5000+干货!6个章节帮你掌握信息容器的归类与应用

扫一扫 
扫一扫 
扫一扫 
扫一扫 信息有各种形式,图、文、视频、音频等,而承载信息的形式也多种多样。 本文意将信息容器进行整理归纳,以总结出一些经验规律。
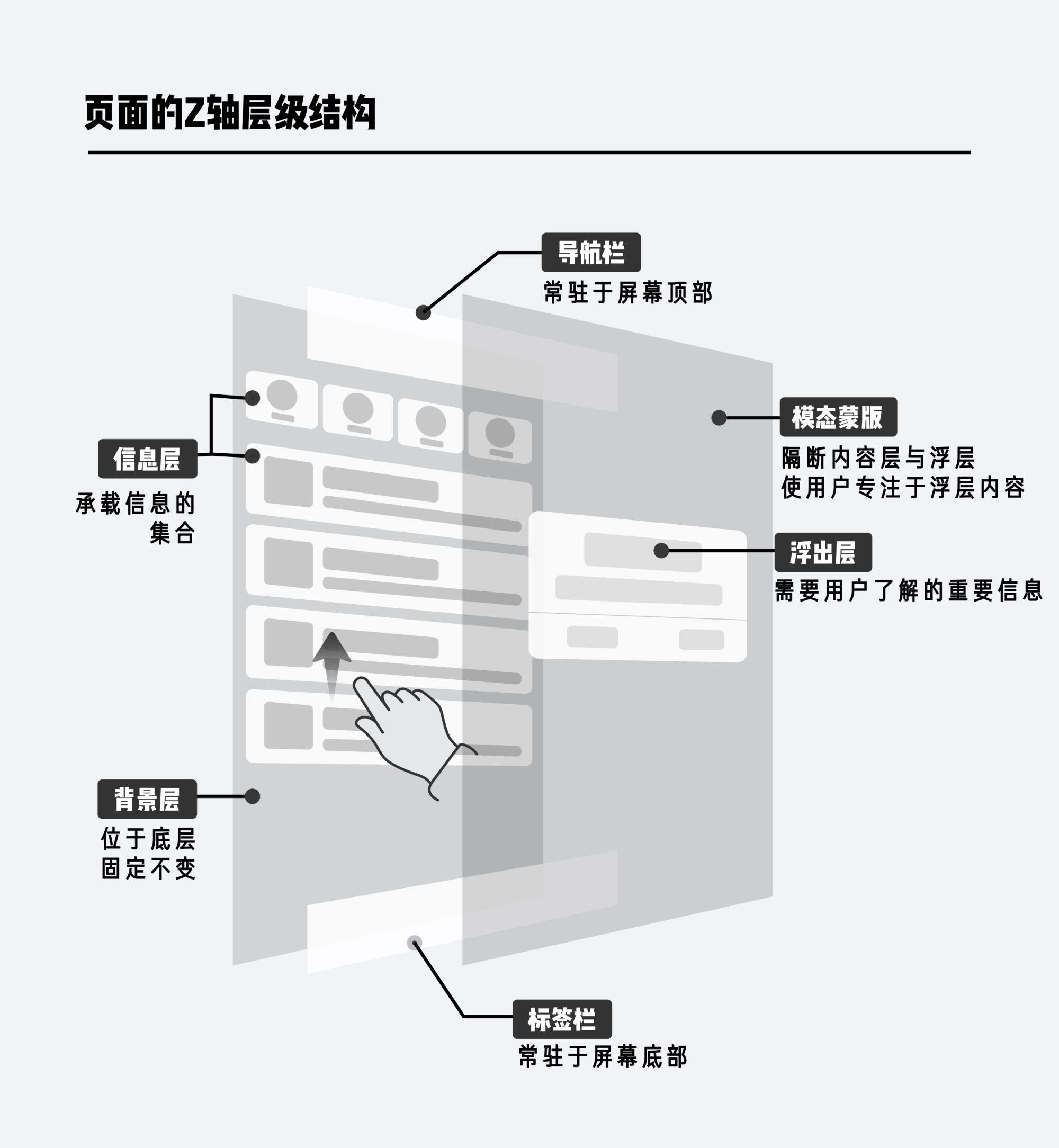
信息容器的概念信息容器是承载信息的载体,位于内容层。要理解信息容器的概念,首先要理解界面中的层级关系。一个界面除了竖直方向和水平方向维度,还有纵深维度。 从底层(远离用户)到顶层(靠近用户),基本上可以分为以下几层:
本文要讨论的“信息容器”,指的是信息层上,装载信息的载体。信息的类型多种多样,可以是文字、图片、视频、各种操作控件等。 信息容器的常见类型常见的信息容器主要有 2 大类:列表和卡片。 在整理案例的时候,我不禁产生了一个疑问,到底什么是列表,什么是卡片?如何界定和区分两者?这个问题乍一听有点无厘头,列表不就是列表吗,多个布局一致的狭长单元组合在一起,就形成了列表。那么什么是卡片呢?和屏幕两侧保持一定间距,带圆角的就是卡片吗? 我们不妨先看看下图案例:
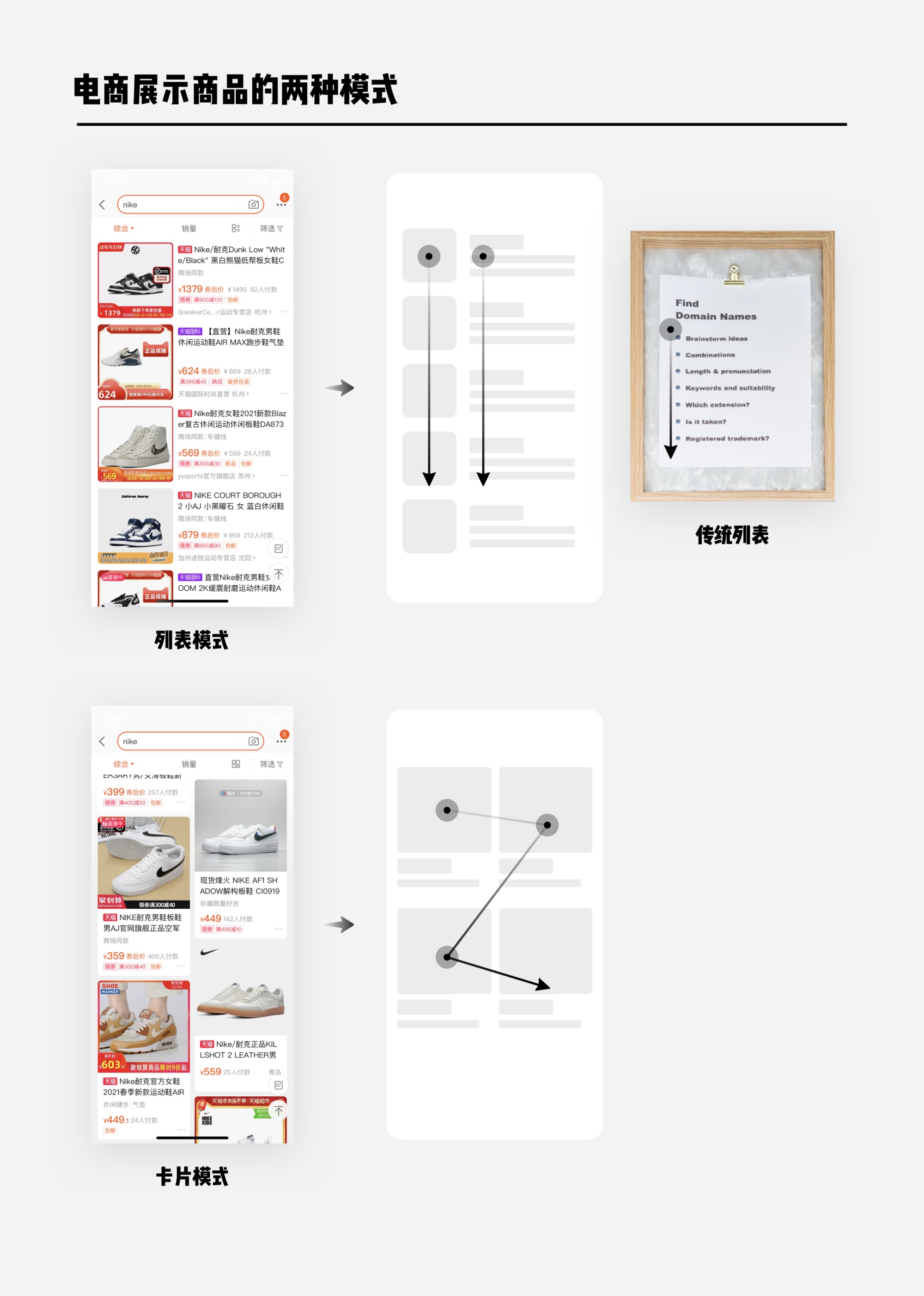
1. 列表和卡片该如何界定? 为什么类似的布局形式,上图中,图 1 给人感觉是列表,图 2 给人感觉是卡片,图 3 既像列表又像卡片? 从内容层面来说,包含的信息类型有:文字、图标/图片、按钮。几乎没有太大区别。是什么导致我们观感上的不同呢? 电商案例也许可以给出答案。
从电商产品的商品列表页中可以看到,用户可以自主选择两种不同的商品展示模式:列表模式和卡片模式。 这两种模式几乎可以对应“列表”和“卡片”两种信息容器样式。完全一致的信息量:主图、标题信息、价格信息、辅助信息,相似的展示效率(一屏展示约 4.5 个商品),不同的信息容器展示形式给人不同的感觉。 