掌握表格设计,就掌握 B 端设计的半壁江山!

扫一扫 
扫一扫 
扫一扫 
扫一扫 又到了 B 端干货分享的环节了,今天我们来分享的是 B 端项目复杂组件中出现频率最高(没有之一)的——表格组件。 往期回顾: 超详细!总监出品的B端设计规范指南(一):布局在 C 端设计中,不管是给车载客户端、手机客户端、电脑客户端设计界面,都有比较具体的规范需要我们学习和遵守。 阅读文章 >超详细!总监出品的B端设计规范指南(二):字体第二篇,我们就要回到 UI 整个类目里最麻烦,也是最重要的规范类型——字体。 阅读文章 >超详细!总监出品的B端设计规范指南(三):配色B 端设计也是 UI 设计的一种,它的输出环境只存在于电子屏幕中,所以统一使用 RGB 色彩显示模式即可。 阅读文章 >超详细!总监出品的B端设计规范指南(四):控件第四篇我们全面认识一下B端的控件设计。 阅读文章 >超详细!总监出品的B端设计规范指南(五):控件下面,就回到我们之前停摆的控件讲解,继续认识控件有关设计的内容。 阅读文章 >B 端设计指南(六):数据图表怎么设计?基本的控件单元完成后,下面就要开始介绍 B 端设计的另一座大山,图表的设计了。 阅读文章 >掌握表格的设计,就掌握 B 端设计的半壁江山,我们赶紧开始吧!
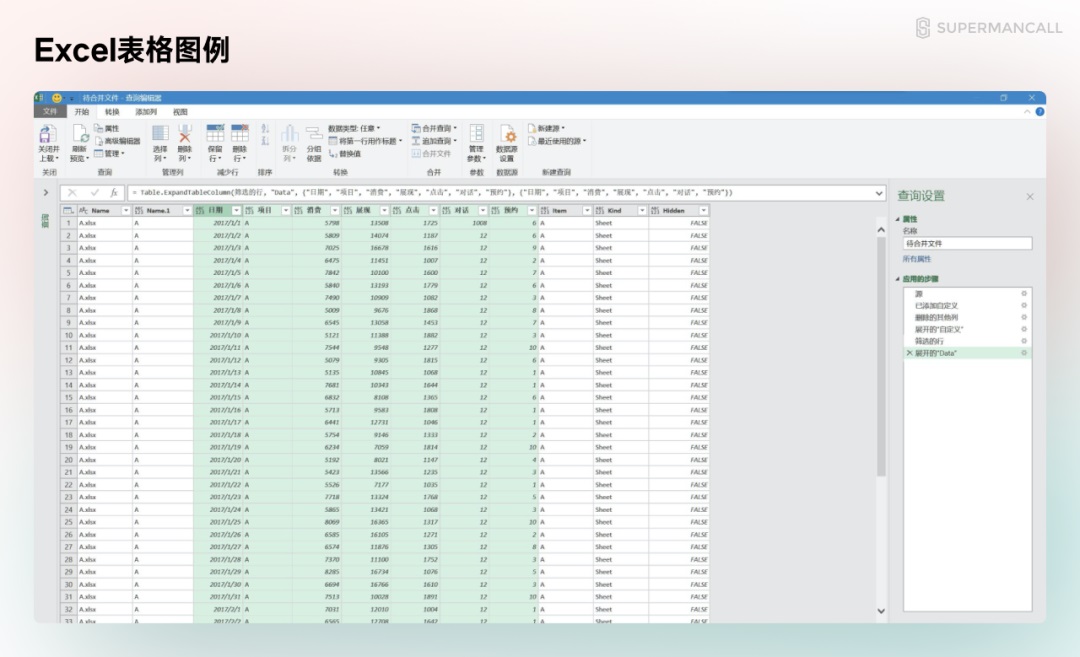
