掌握这3招,搭上 2021-2022 动效设计趋势快车!

扫一扫 
扫一扫 
扫一扫 
扫一扫 本篇结合当下最佳流行设计与实例,浅析 2021 年动效趋势,希望可以 You guys 带来一些灵感~全篇多动图与视频,可口易咀嚼~请放心服用 ((⊙_⊙)温馨提示:因内含视频可提前将音量调节至静音,动图需加载等待) 前言动效设计在 UI 的使用除了其五彩斑斓的外表( 花里胡哨 ),也有硬核的内心。对产品和用户影响相辅相成,动效作用可以体现在 —— 1. 使用动效使产品达到层级传达的效果,让用户快速清晰页面的层级结构,减少用户的认知成本 2. 可以将一些引导操作以动效的形式呈现,吸引用户的注意,互动形式的动效反馈提升用户的操控感 3. 有趣的动效往往会使产品更加生动形象,可以向用户传达出相应的情绪,从而引发用户的共鸣,增强用户感官体验 目录接下来围绕当前动效趋势,分享 3 招让你的动效更丰富——分别是 P1 虚拟现实 · P2 轻量风格 · P3 粗犷主义
虚拟现实首先来看动效趋势中的第一式 ——虚拟现实 静态或扁平的设计在 App 与网页中大家已经习以为常,增加 3D 或 AR 等立体元素让平淡的页面更加生动,让用户在虚拟世界感受现实世界的真切 1. 3D 动效 3D 动效是虚拟现实的基础,越来越多的 3D 设计被用于 App 中,所以 3D 立体元素应用到互联网产品中是一种不可忽视的趋势,结合上 3D 动效后会使得产品更加生动有趣
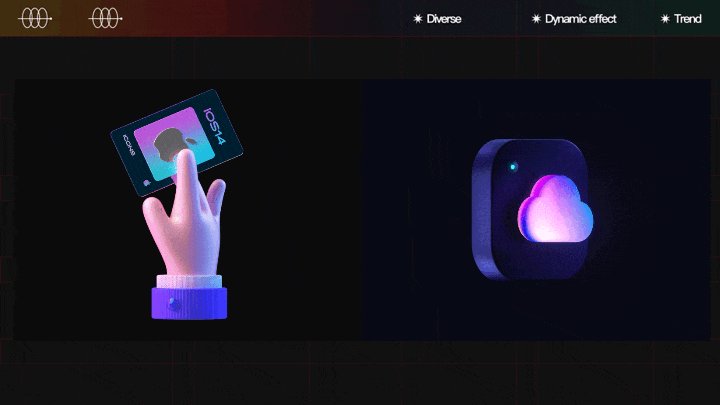