单纯从信息层面或者视觉层面都不能界定列表和卡片,如果多维度叠加限定又太繁琐,因此本文给出的列表和卡片直接的区别界定是:可以自主定位关键线索,规划视觉浏览动线。如果视觉浏览大方向是竖直的,那么就归入列表范畴,浏览动线不是竖直而是折线的,都算在卡片范畴。 2. 常见的信息容器分类: 除了上面说的,最常见的两类信息容器:列表和卡片之外,还有另外两种形式,分别是:无容器和复合容器。 这些容器具体有哪些特点,我们一一来看。
列表列表的定义:将结构一致的信息单元在竖直方向上铺陈下去,形成的信息集合。不同场景要呈现的信息侧重不同。 举例几种常见的列表形式:
1. 用户/消息列表
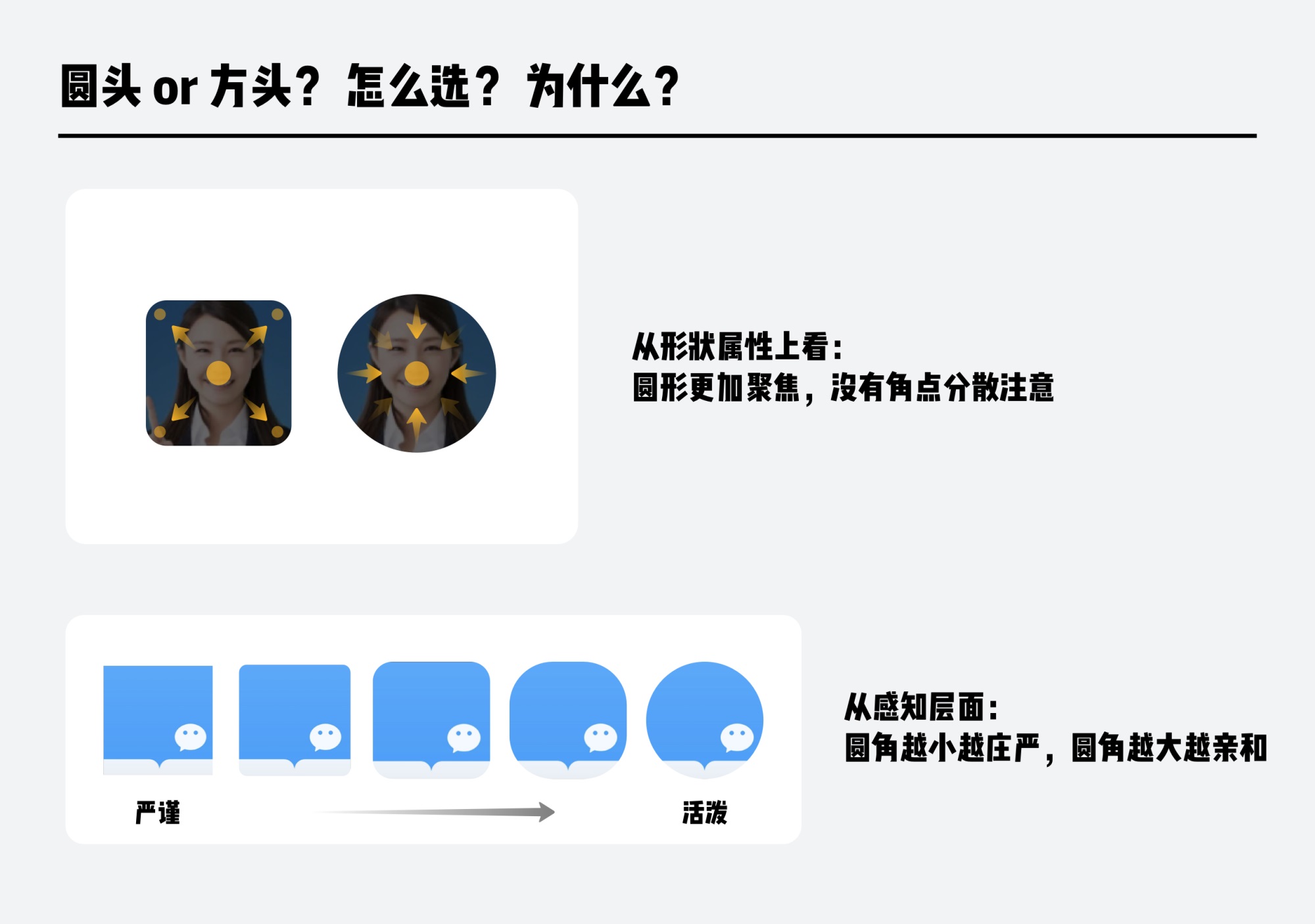
用户/消息列表的内容结构很清晰,头像+身份+内容提要+辅助信息。图片天然地比文字更具有吸引力,视觉上的优先级排序是头像>身份>内容提要>辅助信息。当然用户可以很方便地选择关注的对象是图片还是文字,这体现了列表的优越性,浏览动线竖直,可以方便用户根据自己想要的索引快速定位。 这里值得讨论的是头像用方形还是圆形的问题,相信大家都想到过这个问题,同样是社交产品,qq 是圆头,微信是方头,这里边有什么原因呢? 本文尝试分析一下,仅是个人意见,欢迎讨论。
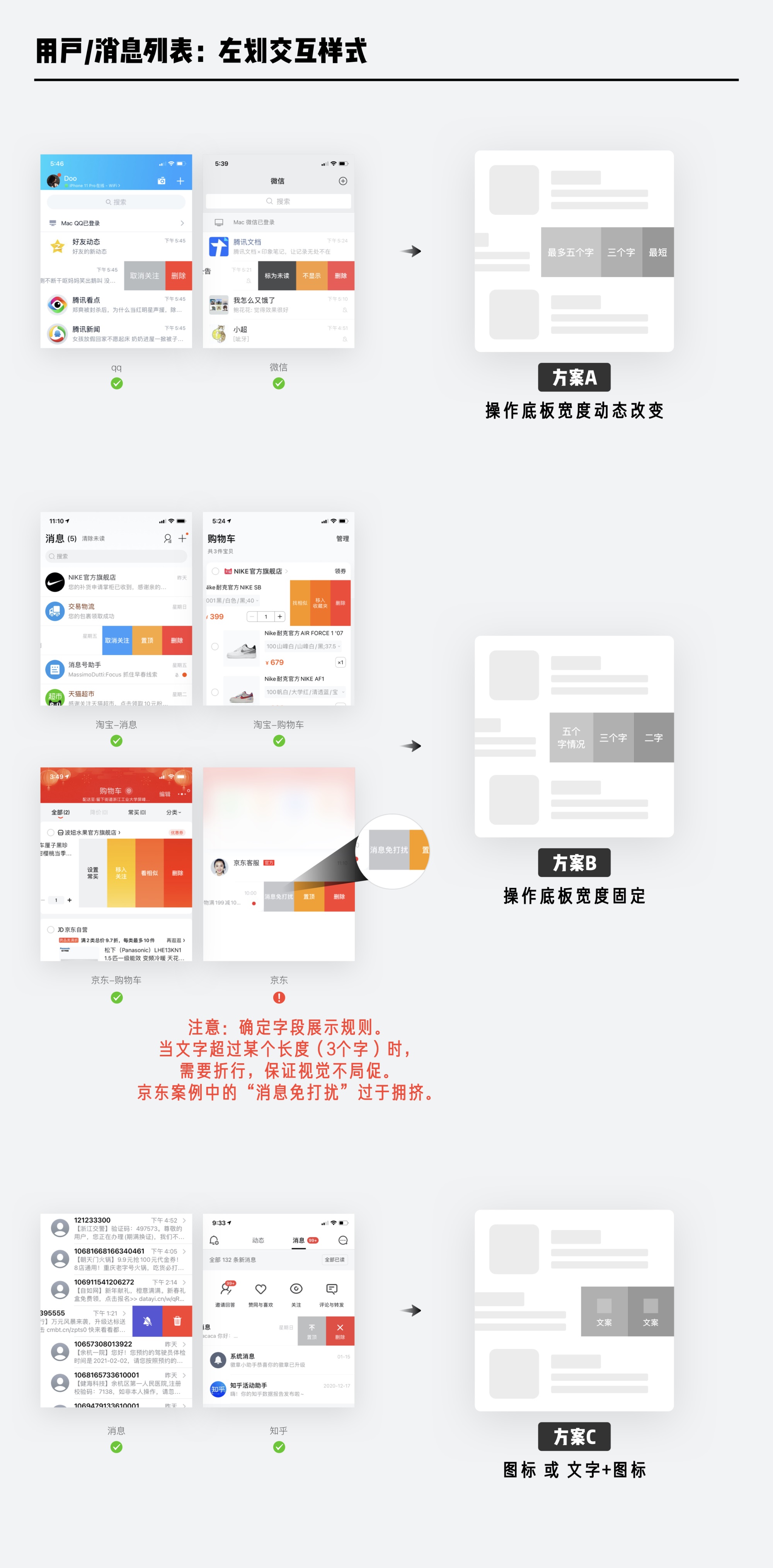
按照理论,圆头亲切的形状感知更加适合轻松基调的产品,方头严谨的形状感知更加适合严肃基调的产品。这解释了电商类型产品(淘宝、京东)的信息通知一般都是圆头的,匹配轻松愉悦的网购体验,而金融类产品(支付宝)多是方头。对于同是熟人社交类产品的微信和 qq 来说,qq 用户层年龄偏低,属性相对更加活跃,更加轻松的圆头可能更适合此类用户。 以 iOS 为例,当用户向左滑动列表时,呼出针对该列表单元的操作。具体列表对应具体操作,操作项数量不同。