1. 表格是什么,为什么重要? 表格已经是现代电子计算机系统中重要的组成部分之一,从小学开始,我们就已经在电脑课上学习如何使用 Office Excel 来制作电子表格。
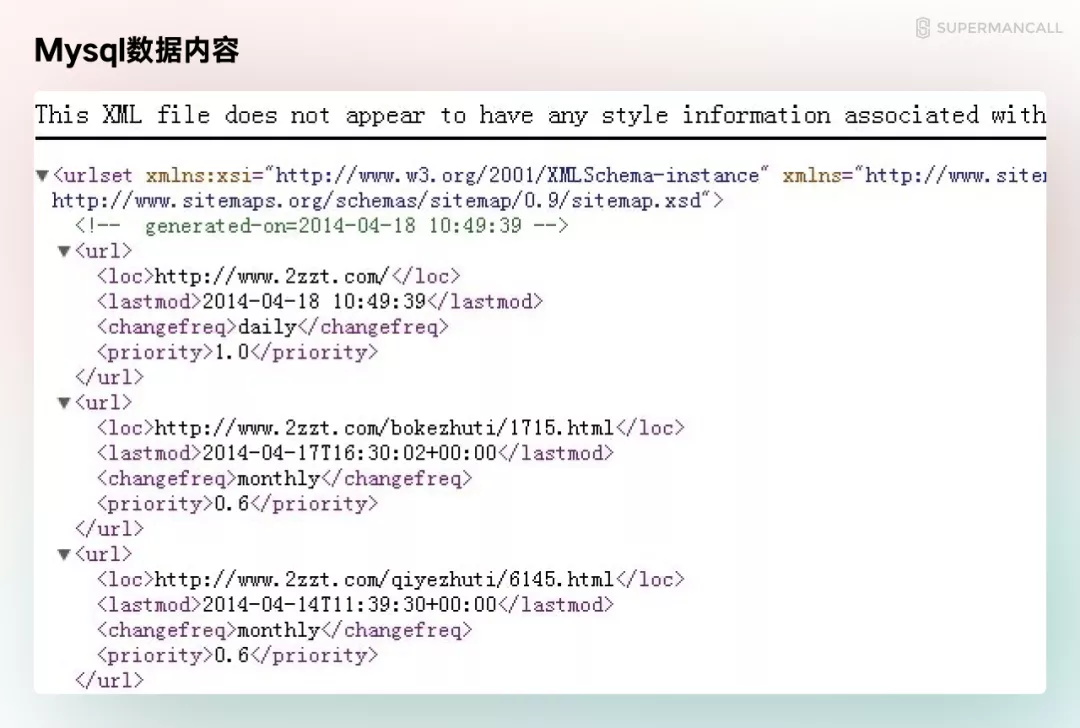
那么我们为什么需要使用表格呢?因为我们有记录和查询数据的需求。 在任何商业活动中,都会产生大量的数据信息,虽然我们发明了 SQL、Mysql 等数据库语言记录数据,但最原始的数据记录是没有可读性的。
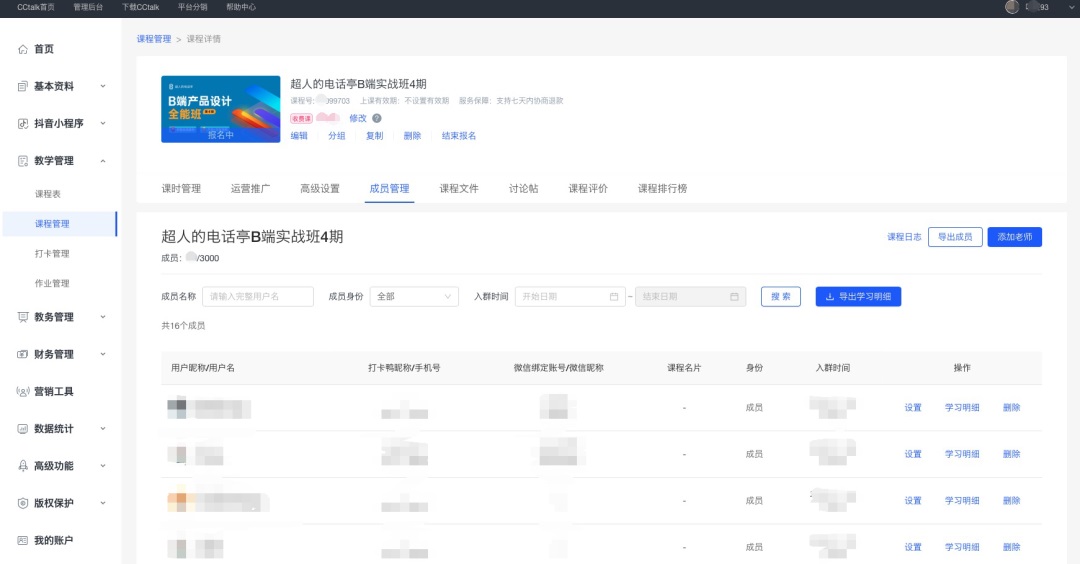
所以,为了让数据可以更好的展示,我们就必须借助可视性更强的图形工具,即电子表格。通过 X、Y 轴构建的网格系统,将数据有序、清晰地罗列出来。 表格的重要性就体现在企业日常工作中对这些数据进行管理的需求和频次上。 例如为电商 APP 开发了一套管理系统,那么电商运营每天的工作,都要绕着其中销售、物流、流水等重要模块的数据打转,也就是围绕着表格展开工作。
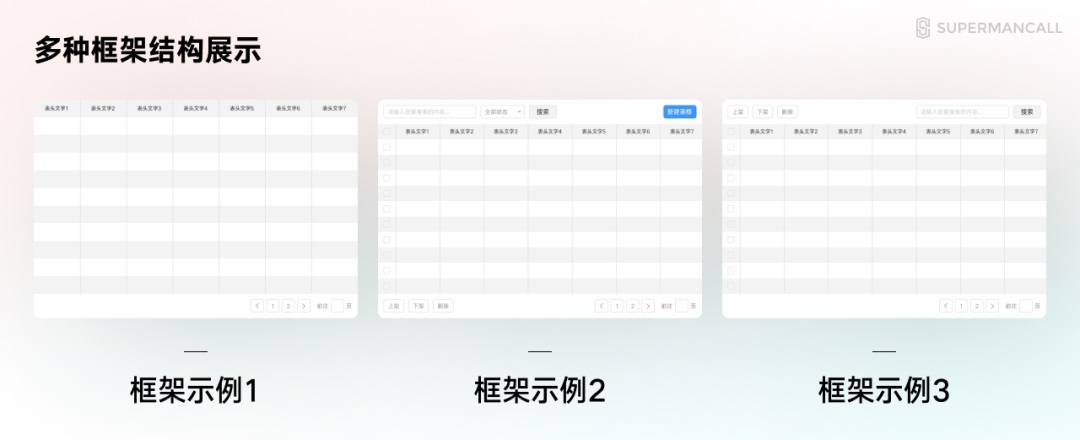
对于多数管理系统而言,数据查询、管理都是非常重要且高频使用的功能,所以常规项目中会包含大量的表格页面。甚至,有的中小型项目的所有导航一级页面,只有表格,而不存在其它页面形式。所以,表格的优劣对用户工作效率和平台体验可以产生决定性的影响。 