大厂出品!顺丰速运APP 9.0 设计复盘

扫一扫 
扫一扫 
扫一扫 
扫一扫
背景顺丰速运 APP 围绕寄件生活场景,为用户提供寄快递、查包裹、查运费、网点服务等一站式快递物流服务。 随着 2021 年业务发展和内容丰富,用户对产品体验有着更高的诉求。基于用户声音及产品目标,从体验设计纬度定位出现有界面风格陈旧、操作体验不统一、品牌感知弱等问题,因此我们对顺丰速运 APP 进行全新设计升级。 接下来,我们将此次改版的内容以及设计上的思考拿出来与大家一起分享,感兴趣的小伙伴可以前往应用市场下载「顺丰速运 APP」进行体验哦。 前期分析通过数据分析、用户声音、体验自查、竞品分析、行业设计趋势分析,存在以下几个问题:
1. 设定设计目标针对现有问题,最终确定设计目标为提升顺丰速运 APP 的视觉美观度、操作易用性及品牌辨识度,强化产品的核心竞争力。实现这一目标我们提取三个关键词: 「美观 - 全新视觉升级」 从界面布局、色彩、图标、字体等进行全新视觉体验升级,让用户感受到更好的视觉体验 「多元 - 更丰富的服务体验」 针对日益增加的多样化需求,设计上从多元工具整合和自定义设置两个角度出发,进行多元化服务设计探索 「高效 - 服务高效性」 强化信息层级展示,提高用户查找信息效率
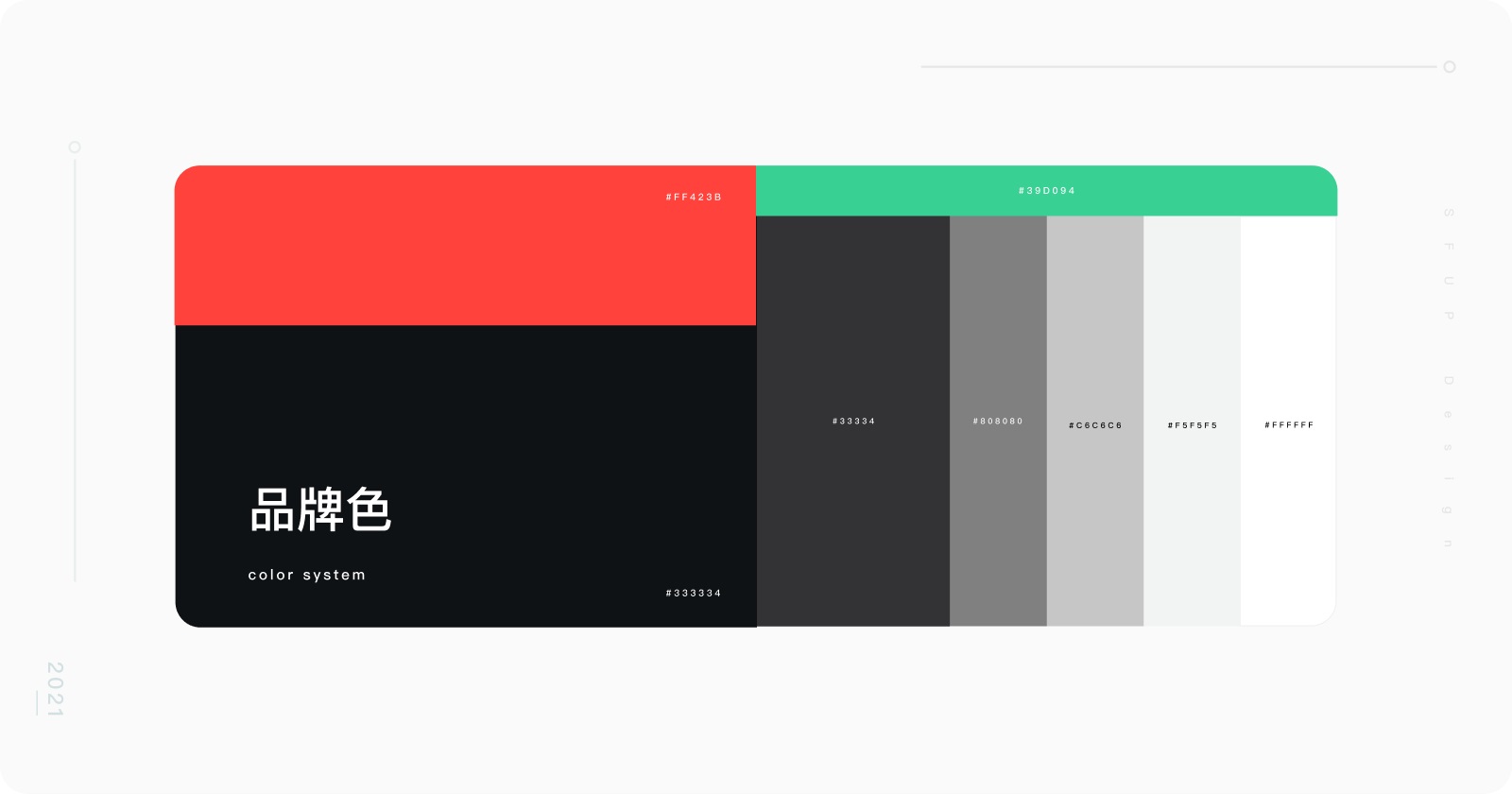
2. 全新视觉现有视觉风格满足不了年轻用户群体的审美诉求,新旧版本交替导致视觉界面体验不一致。伴随着产品服务体验不断升级,视觉风格也亟需进行升级。本次视觉升级围绕颜色年轻化、极简化布局、字体规范化、图标亲和力、情感化传达进行展开。 色彩年轻化 黑红作为顺丰的品牌色,升级后持续强化品牌感知;同时在明度和饱和度做了优化,相比之前得沉闷,优化后整体更加活泼与透气。中性色作为贯穿整个产品的颜色,进行了规范化定制 ,让 APP 整体视觉更统一成体系。
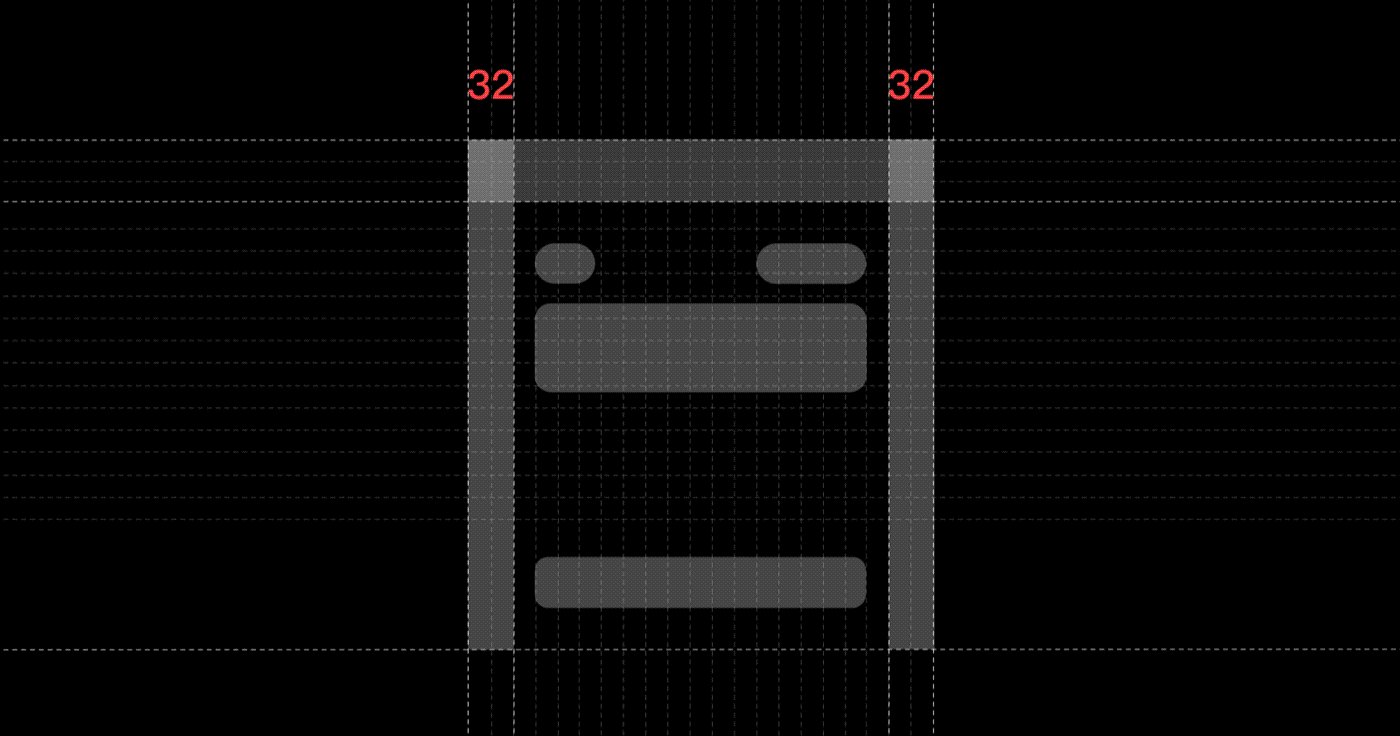
