5000+的干货,帮你系统掌握金刚区图标设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 分析总结 UI 设计的细分模块才能更加深入到每一个细分设计中,在 App 的各模块中,金刚区算是比较重要的存在之一。是页面的核心功能区域,聚合了业务线的功能入口,设计的发挥影响了曝光度的强弱,是设计师需要重点深入的模块。 今天黑马哥将和大家一起探讨一下关于金刚区模块设计的千奇百态,从布局的样式、图标设计的风格、不局限于图形表达的形式等方向为大家进行梳理,希望可以让你对金刚区模块的设计有更深入的理解。 分享目录
关于金刚区模块金刚区模块是整个界面布局的核心功能区域,通常布局在页面顶部 Banner 之下,金刚区的功能模块不会固定化,会根据业务目标的变更进行灵活调整。这种可变化组合的灵活性就像百变金刚一样,所以大家才把这个功能区域称之为金刚区。
由于金刚区所属位置为核心区域,相当于流量站,可以聚焦业务功能为其带来更好的曝光度。服务于整个产品架构,一方面可以为业务进行导流,给产品中的各业务版块进行引流;另一方面也是一种功能选择入口,为用户提供不同功能的选择和切换,享受功能带来的服务。这也是金刚区在设计中需要重点对待的原因,也是迭代更新相对比较频繁的因素。
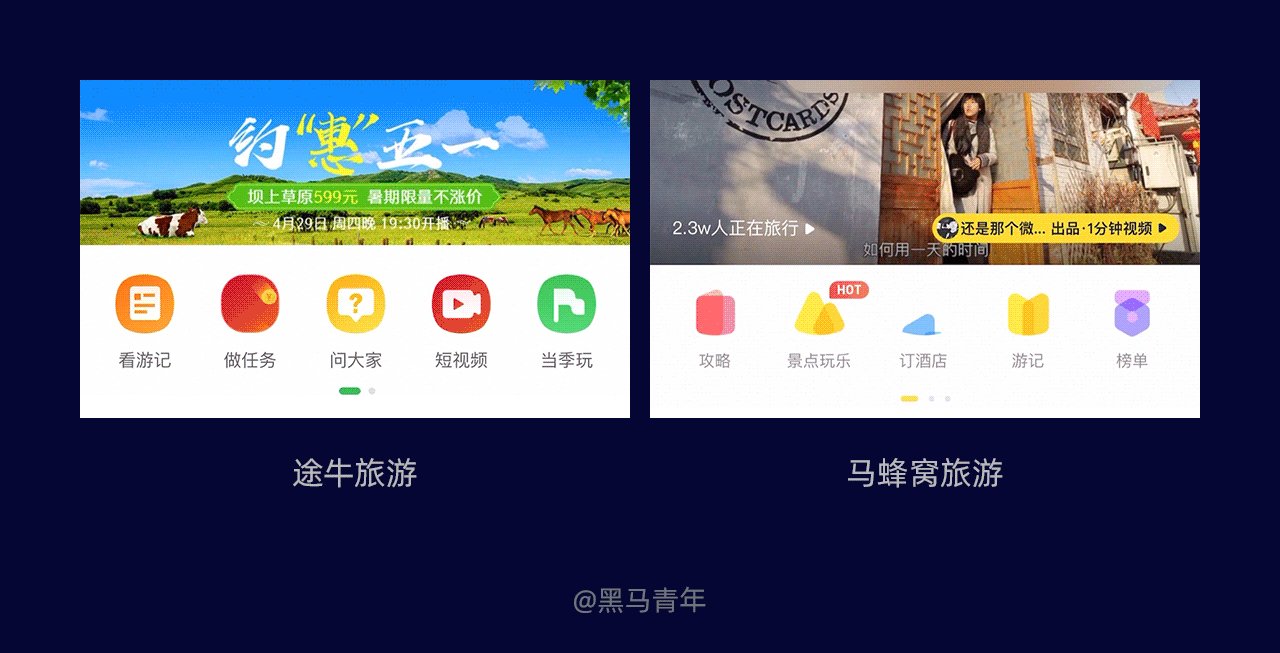
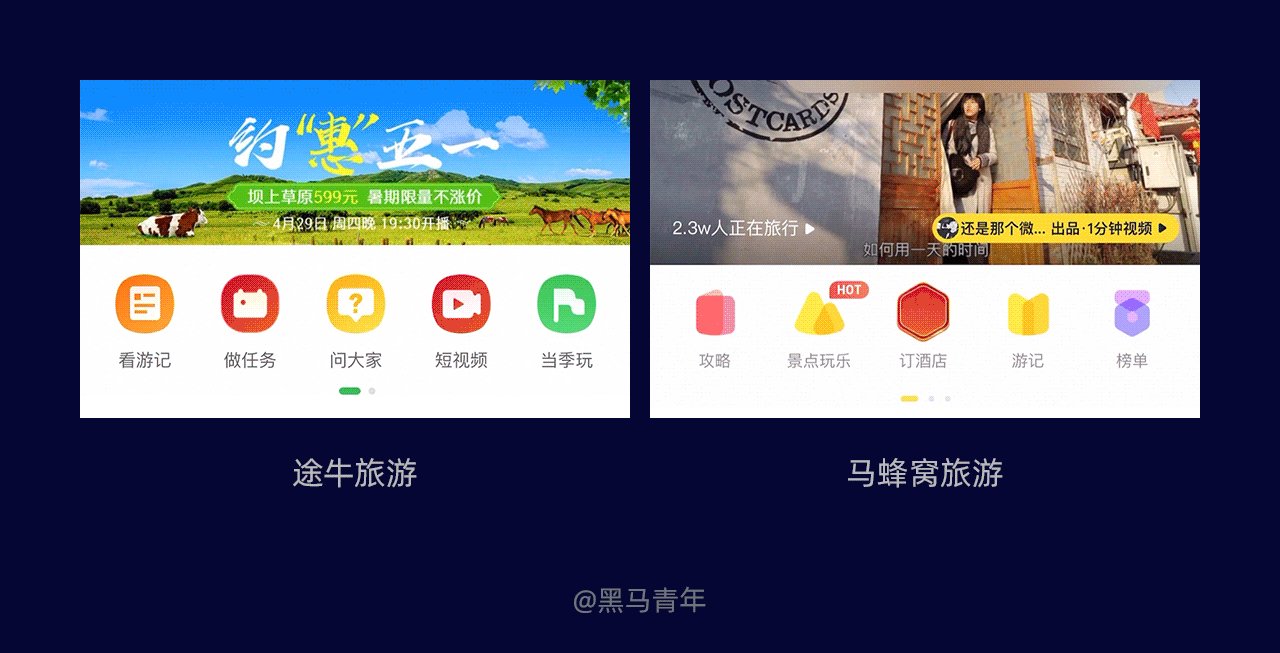
金刚区通常以单行或者多行进行宫格布局,以“图标+文字”的形式进行展示。一般为 1~3 行图标展示,超过 3 行的比较少。单行的图标展示数量最佳选择在 4~5 个,如果超过 5 个的一般会采用左右滑动的交互形式。在后续也会继续为大家梳理设计的类型,在设计上面的一些技巧和案例分析。
