UI/UX 设计师必备的 16 款 Figma 插件

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:对于 UI/UX 设计师而言,哪些 Figma 插件是必备的?Uiuxwebsites 精选了 16 个必备的插件: 今天这篇文章将会分享给设计师 16 个必备的 Figma 插件,这些插件对于提升设计效率会非常有帮助。如果你正在寻找 Figma 插件,下面这篇免费 Figma 插件也值得看看: 快收藏!22款实用性超强的免费 Figma 插件编者按:这篇文章最初发布于 Moonlearning.io ,作者 Christine Vallaure 根据自己的工作经验梳理了一大波优质的免费 Figma 插件:Figma 如今有着大量的插件,不过其中的插件素质差别很大,需要仔细筛选。 阅读文章 >那么接下来,我们一起来具体看看这16款插件吧: Color Palettes
这是一个非常常用且易用的配色方案生成和管理工具,它本身自带超过1500 款生动活泼有效的配色方案,同时以易于理解的命名帮你存储,便于调用。 Autoflow
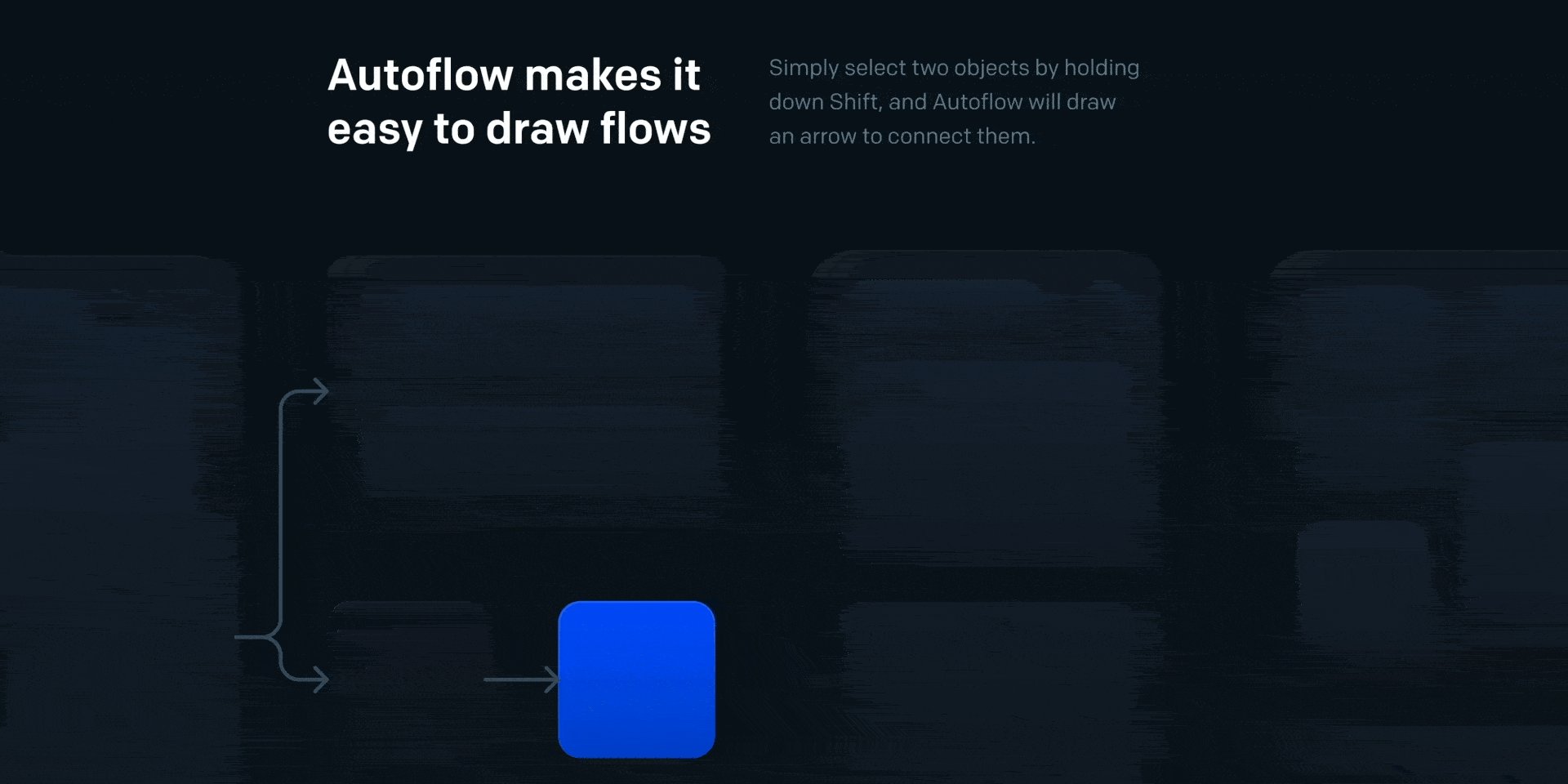
