B 端设计指南(六):数据图表怎么设计?

扫一扫 
扫一扫 
扫一扫 
扫一扫 基本的控件单元完成后,下面就要开始介绍 B 端设计的另一座大山,图表的设计了。 往期回顾: 超详细!总监出品的B端设计规范指南(一):布局在 C 端设计中,不管是给车载客户端、手机客户端、电脑客户端设计界面,都有比较具体的规范需要我们学习和遵守。 阅读文章 >超详细!总监出品的B端设计规范指南(二):字体第二篇,我们就要回到 UI 整个类目里最麻烦,也是最重要的规范类型——字体。 阅读文章 >超详细!总监出品的B端设计规范指南(三):配色B 端设计也是 UI 设计的一种,它的输出环境只存在于电子屏幕中,所以统一使用 RGB 色彩显示模式即可。 阅读文章 >超详细!总监出品的B端设计规范指南(四):控件第四篇我们全面认识一下B端的控件设计。 阅读文章 >超详细!总监出品的B端设计规范指南(五):控件下面,就回到我们之前停摆的控件讲解,继续认识控件有关设计的内容。 阅读文章 >图表是什么在今天,随着大数据和数据分析理念深入人心,图表在 B 端设计的地位越发重要。那么什么叫图表呢? 图表指可以直观展示统计信息属性和数值的图形表格,对于多数人来说第一次接触图表概念都源自中小学计算机课程中的 Office Excel 表格教学中。
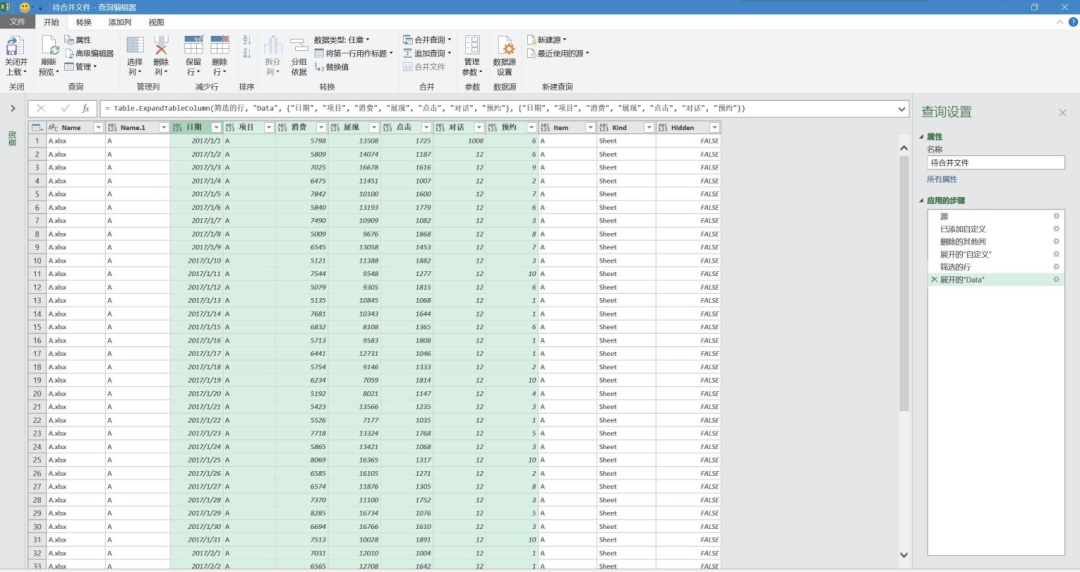
要理解图表,你就绕不开 Excel 这个软件或其功能形式。我们都知道 Excel 是一个表格工具,可以任意填写表格化的信息内容进去。 但那只是呈现出来的表象,Excel 的真实身份应该是一个数据记录工具,通过这种表格形式记录班级学生成绩、客户联系方式、仓库进销记录等等。每一条记录下的信息都是一条独立的 “数据”。
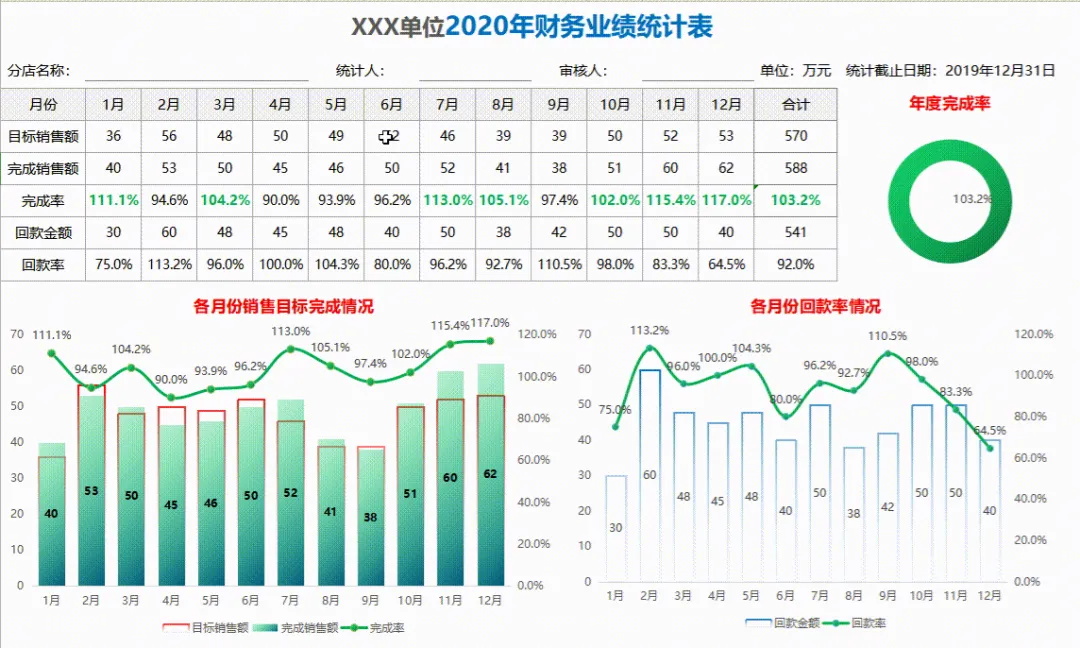