方案 A: 优点:操作底板宽度适应文案,不会出现空间局促的现象。 缺点:当文案字段长时,列表被推出屏幕外的内容较多,当用户操作分心时,可能会忘记正在操作的对象,虽然这种情况极少发生。 方案 B: 优点:操作底板固定,文案折行规则明确,既不会造空间拥挤,被挤出屏幕外的列表区域可控。 方案 C: 优点:搭配图标,视觉更丰富。 缺点:图标占据了一定高度,导致文案无法折行,列表被推出屏幕外的内容较多,与方案 A 类似。 综上,个人认为方案 B 是最合理的,对于文案长度的宽容度高,即便文案较长,也可以保证视觉和谐,并保留较多列表内容。 在用色策略上,使用的是为大众所接受的“语义色”,一些具体的颜色在长期经验积累中形成了固定的语义。
当用户触发了带有一定破坏性的操作时,需要用户进行二次确认。并不是所有情况都需要二次确认,二次确认的样式也有多种。
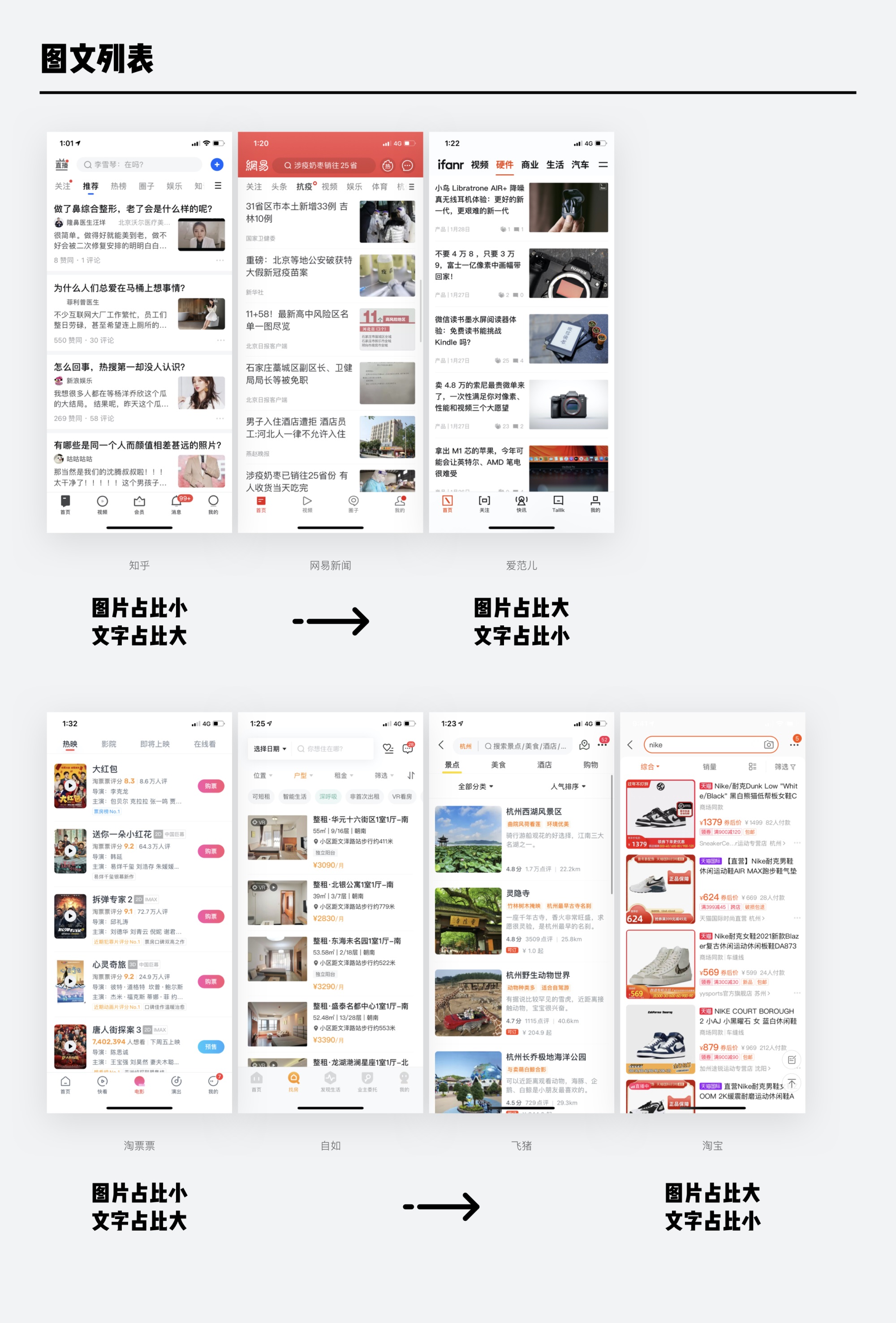
同样都是模态视图,要表达的信息也相似,都是要求用户进行选择,为什么有些产品选择将对话框居中,有些产品选择将对话框放在底部?这里涉及到关于模态视图的相关知识点,本篇文章旨在讨论信息层面的内容,模态视图涉及到了浮出层的内容,将在下篇文章中进行详细探讨。本篇文章不做过多延展。 2. 图文列表
信息流产品一般是由图片+重点文案+标签(可有可无)构成。不同性质的产品想要突出的重点不同,根据内容的重要性权重来分配视觉占比。 从上方几个例子中我们可以看到: 在图文比例从左到右依次提升; 图文布局案例 1-3 使用了左文右图的方式,案例 4-7 使用了左图右文的方式。 搞清楚如何图文布局和设置图文比例,就基本解决了资讯流页面最关键的问题。
资讯列表或称 feed 流,主要根据用户喜好定向推送内容。除了从用户日常浏览、搜索等行为中提取用户喜好信息,用户主动反馈的信息精度更高,用户不惜花费更多操作成本来提示产品,对内容不感兴趣。 从视觉上说:
从交互上说: 反馈入口热区较小,容易误触,大多数情况下,用户不会注意和点击该图标,用户是以浏览为主要行为。
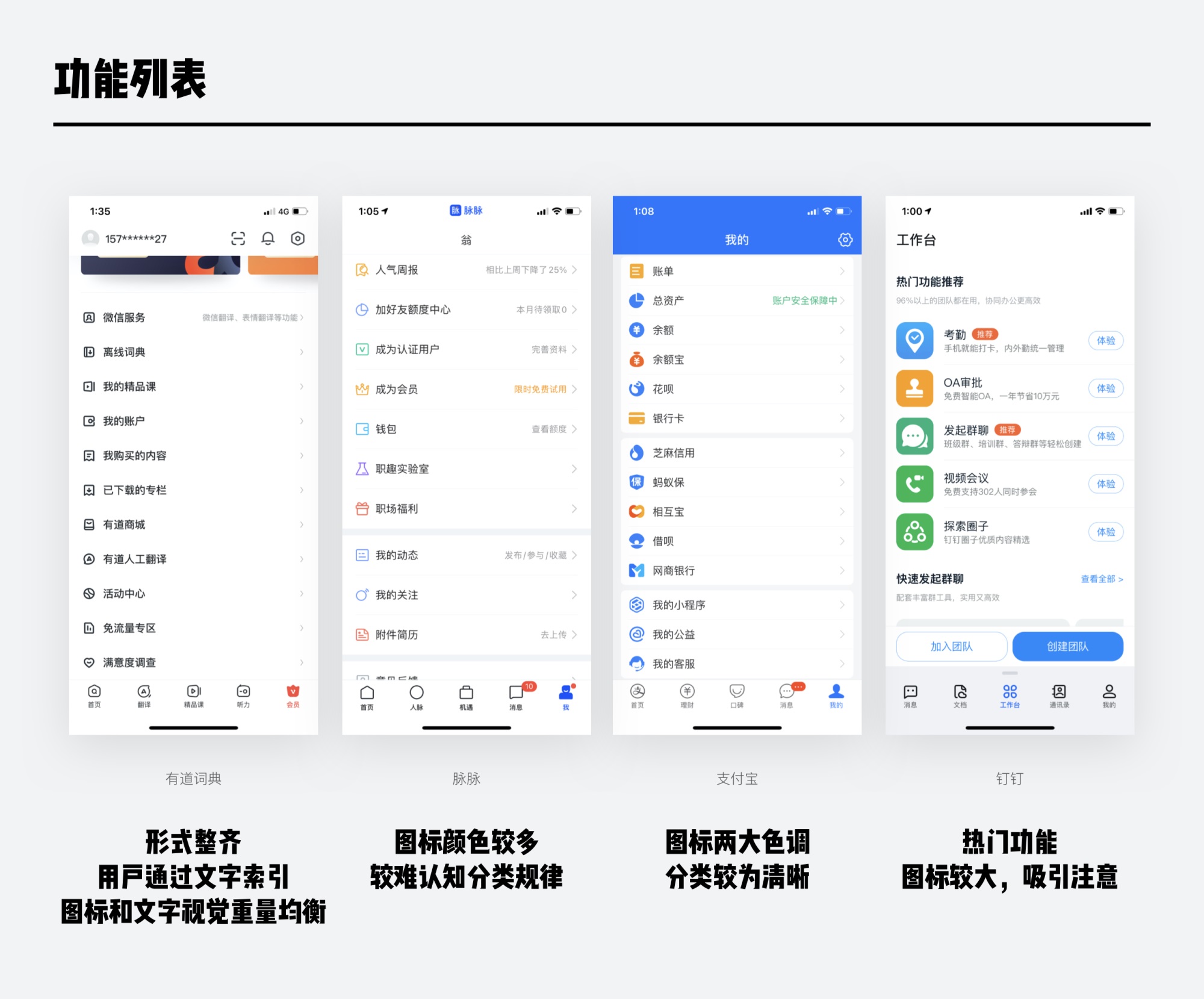
