老板说界面不好用怎么改?从这5个方面入手!

扫一扫 
扫一扫 
扫一扫 
扫一扫 有次接到个需求:“我们系统不太好用,视觉升级的时候也麻烦帮着改改。”一听工作量就不小,界面不好用的原因千差万别,还有些属于技术限制。后来经过一个多月的交互视觉改造,才把用户流程中的障碍清理的差不多,业务对改版方案也比较满意。本文结合历往的设计经验,探讨一下如何设计出“好用”的界面。
怎么算好用用户觉得软件不好用通常是由于操作界面不符合常识,交互逻辑出人意料导致的。这里我们要引入三个模型的概念:实现模型,心理模型和呈现模型。实现模型是软件的内部运行原理,用户无需关心。心理模型是用户期望中完成任务的方式,呈现模型则是软件被设计来完成任务的方式。呈现模型越是接近用户的心理预期,用户的学习成本越低,也就会觉得这款软件很好用。 理解业务诉求有个很恰当的比喻:用户不是需要一把电钻,而是墙上要有个洞。后来的研究理论更进一步:还得搞明白为什么用户需要在墙上打洞,他要连接什么东西?能不能做成无线的?等等。
接到需求后产品经理一般会在 PRD 评审时向设计侧讲解需求背景和功能逻辑,在这个阶段我们可以了解到产品经理规划中的用户流程和使用方式。