创建设计系统前,6 件必须知道的事情

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:资深产品设计师 Taras Savytskyi 将自己在初创团队中的设计经验浓缩成为今天的这篇文章,如果你也是设计团队中唯一或者主要的设计负责人,需要考虑到设计系统的问题,那么这篇文章的6个总结,应该能够给你不少帮助:
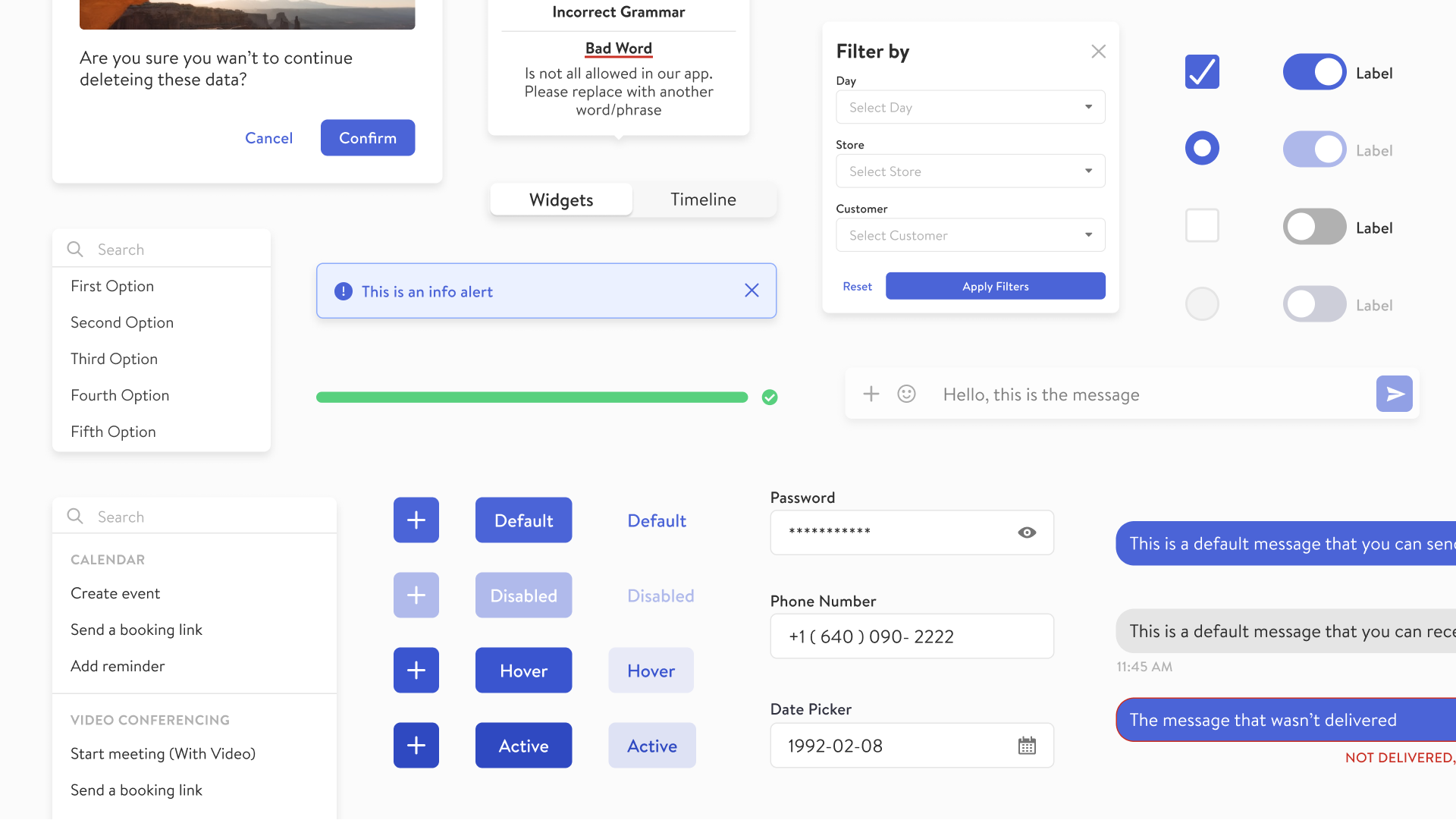
成为公司当中唯一负责产品设计的设计师,其实并不是一件容易的事情。你可能会非常忙碌,因为你需要处理很多事情。你需要考虑产品的设计,交付物料,和研发人员协作,在沟通会上做QA,做用户访谈等等。 此外,你可能还需要保持你的设计技能持续精进。比如 Figma 或者 Sketch 更新了新的功能,推出了新的插件,你可能需要持续关注。我们通常会使用 Figma 来作为主要的设计和协同工具,所有的设计、探索、头脑风暴都在其中完成。 我加入 Statflo 之后不久,作为公司唯一的设计师,我需要设计一个全新的 APP,在这个过程中我需要设计一个全新的设计系统,帮我足够快速地创建后续的原型。 1、无需犹豫,直接基于现有的开源设计系统
刚开始的时候,你不需要太多的素材。你可以直接调用绝大多数的原子组件,比如按钮、下拉菜单、表单、字体、配色,等等。默认初始状态的样式无关紧要,因为后续点击几下就能够快速调整样式。 但是这也意味着,你需要在第三方设计系统当中,找到重要的、足够灵活的、合适的组件来套用。你可以从下面几个设计系统开始着手: 免费: Ant Design Open Source, Lexicon DSL 付费:Tetrisly , Venus Design System,73px 2、主要关注基础组件、颜色和排版
在此之后,你如果要继续推进你的设计系统,你需要首先关注几件简单的事情:配色、排版和基础组件。 完成这几个部分能够帮你更快地完成整个体系的搭建。比如你预设了不同状态的配色,那么当你完成某个UI组件的默认状态的设计之后,可以快速添加其他状态的样式。 又比如,如果你不确定在输入字段当中使用什么图标,那么你只需要创建一个 16x16 的正方形,使用灰色填充,作为占位符,等后续图标素材确定之后,再填充进去就好了。 3、总是从一个组件开始设计
