这三款Sketch插件,让你效率逆天!(已打包)

扫一扫 
扫一扫 
扫一扫 
扫一扫 记得之前有些小伙伴私信我,每天工作总感觉忙的要死,抽不出多余的时间自我提升。其实一个非常重要的原因就是,重复性的工作上是否花了太多时间? 要解决这个问题,就需要设计提效。提效方法有很多,除了之前我讲到的原子系统外,插件也是可以拿来提效的重要手段~对于设计师来说,一款优秀的插件不在于有多少丰富炫酷的功能,而在于是否能立竿见影地减少我们在工作上所花的时间。今天我就跟大家安利三个我一直在用的优秀插件,它们虽然功能单一,但胜在足够实用~ 上万字干货!设计师必读的原子设计完整指南「我们不设计页面,我们设计构成元素的系统。 阅读文章 >Looper我们在日常设计中免不了创意几何图形的绘制。
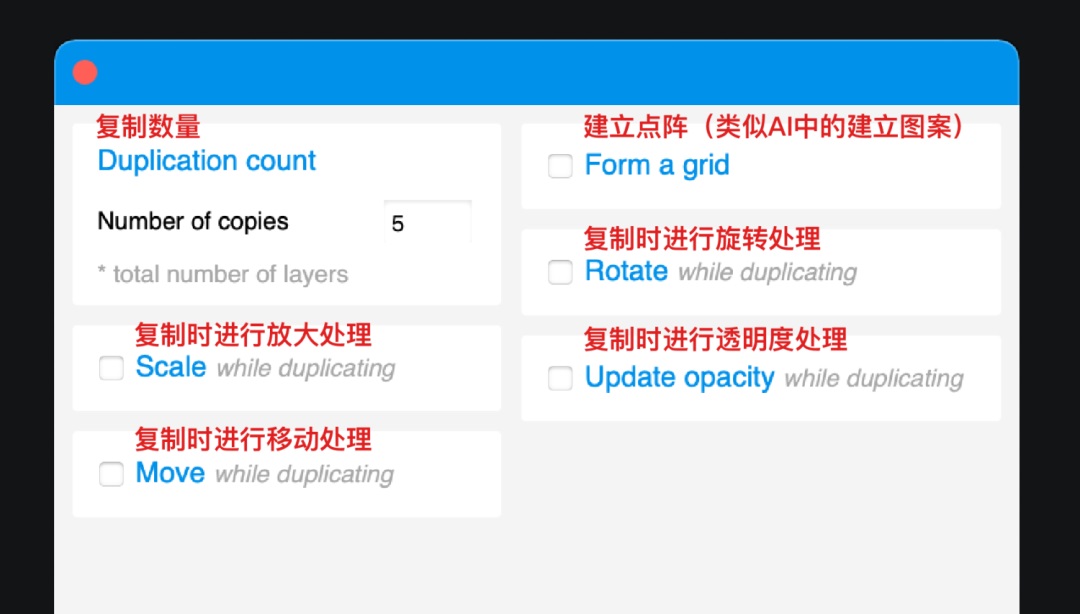
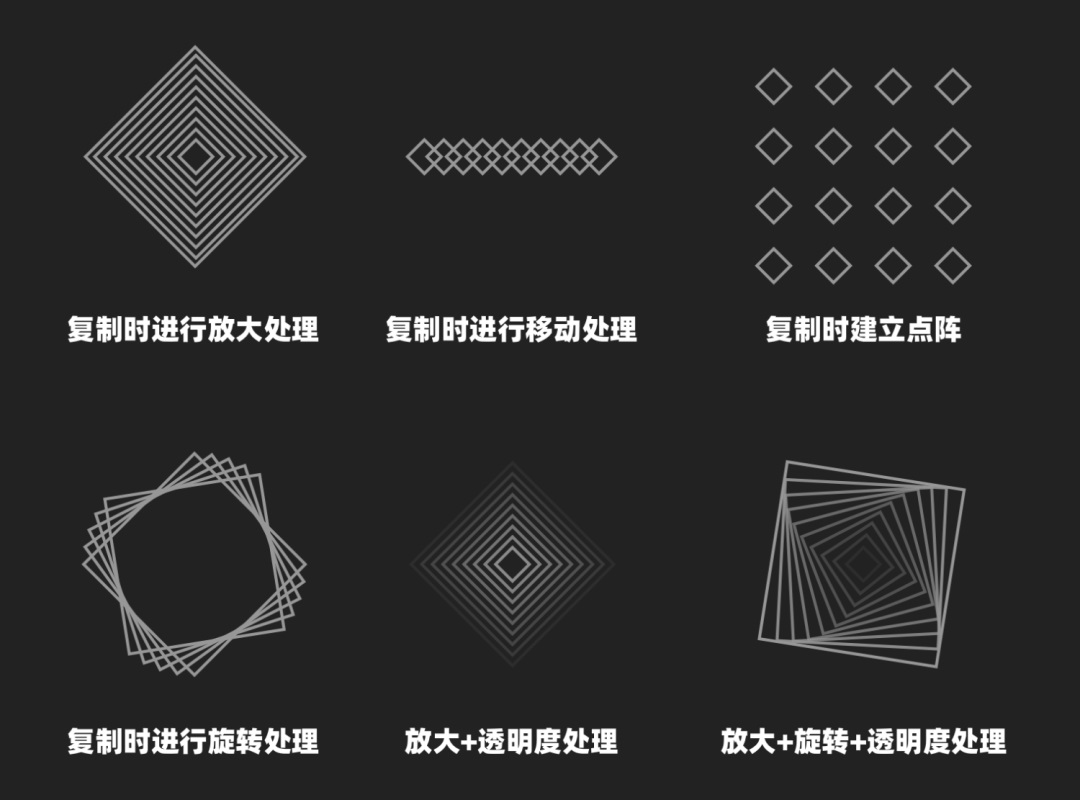
