第二波!我希望能早点知道的 10 个 Figma 技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:这篇文章来自资深 UI设计师 Danny Sapio,他总结了日常设计过程中,使用 Figma 的一些非常快速的设计技巧,希望能帮到大家:
上一篇 Figma 设计技巧的分享在这里: 第一波!我希望能早点知道的 11 个 Figma 技巧编者按:这篇文章来自资深 UI设计师 Danny Sapio,他总结了日常设计过程中,使用 Figma 的一些非常快速的设计技巧,希望能帮到大家:Figma 这款设计工具进步真的超级快,在 Sketch 当中很多进阶的、复杂的功能,在 Figma 当中实现起来像呼吸一样简单。 阅读文章 >这是上一篇的延续,我在上一次的基础上,继续分享 10 个 Figma 的使用技巧。 1、好用的断点控制
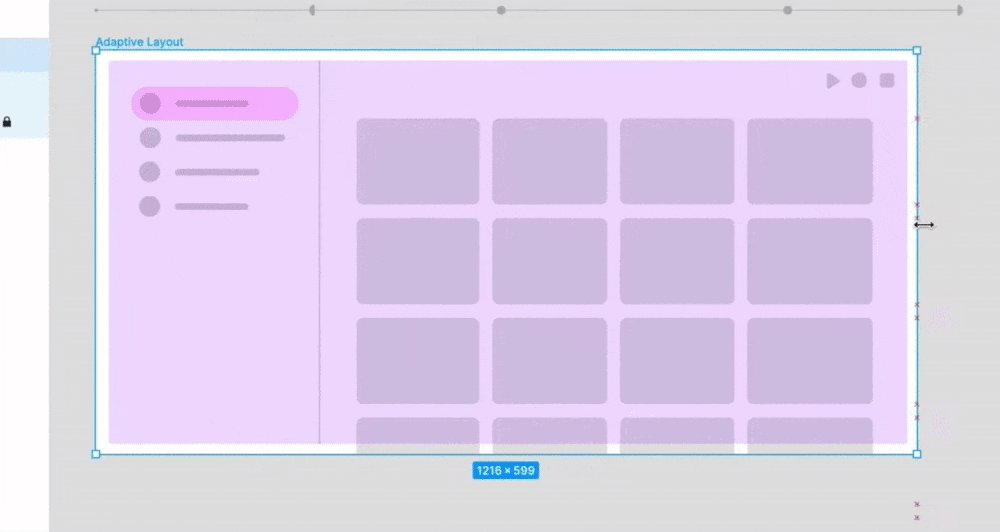
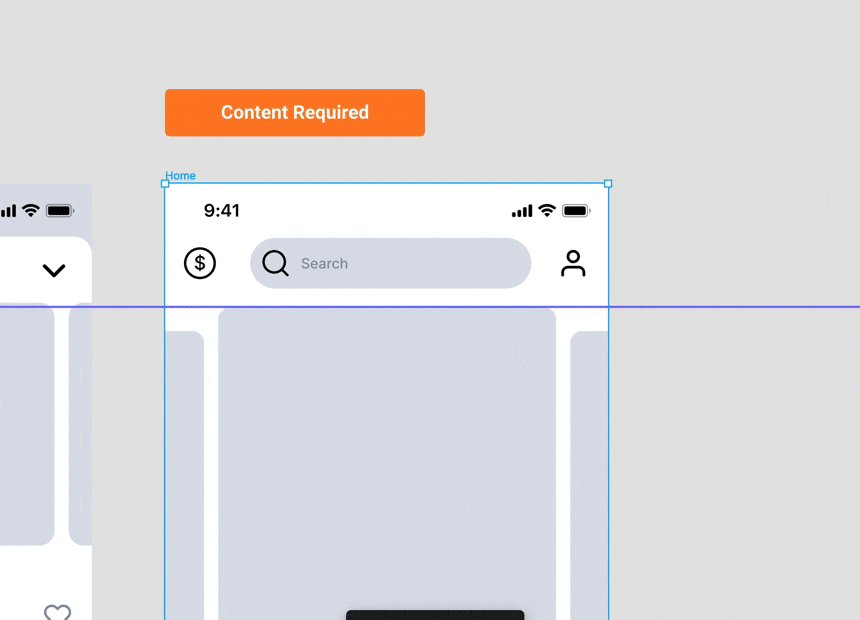
使用这个 Breakpoints 插件,你可以像 CSS Flexbox 一样在你的设计文档当中控制样式和断点,可以轻松地将它们插入到自适应框架当中,并且在你拖动边缘的时候,让元素样式灵活自然地自适应。 2、将状态标签添加到框架中
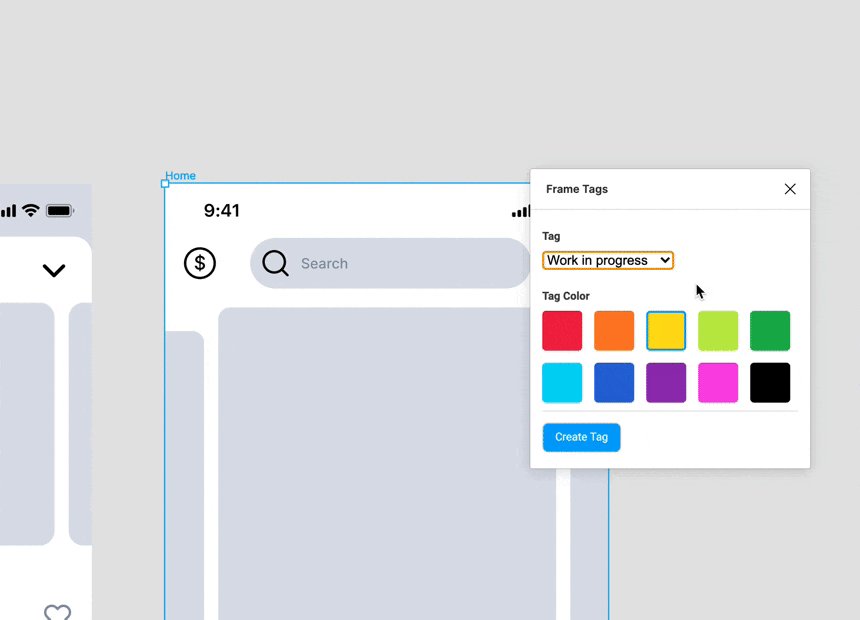
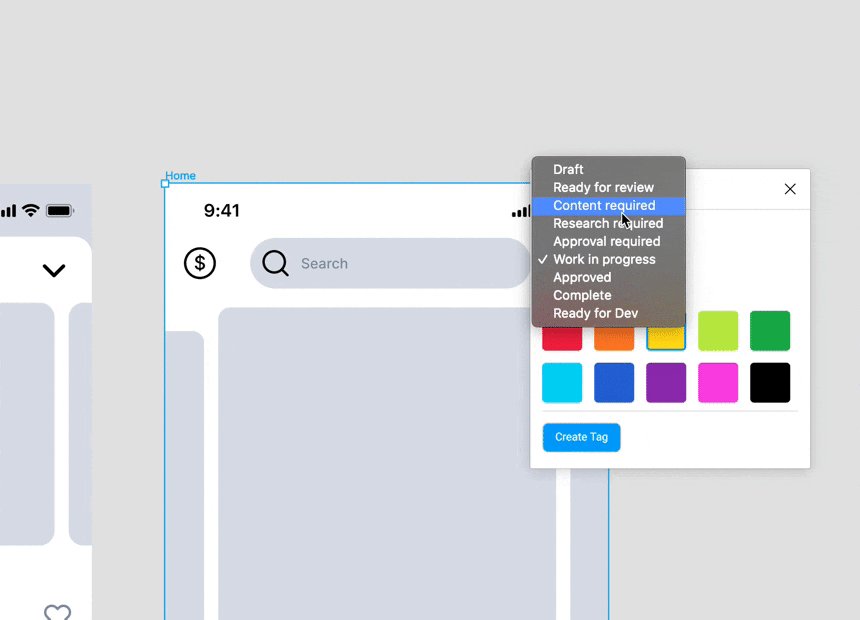
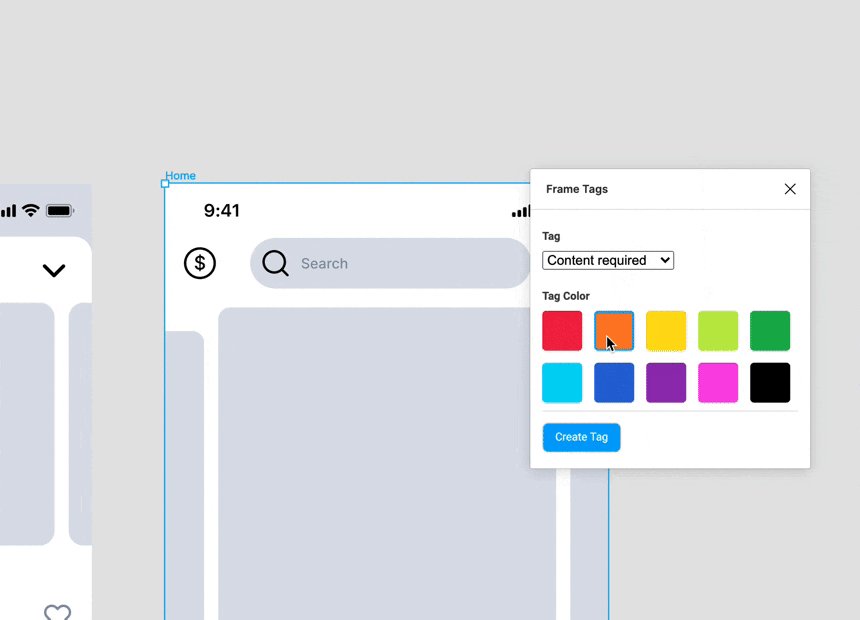
