对比多个大厂设计系统后,总结了这份入门基础(上)

扫一扫 
扫一扫 
扫一扫 
扫一扫 最近在整理设计规范,查找了一些资料后,学习了大厂的设计规范,有了更深刻的认识,现在整理了一些内容和大家一起学习~ 设计系统是什么?百度百科上面是这么介绍的:系统设计是根据系统分析的结果,运用系统科学的思想和方法,设计出能最大限度满足所要求的目标 (或目的) 的新系统的过程。系统设计内容,包括确定系统功能、设计方针和方法,产生理想系统并作出草案,通过收集信息对草案作出修正产生可选设计方案,将系统分解为若干子系统,进行子系统和总系统的详细设计并进行评价,对系统方案进行论证并作出性能效果预测。 为什么我们需要设计系统?
1. 统一产品体验 一套优秀的设计系统有利于帮助产品在各个平台(iOS、Android、Pc&Web)保持一致的设计语言「设计语言:指产品调性(体现出来的产品的感知形象,可以用高端、廉洁、安全、年轻、稳重等来形容)、设计风格(表现形式有大标题、圆角、卡片、投影等)」,给产品使用者带来的一致的产品体验。 2. 提高生产效率和协作能力
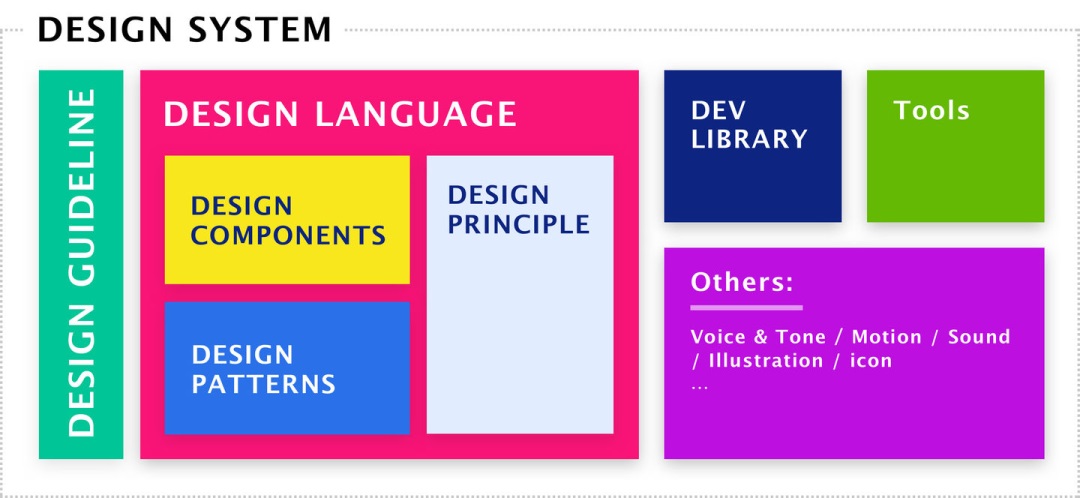
3. 降低开发成本 在实际工作中,如果每次制作一个新页面都设计不同的组件,那么就意味着开发每次都需要写新的代码,这无疑大大增加了开发还原时间。所以当我们将常用的元素做成组件并对接到开发的组件库,开发在遇到相同组件时便可直接调用组件,复用相关代码,从而降低开发成本和减少代码冗余。 