能快速提高团队生产力的组件库,如何从零开始构建?

扫一扫 
扫一扫 
扫一扫 
扫一扫 前段时间京东 APP 进行了全新的 9.0 产品升级,借助这次升级,我们对京东设计体系中的组件库进行了重新整理和制作。接下来就以实际案例跟大家分享组件库构建的逻辑和思路,希望能给大家带来一些思考和帮助。 什么是组件库?在开始之前,我们先来看下什么是组件库? 组件库是将界面设计中具有标准规范的基础元素和重复出现的控件进行归纳整理,通过对元素、控件进行命名和排列组合,最终形成一个可快速复用,便捷维护的组件库。 对比设计规范来说,组件库更像是一个强大的工具库,是保证团队协作一致性的基础,而设计规范更像是一份说明文档,是我们设计过程中的指导规则。 组件库本质上是一个普通的 Sketch 文件,其中的元素和控件可以被其他 Sketch 文件调用,如果编辑了组件库当中的元素或控件,那么调用了该组件库的其他 Sketch 文件也可以进行同步更新,并且通过组件分离功能也可单独对样式进行调整,非常利于团队协作。
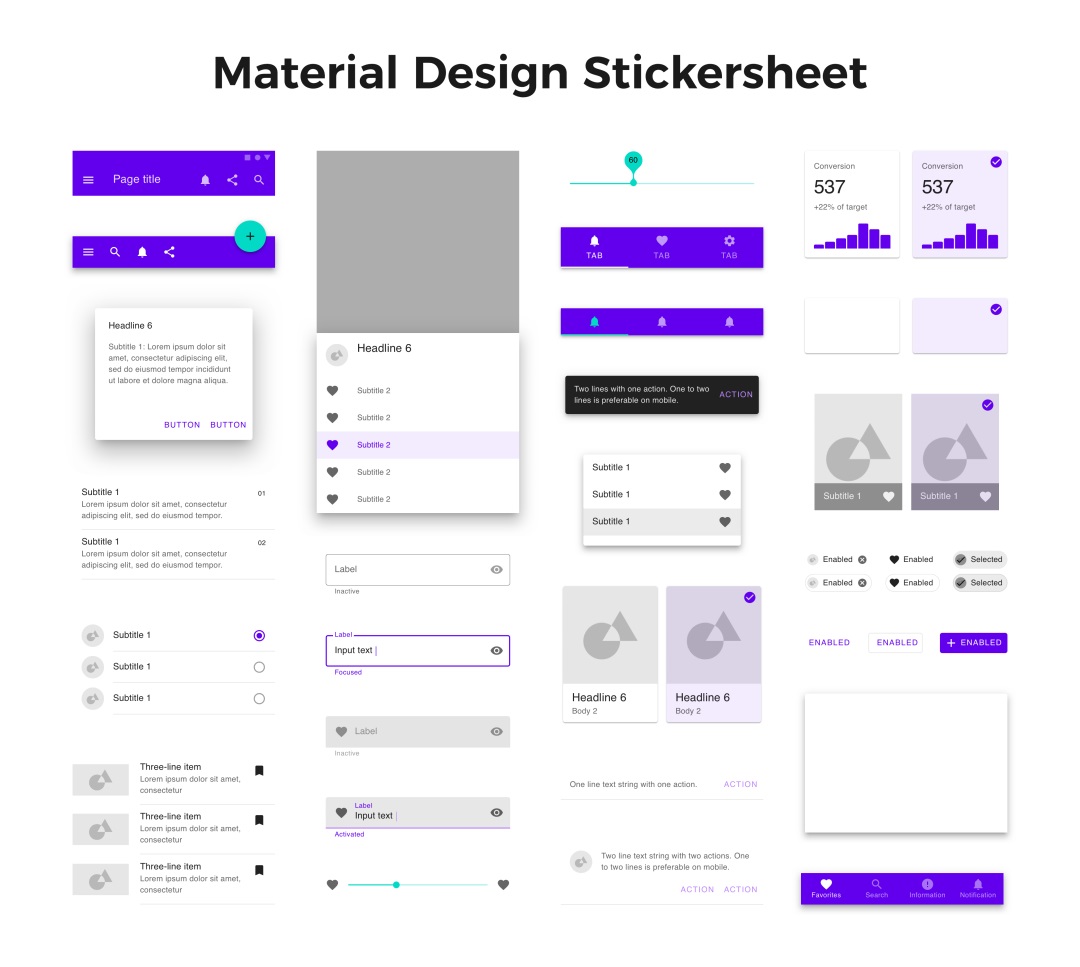
Material Design 设计组件库
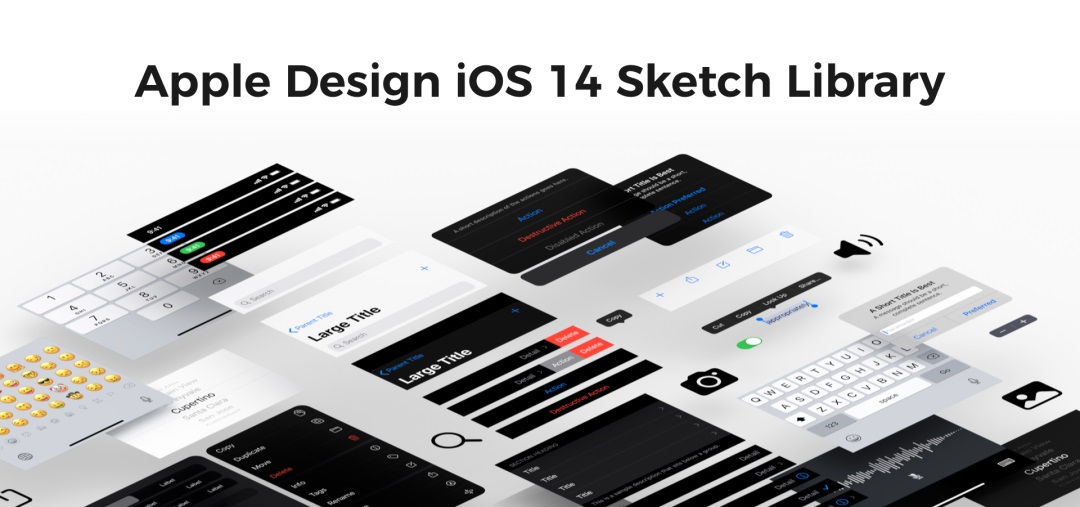
Apple Design 设计组件库 组件库的价值组件库作为设计系统的一部分,在产品设计过程中设计师可直接调取,组合构建出新的页面,通过组件库带来的价值主要体现在三个维度:
