写给 UI 设计实习生的成长指南(中篇)

扫一扫 
扫一扫 
扫一扫 
扫一扫 作为一名在互联网行业摸爬滚打好多年的一位 UI 设计师,也在团队里带过众多 UI 设计师和实习生,所以深刻认识到无论于团队还是实习生个人来说,制定这个《实习生入职白皮书》是相当必要的。 于团队:高效的管理+高质的项目输出 写给 UI 设计实习生的成长指南(上篇)作为一名在互联网行业摸爬滚打好多年的一位 UI 设计师,也在团队里带过众多 UI 设计师和实习生,所以深刻认识到无论于团队还是实习生个人来说,制定这个《实习生入职白皮书》是相当必要的。 阅读文章 >
掌握基础知识(入职前)1. 阅读并掌握设计基础原则学会站在巨人的肩膀上成长,多读书和多沉淀对刚入行的新人的成长是至关重要的。 入职前必读书籍: 《写给大家看的设计书》 了解设计的基础原则,虽然是很多年前关于平面的书籍,但是依然适用于 UI 界面设计之中。即便很多理论知识是大家很了解的,但是在运用中却没法及时运用。基础原则将会成为后续检验设计合格与否的基础标准。 《一个 APP 的诞生》 是对落地化移动端项目设计流程的入门书籍,因为大部分的新人在入行之前很难有接触落地项目的经验,大都停留于学校的小组项目设计或自发的 Redesign,这些与公司的落地化项目还是有一定的经验知识差。所以,提前形成项目设计的流程意识,为后续工作打好理论知识。
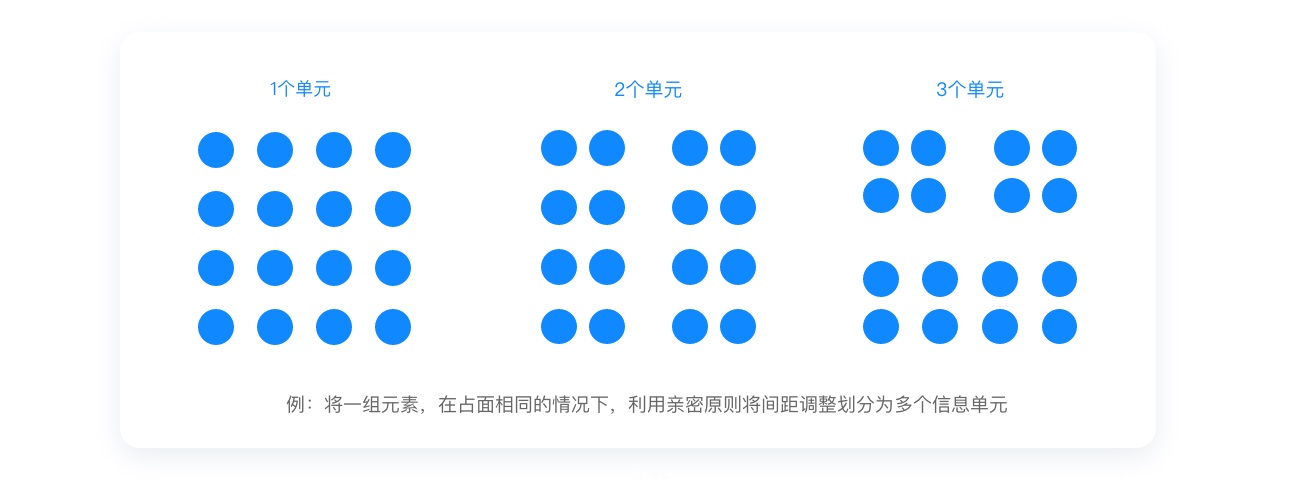