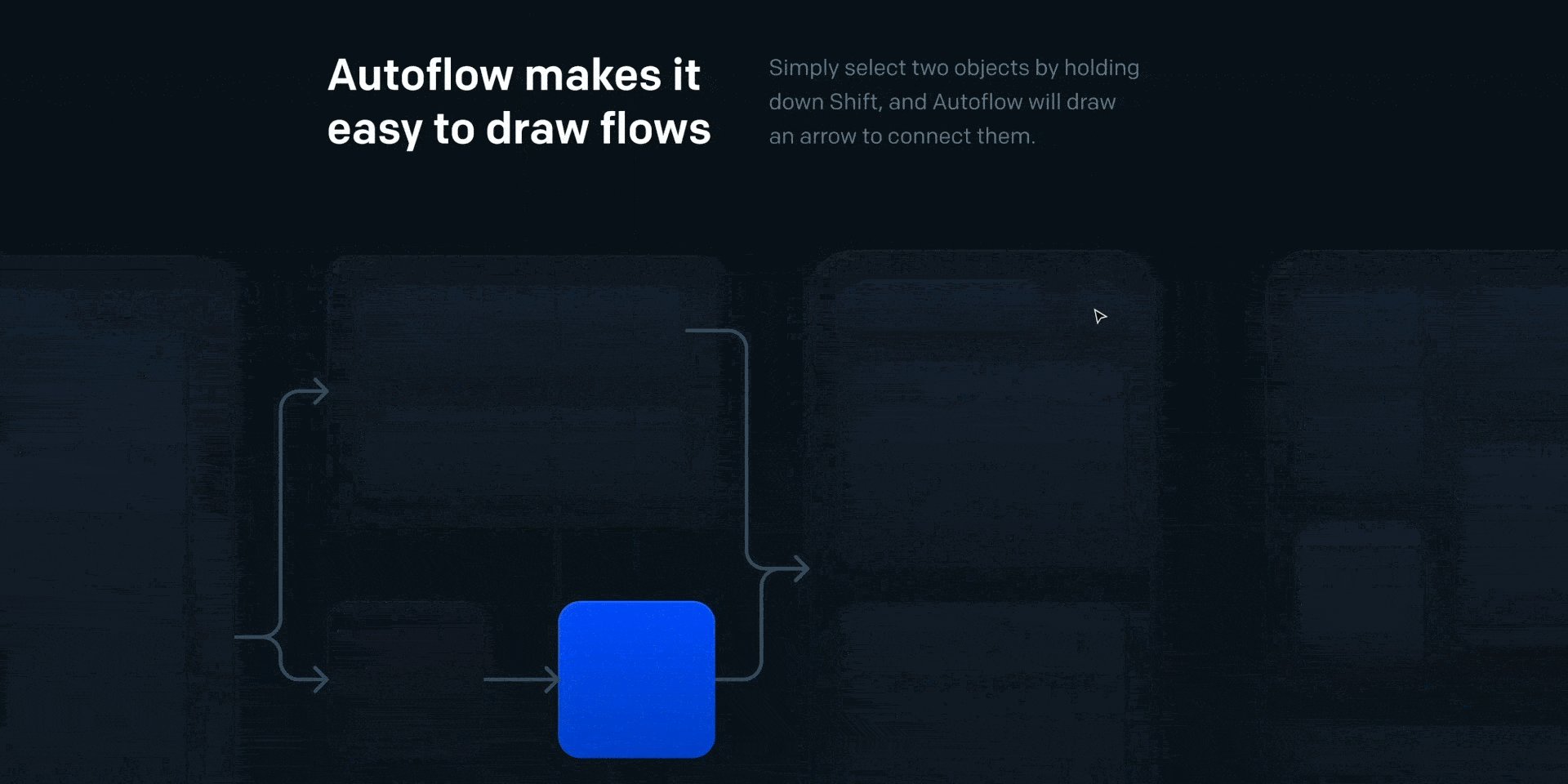
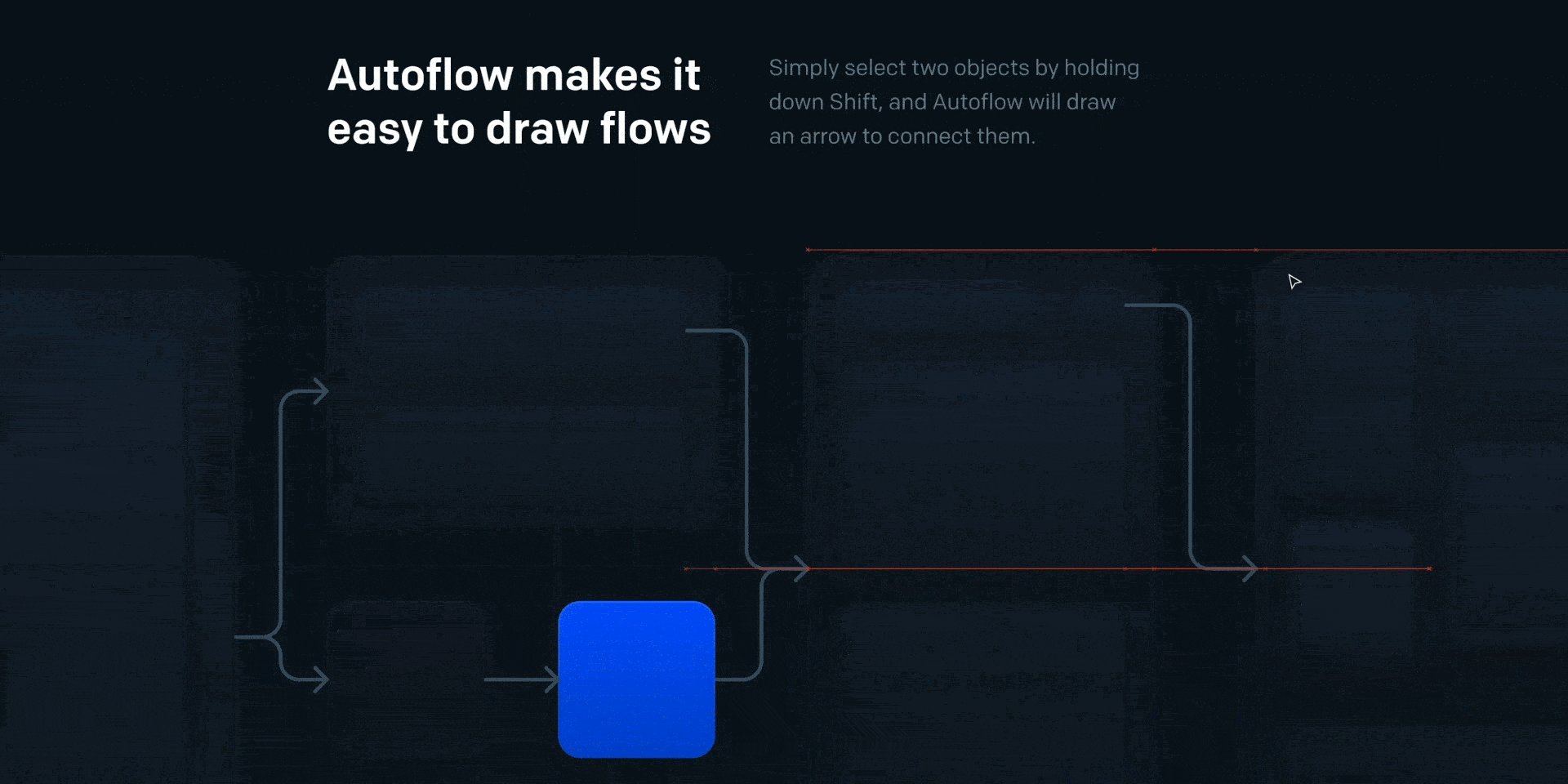
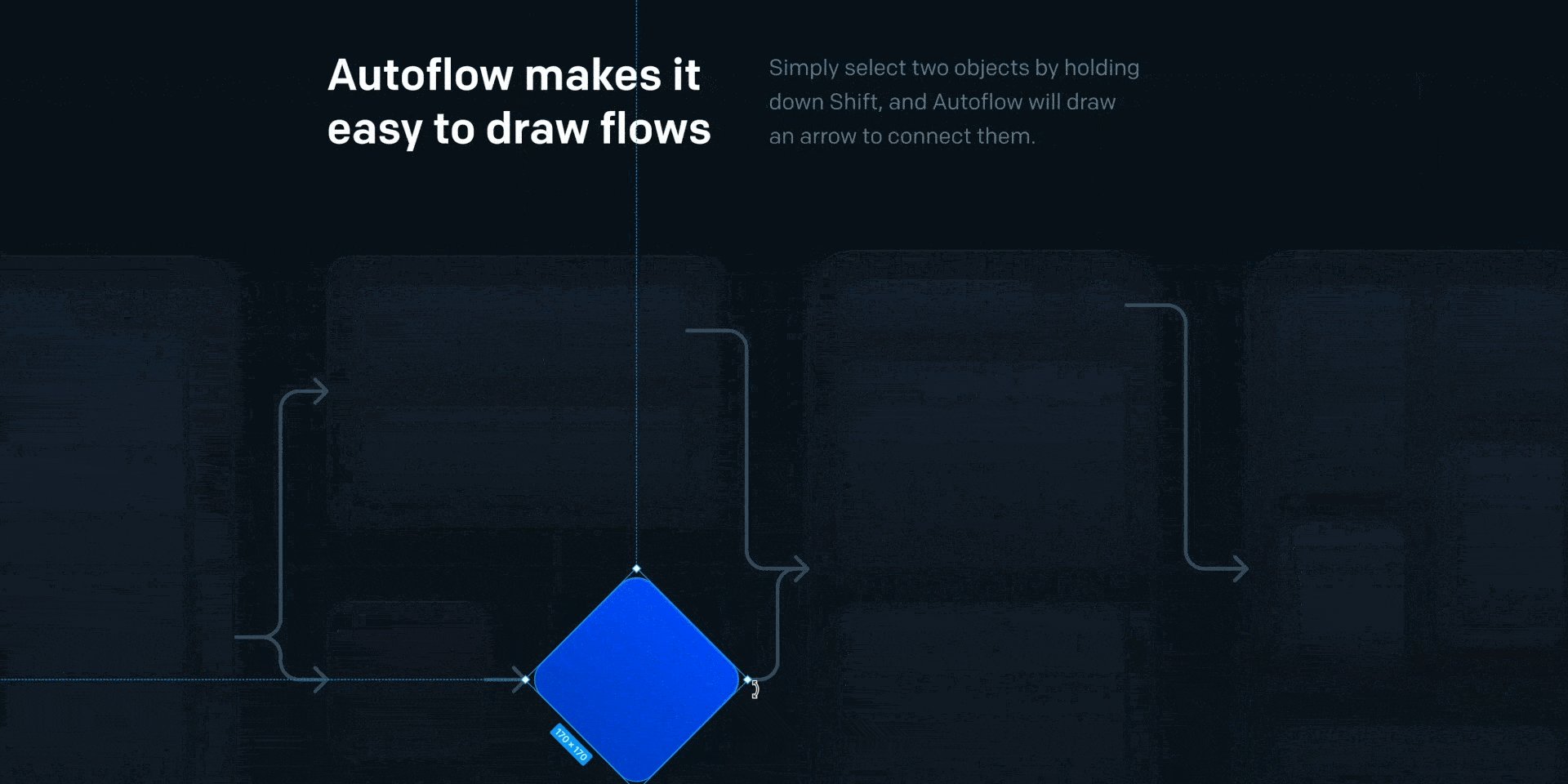
Autoflow 是一款交互流程管理工具,只需要快速地在不同控件之间拉线,就能神奇而快速地构建起流程关系。 Product Planner
Product Planner 对于产品设计师而言是一个非常不错的工具,它提供的模板能够让设计师快速开始产品规划、产品洞察、风险识别、目标设定、解决方案等。 Webgradients