盯着表格看,我们确实可以看到一些具体的信息、数据、内容。但是,数据的作用只是让我们自己去精确定位想要的内容而已?显然是否定的。 我们利用数据的目的,还包括要从众多的数据条目中获得反映真实情况的 “规律”、“趋势”,如果我们只盯着数据条目浏览,是很难找出这些信息的。 于是,人类就发明了图表这种可视化工具,帮助我们对数据进行总结,用更直观的视觉方式来认识数据和找出规律和趋势,这也是为什么 Excel 是最强大的图表生产软件的原因之一。
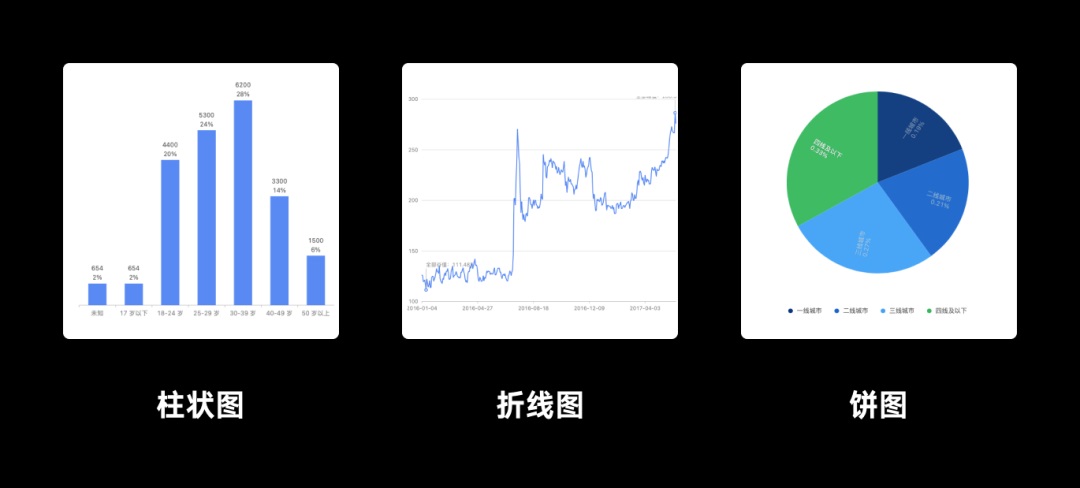
图表的类型数据根据自身的特性和使用场景,对规律的反映也各不相同。比如你想知道某个城市房子均价趋势和某个区房子销售总量在全市的占比,就是两种完全不同的数据总结形式。 面对这种统计上的差异,我们也就创造出了不同的图表展示类型,帮助我们更有效的认识数据。比如我们从初中开始就学习过的柱状图、折线图、饼图等等。