当你同客户、其他设计师或者团队中其他的相关者在 Figma 当中协同合作的时候,你可能在沟通过程中,很难表述不同设计状态。而 Figma Tags 这个插件能够帮你为界面元素快速添加状态,并且更新,因为有足够清晰的状态标注,确保你无需向其他人进行复杂的解释,而且这款插件本身就有非常完善的预设状态。 3、设计时「隐身」的方法
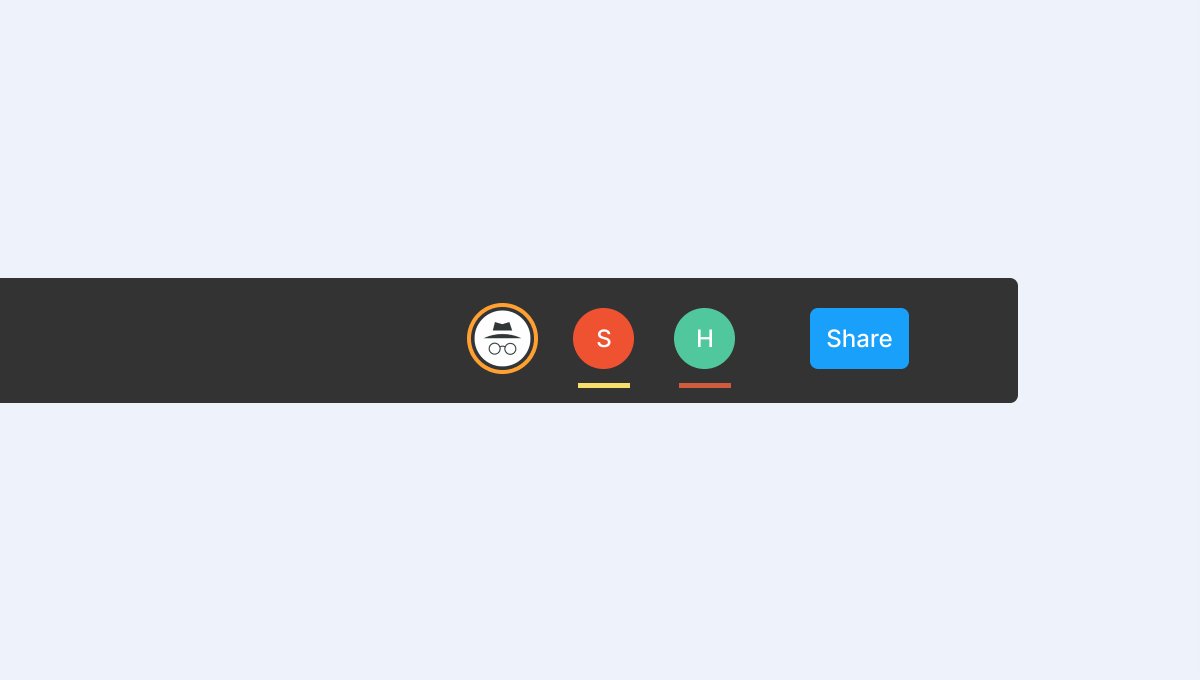
设计师通常都会有这样的一种焦虑,就是不希望别人看到你的设计过程。当你在 Figma 中设计的时候,保持在线协作状态下,别人是可以实时看到你的设计过程和状态的,如果你想「隐身」,断开 Wifi 即可。 我知道这听起来很奇怪,但是作为一款强调协同的 UI 设计工具,只有当你断网脱机的时候,才不会在设计的时候,看到别人的鼠标光标在旁边瞎晃,同样这样才能让你不会被 Youtube 或者其他的信息来干扰你。 