明明设计都符合规范,为什么就是感觉不对?

扫一扫 
扫一扫 
扫一扫 
扫一扫 在设计工作中,我常常会听到各种各样对于设计的建议,包括但不限于: “这个页面的感觉不太对” 这些问题就像五颜六色的黑一样让人难以捉摸。本文尝试从另一个角度观察这些看似捉摸不定的问题,和大家一起聊聊“潜台词”在 UI 设计中的作用。 文章提纲:
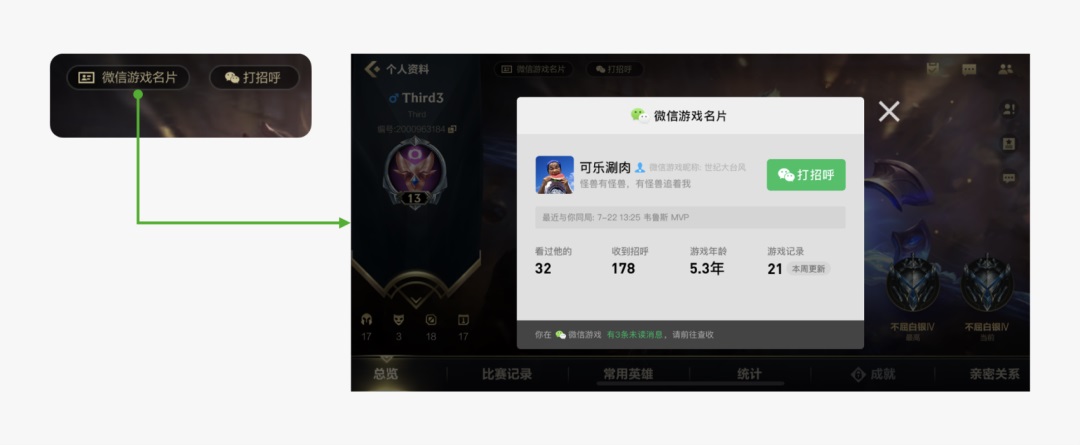
为什么思考设计中的潜台词我对潜台词的思考起源于“微信游戏名片”的设计 —— 微信游戏名片是在游戏 app 中展示玩家游戏信息的名片,让玩家可以在不同的游戏中查看其他人的微信游戏信息,以此来方便玩家间的社交活动。 当时的设计采用了和微信客户端风格一致的设计语言,强化微信的渠道认知,界面的信息结构也简单清晰。 但是,这个设计在上线后却没能得到很好的反馈:有用户说感觉太生硬,像小广告;有用户表示正在玩游戏的时候不想点开这个东西。
为什么简单清晰的设计会有问题,这让我开始思考:我们在做设计的时候是不是漏了些什么?想要知道漏了什么,就要搞清楚 UI 设计是在设计什么。
UI 设计是在设计什么,从书上和网络资料上不难得到如下的回答:
其中绕不开的一个词就是“信息“。 “信息”是视觉设计最基础的元素,设计师通过整合文字、照片、声音等信息,来吸引用户的注意力,让用户更轻松地注意到页面里的核心内容。 我发现很多时候,除了文字、照片等直观可读的信息之外,用户的注意力常常会被其他东西吸引,我觉得可以把它们归纳为 —— UI 中的潜台词。
何为设计中的潜台词在工业设计界很早就有类似“物品潜台词”的讨论,比如大家都很熟悉的唐·诺曼说过:
这里的提示性特质,也就是物品所传达出的潜台词。 举两个例子,都来自深泽直人的设计:左图没有任何文字说明也能让人知道这是一瓶香蕉汁,因为它就画成香蕉的样子,传递出“这是一瓶香蕉汁”的提示性。右图是一盏台灯,使用者会自然而然把钥匙、手表等随身小物件在灯的底座上,因为底座的造型像一个托盘,传递出“可以盛放小物件”的提示性。
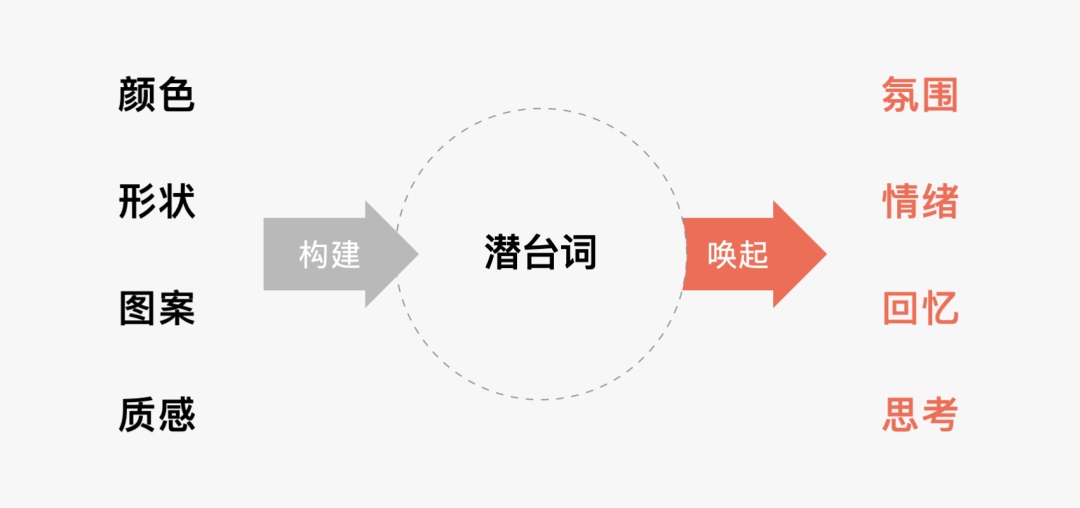
就像物品的信息可以分“物理特质”和“提示性特质”,我觉得 UI 设计中的信息也可以用同样的维度分为“直接信息”和“潜台词信息”。 设计师通过颜色、形状、图案、质感等手法构建出视觉的潜台词,以此来营造氛围、唤起用户情绪、或者引发用户的回忆和思考。
