新版 iOS 15 Safari 有哪些值得学习的交互设计?全总结好了!

扫一扫 
扫一扫 
扫一扫 
扫一扫 其实在今年 WWDC 之后很多人都在吐槽 iOS 15 缺少明确的记忆点,没错。多数功能似乎都服务于疫情肆掠之下的远程协作,从设计角度上来说,相反提及不算太多的 iOS Safari 让我感到颇为惊喜。 我为了尝鲜将手头的 iPhone 升级了 iOS 15 (大概是在 Beta 2 的阶段),在日常使用过程中,清晰感知到了很多 Safari 的设计改变。
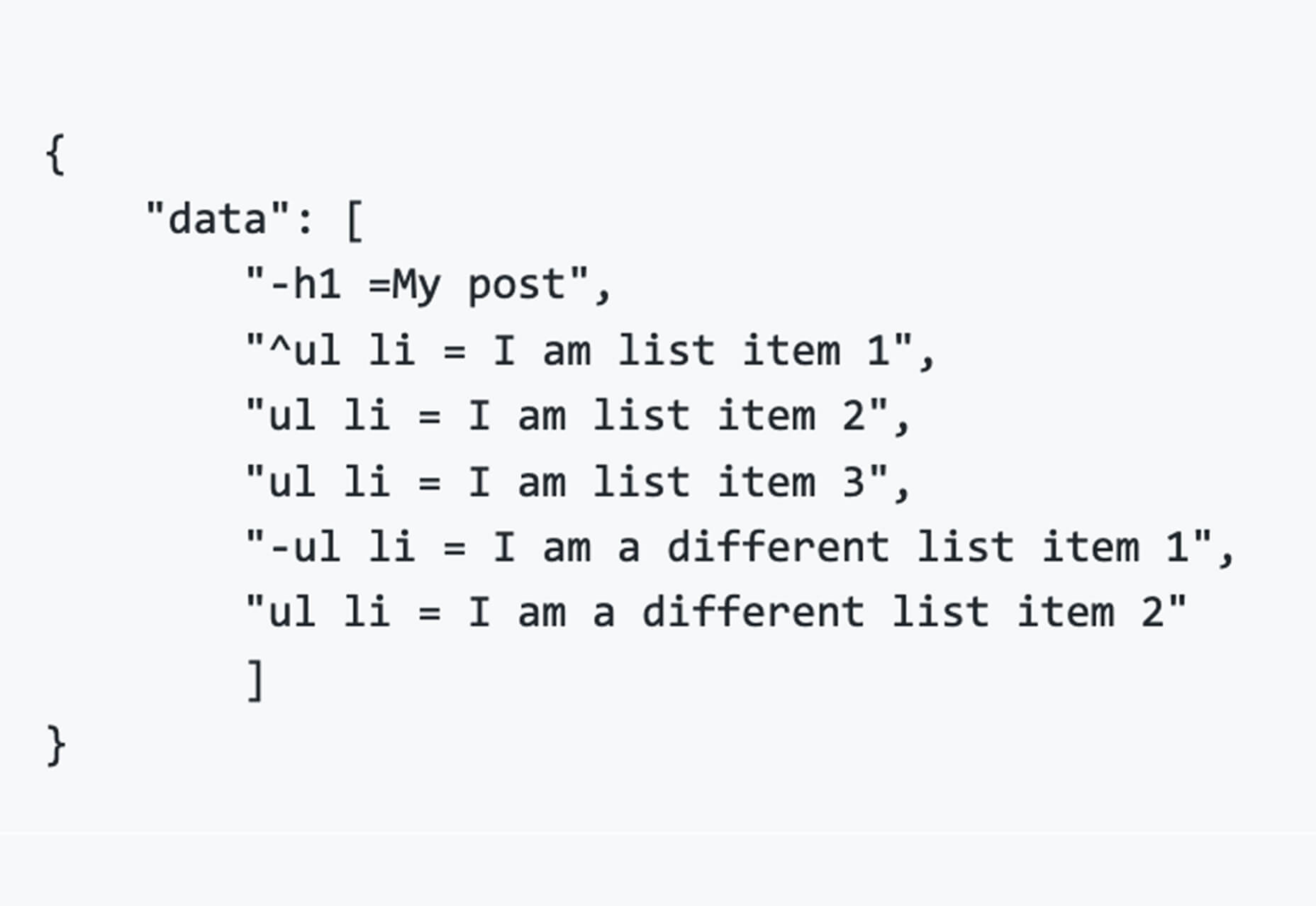
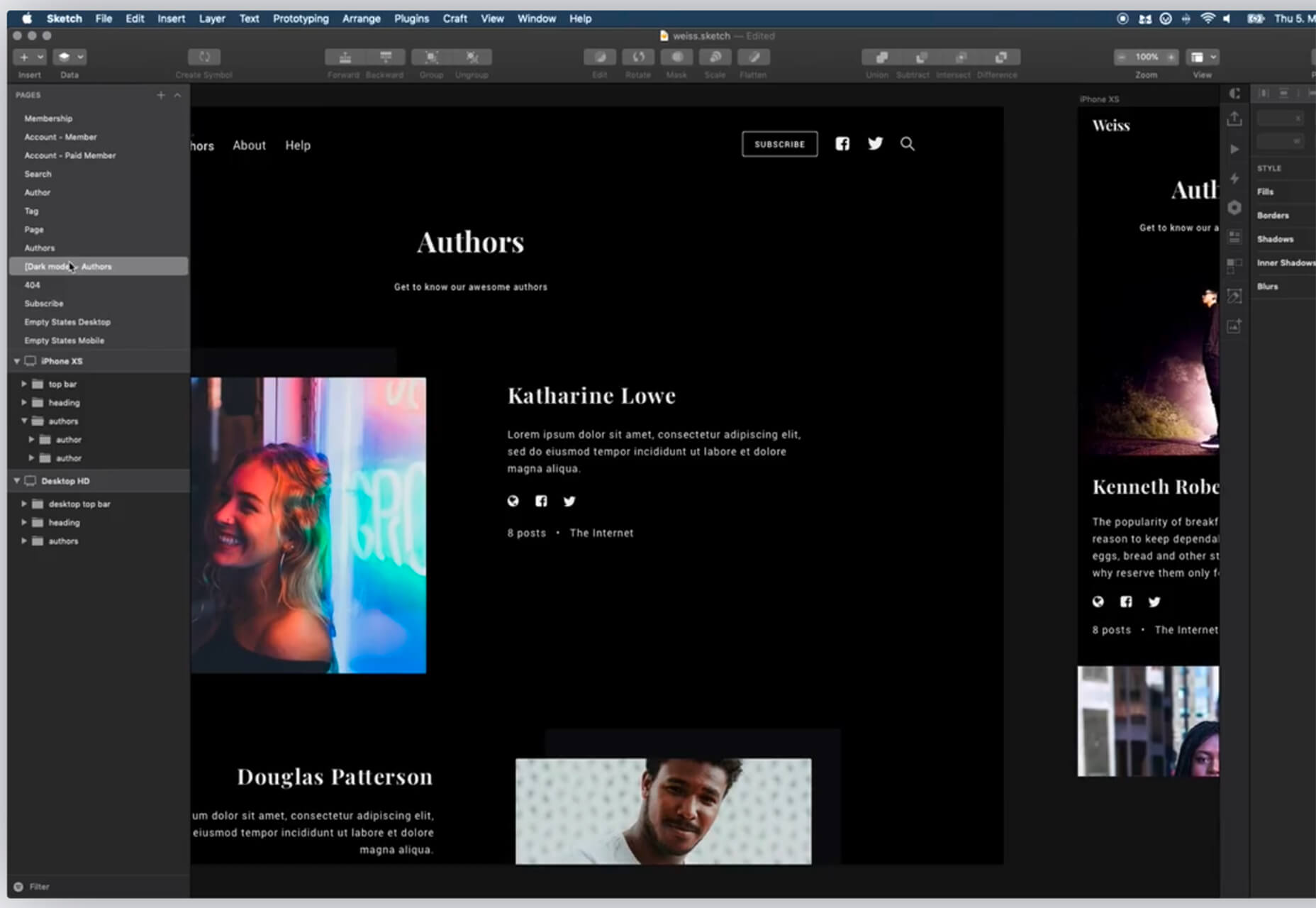
老实说,观察 iOS 系统的迭代过程,是一个学习UI/UX设计乃至于设计决策的良好契机,尤其是在每年6月到9月之间看到这个操作系统从勉强能用,到逐步完善、增删迭代,成为一个成熟系统,这个过程当中能够看到很多东西。 iOS 15 的 Safari 浏览器的这次改版升级,给大家提供了一个设计范式。 下面简单分享其中的一些要点。 1、视觉:重新收束控件的空间主要是为了更好地应对大屏交互,iOS 15 将整个界面交互进行了浓缩和收束,将浏览器中几乎全部的交互都集中到屏幕底部,在视觉上重新做了梳理,将原本已经相对简约的界面,进一步简化,将顶部地址栏和底部工具栏彻底合并成为为一个交互控件悬浮条:
图片来自 https://jonas.do/
在向下滚动浏览的时候,悬浮工具栏会自动隐藏缩小到底部:
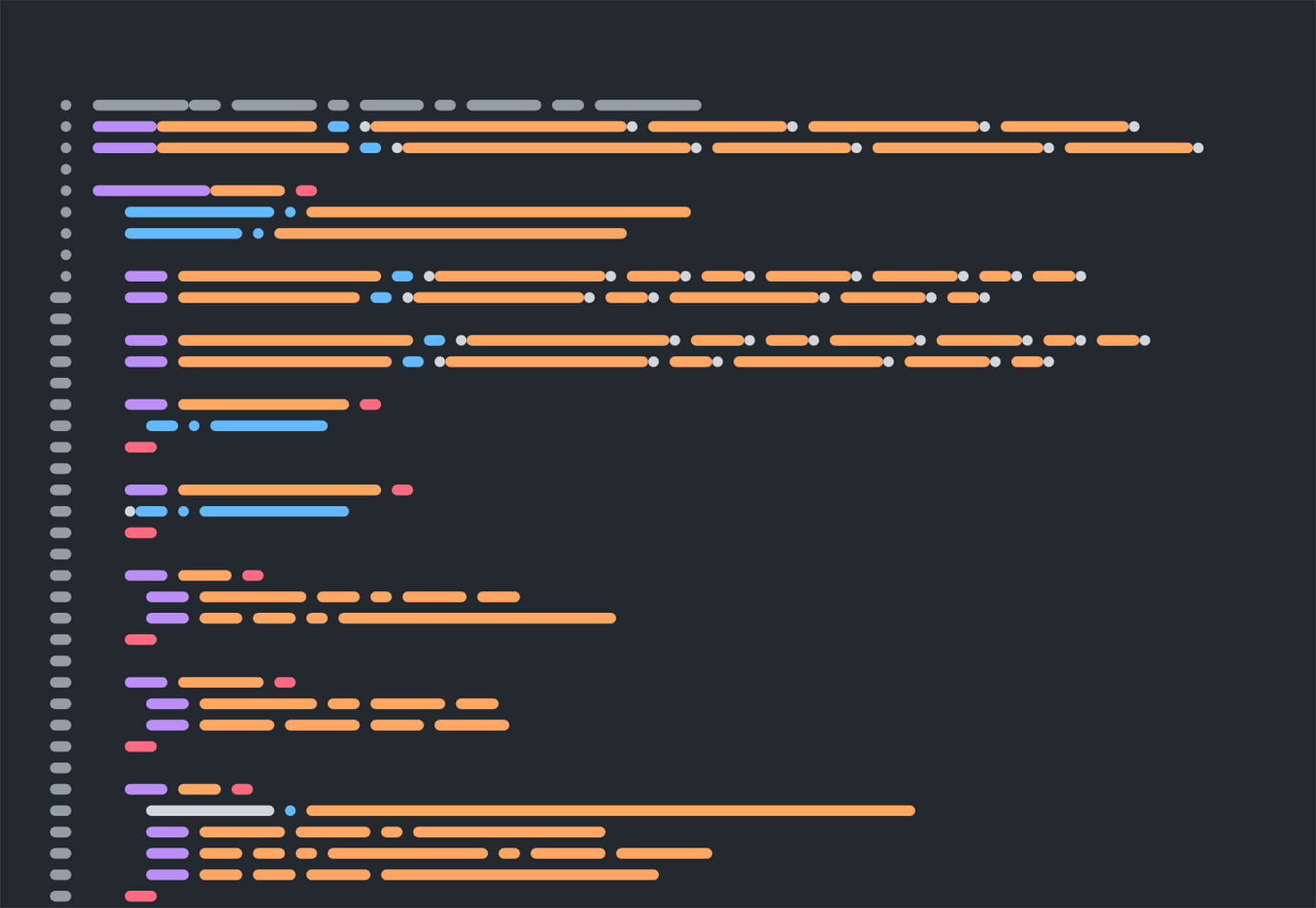
这种简化的逻辑,遵循了交互设计师经常会用到的 Miller 定律:
这一定律在UI设计当中其实有广泛应用,这主要是因为这一定律围绕着尽可能降低用户符合的逻辑,来让 UI 界面、菜单选项更加自然舒适,不会因为过多的选项而给用户带来更多的认知负荷。 在绝大多数的情况下,大家在 UI 界面中最多会采用 5 个选项,这是一个能够被绝大多数用户习惯和接受,又能够承载足够多功能的一个控件数量。
但是,要从原来的 5+3 个交互控件压缩到一个工具栏,就需要基于使用频率来作筛选了,其中返回按钮比前进按钮的使用频率高,收藏夹使用频率不算高,而原来左上角的地址栏菜单按钮的使用频度页相对较低,大概遵循这样的逻辑来进行了精简。 2、决策:贴合用户习惯的迭代
为了提供更加自然顺滑的过渡体验,在初次使用新版的 Safari 的时候,会提供一个标准的引导功能,让用户选择是否要切换到新版设计当中。
而在 iOS 15 Beta 6 这个版本当中,整体的设计又往回退了一步,将紧凑的悬浮工具栏恢复到类似 iOS 14 的样式,只是位置依然靠下。 这种强延续性的设计毫无疑问是基于「学习成本」来考量的,前后两大版本的 Safari 浏览器在视觉和交互上的体验,如果按照 Beta 4 的设计无疑差别上非常大的,Beta 6 相对更照顾绝大多数用户的习惯和认知。 相应的,原本的地址栏菜单页回来了,同时保留了长按快捷菜单,以及将地址栏移回顶部的选项:
但是不论是以上哪个版本,在手势交互上的进化,都显得非常惊艳。 3、交互:增加手指操作的层级
在 iOS 系统当中,Action/Share 按钮几乎是替代了传统的汉堡菜单,来承载「分享」和「更多」按钮的双重功能,将分享和更多的菜单选项收纳到其中。只是太多的功能选项被容纳到这个菜单当中,使得它的便捷性降低很多。
为了更容易操作,交互集中到页面底部之后,新增了长按呼出快捷菜单的功能,让部分高频使用的功能更容易被快速调出。
除了长按呼出快捷菜单之外,还新增了左右快速滑动切换标签页的交互:
为了告诉用户工具栏是可以左右滑动的,让左右两边的工具栏露了个头,作为视觉指引,告知用户旁边还有标签页,滑动即可快速切换过去。在这个小细节上的设计,可以说是灵性非常了。 除了单击多标签页按钮来预览所有页面之外,还可以在悬浮工具栏上上滑,快速预览所有标签:
最有意思的地方在于,Safari 的这个交互逻辑并非凭空创造的,而是从 iOS 现有的手势交互继承而来的,而这种「经验迁移」的设计思路正是 Jakbo 定律的应用。
用户会基于他们最熟悉的习惯迁移到相似的地方——用户会复用相似的行为模式和模型,而 Safari 用户最熟悉的恰恰是 iOS 系统。 如今的全面屏 iOS 上的手势交互,基本都是围绕着底部这条小横线,也就是主页指示器(Home indicator):