而优秀的 B 端项目表格又不能只像 Excel 一样可以使用固定的模版,不同项目、页面、模块对表格的可视需求天差地别,需要根据具体情况具体分析。 所以,这也是 B 端设计师的价值之一。一个优秀的 B 端设计师势必投入大量精力来提升对表格的认识和表格设计能力。 2. 表格的主要构成模块 表格虽然细节设计上千差万别,但在表现形式和阅读顺序上却是基本一致的。 常规的表格必然包含表头栏、列表、翻页器三个部分,根据需求的不同,可能还会增加搜索栏、多选栏、操作栏等常见模块。
第 1,搜索栏,主要是用来进行简单的数据搜索和筛选的,当搜索项较少的时候,就可以将搜索结合到表格组件内。而搜索项较多时,则会把它们独立成一个筛选模块到表格组件的上方。
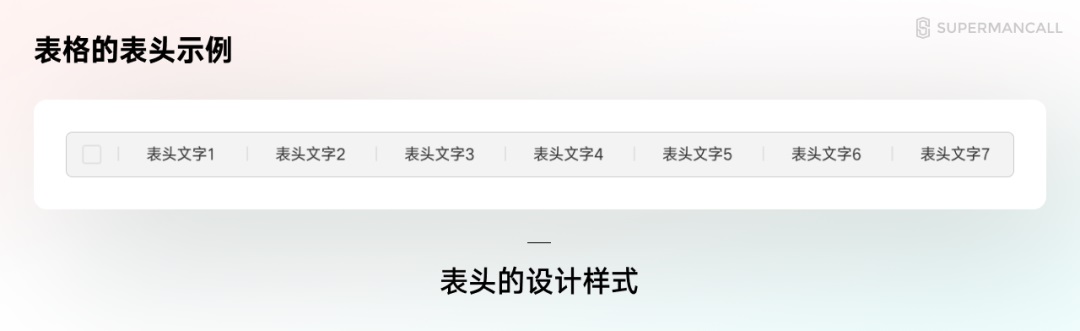
第 2,表头栏,每个表头代表一个对象的属性,决定了下方每行对象要显示的数据类型数量。 通常,表头的设计会和下方列表设计有一定的区分,标头文字有一定的标题属性,所以会通过背景色、分割线、文字加粗来做区分。
第 3,列表,则是纵向排列数据对象的模块。每个数据对象占一行,行的高度根据内容来制定。横向列表高度和纵向表头宽度重叠的区域称为单元格,每个单元格展示表头对应的数据明细。 常规 B 端项目表格都会限制单页列表的行数,极少使用无限滚动加载的模式。因为很多列表的数据有成千上万条,加载带来的系统性能消耗较大,且无法有效根据序列精准定位指定数据对象。