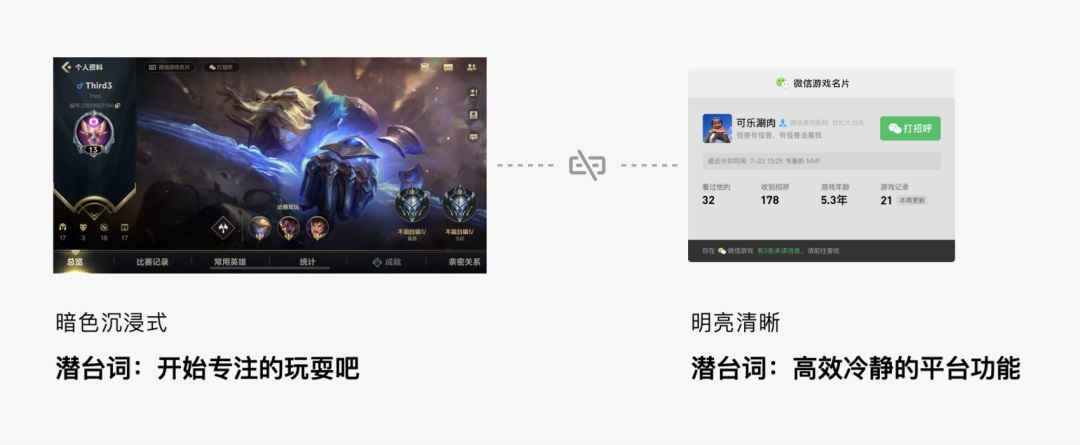
潜台词的作用这里主要想探讨我在日常工作中感受到的潜台词的三个作用:传递隐藏信息、建立情感连接、减少认知成本。 1. 传递隐藏信息回到前文提到的微信游戏名片,通过潜台词的角度看这个界面,发现头部几款游戏的界面大多是暗色风格,潜台词就像是在说:开始专注的玩耍吧。想要给玩家带来一种专注、沉浸的心流体验。 而游戏名片的设计明亮清晰,潜台词是高效冷静的平台功能。两者之间潜台词的差异,可能就是用户觉得奇怪的原因。
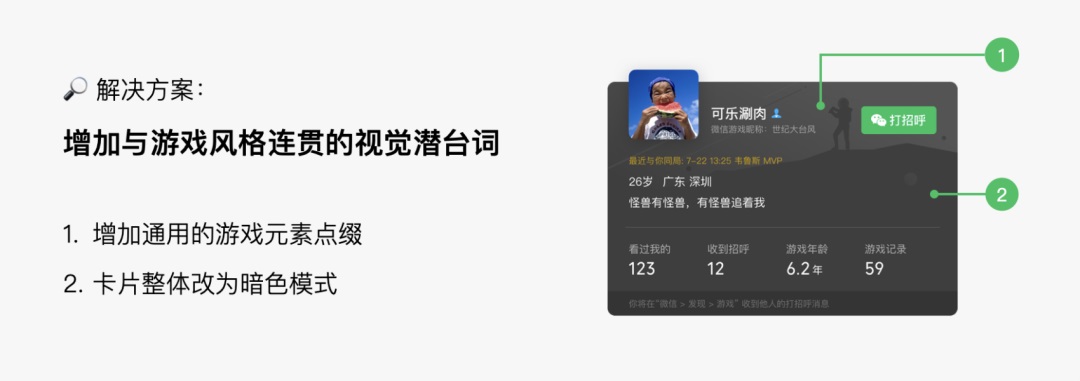
若想要玩家的心流体验不被扰乱,就需要让名片传递与游戏 UI 连贯的视觉潜台词。因此我添加了通用的游戏元素点缀,并且将卡片整体改为暗色模式,得到了新版游戏名片的设计。
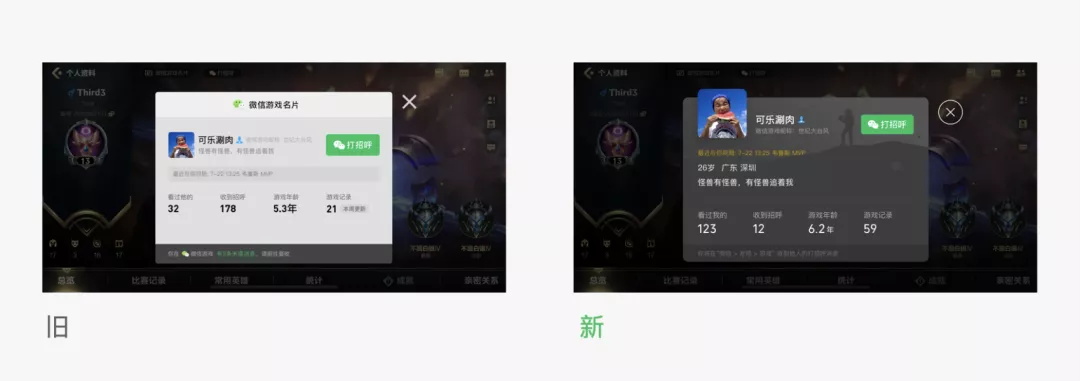
如下是新旧两个方案的对比,新的游戏名片通过传递和游戏主页面一致的潜台词(专注、沉浸),减弱了突兀的插入感,兼容大部分的游戏风格,让玩家在游玩和社交的过渡中有更连贯的体验。