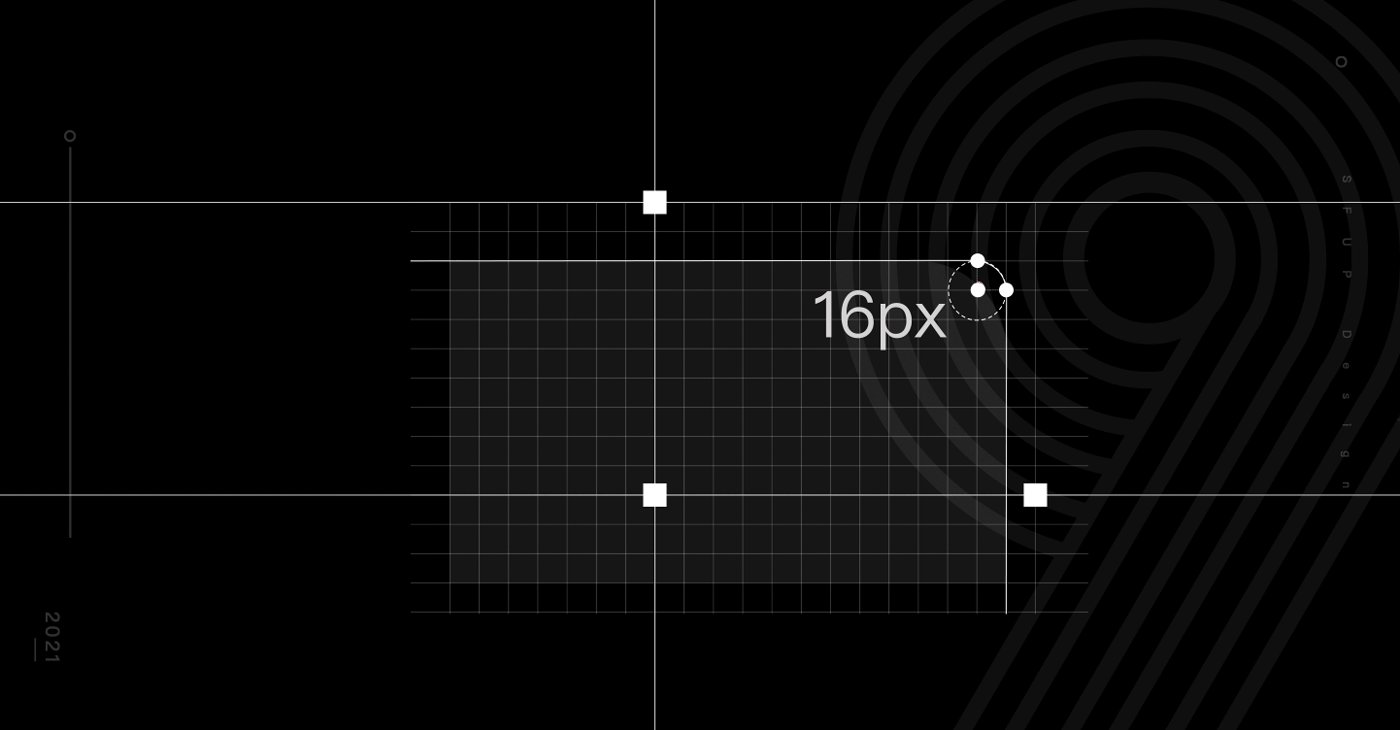
极简化布局 旧版本页面边距较小,呼吸感较差,内容层级不清晰。从产品的信息展示效率上考虑突出重要信息和功能,因此对承载内容的容器——信息卡片的样式和内容布局进行了结构化设计,使之可以较好地聚合各类信息,更加有利于信息流内容的清晰展现。
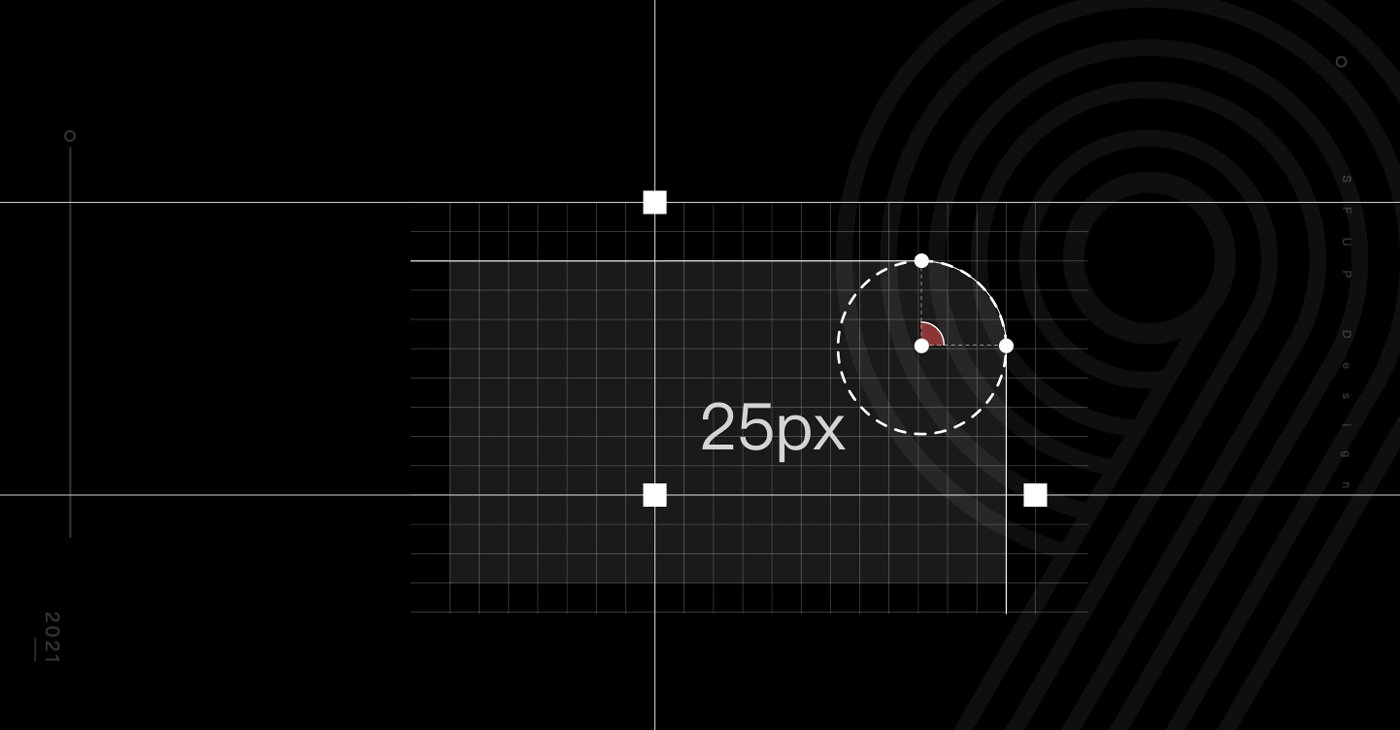
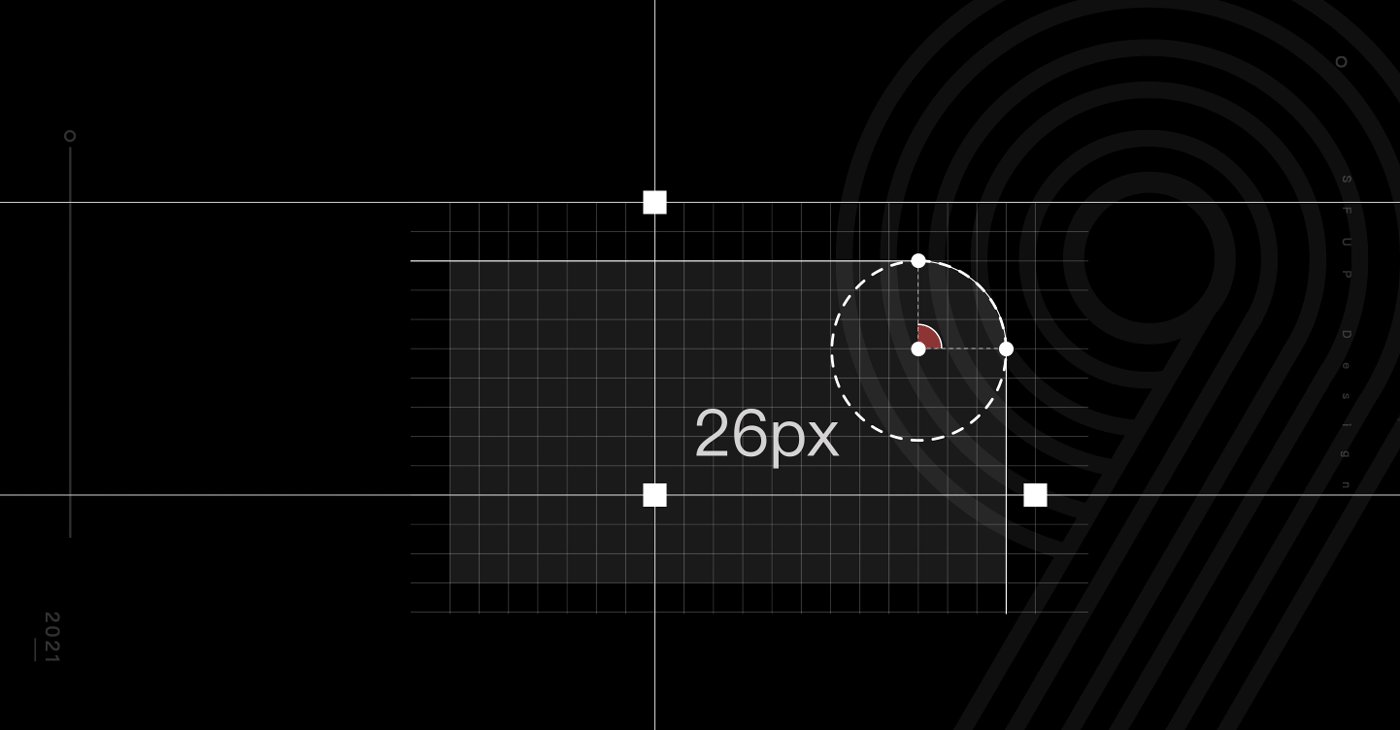
圆形在人的视觉过程中更容易被认知,给人一种柔软治愈的感受,圆角的合理运用对容器来讲,会突显矩形内的内容,将用户的视线聚焦在内容本身。两个圆角矩形排列时更容易区分内容归属,模块化更强。
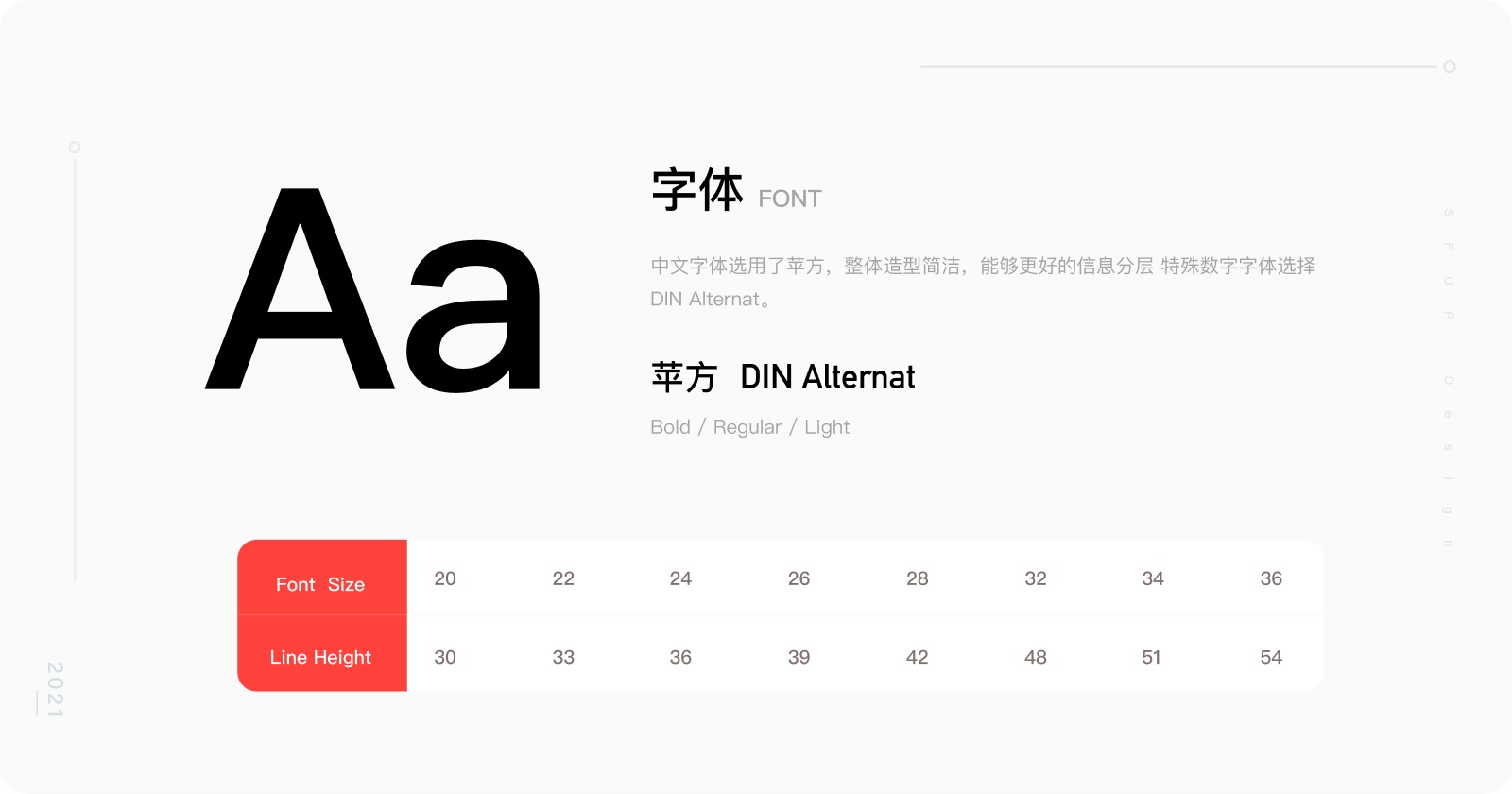
字体 规范字体的运用 ,为整体视觉风格一致性打好基础提升产品体验。