设计系统包含哪些内容?引用《design system》书里面的解释,一套成熟的设计系统包括设计语言中的 principle(原则)、guideline(规范)、components(组件)、pattrens(模式)和 library(库)等等,同时还有 tools(设计工具)/motion(动态设计)等。
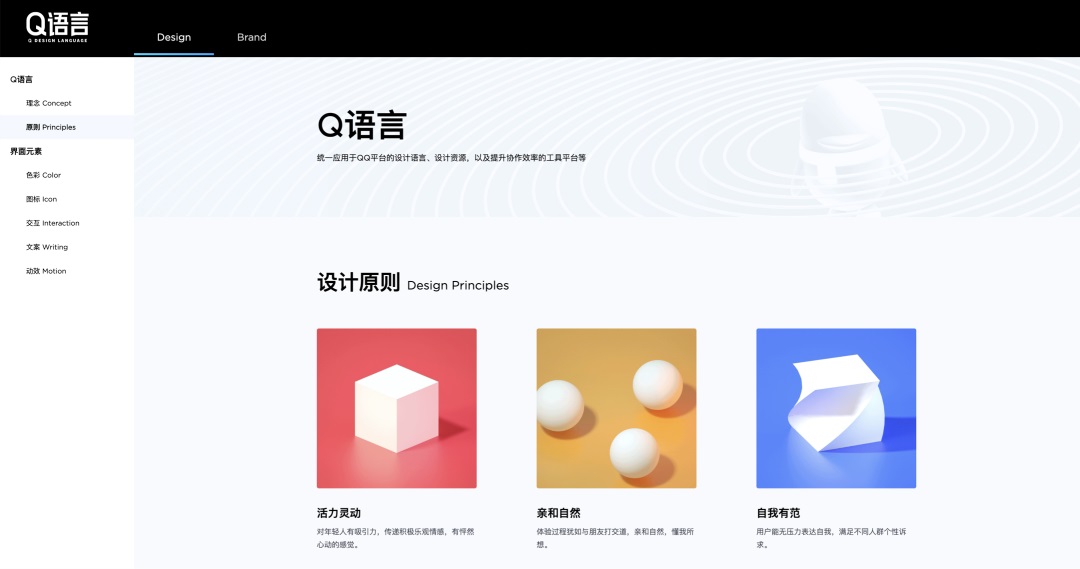
1. 设计原则 Design Principle设计原则可以理解为设计语言中的语法,是构建设计语言系统的起点,用于传达品牌主张或设计理念,它将指引业务设计执行的方向。 每一个公司(团队),由于其业务的特性将可能产出不同的设计原则。以 QQ 的 Q 语言为例,他们的设计原则是:
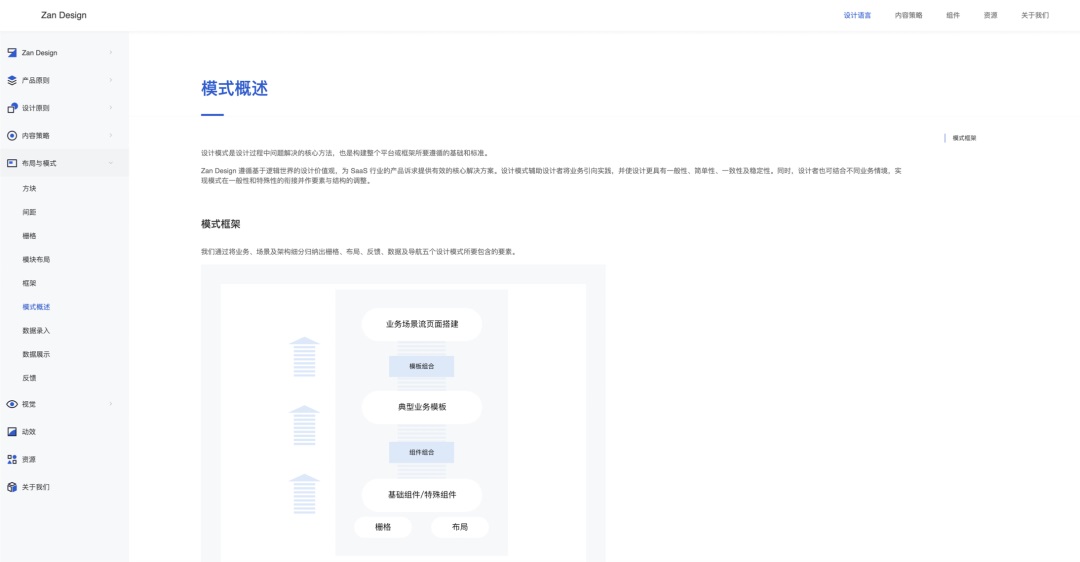
2. 设计模式 Design Pattern基于语言的背景下,我们需要尽可能的抽离一些标准化的规则形成语法,我们称之为设计模式。设计模式是一种经常性,可重复使用的解决方案,可用于解决设计问题,我们经常会说解决整个方案我们要运用什么样的设计模式。
3. 设计组件 Design Component组件和模式是设计系统最直观、最实用的关键组成,设计价值观、原则与视觉语言在组件中得以落地,通过组件和模式库形成一致的产品体验。 组件就像是积木,通过拼搭形成稍复杂的模式库,而模式库则是一组有逻辑的使用组件的方式。