沉淀读书笔记(按照章节) 沉淀是与自己意识交流的一个过程,辩证和有效的知识吸收是与前人的思维对话,形成沉淀的习惯是诸位未来是否在专业或思维上进步的验证,有着各方面的意义与价值。就如现在,你与我也在一番对话… 设计 4 大基础原则 先了解当下设计的目的为何?当下互联网环境的特殊性在于效率至上,而界面视觉设计传达上也为此服务。 提高人机交互下的界面操作效率,减少人机交互时间,设计让人的时间释放出来做更多有意义的事(陪伴家人,和朋友的交流,感受自然的美妙……) 情感化设计,针对哪些必须长期在人机交互下的用户提供高效的服务外,同时注意情感化设计的注入,让人与机的交流不至于枯燥无味的人文情感关怀。 设计的目的为何?如何发挥设计的价值?是在做设计过程中需要一直在心里发问的命题。 1. 亲密性原则(擅于使用间距处理信息分组关系) 亲密性为彼此相关的元素归组在一起,成为一个视觉单元。「亲密性」有助于组织信息,减少混乱,为读者提高清晰的结构。
用一篇超全面的干货,帮你完全掌握「接近原则」知识点@研习设K先生 :不知道你有没有想过这样一个问题,设计真的是只凭借个人喜好,就能随意发挥的工作吗? 阅读文章 >2. 对齐原则(像素眼的养成是 UI 设计师的基本素养) 任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系。对齐原则不仅仅是对用户视觉浏览习惯的考量,还是对页面中信息组织的考量。 利用对齐,符合用户的视觉惯性,降低用户阅读负担;利用不同的对齐形式,能有效组织信息,让页面规整有序、严谨美观。
