官方出品!《英雄联盟手游》是如何做好界面概念设计的?

扫一扫 
扫一扫 
扫一扫 
扫一扫 在玩游戏的时候,我们都忙着挑选英雄和符文、策划路线和打法,不自觉就沉浸在游戏世界里。正当此时,界面也“消失”了。在界面的概念设计上,设计师是如何把握平衡的?本文带你一一探寻。
从产品定位来说,《英雄联盟手游》具备了独立性,它与 LOR、Valorant 等游戏一样,都是英雄联盟 IP 生态的一部分。由于玩法和屏幕尺寸与端游的不同,界面概念设计并不是简单地将 UI 内容,从 PC 端直接搬运到移动端里。 无论从产品的哪个角度来看,《英雄联盟手游》与《英雄联盟》的两个游戏世界虽然不同,但其实双方充满着千丝万缕的联系,而且是割不断的。UI 概念设计的目的,就是要让玩家能够很好地理解,这两个起源一致、大同小异的世界之间的一致与区别,以及对新世界的界面设计产生认同感。
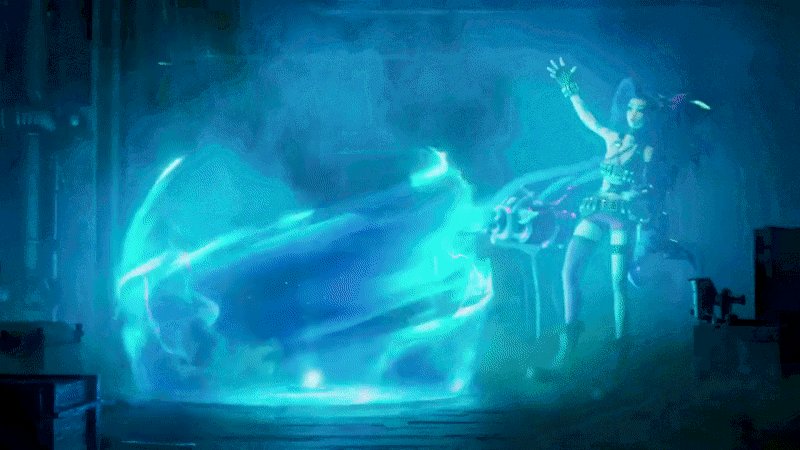
“正如《英雄联盟》中的海克斯科技设定一样,手游也可以通过使用某种设备‘传送’玩家”,这个想法便很自然地,可以解决两个世界概念设计的融合性问题。