只要保证在关闭文档之前联网,就不会丢失你的设计进度,此外你还可以将文档保存成离线脱机格式 (.fig),因为 Figma 一般不会保存本地副本。 4、一键删除背景
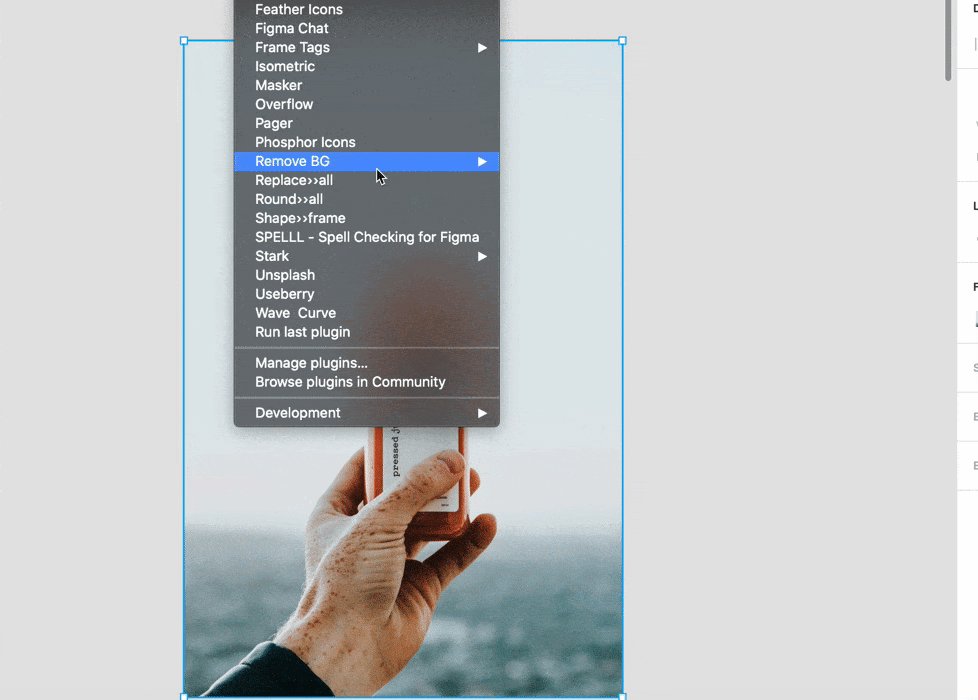
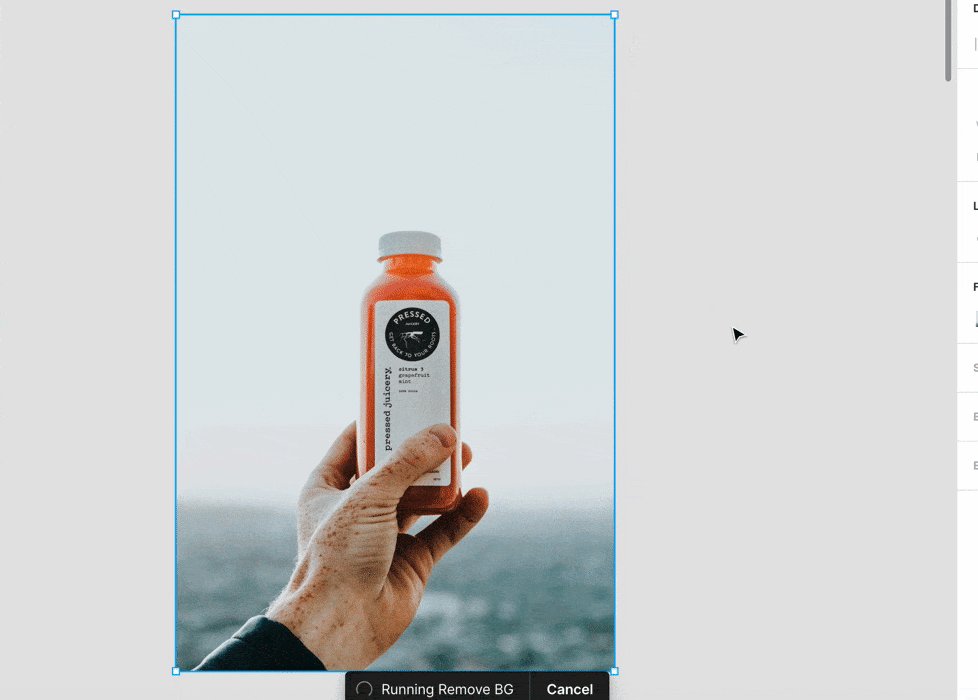
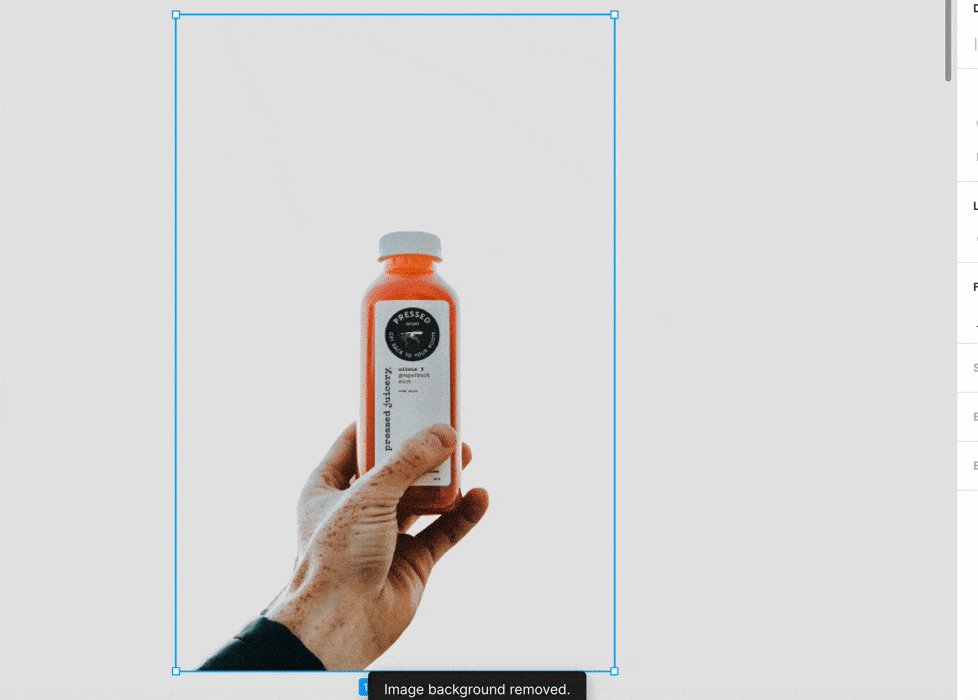
这几乎是目前设计软件中的标配功能了。之前我会把图片拖到 PS 中用钢笔或者魔棒工具来删除背景,不过我后来发现在 Figma 当中使用这个 RemoveBG 插件 就能帮你一键搞定问题。 5、创建私人样式和组件
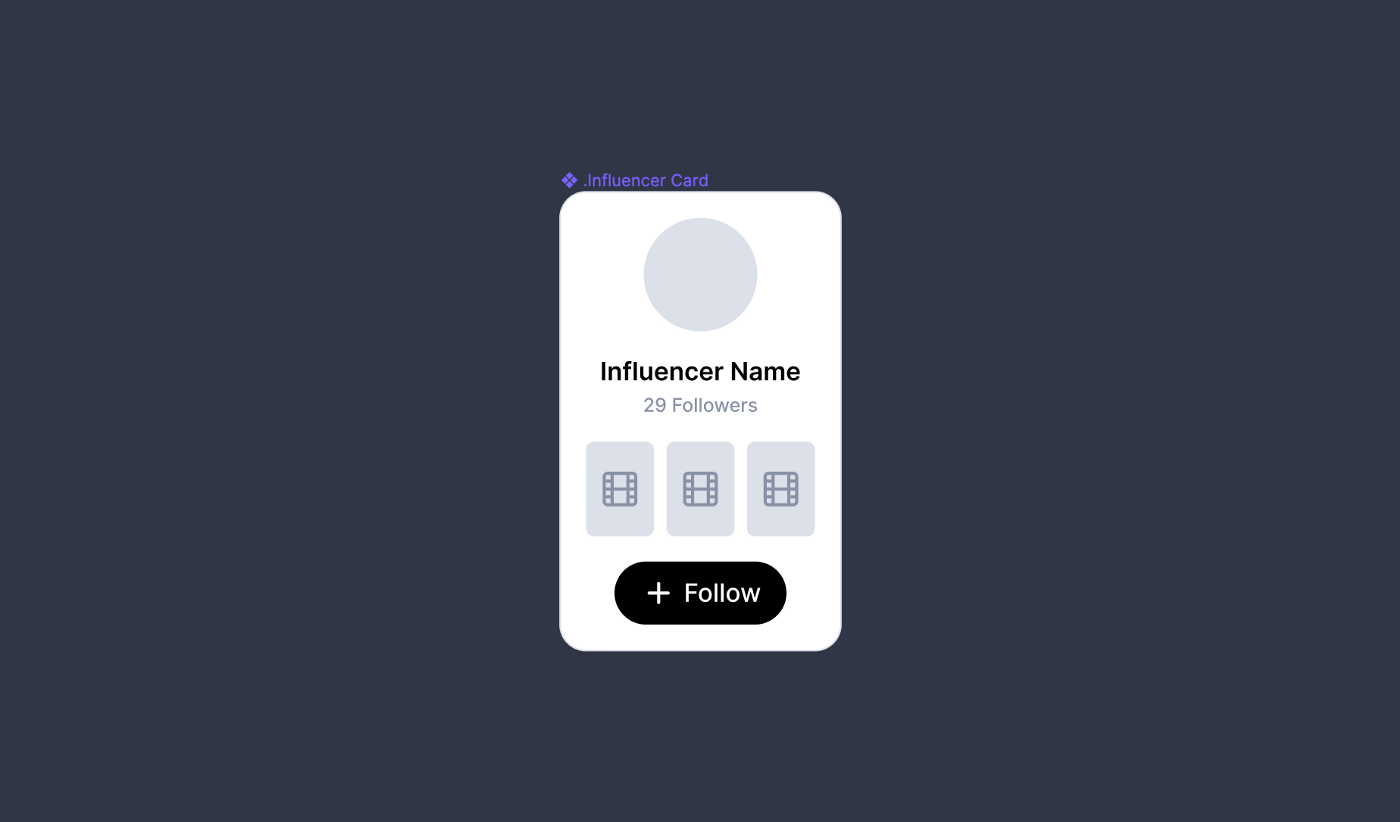