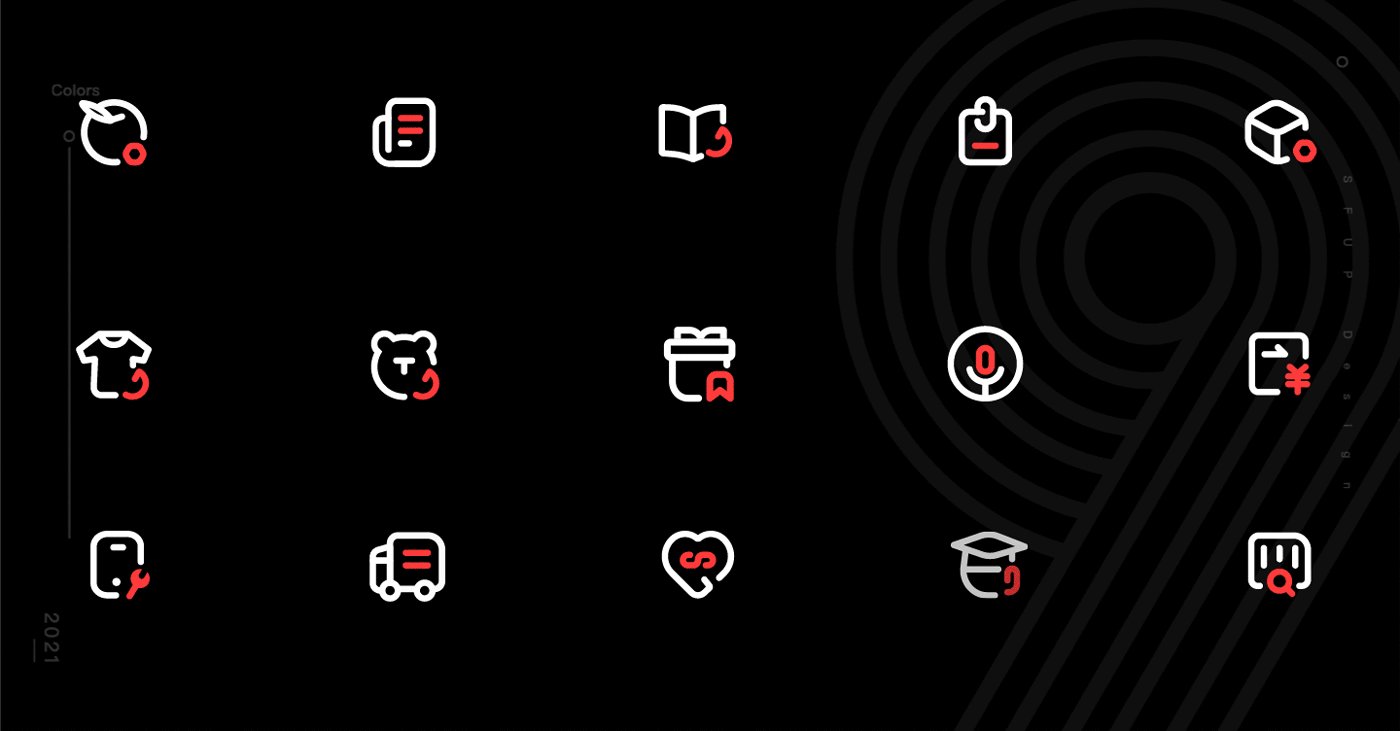
图标
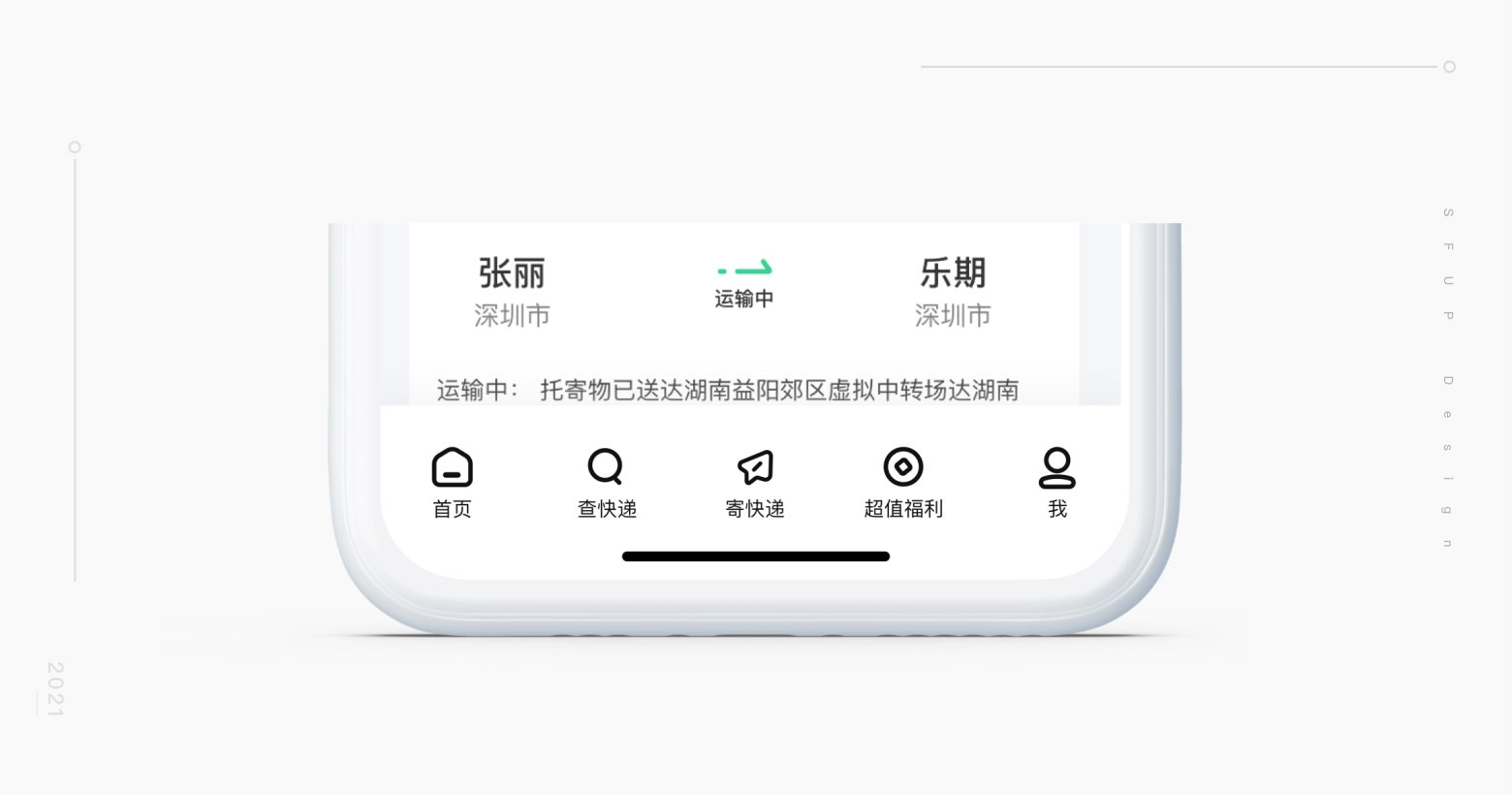
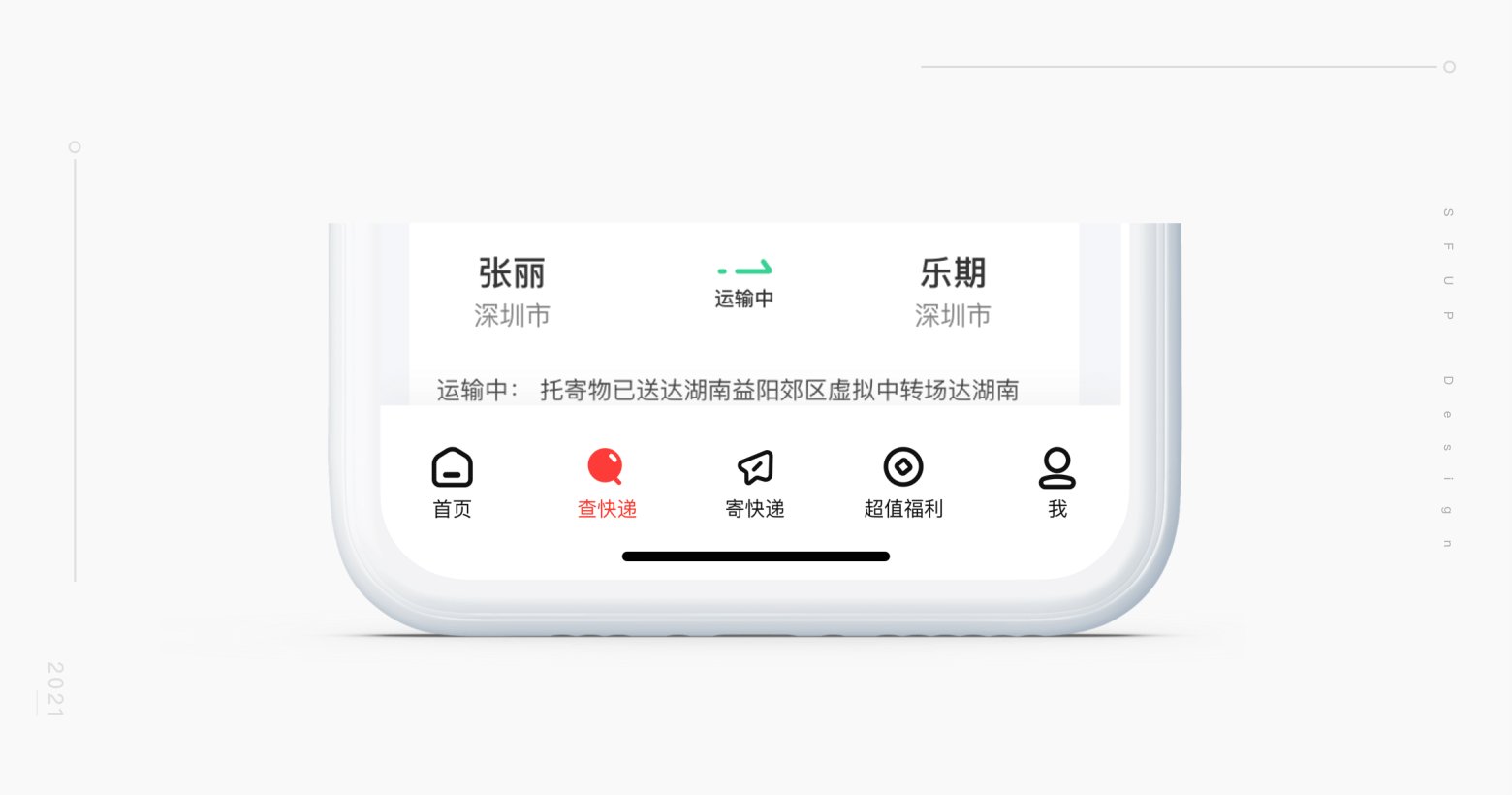
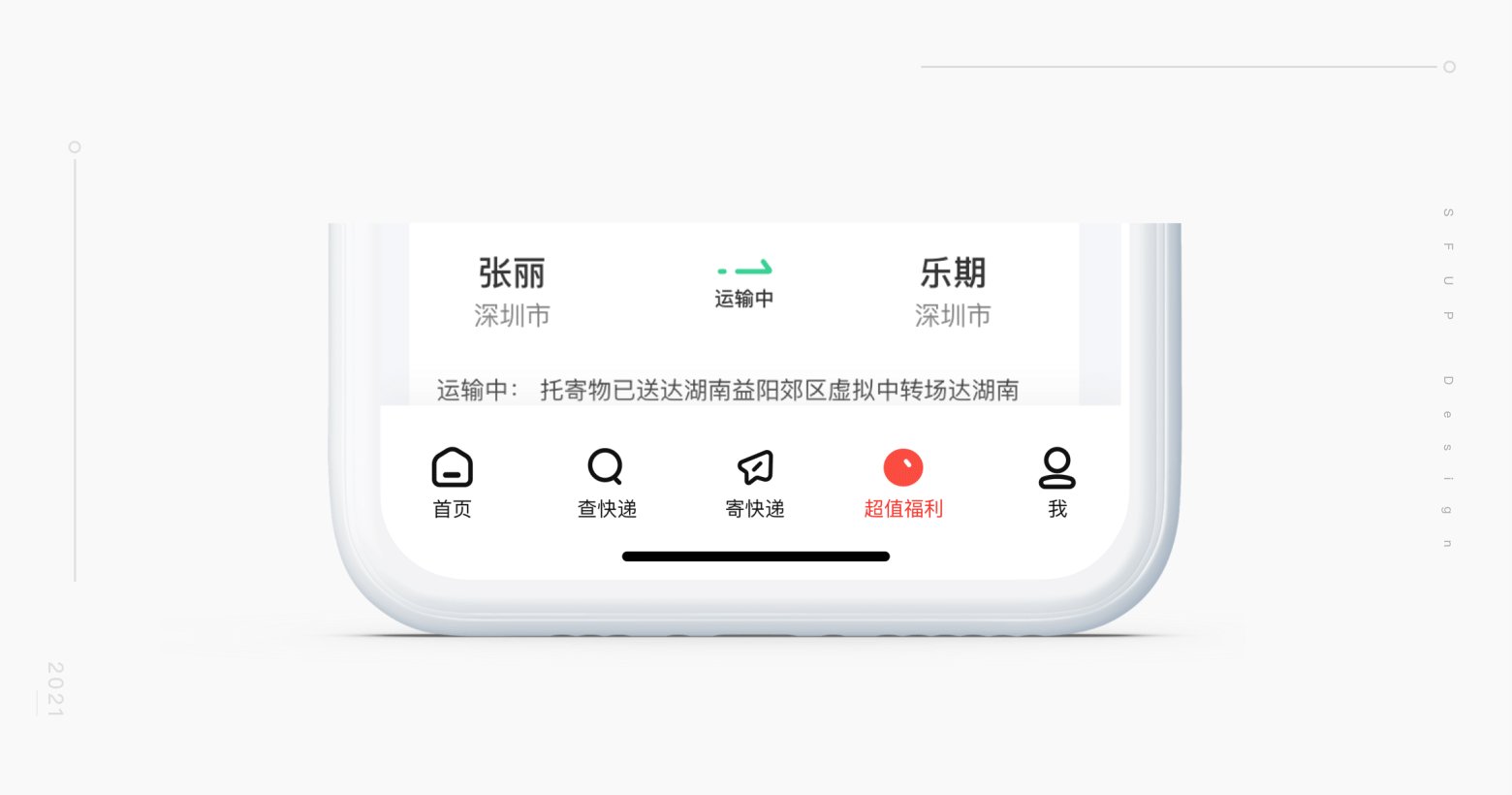
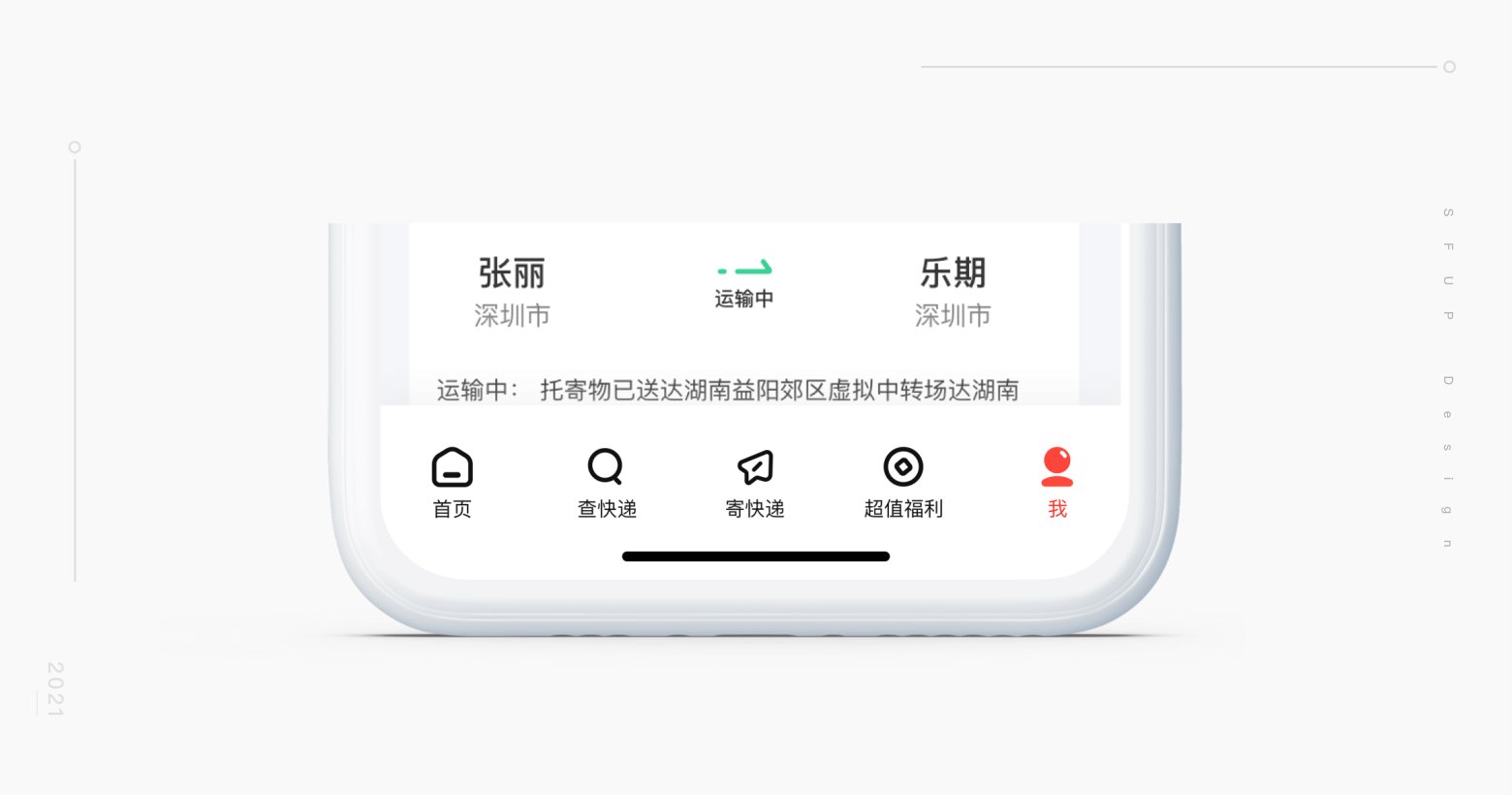
底部导航栏图标 在图标微动效设计上贴合图形的意义,增加弹动效果,让用户在切换时感知状态的变化。 想学更多的图标动效: 超全面!大厂都在用的 Tab Bar 图标动效设计类型总结Tab bar 作为整个 APP 的第一触点,给用户传递的理念及信息在整个 APP 中具有不可替代的重要性。 阅读文章 >
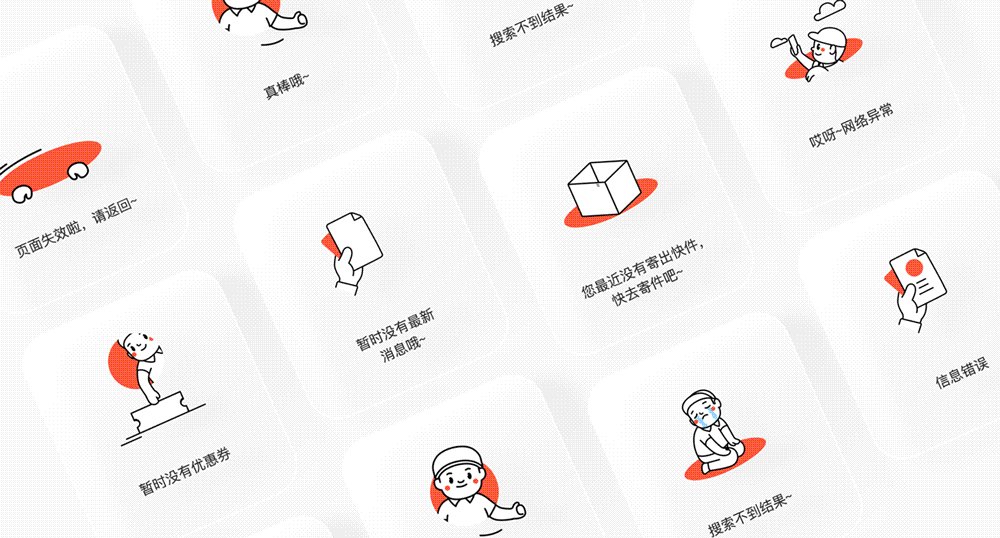
情感化 在空状态设计上融入了品牌 IP 小哥设计元素,通过小哥趣味化的动作延展进行微动效设计,缓解用户情绪焦虑的同时提升产品的辨识度,传达品牌温度。