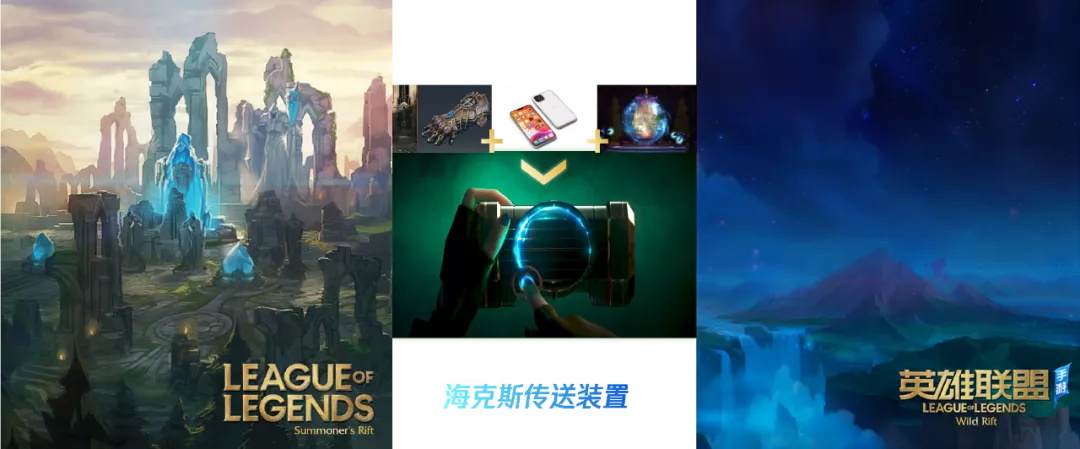
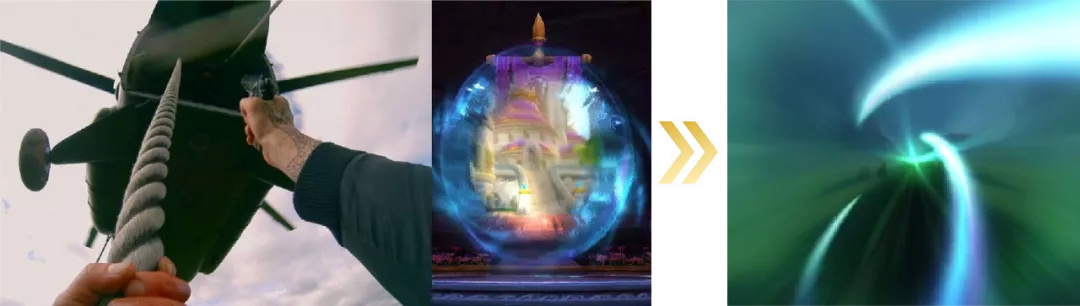
《英雄联盟》的召唤师峡谷 →《英雄联盟手游》的狂野峡谷 玩家只需通过手中所握着的手机/平板电脑,与金克丝使用 HEXTECH 传送装置一样,让英雄从召唤师峡谷来到《英雄联盟手游》的狂野峡谷。这样的解决方案,从现实或是游戏的角度来说,无疑也最为契合。 因此,手游整体界面的概念和风格,都是围绕着这台传送装置/现实移动设备来设计的。
海克斯科技+手机+传送门=海克斯传送装置
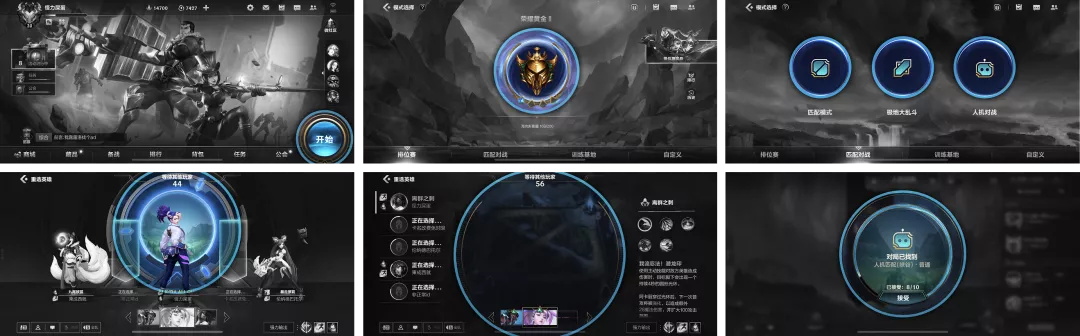
在我们解决了玩家的场景穿越问题后,另一方面,我们还要将产品内部的各个功能模块分开,并做好每个模块的 UI 概念设计:让玩家在游戏中随时清晰地知道,自己所处的位置。 有端游经验的玩家,能在手游中找到很多熟悉的内容,(尤其是设计师)也有时候会产生这样的疑问:“这个界面是对应端游的哪一个界面?”“这个功能是我以前熟悉的哪一个功能”? 为了解决玩家的位置感知问题,在 UX 与 UI 设计环节前期,设计师尽可能地将各个大模块,用不同的概念和功能进行分类、包装。