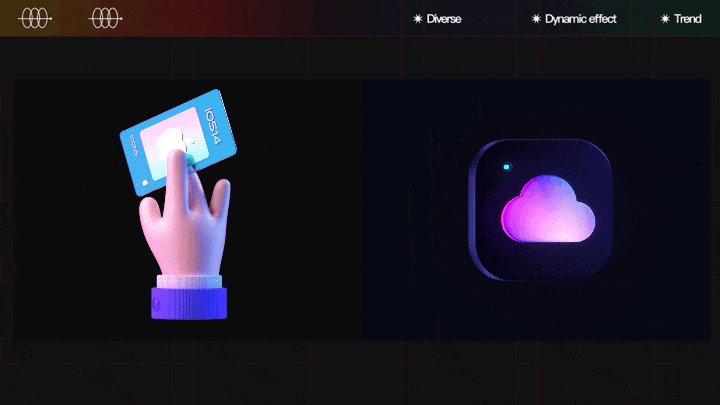
3D 元素非常多样,如 3D 人物、大火的 Big sur 图标、手势实物等
动图
我们看下微软最新的 3D 表情案例视频来感受一下 2. 新拟态 新拟态在今年的概念稿中让大家眼前一亮,通过渐变与光影打造一种伪 3D 的效果,在 mac OS 的 Big sur 系统中有所涉略——比如开关按钮等将投影和高光效果更为细化了 2020 年最火的新拟物化设计趋势,快来了解下!@布莱恩臣 :日前,在网上流行起了一种叫 Neumorphism 的新风格,也有人称为 Soft UI,这是一种类似于浮雕的效果。 阅读文章 >但是识别性差是这种风格的弊端,所以广泛应用前需进行更深入的研究,提升其辨识度
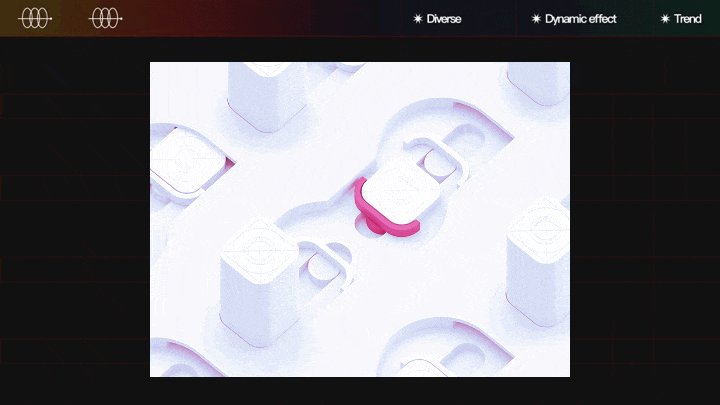
这些图模拟光影变化实现伪 3D 立体感,类似于浮雕的效果,介于扁平和投影之间。
图标设计上同样也可以使用到新拟态效果,结合了新拟态与多彩效果不再单一难识别。 3. 实景再现 使用动效进行还原真实场景,或者最新的一些实时热点,提升趣味性的同时也让用户获得更多的体验。
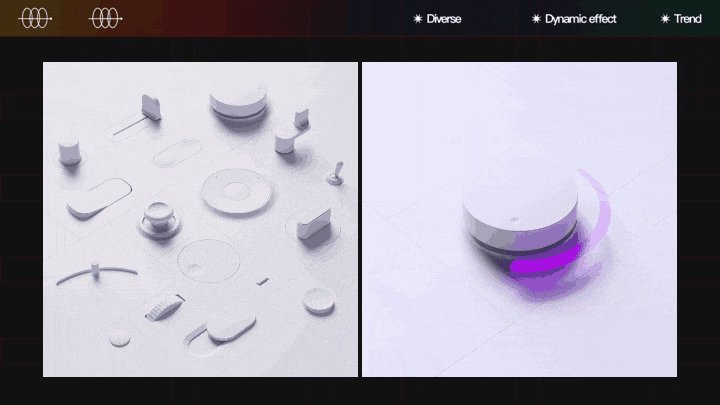
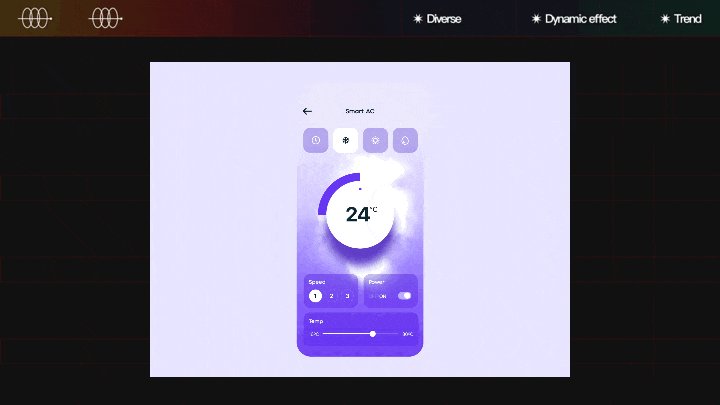
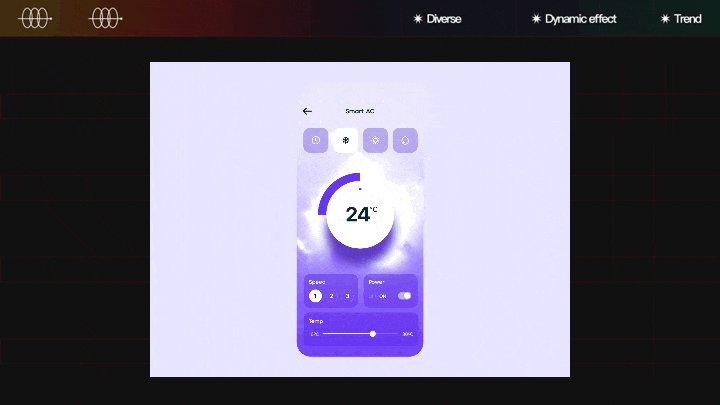
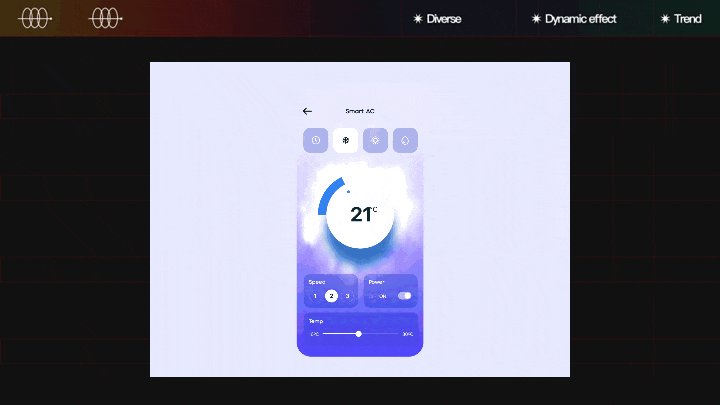