iOS 采用的交互逻辑简单抽象下来的几个要点:
在新的 Safari 当中,这种交互范式被自然的迁移了过来:
这种自然的经验迁移,在很大程度上降低了用户的学习成本,即使在 Beta 6 版本当中,这种手势交互的逻辑也全部延续了下来。 这种交互的逻辑增加了交互操作的层级,也让手势操作进入了一个新的阶段。 4、手势:拇指交互区域是核心将交互控件放置在拇指自然出触及的区域,是大屏时代 UI 设计的「基本」。
Fitts 定律在很大程度上上围绕桌面端屏幕交互来进行探讨的,但是在手持设备上,还要考虑手指天然的限制,在绝大多数时候,是以拇指作为主要的交互核心:
通常,越靠近拇指的区域,自然也就是越容易交互和触及的区域,而在目前 5英寸起步的屏幕上,这个交互区域就非常狭窄了。 这个问题在小屏为主的时代,设计师早就已经考虑过了,甚至执行得非常深入:
手势交互的先驱者 webOS 从快捷方式、通知到基础的手势全都围绕着屏幕底部来进行,而这次 Safari 发布之后,前 Windows Phone 设计师 Jon Bell 也在自己的博客上探讨过这一问题,并分享了当时的 Windows Phone IE 浏览器就所采用的类似设计:
在当时,他们 认为最麻烦的问题在于「四通八达的标签页要怎么切换」才好,不过这个问题在 Safari 上已经解决了,不仅沿袭了之前的按钮,还加入了快速上划,以贴合用户习惯的方式解决了这个问题。