金刚区图标设计类型金刚区模块的设计类型通常是以“图标+文字”的形式,而图标的设计方向不局限于图形化的表达,从视觉表现层分析会有图形化图标设计、商品实物展示、人物形象引用、混合搭配、文字化结合、节日/主题设计等形式。格式上来归类会有静态格式和动态格式,微动效的表达通常是局部图标动效,接下来我们详细的梳理一下。
1. 图形化图标设计 金刚区图标设计以图形化的形式表达是最为通用的,图标设计的风格有线性图标、面性图标、线面结合、微质感等。而面性图标有直接进行图形设计的形式,也有以基础图形(圆形、圆角矩形等)作为外轮廓加内部图标组成。 这种结合业务或者功能模块的关键词进行图标创作,是金刚区最为简单的设计切入口,也是考验设计师图标设计能力的关键。
2. 商品实物展示 除了图形化的图标设计以外,以主营业务为代表的商品实物照片作为图标运用也是一个方向,单独展示或配有背景底版展示均可。商品实物展示可以带来真实感,给人一种可靠的感觉,表现形式简单粗暴,就是缺少一定的设计感,商品展示的视觉比重把控有一定的难度。 商品实物图展示容易给用户错误的信息传达,会误以为就是配图的商品,但是功能模块的传播并不一定指的是特定的某一个商品。如果经常更换商品图片也很难形成用户记忆,需要依靠文案信息的传递强化记忆,对于用户来说认知压力增大。
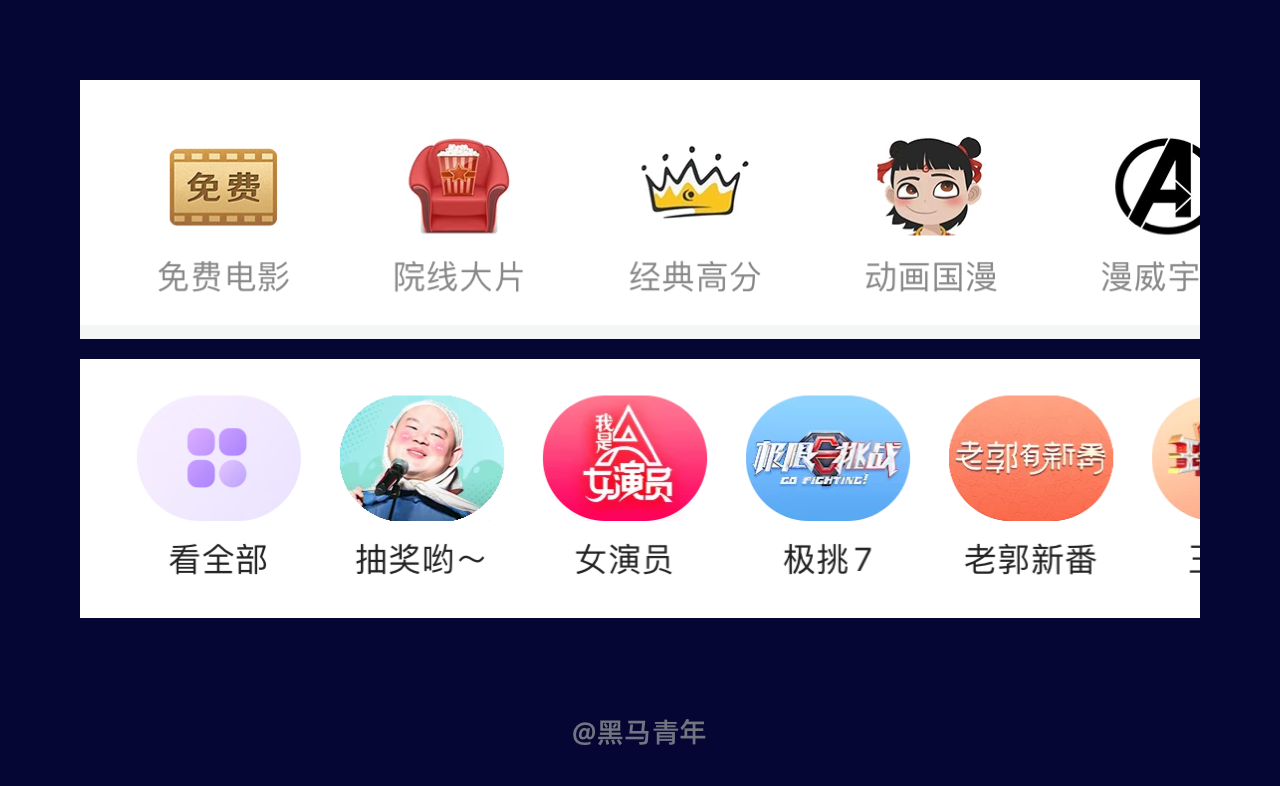
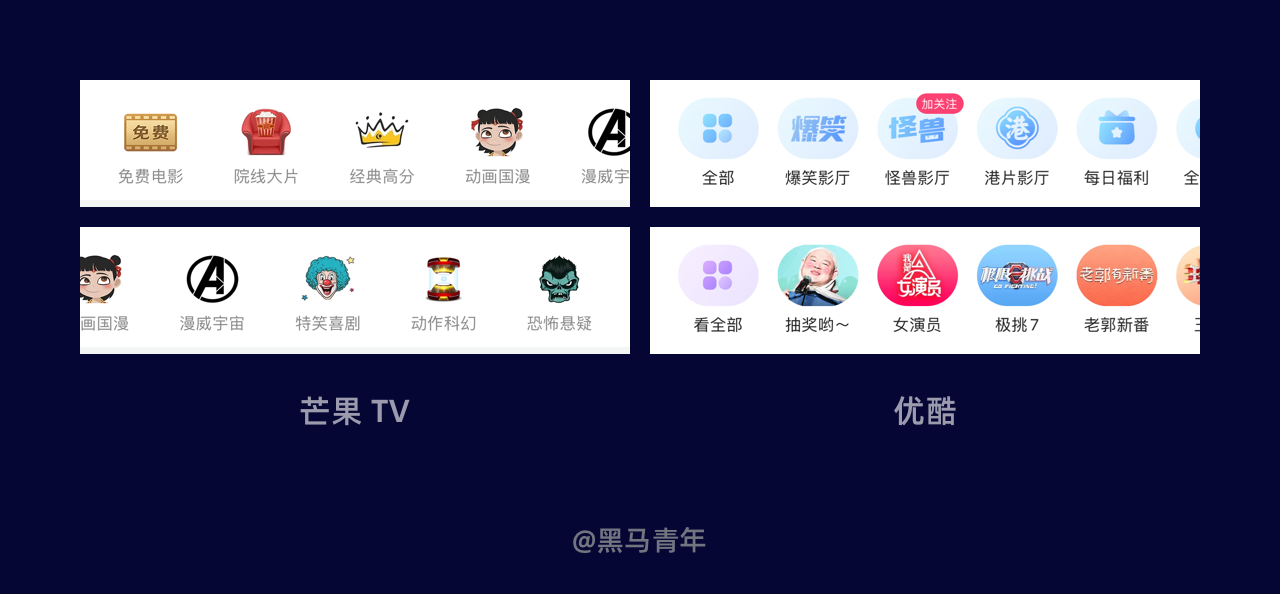
3. 人物形象引用 除了进行图标设计以外,也有一些产品会用到明星头像、游戏角色、公众人物形象等图片引用为图标进行展示,通常为配合特定的运营活动推广出现。比如某部影片上线、某款游戏上线、特别事件纪念活动等。
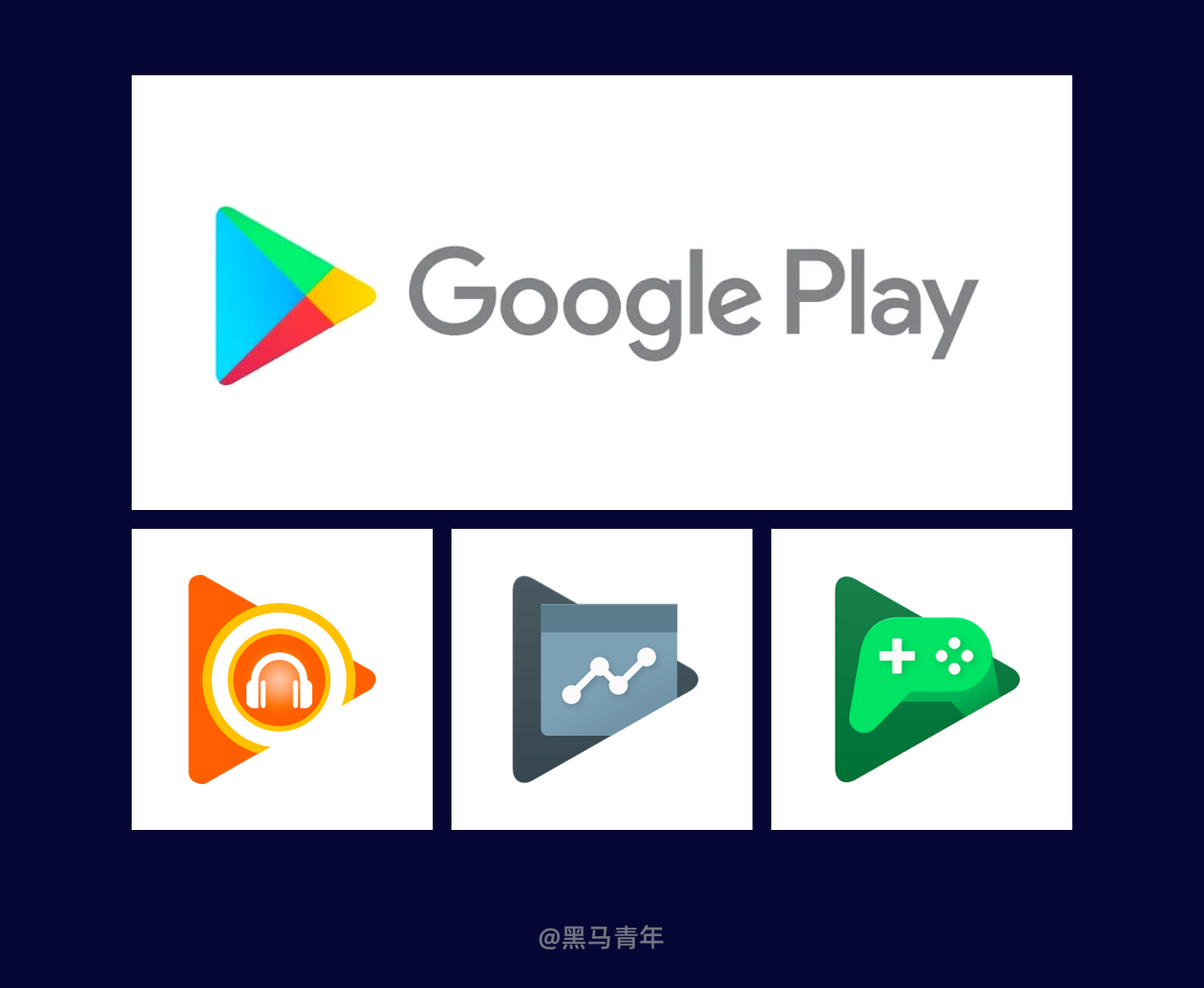
