万字干货!从4个方面完整解析栅格设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 关于界面栅格的攻略,延展到适配方式。 前言本文主要介绍等距栅格,旨在为有需要的同学解析栅格,从概念、结构和设计上更有效、自信地解决栅格问题,其实主要还是自己对栅格体系的查缺补漏。大家可以对照目录跳着阅读。 事实上,绝大多数的设计师都知道栅格很重要,简单点就是等分运用在内容层。当我们仔细研究栅格相关原理时,只要不嫌麻烦,就会发现在栅格系统下能更快解决设计问题,并让设计更具功能性、逻辑性和视觉美感。
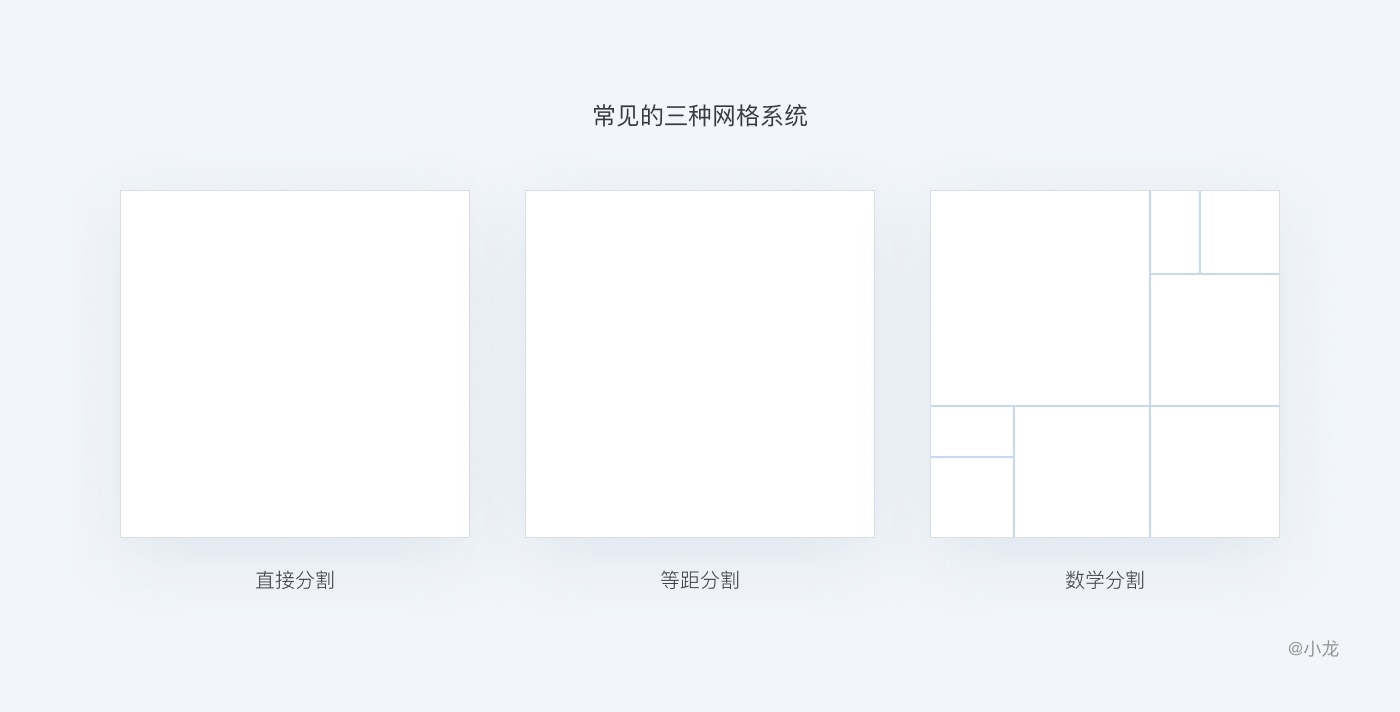
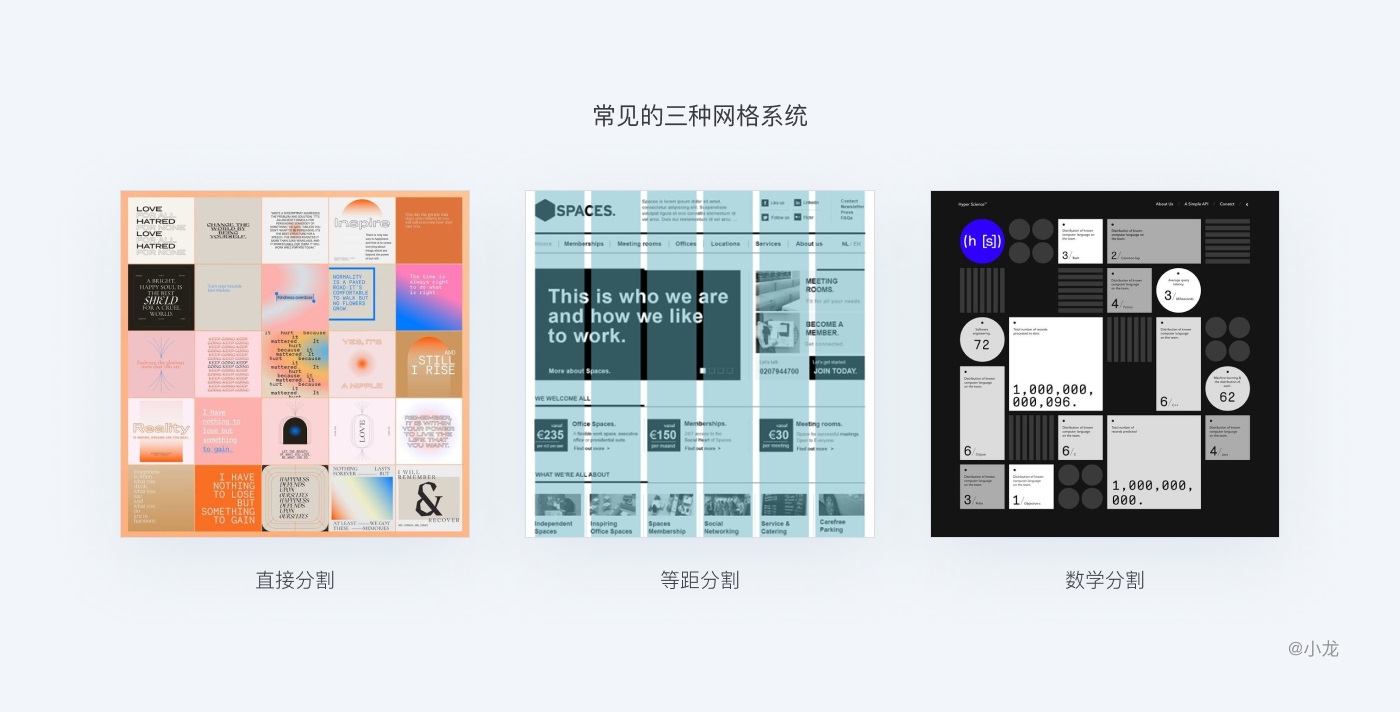
栅格是什么1. 栅格与网格栅格与网格的本质其实是相同的,实现有组织的设计最简单方法之一就是应用网格系统,约束性地为你提供了一个非常基本的设计框架,这是一种久经考验的技术,最初运用在印刷版式中。网格与栅格英文都以“Grid”来表示。但一般我们更愿意在平面设计中更多的称为 “网格”,会存在上下或倾斜,在网页端或移动端中更多的称为为“栅格”。 常见网格系统有三种:直接分割,等距分割,数学分割。本文主要介绍等距栅格,网页中的网格是指使用垂直和水平(较少)等距辅助线对布局进行的划分,它形成了用户界面的基本结构或框架。
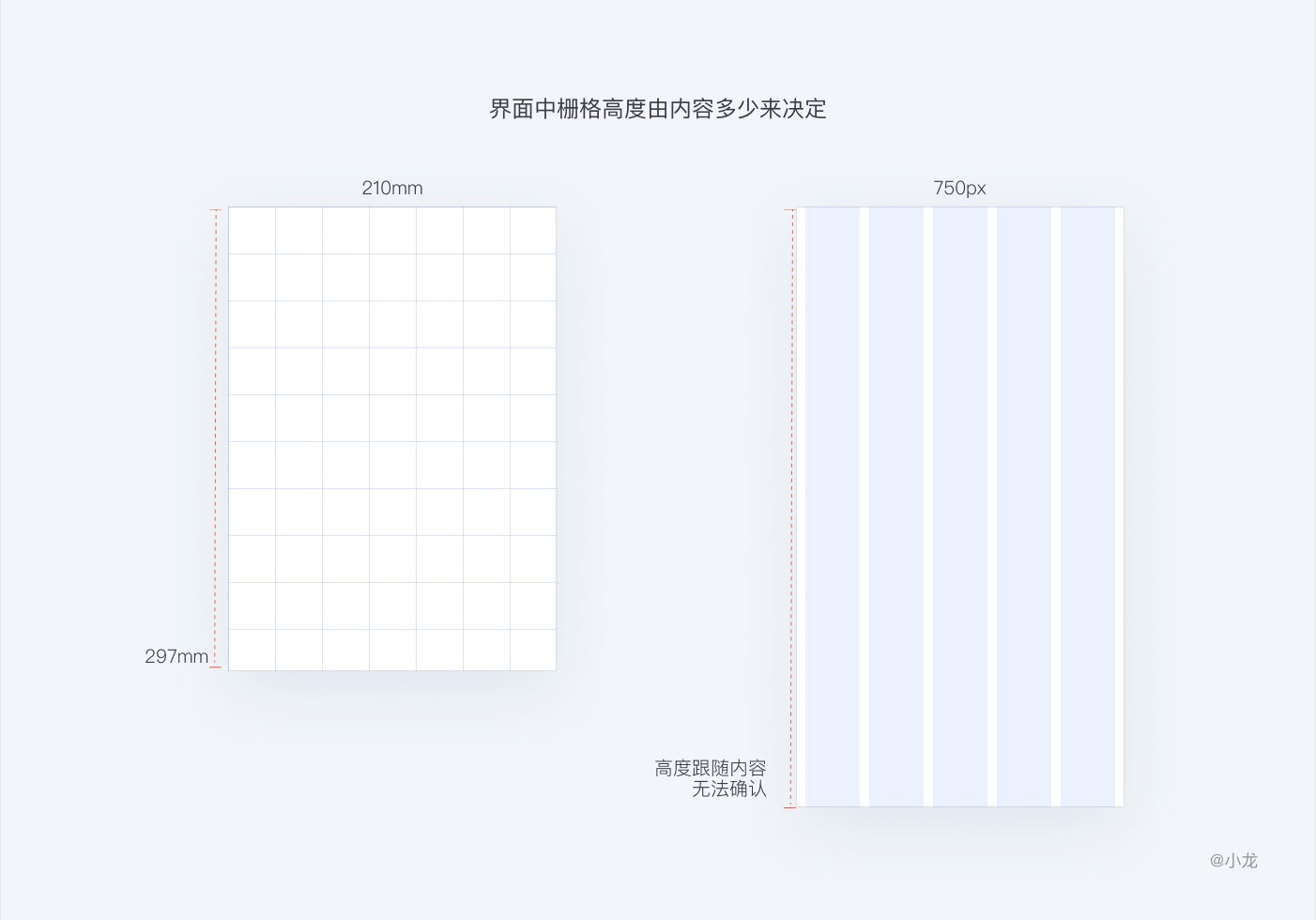
平面设计一般用到的是固定的纸张规格,宽度和高度都是固定的,网格会存在上下或倾斜的视图;在界面中栅格宽度跟随不同设备,高度由内容多少来决定,是上下视图。
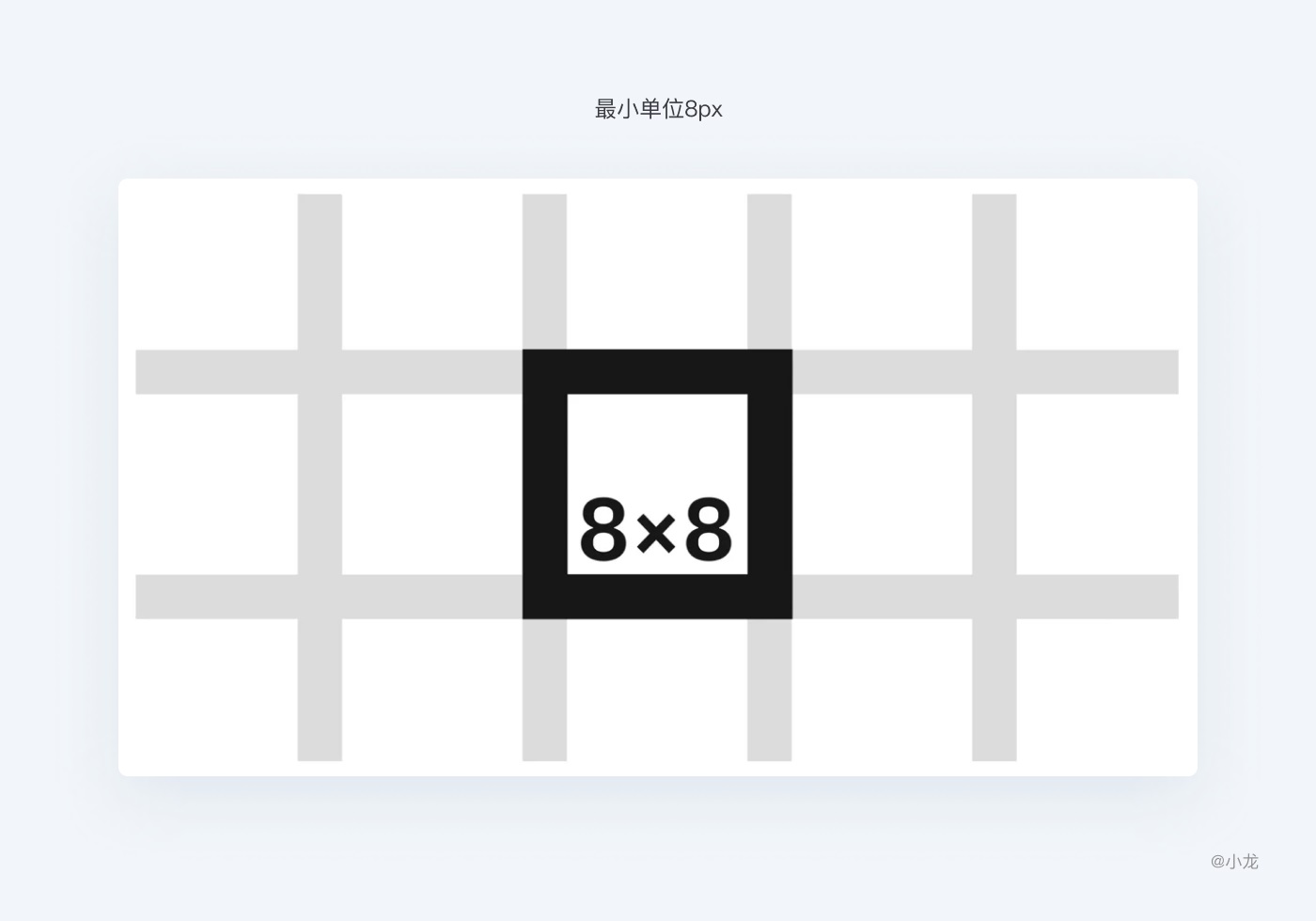
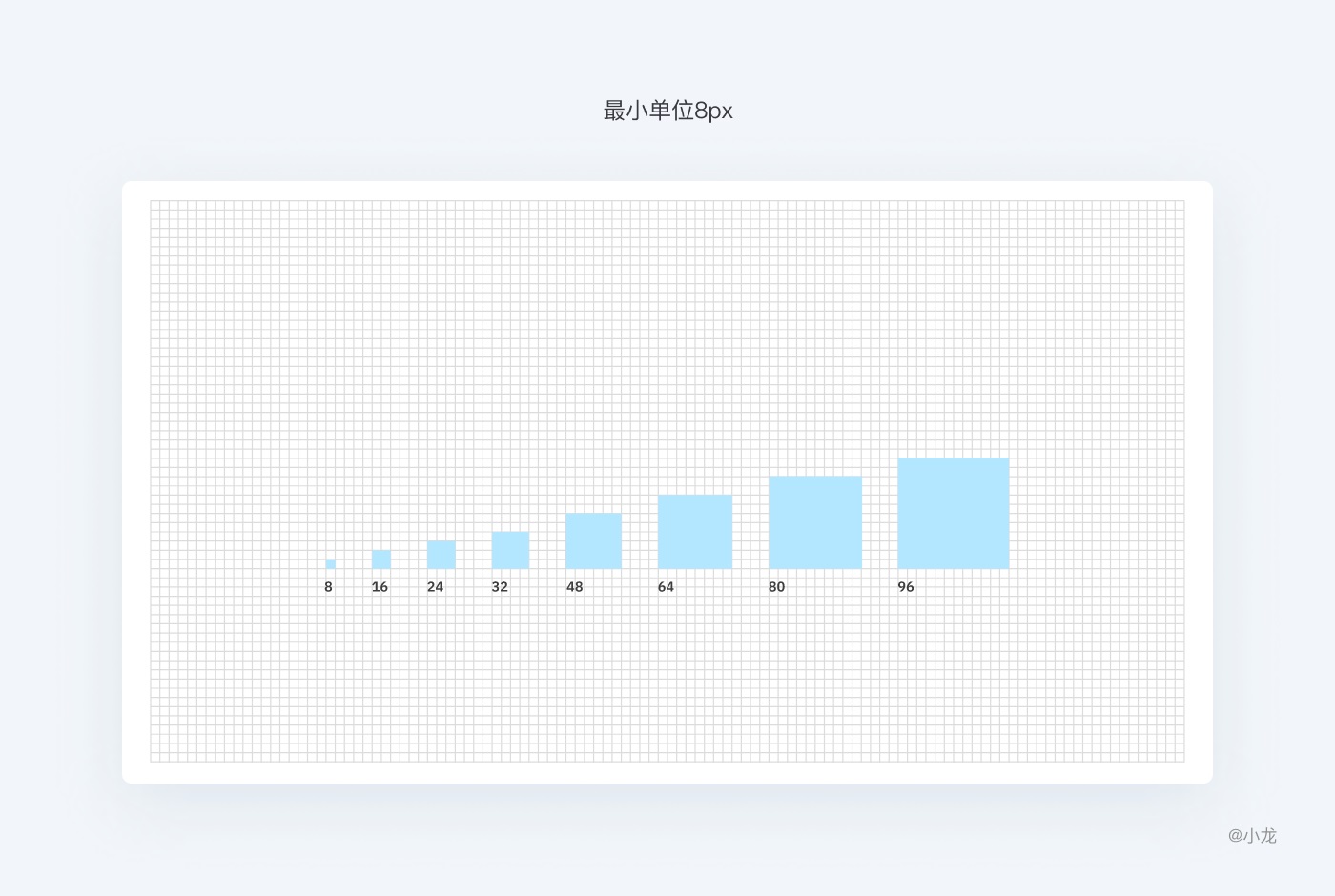
界面栅格系统是从平面网格系统中发展而来,以依据一定的规律、合理设置基准线来指导和规范界面中的如文本、图像、按钮和其他元素,保证页面的每个区域能够稳健地排布起来。栅格系统的使用,让界面信息呈现更美观易读、更具可用性,对于前端来说,网页也将更加灵活与规范。 2. 栅格的设计哲学将栅格视为一种秩序系统来进行使用,是设计师某种特定的精神和态度的表达,它体现了设计师是以一种结构性、预见性的方式来进行构思和设计。同时,这也是一种职业信仰的体现,设计作品应该是易懂的、客观的、功能性的和具有数学逻辑美感的。 用结构化、系统化的栅格手段进行设计,对设计是具有极为重要的意义的。使用栅格系统就意味着设计遵循普遍与合理。系统化和清晰化、集中精力看透关键问题、用客观取代主观、理性地去看待设计过程。 3. 栅格的价值产品设计中,参与设计的人员越多,用户设备越多,屏幕越多,设计师就越需创建一套栅格系统来组织内容,使设计内容与细节能适应更多场景。合理的栅格系统可以通过调整布局满足产品各设备尺寸的需求。 有序可依,提升协同效率 对于设计师与团队:栅格系统定义了一套底层的、统一的测量单位,当设计团队内对此达成共识时,可以避免因屏幕适配、比例换算产生的像素偏移,适配多种屏幕,提升精致细腻程度,同时保证了设计稿件中元素属性的一致性和规范化,并有效降低设计师的决策成本,提高不同设计师之间的协同效率。