第 4,多选和操作栏,如果数据对象支持多选和批量操作,则我们会在第一列中添加选框,并将选中后的操作选项放进操作栏中。
第 5,翻页器,则是切换列表页数的控件。通常大数据量的列表包含上千页,所以翻页器只会显示开头几页和最后一页,省略中间的,并增加适合快速跳转的功能。
除了表头和列表内容外,其它模块内容都根据实际需求应用。任何表格设计的第一步都是制定大框架,即包含的模块和对应分布位置,再展开后续的细节设计。
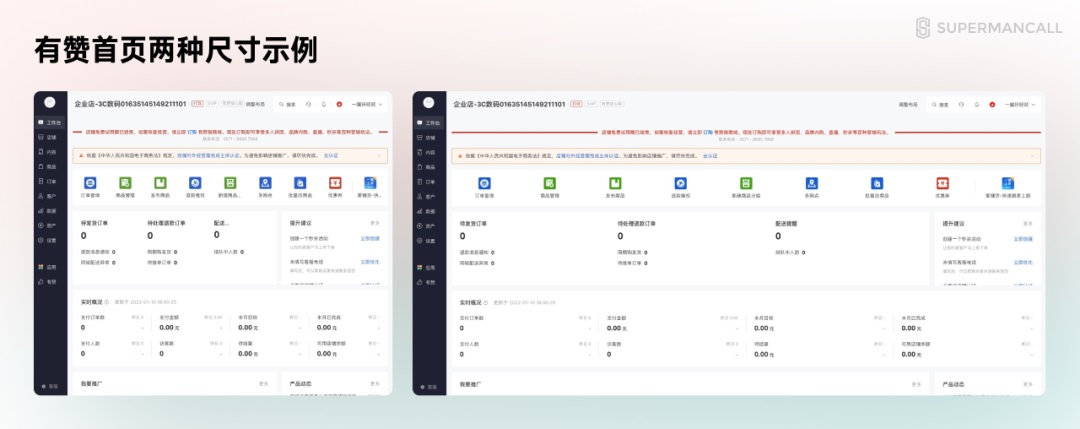
B 端项目支持响应式是今天行业的普遍需求,也就是页面内容随着浏览器视图宽度变更而变更。
不同页面类型的响应式逻辑各不相同,而表格是其中逻辑最复杂,也最难理解的一种。 表格响应式规则通常在确定好框架以后制定,优于视觉、交互设计,因为它对视觉和交互产生的影响非常大,是前置条件而不是通过设计稿逆推出来的。 表格的响应式规则比较细碎,我根据下面的顺序展开解释:
1. 表格的总宽响应 表格的响应主要是宽度上的响应,整个表格的宽度区域随父集元素的放大而放大。比如父级元素左右内边距为 20px,则表格整体宽度保持和父级 20px 的左右间距。
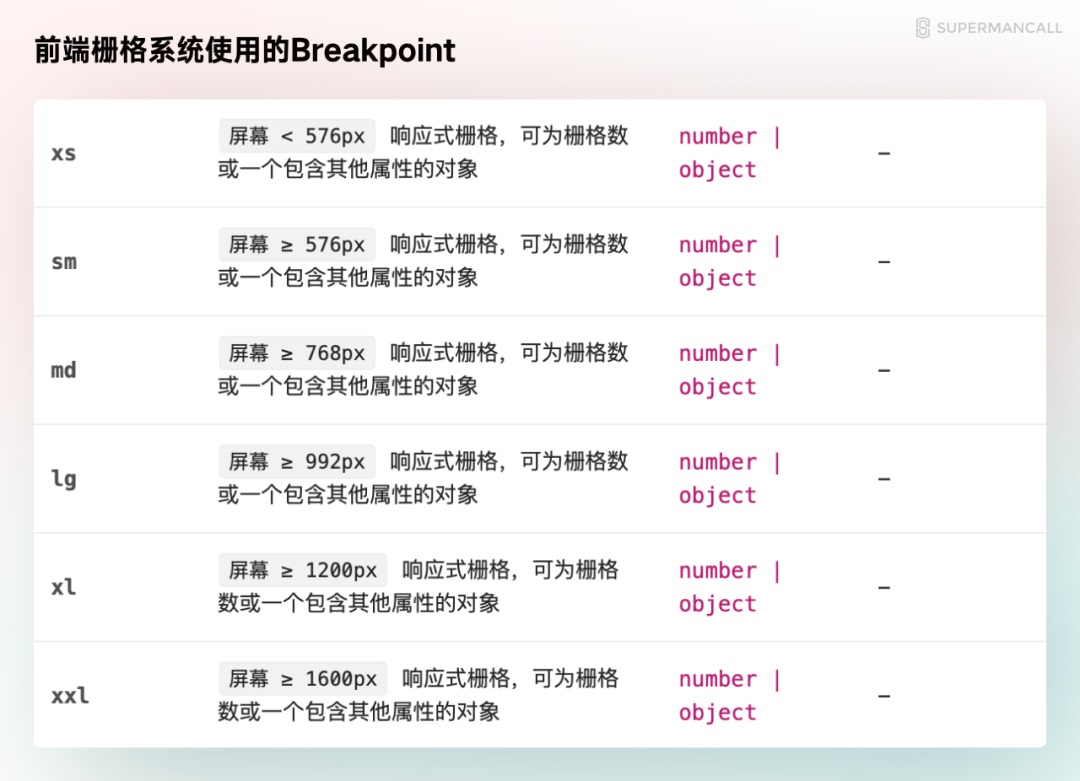
