零基础 UI 入门指南五:移动端相关规范认识(附素材打包)

扫一扫 
扫一扫 
扫一扫 
扫一扫 最近 B 端告一段落,接着腾时间来更新移动端相关规范了。紧接上一篇规范相关的内容,开始更新下一半部分。 零基础 UI 入门指南四:移动端相关规范认识(附素材打包)学会软件,并不代表就能合理输出界面了。 阅读文章 >
移动端规范认识1. iOS 规范说明目前,iOS 系统是我们设计新项目时默认使用的系统。所以,我们首先要来认识 iOS 相关的设计规范。 iOS 系统是一个比较整体、统一的平台,它的更新比较缓慢、稳定,很长时间才会在视觉上有大的更新。 在我们写下这篇内容的时候,iOS 已经更新到了 15,这是一个比较值得强调版本。那就是苹果从规范层面,彻底抛弃以 iPhone8 为代表的直角矩形屏幕设备,而全面投入使用圆角矩形的刘海屏。
并且,官方默认建议使用的画布尺寸宽,也从原本 iPhone X 的 375pt,更改成 iPhone13 的 390pt(影响很大)。 下面,我们就从界面的角度,来解释下使用 iOS 规范首先要注意的事项。对于其它系统应该注意的小细节和建议,可以查看我们翻译的完整文档: iOS 15 设计规范正式版即将发布,快来下载中文译稿!一年一度的科技春晚苹果发布会已经结束,新款 13 香系列苹果新机已经问世。 阅读文章 >