同时避免了设计师与前端工程师在细节上的反复沟通确认,提升了整个开发效率。 布局规律,减少认知成本 对于用户:运用网格系统能够让设计更有秩序和节奏感,规避了不同设计师理解不同造成产出差异的问题,如页面节奏,空白等。在保持与原先展示内容基本一致的情况下,页面信息结构更加清晰,提高阅读效率,减少认知成本,提供一致性体验。 4. 栅格的的组成栅格使用列在水平方向上拆分页面,以有组织的方式对元素进行布局,并模块化设计多个页面和组件。同时栅格还定义了一组固定的测量单位,指示每个设计元素遵守的尺寸,间距和对齐方式。 最小单元 网格的基本构成就是单元格,由格子组成网。间距都可以用最小单元来增加或者减小,最小单元格是所有设计元素(从排版到列,框,图标和插图)的几何基础,它为所有创造性的决策提供了结构和指导。所以栅格系统的重要一步就是需要先定义好栅格的原子单元大小,我们以最小单元去定义网格系统。 最小单位推荐 8px 目前 web 端最普适易用最小单位的是 8px,我们利用 8px 建立网格,8 的倍数组成了列、行、框的尺寸以及它们的边距和填充,使用 8 的倍数来定义模块的间距与元素的尺寸。
当我们熟悉最小的栅格单位 8px 以后,能有力的减少决策时间。整个设计的元素大小,尤其是间距可以快捷的在脑海中反应出来,8、16、24、32、40、48、56、64、72、80、88、96、192 等,这里都是 8 的倍数或能被 8 整除。让设计师带着工程实现的思维去考虑页面布局,设计侧和工程侧对页面一致性的解读,能够有效降低设计到实现的转化成本,提高开发效率。也要注意间距不能无脑套 8 的倍数,优先用 8,当跨度太大也可以使用 4 和 12。
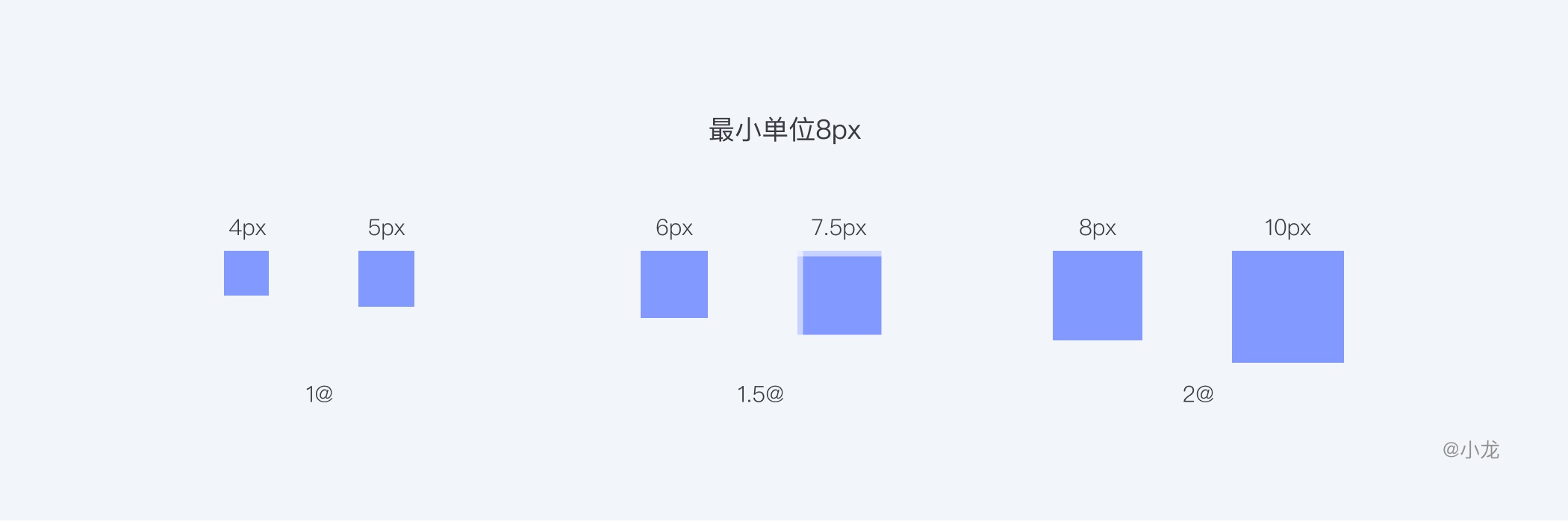
那为什么不选择 4,6 或 10? 注意的是最小单位应由实际工作来决定,没有绝对的最小单位数值。在适用性方面,4、6、8、10 这四个数值都基本可以满足。 当使用 4px 时,页面就会被分割的非常细碎,当 8 不够用的时候,就要使用 4 了。 最小单元格的数值选择需要从两方面考虑:
屏幕尺寸和分辨率种类有增无减。使得设计师对 “维护适配性” 的难度越来越大,设计稿导出会有@0.5、@0.75、@1、@1.5、@2、@3 倍多种需求,在 1@倍设计稿,奇数(比如 5px)就会出现半像素偏移。而 6 除以 2 得 3,3 就是奇数了,10 除以 2 的 5,6 和 10 不能被 2 除尽。
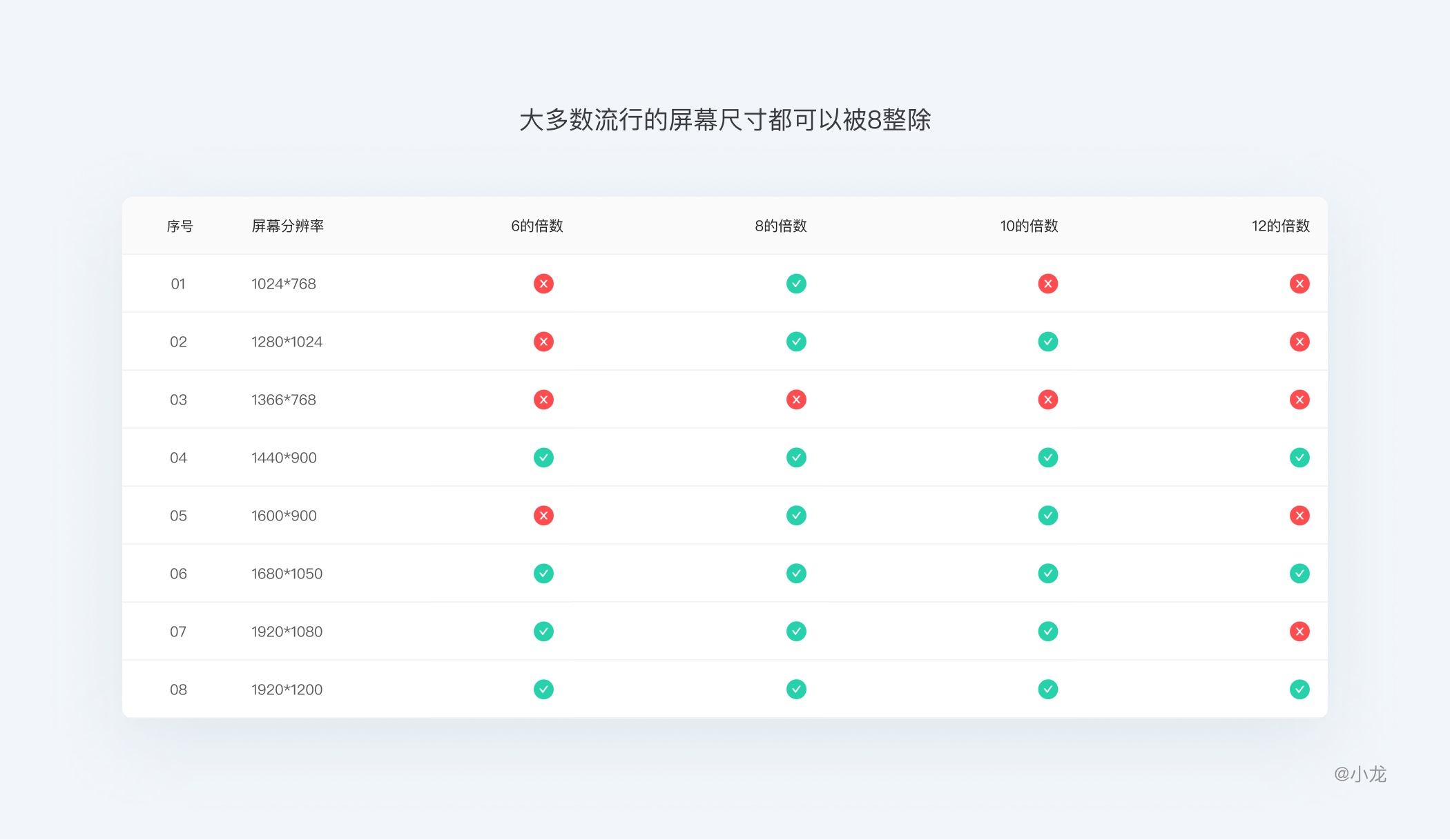
使用偶数 8px 可以轻松一致地缩放各种倍数而不失真,大多数流行的屏幕尺寸都可以被 8 整除,足够普适,以 8px 为增量进行缩放可提供大量选项,所以推荐 8px。
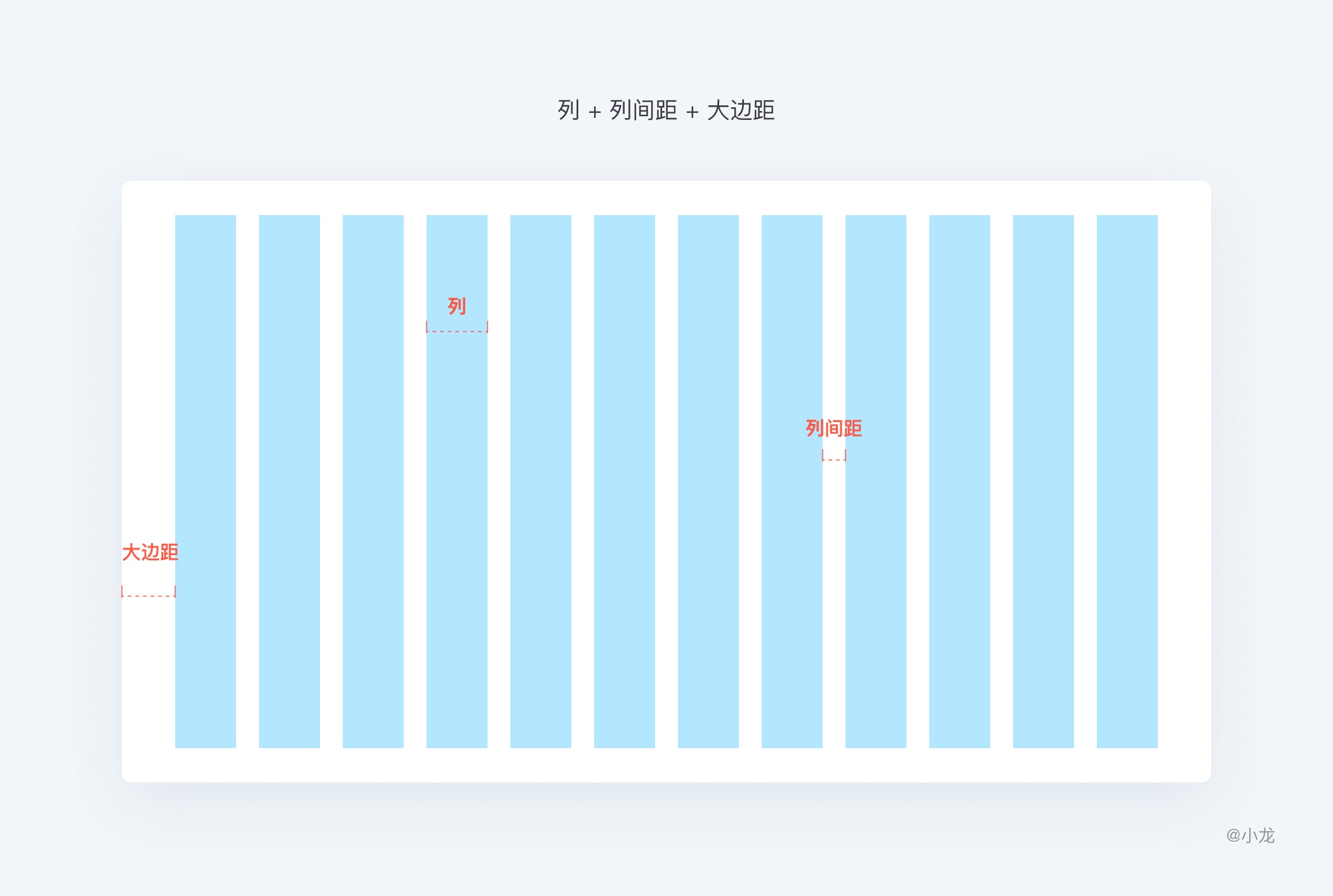
列 + 列间距 + 大边距 栅格系统由 3 个部分组成:列、列间距、左右大边距。栅格系统是由列和列间距交替分布形成的,列是栅格的数量单位,虚拟的垂直块,用于对齐内容,我们以百分比或固定值定义列宽。竖直方向根据页面内容是可以无限延伸,所以栅格系统在竖直方向的栅格可以不体现出来,设计时只要在水平方向保持规律变化就可以了。 通常设定栅格数量说的就是列的数量,如 12 栅格就有 12 列、24 栅格就有 24 个列。列间距把控页面留白,数值越大,页面留白越多,视觉效果越松散;反之,页面越紧凑,画片分割的越碎。