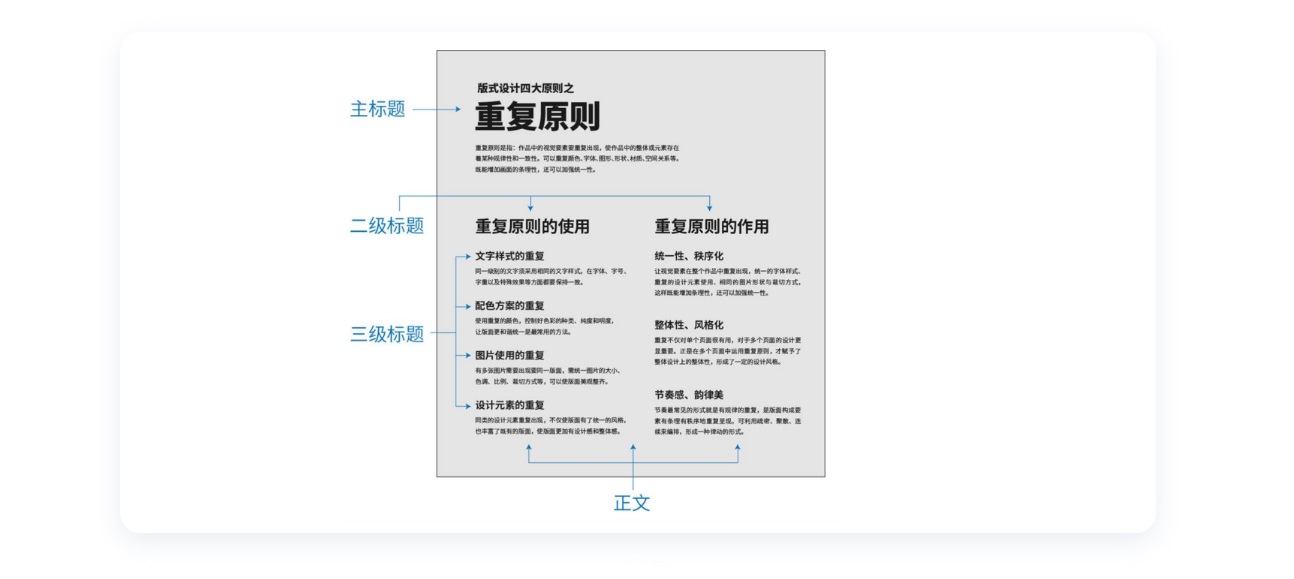
感觉设计太乱?「对齐」原则肯定没学会!重复、对比、对齐以及亲密性是版式设计中的四大原则,各种排版形式与规则都是基于这四大原则衍生而来,而掌握这些具有指导性的设计原则,能够帮助我们在短时间内,更快更好地达成设计目标。 阅读文章 >3. 重复(擅于分析页面层级结构,对层级的定义与划分) 重复原则是指:版面中的视觉要素要重复出现,可以重复颜色、字体、图形、形状、材质、空间关系等。运用「重复原则」把同一级别的文字设置为相同的文字样式,增加条理性,加强统一性。在页面上重复使用可以定义不同层级的字体、字号、字重。可以很直观地把大量的信息分为四个信息层级:主标题、小标题、正文、辅助说明文字。
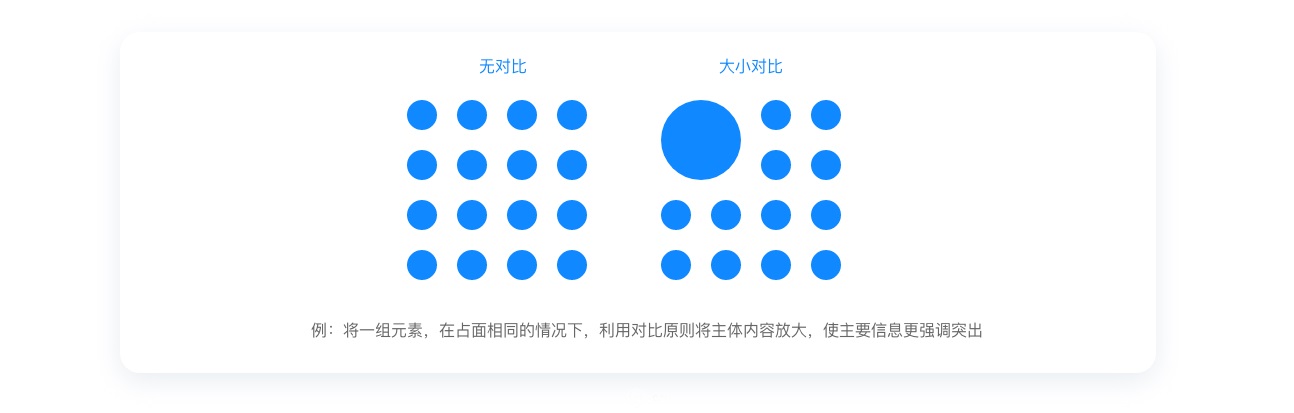
掌握重复原则,帮你轻松塑造画面统一性重复、对比、对齐以及亲密性是版式设计中的四大原则,各种排版形式与规则都是基于这四大原则衍生而来,而掌握这些具有指导性的设计原则,能够帮助我们在短时间内,更快更好的达成设计目标。 阅读文章 >4. 对比(对主要信息的强调处理方法) 「对比」强调事物之间的差异性,在设计时要避免页面上的视觉元素太过相似,如果元素之间是为了有所不同,那么加大反差,确保对比明显、页面清晰是很有必要的。可以突出重点,丰富画面层次,打破呆板、活泼生动。
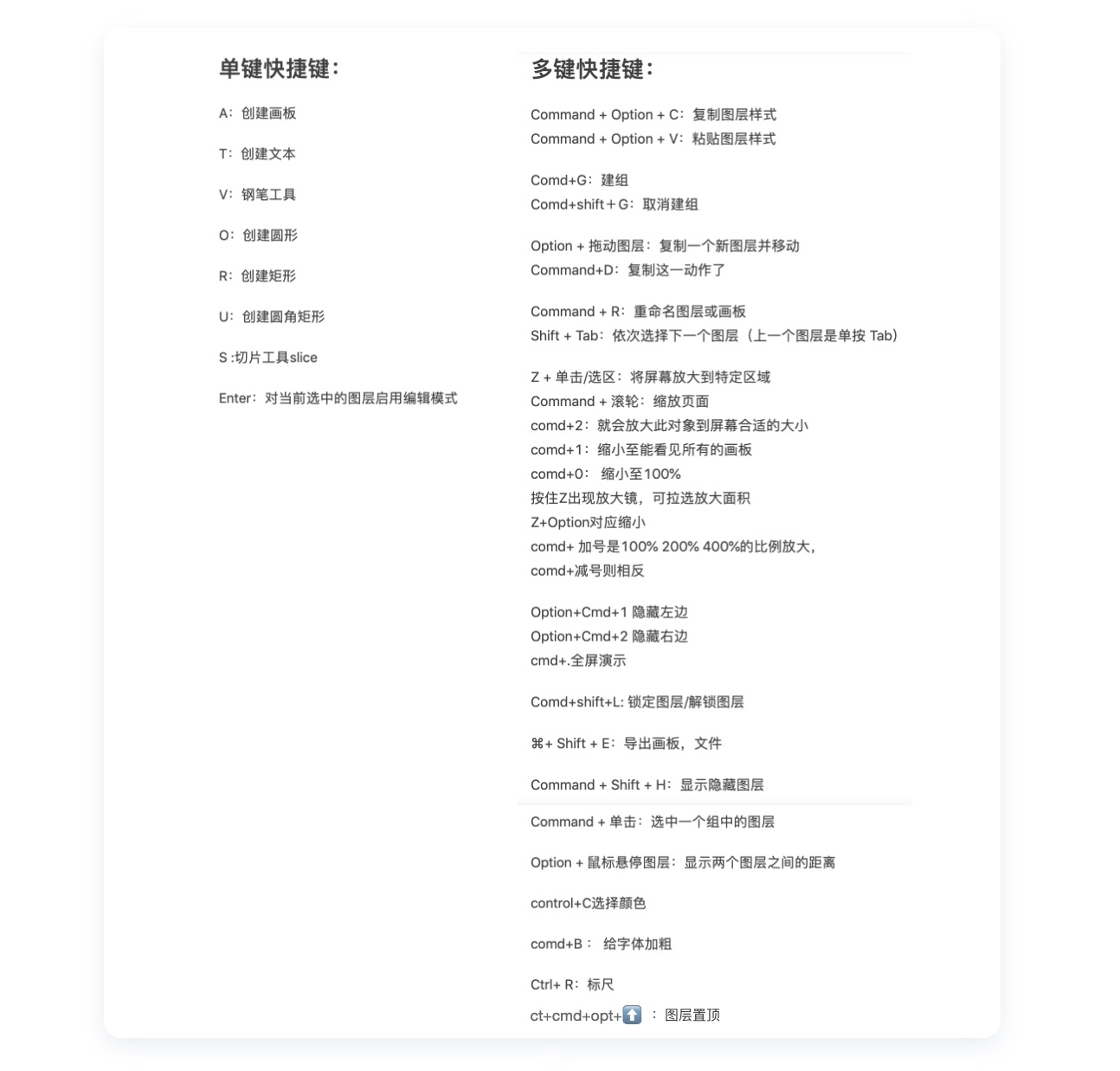
