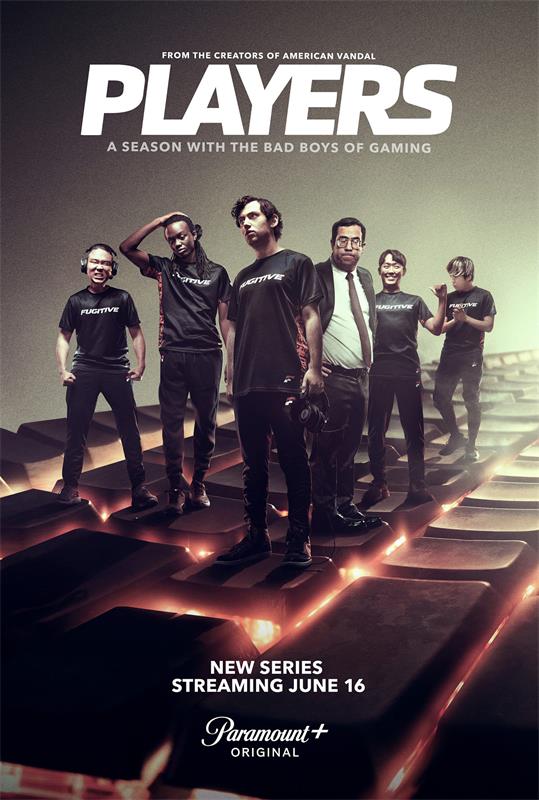
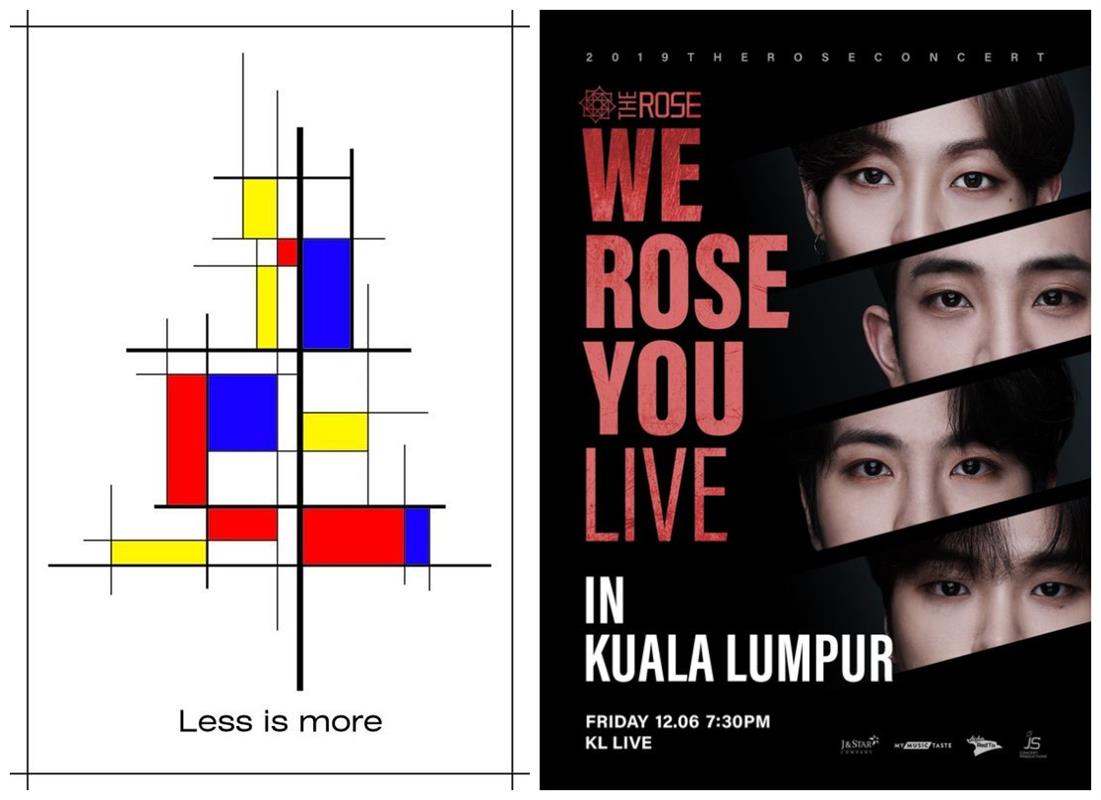
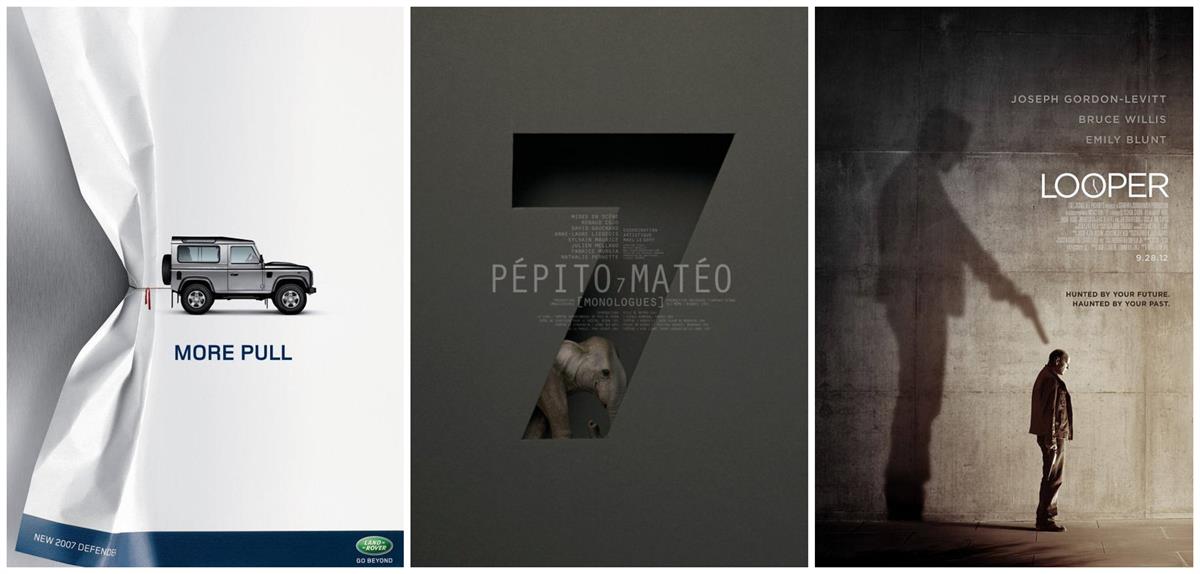
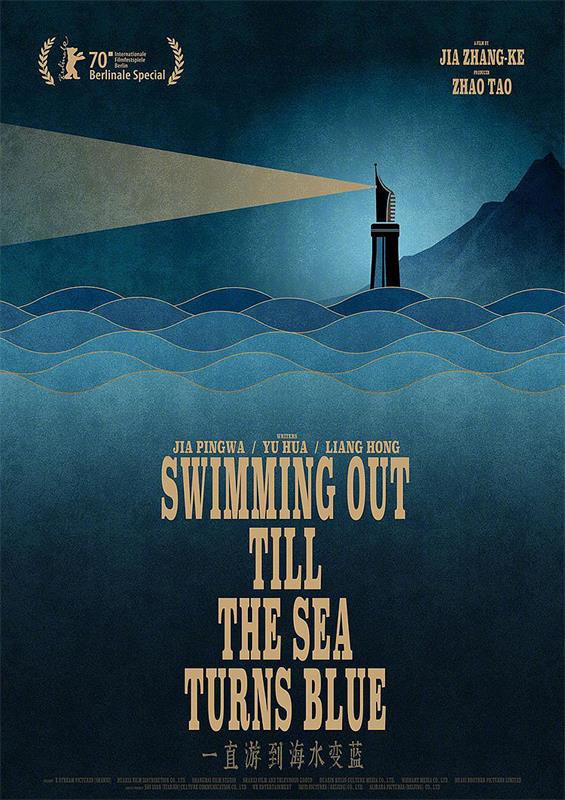
上面这张海报,比较直观的近似案例,可以看到在统一的骨骼单位内,也就是方格内,图片的光影角度是变化的,静中有动的变化。 整体看,可以看出锥形渐变的角度是从中心往四周发射的,这个也属于发射构成,后面会讲到。
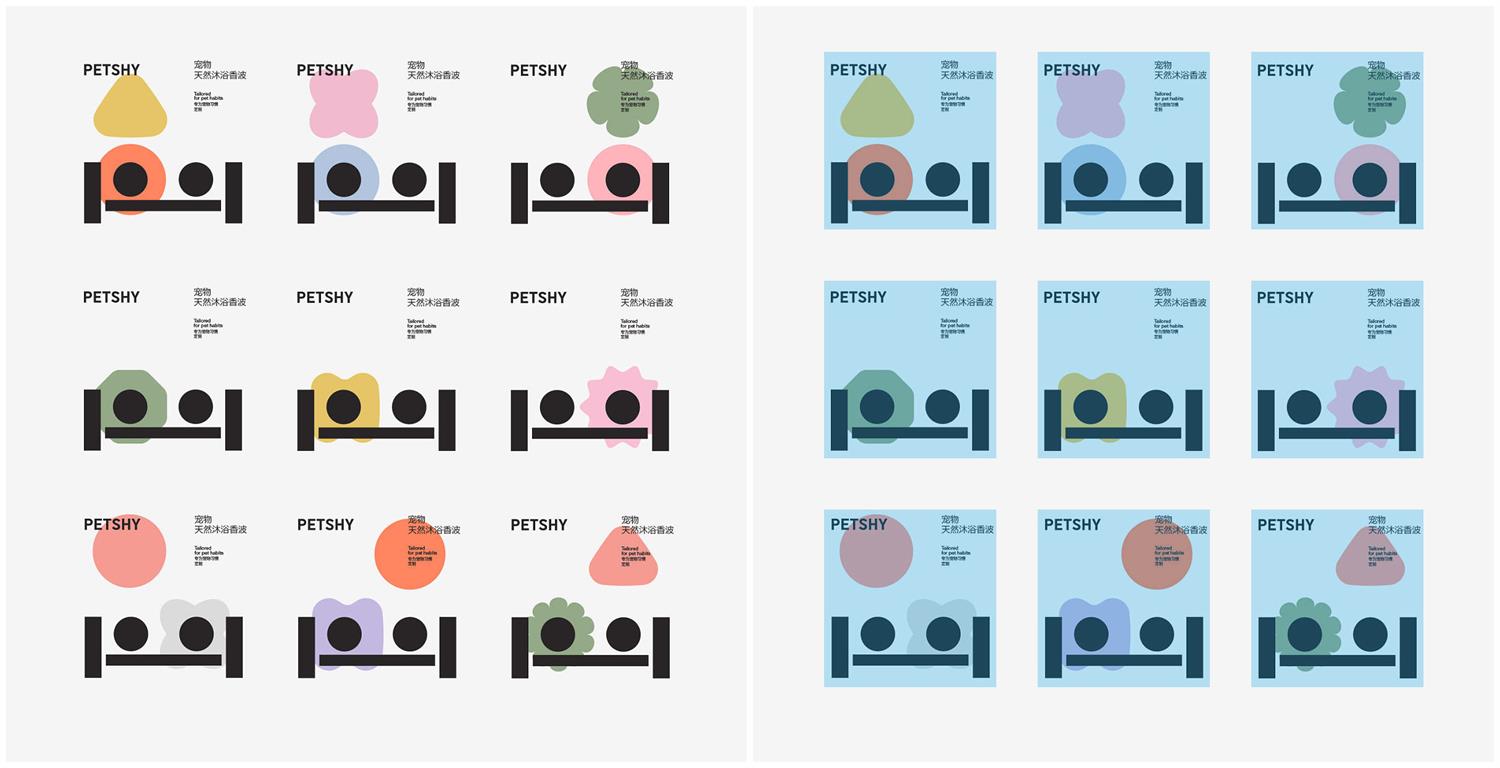
辅助图形部分,统一方格(骨骼单位)内的图案产生变化,形成近似构成
上面这个案例,是一个年轻宠物品牌 VI 辅助图形部分,第二张图上面,我用蓝色色块框出了骨骼单位,每个骨骼单位内的元素发生了小的变化,让画面显得有秩序的同时,也具备变化的动感和趣味性。 我们再看一些其他的案例,给大家找找感觉,如下:
我们在考虑构成使用的时候不要太死板,比如像上面的小丑面具,总属性都是面具,但里面图案和色彩有所变化,如果你都使用一摸一样的面具,那么画面就会非常单调呆板。 鱼先生说: 近似构成的应用比较广泛,比如 logo 设计,甚至建筑设计、动画设计等,都会被经常使用。 总结一下,近似构成的特点就是,在两个以上的图形中,规律中有一点变化,也可以理解为骨骼不变或少变,基本形产生一定的变化,从而让画面变得生动、趣味。 2. 重复构成
重复构成,是在一个画面中,我们所运用基本形的色彩、大小或方向等,有规律的重复出现,同样的形象出现两次或以上就形成了重复构成的形式。 重复的例子太多了,比如马路上的汽车、超市的水果、联排的建筑、军训的队伍都属于重复的形式。在商业设计中,比如三菱 logo,中国移动的 logo 等,都是重复构成的形式。
重复能够给人带来整齐、规律、强调、震撼等特点,但是运用不好的话,也会显得太过板正、呆板,画面就很容易平平无奇。 重复构成的形式不是必须要相同的元素,也可以是大小不同、形状不同等方式的一种重复,或者同一种属性的重复。 一起来看一些不同的案例,加深理解与记忆:
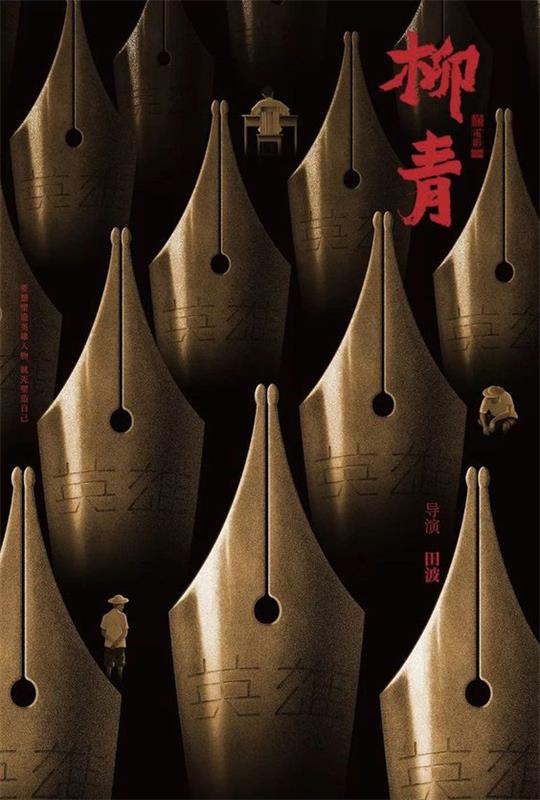
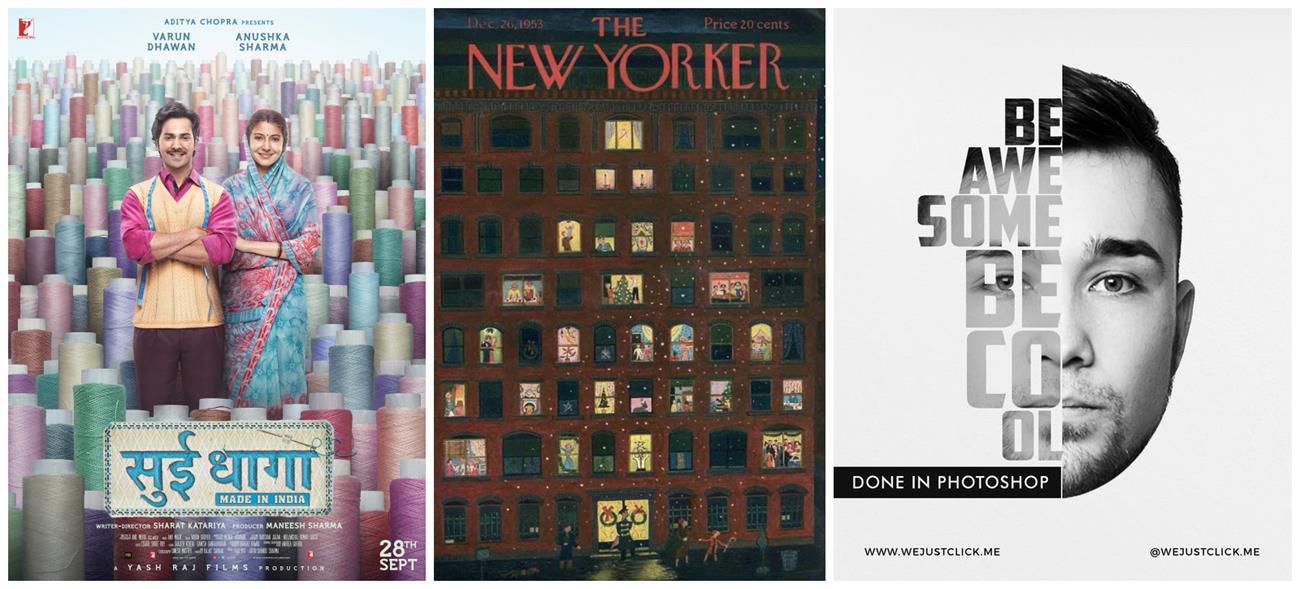
从视觉上看,这是一个与笔杆子有关的题材