2. 表格的最小宽度 在上方逻辑下,表格可以无限延长。但是,反之它却不能无限的缩短,你不可能做一个只有 10px,20px 的表格。 过窄的表格不仅支持不了内容的正常显示,也毫无任何使用体验,所以我们要为表格确定一个最小的宽度。 最小的宽度可以结合前端栅格系统使用的 Breakpoint (断点)来制定,如 SM:576px,或 MD:768px。
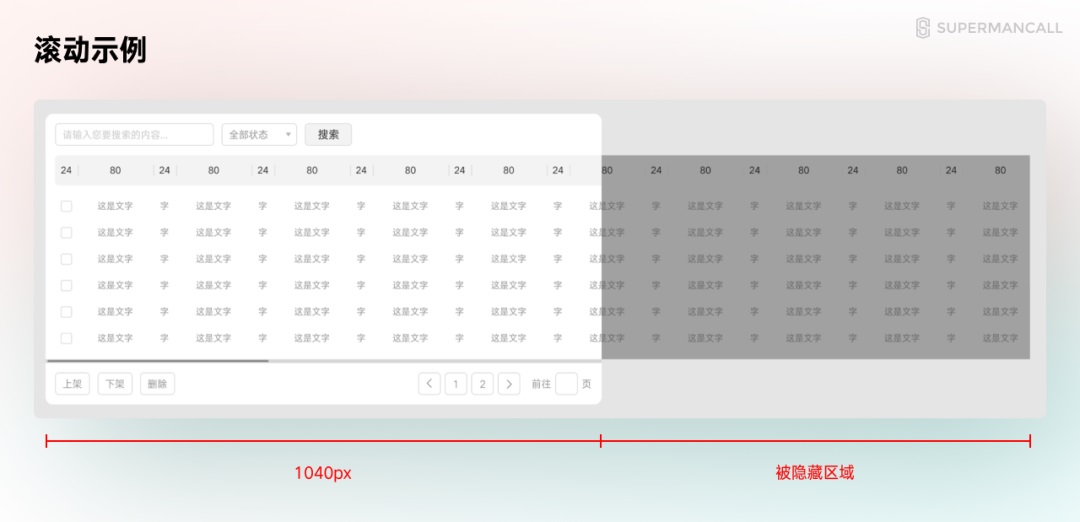
如果不了解栅格的段落规则,也可以 “凭感觉” 定,最小表格宽度通常在 560-640px,当然,不管怎么定,一定要提前和前端沟通,确定尺寸方案。 当表格内容少的时候,最小宽度只是相对较大宽度窄了一点而已。而当表格内容过多,最小宽度无论如何也不够放的情况,那么就会使用横向滚动的交互形式来隐藏超出内容。
3. 单元格的响应逻辑 单元格响应这是整个表格最复杂的一环,横向内容会超出最小宽度的情况,就是由单元格规则决定的。 首先,单元格本身也有最小宽度,原因和前面一样,1px、10px 宽的单元格没有存在的意义。所以可以根据需要,制定多个等级的最小单元格宽度,应用在不同的数据类型中。
假设表格中包含了 20 个表头,分别使用了 10 个最小 24px 和 10 个最小 80 px 的,那么单元格的总宽最小就是 240+800 = 1040px。 所以当父级整个表格视图小于 1040px 的时候,内容就会不够显示从而触发左右滚动的条件。
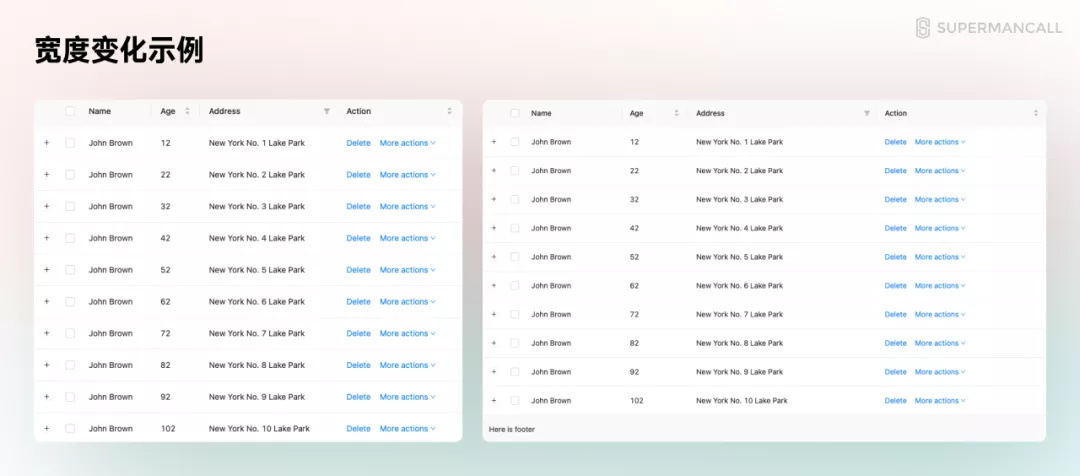