产品原型呈现的只是无数解决方案中的一种,了解了业务诉求再回顾原型方案,经常可以带来全新的视野,并由此推导设计方案。下面我们就看下如何从组件,结构,功能,状态几个层面解决设计问题。 明确功能用途1. 信达雅的文案 文案是界面的重要构成,却是界面设计中最不被重视的一部分。很多软件之所以用起来有一层朦胧的隔阂感,罪魁祸首就是晦涩的文案。简单的纠正文案可能会带来焕然一新的使用感受。
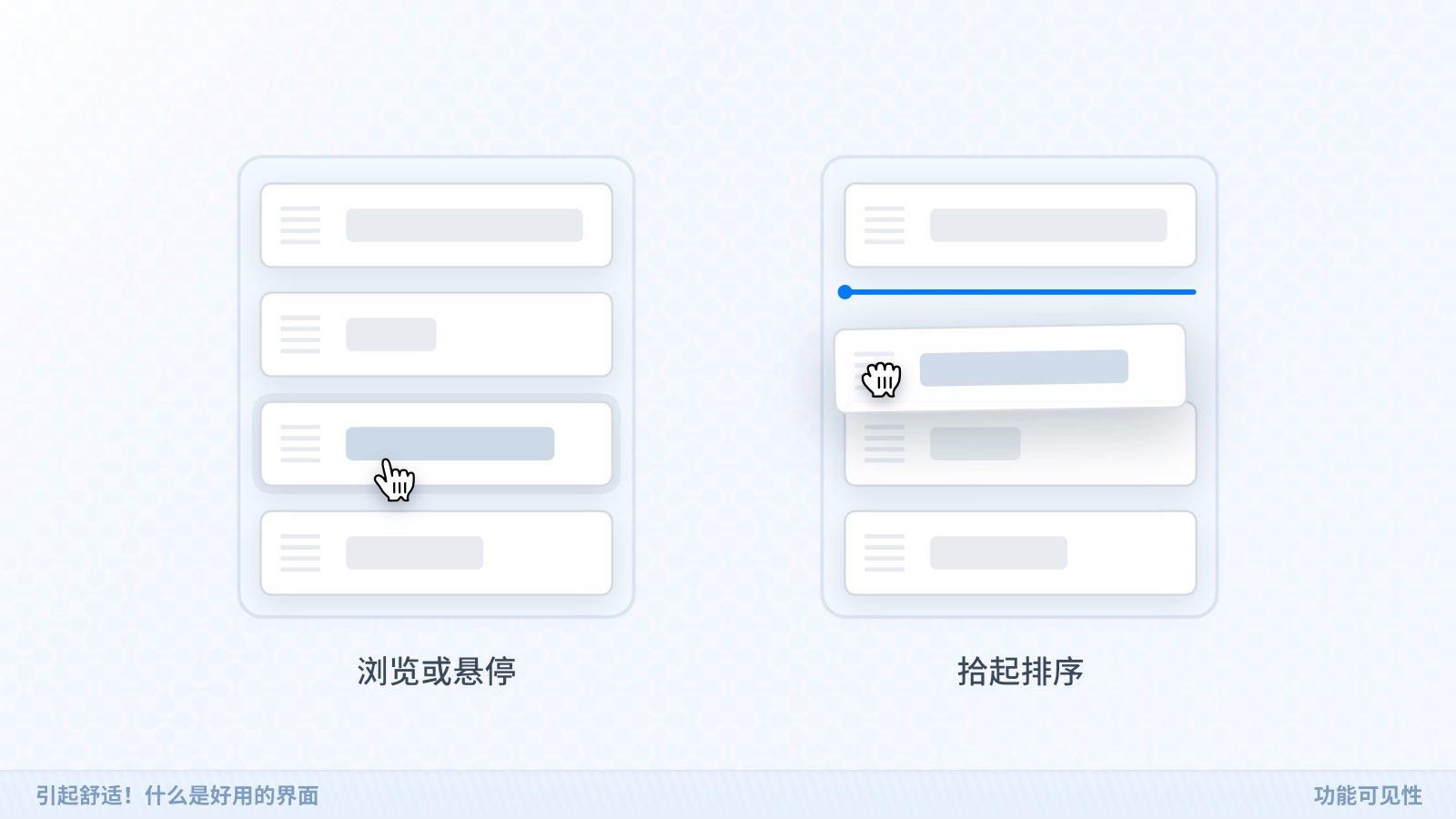
详细教程看这篇: 阿里设计师出品!B端产品文案指南说明: 本文主要面向 B 类业务、简体中文语境,提供实操性指南; 行业内约定俗成的常用语建议沿用,可以不依照这里的建议; 本文所指的文案不包含营销推广类文案。 阅读文章 >2. 视觉线索(功能可见性) 图形用户界面诞生之初,界面元素对物理世界的模拟是为了便于用户将现实中的常识套用到虚拟界面上;拟物化通过质感暗示用户界面的交互方式;在扁平化时代,提供视觉线索仍然是必要的原则。拿拖拽操作来说,首先可以拖动的组件上要有把手,暗示可以被捡起。组件被拿起来时要明显扩大的投影样式描绘高度,并在列表中显示一条瞄准线便于用户精确定位。
再比如卡片式设计,和现实中的卡片相同,它可以明确地划分出功能和信息的关系。要注意的是,视觉分区越多,页面复杂度越高,设计时需要控制平衡。