4. 混合搭配 在对接业务需求的时候,单一的形式无法满足差异化的业务需求,金刚区模块的设计会混合搭配。混合搭配虽然可以满足业务需求,但是混合搭配容易在风格上互相排斥,感官体验难以掌控。 通常为了视觉效果尽量统一,会选择基础图形作为统一的外轮廓,使其与其它图标设计风格相对搭配。
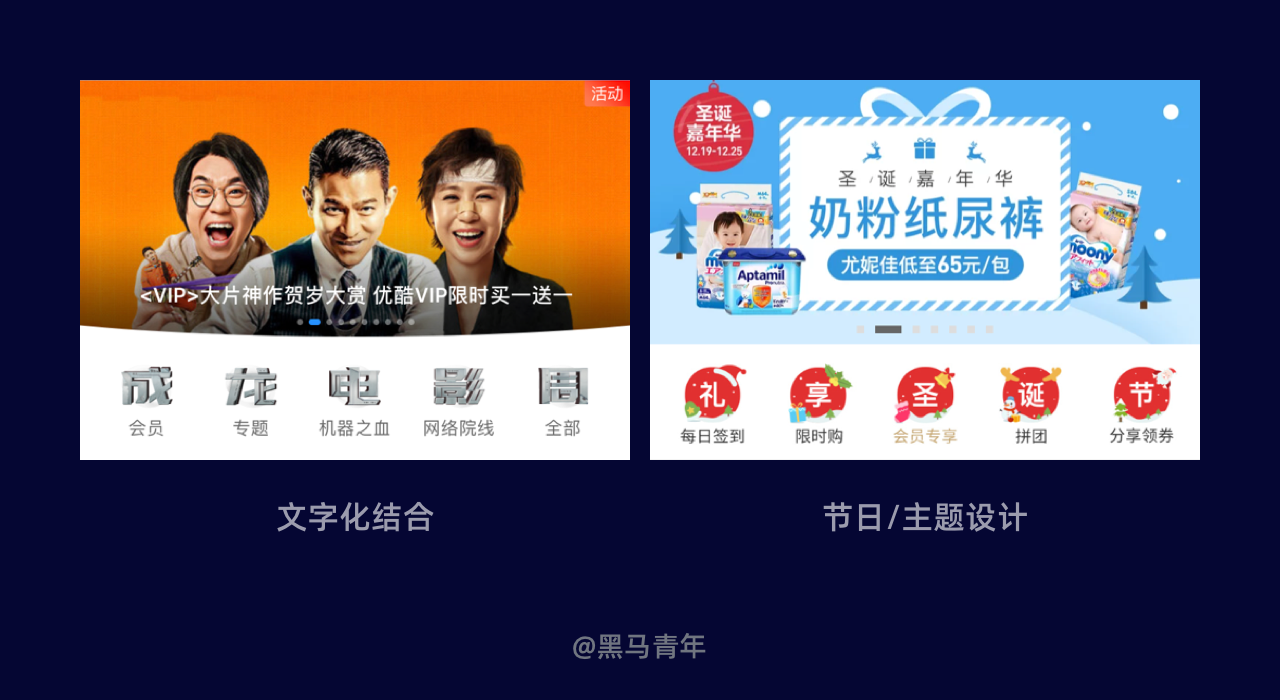
5. 文字化结合 为了配合特定主题活动的推广,金刚区图标设计也会结合文字化的形式表达,突出活动主题。这种形式主题突出,活动针对性强,可以最大化的提高主题活动的曝光度。 当然,这种形式只适合在活动期间使用,匹配功能模块的辨识度较低。 6. 节日/主题设计 在一些节日主题活动中,为了增强节日氛围,除了将节日主题文字化结合设计以外,也可以将节日关联性的元素结合到图标设计中。可以在特定的节日或者主题活动中使设计细节更丰富,不过时效性较低,过于依赖文案说明,适合活动期间使用。
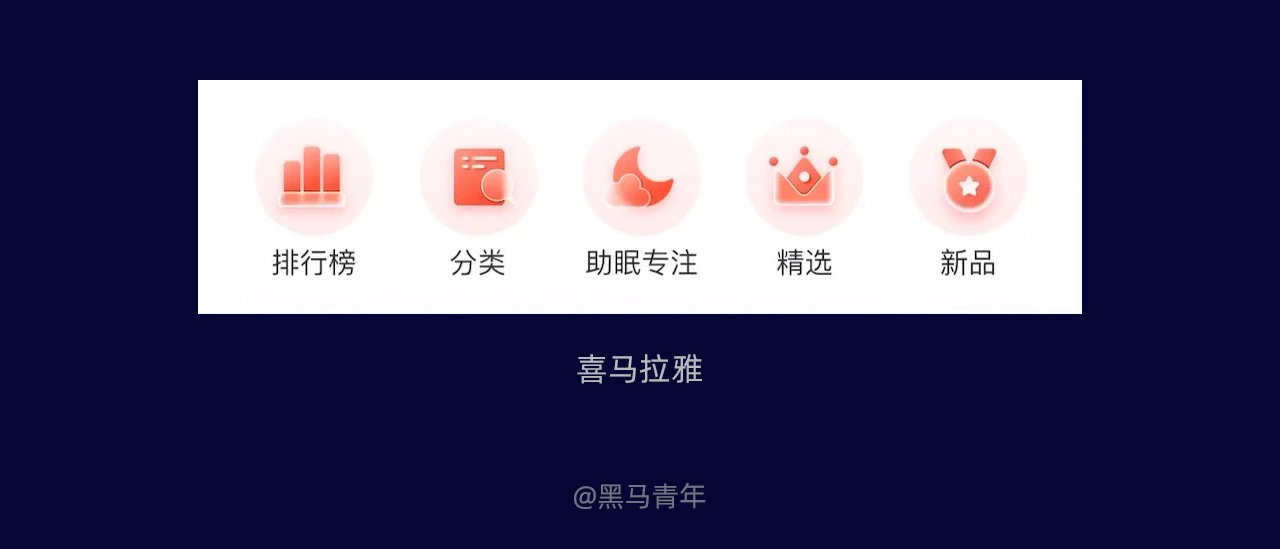
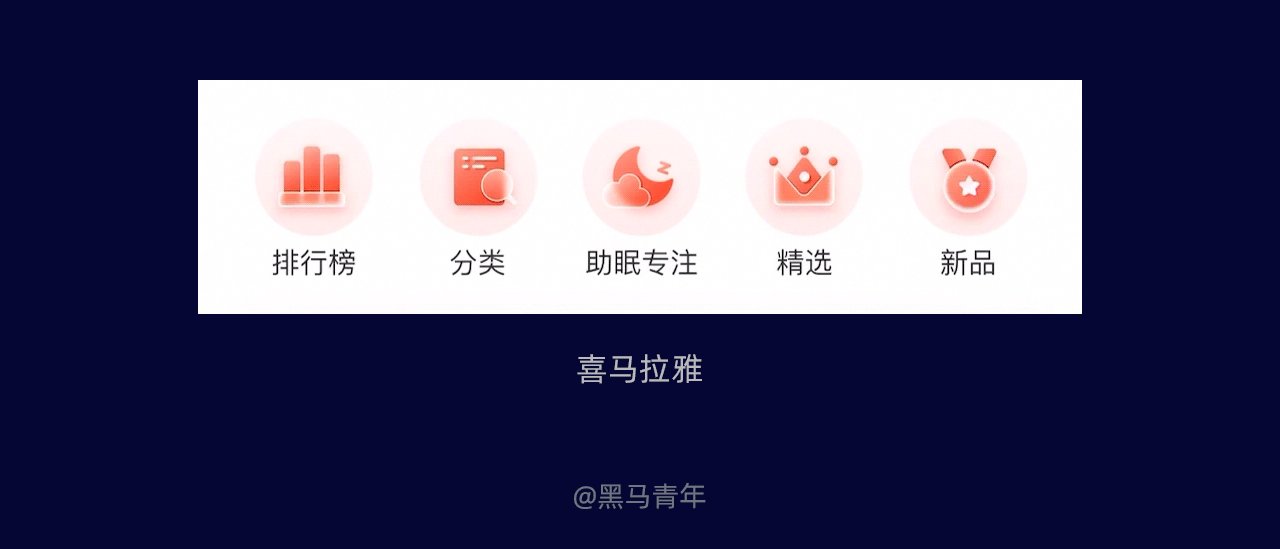
7. 图标微动效 金刚区图标微动效运用越发频繁,相较于静态图标来说更能引起用户的关注。适用于需要重点强调的功能模块,可以在金刚区模块中形成差异。
图标设计的类型千奇百态,丰富的样式不断刷新着我们的设计认知,这里只是列举了方向性的延展。为大家梳理出大纲方向,期待发现更多不同的设计解决方案。 设计指南和注意事项了解金刚区模块的设计方向之后,我们在进行实战设计的时候也需要避免一些因素,更好的还原设计需求和增加用户感官体验。 1. 图标数量 金刚区模块以“图标+文字”的形式展示,图标单行 4~5 个为最佳,低于 4 个显得松散,高于 5 个通常需要结合左右滑动交互。一般都控制在 3 行以内,超过的相对比较少,版面占用太大,用户选择性过于密集。 2. 