如何设计出体验更好的 UI 底部导航栏?

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:设计 UI 底部导航栏可以说是绝大多数 UI 项目当中必然会遭遇的设计内容,而这篇来自设计师 Vikalp Kaushik 的文章详细梳理了底部导航栏的最佳实践:
导航在 UI 界面当中是相当常见、直接影响用户体验的基础组件。通常底部导航,会用到图标、文本标签等元素,看起来不复杂,但是想要设计出效果,在视觉、交互、体验、逻辑上确保质量,还是有很多注意事项的。这篇文章就系统梳理一下 UI 导航栏的设计。 为什么要设计导航栏?
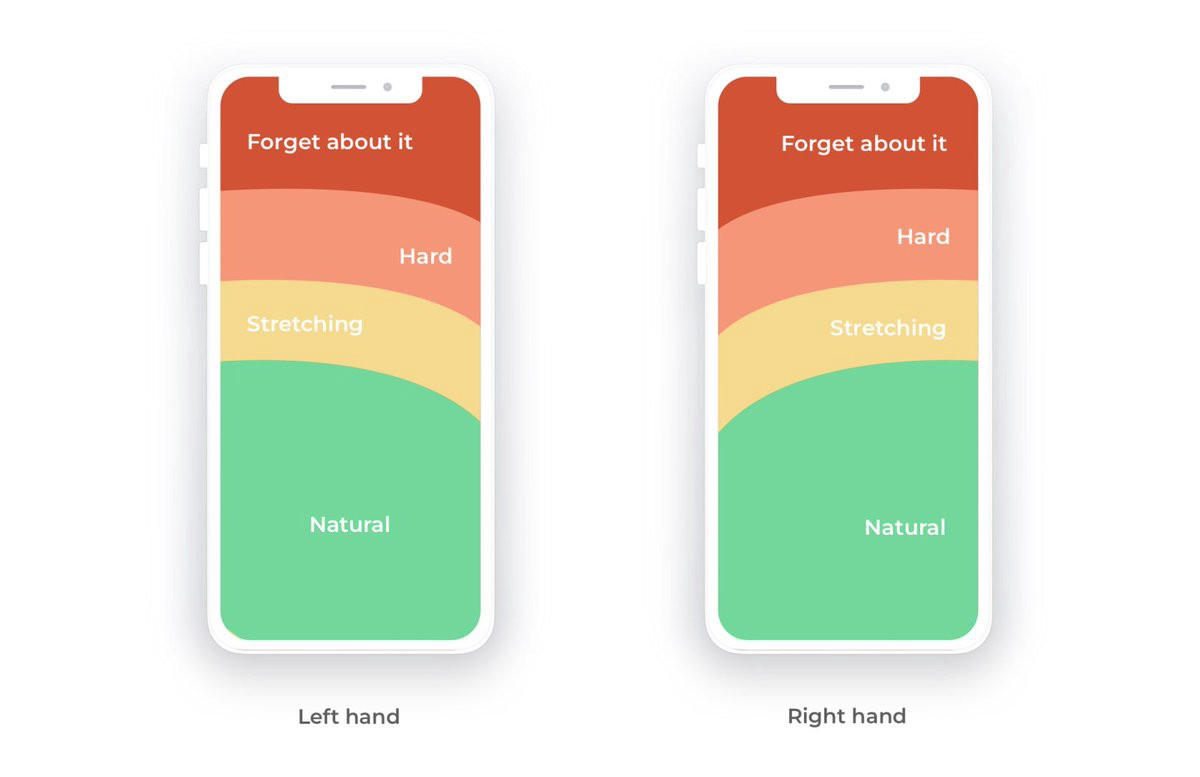