4. 设计规范(设计语言) Design Guideline近年来,“设计规范”逐渐被“设计体系”或“设计语言”(Design Language)的概念重塑,与之俱来的新设计方法可以帮助产品设计团队更好地站在整体层面构建方案。视觉语言需要依赖品牌,因此定义视觉语言时,应该和品牌保持一致。基于品牌,设计语言包括:颜色、字体、空间、布局、投影、图标、插画、动效、文案规范等。
5. 设计资源 Design Tools & Assets
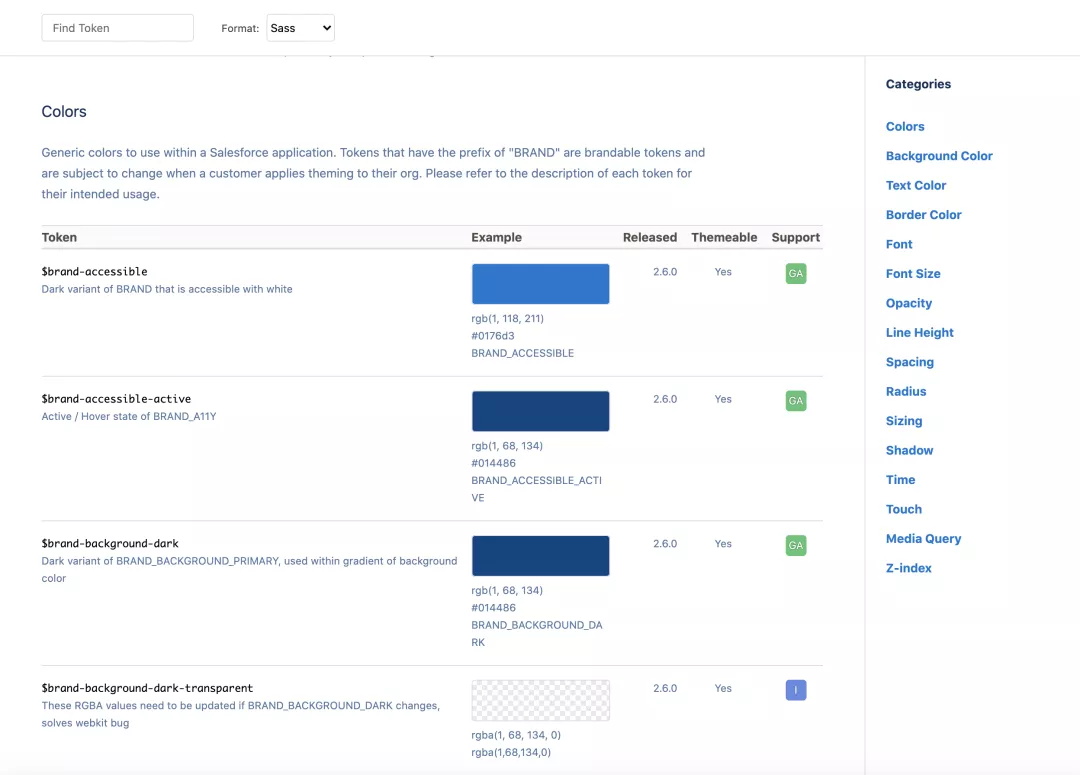
设计组件库 一般为设计组件库的源文件或者交互组件库,不局限于 sketch、Photoshop、adobe xd 等源文件,可供设计师下载使用。 网易设计师:如何打造一个方便高效的交互组件库?