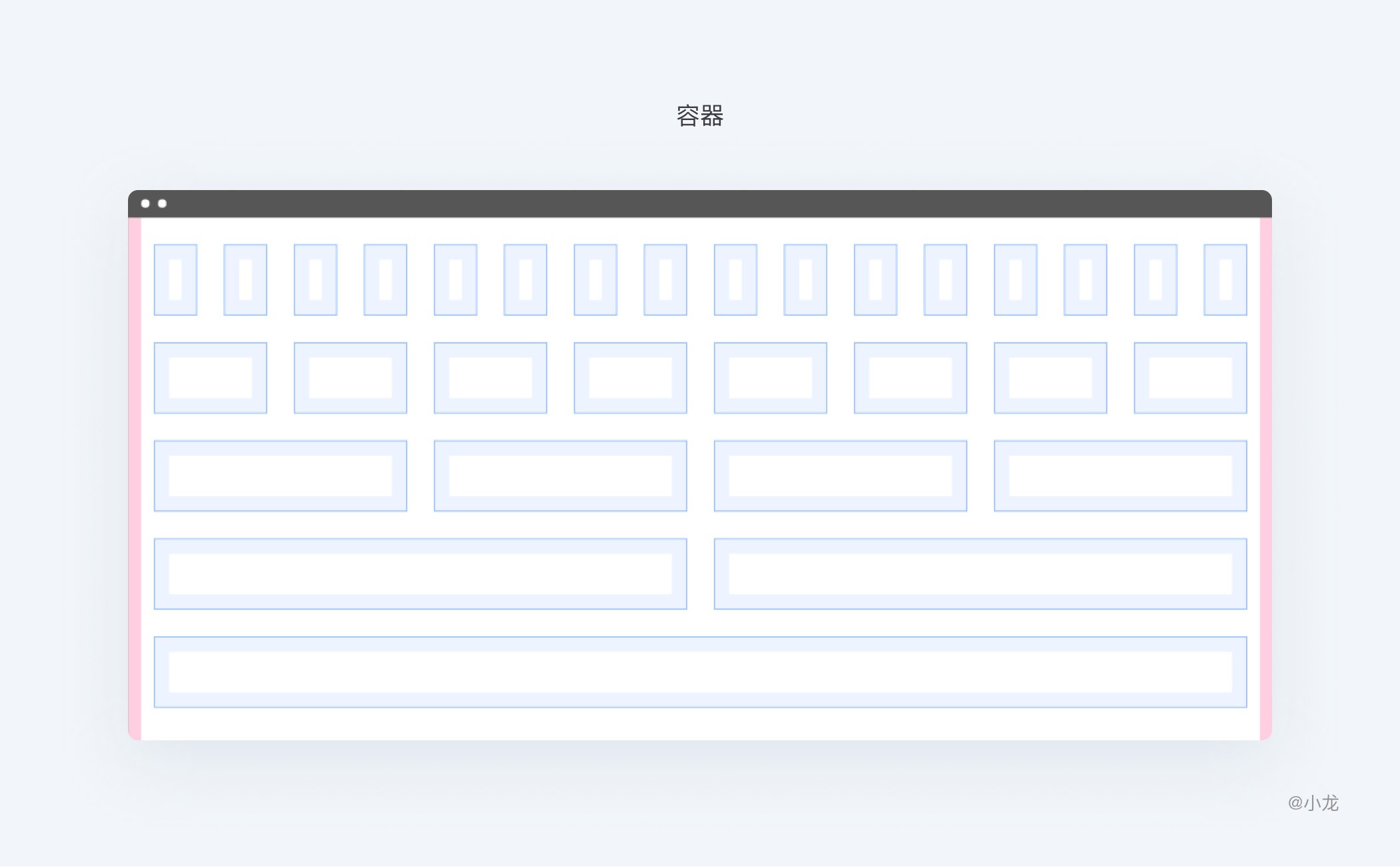
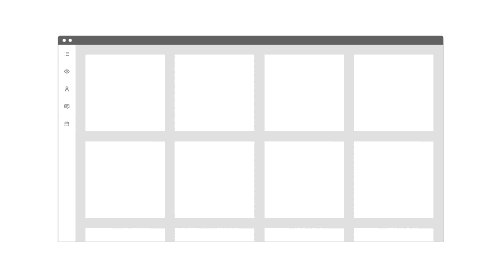
大边距就是设计内容区以外的空间。我们在设计中一般将大边距宽度定义为固定值,该值决定每个设计的最小呼吸空间,灵活的边距占据了由列,列间距组成的网格后的剩余空间。左右大边距是计算在栅格的总宽之内的,删格系统的宽度就是列、列边距、大边距之和。 也有弹性大边距,会根据不同的屏幕尺寸而变化,就是页面边距可以随着屏幕尺寸的变化而变化。页面边距在移动设备上通常是 12px 到 40px 之间,在平板设备和桌面设备页面边距变化就相对多了。 容器 我们按照页面结构从组件 - 容器 - 区块 - 页面 - 场景进行依次拼装成最终形成产品设计方案。容器集合了下级组件,也可以是多个复杂元素的集合,文字、图片、按钮。如登录区块是由多个标签、输入框、按钮组成。容器是成组的设计元素,形成了独立的内容或功能盒子。区块嵌套容器,由区块组成了页面内容。 栅格规范的是容器间比例,而非具体宽度。容器大小收到栅格系统的限制,栅格系统可以根据需求被 2 等分、3 等分、4 等分、6 等分、12 等分,具体采用哪种比例的组合需要根据需求来定。栅格系统 / 设备分辨率大小在变换的同时会带动区块大小的变化,从而使容器发生变化,如元素尺寸变化,文字换行等。 如下图,共有 32 个容器。对于紧密相关的内容,请考虑组成区块。页面被分割的越碎时,设计中越难把控。
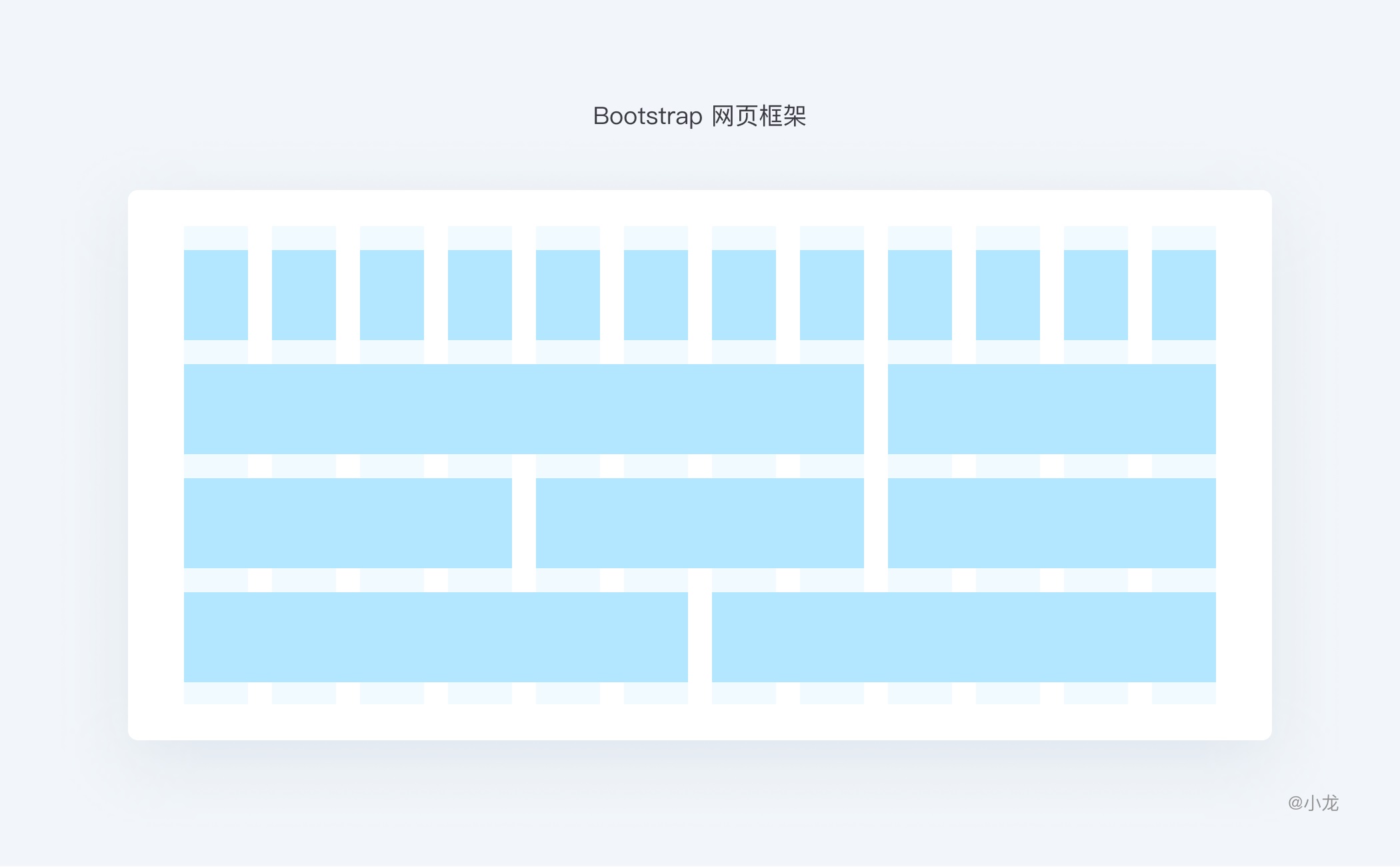
5. 拓展知识960 栅格系统 这是一个比较单纯的框架。从 1990 年代后期开始就基于表格的布局开始使用的栅格系统 960 Grid System。与早期计算机相比,虽然今天的屏幕分辨率达到了很高的尺寸,但使用 960 像素的宽度依旧可以确保在许多屏幕上能够正确显示。 960 Grid System,是由 Nathan Smith 开发的 CSS 框架,因为早期的电脑荧幕宽度约为 1024,扣除浏览器的卷轴及边框,为 960px,960 Grid System 有 12 栏位、16 栏位版本,960 正是意味着,12 能被 3、4、6 整除,能建立 3 栏、4 栏、6 栏的版面配置,网页的使用也比较灵活。网页版面可以轻松配置,合并,也不会有畸零数,非常适合排版。 960 Grid System 是使用固定宽度 960px,置中对齐画面的方式呈现在网页上,去除左右两边各 10px 的边距空间,留下中间 940 px 的设计内容区,以 20px 作为槽。 而超出 960 的部分的设计元素,就使用定宽设计。 Bootstrap 网页框架 今天市面上看见的响应式网站,多数使用了一些开源的代码或者框架。而应用最广泛的,就数 Bootstrap 了。 Bootstrap 是 Twitter 推出的一套强大网页框架,是全球最受欢迎的前端开源工具库,它支持 Sass 变量和 mixin、响应式栅格系统、自带大量组件和众多强大的 JavaScript 插件,也提供了快速建立响应式网页的功能。已经更新到 V5.0.1 版本了 Bootstrap 中的栅格系统是一套响应式、移动设备优先的瀑布流式栅格系统。市面上很多前端框架会对 Bootstrap 进行补充或基于 Bootstrap 开发。 Bootstrap 提供的栅格系统,也是一样将内容区分 12 等分。
