写给 UI 设计实习生的成长指南(下篇)

扫一扫 
扫一扫 
扫一扫 
扫一扫 作为一名在互联网行业摸爬滚打好多年的一位 UI 设计师,也在团队里带过众多 UI 设计师和实习生,所以深刻认识到无论于团队还是实习生个人来说,制定这个《实习生入职白皮书》是相当必要的。 于团队:高效的管理+高质的项目输出 写给 UI 设计实习生的成长指南(上篇)作为一名在互联网行业摸爬滚打好多年的一位 UI 设计师,也在团队里带过众多 UI 设计师和实习生,所以深刻认识到无论于团队还是实习生个人来说,制定这个《实习生入职白皮书》是相当必要的。 阅读文章 >写给 UI 设计实习生的成长指南(中篇)作为一名在互联网行业摸爬滚打好多年的一位 UI 设计师,也在团队里带过众多 UI 设计师和实习生,所以深刻认识到无论于团队还是实习生个人来说,制定这个《实习生入职白皮书》是相当必要的。 阅读文章 >
产品设计基础流程主要从两个维度阐述产品 UI 设计的基础流程,即针对已有产品(新增功能)和针对新产品/产品全新迭代。 1. 针对已有产品_新增功能STEP1_基础要素 拿到项目前,先了解再动手。前期明晰基础要素会决定后续的设计风格方向
例:SensePass1.0 项目(大家可以根据这个表格去填写产品基础信息)
STEP2_着手设计 明晰本次设计目的:产品优化及迭代
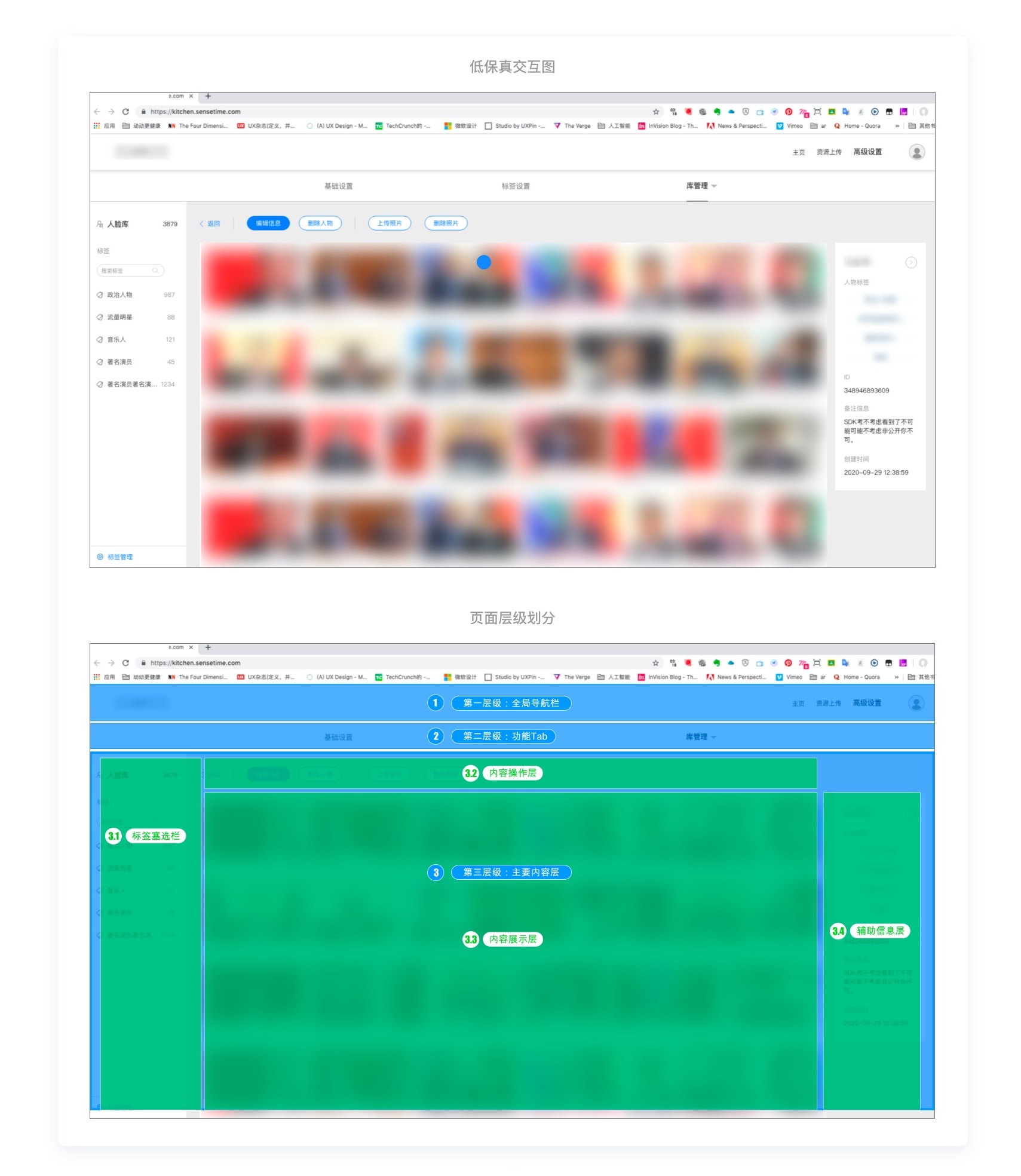
初级设计师很容易陷入被交互图牵鼻子的误区,整体失去视觉整合及创造力价值。主要是因为设计师未对界面进行重新思考和信息重组,导致很多时候的初级视觉设计师的图与交互图几乎一模一样。 *页面层级划分参考