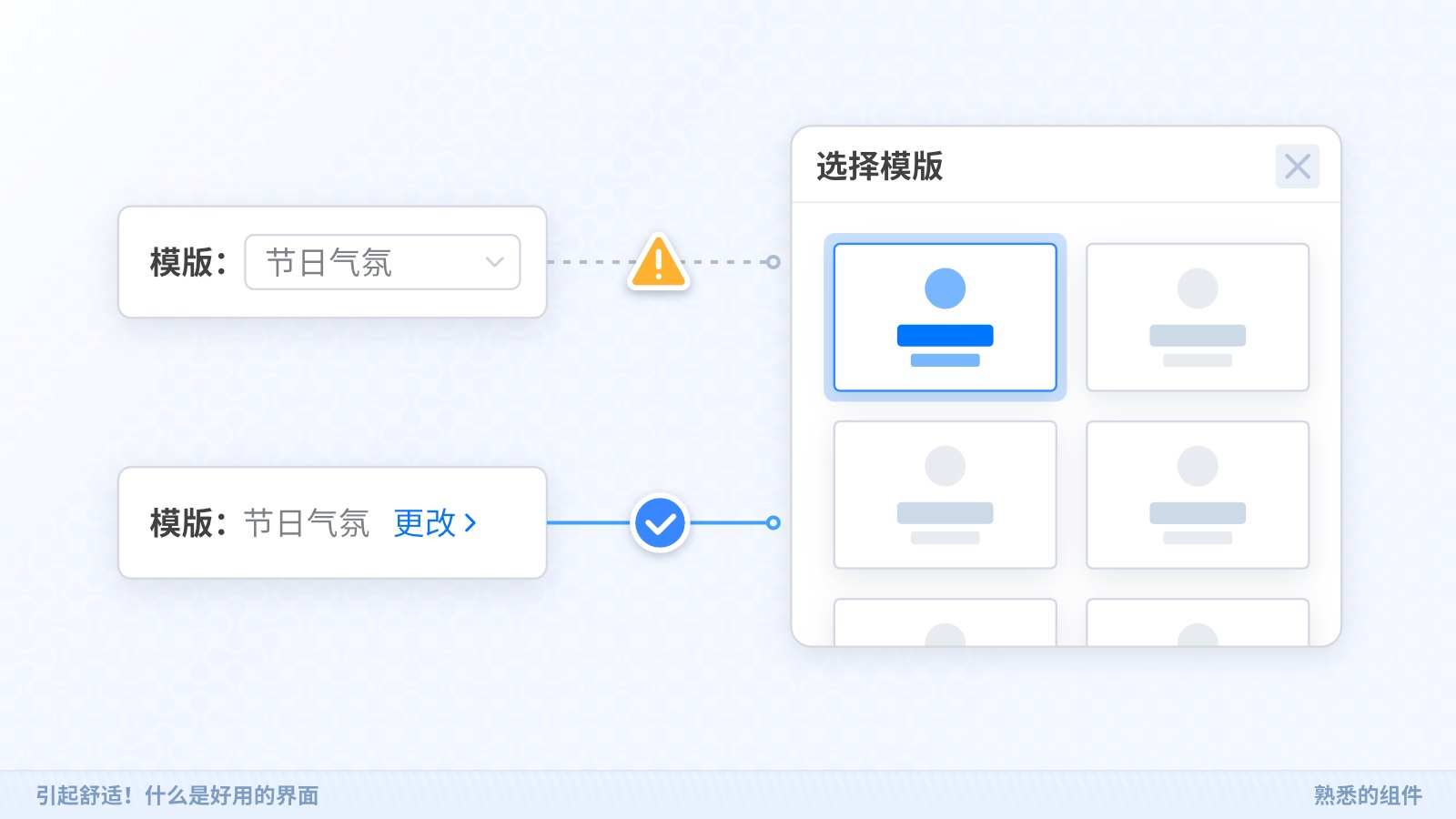
3. 熟悉的组件 用户点击下拉选择器的时候,自然会期望在周围弹开一个选项浮层,因为他们用过的所有软件交互都是这样。这个就是习惯用法范式的应用[注],尽可能套用常规的交互方式让软件的操作容易预测,用户理解成本低。
然而在常规组件无法承载实际需求时,有必要跳出惯用范式,通过差异的视觉样式给用户思想准备。例如一些原型图中的选择器使用了下拉的样式,触发的却是选择抽屉或者弹窗。这种意外的发生或多或少会降低用户使用时的信心,因为他们再也不确定点击下拉后会发生什么。通过特殊与常规的区分,其实也维护了惯用范式的一致性。 导航结构分配你一定遇到过这种棘手的原型:页面导航又多又深,林林总总地铺洒在导航区和功能区,信息密度堪比柯林斯英汉辞典。页面导航是界面的基本框架,处理系统的导航方式是页面设计早期就需要完成的工作。 1. 几种反例
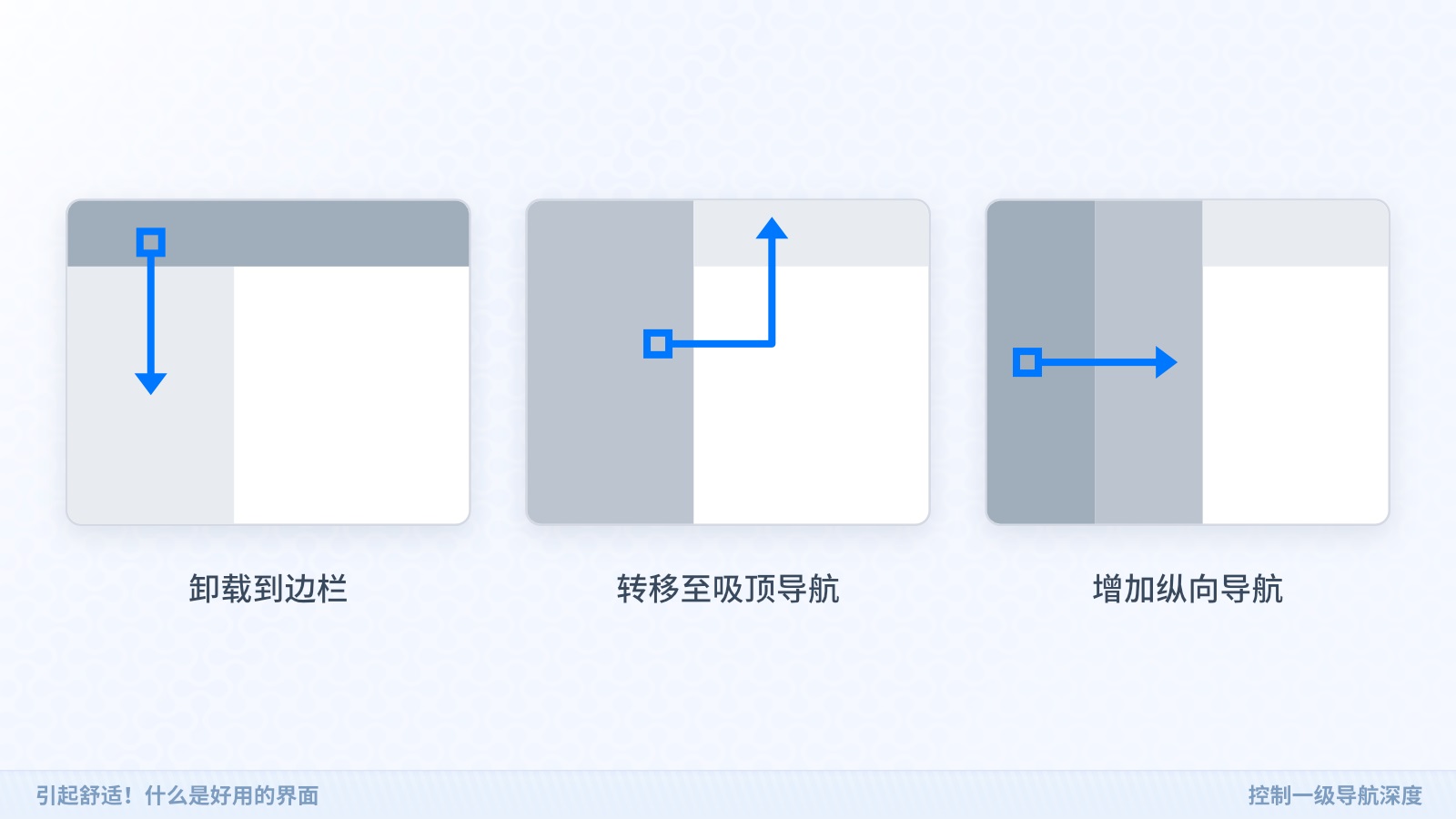
2. 控制一级导航深度 一级导航过深时,有必要进行降级。顶栏导航可以向边栏导航卸载。边栏导航是一级时,可将最低级的导航放到内容区吸顶;若层级仍然不够用或导航条目较多,可以再增加一个纵向导航。