它将系统分为 12 列,当然也可以通过变量来改变列数和列宽,水槽宽度,屏幕浮动宽度;其实设置屏幕浮动宽度就是我们看到的屏幕自适应,就是根据屏幕宽度来选择显示参数。Bootstrap 中的栅格流只能作为大的布局定义,那么针对最小单位是该用 8、10、15 还是多少也是需要根据需求去做分析。 12 列结构可以进一步分解 4 等分,3 等分大小的模块。
如何搭建栅格1. 确定屏幕宽度栅格设计的第一步就是创建画布,对于不同设计的项目,宽度设定是不同的。需要注意第一屏重点内容全部显示,浏览器和 Windows 底栏都会占用屏幕的高度空间,第一屏缩减默认高度 -100px (可调整)。 屏幕宽度 设计师有存在从最大的屏幕 1920 着手设计界面的习惯,最后考虑最小的屏幕上的显示效果。这意味着绝大多数的设计都是从大尺寸开始设计的,通常大尺寸的内容和功能更全面。从小往大适配容易,但是从大往小适配问题就特别多。以 1920px 宽设计的界面在面向小尺寸屏幕的时候多数都很不友好,甚至到了部分页面无法正常预览和使用的地步。所以优先设计最小适配屏幕,然后给出适配方案进行调试。
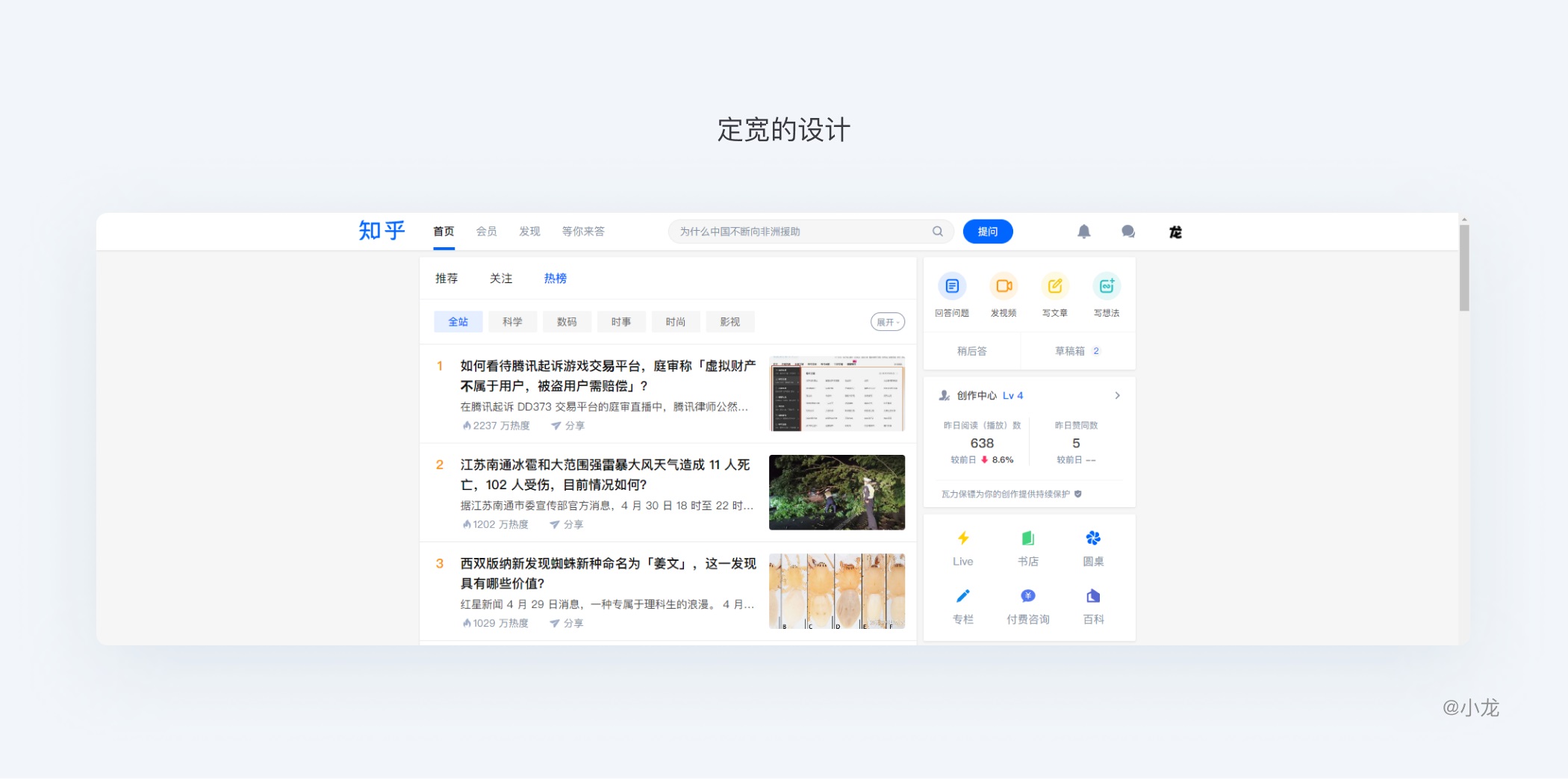
C 端设计的屏幕宽度是找全网平均数值,而 B 端的目标受众更细分、更具体。类似政府、学校、企业等等,计算机都是统一购买的,这种情况并不需要你去统计全网和其它渠道数据,只要了解具体受众使用什么分辨率即可,以它作为主要输出的画布宽度。如果 B 端设计受众屏幕宽度实在不清楚,可以参考蚂蚁中台设计团队统一的画板尺寸为 1440。 是否定宽(版心) 如果是定宽的设计,便不需要考虑自适应与响应式适配屏幕宽度。版心是源用平面上的说法。根据实际情况,定宽设计如果以 1024 的屏幕为内容主体,1366、1440、1536、1600、1920 的屏幕适配 1024 的内容主体,多余的空间为左右大边距,这种方式设计上容易输出,适配方式更加高效,随之就是可用性较低,对于使用高分辨的用户来说,布局会留下很大的空白。如知乎:
还记得第一次做网页练习的时候我使用的定宽为 1000px。 2. 确定栅格区域屏幕终端的宽度不等于我们要栅格的宽度。我们在确定栅格区域设计前,先来熟悉一下 web 产品界面的基础模块和分层逻辑,以常见的 B 端布局为例。 根据模块自身属性及功能定义,常见的模块有九类,分别为顶部导航模块、左侧导航模块、页眉模块、页脚模块、主内容模块、左内容模块、右内容模块、抽屉模块、弹窗模块。
全局控制层为常置的功能底层,是提供稳定性和可预测性、必不可少的层级,具体有顶部导航模块、左侧导航模块等;内容层可分为常置展示层,具体有主内容模块、左右内容模块或上下模块等;临时层为动态出现的功能顶层,始终叠加在基础层及内容层上方,是链接上下体验流程的模块,具体有抽屉模块、弹窗浮层模块。
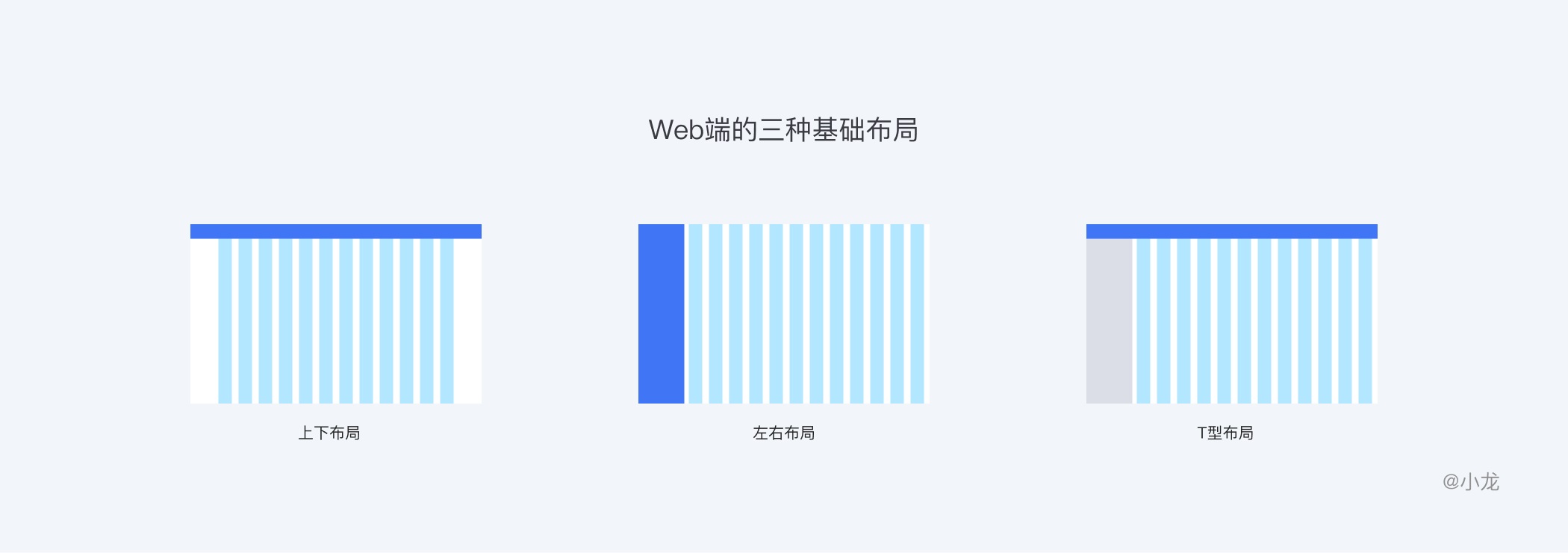