当上级表格宽度大于单元格最小总和时,那么单元格也就会随之变宽。最简单的响应逻辑,就是为单元格宽设置百分比。比如 5 个单元格分别是父级宽度的 10%、10%、10%、20%、30%、20% ,那么在父级 1000px 的时候它们分别是 100px、100px、100px、200px、300px、200px。 只要确保百分比的总和是 100%,不管你单元格是比例均分(5 个单元格每个 20%宽),还是独立制定(上面案例),单元格宽都是等比缩放的状态。 虽然好理解,但这种初级的做法带来的问题也很多,那就是部分单元格没有被 ”放大“ 的需求。比如常出现在第一列的多选框,或者部分标签单元格、固定操作按钮单元格。 于是,为了预留给有需要的单元格更多的空间,提升体验,就会对这些单元格实施定宽的方式,剩下的单元格继续使用等比,只是计算的方法要减去定宽元素。
比如还是一个占比 20% 的单元格,在包含 2 个 48px 定宽单元格的 1000px 表格中,实际宽为: (1000px - 2*48) * 20% = 180px 4. 内容的响应逻辑 作为单元格的子级,内容也可以独立定义响应的规则。主要包含 3 种情况:
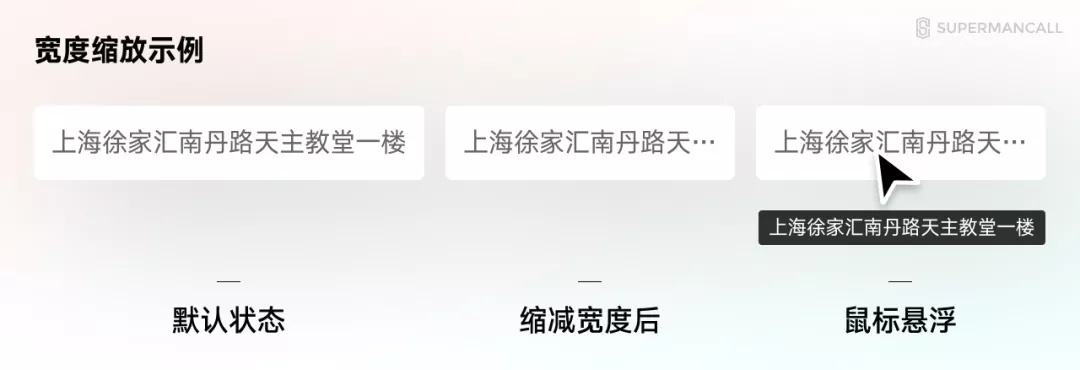