同时,也提前下载官方的最新设计组件库,用于参考。鉴于官网经常更新,实效性强,所以建议大家去官网下载,下面是对应的网址和下载位置。
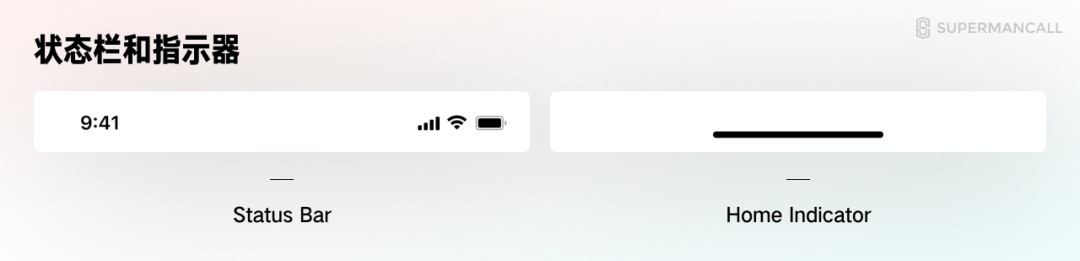
官网地址:https://developer.apple.com/design/resources/ 状态栏和指示器
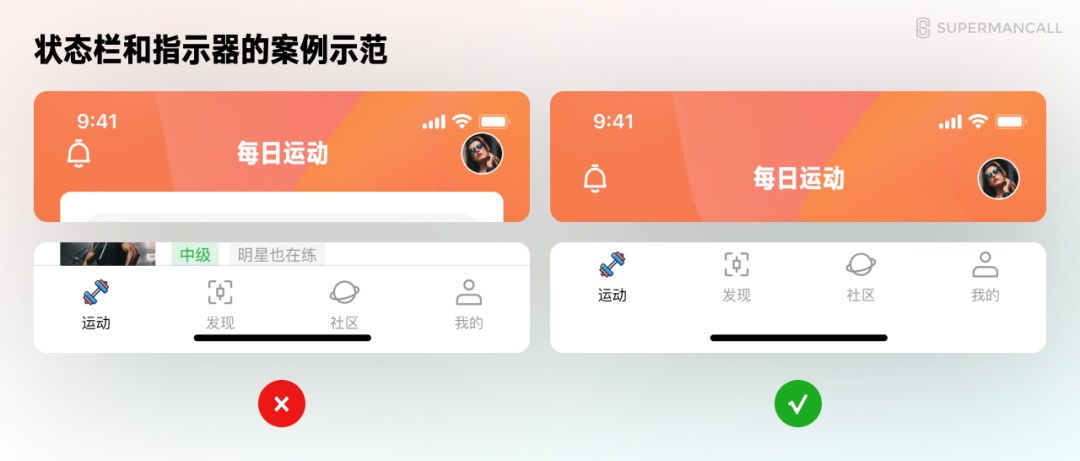
官方组件库中,最重要的两个组件就是状态栏 (Status Bar) 和指示器(Home Indicator)了,它们是 APP 中的常驻元素。虽然基础,但很多设计师没搞明白它们怎么用。 除了游戏、视频等少数全屏场景,状态栏和首页指示器都会覆盖在界面的最上层,且悬浮固定。且它们各自都有一个透明的操作区域,在设计时不能将可操作的按钮置于操作区域之中,会造成一定的冲突。
UI 设计创建画布后,第一件事就应该是从官方组件库将这两个元素置入画布中,进行居中和顶/底部对齐。切记要考虑它们背景元素的色彩,确保两个控件能被正常显示。
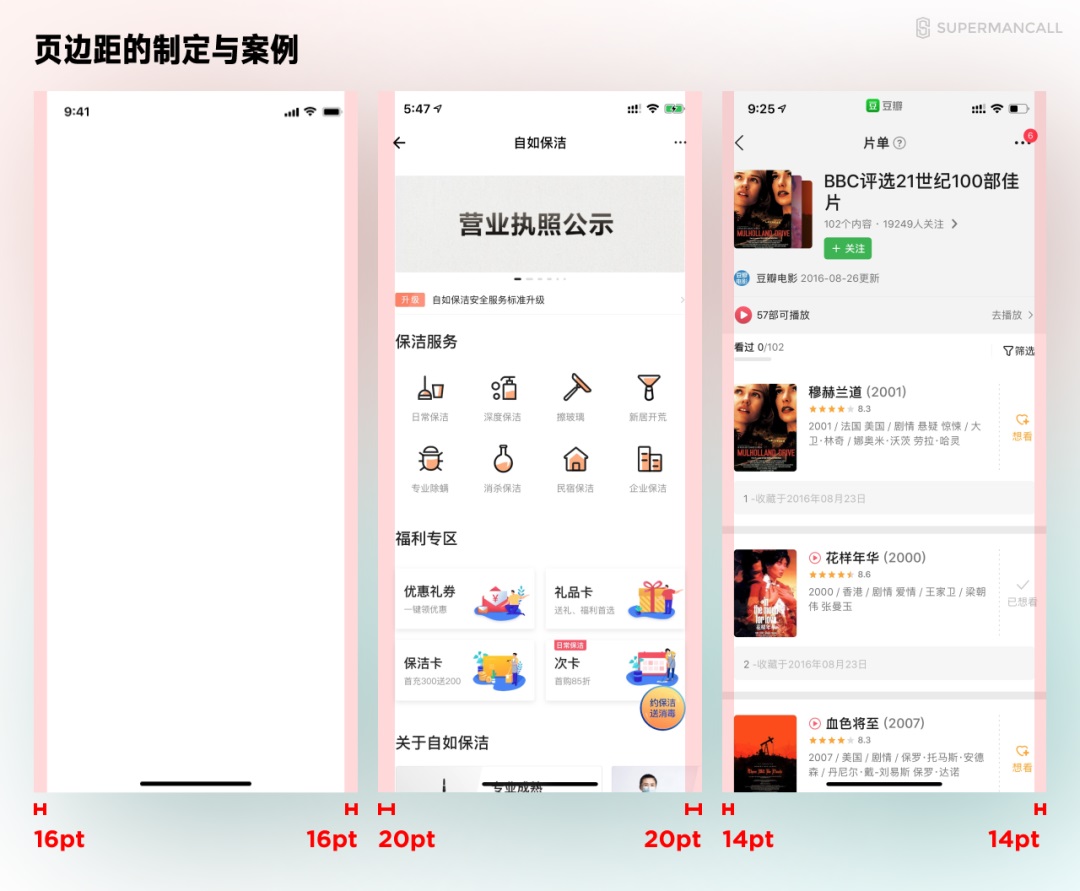
置入这两个基础元素以后,第二件事,就是确定页面的内边距了。最早官方推荐左右页边距是 15pt,大概在 iOS13 以后,则变更为 16pt 延续至今。 页边距也只是一个规范建议,没有强制性。可以根据项目的实际情况自己决定,如果没有必要的原因或者把握,就尽量使用 16pt 即可。