导航栏的重要性将导航栏置于底部,很大程度上是基于用户拇指交互的覆盖区域。无论使用左手交互还是右手交互,底部导航栏都处于用户拇指可以自然覆盖的区域,
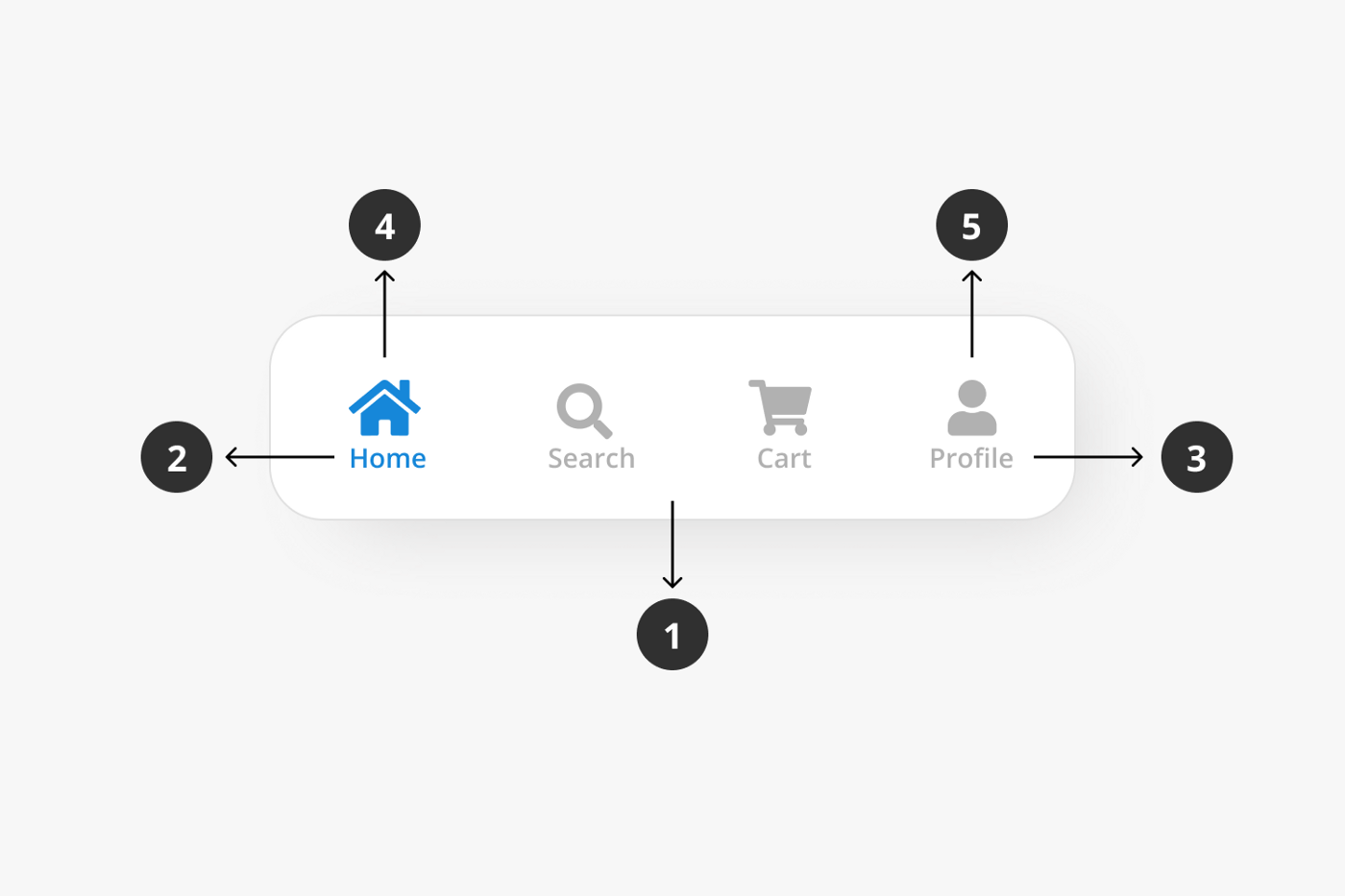
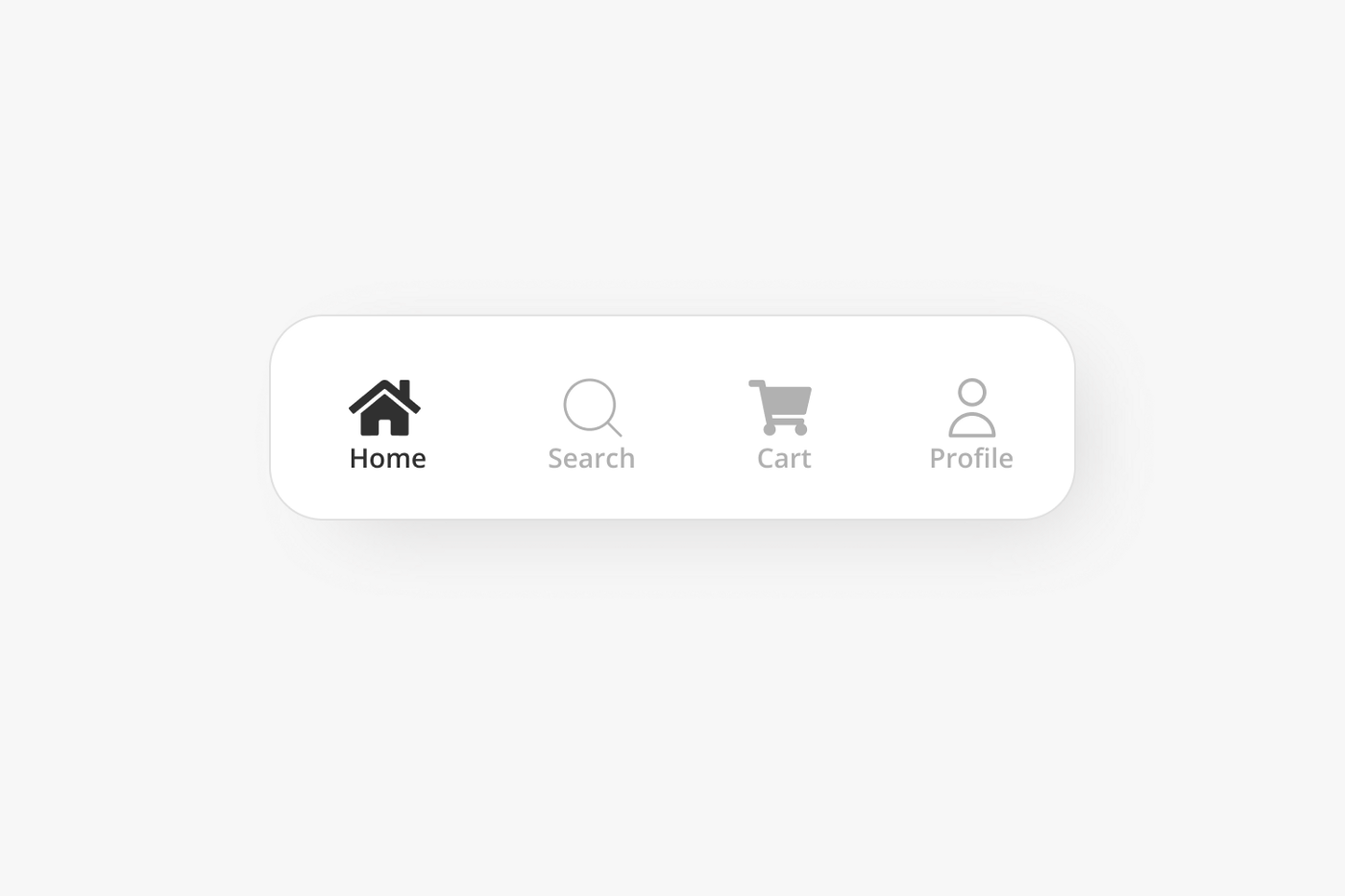