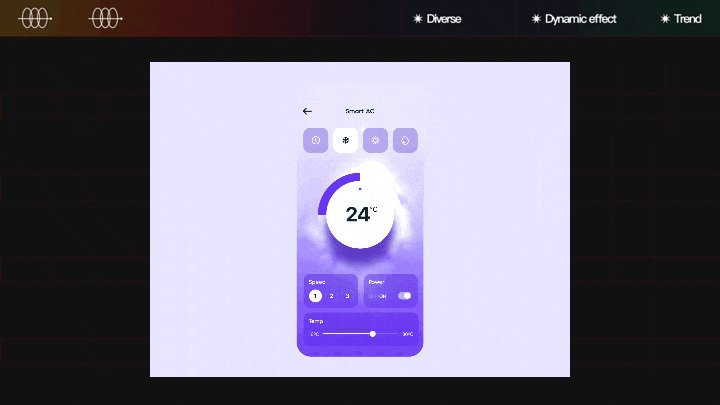
左边是腾讯最新的动效表情 yyds、又菜又狗等活泼可爱热词,右边调节温度背景色的调整与动态气流似乎真的可以体验温度变化。
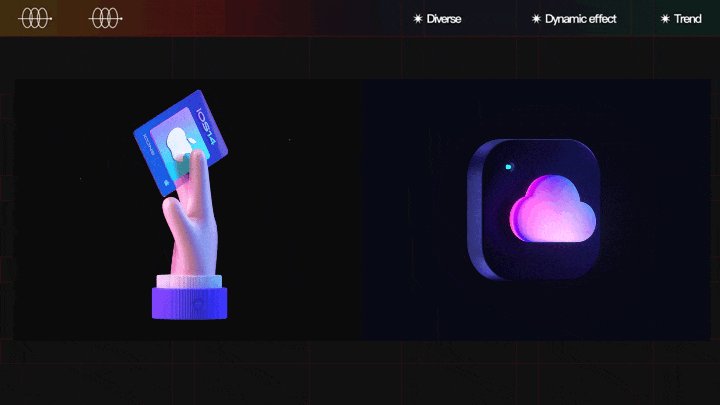
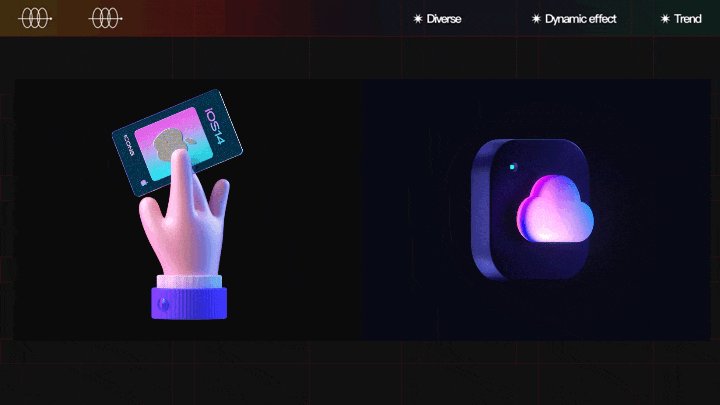
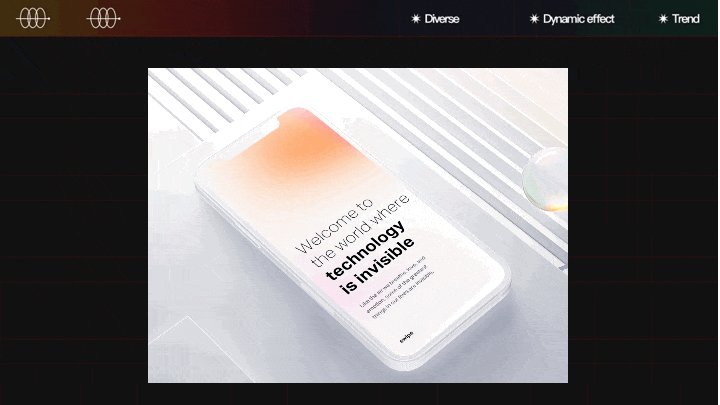
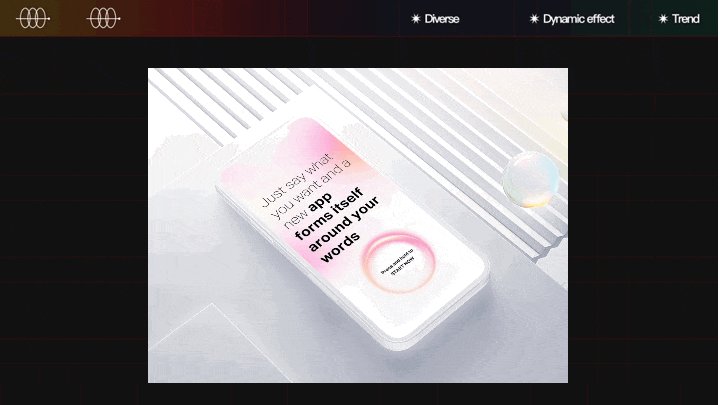
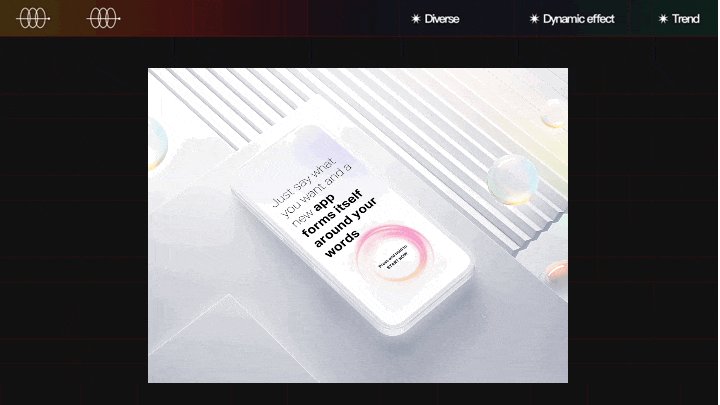
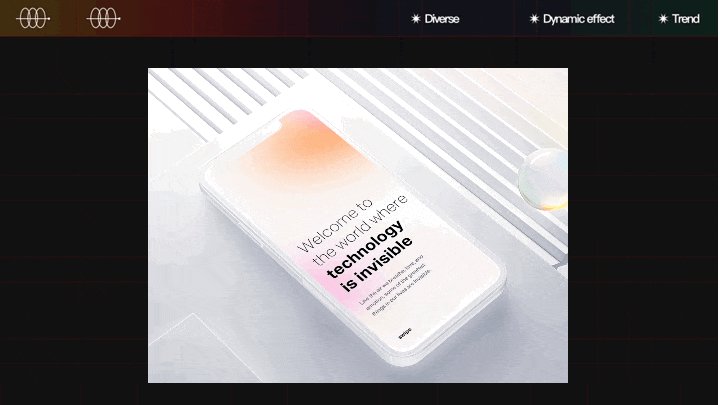
可以看到一下视频中,动态 AR 在视频运用上越来越广泛,人脸识别跟随动效这类真实场景集成到设计中。 轻量风格接下来,传授第二式 —— 轻量风格 何为轻量风格?利用液态、梦幻色彩打造清透的质感,朦胧的透气性使得整体设计更轻质灵动。 1. 极光液态 轻量风格的第一内容,极光液态。它的使用早在微软系统中就有体现,交错的流光与液态感赋予了产品灵气,为设计提升了呼吸感。
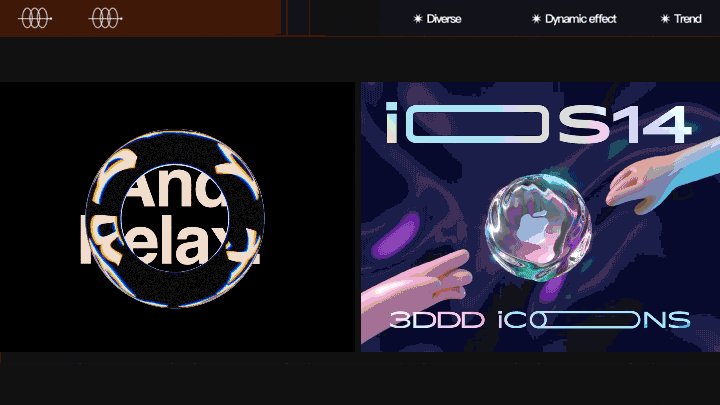
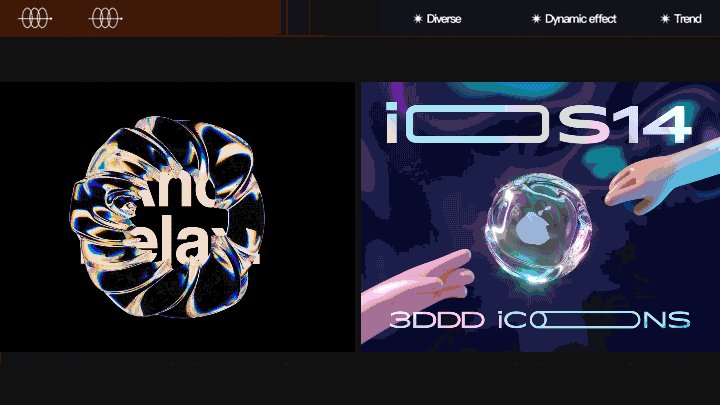
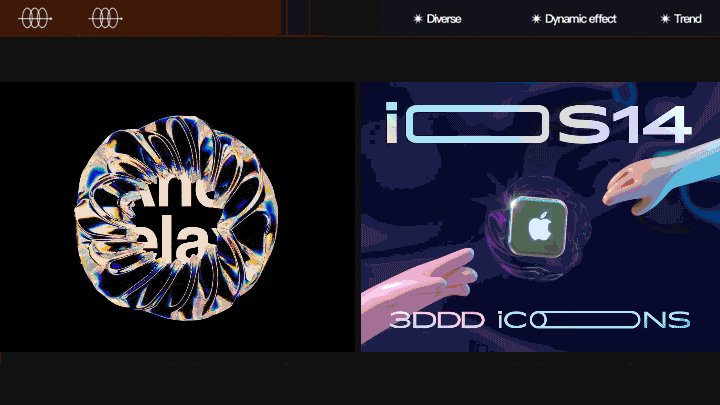