3. 平衡内容区导航 吸顶导航会占用内容区的纵向空间,但可以随时跳转。内容区内的导航性质更类似于筛选,能够随内容滚动,不便于随时切换。页签类型区别大或是需要切换对比时,可以将导航吸顶;页签下内容形式近似或需要更多浏览空间时,可以将导航放在内容区。
4. 减少空间浪费 很多原型会习惯性地在页面顶部配置一个顶栏。实际上里面的商标,账户信息,设置等功能可以整合到边栏中,这样内容区上方会多一些纵向空间。
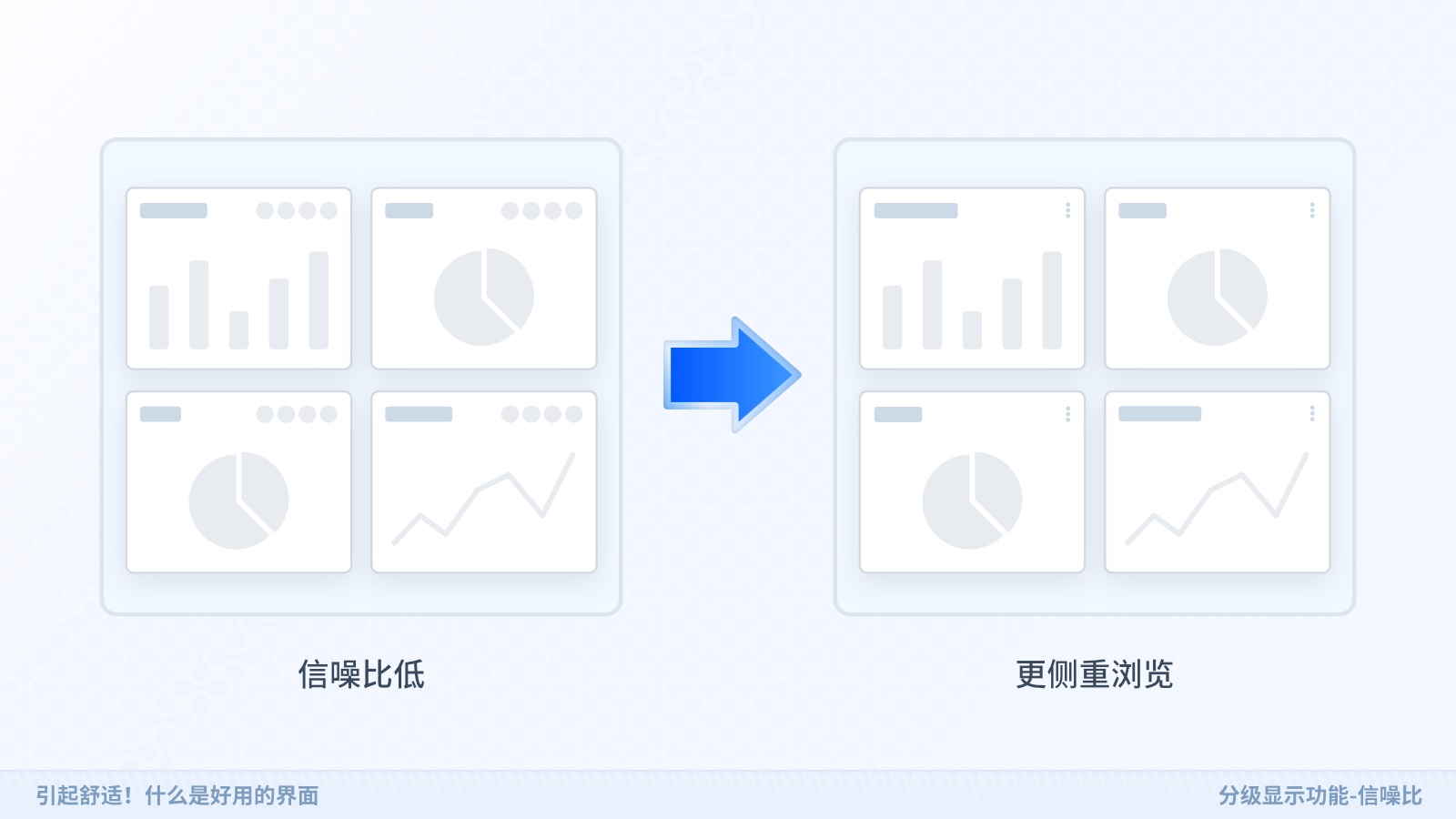
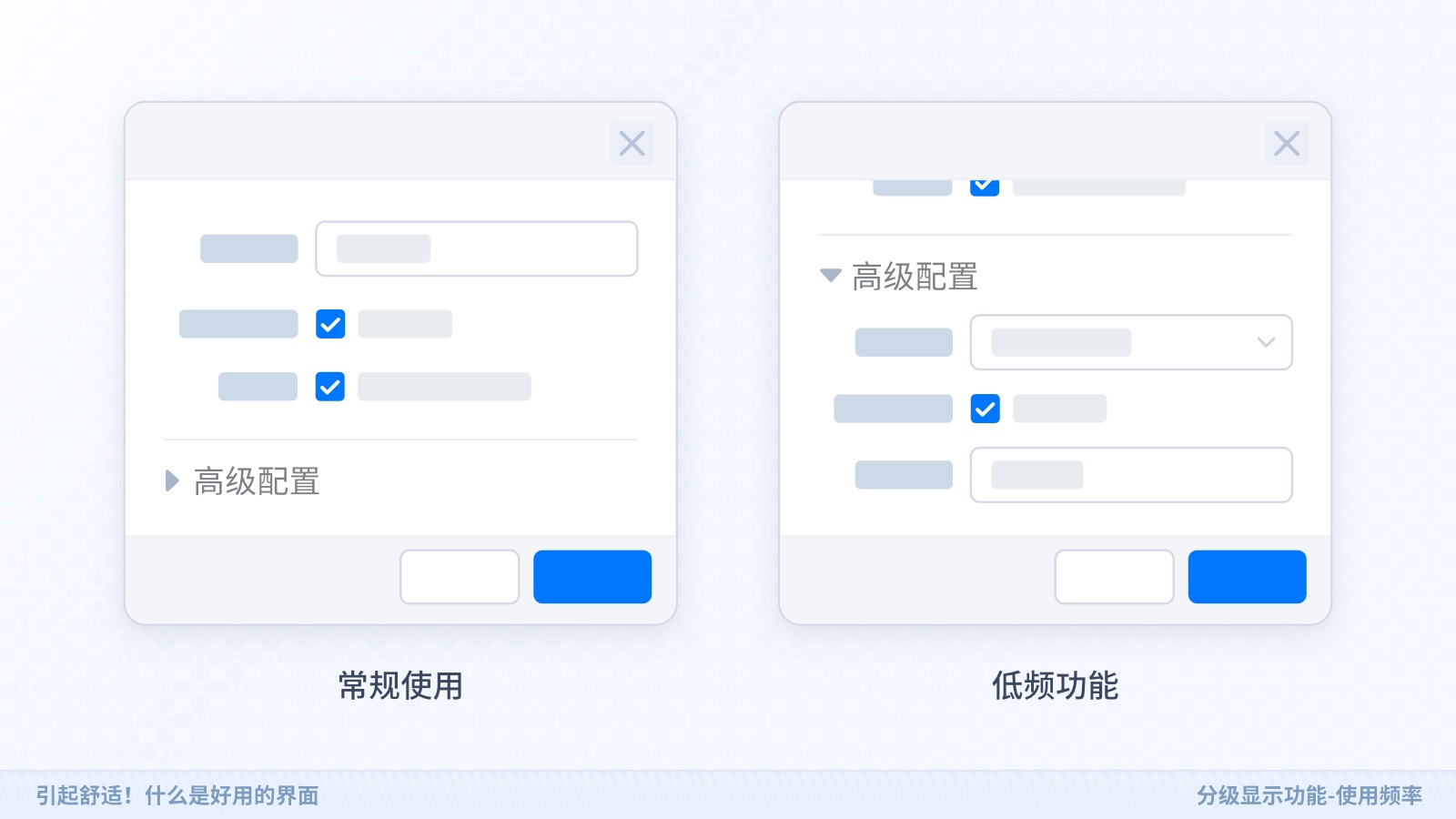
合理布置功能1. 分级展示功能 比如一些的图表类页面主要用于浏览而不是编辑,这种情况下将操作隐藏到省略号或者汉堡菜单中,不仅可以减少信息干扰,还能避免误操作。
高级功能的隐藏很好理解,比如 macOS 的网络配置只显示基础的连接功能,DNS 配置等高级操作被整理到了一个按钮中。你可以想象如果所有的配置项都展示一个页面,对于用户日常联网操作会有多么不友好。