一般来说,对于这类图形创作,AI 是首选。但一旦将创意图形融入到界面设计,免不了两个软件来来回回的反复调试。毕竟 sketch 只能识别闭合图形,没法实现和 AI 的无缝对接。 但是!looper 插件可以完美实现 AI 中才能创造出的复杂图形。简单介绍下 looper 的主要功能。它可以基于一个初始图形,复制的同时进行放大、移动、点阵、旋转和透明度处理,而且这些处理方式可以互相结合,从而演变出各种复杂绚丽的图形!
举个例子。我们以一个正方形作为初始图形,就可以使用 looper 的功能快速进行各种自由变换。
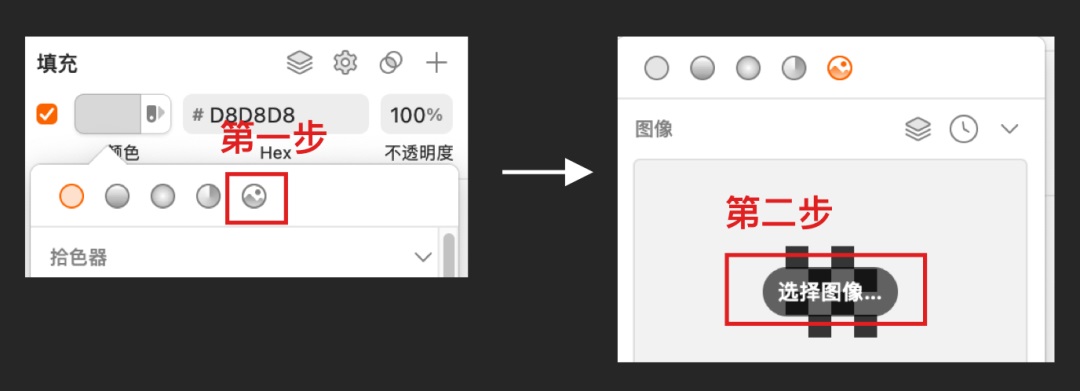
全程没有借用到 AI,并且不到 2 分钟搞定。可以说是非常方便了~当然,looper 也并非那么完美。这个插件最致命的地方,在于它所创造出的图形全部是不可逆的。 