上面这个案例,是以前给绿地集团设计的样册其中的一个对开页,其中的氢气球元素就是重复,如果我们很规整的去排放,大小一样,顺序规整,那么设计感就没有了,所以在重复中,我们也需要来点变化。
蓝色小球的重复,大小不一样,增加对比和视觉性
重复与近似的结合
鱼先生说: 一个画面中可以运用单个或多个构成形式,最终的目的是为了让画面更具备视觉冲击力,比如下面会讲到的重复与变异的结合,就会让太规律的画面打破规律,从而形成视觉焦点,以及画面的吸睛效果。 如下案例:
重复的鸡蛋中,有一个鸡蛋产生变异,打破规律,形成了视觉焦点
重复+变异,黑色灯泡图标的中间出现一个黄色的图形,形成了视觉焦点 3. 对比构成 对比的表现形式有很多,比如大小对比、远近对比、虚实对比、明暗对比、动静对比、空间对比、方向对比、位置对比、疏密对比、粗细对比等。
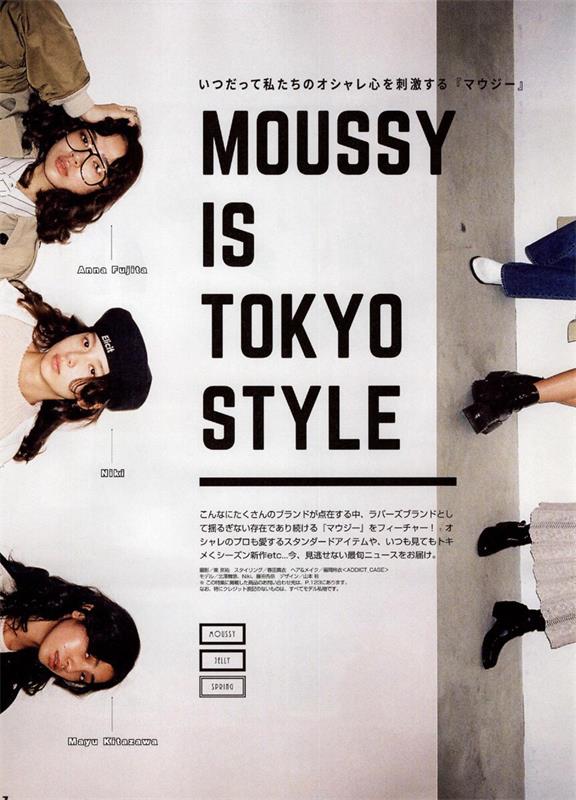
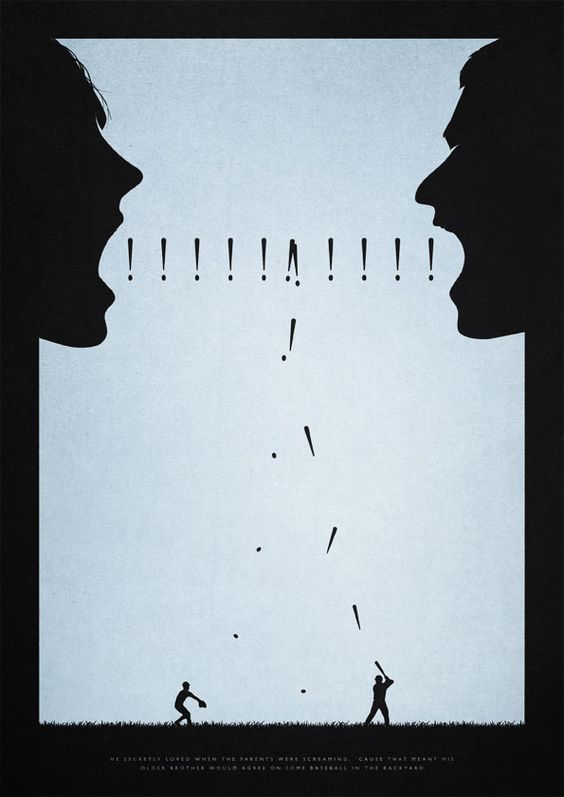
夸张的大小对比,增加视觉冲击力 总之呢,反义词含义都可以形成对比形式,咱们延伸一下,黑与白,战争与和平,正与反等。 对比还可以理解产生冲突,冲突式对比很容易产生吸睛的效果,经常被我们运用在设计创意中。 对比在设计中的应用非常广泛,之后我 也会单独拎出来再仔细讲解。 跟着鱼先生一起在案例中进行观察和分析: 大小对比、冲突式对比,让整个画面看起来非常吸引视觉,而且我们看到,无论两边的大人如何制造矛盾,甚至有恐吓情绪,中间的人仍旧保持平静的微笑,这也是一种情绪的冲突。
大小对比,显得画面非常有张力和视觉冲击力
黑白对比,运用了正负形
放大键盘,增加视觉冲突,本来应该小的键盘变大了,人物站在了键盘上,就好像是一场用键盘展开的竞争,这是从视觉上就可以给人的感觉,非常直观。 下面的案例,大家可以自己分析一下,加深理解:
鱼先生说: 对比一定会产生冲突,具象冲突和抽象冲都可以运用,大家不要太局限自己的思维,可以放开的去思考。 冲突是创意的重要表现形式之一,在适合的设计实战中可以考虑运用冲突,增加对比以及画面的视觉冲击力。 4. 渐变构成
渐变是有规律或不受规律约束的层次变化,把基本形按照大小、色彩、虚实、疏密等形式进行层次的渐变排列效果,我们常见的有颜色渐变、透视渐变、大小渐变、虚实渐变、疏密渐变等。
鸡蛋的颜色刻意摆放之后,颜色从浅到深形成了渐变
通过字体的大小和疏密进行排列
书本排列的骨骼线由大到小,形成了透视效果,近大远小,在设计中,特意加强透视的比例,从而让整个画面更具备空间感和视觉冲击力。 再一起多看一些案例,大家自己分析看看,也并不复杂:
色彩渐变
字体的虚实渐变,疏密渐变
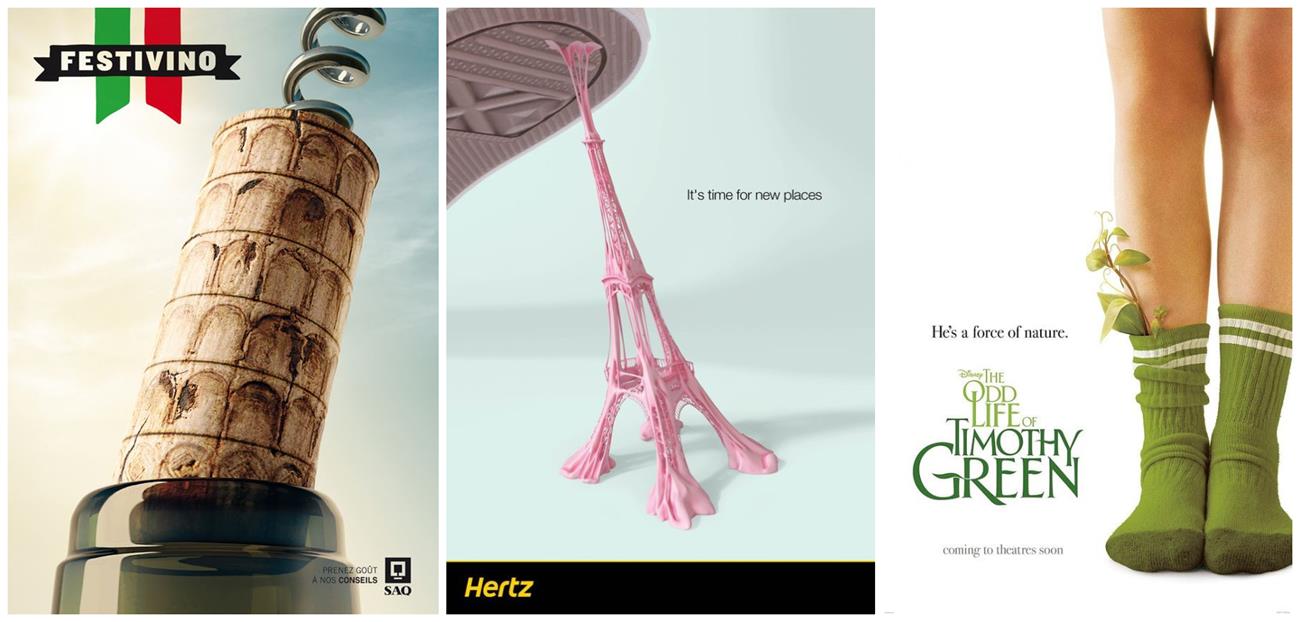
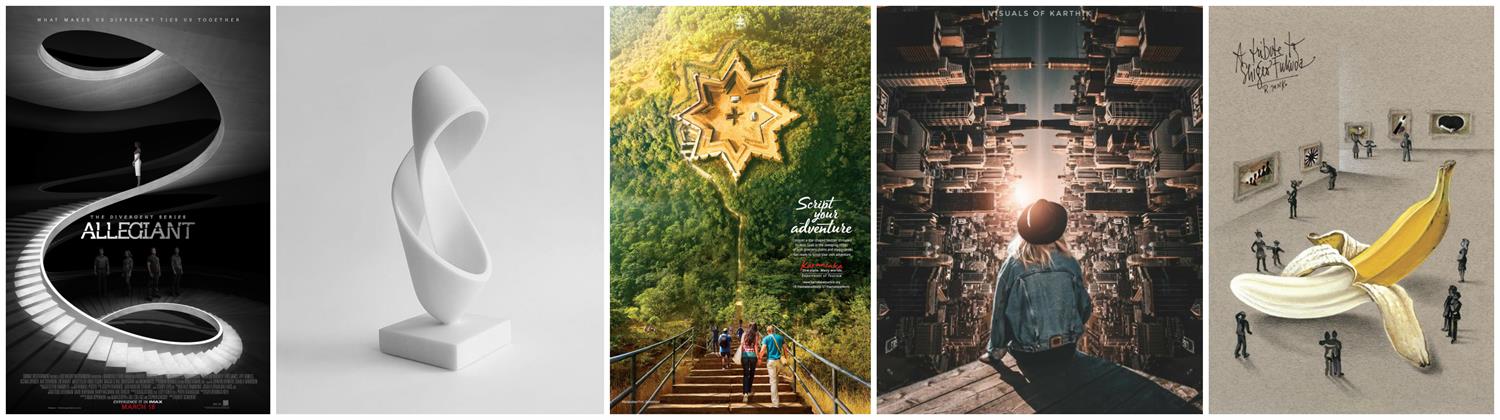
柠檬从新鲜到腐坏,好与坏之间的延伸形成了一个渐变构成
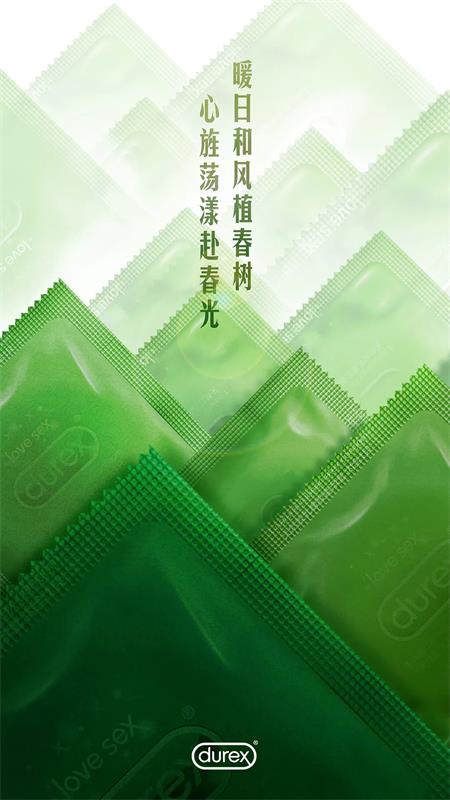
杜蕾斯植树节借势海报,虚实渐变 杜蕾斯的海报创意一直都比较不错,做设计的都可以关注一下杜蕾斯,重点是学习人家的创意思想,可别跑偏了。
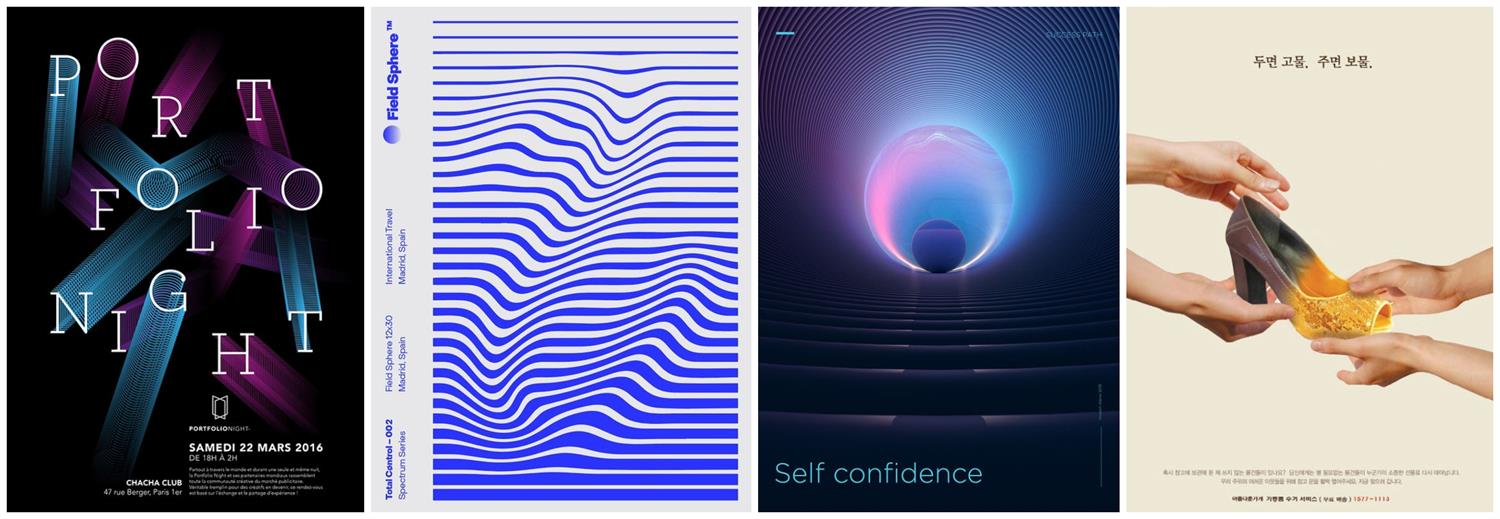
色彩渐变,疏密渐变 从视觉上来看,普通鞋子到金色鞋子的蜕变,看似是颜色渐变,但延伸一下也可以理解为灰姑娘到公主的渐变构成,这样更具备想象力。 鱼先生说: 作为设计师不能仅仅从具象方面去思考创意,我们可以通过画面把抽象的思考视觉化,从而让画面显得更加生动、具备创意。 5. 分割构成
分割构成,是把整体分为不同的个体,可以等形分割,有规则的分割,无规则的分割。 也可以利用一些设计规则来分割,比如黄金分割,从而形成视觉美。 直接进入案例观察分析环节:
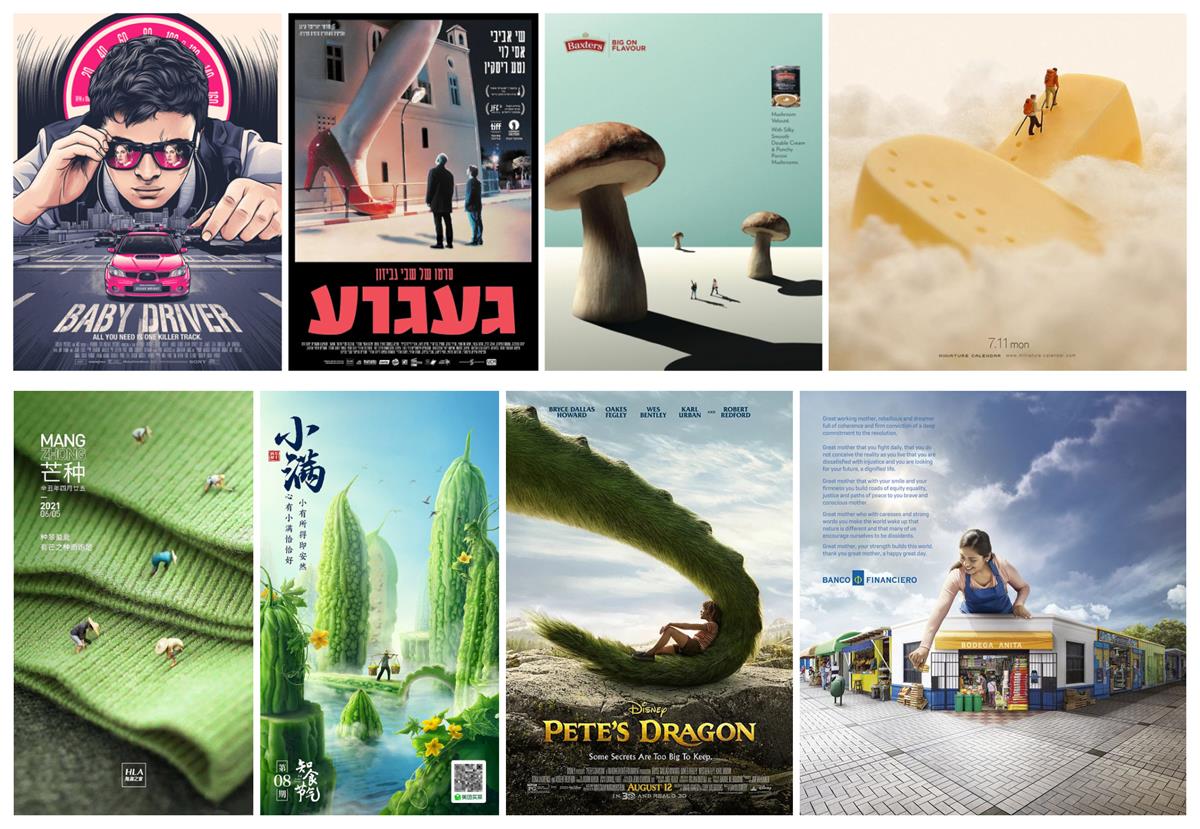
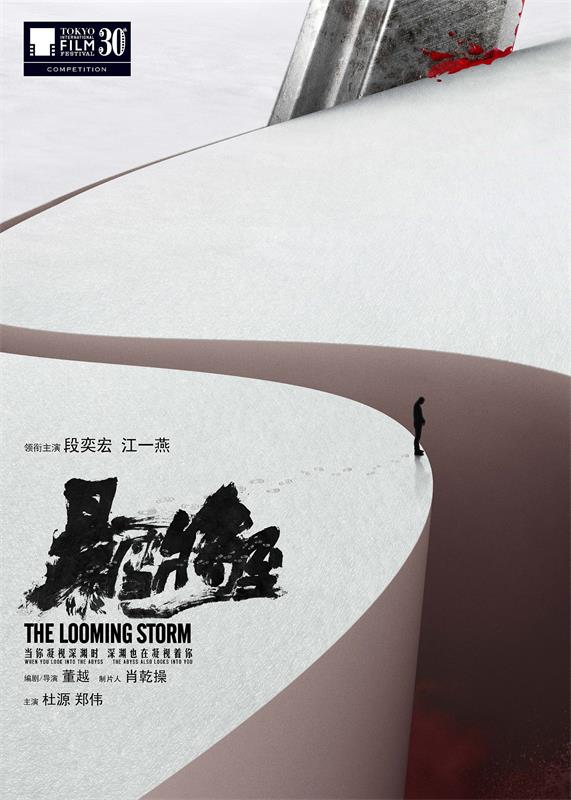
一刀切形成了悬崖,与主题形成呼应
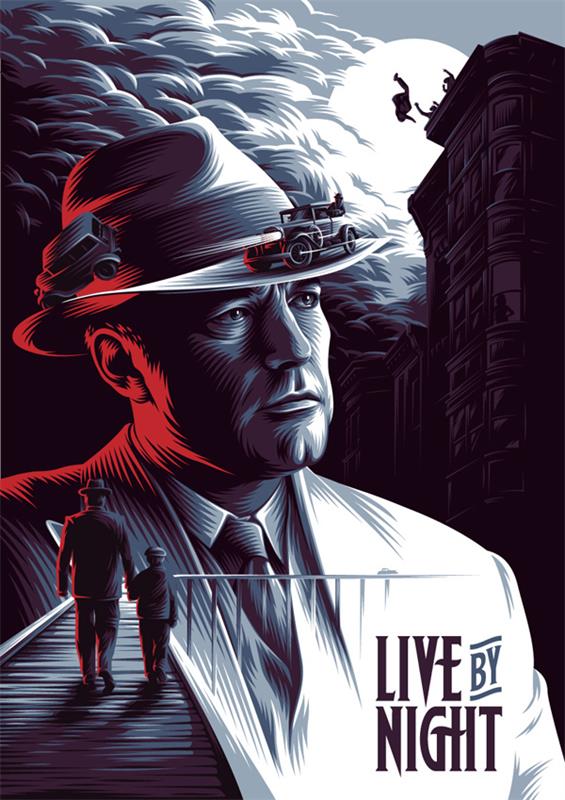
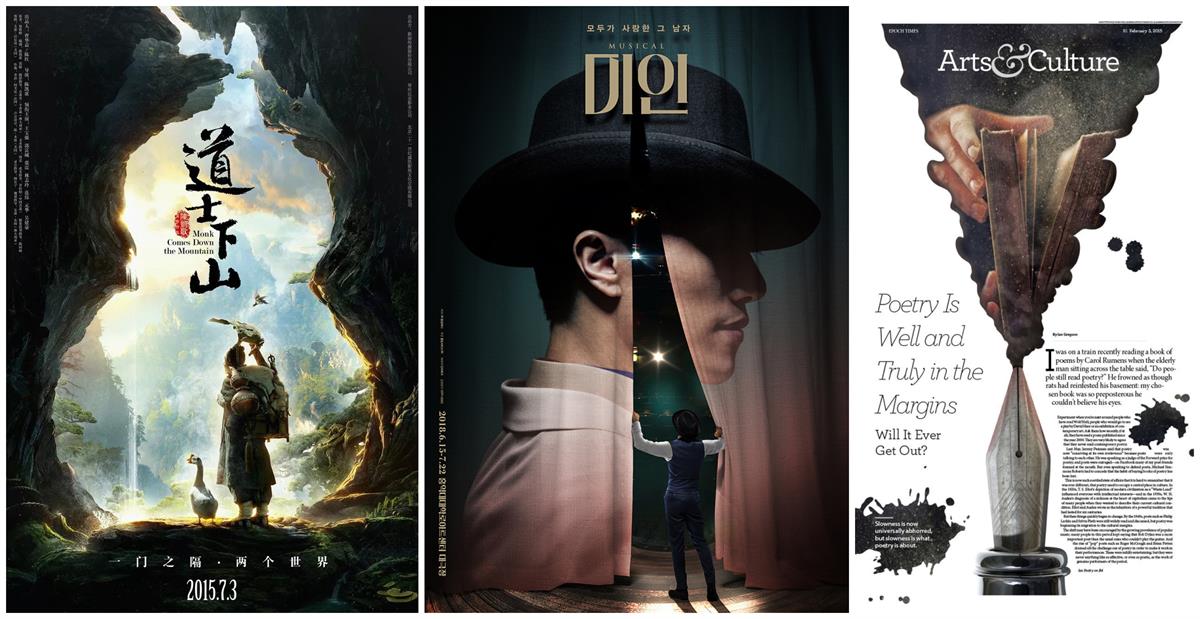
图片的分割,再运用蒙太奇手法拼接
窗户结构形成了分割
人物分割,让整个画面更具备延伸感和想象空间
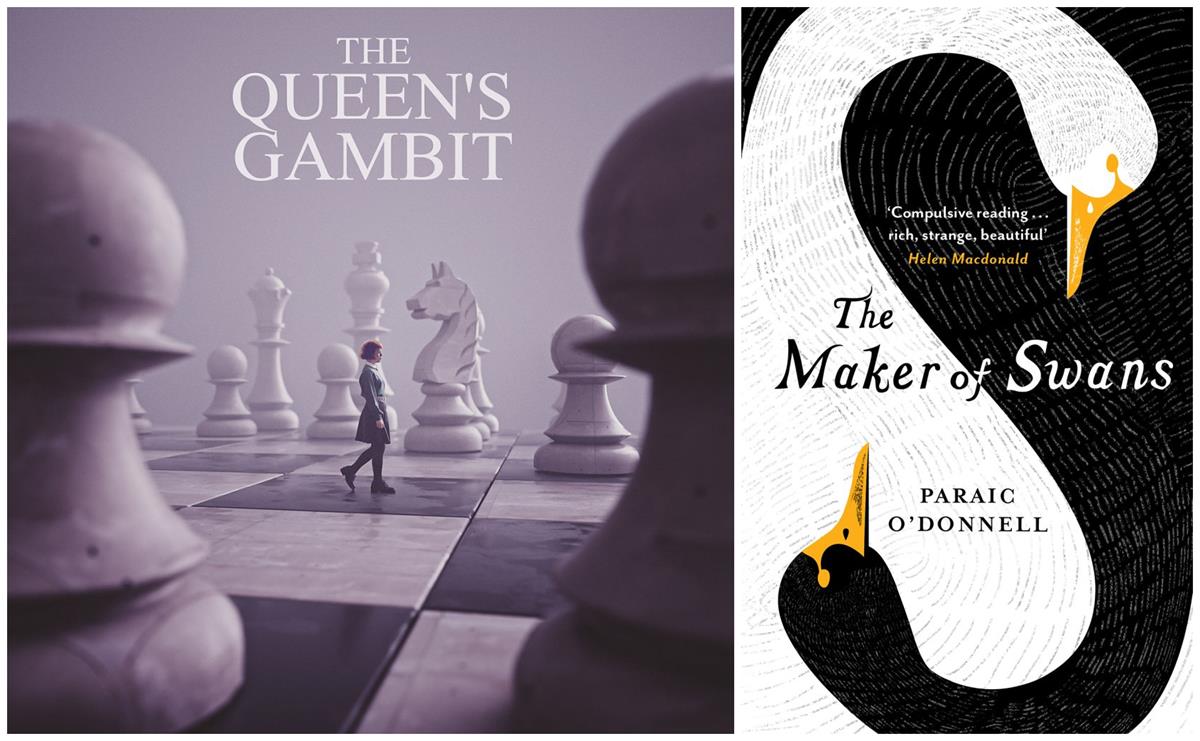
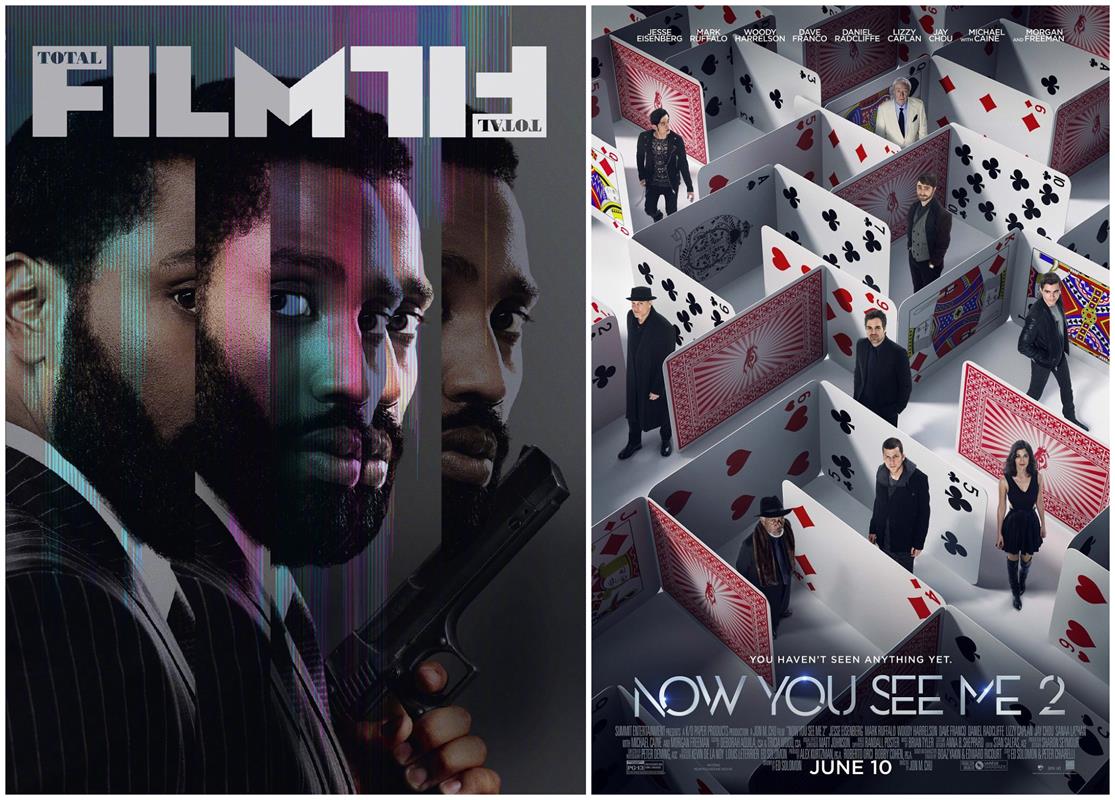
纸牌分割成迷宫,给人悬疑、魔幻的感觉
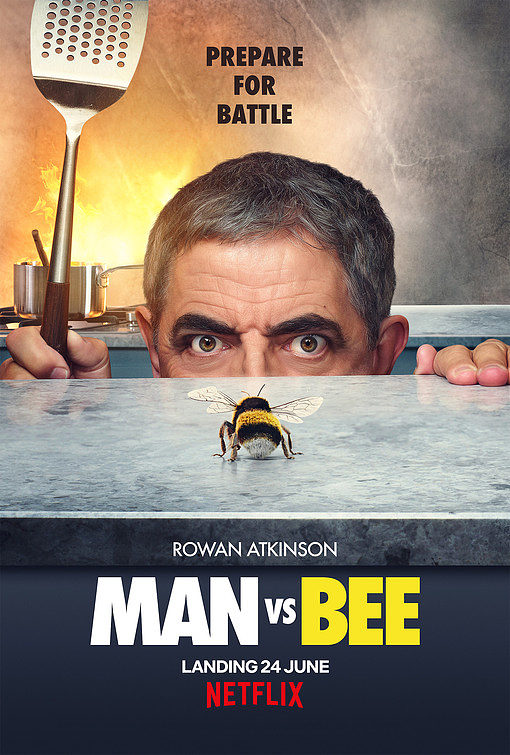
台面的分割,人物与蜜蜂的大小对比,让整个画面富含想象力和趣味性
一支铅笔内部用水果进行同构,形成了趣味性,增加了画面的视觉冲击力
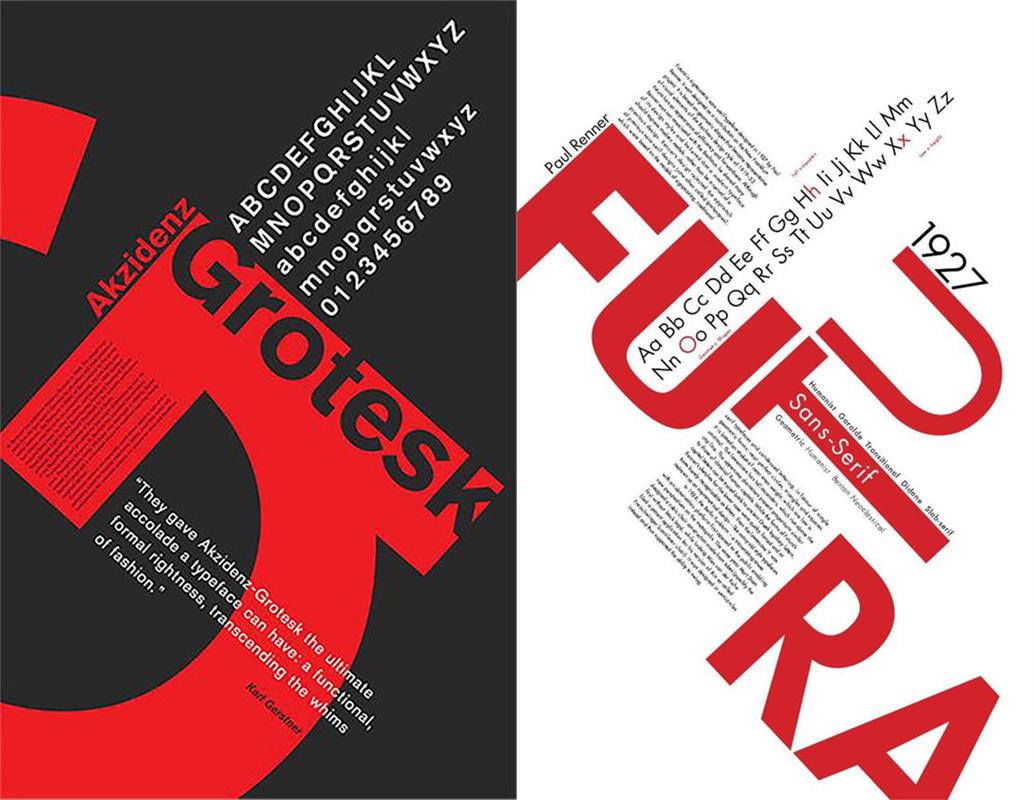
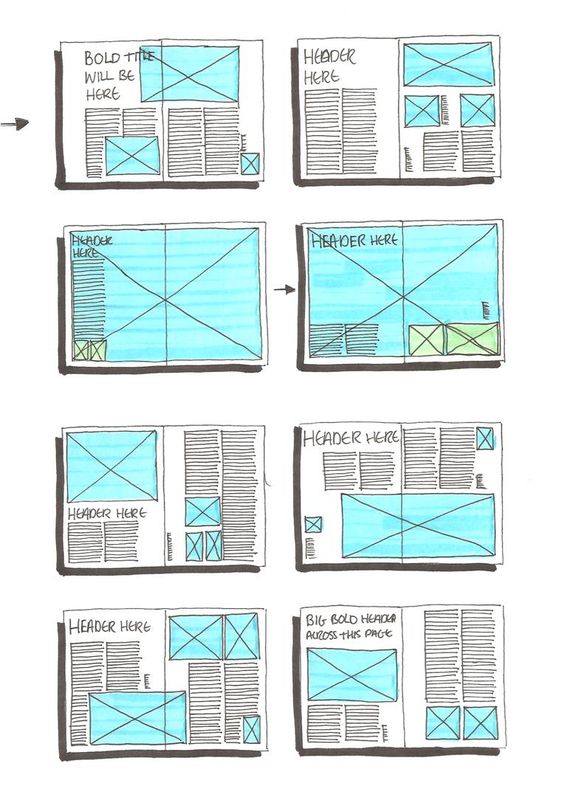