3. 功能列表
列表索引一般还是定位文字为主要形式,不同用户的认知水平不同,图标表意始终是一大难点,多用为辅助记忆或单纯提升视觉美观。图标虽然是体现设计风格的重点,但是在具体情境下,如设置页,用户更加在意快速找到自己要找的内容,多度的图标样式,实际上会折损用户的检索效率。 一般功能页面或放置许多功能,常常会超过十几项,这种情境下,检索效率低下是一个痛点。 如何提高检索效率?—— 分组
分组给用户提供了认知线索,根据格式塔原则,用户总是倾向于把距离近的、样式统一的元素归位同类。 毫无分组显然对于检索是不利的,用户需要逐一浏览,该情况适用于列表项无法分组时,如果有分组条件,务必分组,帮用户节约筛选成本。 UI 界面中,列表的分割方式常见的有以下 3 种:
4. “卡片型”列表在我们的固有观念里,大圆角,不通栏,有投影的形象就是卡片。 这种样式也越来越盛行,许多产品尝试将列表也用“卡片化”进行包装。
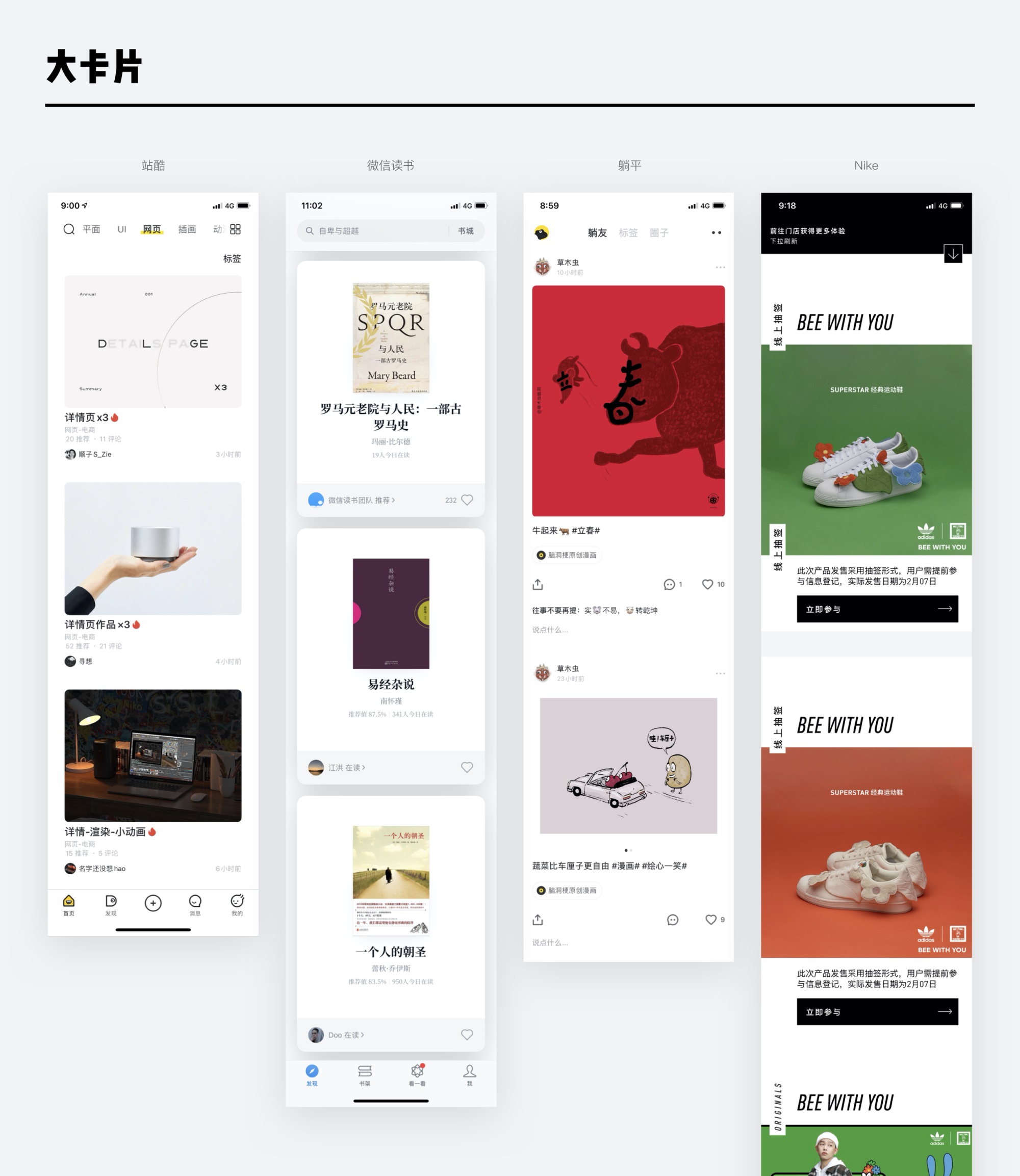
虽然是相当细节的点,但是精细化处理之后的结果就立刻会与批量化处理的结果拉开差距。 产品级的风格统一来源于点滴细节。 卡片卡片的类型繁多:单列大卡片、泳道、内容流(两列网格、瀑布流)、宫格 1. 大卡片
从内容展示效率上来讲,单张大卡片就占据占据屏幕(刘海屏)超出一半的高度,用户需要不断滑动屏幕浏览下方内容,操作成本较高。大卡片形式对内容本身,如图片的质量要求很高。这种模式常见于图片社区或垂类电商产品,图片社区(如躺平)本身较为小众、即便是 UGC(用户产生内容)单元,用户上传的图片素材平均水平也较高,垂类电商(如 Nike)图片品质由编辑控制,质量高且稳定。以上类型产品不以量吸引用户,用户往往更加在意内容本身是否优质。用户没有带着明确的目标,心智更加类似于浏览杂志。产品提供什么内容,就进行浏览。从上方案例可见,除了微信读书之外的 3 款产品首页都没有突出搜索功能,而是以信息流呈现为主。 与列表分割一致,卡片也有对应分割方式。