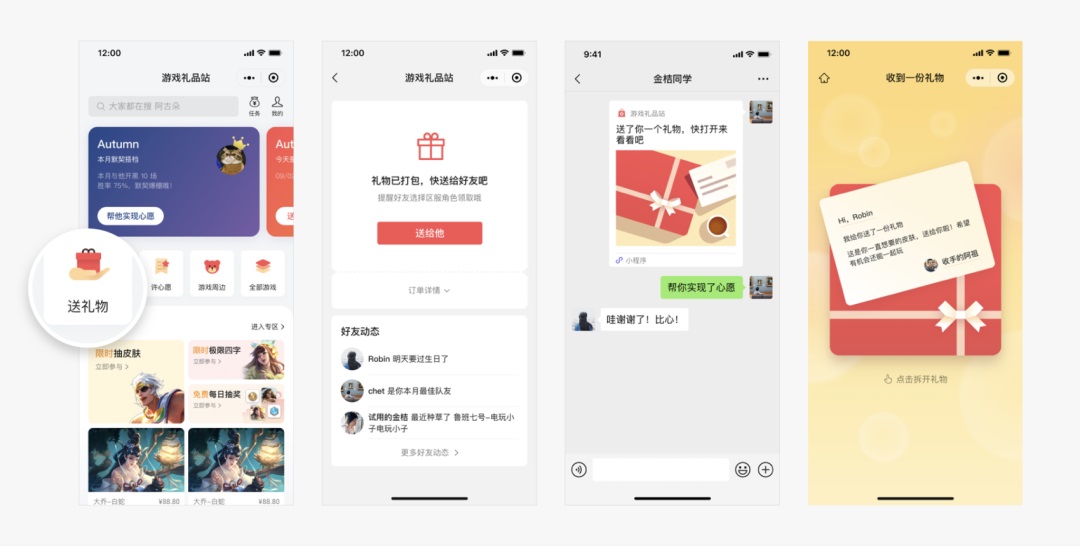
从这个项目中可以看到,潜台词会传递隐藏的信息,对这些潜台词信息加以运用,可以让体验路径更加流畅。 2. 建立情感连接这里的案例是游戏礼品站的设计 —— 礼品站是一个支持玩家之间赠送游戏道具和游戏周边的小程序。 在负责礼品站设计的时候,产品经理常常会问这样一个问题:这个页面能不能更有氛围感? 什么是氛围感?这问题就像五颜六色的黑一样难以琢磨。从潜台词的角度来看,问题似乎简单了一些:就是在传达“直接信息”之余,通过视觉语言传递给用户更多的情感信息。那么我就有了一个相对明确的设计目标:通过视觉潜台词让用户情感升温。 第一步,梳理页面,寻找发力点 情感升温不是让所有页面都大红大紫,我们需要梳理礼品站的使用路径,找到设计切入点。 按承载的情感浓度,礼品站的页面可以分为以效率优先的工具页面,还有赠送礼物等用来完成用户情感传递的页面。后者显然是完成情感化设计的关键。
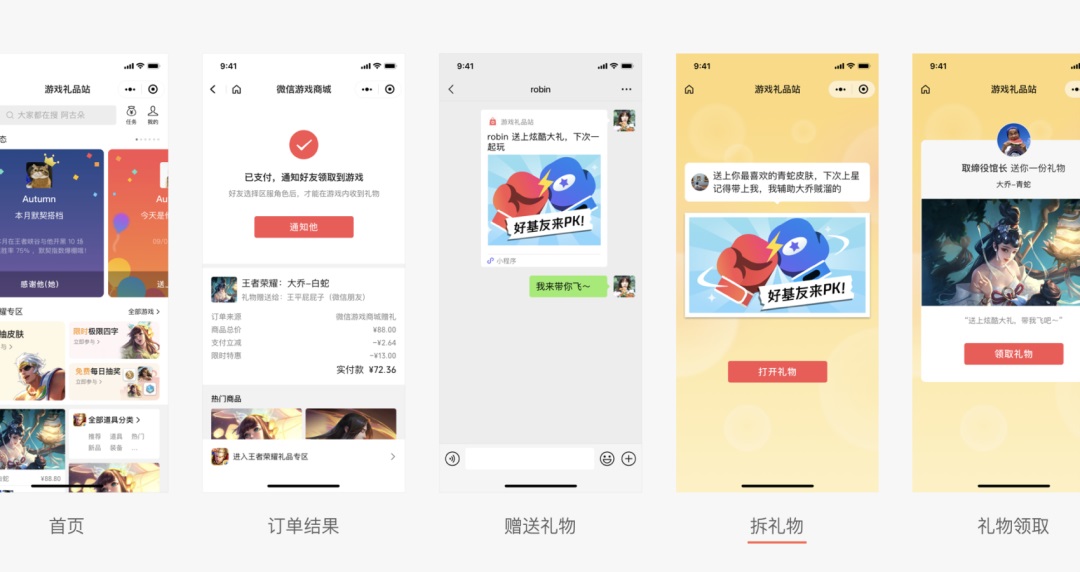
以下是旧版本主要页面的截图,我以最核心的“拆礼物”页面入手设计。