上面这两张文字排版,像期刊、杂志设计的时候使用比较多,通过有形或无形的骨骼线进行分割,从而让画面中的文字形成一定的规律,这种排版要注意整体版式的美观和字体的阅读性。
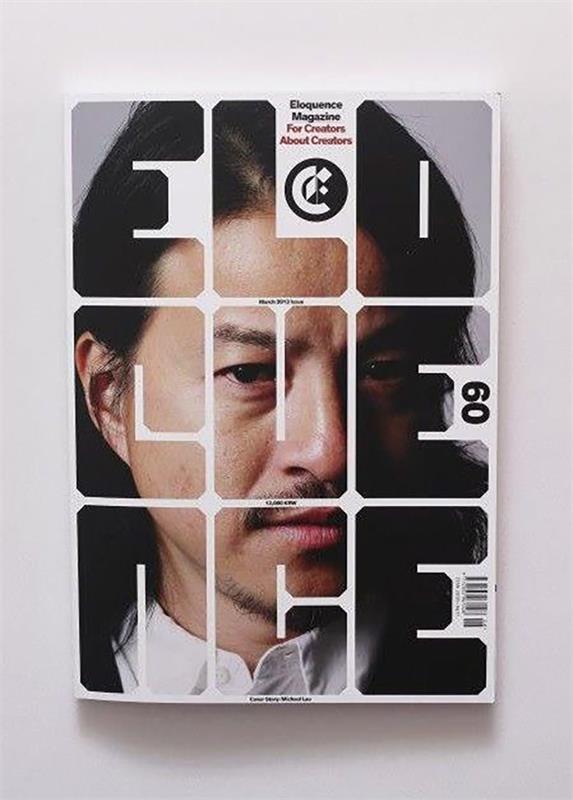
镂空的文字放在人像的上面产生了分割效果,同时保留了文字的识别性,文字可以作为符号存在,也可以作为可阅读性符号存在
等形分割
模仿拉链效果的分割
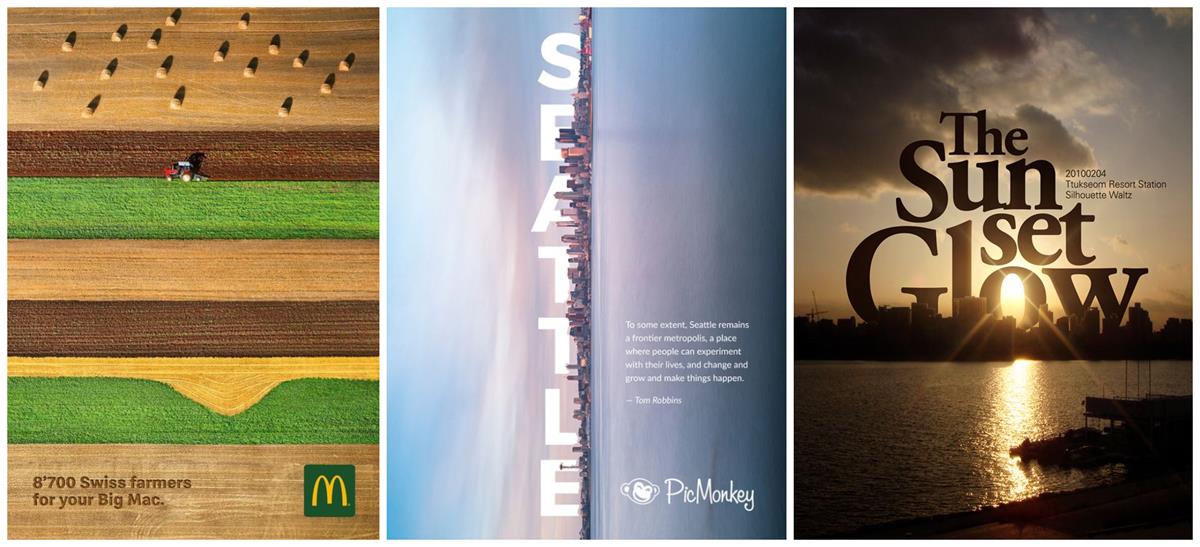
以海平面为分割线
具象物体经过分割之后,采用其他元素进行补充,整体中有局部,局部中又显得整体,增加画面的趣味性、生动性
画册中的版式分割,画册中的分栏也是一种分割形式,还有整个版面来看,对文字、图片进行不同区域的排版,也是一种分割形式
在主图中我们看到由四块组成,一块文字和三个不同的角色人物,蒙太奇拼贴
鱼先生说: 分割就是通过骨骼线的规则或不规则运动,建立不同的区域,在设计中也可以结合分割设计出有趣生动的版式。 如下图:
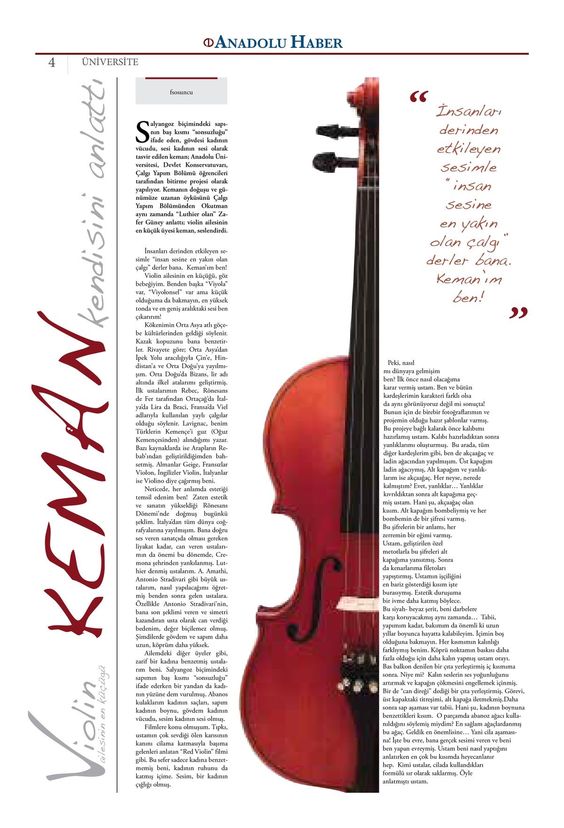
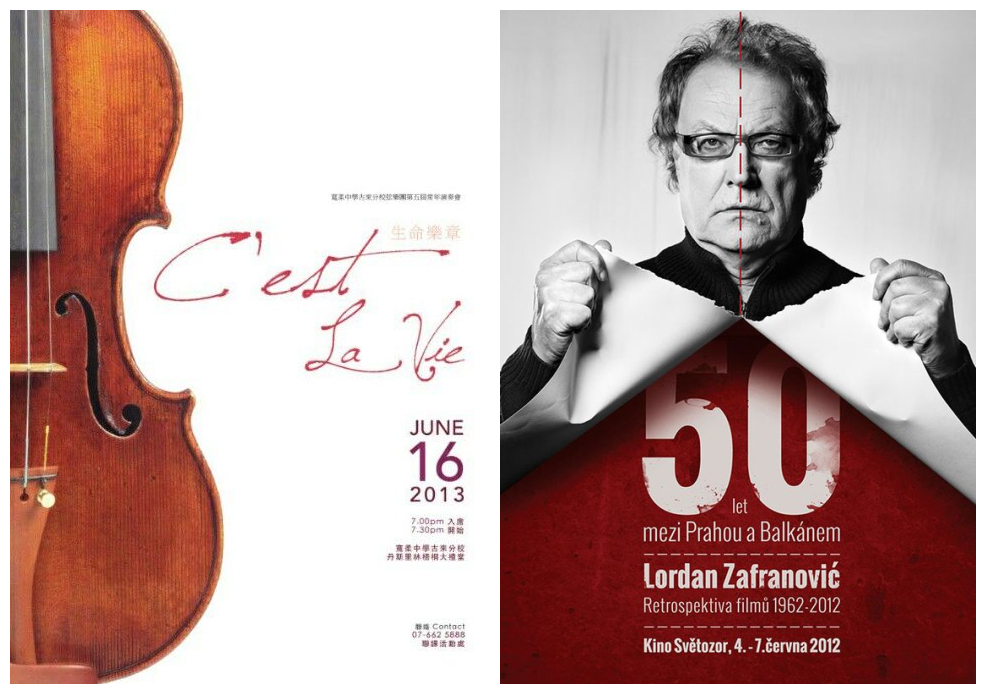
把琴的一半切割开,然后用文字进行替补,让整个版面显得有趣、活跃,而且也不会影响文字的阅读性 或者在画面中可以利用分割来区分不同的层级,再结合色彩、大小、粗细等形式来丰富版式以及增加画面的清晰和冲击力。 6. 肌理构成
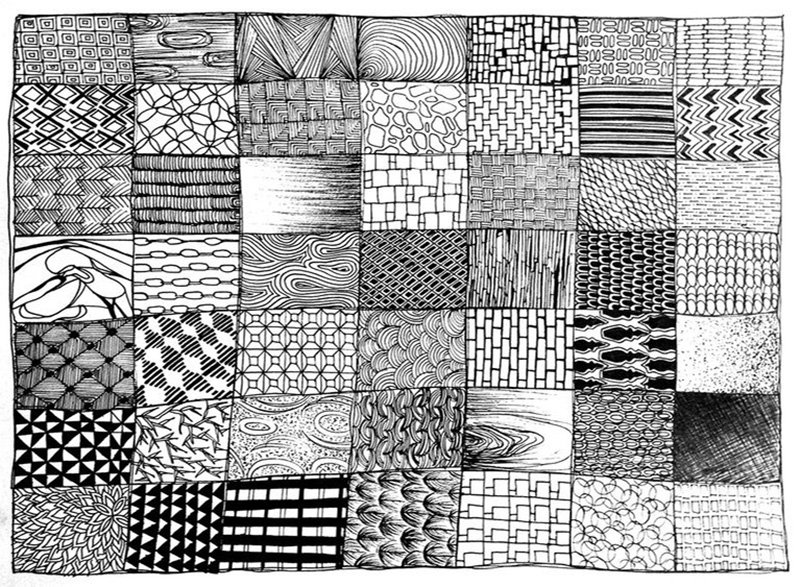
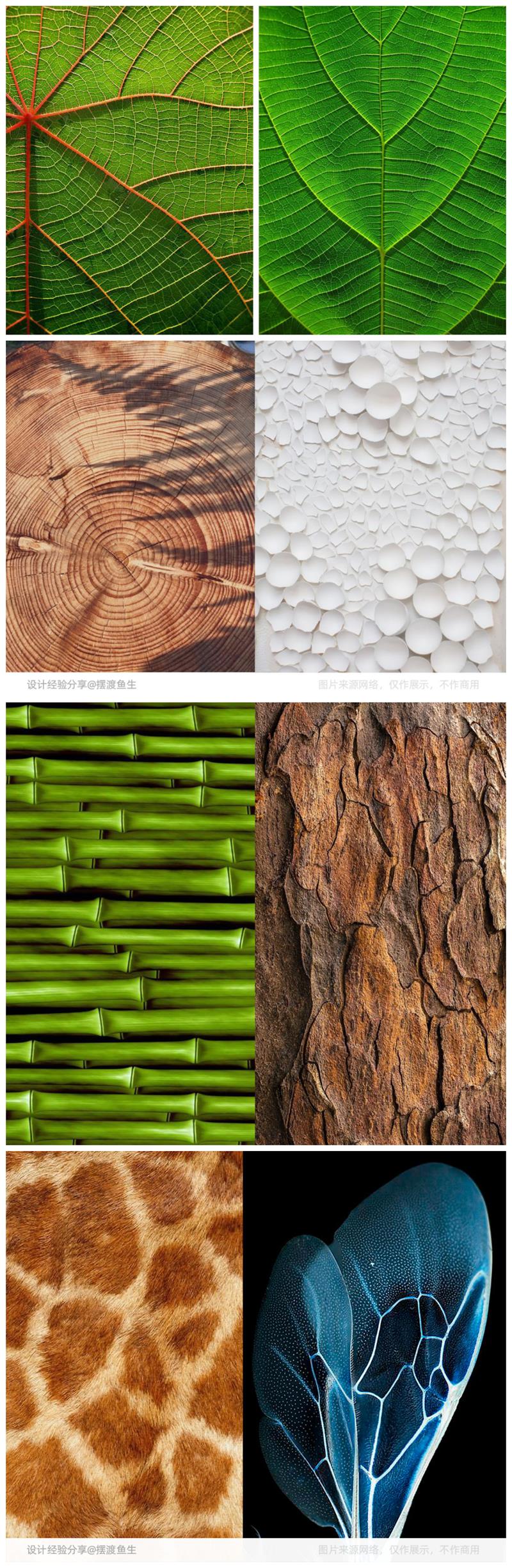
肌理构成的概念比较容易理解,也比较常见,就是生活中我们所说的质感、纹理、肌理,比如人的皮肤,人的指纹,树叶的脉络,不同的石头肌理等。 肌理构成,我想先带着大家来欣赏一下大自然的之美。
鱼先生非常建议大家多多观察大自然,融入大自然,特别是与创造有关的职业,因为大自然真的很美,而且有太多值得我们学习和敬畏的方面。 接下来,一起来欣赏一些实战案例:
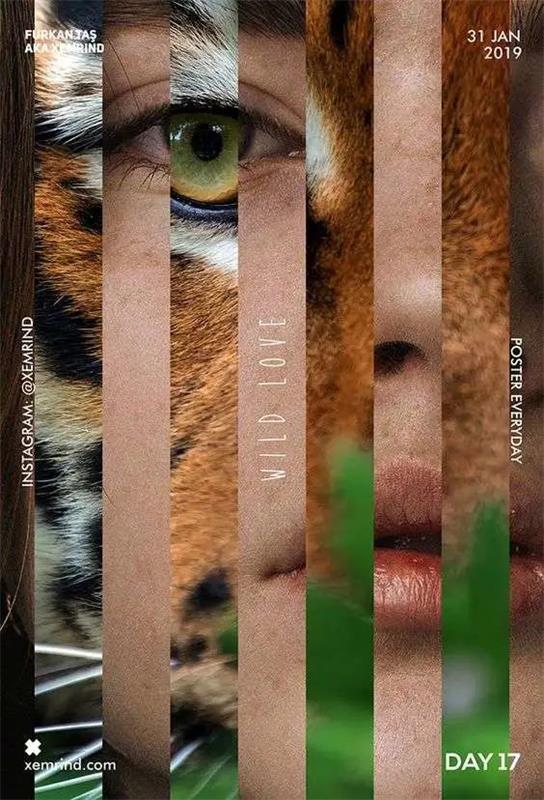
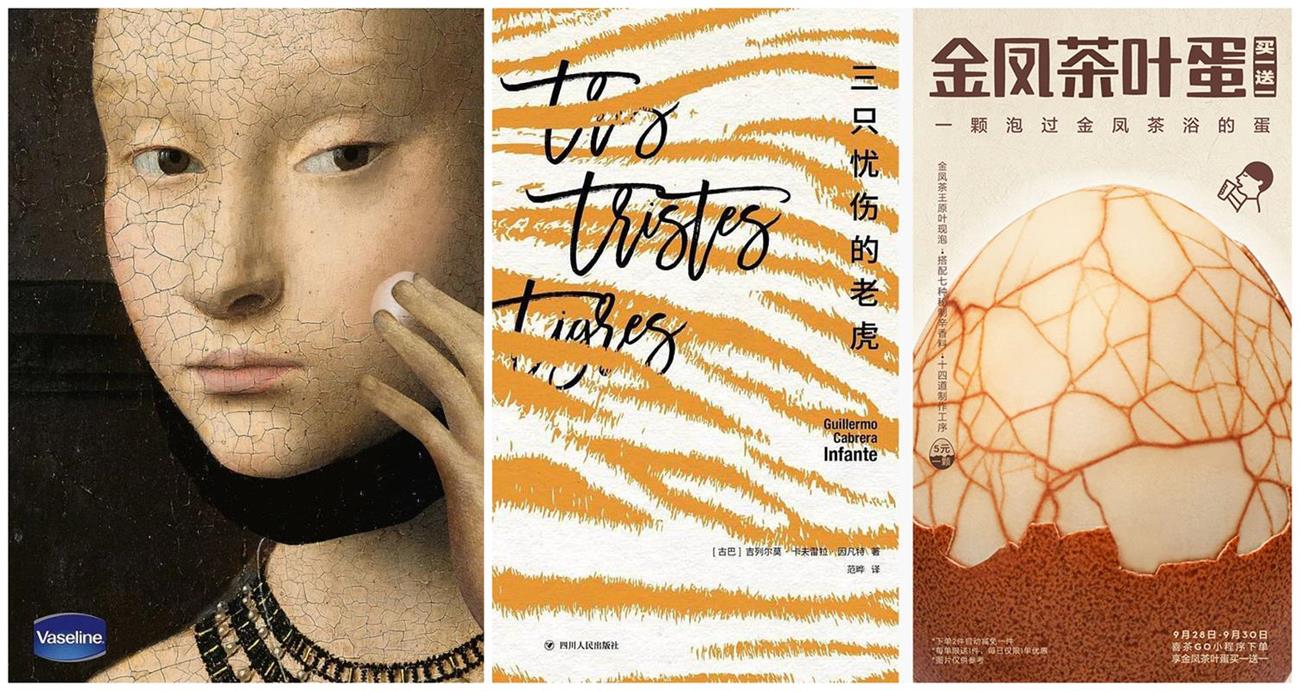
局部放大老虎的斑纹毛发形成了肌理,增加了视觉吸引力,更与主题文字相互呼应
叶子的肌理放大,与人物形成了大小对比
鱼先生说: 肌理有自然肌理和人造肌理,肌理的表现形式是为了增加画面的视觉感、质感,或者是结合创意使用。 如果从感受来看,那么还分为视觉肌理和触觉肌理,也就是眼睛看到的肌理和触摸到的肌理。 如下图:
我们看到上面的盲文,或者你闭上眼睛去触摸有凹凸感的事物所感受到的就是触觉肌理。 7. 对称与平衡 对称,是指从色彩、大小、面积等方面保持一样,形成一种对称的形式。
对称也是平衡的形式之一,对称从视觉上看比较美观、稳定,但对称的缺点是有点呆板。 平衡不仅仅靠对称才能达成,可以通过元素的布局、配合、重量、大小、留白等,达到视觉上的平衡。
杂技羽毛平衡术 杂技中的平衡表演,不利用对称形式,也能够保持平衡,可以理解为重心平衡。 跟着鱼先生来看一些案例,加深记忆与理解:
两把琴左右对称,中间负空间形成了一个人物头像轮廓,比较有趣、吸睛 再看下面这张,琴在左侧非常的重,为了达到视觉平衡,右边空白的地方用文字进行压制,让整个画面看上去平衡,并且通过留白,整个画面的透气性也非常好,再加上主题文字的轻松书写,用来表现音乐的律动、放松、轻松的特性。
对称构成
以上三张都是视觉平衡 鱼先生说: 对称能够给人稳重、整体的感觉,缺点就是会略显呆板、中规中矩,没有破的感觉。 在不对称的平衡画面中就会突破这种僵局,利用图片、文字等基本形元素来突破规则,同时又不失平衡。 8. 错视
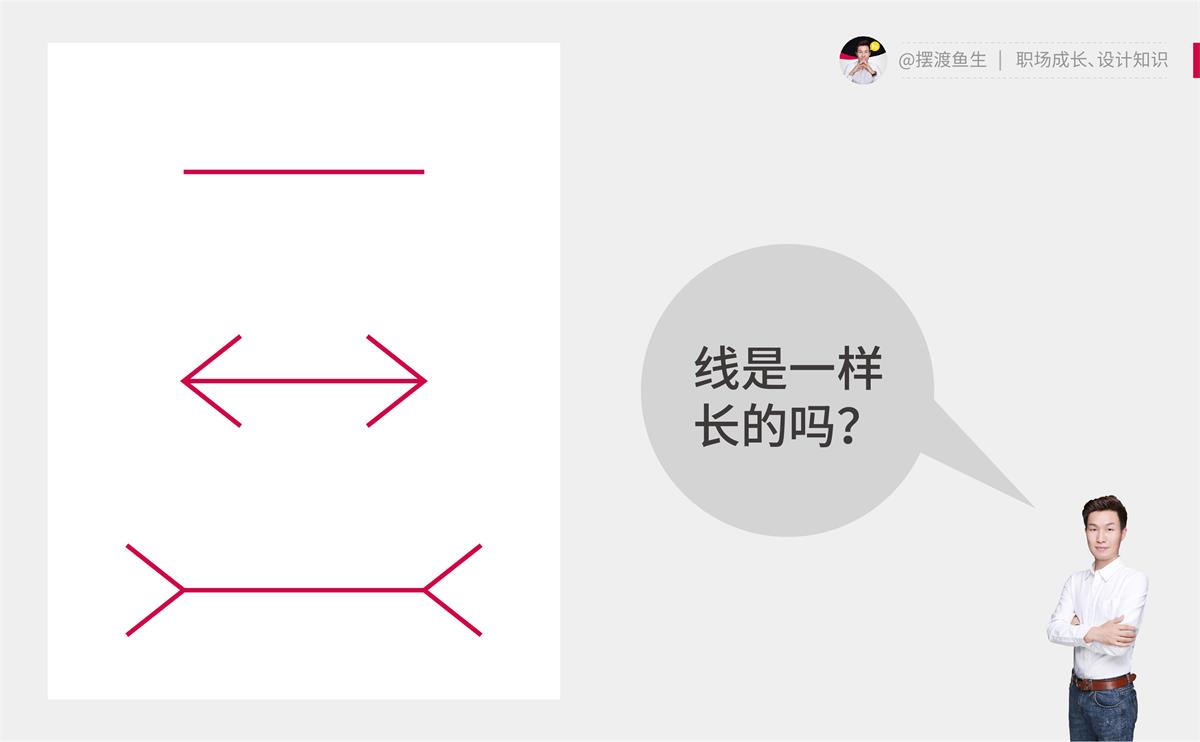
错视,直观理解就是能够骗过你眼睛,但是现实中不会存在的的画面形式。 错视的表现形式,充满趣味性,会给人意想不到的惊讶,起到吸睛和增加视觉冲击力的效果。 先看个例子:
这三条线长度是一样的,但你看起来就会觉得第一条线长于第二条线,但实际上他们是一样长的,因为处在不同的环境,或者不同的角度,而欺骗了你的眼睛。
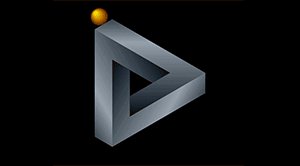
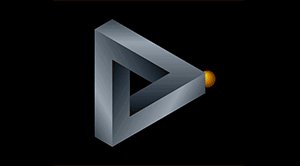
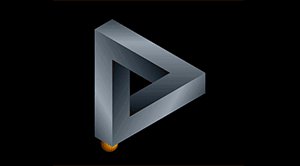
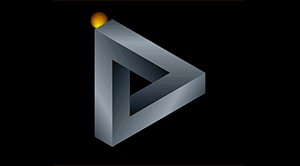
老爷爷是坐在上面还是下面?这取决于你眼睛盯的位置 老爷爷这个案例就是彭罗斯三角形,我们来看下动图:
彭罗斯三角形,错视&矛盾空间 错视在绘画中被使用的特别广泛,一起来看些有趣的画面:
左边和右边,是不同的场景
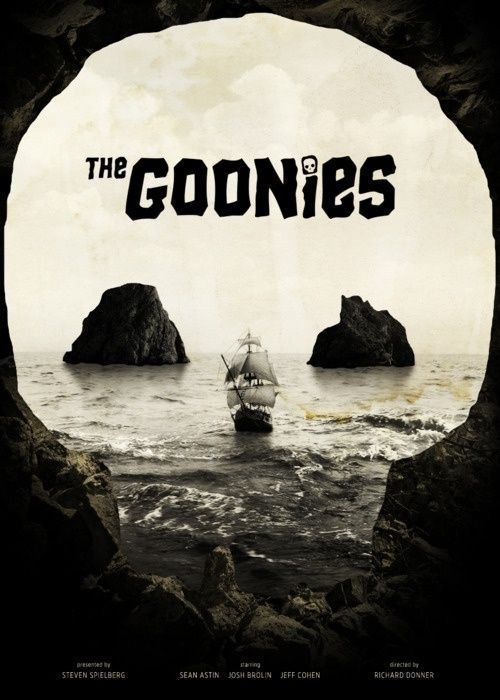
船可以在水里,也可以在空中
到底有桥没有桥呢?
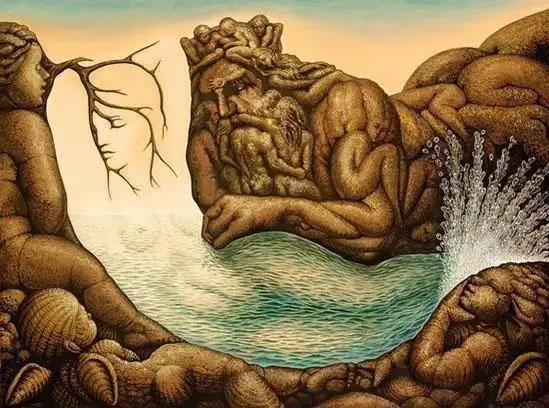