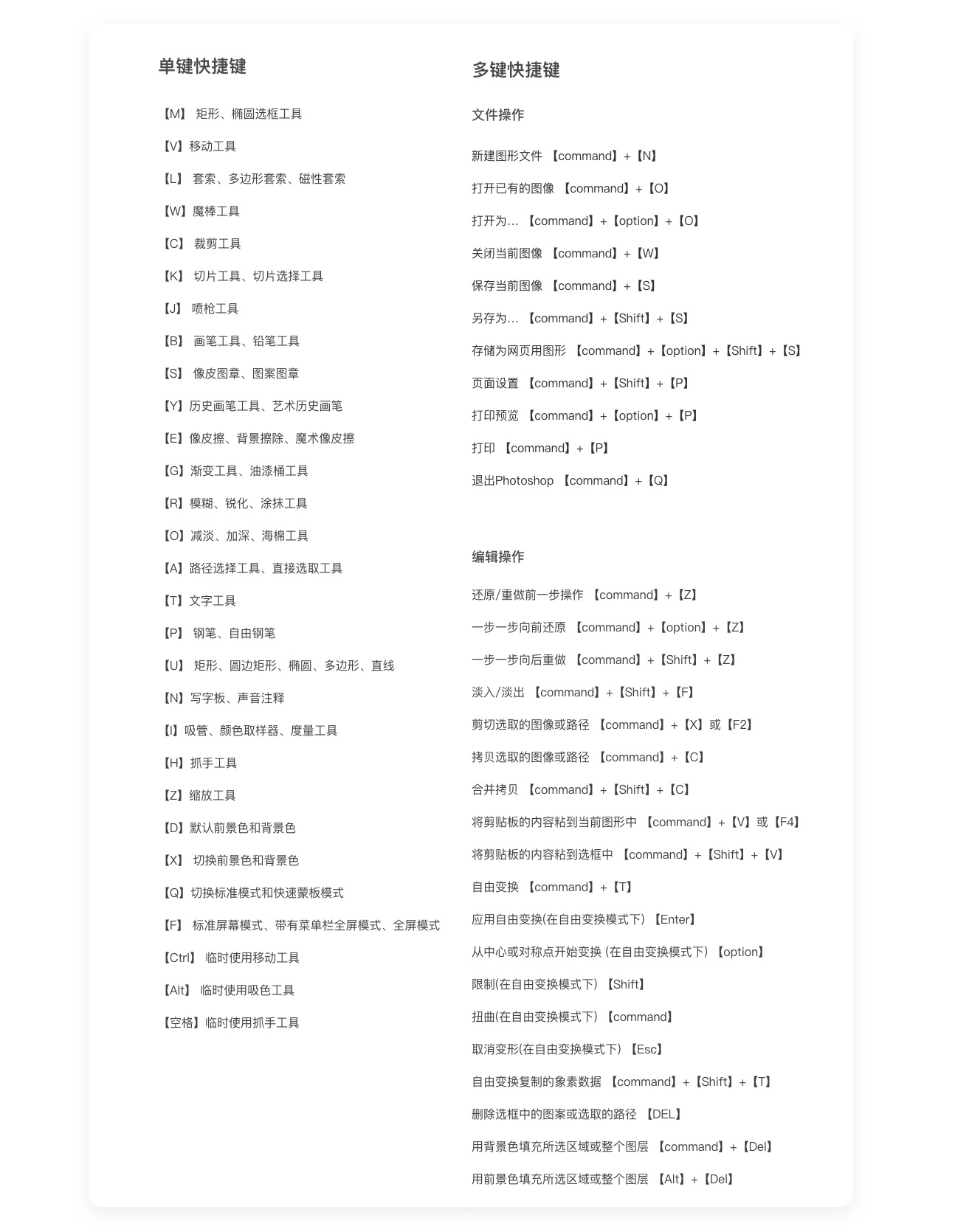
画面太平?帮你学会经典的对比原则!重复、对比、对齐以及亲密性是版式设计中的四大原则,各种排版形式与规则都是基于这四大原则衍生而来,而掌握这些具有指导性的设计原则,能够帮助我们在短时间内,更快更好地达成设计目标。 阅读文章 >2. 掌握基础设计软件+快捷键UI 设计师需要掌握基础的设计软件:Sketch/AI/PS/XD/AE/C4D Sketch 快捷键
PS 快捷键(AI/XD 几乎相同)
3. 深读设计规范作为一名 UI 设计师需要具备基础的设计规范知识。基于各个平台和各个优秀的设计规范,在此基础上辩证的学习及使用,打牢基础的实战技能。 iOS 设计规范 IOS: https://developer.apple.com/ios/ Android 控件规范
Web 端控件规范
#基于开发对接的设计规范#
小程序设计规范 微信小程序: https://developers.weixin.qq.com/miniprogram/dev/framework/ 入职前练习题(入职前必做)入职前进行设计练习和同个设计的不同风格扩展思维的训练,提前进入设计状态。所有练习题在入职日提交给设计审核并作后续的修改。 1. 输出 3 套不同风格图标设计 我的/主页/数据/管理/设置
2. 输出 3 套不同风格的占位图设计 暂无结果/加载失败 3. 输出 1 套 APP 设计主界面 工具类/社交类/音乐类 4. 输出 1 套 web 设计主界面 工具类:数据/列表/列块…#官网类#大屏展示类