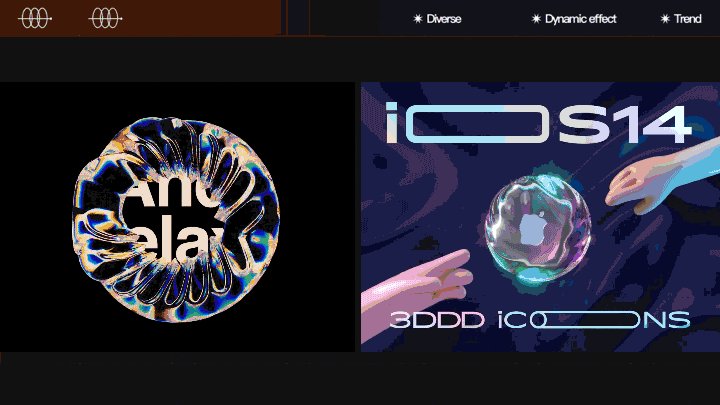
UXDC 的液态宣讲会大家都有印象了。当今液态的运用如 iOS 14 设计、或概念稿中结合极光背景和点击后的液态柔软触感都很有趣。
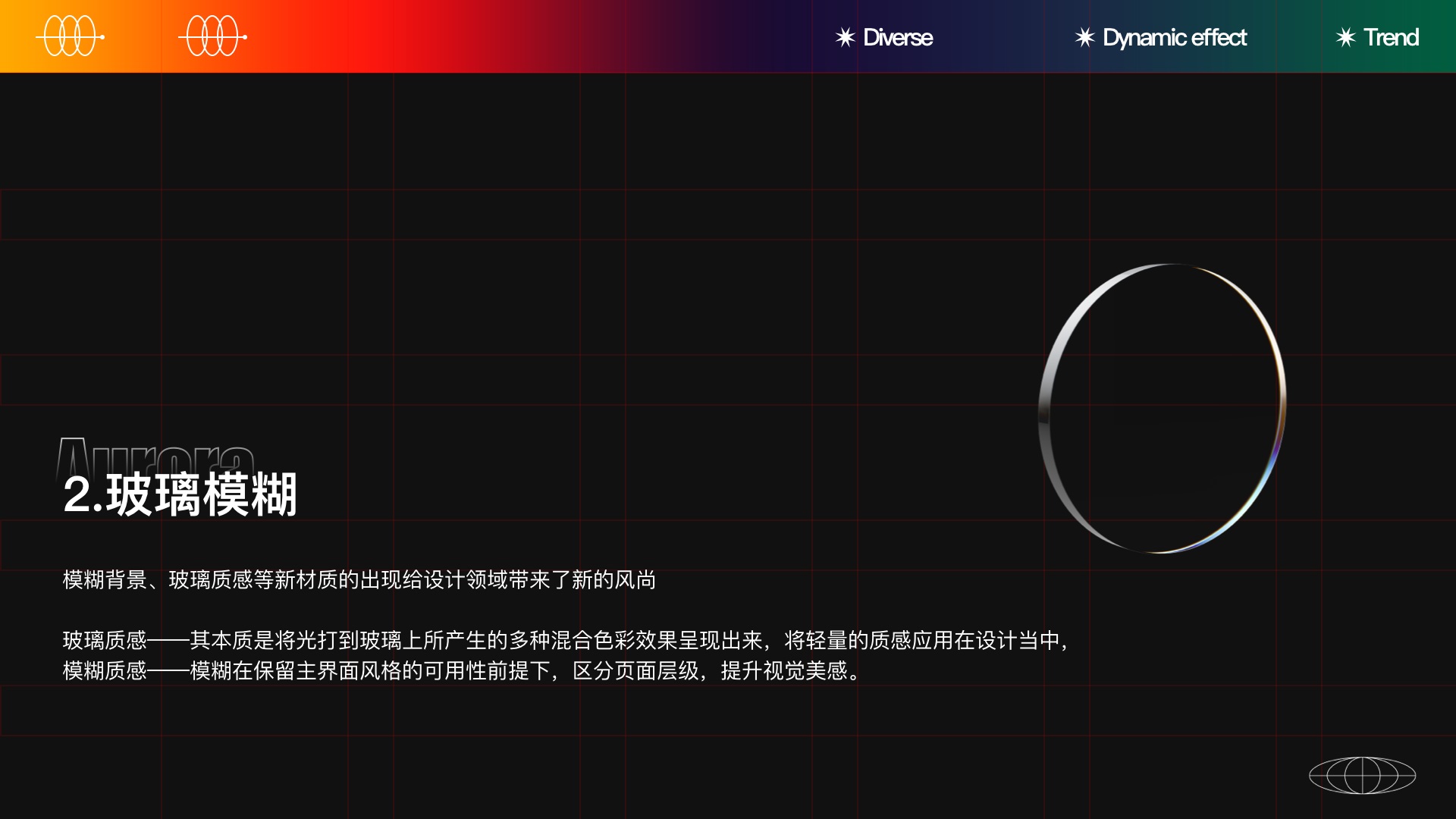
欣赏一下微软发布极光液态动效的视频更为直观,用色选择以及液态运用非常舒适。 2. 玻璃模糊 轻量风格的第二内容,玻璃模糊效果。玻璃模糊效果的出现给设计领域带来了更多的设计可能性,轻量的材质变化提升了视觉美感 「新拟物化」过时了!此刻你最应该拥抱的是「玻璃拟物化」!还记得今年年初大家追捧的 新拟物化(Neumorphism)风格嘛? 阅读文章 >
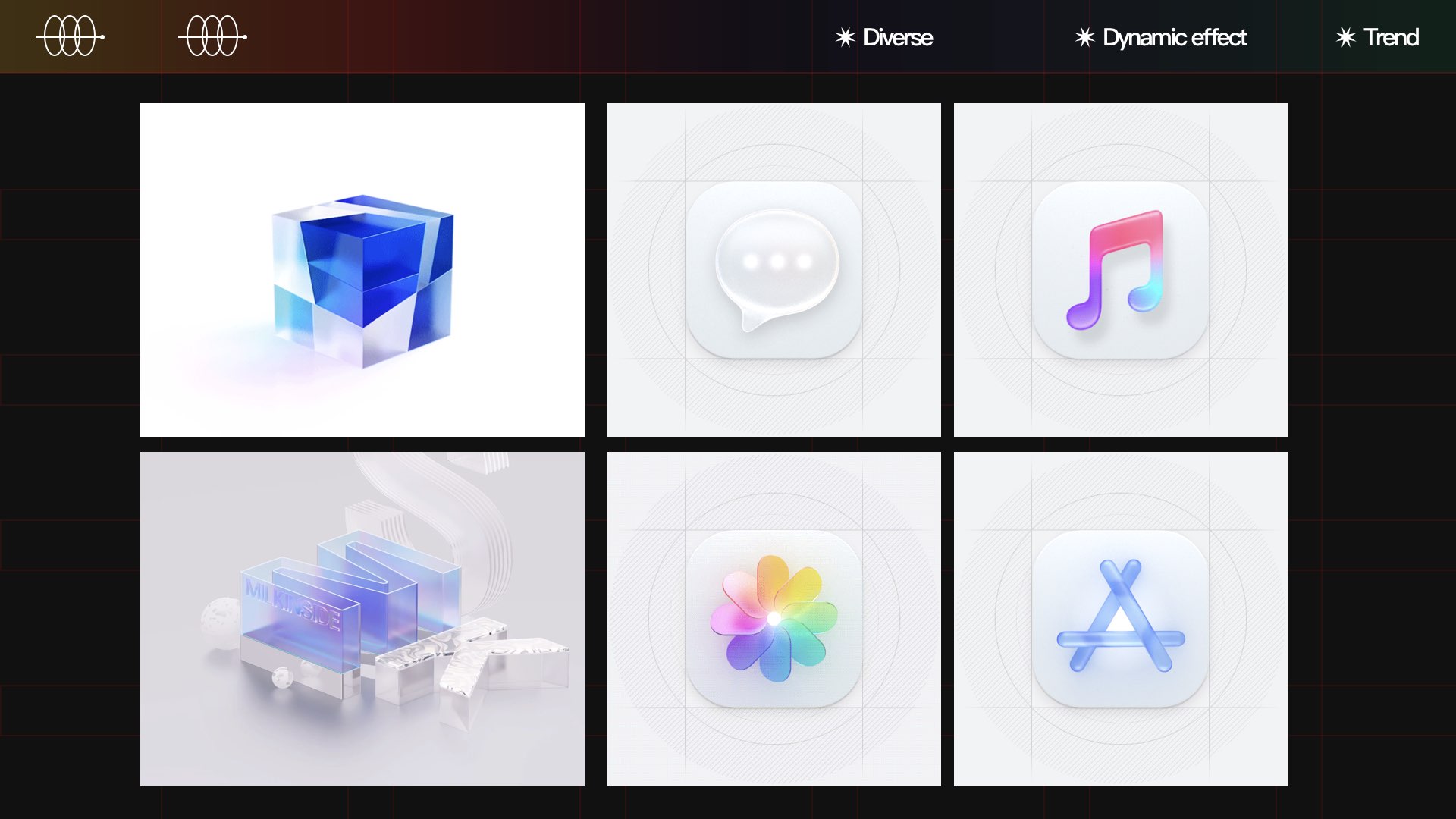
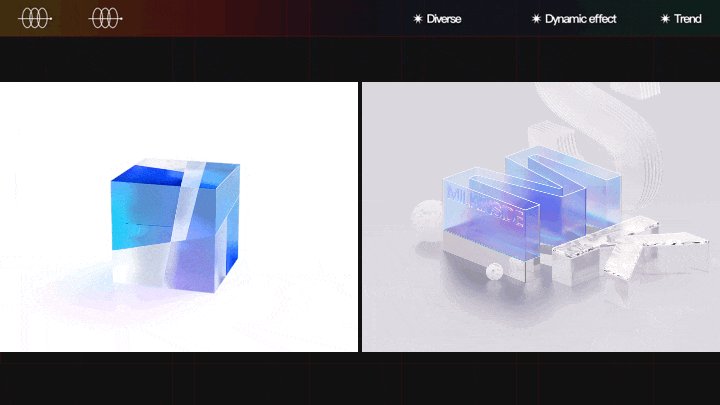
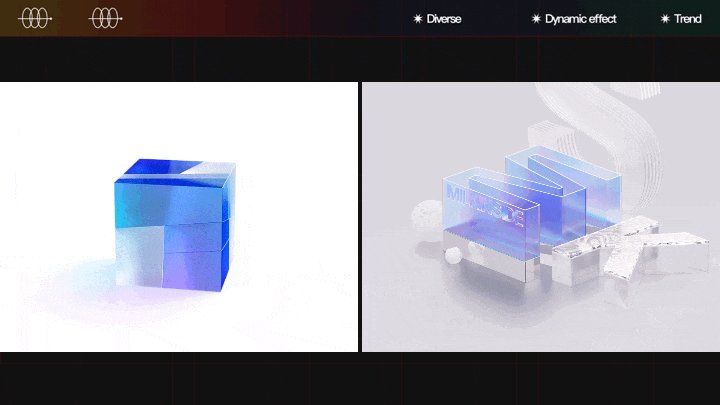
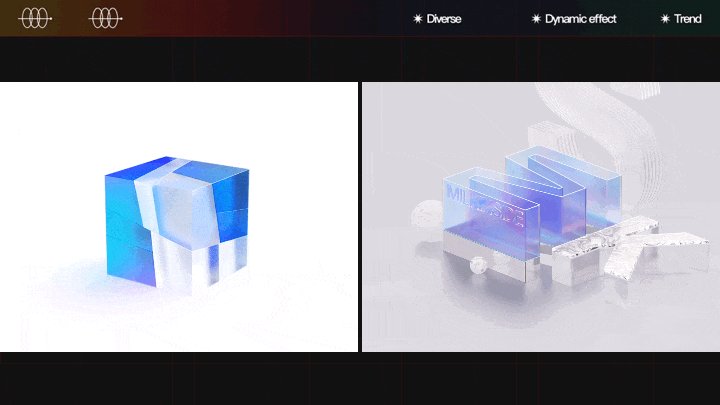
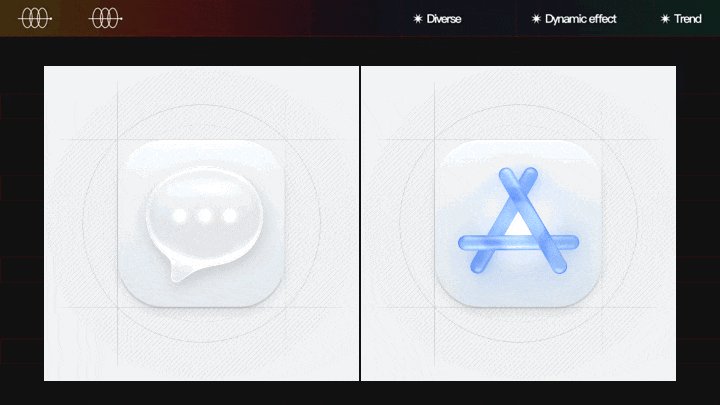
腾讯的图标、网页设计运用、苹果图标的玻璃质感都让设计有了新的冲击。
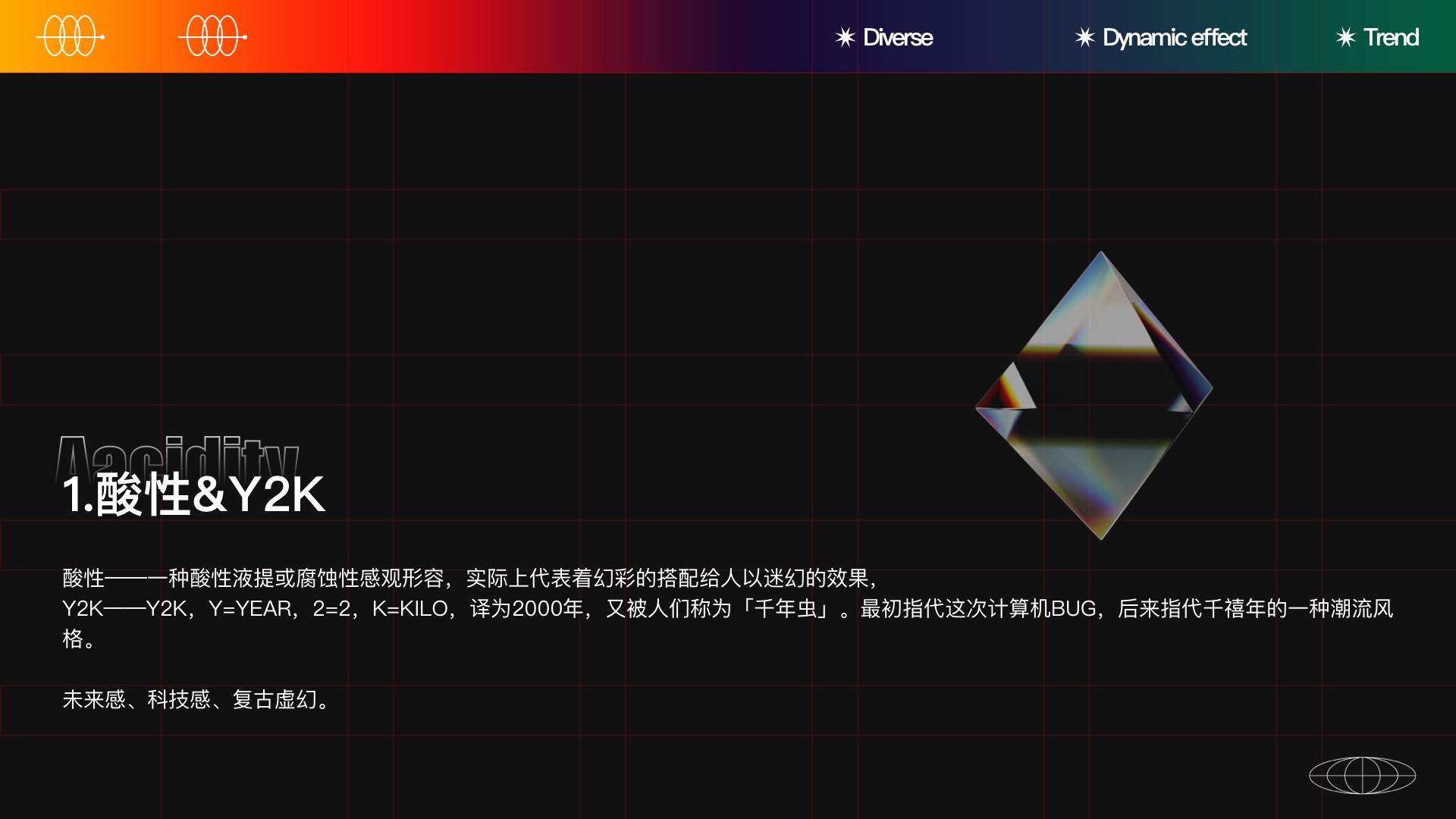
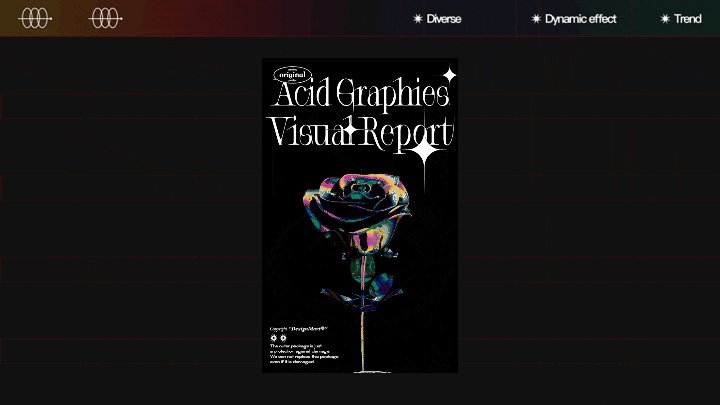
