如何选到设计感强的配图?我总结了这7个实用方法

扫一扫 
扫一扫 
扫一扫 
扫一扫 在设计中,判断一张图是否好看的时候,你通常会从哪些角度去分析? 在之前的文章《8 个细节马上给作品集加分,offer 拿的更容易》,我谈到一定要重视作品集中的配图,一张优质的配图才能给作品加分。那如何快速判断一张图的好坏呢?今天彩云就和大家分享下我自己的选图经验,抛砖引玉,大家如果有更好的方法,欢迎留言交流。 只需少量修改,就能大幅提升作品集质量的8个技巧!写在前面:经常帮社群里的同学看作品集,发现很多问题其实是会有共性的,今天就分享其中一部分我看到的,可能只需要做少量修改就能大幅提升作品集质量的技巧。 阅读文章 >在一幅作品中,配图往往是吸引用户的重要元素,而在设计作品中,配图同样需要具备设计感,它能直接体现这位设计师的品味。配图选得好,能快速拉高作品的设计品质。
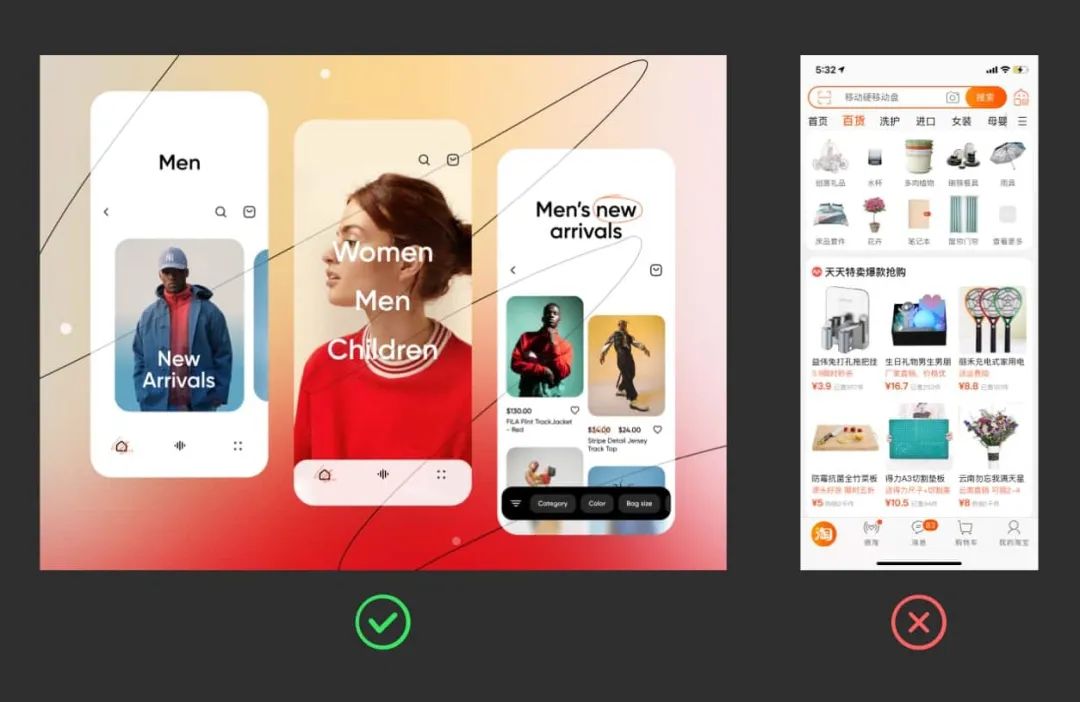
△ 图片来源:dribbble 这里有个点需要引起注意,有些人在做概念稿的时候会纠结到底要用真实场景的图,还是要用设计感更强的图。严格来说也没有对错,但我建议大家选用设计感更强的图更加分,因为设计师在看作品时的第一印象还是作品本身的设计感,更关注视觉专业能力。优质的选图能够体现一个设计师基本的审美,真实的产品配图虽然更能体现线上实际效果,但第一印象扣分了就很难继续往下看了。
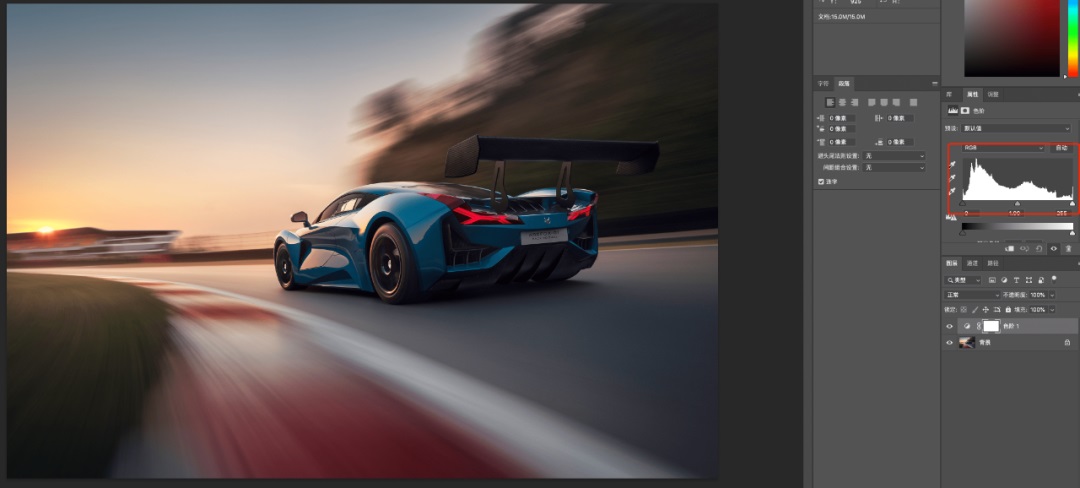
好看的作品会有一种直觉美,就是你一眼看过去,就能打动你。按我自己的经验,我会从以下 7 个方面快速判断一张图是否具有设计感: 