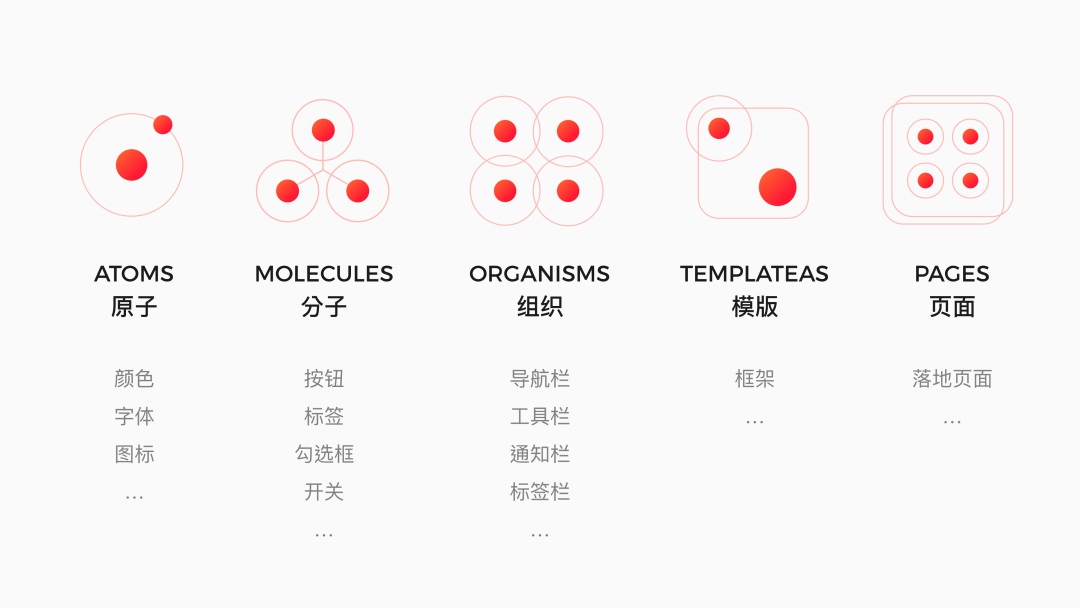
1. 一致性 对于一个含有多业务系统的大型复杂产品,每个业务形态都是基于不同的场景去传达,因为场景的多样性,在设计表现上就会催生出不同的样式。而当我们使用统一的设计模式和组件库,能够在保持基础体验一致的同时,针对业务特性做差异化设计,给用户带来一致体验和品牌感知。在团队中有新成员加入时,也能够快速上手工作。 2. 效率 设计效率:一个产品内许多页面或模块会使用到相同的元素和组件,通过组件库的调用能够减少重复性设计时间。当组件设计细节有改动时,只需要改动组件库,所有共用组件库的页面即可实时响应。针对新的业务线也能够快速进行页面搭建,实现设计效率的提升。 产研效率:通过组件库搭建的设计框架能够快速移植到新的业务场景中,减少设计和产品之间的沟通成本。将组件库封装为代码库,减少冗余,优化性能,提升开发效率。 3. 协同 互联网产品是渐进式迭代,每一次迭代都会以业务形态和用户内容的发展去优化,组件库能够随着业务发展不断的优化和完善,在不同的需求和场景中也能够灵活支撑页面内容进行延展和扩充,从而实现全链路、多场景的高效协同。 原子理论构建原子理论为构建组件库提供了清晰的方式,最早是由国外工程师 Brad Frost 提出的,他从化学元素周期表中得到启发,原子组合构成分子,分子组合构成有机物。 2013 年 Brad Frost 将这个概念应用到界面设计中,形成一套设计方法论。