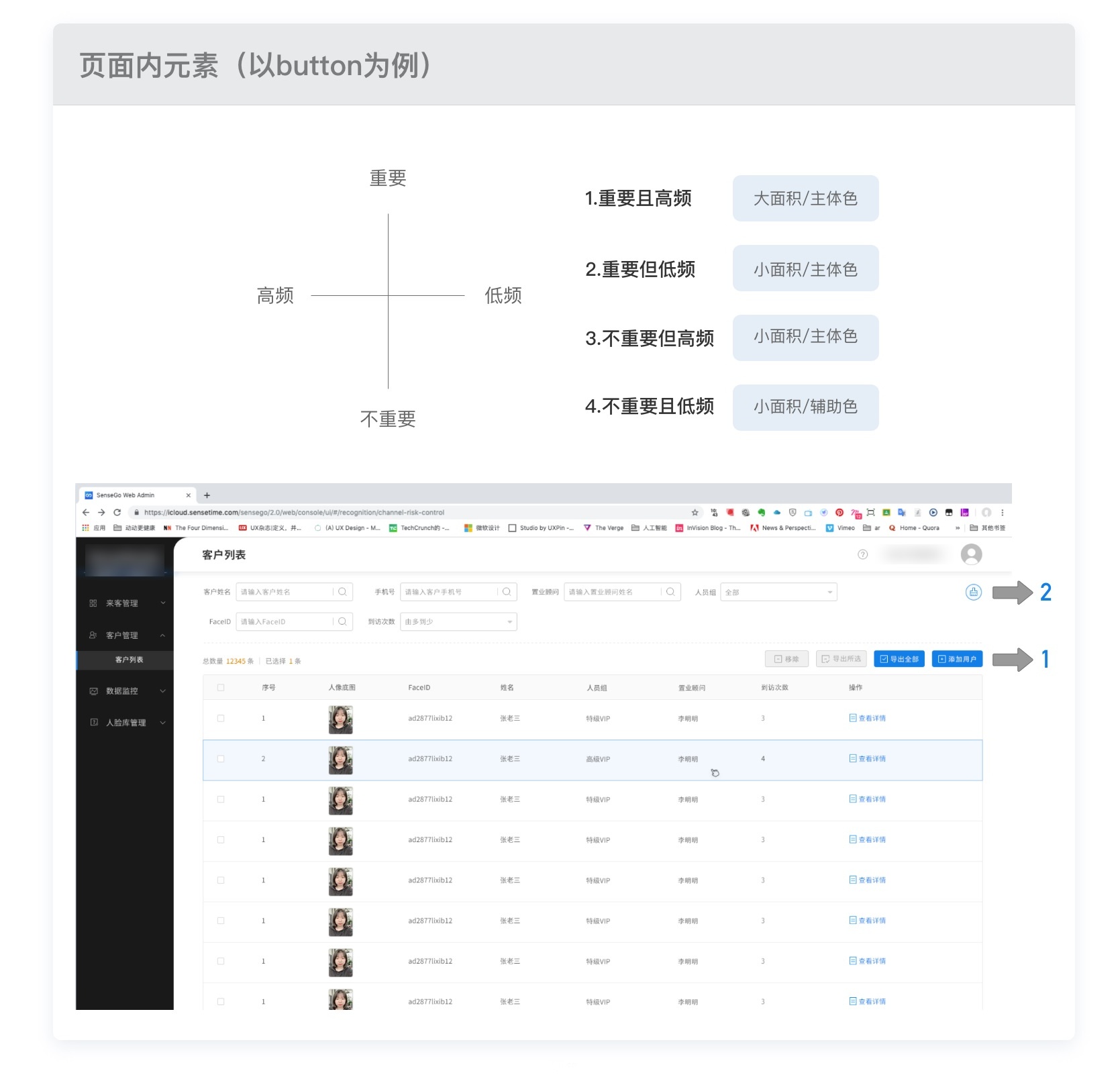
页面整体划分整理页面功能的优先级(根据重要程度调整页面内容占比大小)
STEP3_设计评审
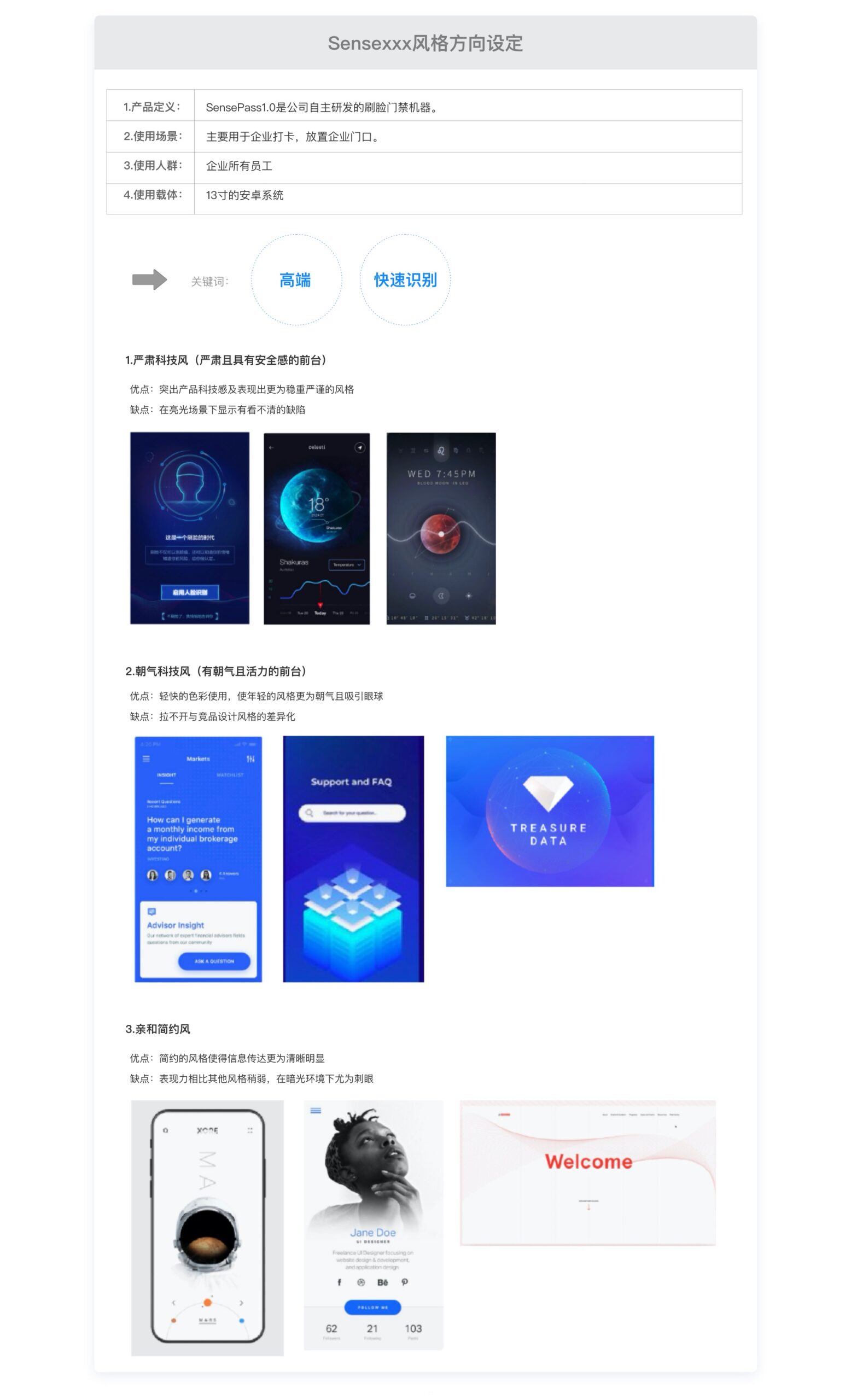
STEP4_上线对接 2. 针对新产品/产品全新迭代STEP1_基础要素,拎出关键词 拿到项目前,先了解再动手。前期明晰基础要素会决定后续的设计风格方向(如上) STEP2_风格探索(自创“三三原则”) 风格方向设定(根据设计专业角度为需求方提供建议,经过与需求方讨论后敲定产品风格的最终方向)
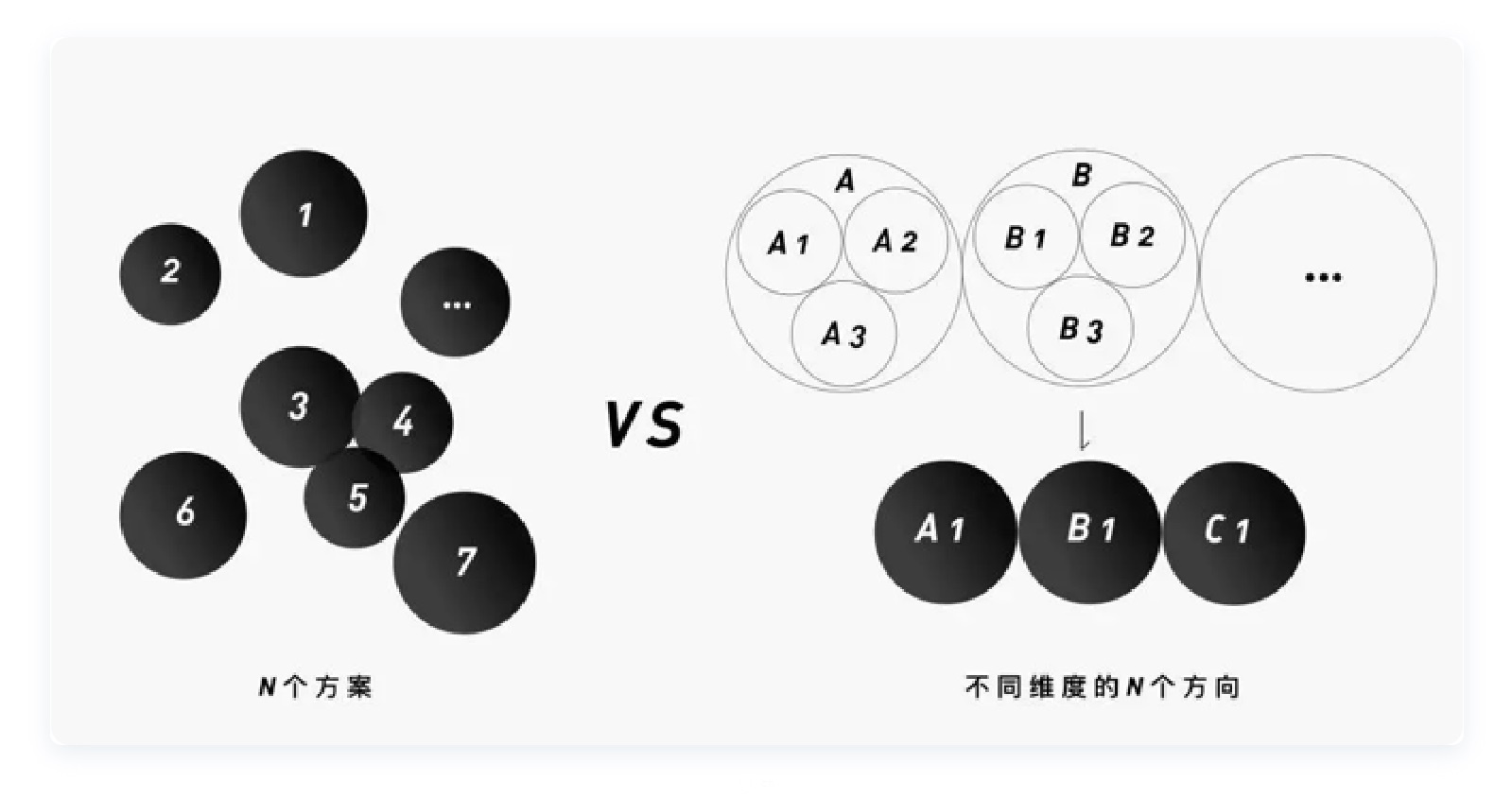
三三原则:同一范畴不同维度三个方向
*以 SensePass 为例(曾经项目)
STEP3_设计主界面(依然贯穿“三三原则”)