为了防止 Figma 直接覆盖你创建的样式和组件,你可以在命名的时候加入一些前缀标识,将这些样式变为私人的样式。 在组件名称前添加 「 . 」和 「 _ 」这样的符号,就能做到这一点,比如「 _Component Name 」这样,在发布过程中,系统就会跳过这些样式和组件,并且在「Assets」面板和「库」当中,将这些样式和文件标注为「Private to this file」,也就是专用于这个文档的样式和组件。 6、在 Figma 当中聊天
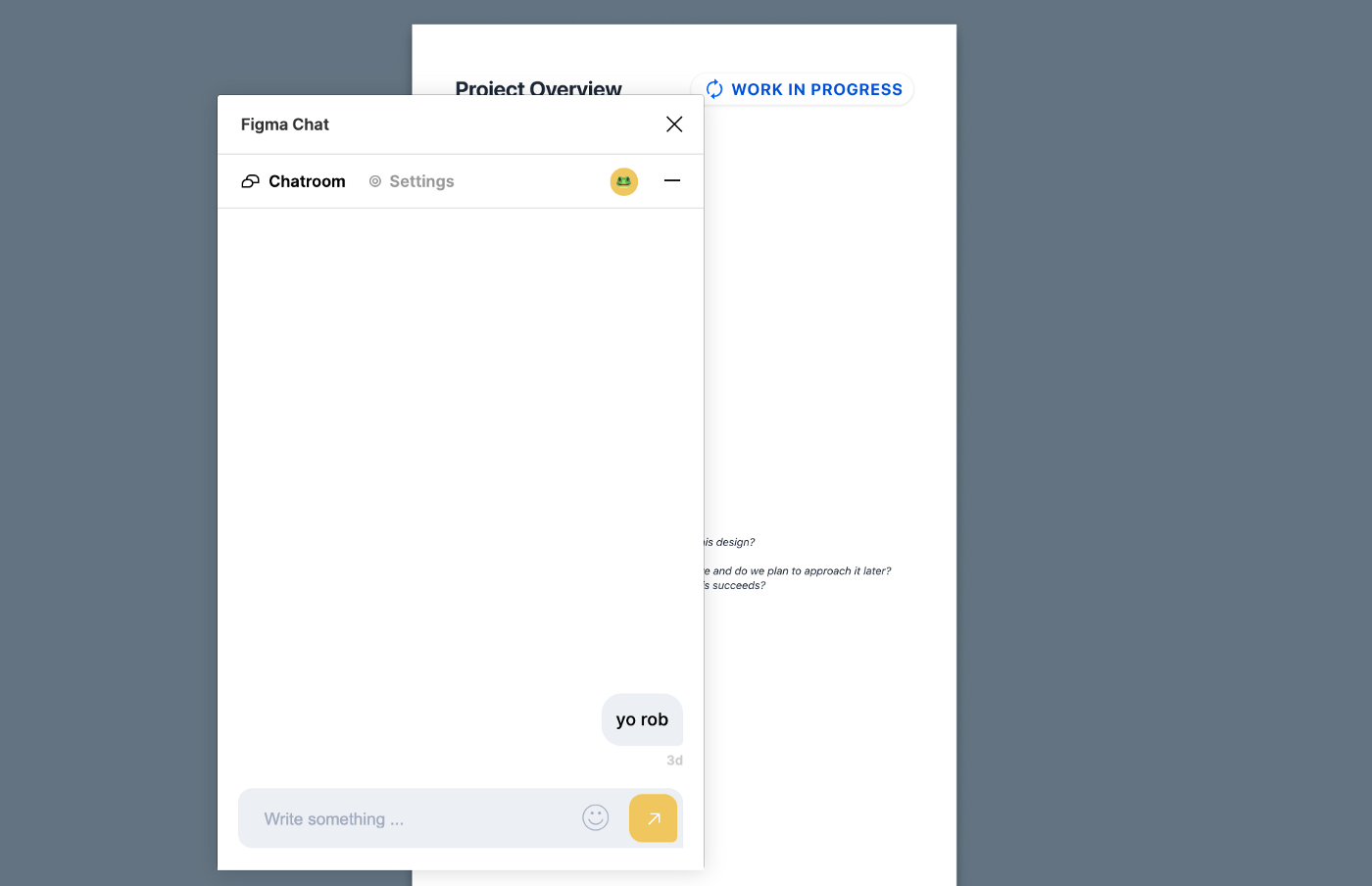
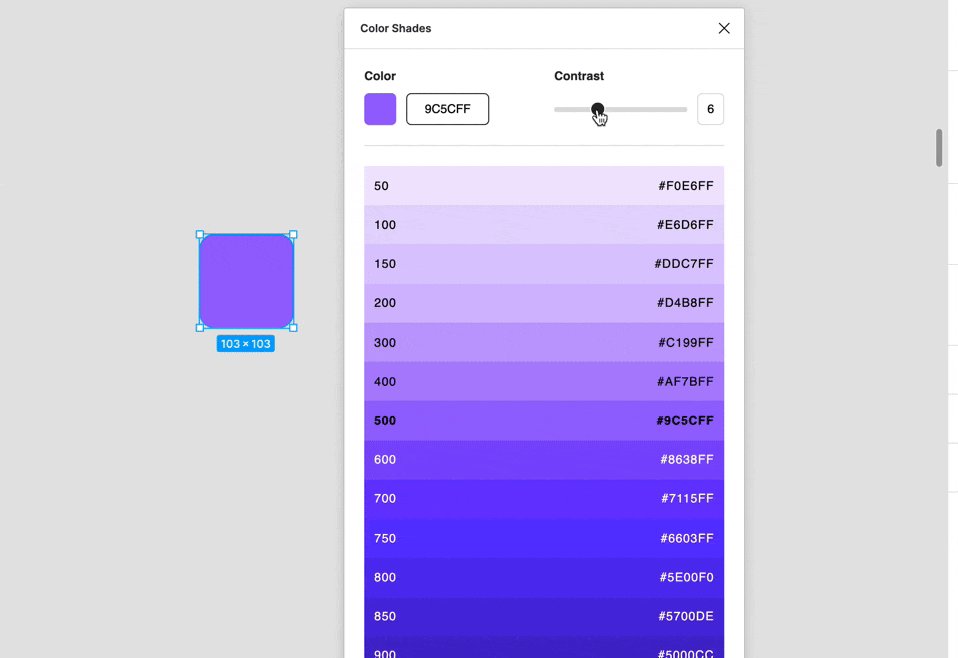
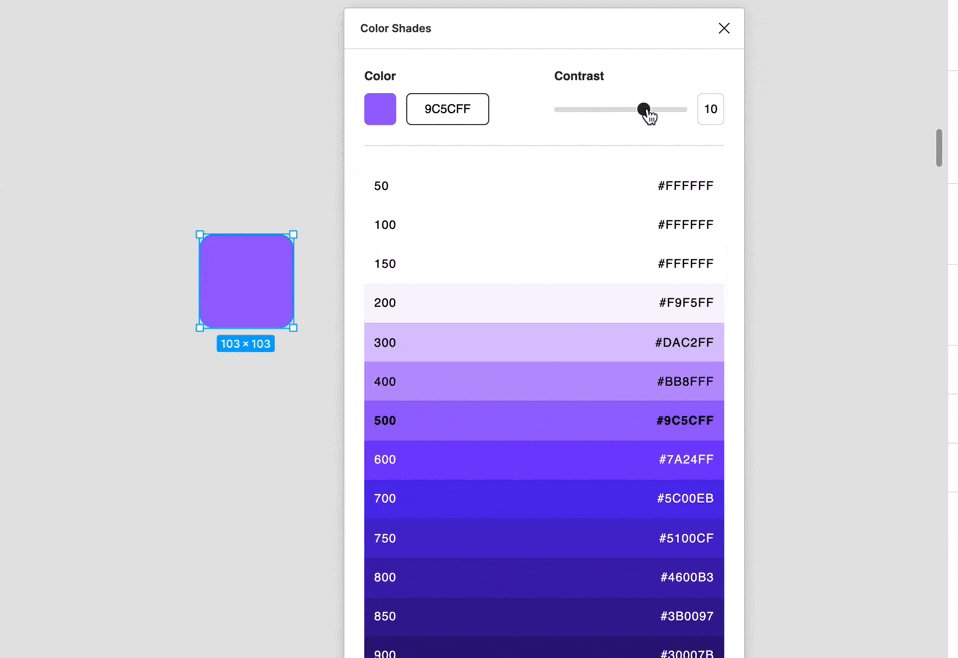
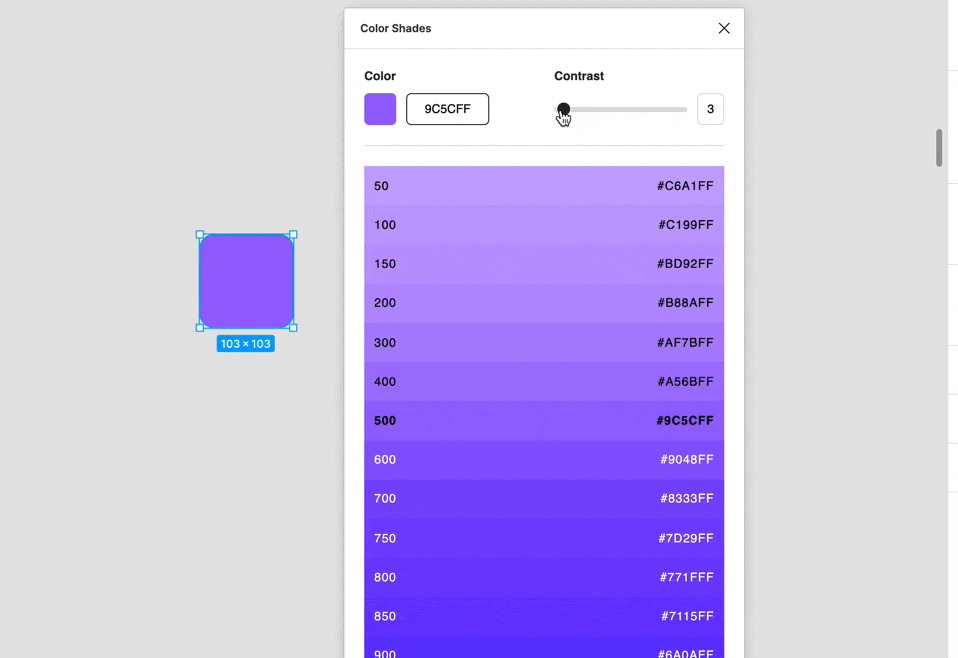
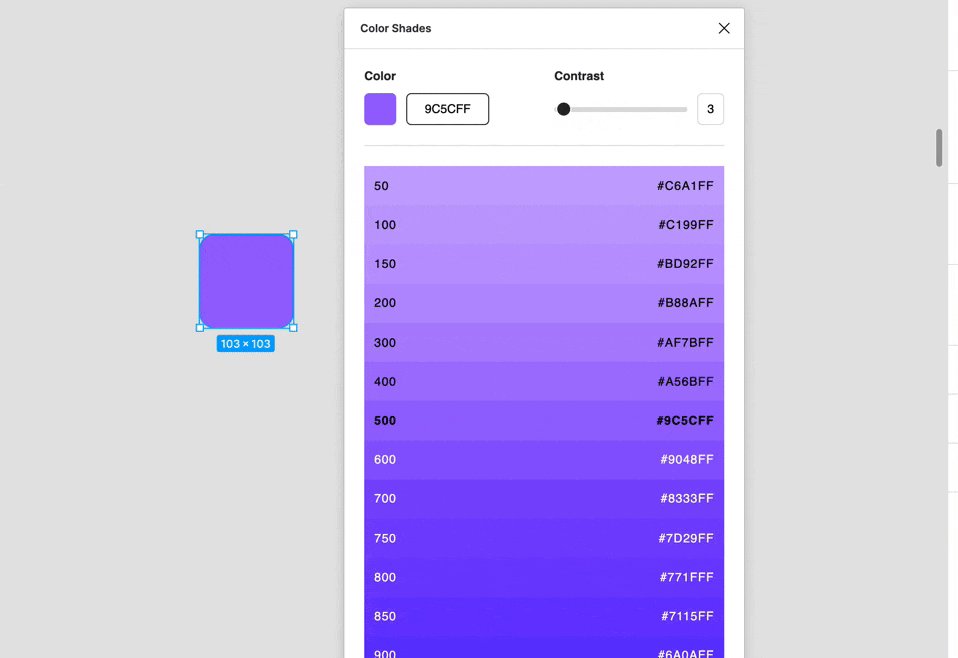