除了结合汉堡菜单之外,底部导航还需要横跨多页,保持不变。 底部导航栏结构底部导航栏的基本布局结构:
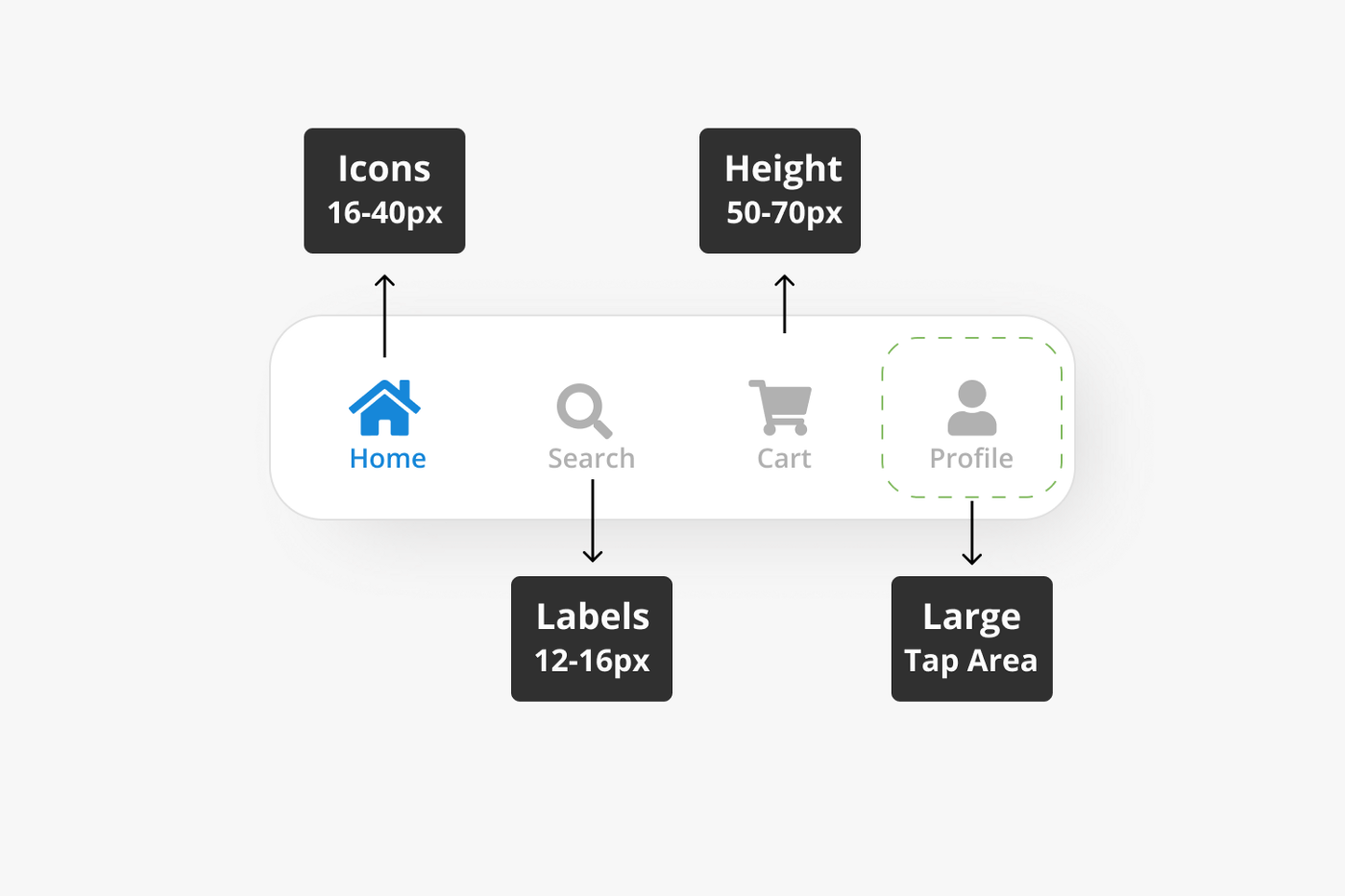
导航栏尺寸虽然图标的形状会因为设计的差异而有所不同,但是在图标外观的现实格式和基础尺寸上,应该保持一致。 激活状态下的图标尺寸可能会有所增加,配色和轮廓会微调,以达到抓人眼球的目的,但是不应差异太大。