STEP4_设计评审
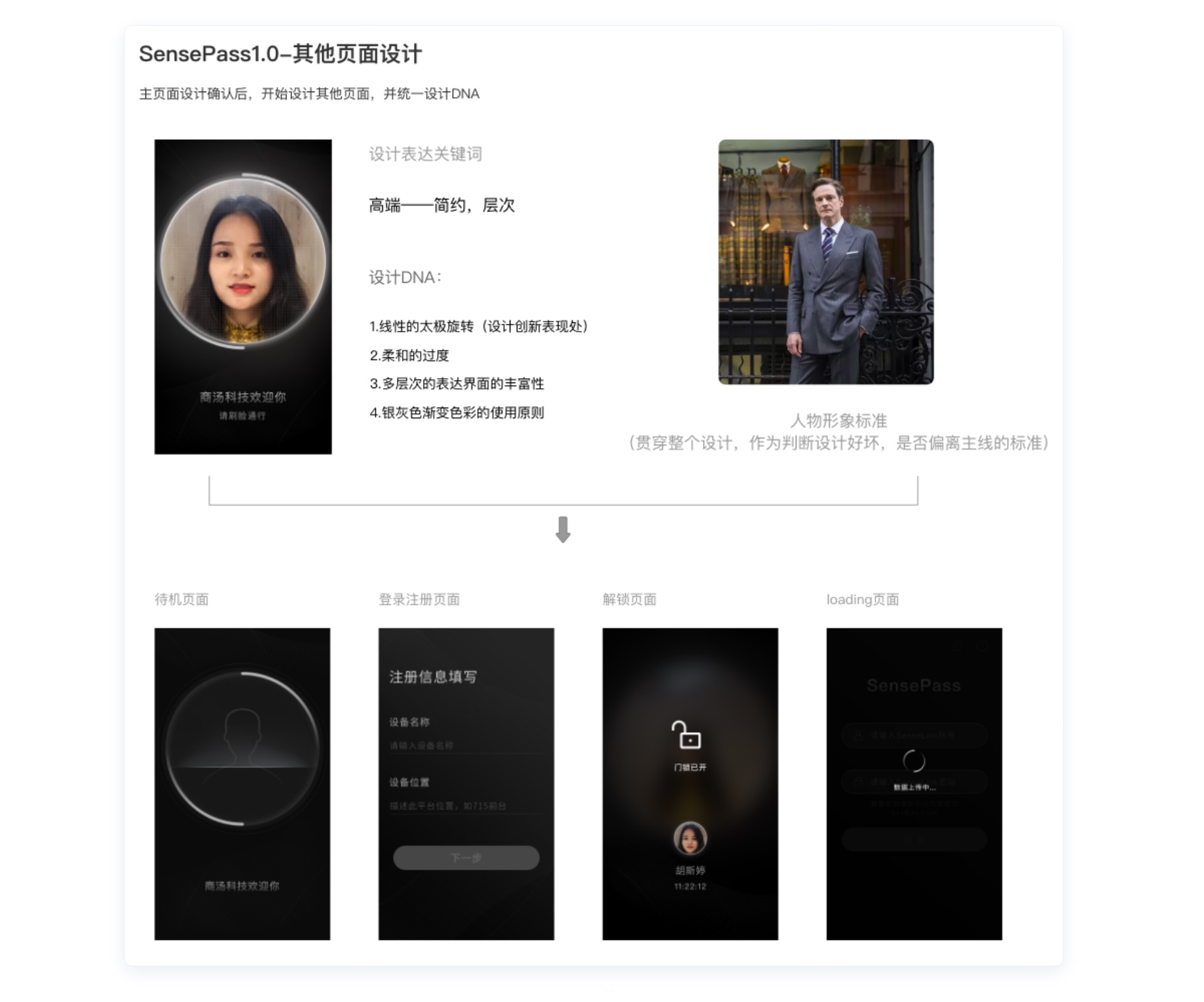
STEP5_输出其他界面设计 确认风格形式后,在设计其他界面的时候,提炼设计关键词,完善并统一 DNA
STEP6_二次设计评审
STEP7_上线对接
遵循团队规则1. 设计耗时评估表为什么把时间评估放在团队规则第一讲,是因为团队协作过程中,我们必须要树立正确的时间观念。学会尊重他人的时间,便是对他人生命的尊重;相应的,设计师自己才会获得他人的尊重。 初级设计师在评估设计所需时间上缺少经验,但团队在管理上又需要设计师的产出量化,所以很多时候当设计师不会评估时间便会被需求方推着走,处于一种被动的状态。 作为新手,或是管理者,如何评估设计耗时以下给出我们团队对于初级设计师的评估维度表:
每个团队性质不同,所以标准耗时可做相应调整。就以上评估方式算出基础设计执行时间,但整体设计时间还需要加上:前期了解时间+设计评审时间+设计修改时间=整体设计耗时
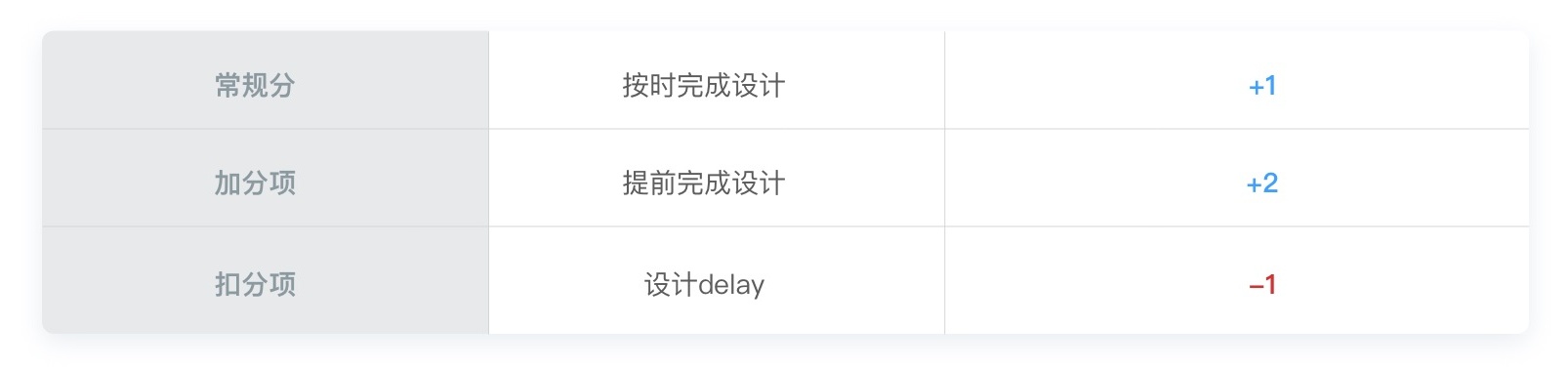
2. 归于 KPI 的打分机制当一个团队多人组成时,需要透明化的管理才能做到公平公正,才能更好的激发团队成员的积极性和目标感。这个章节既是让新手了解团队规则的重要性,不至于在团队迷茫;更是给管理者一个启示,标准化及透明化的管理是十分必要的,不仅避免主观评判导致的团队的不稳定性,更能激发团队成员的积极性和目标感。 时间节点把控 根据难度级别评估设计所需时间+输出时间节点 (设计内部评审时间节点+设计修改时间+设计输出时间节点)
效率且透明化的沟通
认识接手项目的相关对接人员(产品经理+交互设计+前端开发) 提前约会议了解项目需求,并评估预期点+风险点+时间节点