颜色要饱满一张图里应该有暗部,亮部和比较多的灰度区域,有一个简单的办法,如果把照片去色后用色阶检查的时候依然从黑到白颜色信息饱满就是合格的,有 1 分最暗的地方,1 分最亮的地方,8 分暗部过渡这种图片会比较好。(当然这不是唯一的标准,不同的颜色氛围能表达不同的情绪,这里只是为了方便判断)
△ 图片来源:behance 或者也可以直接打开色阶,如果直方图中从白到黑都有较多颜色信息,就代表颜色是饱满的。
光影关系要细节画面中有合理的高光,投影有细节,能突出画面主体内容,避免出现死黑。不仅限于照片,在 UI 设计中,要注意投影会反射场景中其他的颜色信息,避免使用纯黑色投影。有 2 个做法,一个是直接给投影吸上周围的颜色然后加深一些,另一个是通过修改投影的叠加模式改为正片叠底。
△ 图片来源:behance 大的留白要让画面具有不错的设计感,大量留白是一个比较好的办法,画面简洁,具有高级感。
△ 图片来源:behance 构图有特点一幅好的作品,首先吸引你注意的多半是构图,构图关系比较独特,往往就能令你印象深刻。常见的画面构图方式有:中心构图、水平线构图、垂直线构图、三分构图、对称构图、对角线构图、引导线构图、框架构图、重复构图。这些常见构图法引用自知乎上一篇很棒的文章《九种最常用的构图法》 https://zhuanlan.zhihu.com/p/21261635 ,推荐大家看看,我这里就不详细展开了。 1. 中心构图
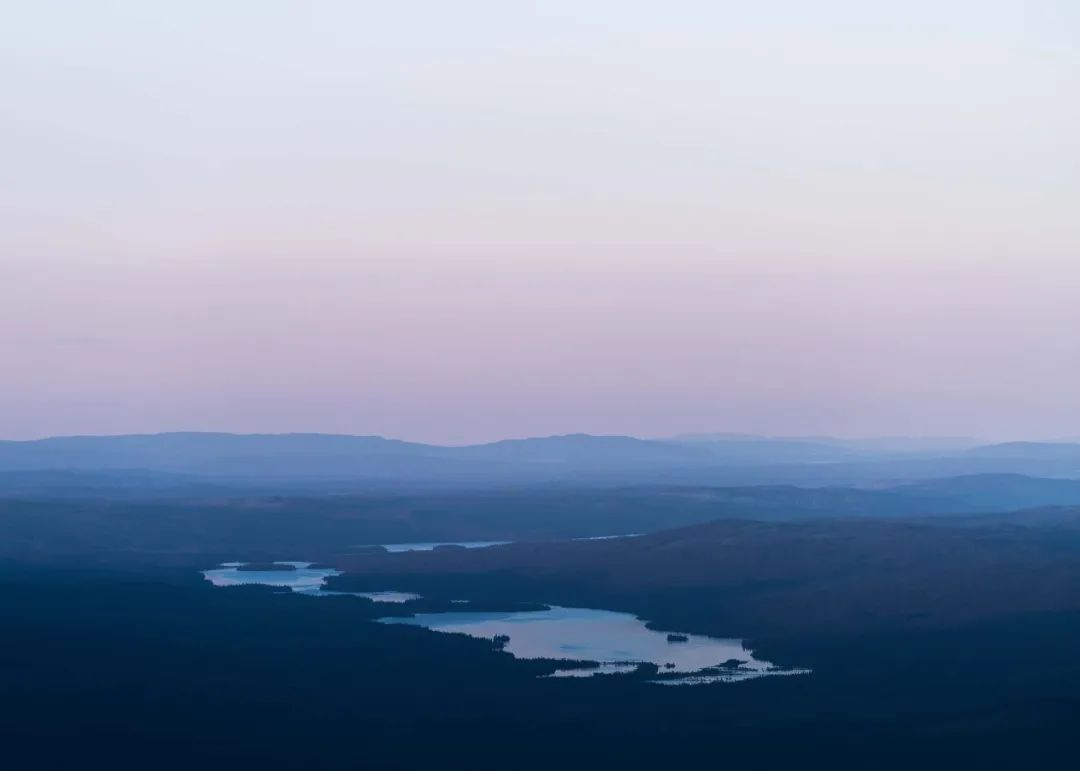
△ 图片来源: https://www.pexels.com 2. 水平线构图
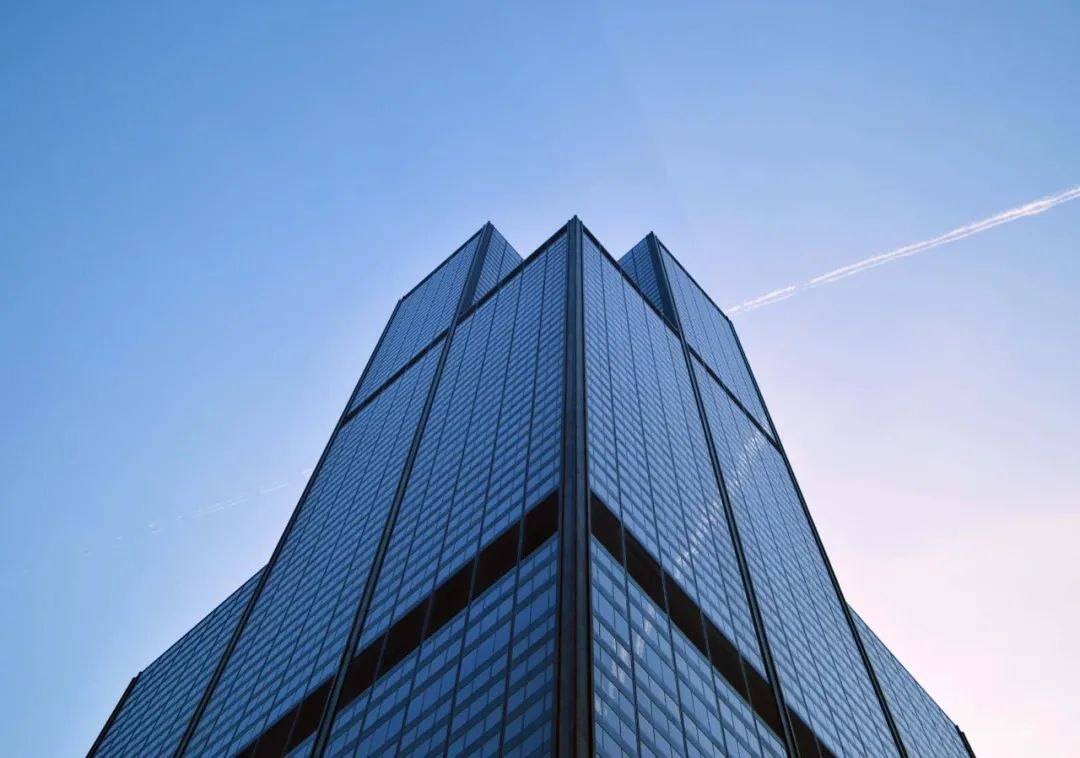
△ 图片来源: https://www.pexels.com 3. 垂直线构图