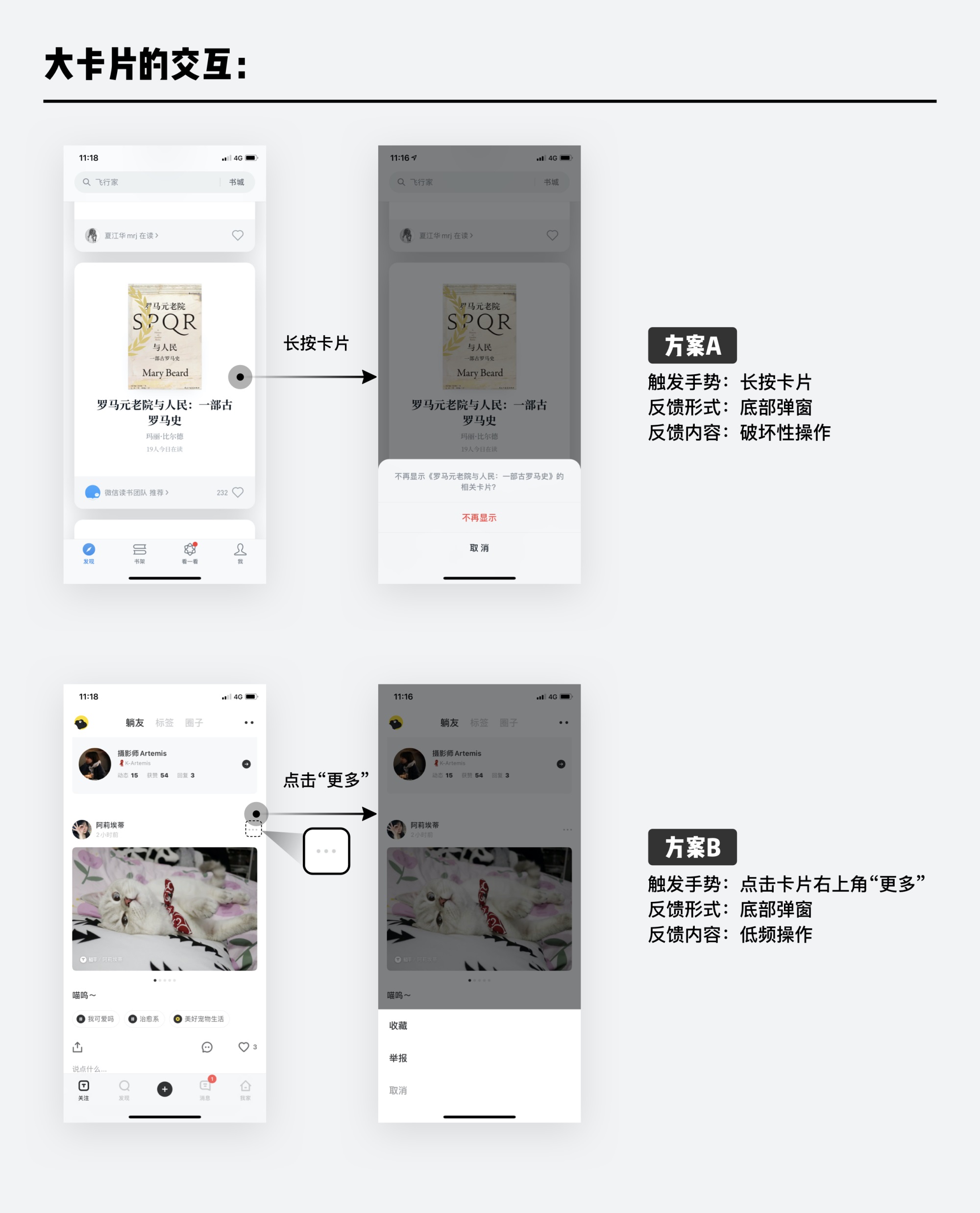
大卡片占据屏幕面积大,理论上大卡片的内容质量是经审查的。部分产品不存在大卡片容器的交互,点击卡片直接进入详情页。部分产品通过比较低调的方式向用户收集对于内容的意见。如微信读书长按卡片,可以选择不再显示该卡片内容,产品收集反馈,对于用户喜好的描述可以进一步具象准确。长按不是一个高频手势,用户触发该手势往往是试探性的,代表用户确实对于内容有意见要传达。躺平使用了简约三小点样式的“更多”图标来收纳不常用的收藏和举报操作。
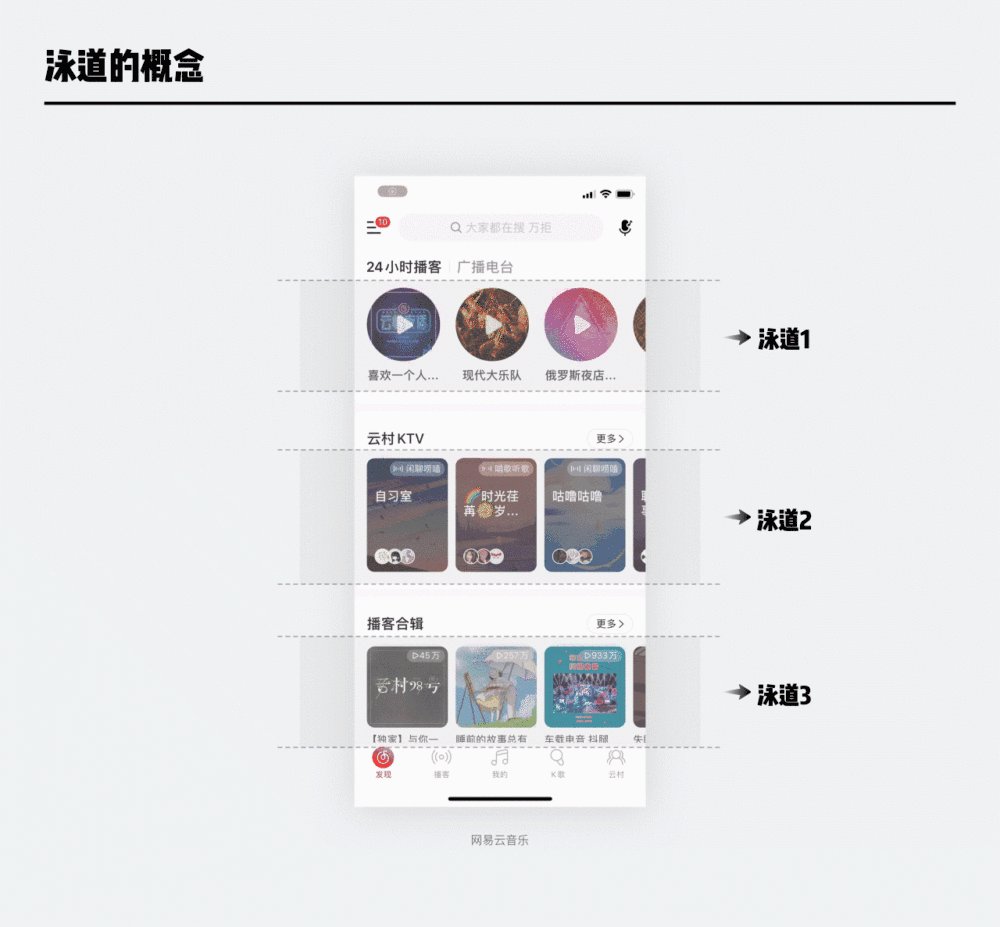
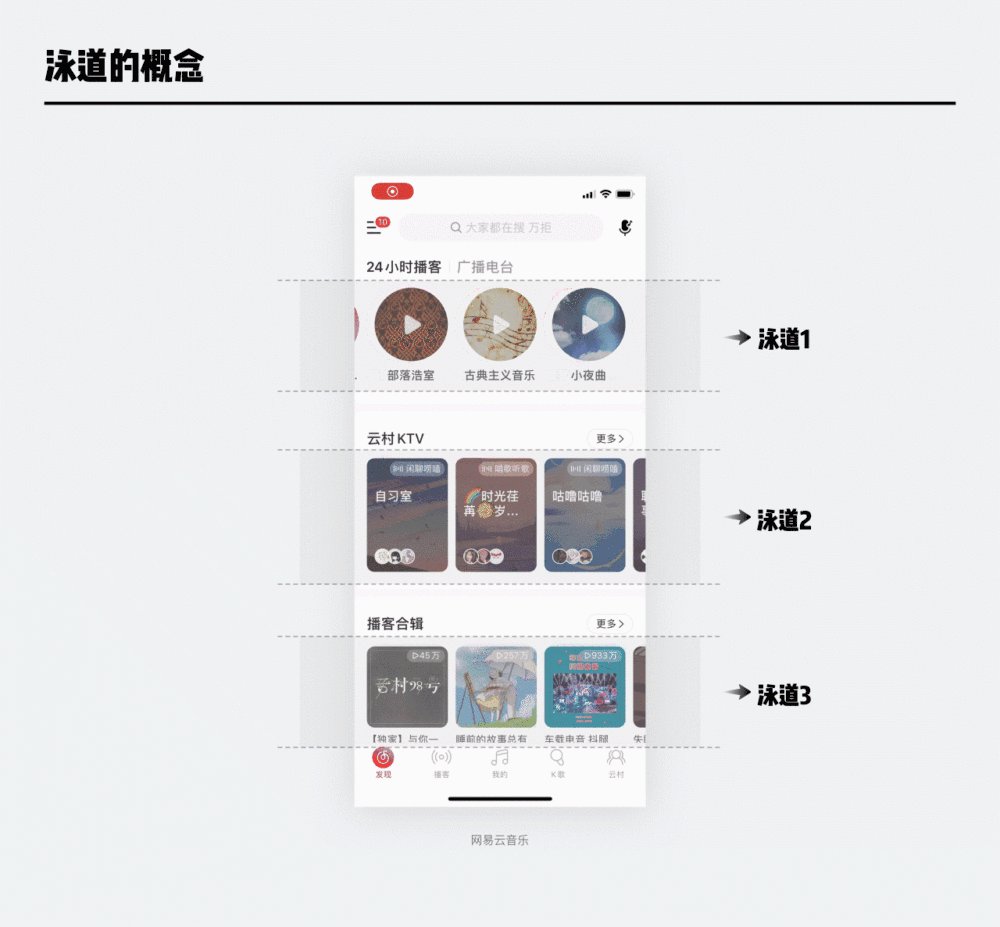
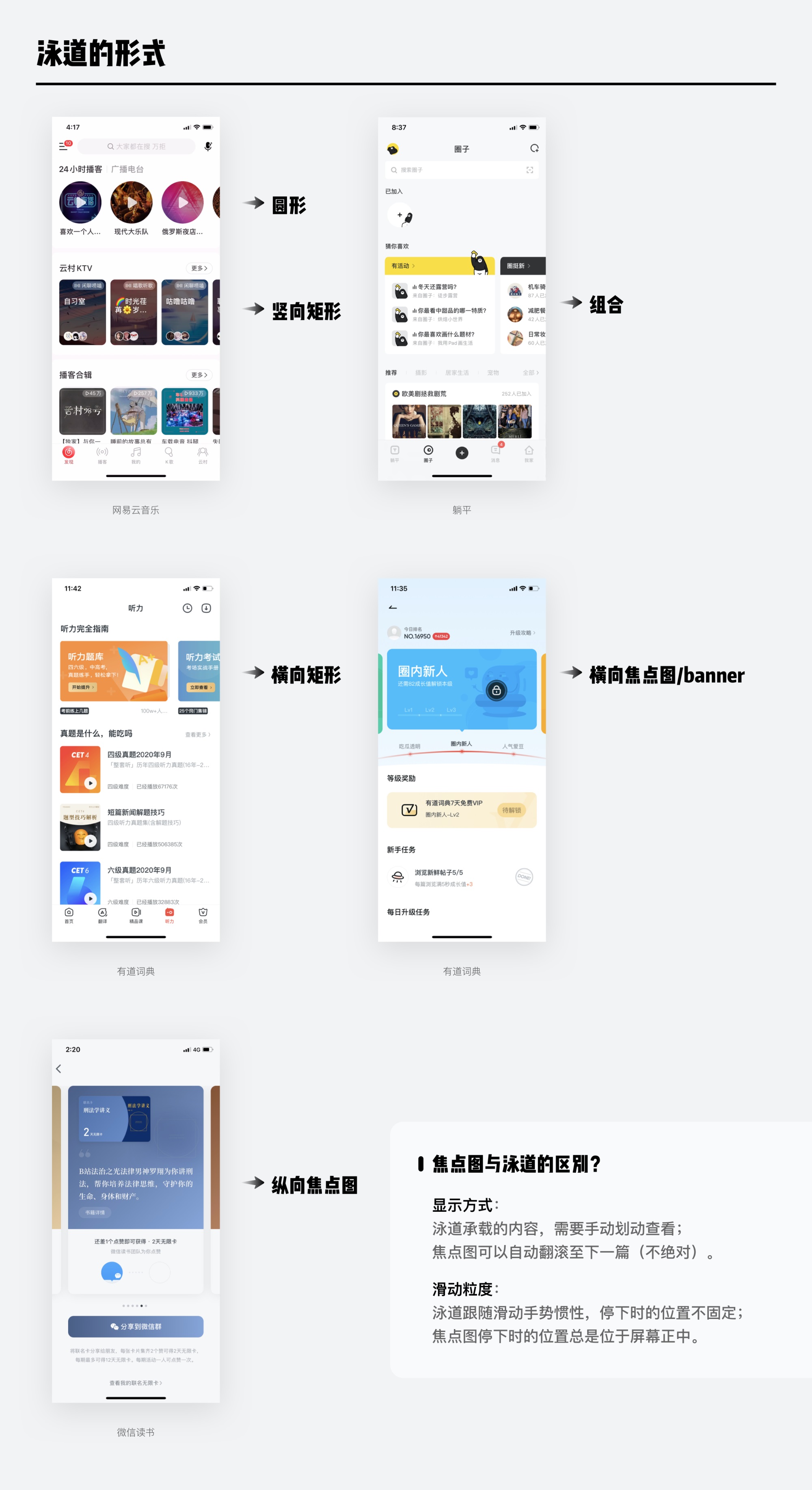
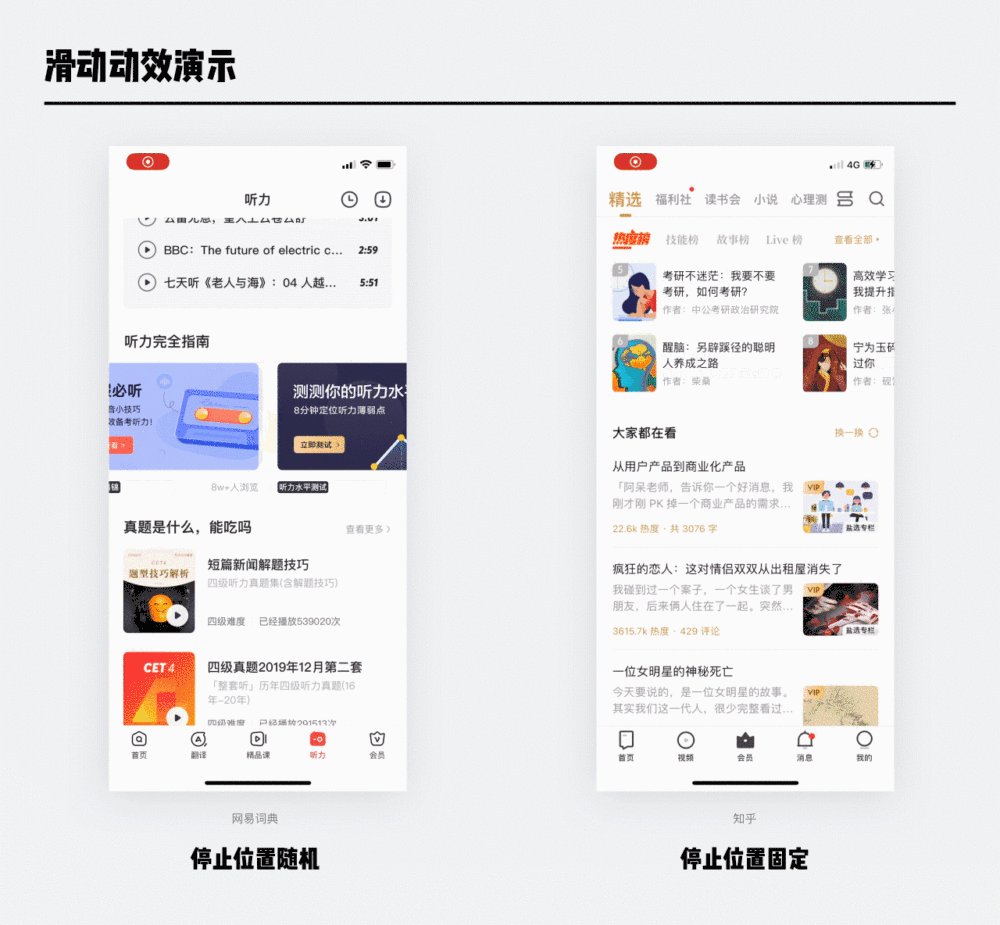
2. 泳道何为泳道?顾名思义,常见的滑动手势是上下方向滑动,但有时也会出现横向滑动的情况。一系列对象在一条横向轨道内左右滑动,该类型的形式组合在一起,就好比泳道赛道一般。
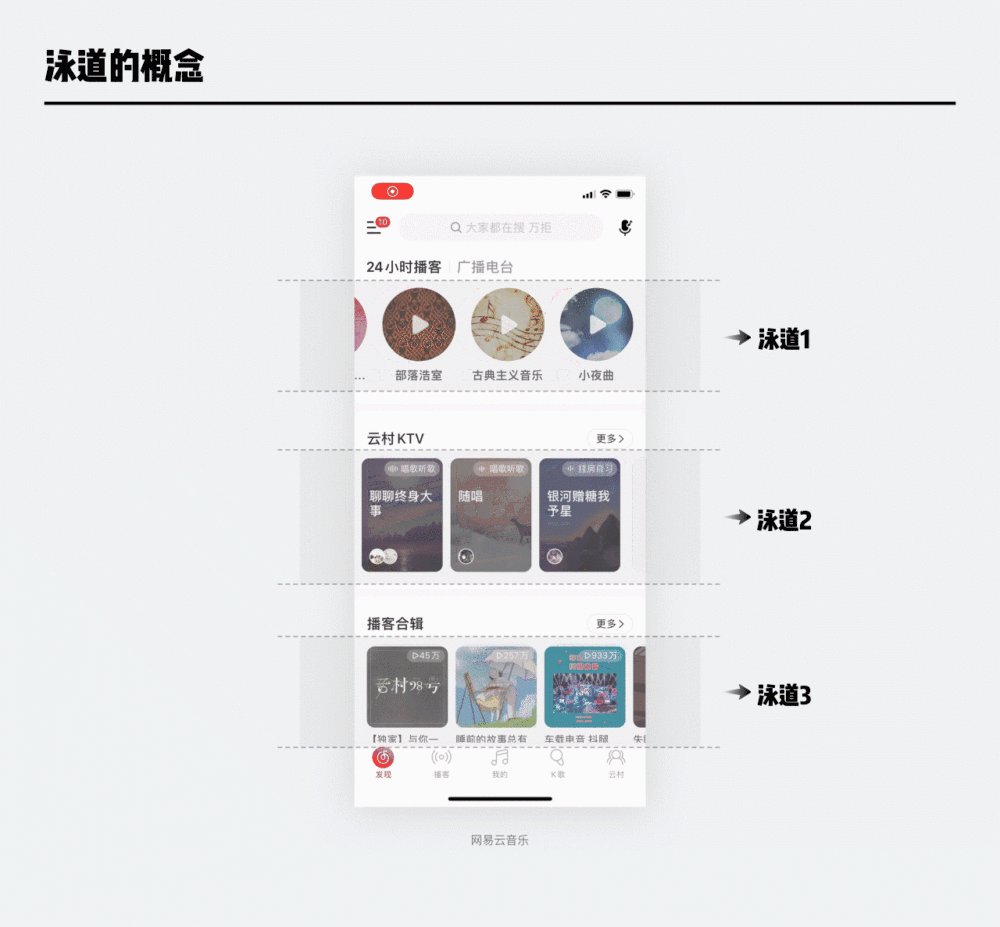
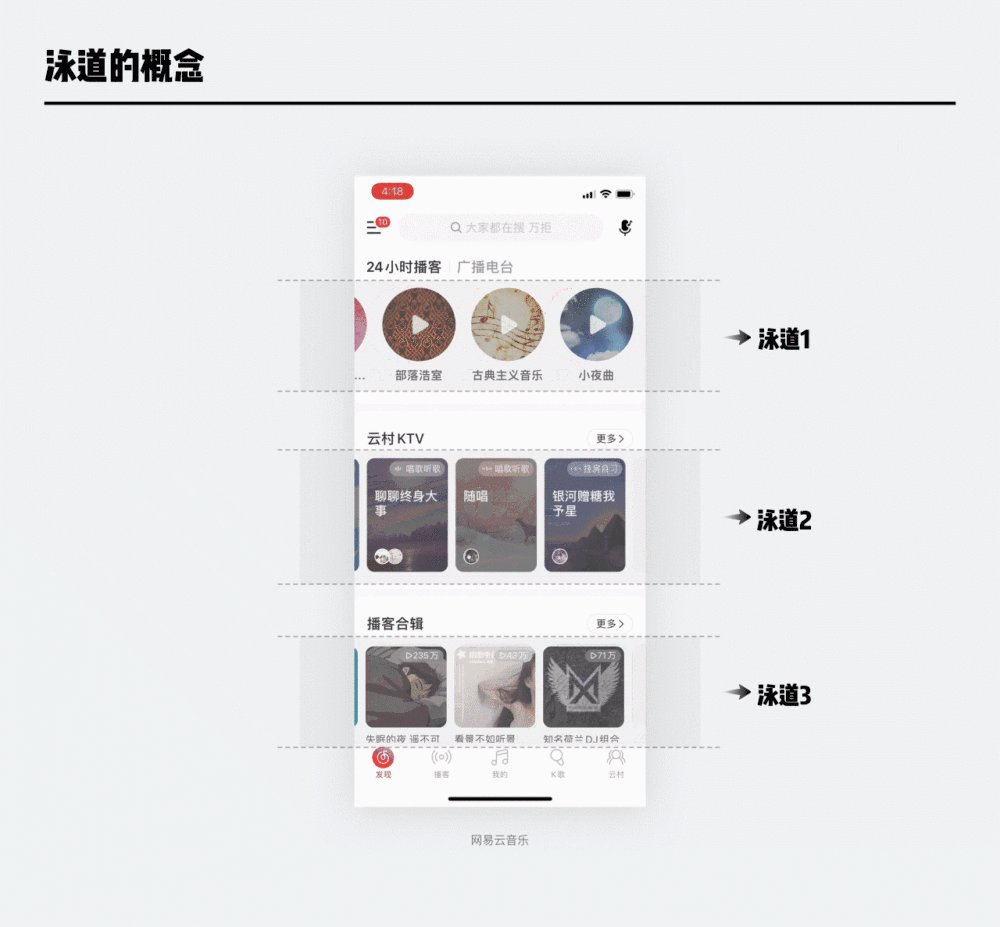
可以横向滑动以查看内容的呈现形式,称为“泳道”。泳道可以有多种形式。
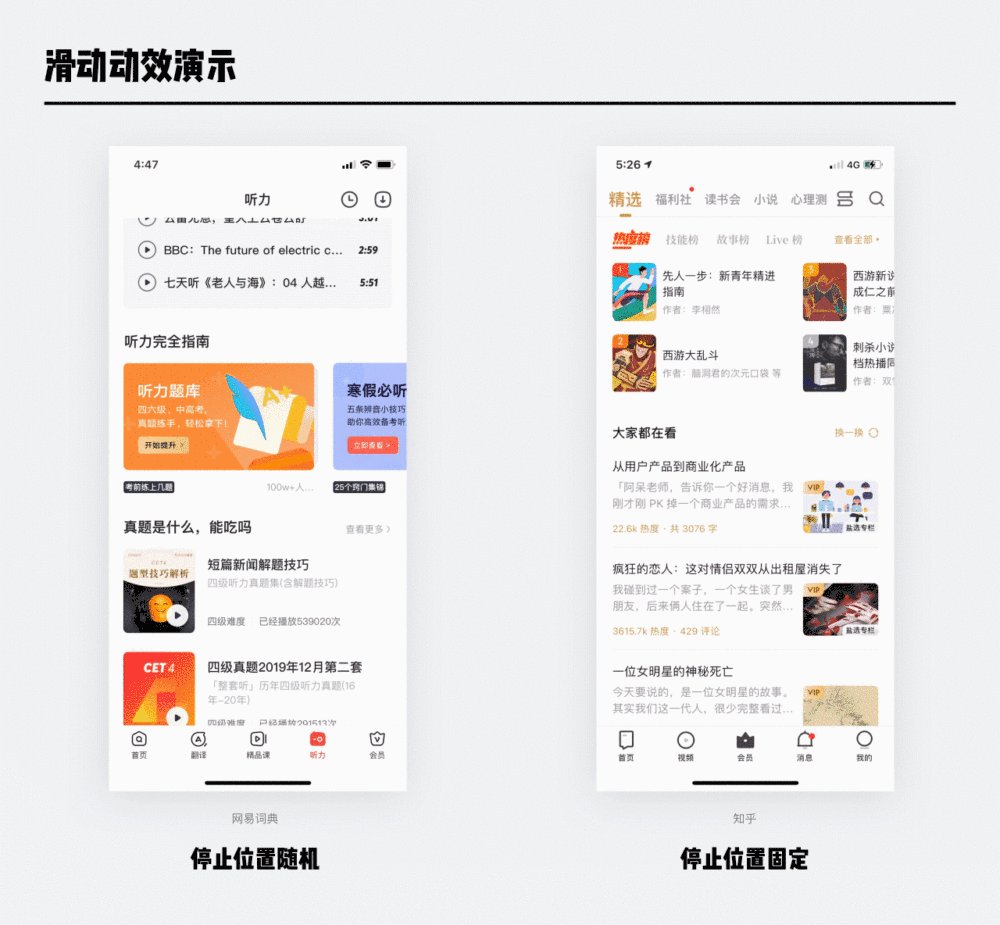
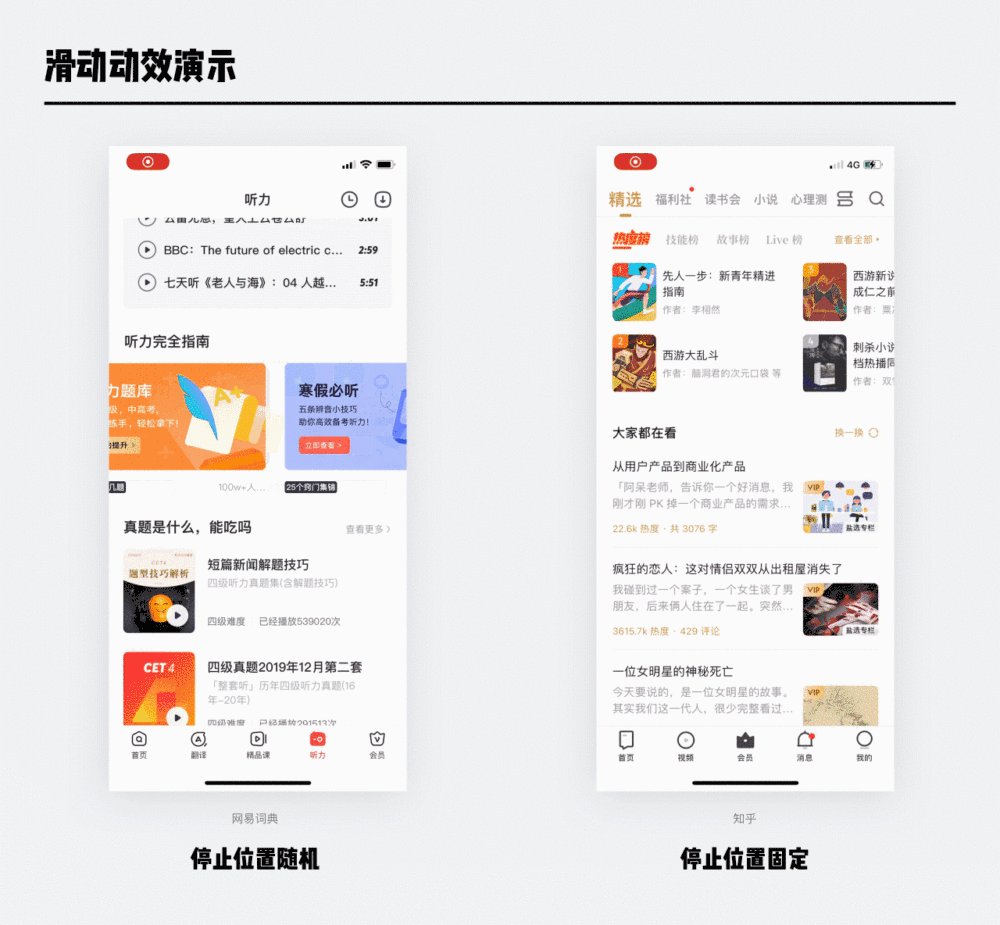
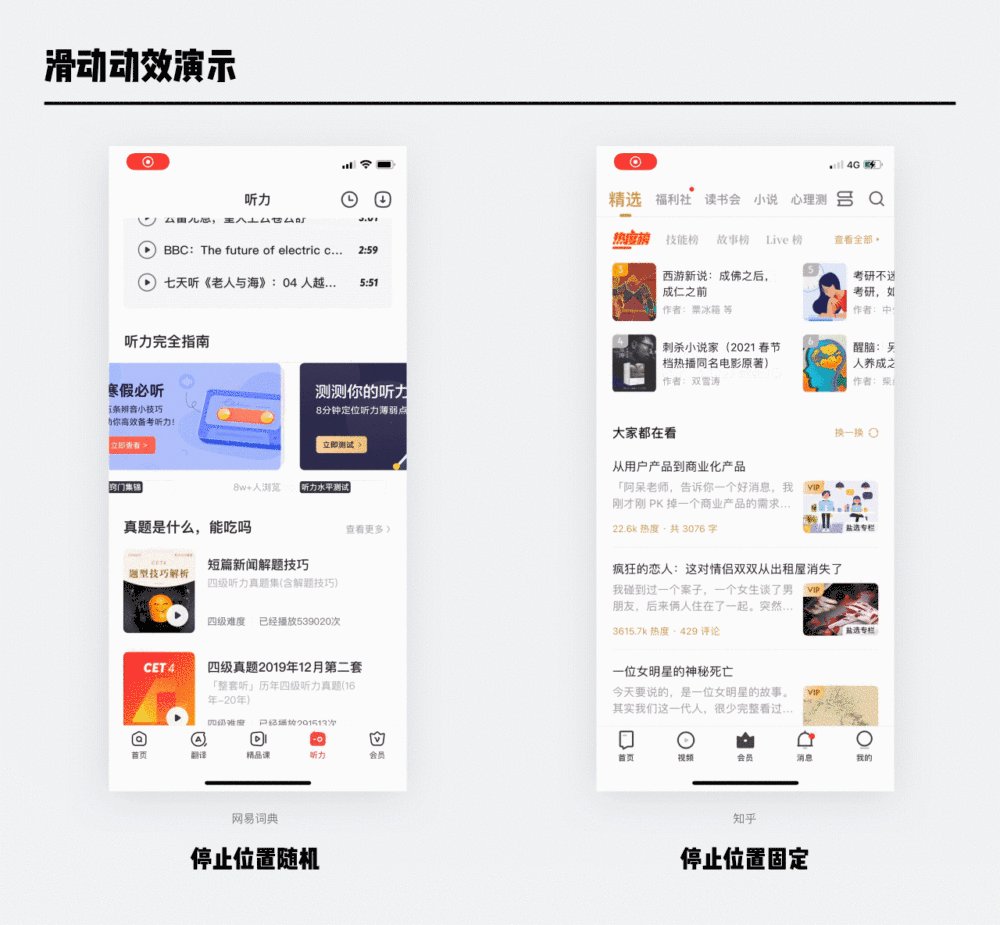
停止位置随机: 内容与手势相关度高,比较自由,但停止位置随机,不能保证停下后用户能完美看到当前卡片的所有信息,需要用户微调卡片位置。 停止位置固定: 根据用户滑动速率,模拟物理惯性和摩擦,判断最终展示哪张卡片,并将卡片呈现在屏幕中部,确保卡片上的信息都可以读取。这种交互更加合理,给滑动设置卡点,类似 banner 效果。