虽然有时候你通过别的实时沟通工具(比如微信群)会更加习惯,但是你的信息可能会被别人的信息给埋没掉,这个时候不妨使用 Figma Chat 这个插件,直接实现在 Figma 当中直接同你的协作设计师进行沟通。 7、一键获得同色系的所有颜色
我通常会使用 Material Color Tool 来获得可访问性良好的同色系配色,不过最近我发现 Color Shades 插件也可以做到这个事情,效果也同样不错。 8、为组件的一侧增加笔触投影
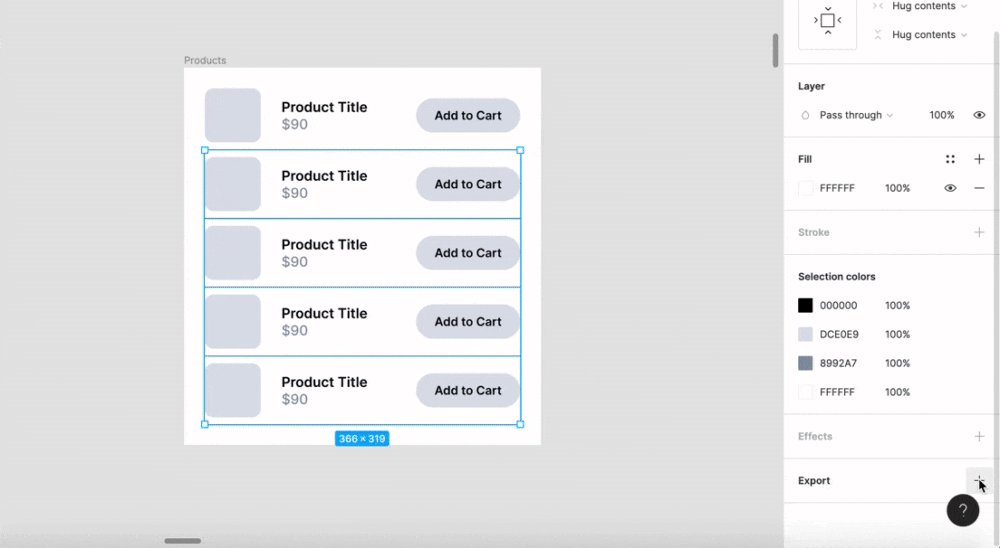
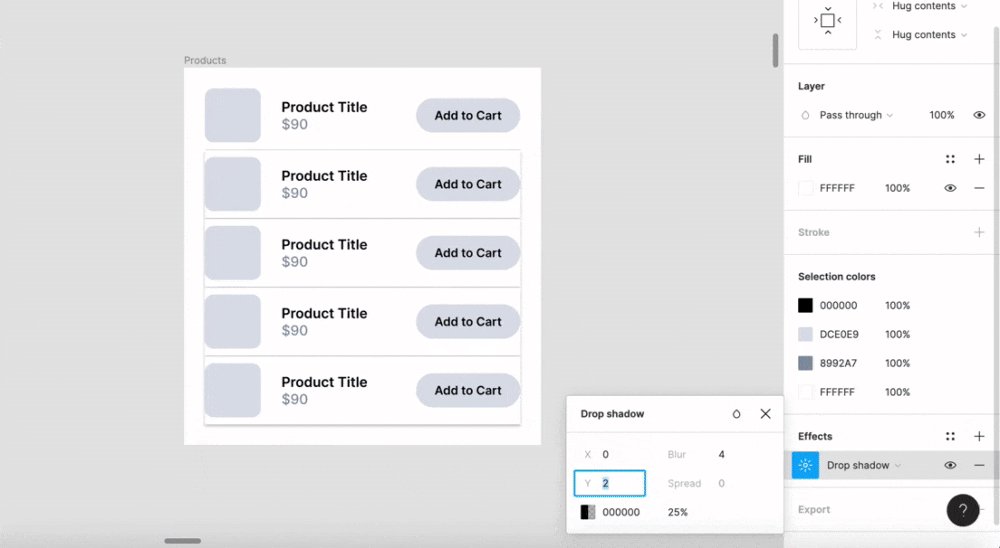
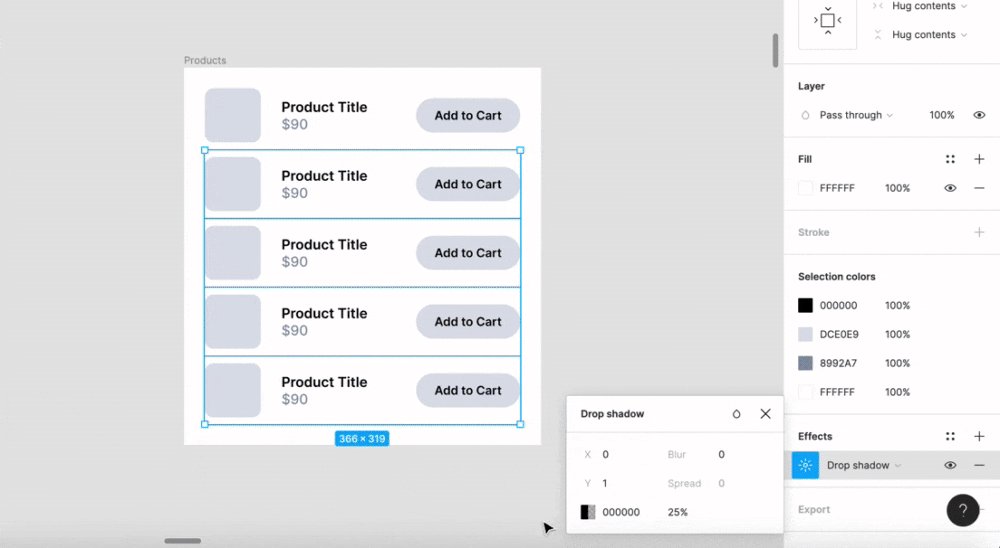
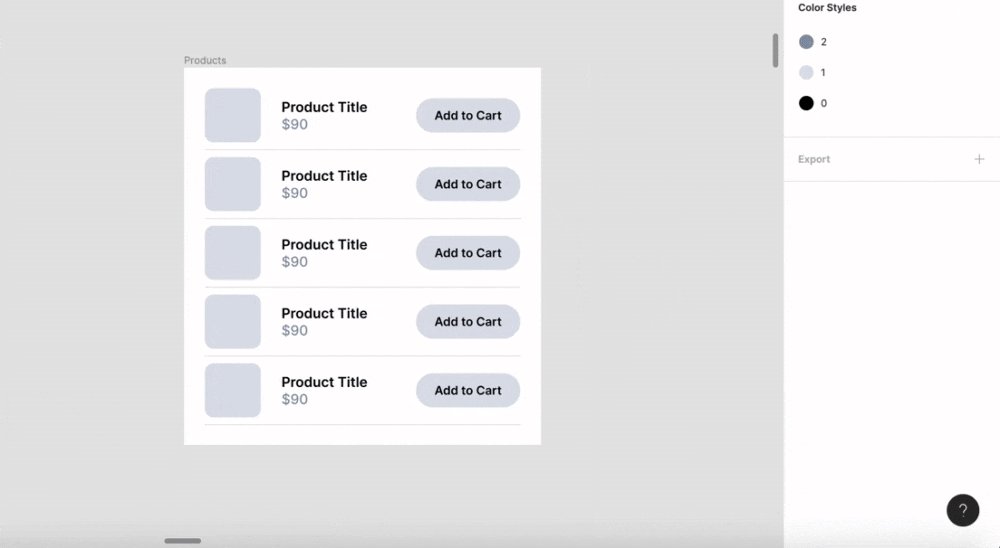