头部标题栏
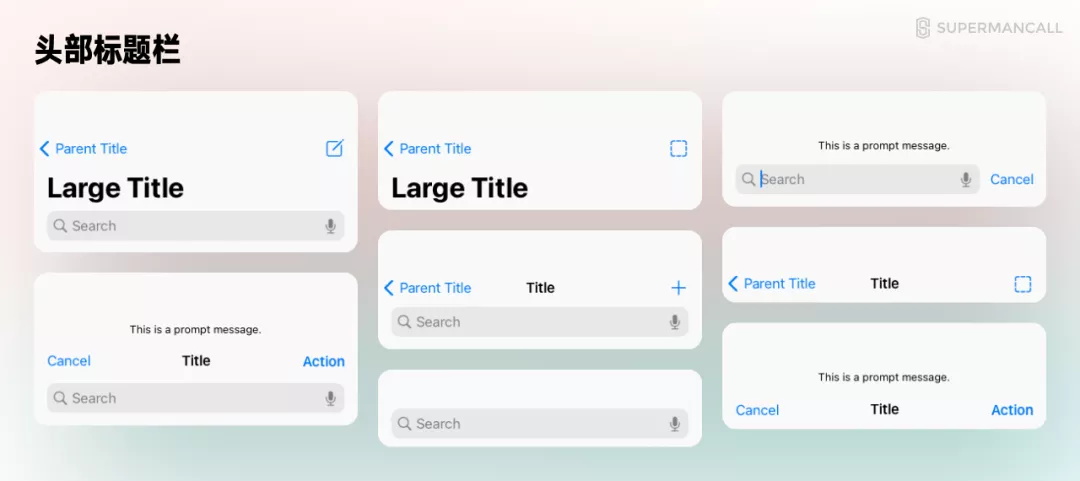
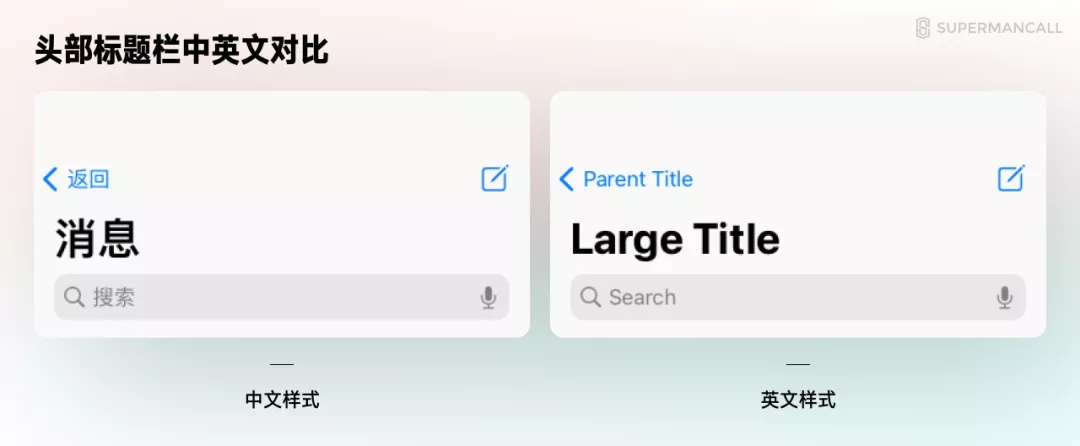
第二个关注的要素,叫头部标题栏(Navigation Bar),直译叫 “导航栏”,但因为英文中加了 tion 结尾这个导航是带有信标意思的名字,而不是我们中文常规语境下的动词,所以我们一直使用使用头部标题栏来称呼它。 官方虽然给我们提供了好几种头部标题,但不是我们必须从中挑选一个出来用的,同样可以自定义。在 iOS11 以后,推出了包含大标题模式的标题栏,但这个样式是针对英文场景设计的,中文标题的适用性非常差,所以你很难看到国内主流应用使用。
正常情况下,在一级或特殊页面会使用自定义的顶部样式,在二级和一般页面,会使用最普通的标题居中、左侧带返回的官方标题栏。该标题栏高度 44pt,左右的图标都支持我们进行添加和更换。
底部导航栏
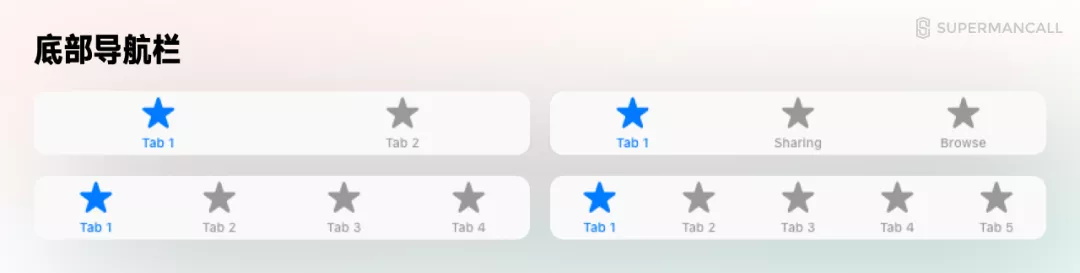
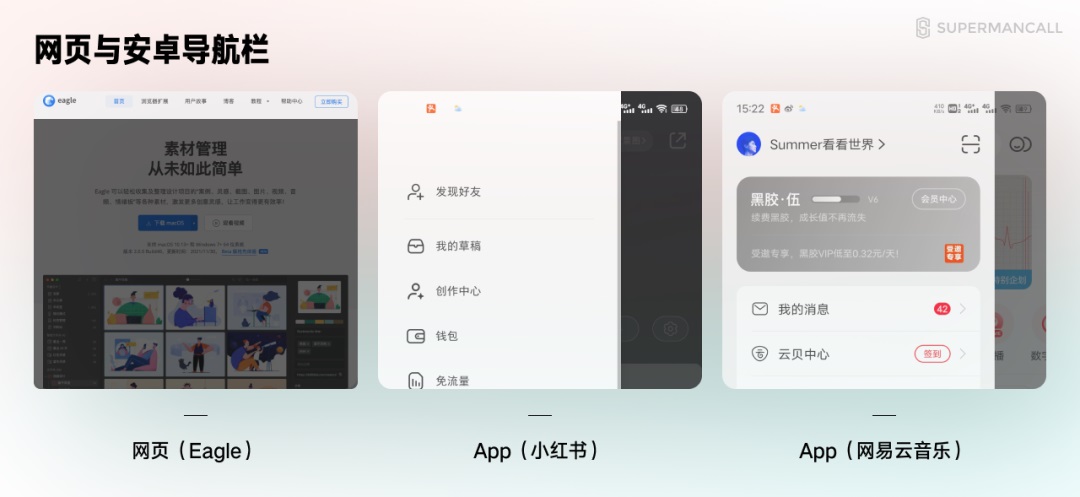