画面有美人鱼,你看到了吗?另外画面中最少有十个以上人物,看下你能看到几个? 再来看一些设计案例,加深你的理解和记忆:
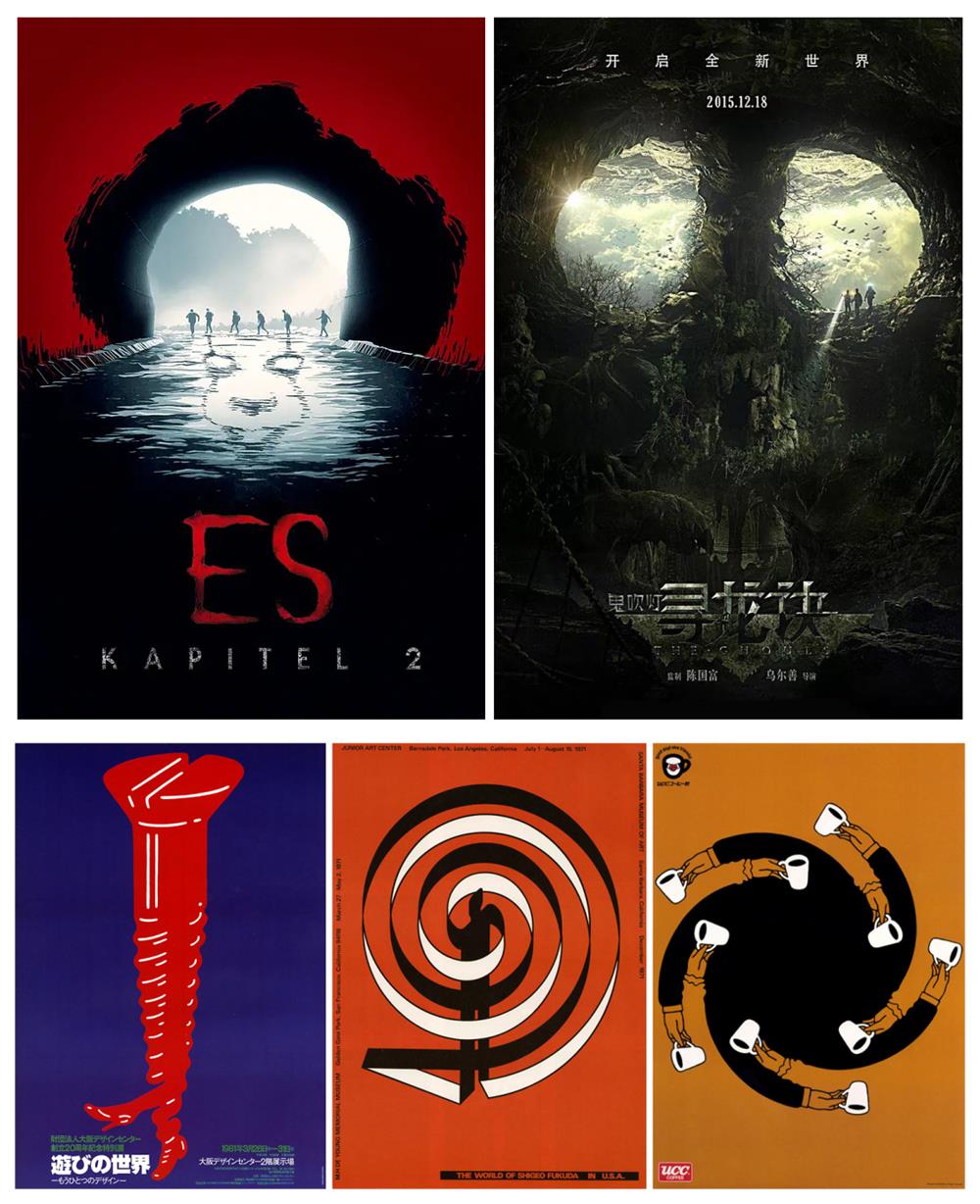
整体看和局部看,是不同的
上面最后三张是福田繁雄的错视海报,非常的有趣
酒杯与机窗的完美结合 鱼先生说: 正负形也是错视的常用表现形式之一,正负形具备趣味性、视觉性,也经常被我们用在各种设计案例中。 比如我们再看几张:
9. 变异和特异 特异属于变异,但还是有点区别,我放在一起来讲,大家可以更容易理解一些。
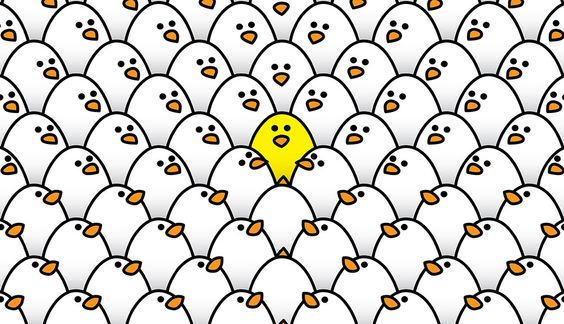
变异和特异,是在有秩序、有规律的画面中,部分元素产生变异,两者的区别重点在于变异数量上,特异是少数或个体产生变异,形成视觉焦点,而变异可以是多个基本形产生变异,比如上图的番茄案例,就是特异。 我们再看下两个案例区分一下:  One Yellow Chick Surrounded by White Chicks with All Staring at the Odd One Out 突然出现的黄色图案,变异中的特异
突然出现的色彩女孩,特异形式
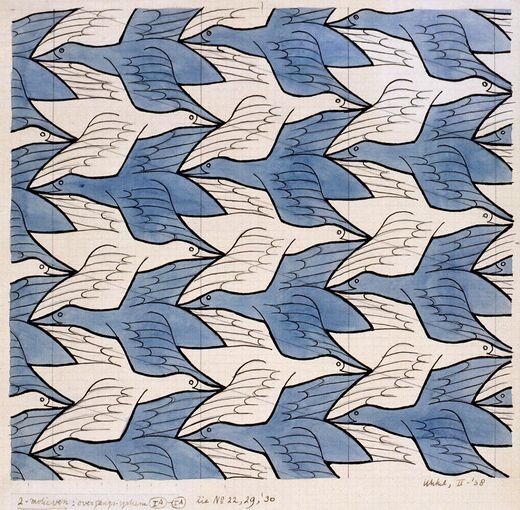
字母变成了飞鸟,变异形式 变异和特异的特点都是为了让有规律的画面打破常规,产生视觉性、动感、趣味性,特别是特异,就好像是 30 个人的队列中,有 29 个男生穿的是黑色衣服,中间有一个女生穿着红色裙子,你可以想象一下这个画面,就是特异的典型例子。 变异的表现形式通常有大小变异、形状变异、色彩变异、方向变异等。 一起来看变异与特异的画面及设计案例:
条形码与面条的结合
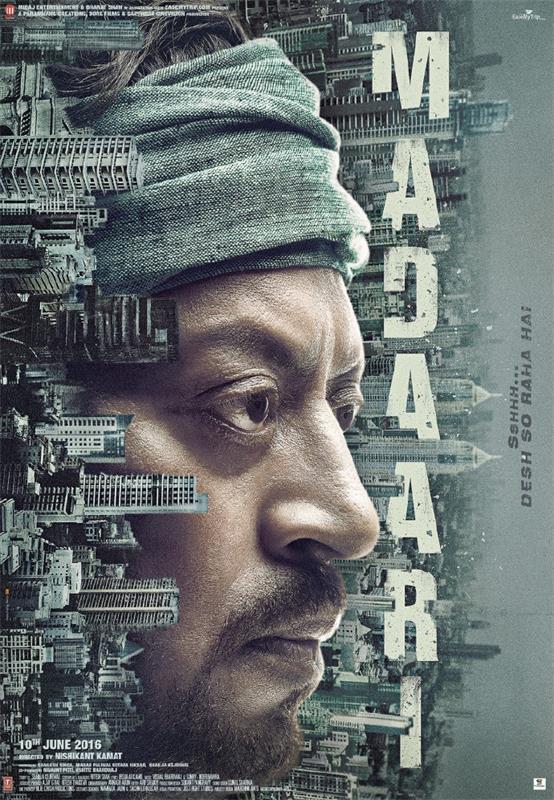
人物的变异
建筑与突然出现的人脸
色彩变异
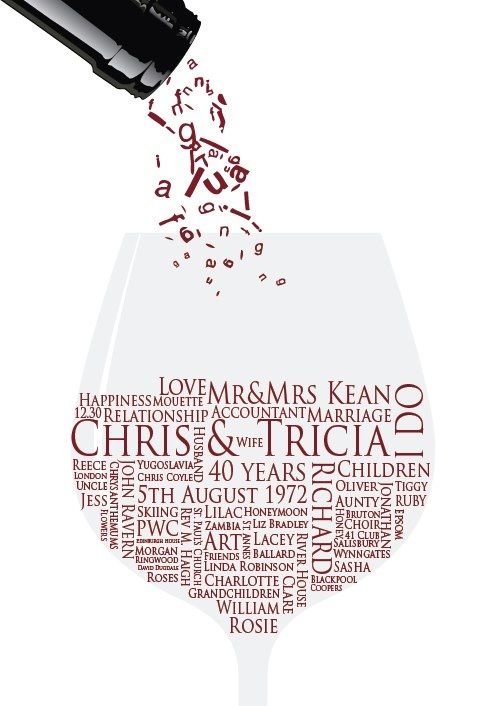
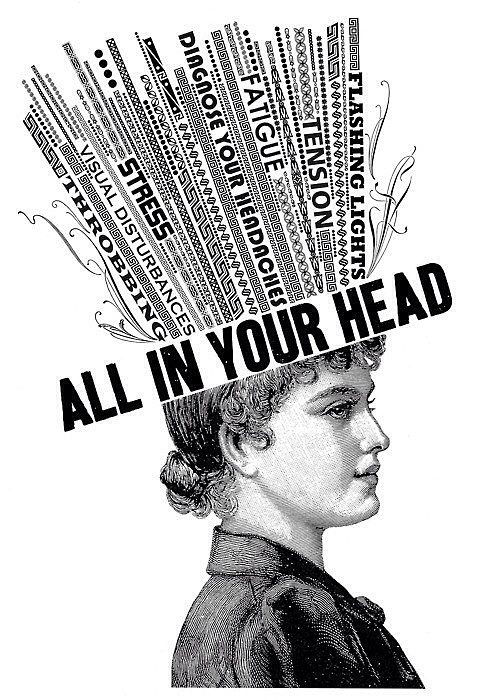
人脸用文字进行替换,是变异的表现形式
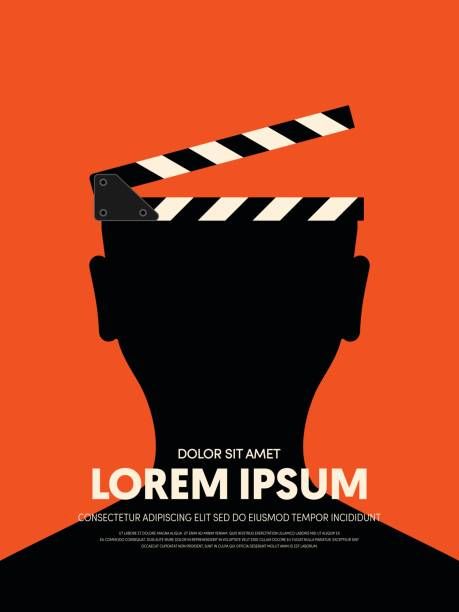
大脑与场记板
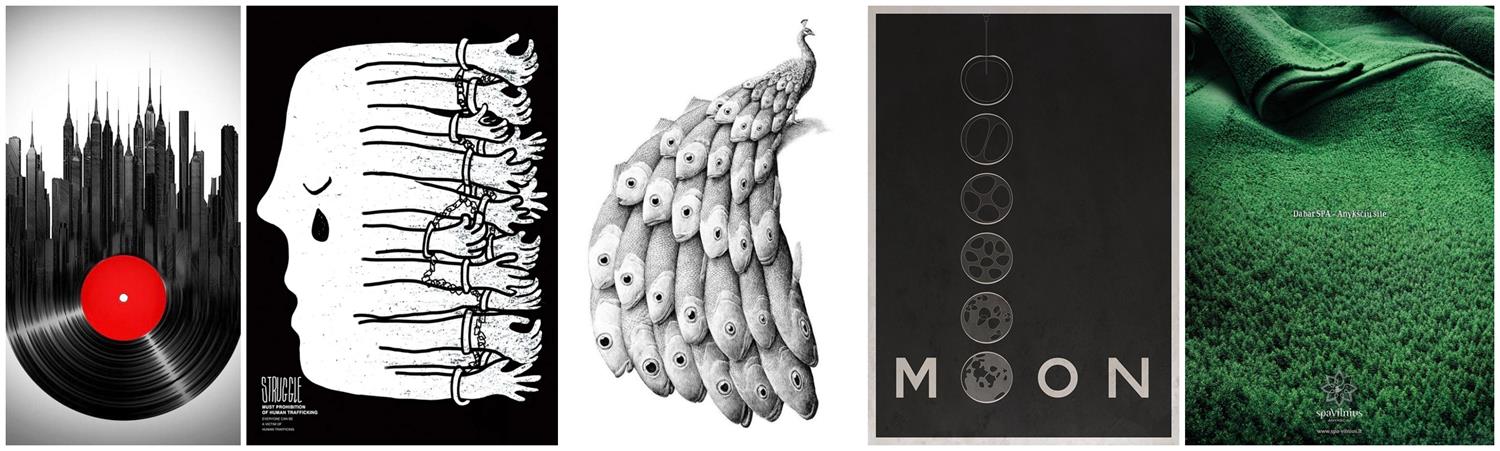
黑胶唱片与高楼大厦
森林与毛衣的结合,很有寓意
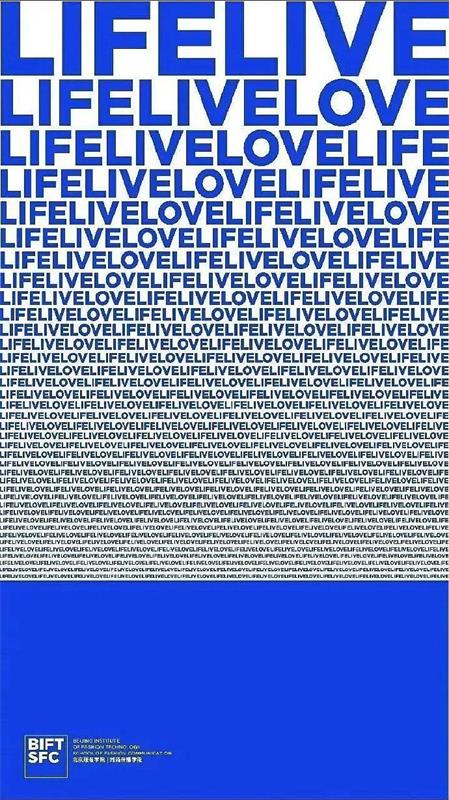