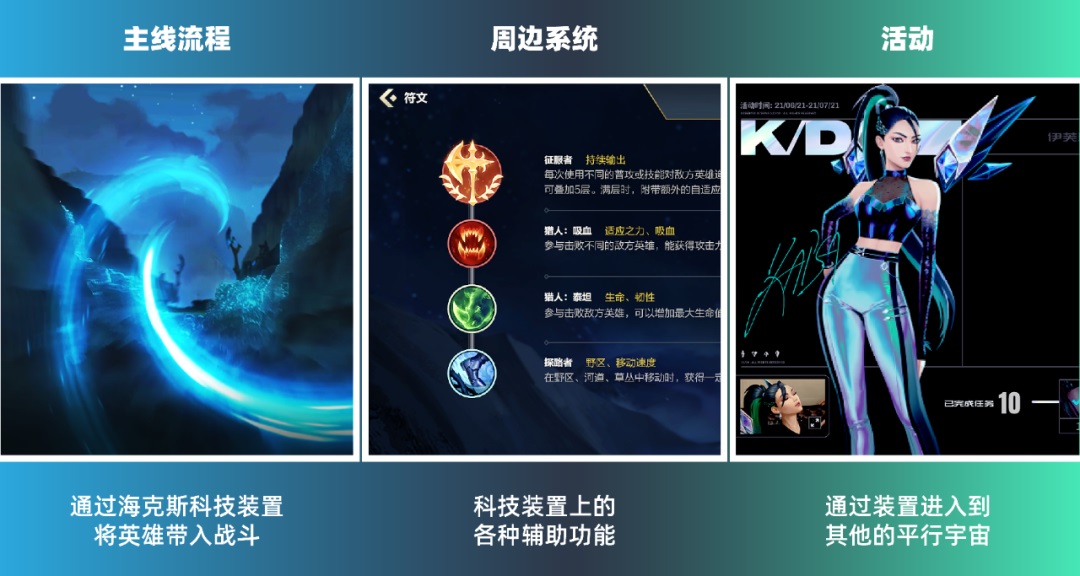
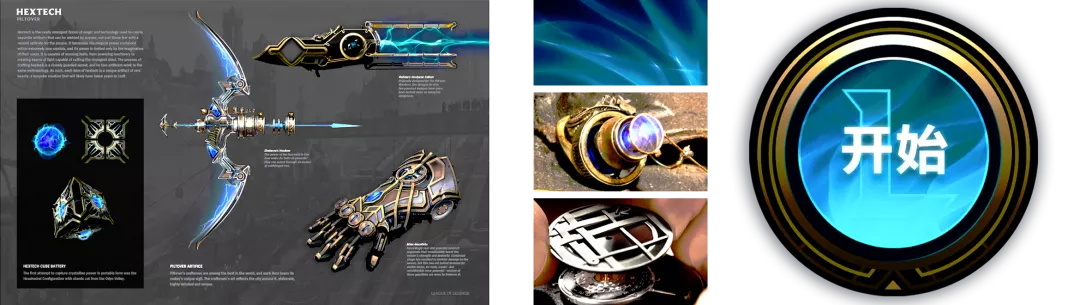
三个大模块的设计定调 首先,主线流程就是整个游戏的核心流程,也是带领玩家进入战斗的游戏流程。根据设计定调,这个流程会以“将玩家传送到狂野峡谷”的理念,来进设计行包装。 在核心视觉语言上,主线流程首先是继承了端游的视觉风格,也就是 HEXTECH。但是基于手游的交互特征,我们还做了大量的减法与提炼设计 —— 保留了机械与魔法的核心视觉语言。
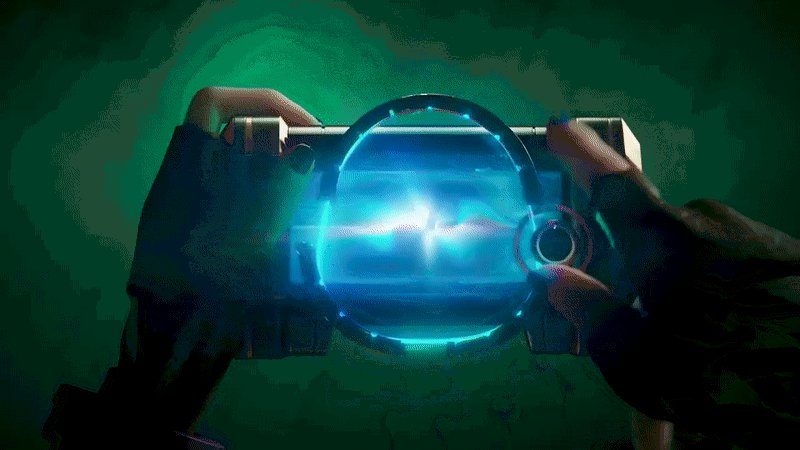
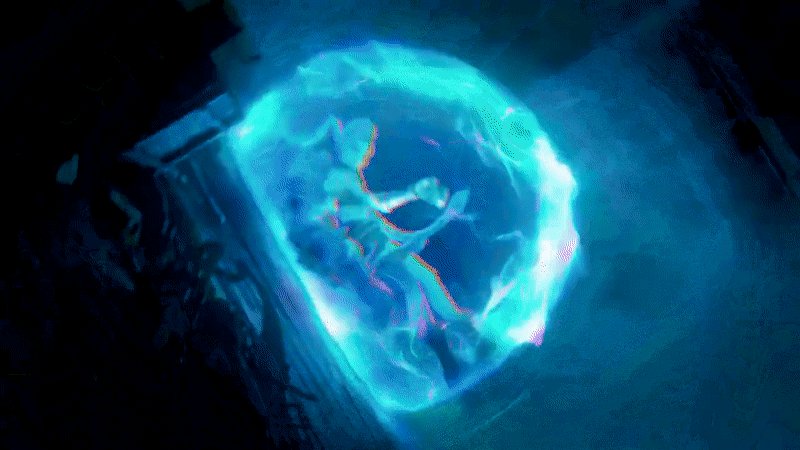
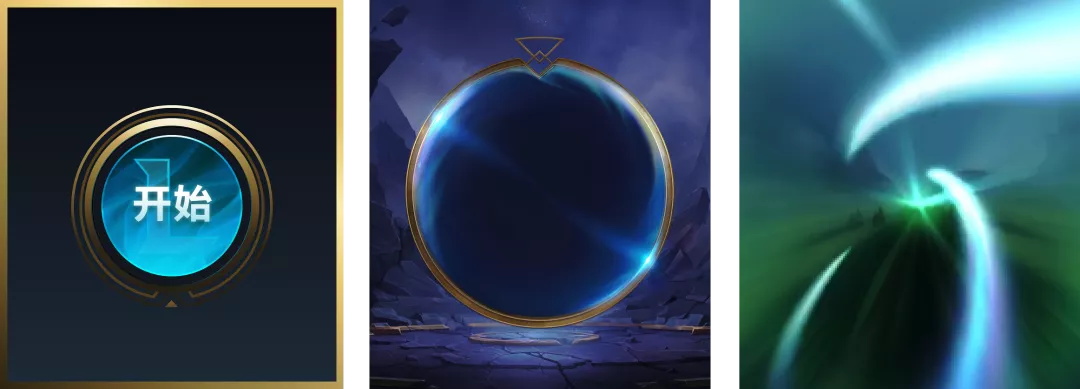
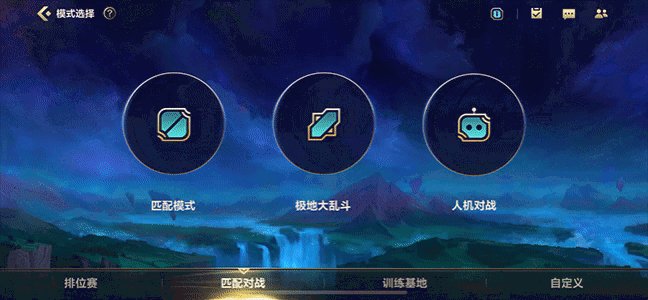
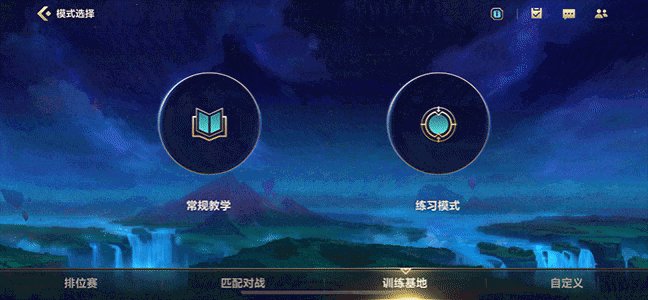