值得一提的是,Safari 的这个工具栏作为手势交互核心的设计,为下一个阶段的 UI 设计指明了方向,而且随着屏幕尺寸的增加,点击交互覆盖的区域几乎是不会变的,那么手势来承载更多的功能就成了几乎唯一的答案。 5、总结:大屏 UI 交互的新方向新的 Safari 浏览器的设计,作为 iOS 平台的核心工具之一,对于用户和设计师而言,都是非常重要的参考范式:
当然,这种新的设计本身也是存在缺陷的:
不过,从我个人的角度上来看,Beta 4 版本中这种单一悬浮工具栏虽然更加激进,但是更加简约顺手,整体体验可能更加符合未来的趋势,是一个颇有价值的参考案例。 延伸阅读: iOS 人机界面指南全新章节:访问用户数据伴随着 iOS 14.5 的发布,苹果在人机界面指南(Human Interface Guidelines)中增加了访问用户数据(Accessing User Data) 的内容。 阅读文章 >万字干货!「iOS 振动」设计与落地全方位解析写文章也像做一款产品一样,随着技术的进步、知识的迭代要进行合理的优化与更新。 阅读文章 >iOS14 交互上这5点变化,值得细细研究一直很喜欢苹果系统的交互设计,因为绝大多数设计点都考虑得周到且成熟,体现出苹果作为顶级大厂的范儿。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论