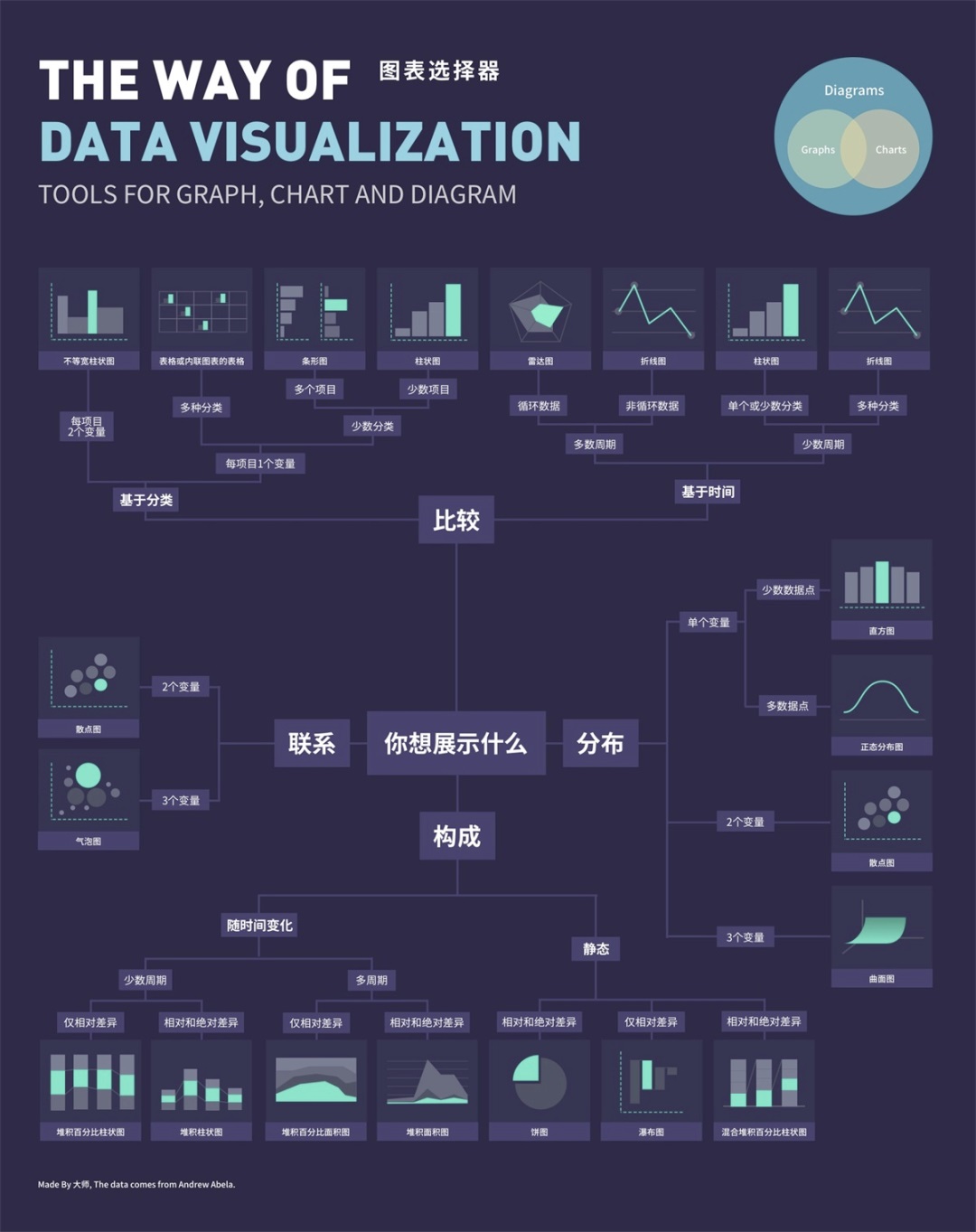
但是,在数据和统计的世界里,包含的图表类型远远不止这几种,还有非常多只能应用在特定场景,你有点印象在新闻见过的,或感觉是显示故障生成的图表类型。 主流书籍、干货将这数以百计的图表划分成 4 个大类,分别是比较、分布、构成、联系。每种类型对应不同的数据展示要求和作用。
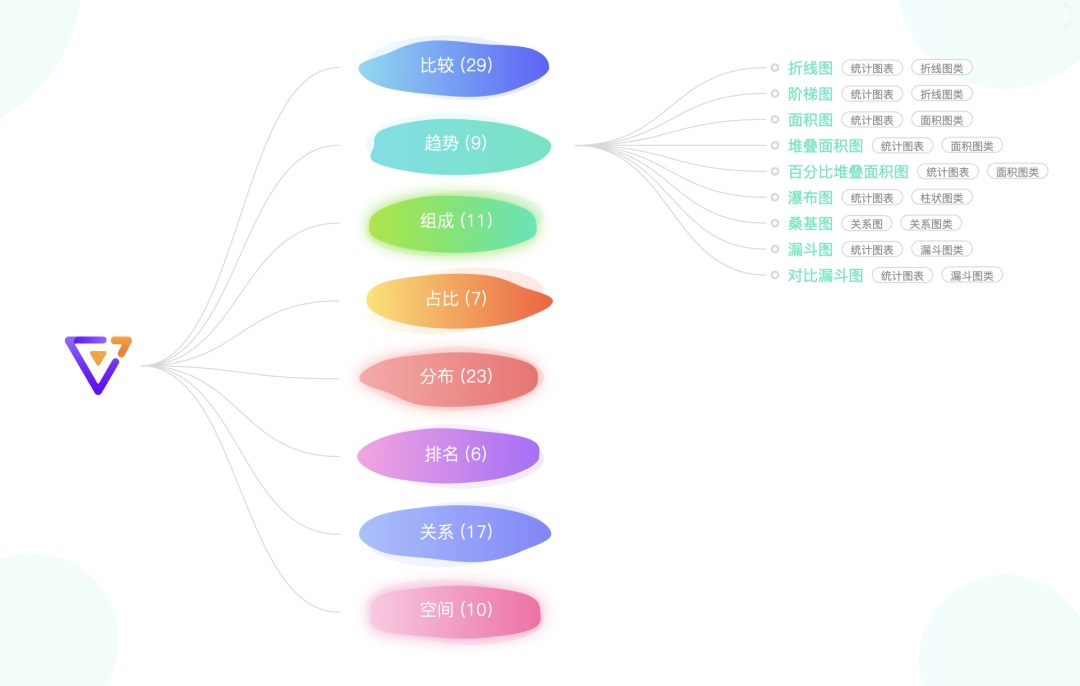
而阿里的 Antv 则定制了一个更详细的图表分类目录,包含比较、趋势、组成、占比、分布、排名、关系、空间等 8 个大类。
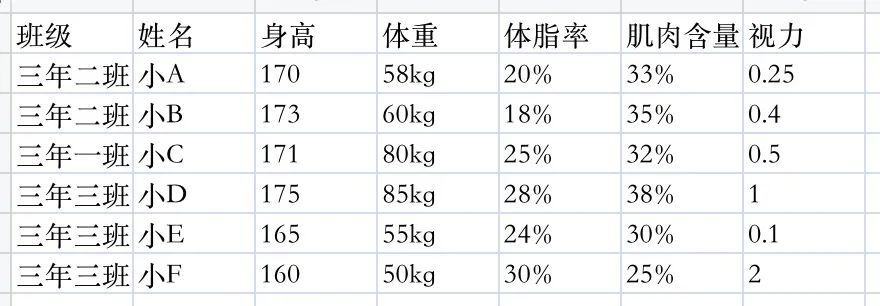
可以访问下方的链接查询:https://antv.vision/zh 了解图表的分类、概念是未来我们进行设计和根据数据展示需要选择图表的依据和知识基础。具体的每个分类包含的意义,以及使用规则,我们会在后面解释。 