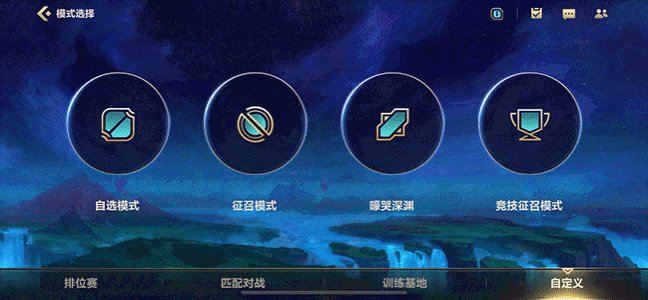
HEXTECH 的元素构成 ——机械与魔法:机械操控魔法、魔法驱动机械 蓝色魔法圈在设计中,蓝色魔法是作为一个非常特殊的视觉符号被广泛使用 —— 那些凡是带有蓝色、或者蓝色魔法的按钮,是可以带领玩家进入狂野峡谷开始战斗地。而这,正是游戏主线流程中的核心功能。
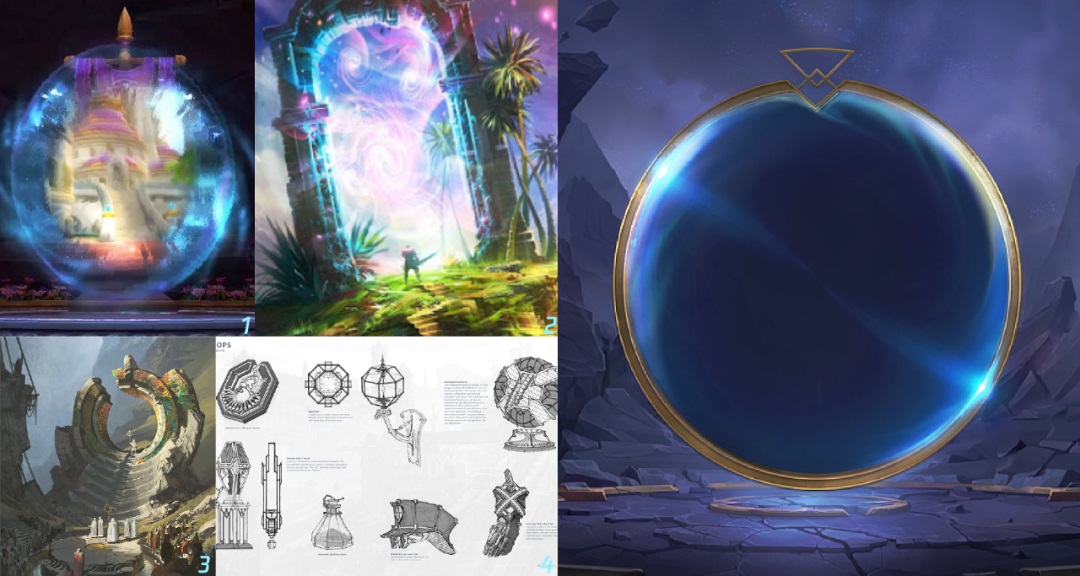
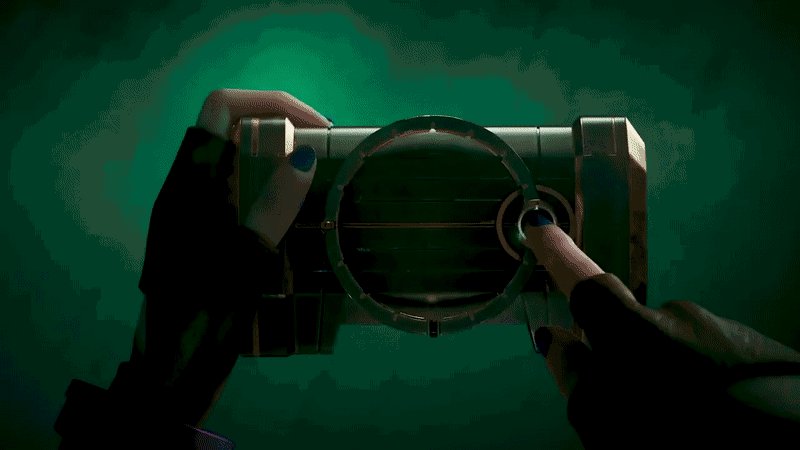
圆形传送结构如何让玩家在游戏中,体验被传输的感觉,在 UI 上,首先得有一个传送的载体。在概念设计中,这个载体可以被称为是“海克斯传送装置”。设计师使用人们对传送门的普遍印象视觉化符号,再加上游戏世界观的元素,制作出可下图右边的圆形传送结构 UI。
重新设计的视觉元素—— 都通常都会带一点 Piltover 的审美
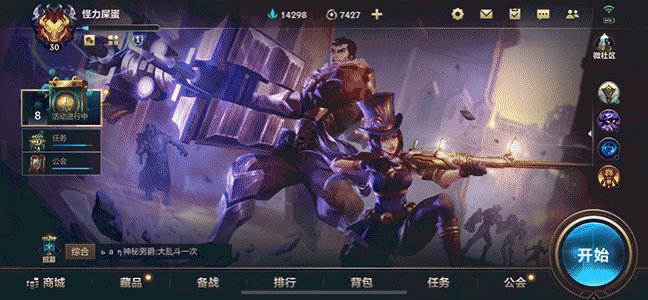
就这样,在整个主线流程中,圆形结构与蓝色按钮,将带领玩家直接进入狂野峡谷,开始战斗。玩家即使是看不懂文字,也能通过识别出这些视觉元素,进入到游戏场景中。
