如何设计合格的单选框?收下这篇知识点总结!

扫一扫 
扫一扫 
扫一扫 
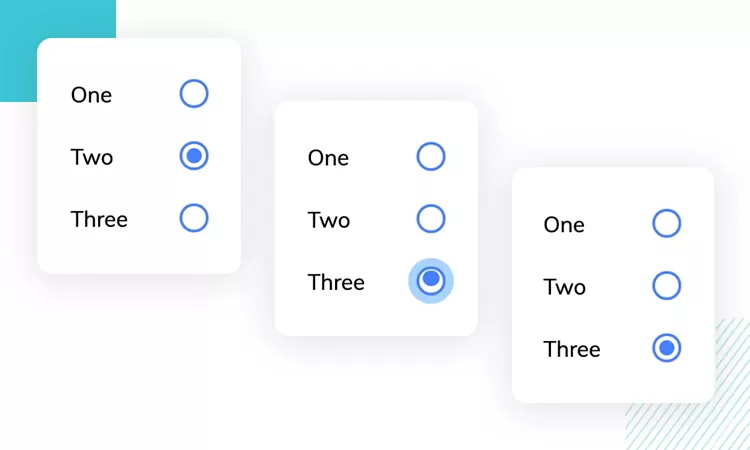
扫一扫 大家好,我是 Clippp。今天为大家分享的是「单选框」设计。组件的功能在于提升可用性,帮助用户轻松做出决策。虽然单选框只是一个很简单的组件,但在设计上从不缺乏细节,更不能疏于考虑。 一起来看看好的单选框设计需要具备哪些特点,如何结合当下的使用场景,灵活运用单选框得到最优解。 什么是单选框?顾名思义,单选框表示只能选择一个选项,再具体一点,可以理解为只能从一组相互排斥的选项中选择其中一个选项。 单选框有选中和未选中两种状态,样式上用填充的圆表示选中,描边的圆表示未选中,通过改变状态来给用户反馈。
常见的样式是按钮在左标签在右,在结合特定的场景使用时,两者的位置可以视情况灵活调换。 何时使用单选框?除了单选框,选择类组件还有很多其他形式,比如下拉列表、复选框等,我们首先来对比区分一下这几个易混淆的组件。 1. 单选框 VS 下拉列表 当用户需要从大量选项中进行选择时,为了节省空间,可以使用下拉列表代替单选按钮。但是下拉列表将内容都隐藏在下一层级中,需要用户多做一次选择,操作成本和认知成本都会变高。
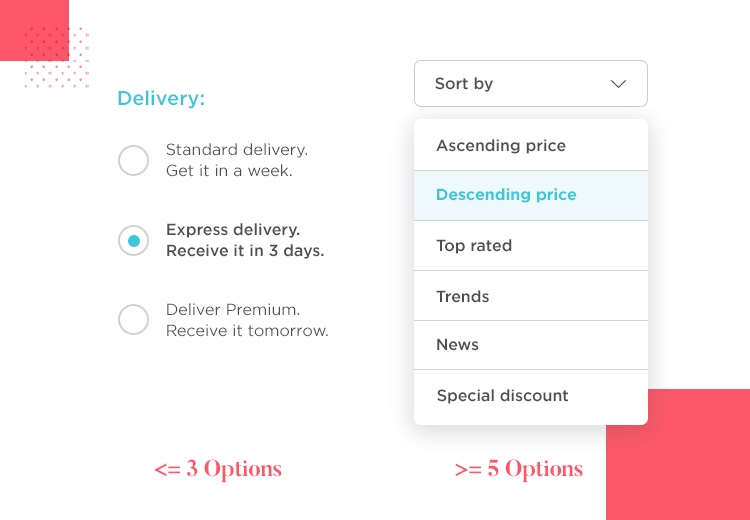
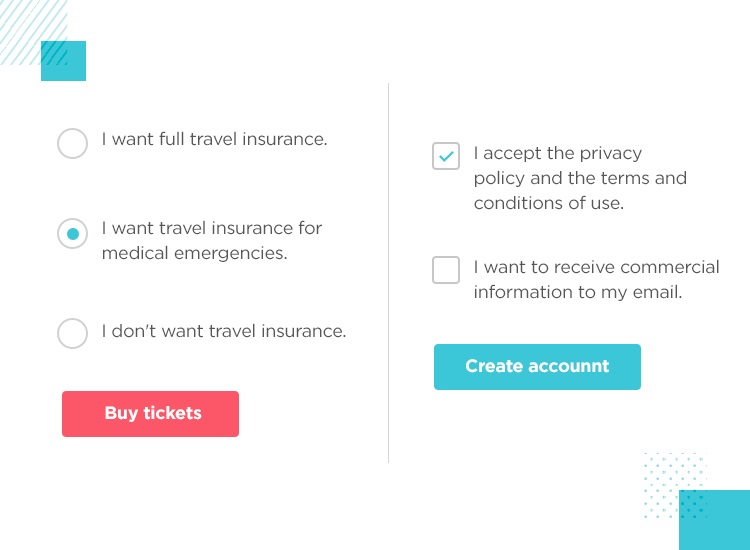
当选择不多于 3 项,建议使用单选框,这样选项可以直接展示出来,用户只需要点击选择即可;当选择超过 5 项时,可以考虑使用下拉列表,确保选项不会占用大量空间。 2. 单选框 VS 复选框 复选框允许用户一次选择多个选项,选中其中一个选项,不会对其他选项产生影响。对于何时使用单选框还是复选框没有明确的界定,需要具体问题具体分析。