利用这种从最原始化的元素,逐层构筑更高级别的组织,层层递进的思路作为构建组件库的理论指导。从元素到组件,设计师从底层开始思考,对整个设计会有更清晰的理解。 原子理论包含 5 个层面:原子、分子、组织、模块、页面。
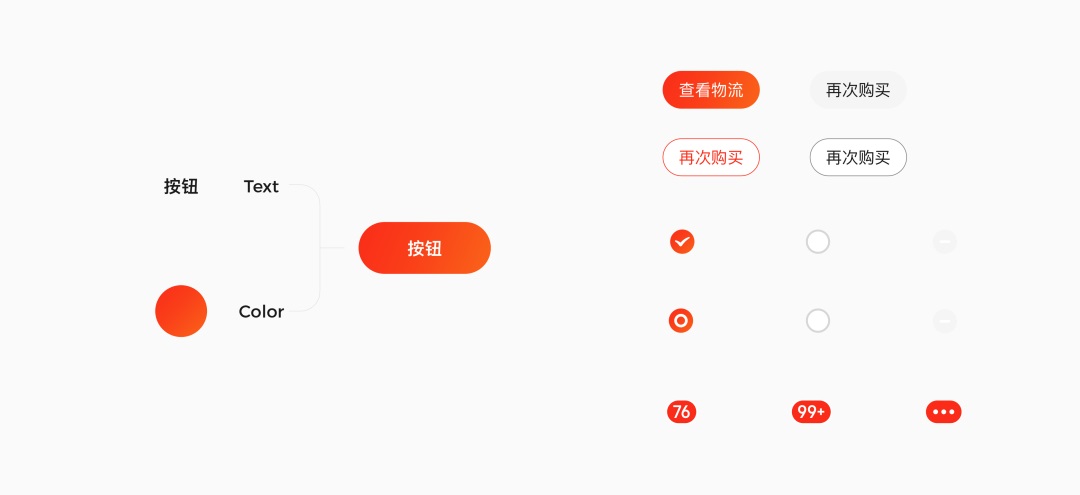
原子是物质的基础组成部分,是构成界面的最小颗粒度元素,例如:文字、颜色、图标等。
分子由原子排列组合而成,在界面中可以理解为简单的 UI 组件,例如:一个按钮由文字和颜色两个基础元素组成。
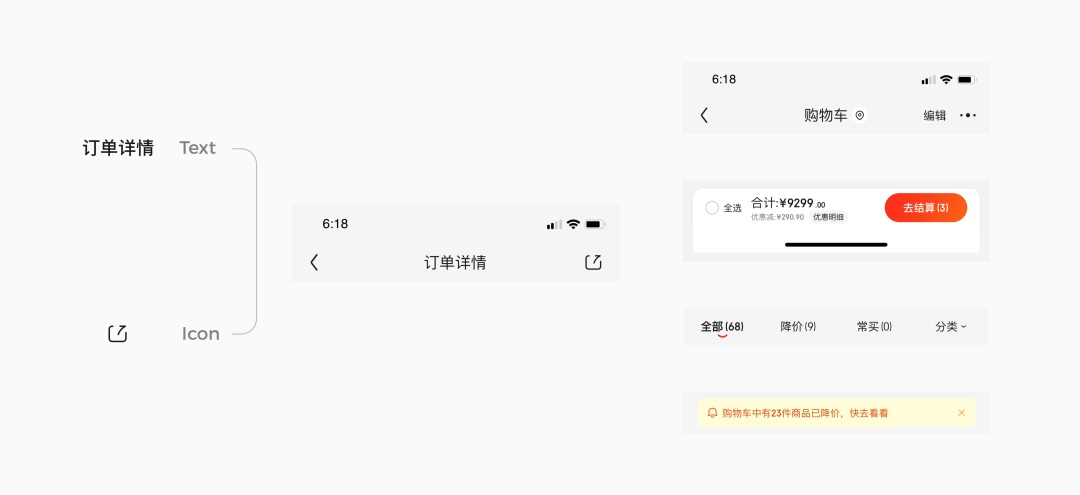
组织是由原子及分子组成的相对复杂的组织,在界面中理解为相对复杂的组件,例如导航栏、标签栏、工具栏、通知栏、弹窗等。
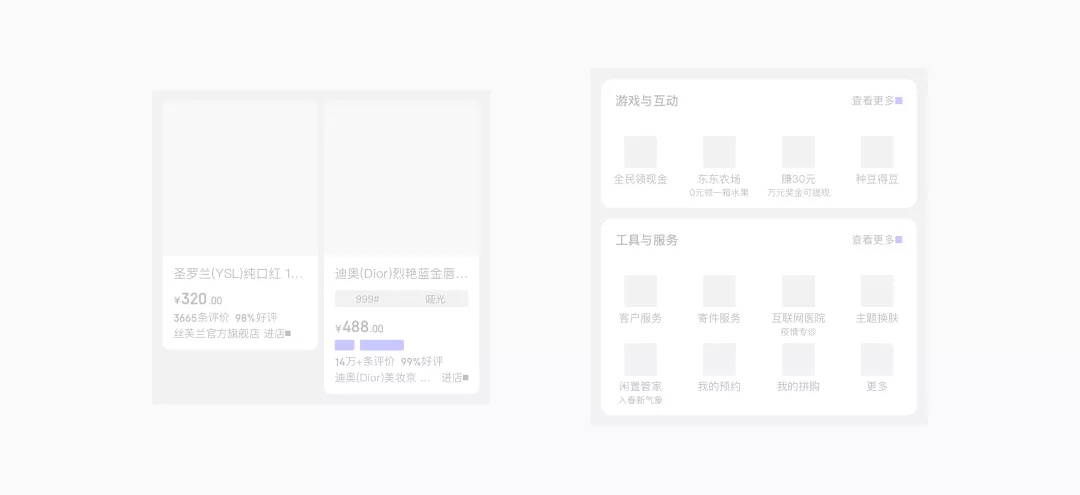
原子、分子、组织排列组合构成了模板,模版可以理解为未填充内容及图片的框架图,通过模版基本可以看到一个产品的形态。
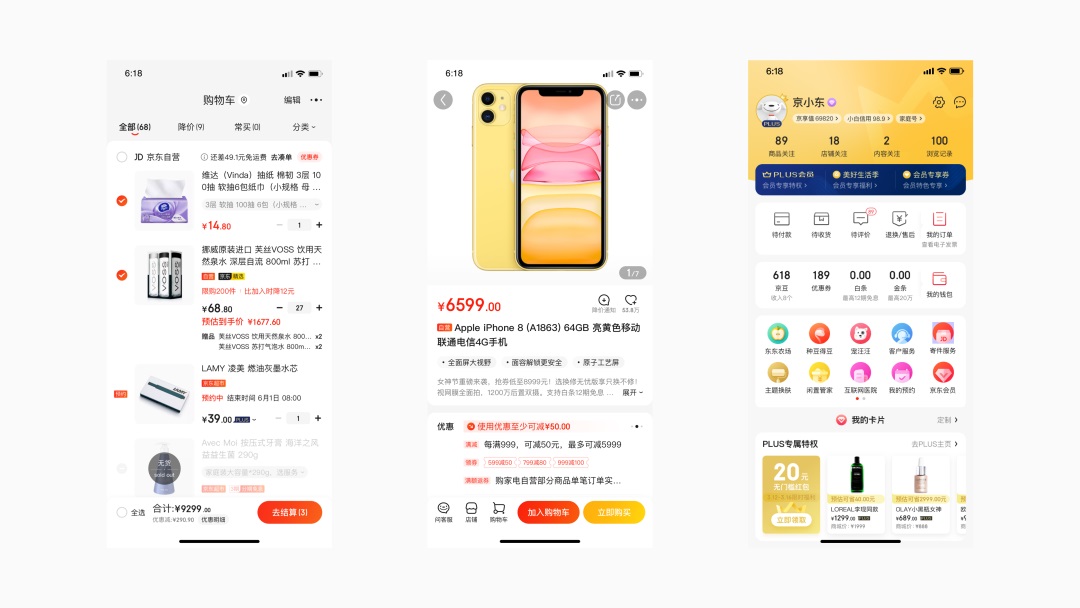
页面是模板的具体实例,将实际内容(图片、文字等)填充进模版后形成页面。
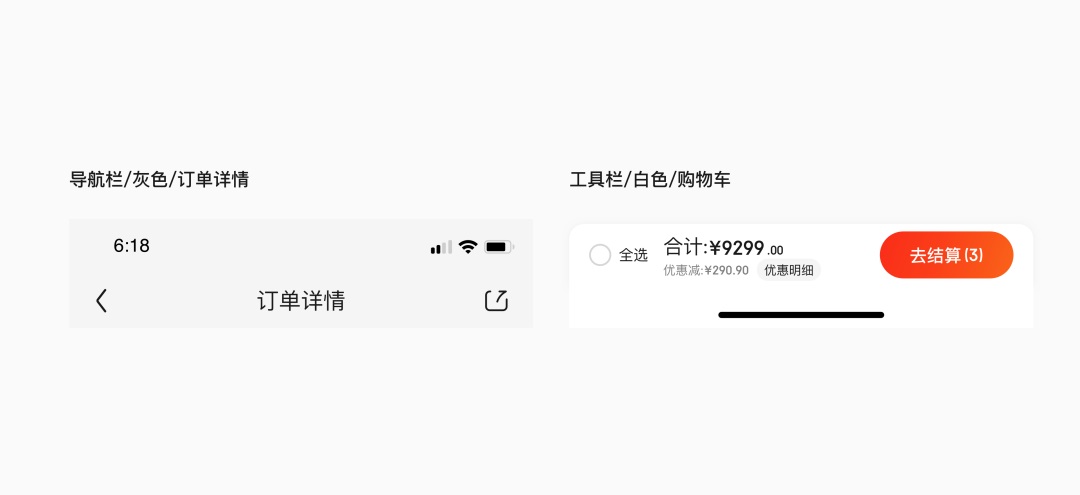