根据时间节点,在企业微信及时沟通
设计输出上传蓝湖后,先知会团队(交互设计+视觉设计负责人)内部评审 内部评审确认后,微信群+邮件形式知会项目负责人
在企业微信+面对面与研发和产品经理及时沟通
输出质量的保证
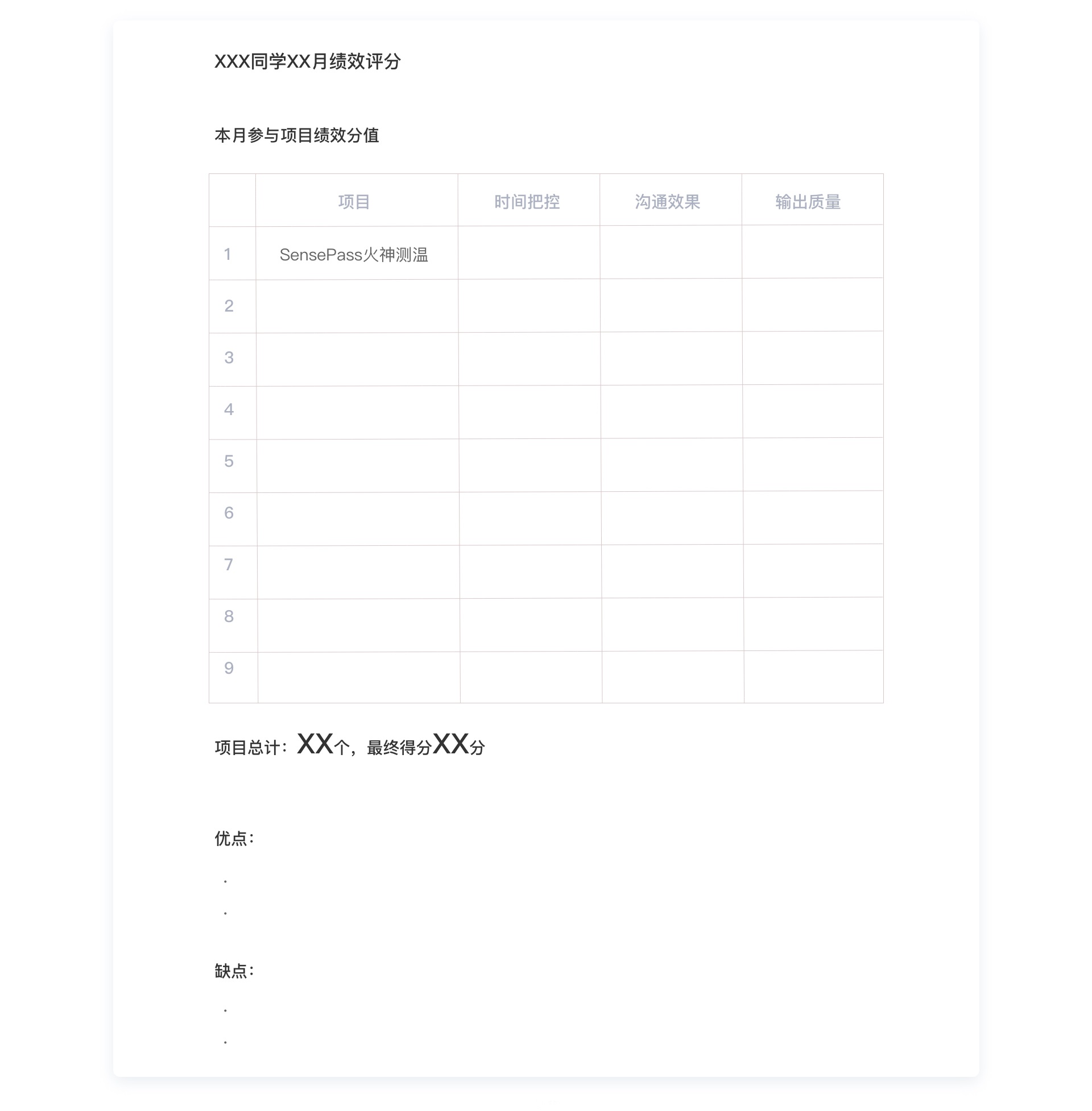
根据以上为度,管理者需要每月针对同学给出一个可视化的成绩单:
定制化培养针对设计师的培养,可以根据前要部分「UI 设计师图谱」根据设计师天赋去定义设计师是属于“系统思维型”还是“创意表现型”,再拟定设计师的初级成长的目标及方向。后续若想往全栈设计师方向发展,便可针对本身的弱势去突破训练。 1. 