曾几何时,每次交互稿都是徒手画,或者截个图在现有的界面上改造。 阅读文章 >工具 设计工具可以是设计软件的插件,也可以是设计平台,这里展示可供设计师选择最合适的工具。 6. 设计令牌 Design tokens“Token”原本的意思是“令牌”,在工程逻辑中用于用户身份与服务器端进行验证,而在 Design System(即设计系统) 的领域中,Design Token 的定义更像是设计变量。对设计变量名称的合理定义可以让属性参数更容易理解,也更便于对产品风格的控制。
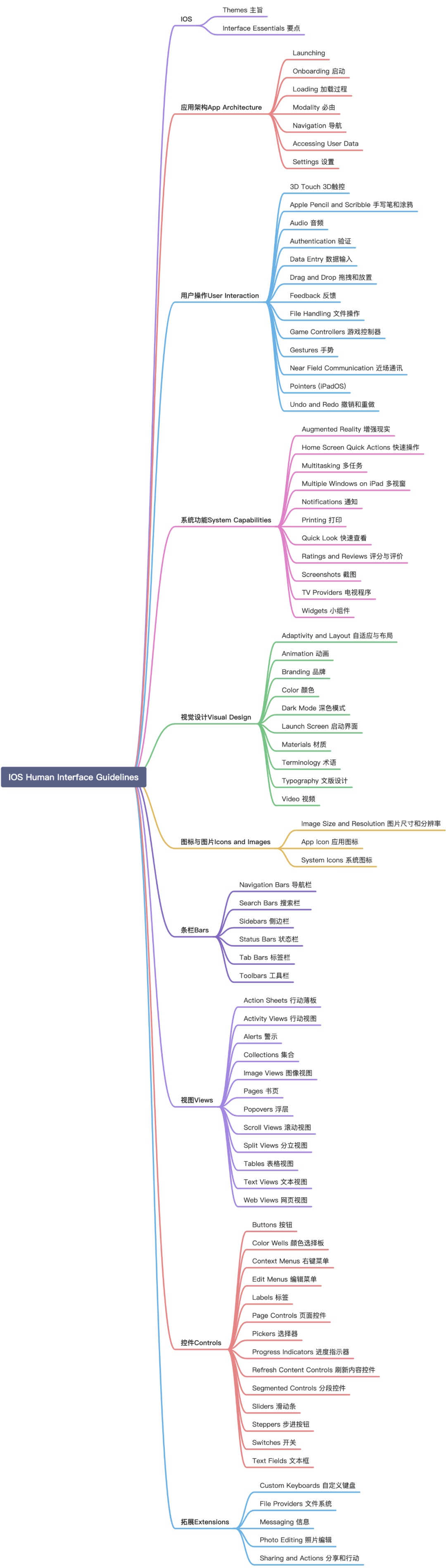
优秀设计系统构成1. 国外IOS Human Interface Guideline