底部的导航栏(Tab Bar)也是我们设计中最常用的组件元素之一,很多翻译会把它叫做 “标签栏”,但我们一直反对这种叫法。因为 UI 元素还有 “Tag” 和 “Tag Bar” 这种真正的标签栏,用此就会混乱。 而且,底部导航的语义对应网页中的导航和安卓侧边导航,确保我们全平台用词的一致性!
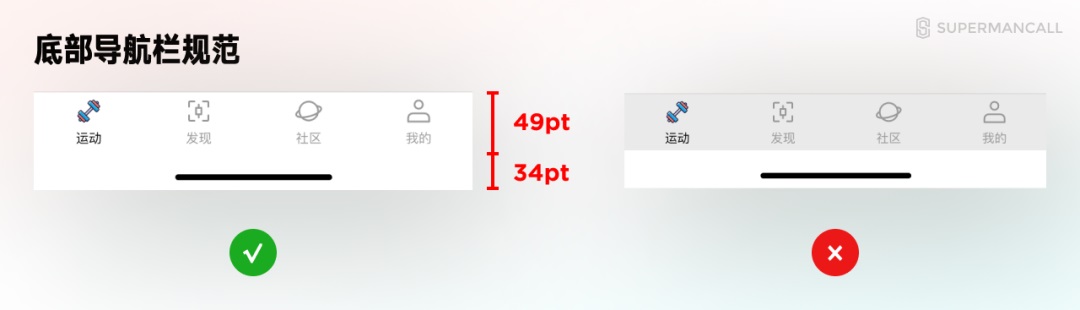
官方规范中,底部导航总高 83pt,下方有个空白区域是用来放底部指示器的,导航可点击区域实际高为 49pt。设计过程中,贯穿到底部的背景是必要的,不能直接去掉让底部指示器处于悬空状态。
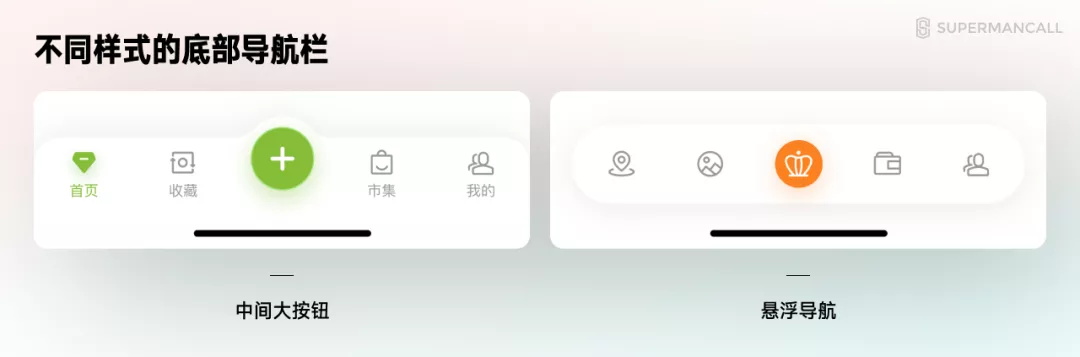
底部导航的数量,常规是 3-5 个最佳,如果使用官方组件样式,我们要做的就是置入该组件,然后替换对应的图标、文字、色彩即可。 如果官方组件不能满足的,也完全可以在这个基础上做调整,保持主要参数一致的情况下增加额外的细节,比如中间的放大的添加、拍照按钮。或者,两侧不撑满,制作悬浮的底部导航栏(这时候可以不考虑底部指示器)。
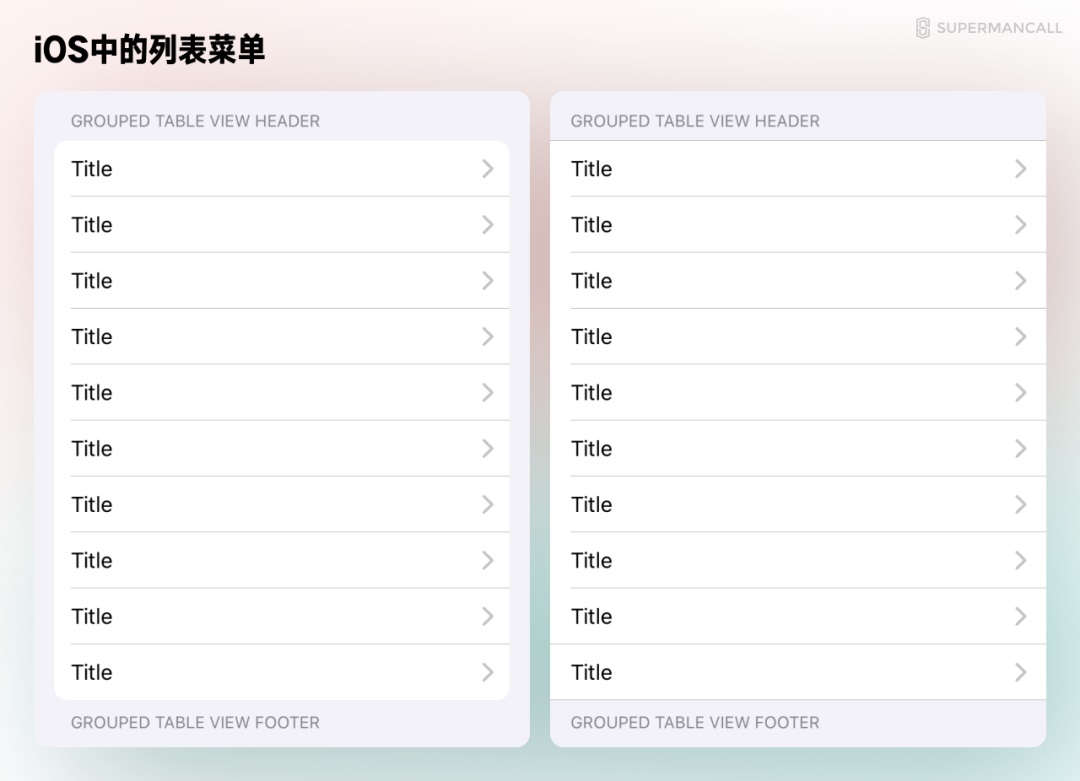
iOS 中的列表菜单