并且,除了应用纬度上的区分,我们还会将图表区分成一般的图表和进阶图表,具体区分理由会在下方解释。 图表的构成虽然图表包含了很多分类,但是图表都是由基本的数据内容生成的,它们包含具体的生成规律。 对于基础的图表来说,它们必然包含两种元素 —— “纬度”和“数值”。当我们需要去创建图表的时候,就要做一个选择,使用什么纬度和数值。 比如下面这组数据,在一次体检中有三个班级的 5 个同学,他们的身高、体重、体脂率、肌肉含量、视力各不相同。
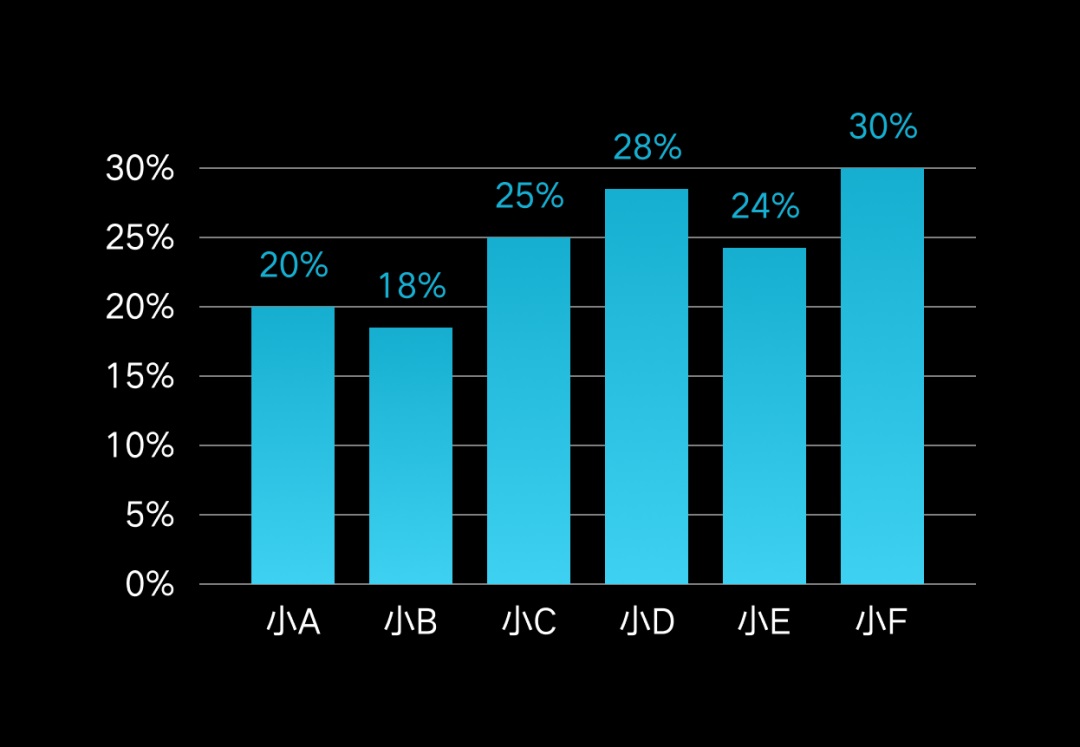
在这个数据图表下,我们要生成一个柱状图,那么纬度就有两个可选项,班级或者具体同学,数值则包含身高、体重、体脂、肌肉量、视力五个属性。 比如我们使用同学做纬度,体脂率作为数值,那么就可以生成基础柱状图。
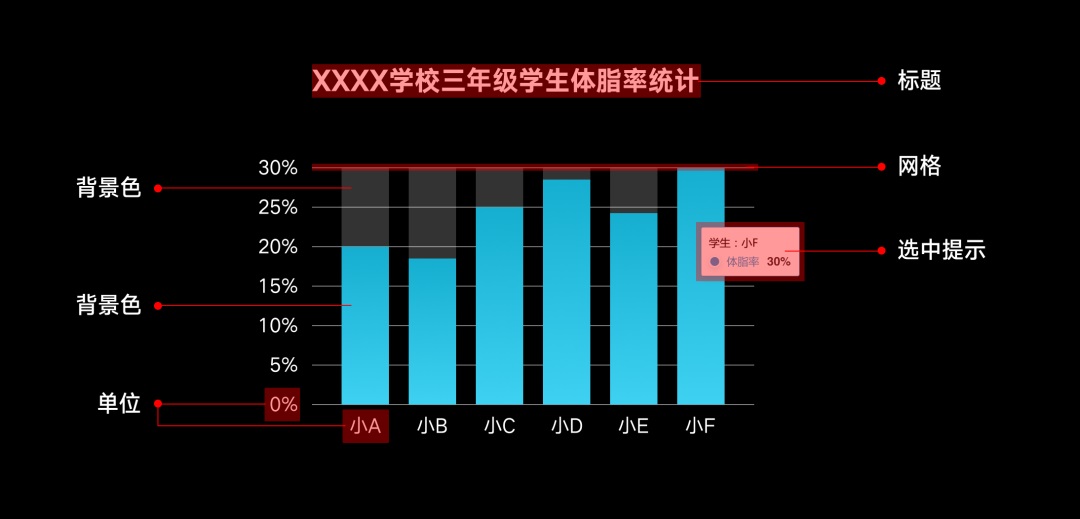