入职第一日:软件与插件安装1. 基础软件安装
2. 插件安装 蓝湖插件:Sketch/PS/XD/(蓝湖:上传设计及切图,用于多方协同)
必备协同基础知识1. iconfont 图标库使用方法iconfont 是阿里巴巴旗下的一个在线图标库,支持矢量图标的上传和下载。 iconfont 使用场景:
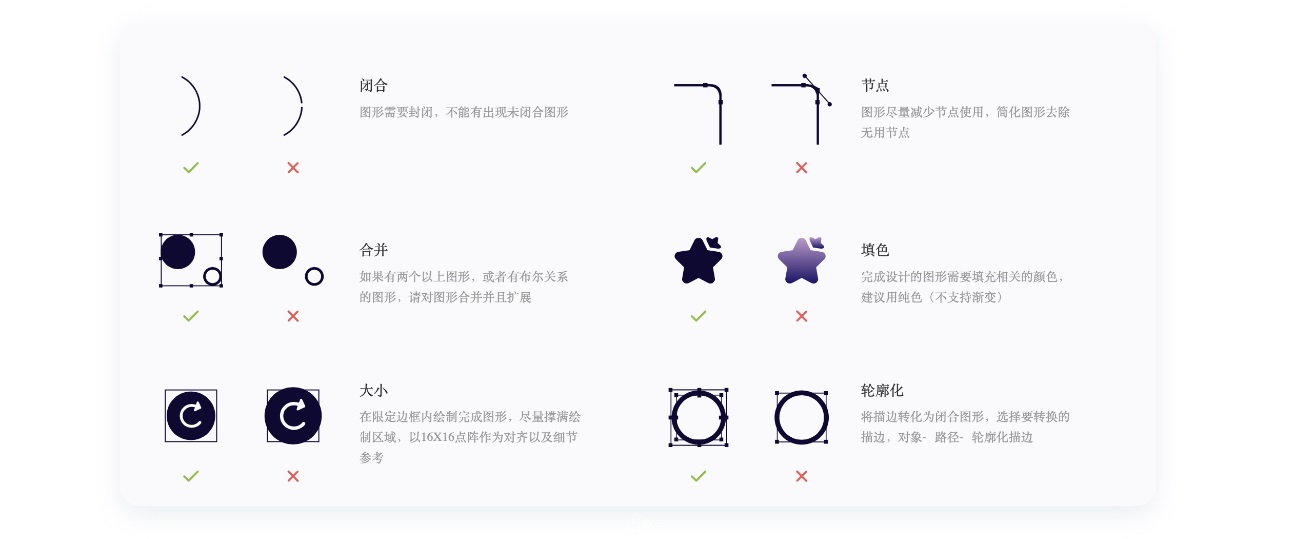
iconfont 图标制作要求
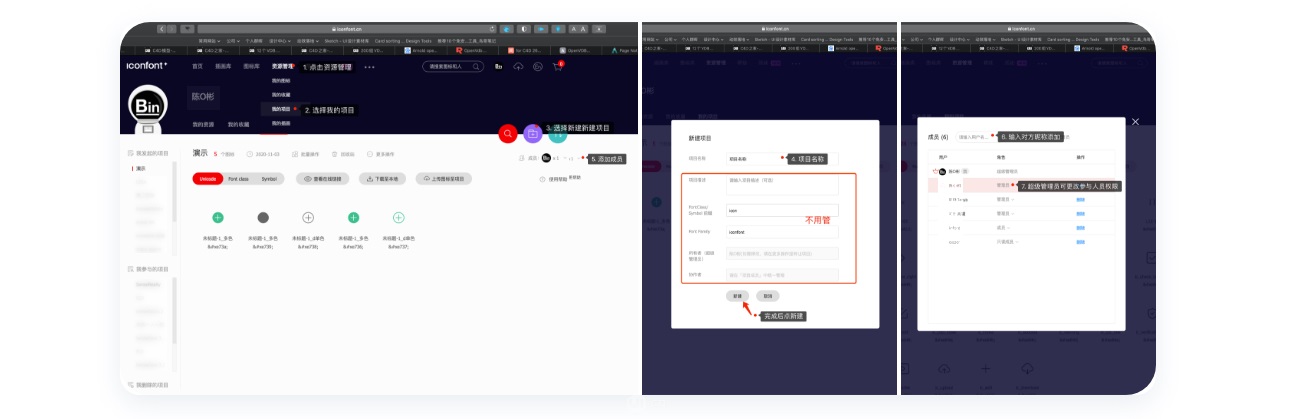
Iconfont 项目新建
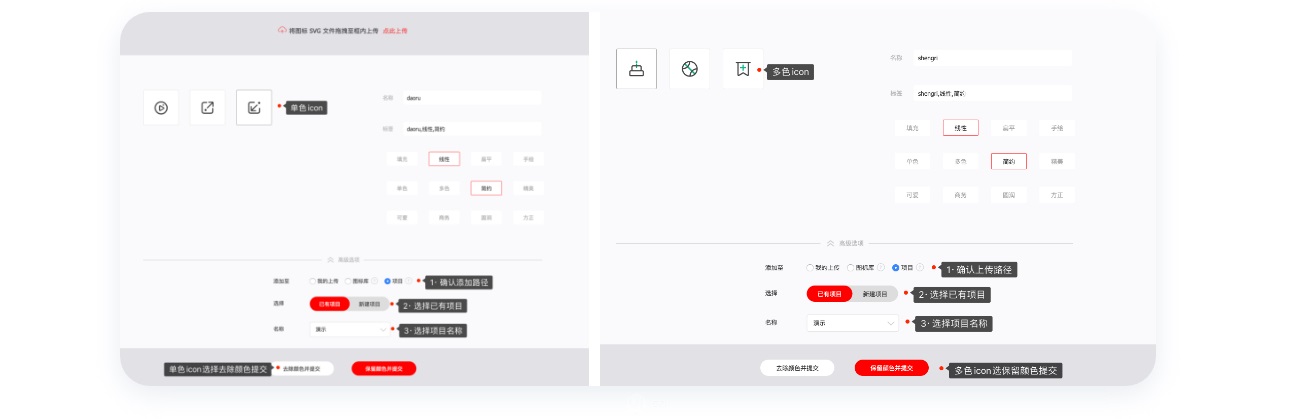
Iconfont 图标上传要求 多色 icon:选择保留颜色提交(可保留设计样式) 单色 iocn:选择去除颜色提交(1.统一上传后的视觉观感。2.防止白色 icon 上传后不方便预览)
2. 邮件的正确使用 邮件发送必须为公司邮箱,不可使用个人邮件 一经发送不可撤回更改,内容需确认无误
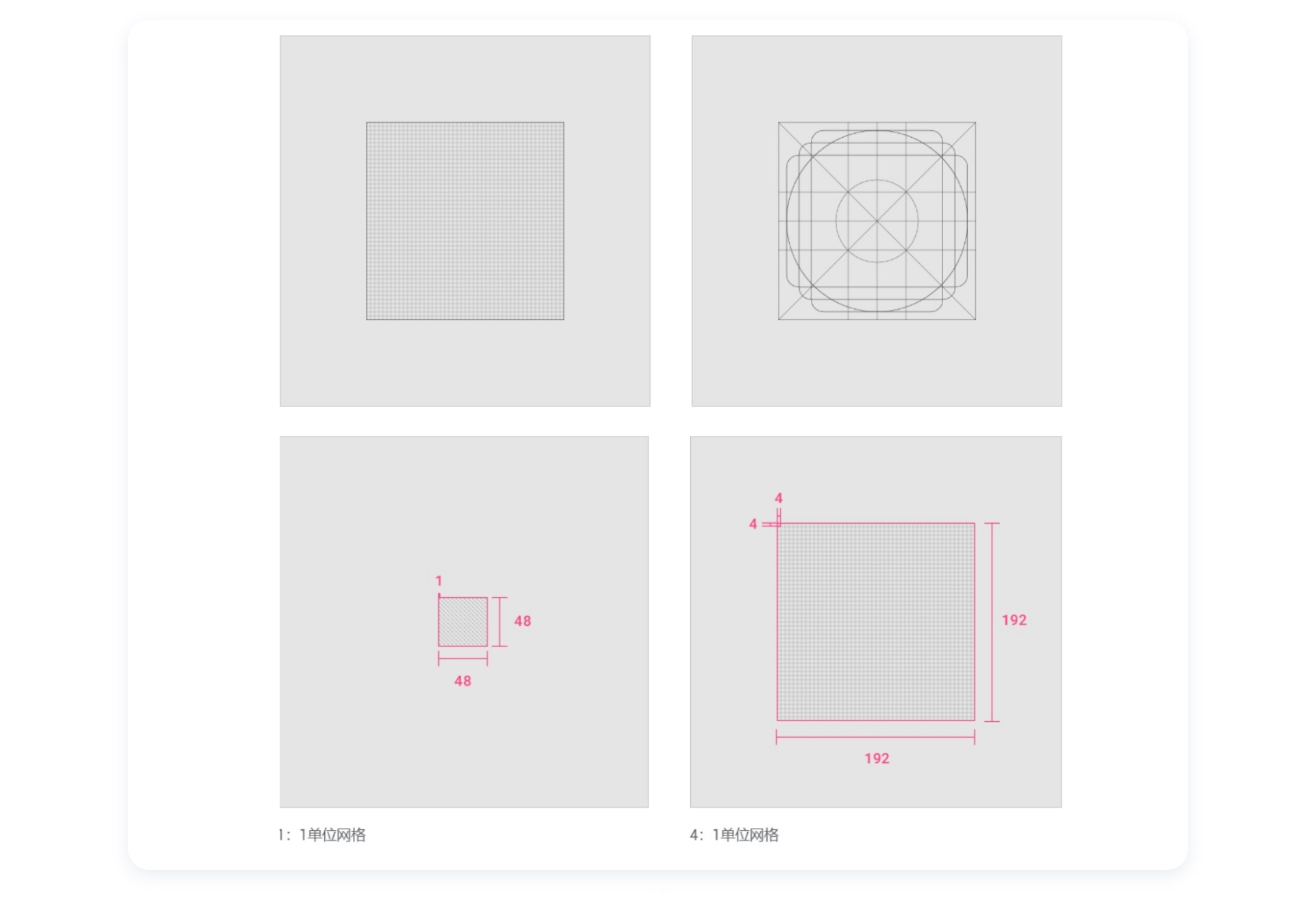
3. 图标的设计与切图 图标的网格和参考线: 放大四倍进行图标设计。如果我们想设计一个 48dp 的图标,那么我们可以把画布放大到 400%(192 x 192 dp)来设计,这时可以显示 4dp 的边缘。通过保持这个比例,任何变化都将按比例放大或缩小,这样可以在画面恢复到 100%(48dp)时保持锋利的边缘和正确的对齐。