这里提一个使用复选框时需要注意的小问题,比如在只有两个选项时使用复选框,用户可能会以为只需要从这两个选项里面选择一个,反而造成误导。 单选框设计指南1. 始终确保良好的可用性 对于这样一个简单的组件,想要做好用好,在设计上有一些不可忽视的细节。 首先要避免在单选框列表中嵌套下一层级的选项,因为使用单选框的目的之一就是为了让所有选项清晰呈现给用户,嵌套过多层级会导致整个结构的混乱。
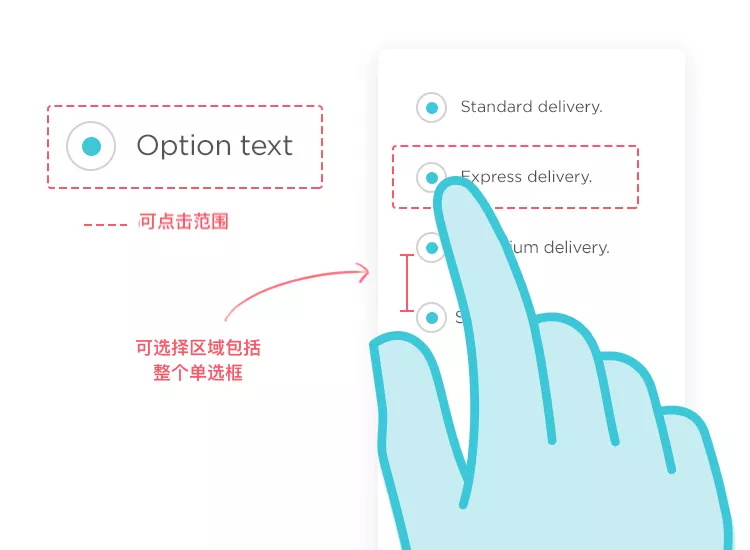
另外要明确的是,单选按钮不应该是唯一可点击的热区,而是要将按钮和标签一起作为热区,便于用户准确点击操作。
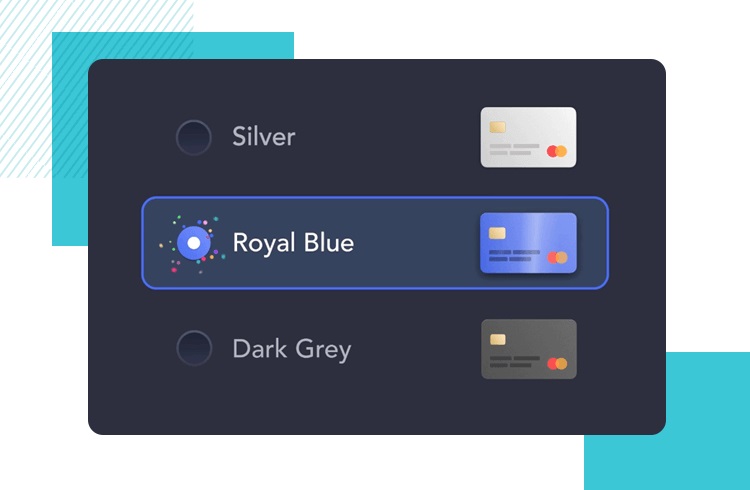
这个选择模块由单选按钮、文字标签和图标共同组成,可操作的范围很大,视觉层次也很清晰,设计得既整洁又实用。 2. 保证可读性 单选框列表的布局要有逻辑性,尽量减轻用户的认知负荷。
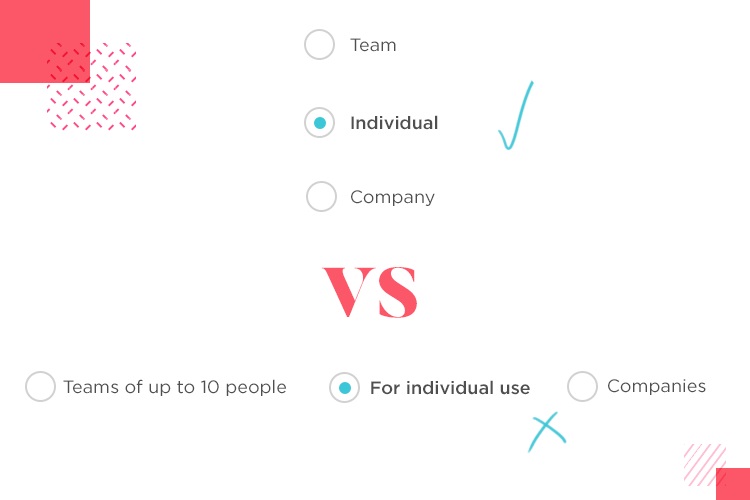
用户习惯于上下浏览选项和列表,如果将这些选项水平排布,可能会造成两点问题:一个是浏览时视线移动的不习惯,另一个就是如果选项位置过于紧凑,用户可能不知道每个标签到底对应哪个按钮。 除了列表要垂直布局,标签也需要很简洁。标签越长,用户需要花费更多的时间和精力才能了解整个列表。 3. 提供默认选择 想象这样一个使用场景,我们下载了一个新的设计软件,第一次打开时跳出一个弹窗,提示我们是选择经典布局,还是个性化布局,但是我们对这个软件不是很了解,可能并不清楚这两个布局到底是什么样子。
在这种情况下,最好默认选中其中一个选项,这样做一方面可以减轻用户对于选项的纠结,另一方面还能有目的地引导用户使用。 最后最后为大家精选了单选框设计样式资源,学习好的单选框设计风格和样式,获取最新的设计灵感!附件下载!
从四个部分,帮你完全掌握单选框的设计方法单选框是非常常见的表单元素。 阅读文章 >欢迎关注作者微信公众号:「Clip设计夹」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论