2. 拆分功能 除了分级,当页面或区域内的功能过于集中时,可以进行拆分以降低信息压力。 分离检索与查看:列表同时兼具浏览与管理的功能,但在字段众多,空间有限的情况下,可以选择其中有代表性的字段在单元行中显示,便于快速扫描和管理,完整的单元行信息放到下一个层级显示。
分离表单区块:当表单存在区块表单时,可以只在表单中显示区块的预览,将区块的新增和配置放到抽屉中进行,由此减少功能堆积。
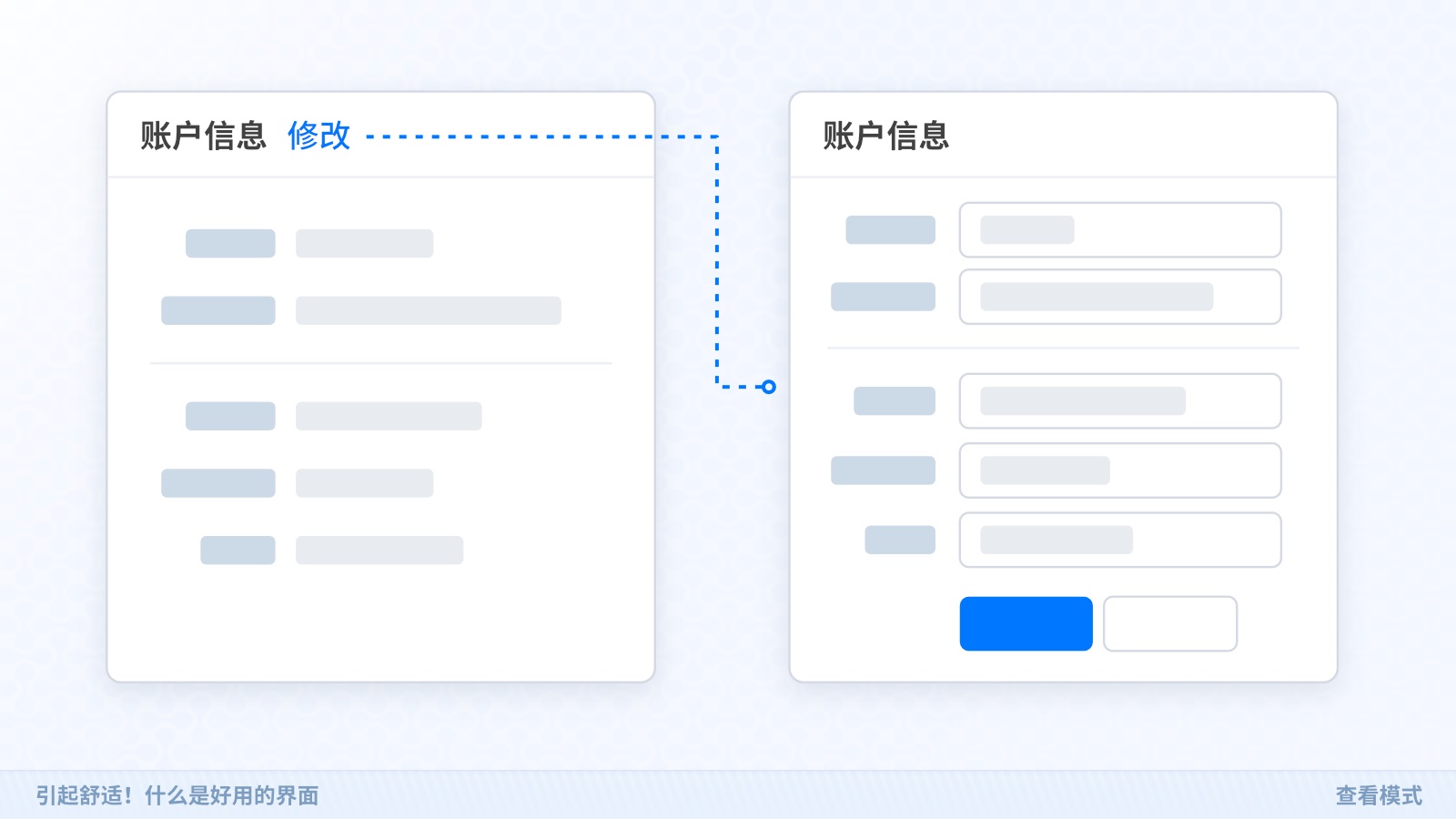
3. 数据的编辑 涉及数据编辑的页面存在四种设计方式,需要综合考虑表单的数量,用户的操作频次和使用方式来判断采用哪种。对于此类问题的推敲,也可以在 StackExchange 的用户体验社区参考更多案例:例 1,例 2. 查看模式:带查看模式的页面视觉效果整齐,信息干扰最小,且不会误操作。但需要进入编辑模式修改页面内容。
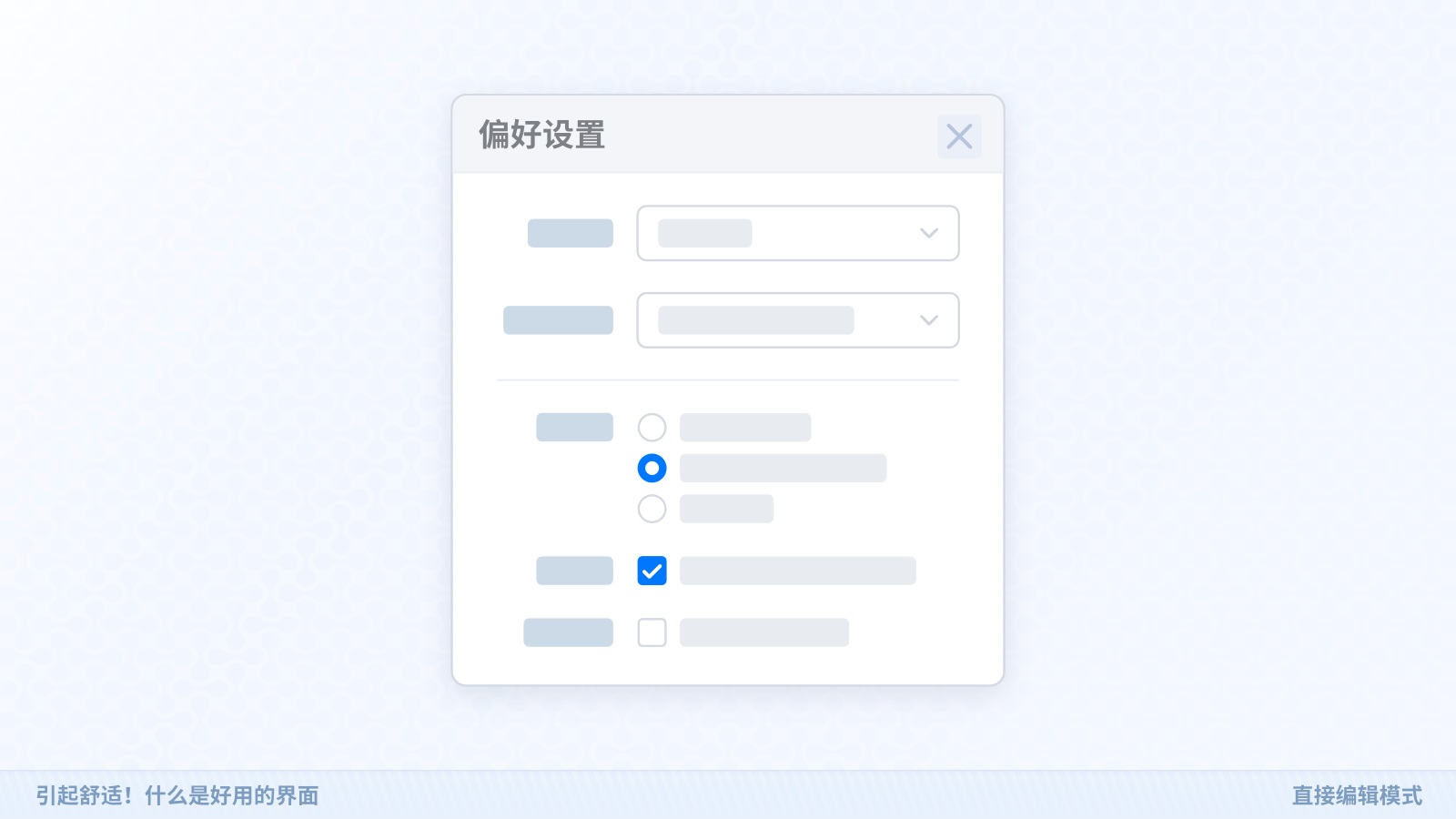
直接编辑模式:用户到达页面时,数据就可以被修改生效。常见于设置类页面。该模式使用效率最高。但由于容易误操作且视觉信息冗杂,不太适合大型表单。
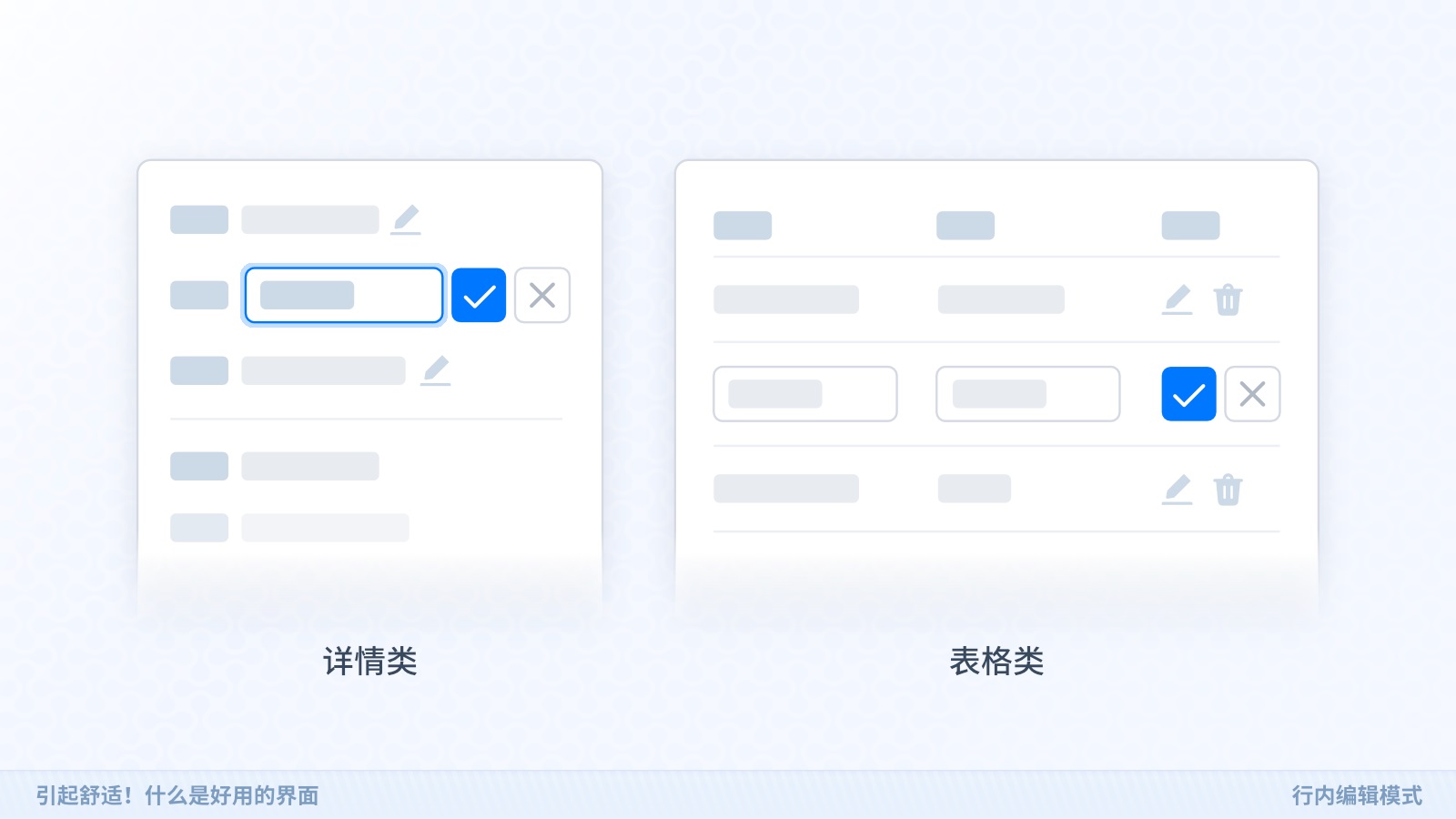