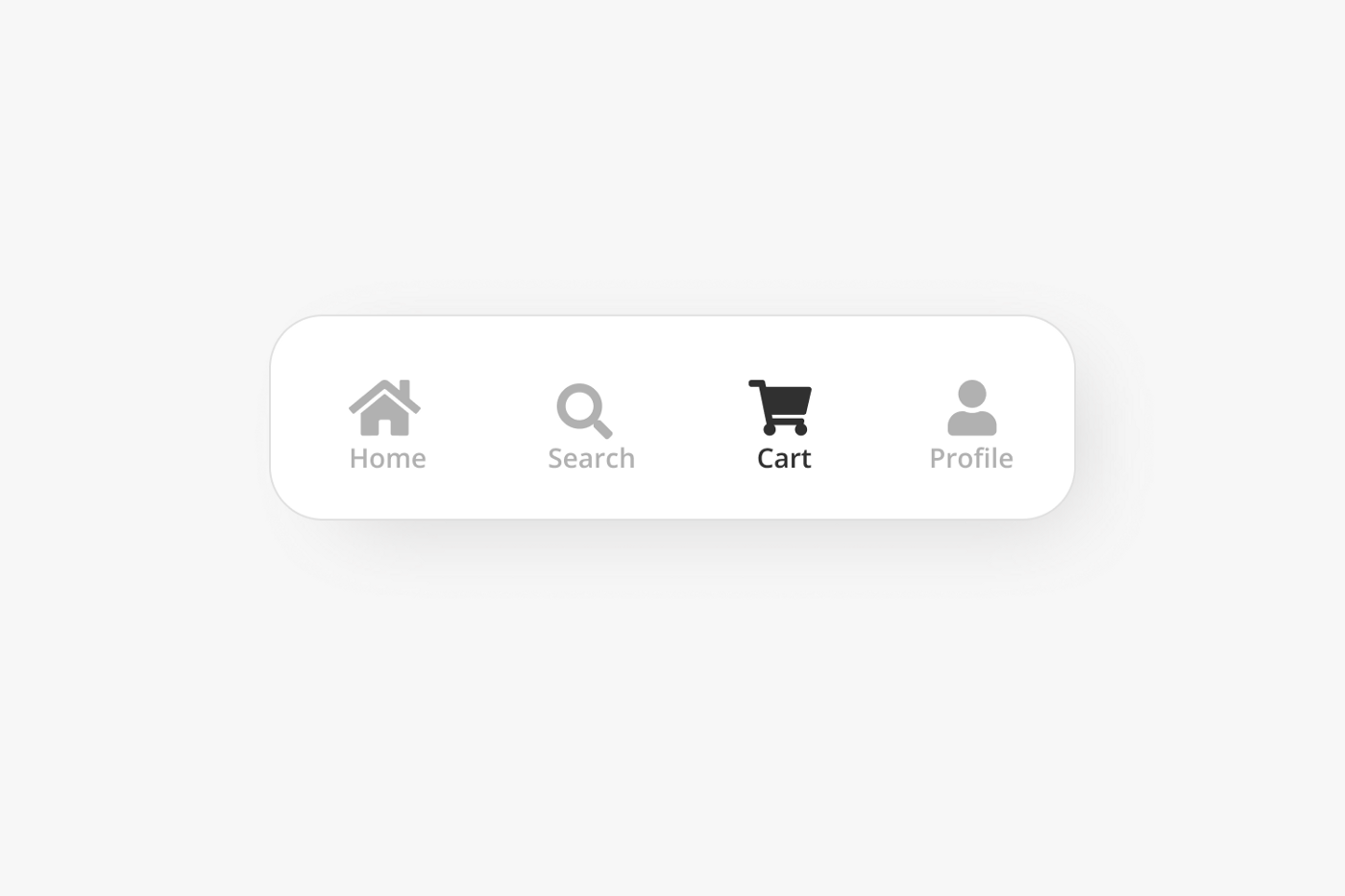
在具体的设计上,底部导航栏形成了如今的一套最佳实践。 1、使用3-5个按钮确保底部导航的按钮控制在3-5个之间。5个按钮通常会让导航的空间比较紧凑局促,用户可能会误触,这样会让体验非常差。 