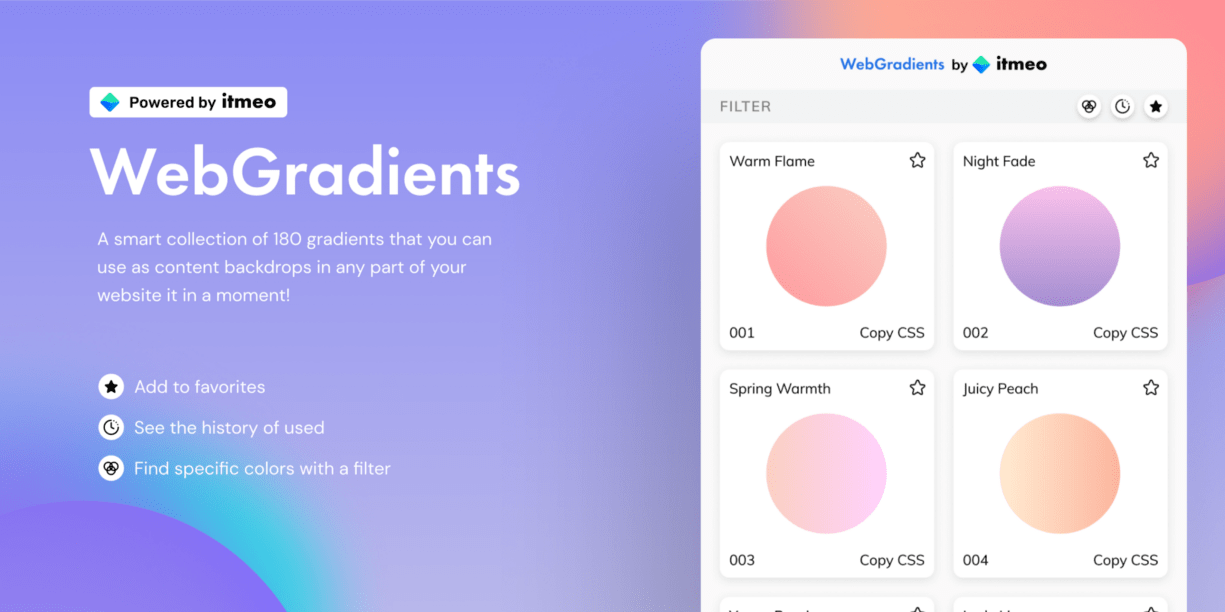
渐变色彩的搭配和效果其实非常考验设计师的配色功底,这个插件为你提供了一大波立马上手可用的渐变配色方案! Figmotion
Figmotion 是一款内置于 Figma 的动画工具,它最大的好处在于你无需切换到第三方的动效设计工具就能进行动画设计,帮你快速、轻松、方便、无缝地进行动画设计。 Brands Colors
如果你喜欢使用一些现成的品牌的配色方案,那么这个插件所提供的大量的品牌配色方案,可以帮你更快开始整个设计。 Mapsicle