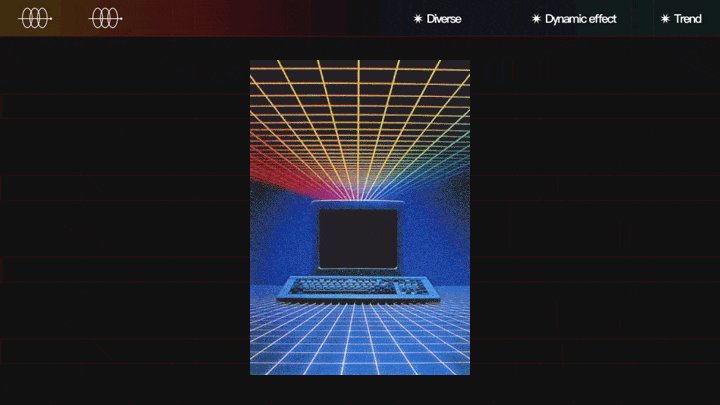
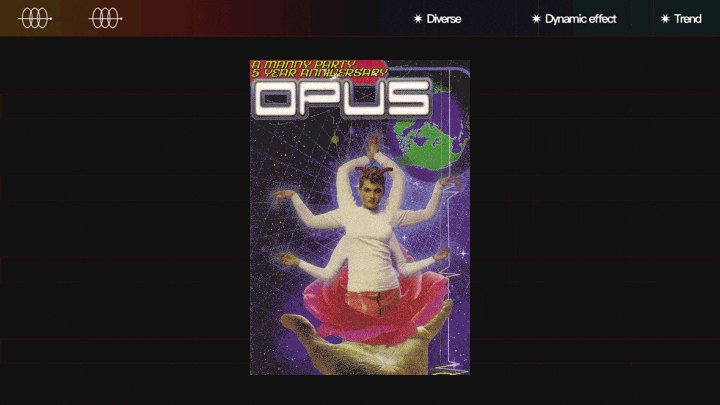
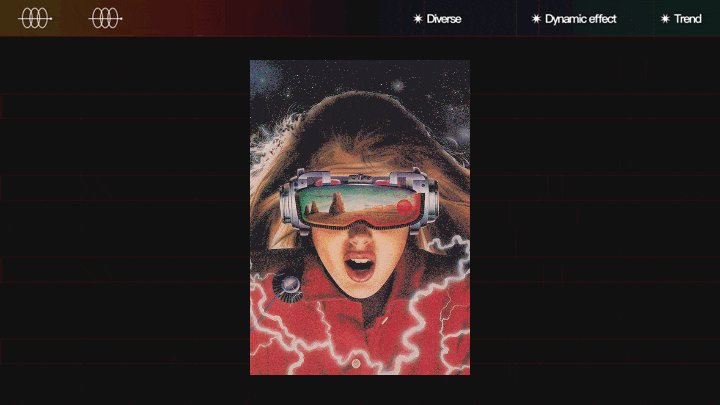
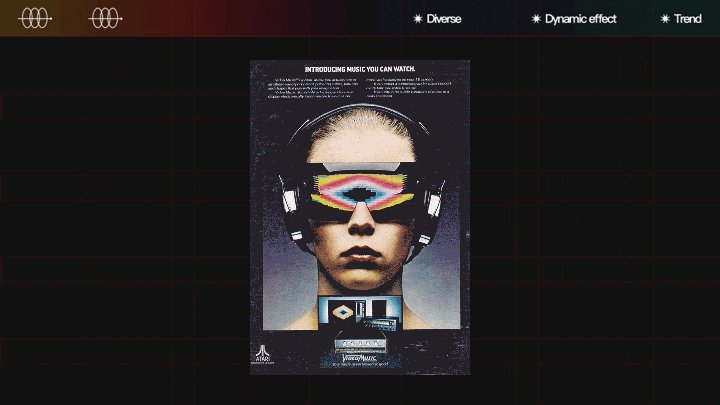
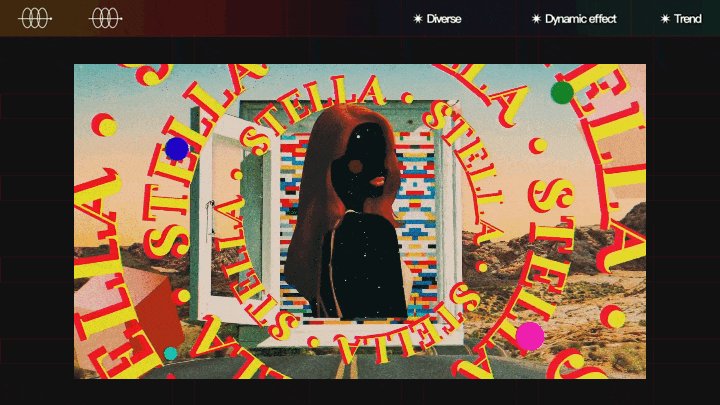
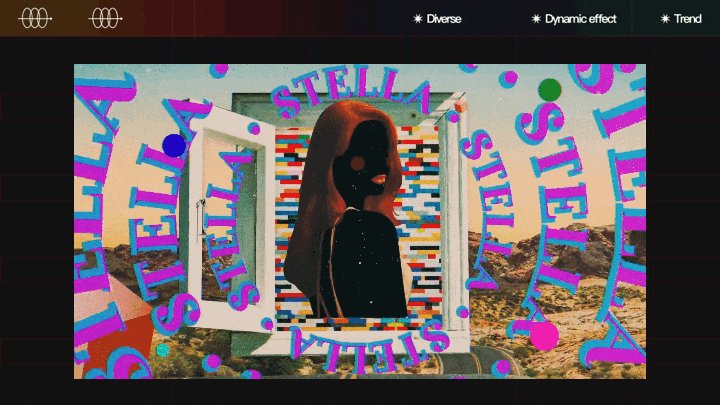
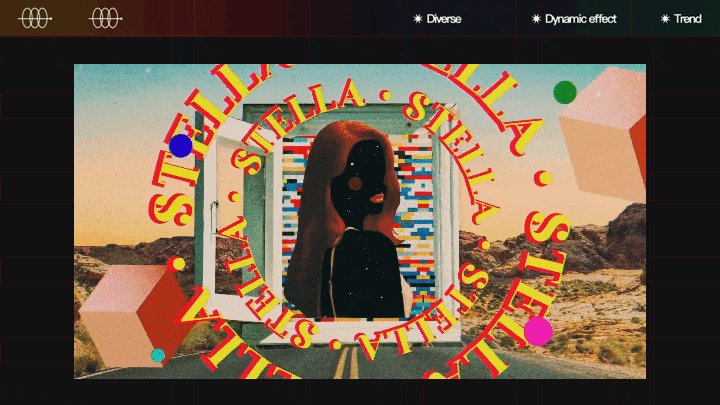
优酷在今年的品牌设计中大胆运用了轻量风格,液态结合极光撞色,柔和清透却不失冲击力,玻璃质感的点缀更为画龙点睛。 粗犷主义招式不用多,第三招终极大招——粗犷主义 常规认为设计是精致的,但结合跳跃性的质感给人们带来更刺激的愉悦感,不太规矩的质感、酷炫极致的风格统称为粗犷主义。 1. 酸性 & Y2K 酸性 & Y2K 的出现可谓是带来了一股复古风潮,是一种腐蚀性感观,实际上代表着幻彩搭配给人以迷幻的效果。 超级潮!酸性设计风格的由来、风格特点和应用科普酸性设计的由来酸性风格来源于迷幻艺术Psychedelia,在英文中称为Acid Graphics。 阅读文章 >它是类千禧年的潮流风,给用户一种未来感,科技感,复古虚幻。
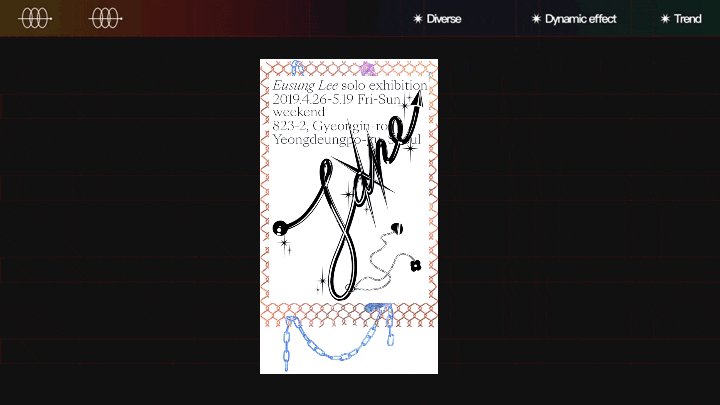
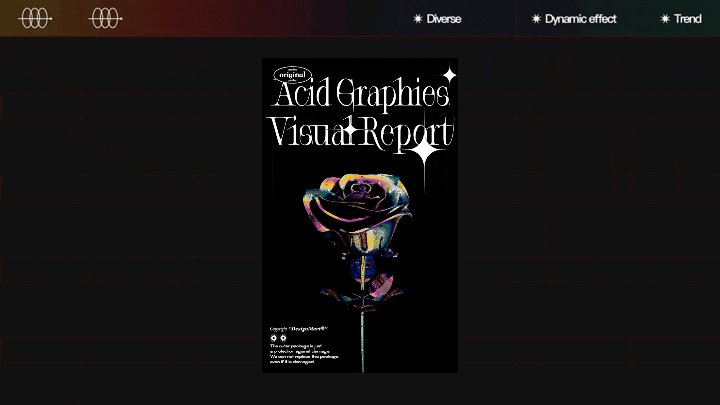