梳理了相关模块所组合的栅格布局。Web 端有三种基础布局和多种扩展布局。一般来说,栅格区域就是指内容层。前面我们提到了定宽(版心),版心和内容层还是有差别的,版心+两端页边距=内容区。
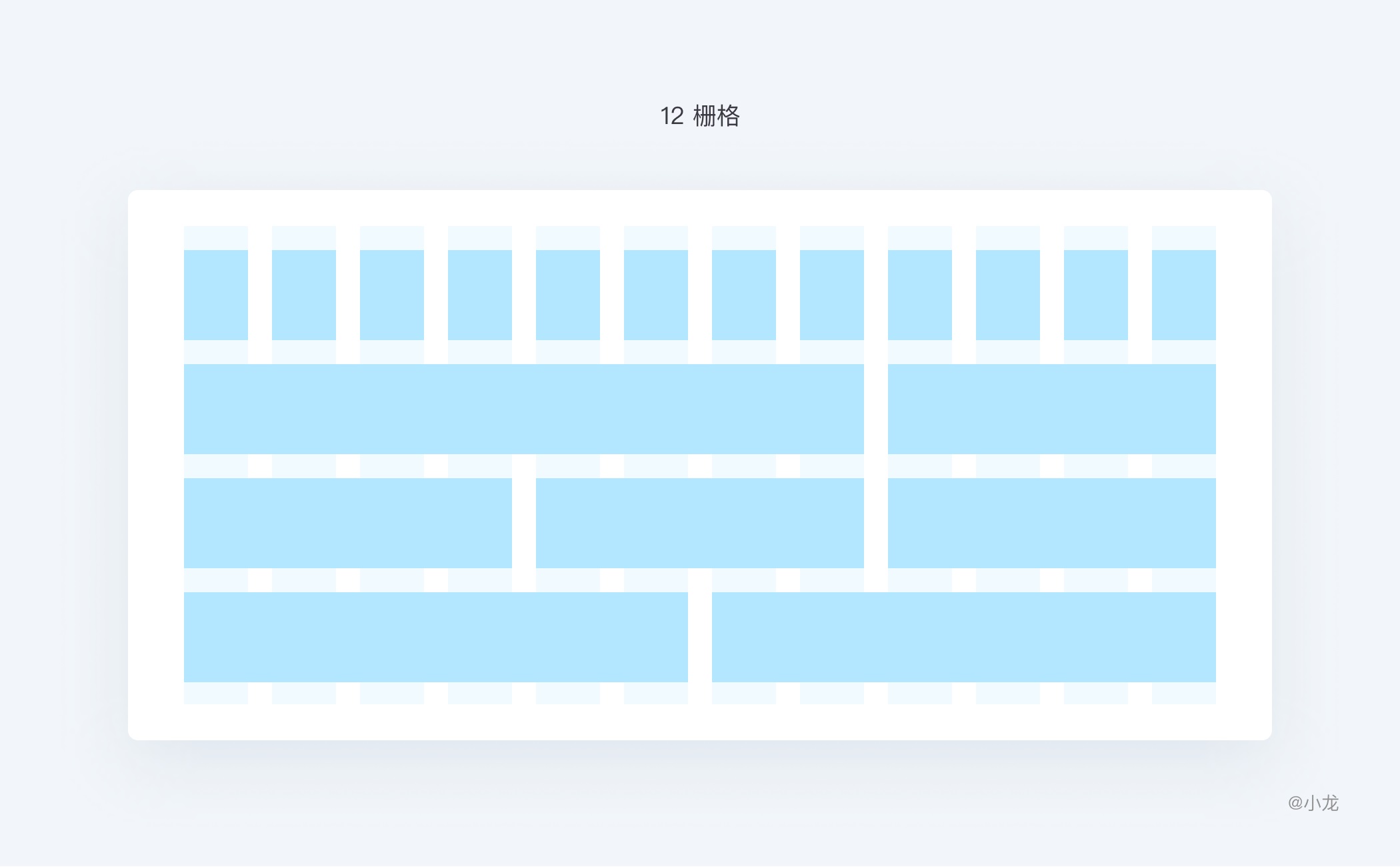
那其他模块能用栅格吗?当然可以,有需要就用,不过需要注意使用效率。 3. 确定列数、列间距、大边距首先,创建一个低保真或高保真的原型,设计一些基本元素和交互流程之后,考虑最优的列数。列间距的区域不可以放置内容,我们一般会给列间距设定一个定值来确定列宽大小,这个列间距也是模块间的间距。 栅格数量 常见的栅格系统通常被划分为 12 栅格或 24 栅格。划分的格子越多,承载的内容越精细。也有较少项目会根据实际情况也会划分成 16 栅格、20 栅格,移动设备屏幕尺寸小于 PC 屏幕,想要有更灵活发挥空间,就必须采用列宽较小的栅格。 12 栅格 12 栅格系统在流行的前端开发开源工具库 Bootstrap 与 Foundation 中广泛使用,一些商业网站、门户网站通常划分成 12 栅格,适用于业务信息分组较少,单个容器内信息体积较大的中后台页面设计。根据业务场景可以很容易的将 12 栅格区域划分成 2 等分、3 等分、4 等分、6 等分,以及根据等分容器组合的多种不等分场景,组合也是栅格作为一个界面辅助系统非常方便的原因。
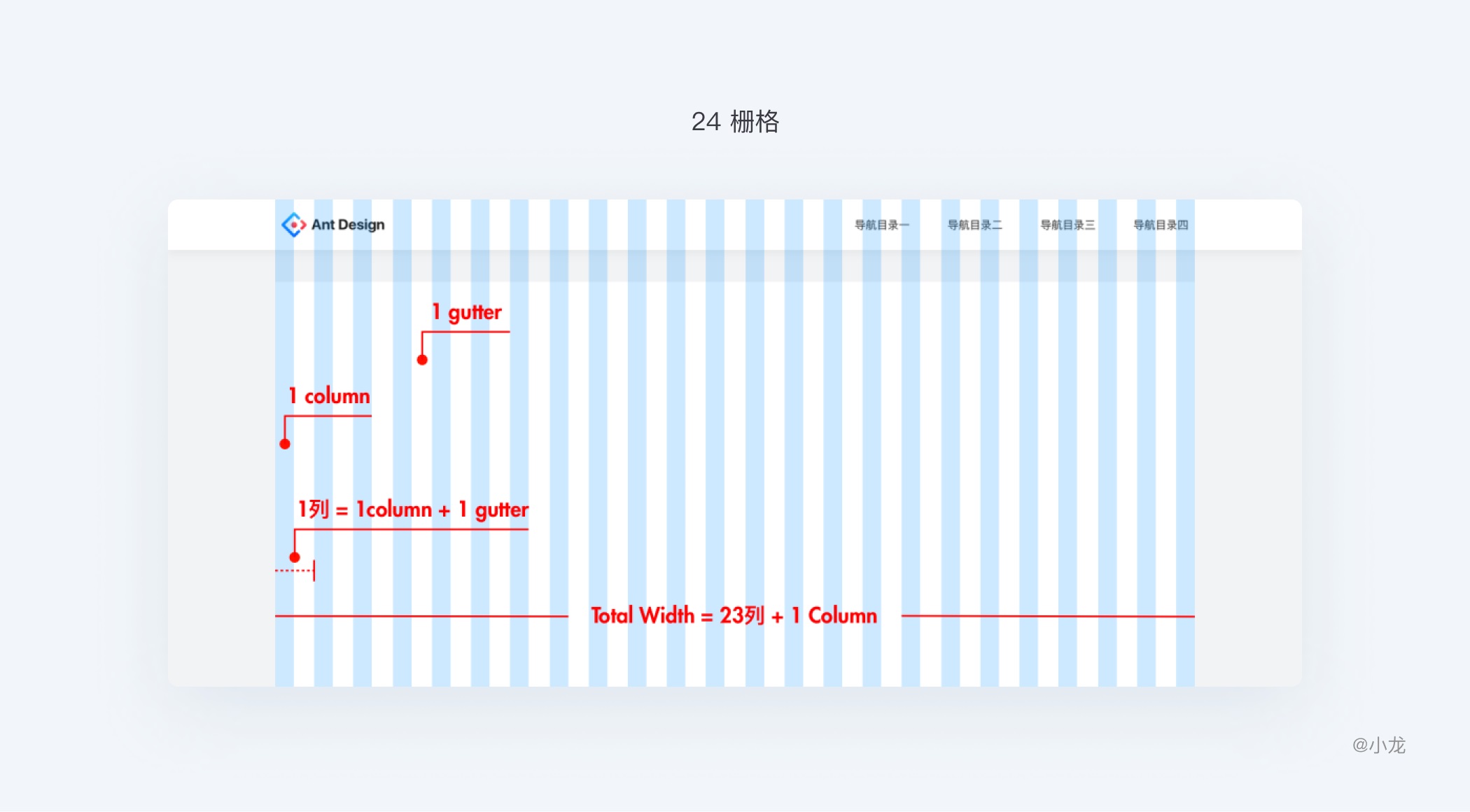
24 栅格 24 栅格系统适用于业务信息量大、信息分组较多、单个容器内信息体积较小,场景复杂的页面设计。相对 12 栅格系统,24 栅格系统变化更加灵活,更适合内容比较多样复杂的场景。我们常见的 B 端 web 设计一般选用 24 栅格,栅格系统大小就是 24 列+23 列间距+2 大边距。 Ant 采用了 24 列、23 列间隔的栅格系统。其中间隔数值是固定的,内容区域减去 23 列间隔后,剩下的部分等分成 24 列。
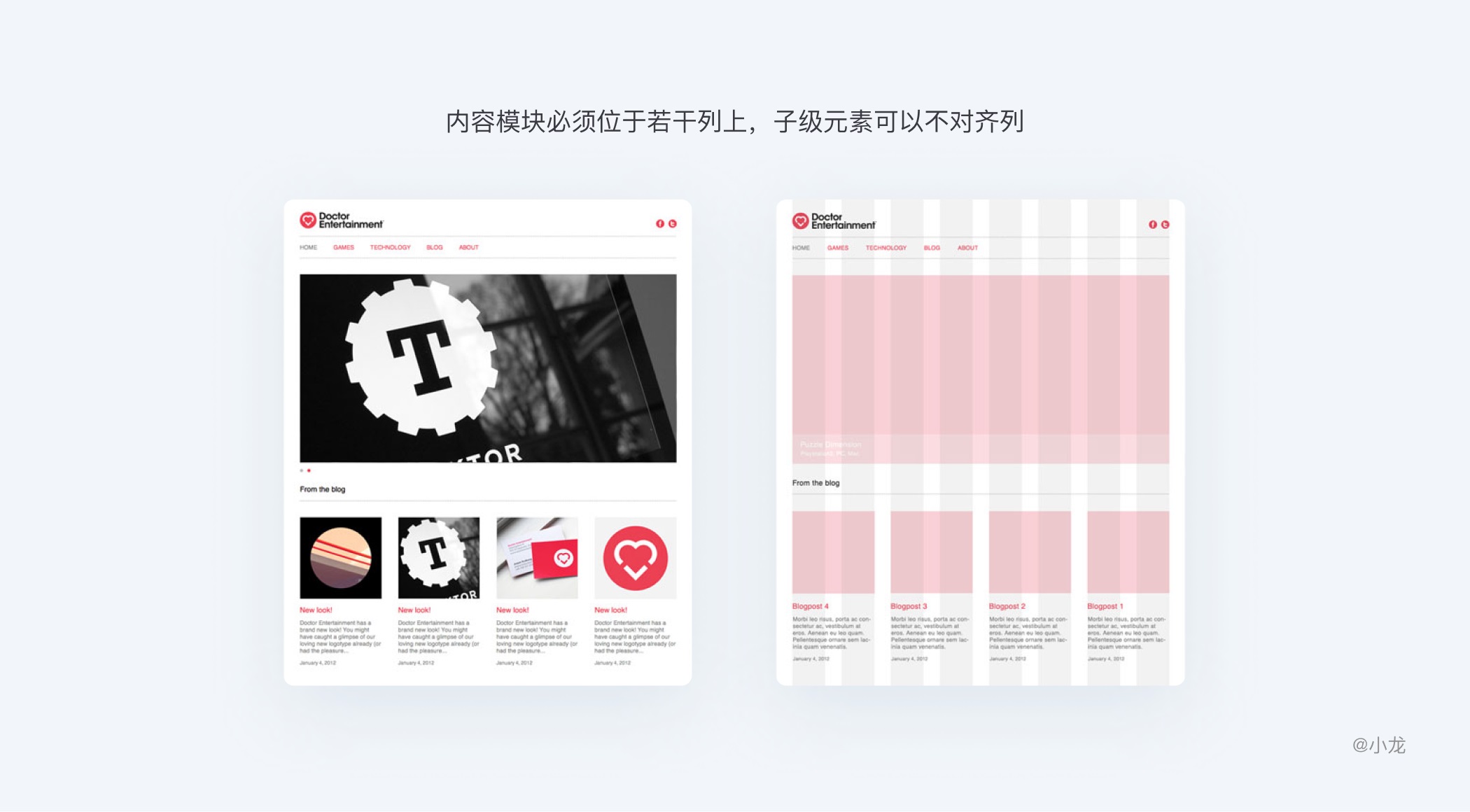
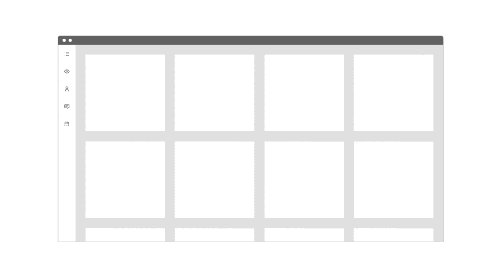
注意: 其内容模块必须位于若干列上,可以任意分割,比如 6x2,3x4,4x3,下面是不同分割方式设计的信息模块。 只要父级模块对齐栅格,子级元素可以不对齐列,同时子模块也可以有自己的栅格系统。
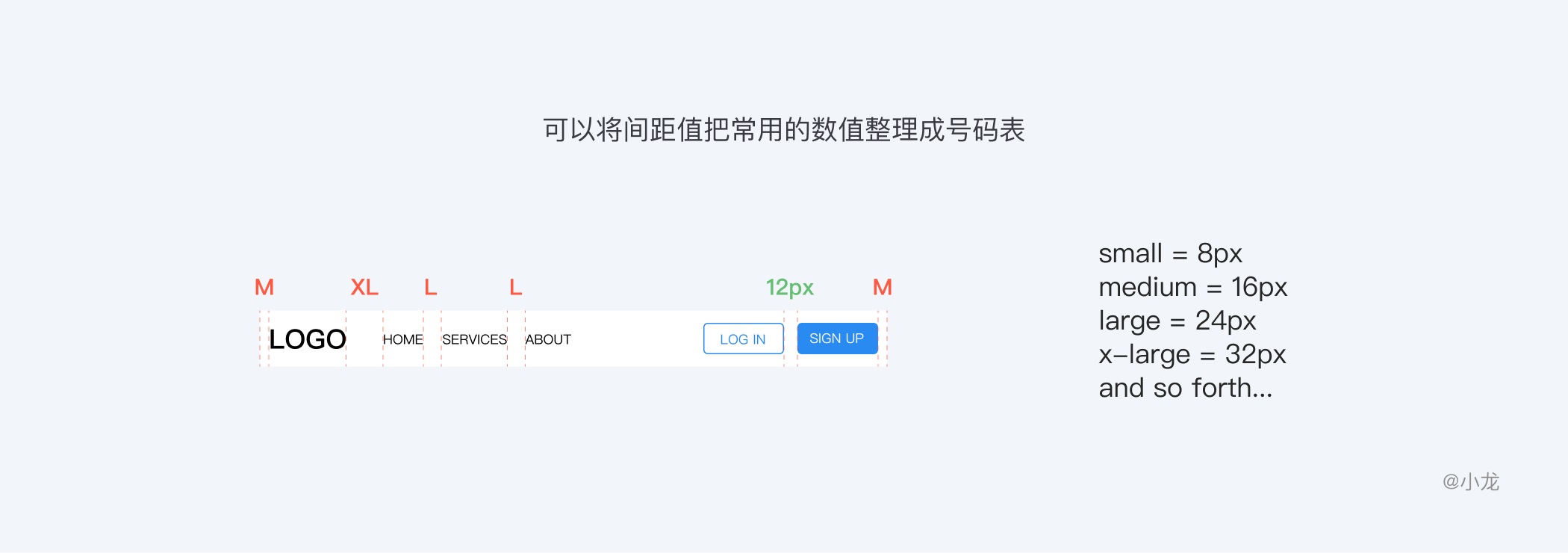
列宽无法永远精准整除,而相差的像素值往往是无法被用户以肉眼察觉的,栅格不是为了每一像素的精确,而是为了保证浏览效果的秩序、协调与统一。 确定列间距与大边距 列间距与大边距选择 8(最小单位)的倍数,网格将更加一致。可以将间距值把常用的数值整理成号码表,间距复用化:小= 8px,中= 16px,大= 24px,x 大= 32px 等等...这样一来,保持一致性更加容易,更加合乎逻辑,并且开发人员也会高兴,因为他们可以根据屏幕元素之间的关系安全地假定间距。 注意: 列间距的数值越大,页面留白间隙越多 列间距的区域不可以放置内容模块,内容区从列间距开始到列间距结束