如果真的有超过5个导航图标的话,建议参考 Google 的做法,使用汉堡菜单将它们隐藏在其他更加易于访问的地方。
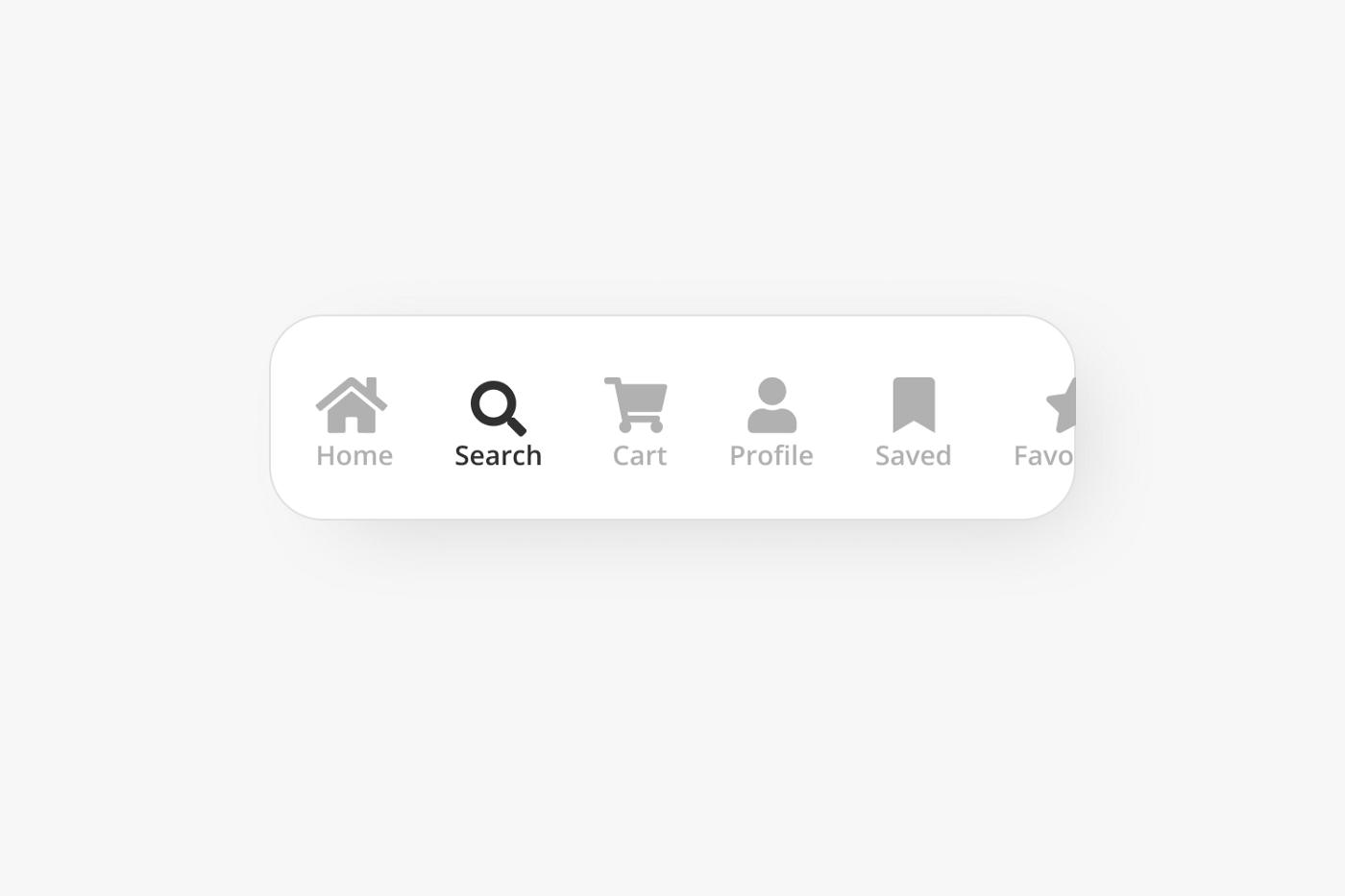
2、不要使用滚动式的导航栏这同样是为了解决导航栏图标过多的问题而诞生的一个思路,但是这个方案其实解决不了问题,因为总会有图标被遮住,这样带来的不确定的问题更多!