列表菜单也是我们设计中常用的元素之一,在官方组件中,主要包含两种类型,一种左右通栏模式,另一种卡片模式。其中行与行之间的分割线左侧会预留一个页面那边距的空缺出来。 这类列表有比较自由的编辑方式,单行默认高度是 44,可以根据我们的设计风格调整。同时,左侧可以添加图标,右侧也不一定只有箭头。
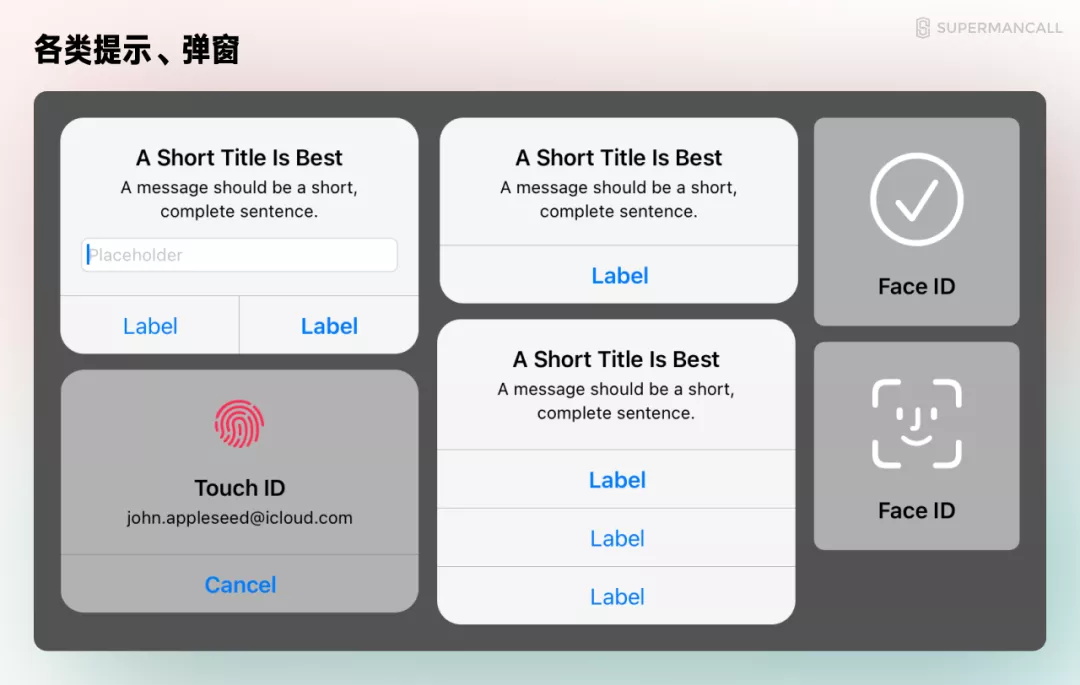
各类提示、弹窗
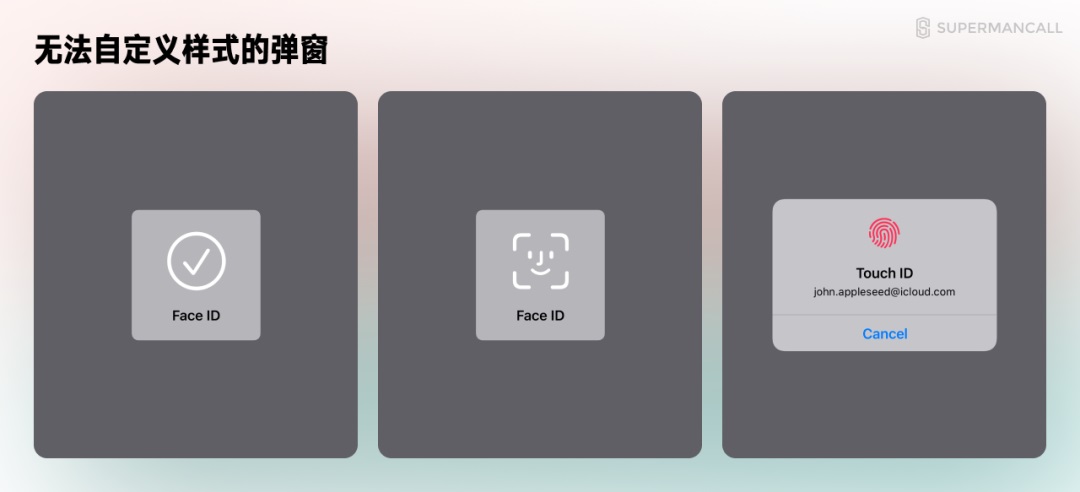
官方提供的提示总类、弹窗总类非常的丰富。不同的提示应用在不同的场景中,比如进行确认、单选、多选、填写信息等。 如果项目没有特殊的要求,且开发资源比较紧张(项目时间短),我们就可以在项目中直接使用这些提醒和弹窗完成对应的流程设计。这么做的好处,不仅是设计效率高,开发在实现前端页面的时候可以直接调用官方的样式不用自己再写一遍(简单理解成就是更快了)。 虽然多数弹窗支持我们自定义更改,但有些弹窗类型是系统级规范。比如 ID 验证流程,当系统弹出这个弹窗的时候,是不允许开发者染指的,版本啥样显示啥样,必须从官方组件库里获取。
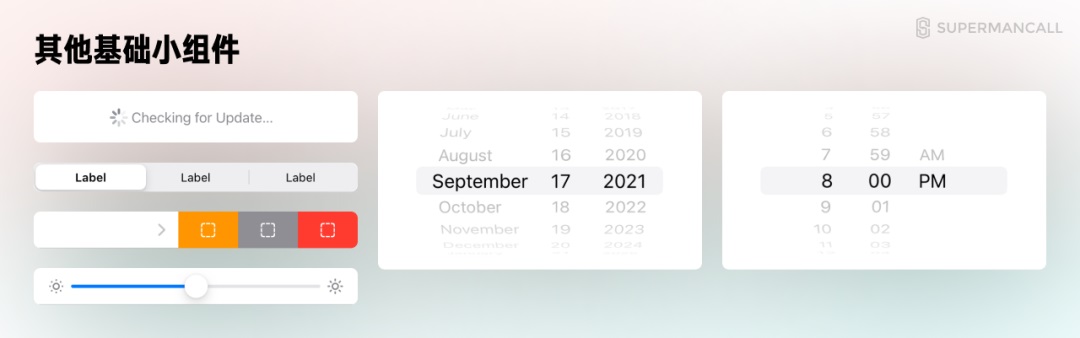
其它基础控件
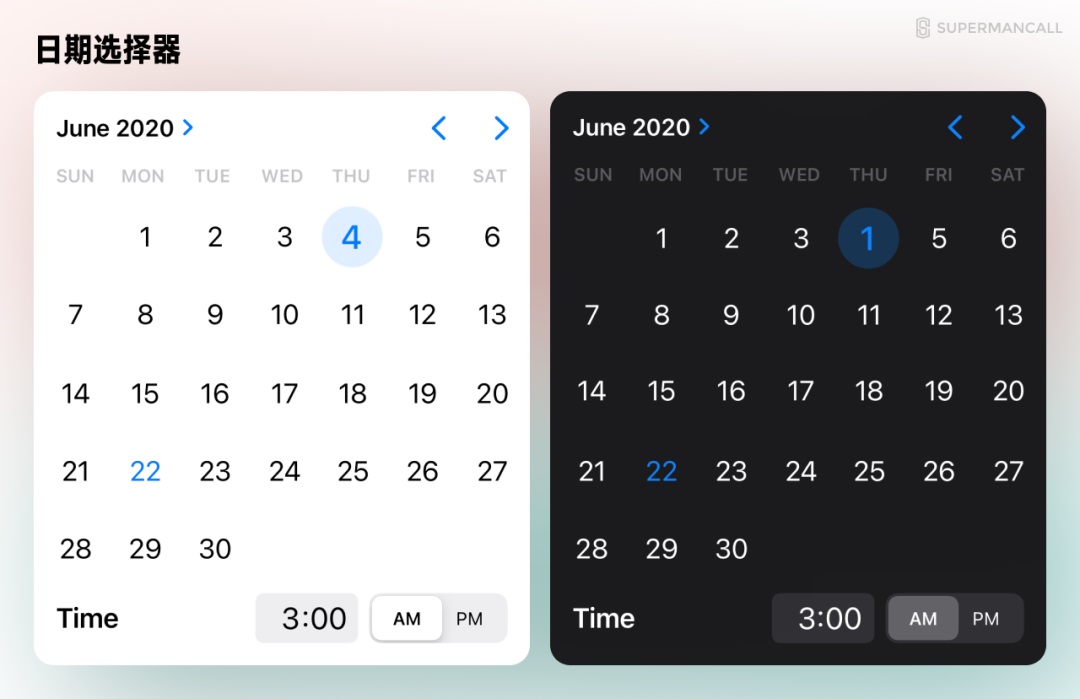