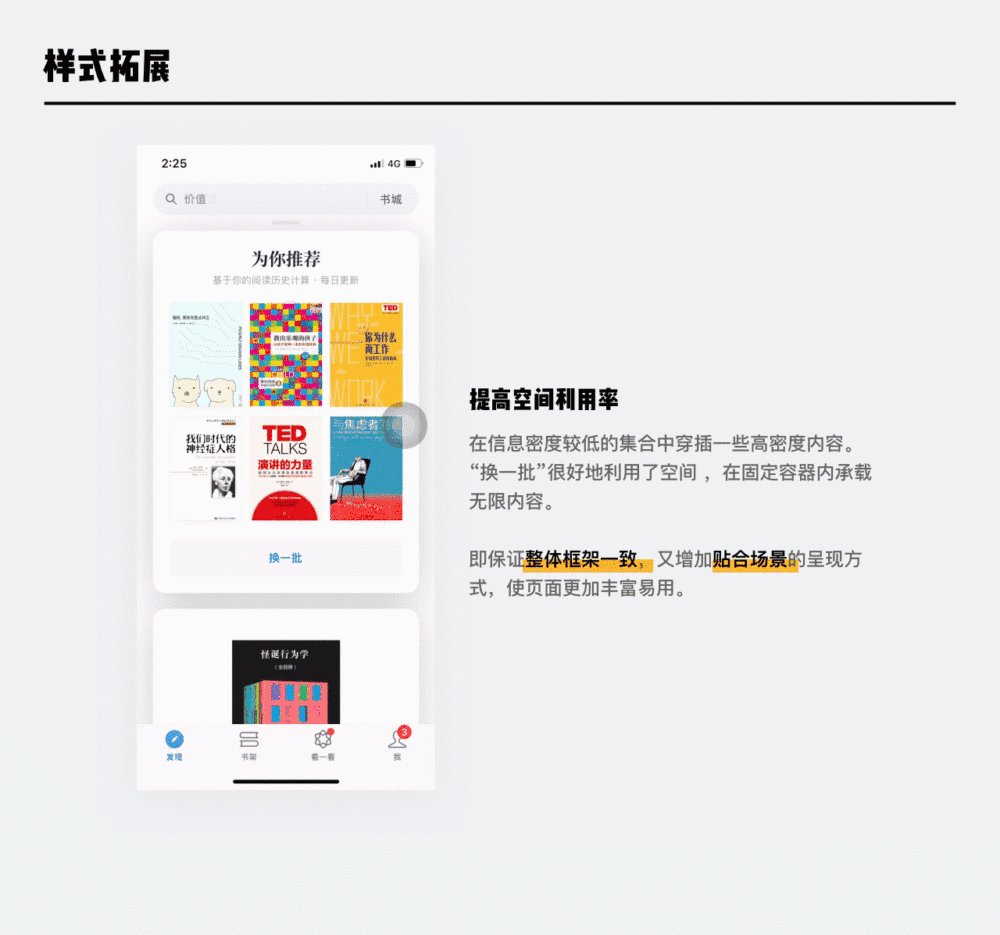
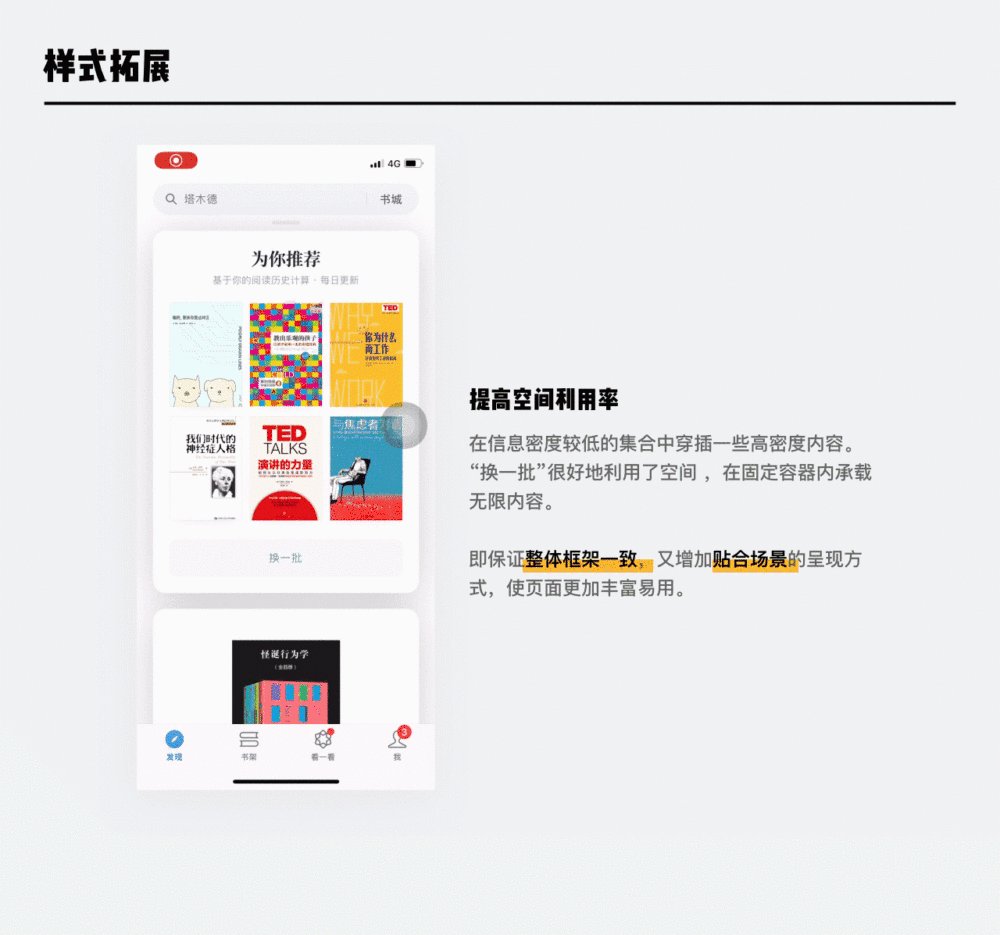
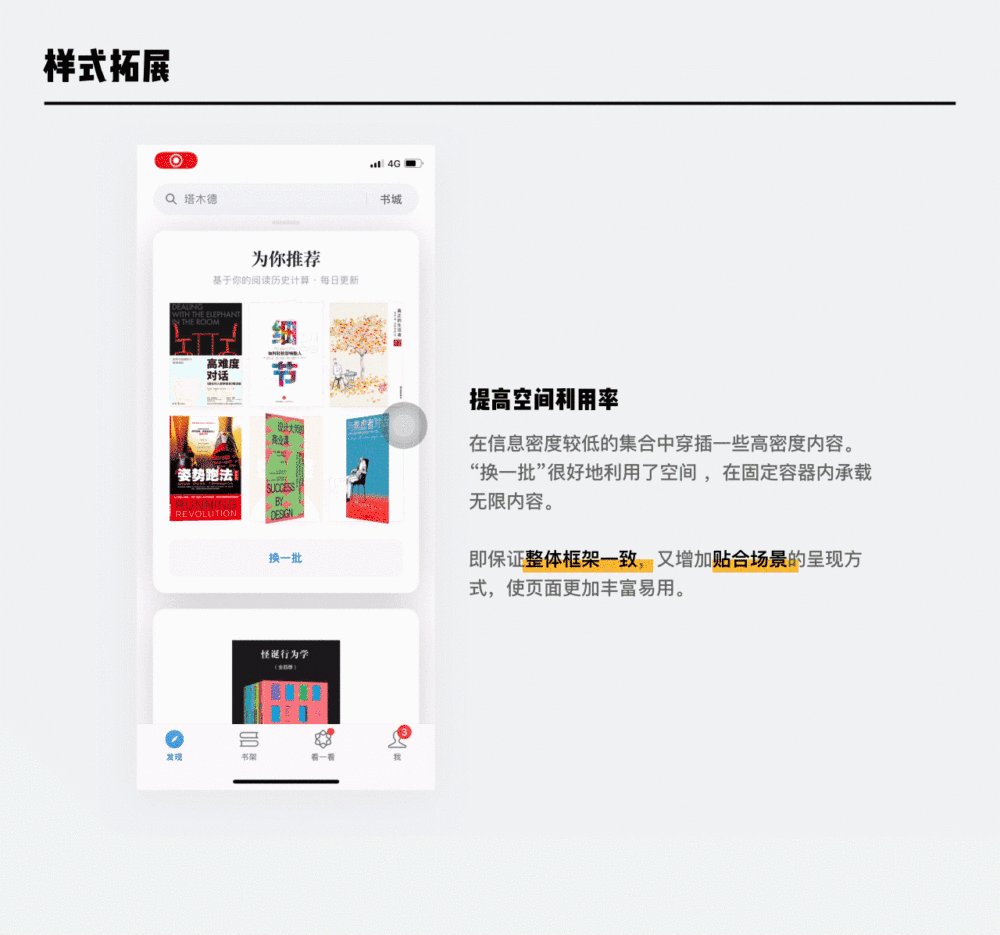
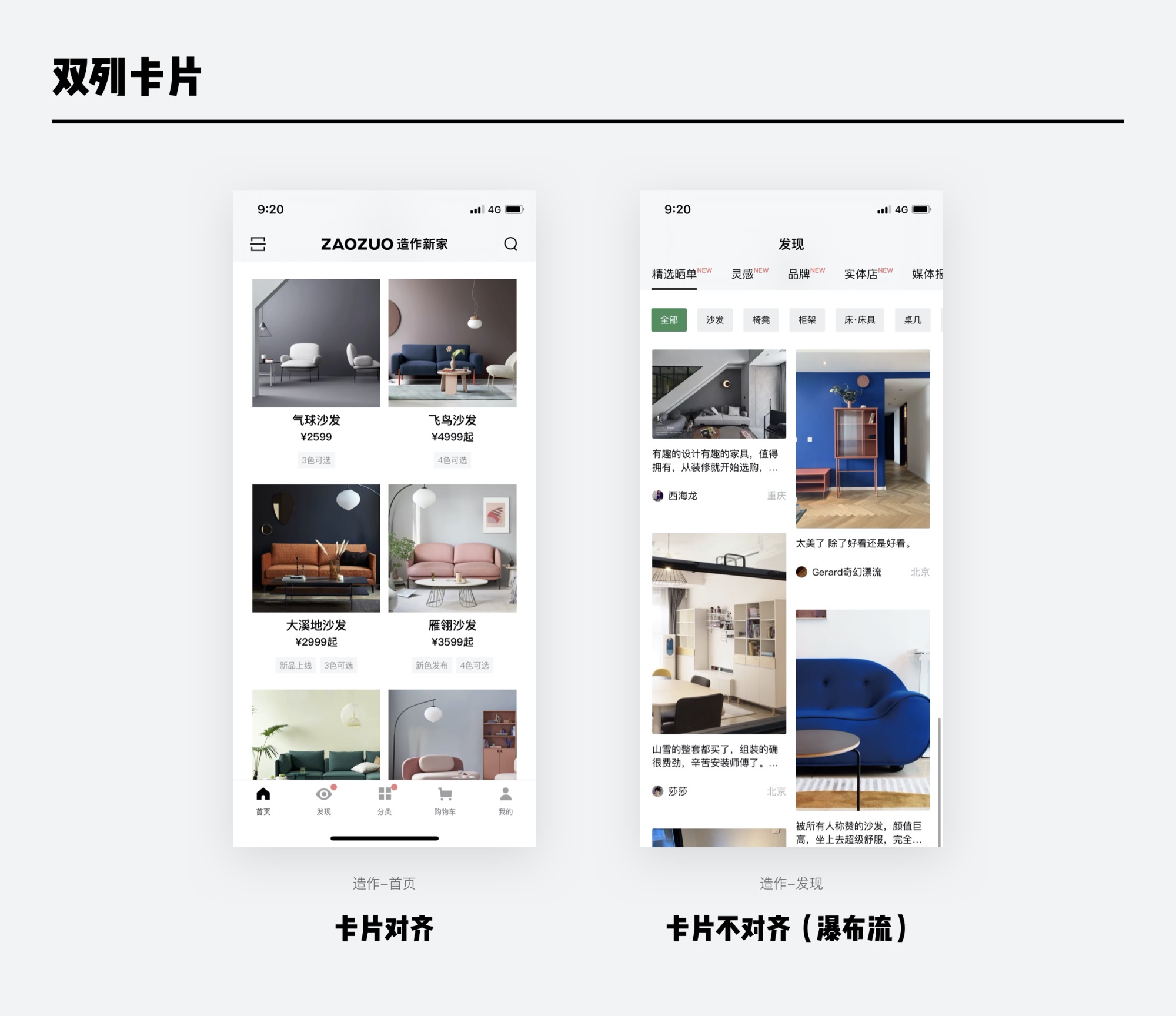
3. 双列卡片双列卡片可以看成是大卡片(单列)的另一种表现形式。这种形式更加提高了空间利用率,对于单一信息展示更加克制。平衡了效率和效果,是电商、图片社区、视频等产品类型的首选表现手法。 双列卡片可以细分为两大类:卡片流(对齐)、瀑布流
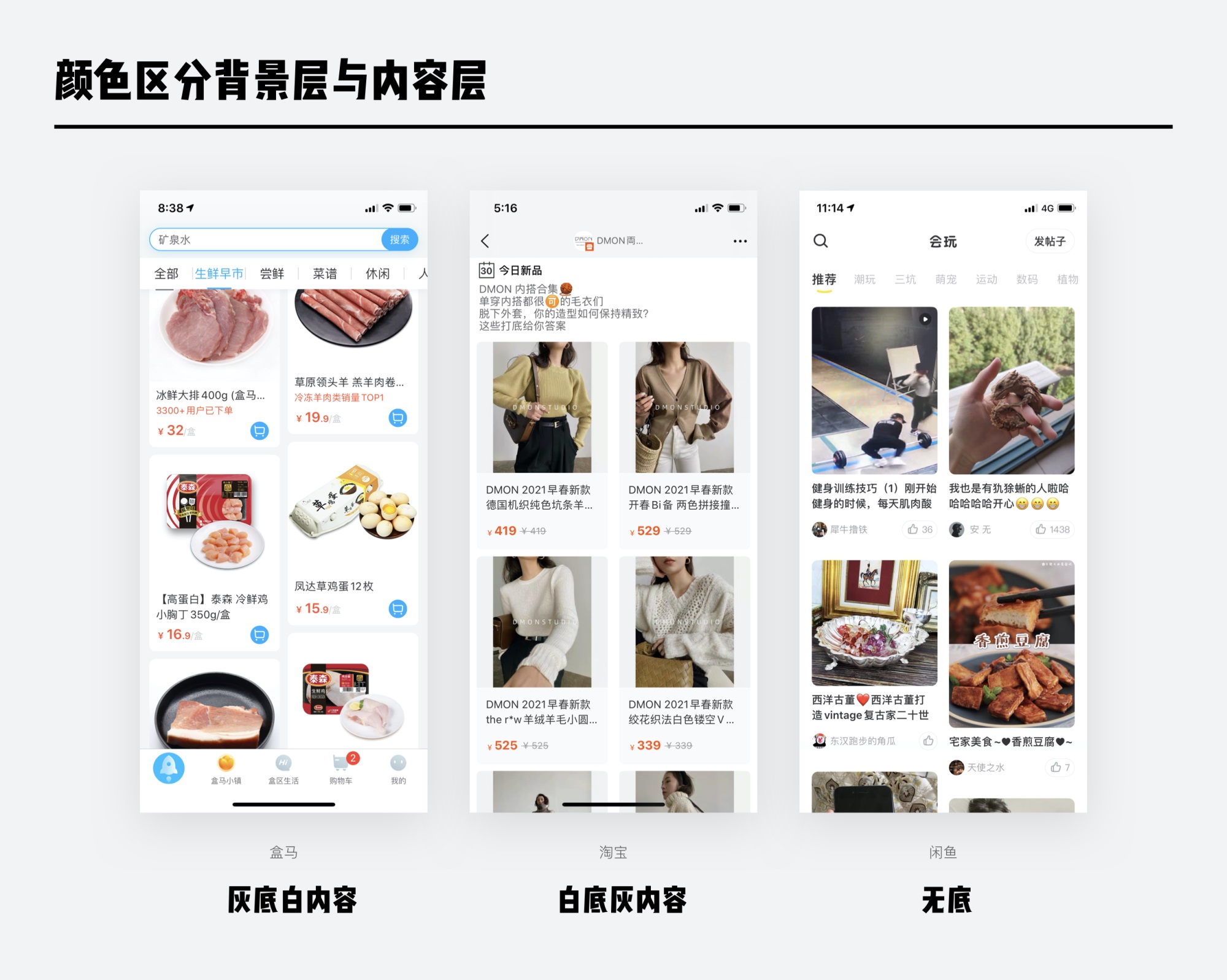
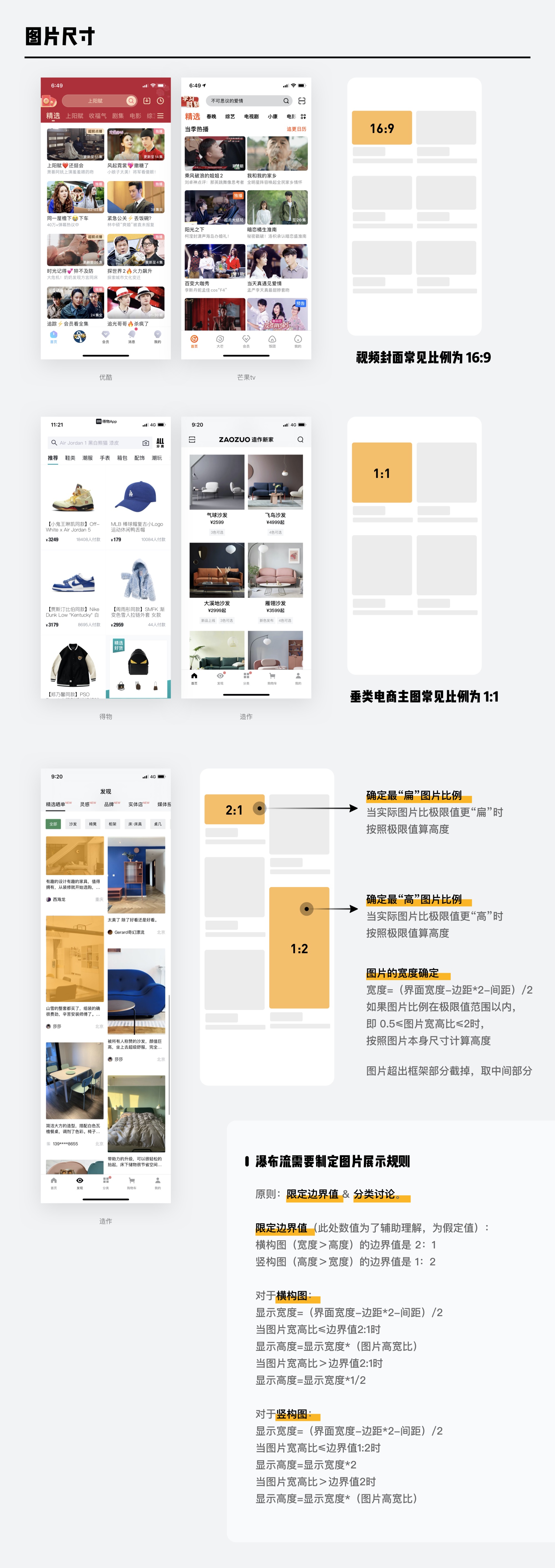
卡片对齐: 优点:规整统一,视觉动线清晰,浏览舒适。 缺点:对主图尺寸要求高,确定的比例会对商品展示有一定局限。 瀑布流: 优点:图片尺寸宽容度高,满足一定比值区间即可。保证商品的展示完整度。错落的布局容易形成节奏。 缺点:不容易进行比较,若要进行图片间的对比,比较困难,视觉动线混乱。 两列式的卡片布局需要注意内容层与背景层的区分。 大多数产品的背景层是浅灰色,内容层是白色,色差可以建立区分。部分产品背景层是白色,或者说取消了背景层的概念,那么要建立卡片之间的区分,就需要通过间距或者卡片加底色的方式。
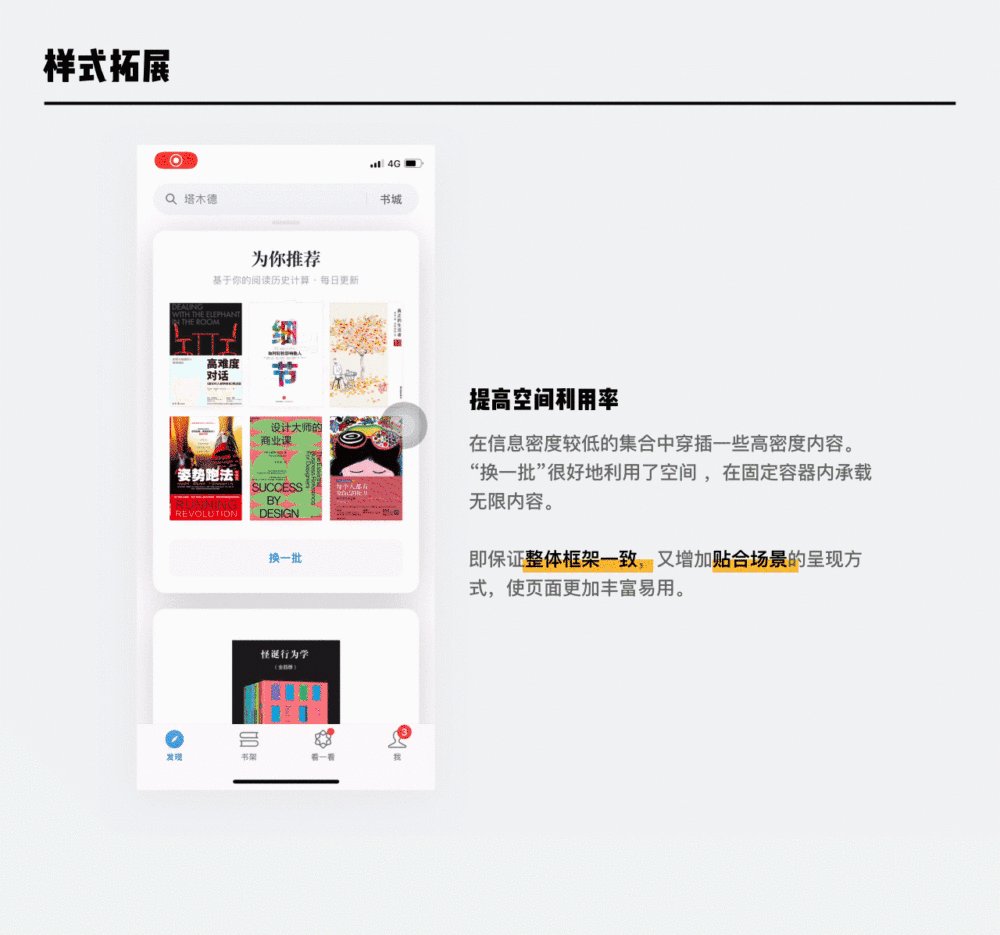
个性化推荐模块对电商产品尤其重要,准确地将用户可能感兴趣的产品推荐出去,可以减少用户的搜索、筛选步骤,提升购买效率和愉悦感,从而提升用户对产品的评价。因此,不断收集用户的喜好相当重要,尽管各种算法已经让产品显得越来越智能,但依旧要给用户留下提建议的入口。