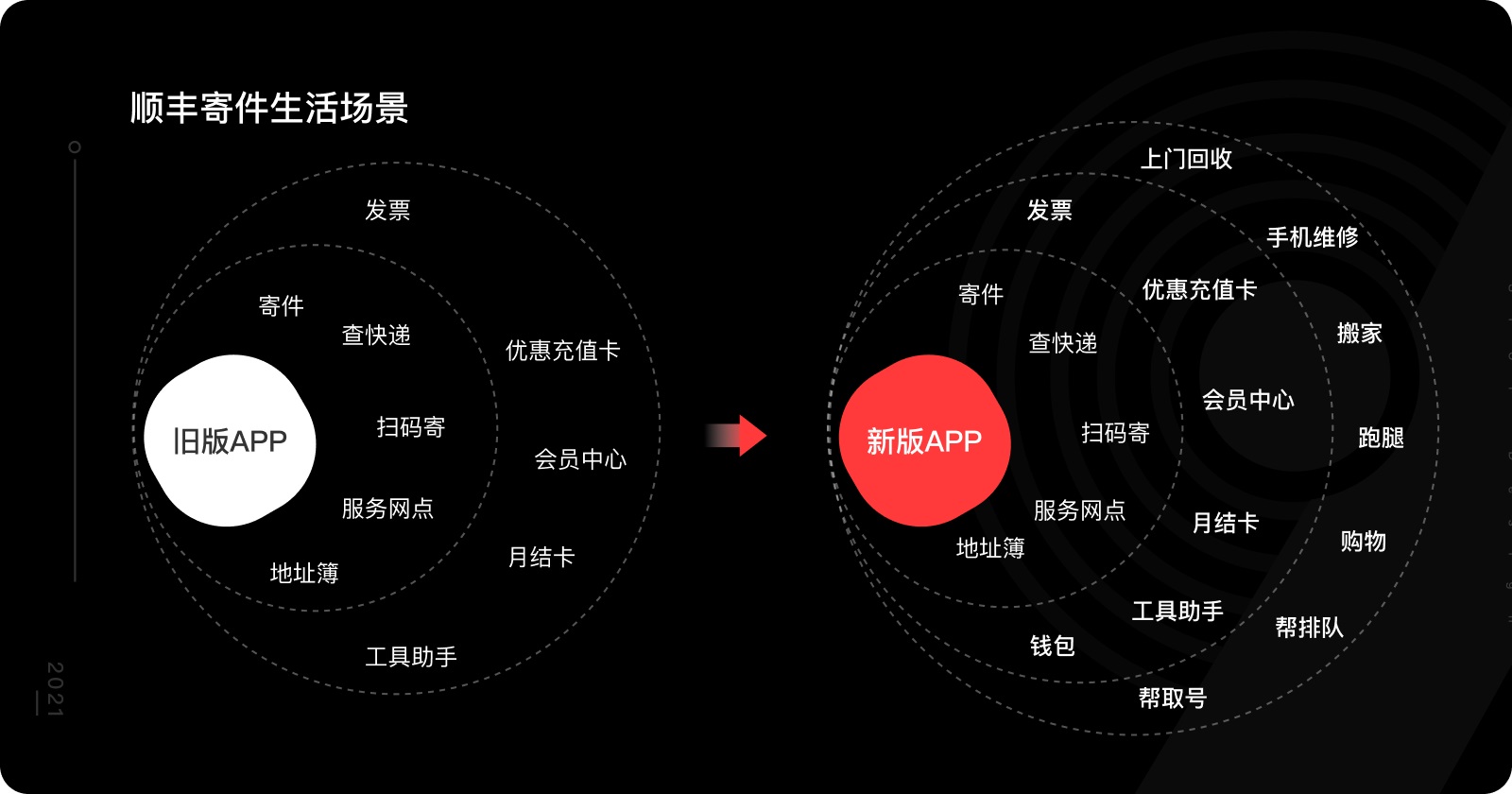
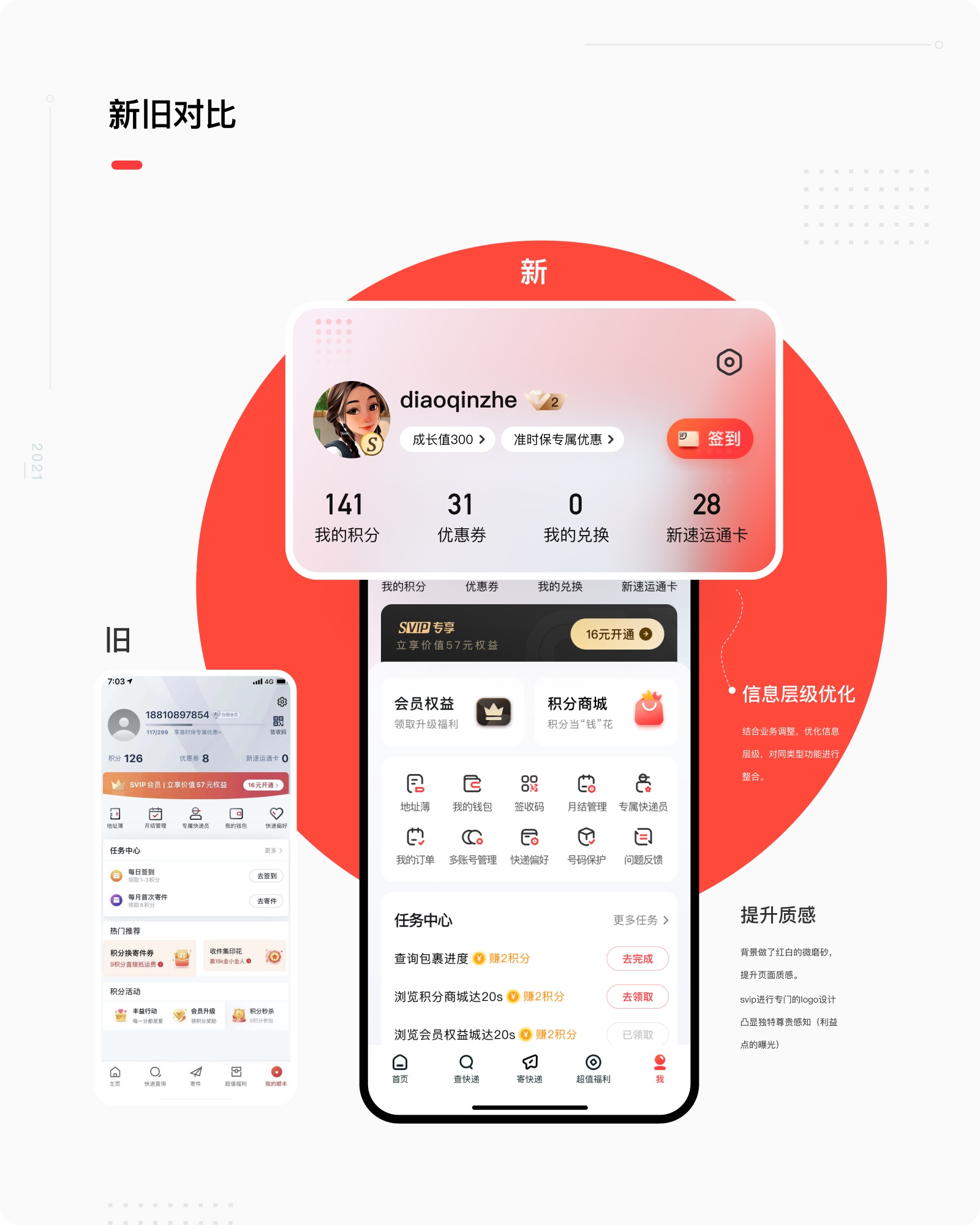
应用场景1. 首页旧版分析:功能仅满足用户基本使用,但也限制了用户差异化和个性化诉求,同时,现有的产品框架匹配不了日益增长的业务和不断扩充的内容。 优化策略:围绕顺丰寄件生活场景,为用户提供顺丰生活、消息通知、微服务聚合、休闲娱乐等内容,提供更为人性化的服务和内容。让顺丰的用户在寄查收之外,享受更多便利的服务,例如:跑腿、搬家、上门回收、手机维修等。
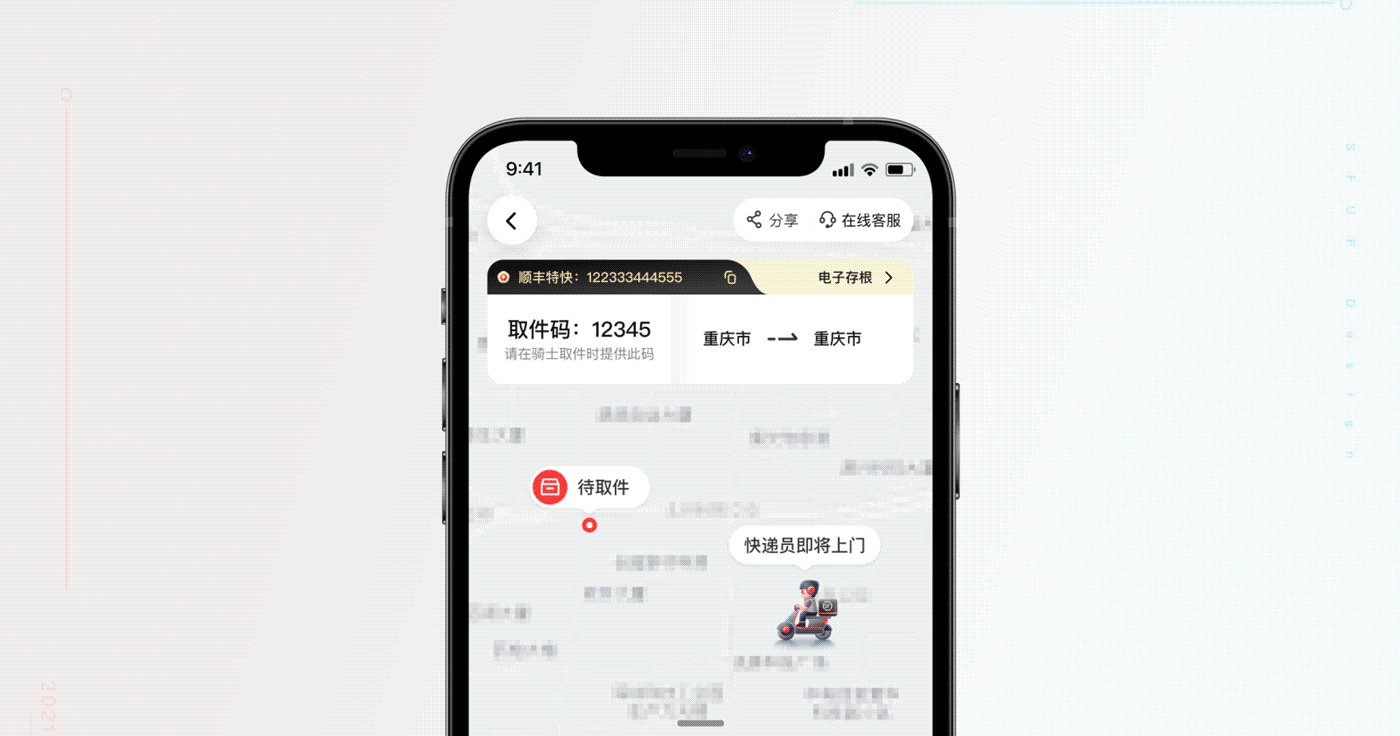
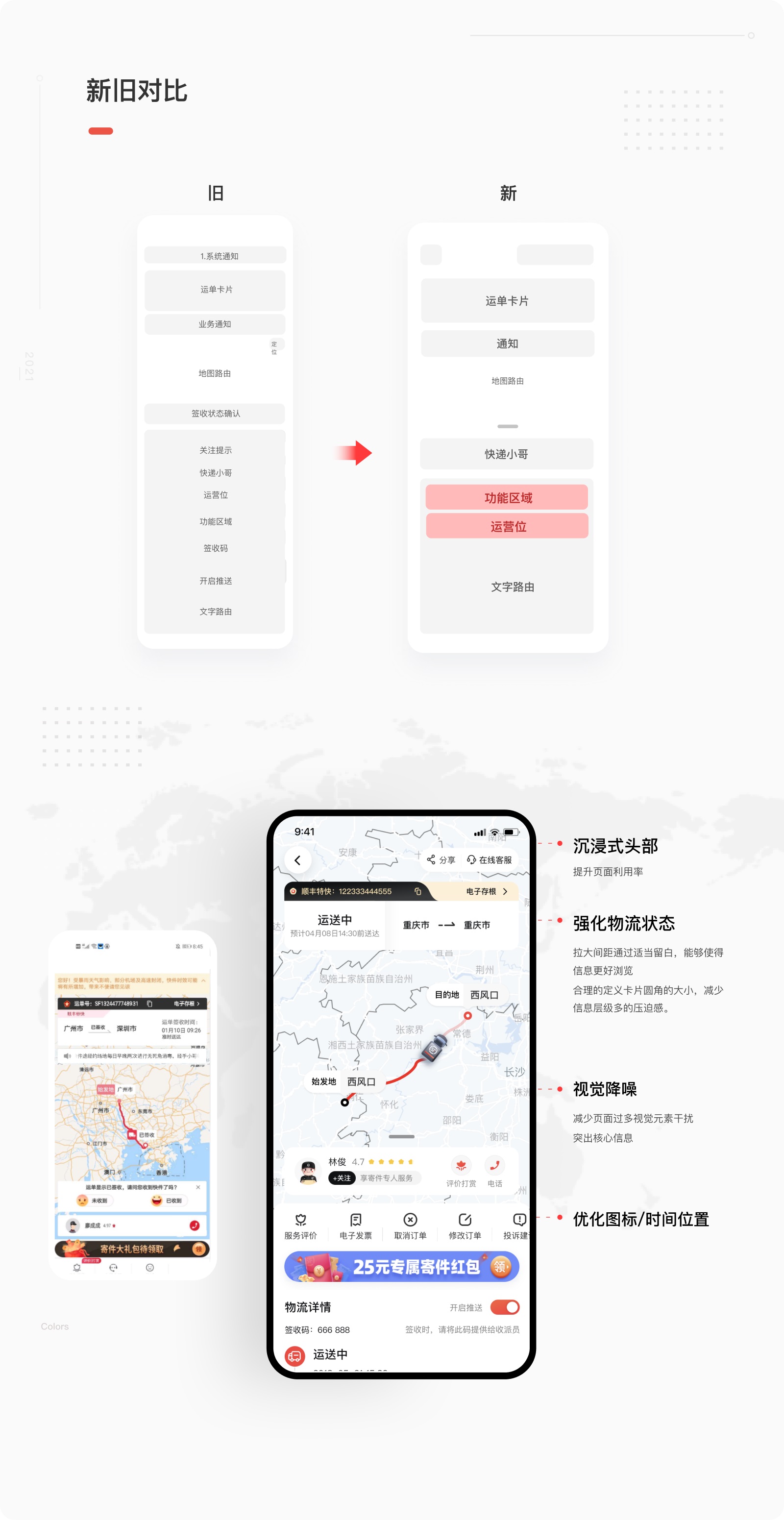
从 6 月份全新改版以来,通过对首页不断的优化和迭代,打磨体验细节和设计细节,首页使用率提升 143%,人均访问频次提升 9.8% 2. 运单详情页旧版分析:
优化策略:
合理优化信息层级关系,通过删减、组合、隐藏次要信息,对关键信息进行有效曝光,例如路由、状态,同时打通了沉浸式头部,有效利用头部空间并且让视觉更通透。
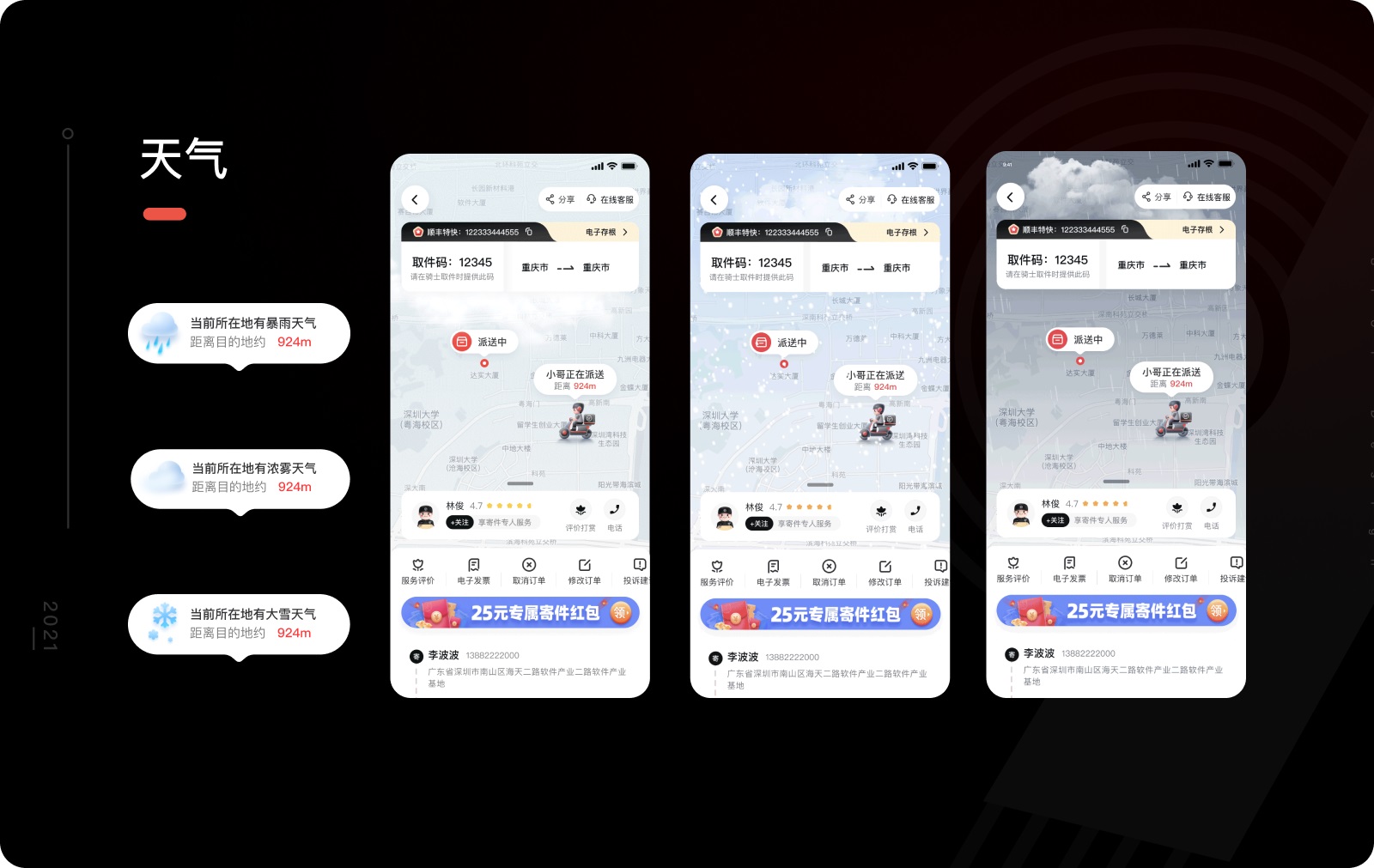
通过实时动态展示天气形态,营造真实有效的情感环境,进而降低用户消极情绪;并且对路由图标进行趣味化、情感化的设计,产生与用户情感共鸣的目的。
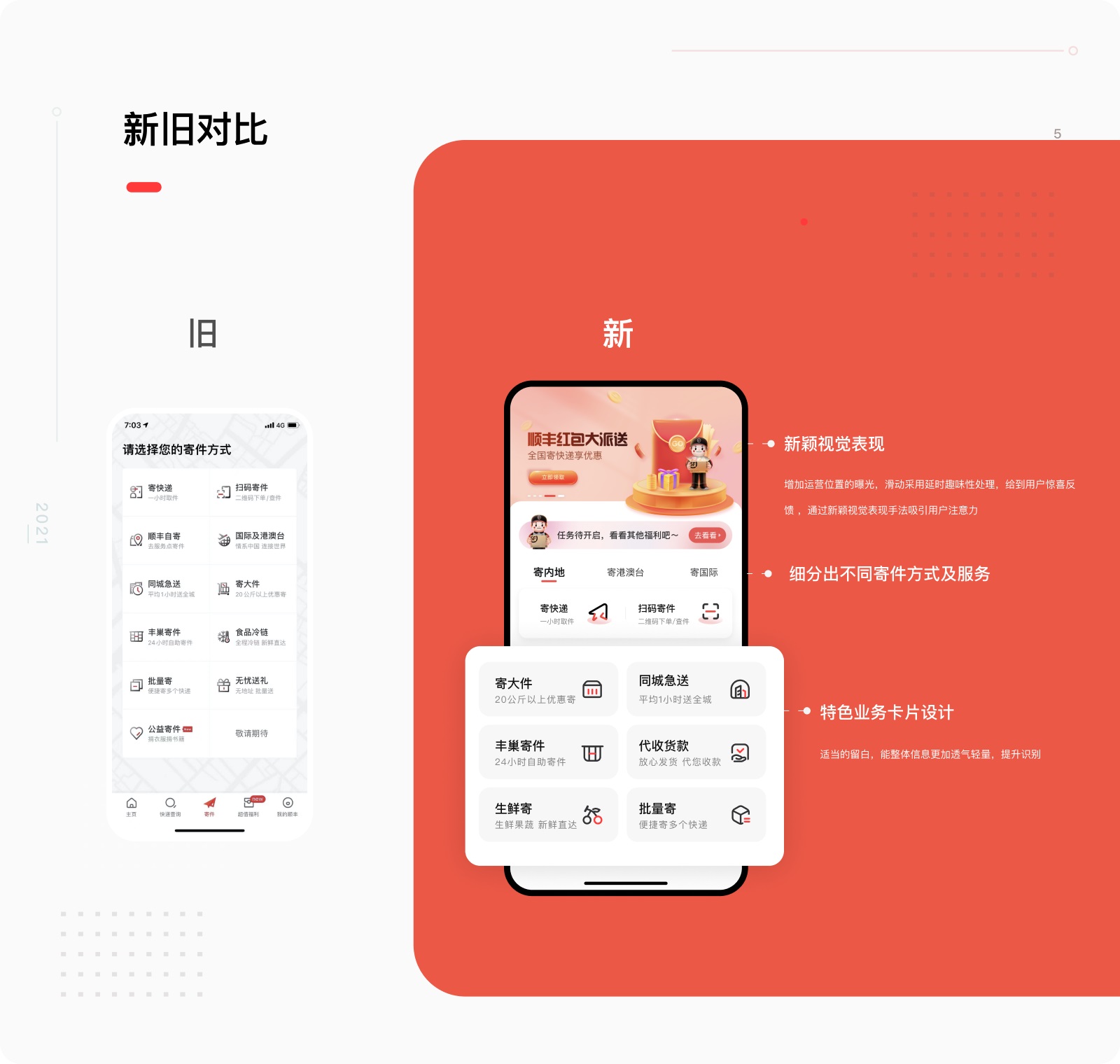
设计上线后从监测数据看,客户投诉降低了 105%。 注:类似的设计在饿了么上也有体现: 实战案例!饿了么蓝骑士 IP 视觉设计流程大揭秘!饿了么蓝骑士作为本地生活的重要支撑,为我们每天的餐食带来便利。 阅读文章 >3. 寄快递页旧版分析:
优化策略:
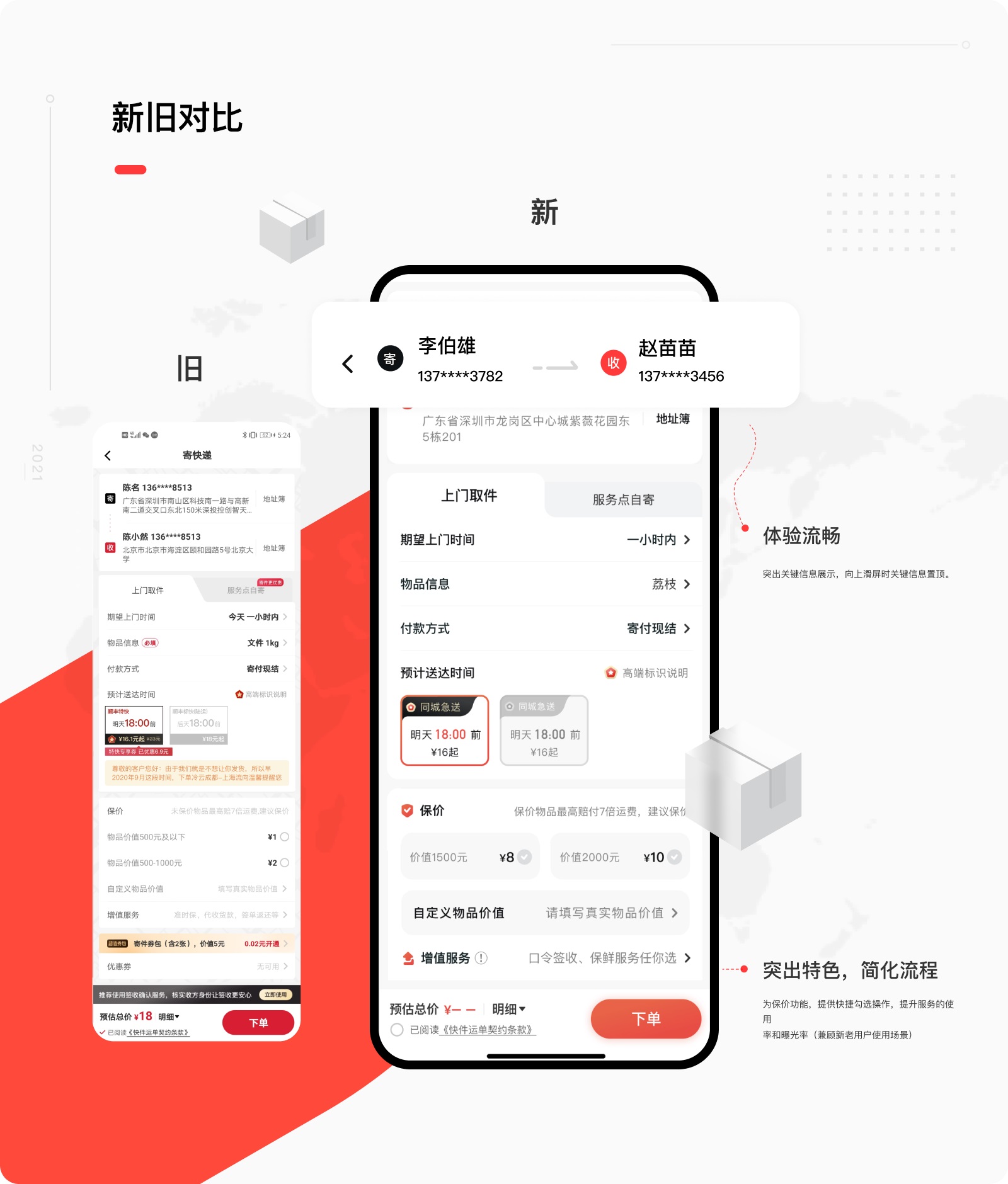