图标设计尺寸 金刚区图标设计尺寸没有硬性规定,通过经验规范下来,如果是没有外轮廓作为背景的情况下,图标尺寸的范围一般在 44~98px 左右(@2x);加上外轮廓的情况下一般在 80~98px 左右(@2x)。尺寸的范围仅为参考,根据图标造型的繁简度不同都会形成差异,最终要以预览效果为准。
3. 外轮廓内图形尺寸 如果金刚区图标使用了带有外轮廓作为背景来进行设计,内部图形的尺寸需要结合外轮廓尺寸来确定。太大会显得很满,给人压抑感;太小会使得负空间过多,显得很空。没有强制的尺寸要求,通常以经验来判断,内部图形的尺寸一般控制在外轮廓大小的 1/2 左右,极小值设置在 2/5 偏上,极大值设置在 3/5 偏下,增减误差一般不会太大。数字关系仅为参考,具体还要以实际预览效果为准,图标的繁简程度都可能会干扰到数据的变化。
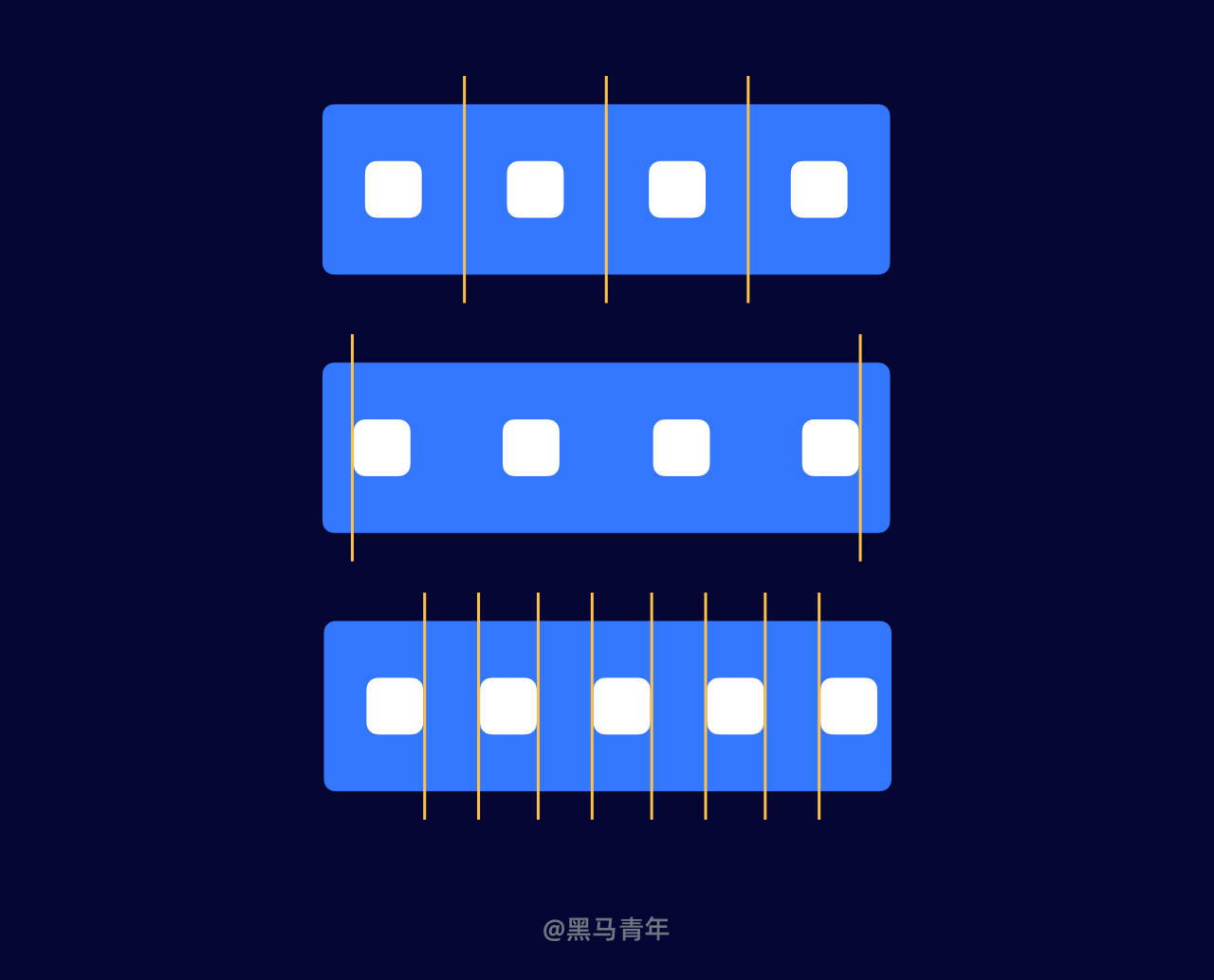
4. 图标均分原则 金刚区图标单行布局一般都是 4 个或者以上,在进行布局的时候我们会根据一些均分原则来进行,这样更能使得设计规范。 通常有三种均分方式:第一种是宽度等分原则,根据布局图标数量将界面宽度等分,每一个图标居中布局在等分内部;第二种是边距固定原则,用相同样式设置好左右边距,然后根据图标数量自然均分;第三种是固定间距原则,一般适合带有左右滑动的情况,固定好图标之间的间距不变,根据图标数量自然显示或者遮挡。
5. 图标配色方向 金刚区图标颜色的选择方向除了直接采用品牌色以外,也会使用品牌色作为点缀,通常出现在简单的线性图标和面性图标中。如果是一些微质感的图标设计,配色会比较多样化一些,除了采用同色系变化以外,也可以在邻近色和类似色中选择,这些都是容易把控的方向。如果要采用多种颜色且色相角度差异较大的,需要把控好色彩之间的数字关联性,这个在以后的配色课程可以和大家深入探索。 