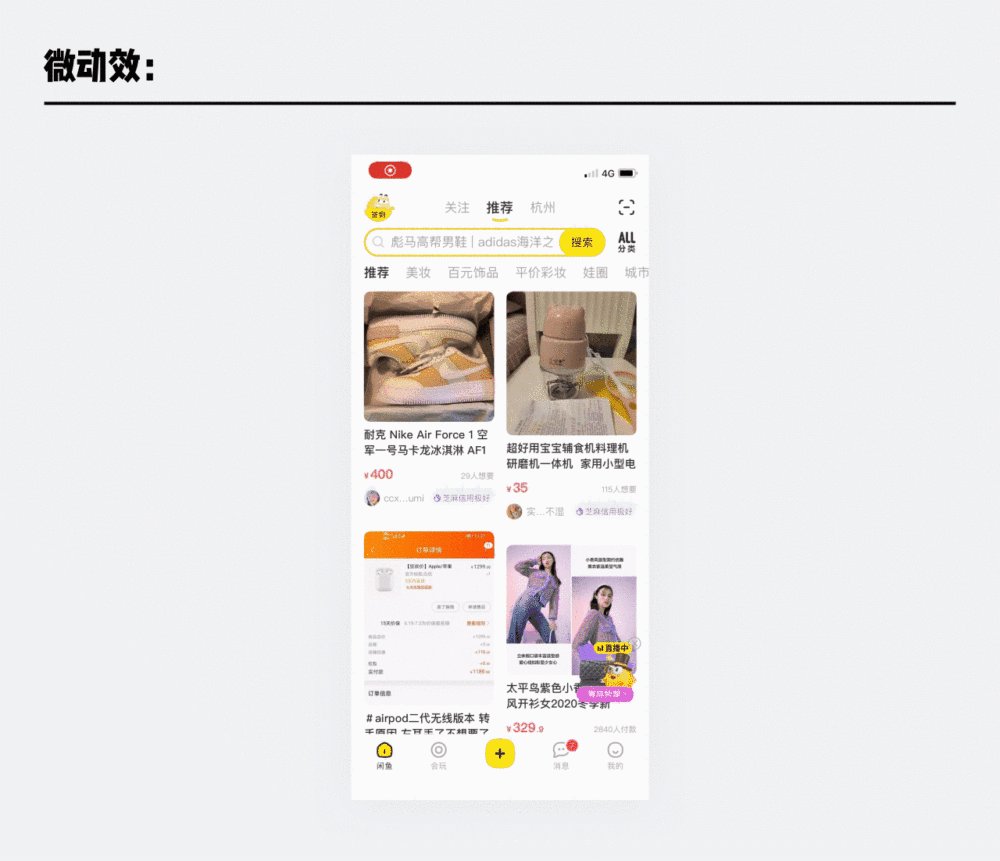
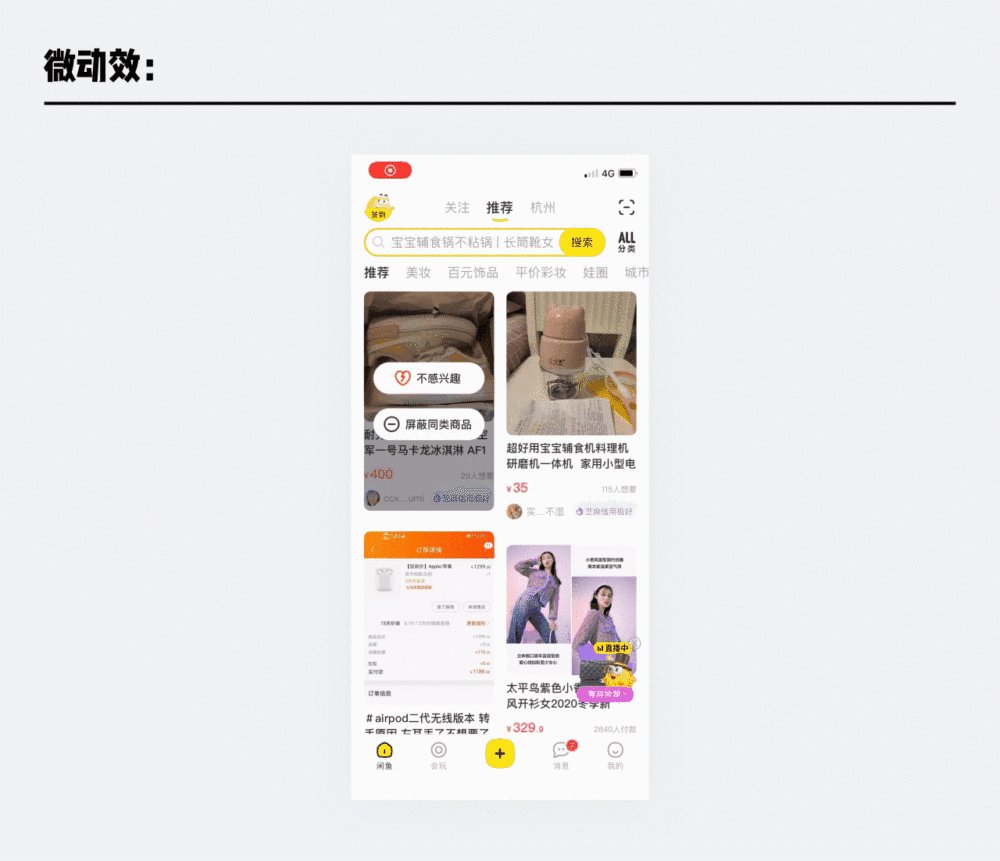
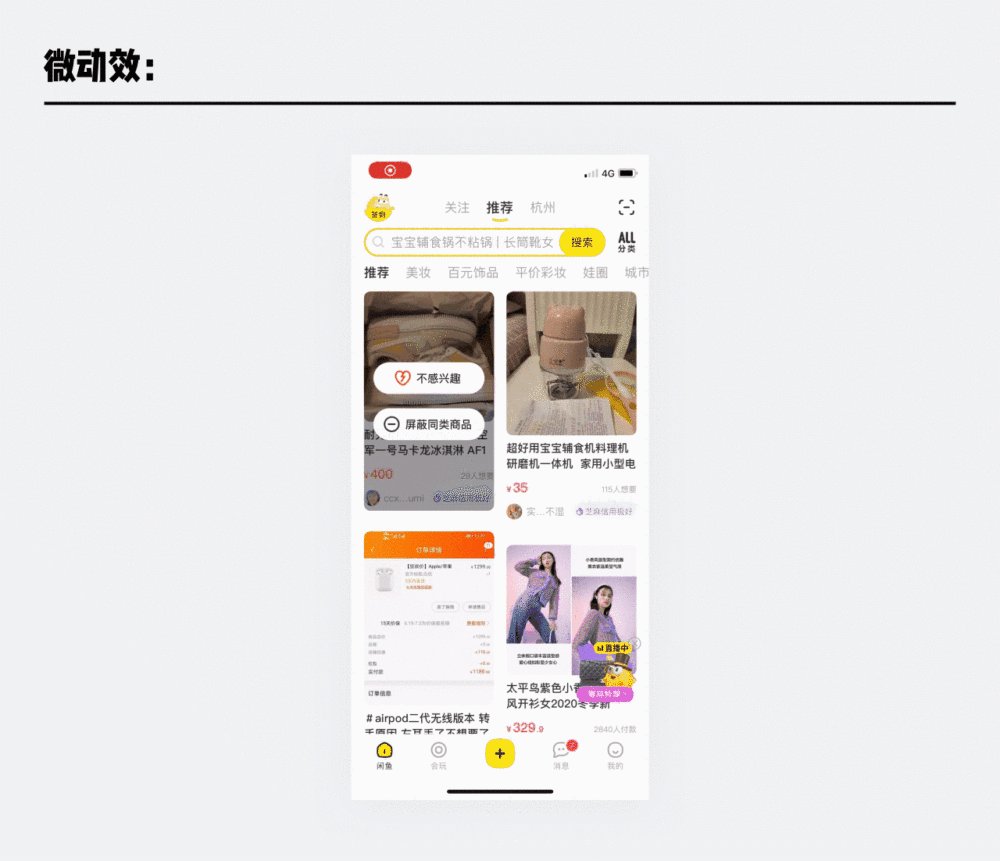
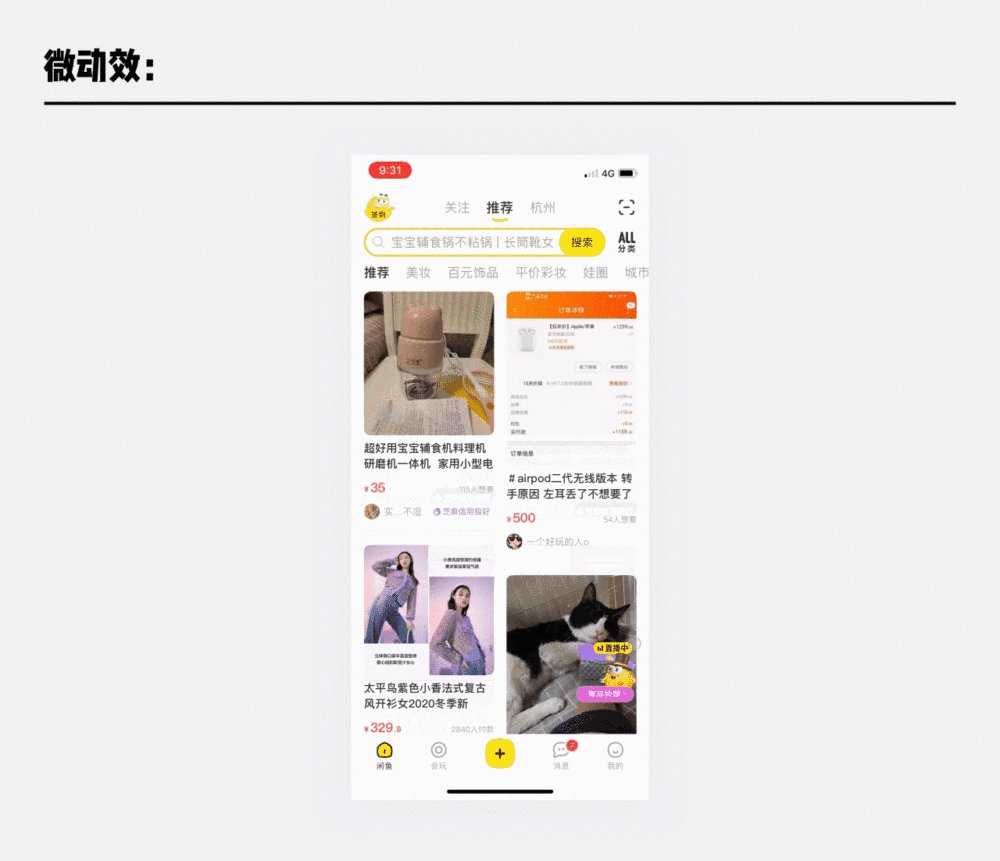
上文介绍了资讯类产品中,用户如何给出对于具体信息的反馈,电商类产品原理也大同小异。 从功能上来说,淘宝、闲鱼、京东,都是通过用户手势(点击图标或长按卡片或两者皆可)来呼出选项,用户通过选择来表达意见,从而使推送更精准。 从视觉上来说,淘宝和闲鱼的反馈形式类似,都是在卡片上添加一个黑色半透明蒙版,将有限的选项竖直码放在卡片上,类似小型模态的概念(但是这里不同于严格的模态视图,没有限定用户必须要做出选择,用户可以直接划走)。而京东的逻辑不同,使用了传统阻断性模态视图的处理方式,将下方卡片用蒙版遮挡,希望用户专注于选择。 从阻断感上说,京东的阻断干是最强的,将用户从原本的浏览行为中提取出来,请用户严肃地做出对于当前商品的反馈。这样收集信息的效率更高。由于选项是盛放在带有指向性的小气泡之上,针对性足够,且延展性好,气泡的高宽都可以调整,而淘宝和闲鱼的处理方式,在极端情况下,如选项超过 5 项时,所有内容放在卡片之上,空间就很紧凑。
这类操作比较隐晦,可点击按钮很不明显,长按手势也不常用。同样是当用户有明确反馈需求时,才会寻找反馈入口,一般情况下,用户不会注意到。以用户常态下的浏览行为为最优先。 闲鱼的交互做的很细致,蒙版出现采用了水波的形式,用户抱着要吐槽的心态,这种精致有巧思的小动效在一定程度上可以缓和用户的烦躁的心理。 除了电商类产品,部分视频类产品长按卡片也会呼出对应效果。