对比旧版本,寄件页使用率提升 25.5% 4.下单页旧版分析:下单页作为高频使用场景,用户填写相关寄件信息才能下单,随着添加的服务不断增多用户经常需要再次确认寄收人信息,并且帮助用户做决策的优惠信息因保价过长导致用户经常会看不到。 优化策略:根据用户任务的进程采用渐进式呈现信息原则,预判用户行为提供内容展示。 例如用户没有添加寄收人信息时下方增值服务和优惠信息隐藏,当用户选择物品信息往下滑时寄收人信息折叠显示至标题栏,方便用户实时预览。另外,优化保价模块,将固定分段保价进行左右布局,减少高度占比,曝光下方的优惠信息。
对比旧版本,下单成功率提升 102% 5. 我的旧版分析:
优化策略:
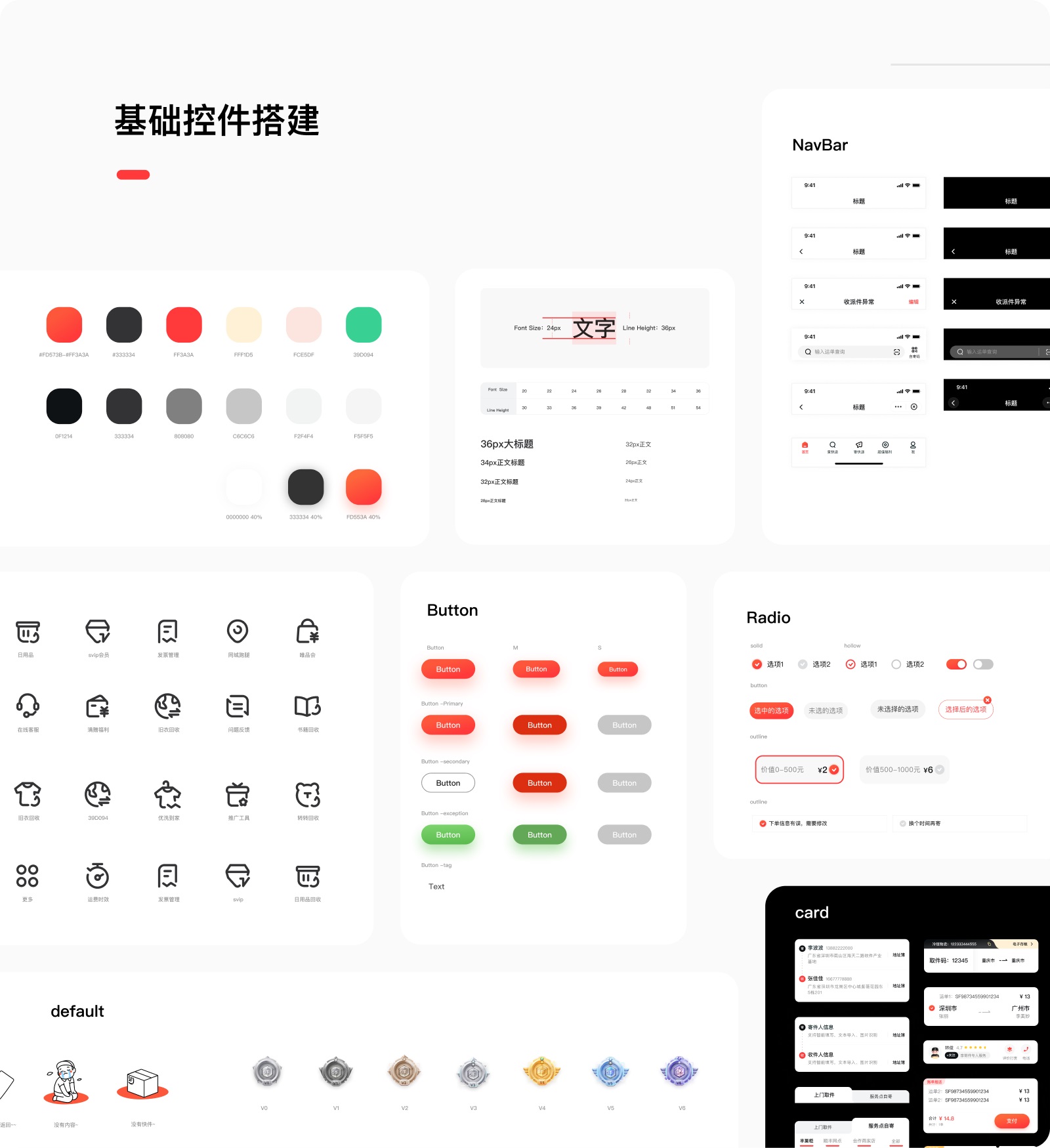
相较于旧版,“我的”页面使用率提升至 56.5% 设计沉淀在设计的过程中,我们基于 Figma 设计软件,搭建了一套顺丰速运线上渠道产品设计组件,并相应的制定了设计规范。方便协同办公提升效能的同时保证全渠道体验一致性。