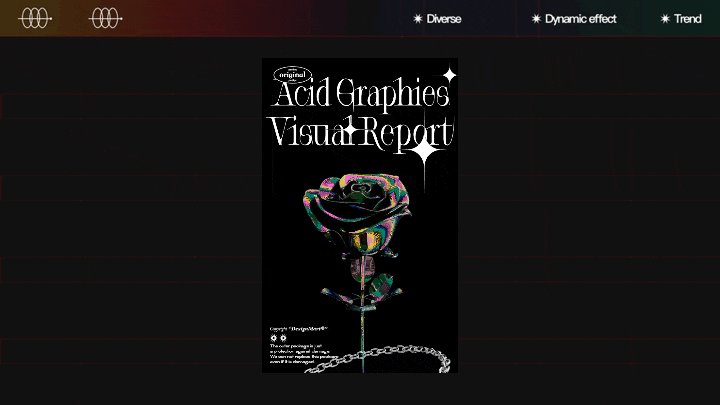
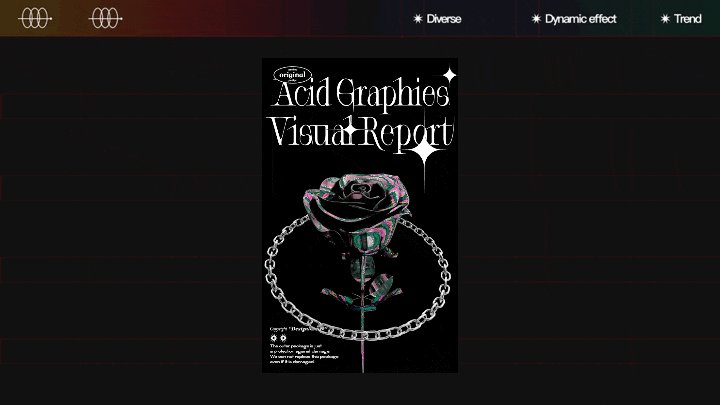
可以看到致幻的酸性风格与复古的 Y2K 风格图,特别又极致。
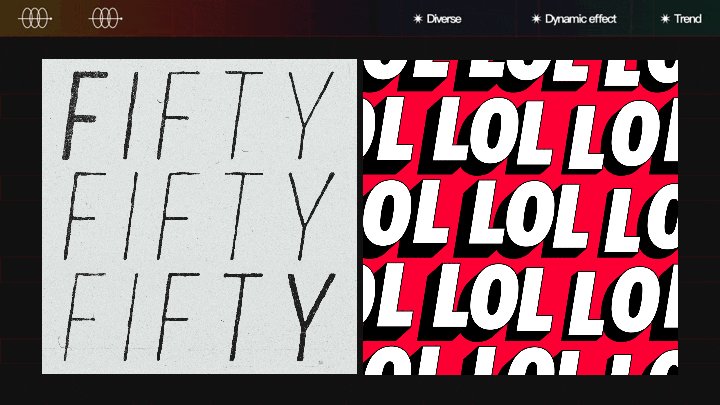
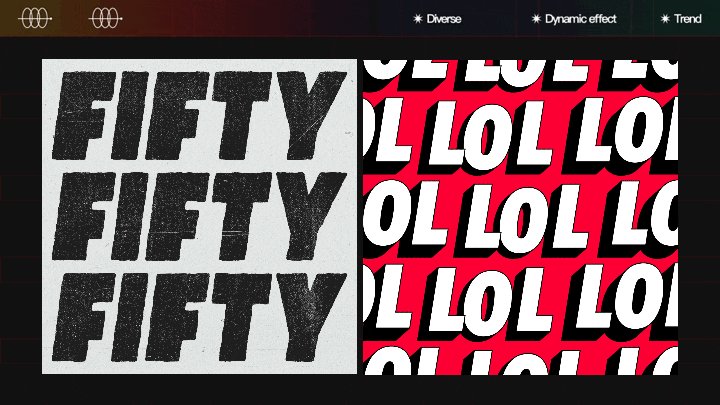
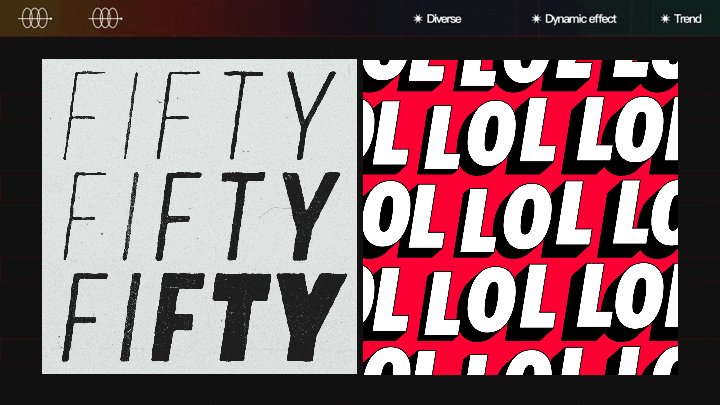
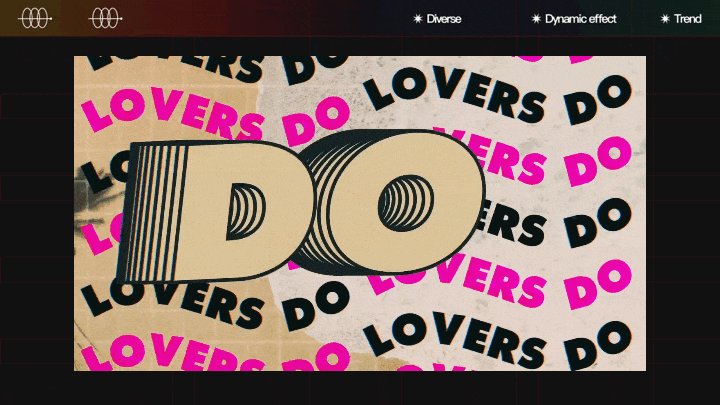
通过一段视频了解一下酸性与动效的结合。 2. 加粗字体 加粗的字体如何让它变得个性化?并非狭义上的粗体,而是广义上让用户更直观的看到文字表达,特殊排版加上复古元素让你的文字动效时尚吸睛。
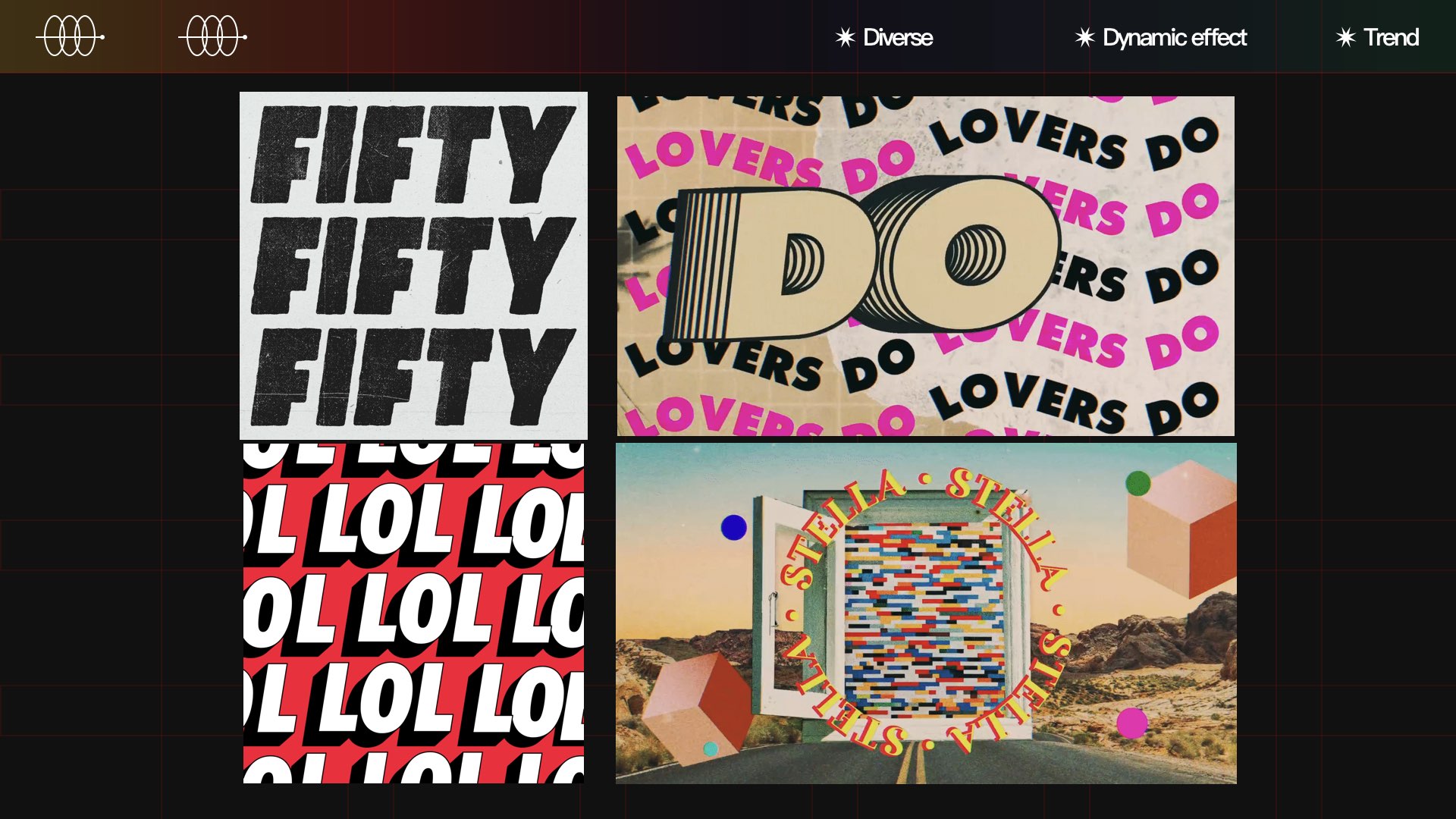
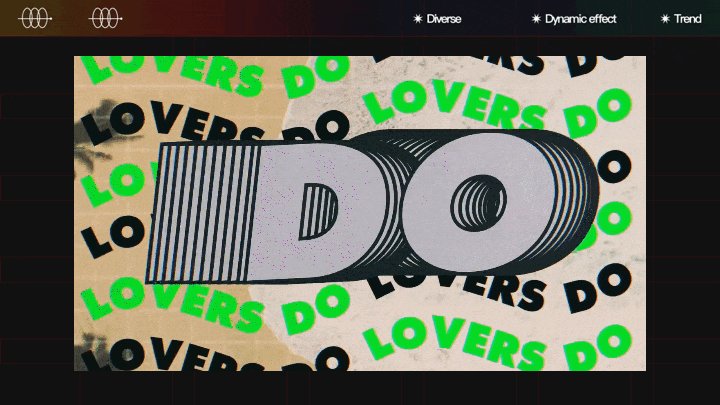
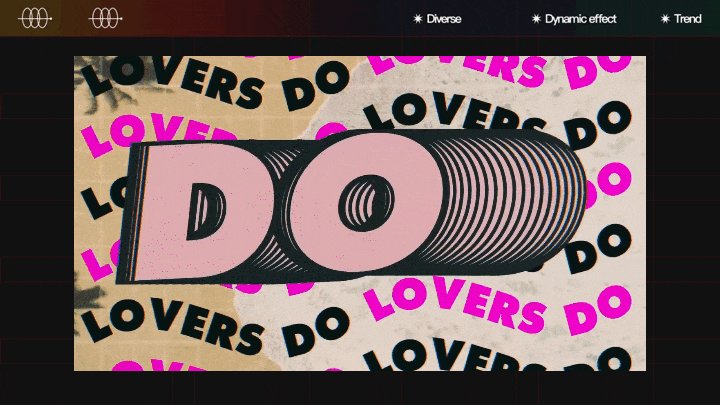
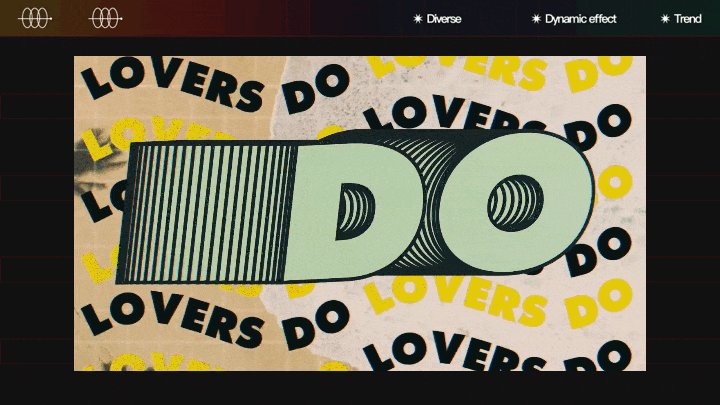
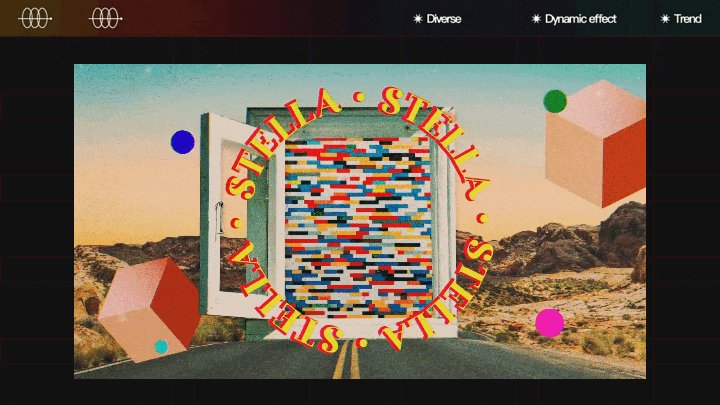
字体案例,加粗字体、重复式、故障风、文字扭曲或环状文字都让其充满趣味和律动。
今年奥运会海报同样也将字体结合国潮、酸性等潮流元素。 3. 真实材质 粗狂风格不止于一些虚无的感觉,大块几何结合真实材质或仿真材质进行设计,如积木、软陶等可以使设计更具有创新质感。