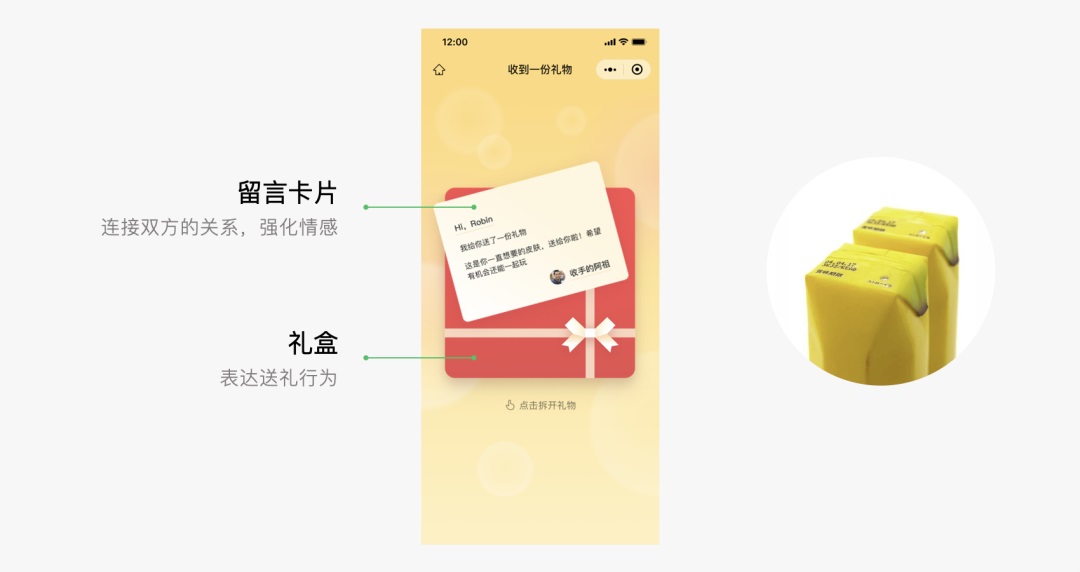
第二步,挖掘情感连接,完成潜台词的传递 回到现实生活,我们会怎样去包装礼物?不会是包个塑料袋就把礼物放进去,但也不是一层又一层过分精致的包装。 我觉得好包装是恰如其分的,在表达我的心意同时,不让对方觉得简陋或者太繁琐华而不实。简单整洁的礼盒加上写着我心意的卡片往往是不错的选择。 我尝试把“礼盒”和“卡片”抽象成 UI 元素,礼盒表达送礼的行为,写着双方名字的卡片连接了两个人的关系,把这两个核心元素放在页面里,就得到了新的「拆礼物」页面。就像前面提到的那瓶深泽直人的香蕉汁,即便不看界面文字,也知道是这个头像的朋友送了我一份有心的礼物。
最后一步,利用曝光效应统一视觉语言 确定礼盒这个情感象征后,我拓展了三种不同维度的图形表现:扁平、微拟物、强拟物。在不同页面采用不同重量感的图形,利用曝光效应,让“礼盒”“卡片”的视觉元素在礼品站各个页面反复出现,以此让用户对礼品站产生记忆点。
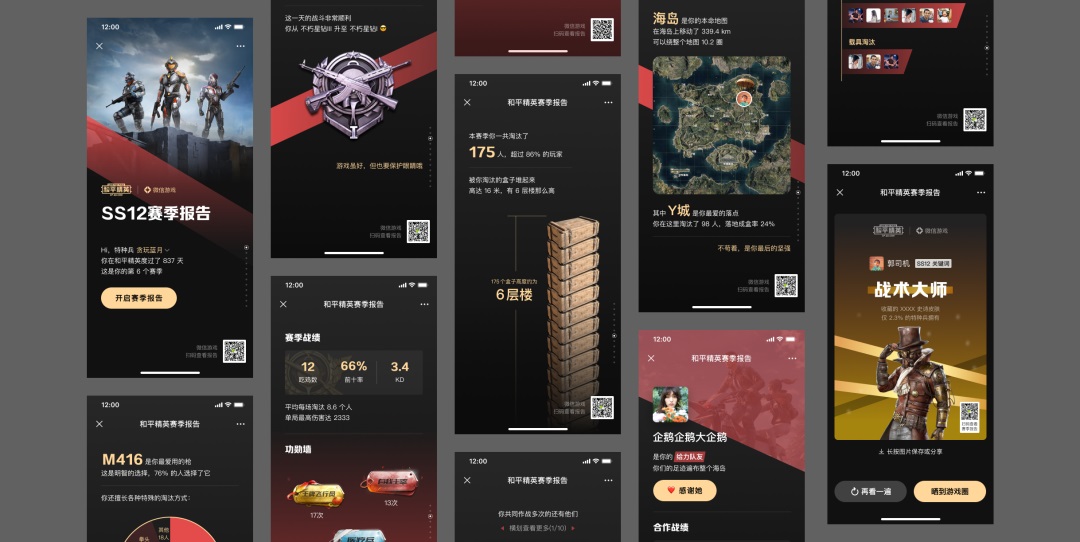