除了上面这些,其它的一些基础的控件可以自己查看官方的组件库进行熟悉。在我们的项目设计过程中,涉及到能用官方原生控件解决的操作,就尽量使用原生的控件,而避免自己设计。 这么做的主要目的不是让视觉样式和官方统一,也是为了让项目效率更进一步提升。比如日期选择期,就是一个无论是设计还是开发都非常麻烦的元素。
前面提到的组件控件元素理解了,就应该知道官方的规范是非常有 “弹性” 的。 我们了解视觉规范的主要目的除了知道少数必须使用官方样式的元素外,还提供了哪些可以快速 “复制”、“黏贴” 的元素。让我们用尽可能高效、简单的方式完成页面的设计。 规范不是让你 —— 必须做什么,而是给你建议 —— 可以做什么。 2. iOS 夜间模式接着我们就要来讨论一下 iOS 的夜间模式了,新手对它也存在较多认知误区。 夜间模式是 iOS13 推出的一个全新模式,让系统可以进行亮色和深色模式的切换。
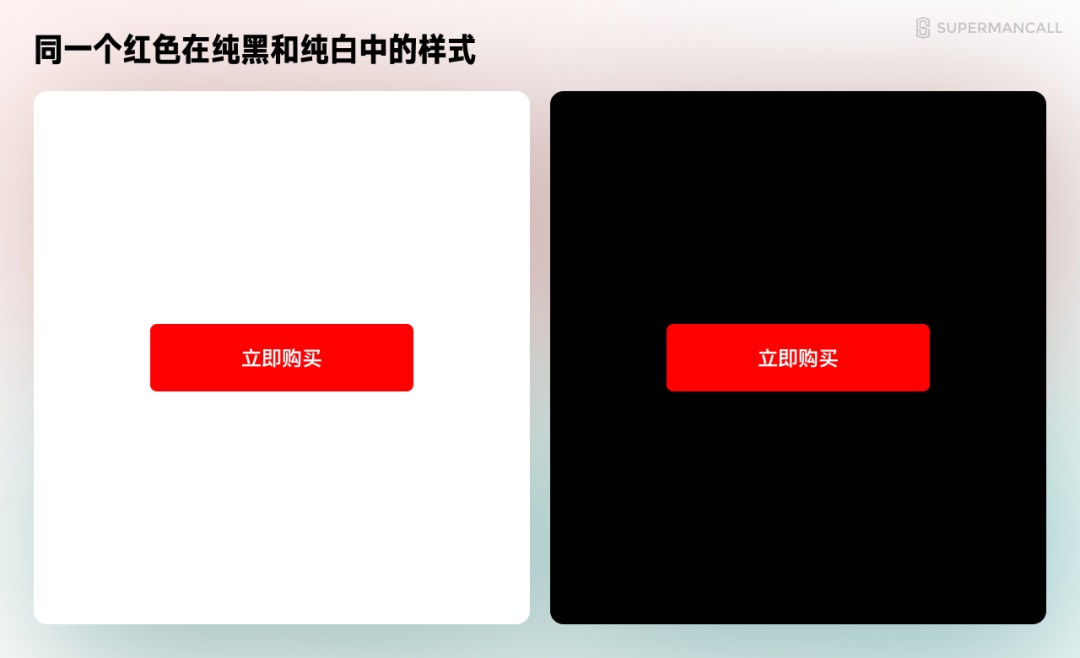
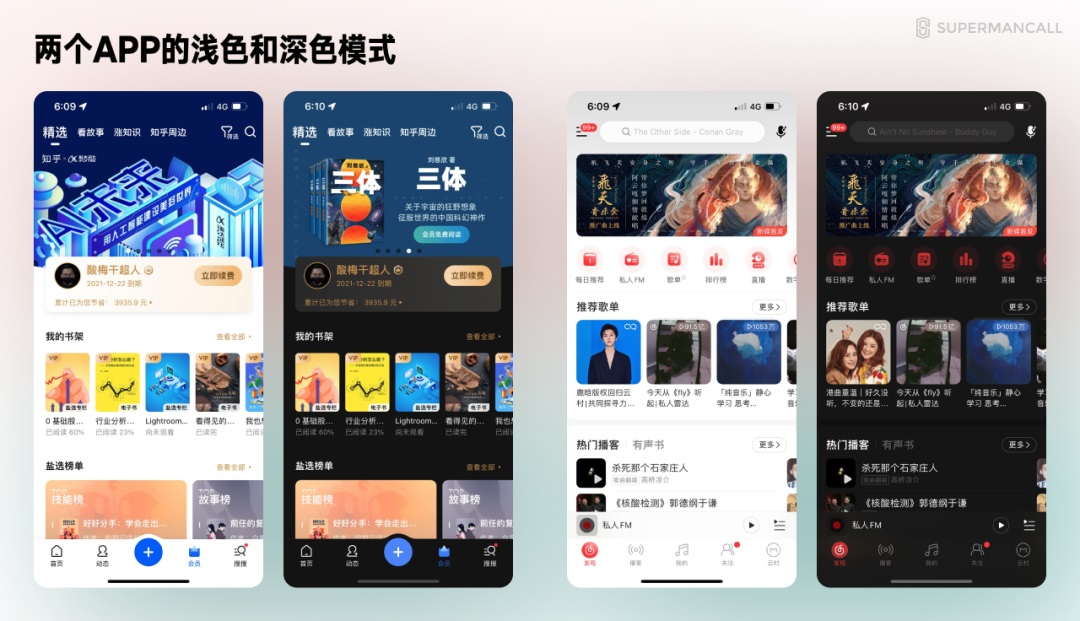
这里要强调一点,模式的切换只是系统的一个状态,它会直接影响所有苹果官方应用和系统元素,也会告知你启动的应用系统现在切换成了深色模式(对应 API)。 但是,应用可以自己选择要不要响应系统的色彩模式,或者干脆就没有提供两种色彩模式,那么深色模式切换对该应用就不会产生作用。 