行内编辑模式:页面样式类似查看模式,当鼠标悬停在数据上,界面会提示用户此处可以编辑,用户点击后可以快速针对局部数据做修改。该模式只适用表单项少的情况。
实时保存:页面长期处于编辑模式,系统会自动保存用户的操作。常见于线上文档工具。该模式误操作风险最高,需要提供版本控制和操作撤回功能。
4. 减轻视觉压力 业务层面上无法避免单页出现大量表单时,可以在视觉上分节。注意!和真正的分步不同,这里的只是从视觉层面对页面信息进行处理,没有流程先后的概念,所以尽可能不要拆分页面。以下图为例,通过视觉上的划分,即使在同一个页面显示同样数量的表单,版面空间的呼吸给予了用户喘歇的余地。锚点导航是个锦上添花的控件,空间允许时可以加上。
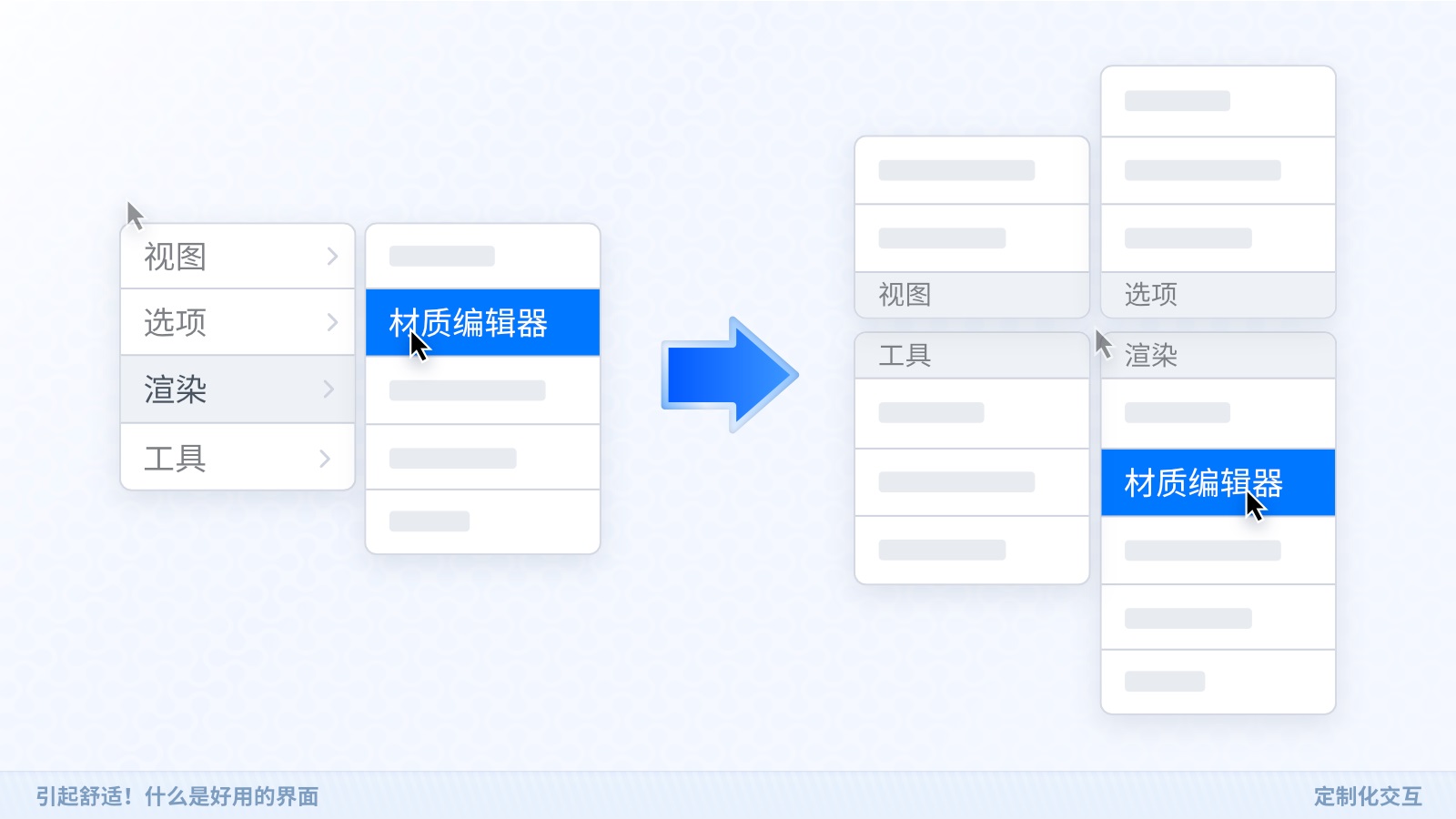
5. 定制化交互 3DS Max 的四元菜单是一个很有代表性的设计,在视口右键时会围绕光标弹出 4 个内容敏感菜单而不是一个,这四个菜单显示的工具甚至可以自定义。普通系统在处理此类问题时,要么采用需要滚动的长菜单,要么用联级选择器分类。而这个设计的优越性在于,通过分类并同时显示四个面板,用户点击次数少,光标的移动距离短,大大提高了工作效率。
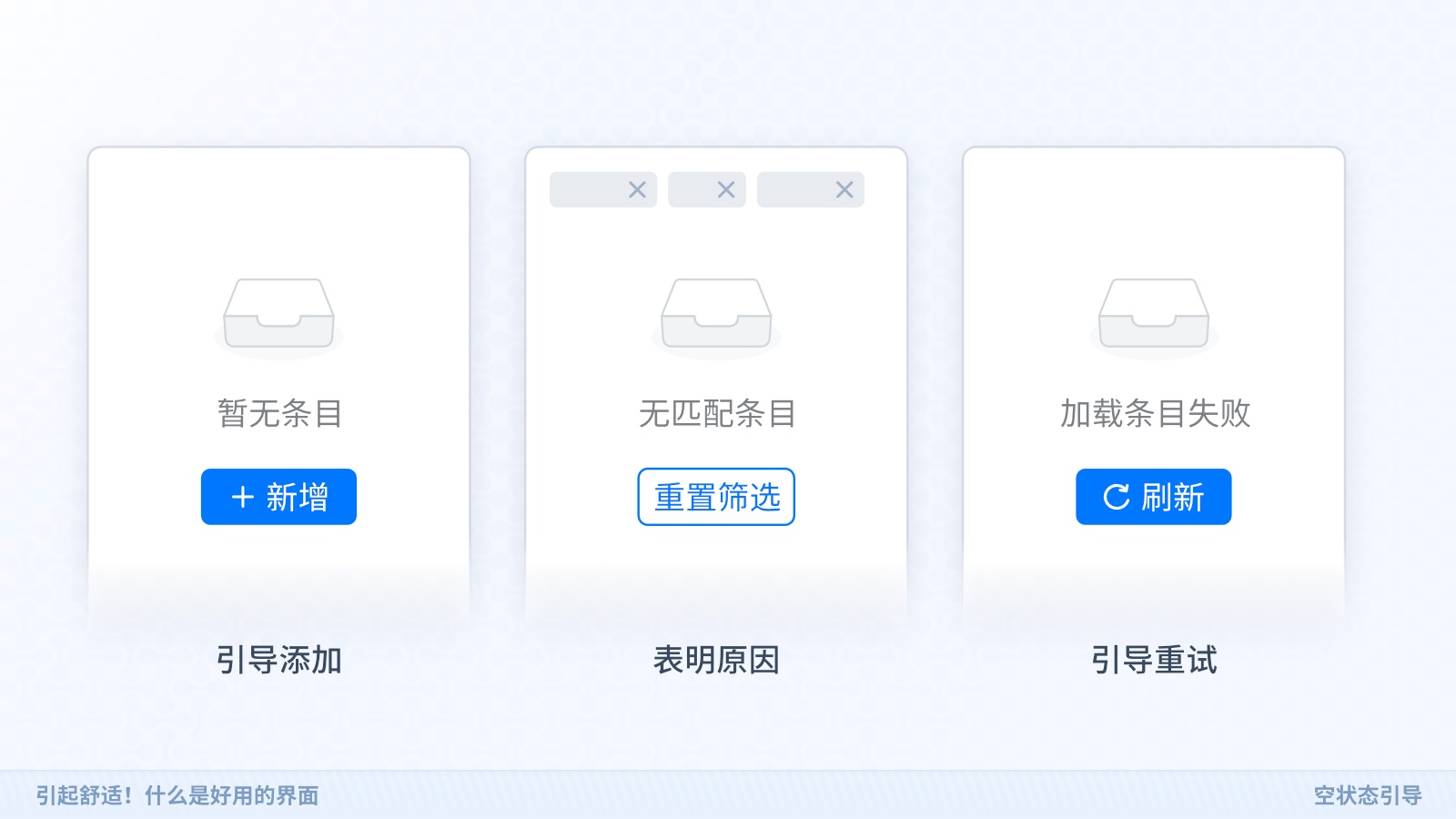