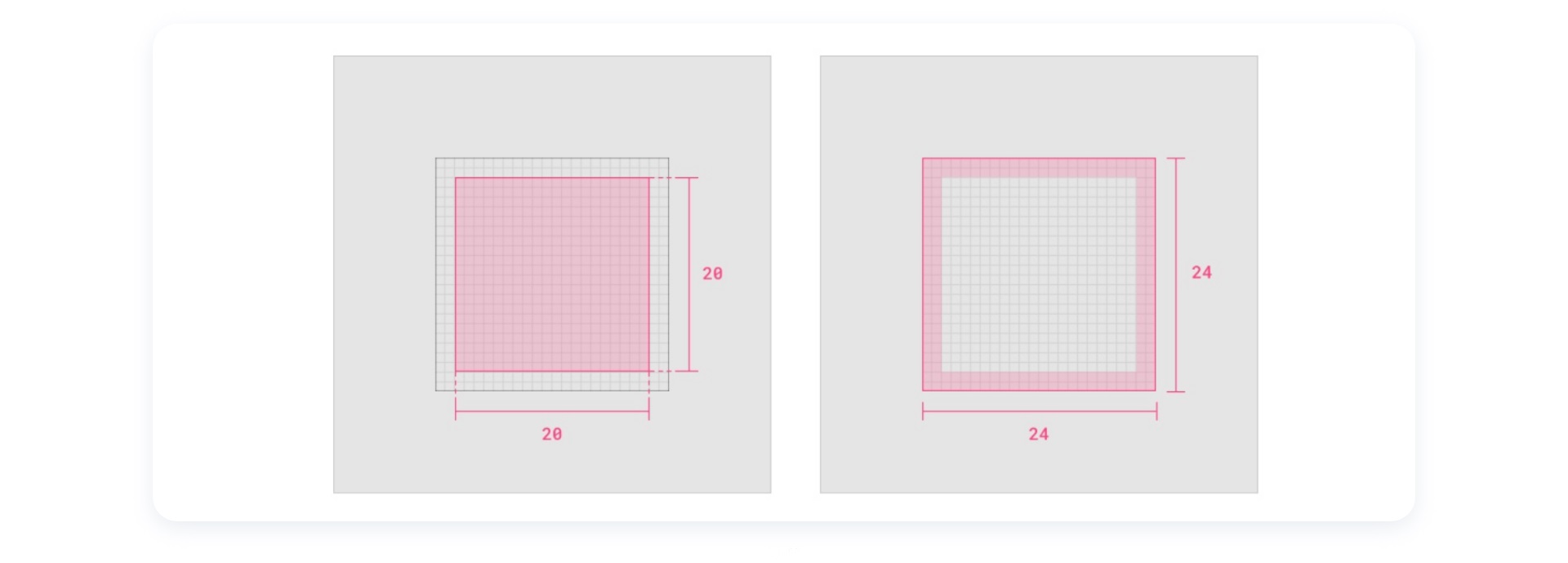
图标边距: 图标应该留出一定的边距,保证不同面积的图标视觉显示一样大。如果多个图标具有类似的逻辑层级,且同时在界面出现,注意它们的大小应尽量相等。
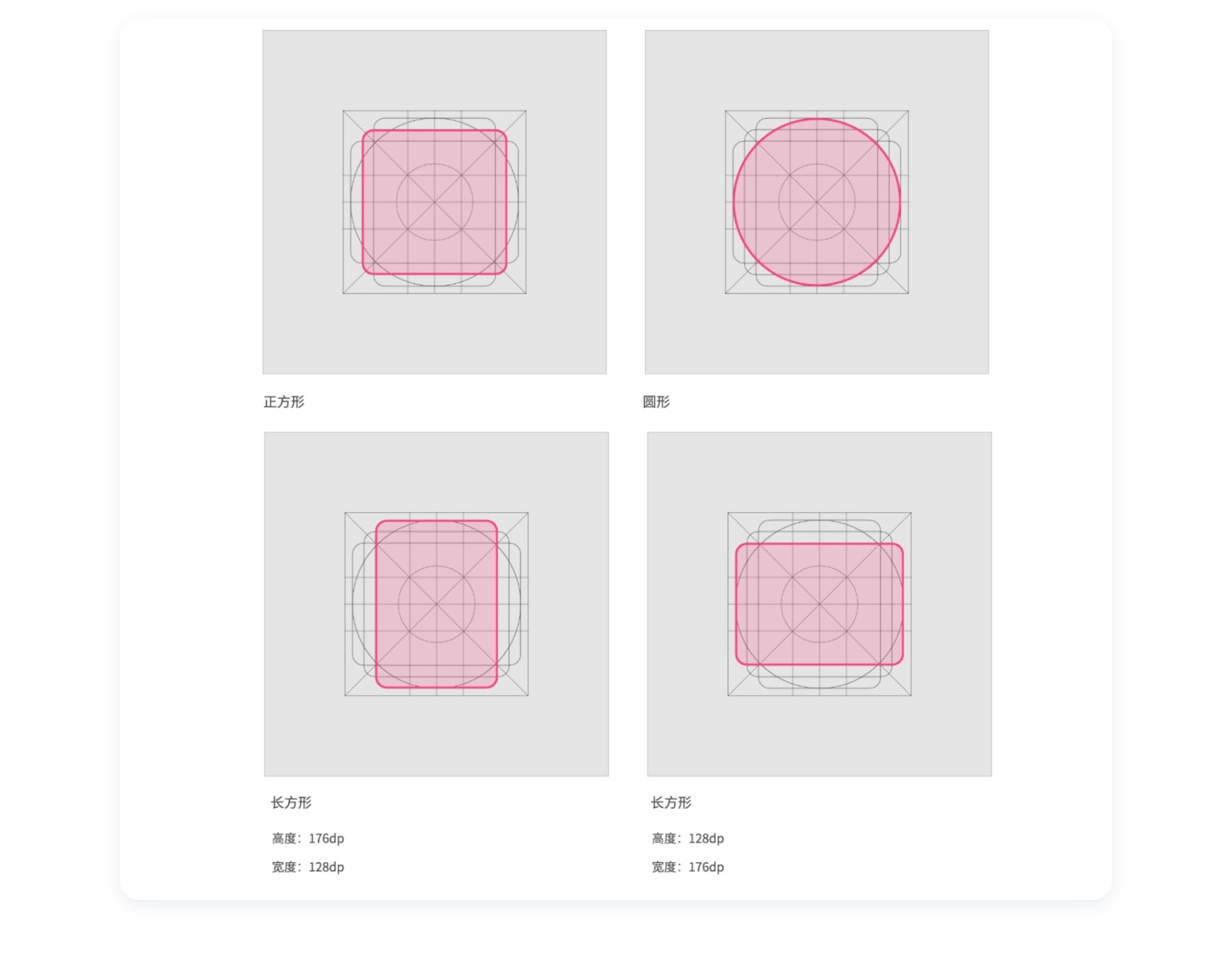
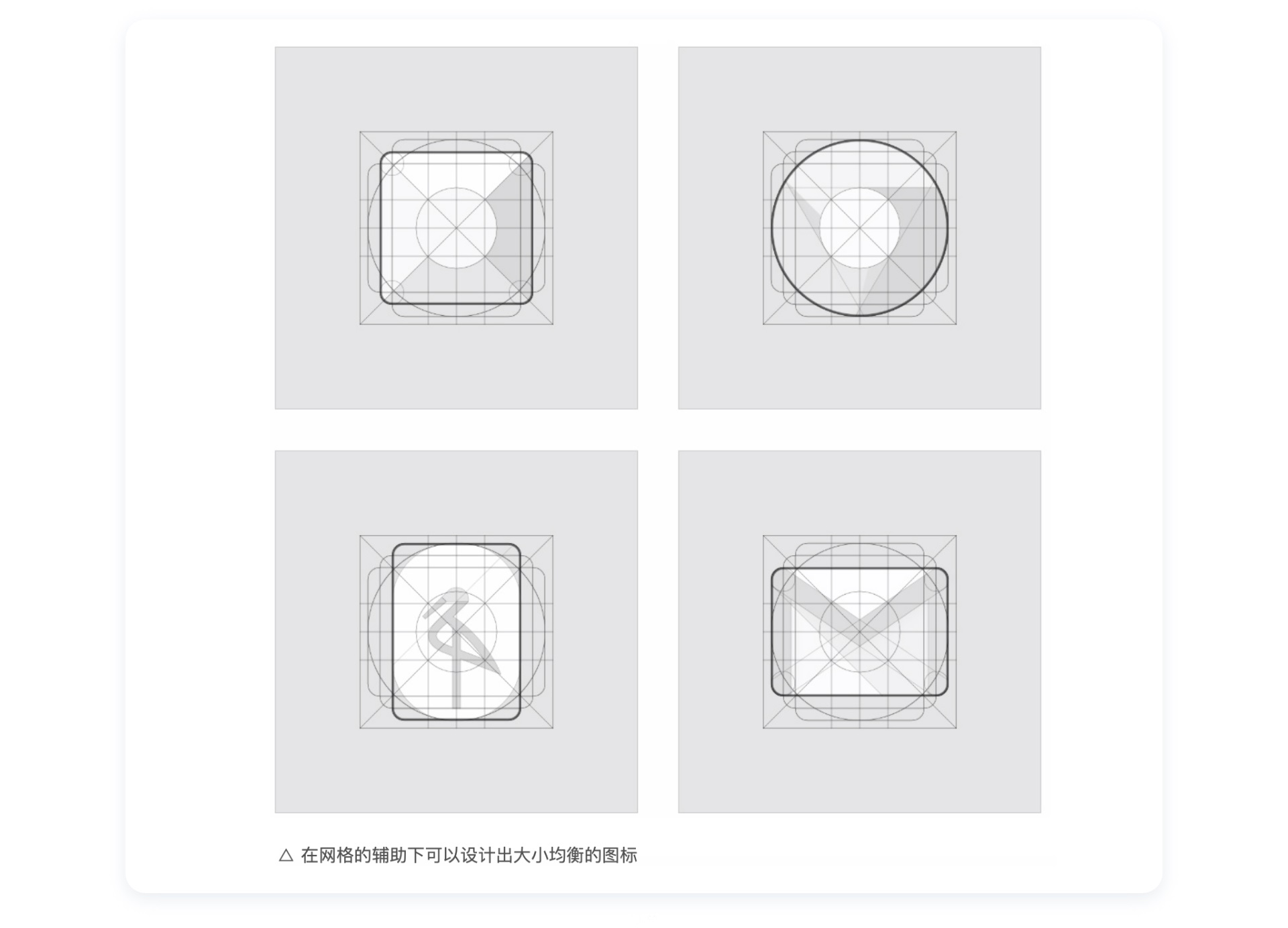
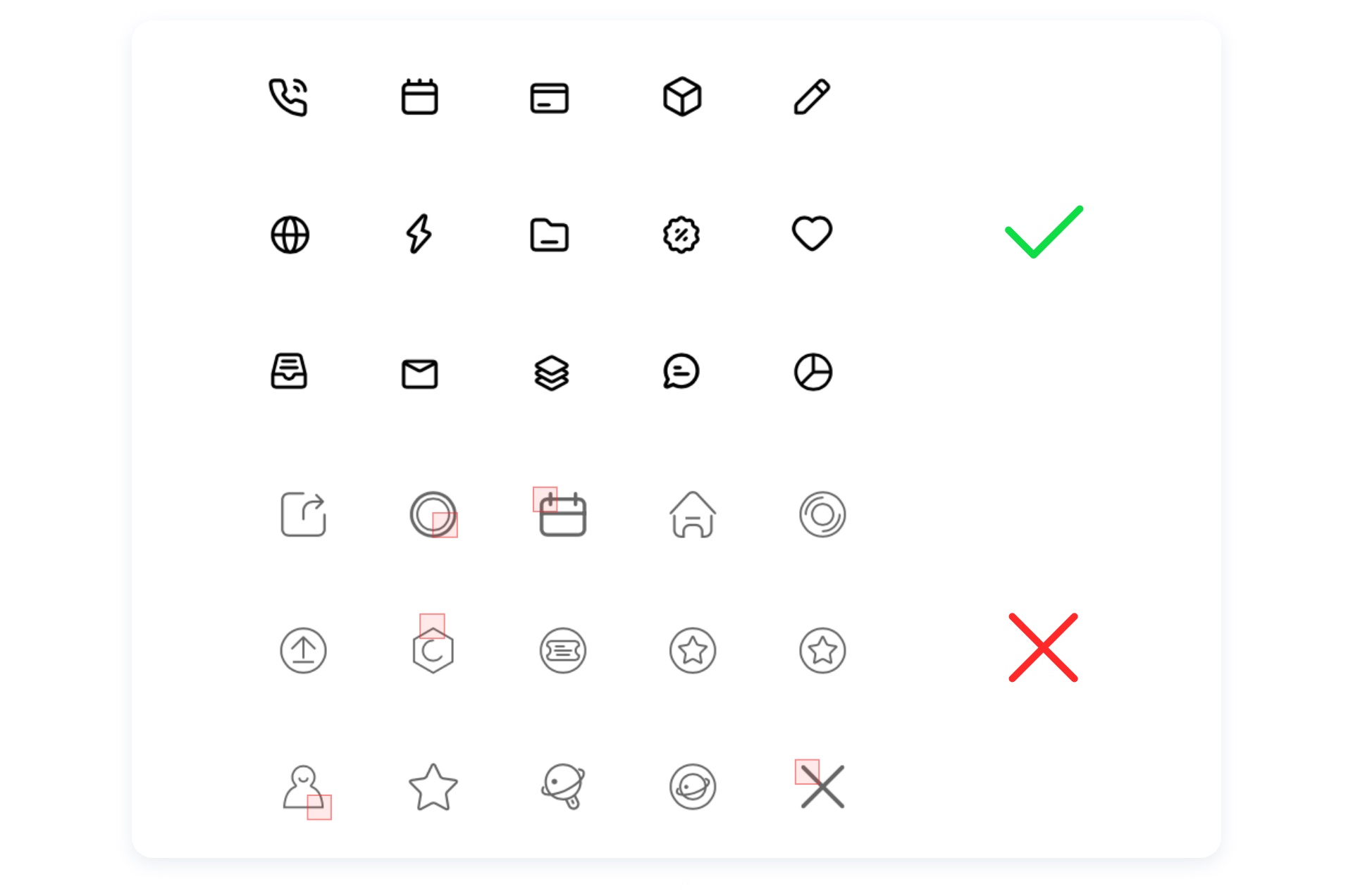
解决视觉差: 调整面积,解决视觉差。形态不一的图标会导致一定的视觉差,以下为不同形状的参考宽距。
*调节不同形态 icon 视觉差例子:
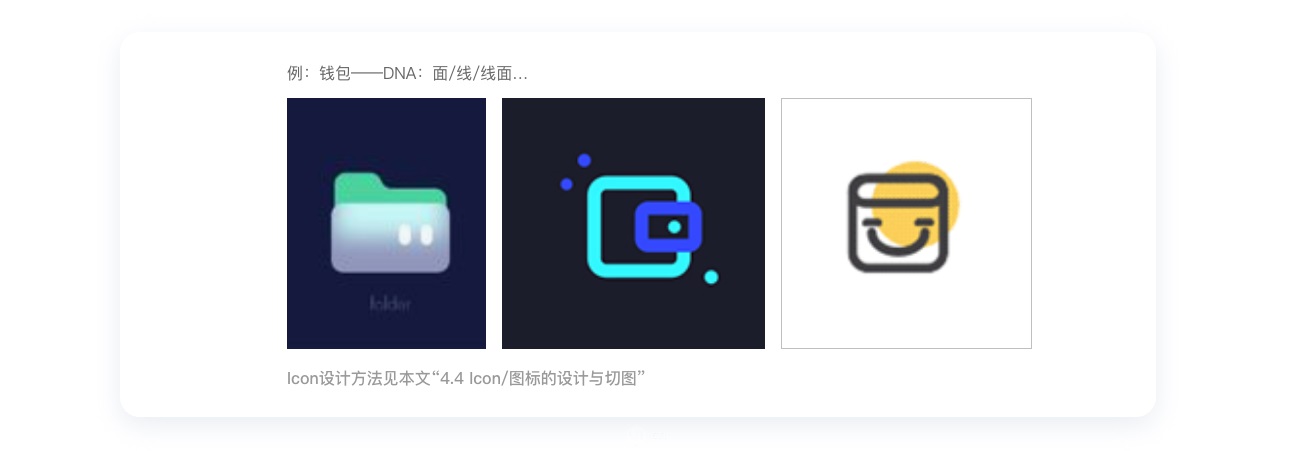
统一图标的设计 DNA 原则 01 图标的类型: Material Design 把图标分为填充图标(Filled)、线性图标(Outlined)、圆角图标(Rounded)、双调图标(Two-Tone)、尖角图标(Sharp)。无论什么类型的图标都要统一图标的设计 DNA,如线的粗细,圆角的大小,图标的角度,图形的结合形式等等… 例:线性图标
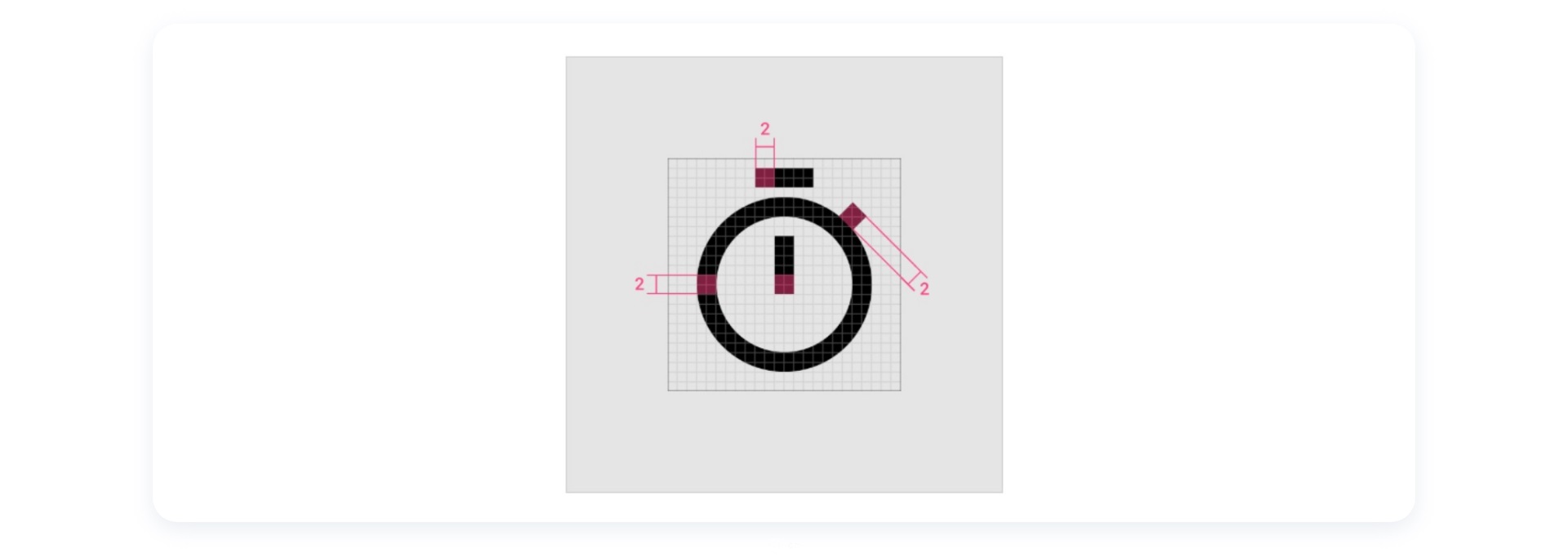
02 描边粗细统一 图中的图标使用了 2dp 的描边以保持图标的一致性。如没有特殊原因,不要使用一种以上的描边粗细,保证图标视觉上的统一。