案例 1 和案例 2,长按卡片,都是出现视频片段的预览。效果类似 iOS 的 3Dtouch,在相册中按压具体照片即可预览。而案例 3,点击“更多”图标,呼出操作。然而选项只有 1 项,不符合逻辑,单一的选项无法构成“选择”,这会让人有点摸不着头脑。 4. 宫格/网格如果把界面看作是一张大网格,不同的内容占据着不同位置、不同面积的页面区域。 除了我们已经熟悉的“有序”布置,如从上到下依次排列内容(大卡片),或者从左往右依次排列内容(泳道),还有更加灵活多变的排布方式可供选择。
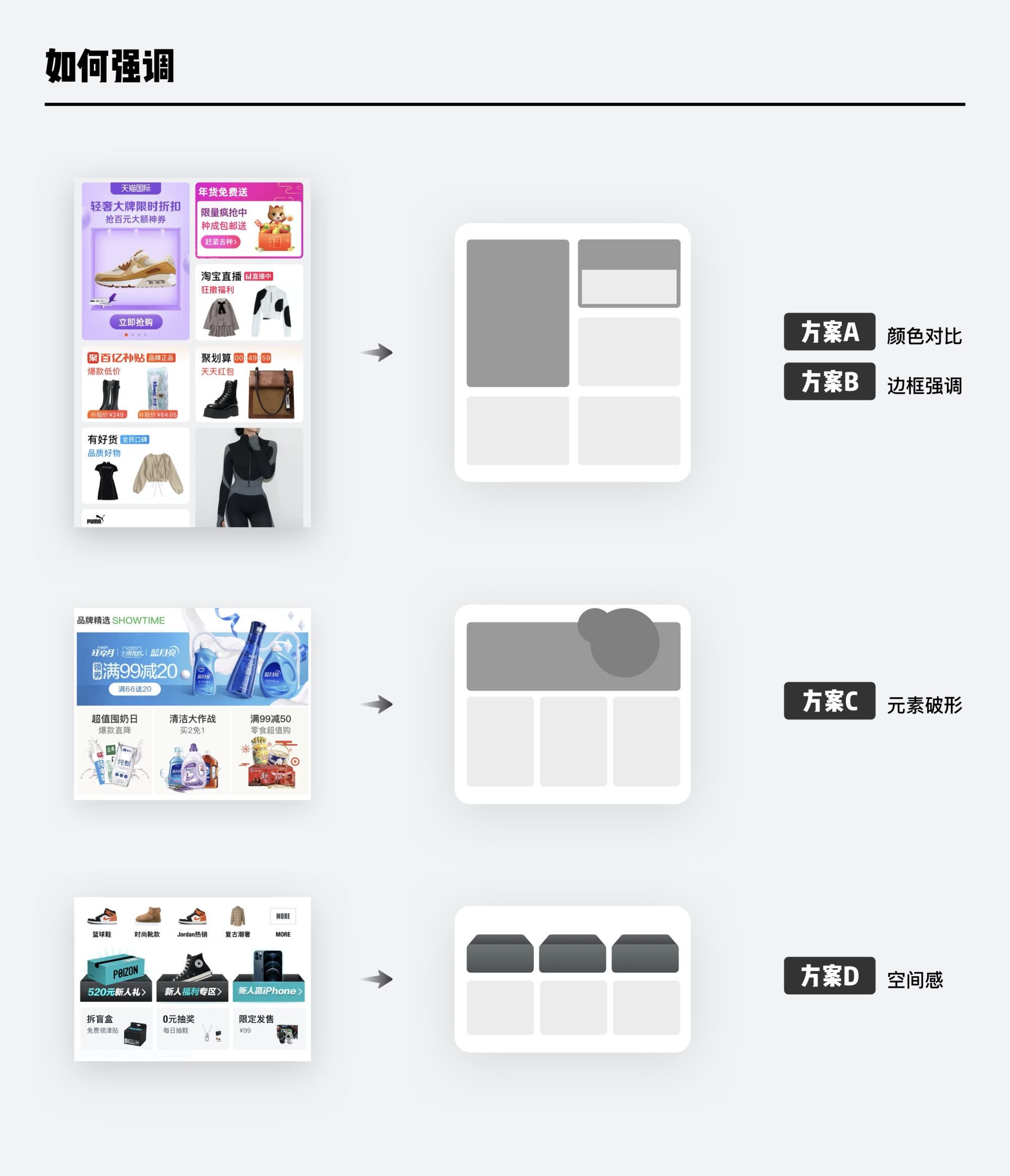
布局的本质是分配界面面积,用以盛放内容,同时运用面积对比进行突出。除了面积对比的方式外,还有其他方式可以突出关键内容。
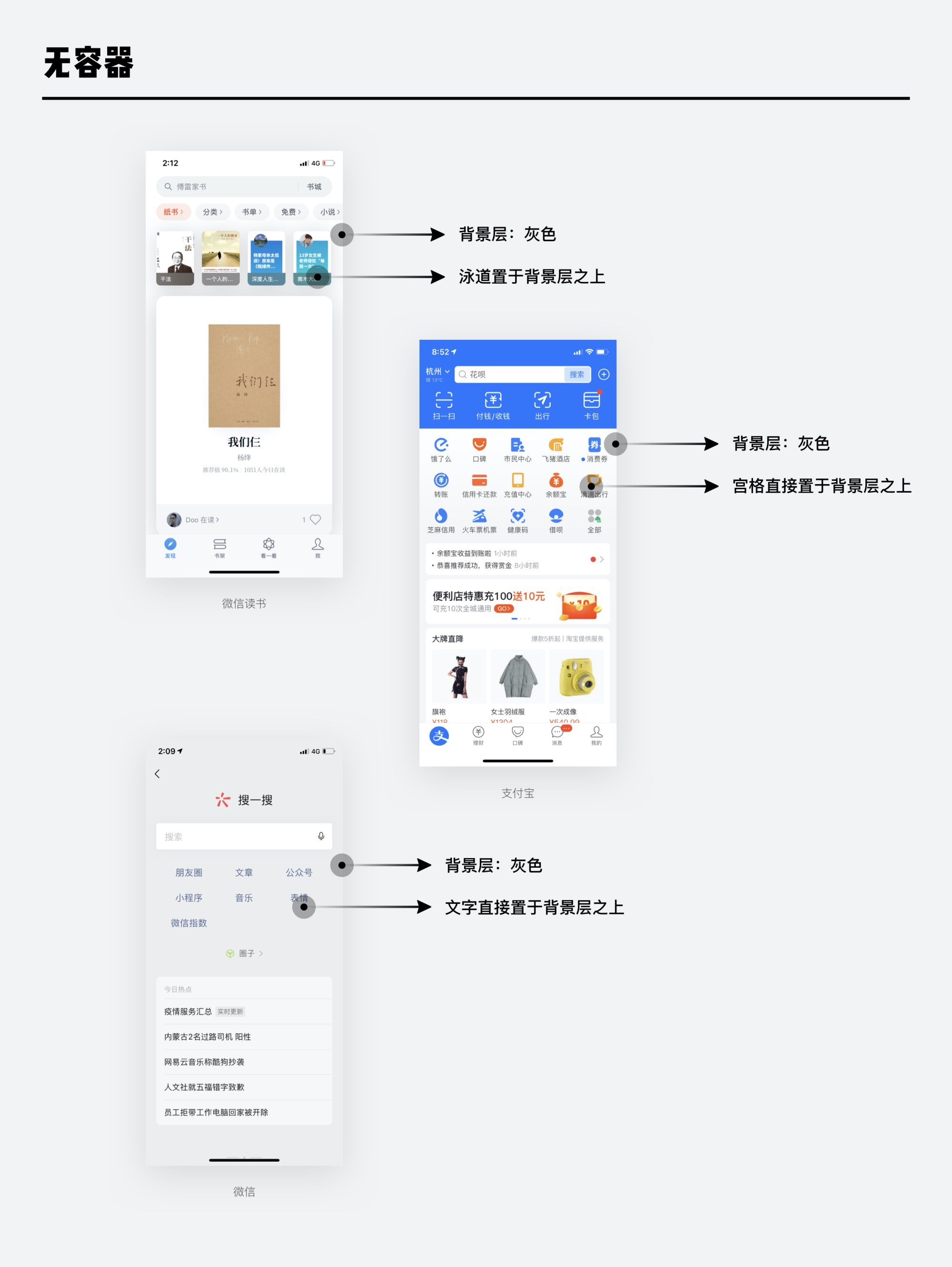
无容器 & 复合容器无内容的呈现形式比较简单:内容直接置于背景层之上。减少视觉负担,内容为主,形式为辅。 复合容器是指超过一种的容器形式的组合,如卡片中包含列表、卡片中包含泳道等。 1. 无容器
2. 复合容器
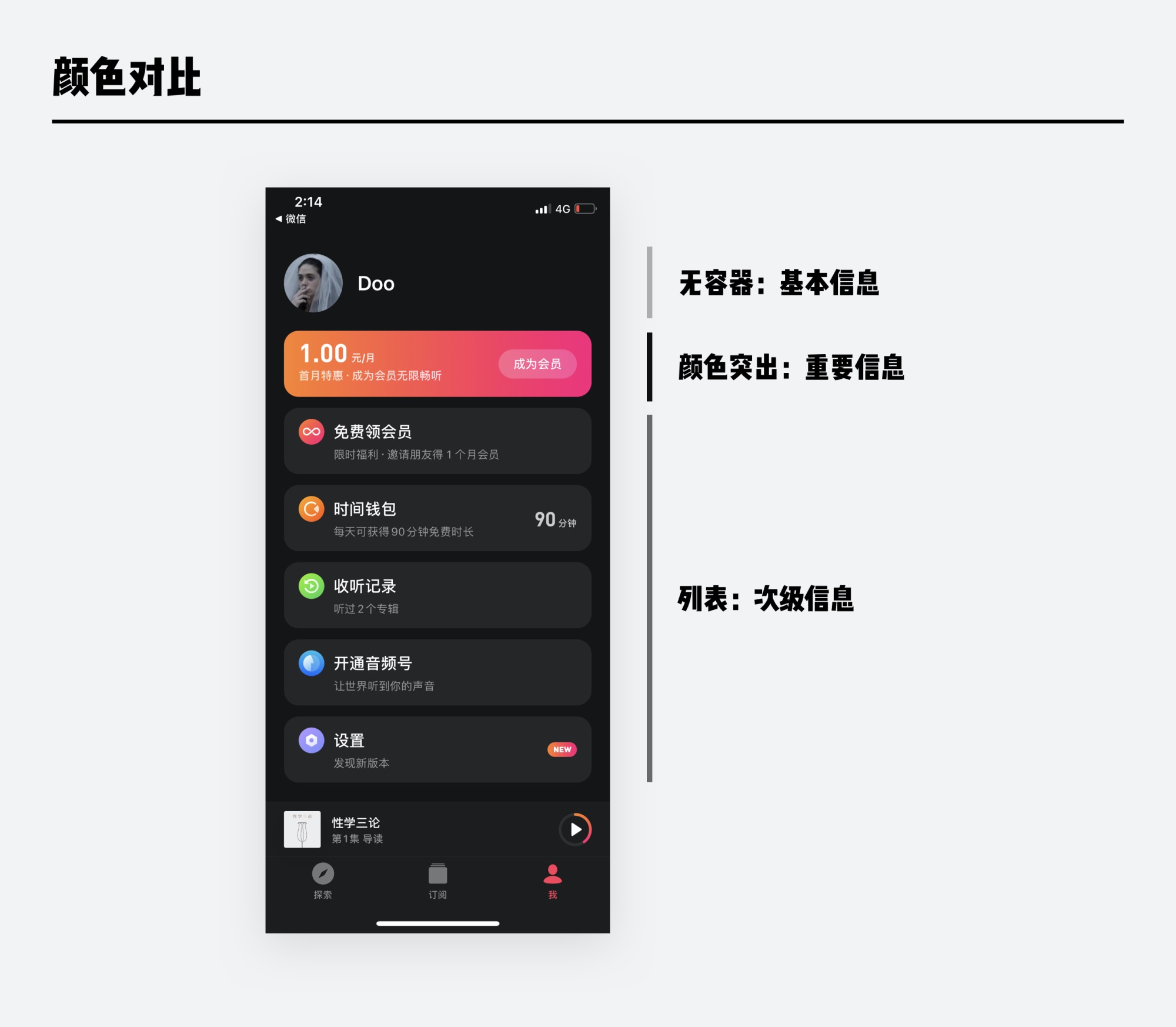
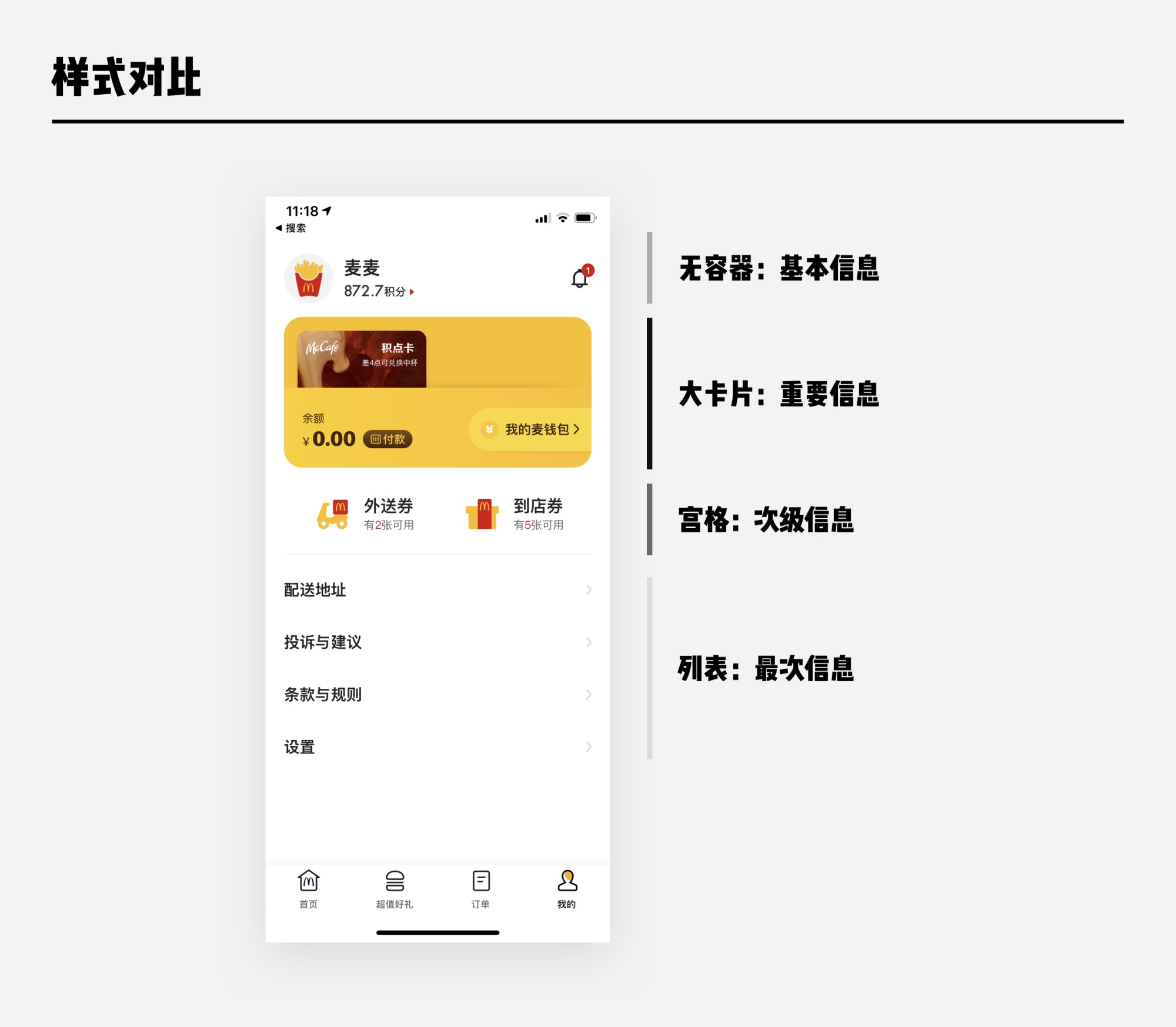
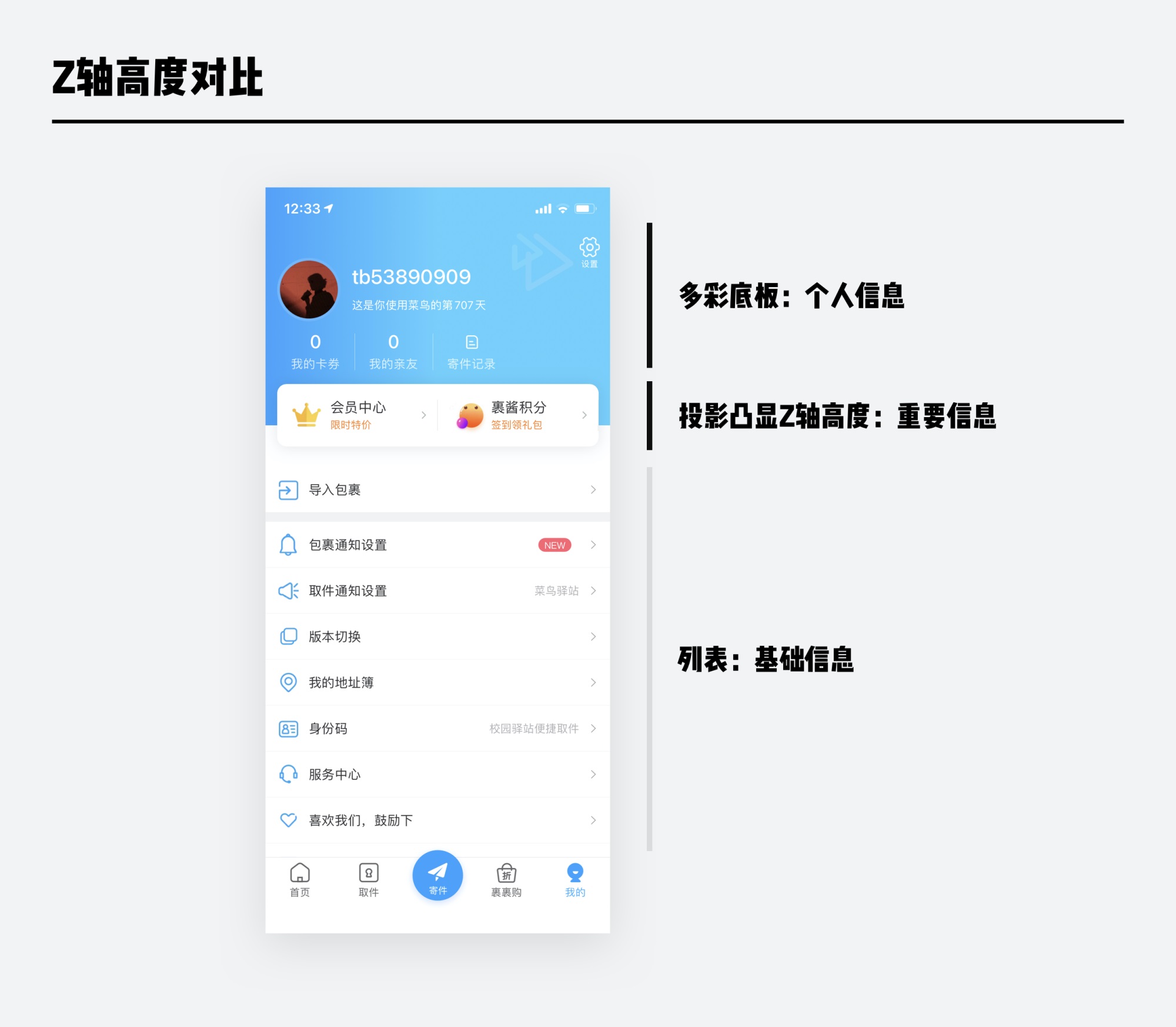
组合与强调不同的信息容器组合在一起,搭建一个分工明确的界面。界面中不同的信息需要套用合适的形式去呈现。有层级就有对比,对比越大,层次拉得越开,重点就越突出。 建立对比的策略: 色彩对比、面积对比、样式对比、Z 轴高度对比、静态动态对比
本篇文章是针对界面中信息容器的分类、整理与归纳。涉及到一些关于模态反馈的内容,并未展开仔细讨论。 业务想大多全,用户要精准简,首页设计该如何破局?“不行,这个必须在首页! 阅读文章 >谢谢阅读,欢迎讨论。 欢迎关注作者微信公众号:Change Design
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论