命名方式合理的命名会让整个组件库结构清晰易懂,实际使用时能够帮助我们快速定位和调用。在开始搭建组件库之前,我们先来了解下 Sketch 组件的命名逻辑: 在 Sketch 的组件库中「/」符号表示层级结构,Sketch 会识别到该符号,并自动生成相应的结构目录。例如一个组件的命名可以用:一级分类 / 二级分类 / 三级分类 ,命名依次是从大到小。 此处以导航栏为例,导航栏命名为「导航栏/灰色/订单详情」;工具栏命名为「工具栏/白色/购物车」。
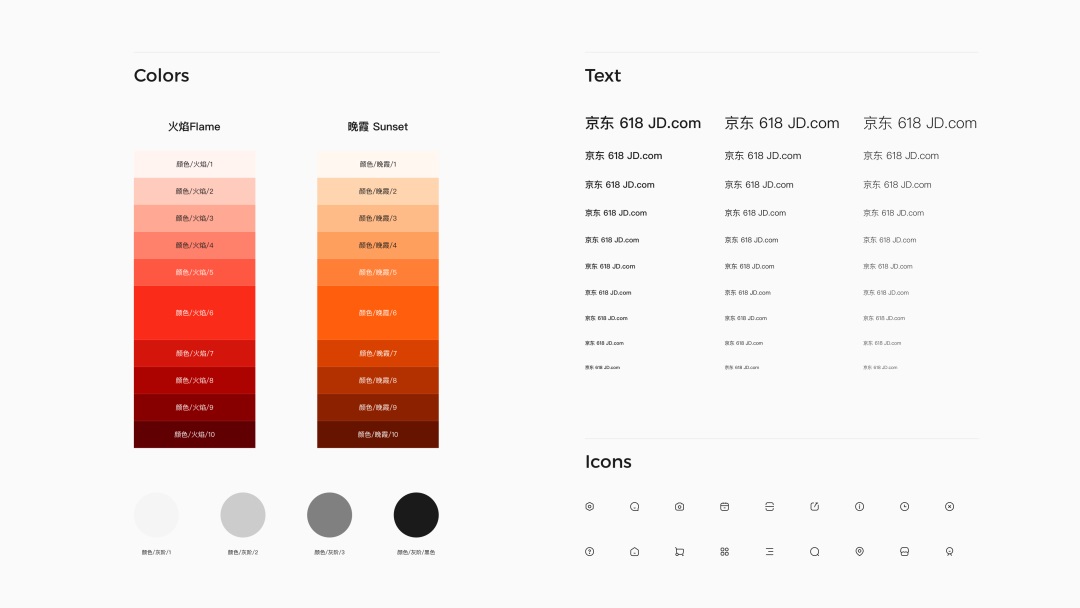
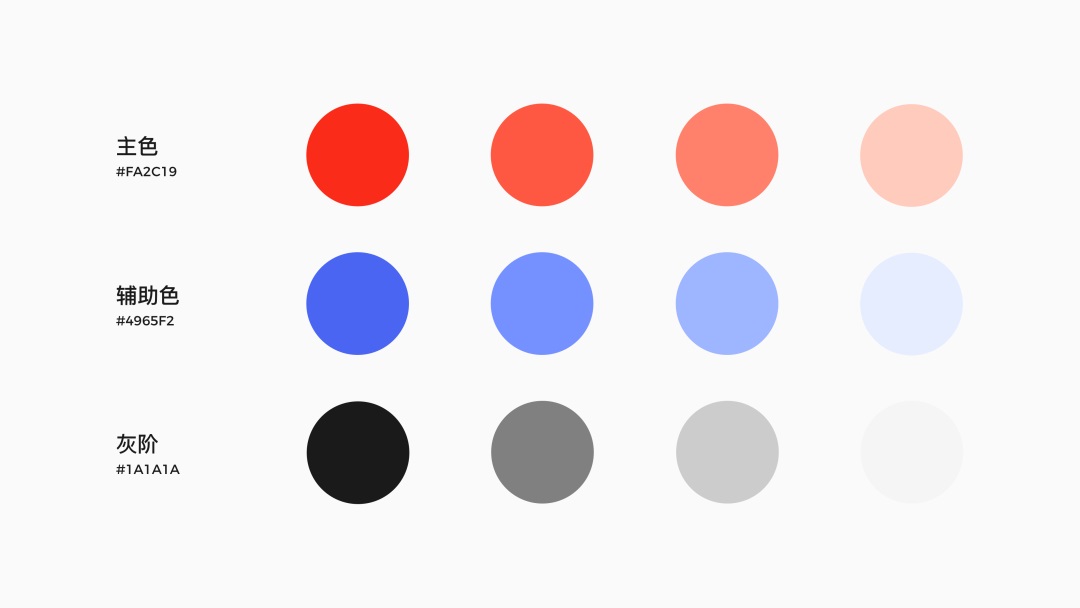
组件库搭建参照原子理论的思路,我们从最为基础和核心的 UI 元素入手,包括文字、颜色、图标。这些元素将在整个设计系统内被使用到,所有「原子、分子、组织等」级别的 UI 元素也正是由这些原始元素所构成的。 1. 颜色样式 在开始搭建时需要创建一个新的 Sketch 文件,来作为组件库的源文件。 我们首先要对全局所用到的各类颜色进行定义,一般而言,一个产品的颜色体系会包含:灰阶、主色、辅助色盘、渐变色等。接下来根据颜色分类,将不同分类的颜色样式逐一罗列出来。
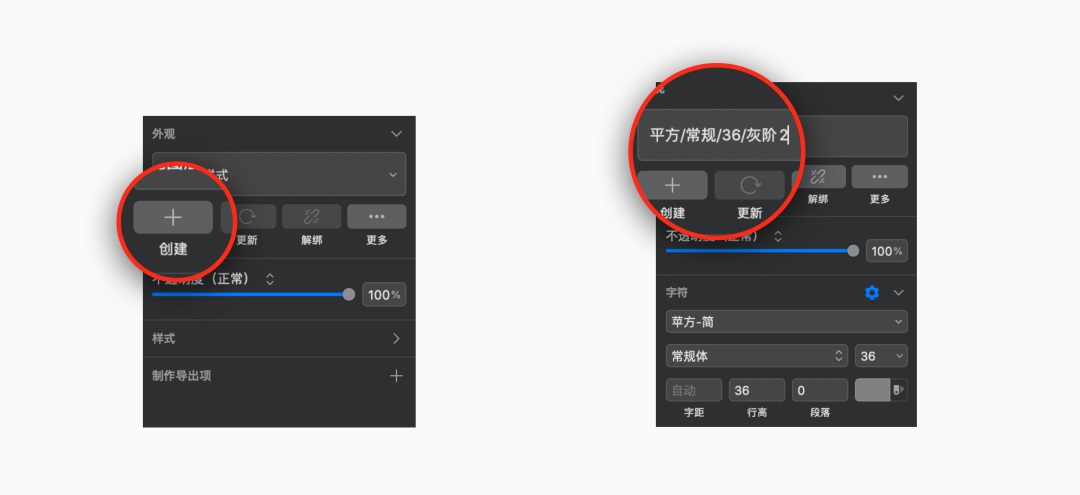
罗列完成之后开始进行创建颜色样式,选中需要创建样式的图层后,点击 Sketch 右侧面板中的外观-创建,样式命名按照「颜色/分类名称/颜色属性或编号」的层级结构命名,命名完成后该颜色样式就已经创建完成。