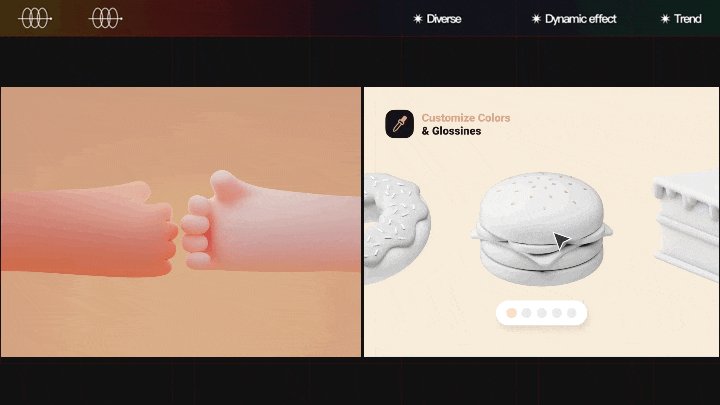
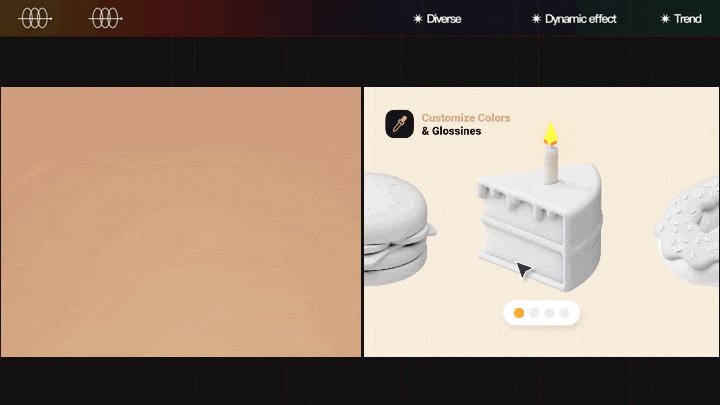
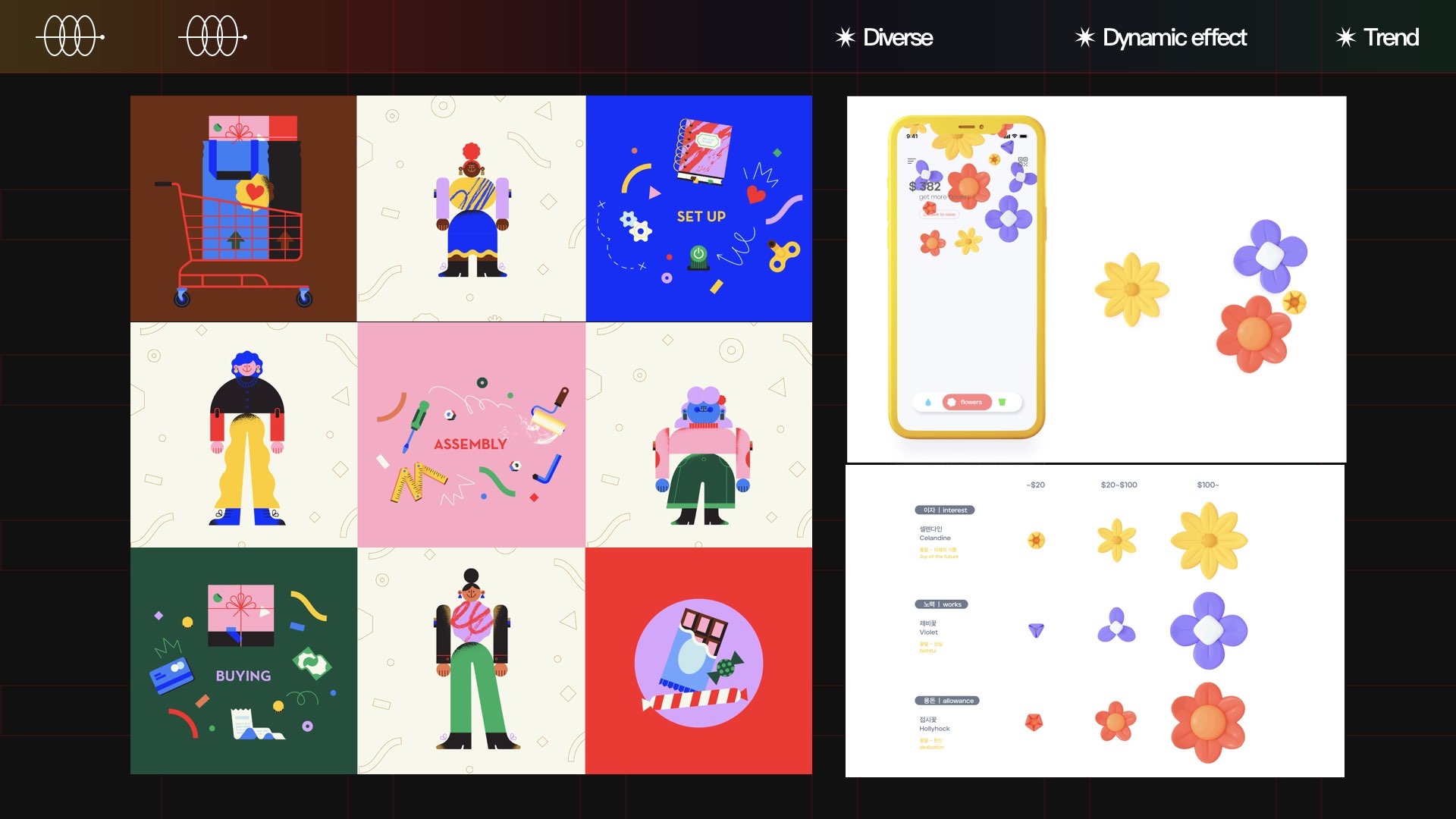
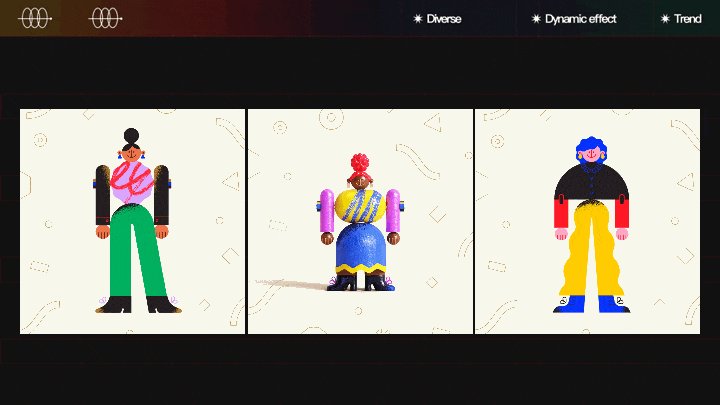
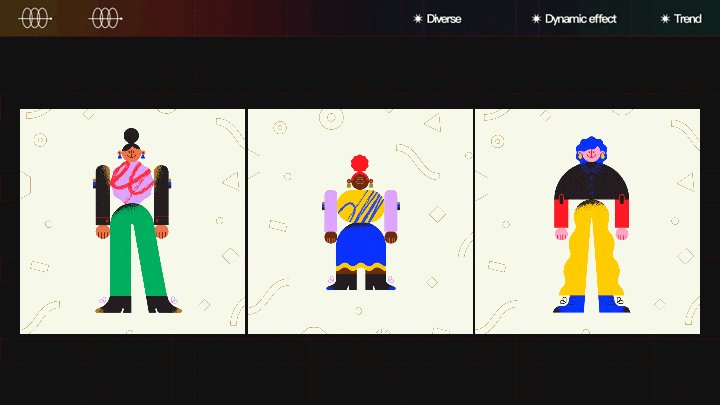
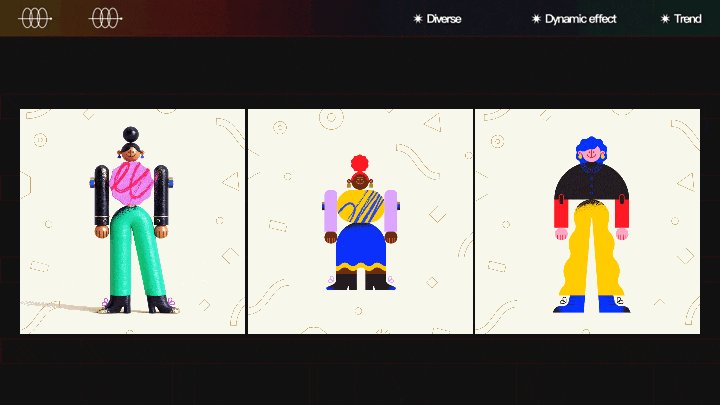
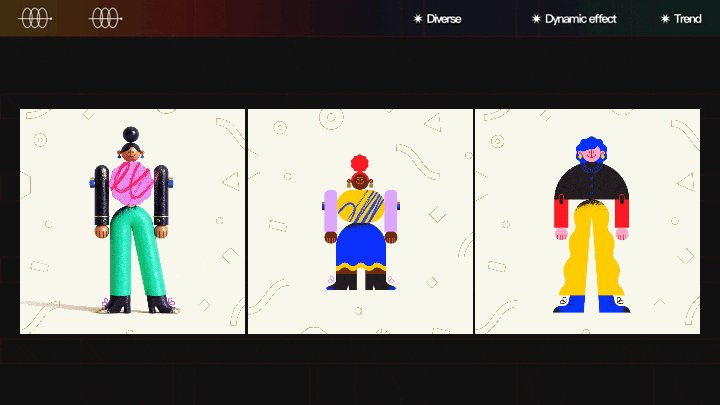
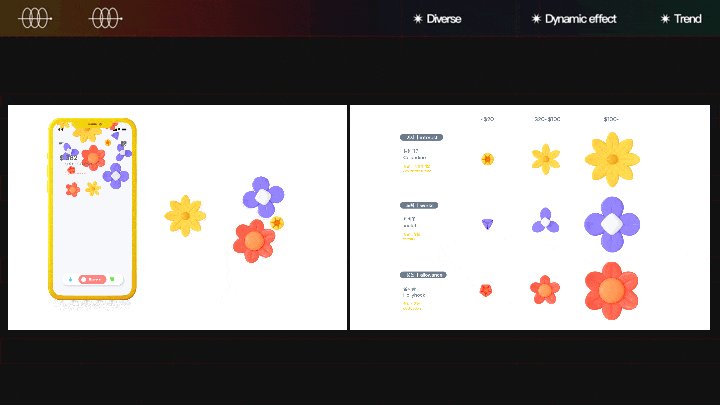
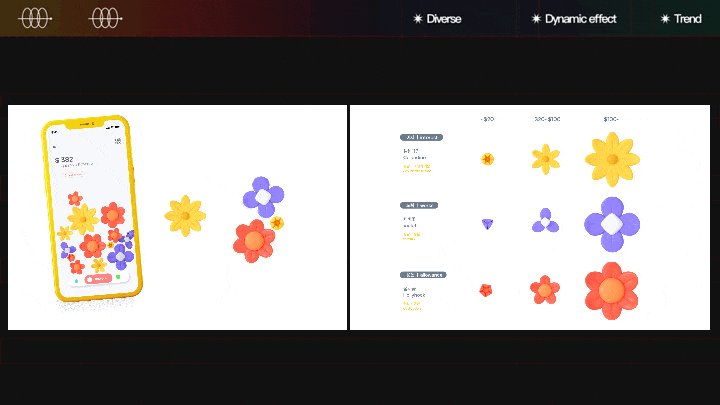
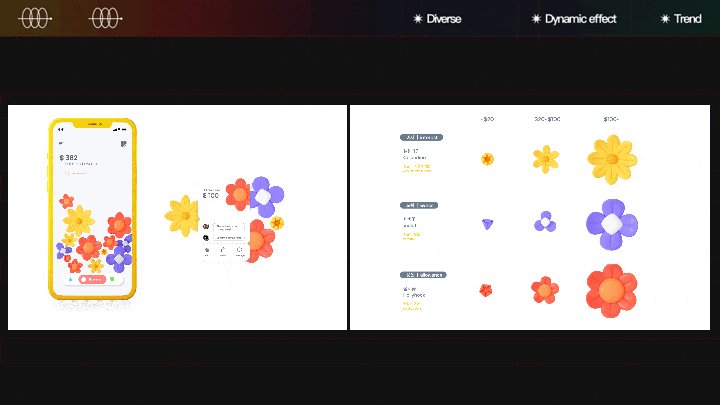
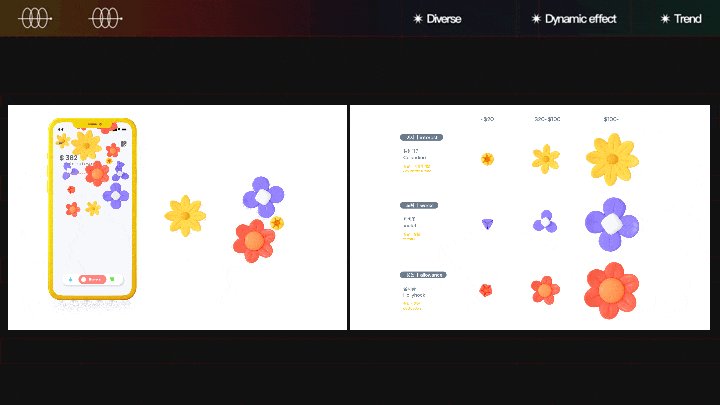
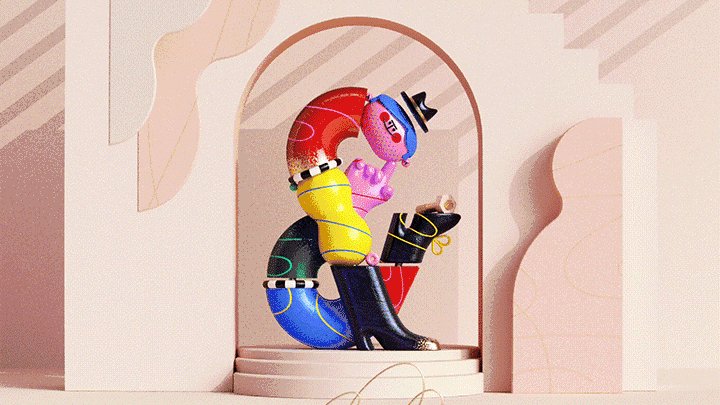
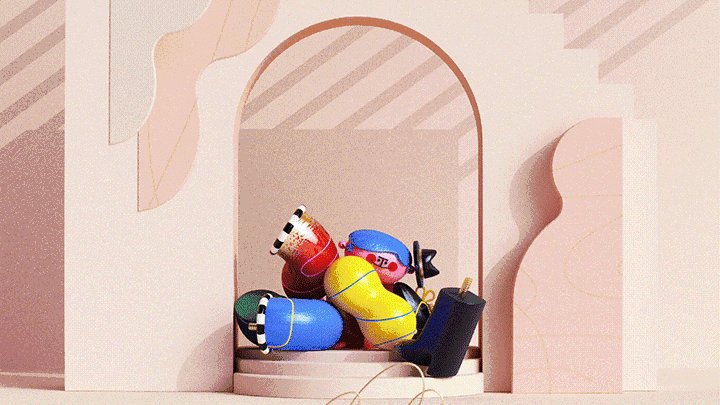
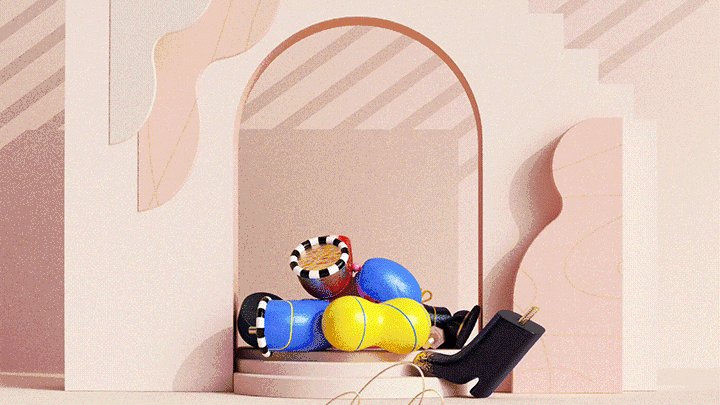
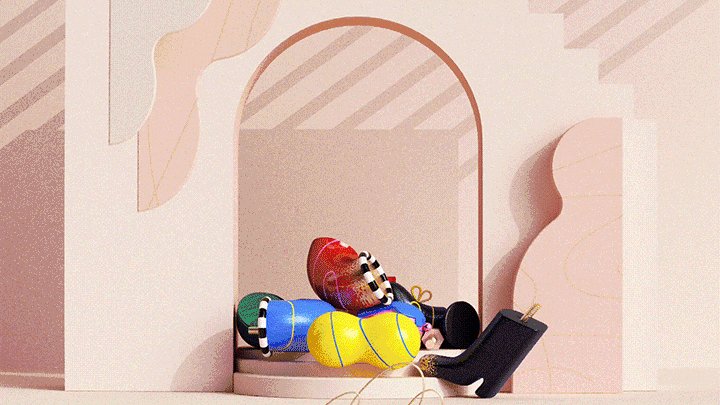