非常规设计时不需要栅格系统,根据设计场景可自定义。 栅格与适配栅格系统适配过程中需要考虑三个原则:等比缩放、弹性控件、文字流自适应。随着设备多样化,通用的适配方式是自适应与响应式布局,随之就是栅格系统的变化。我们先聊下断点。 断点,用浏览器打开一个网站,检查元素,右上角会显示视窗当前的分辨率,慢慢缩小视窗的宽度,找到页面布局的变化点,就是我们上面说到的断点或者次断点。 断点设计主要考虑基础的 3 端,一般大于等于 1440 为 web 布局,1439-500 为平板布局,小于 500 为手机布局。每经过一个断点,可以改变栅格大小(比如 16 栅格改为 8 栅格),固定改为拉伸,样式(文字、颜色)。制作精良的话可以设计多个断点,如 480、600、840、960、1280、1440 和 1600px。 1. 栅格的行为固定栅格 固定网格的最大特征是在网页收缩过程中,经过一个断点就会自动减少最边缘元素,其他元素基本保持不变。通过在嵌入式块中排列图块,在工具栏中放置图标等,可以用固定的框来形成网格。栅格列数随着浏览器宽度的减少而减少,边缘图块自动换行,或者有时会溢出滚动条。 首先通过最小单位选择一个基本尺寸,然后以基本尺寸的倍数构建每个盒子框,就会出现一个个网格。
流动栅格 流动栅格是元素随着设备尺寸变化而比例变化,当到屏幕大小变化的断点时,列可以增长或收缩以适应可用空间,边缘元素被减掉。但并不是每一个断点都需要去减少元素,可以适当的按照元素的比例进行大小调整。流动布局兼容性高,能更好的适配多分辨率。
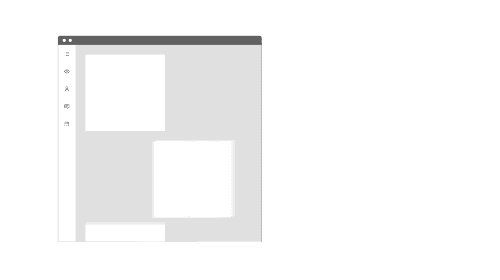
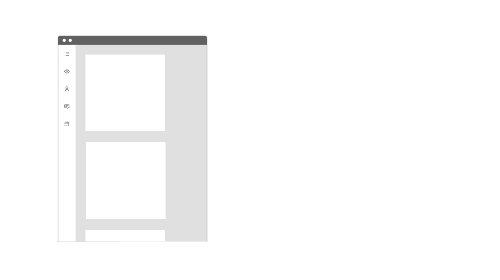
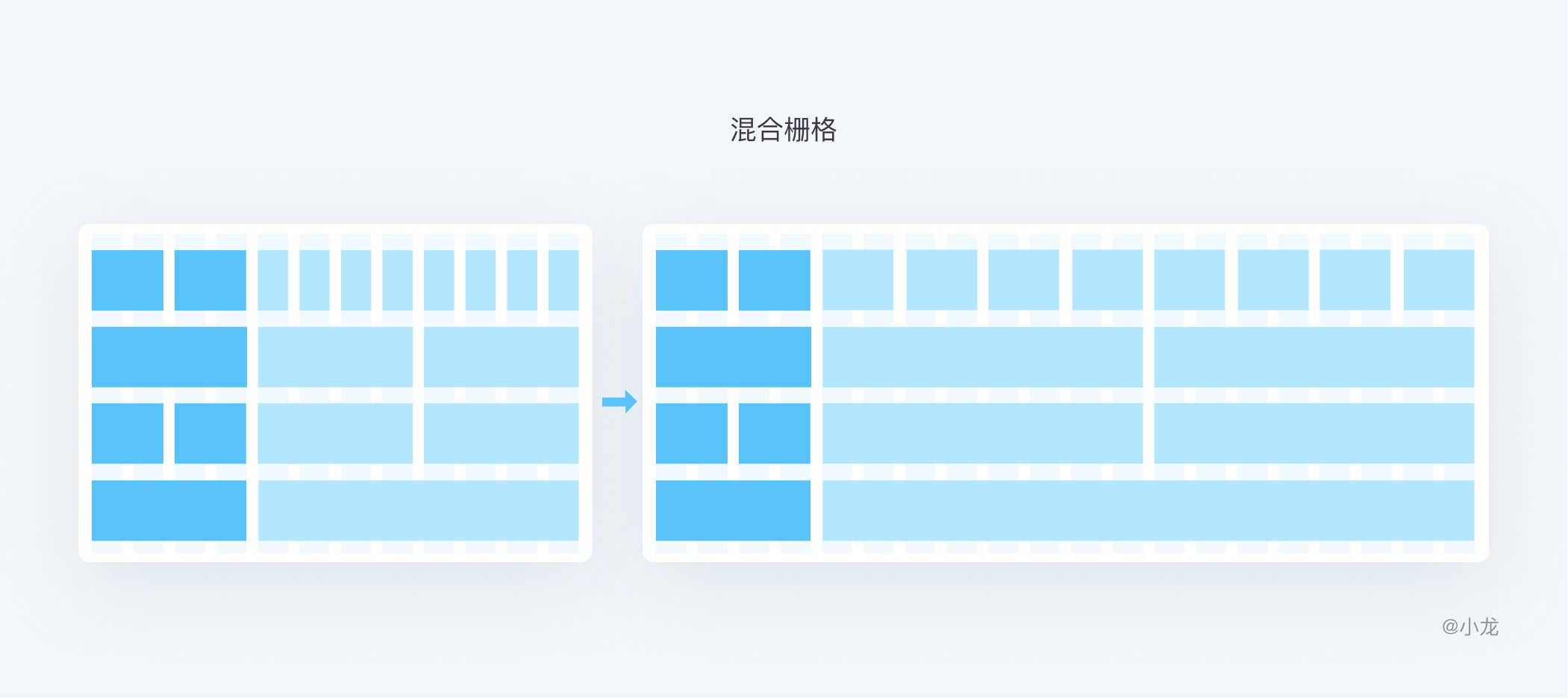
流体栅格非常适合编辑内容,仪表板、图像、视频、数据可视化等。对用户而言,缩放事物的大小比缩放可见事物的数量更为有用。 在每个断点处,列数是固定的,在断点范围之间,实际列宽是栅格区域百分比缩放,而不是最小单位倍数。内容区域是动态运动,就需要运用栅格系统。 混合栅格 内容区域流动和固定栅格组合也是常见的做法,混合栅格既有流动的宽度,也有固定宽度。混合布局对用户十分友好,如下图左侧是固定栅格,右侧是流动栅格。
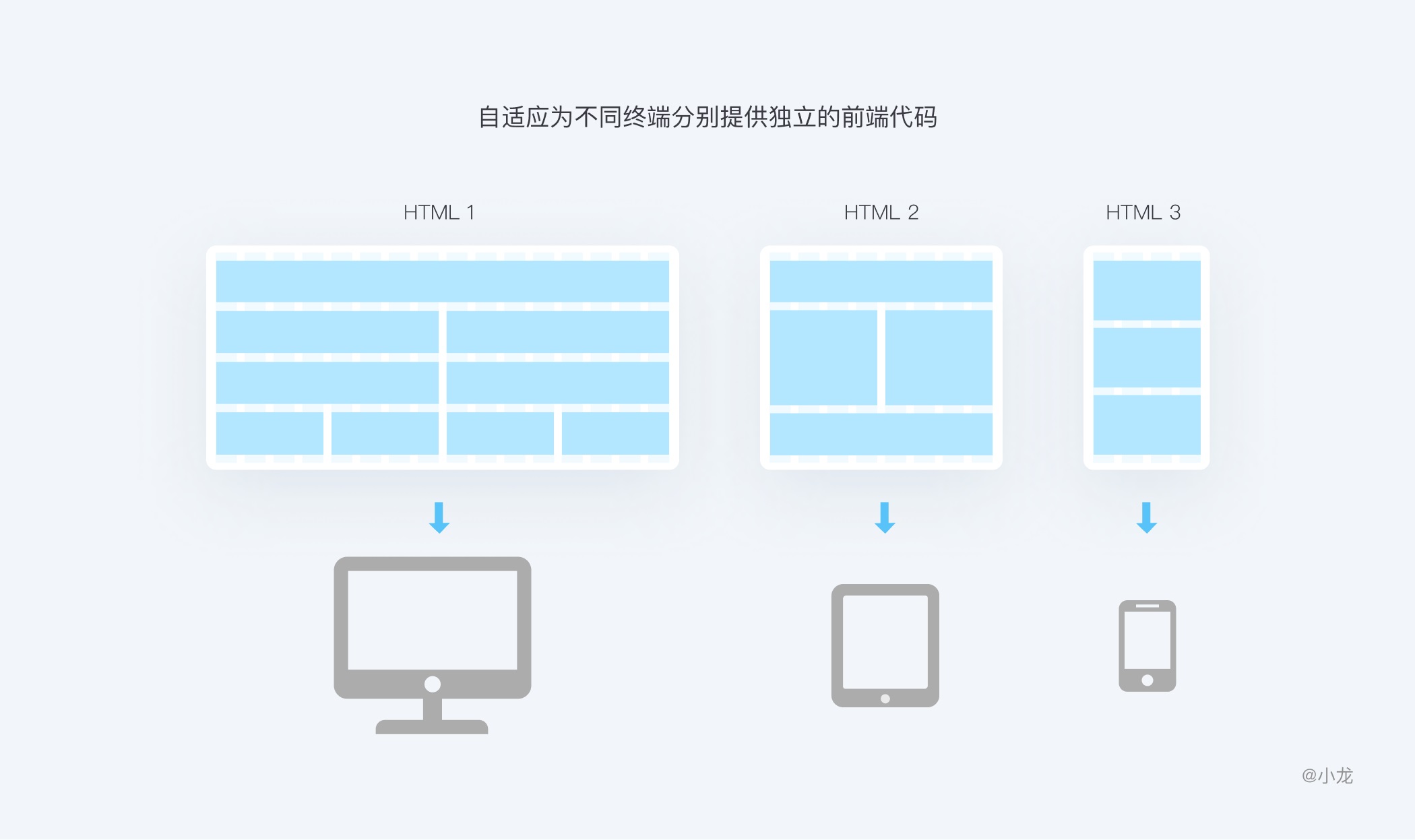
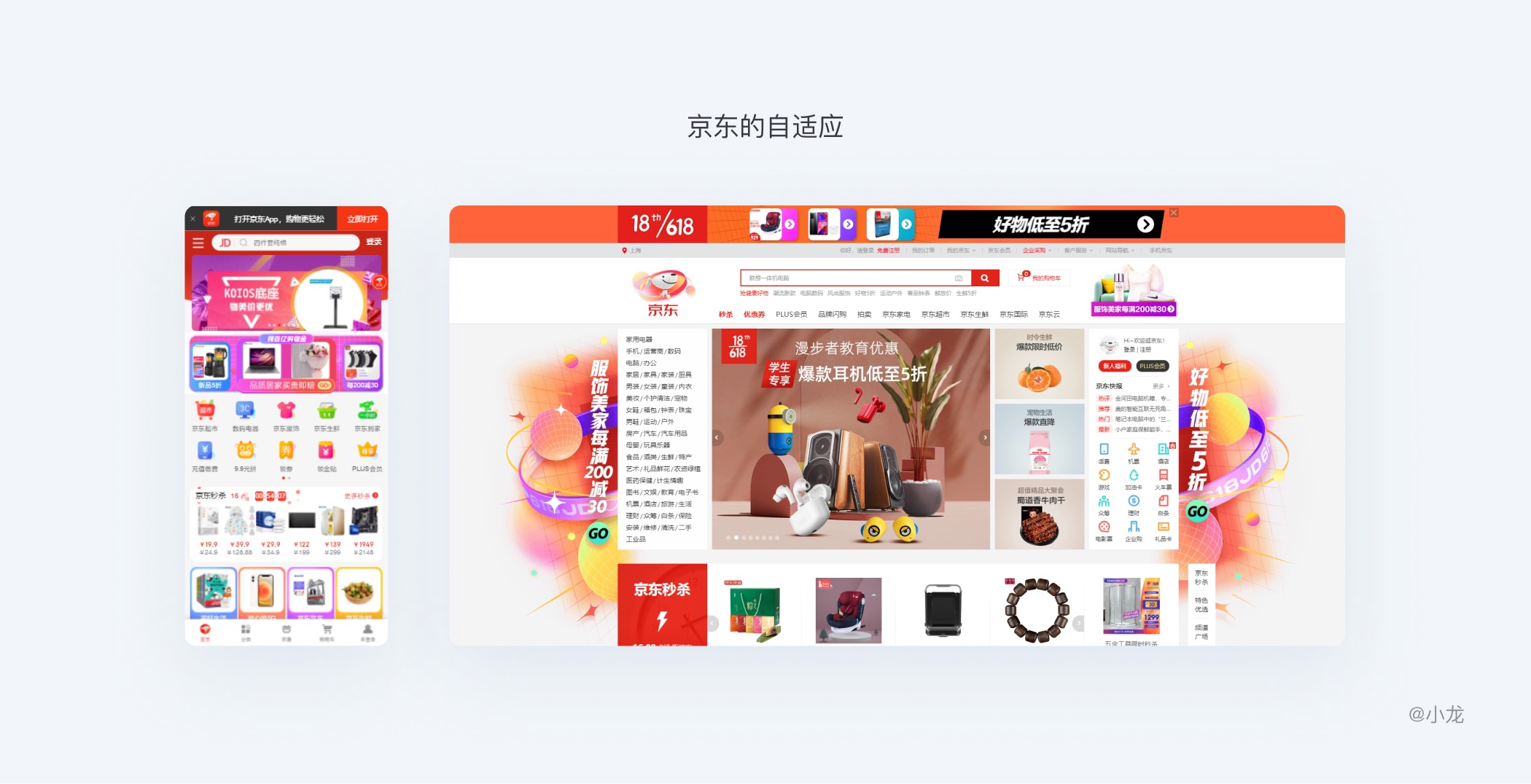
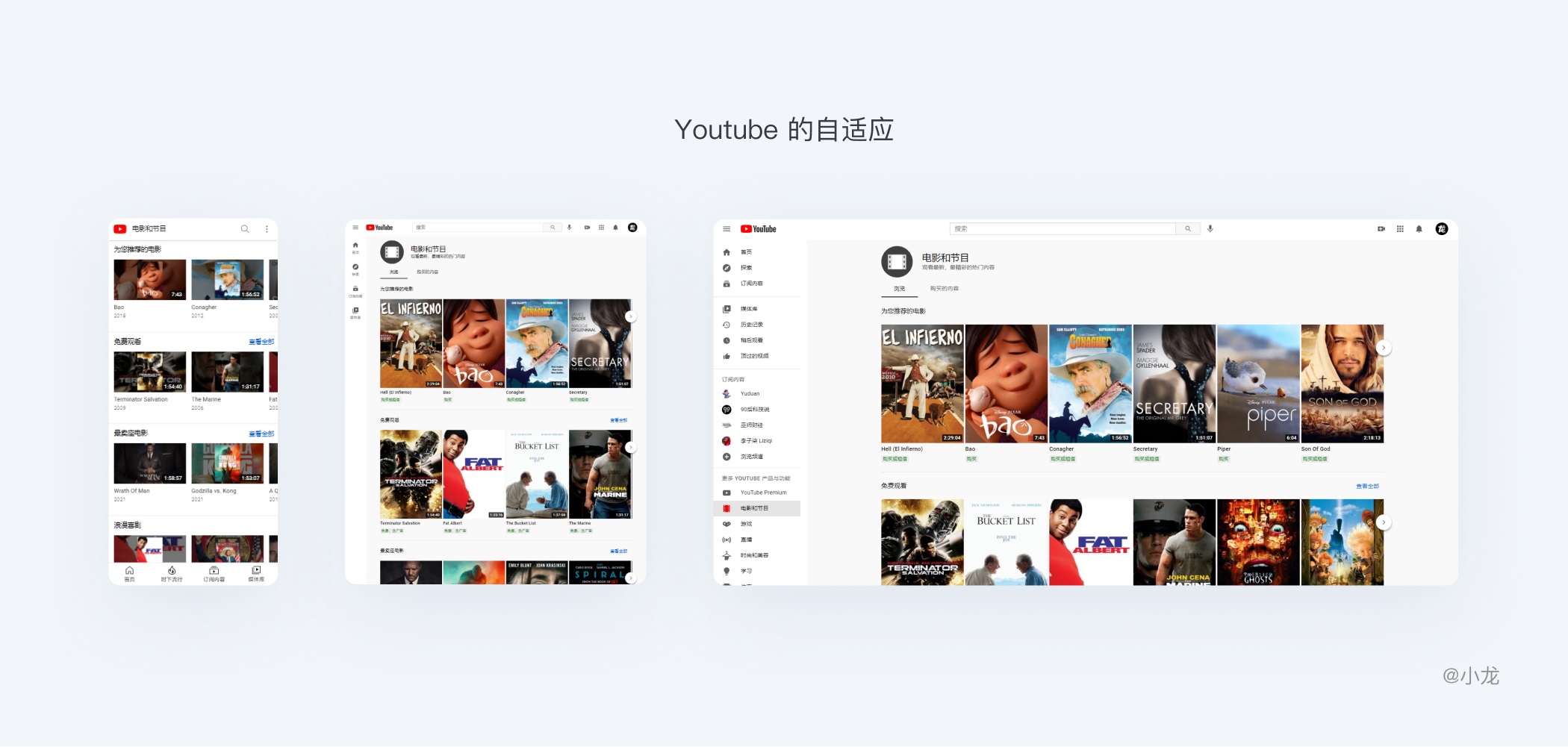
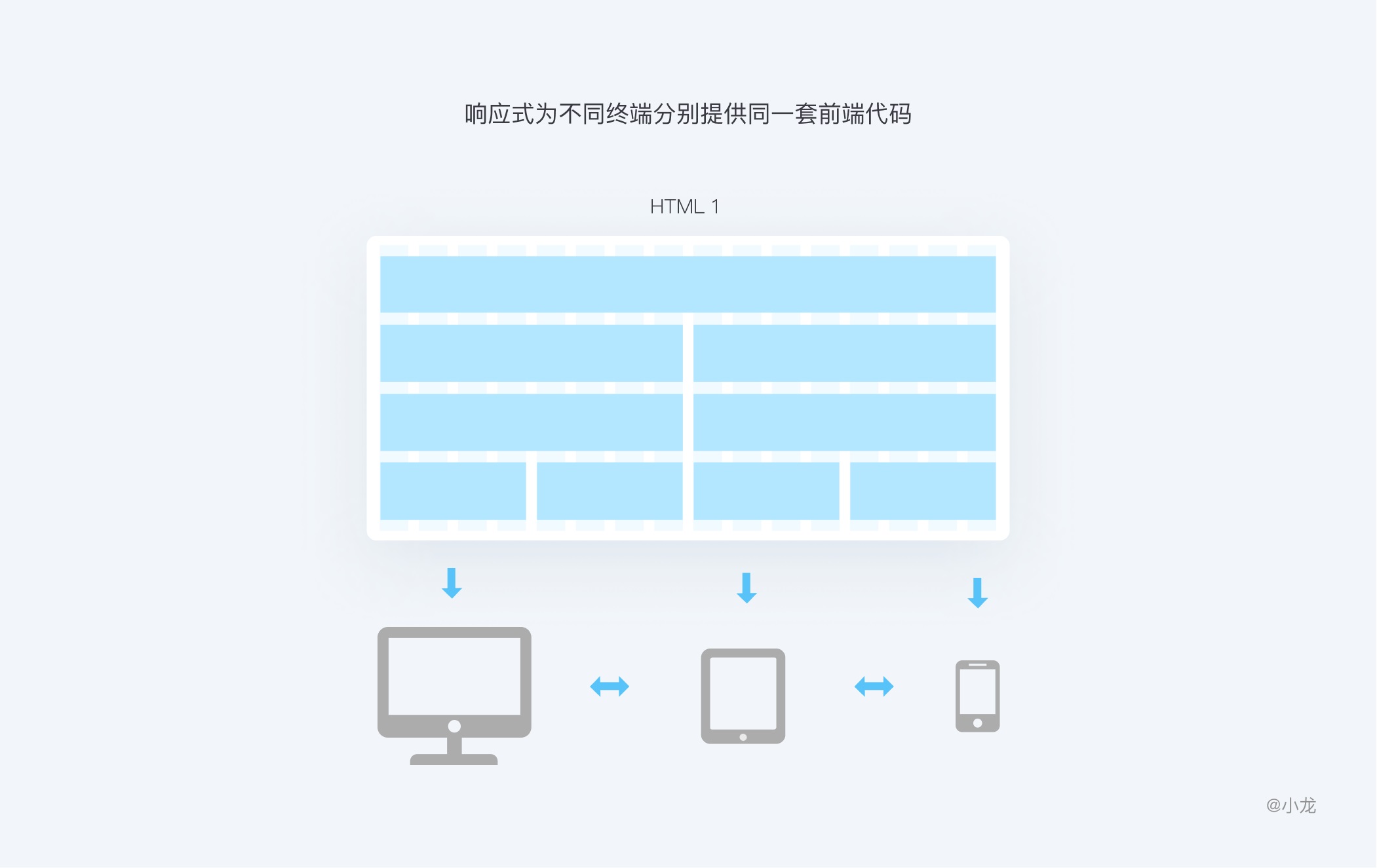
2. 响应式与自适应在初期,网页使用的是绝对静态布局为主。静态布局中如果用户的屏幕大于或小于设计预期,结果会出现的滚动条,过长的行以及对空间的不良使用。后随技术发展,为了兼容各种浏览器,出现了针对各设备适配的解决方案,自适应布局。 后来移动互联网爆发,html5 标准发布,与移动设备、平板电脑和智能设备(游戏机)等需要提供了更丰富的功能,用户希望能够使用各种设备访问任何网站,结合自适应的思想,出现了响应式布局的概念——2010 年由 Ethan Marcotte 提出。 自适应 自适应布局是网页内容根据设备的不同而进行适应,来判断当前访问的设备是 PC 端、平板还是手机,为不同终端分别提供独立的前端代码。自适应设计可以更好地适应用户在现场的各种需求,缺点是成本较高。