穿梭动效在视觉语言的主框架确定了之后,接下来就要考虑如何增强传送的代入感。
假想自己穿过一道空间传送门 而正当“传送”的这个概念定下来后,其实界面转场的动势语言,也自然而然地出现了 —— 穿梭动效。而且因为玩家是穿梭的主体,团队在这个环节上,采用了大量的第一人称视角,来展现穿梭过程。 所以,在主线流程的概念设计中,我们会看到这样的视觉语言贯穿其中:蓝色魔法圈 + 圆形传送结构 + 穿梭动效。
主线流程界面
大厅界面交互动效
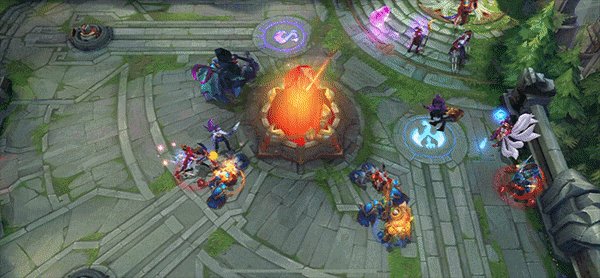
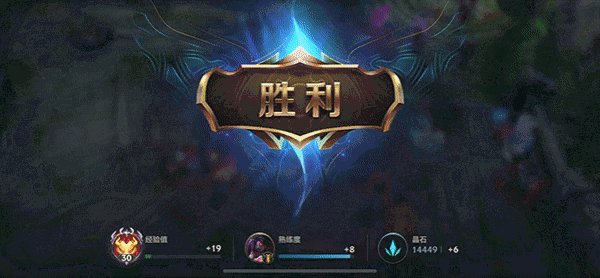
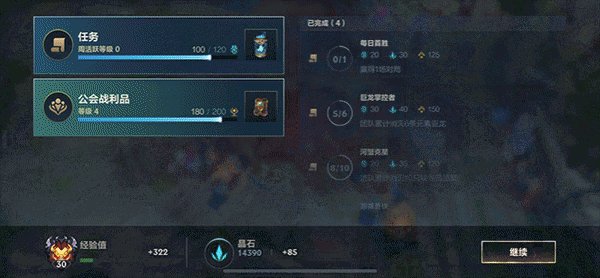
结算界面交互动效
组队界面交互动效 在结束对局之后,英雄会回到峡谷外的高地,接受队友的点赞,之后才会切换到结算数据界面。这样,在流程上和故事上都形成了一个完整的闭环。