令人沮丧的是,在 Figma 当中似乎无法为元素特定的一侧增加笔触,这个时候我会使用投影来实现这个效果,关闭模糊,然后按照下方的参数进行设置:
当然,你还可以调整参数让笔触出现在另外一边,如果你希望效果更明显一点,可以让参数大于1即可。 9、四舍五入到最接近的整数
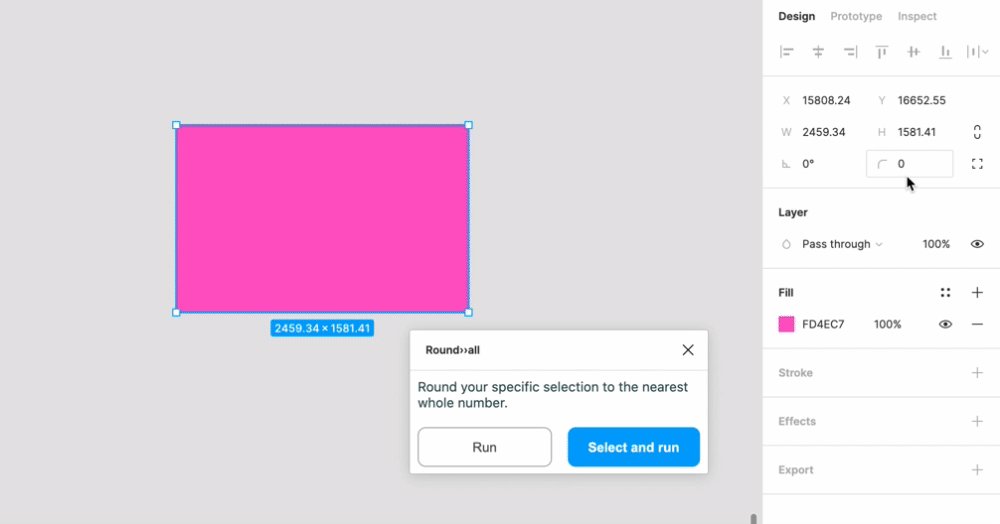
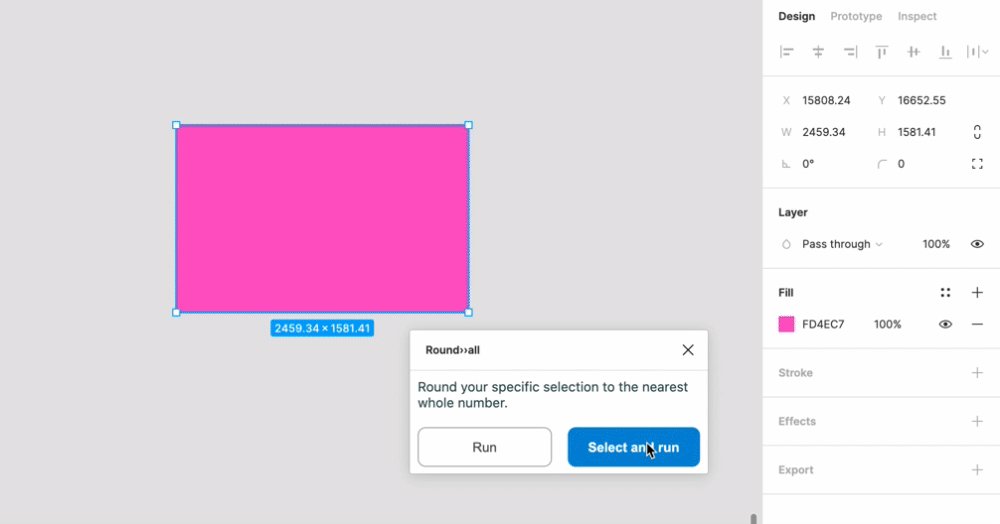
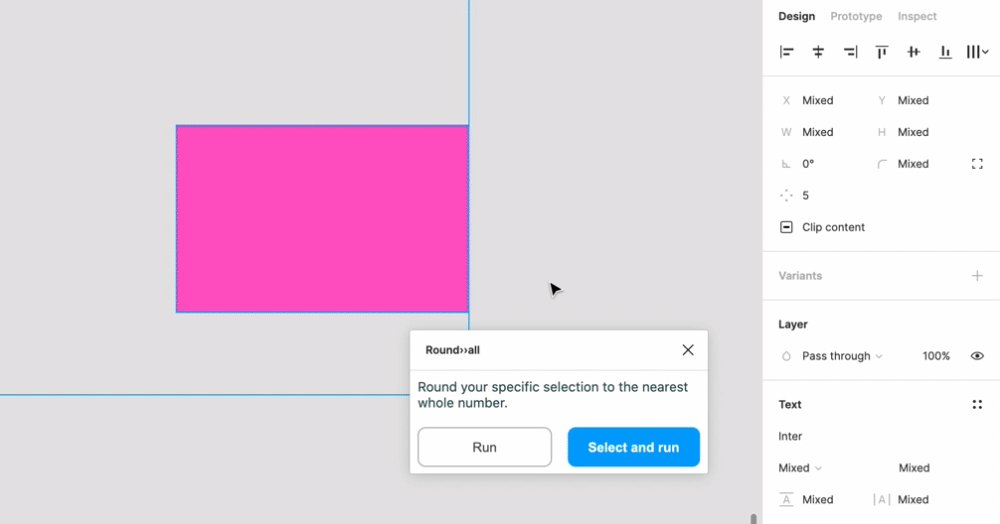
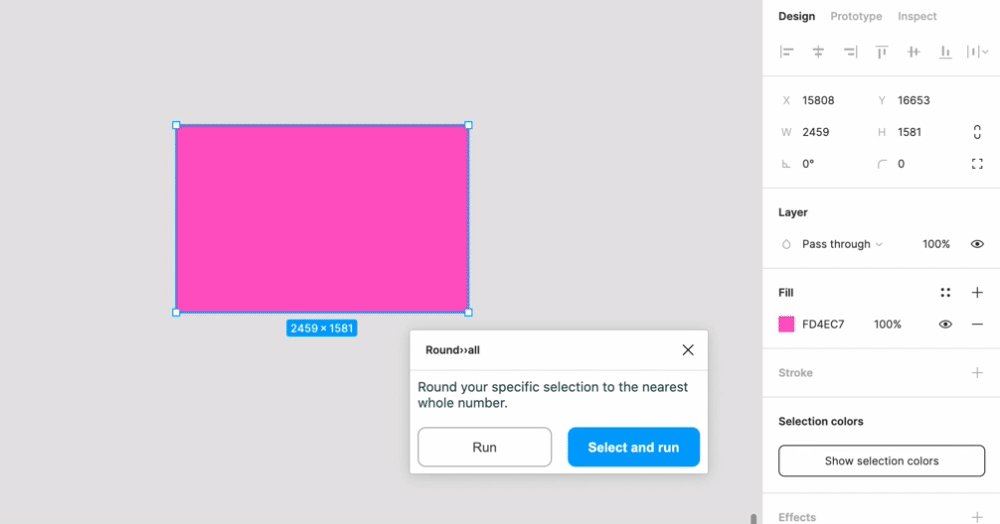
Round >> All 是一个最近才出现的一个插件,当你在按照比例缩放(快捷键 k)某些组件的时候,最后会发现它的实际尺寸是小数而非整数,这个时候你需要做的,就是使用「cmd/ctrl + A」全选所有画板,然后运行 Round >> All 这个插件,就能让所有的组件参数四舍五入,确保像素完美。 10、一键实现等轴测效果
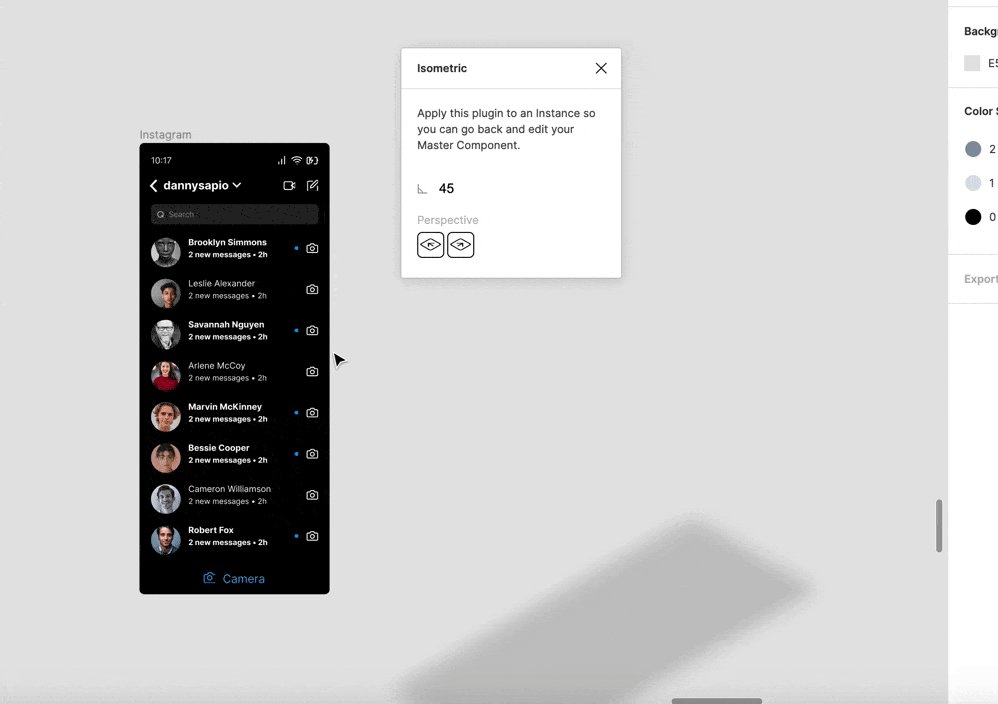
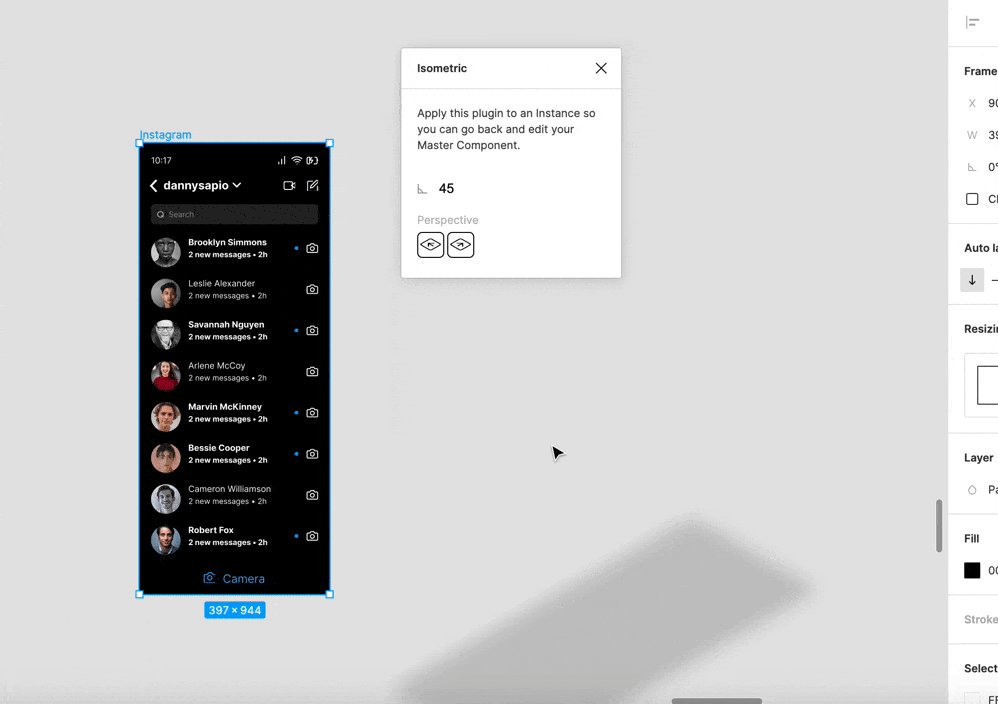
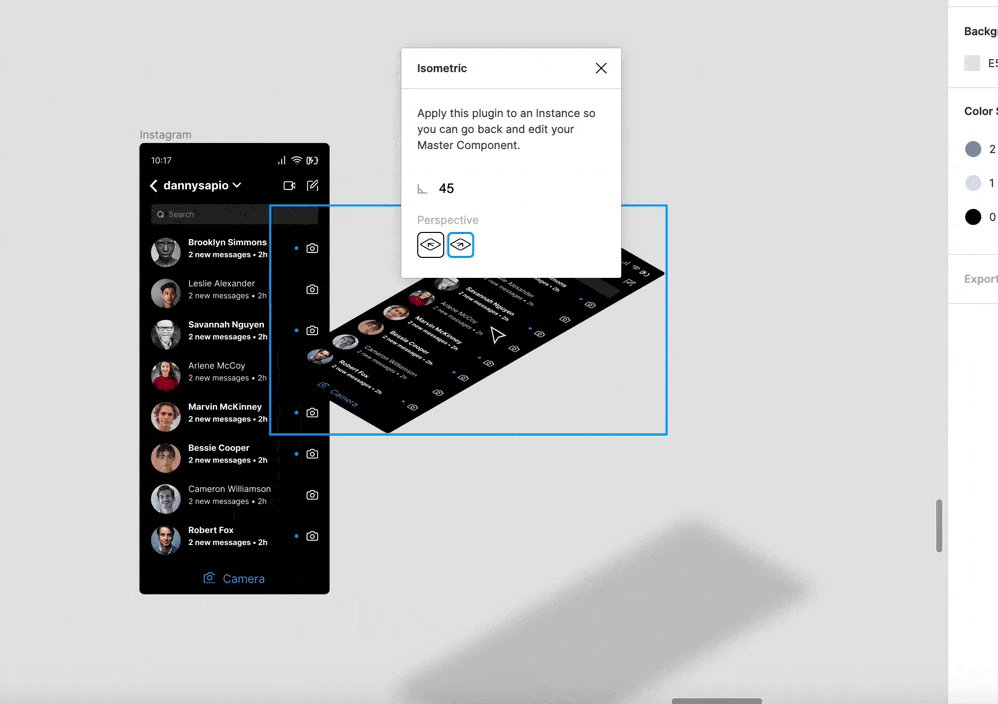
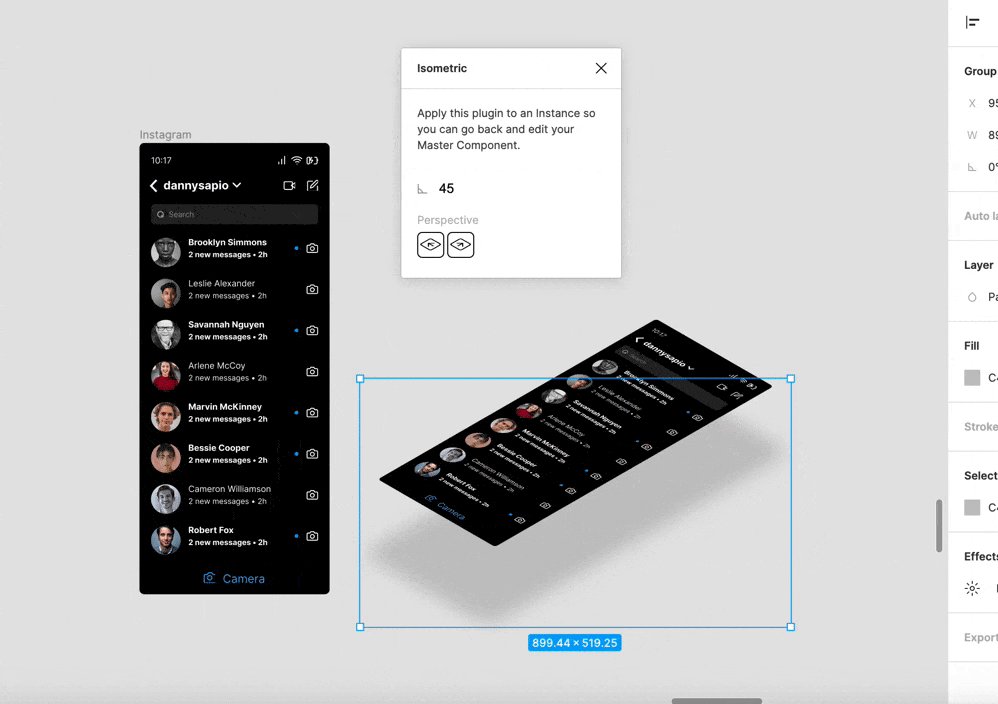
如今在展示 UI 的时候,使用等轴测效果是一个非常流行的方式,但是真正去调整可能会非常费时费力,这个时候,如果你使用 Isometric 插件,简单设置参数,就可以一键实现效果。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论