6. 图标设计的差异化 在同质化的设计中,差异化的设计才能拉开与竞品的关系,增加产品的辨识度。除了在本身的图标造型和色彩关系上进行差异以外,结合自身的品牌基因也是一个重点探索的方向。在外轮廓上面也有一些产品在不断改变,从圆形轮廓到圆角矩形,再到超椭圆的细微变化,也有采用椭圆轮廓和特殊图形轮廓,或者结合品牌的特征关系进行延展等。从大的造型特征到细节的探索改变,设计师都在不断地寻求新的差异化设计切入口。
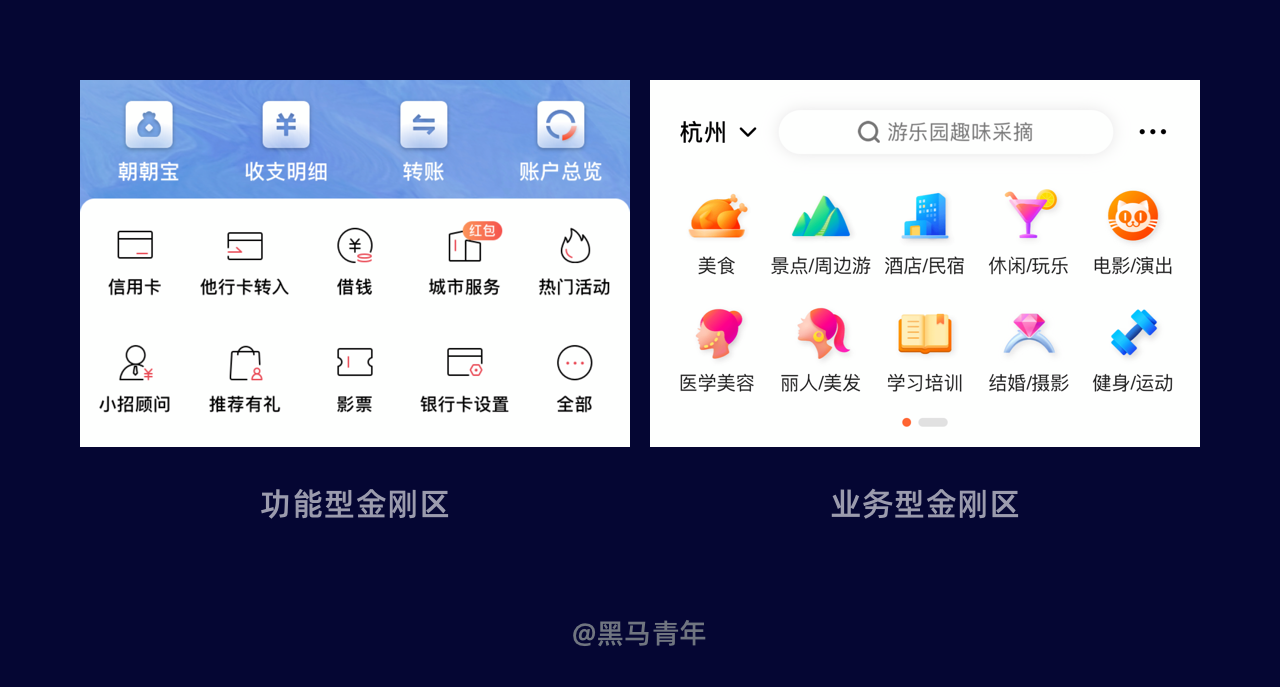
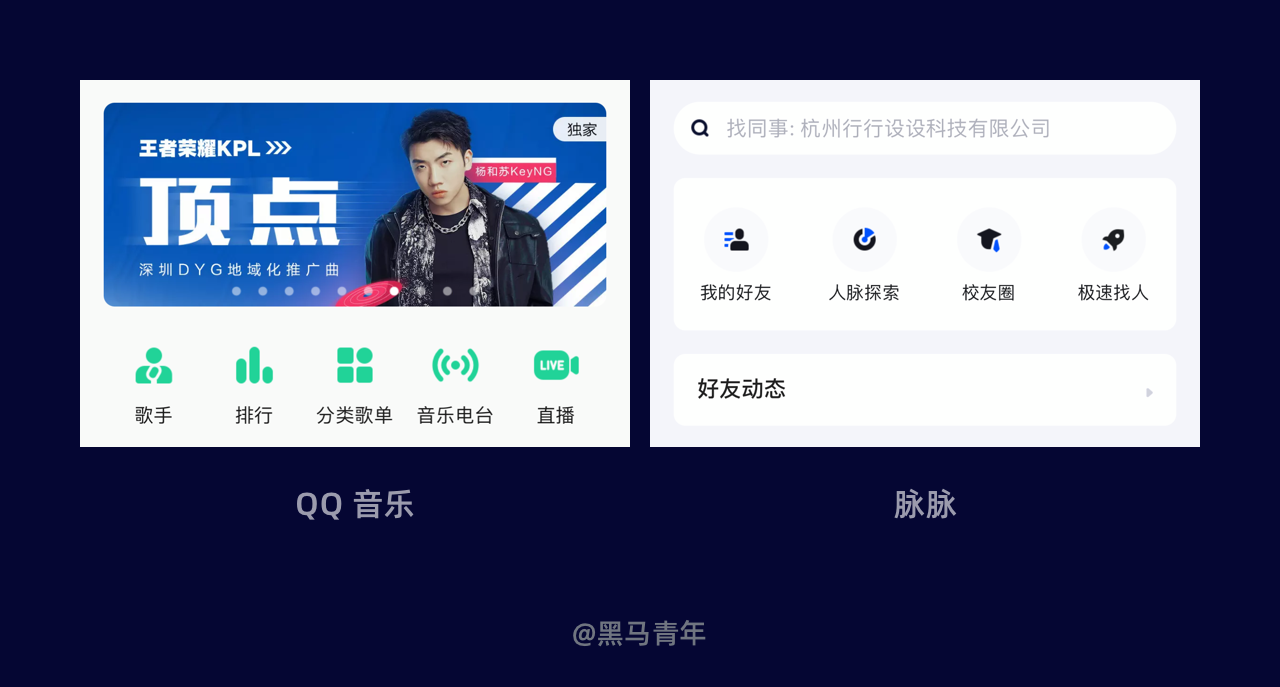
7. 图标样式如何选择 金刚区图标设计的主要方向是线性图标、面性图标和微质感等,在选择的时候要结合自己的实际需求来判断。在属性层面主要可以划分为功能型金刚区和业务型金刚区,一种是以产品核心功能为主,为用户提供各种服务;另一种是以业务导流为主,提高业务模块的曝光度。 功能型金刚区:由于以产品提供的功能服务为主,用户的自主性较强。通常运用较多的是线性风格的图标设计,在视觉呈现上更加理智沉稳,模块布局也更加统一整体。比如银行类产品、支付宝、工具型产品等,不过这只是相对而言,也有采用面性图标的设计,不过样式通常不会过于繁琐,以简约设计为主。 业务型金刚区:由于是以业务导流为主,需要视觉冲击力比较强的设计风格,而面性图标和微质感图标相对比较适合,能够更快的吸引用户的关注度而完成业务导流的作用。为了提高用户关注度,也会采用图标动效进行结合,增加主推业务的曝光度。
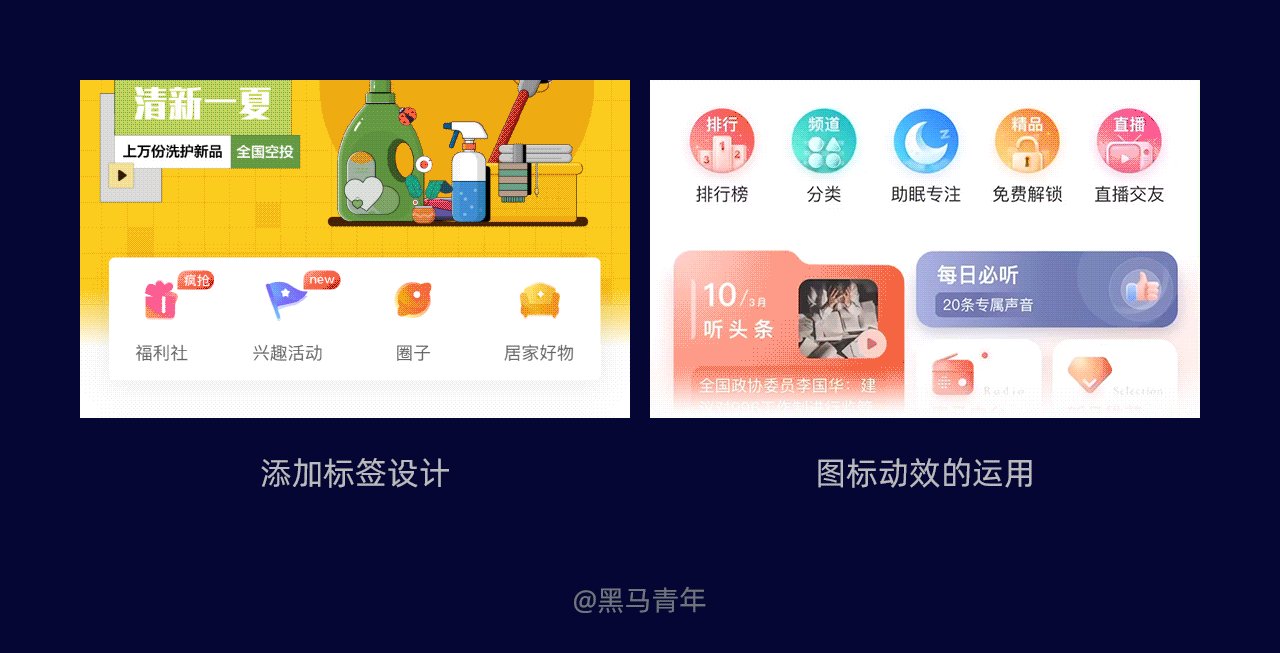
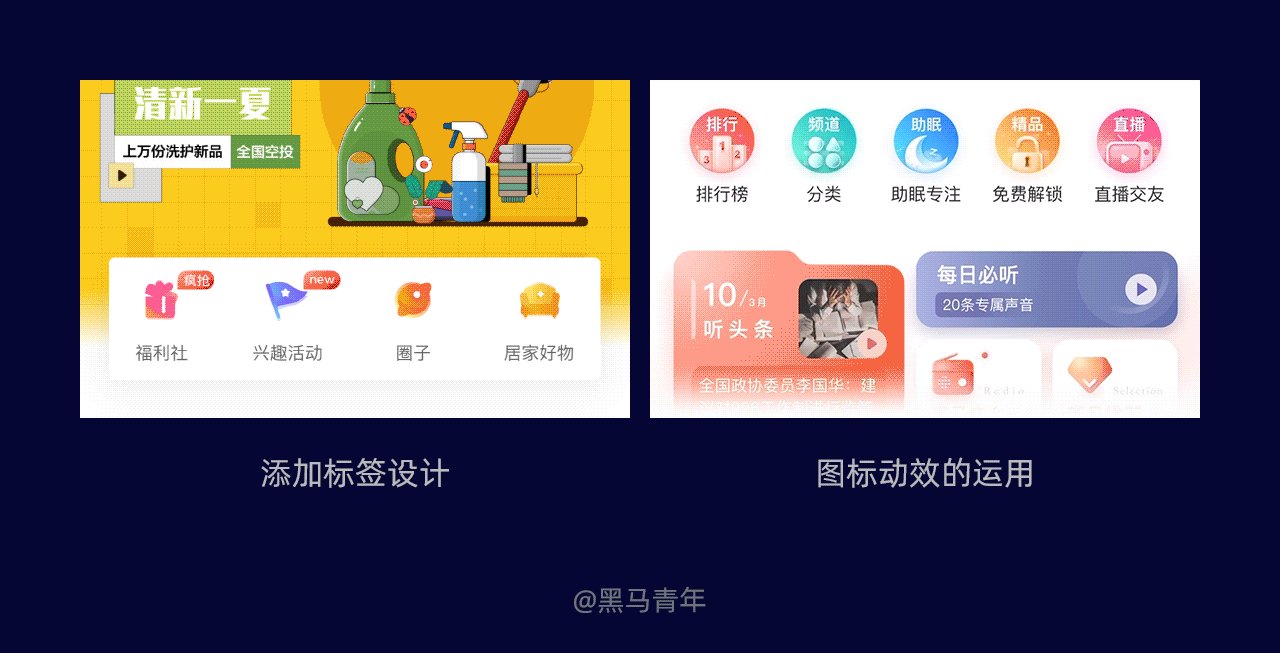
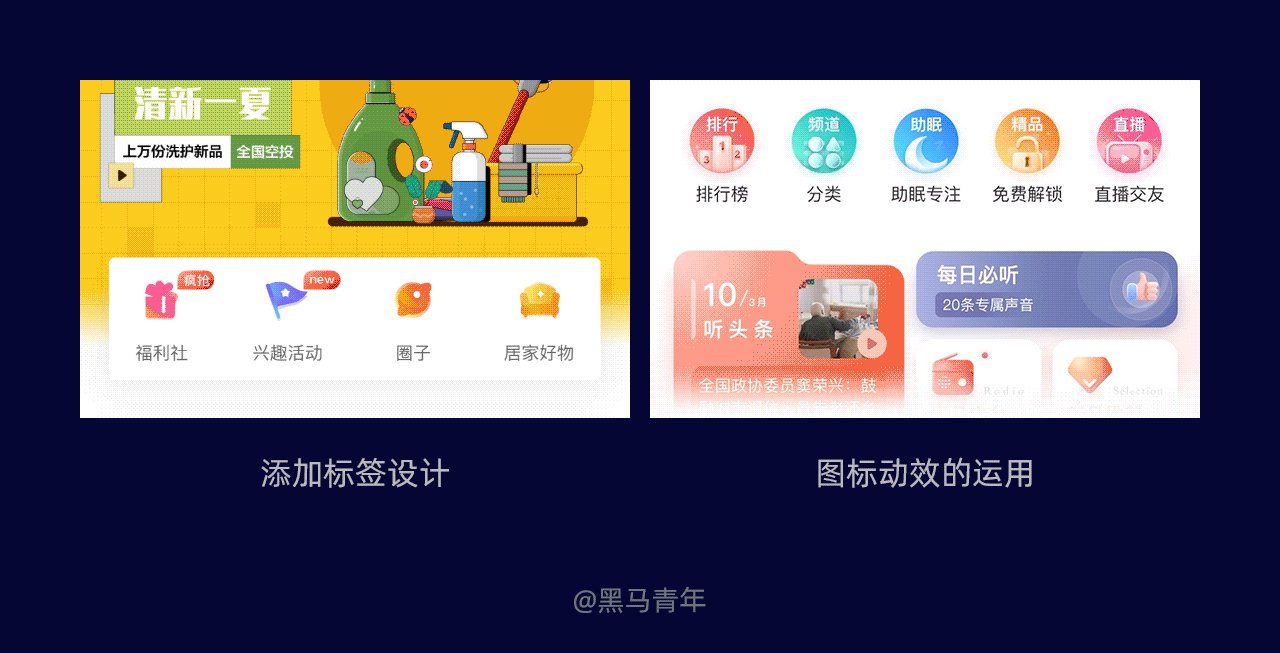