设计思维的提升 任务一:养成阅读与沉淀习惯:每周规划阅读书籍+文章,并沉淀读书笔记(每周三发至公共平台) 推荐书籍:《在你身边为你设计》《形式感+》《Don't make me think》 推荐网站:木子设计网/https://muz.li/ 推荐 APP:Flipboard 2. 技能技法提升 任务二:不断精进手头上的功夫,即技能技法的提升。同时具备不断革新接触和学习新软件的精神。 学习软件的技能技巧可自行在 bilibili 和 Youtube 上搜索诸多免费资源。或是一些针对网站:优优教程网 二维:Sketch/Xd/Ai/PS 动态:AE/Pr 三维:C4D 技术:Unity/UE4/ 3. 创意思维提升 任务三:每天 30 分钟看优秀的设计作品,并建立素材库,针对收集的素材要建立学习意识(一张图是哪方面吸引了你:构图/色彩/排版/材质/传达…有意识的收集素材,而不是一扫而过) 推荐网站:Pinterest/Behance/Dribble/开眼 APP/ 4. 临摹+Redesign 界面 任务四:针对提升方向,临摹+redesign 界面(每周日发) 在收集了一定素材后可以针对性的临摹,或者再进行 redesign。针对发展方向,去挑选临摹作品。 集思广益的一章,成员自主填充相应的视觉软件技巧 此章看大家需求,后续单独可能总结一篇…… 结语在此,《管理者寄语:UI 实习生成长指南》已完结,希望对大家有所帮助。如第一篇结语:“其实对于管理者而言,不仅仅针对实习生甚至是团队其他成员,在用人到育人最后到向社会输出人才上,整套思维或是方法论都应该不断的思考与沉淀,或是验证再推翻革新的过程。路漫漫其修远兮,吾将上下而求索……” 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论