规范中的深色模式,就是介绍官方应用深色模式的设计思路、细节,帮助我们来建立自己的深色模式(一些特殊的原因,国内 APP 适配深色都要自己另外输出一个版本)。 彩色色相的应用 首先,深色模式的变更不是只有背景色变化和文字改成白色,而是多数颜色都会发生一定程度的调整。因为彩色色相在纯白和纯黑模式下,视觉感受是不同的。 比如,下图是同一个红色在纯黑和纯白中的背景:
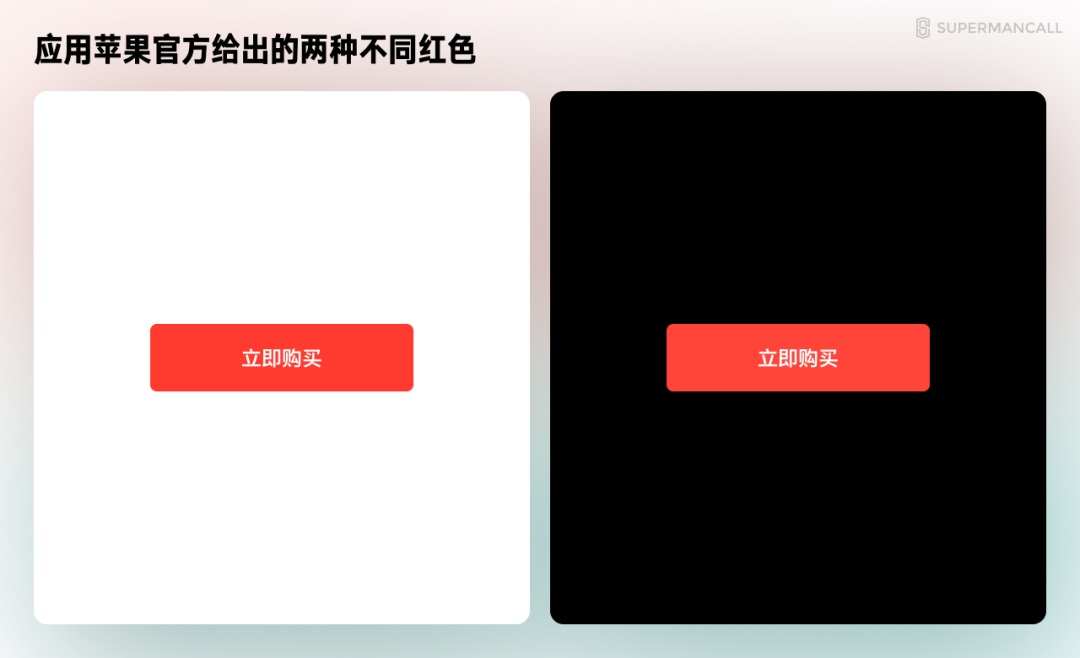
这个案例,则是前后应用了两种不同红色产生的效果:
所以,苹果为了统一这种视觉的落差,强调了深色模式下彩色明度会更高,并给出了对应的案例。
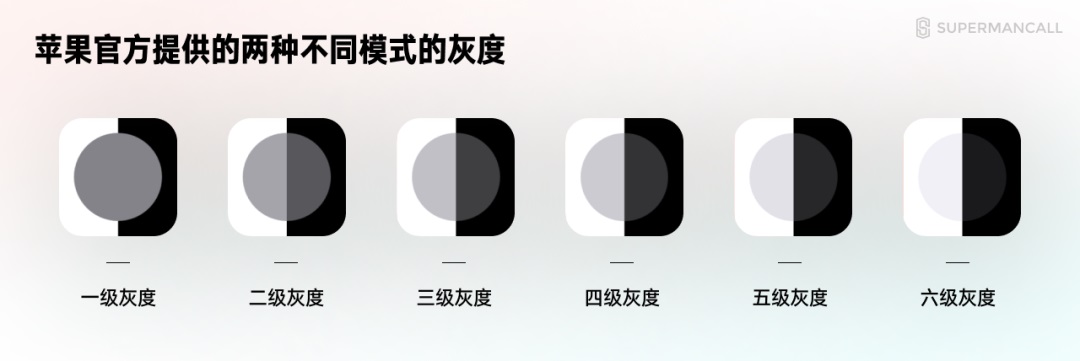
灰色色相的应用 然后,就是灰色色相的应用,自然两种模式下也是有不同的。
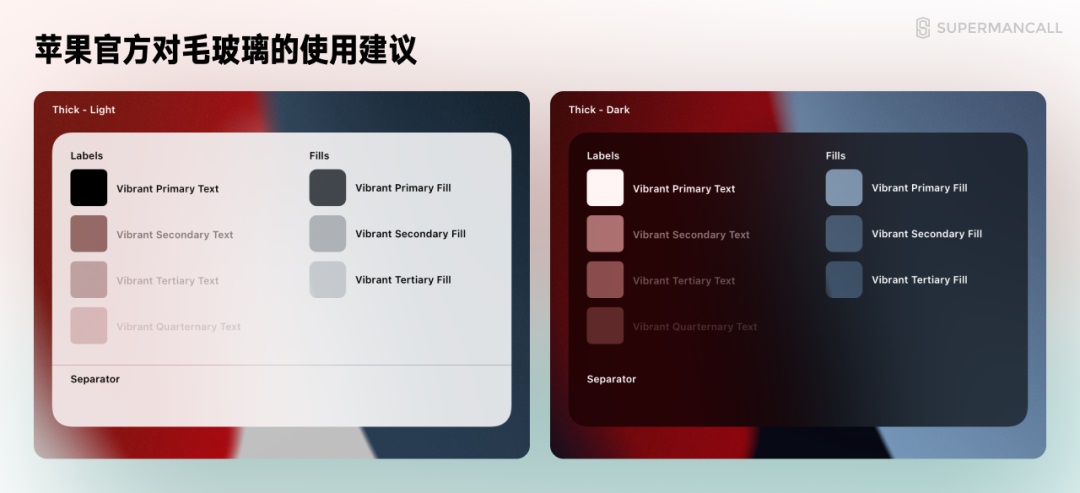
但是,灰色应用的场景就多起来了,首先是背景色应用。苹果对卡片层级的建议是最多三层(不样套娃),浅色模式下,用白、灰、白的模式做区分,而深色模式下,则给了三个不同的灰度。
灰色文字在深色模式下,使用白色的透明度来完成,包含了 4 个层级。当然,如果有必要我们也可以增加更多的出来。
以及,浅色模式中我们会使用投影,投影主要以黑色透明度为主。但是,我们肯定不能在黑色模式下再用黑色投影了,也不可能用白色透明度对吧!所以,深色模式也会去掉投影样式,只使用纯色背景做区分。