纬度和数值是构成一般图表的基石,纬度表示的是你图表中要包含多少不同的模块,数值则表示你要显示这些模块的哪些数值。 纬度通常指某个具体的人、日期、事件、分类,通常是不可量化的内容。而数值则是指包含可量化的数据类型,重点要记得数值是指 “数据类型”,而不是指具体的参数值。 再进一步,上方生成的图表,虽然直接反映了我们选择的纬度、数值的情况,但是一个完整的图表还会包含一些 “解释” 性元素,来让观看者更好的认识这些图形和信息。 所以,一个完整的图表中可能还会包含标题、单位、纬度图例、网格、选中提示等内容,用来提升其阅读性。
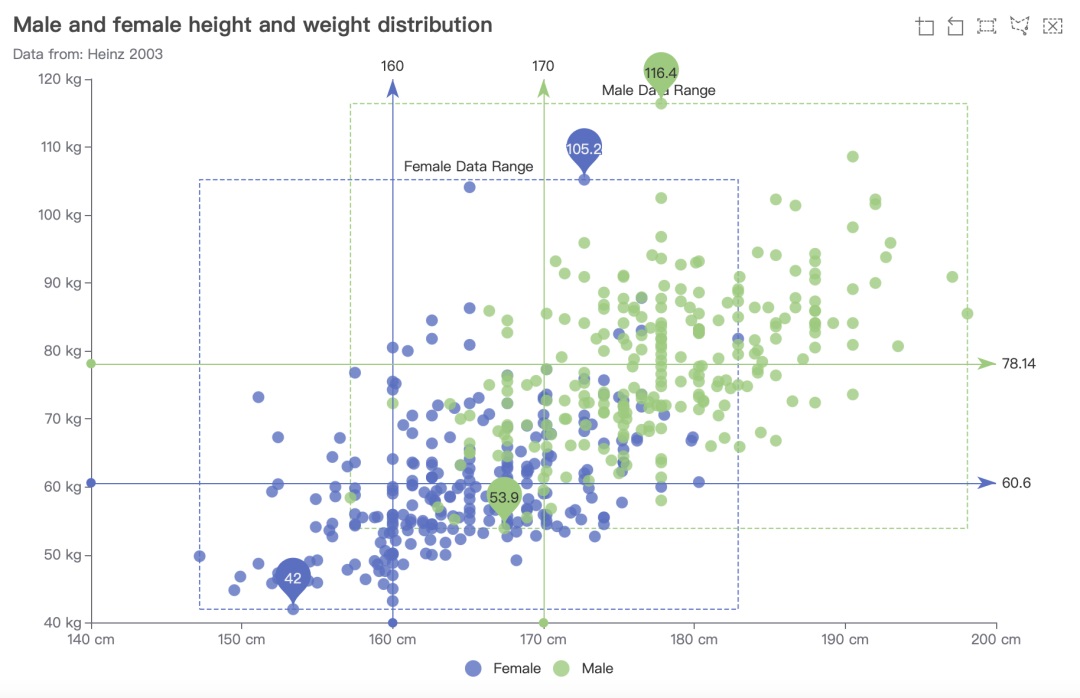
不同图表,需要包含的元素会有一定的差异,需要因地制宜,我们会在后面的详细介绍中添加一部分介绍的信息。 一般图表和高级图表最后,我们还要解释一下,什么是一般图表,什么是高级图表。 一般图表就即只反映纬度、数值两个方面的图表类型,基本都是我们日常生活中经常接触,马上都能看懂的。 