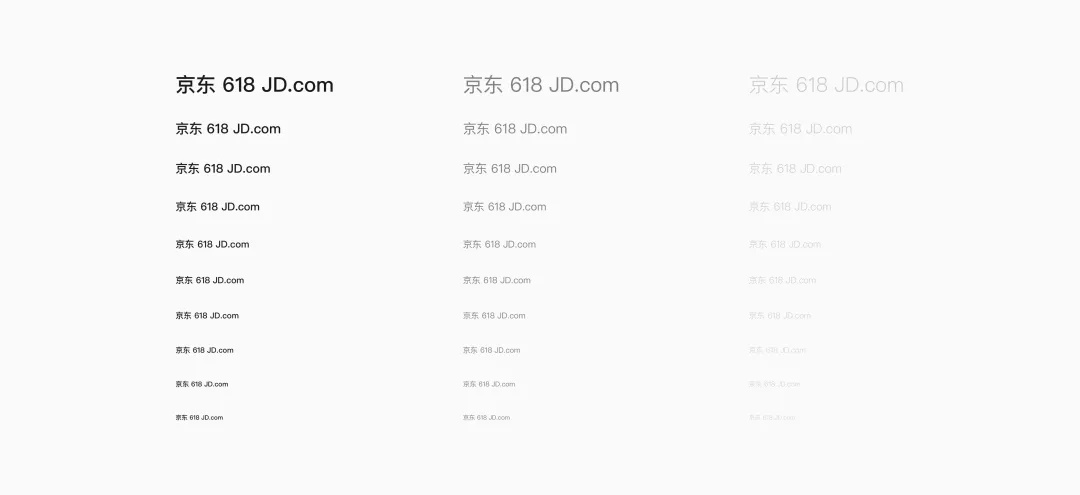
2. 文字样式 同颜色样式一样,首先要对各类字体以及字号、字重、灰阶等分类进行定义,并按照不同分类将文字样式逐一罗列出来。
罗列完成之后开始进行创建文字样式,选中需要创建样式的文字后,点击 Sketch 右侧面板中的外观-创建,样式命名按照「字体/字号/字重/灰阶」的层级结构命名,命名完成后该文字样式就已经创建完成。
Sketch 对样式的定义分为图形样式和文字样式,图形属性包含颜色、描边、投影等。按照同样的处理方式可以将投影、描边等样式添加到样式库。 3. 图标控件 图标创建前需要先将图标放置在对应的栅格框内并编组,这里要注意需要将图标转曲,否则图标将不能添加颜色样式。转曲后从定义好的颜色样式中选择常用的颜色,这种嵌套颜色样式的方式,有利于图标在使用的过程中随时可以切换颜色。
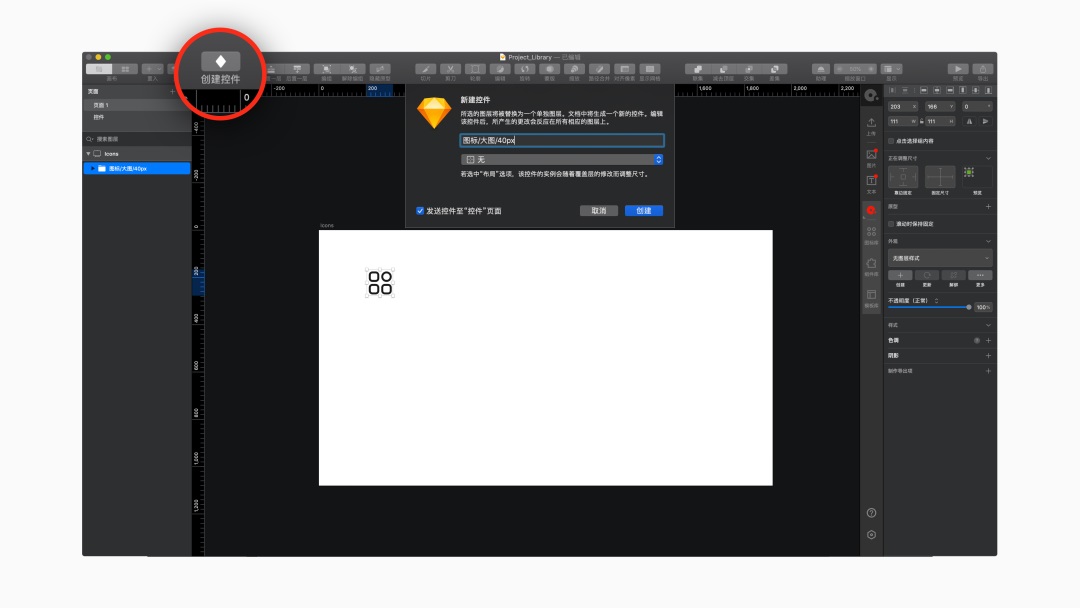
颜色嵌套完成后,在工具栏中点击创建控件,按照结构化的命名方式对图标进行命名,接下来将图标按分类依次创建为控件。
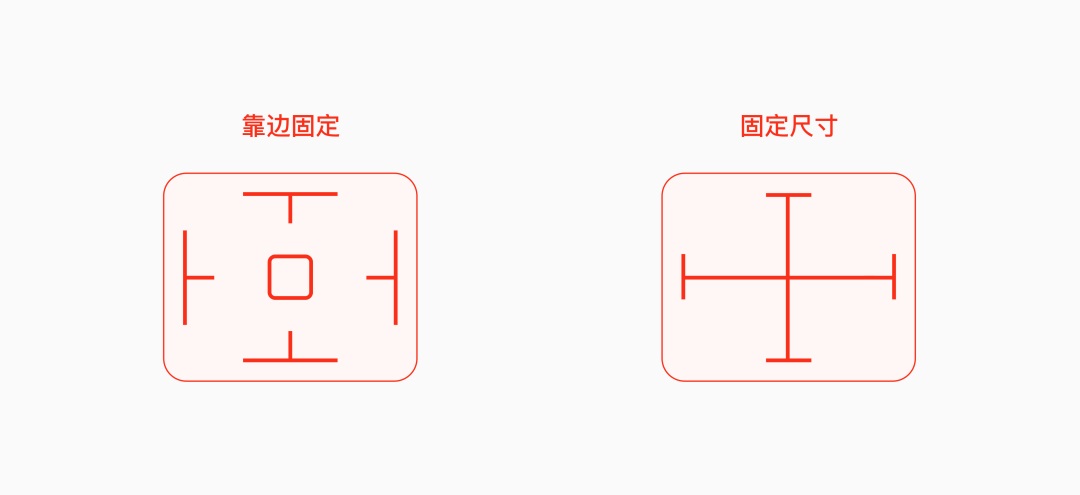
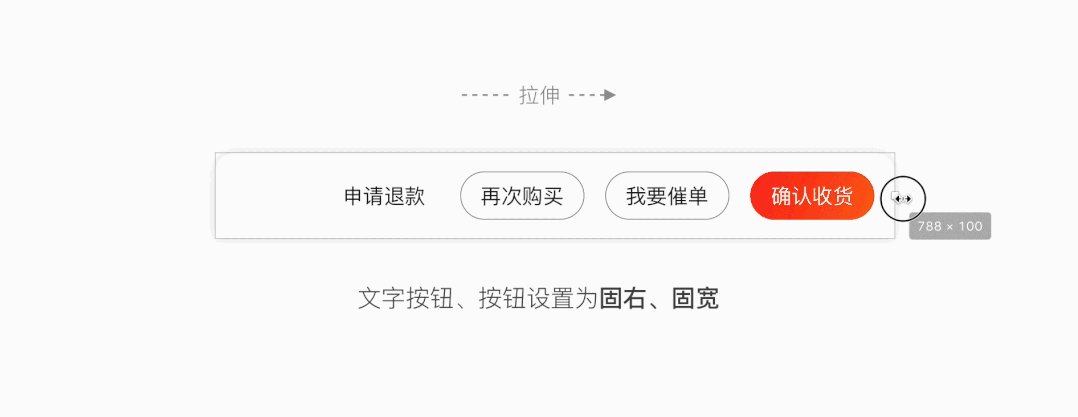
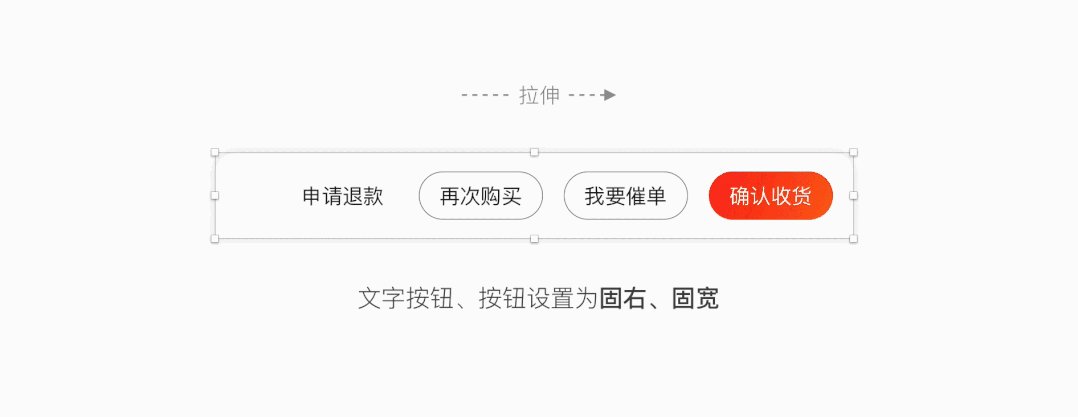
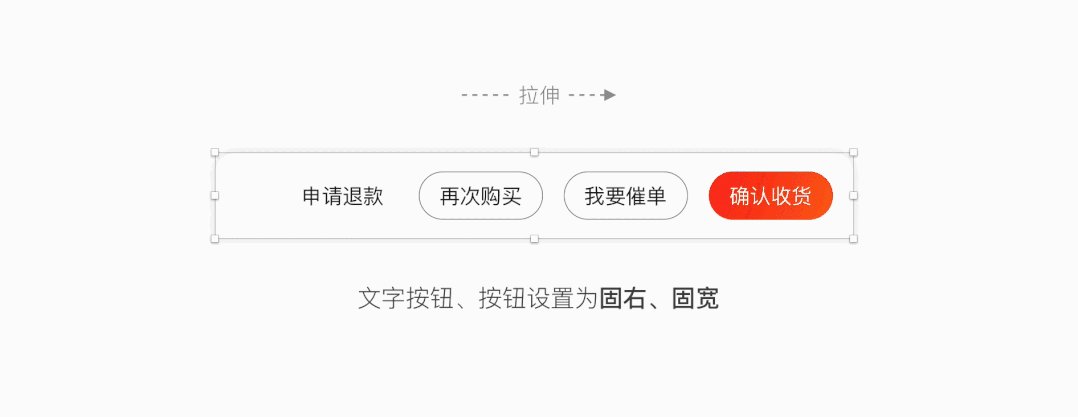