再比如 Spotify 底栏的探索页签,点击会进入音乐探索页面(顶部有搜索框),双击会直接进入搜索框,长按则会激活语音助手。这些定制化交互的特点在于,它们巧妙地简化了操作流程,但是用户不知道也丝毫不影响使用。 补救意外情况1. 空状态引导 一个列表出现空状态的可能性有:
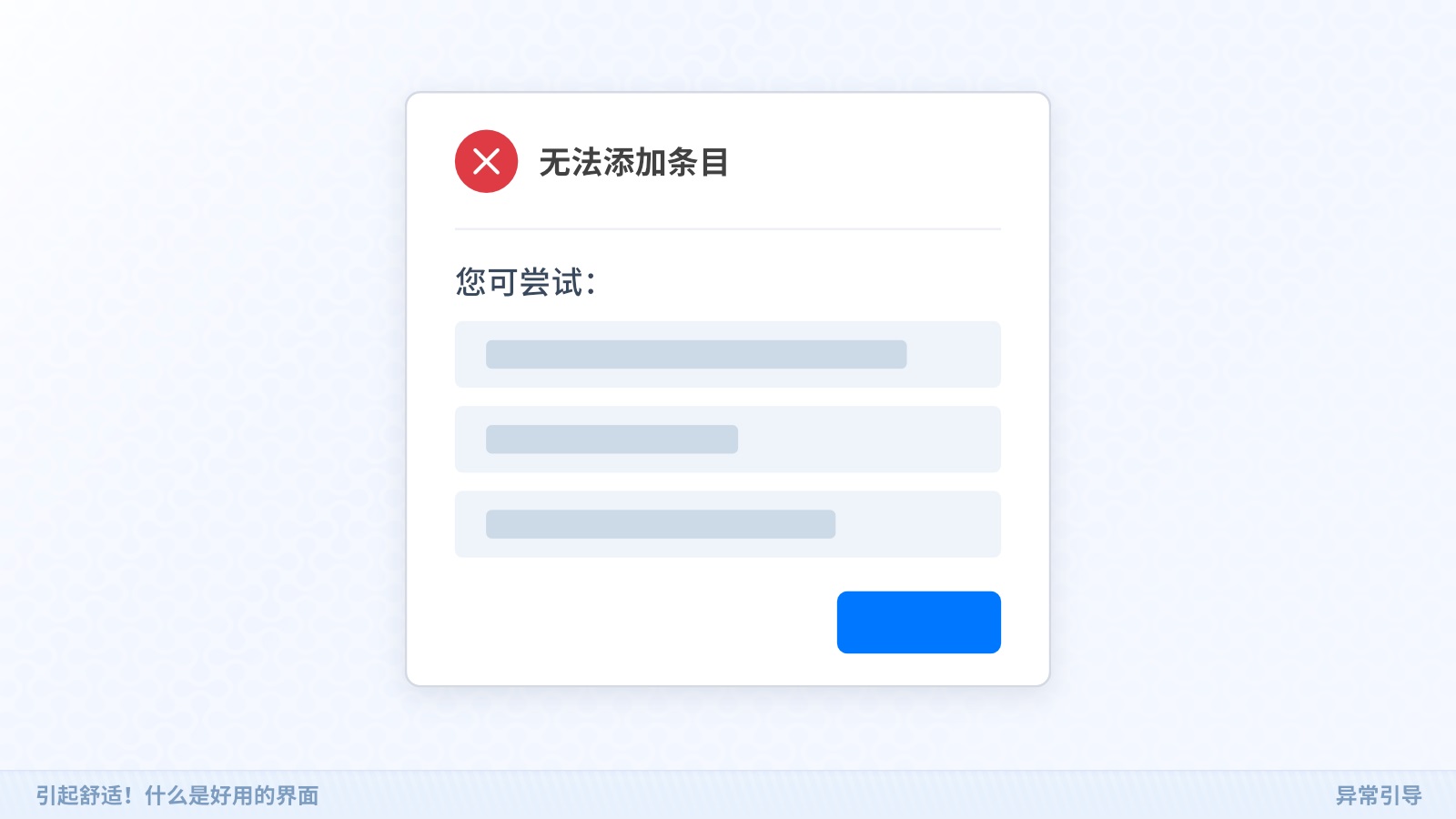
虽然后果一样,但问题本质不同,解决方式自然也不同,此时需要分别给出对应的引导。 2. 异常引导 再没有什么比一行“操作失败”的提示更让人绝望,用户不知道哪出了问题,也不清楚如何解决。异常流程时有发生,此时系统的引导会起到至关重要的作用,它能够带用户走回正轨,减少无助感。
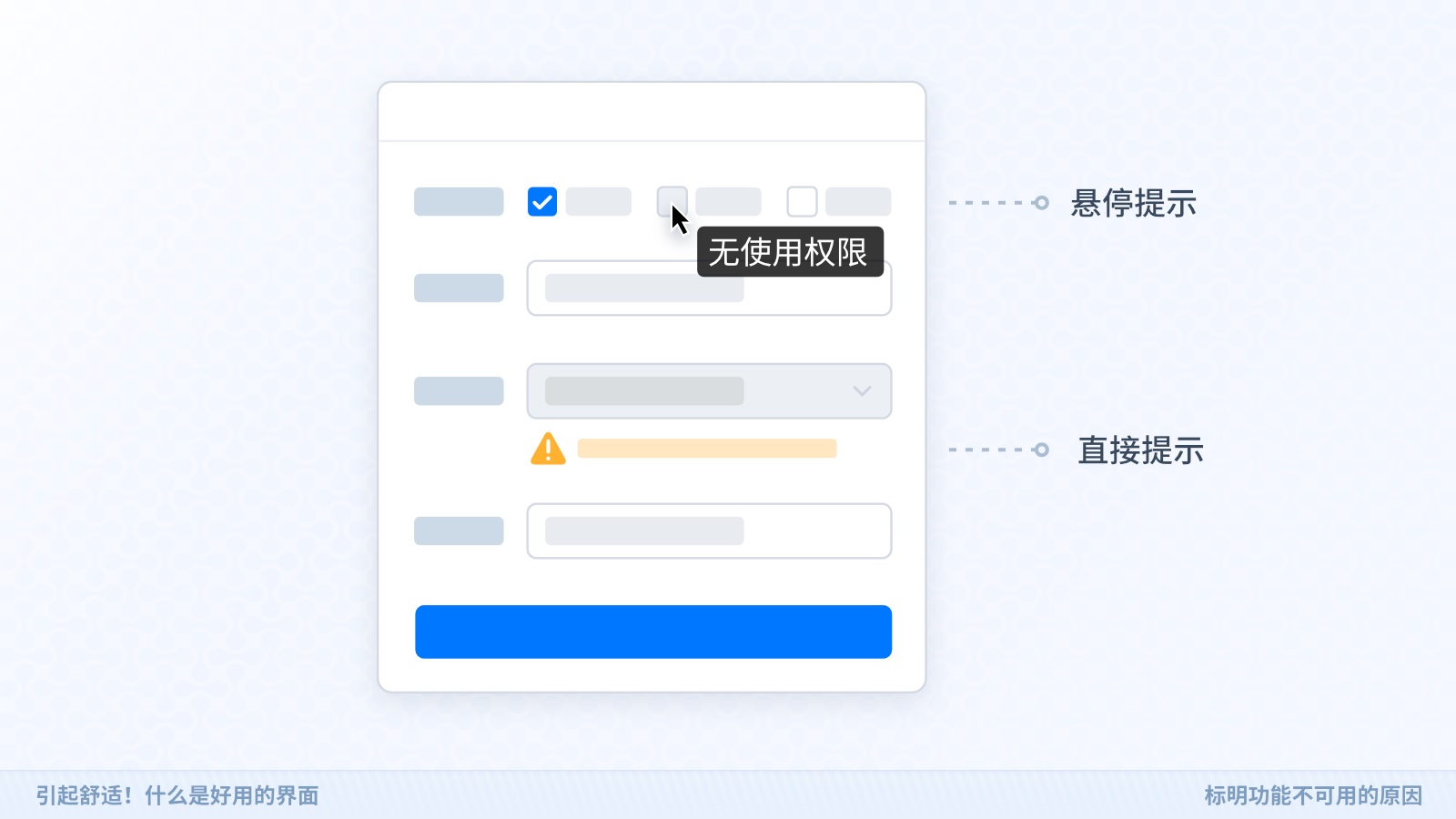
3. 标明功能不可用的原因 该问题的重灾区是工具类软件,用着用着一些功能突然就灰掉了,只能慢慢摸索是哪里的问题。功能之所以不可用肯定有个原因,不论是直接显示还是鼠标悬停时显示,有必要要让用户明白原由或者如何解决,避免把用户困在死胡同。
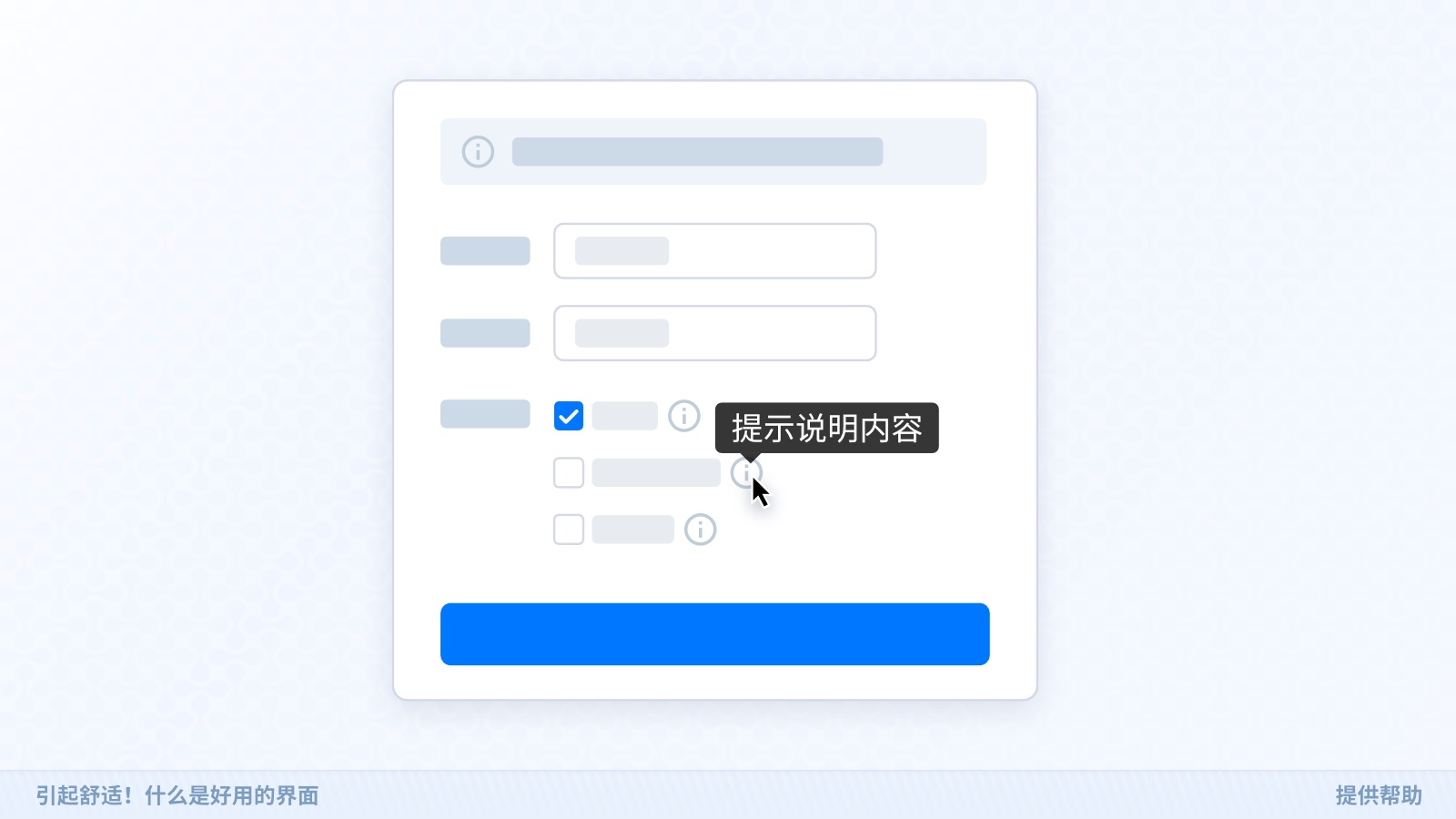