它不能像 ai 那样,创建好复杂图形后可以随时调整变换的参数。一旦你想回过头抠细节(比如放大点阵的间距、或者微调旋转的角度),只能从头开始重新创建~所以,我们最好提前在面板上完成细节的调试,确认之后再完成创建哦~ Clipboard Fill大家平常都有在某个形状中填充图片的需求,比如界面中的头像、信息流图片等等。一种方式是用蒙版裁切,另一种方式是直接使用 sketch 自带的图片填充功能。
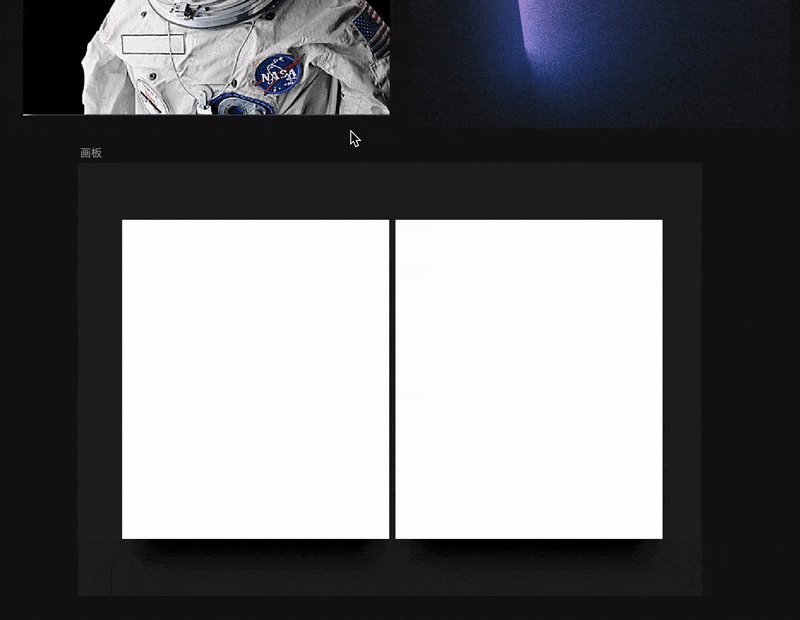
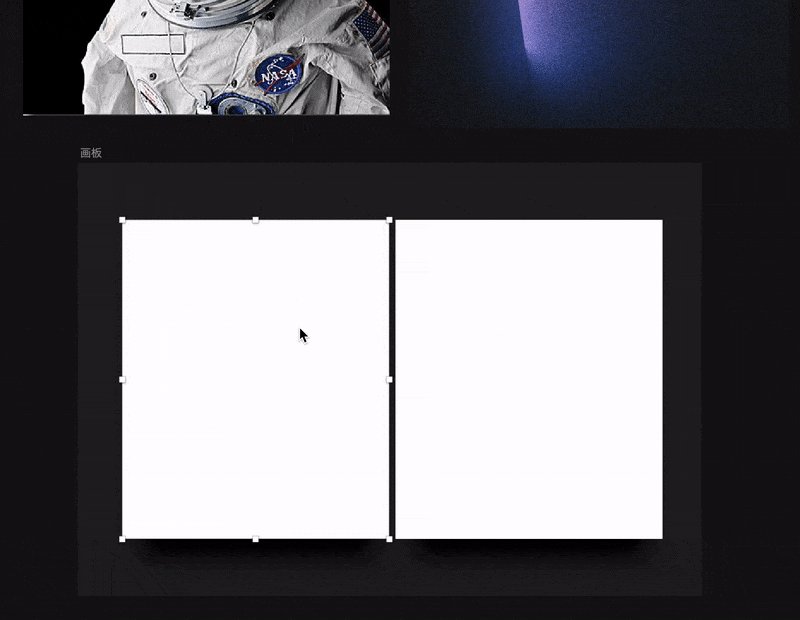
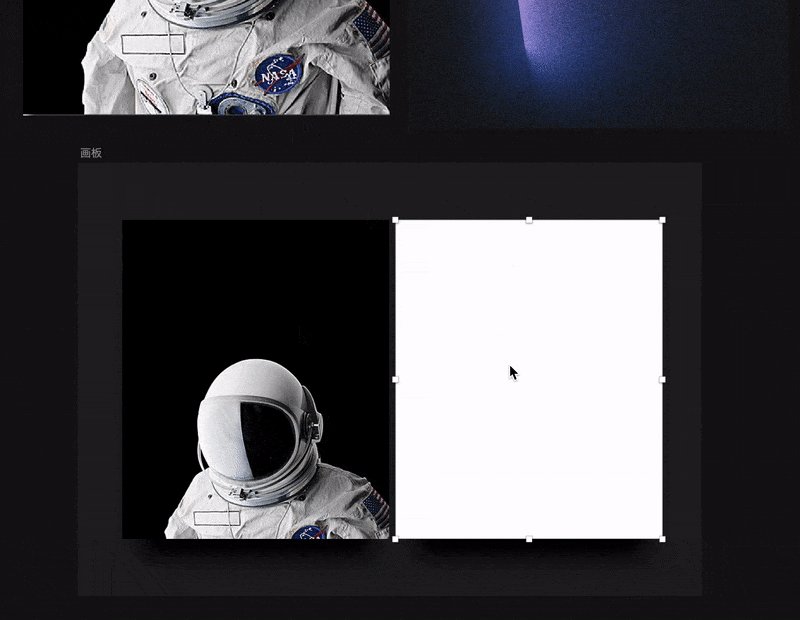
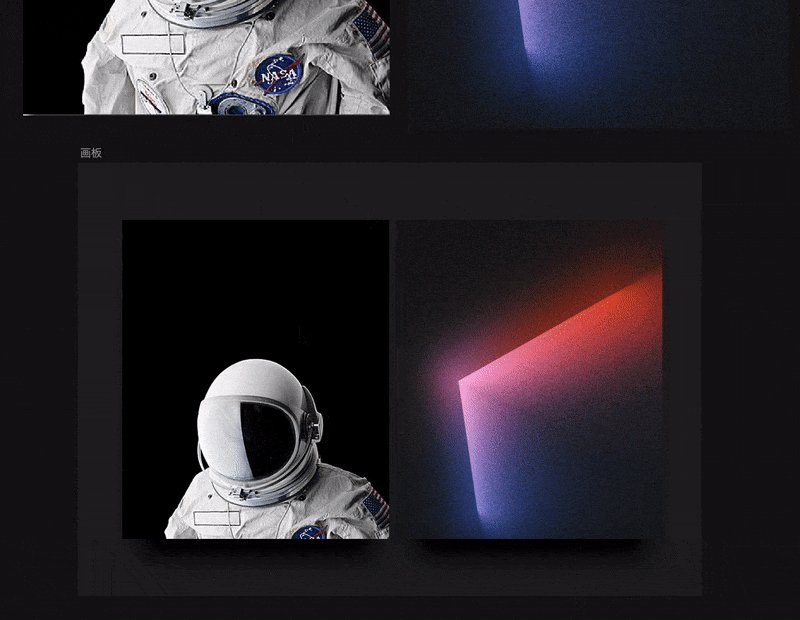