自适应设计即创建多个布局,每个静态布局对应一个屏幕分辨率范围。比如你对自适应网站的窗口大小进行调整,每经过一个断点就可以得到不同的布局(页面元素位置发生改变),但在每个布局中,没有经过断点时页面元素不随窗口大小的调整发生变化。每经过一个断点,布局和位置是可改变的,也有特殊,如两个断点间等比缩放,可以保留用户在多个设备间的操作习惯。
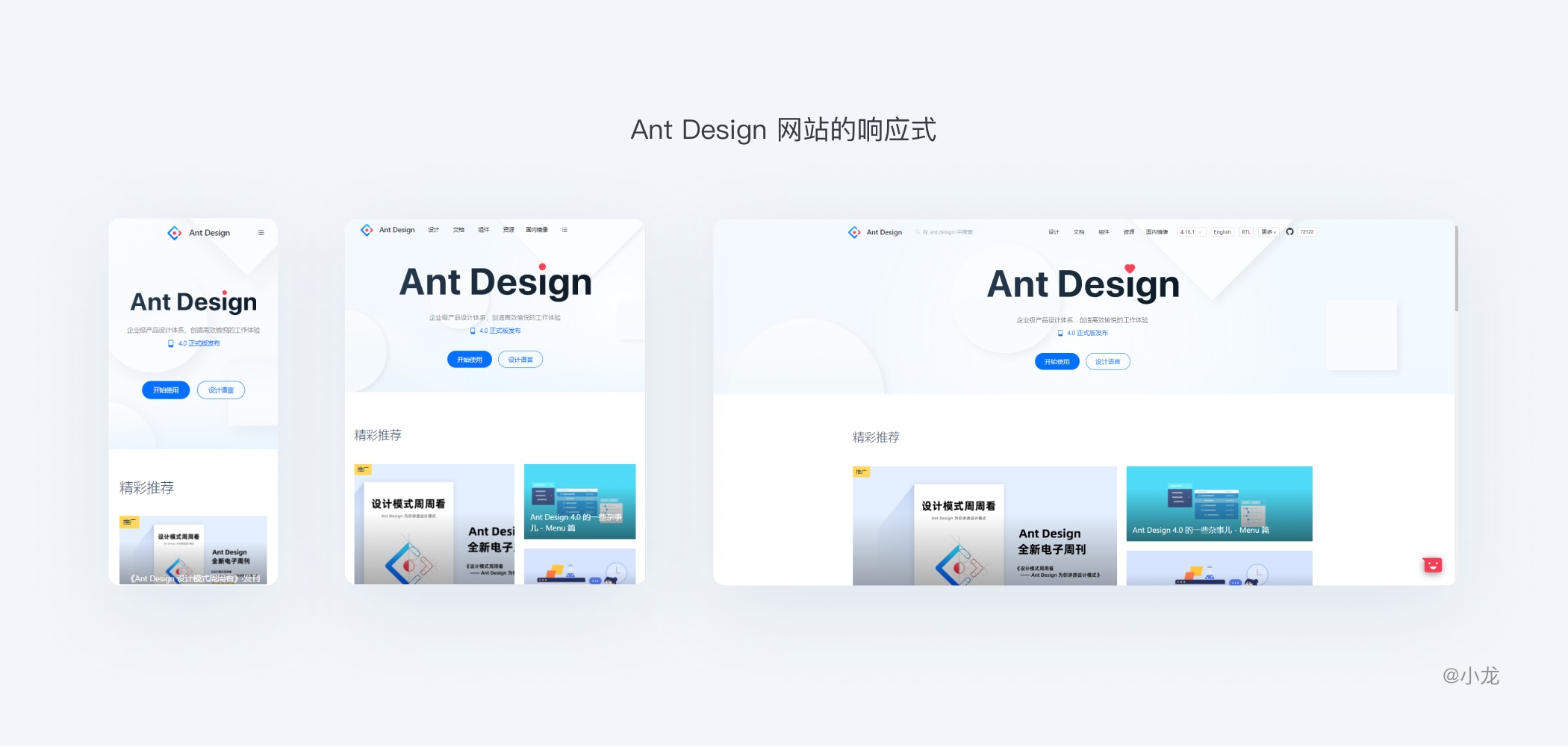
自适应设计,变化没必要过于复杂,保留必要的功能入口,不必要的可以隐藏给不同设备切换不同的样式,在同一设备下(断点范围下)实际还是固定布局。 响应式 响应式是通过一套代码,无缝匹配符合电脑、平板、手机效果的前端技术,开发成本更低,高适应性;设计成本更低,一套设计应对多端,最大化提升用户的操作体验;响应式不提供自适应性那么多的控制,多端同步生效,减少运营成本,保障业务效率。
一个典型的响应式布局,通过改变浏览器的宽度就会发生响应变化,而不是像自适应经过设备断点时内容才发生改变。响应式布局中会出现诸多差异较小的状态,同样让响应式布局更加的难以测试和预测。
响应式也存在断点,是网页在收缩的过程中的最小范围。当网页到达这个范围以后,网页内部的元素就要进行相应的变化,用来适应屏幕的变化。
响应式设计的前提有两点:1,页面布局具有规律性,元素宽高可用百分比代替固定数值;2,网页图片必须是可伸缩的。这正是栅格系统本身就具有的典型特点,所以利用栅格系统进行响应式是顺理成章和高效快捷。 响应式网页测试工具:我有反应吗?和 designmodo
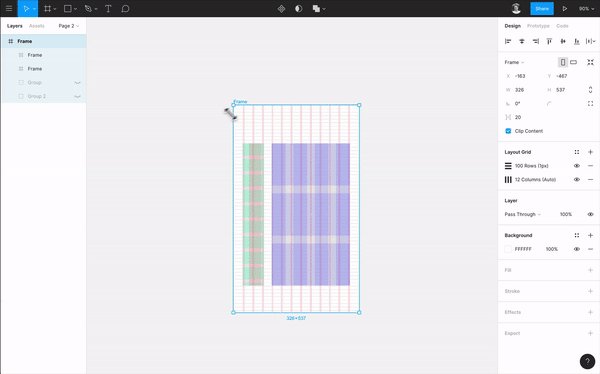
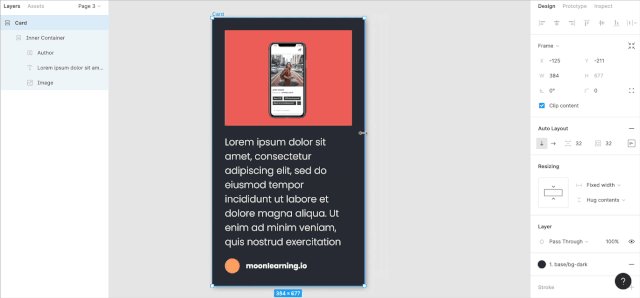
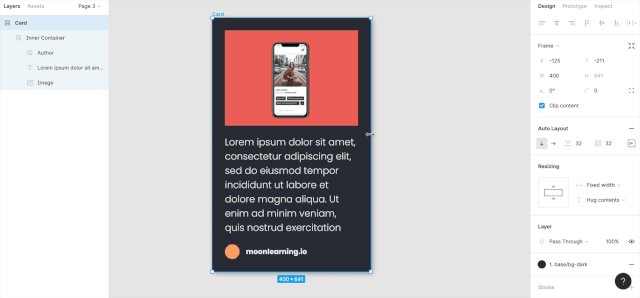
总结一下: 自适应布局是内容根据终端不同进行适应,响应式布局是网页的布局针对屏幕大小进行响应。响应式布局等于流动栅格,而自适应布局使用固定断点来进行多个布局。 自适应布局给了我们更多设计的空间,因为只用考虑几种不同的状态;而在响应式布局中就会出现上百种不同的状态,虽然绝大部分差异较小。 自适应与响应式如何选择用哪个呢? 页面功能不多,用户交互少,不需要经常升级,响应式设计从运营的难易和维护的便利性考虑会更好,如逻辑简单并且内容大致相同的官网和展示页面;页面个性化多功能方面考虑,自适应设计更合适,用户体验更好,如功能复杂、用户交互频繁的网站。 全平台适配 除此之外,随着移动设备的生产力逐步加强,手机、折叠屏、平板、电脑之间的界限变得模糊,端与端的差距也在缩小。苹果推出 iPadOS,让移动端的便捷和桌面端的超强生产力进一步融合。而从应用的开发而言 Electron、Flutter 等跨系统框架层出不穷,开发者也在不断尝试在不同平台上用一套代码提供同一套服务,减少系统隔阂所带来的维护成本。 尽管全平台系统设计的概念还不成熟,但我们可以看到打造流畅的全平台体验的必要性。这也许会成为下一代应用的基础规则,正如当初的响应式设计。 设计工具中的栅格1. Figmafigma 有三种不同形式的栅格可供选择:统一网格,列和行。支持单个画板栅格系统的使用和隐藏。 嵌套栅格 与其他工具不同,figma 不会在内容层只局限一个栅格,可以建立多层栅格嵌套。可以利用这一点,在盒子内部设计时,再用栅格用作视觉辅助,可以通过颜色和不透明度来区分不同栅格。 figma 可以通过相对调整画布大小,同步拉伸栅格系统。