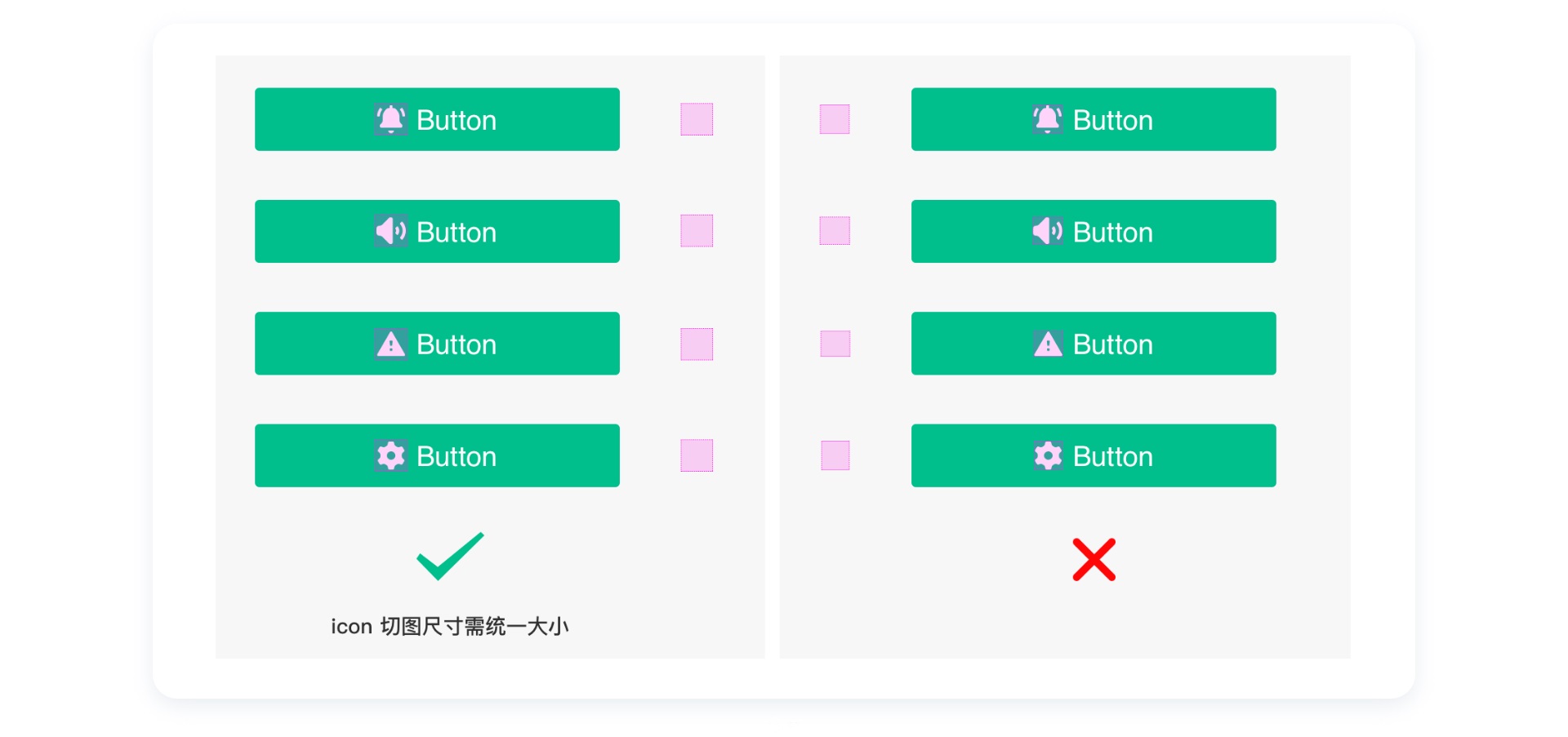
icon 的切图 一. 移动端的切图:iOS、Android 视觉图标要和切图本身四周留有间距,保证级别 icon 尺寸统一。或着整个切图还要和周围保持距离(通常两倍),开发不给力的时候直接输出大面积空白即可,这样就算他再马虎不给你留间距,你的切图也没有问题。 *例子:同类 icon 保持统一尺寸
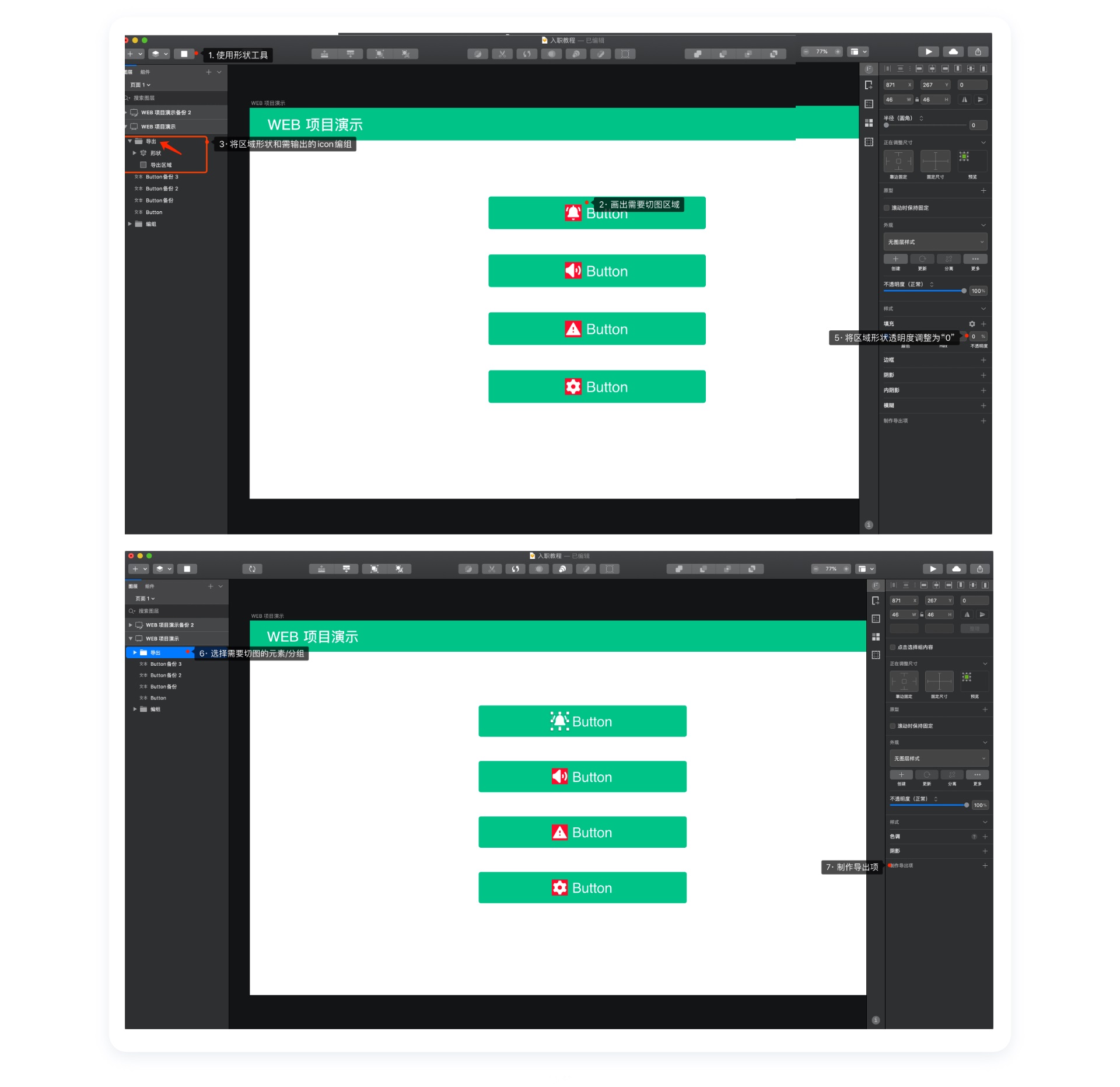
01 sketch 制作移动端切图
02 PS 制作移动端切图 方法一:
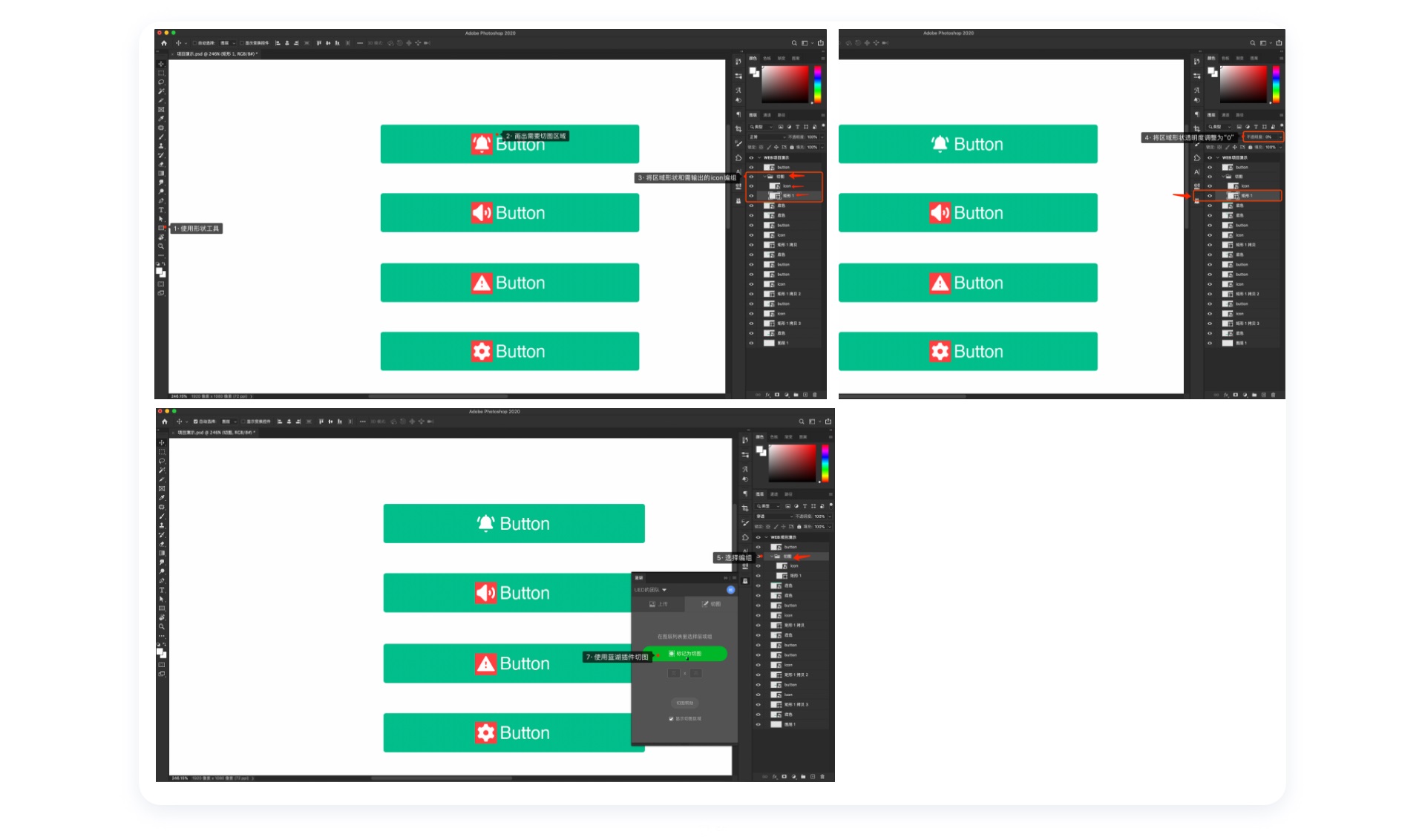
方法二:
03 XD 制作移动端切图
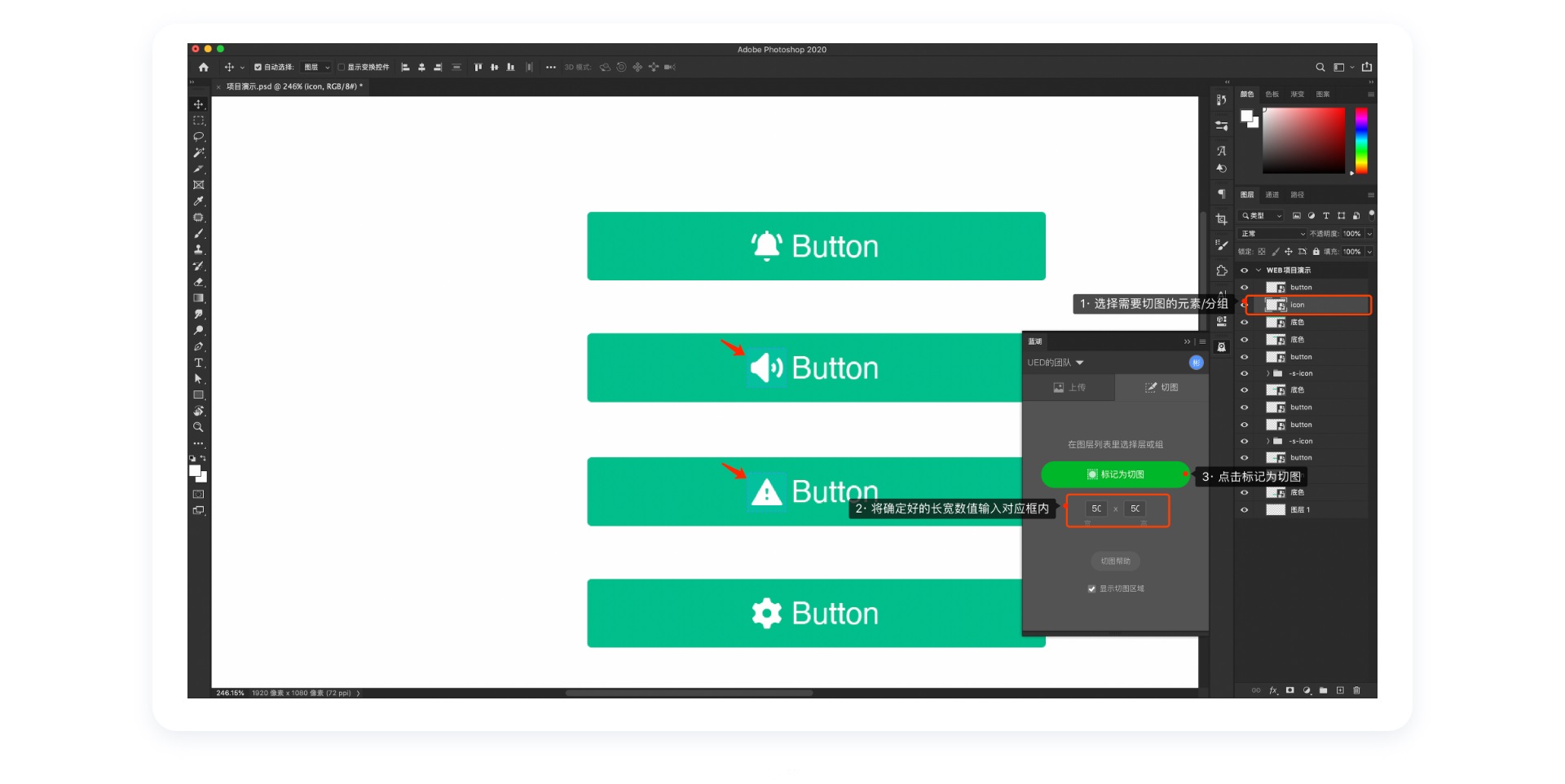
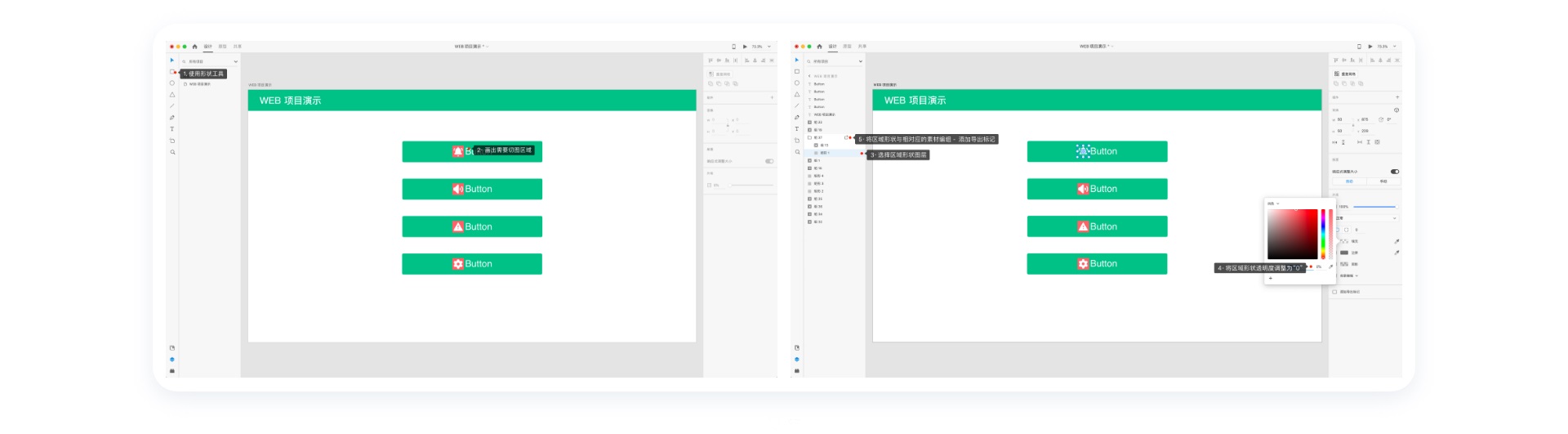
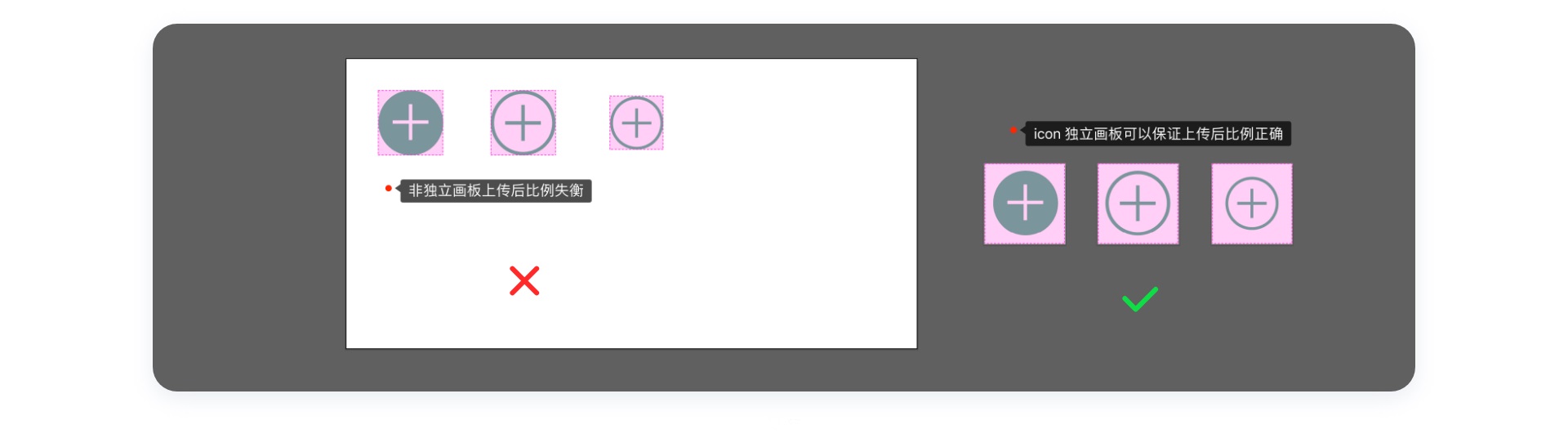
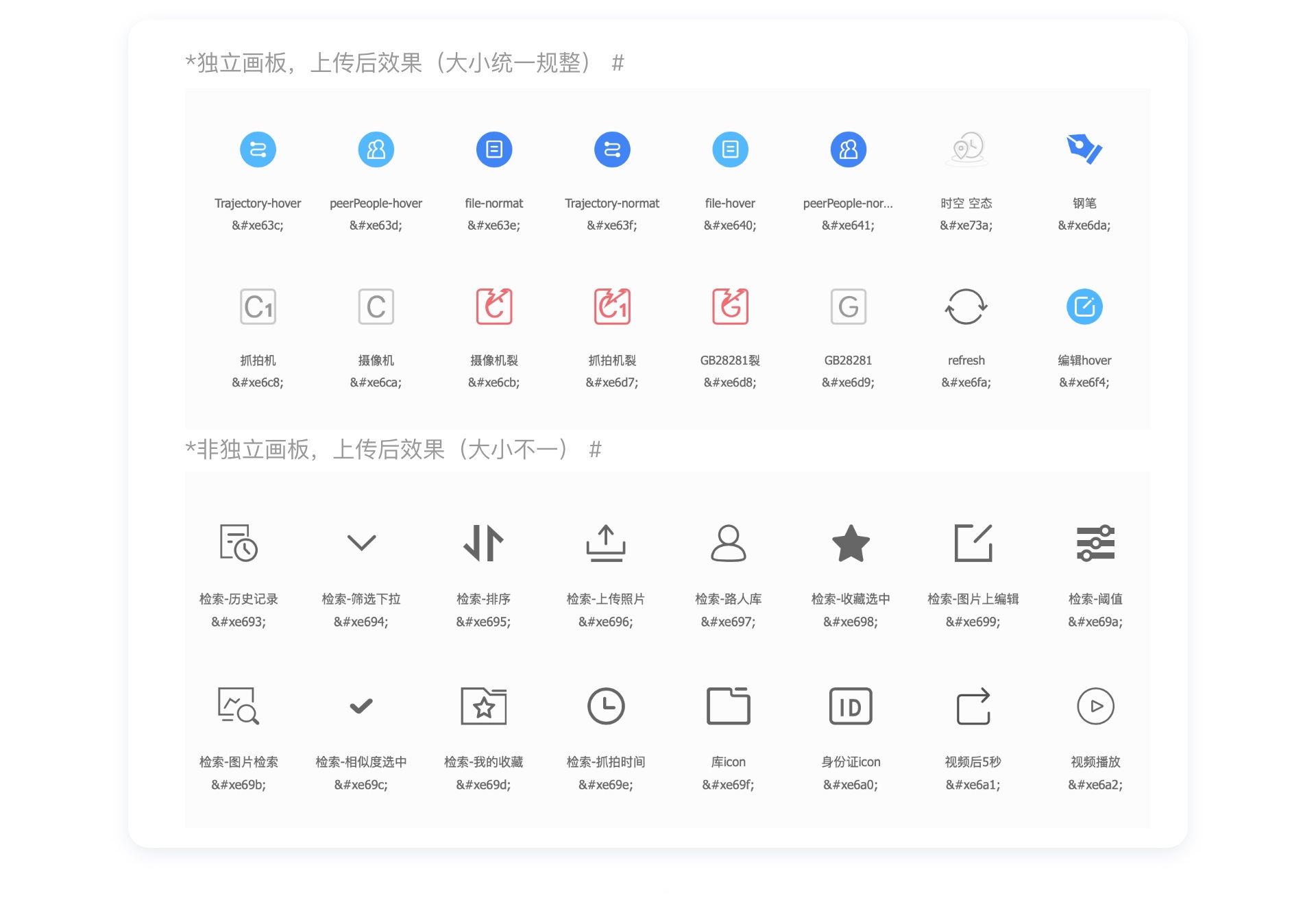
二. Web 端的切图 Web 端 icon 为方便开发使用与后期 UI 维护管理,需要将 iocn 上传至 iconfont(阿里巴巴图标库),上传至图标库需使用 svg 格式。一般将 icon 使用 AI 进行重新绘制导出,为保证 icon 同级别大小统一,需要将画板进行独立输出。