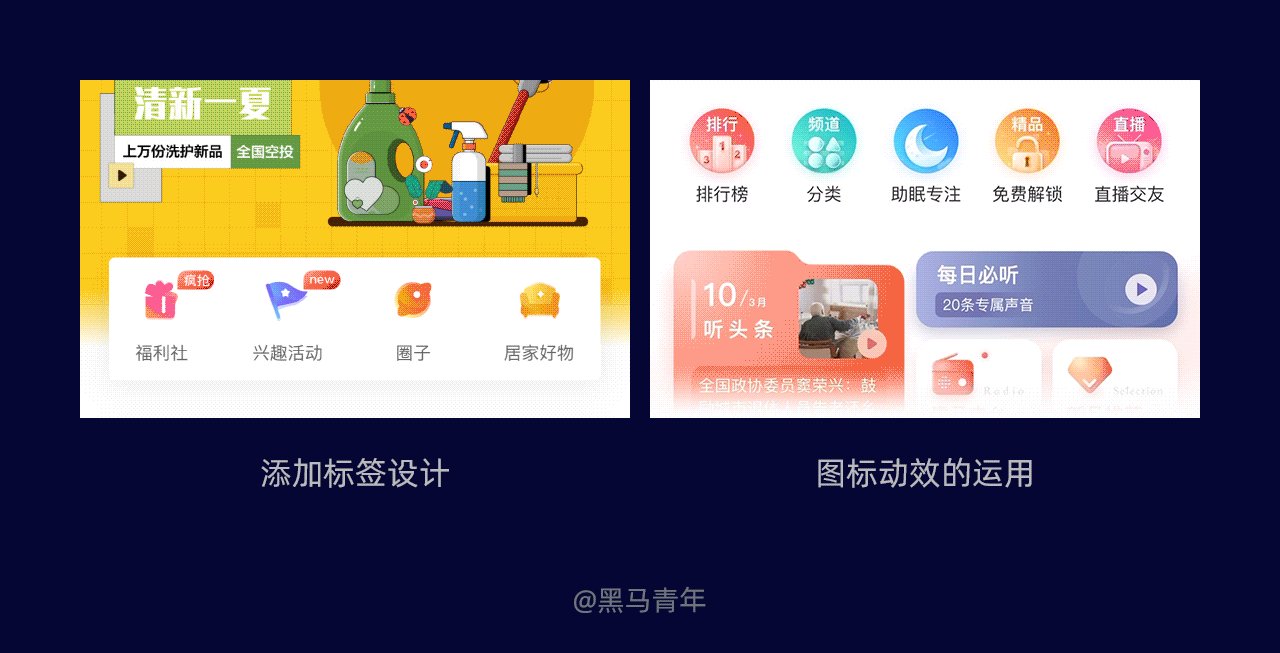
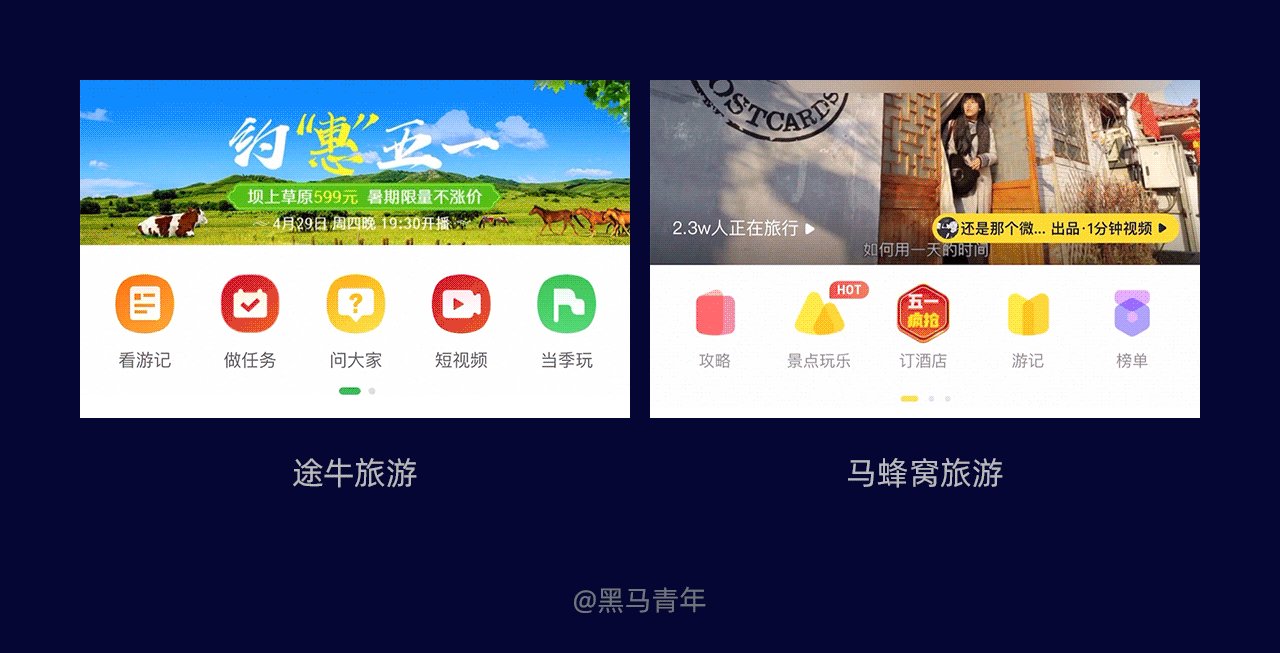
8. 推荐设计 为了提高金刚区某个业务模块或者功能服务,会在金刚区图标中进行推荐设计,以强化突出特定功能模块。 通常有两种主要的解决方向,一种是添加标签设计,一般出现在图标的右上角居多,静态和动态的均可,起到强化突出的目的。第二种就是图标动效的运用,给需要突出的图标添加动效来吸引用户视线,进而达到推荐的目的。不过动效的形式不适合推荐数过多,会形成相互干扰,反而达不到推荐的目的。
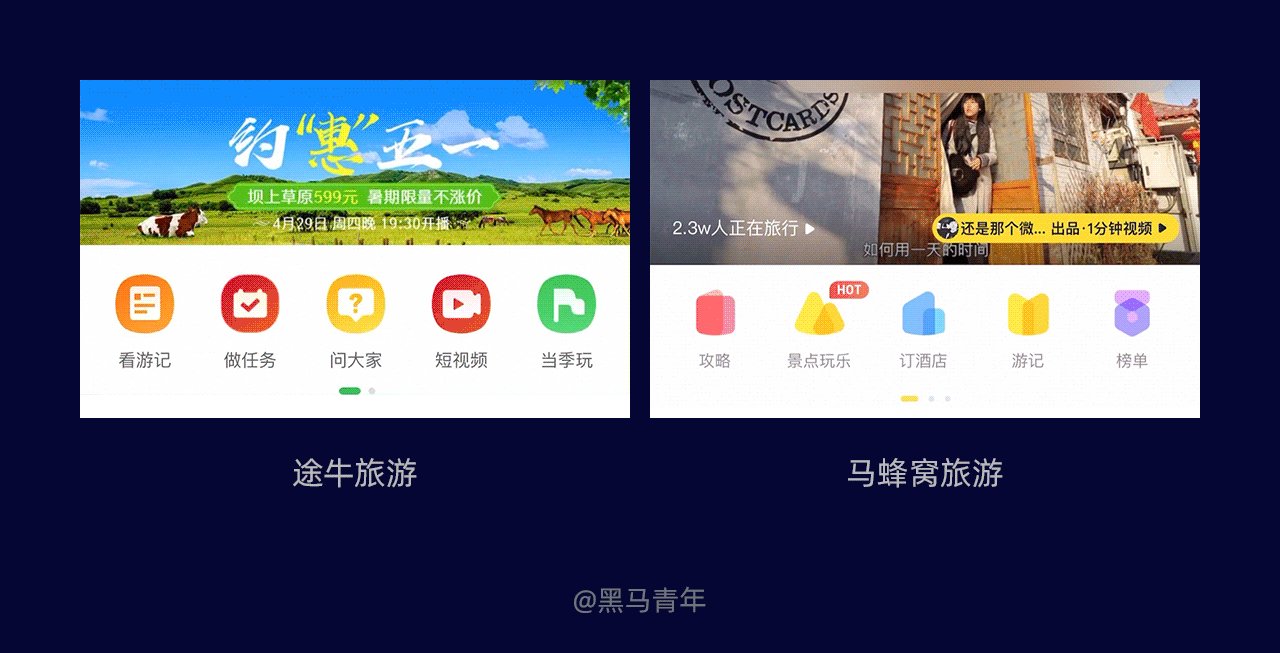
虽然只是产品设计中的一个细分模块,我们在设计的时候依然需要深入的探索,增加每一个细分模块的设计质量,带给用户更好使用体验。这里只是列举了一些主要的设计注意事项,希望抛砖引玉,带给大家一些金刚区的设计思路。 线上优秀案例分析当我们对金刚区图标设计的知识点有了一定掌握之后,在设计的过程中也不会毫无方向。接下来为了强化大家的记忆,为大家总结了一些优秀的设计案例,站在优秀的基础上才能思考得更深入,创作出更优秀的设计方案。 1. 品牌色的强化和点缀 为了突出品牌感,在金刚区图标设计上面采用品牌色强化是最常见的处理形式。直接将品牌色作为图标配色无论是线性图标还是面性图标都适合,不过相对来说在面性图标上面比较多一点。线性图标通常偏向于功能型产品运用较多,而品牌色多作为点缀来使用,不仅可以强化品牌感,也能丰富线性图标样式。
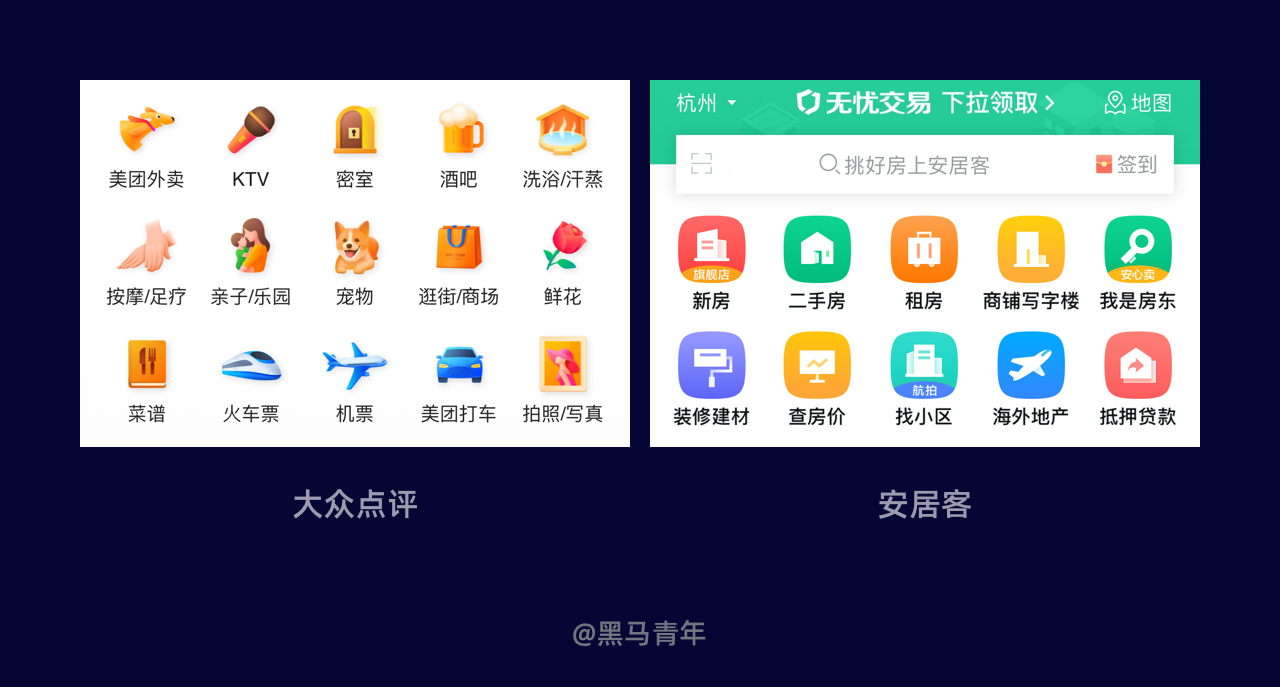
2. 商品实物替换图标设计 除了图形设计层面的表现以外,一些产品会选择将商品实物照片作为金刚区的图标来呈现。比如果蔬类、图书类、服装类等,就将商品实物图片抠图处理,直接作为图标展示,也有结合外轮廓背景呈现,真实感的体现带给用户场景代入感。