但是进阶图表就不是那么简单了,进阶的图表包含除了纬度、数值外的其它类型数据,如分类、地区、日期、性别等不同种类。 比如下面这个散点图,除了身高(纬度)、体重(数值)外,还表现了个体(圆点)、性别(色彩)。在图表本身的解释性元素中,还包含分布区域、最大最小值标识、体重/身高均值。
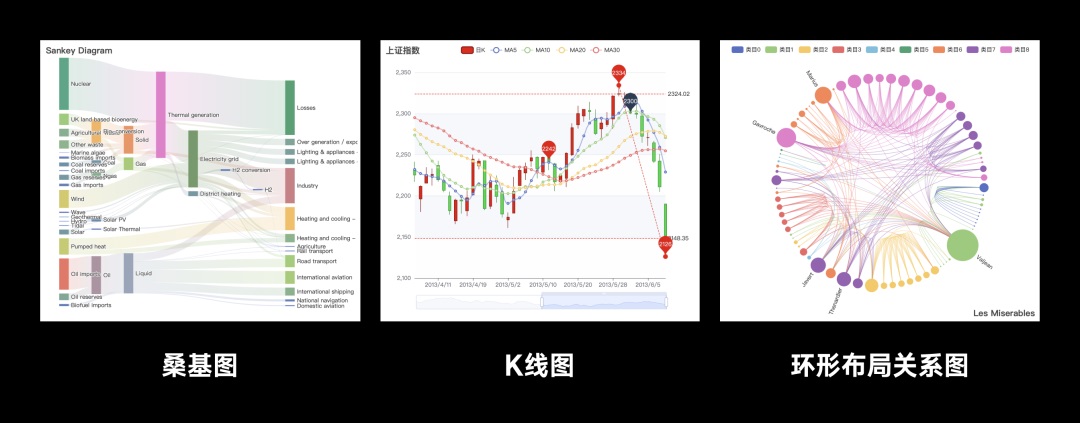
这已经超出没一个没有接触过统计的新手认知范畴了,是需要具体学习才能学会如何阅读和应用的图表。 这还是最基础高级图表,往后还有类似桑基图、K 线图(韭菜的自我修养)、环形布局关系图等类型,它们有各自使用的规范、参数,以及应用的场景。
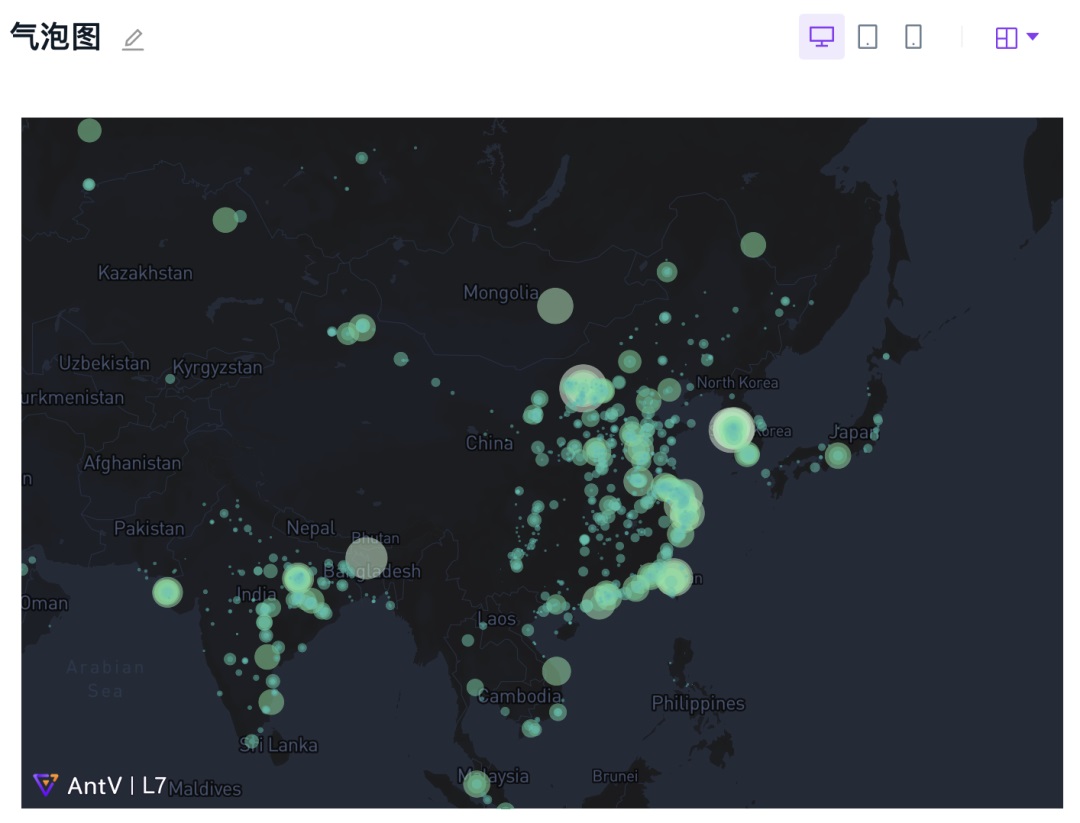
这些图表确实非常的复杂抽象,制作起来也非常麻烦。但是,这些图表并不是展示数据的终点。因为当数据涉及到真实世界的客体时,我们发现可以通过更直观的展示方式来呈现数据,将某些纬度或数值用更低门槛的图形来表示,理解起来就更容易。 比如下面的案例,我们不用将城市纬度作为一个枯燥的字段放进图表中,而是直接使用地图进行呈现,那么不仅理解起来更直观,而且非常方便我们对区域进行分析和对比。
这就是所谓的数据可视化的应用实例,数据可视化并不仅仅是做一些基础的图表,而是根据我们对数据分析的需求,输出合适的可视化图形。 掌握越多图表类型、可视化应用案例,就越有助于我们应对复杂的项目数据展示需求。 结语本篇内容分析到这里,下一篇分享会继续分享图表设计和应用的相关知识。 因为图表的知识可以写的实在太多了,所以大家如果有想了解的还是实际项目中的疑问,可以在下面留言,有合适的知识点我就可以添加到下篇分享中去。 感谢大家收看,下篇再贱~ 欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论