而 clipboard fill 的一键填充功能直接从剪切板粘贴。这个功能类似 figma 自带的填图功能,不需要冗余的交互步骤,也不用频繁地调整图片尺寸。我们只需要复制想要的图片,选中形状,ctrl+alt+V,duang~~图片直接就填充好了~可以说是相当地节省时间。
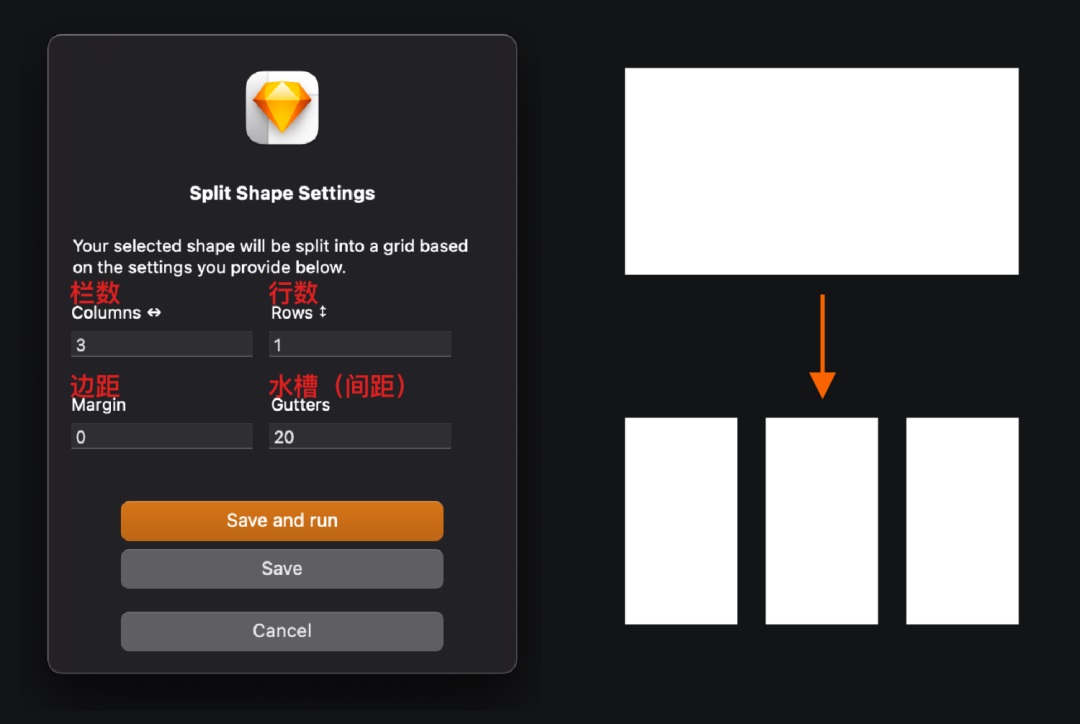
Split Shape我们在界面设计中经常会碰到等分布局的情况。 比如界面中的三个等宽卡片,在确定了边距和卡片内间距之后,还得要我们手动计算出每个卡片的宽度。 而 split shape 这个小工具则很好地优化了这个步骤。 在绘制好矩形后,我们只需要在面板中填好列数、行数、边距和水槽数值后,这一整块矩形就会自动分割成规定数量的卡片~
今天的分享就到这里,三个插件全部打包好了咯,开头和文末都有附件下载。 我们下期见。 欢迎关注作者微信公众号:「转行人的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论