不用再去截地图了!直接使用 Mapsicle 这个插件,帮你无缝截地图,帮你将想要放的任何位置和地图置于 UI 界面当中! Themer
Themer 是一个主风格管理插件,它可以方便你的团队从库中直接调用和交换各自所设计的主题和素材,在它的帮助下一键切换界面的配色、字体和效果样式。 Responsify
这是一个可以帮你快速测试你所设计的界面,在不同尺寸的设备上的效果。 Blobs
使用这款工具可以随机生成各种各样有趣的、随机的图形,每个形状都是独一无二的、矢量的并且足够个性化的。 SmoothShadow
还在纠结怎么做投影效果才够自然么?不用纠结了,用这个插件,直接给你生成效果平滑的分层投影效果,简单,自然,舒服,省心。 Isometric
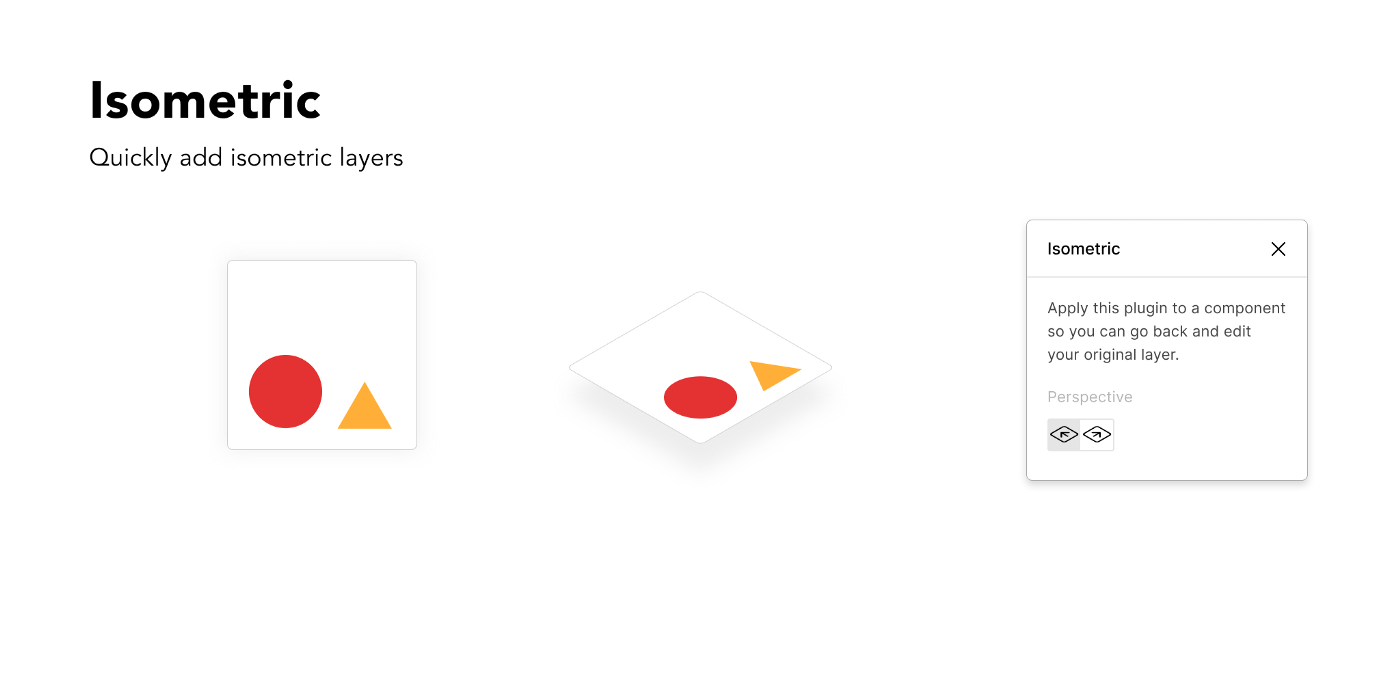
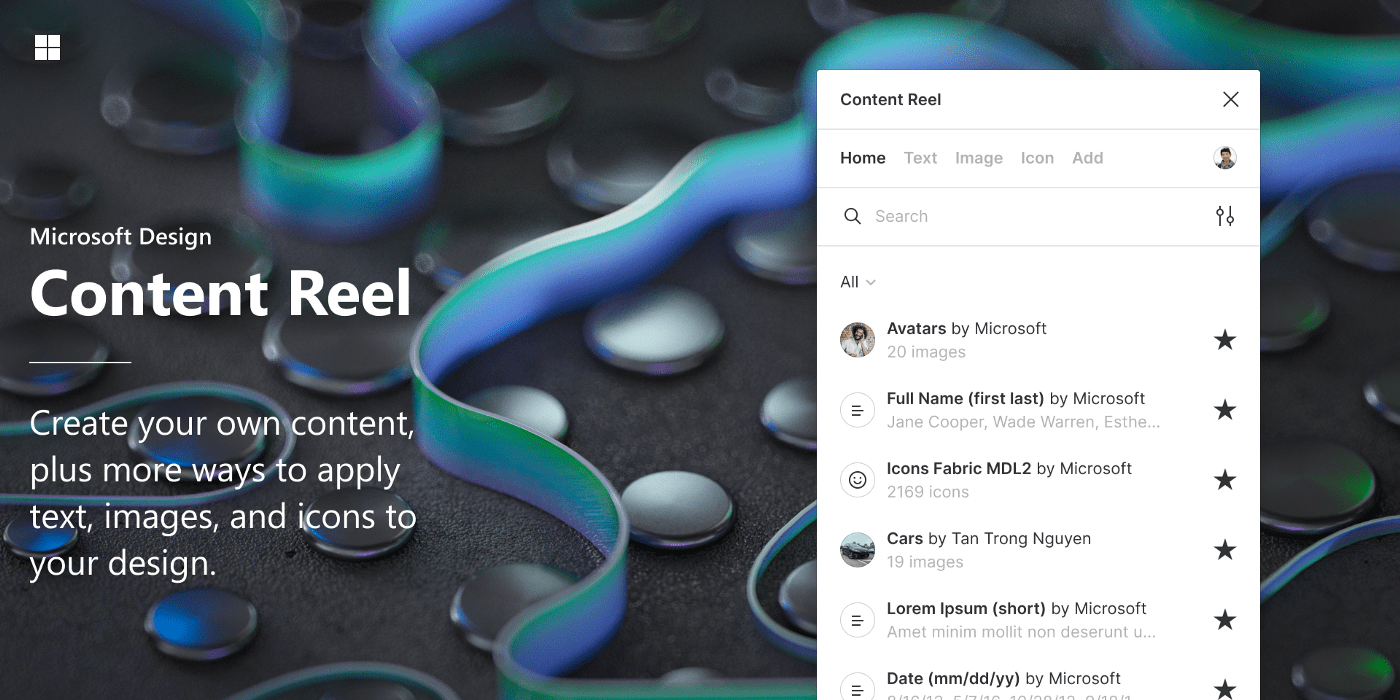
做等轴测视角的效果图在做展示的时候绝对是刚需,而这个插件就是专门解决这个问题的。 Content Reel
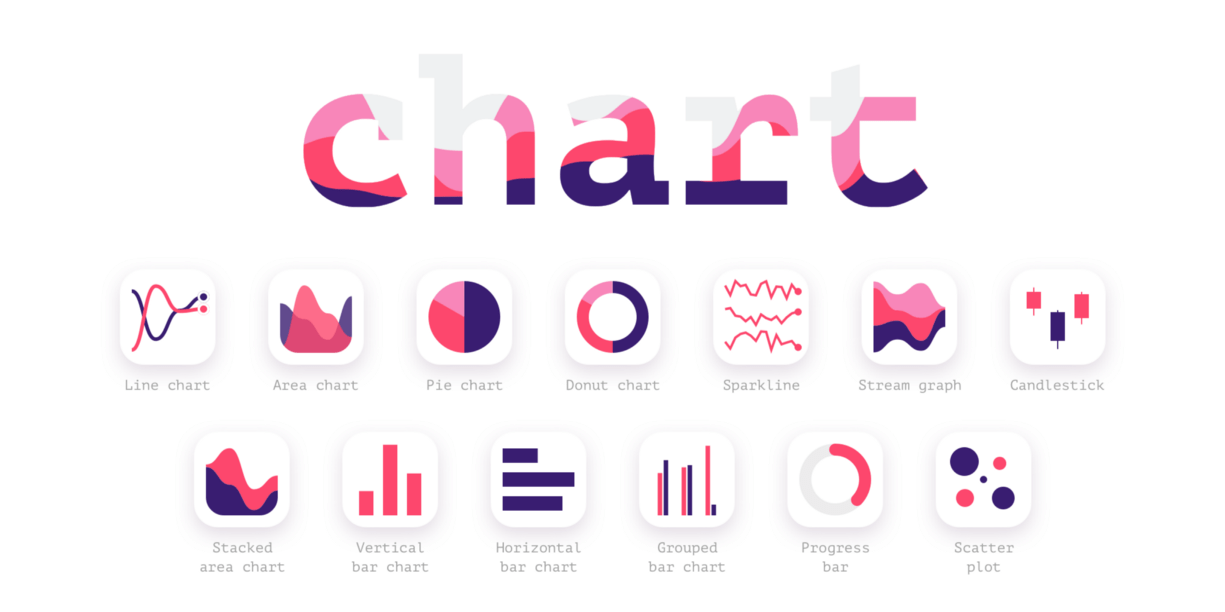