△ 图片来源: https://www.pexels.com 4. 三分构图
△ 图片来源: https://www.pexels.com 5. 对称构图
△ 图片来源: https://www.pexels.com 6. 对角线构图
△ 图片来源:behance 7. 引导线构图
△ 图片来源: https://www.pexels.com 8. 框架构图
△ 图片来源: https://www.pexels.com 9. 重复构图
△ 图片来源: https://www.pexels.com 这些构图方法需要经常在看图的过程中进行有意识的分辨,才能加深印象,然后潜移默化的改变自己的审美。比如我自己在拍照的时候,看图的时候,会下意识的判断下这个画面属于什么样的构图方式,不论是拍摄的过程中还是后期,都能比较准确的把握好画面的美感。 细节有亮点在看一副作品时,要注意找画面中吸引自己的点,并随时做好笔记。这些亮点可以是一个少见的材质,可以是一个有意思的创意,但凡有点出人意料的小细节,就可以为作品增色不少。 比如可以是这种颠覆的对比关系
△ 图片来源:behance 比如可以是烟雾加花草的特殊效果
△ 图片来源:behance 比如这张人像与鱼的组合,眼睛部分做成了鱼鳞的形状,就是一个不错的亮点
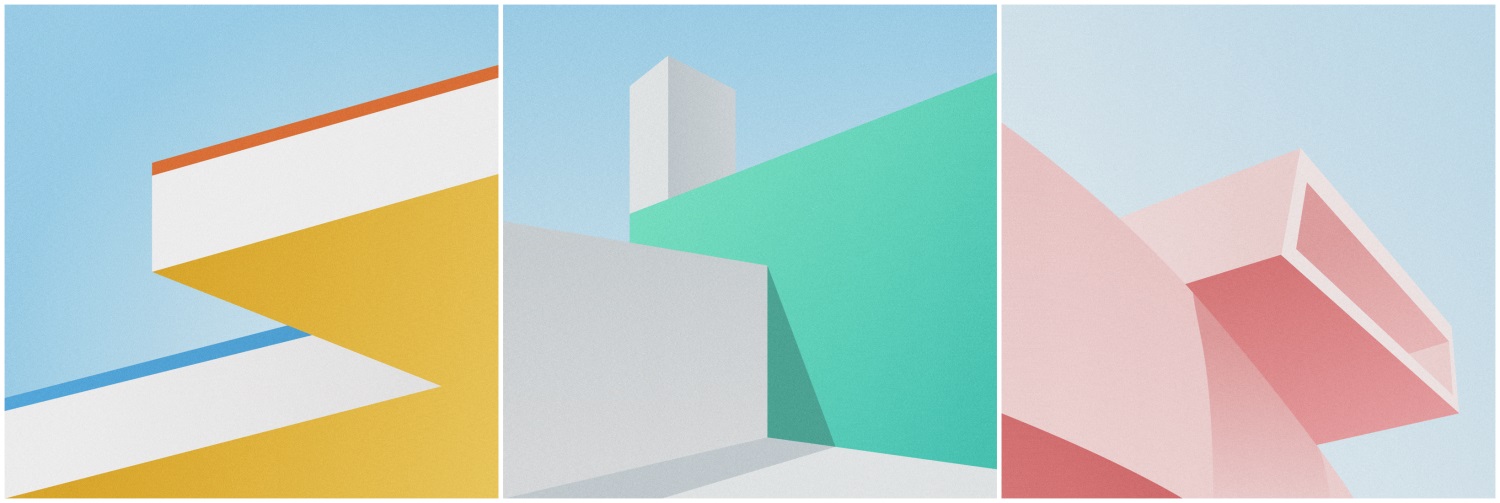
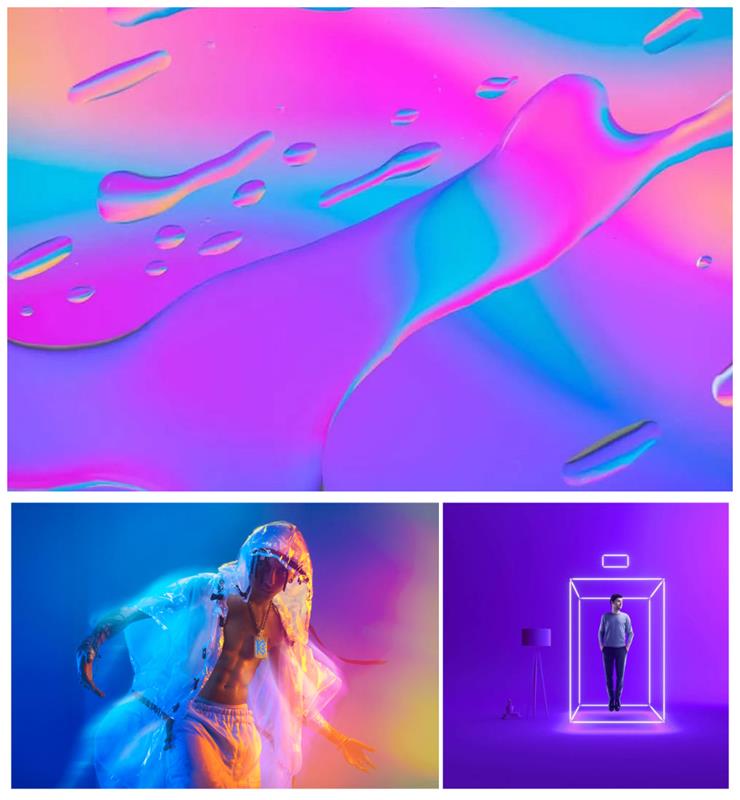
△ 图片来源:behance 这些设计亮点相对比较主观,只有你能说出你喜欢它的理由,那么这就是它亮点。 切合主题配图的选择要有系列感,千万不要让画面显得凌乱。比如做 UI 时的概念稿,选定一个配图风格后,后续的配图也保持这种风格,统一才有更好的美感。 比如偏概念性的配图就可以使用下面这个系列,我个人非常喜欢的:
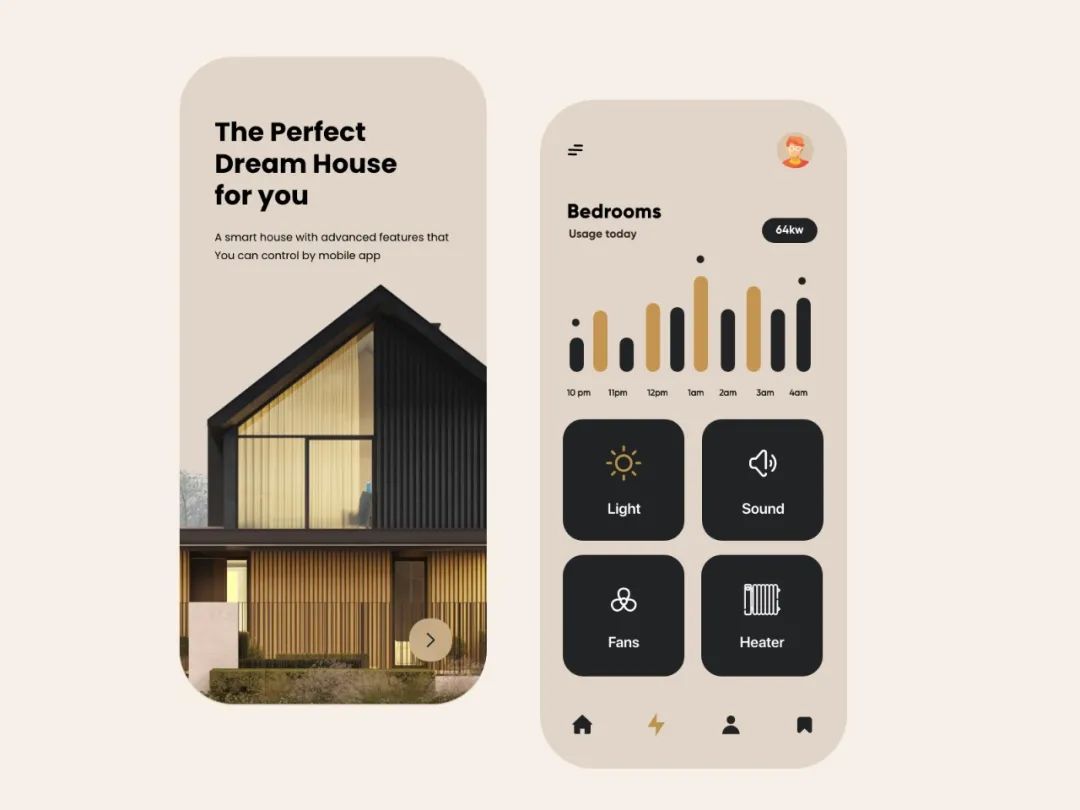
△ 图片来源:behance 实际案例,以品牌色和用途选择的主题配图
△ 图片来源:https://dribbble.com/shots/15667376 高质量的主题插画配图
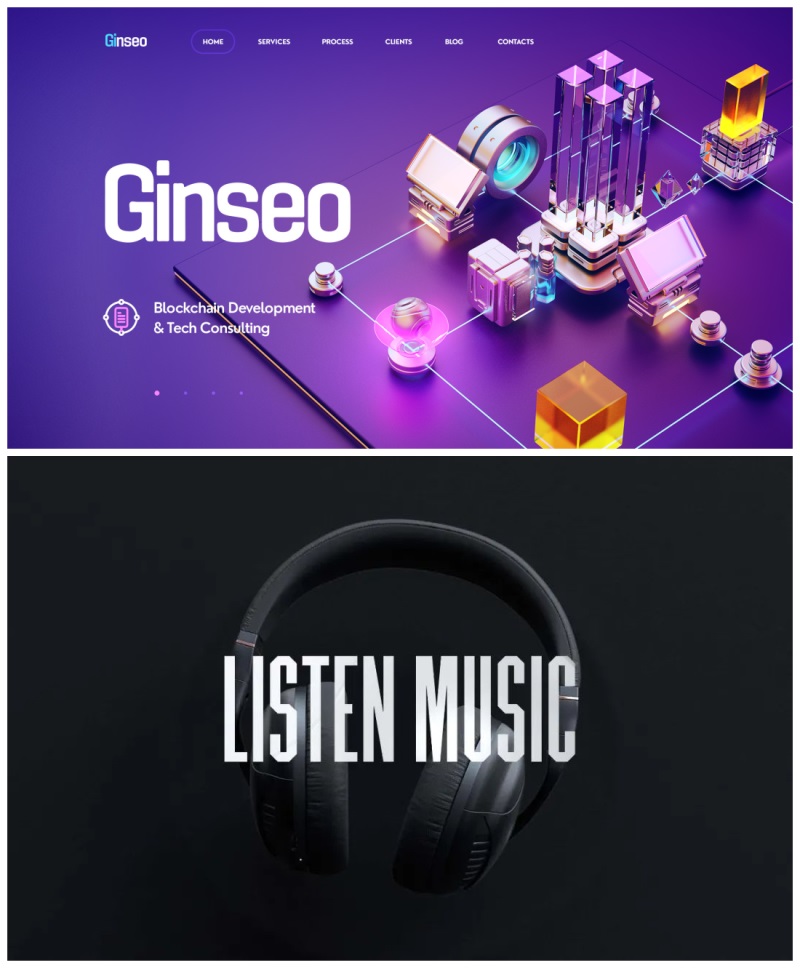
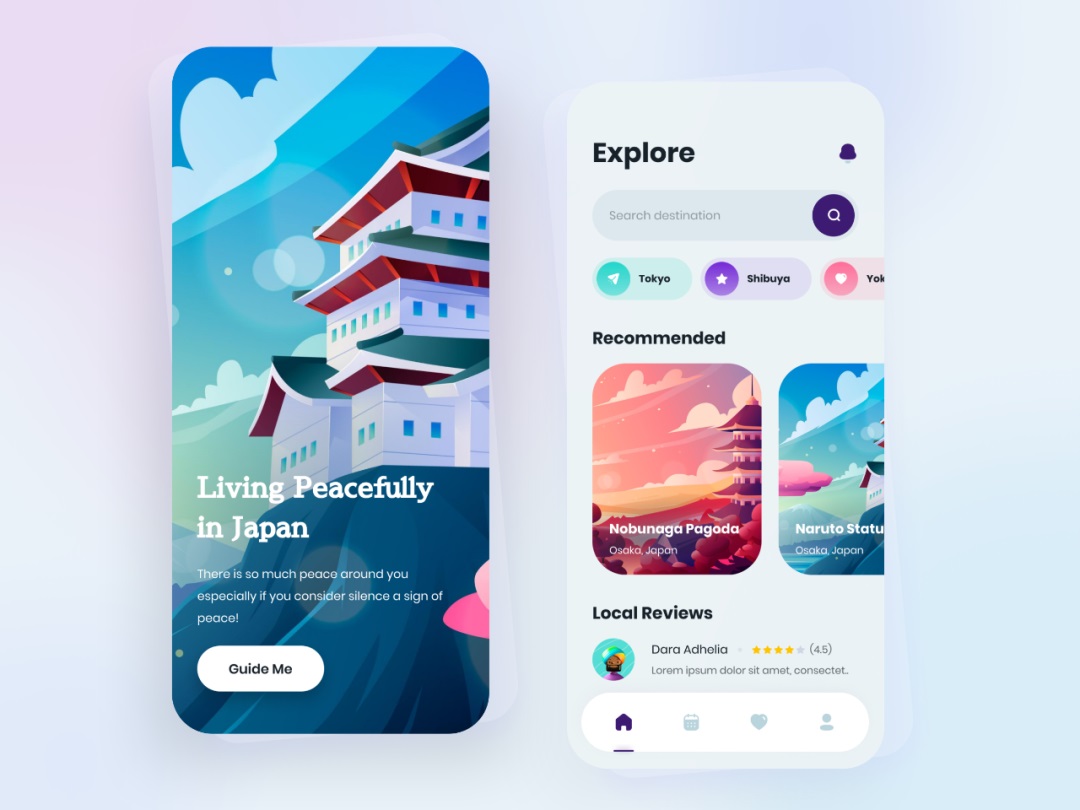
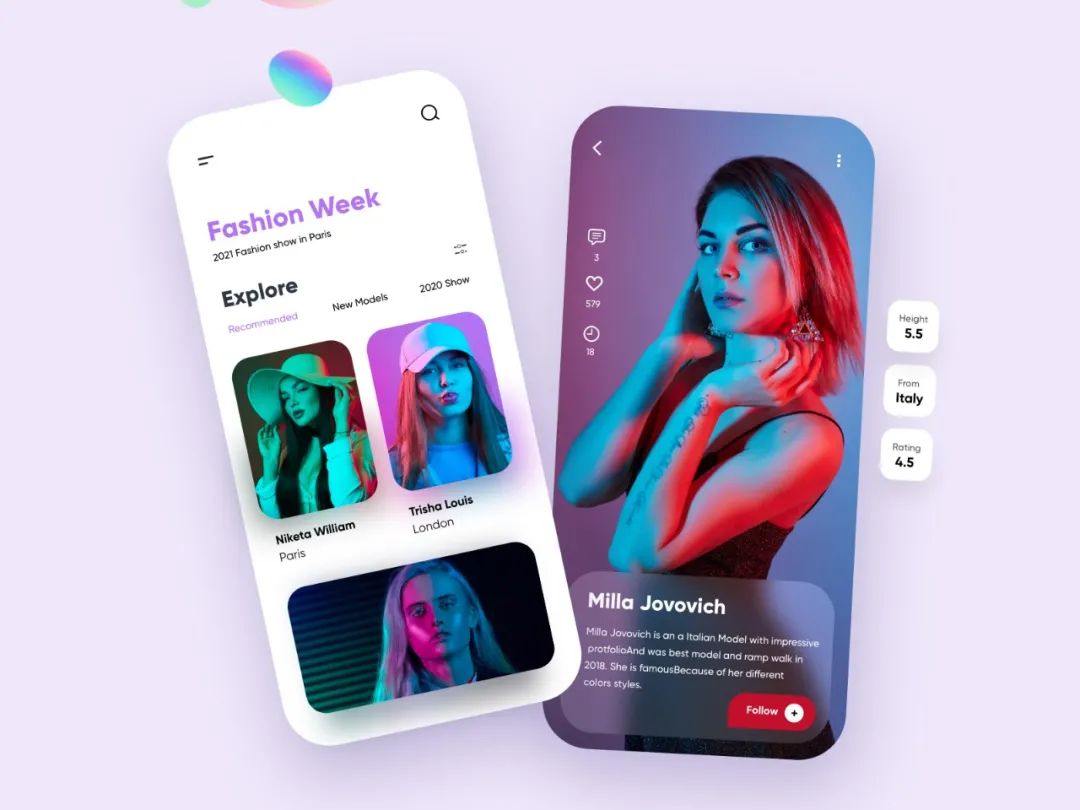
△ 图片来源: https://dribbble.com/shots/14873066-Cepirit-Japan-Travel-App-Exploration 颜色丰富干净或者炫酷的颜色,都能非常吸引用户的注意力,在一些需要设计感的 UI 配图中,比如音乐,艺术类的 APP 设计中非常好用。
△ 图片来源:behance 实际案例
△ 图片来源:https://dribbble.com/shots/14973122 总结大家平时在看图的时候,要有意识的进行收藏,有些配图是可以反复使用的,像文章中的这些配图被我称之为“御用配图”。当然,还可以把常用的配图做成图片组件库,提升效率。 文章中所提到的选图方法,并非唯一的标注答案,只是彩云在实际工作中的一些快速判断方法。如果你自己有更好的办法,也欢迎在留言区与大家分享~ 最后,也分享一些常用的免费图片资源网站给到大家,不用收藏太多,有几个精品网站足矣:
欢迎关注作者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论