在整个核心流程中,大部分的界面都是采用了中轴对称构图,这样的布局是为了强调视觉中心、体现流程的仪式感,从而塑造一种庄严肃穆的氛围。 但是在外围系统的界面设计中,则多采用了左右不对称布局。因为在概念设定中,外围系统是作为“海克斯科技装置”的各种辅助功能。所以它们的设计定调,是实现信息的清晰展示,与操作的易用性为主,界面效果表现则为辅。 除了交互布局之外,在周边系统的界面设计中,多采用统一的色调与氛围营造。同时在每个系统,尤其是系统首页,都有一定的特殊设计。这样能够让玩家很清晰的认识到,自己当前是正在处于哪一个系统之中。 外围系统界面
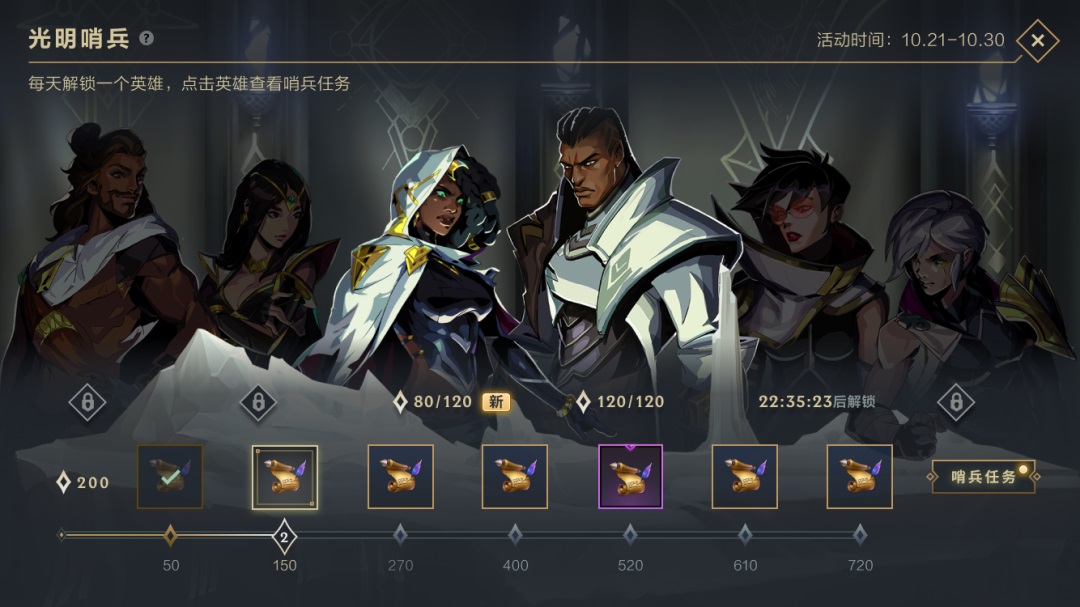
同样,在活动系统中,也是遵循了设计的定调。 在这里,玩家会有同样的交互体验,还能感受到视觉表现的开放性:来源于 LOL IP 宇宙的绚丽多姿。因为这个系统,是为了让玩家畅游 IP 宇宙;可以说,本身就是一个个不同的平行世界。 但是在概念设定中,玩家只能是采用同一台“海克斯传送装置”,在这些宇宙之间穿梭。所以这个界面系统要保证玩家,在不同活动下的界面操作体验,是一致的,也是玩家所熟悉的。 活动系统界面