无响应就是显示的内容是固定的,比如多选框、缩略图、单按钮等单元格内容,它们没有大小变动的必要。 隐藏多余,则是主要应用在文本内容上,当单元格宽度小于当前文本所需宽度时,就会把多余的文字进行省略,这种做法适合应用在一些原本就不是太重要的信息上。 比如原本是 ”上海徐家汇南丹路天主教堂一楼“ 变成 ”上海徐家汇南丹路天…“,之后再通过鼠标悬浮弹出文字气泡框的方式显示所有文本。
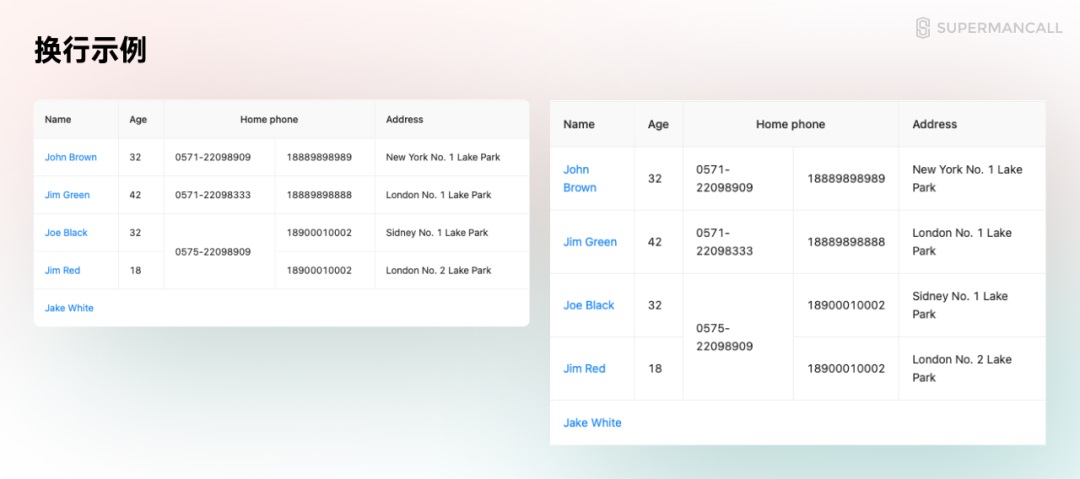
而换行显示,则是文本或多标签状态下,一行不够显示就换行的做法。除非一开始单行行高预留了多行显示的高度,否则多行内容就会撑高单元格。
表格的响应式也就先解释到这里,制定表格的响应逻辑需要从底层认识它们的层级和响应规则,然后再和开发沟通如何制定合理的方案。 随着经验的积累,实战经验丰富的 B 端设计师,就会在前期的规范环节制定出完整的表格响应逻辑,应用到前端框架开发和后续的设计,而不是做到哪定到哪。
今天的分享就到这里结束,响应式解释还是太繁琐了,我也只能写到这个分上了,能理解多少要看大家的造化了! 目前想做一篇响应式规则的浓缩短视频,大家要想看,记得在下面留言~ 下篇再贱! 如何设计B端表格?这篇近5000字的干货帮你完全掌握!表格浅谈,多多指教数据查看让我们先来回顾一下表格的基本构成,最上面的为表头,横为行,纵为列,内容区每一组展示数据区域为单元格。 阅读文章 >欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论