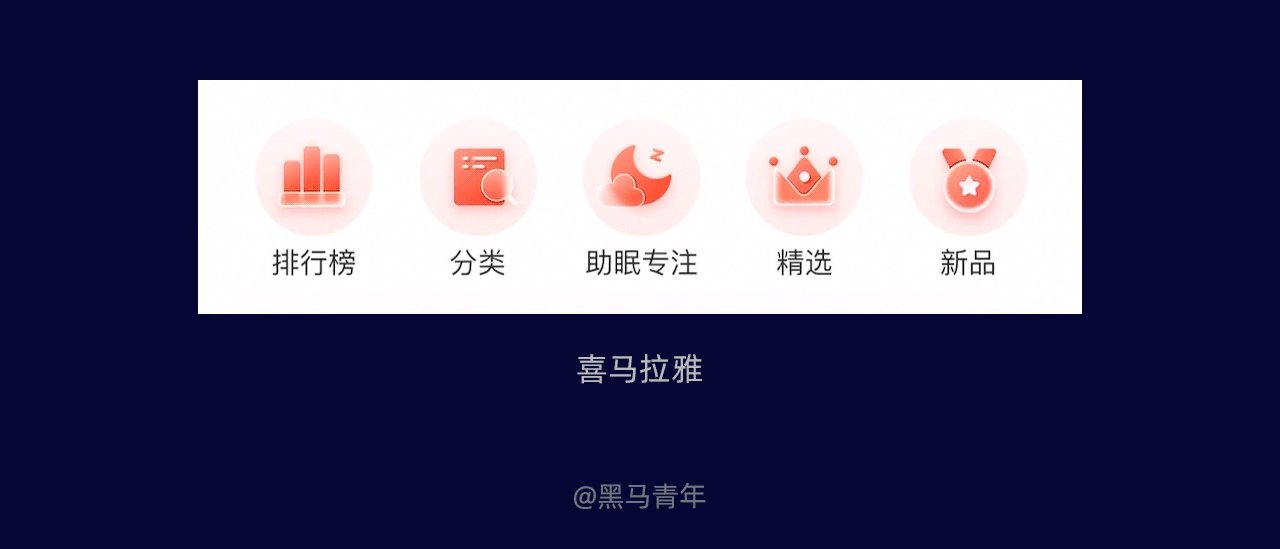
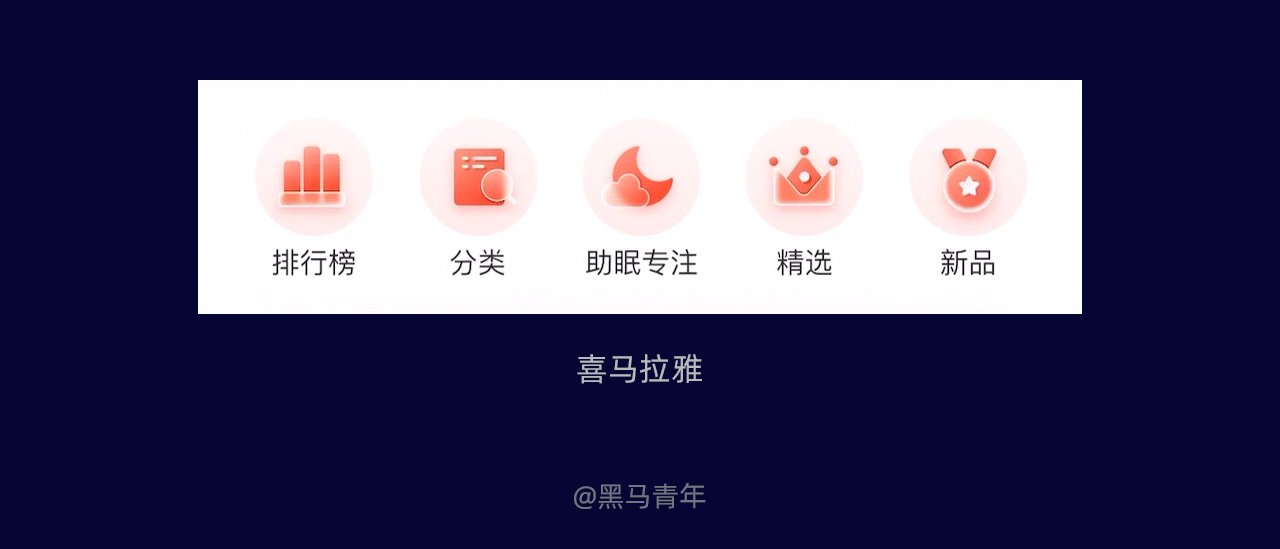
3. 微质感图标增强层次感 在一些以业务导流为主的产品中,业务型金刚区图标设计以强视觉感为主。微质感的图标设计运用最为普及,可以让图标的层次感更强,带来的视觉吸引力也比较明显,更能引起用户的关注。目前微质感的体现主要有两个方向,无轮廓背景的形式和有轮廓背景的形式,无轮廓背景主要是通过色彩的变化和图层样式的调节来深入。有轮廓背景的质感强化除了在色彩和图层样式上面深入以外,利用白色的不透明度变化也是一个不错的技巧。
4. 立体图标的空间感强化 随着三维软件的不断普及,很多 UI 设计师也掌握了一些基本的三维设计能力,金刚区图标采用立体图标来表现,相较于扁平化的设计来说空间感更强。在进行透视角度把控的时候,要选择统一的视角进行表达。现在很多立体图标的效果也并非一定需要三维软件实现,只要控制好透视的角度,PS、AI 或者 Sketch 软件等均可以实现。
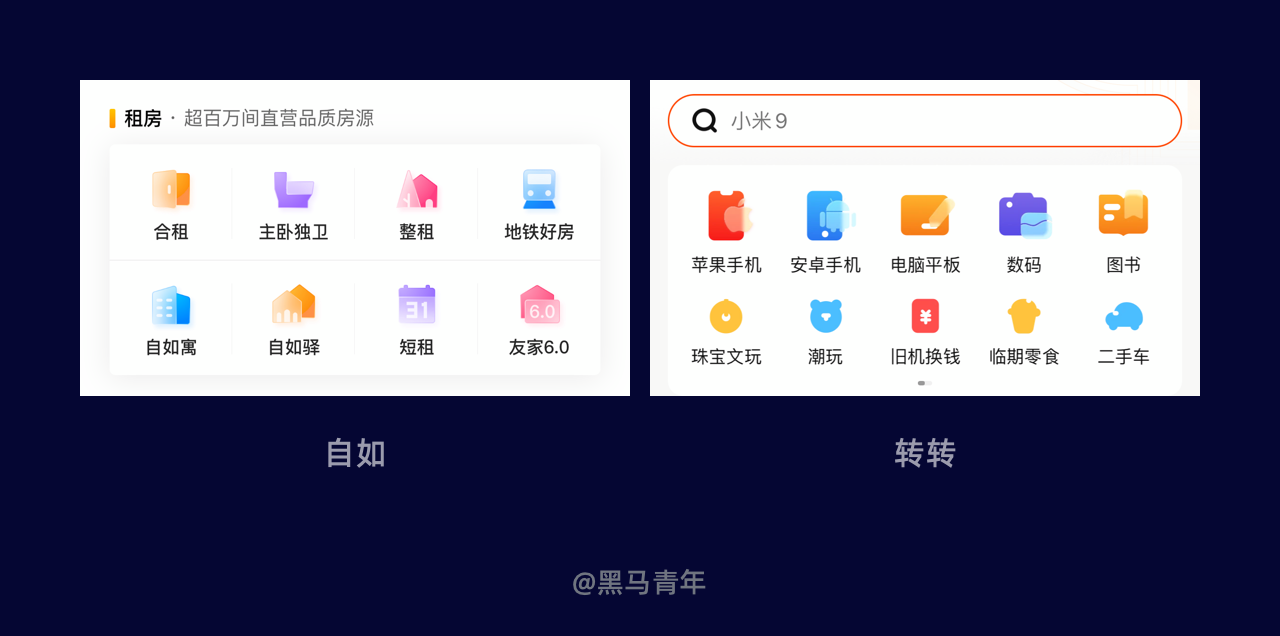
5. 生活中的灵感提炼 俗话说:“灵感来源于生活”,基于生活中的物品进行灵感提炼,是图形创意常用的手法之一。比如自如 App 的金刚区图标设计,就将生活中的物品造型进行图形化提炼而成,场景代入感不仅更好的辅助用户对功能模块的理解,设计风格也十分的清新自然。
6. 微动效的关注度强化 在需要特别突出单个或者多个功能模块的时候,除了进行标签设计突出以外,图标动效也是最为常见的处理形式。动效的图标可以更好的引起用户的关注度,只是需要控制动效的频率和数量,太多的动效也容易形成互相干扰,需要有动效重点和主次分离。