材质卡片 iOS 有系统自带的毛玻璃效果,也就是我们软件中的背景模糊效果(Background Blur),这种效果根据透明度划分了 4 个层级。 在浅色模式下,毛玻璃使用的是白色卡片进行背景模糊,而在深色模式下,使用的就是黑色的卡片进行背景模糊。
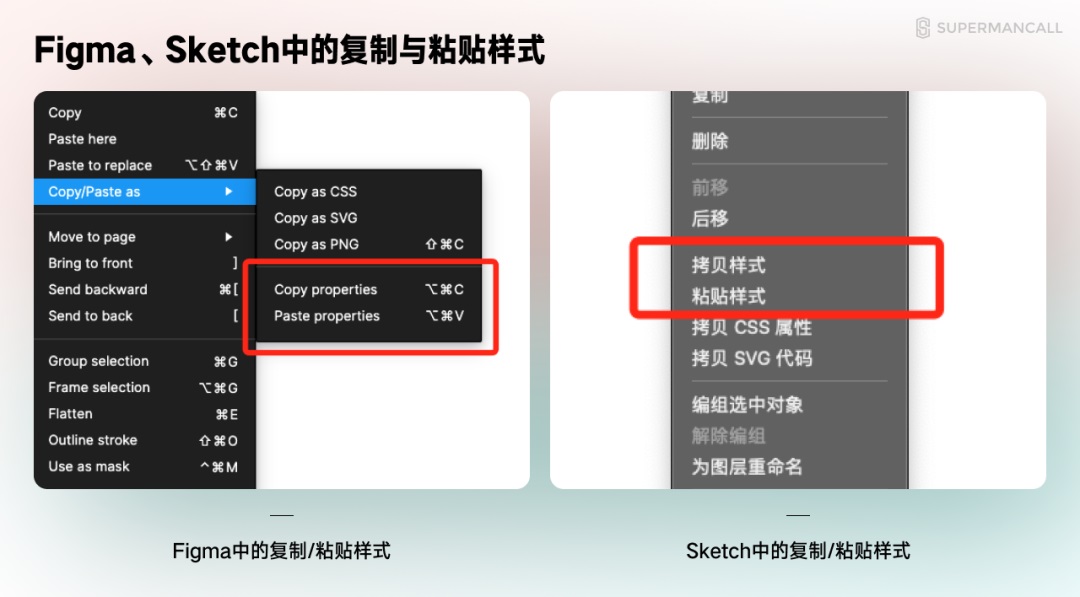
毛玻璃效果会应用在非常多的场景,当我们需要应用这种材质的时候,不要去硬背背后的参数,直接找到官方组件,通过复制该卡片的样式,再黏贴到你想要的元素上即可。
深色规范提供了一系列的设计思路,不是让我们直接套用,而是作为参考让我们更好的完成应用的深色版本设计。
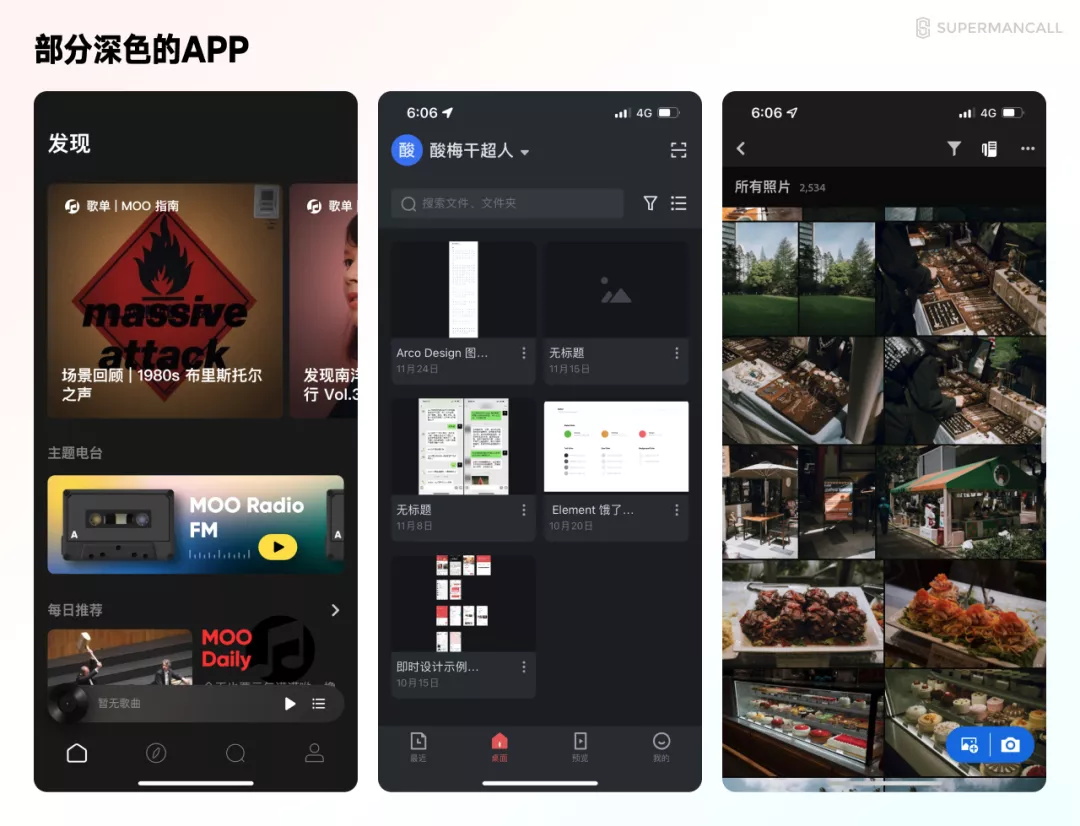
值得一提的是,如果你的界面,从最开始就完全是深色风格的设计,那么自然不需要考虑深色模式,浅色和深色系统环境下都只是一套界面。
结尾篇幅关系,这篇就写到这里结束了!下篇作为规范的最后一篇,再来补上有关安卓和适配相关的基础知识。 零基础 UI 入门指南四:移动端相关规范认识(附素材打包)学会软件,并不代表就能合理输出界面了。 阅读文章 >欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论