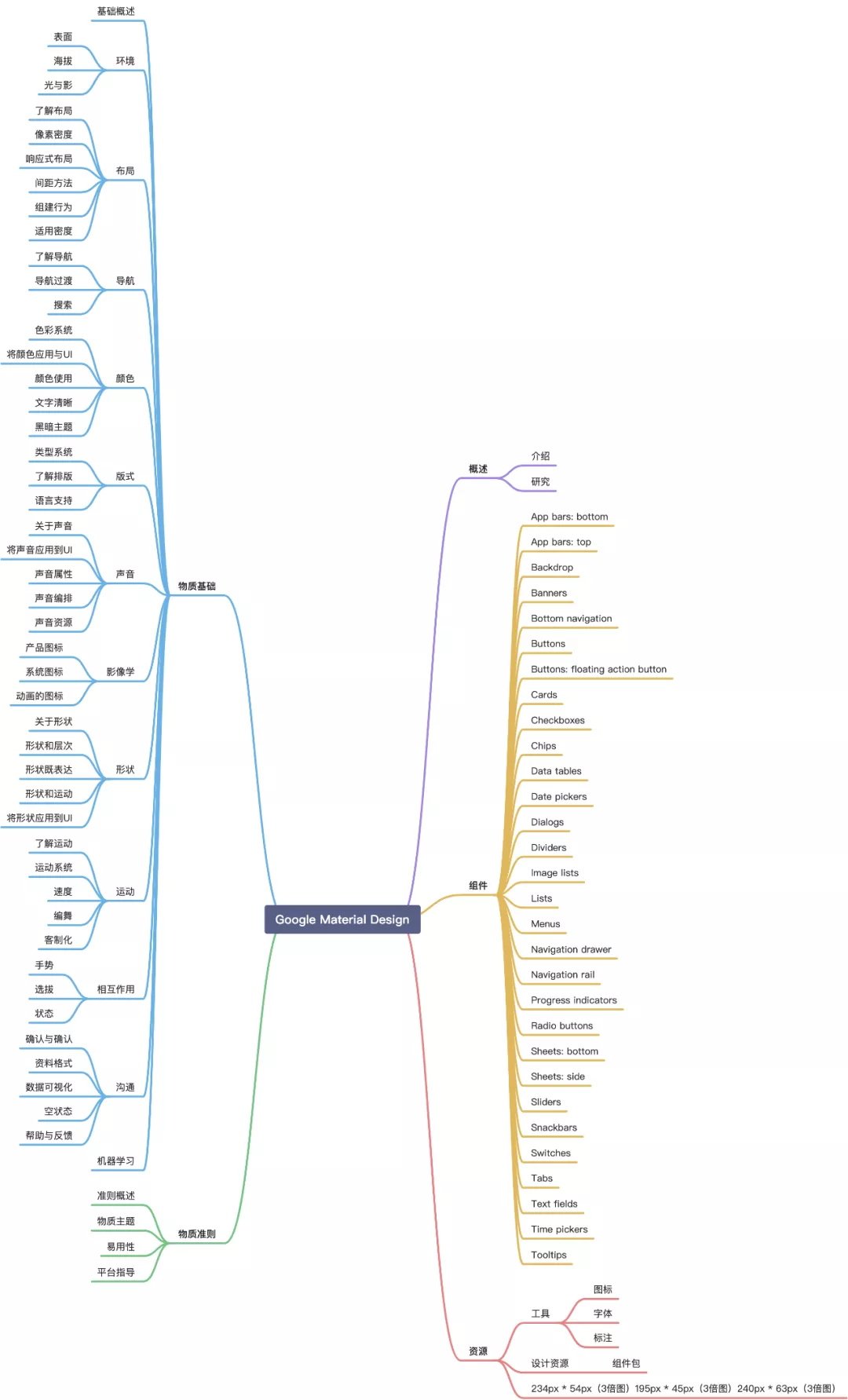
Google Material Design
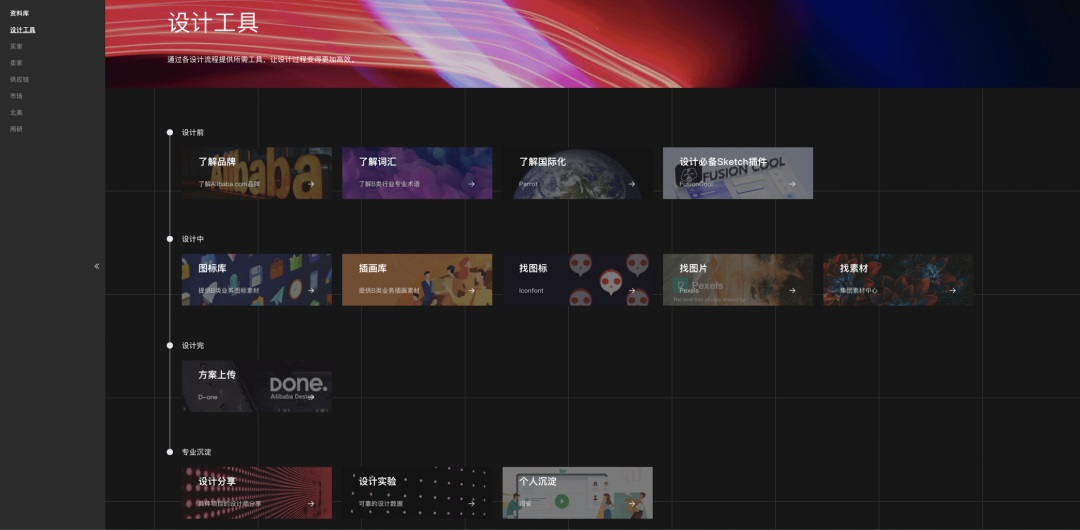
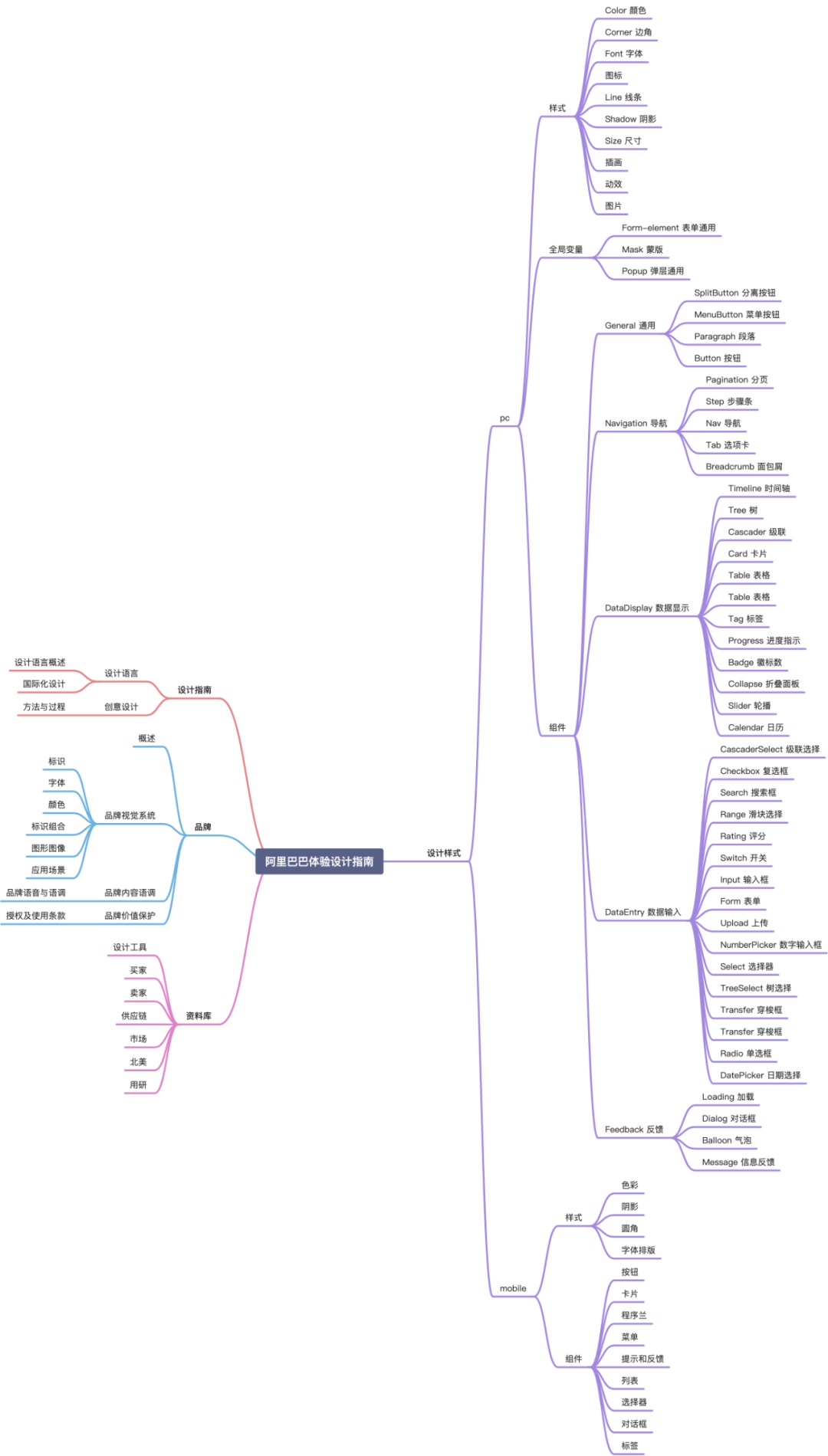
2. 国内阿里巴巴体验设计指南
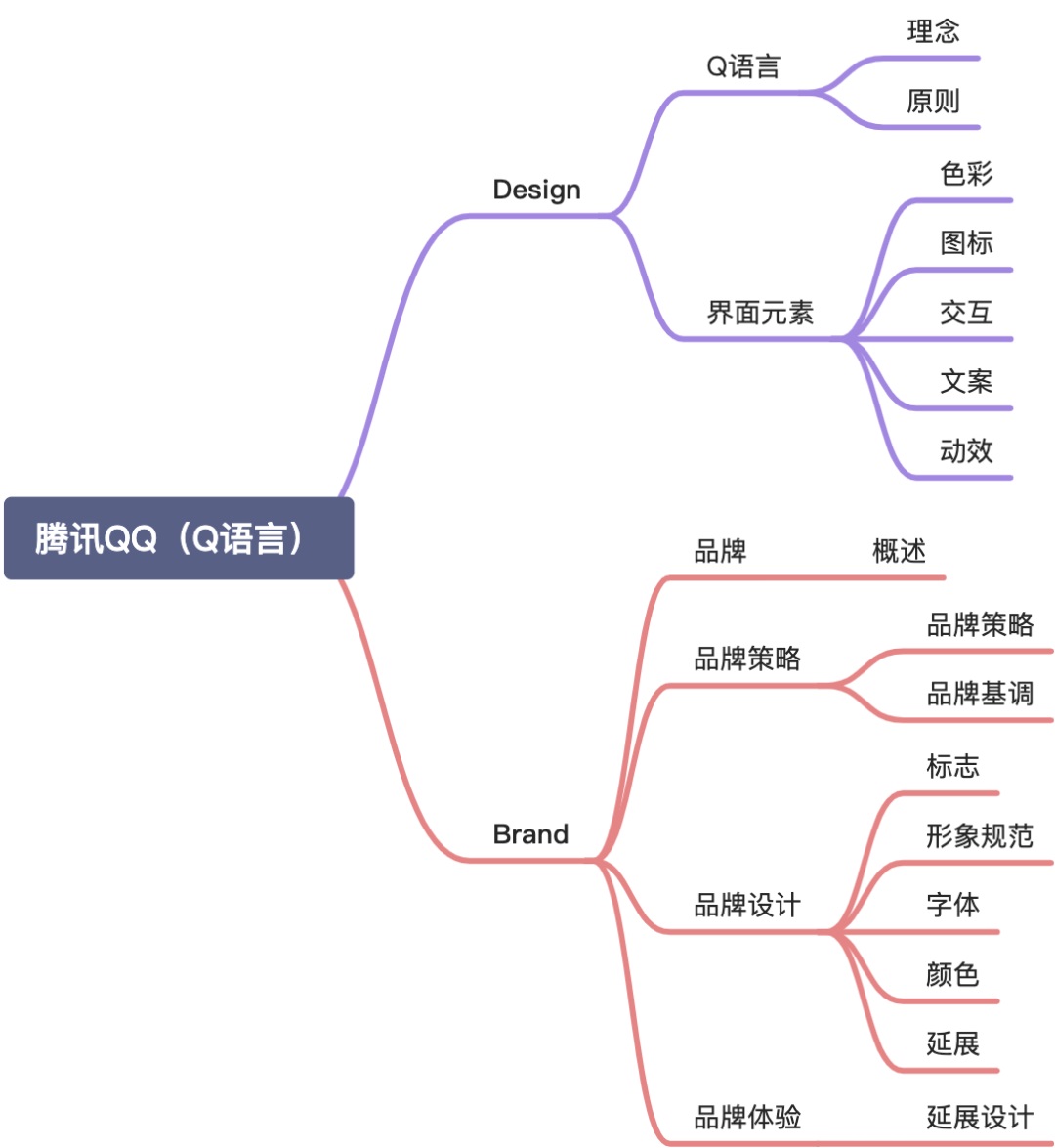
腾讯 QQ 语言 缺点:设计系统不是特别完善,组件部分缺失,可能是由于刚建立的缘故。
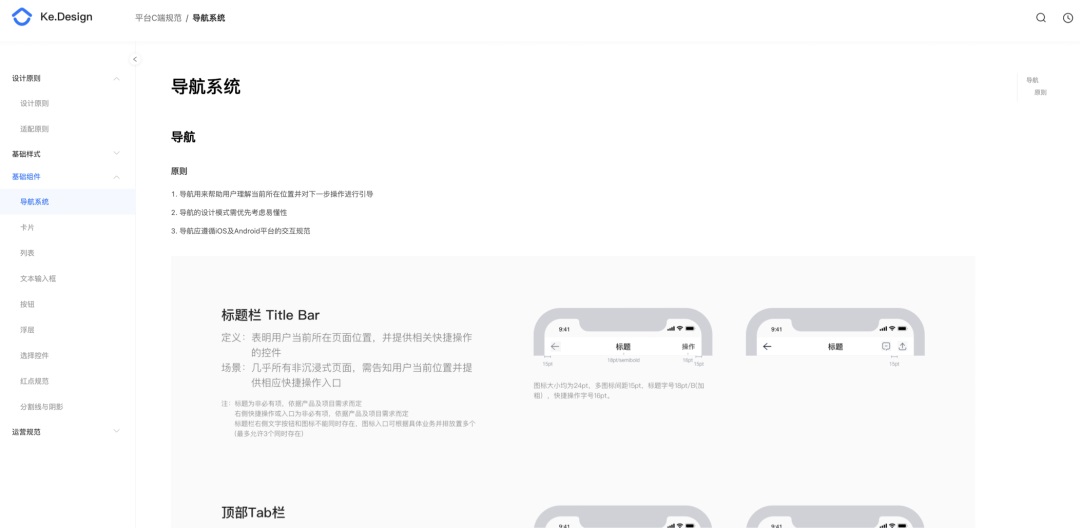
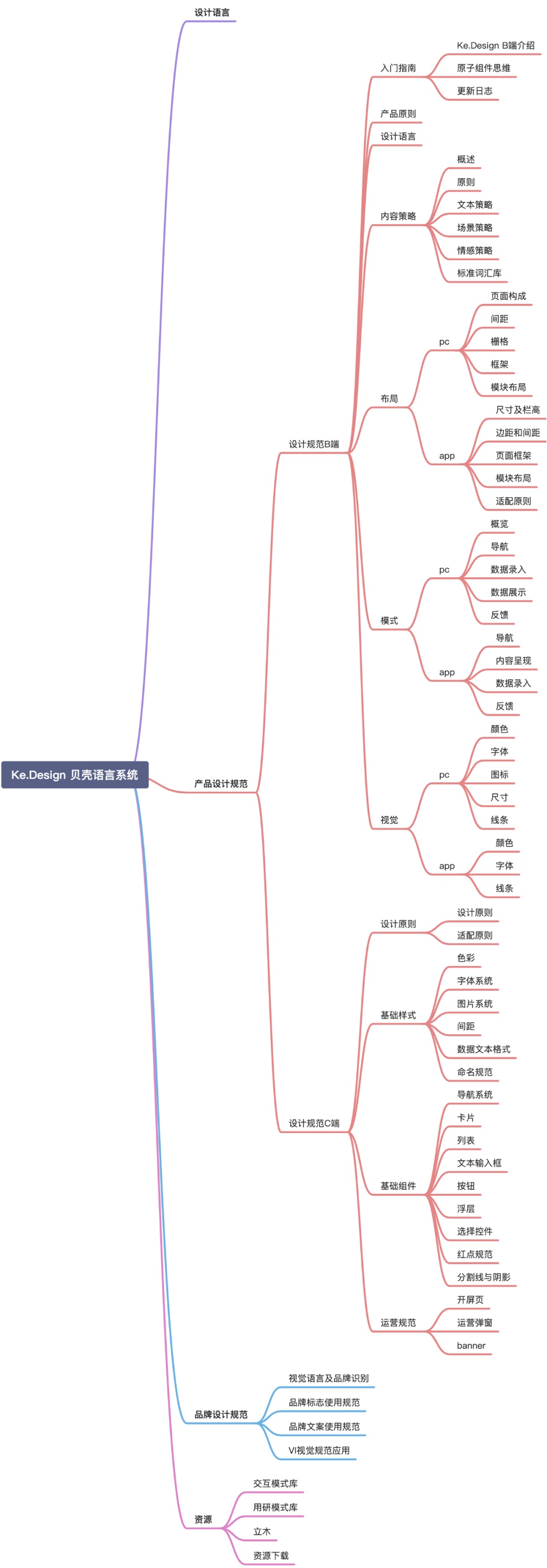