刷子、油漆与花的结合,单从视觉上看就非常有趣,可以看出来设计者所表达的香味、天然、环保等创意点 鱼先生说: 重点就是在有秩序的环境中,打破秩序,或者成为另类的存在,从而在画面中形成视觉焦点,或者让整个画面产生变异,打破僵局,显得生动、趣味、具备视觉冲击力。 10. 密集构成 密集构成的形式比较自由,形式分为有规律和无规律,密集的表现形式有大小、疏密、方向、虚实、色彩等,或者利用点线面元素进行视觉表现。
有规律的密集就是通过预先设计骨骼线或基本形的数量进行,无规则就是随心所欲,同时也要注意画面的平衡和美感。
以上两张画面,利用字体疏密的结合,从而让整个画面有张力感的同时充满趣味性,甚至也可以增加故事性
摄影作品中我们也会经常见到密集构成的形式,比如上图,船只的无规则排列,形成密集的形式 跟着鱼先生再多看一些案例,增加理解与记忆:
字体是很单薄的,锤子是具备力量感的,利用下面文字的密集,给人增加支撑的感觉,让画面充满了冲突和张力,制造冲突也是创意的一种表现形式。
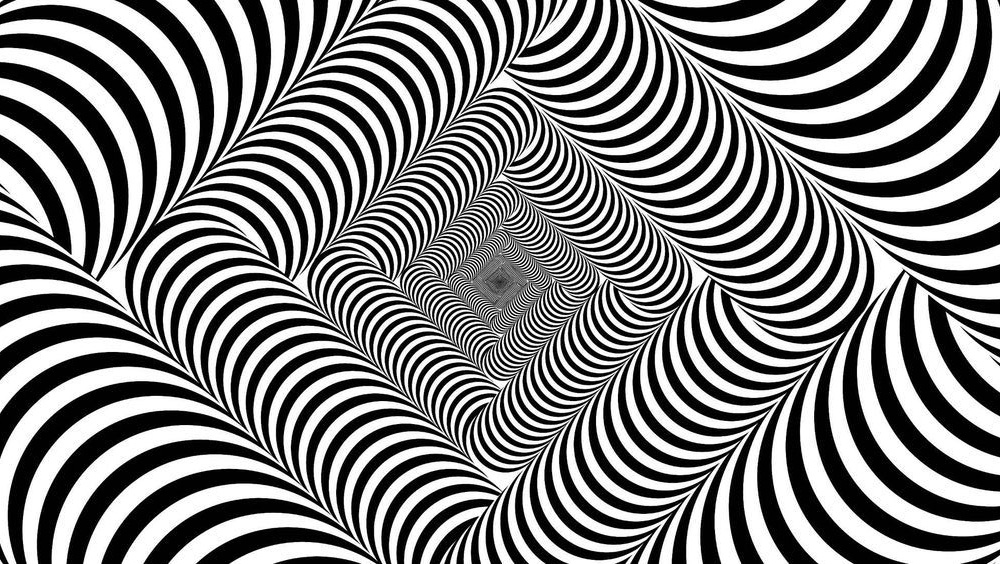
鱼先生说: 密集地使用,可以表现画面的紧张和放松,以及不同的冲突对比,从而增加画面的视觉性。 11. 发射构成
发射构成,以单点或多点向四周发射、扩散,整体会有较强的动感及节奏感,发射的表现形态有点式发射、多点式发射、旋转式发射。
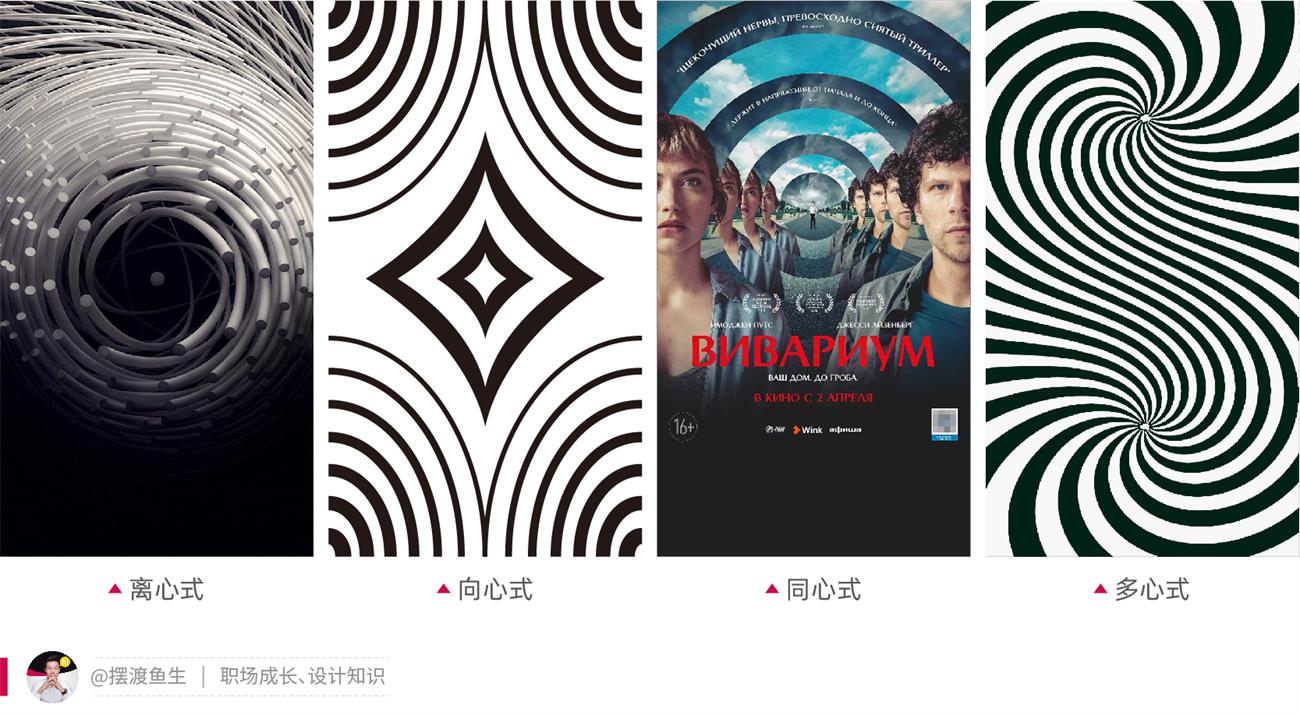
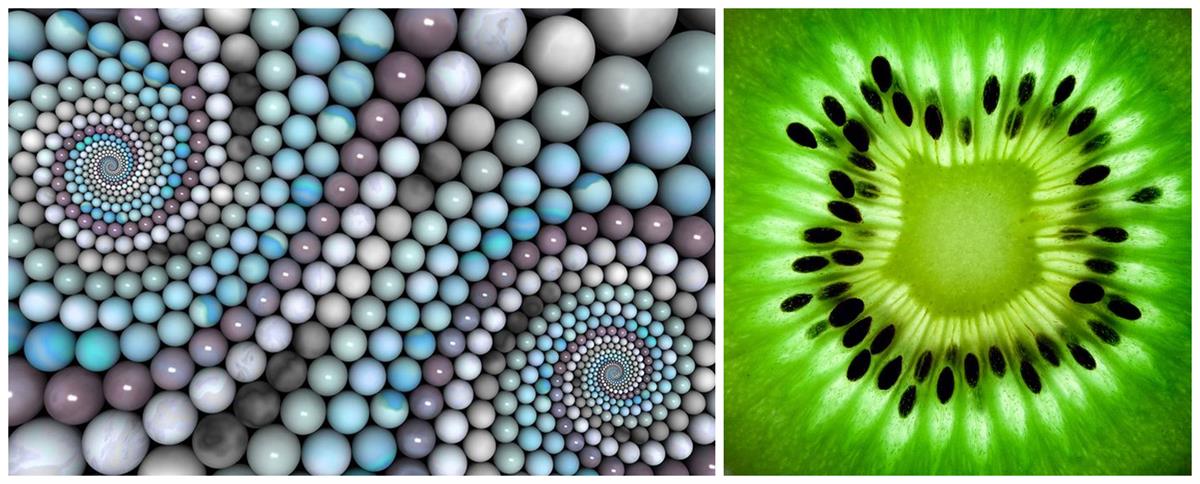
发射形式,是利用骨骼线和基本形用离心式、向心式、同心式以及上面提到的种种发射形式而构成。 一起在画面和案例中观察学习一下:
自然发射形态之美
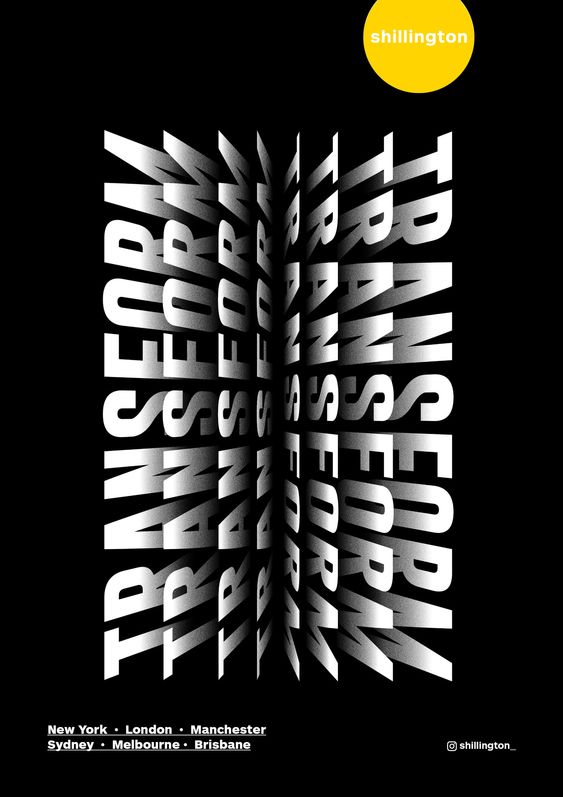
文字形成一把把利刃
中心向外散射,起到了聚焦的作用 鱼先生说: 发射的作用可以形成一个或多个视觉焦点,也可以起到烘托主题的作用,比如最后一张百事可乐的设计,利用吸管给可乐制作了一个座椅,后面的吸管以发射状呈现,从而烘托主题产品。 发射构成看起来很有攻击性、力量感、旋律感,大家可以多观察以及实践运用。 12. 空间与矛盾空间
平面构成中的空间,是利用基本形,比如点线面的疏密、透视、大小等,从而从视觉上形成空间感,有助于增加画面的视觉冲击力,以及延伸感。 无论是二维、三维,在平面构成中,它始终还是平面的,它的空间和室内空间不同,平面构成中的空间就是利用长、宽、高制造的视觉假象。 我们经常会看到一些无限循环电影,比如一个人被困在楼梯里面,或者一个人被困在某一天,这些空间只能出现在视觉或影视里面,客观上是不存在的。 一起来看些案例,加深理解和记忆:
光与影空间,也可以理解为正义与邪恶
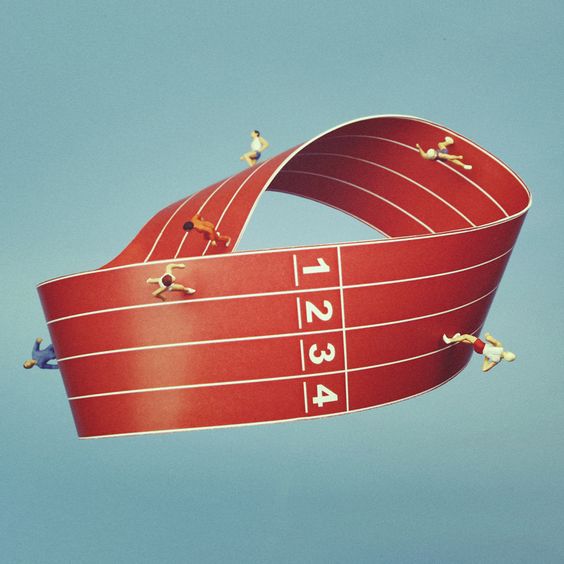
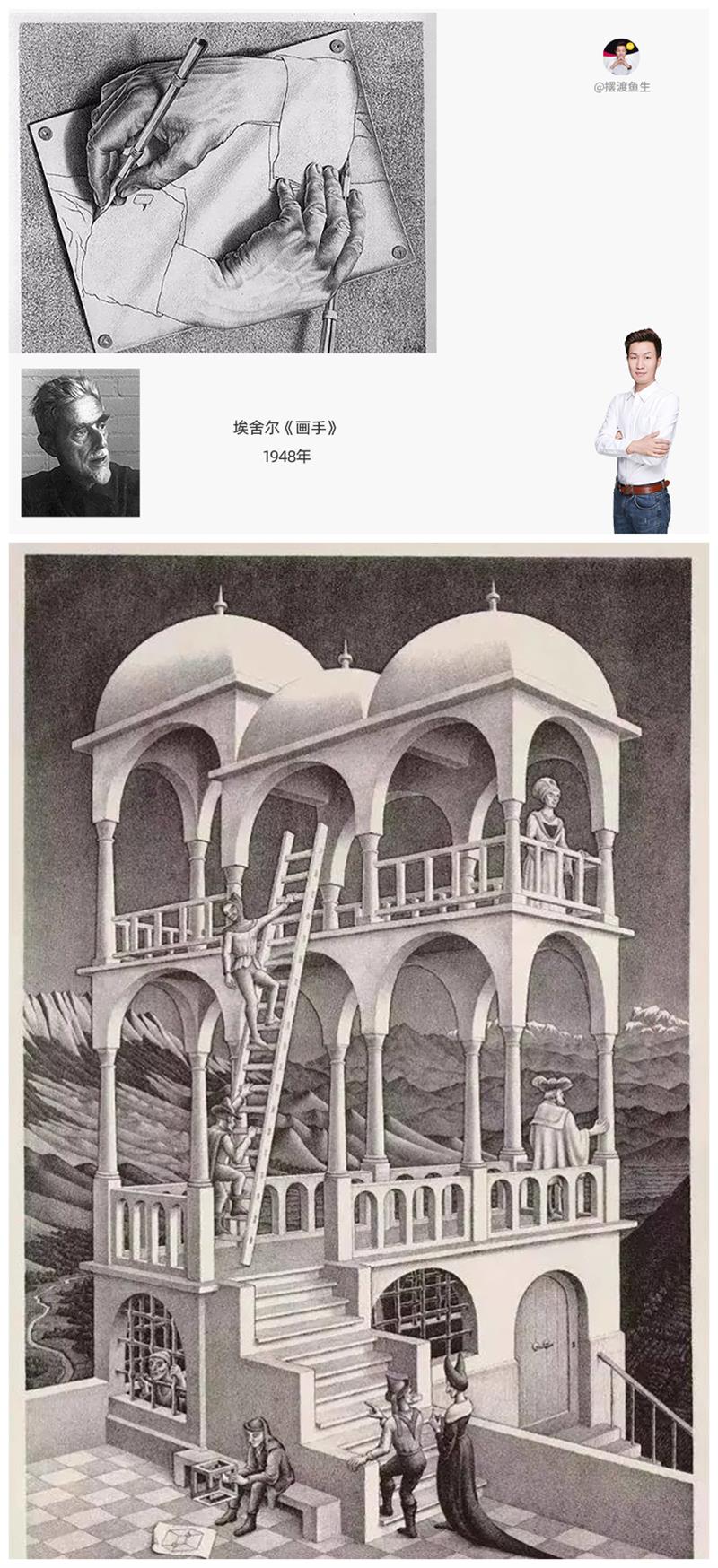
矛盾空间 矛盾空间属于空间构成。 矛盾空间从视觉上看是存在的,但在现实中不会存在的空间,它利用立体空间透视中的视点、消失点的变动,形成不合理空间,从而给人带来强烈的视觉冲击。 大家常说的不可能图形,就是矛盾空间的表现形式,这里不得不提一下埃舍尔的画手。
再比如上面这张,大家可以观察一下,有哪些矛盾的地方? 继续来看些案例,在案例中感受一下:
鱼先生说: 利用视觉效果让大家意想不到,从而让整个画面产生趣味性和视觉冲击力。 矛盾空间也可以在讽刺性海报中去运用,利用反向意图达到明确主题的效果。 或者在公益海报中也可以利用矛盾性,造成视觉上的冲击力,从而惊醒人们对自然环境的保护。 以上讲完了平面构成的 15 种表现形式,最后我们再一起来看些综合运用案例。 写在最后大家注意,在商业设计中,并不是说每次设计只能用一种构成形成,综合运用也是可以的,最重要的就是要把握好设计的功能性和视觉美感。 比如下图:
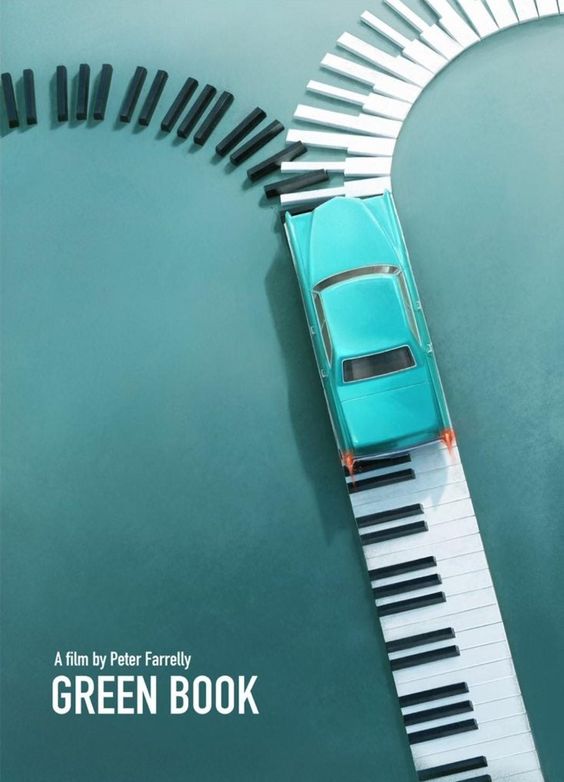
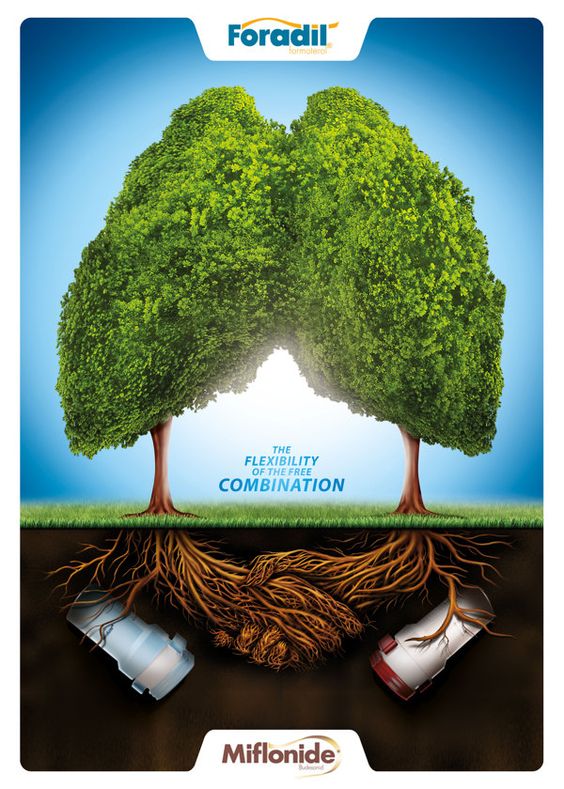
我们可以看到,这张设计案例中,想表达的就是车的安全保护性,那么这个里面运用了变异、分割、空间、肌理、平衡等。 可能有些同学会认为,在一个画面中运用多个构成形式自己会搞晕,其实不要担心,熟练掌握平面构成的形式之后,在之后的设计运用中要学会灵活运用。 如果太刻意去思考用什么,反而会限制你的想象力。所以鱼先生一直强调大家对基础的熟练掌握,就是为了熟能生巧,让这些基础知识成为你的思考习惯,自然你的灵感创意就会变多了。 那么我们再看一张,给大家留个小作业,下面这张海报中运用了哪些平面构成? 在评论里写出你的答案,看一下,我写了近 7000 字+找 200 张案例的一篇基础内容,你是否完全吸收了。
OK,今天我们的设计教程暂且到这里结束,针对个别经常用到的构成形式,我会在之后单独拿出来细讲,以便于大家更加的深入理解。 欢迎关注作者微信公众号:「摆渡鱼生」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论