4. 基础组件 在开始创建基础组件之前我们先来了解一下 Sketch 响应式布局和智能布局的一些设置。 在 Sketch 右侧属性面板中的尺寸调整中可以看到两个调整的设置和预览,第一个从图标可以看出分别是固左、固右、固顶、固底,第二个分别是固高、固宽。
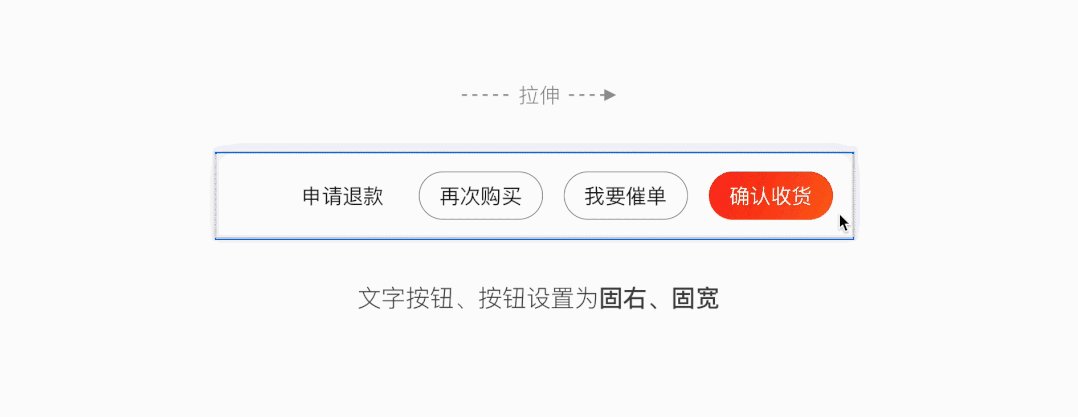
具体我们稍作下解释,当一个元素设置固右、固宽后,执行左右拉伸操作时设置的元素就会有右对齐的适配效果,当一个元素设置了固顶、固底后,执行上下拉伸操作时设置的元素就会有固定间距的适配效果。
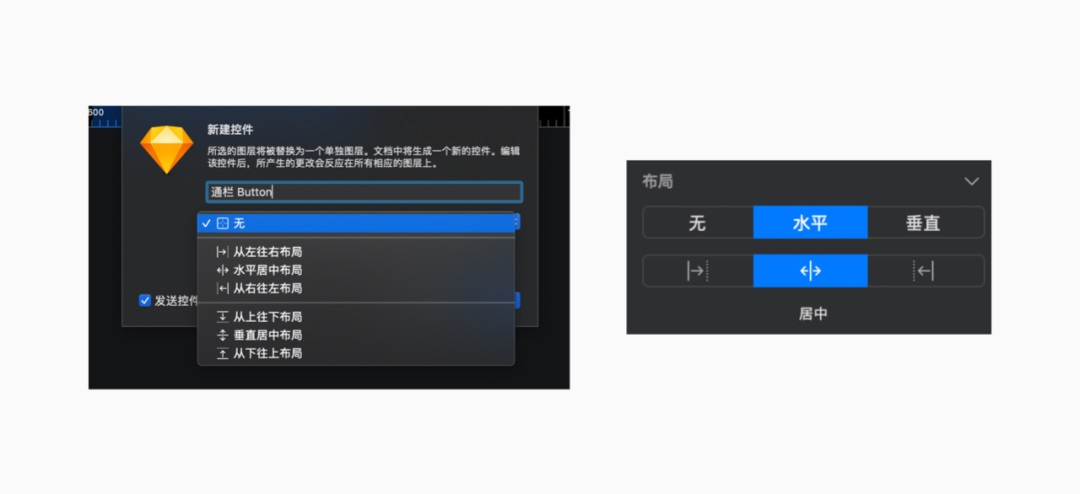
需要注意的是响应式属性的设置只会编组内生效,在嵌套组件的过程中运用响应式布局设置,就可以使组件更加的灵活易用。 这里附上 Sketch 官方对响应式布局的说明: https://www.sketch.com/docs/layer-basics/#fix-size 与响应式布局不同的是智能布局是针对组件进行设置的,当变量是组件内的元素时可针对组件进行智能布局,而当变量是组件时可对组件进行响应式布局。在创建组件或进入母版之后可选择对组件进行智能布局设置,当组件设置了智能布局以后,更改组件中的元素或控件将自动调整组件的大小。
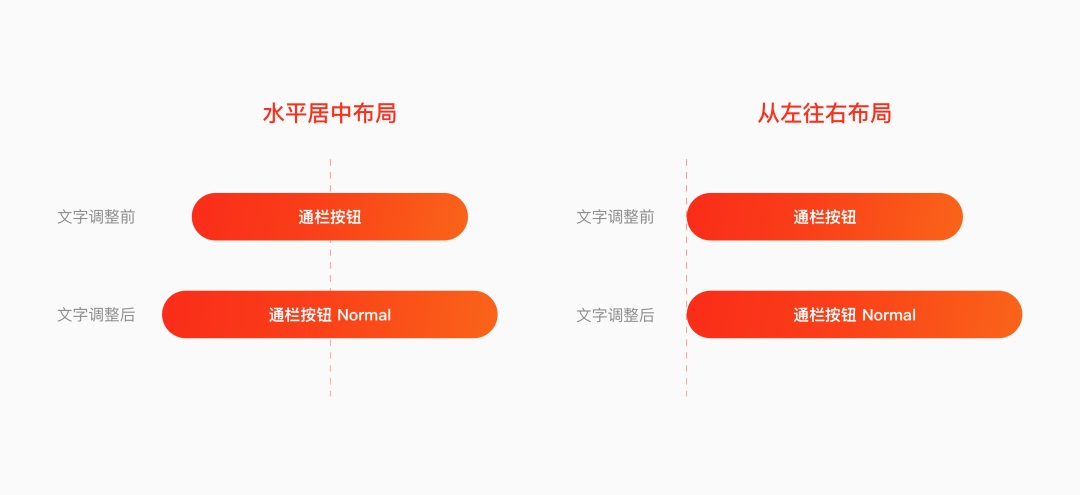