总的来说,《英雄联盟手游》在给玩家带来极致简洁的用户体验同时,又通过独特的视觉语言,让玩家体验到游戏的沉浸感。而这些设计概念,更是能让 LOL 的 IP 玩家们,对这一款新产品产生足够的认同,让 IP 宇宙得以传承与发展。 随着 APP 年度游戏,以及金摇杆奖等一系列重磅大奖,落户《英雄联盟手游》。这些奖项证明了手游的品质,游戏得到了行业内的专业肯定以及市场的认同。在长达十多年的积累下,《英雄联盟》端游形成了一套极具视觉特征的 UI 风格,而对于《英雄联盟手游》的界面设计来说,这既是财富,也是挑战。 手游的传承就是财富,如何发展则是挑战。让玩家在感受情怀的同时,又能体验游戏的新意和趣味,《英雄联盟手游》的 UI 设计在这一点上,无疑是非常合格的。 期待产品为玩家带来更多更好的游戏体验,取得更高的成绩。 更多英雄手游设计: 人气顶流的英雄联盟手游,有哪些值得关注的设计细节?《英雄联盟手游》在 10 月 8 日上午 10 点开启了不限号不删档测试,一上线就窜到游戏免费榜的榜首。 阅读文章 >优设推荐关注“腾讯设计”官方公众号,第一时间获取腾讯的设计方法论
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论