小结一下,通过挖掘核心的情感元素来传递潜台词,可以放大用户间的情感连接,增强用户代入感,进而让送礼行为物有所值。 3. 减少认知成本这里以“和平精英赛季战报”为例,在和平精英 S12 赛季结束时我们制作了一期赛季战报,用来回顾玩家在这个赛季的精彩表现。
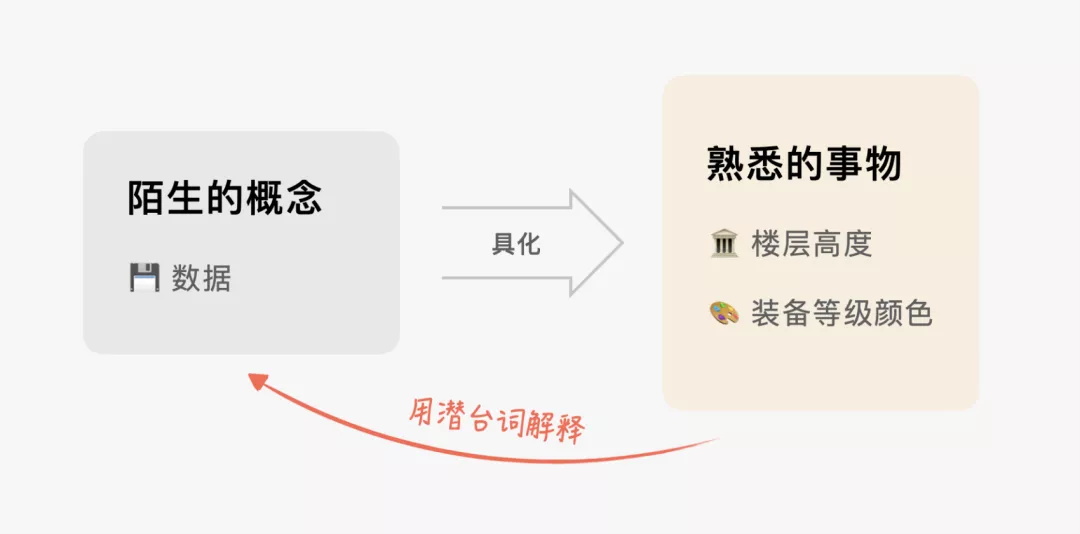
在设计和平精英赛季战报时,面临的挑战是:如何用更加直观简明的方式来表达复杂的游戏数据,进而产生分享欲望。 同样从潜台词的角度思考这个问题,可以通过视觉潜台词将冰冷的赛季数据类比成用户熟悉的事物,用熟悉事物的潜台词来解释陌生的数据,以此来方便用户认知。
比如在赛季总击杀人数的页面中,为了能直观展示玩家在这个赛季击杀的总人数,我们找到了“楼层高度”这个现实中被人熟知的概念来具像化游戏数据,用盒子堆起来的高度等于“几层楼”来替换击杀人数,凸显击败的人很多。(在和平精英的游戏中,被消灭的玩家会变成一个存放装备的小木盒)
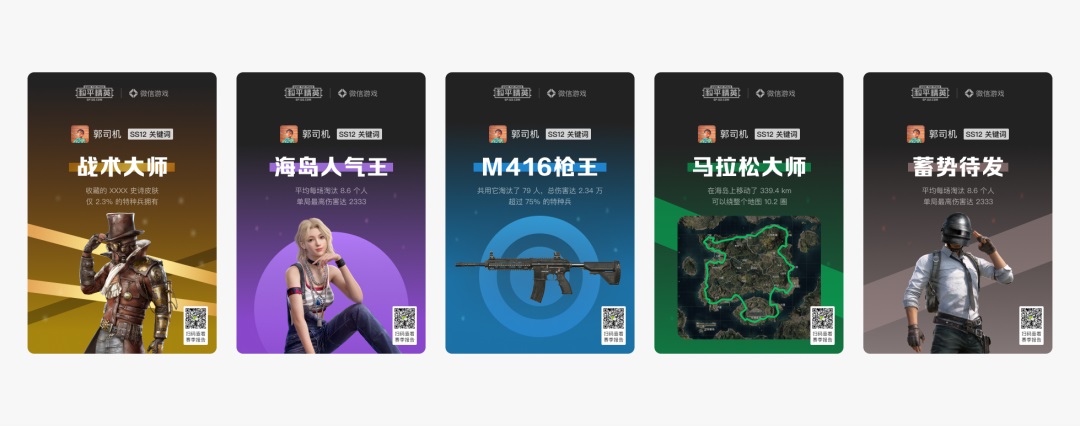
在最后的分享卡片中,为了更明显地展示玩家的实力水平,采用了游戏玩家们耳熟能详的装备等级颜色体系:灰色代表普通、绿色代表优秀,蓝色代表稀有,紫色代表史诗,金色代表传说。通过不同的颜色在游戏语境中表示不同等级的潜台词,区分出不同分享卡片的稀有程度,以此来展现玩家在这个赛季的综合游戏表现。
小结一下这个案例:当我们要解释一个陌生概念的时候,可以把它具象成用户熟悉的事物,用熟悉的潜台词来唤起用户的记忆,以此来加快用户的认知。 以上就是我常常用到的潜台词的三个作用:
写在最后思考设计中可能暗含的潜台词,可以帮助我们用更多的维度来看待界面中的信息。有时候,最精简的界面并不一定才是最好的,运用图形、颜色等设计手段更直观地描绘页面故事,传递出准确的视觉潜台词,也许能够帮助我们更好的和用户沟通。 最后,我尝试回答最开始困扰我的那个疑惑:为什么简单清晰的设计会有问题? 目前我能给到的答案是:我们追求的“简单”并不是图形排布的简单,是用户感知的简单。设计不只是建立秩序,而是用有限的资源给人更美好的感受和体验。 用两个案例,分析UI设计师如何避免用户不满与困惑我们的产品经常会给用户带来一些负面感受和使用困惑,降低并消除这些问题可以大大提升用户体验。 阅读文章 >欢迎关注作者微信公众号:「微信游戏设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论