智能布局与响应式布局类似,也很好理解,当对组件设置了水平居中布局后,修改元素尺寸,组件会有固定间距,从中间向两侧拉伸的效果,当组件设置了从左往右布局,组件会有固定间距,左侧固定,向右侧拉伸的效果。
参考原子理论中对分子、组织的拆分,组件搭建的过程就是将拆分后的原子进行逐层嵌套为分子,再将分子组合嵌套为组织。例如,导航栏可以拆分为状态栏、左组合、中组合、右组合这四个分子,每个分子可以独立替换样式并随意组合。
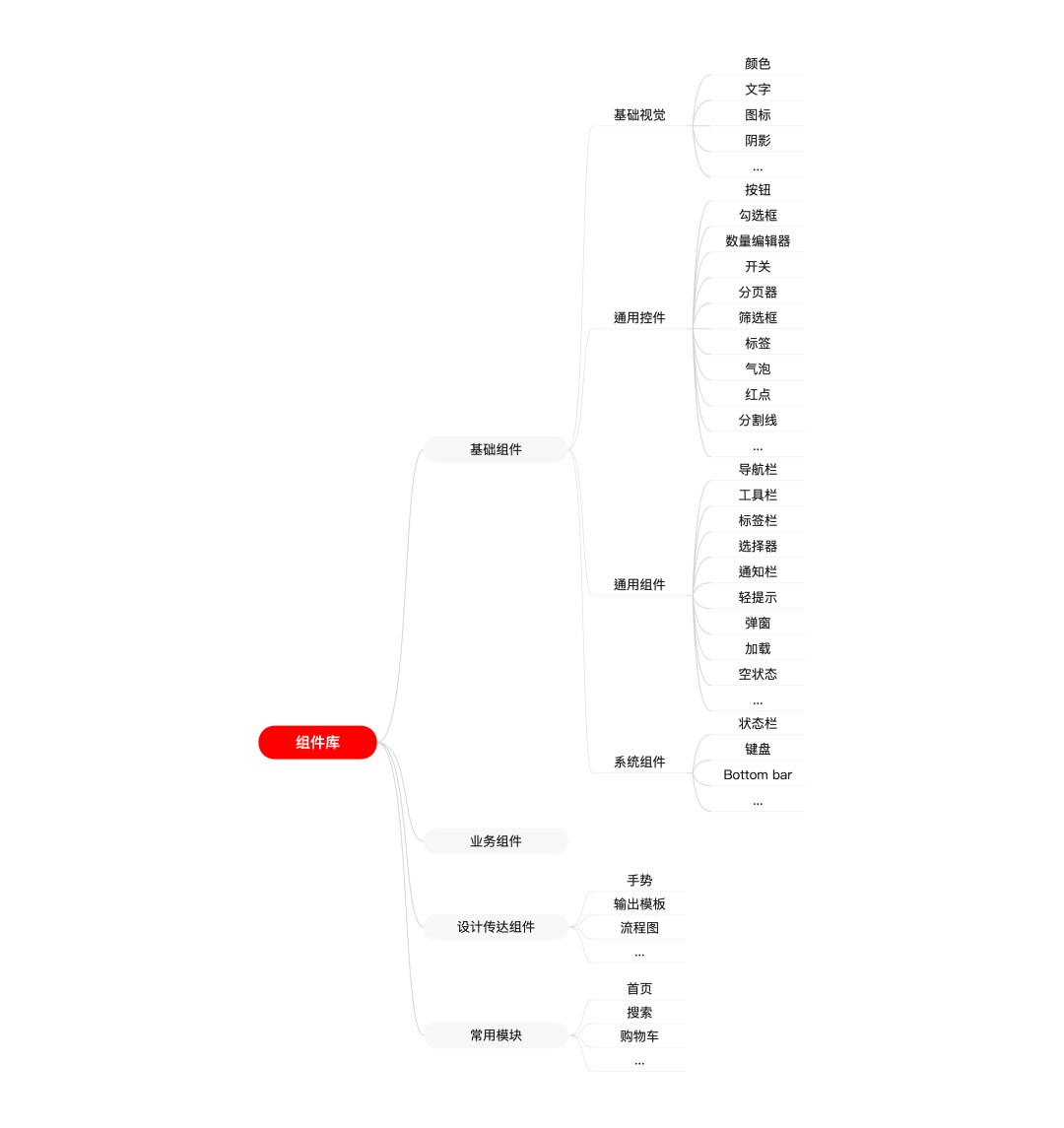
按照如上的搭建思路,我们可以将各个独立的模块/组织拆分为分子/原子,并进行细化、整合。然后根据基础组件,业务组件,设计传达组件,常用模块这几个类型将组件进行罗列和搭建,通过小颗粒元素组合大颗粒元素的逐层嵌套,最终实现组件库的初步创建。组件库分类可参考:
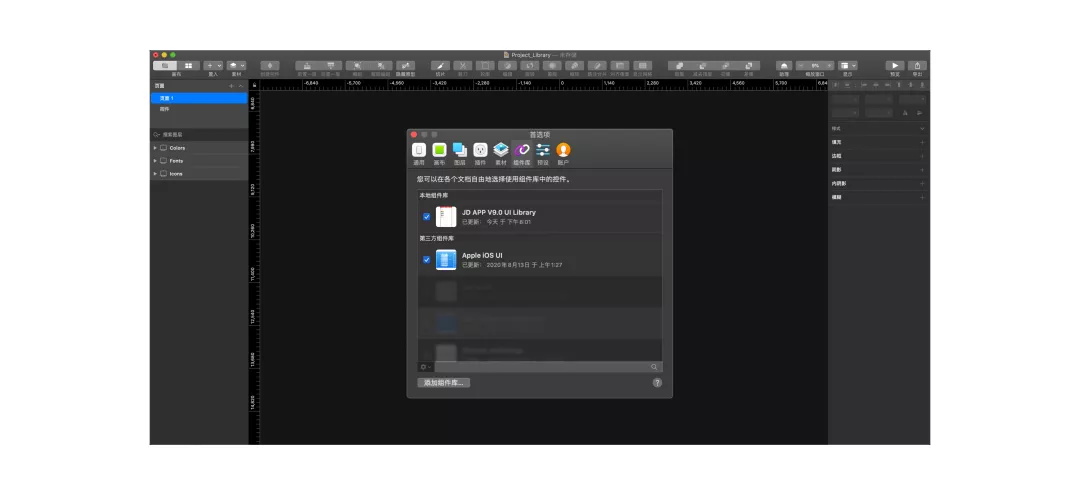
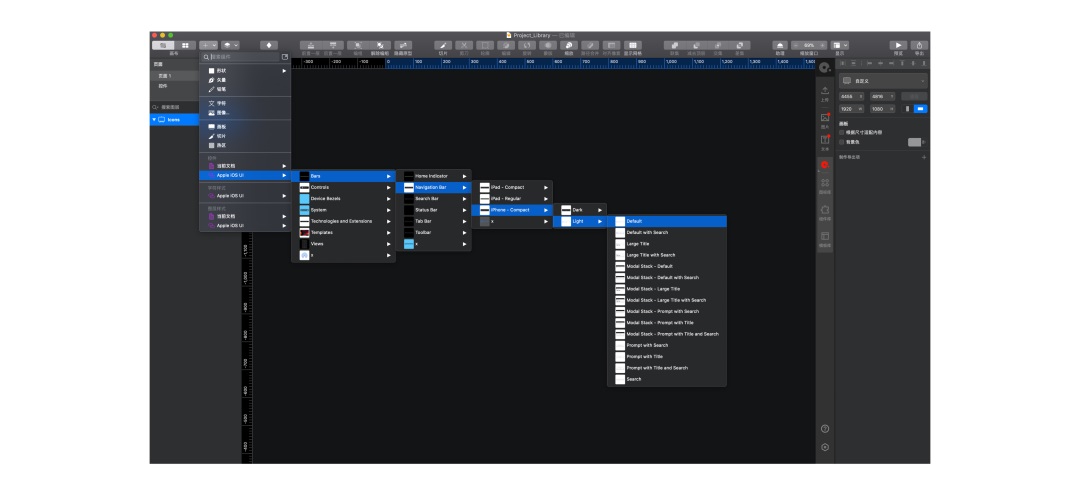
具体的组件分类需根据产品类型具体定义 组件库使用组件库搭建完成后,接下来就是分发给团队成员使用了。应用的时候其实用到的是组件的变量搭配,根据具体场景和业务分析使用。 添加组件库:可以通过首选项-组件库-添加组件库的方式将搭建完成的 Sketch 文件导入,之后就可以在 Sketch 找到对应的组件库直接进行拖拽使用。