当你是初创团队中唯一的设计师的时候,你有很大概率需要自己构建一套设计系统。如果你想在这件事情上节省时间,那么最好的方法,就从你当前正在做的这一个 UI 组件开始,将其中所有的元素转化为固定的组件,逐步拓展出设计系统。 以这种方式来执行,可以节省大量的时间,并且这种方式能够帮你更快明确哪些元素在一开始可能就是重要的。 在理想情况下,你的设计流程是绘制小元素,然后逐步组件成为你所需要的组件,这样的处理机制让你无需花费时间来反复更新组件的设计。 4、使用 Figma 当中的「Master」插件
不过,以这种方式来创建设计系统的时候,你可能会碰到一个问题:你可能会忙于设计,而忘记将创建特定的组件,相反可能会复制一堆完全相同的画板。这个时候,手动撤销操作可能是一件极度麻烦和无聊的事情。这个时候,你就需要一个专门解决这种问题,这个插件名为 Master,创建者是 Gleb Sabirzyanov,它可以帮你将这些重复的画板转化成为一个固定的组件。 但是这还不够。如果你执行的操作足够多,这些你所复制的元素可能已经应用多个画板和页面当中,这个时候,你需要借助名为 The Similayer 的插件,来帮你搞定相似组件的识别问题:它可以一键识别出分散在各处相同的元素,然后你可以将他们转化成你所指定的 UI 组件了。
5、利用项目间歇来完善设计系统有时候项目和项目之间是有间隔时间的,这个时间段就特别适合你去覆盘之前设计的组件,将其逐步改进融合成为一个系统。相信我,你在这件事情上所花费的时间,将会在你下一次创建新的功能和组件或者原型的时候,得到回报。 我一直试图在自己每周的日程表当中,腾出几个小时的时间专门来做这件事情,帮我完成我的设计系统的增量更新和迭代。
6、一开始不要纠结于正确命名在创建设计系统的过程中,尤其是当你在不同的项目过程中,各种组件总是没法正确的命名。根据我的经验,在设计的时候,怎么命名方便怎么来其实是很合理的,一开始一定不要纠结,留着在后面的阶段再行解决都好,之后单独梳理命名、路径、结构、嵌套等等关系,比起你一开始做某个小组件的时候就纠结这些事情要更加合理,也更加方便。 在 Figma 当中有不少不错的重命名插件: Rename It, Ultra Renamer 2, Regulator 以及 out-of-the-box functionality 。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论