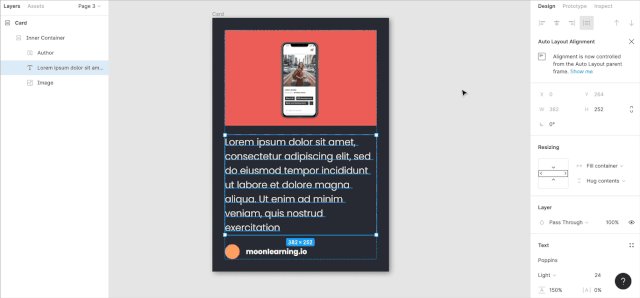
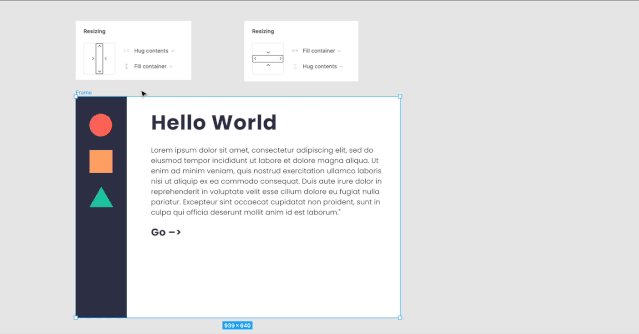
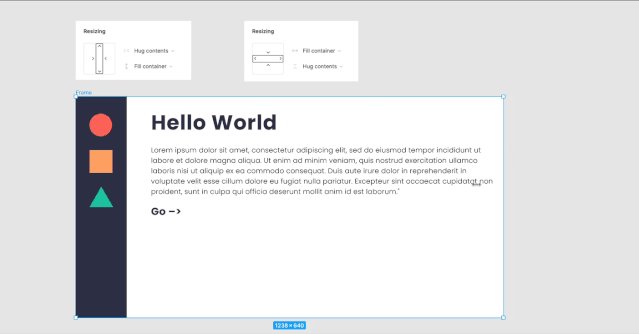
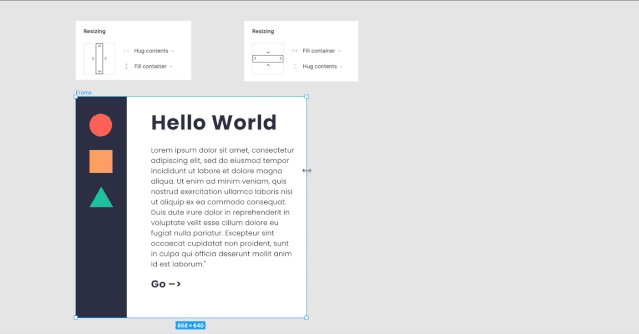
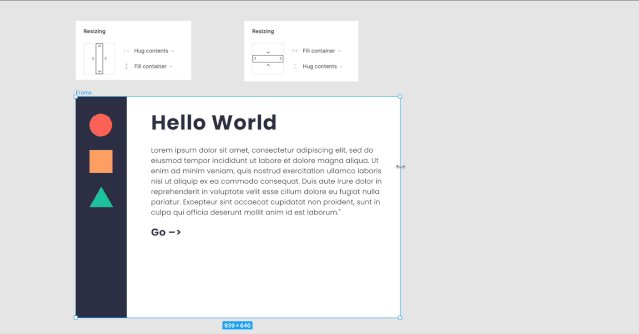
内容自适应 当我们拖动窗口的宽度,模块会发生自动布局。定义下级元素针对父模块的响应,做到模块变化的同时下级元素的显示也是合理的。比如相对内容左右间距一致、对齐方向一致、尺寸固定等设置。这就是 Sketch/Figma/XD 中的自适应功能。
其实在设计稿时,使用自适应功能频率不高,不是每个区块都需要自适应的。 固定和拉伸混合使用,在内容自适应框架中,可以将一些元素设置为固定,将一些元素设置为填充容器并与固定和拉伸形式相结合使用。
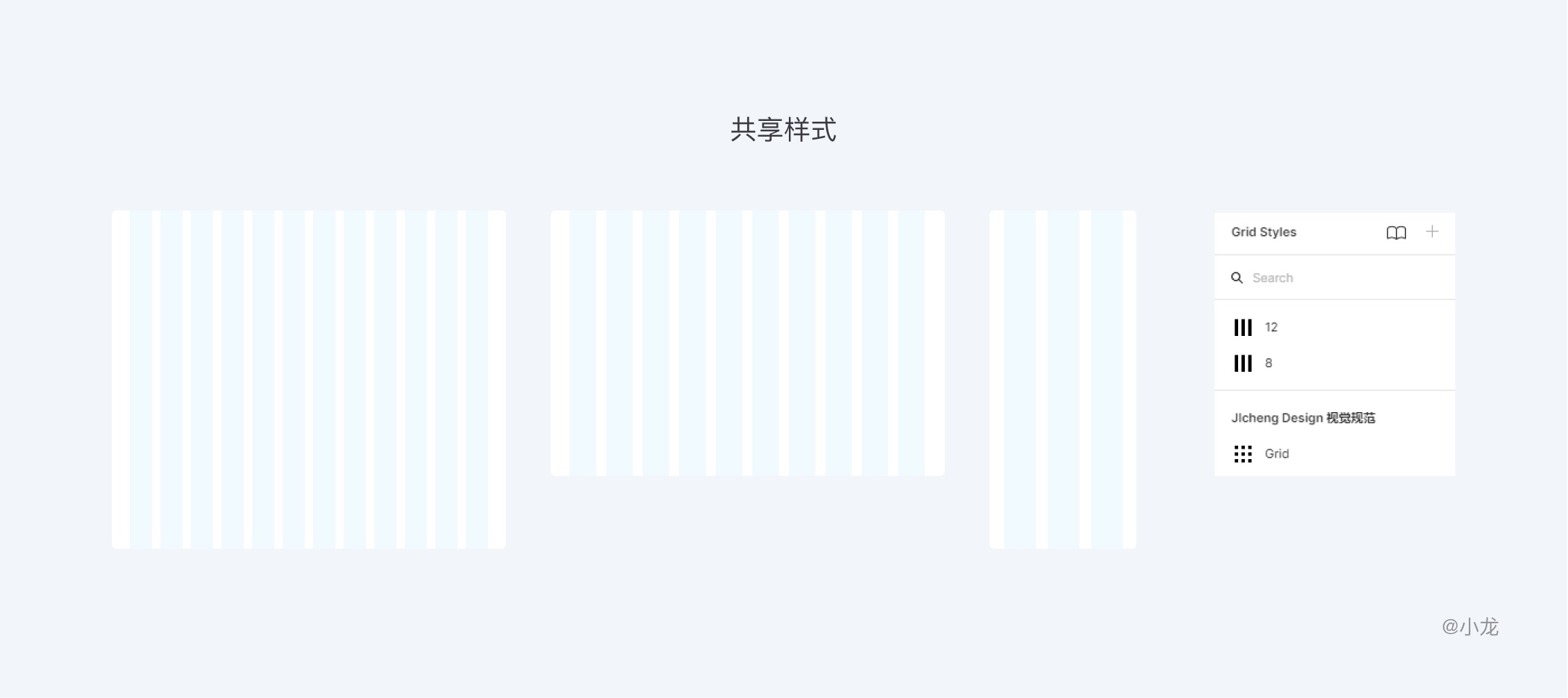
同时可以修改图层透明度为 0,相当于占位,可以占位搭配组件。 共享样式 在创建栅格系统时,可能需要对不同设备尺寸或其他常见用例上的布局进行不同的更改。为了更轻松地将这些栅格应用于框架,文件和项目,可以将其中的几个合并为一个栅格样式(相当于组件),然后可以从团队库中共享该样式或者自己复用,简单快捷。
2. Sketch同样有三种栅格可供选择,栅格系统统一使用和隐藏。Sketch 里自适应功能不能隐藏某对象占位,而 figma 可以,当位置隐藏后,布局就会进行调整。 sketch 使用栅格设计需先设置一个总宽度尺寸,点击左下角默认设置还可以将自定义的栅格系统设置为默认,方便以后重复调用,但 sketch 只能储存一组栅格系统的数值。
sketch 怎么以最小单位进行移动? 可以在首选项设置最小单位如 8px,按 shift+方向键就能以最小单位进行调整。
http://grid.guide/ 这个网站,输入版心和分割数,自动生成栅格方案。 结束语在实际设计过程中,栅格的使用会伴随着限制条件。我们应当明白,栅格只是为设计师提供便捷的辅助工具,而不是限制设计师的工具。 不过从栅格这个工具来说,完全的自由反而是降低效率。如果能够给出一定的限制,反而会使得我们的设计效率提升。我们不必关心每个区域盒子具体值是多少,只需保证它们存在正确的关系。栅格系统是对界面元素进行横向排布时需要遵循的模式,不适用于类似图标与文字间隔的小型元素安排,而是用于大型区块间距的安排。 我是小龙,希望文章对您有所帮助。 参考:
基础知识!UI设计师需要掌握的栅格设计原理和技巧编者按:本文适合对栅格系统不熟悉的新人阅读,大量的配图和深入浅出的阐述可以让你快速理解什么是栅格系统。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论