共享组件库:团队内可以使用 Sketch Cloud、Dropbox、Google 云盘或 Mac 共享等多种方式来同步组件库文件,文件有更新团队内的成员便会收到更新提示,(Sketch 工具栏右上角)点击后可以预览更新内容,然后下载替换旧版本即可。这里需要注意的是当组件库本地化之后将不会再收到更新提示。 组件库管理在组件库的构建过程中,我们需要整体思考,明确组件化的设计内容,不断去优化和完善组件细节,包括设计原则、应用场景以及拓展性等。同时组件库需要根据产品的发展不断的迭代和创新,才能让它的可持续性特性发挥至最大。 关于组件库的维护和管理,可以从一致性符合度、复用率、拓展性等多个方面考量组件的入库和剔除标准,这里附上一份简单的组件库管理机制供大家参考。(图片较大,请在附件下载) 结语从设计规范到组件库,再到最终界面设计和还原,通过组件库的建立,设计产出有了统一标准,开发迭代的效率也得到显著提升,同时设计师可以更专注于深耕体验和细节,实现设计向产品赋能。 以上是个人在参与设计体系构建过程中的一些经验总结,不足之处请多包涵,同时篇幅有限,关于组件库的内容无法一次详尽,欢迎大家一起讨论更多标准化设计体系的相关内容。 能快速提高团队工作效率的组件库,到底该如何构建?本文将深入细节从多角度去解析组件化的概念,帮助我们理解、构建组件库。 阅读文章 >欢迎关注作者微信公众号:「UX实验室」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论