2021年最实用的摩登极简风 UI 设计指南

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:这篇文章来自资深设计总监 Diana Malewicz,她根据实际经验和设计流行趋势总结了梳理了当下可能是最有效的「摩登极简风」的设计指南:
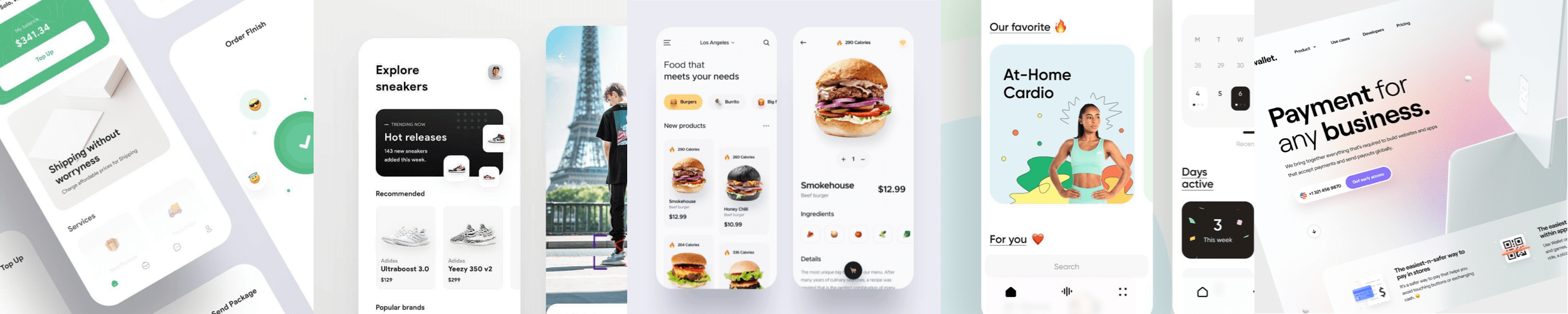
我一直期待出现一种全新的、功能性的、在视觉上还足够吸引人的风格出现,但是这种设计风格一直都没有出现。 其实,如果单从视觉吸引力上来说,很多新的设计风格是能够做到这一点的,但是其中有的足够吸睛但是可读性不足,有的足够友好但是不够高级。好在广大设计师在逐渐的迭代的过程中,逐渐找到了在美学、功能和视觉吸引力上的平衡点,而这正是我要在今天的文章中分享的。 我愿将这种设计风格定义为「摩登极简」。和其他的设计风格相比,它相对更加简约,但是和 Material Design 和传统的扁平化设计相比又不会显得单调枯燥,接下来,我们来看看如何实现这种风格的视觉效果吧! 主要的8个风格特征我将这种设计风格的特征梳理成为以下8个特征:
下面我结合案例逐个解说: 1、明亮的背景和充足的留白
在摩登极简设计风当中,留白为王。界面的整个视觉特征最容易被注意到的是白色或者带有其他色彩倾向的非常明亮的背景上。大量的留白和足够明亮的背景能够让整体看起来干净、且美观。 2、UI元素要微妙和圆润
摩登极简风的 UI 当中,UI 元素通常都呈现出微妙而柔和的圆润效果,这样会让界面看起来更加有机和友好。 之前一度非常火热的 Clubhouse 就使用了类似摩登极简风的设计,这样的设计整个 APP 保持格调又足够友好。 对我个人而言,圆角是更加令人愉悦的一种设计元素,不过在这种风格中,使用圆角的诀窍在于不能让圆角半径过大,否则会显得非常奇怪。 3、大而可读性良好的标题
大标题能能够带来更强的几何和块面感,无论是衬线字体还是非衬线字体,不过为了保持摩登极简在风格气质上的统一,我通常倾向于使用几何感较强的非衬线字体。比如Gilroy、Sofia Pro、Lufga 或Circular,此外还可以尝试Pulp、Gordita、Visby、Konnect、Geliat、Galano或+Jakarta Sans。 4、现实题材的摄影图片
这一点其实非常重要。摄影作品相对而言能够提供的细节信息量和整体的真实感会强烈很多,而且从设计的总体趋势上而言,大家似乎开始开始厌倦了 3D 渲染、扁平人物插画和手绘涂鸦。真实照片的好处和优势就在于它的真实感。 在题材上,摄影图片通常会看起来更加严肃和正式,在情感层面上也更容易唤起用户与现实生活相关的情绪。 5、成熟的配色方案
摩登极简风格在配色上同样讲究的是简约感。所以除了大量的白色之外,基本上就是挑选合适的主色以及少量的强调色了。 摩登极简设计风整体上并不需要大片的色彩来引起用户的注意,在绝大多数时候都只是用主色做点缀。 6、对于对比度的精妙控制
摩登极简风格的优点之一,就是它良好的可访问性,而绝大多数讲究视觉吸引力的设计风格在这一点上确实比不上它。不过为了确保这一点,在设计的时候,需要通过配色、投影和微妙的描边之类的小技巧,来确保控件和背景之间有清晰的对比度,有足够的视觉层次感。 7、控制特效的使用程度
摩登极简风其实有从很多不同的设计风格当中汲取灵感,微妙的色彩阴影,模糊的渐变极光背景,浮雕甚至亚克力式的透明效果,这些视觉风格效果在一定程度上是能够提升UI界面的质感和效果的,但是一定要保证这些风格化的元素不是同时出现的,否则会让整体的效果看起来杂乱无章。 8、有趣的小细节和插画
当然,摩登极简风的设计对于细节设计同样是有追求的。尽管它整体上保持简约,但是在小元素上,比如图标、emoji、小装饰上,同样可以是兼容的,用好图案、拼贴、小插画(当然要保持克制),将这些元素和强调色以及摄影照片穿插起来使用,是能够让摩登极简风格更加友好,令人愉悦的。 结语我真的非常欣赏和喜欢摩登极简风所创造的这种氛围,它给 UI 界面所带来的这种友好的质感,在某种程度上,正是如今绝大多数的 UI 设计项目所面临的挑战。 虽然这种设计风格是脱胎于很多 Dribbble 上的飞机稿,但是这种风格在如今切切实实地应用到真实产品当中,并且更加能够解决实际需求和问题。 在现如今这个时间节点,简约的设计风格对于用户而言有着巨大的价值,能够保持简约还能确保整体的愉悦感,摩登极简风应该是下一个阶段,越来越多设计师和产品会拥抱的设计趋势。 美柚官方出品!2021 UI/UX设计趋势分析(海外篇)预测流行趋势之前先来看看这两份报告,从这里我们来观察在 2020-2021 年里移动市场和人们的生活都发生了哪些改变。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论