4. 提供帮助 新手教程特别考验用户的记忆力,尤其是在新接触软件的学习爬坡阶段,而且很难保证在一段时间不用后,用户还能记得如何操作。当系统引入了晦涩概念或复杂交互时,最好在该功能周围提供说明,或悬停时展示 tooltip. 使用户无需长期记忆,在用到该功能时又可以快速上手。
我曾经写过一篇介绍 Protopie 的文章,惭愧的说,由于日常项目中的交互大多比较基础,其实用到 Protopie 的并不是很多,重新打开难免手生。但这款软件界面上可以见到很多问号图标,点击即可跳转到详细的功能讲解文档,不论是对于新人上手还是发掘软件功能都很有帮助。 结语图形界面的本质是人与机器交流的语言。与现实生活一样,我们倾向与礼貌体贴的对象沟通。所以下手设计时要尽最大可能从人类的本性出发,才能在业务和产品逻辑的限制下,为用户塑造更具亲和力的界面模型。 注:文章中均为设计时遇到的真实案例,为脱敏隐去了细节。三种模型和界面范式的内容整理自 About Face,分别在 14 页和 240 页, 有兴趣可以详细阅读了解。 如何做好用户体验度量?京东设计师总结了五个步骤!体验度量是什么? 阅读文章 >欢迎关注「JellyDesign」的小程序:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论