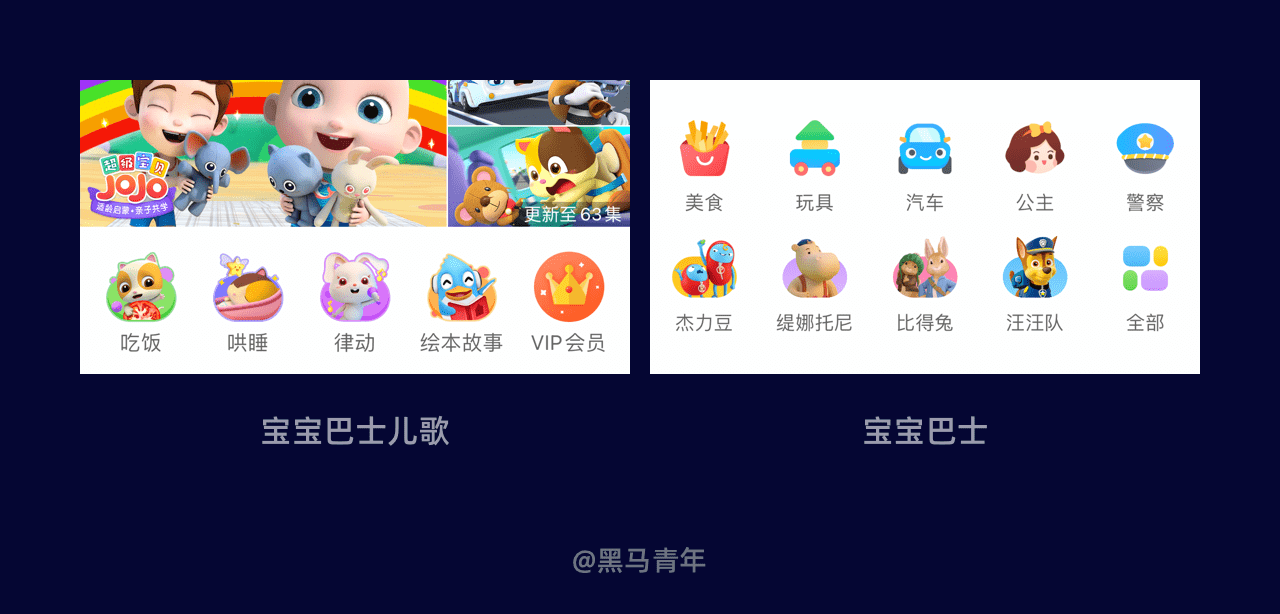
7. IP 形象角色的设计融入 在一些儿童类产品中,金刚区会采用一些可爱的 IP 形象进行设计,除了结合自身产品的吉祥物进行发挥以外,也会结合主推业务的形象进行提炼。比如宝宝巴士旗下的系列产品,采用了众多 IP 形象作为图标设计,童趣可爱的风格更能引起小朋友的关注。
8. 文字化图标设计 为了配合运营活动推广,金刚区图标也会在活动期间结合活动主题进行设计,其中主题文字化图标设计也是较为常见的形式。直接将文字进行图形化表达,或者配合活动关联元素进行组合创作。这种形式主题突出,活动针对性强,可以最大化的提高主题活动的曝光度。
9. 特殊需求下的混合搭配 为了满足业务需求,固定的形式无法被采用,就会呈现出混合搭配的形式。这种形式虽然可以满足需求,但是风格很难做到统一,如果有固定的外形轮廓作为基础图形背景,算是一个相对合理的解决方案。
10. 磨砂玻璃图标设计风格 磨砂玻璃的图标受到很多设计师的追捧,最早在一些设计平台出现,后来国内一些产品也都有应用,比如自如、腾讯视频等。这种类似于特殊材质的运用也是很多设计趋势所表露出来的,介于扁平和写实之间的微质感,带给用户一种轻质感的体验。
总结金刚区模块设计无论是从布局样式还是图标设计风格上面,都有非常丰富的优秀案例作为灵感来源。这里只是为大家进行抛砖引玉,分析 UI 设计中的细分模块,让我们可以更加深入的探索设计细节和研究设计原理。 希望本文的分享可以带给你关于金刚区模块设计的思路和技巧,我们后续再和大家探讨更多细分设计的技巧和经验。 用四个步骤,帮你学会金刚区图标的设计方法编者按:什么是金刚区? 阅读文章 >欢迎关注作者的微信公众号:「黑马家族」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论