*注意事项: 无论在 Ai,Ps,Sketch,XD 中绘制矢量图标,图标边缘必须贴紧像素边缘,否则会出现显示模糊情况,从而降低设计质量。
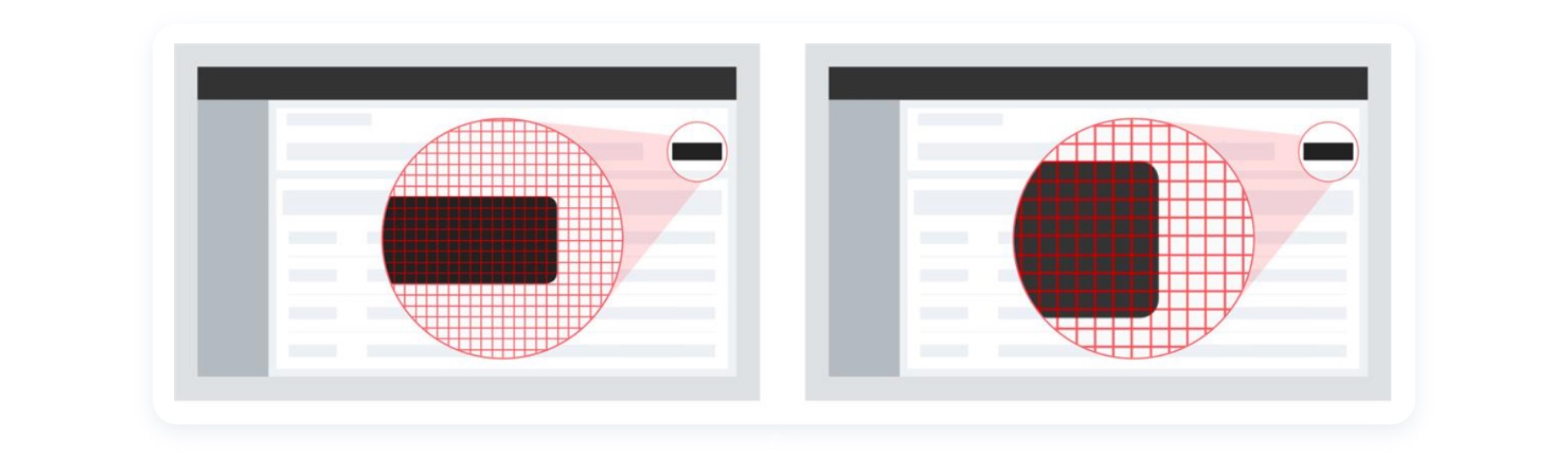
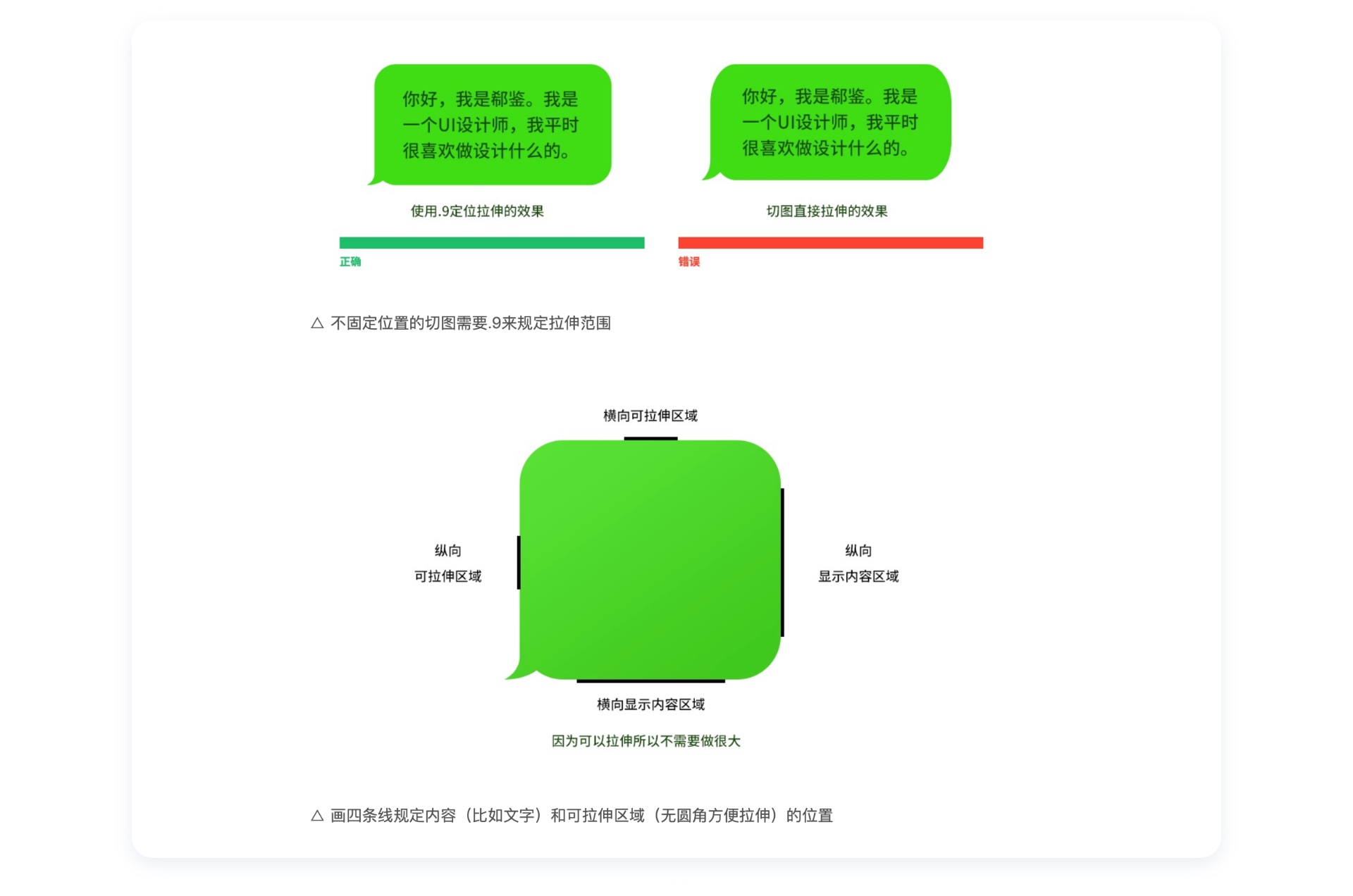
三. 点九切图法 点九是 Andriod 平台开发里的一种特殊的图片形式,文件扩展名为:.9.png。比如有一个气泡 bubble,那么它的.9 切图命名格式就是:bubble.9.png。这种图片能告诉程序这个图片哪部分可以被拉伸,哪部分不要拉伸。我们要做的就是使用 Photoshop 的铅笔工具,把铅笔设置成 1px 大小,透明度 100%,颜色选择#000000 纯黑色,然后在我们的切图边缘画出 1 像素的横竖线,然后把这张图命名后缀加上.9,就和系统打好了暗号了。后续,开发人员在开发环境就可以设置哪些部分可以拉伸哪些需要保留了。噢对了,我们画的黑色「暗号」是不会显示给用户的。
关于图标的设计原则: 如果你不熟悉Material Design,请一口吃下这篇干货!为您准备了最新的 Material Design设计规范,请伴随笔记一口吃掉。 阅读文章 >结语以上分享了我的《UI 实习入职白皮书 2.0》1~4 章节,主要针对一些基础知识的总结和整理,希望能给 UI 新手和管理者一些受用。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论