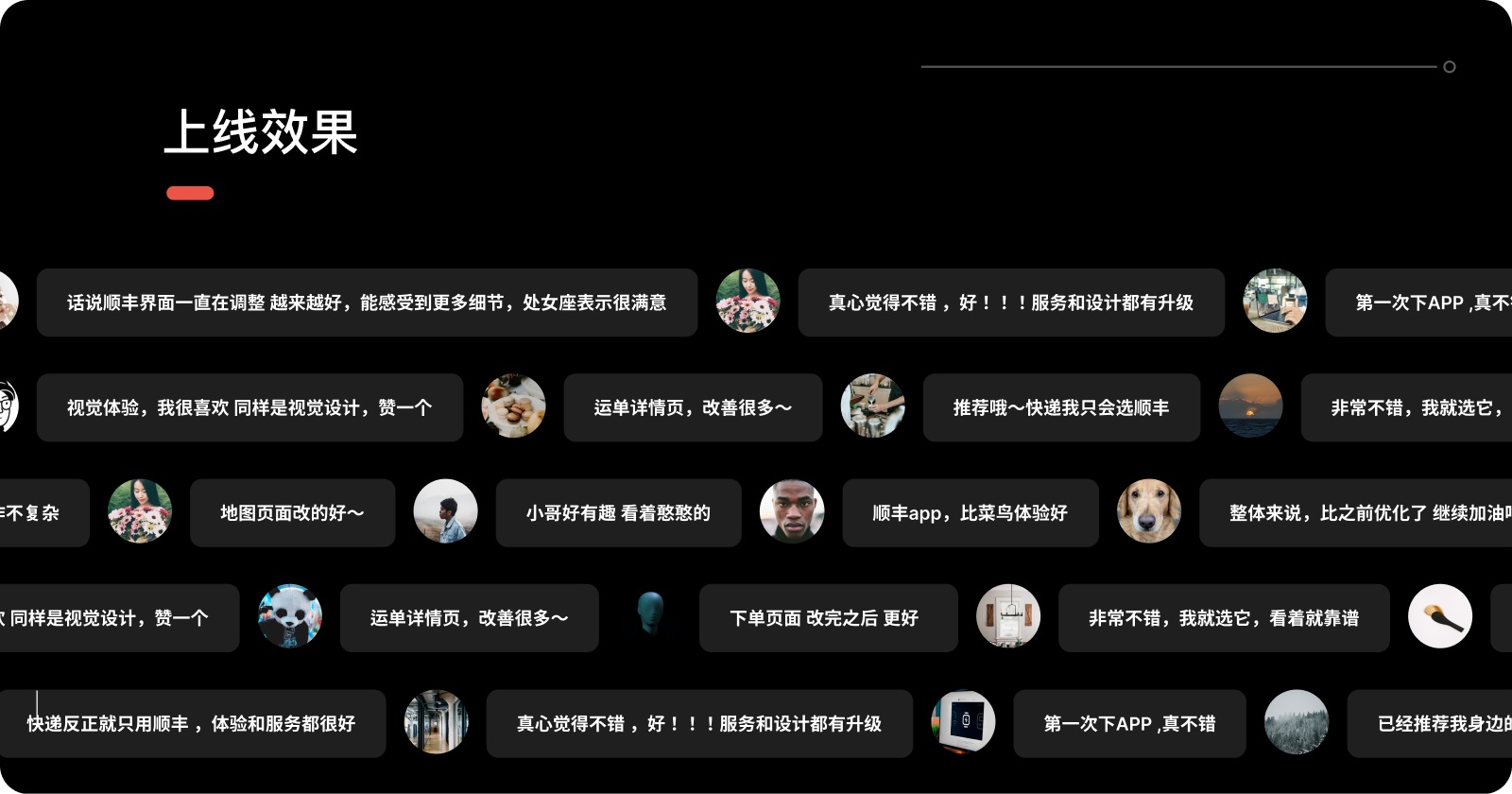
此次顺丰速运 APP 全新升级受到了用户的喜爱、获得广泛好评。经调研结果显示,用户整体评价比较高,将顺丰 APP 推荐给好友意愿程度较高。 结语作为设计师的我们,起步于此,但不会止步于此。产品的「用户体验」是一个不断推进和提升的过程,这过程需要良好的团队协作,拥有不断发现问题及解决问题的设计思维能力。同时需要设计师实时监测数据,关注用户声音,打磨设计细节和体验细节,给用户带来更好的产品体验,并能够赋能业务增长,创造更多价值。 淘宝App五年来最大力度改版,从设计师角度为你详细分析!新版本的改动介绍在9月底双十一临近的关口上,淘宝上线了 9.13 新版本,对首页做出了巨大的改版,堪称这 5 年来力度最大的改版幅度。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论