3、保持视觉和风格的一致性保持图标在设计上的一致性其实非常重要,这是保证 APP 在设计上,有着最基本的专业性。不一致的设计非常容易被用户注意到,带来的用户体验的隐患是非常之大的。比如图标的样式尽量保持一致,风格保持统一,等等等等。
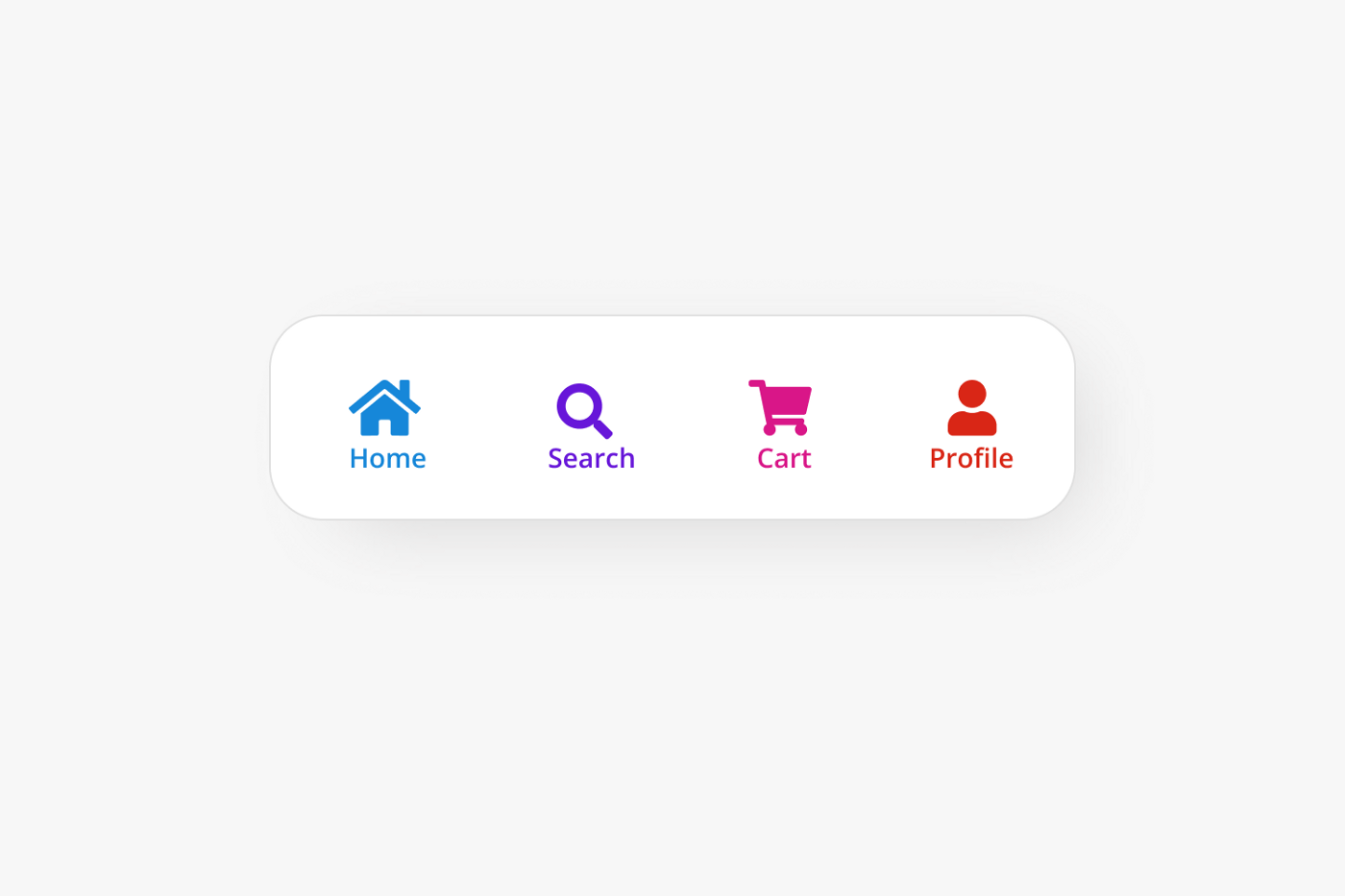
4、避免使用多种颜色作为一个对功能性要求较高的控件,导航栏本身是需要传递「触发」和「非触发」的概念的,而信息的传达更多时候是借助色彩和不透明度来呈现的,使用过多的色彩会导致导航栏失去这种基础的辨识度。
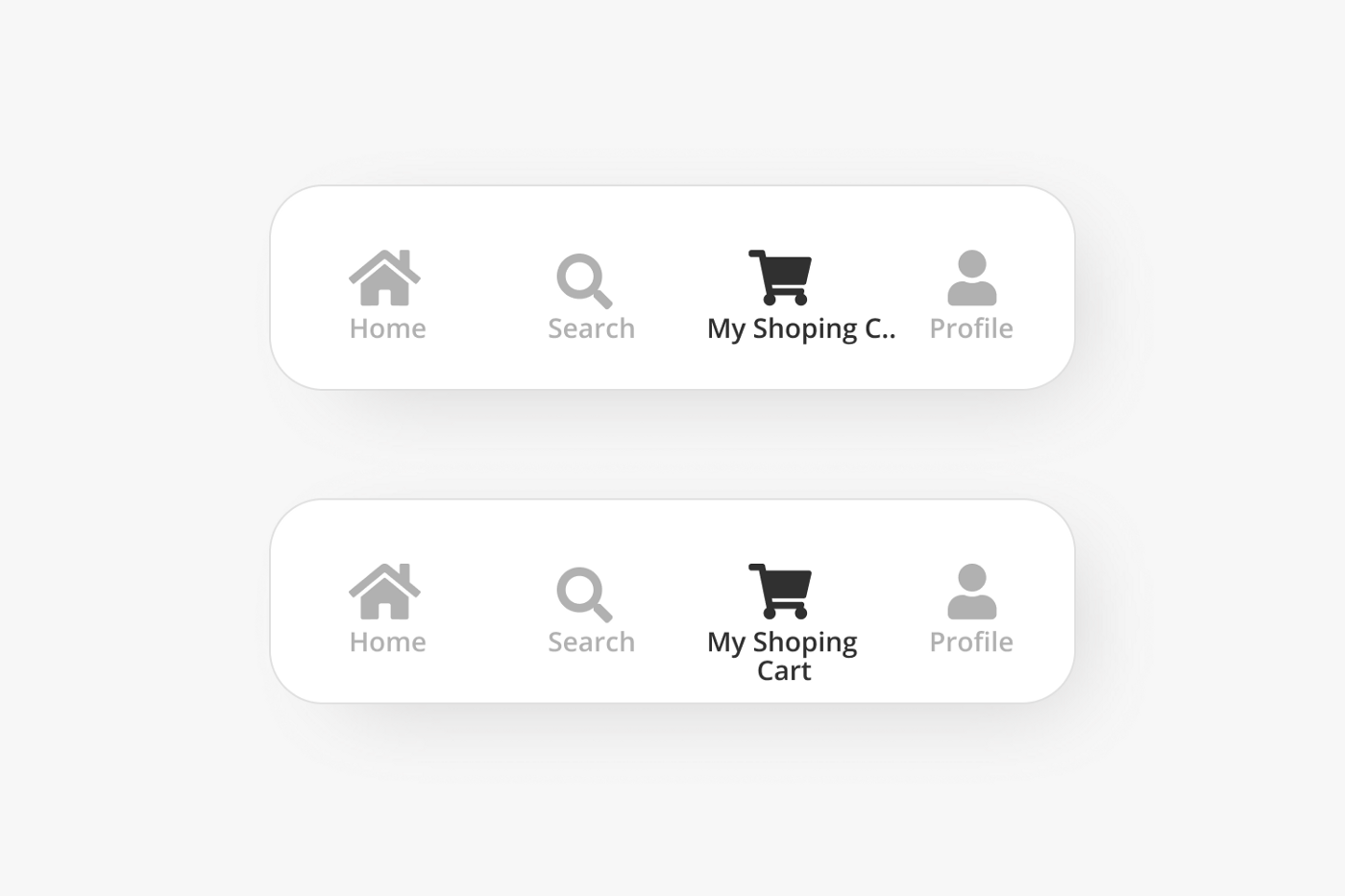
5、文本标签不要截断或换行文本标签为导航栏提供了快速且易于理解的信息提示,尽量使用单个词汇来予以说明才符合它所处的位置,所以,尽量不要让它被截断或者换行。
结语提供完美的导航设计并不复杂,确保导航简单、清晰,确保一致性的前提下,挑选一套精心制作的图标,通常就能很快地出效果。和很多别的设计不同,导航栏的设计通常是越简单明了,越容易出效果。 另外,这篇导航栏设计的文章能够帮你进一步搞定导航栏的设计: 5000 干货!写给设计师的导航栏设计指南导航栏是页面设计中常见的控件,但里面却有很多细节和设计值得参考,这篇文章将会向你介绍导航栏,希望对你有帮助。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论