左边的插画人物身体都是由几何积木拼接,右边是一款记账软件用软陶的花朵表示数量多少。
利用几何积木拼接人物造型。
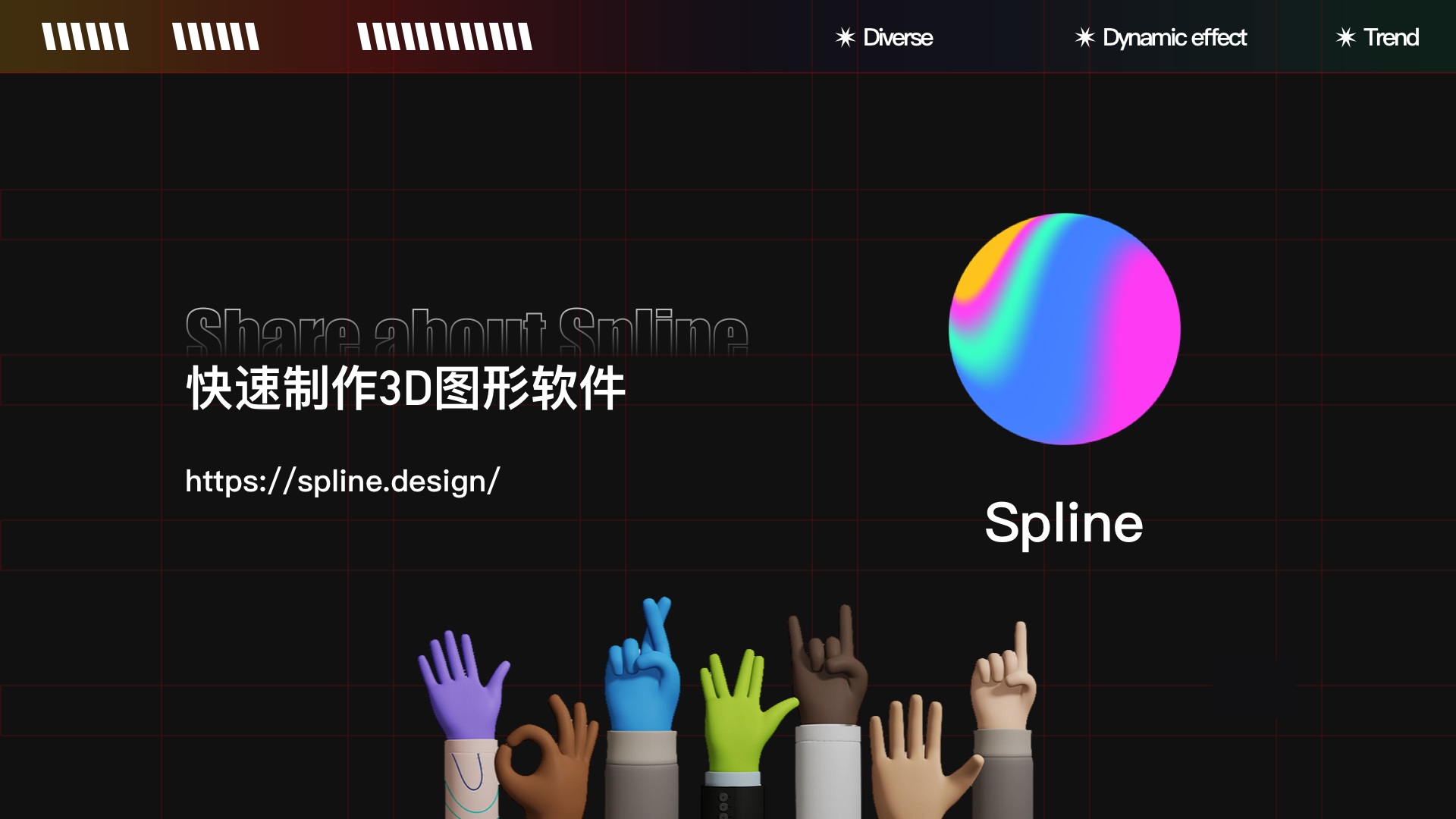
小彩蛋快速制作 3D 图形软件——Spline 对于 3D 设计有许多软件可使用,最常见无疑是 C4D,但是学习成本较高,对于想要快速制作 3D 图形的小伙伴—— Spline 无疑是绝佳的选择,操作简单易上手,界面同 Sketch 与 PS 学习成本低,从设计到建模可直接在Spline中实现。 下载地址: https://spline.design/
可以花一分钟来小小了解一下使用视频: 这7个素材网站,帮你搞定3D设计!编辑搜罗全网,为大家整理了 7 个 3D 素材网站,让我们来看看吧~完全免费版:教程:WannathisWannathis 提供了 200 多个设计素材,包含了角色、图形、电子设备等多种分类,提供 Png、Figma、Bleder 格式文件,还有一组静态和动态循环的背 阅读文章 >写在最后通过以上三个动效招式,希望通过粗浅介绍,让大家了解 2021 动效部分趋势,也让我们的设计有更多的可能性和趣味性~ 谢谢大家~(๑•ω•๑) 从五大方面,盘点2021年中UI/UX设计趋势前几天发布一个 UI/UX 的趋势分析视频,今天把视频内容整理成了文字版,方便大家阅读。 阅读文章 >欢迎关注作者微信公众号:「UED粽一了」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论