协作和共享的意义就在于大家可以更好地复用大家已经设计好的东西,而这个来自微软设计团队的插件可以让你更容易获得设计好的布局、配色、文本内容、图案、图标这样成套的设计方案,一键调用。你也可以将自己已有的设计分享出去。 Chart
Chart 是一个用来创建图表效果的插件,它可以兼容 Excel、Number、Google Sheets、JSON、CSV 等格式和软件。 Remove BG
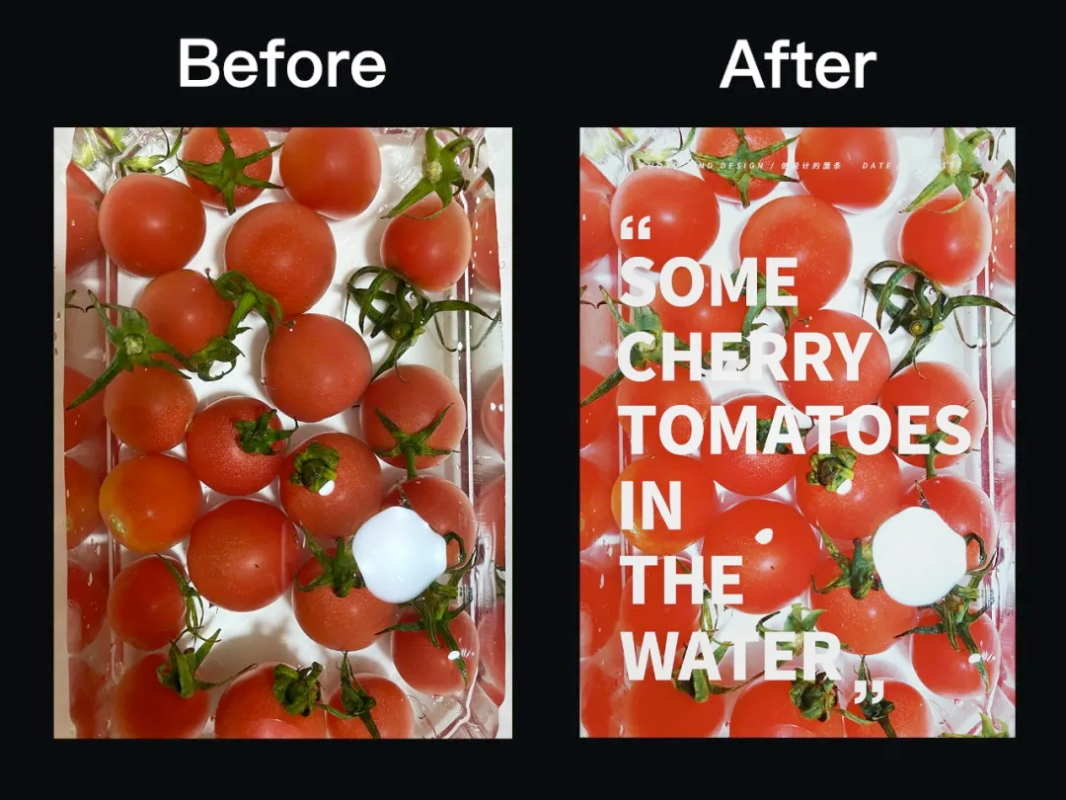
这是一个可以可以一键删图片背景的插件,它应该是每个Figma 用户都会用到的工具。 Unsplash
这个插件就不用深入介绍了吧?这个插件可以帮你将 Figma 直接对接到著名的免费图库 Unspalsh 中,直接调用免费的图片素材。 更多素材插件: 第二波!我希望能早点知道的 10 个 Figma 技巧编者按:这篇文章来自资深 UI设计师 Danny Sapio,他总结了日常设计过程中,使用 Figma 的一些非常快速的设计技巧,希望能帮到大家:上一篇 Figma 设计技巧的分享在这里:这是上一篇的延续,我在上一次的基础上,继续分享 10 个 Figma 的使用技巧。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论