贝壳 Ke.Design 设计语言 缺点:对于 B 端的介绍比较清晰,C 端部分介绍相对比较简单,另外运营部分规范也比较简单。
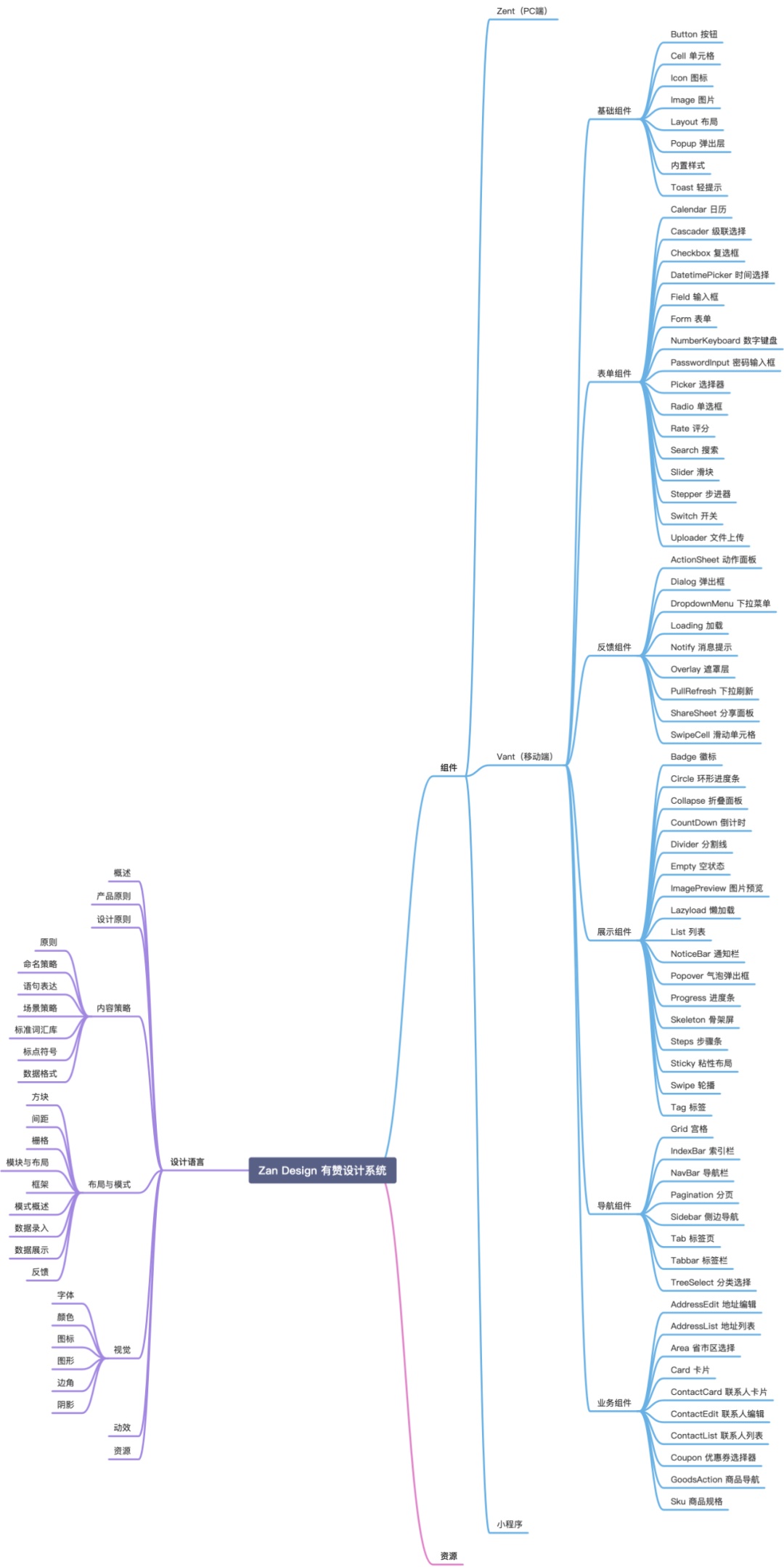
Zan Design 有赞设计系统 优点:一级分类比较明确且符合设计系统的分类 缺点:部分组件重复且分类有歧义
当然还有很多优秀的设计系统,这里面可以分享给大家,一起学习
感谢大家的阅读,下一篇将会讲讲设计系统 想进阶高级设计师,先了解设计系统基础知识!你觉得设计系统重要吗? 阅读文章 >欢迎关注作者微信公众号:「飞哥的唠叨」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论